2 วิธีในการแทนที่เทมเพลต WooCommerce (โดยไม่ต้องเข้ารหัส)
เผยแพร่แล้ว: 2022-12-14WooCommerce เป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับการสร้างร้านค้าอีคอมเมิร์ซออนไลน์ใน WordPress โดยเฉพาะอย่างยิ่งสำหรับเจ้าของธุรกิจขนาดเล็ก ปลั๊กอิน WordPress ฟรีนี้เป็นพร เพราะด้วย WooCommerce ทุกคนสามารถสร้างร้านค้าออนไลน์ได้โดยใช้เงินเพียงไม่กี่เหรียญหรือไม่สร้างเลย
อย่างไรก็ตาม มันก็มีข้อเสียอยู่บ้างเหมือนกัน หนึ่งในข้อเสียที่พบบ่อยที่สุดคือเราไม่สามารถ แทนที่ WooCommerce Templates ได้ ใช่ มีตัวเลือกการปรับแต่งบางอย่างที่พร้อมใช้งาน แต่สิ่งเหล่านี้ไม่เพียงพอต่อความต้องการ แล้วจะทำอย่างไร?
หากคุณเป็นนักพัฒนา คุณสามารถแก้ไขเทมเพลตได้ง่ายๆ โดยเขียนโค้ดสองสามบรรทัด แต่สิ่งที่เกี่ยวกับผู้เริ่มต้น?
ถ้าคุณไม่ใช่นักพัฒนา คุณสามารถจ้างคนมาทำงานแทนคุณได้ หรือคุณสามารถเลือกใช้ส่วนขยายหรือปลั๊กอิน WooCommerce ที่มีคุณสมบัติการแทนที่เทมเพลต นั่นคือสิ่งที่เราจะพูดถึงในโพสต์บล็อก อ่านต่อไปเพื่อดูว่าการ แทนที่ไฟล์เทมเพลต WooCommerce นั้นง่ายเพียงใดโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
เทมเพลต WooCommerce คืออะไร?
เทมเพลต WooCommerce หมายถึงไฟล์ปลั๊กอินที่สร้างด้วยโค้ดเพื่อกำหนดโครงสร้างของหน้าร้านค้า WooCommerce ล่วงหน้า เมื่อคุณไปที่ส่วนหน้า ระบบจะแสดงผลิตภัณฑ์หรือเนื้อหาคงที่ใดๆ ที่ผู้ดูแลระบบด้านข้างเพิ่มเข้ามา แต่เนื้อหาจะแสดงตามโครงสร้างของเทมเพลต
เหตุใดจึงต้องแทนที่เทมเพลต WooCommerce
แม้ว่าเทมเพลตเริ่มต้นของ WooCommerce จะใช้งานได้ดี อย่างไรก็ตาม คุณอาจต้องการเปลี่ยนแปลง ทำไม อาจมีสาเหตุหลายประการที่อยู่เบื้องหลังการเปลี่ยนเทมเพลตเริ่มต้น หนึ่งในสาเหตุที่พบบ่อยที่สุดคือรูปลักษณ์ของเทมเพลต WooCommerce มาพร้อมกับการออกแบบขั้นพื้นฐานพร้อมตัวเลือกการปรับแต่งเล็กน้อย ดังนั้นจึงเห็นได้ชัดว่าเจ้าของร้านอีคอมเมิร์ซต้องการแทนที่ด้วยเทมเพลตที่ดีกว่า
ขอแนะนำตัวสร้าง WooCommerce ตัวแรกสำหรับ Gutenberg
คุณมาไกลขนาดนี้แล้ว ดังนั้นจึงชัดเจนว่าคุณต้องการกำจัดเทมเพลตเริ่มต้นของร้านค้า WooCommerce ของคุณจริงๆ แต่คำถามคืออย่างไร? อย่างที่ฉันได้กล่าวไปแล้ว ฉันจะแนะนำคุณตลอดกระบวนการ แก้ไขเทมเพลต WooCommerce โดยไม่ต้องเขียนโค้ดใดๆ เพื่อที่เราจะต้องใช้ปลั๊กอิน อันไหน?
ProductX จะเป็นตัวเลือกที่เหมาะสมสำหรับการเปลี่ยนเทมเพลต WooCommerce เริ่มต้นด้วยเทมเพลตใหม่ แม้ว่าจะเป็น โซลูชันแบบครบวงจร สำหรับการสร้าง ร้านค้า WooCommerce ที่เน้นการแปลง แต่ก็มาพร้อมกับเครื่องมือสร้างที่ทรงพลัง ไม่ใช่ตัวสร้างแบบดั้งเดิม แต่เป็นตัวสร้าง WooCommerce ตัวแรกที่สร้างขึ้นอย่างประณีตสำหรับ Gutenberg

