Oxygen Builder สำหรับทีมและเอเจนซี่: เราทำงานร่วมกันอย่างไร
เผยแพร่แล้ว: 2022-04-10Oxygen Builder เป็นเครื่องมือที่ทรงพลังอย่างเหลือเชื่อ แต่เมื่อพูดถึงการทำงานร่วมกันเป็นทีมในแง่ของการสร้างเว็บไซต์ สิ่งต่าง ๆ อาจยากขึ้นเล็กน้อย อย่างเป็นทางการ ทีมงานที่อยู่เบื้องหลังผู้สร้างเพจขอแนะนำอย่างยิ่งให้ผู้ใช้แก้ไขครั้งละหนึ่งรายเท่านั้น น่าเสียดาย สำหรับเอเจนซี่ที่มีโครงการใหญ่ๆ สิ่งนี้เป็นไปไม่ได้และอาจทำให้บางคนไม่กล้าใช้เครื่องมือนี้

ในความเห็นของเรา ข้อดีมีมากกว่าข้อเสียเหล่านี้ และเราพบวิธีแก้ไขข้อจำกัดเหล่านี้หลายวิธี ในบทความนี้ เราจะพูดถึงวิธีที่ทีมของเราทำงานร่วมกันเมื่อสร้างเว็บไซต์ด้วย Oxygen Builder ในปีที่ผ่านมา เราได้เปลี่ยนไปสู่การสร้างเว็บไซต์และโครงการเอเจนซี่ของเราทั้งหมด 100% ใน Oxygen โดยได้รับความเข้าใจที่ดีพอสมควรเกี่ยวกับวิธีการทำเช่นนี้ได้ดีที่สุด
อัปเดตในเดือนเมษายน 2022: ตอนนี้เราใช้ Collaboration Plugin โดย DPlugins ซึ่งช่วยแก้ปัญหาการแก้ไขผู้ใช้ muli บน Oxygen Builder อ่านบทวิจารณ์ของเราที่นี่
ขั้นแรก ทำความเข้าใจข้อจำกัดของผู้สร้าง
ก่อนที่คุณจะเริ่มพิจารณาการทำงานร่วมกันโดยใช้ Oxygen Builder สิ่งสำคัญคือต้องเข้าใจข้อจำกัด และเหตุใดจึงเป็นเรื่องยากสำหรับผู้ใช้หลายคนในการสร้างเว็บไซต์ด้วย Oxygen อย่างมีประสิทธิภาพ
ก่อนอื่น คุณควรอ่านบทความนี้ที่เผยแพร่โดยทีม Oxygen ซึ่งระบุอย่างชัดเจนว่าเหตุใด Edit Locking จึงมีอยู่ (กลไกที่ทำให้ผู้ใช้เพียงคนเดียวสามารถแก้ไขได้ในครั้งเดียว) นี่คือสิ่งสำคัญ:
“เนื่องจากวิธีที่ Oxygen บันทึกสไตล์ คลาส และการตั้งค่าส่วนกลาง การแก้ไขแบบผู้ใช้หลายคนหรือหลายแท็บด้วย Oxygen จึงไม่ควรทำอย่างยิ่ง
เราขอแนะนำให้ใช้แท็บเดียวเมื่อทำงานกับ Oxygen เพื่อหลีกเลี่ยงปัญหาที่แท็บหนึ่งบันทึกข้อมูลที่เก่ากว่าอีกแท็บ ส่งผลให้มีการเขียนทับการเปลี่ยนแปลงใหม่ของคุณ สถานการณ์เดียวกันนี้สามารถเกิดขึ้นได้เมื่อมีผู้ใช้สองคนขึ้นไปทำงานใน Oxygen พร้อมกัน”
โดยพื้นฐานแล้วทุกอย่างจะถูกจัดเก็บไว้ในศูนย์กลาง แท็บไม่พูดคุยกัน ดังนั้นหากผู้พัฒนารายหนึ่งเพิ่มคลาสที่กำหนดเองหรือ css แบบกำหนดเองในสไตล์ชีตส่วนกลางและอีกคนหนึ่งไม่ทำ แม้ว่าคนแรกจะบันทึก หากผู้พัฒนาคนที่สองบันทึกหลังจากนั้น คลาสและสไตล์ จะถูกเขียนทับและสูญหาย ไม่ดีสำหรับการทำงานร่วมกัน
หากคุณต้องการทำงานเป็นทีม สิ่งสำคัญคือต้องทำความเข้าใจว่าเหตุใดจึงใช้ได้ผล เพื่อที่คุณจะได้หลีกเลี่ยงปัญหานี้ได้ดีที่สุด อีกครั้ง สองสิ่งที่จะถูกเขียนทับ: 1) เพิ่มคลาสที่กำหนดเอง และ 2) เพิ่ม CSS ในสไตล์ชีตส่วนกลาง
ตราบใดที่มีผู้ใช้เพียงคนเดียวในการบันทึกหน้า/เทมเพลต โครงสร้างจะถูกบันทึก เช่นเดียวกับรูปแบบใดๆ ที่ตั้งค่าไว้สำหรับ ID แต่ละรายการขององค์ประกอบก็จะใช้ได้ แต่ถ้าคุณเพิ่มคลาส (สำคัญเพราะช่วยประหยัดเวลาได้มาก) คลาสเหล่านั้นอาจถูกเขียนทับ
ถ้าคุณไม่จำเป็นต้องแก้ไขทั้งหมดในคราวเดียว ไม่ต้องทำ แต่ถ้าสิ่งนี้จำเป็นสำหรับบริษัทหรือโครงการของคุณ ลองใช้เทคนิคที่กล่าวถึงด้านล่าง
แก้ไขต่อไป (หรือปิดการใช้งานนี้)
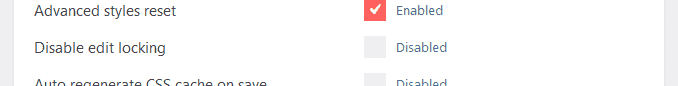
สิ่งแรกที่ควรทราบคือในทางเทคนิคคุณสามารถแทนที่การแก้ไขการล็อกได้ ซึ่งเป็นสิ่งที่เราทำ ไม่มีการตั้งค่าให้เปิด คุณเพียงแค่คลิกลิงก์แก้ไขต่อไป ซึ่งหมายความว่าทั้งทีมของเราสามารถเริ่มต้นตัวสร้างในทางเทคนิคได้ในครั้งเดียว แต่ฉันควรพิจารณาอย่างยิ่งที่จะอ่านเพิ่มเติมเกี่ยวกับวิธีการที่เราทำ เรายังคงต้องพิจารณาปัญหาการเขียนทับที่นี่

