คุณสามารถทำสิ่งที่เจ๋งได้ด้วยการไล่สีพื้นหลังตัวสร้างออกซิเจน
เผยแพร่แล้ว: 2022-05-05แง่มุมหนึ่งที่ฉันชื่นชอบเกี่ยวกับ CSS คือวิธีการจัดเลเยอร์รูปภาพพื้นหลัง CSS (มีความยืดหยุ่นอย่างบ้าคลั่งกับการวางตำแหน่งและการเรียงต่อกัน) และการไล่ระดับสีเพื่อสร้างเอฟเฟกต์สุดเจ๋ง เรานำไปใช้ในโครงการมากมาย และในโพสต์นี้ ฉันต้องการครอบคลุมบางสิ่งที่คุณสามารถใช้คุณลักษณะ Oxygen Builder นี้เพื่อสร้าง
ชอบเนื้อหานี้? เข้าร่วมกลุ่ม Facebook ของเรา (IsoGroup) สมัครรับจดหมายข่าว และดูหลักสูตร Oxygen Builder (เร็ว ๆ นี้)
แยก (และตอบสนอง) สีและพื้นหลังรูปภาพ
กรณีตัวอย่างที่เรานำไปใช้คือการสร้างพื้นหลังแบบแบ่งความกว้างเต็มความกว้างโดยมีสีทึบ 50% และรูปภาพ 50% คุณสามารถทำได้ด้วย 3 divs และ flexbox แต่ปัญหาคือคุณจะไม่สามารถรักษาความกว้างของหน้าสูงสุดได้อย่างง่ายดาย (และมีความรับผิดชอบ) เนื่องจากวิธีที่ Oxygen จัดการกับส่วนต่างๆ

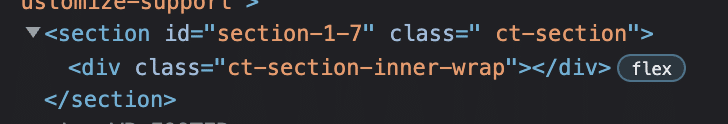