รับตัวสร้าง WooCommerce ตัวแรกสำหรับ Gutenberg รับ ProductX เลย .
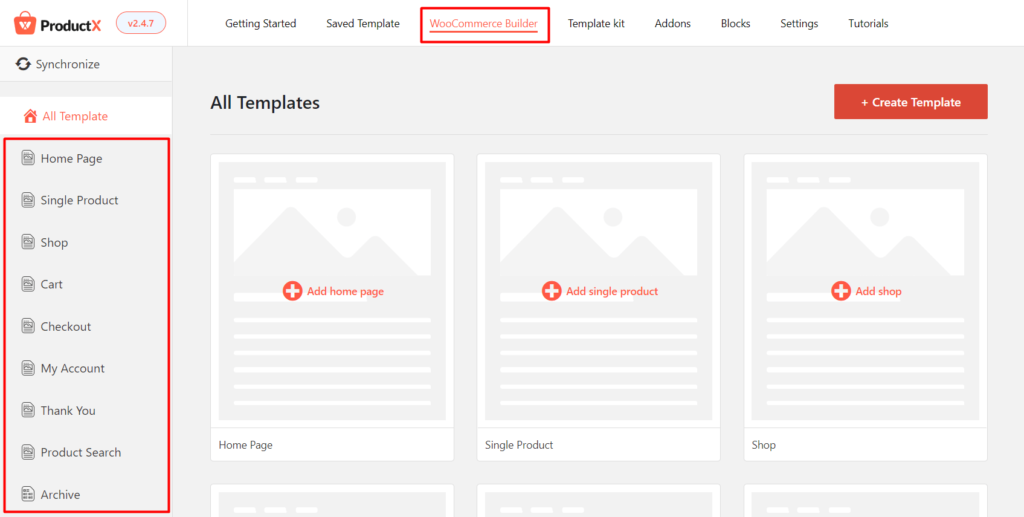
Woo Builder นี้ทำงานเป็นส่วนเสริมของ ProductX เมื่อคุณเปิดใช้งานจากส่วนเสริมทั้งหมดแล้ว คุณจะเห็นส่วนตัวสร้าง คุณสามารถดูชื่อหน้าทั้งหมดของร้านค้า WooCommerce ได้ที่นี่ คุณจึง แทนที่เทมเพลต ของหน้าต่อไปนี้ได้
- บ้าน
- เอกพจน์
- ร้านค้า
- รถเข็น
- เช็คเอาท์
- บัญชีของฉัน
- ขอบคุณ
- ค้นหาสินค้า
- คลังเก็บเอกสารสำคัญ

เพจที่กล่าวถึงข้างต้นทั้งหมดมีสองตัวเลือกในการแทนที่เทมเพลต คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าหรือเริ่มต้นใหม่ทั้งหมด อ่านบล็อกโพสต์ต่อไปเพื่อทำความเข้าใจกระบวนการอย่างถูกต้อง
วิธีแทนที่เทมเพลต WooCommerce โดยไม่ต้องเข้ารหัส
มาถึงส่วนที่สำคัญที่สุดของโพสต์บล็อกนี้ซึ่ง แทนที่เทมเพลต WooCommerce อย่างที่ฉันได้กล่าวไปแล้ว มีสองวิธีในการแทนที่เทมเพลตด้วย ProductX ฉันจะครอบคลุมทั้งสองวิธี เพื่อให้คุณเข้าใจว่า ProductX Builder ทำงานอย่างไร
วิธีแทนที่เทมเพลต WooCommerce ด้วยการออกแบบที่ทำไว้ล่วงหน้า
มาดูกันว่าเราจะแทนที่เทมเพลตได้อย่างไร แต่ก่อนที่จะดำเนินการนั้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอิน ProdutX บนไซต์ของคุณแล้ว ก่อนอื่น เราจะดูวิธีใช้เทมเพลตที่สร้างไว้ล่วงหน้าและแทนที่ด้วยเทมเพลตเริ่มต้น เพื่อทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: เปิด WooCommerce Builder Addon
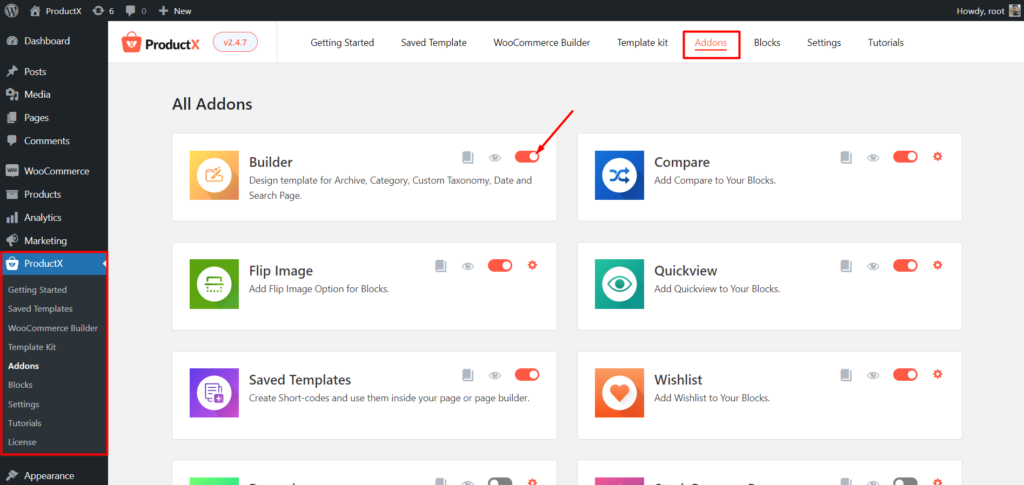
ดังที่คุณทราบแล้ว WooCommerce Builder ทำงานเป็นส่วนเสริมของ ProductX ดังนั้นเราต้องเปลี่ยนจากส่วนเสริมทั้งหมด จากแดชบอร์ด WordPress ของคุณ ไปที่ส่วน ProductX และคลิกที่ส่วนเสริม ตอนนี้คุณจะเห็นส่วนเสริมที่มีอยู่ทั้งหมด สำหรับตอนนี้ ให้เปิดใช้งาน WooCommerce Builder addon เพื่อเริ่มใช้งาน

