เวิร์กโฟลว์การสร้างเว็บไซต์ที่ตอบสนองของเราใน Elementor
เผยแพร่แล้ว: 2022-04-10ในบทความนี้ เราต้องการพูดคุยถึงวิธีที่เราสร้างเว็บไซต์ที่มีการตอบสนองสูงสำหรับอุปกรณ์ทุกประเภทและขนาดหน้าจอเมื่อสร้างด้วย Elementor นี่คือเวิร์กโฟลว์ของเอเจนซี่แต่ละราย และเราได้พัฒนามันขึ้นมาในช่วงสองสามปีที่ผ่านมาของการดำเนินงาน
หากคุณคิดว่าสิ่งนี้อาจเป็นประโยชน์ต่อธุรกิจและการออกแบบของคุณ อย่าลังเลที่จะนำไปใช้ โปรดทราบว่าเว็บไซต์ส่วนใหญ่ที่เราสร้างนั้นค่อนข้างซับซ้อน และไม่ใช่หน้า Landing Page ขององค์กรห้าหน้าธรรมดา ขั้นตอนเหล่านี้บางส่วนมีประโยชน์อย่างเหลือเชื่อเมื่อสร้างร้านค้าอีคอมเมิร์ซที่ซับซ้อนหรือเว็บไซต์เนื้อหา แต่สามารถนำไปใช้เพื่อประหยัดเวลาและค่าใช้จ่ายเมื่อสร้างเว็บไซต์ที่เรียบง่ายขึ้น
หุ่นจำลอง
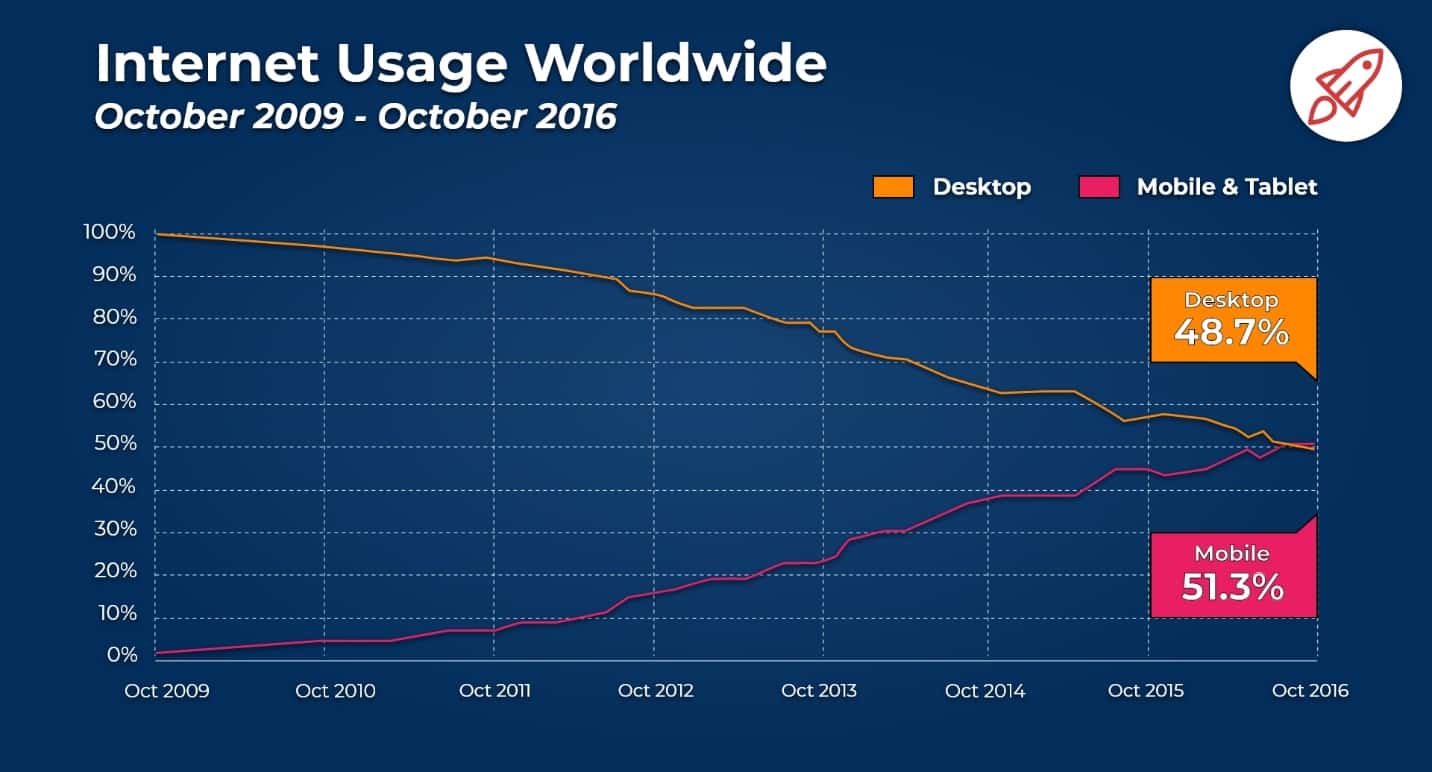
ขั้นตอนแรกในการออกแบบเว็บแบบตอบสนองคือการเยาะเย้ย เราใช้ Adobe XD เพื่อสร้างม็อคอัพเว็บไซต์ ออกแบบด้วยอุดมการณ์แรกบนมือถือ สิ่งนี้หมายความว่าเราจะดำเนินการสร้างแบบจำลองบนมือถือก่อนที่จะนึกถึงเวอร์ชันเดสก์ท็อปของไซต์ 60% ของการเข้าชมเว็บไซต์ทั้งหมดมาจากเบราว์เซอร์มือถือ ซึ่งหมายความว่าสิ่งนี้สำคัญกว่าการทำให้เดสก์ท็อปถูกต้อง

ค่อนข้างล้าสมัย แต่สิ่งนี้แสดงแนวโน้มที่เปลี่ยนแปลง
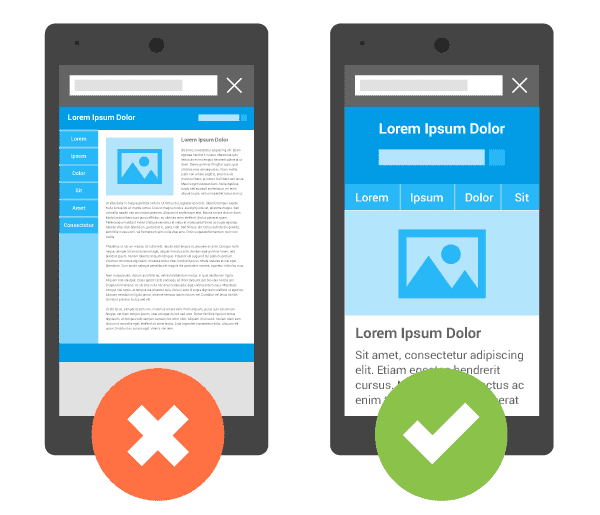
จากนั้นเราจะนำม็อคอัพนั้น ขยายออกเป็นขนาดแท็บเล็ต แล้วขยายออกเป็นขนาดเดสก์ท็อป ไซต์เวอร์ชันเดสก์ท็อปอาจดูแตกต่างไปจากเวอร์ชันสำหรับมือถือของไซต์ แต่มีส่วนและโครงสร้างที่เหมือนกันทั้งหมดเพื่อลดจำนวนองค์ประกอบ DOM และทำให้ทุกอย่างตอบสนองได้
