วิธีจัดระเบียบผลิตภัณฑ์ WooCommerce ตามแบรนด์
เผยแพร่แล้ว: 2021-02-06คุณต้องการเพิ่มแบรนด์ในร้านค้าของคุณแต่ไม่แน่ใจว่าต้องทำอย่างไรเพราะ WooCommerce ไม่มีตัวเลือกดังกล่าวโดยค่าเริ่มต้นใช่หรือไม่ ไม่ต้องกังวล! ในคู่มือนี้ เราจะแสดงวิธีต่างๆ ในการ จัดระเบียบผลิตภัณฑ์ WooCommerce ตามแบรนด์
ด้วยผู้ใช้งานมากกว่า 5 ล้านคน WooCommerce เป็นหนึ่งในเครื่องมือที่ดีที่สุดในการสร้างและจัดการร้านค้าออนไลน์ โดยค่าเริ่มต้น มีคุณลักษณะหลายอย่างที่ทำให้ง่ายต่อการจัดเรียงและจัดการร้านค้าของคุณ อย่างไรก็ตาม ไม่มีตัวเลือกที่ช่วยให้เจ้าของร้านค้าสามารถจัดระเบียบผลิตภัณฑ์ของตนตามแบรนด์ ซึ่งอาจเป็นตัวทำลายข้อตกลงสำหรับผู้ใช้บางคน
ข่าวดีก็คือมีวิธีแก้ปัญหานั้น แต่ก่อนที่เราจะพูดถึงเรื่องนี้ เรามาทำความเข้าใจก่อนว่าทำไมคุณจึงควรจัดระเบียบผลิตภัณฑ์ของคุณตามแบรนด์
ทำไมต้องจัดระเบียบสินค้าตามแบรนด์ใน WooCommerce?
ไม่ว่าเราจะตระหนักหรือไม่ก็ตาม แบรนด์ก็มีอิทธิพลต่อการตัดสินใจของเรา พวกเขาเป็นตัวแทนของคุณภาพและความไว้วางใจที่ได้รับเมื่อเวลาผ่านไป บางยี่ห้อถึงกับมีลัทธิติดตาม ลูกค้าของพวกเขามีความผูกพันเป็นพิเศษกับแบรนด์นั้น ๆ และจะไม่มีวันไปหาแบรนด์คู่แข่ง โดยเฉพาะแบรนด์คู่แข่ง ตัวอย่างเช่น Apple มีลูกค้าประจำที่ซื้อเฉพาะผลิตภัณฑ์ Apple และโดยทั่วไปไม่พิจารณาซื้อโทรศัพท์หรือแล็ปท็อปจากแบรนด์อื่น
ยิ่งไปกว่านั้น แฟนพันธุ์แท้ของแบรนด์ไม่ได้สนใจแค่ในผลิตภัณฑ์แต่สนใจสินค้าที่แบรนด์นั้นๆ เปิดตัวด้วย จากตัวอย่างเดียวกัน ลูกค้า Apple จะค้นหาโทรศัพท์ แล็ปท็อป และอื่นๆ ของ Apple โดยเฉพาะ
การทำงานกับแบรนด์เป็นสิ่งสำคัญสำหรับธุรกิจอีคอมเมิร์ซ เนื่องจากจะช่วยให้คุณปรับปรุงประสบการณ์ของลูกค้าและเพิ่มยอดขายได้ จากมุมมองของลูกค้า ถือเป็นประสบการณ์ที่ยอดเยี่ยมในการเข้าสู่ร้านค้าออนไลน์ที่มีความสามารถในการจัดระเบียบสินค้าตามแบรนด์
น่าเศร้าที่ WooCommerce ไม่ได้มาพร้อมกับตัวเลือกดังกล่าว โชคดีที่ WordPress ทุกอย่างเป็นไปได้! ในคู่มือนี้ เราจะแสดงตัวเลือกการจัดเรียงเริ่มต้นที่ WooCommerce เสนอให้คุณ ตลอดจน วิธีต่างๆ ในการจัดระเบียบผลิตภัณฑ์ของคุณตามแบรนด์
ตัวเลือกการจัดเรียงเริ่มต้นใน WooCommerce
การจัดเรียงสินค้าด้วยวิธีใดวิธีหนึ่งทำให้คุณสามารถเน้นสินค้าเฉพาะได้โดยนำไปที่ด้านบนสุดของหน้า ด้วยวิธีนี้ คุณจะดึงดูดสายตาลูกค้าด้วยการแสดงผลิตภัณฑ์ที่น่าดึงดูดที่สุดของคุณที่ด้านบนสุดของหน้า
WooCommerce มาพร้อมกับตัวเลือกการเรียงลำดับที่แตกต่างกันหกแบบ และคุณสามารถเลือกตัวเลือกใดก็ได้เป็นวิธีจัดเรียงเริ่มต้นของคุณ ตัวเลือกเหล่านี้ได้แก่:
- การเรียงลำดับเริ่มต้น (การเรียงลำดับแบบกำหนดเอง + ชื่อ) : จัดเรียงสินค้าตามชื่อ โดยค่าเริ่มต้น ในขณะที่อนุญาตให้คุณกำหนดเองการจัดเรียงสินค้าด้วยตนเอง สิ่งนี้มีประโยชน์เมื่อคุณต้องการเน้นผลิตภัณฑ์หลายอย่างที่ไม่ตรงตามเกณฑ์เดียว
- ความนิยม (ยอดขาย): จัดเรียงสินค้าตามจำนวนยอดขายจากมากไปหาน้อย สิ่งนี้จะนำสินค้าที่ขายดีที่สุดของคุณไปไว้บนสุดของหน้า
- คะแนนเฉลี่ย: จัดเรียงสินค้าตามคะแนนเฉลี่ยจากบนลงล่าง สิ่งนี้มีประโยชน์เมื่อคุณต้องการเน้นผลิตภัณฑ์ที่มีคะแนนสูงสุดของคุณ
- เรียงตามล่าสุด: วางผลิตภัณฑ์ล่าสุดไว้ด้านบน คุณสามารถใช้ตัวเลือกนี้เพื่อแนะนำคอลเลกชันใหม่ของคุณให้กับลูกค้า
- เรียงตามราคา (asc, desc): จัดเรียงสินค้าตามราคา คุณสามารถเลือกเรียงลำดับจากน้อยไปมาก (จากน้อยไปมาก) หรือจากมากไปน้อย (จากมากไปน้อย)
เมื่อคุณทราบตัวเลือกการจัดเรียงทั้งหมดที่ WooCommerce นำเสนอแล้ว มาดูวิธีการเลือกและใช้ตัวเลือกเหล่านี้กัน
เลือกวิธีการจัดเรียงเริ่มต้นใน WooCommerce
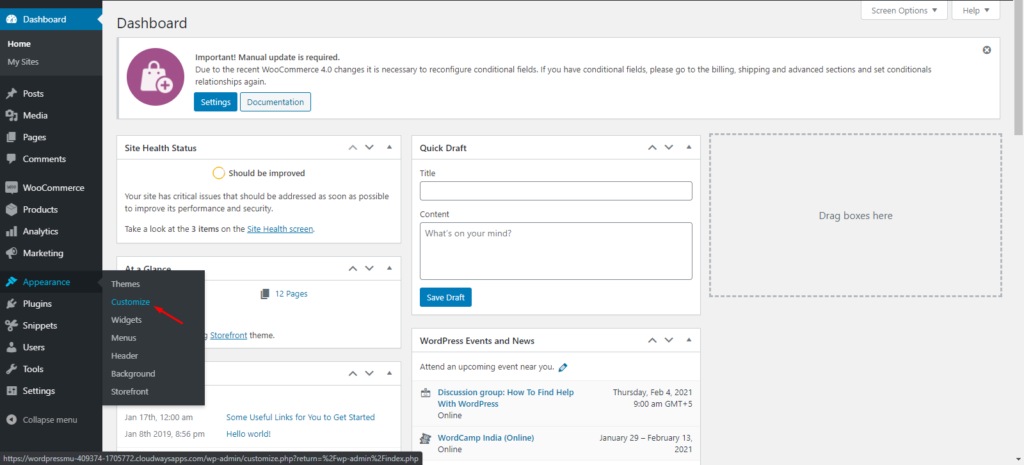
1) ขั้นแรก ไปที่ WordPress Admin Dashboard และไปที่ Appearance > Customize

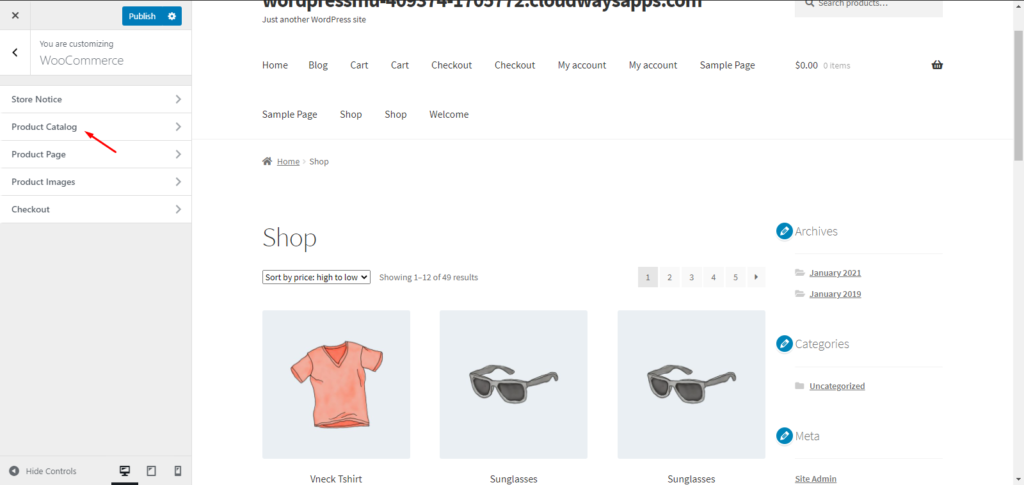
2) จากรายการตัวเลือกการปรับแต่ง ไปที่ WooCommerce > Product Catalog