ขั้นตอนที่ 2: เริ่มสร้างเทมเพลตแบบกำหนดเอง
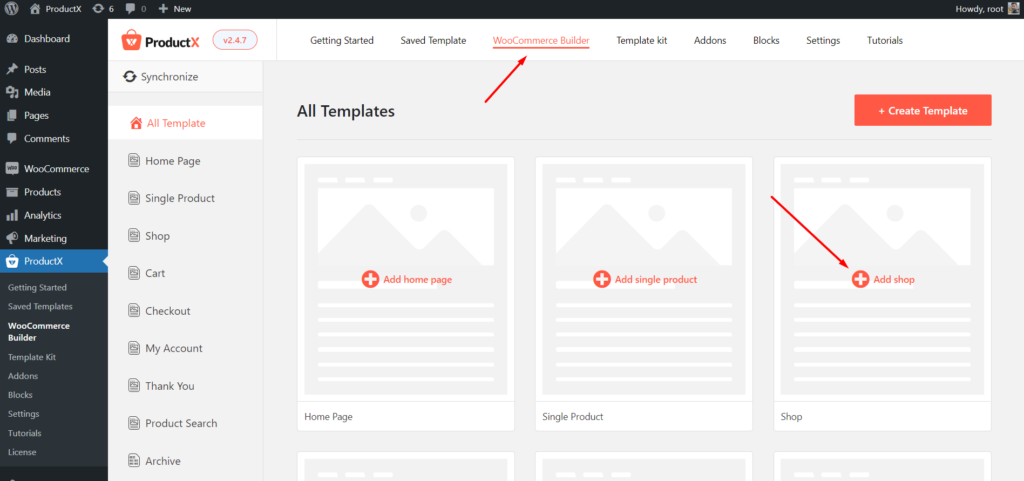
หลังจากเปิดใช้งานส่วนเสริมแล้ว คุณจะเห็นส่วน Builder พร้อมกับส่วนอื่นๆ ทั้งหมดของ ProductX คลิกเพื่อเริ่มสร้างเทมเพลตใหม่ ตอนนี้ คุณจะเห็นตัวเลือกที่มีอยู่ทั้งหมด สำหรับตอนนี้ เรามาสร้างเทมเพลตหน้าร้านค้ากัน เพียงคลิกที่ “ร้านค้า”

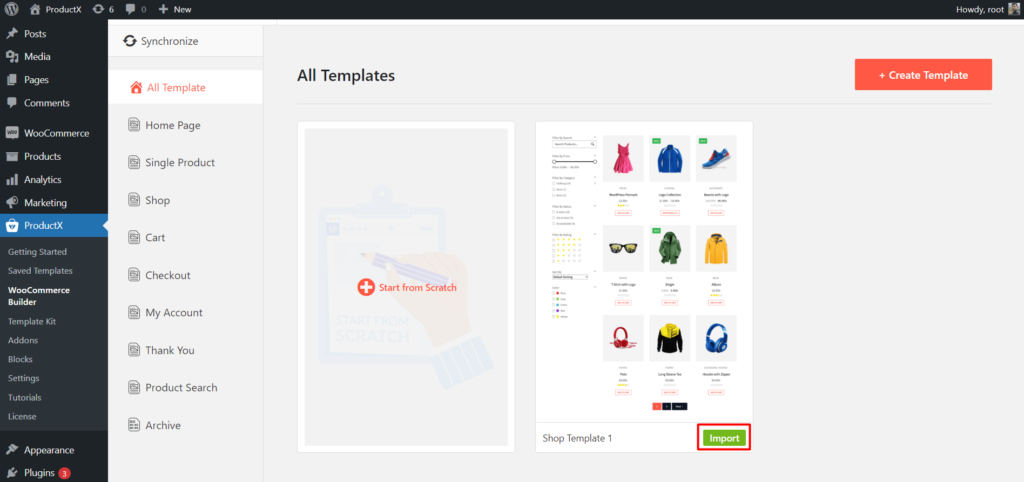
ขั้นตอนที่ 3: นำเข้าเทมเพลตที่สร้างไว้ล่วงหน้า
ตอนนี้คุณจะเห็นสองตัวเลือก หนึ่งสำหรับการเริ่มต้นจากศูนย์และอีกอันคือเทมเพลต สำหรับตอนนี้ มานำเข้าเทมเพลตกัน ในภายหลัง ฉันจะหารือเกี่ยวกับขั้นตอนการสร้างเทมเพลตที่กำหนดเองโดยเริ่มจากศูนย์ ดังนั้นโปรดอ่านบล็อกฉบับเต็มเพื่อความเข้าใจที่ดีขึ้น