แม้ว่าคุณจะสามารถวางตำแหน่ง div ได้อย่างสมบูรณ์และกำหนด .ct-section-inner-wrap ในองค์ประกอบ div ที่ตั้งค่าให้เป็นส่วน แต่โดยทั่วไปแล้วการใช้การไล่ระดับสี CSS จะง่ายกว่ามาก

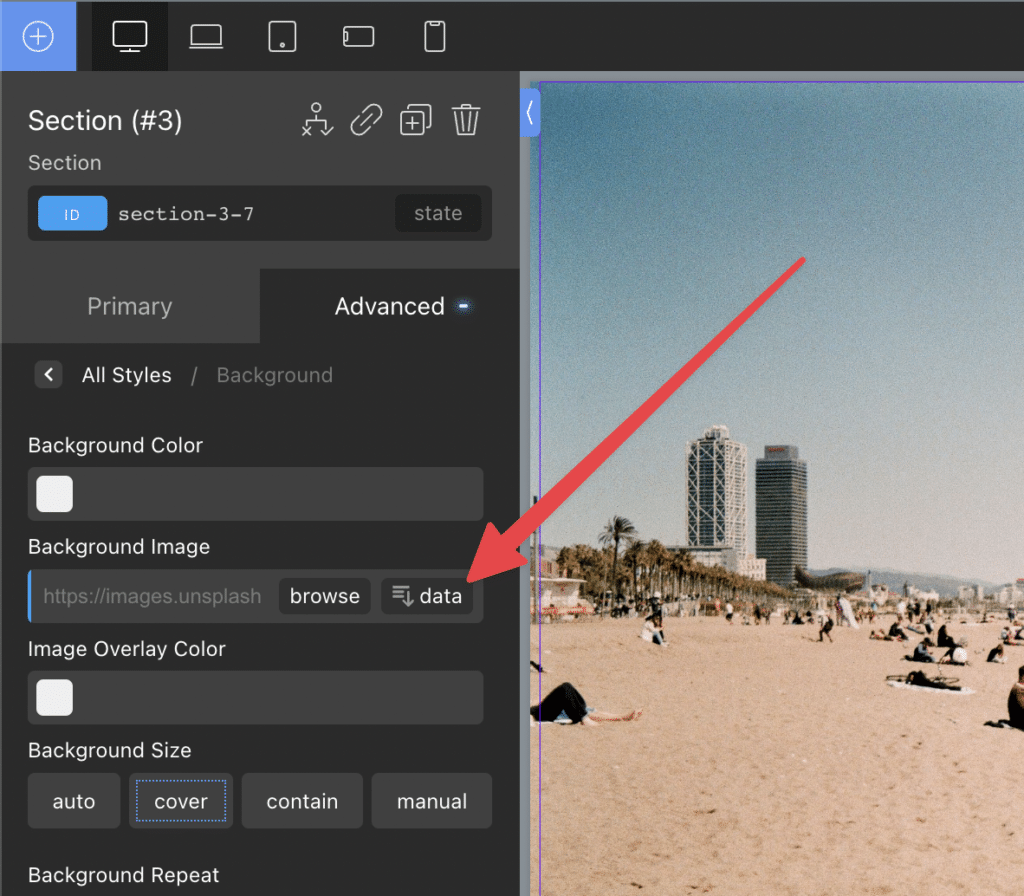
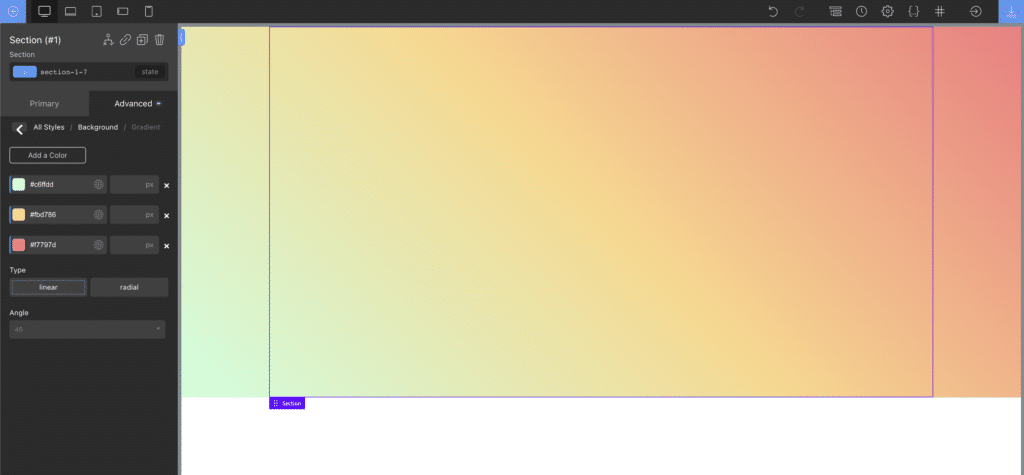
ขั้นแรก เพิ่มภาพพื้นหลัง
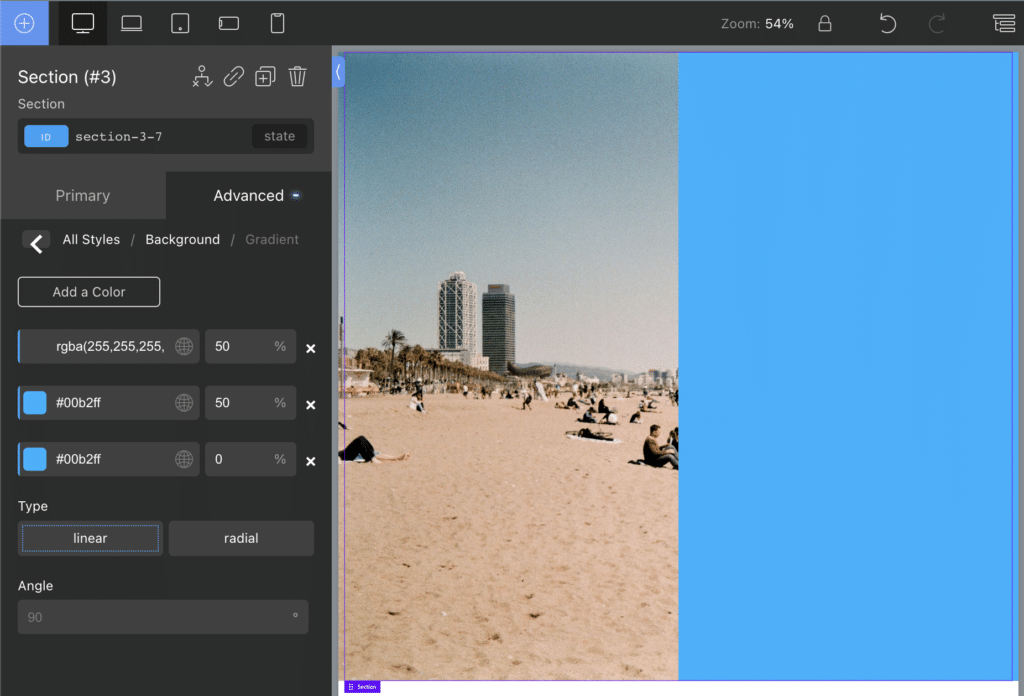
จากนั้นเพิ่มการไล่ระดับสีด้านบนดังนี้:

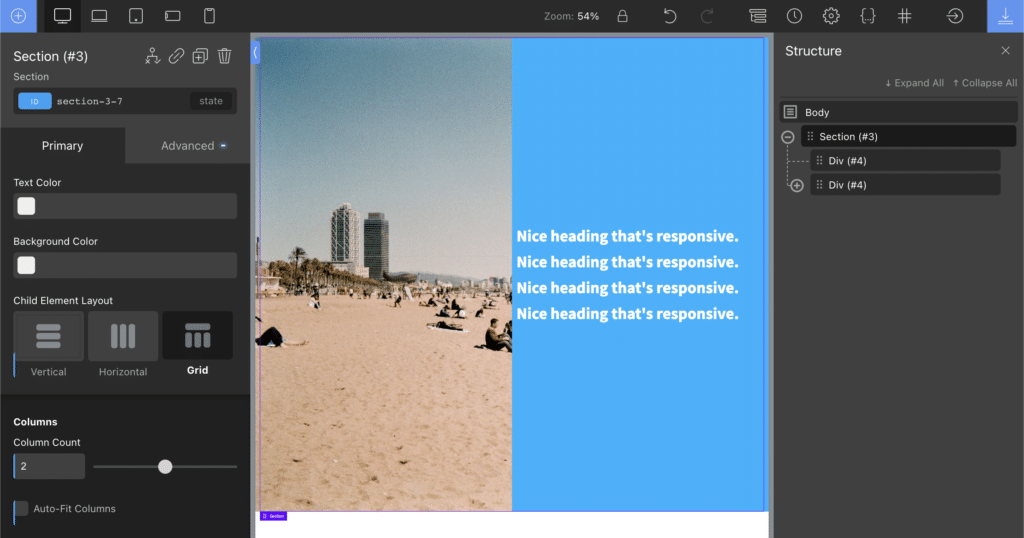
เนื่องจากเราใช้เปอร์เซ็นต์ นี่คือการตอบสนอง นั่นหมายความว่าเราสามารถซ้อนตาราง CSS ไว้ด้านบนและใส่เนื้อหาบางส่วนลงไปได้