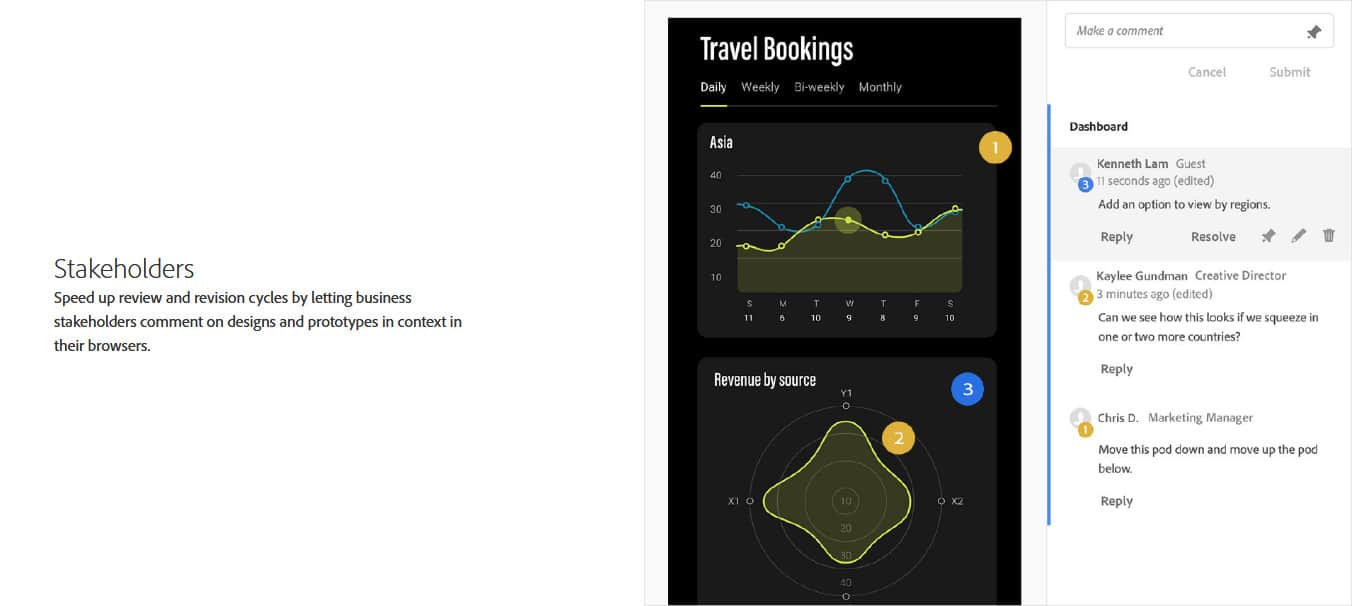
ด้วยการออกแบบแนวความคิดที่คำนึงถึงอุปกรณ์พกพา เราจึงมั่นใจได้ว่าแง่มุมของเว็บไซต์จะสมบูรณ์แบบตั้งแต่วันแรก ด้วยการใช้ Adobe XD เอเจนซี่ของเราสามารถทำงานร่วมกันได้อย่างง่ายดาย แบ่งปันแบบจำลองสำหรับคำติชม และแม้แต่ดูบนโทรศัพท์ส่วนตัวในขณะออกแบบ

โดยเฉพาะอย่างยิ่ง เมื่อพูดถึงการออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์สำหรับโครงการที่ซับซ้อน การเยาะเย้ยเว็บไซต์แบบสแตติกนั้นสำคัญมาก คุณสามารถอ่านบทความของเราเกี่ยวกับการเยาะเย้ยไซต์ได้ที่นี่: https://isotropic.co/is-making-a-website-mockup-worth-it/
เมื่อจำลองเสร็จแล้ว ทดสอบโดยกลุ่มอินพุตของผู้ใช้ ลูกค้า และทีมเอเจนซี่ของเรา ก็ถึงเวลาสร้างมันขึ้นมาบน Elementor
นี่เป็นส่วนที่สำคัญที่สุดของการสร้างเว็บไซต์แบบตอบสนอง: การสร้างมันขึ้นมาจริงๆ
การสร้างเว็บไซต์ที่ตอบสนองด้วย Elementor
เมื่อสร้างเว็บไซต์ เราจะกำหนดโครงสร้างพื้นฐานในรูปแบบเดสก์ท็อปก่อน อย่างไรก็ตาม เราจะลงเอยด้วยการเติมเนื้อหาจากมือถือไปยังแท็บเล็ตไปยังเดสก์ท็อป
การทำเช่นนี้ทำให้เราสามารถมั่นใจได้ว่าโครงสร้างนี้จะใช้งานได้กับหน้าจอทุกขนาด และด้วยการเติมเนื้อหาที่มีแนวคิดเกี่ยวกับอุปกรณ์เคลื่อนที่เป็นอันดับแรก เราจึงทราบดีว่าจะดูดี (ตั้งแต่เริ่มต้น) บนโทรศัพท์มือถือ