สำหรับตอนนี้ เรามาเริ่มกันใหม่ ในการนำเข้าเทมเพลต เราต้องคลิกที่ปุ่มนำเข้า และมันจะถูกนำเข้าไปยังหน้า
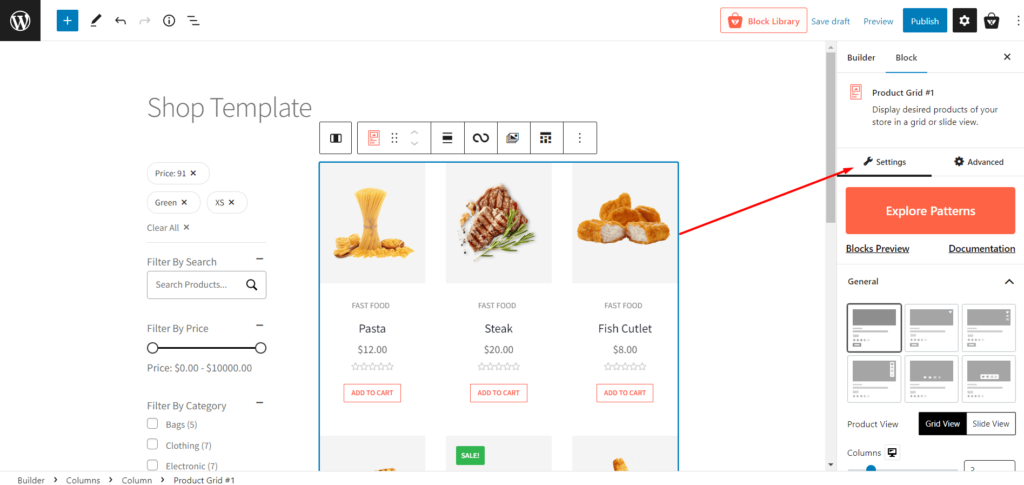
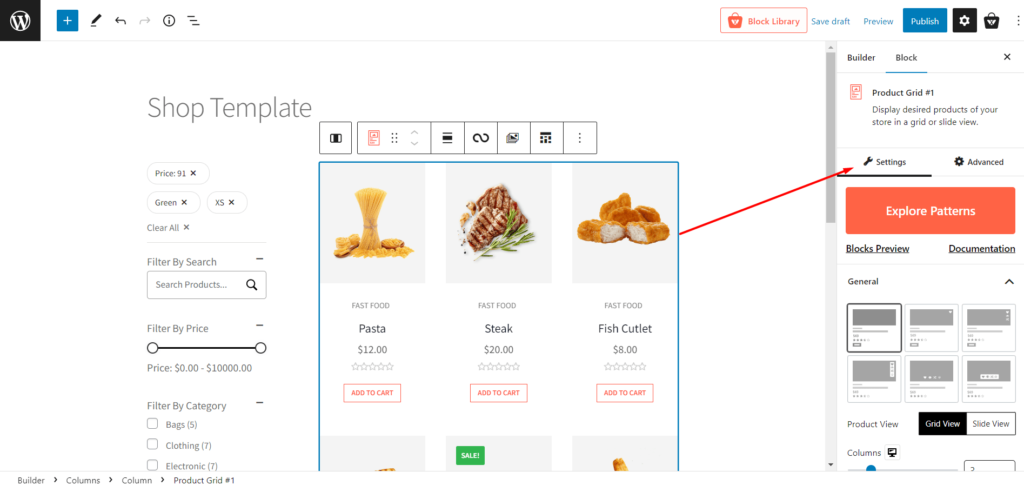
ขั้นตอนที่ 4: ปรับแต่งเทมเพลตหากจำเป็น
อย่างที่คุณเห็น เทมเพลตพร้อมแล้ว คุณจึงสามารถเผยแพร่ได้ตามที่เป็นอยู่ อย่างไรก็ตาม คุณยังสามารถปรับแต่งได้เช่นกัน แต่ก่อนที่จะพูดถึงเรื่องนั้น คุณควรทราบว่าเทมเพลตเป็นการผสมกันของ ProductX หลายบล็อก คุณจึงสามารถปรับแต่งบล็อกใดๆ ทีละบล็อกได้ หากต้องการปรับแต่งบล็อกใดๆ ให้คลิกบนบล็อกนั้น และคุณจะเห็นตัวเลือกการปรับแต่งทางด้านขวา