หากเราใช้ช่องว่างภายในที่เป็นมาตรฐาน เราก็สามารถใช้ calc(50% - yourpadding) เพื่อจัดตำแหน่งพื้นหลังให้ "รวม" ช่องว่างภายในได้

นอกจากนี้เรายังสามารถใช้เบรกพอยต์ที่ตอบสนองเพื่อเปลี่ยนตำแหน่ง สี และความโปร่งใสของเอฟเฟกต์นี้ขึ้นอยู่กับขนาดหน้าจอ (หมายเหตุ: ดูเหมือนว่าจะใช้งานไม่ได้ใน Oxygen 4.0 Beta 2)
พื้นหลังสีแยก
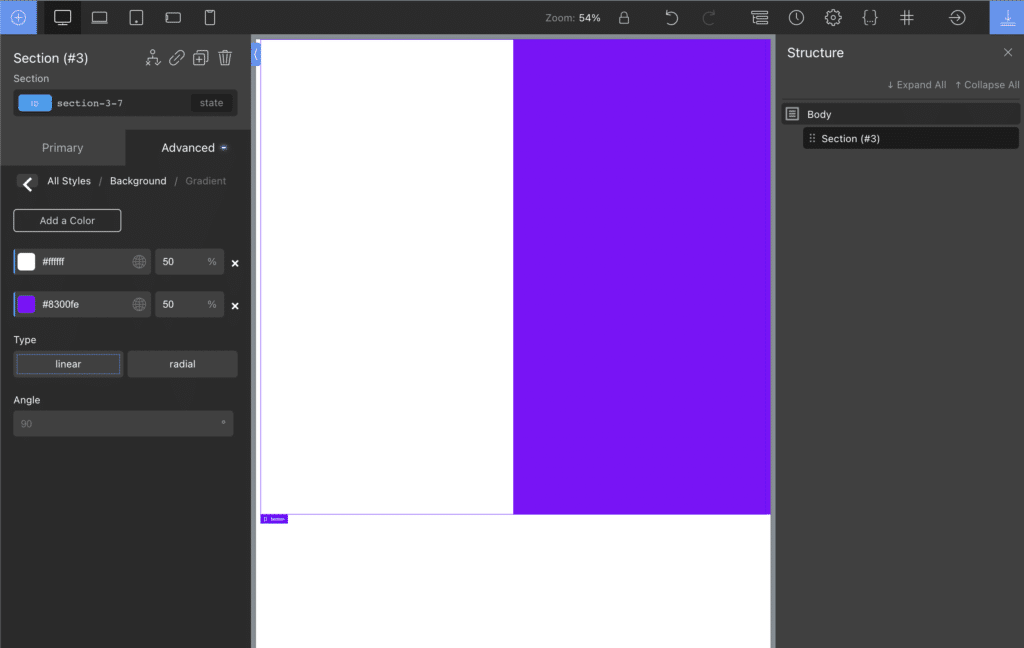
เอฟเฟกต์ที่ง่ายที่สุดคือการลบภาพพื้นหลังและเพียงแค่แบ่งการไล่ระดับสีระหว่างสองสี