เพื่อให้แน่ใจว่าทุกอย่างดูดีบนขนาดหน้าจอต่างๆ เราจะใช้คุณลักษณะ "ซ่อนแบบตอบสนอง" ที่มาพร้อมกับ Elementor อยู่ในแท็บการตั้งค่าขั้นสูงของตัวสร้าง อย่างไรก็ตาม คุณต้องระมัดระวังในการซ่อนองค์ประกอบ (นี่เป็นเพียงการใช้ CSS display:none ในส่วนติดต่อผู้ใช้แบบกราฟิก) เนื่องจากองค์ประกอบเหล่านั้นทั้งหมดจะยังโหลดอยู่ หากคุณซ่อนหน้าเว็บครึ่งหนึ่งในอุปกรณ์เคลื่อนที่ อาจส่งผลต่อความเร็วของเว็บไซต์ของคุณได้อย่างมาก ดังนั้นคุณจึงต้องระมัดระวังและสร้างเว็บไซต์ให้มีความคล่องตัวมากที่สุด
Elementor เวอร์ชันปัจจุบันมาพร้อมกับเบรกพอยต์ที่ตอบสนองสามจุด ในบางสถานการณ์ จุดพักทั้งสามนี้มากเกินพอที่จะจบลงด้วยการออกแบบที่ตอบสนองคุณภาพสูง อย่างไรก็ตาม เมื่อออกแบบร่วมกับเครื่องมืออื่นๆ เราใช้เบรกพอยต์แยกกันถึงหกจุด Elementor ไม่อนุญาตให้เราทำสิ่งนี้โดยทันที ดังนั้นเราจึงยังคงใช้ CSS Media Queries อยู่
ในบันทึกย่อนั้น โปรดลงคะแนน ให้ Elementor devs เพิ่มเบรกพอยต์เพิ่มเติมเป็นคุณสมบัติดั้งเดิม:
โชคดีที่เราใช้ CSS ที่กำหนดเองเป็นจำนวนมาก เนื่องจากเราพัฒนาได้เร็วกว่านี้ อย่างไรก็ตาม หากคุณไม่คุ้นเคยกับ CSS หรือไม่ชอบใช้งาน มีคอลเลกชั่นปลั๊กอินที่ให้คุณเพิ่มเบรกพอยต์แบบกำหนดเองให้กับโปรเจ็กต์ของคุณได้ ในอดีต เราได้ใช้โปรแกรมเสริม Piotnet โดยเฉพาะ (ที่กล่าวถึงในบทความที่เชื่อมโยงก่อนหน้านี้) เนื่องจากมีองค์ประกอบของบุคคลที่สามที่ยอดเยี่ยมมากมาย และเครื่องมือนี้มาพร้อมกับยูทิลิตี้เบรกพอยต์แบบกำหนดเอง
อย่างไรก็ตาม เราจะไม่ซื้อใบอนุญาต Piotnet อีกเพียงเพื่อเพิ่มจุดพักมือถือ การสืบค้นสื่อ CSS เป็นวิธีที่เร็วกว่าและถูกกว่าในการทำเช่นนี้