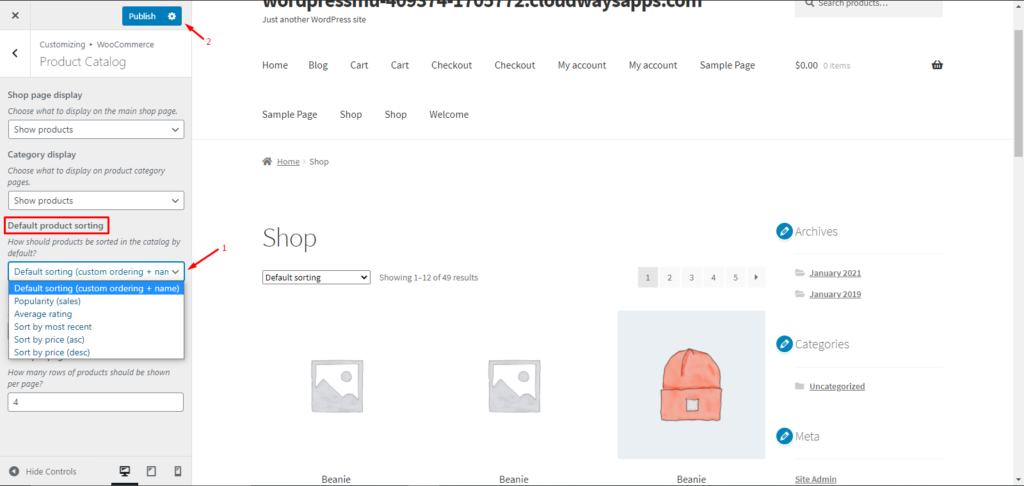
3) ภายใต้การตั้งค่า แคตตาล็อกสินค้า ให้ค้นหาตัวเลือก การจัดเรียงสินค้าเริ่มต้น คลิกเมนูแบบเลื่อนลงและเลือกวิธีการจัดเรียงที่คุณต้องการ ในกรณีของเรา เราจะเลือกตัวเลือกเริ่มต้น จากนั้นคลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

แค่นั้นแหละ! ตอนนี้คุณจัดระเบียบผลิตภัณฑ์ของคุณสำเร็จแล้วโดยใช้ตัวเลือกการจัดเรียงของ WooCommerce
ผลิตภัณฑ์คัดแยกแบบกำหนดเองใน WooCommerce
มาดูตัวอย่างอื่นและเรียนรู้วิธีใช้การเรียงลำดับแบบกำหนดเองกัน
1) ขั้นแรก ให้เลือกตัวเลือกการ จัดเรียงเริ่มต้น (การเรียงลำดับแบบกำหนดเอง + ชื่อ) จากการตั้งค่าแค็ตตาล็อกตามที่อธิบายไว้ข้างต้น โดยค่าเริ่มต้น ระบบจะจัดเรียงสินค้าทั้งหมดตามชื่อ แต่คุณสามารถเปลี่ยนได้
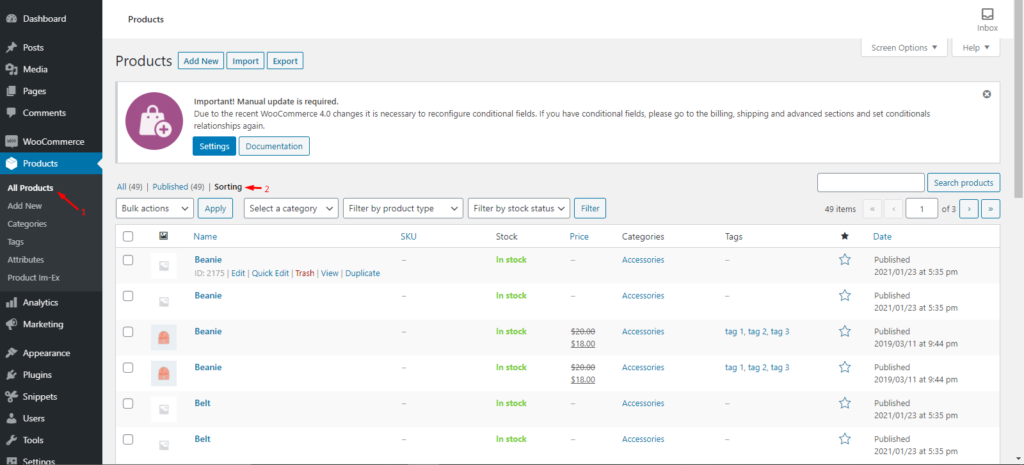
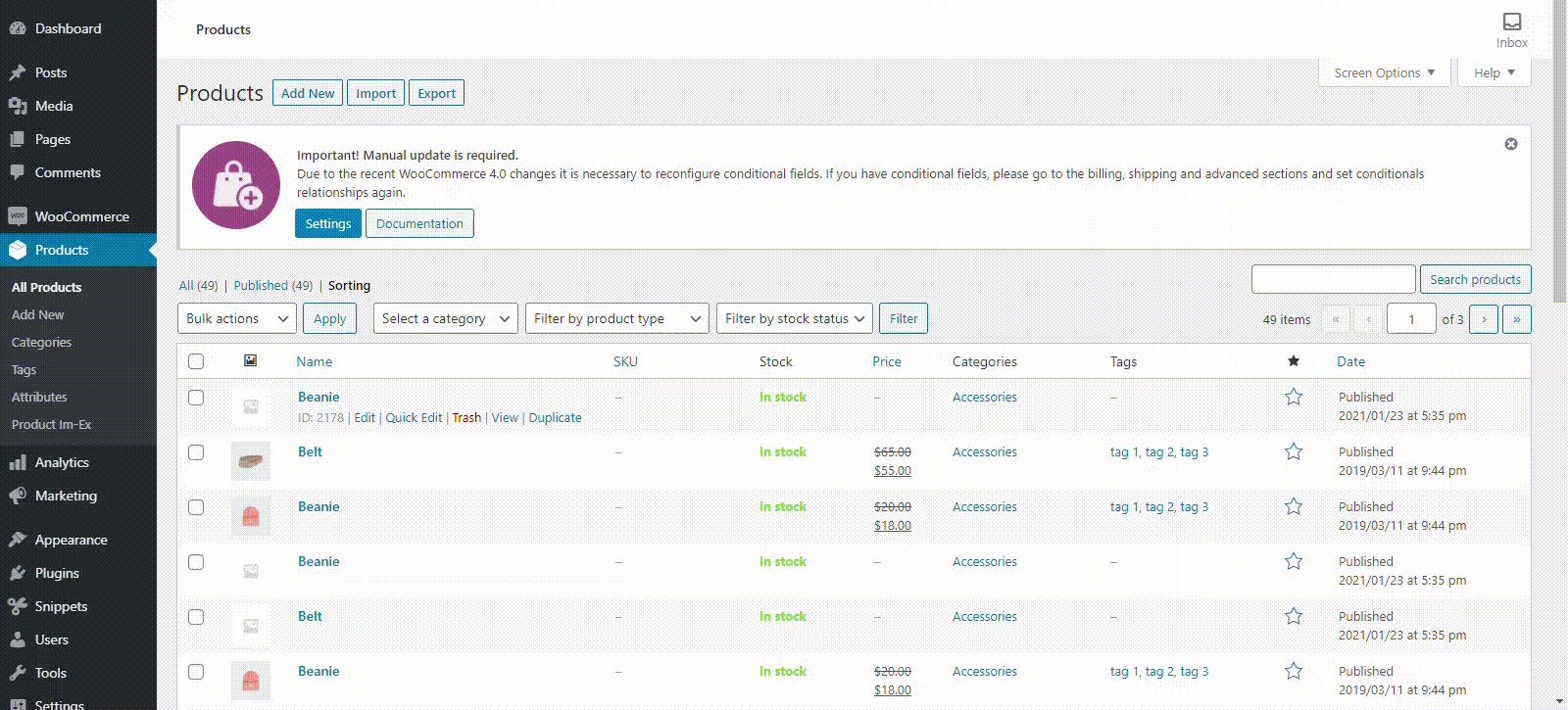
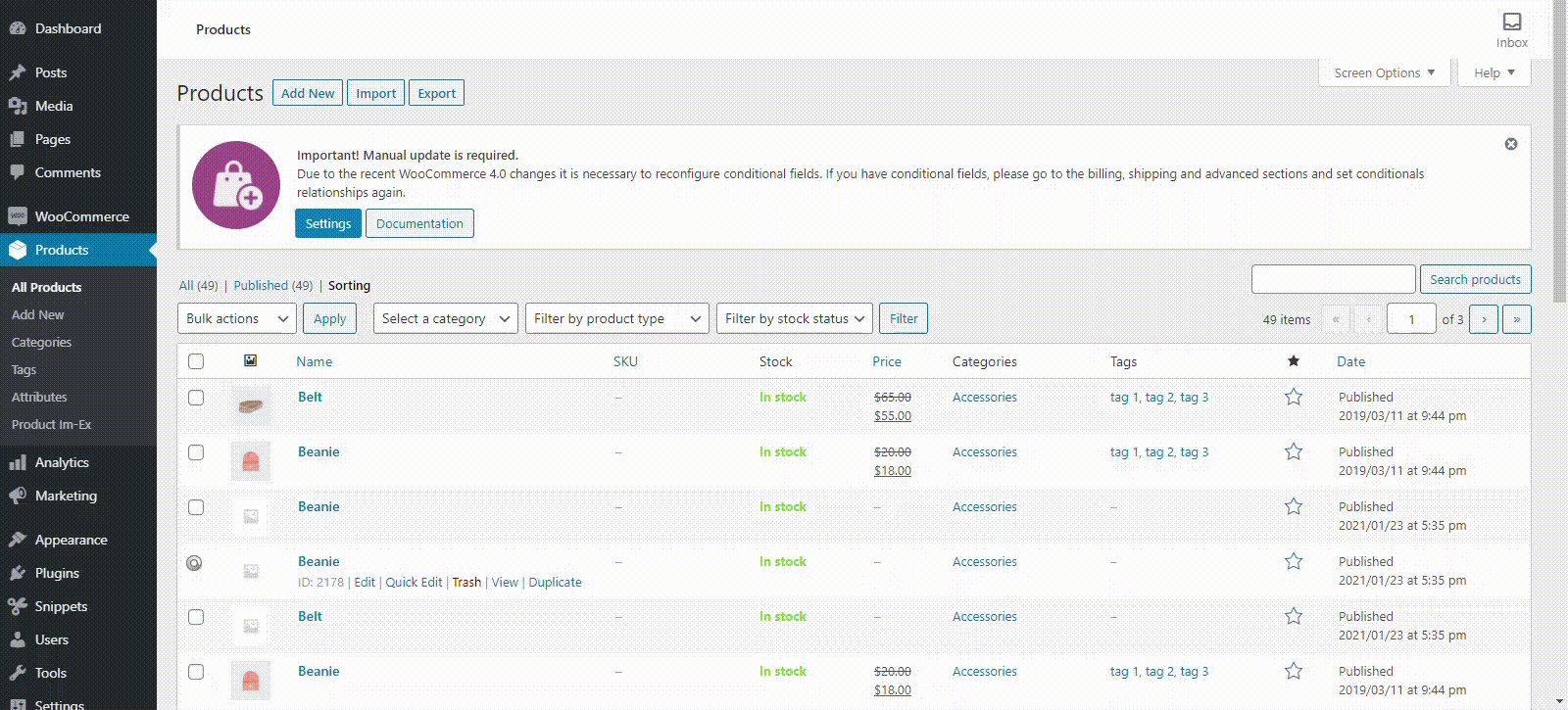
2) จากนั้นใน แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ให้ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด และเลือกตัวเลือกการ เรียงลำดับ