สิ่งที่ควรทราบก็คือ Hydrogen Pack (หนึ่งใน addons อันดับต้น ๆ ของเราสำหรับ Oxygen เราใช้มันทุกวัน) คุณสามารถปิดคุณสมบัติ "Edit Locking" โดยซ่อน "Edit Anything" ไว้ด้วยกัน นี่เป็นเพียงความสวยงาม แต่ไม่ได้ส่งผลกระทบต่อเวิร์กโฟลว์จริงๆ
ใช้กรอบงาน
เฟรมเวิร์กเป็นแนวคิดที่ต้องพิจารณา ตลอดกระบวนการ ออกแบบและสร้างเว็บไซต์ใน Oxygen กรอบงานคือชุดของคลาส CSS ที่ทำงานร่วมกันเพื่อช่วยคุณจัดโครงสร้างเว็บไซต์ของคุณในลักษณะที่สอดคล้องกัน กรอบงานเป็นที่แพร่หลายมากในอุตสาหกรรมการออกแบบเว็บ ตัวอย่างเช่น มี Bootstrap, Tailwind และอื่นๆ

ด้วยการอัปเดต Swiss Knife ล่าสุด คุณสามารถอัปโหลดคลาสจำนวนมากไปยังตัวสร้าง เรียกใช้สไตล์ชีตเฟรมเวิร์ก และใช้อะไรก็ได้ที่คุณมีรายการคลาสสำหรับ

สำหรับเรา เราใช้เฟรมเวิร์กเฉพาะของ Oxygen ที่เรียกว่า Core CSS ซึ่งรวมอยู่ใน OxyNinja Core ซึ่งเป็นหนึ่งในปลั๊กอินที่เราโปรดปรานเนื่องจากเฟรมเวิร์กนั้น นี่คือข้อเสนอการขายจากเว็บไซต์:
“การสร้างเว็บไซต์ให้สอดคล้องกันอย่างสมบูรณ์แบบไม่ใช่เรื่องง่ายเมื่อผสมผสานคลาสยูทิลิตี้หลักและ Oxygen Builder คอลัมน์กริด CSS, การ์ด, การพิมพ์, การปรับขนาด & การเว้นวรรค, สีและอื่น ๆ อีกมากมายได้รับการตั้งค่าแล้ว!”

ด้วยเฟรมเวิร์กนี้ เราสามารถใช้ขนาดฟอนต์ ช่องว่างภายใน และอื่นๆ ได้อย่างง่ายดาย โดยไม่ต้องเพิ่มคลาส CSS ใหม่ และรักษาความสม่ำเสมอโดยไม่ต้องใช้คู่มือสไตล์ดิจิทัลส่วนกลาง เนื่องจากคลาสได้รับการติดตั้งบนไซต์ตั้งแต่เริ่มต้นการพัฒนา จึงไม่จำเป็นต้องเพิ่มคลาสใหม่ ซึ่งหมายความว่าจะไม่มีการเขียนทับ
เขียน CSS ภายนอกตัวสร้าง
ในฐานะเอเจนซี่ เราชอบที่จะใช้ CSS เพื่อสร้างการโต้ตอบและเอฟเฟกต์โฮเวอร์ที่ไม่เหมือนใคร ดังนั้นเราจึงมักจะมี CSS ที่กำหนดเองจำนวนมากที่นักพัฒนาแต่ละคนเขียนเอง การเพิ่มสไตล์ชีตลงใน global style อาจเป็นการดีหากมีผู้ใช้เพียงรายเดียวบนเว็บไซต์ในแต่ละครั้ง แต่โดยทั่วไปแล้วจะมีนักพัฒนาหลายคนที่ทำงานอยู่ ดังนั้นเราจึงต้องการวิธีหลีกเลี่ยงปัญหาการเขียนทับ