เครื่องมืออื่นที่คุณสามารถใช้ได้เมื่อต้องการออกแบบแบบตอบสนองคือสิ่งที่เรียกว่า CSSHero CSSHero ช่วยให้คุณสร้าง CSS แบบกำหนดเองได้มากมายโดยใช้ส่วนต่อประสานกราฟิกกับผู้ใช้ที่ดี เราเคยใช้สิ่งนี้มาแล้ว และมันค่อนข้างมีประโยชน์ต่อขั้นตอนการทำงานของเรา คุณสามารถอ่านเกี่ยวกับความคิดของเราได้ที่นี่
เมื่อเพิ่มองค์ประกอบเนื้อหาเฉพาะ เราพยายามปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบที่ตอบสนองทั้งหมด
ตัวอย่างเช่น เราจะกำหนดขนาดองค์ประกอบเฉพาะโดยใช้ VH, VW หรือเปอร์เซ็นต์ เราพยายามหลีกเลี่ยงขนาดพิกเซลทุกครั้งที่ทำได้ เนื่องจากอาจส่งผลเสียต่อการตอบสนองของเว็บไซต์ในขนาดหน้าจอที่ไม่ซ้ำกัน
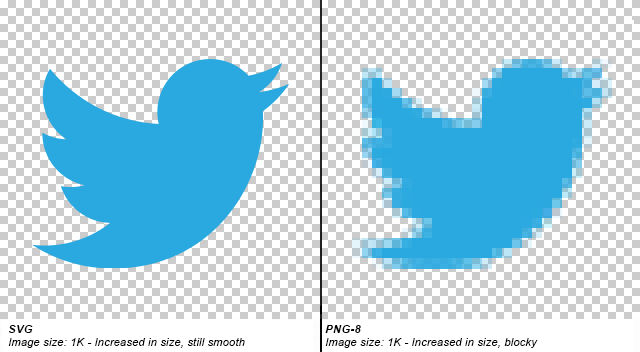
หากเป็นไปได้ เราพยายามใช้ SVG สำหรับไอคอนและกราฟิกพื้นฐานบนไซต์ของเรา เนื่องจากจะตอบสนองได้ดีที่สุด รูปภาพจะเสื่อมคุณภาพเมื่อถูกเป่า และ SVG จะไม่ (ไม่ต้องพูดถึงว่ามีขนาดเล็กกว่ารูปภาพส่วนใหญ่มาก ส่งผลให้โหลดเร็วขึ้นมาก)

เราชอบที่จะใช้ REM สำหรับองค์ประกอบด้านการจัดประเภททั้งหมดของเรา REM ใช้ค่าข้อความ HTML พื้นฐาน แล้วขยายหรือลดไซต์ ตัวอย่างเช่น ขนาดแบบอักษรพื้นฐานทั่วไปสำหรับเบราว์เซอร์ส่วนใหญ่คือ 16px ดังนั้น REM หนึ่งรายการจะเท่ากับ 16 พิกเซล

แน่นอนว่าขนาดแบบอักษรเหล่านี้แตกต่างกันไปในแต่ละเบราว์เซอร์ โดยเฉพาะอย่างยิ่งเมื่อเปรียบเทียบเดสก์ท็อปและอุปกรณ์เคลื่อนที่ สำหรับเรา สิ่งนี้ยอดเยี่ยมเพราะช่วยให้เราได้ขนาดข้อความที่ตอบสนองซึ่งมองเห็นได้ชัดเจนบนหน้าจอหลายขนาด
มีบทความมากมายเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบที่ตอบสนองบน Google ดังนั้นหากคุณสนใจก็ลองค้นหาดู สิ่งที่สำคัญที่สุดคือคำนึงถึงผู้เยี่ยมชมของคุณ ทำให้สิ่งต่างๆ บนมือถือเป็นเรื่องง่าย และทำให้แน่ใจว่าองค์ประกอบต่างๆ จะต่อเนื่องกันระหว่างเดสก์ท็อปและอุปกรณ์เคลื่อนที่

อย่าลืมลองใช้การวัดแบบสัมพัทธ์ เช่น เปอร์เซ็นต์และ REM เพื่อให้แน่ใจว่าองค์ประกอบปรับขนาดขึ้นและลงอย่างเหมาะสมเพื่อให้ตรงตามข้อกำหนดด้านขนาดหน้าจอ
การเพิ่มประสิทธิภาพความเร็วมือถือ
หลังจากที่เรามีเวอร์ชันทั่วไปของเว็บไซต์แล้ว ก็ถึงเวลาปรับให้เหมาะสมเพื่อความรวดเร็ว เรามีบทความและแหล่งข้อมูลมากมายเกี่ยวกับวิธีทำให้เว็บไซต์ Elementor โหลดเร็วขึ้น แต่มีหลายสิ่งที่คุณต้องให้ความสำคัญอย่างยิ่งในการท่องเว็บบนอุปกรณ์เคลื่อนที่
อุปกรณ์มือถือใช้พลังงานน้อยกว่าและอินเทอร์เน็ตช้ากว่า ซึ่งหมายความว่าไซต์ประเภทนี้มักจะโหลดช้ากว่าเว็บไซต์เดสก์ท็อปมาก นี่เป็นเพียงข้อเท็จจริงที่ทราบกันดีอยู่แล้ว แต่เป็นสิ่งที่ต้องได้รับการบรรเทาให้มากที่สุด มิฉะนั้นผู้เยี่ยมชมของคุณจะไม่ได้เข้าสู่เว็บไซต์ของคุณ มนุษย์มีช่วงความสนใจเพียง 6 วินาที และไซต์ของคุณควรโหลดใน 2
เมื่อพูดถึงการเพิ่มประสิทธิภาพ Elementor เพื่อความเร็วบนมือถือ สองสิ่งที่สำคัญที่สุดคือแบบอักษรและรูปภาพ
เมื่อใช้แบบอักษร ควรโหลดไว้ล่วงหน้าและใช้รูปแบบไฟล์ .woff .woff2 วิธีนี้ช่วยรับประกันความเข้ากันได้กับเบราว์เซอร์มือถือส่วนใหญ่ และรูปแบบไฟล์เหล่านี้มีขนาดเล็กและโหลดได้รวดเร็ว เพื่อเพิ่มประสิทธิภาพฟอนต์ทั้งหมดของเราบนเว็บไซต์ Elementor อย่างเหมาะสม เราโฮสต์ฟอนต์เหล่านั้นในเครื่องหรือใช้ WP Rocket เพื่อโหลดล่วงหน้าอย่างรวดเร็ว