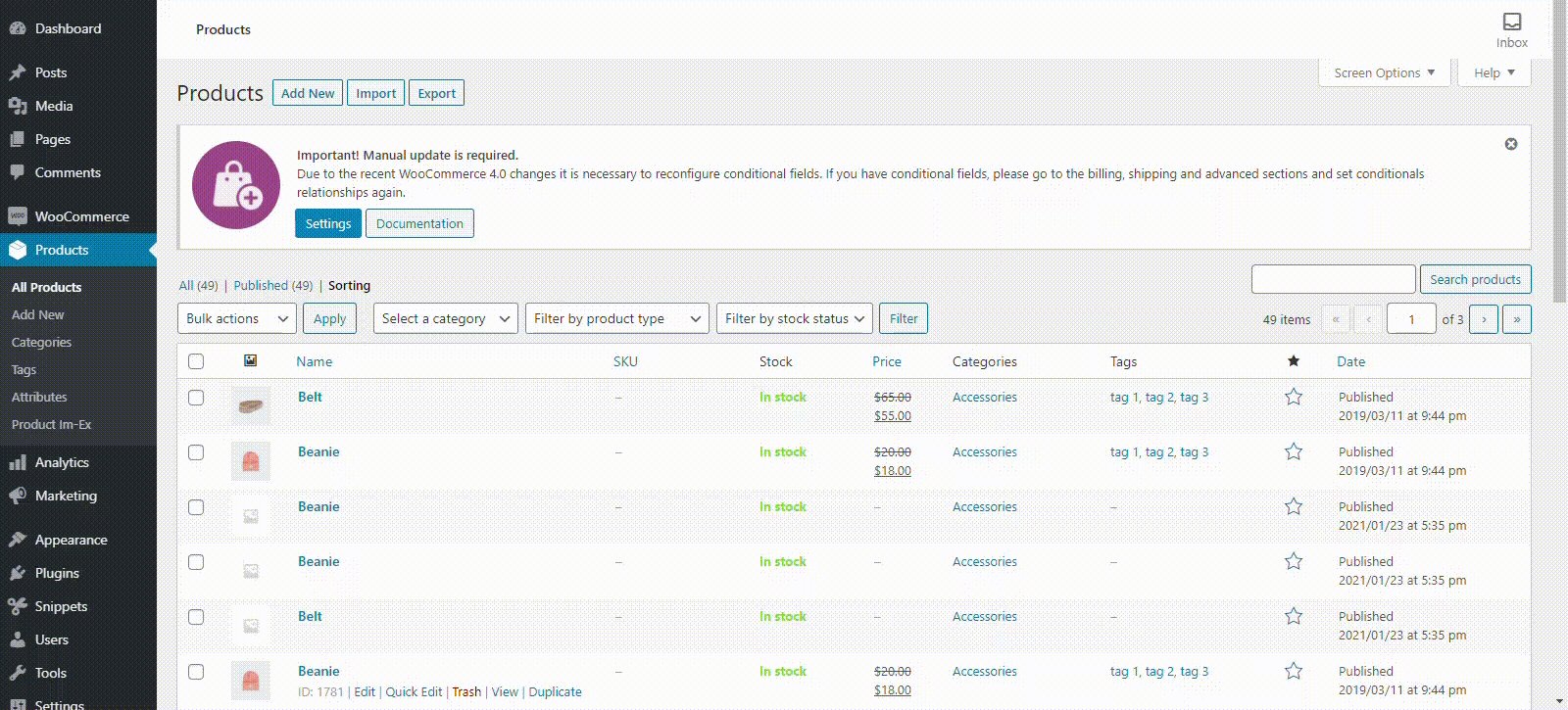
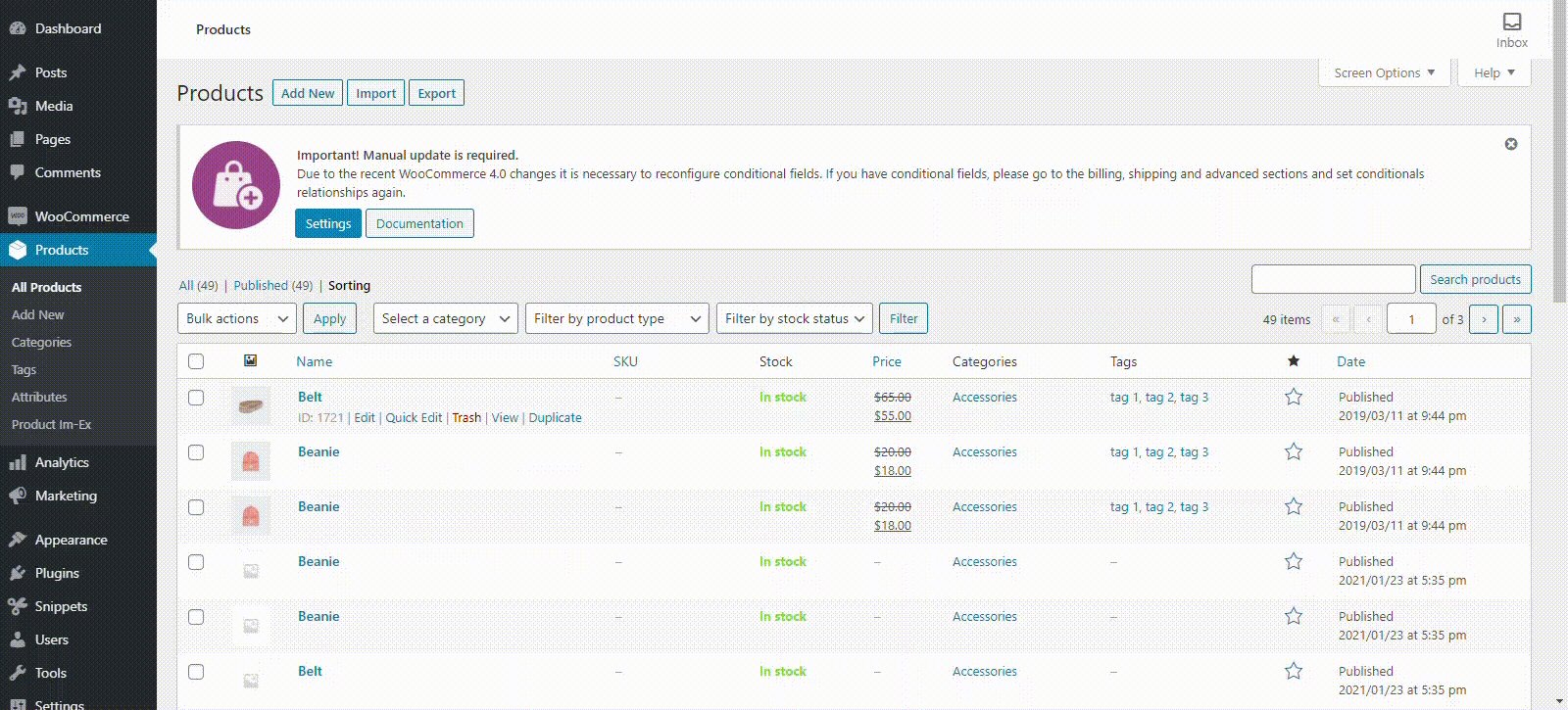
3) วางเมาส์เหนือผลิตภัณฑ์แล้วคลิกและลากเพื่อเปลี่ยนตำแหน่ง โปรดทราบว่าลำดับของผลิตภัณฑ์จะเป็นตัวกำหนดตำแหน่งที่ส่วนหน้า ดังนั้นให้จัดเรียงใหม่ในลักษณะที่เหมาะสมสำหรับร้านค้าของคุณ ในทำนองเดียวกัน คุณสามารถสั่งซื้อผลิตภัณฑ์อื่นๆ ใหม่ทั้งหมดได้