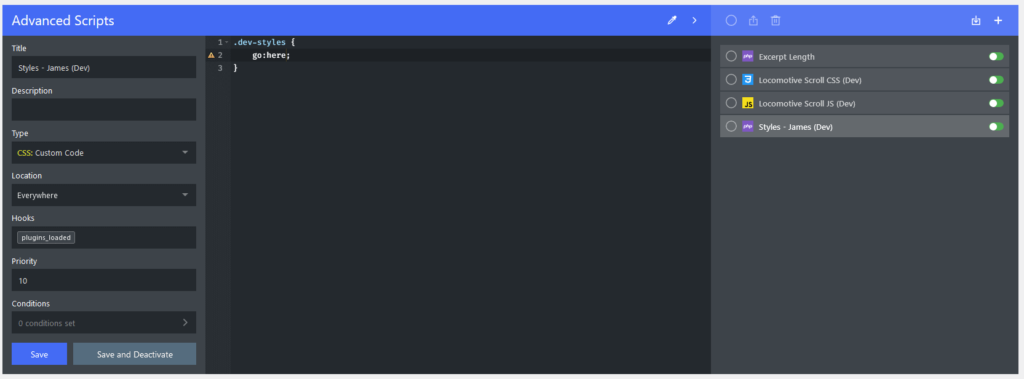
ในการดำเนินการนี้ เราเพียงแค่เขียน CSS ในปลั๊กอินของบริษัทอื่นที่เรียกว่า Advanced Scripts สร้างขึ้นโดยนักพัฒนารายเดียวกันที่อยู่เบื้องหลังกลุ่มไฮโดรเจน และเป็นหนึ่งในปลั๊กอินที่เราโปรดปราน นักพัฒนาแต่ละคนมีสไตล์ชีตของตนเองซึ่งพวกเขาเขียน CSS เมื่อบันทึก ระบบจะนำสไตล์ไปใช้กับเว็บไซต์ทั่วโลก ในตอนท้ายของโปรเจ็กต์ สไตล์ทั้งหมดจะรวมกันเป็นสไตล์ชีตหลักเดียว
สื่อสารอย่างต่อเนื่อง
มีหลายกรณีที่เราต้องเพิ่มคลาส CSS เฉพาะให้กับแต่ละองค์ประกอบภายในอาคาร เมื่อทำงานเป็นทีม อาจมีความเสี่ยงเนื่องจากปัญหาที่สิ่งต่างๆ ถูกเขียนทับ เพื่อให้ถูกต้องและไม่หลวมงาน เราทุกคนทำงานร่วมกันโดยใช้ slack คุณมีนักพัฒนาเพียงคนเดียวในทุกรูปแบบที่จำเป็นในแต่ละวันหรือไม่ นี่อาจเป็นเรื่องน่ารำคาญที่สุดสำหรับตัวสร้างนี้ แต่ถ้าจัดการอย่างถูกต้อง ข้อมูลทั้งหมดจะถูกบันทึกไว้

เนื่องจาก CSS ทั้งหมดที่เชื่อมโยงกับคลาสอยู่ในสไตล์ชีต สิ่งที่เราต้องทำคือเพิ่มคลาส และสไตล์จะถูกนำไปใช้ตามนั้น
เรากำลังทดลองกับแนวคิดต่างๆ ตัวอย่างเช่น เราสามารถสร้าง Github repo ที่มีสไตล์ชีต CSS ส่วนกลาง และใช้คุณสมบัติ Live Share บน VS Code เพื่อให้ทุกคนสามารถเขียนสไตล์ร่วมกันได้ จากนั้นเราสามารถใช้สคริปต์ขั้นสูงและแบบคงที่เพื่อส่งสไตล์ไปยังเว็บไซต์ของเรา เรายังได้นำการอัปโหลดคลาสจำนวนมากที่มาพร้อมกับ Swiss Knife มาใช้อีกด้วย
คุณทำสิ่งที่แตกต่างออกไปซึ่งส่งผลให้เวิร์กโฟลว์การทำงานร่วมกันใน Oxygen ดียิ่งขึ้นหรือไม่? แจ้งให้เราทราบในความคิดเห็นที่นี่!