รูปภาพมักมีผลกระทบด้านลบมากที่สุดต่อความเร็วในการโหลดของเว็บไซต์บนมือถือของคุณ คุณต้องตรวจสอบให้แน่ใจว่าได้รับการปรับให้เหมาะสมและให้บริการในรูปแบบรุ่นต่อไปเช่น WebP นี่ไม่ใช่สิ่งที่คุณสามารถทำได้ด้วยตนเอง แต่โชคดีที่มีบริการมากมายสำหรับการเพิ่มประสิทธิภาพและแปลงรูปภาพโดยอัตโนมัติ
ไปที่เครื่องมือของเราเพื่อให้แน่ใจว่ารูปภาพโหลดอย่างรวดเร็วบนเว็บไซต์มือถือเรียกว่า ShortPixel คุณเพียงแค่ต้องติดตั้ง คลิกปุ่มเพิ่มประสิทธิภาพสีแดงขนาดใหญ่ จากนั้นระบบจะบีบอัดและแปลงรูปภาพทั้งหมดของคุณ และให้บริการผ่าน CDN เพื่อให้แน่ใจว่าเวลาในการโหลดที่รวดเร็วที่สุดสำหรับเว็บไซต์ Elementor บนมือถือของคุณ
การทดสอบเว็บไซต์
ถึงตอนนี้ เราได้สร้างเว็บไซต์ของเรา ตรวจสอบให้แน่ใจว่าเว็บไซต์ดูดีบนมือถือ และปรับให้เหมาะสมกับความเร็ว ขั้นตอนสุดท้ายในเวิร์กโฟลว์การพัฒนามือถือสำหรับ Elementor คือการทดสอบ นี่เป็นส่วนที่สำคัญที่สุดของโปรเจ็กต์เว็บไซต์แบบโต้ตอบ เนื่องจากตอนนี้คุณต้องทดสอบว่าการออกแบบที่ตอบสนองตามอุปกรณ์นั้นดูดีบนขนาดหน้าจอทุกประเภท
สมัยก่อนขนาดหน้าจอแทบไม่ได้มาตรฐาน คุณจะมีแล็ปท็อปขนาดใหญ่ แล็ปท็อปขนาดเล็ก แท็บเล็ตและอุปกรณ์เคลื่อนที่ นั่นคงจะเป็นช่วงเวลาประมาณตอนนี้ แล็ปท็อปแต่ละเครื่องมาพร้อมกับขนาดหน้าจอและอัตราส่วนภาพ อุปกรณ์มือถือมีตั้งแต่ขนาดหน้าจอที่ยาวและสูงอย่างไม่น่าเชื่อ ไปจนถึงขนาดหน้าจอที่สั้นและอ้วน มีหลายสิ่งหลายอย่าง และมันเป็นงานของคุณที่จะต้องแน่ใจว่าการออกแบบมือถือของคุณทำงานได้ดีกับหน้าจอทุกประเภท