ยินดีด้วย! ตอนนี้คุณคุ้นเคยกับวิธีการจัดเรียงเริ่มต้นทั้งหมดที่ WooCommerce นำเสนอแล้ว
หากคุณต้องการมีตัวเลือกเพิ่มเติมและสามารถจัดระเบียบผลิตภัณฑ์ WooCommerce ตามแบรนด์ได้ คุณจะต้องใช้ปลั๊กอิน เรามาดูวิธีการทำ
วิธีจัดระเบียบผลิตภัณฑ์ WooCommerce ตามแบรนด์
มีเครื่องมือหลายอย่างในการจัดระเบียบสินค้าตามแบรนด์ สำหรับการสาธิตนี้ เราจะใช้ปลั๊กอินฟรีที่พัฒนาโดย Quadlayers ชื่อ Perfect Brands for WooCommerce

ปลั๊กอินนี้มีการดาวน์โหลดที่ใช้งานอยู่มากกว่า 40,000 ครั้ง และให้คุณตั้งค่าและจัดการแบรนด์ได้หลายวิธี บางสิ่งที่คุณสามารถทำได้ด้วยปลั๊กอินนี้คือ:
- กำหนดแบรนด์ให้กับผลิตภัณฑ์ของคุณ
- เพิ่มแบนเนอร์ในหน้าแอตทริบิวต์ของแบรนด์
- เพิ่มลิงค์ไปยังหน้าแบรนด์แต่ละหน้า
- กรองผลิตภัณฑ์ตามแบรนด์ – วิดเจ็ตสำหรับแสดงแบรนด์เป็นเมนูแบบเลื่อนลงหรือรายการ (ชื่อแบรนด์หรือโลโก้แบรนด์)
- แสดงแบรนด์ในลูปผลิตภัณฑ์
ตอนนี้ มาดูขั้นตอนการจัดระเบียบผลิตภัณฑ์ตามแบรนด์โดยใช้ปลั๊กอินกัน
จัดระเบียบผลิตภัณฑ์ตามแบรนด์ด้วยแบรนด์ WooCommerce ที่สมบูรณ์แบบ
ขั้นตอนที่ 1: ดาวน์โหลดและติดตั้งปลั๊กอิน
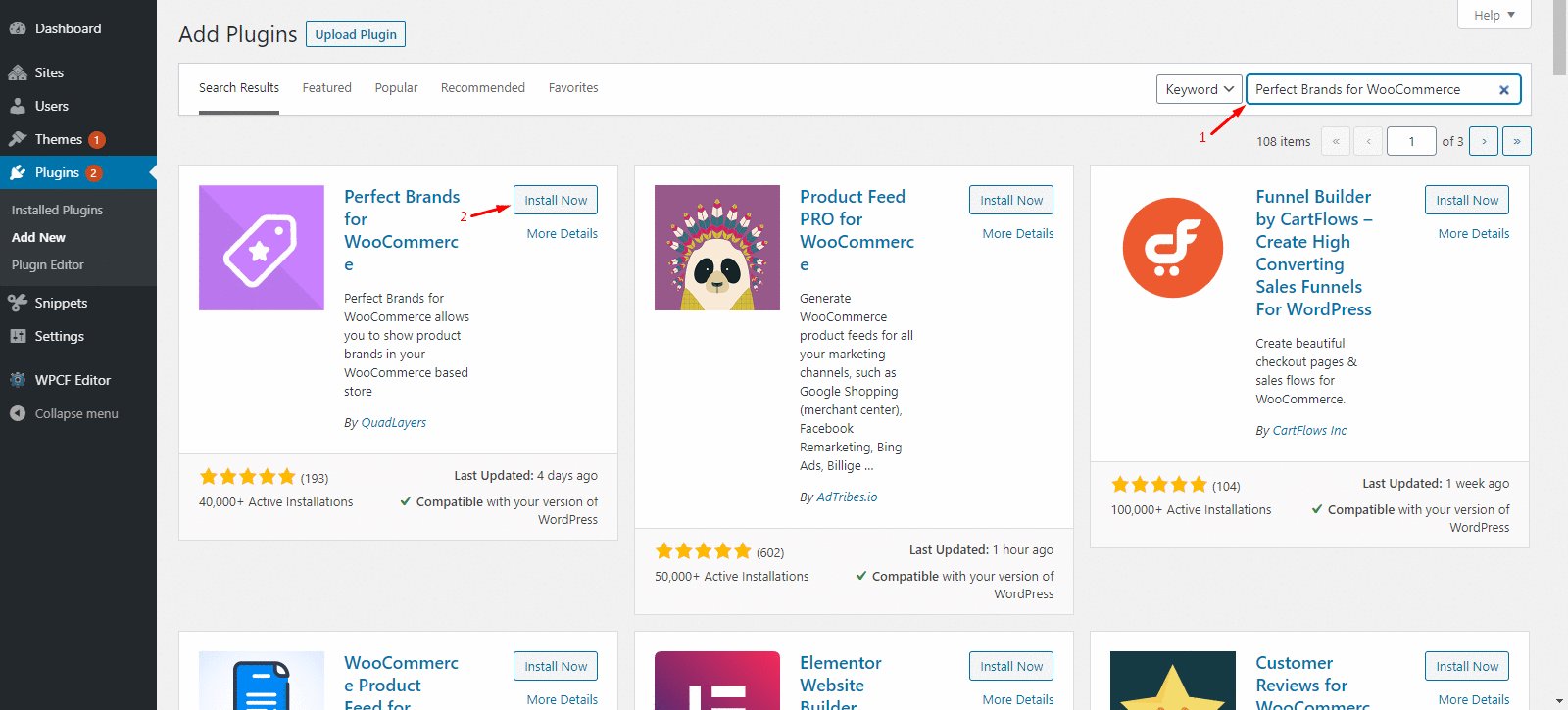
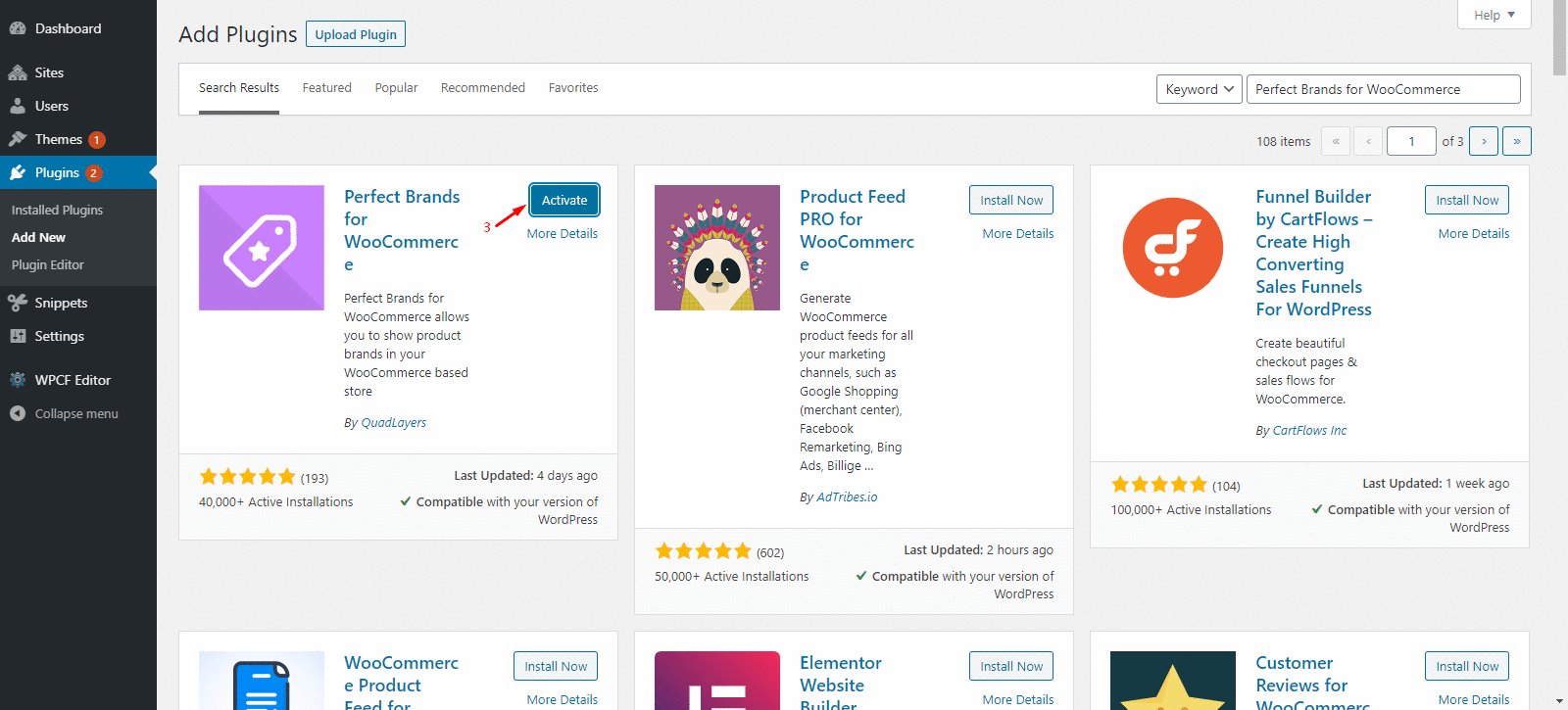
1) เริ่มต้นด้วยการดาวน์โหลดและเปิดใช้งานปลั๊กอิน ไปที่ WordPress Admin Dashboard ไปที่ Plugins > Add New และค้นหา Perfect Brands for WooCommerce กด ติดตั้ง ทันที และหลังจากการติดตั้งสำเร็จ ให้เปิดใช้งานปลั๊กอิน