ขั้นตอนที่ 5: เผยแพร่เทมเพลตใหม่

เมื่อคุณปรับแต่งเทมเพลตเสร็จแล้ว ให้คลิกที่ปุ่มเผยแพร่ เพียงเท่านี้เทมเพลตหน้าร้านค้าแบบกำหนดเองใหม่ของคุณก็พร้อมแล้ว ตอนนี้เมื่อคุณไปที่หน้าร้านค้า คุณจะเห็นว่าเทมเพลตเริ่มต้นของหน้าร้านค้าถูกแทนที่ด้วยเทมเพลตเริ่มต้น
วิธีแทนที่เทมเพลต WooCommerce ตั้งแต่เริ่มต้น
ในตอนนี้ คุณได้รับการแนะนำให้รู้จักกับกระบวนการสร้างเทมเพลตโดยใช้การออกแบบที่ทำไว้ล่วงหน้าแล้ว ได้เวลาสำรวจกระบวนการสร้างเทมเพลตตั้งแต่เริ่มต้น สำหรับสิ่งนี้ เรามาสร้างเทมเพลตหน้าผลิตภัณฑ์เดียวและแทนที่ด้วยเทมเพลตเริ่มต้น ดังนั้น หากต้องการสร้างเทมเพลตตั้งแต่เริ่มต้นให้ทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: เริ่มสร้างเทมเพลตตั้งแต่เริ่มต้น
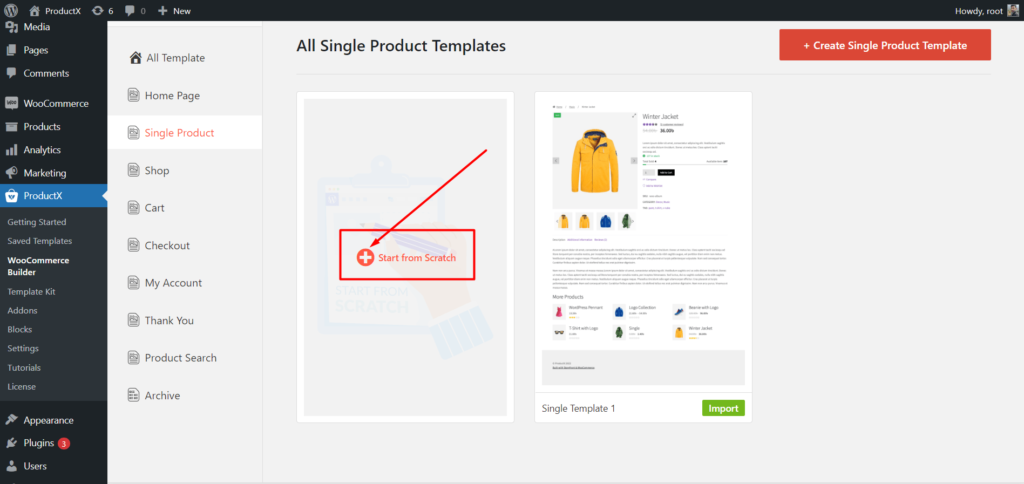
ก่อนอื่น ไปที่ส่วน WooCommerce Builder ของ ProductX จากนั้นคลิกที่ตัวเลือก “ผลิตภัณฑ์เดียว” เนื่องจากเราต้องการสร้างเทมเพลตหน้าผลิตภัณฑ์เดียว

ตอนนี้คลิกที่ตัวเลือก "เริ่มจากศูนย์" แทนการนำเข้าเทมเพลต เมื่อคุณคลิก คุณจะถูกนำไปยังหน้าว่าง
ขั้นตอนที่ 2: ตั้งค่าเค้าโครงของคุณสำหรับหน้าผลิตภัณฑ์เดียว
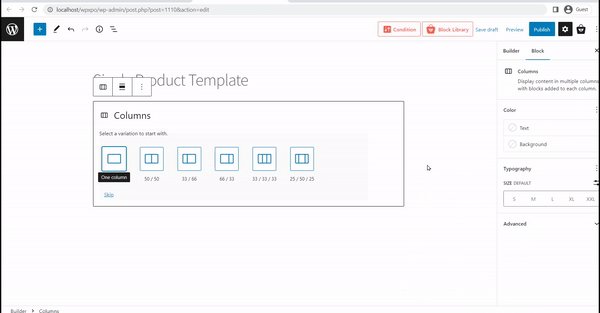
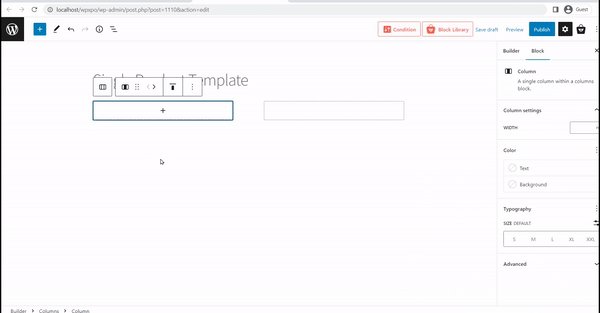
ตอนนี้ คุณต้องเติมเทมเพลตเปล่าโดยใช้บล็อกการสร้างหน้าผลิตภัณฑ์เดียวของ ProductX แต่ก่อนที่จะเข้าไปนั้น เราต้องกำหนด Layout ของเรา โดยเราต้องการแสดงรูปภาพสินค้าทางด้านซ้ายและรายละเอียดของสินค้าทางด้านขวา เราต้องใช้บล็อกคอลัมน์ Gutenberg ที่มีอัตราส่วน 50 ต่อ 50