เพื่อทดสอบการออกแบบที่ตอบสนองต่ออุปกรณ์พกพาบนเว็บไซต์ Elementor เราใช้เครื่องมือต่างๆ มากมาย
รุ่นนักพัฒนา Firefox
เครื่องมือสำหรับนักพัฒนาที่มาพร้อมกับ Firefox Developer Edition นั้นทรงพลังอย่างเหลือเชื่อและใช้งานง่าย เมื่อพูดถึงการออกแบบที่ตอบสนอง เราใช้เครื่องมือสำหรับนักพัฒนา Firefox เพื่อจำลองขนาดวิวพอร์ตเฉพาะ

หากเราระบุปัญหาสำคัญใดๆ ด้วยวิธีนี้ เราสามารถแก้ไข CSS ที่ใช้กับองค์ประกอบเฉพาะ และดูว่าเราสามารถแก้ไขได้อย่างรวดเร็วหรือไม่
กองเบราว์เซอร์

Browserstack เน้นไปที่เอเจนซี่และการใช้งานระดับองค์กร และทำให้เราสามารถทดสอบไซต์ผู้พัฒนาของเราระหว่างอุปกรณ์และเบราว์เซอร์จริงได้มากถึง 2,000 เครื่อง โดยการทำงานผ่านอุปกรณ์จริงและเบราว์เซอร์หลายสิบตัว เราสามารถระบุปัญหาใดๆ ที่อาจเกิดขึ้นบนอุปกรณ์หรือเบราว์เซอร์รุ่นเก่าได้ มีค่าใช้จ่าย $29.00 ต่อเดือน และยังมีรุ่นทดลองใช้ฟรีอีกด้วย หากคุณกำลังทำโปรเจ็กต์เฉพาะที่คุณคิดว่าสามารถใช้เครื่องมือแบบนี้ได้ ฉันแนะนำให้คุณลองดูรุ่นทดลองนั้น

หากคุณเป็นเอเจนซี่ขนาดเล็กหรือฟรีแลนซ์ คุณสามารถเข้าถึงราคาที่ลดลงได้ในราคา $12.00 ต่อเดือนสำหรับการทดสอบ 100 นาที สุดท้าย หากคุณมีโครงการโอเพ่นซอร์ส ซึ่งอาจจะไม่ใช่กรณีที่คุณใช้ Elementor คุณสามารถเข้าถึงการทดสอบฟรีได้
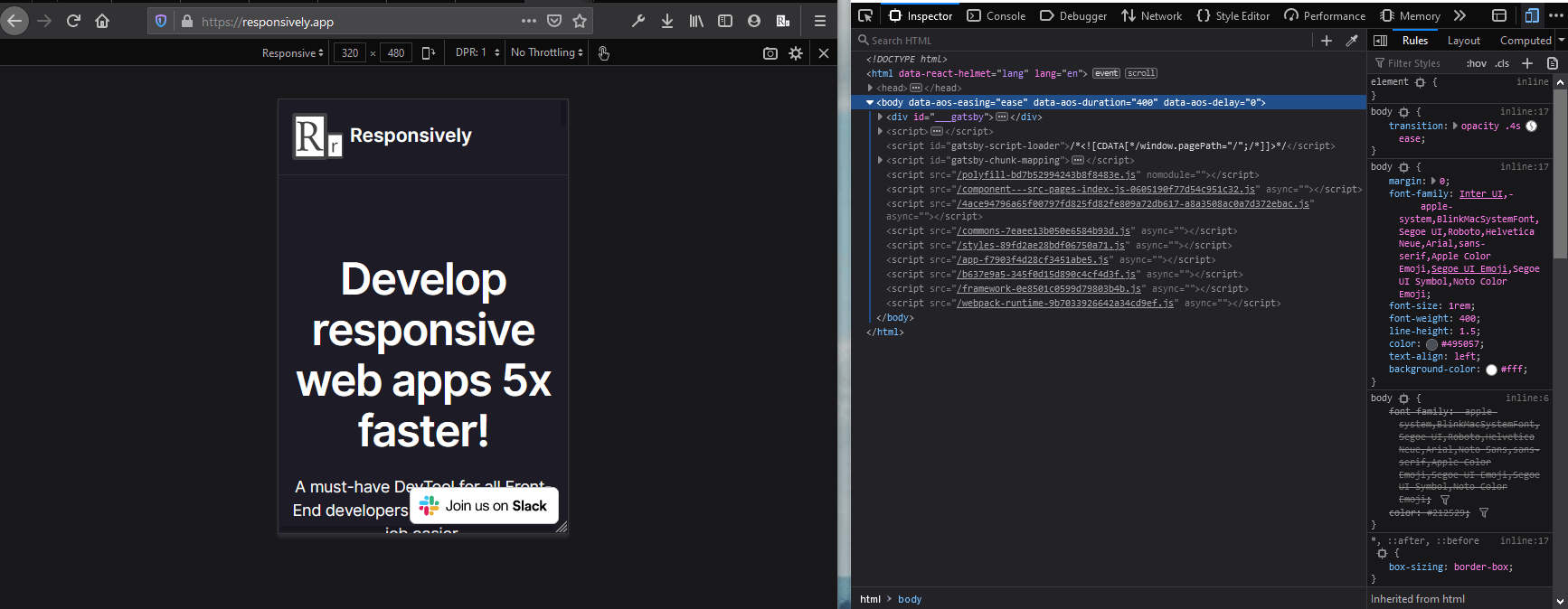