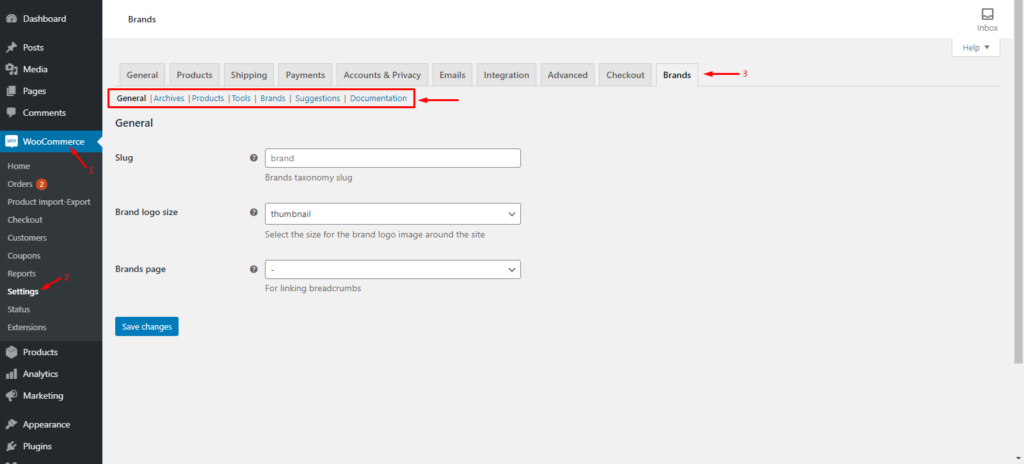
2. หลังจากนั้น ไปที่ WooCommerce > การตั้งค่า > แบรนด์ ที่นั่น คุณจะสามารถปรับแต่งการตั้งค่าสำหรับแบรนด์ทั้งหมดของคุณได้ทุกเมื่อ

ตอนนี้ได้เวลาสร้างแบรนด์แล้ว
ขั้นตอนที่ 2: สร้างแบรนด์ใหม่
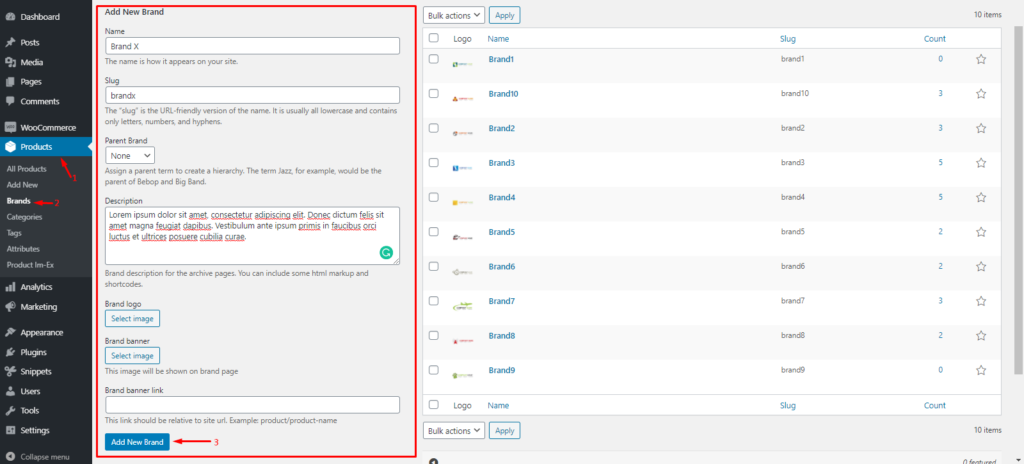
1. ในแดชบอร์ดผู้ดูแลระบบ WordPress ให้ ไปที่ Products > Brands คุณจะพบส่วน เพิ่มแบรนด์ใหม่ ที่ครึ่งซ้ายของหน้า
2. กรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมด และคลิกที่ปุ่ม เพิ่มแบรนด์ใหม่ เพื่อบันทึกการเปลี่ยนแปลง ตอนนี้แบรนด์ของคุณจะปรากฏในรายชื่อแบรนด์ทางด้านขวามือ

เมื่อคุณสร้างแบรนด์ของคุณแล้ว คุณต้องกำหนดแบรนด์ให้กับผลิตภัณฑ์ของคุณ
ขั้นตอนที่ 3: กำหนดแบรนด์ให้กับผลิตภัณฑ์
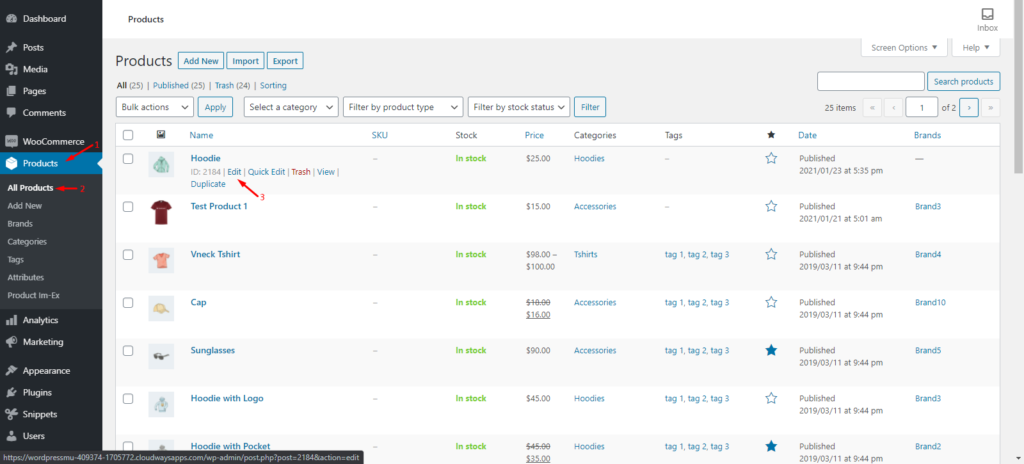
1. ใน แดชบอร์ดการดูแลระบบ ให้ ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด จากนั้นวางเมาส์เหนือผลิตภัณฑ์ที่คุณต้องการกำหนดตราสินค้าให้ แล้วคลิก แก้ไข

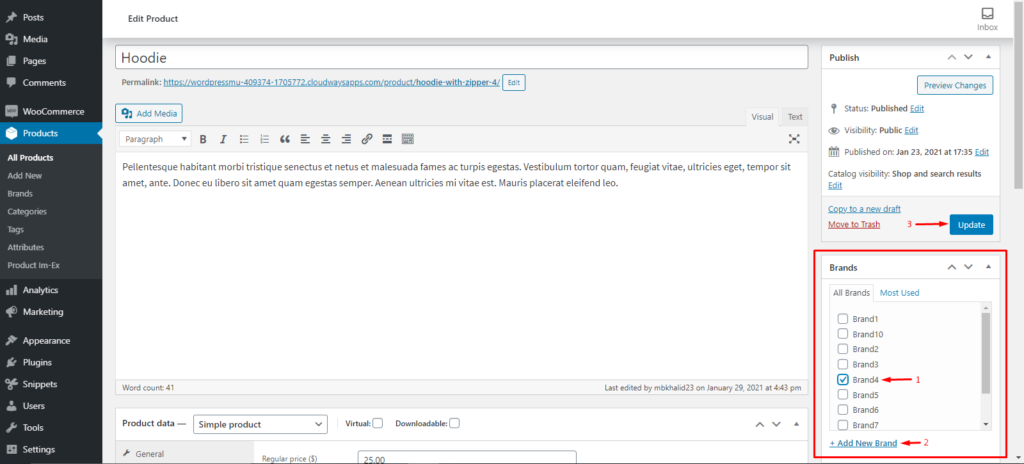
2. ในหน้า แก้ไขผลิตภัณฑ์ ค้นหาส่วน แบรนด์ ที่ด้านขวาสุดแล้วเลือกแบรนด์หรือแบรนด์ที่คุณต้องการกำหนดให้กับผลิตภัณฑ์นี้ หรือคุณสามารถเพิ่มแบรนด์ใหม่ได้ที่นี่เช่นกัน เมื่อเสร็จแล้ว ให้กดปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลง

แค่นั้นแหละ! คุณได้สร้างแบรนด์ใหม่และเพิ่มแบรนด์ที่กำหนดให้กับผลิตภัณฑ์ของคุณสำเร็จแล้ว อย่าลืมทำซ้ำขั้นตอนเพื่อเพิ่มแบรนด์ให้กับสินค้าทั้งหมดที่คุณขาย
สำหรับขั้นตอนต่อไป เราจะดำเนินการกับรหัสย่อ ดังนั้นก่อนจะพูดถึงเรื่องนั้น เรามาดูวิธีเพิ่มรหัสย่อในหน้าหรือโพสต์ของ WordPress
วิธีเพิ่มรหัสย่อในหน้า WordPress หรือโพสต์
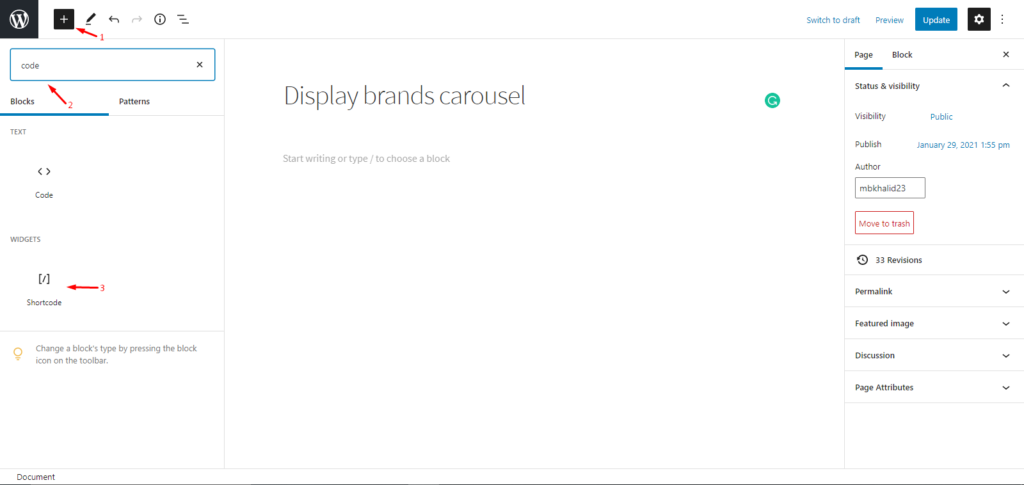
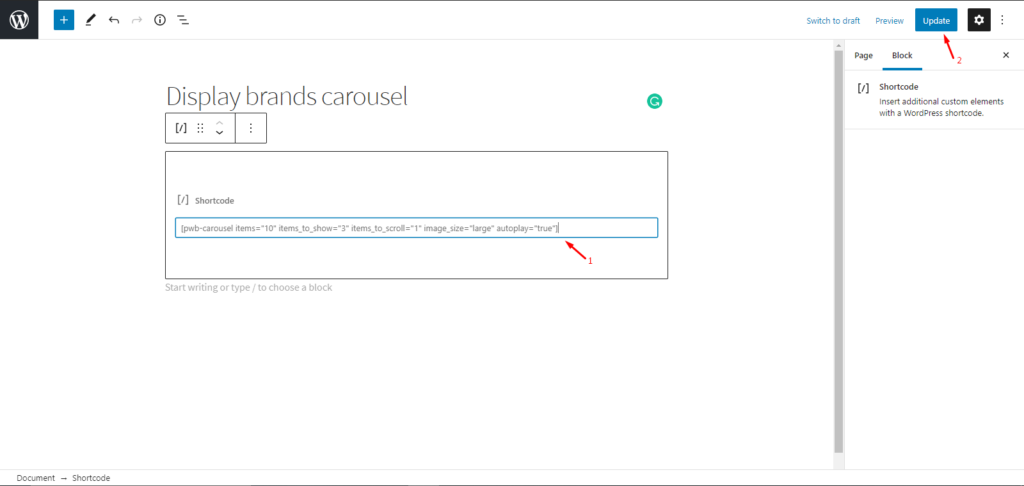
1. ในแดชบอร์ดผู้ดูแลระบบ WordPress ให้ ไปที่หน้าหรือโพสต์ที่คุณต้องการเพิ่มรหัสย่อ คลิกที่ไอคอน + ที่ด้านบนซ้าย ค้นหา “ รหัส ” ในแถบค้นหาและเลือกวิดเจ็ตรหัส ย่อ คุณจะเห็นว่าวิดเจ็ตจะปรากฏบนโพสต์/หน้าของคุณโดยอัตโนมัติ


2. จากนั้น วางรหัสย่อของคุณในวิดเจ็ต แล้วคลิก อัปเดต เพื่อบันทึกการเปลี่ยนแปลง แค่นี้เอง ง่ายๆ แค่นี้เอง

คุณสามารถทำอะไรได้อีกมากด้วยรหัสย่อ สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือฉบับสมบูรณ์เกี่ยวกับรหัสย่อของ WooCommerce
ตอนนี้เรามาดูวิธีต่างๆ ในการแสดงแบรนด์โดยใช้รหัสย่อที่ Perfect Brands นำเสนอ
จัดระเบียบผลิตภัณฑ์ตามแบรนด์ด้วยแบรนด์ WooCommerce ที่สมบูรณ์แบบ
มีหลายวิธีที่คุณสามารถจัดระเบียบผลิตภัณฑ์ WooCommerce ของคุณด้วย Perfect Brands:
- ดิสเพลย์แบรนด์ม้าหมุน
- แสดงสินค้าแบบหมุนตามแบรนด์
- สินค้าเฉพาะแบรนด์
- แสดงแบรนด์ทั้งหมด
- รายชื่อแบรนด์ AZ
- แสดงแบรนด์สำหรับผลิตภัณฑ์เฉพาะ
ในทุกกรณี เราจะใช้รหัสย่อเพื่อจัดระเบียบผลิตภัณฑ์
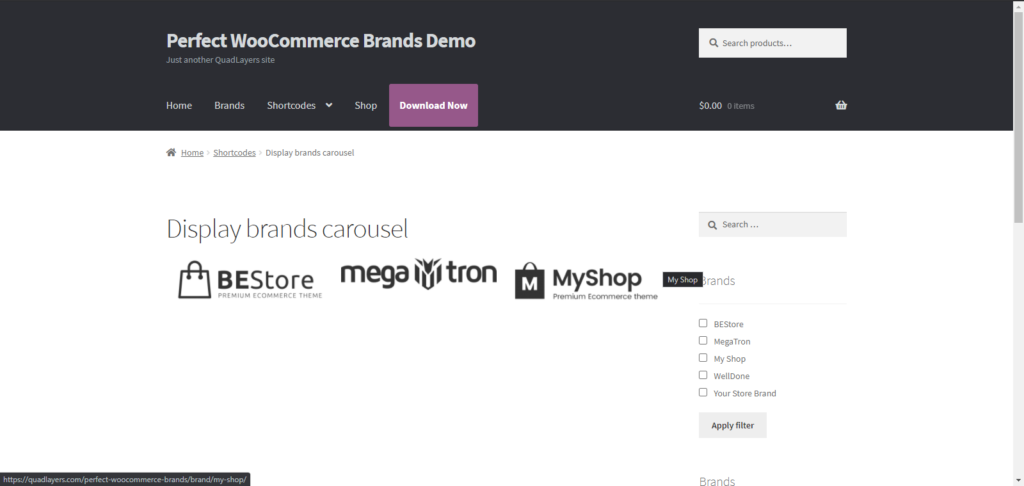
1. ดิสเพลย์แบรนด์ Carousel

Brand Carousel จะแสดงแถบเลื่อนที่รวมแบรนด์ทั้งหมด หากต้องการแสดงภาพหมุนของแบรนด์ เพียงคัดลอกและวางรหัสย่อต่อไปนี้ลงในหน้า/โพสต์ที่คุณต้องการตามที่อธิบายไว้ในส่วนก่อนหน้า:
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]นอกจากนี้ คุณสามารถเพิ่ม แก้ไข หรือเปลี่ยนแปลงพารามิเตอร์ของโค้ดได้ รหัสย่อของแบรนด์ที่แสดงภาพหมุนใช้พารามิเตอร์ต่อไปนี้
- “รายการ” [int / Featured] จำนวนแบรนด์ทั้งหมด
- “items_to_show” [int] จำนวนแบรนด์ต่อหน้า
- “items_to_scroll” [int] จำนวนแบรนด์ที่จะเลื่อนในแต่ละครั้ง
- “image_size” [ภาพขนาดย่อ / กลาง / ใหญ่ / เต็ม / ขนาดกำหนดเอง] ขนาดภาพแบรนด์
- “เล่นอัตโนมัติ” [จริง / เท็จ] เล่นอัตโนมัติแบบหมุน
- “ลูกศร” [จริง / เท็จ] แสดงหรือซ่อนลูกศรนำทาง
- “hide_empty” [จริง / เท็จ] ซ่อนแบรนด์ที่ไม่เกี่ยวข้องกับผลิตภัณฑ์
ตัวอย่างเช่น สมมติว่าเราต้องการเปลี่ยนขนาดรูปภาพเป็นขนาดกลาง และเพิ่มลูกศรนำทางเพื่อให้ผู้ใช้นำทางด้วยตนเอง เพื่อให้บรรลุสิ่งนี้ เราจะเปลี่ยนพารามิเตอร์ที่เกี่ยวข้องในรหัสย่อ รหัสย่อใหม่จะมีลักษณะดังนี้:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
อย่างที่คุณจินตนาการได้ ความเป็นไปได้ไม่มีที่สิ้นสุด เพียงแก้ไขโค้ดตามที่คุณต้องการ
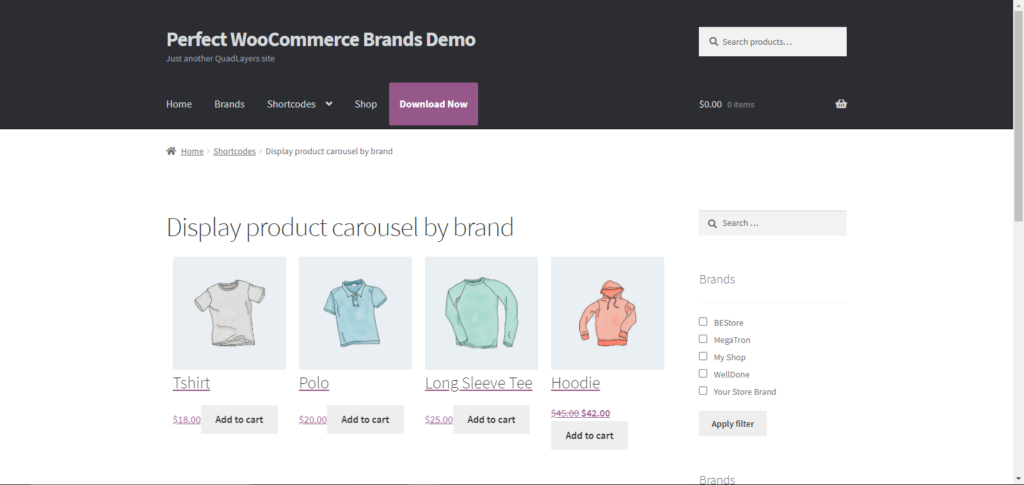
2. แสดงสินค้า Carousel ตามแบรนด์