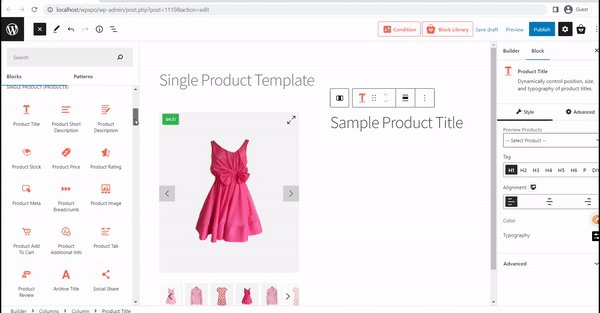
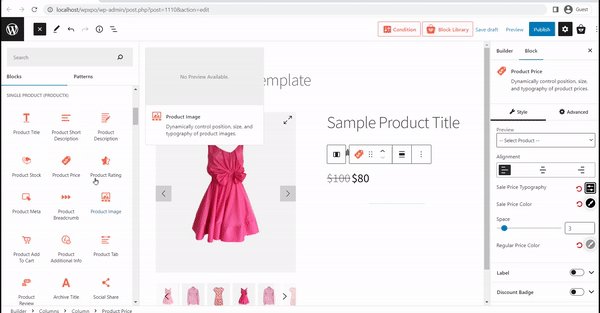
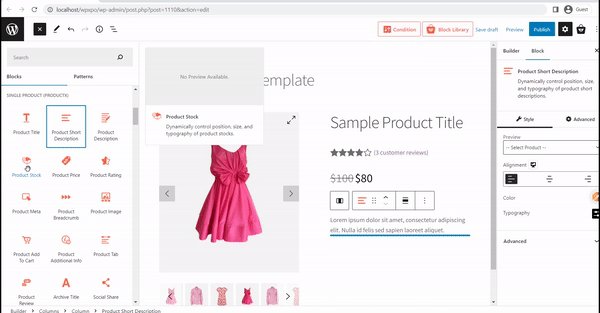
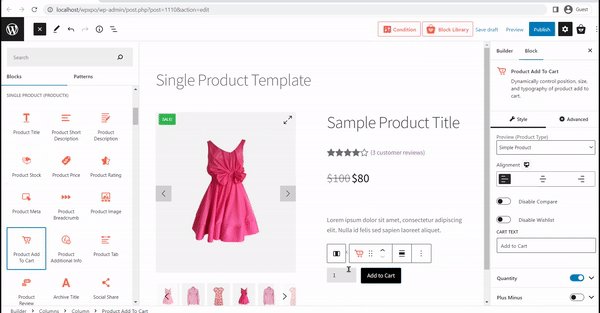
ขั้นตอนที่ 3: ลากและวางบล็อกการสร้างหน้าผลิตภัณฑ์เดียว
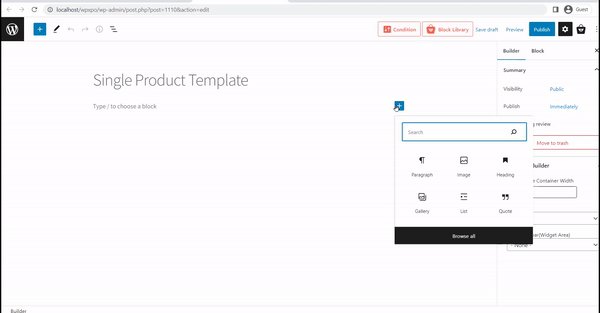
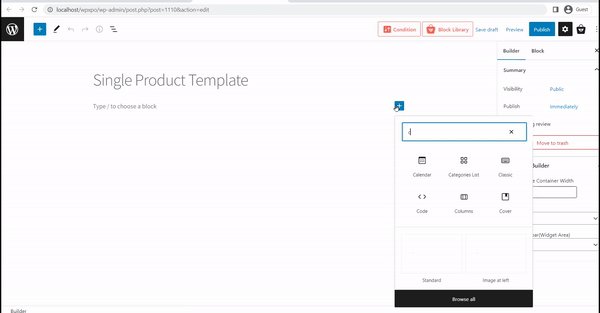
ProductX มีบล็อกมากกว่า 18 แบบเพื่อสร้างเทมเพลตหน้าผลิตภัณฑ์เดียว หลังจากเพิ่มคอลัมน์แล้ว เราก็เพียงแค่ลากและวางบล็อกหน้าผลิตภัณฑ์ไปยังตำแหน่งที่เราต้องการ คุณสามารถค้นหาบล็อกทางด้านซ้ายได้โดยคลิกที่ไอคอนเครื่องหมายบวก