ตอบสนอง
เครื่องมือทดสอบขั้นสุดท้ายนี้เป็นส่วนเสริมล่าสุดในกล่องเครื่องมือของเรา แต่เป็นหนึ่งในส่วนที่สำคัญที่สุดสำหรับเวิร์กโฟลว์การออกแบบเว็บ Elementor ที่ตอบสนองของเรา Responsively เป็นโปรเจ็กต์โอเพ่นซอร์สที่ให้คุณดูตัวอย่างขนาดหน้าจอของอุปกรณ์ที่ตั้งไว้ล่วงหน้าได้ถึง 30 ขนาด และใช้เครื่องมือ dev ได้โดยตรงในเบราว์เซอร์ มีคุณสมบัติพิเศษเฉพาะตัวและขั้นสูงมากมาย เช่น การโต้ตอบแบบมิเรอร์ระหว่างขนาดหน้าจอทั้งหมด เลย์เอาต์ที่ปรับแต่งได้ และอุปกรณ์มากมาย คุณยังได้รับคอนโซลเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์โครเมียม ดังนั้นคุณจึงสามารถแก้ไข CSS แบบนั้นได้อย่างง่ายดาย
นี่เป็นเครื่องมือสุดท้ายที่เราใช้เพื่อระบุปัญหาที่อาจเกิดขึ้นกับเว็บไซต์ Elementor เวอร์ชันตอบสนองของเรา และเป็นสิ่งที่คุณควรพิจารณาอย่างแน่นอน เครื่องมือจะดาวน์โหลดเป็นส่วนขยายของเบราว์เซอร์และแอปพลิเคชันแบบสแตนด์อโลน คุณคลิกที่ส่วนขยายของเบราว์เซอร์ และจะเปิดขึ้นเว็บไซต์ในแอปพลิเคชัน
บทสรุป
สุดท้าย เมื่อเราทดสอบการออกแบบที่ตอบสนองซึ่งสร้างด้วย Elementor ผ่านอุปกรณ์ วิวพอร์ต และเบราว์เซอร์จำนวนมาก ในที่สุดเราก็มั่นใจมากพอที่จะเผยแพร่การเปลี่ยนแปลง
นั่นทำให้เวิร์กโฟลว์ของเราสมบูรณ์แบบสำหรับการออกแบบที่ตอบสนองเมื่อมาถึง Elementor หากคุณพบว่าสิ่งนี้น่าสนใจ อย่าลังเลที่จะนำมาใช้เป็นกิจวัตรของคุณเอง หากคุณมีเวิร์กโฟลว์ของคุณเอง โปรดโพสต์ในส่วนความคิดเห็นด้านล่าง เนื่องจากอาจช่วยครีเอเตอร์คนอื่นๆ ในการใช้ประตูองค์ประกอบ