Perfect WooCommerce Brands ช่วยให้คุณสามารถแสดงภาพหมุนของสินค้าทั้งหมดของแบรนด์หนึ่งๆ โดยใช้รหัสย่อต่อไปนี้:
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]รหัสใช้พารามิเตอร์ต่อไปนี้:
- “แบรนด์” [ทั้งหมด / บุ้งแบรนด์]
- “สินค้า” [int] จำนวนสินค้าทั้งหมด
- “products_to_show” [int] จำนวนสินค้าต่อหน้า
- “products_to_scroll” [int] จำนวนสินค้าที่จะเลื่อนในแต่ละครั้ง
- “เล่นอัตโนมัติ” [จริง / เท็จ] เล่นอัตโนมัติแบบหมุน
- “ลูกศร” [จริง / เท็จ] แสดงหรือซ่อนลูกศรนำทาง
ในทำนองเดียวกัน คุณสามารถแก้ไขรหัสย่อให้เหมาะกับความต้องการของคุณได้
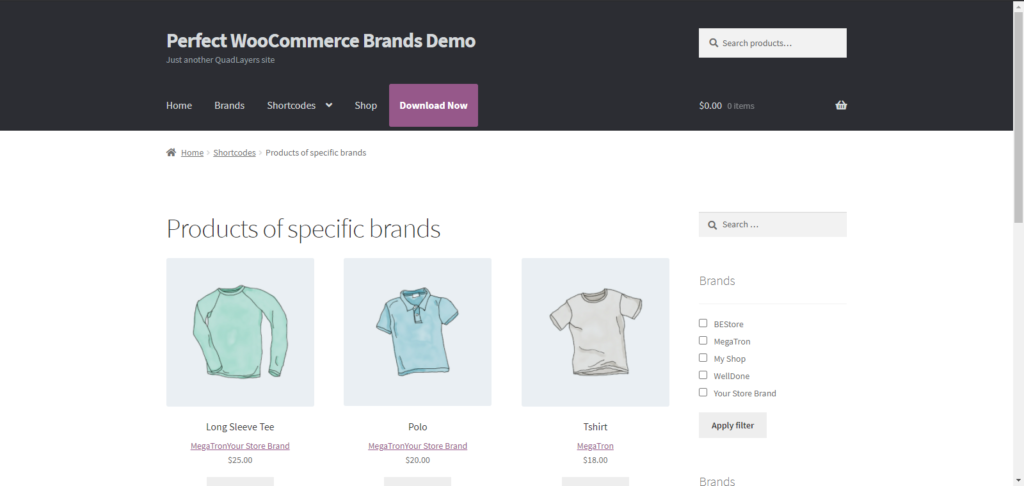
3. แสดงผลิตภัณฑ์ของแบรนด์เฉพาะ

ใช้รหัสย่อนี้เพื่อแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับแบรนด์ตั้งแต่หนึ่งแบรนด์ขึ้นไป รหัสย่อนี้เป็นส่วนขยายของรหัสย่อของผลิตภัณฑ์เริ่มต้น
[ products brands="brand-slug" ]พารามิเตอร์ของมันคือ:
- “แบรนด์” [เครื่องหมายจุลภาคคั่นทากแบรนด์] – แสดงผลิตภัณฑ์ที่เกี่ยวข้องกับแบรนด์เหล่านี้
- พารามิเตอร์ที่สืบทอดมาจาก WooCommerce [ products ] shortcode
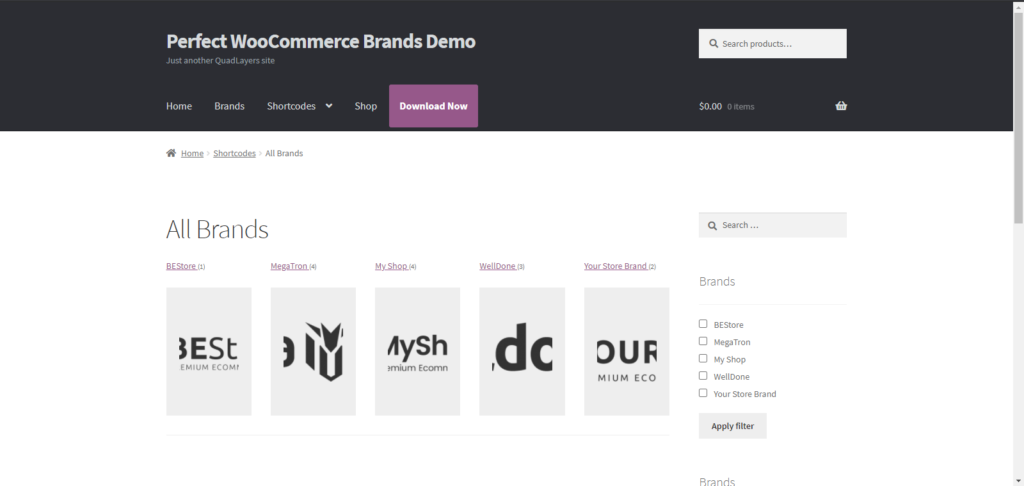
4. แสดงแบรนด์ทั้งหมด

คุณสามารถใช้รหัสย่อต่อไปนี้เพื่อแสดงรายการแบรนด์ทั้งหมดพร้อมกับโลโก้ของพวกเขา
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]พารามิเตอร์ที่คุณสามารถแก้ไขได้ในรหัสนี้คือ:
- “title_position” [ก่อน/ หลัง / ไม่มี]
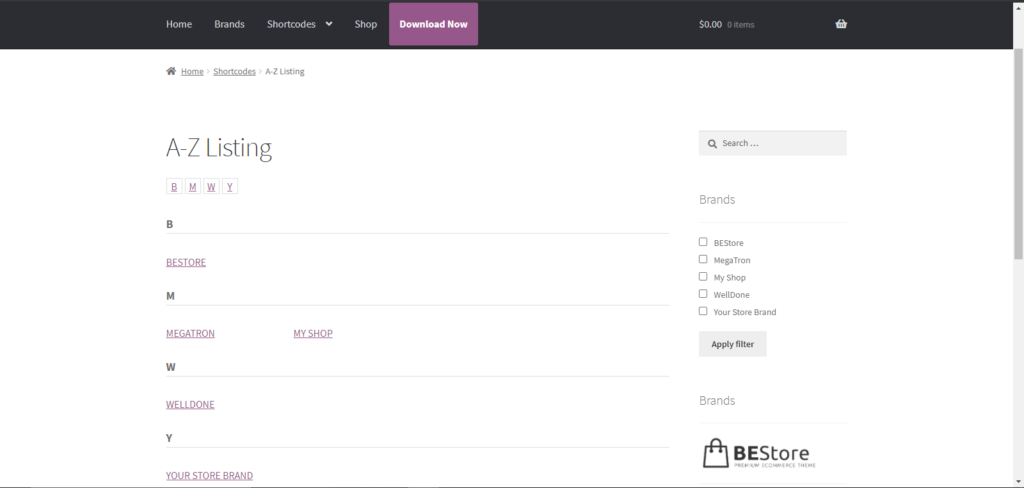
5. แสดงรายการแบรนด์ AZ