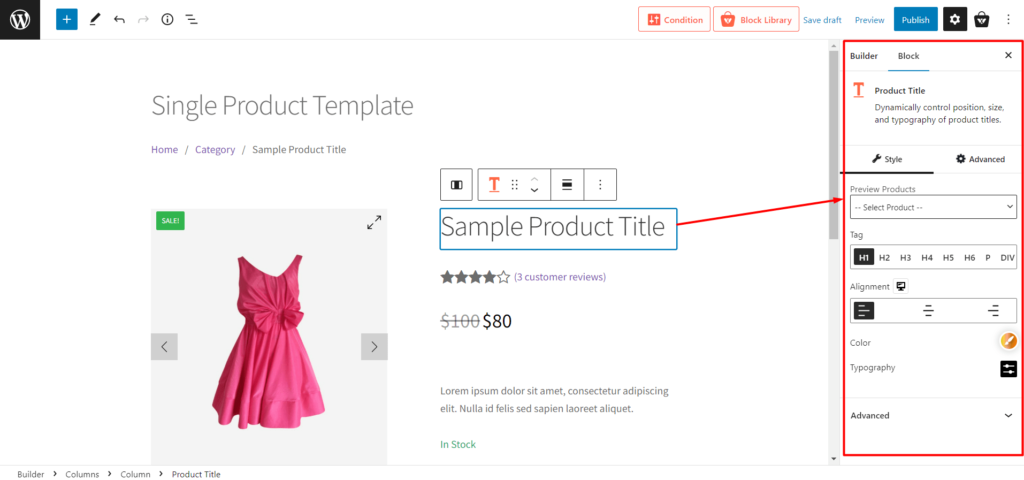
ขั้นตอนที่ 4: ปรับแต่งเทมเพลตหน้าผลิตภัณฑ์
เทมเพลตควรใช้งานได้ดีหลังจากเพิ่มบล็อกไปยังตำแหน่งที่ต้องการ อย่างไรก็ตาม คุณอาจต้องการปรับแต่งเพื่อให้ดียิ่งขึ้น อย่างที่ฉันพูดไปก่อนหน้านี้ คุณสามารถปรับแต่งบล็อกทั้งหมดทีละบล็อกได้ ดังนั้นหากต้องการปรับแต่งบล็อกใดๆ ให้คลิกที่บล็อกนั้น แล้วคุณจะเห็นตัวเลือกการปรับแต่งทางด้านขวา

ขั้นตอนที่ 5: กำหนดเงื่อนไขและเผยแพร่เทมเพลต
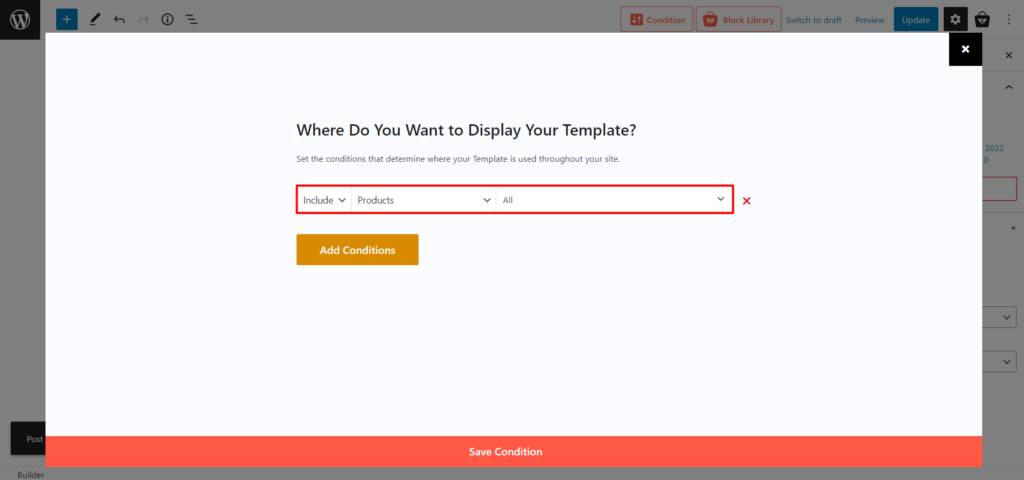
หลังจากที่คุณมั่นใจในรูปลักษณ์ของเทมเพลตแล้ว คุณเพียงแค่คลิกที่ปุ่มเผยแพร่ และอย่าลืมตั้งเงื่อนไข คุณจะเห็นตัวเลือกหลังจากคลิกที่ปุ่มเผยแพร่

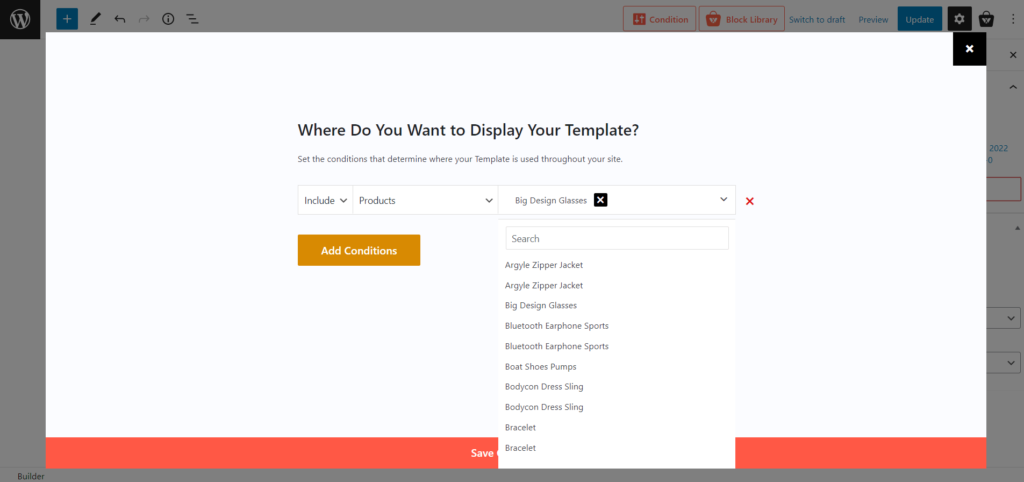
ตามค่าเริ่มต้น เงื่อนไขจะถูกตั้งค่าสำหรับผลิตภัณฑ์ทั้งหมด ดังนั้นหากเราคงไว้ตามเดิม เทมเพลตนี้จะใช้กับสินค้าทั้งหมดในร้านของเรา อย่างไรก็ตาม เรายังสามารถสร้างเทมเพลตที่แตกต่างกันสำหรับผลิตภัณฑ์เฉพาะได้โดยการพิมพ์ชื่อผลิตภัณฑ์