คุณสามารถใช้รหัสย่อนี้เพื่อแสดงแบรนด์ทั้งหมดในรายการที่เรียงตามตัวอักษร
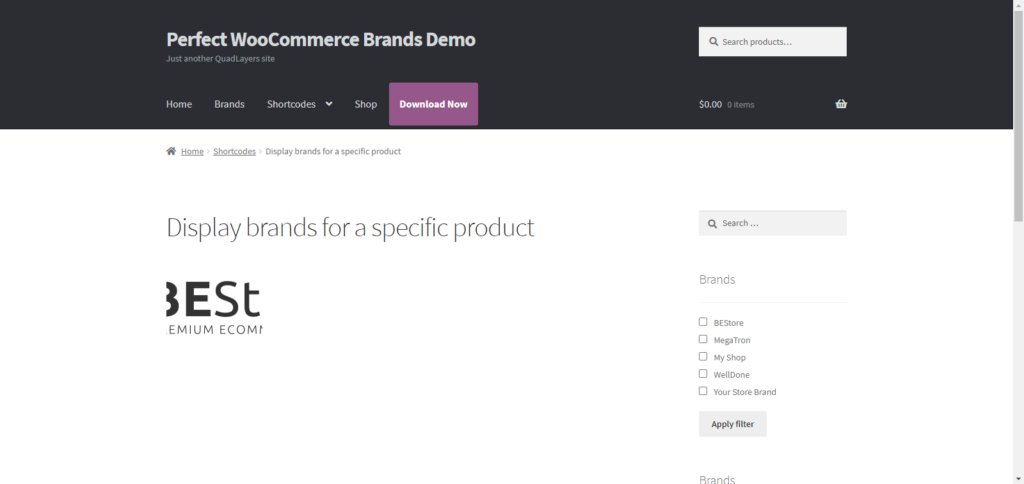
[ pwb-az-listing ]6. แสดงแบรนด์สินค้าเฉพาะ
 ด้วยรหัสย่อนี้ คุณสามารถแสดงแบรนด์ของผลิตภัณฑ์เฉพาะได้ หาก “ product_id ” ว่างเปล่า รหัสสั้นจะพยายามรับค่านี้ด้วยตัวเอง
ด้วยรหัสย่อนี้ คุณสามารถแสดงแบรนด์ของผลิตภัณฑ์เฉพาะได้ หาก “ product_id ” ว่างเปล่า รหัสสั้นจะพยายามรับค่านี้ด้วยตัวเอง
[ pwb-brand product_ image_size="thumbnail" ]นอกจากนี้ คุณยังสามารถปรับแต่งพารามิเตอร์ของโค้ดนี้ได้:
- “product_id” [int / empty] – แสดงแบรนด์สำหรับผลิตภัณฑ์นี้
- “as_link” [จริง / เท็จ] – แสดงภาพแบรนด์หรือลิงค์ข้อความ
- “image_size” [ภาพขนาดย่อ / กลาง / ใหญ่ / เต็ม / ขนาดกำหนดเอง] – ขนาดภาพแบรนด์
ยินดีด้วย! ตอนนี้คุณคุ้นเคยกับหลายวิธีในการจัดระเบียบผลิตภัณฑ์ WooCommerce ตามแบรนด์ สำหรับข้อมูลเพิ่มเติม โปรดดูที่หน้าเอกสารประกอบของปลั๊กอิน
แต่นั่นไม่ใช่ทั้งหมด! คุณสามารถเพิ่มตัวกรองแบรนด์ในร้านค้าของคุณและช่วยลูกค้าค้นหาสินค้าที่ต้องการได้อย่างรวดเร็ว วิธีนี้จะช่วยปรับปรุงประสบการณ์ของลูกค้าและช่วยให้คุณเพิ่มยอดขายได้
วิธีการกรองสินค้าตามแบรนด์
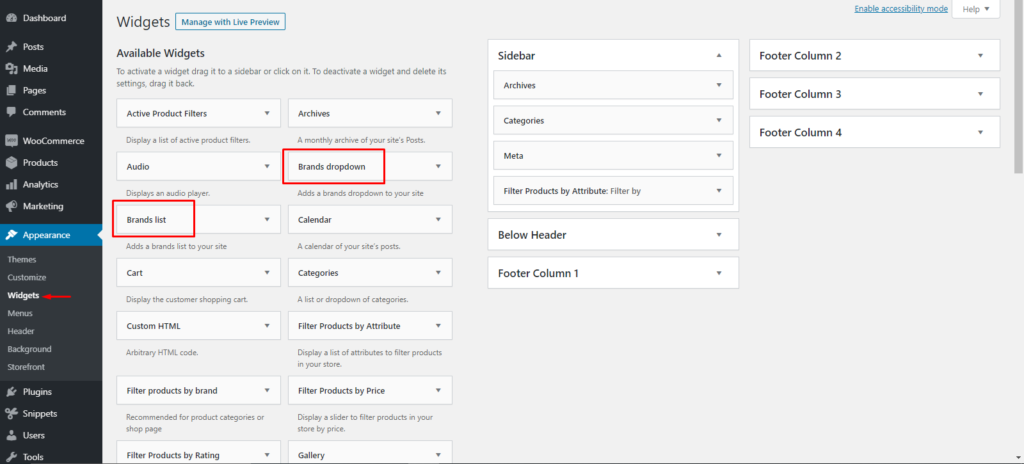
Perfect WooCommerce Brands มาพร้อมกับวิดเจ็ตในตัวที่ให้คุณกรองผลิตภัณฑ์ตามแบรนด์โดยใช้เมนูแบบเลื่อนลงหรือรายการแบรนด์ คุณสามารถเพิ่มสิ่งเหล่านี้ไปยังพื้นที่วิดเจ็ตของคุณได้อย่างง่ายดายโดยทำตามขั้นตอนง่าย ๆ เหล่านี้
1) ใน WordPress Admin Dashboard ของคุณ ให้ไปที่ Appearance > Widgets ค้นหาวิดเจ็ตรายการ แบบเลื่อนลงของแบรนด์ และ รายการแบรนด์ จาก นั้นลากและวางไปยังพื้นที่วิดเจ็ตที่คุณต้องการ สำหรับการสาธิตนี้ เราจะเพิ่มลงในแถบด้านข้าง

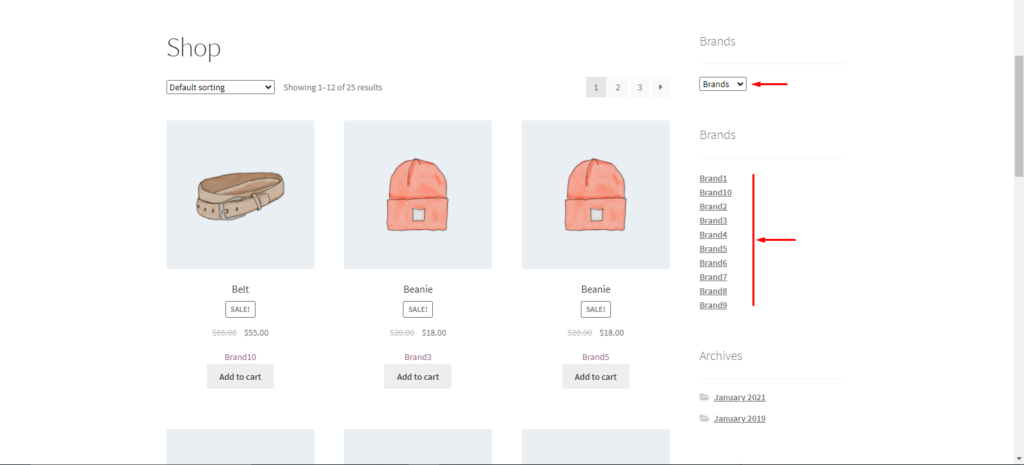
2) จากนั้นไปที่ส่วนหน้าของร้านค้าของคุณและคุณจะเห็นวิดเจ็ตทั้งสองทำงาน คุณสามารถเลือกเพิ่มตัวกรองเหล่านี้ได้หนึ่งหรือทั้งสอง

แค่นั้นแหละ! นั่นเป็นวิธีที่ง่ายในการเพิ่มตัวกรองแบรนด์ในร้านค้าออนไลน์ของคุณด้วย Perfect WooCommerce Brands
บทสรุป
โดยรวมแล้ว การทำงานกับแบรนด์เป็นสิ่งสำคัญสำหรับร้านค้าอีคอมเมิร์ซ เพื่อปรับปรุงประสบการณ์ของลูกค้าและเพิ่มยอดขาย แม้ว่า WooCommerce จะเสนอตัวเลือกการจัดเรียงเท่านั้น แต่ในคู่มือนี้ เราได้แสดงวิธีต่างๆ ในการจัดระเบียบผลิตภัณฑ์ของคุณตามแบรนด์ โดยสรุปในโพสต์นี้เราได้กล่าวถึง:
- ตัวเลือกการจัดเรียงเริ่มต้นใน WooCommerce รวมถึงการเรียงลำดับแบบกำหนดเอง
- วิธีสร้างและกำหนดแบรนด์โดยใช้ Perfect WooCommerce Brands
- คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการจัดระเบียบผลิตภัณฑ์ WooCommerce ตามแบรนด์
- วิธีเพิ่มรหัสย่อในหน้า WordPress หรือโพสต์
- หกวิธีในการแสดงแบรนด์โดยใช้รหัสย่อจากปลั๊กอิน Perfect Brands for WooCommerce
- วิธีเพิ่มตัวกรอง (รายการแบรนด์และเมนูแบบเลื่อนลง) ในหน้าร้านค้าของคุณ
สุดท้าย เราขอแนะนำให้คุณอ่านคำแนะนำของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีเพิ่มตัวกรองผลิตภัณฑ์ AJAX ใน WooCommerce
คุณได้พยายามเพิ่มแบรนด์ให้กับร้านค้า WooCommerce ของคุณหรือไม่? วิธีการอะไรที่คุณใช้? แจ้งให้เราทราบประสบการณ์ของคุณในส่วนความคิดเห็นด้านล่าง!