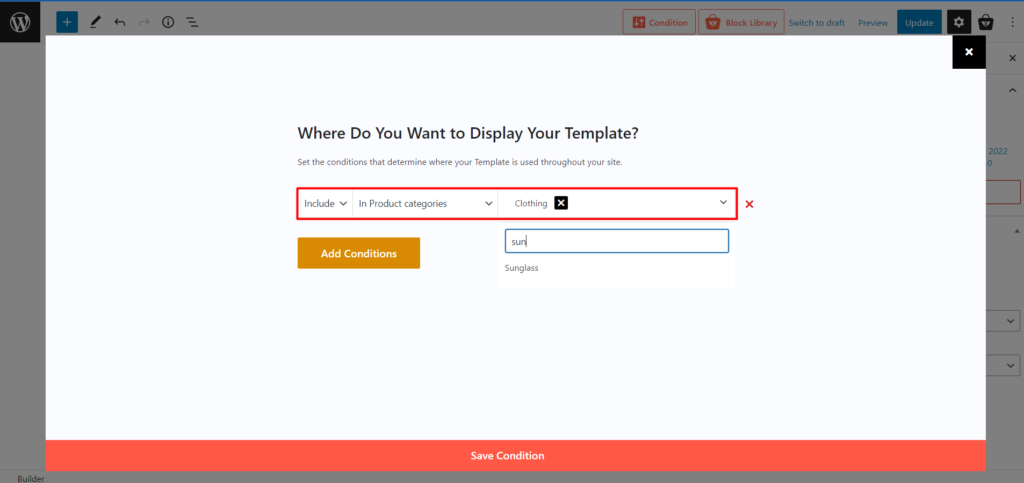
ยิ่งไปกว่านั้น เรายังสามารถสร้างเทมเพลตต่างๆ ตามหมวดหมู่สินค้าได้อีกด้วย ดังนั้น ผลิตภัณฑ์ทั้งหมดในหมวดหมู่นั้นจะเป็นไปตามเทมเพลตนี้

หลังจากเลือกเงื่อนไขที่ต้องการแล้ว ให้คลิกที่ปุ่มบันทึก และดูว่าส่วนหน้ามีลักษณะอย่างไร
เมื่อคุณไปที่หน้าผลิตภัณฑ์ คุณจะเห็นว่าเทมเพลตใหม่ถูกแทนที่ด้วยเทมเพลตเริ่มต้นของ WooCommerce
เพื่อให้บล็อกโพสต์มีความยาวน้อยที่สุด เราจะไม่อธิบายกระบวนการแทนที่เทมเพลตทั้งหมดของ ProductX อย่างไรก็ตาม เรามีบล็อกโพสต์เฉพาะในหน้าที่มีอยู่ทั้งหมด ดังนั้น คุณอ่านบล็อกโพสต์ต่อไปนี้ หากคุณประสบปัญหาขณะสร้างและปรับแต่งเทมเพลตสำหรับหน้าใด ๆ ของร้านค้า WooCoommerce ของคุณ
คุณอาจต้องการอ่าน:
สร้างและปรับแต่งเทมเพลตหน้าร้านค้า WooCommerce
สร้างและปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce
สร้างและปรับแต่งเทมเพลตหน้าหมวดหมู่ WooCommerce
สร้างและปรับแต่งเทมเพลตหน้ารถเข็น WooCommerce
สร้างและปรับแต่ง WooCommerce เทมเพลตหน้าบัญชีของฉัน เทมเพลตหน้า
สร้างและปรับแต่งเทมเพลตหน้าขอบคุณ WooCommerce
บทสรุป
นั่นคือทั้งหมดที่จากบล็อกนี้ หวังว่าตอนนี้คุณสามารถแทนที่เทมเพลต WooCommerce โดยใช้ WooCommerce Builder ของ ProductX เริ่มต้นใช้งาน ProductX วันนี้เพื่อทำให้ไซต์ของคุณดูน่าดึงดูดและเน้นการแปลง และอย่าลืมแบ่งปันความคิด คำติชม และปัญหาของคุณในส่วนความคิดเห็น
รับตัวสร้าง WooCommerce ตัวแรกสำหรับ Gutenberg รับ ProductX เลย .

เคล็ดลับและเทคนิคที่น่าทึ่งในการเพิ่มยอดขาย WooCommerce

วิธีแสดงและปรับแต่ง WooCommerce On Sale Products
![จะสร้างสไตล์รายการโพสต์ WordPress ได้อย่างไร [คู่มือการสาธิต]18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
จะสร้างสไตล์รายการโพสต์ WordPress ได้อย่างไร [คู่มือการสาธิต]

วิธีแปลง Gutenberg Blocks เป็น Shortcode