โดยการกำหนดตำแหน่งทั้งสองไว้ที่ 50% จะไม่มีการซีดจาง แทนที่จะเป็นการเปลี่ยนยากระหว่างสองสี
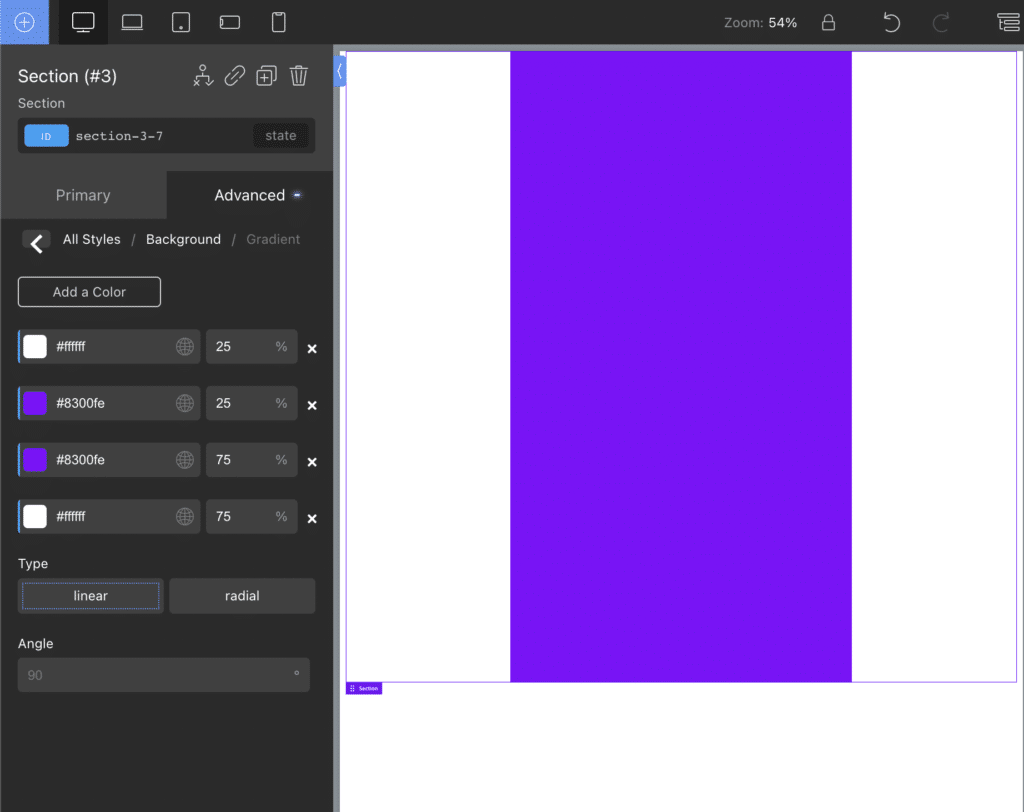
เราสามารถทำลายเส้นได้ โปรดทราบว่าสิ่งนี้จะตอบสนองต่อ 100vw อย่างสมบูรณ์หากคุณใช้เปอร์เซ็นต์

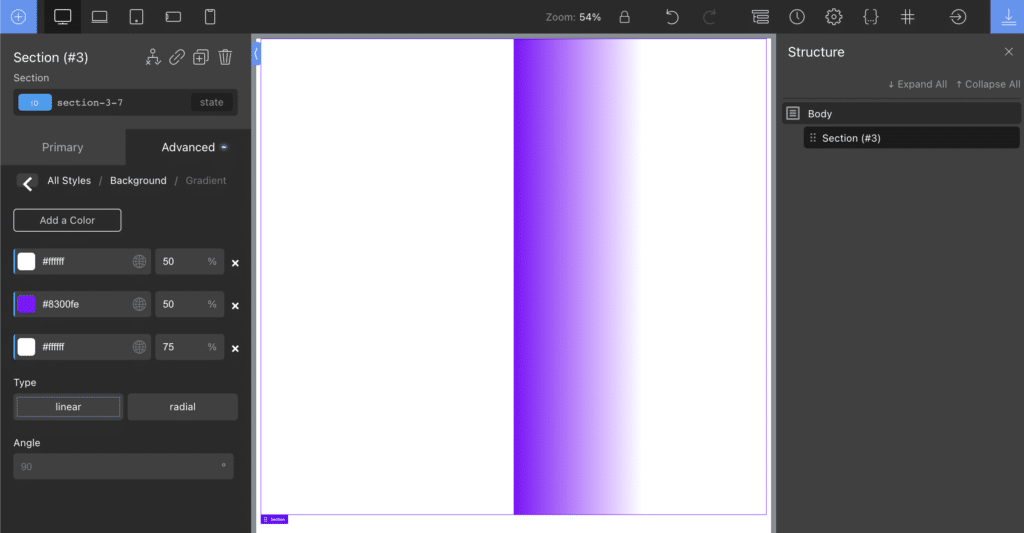
นี้มีความยืดหยุ่นจริงๆ เรายังใช้ฮาร์ดทรานซิชันและเฟดได้ในส่วนเดียวกัน:

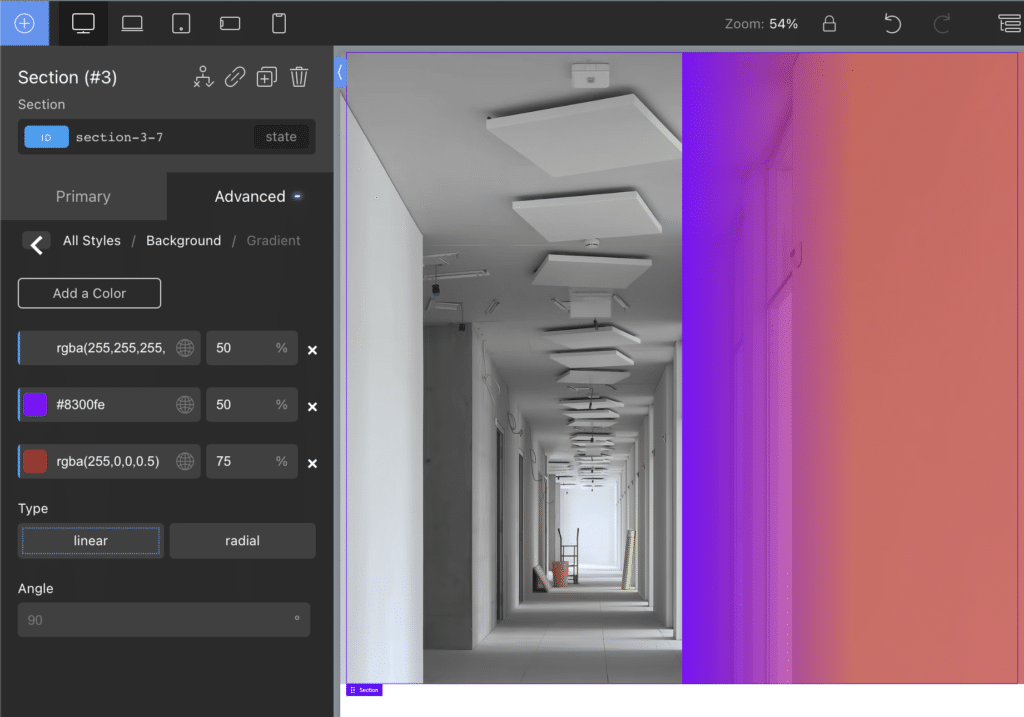
และสุดท้าย หากเราเพิ่มภาพพื้นหลัง เราสามารถจัดวางเอฟเฟกต์เหล่านี้ไว้บนรูปภาพได้

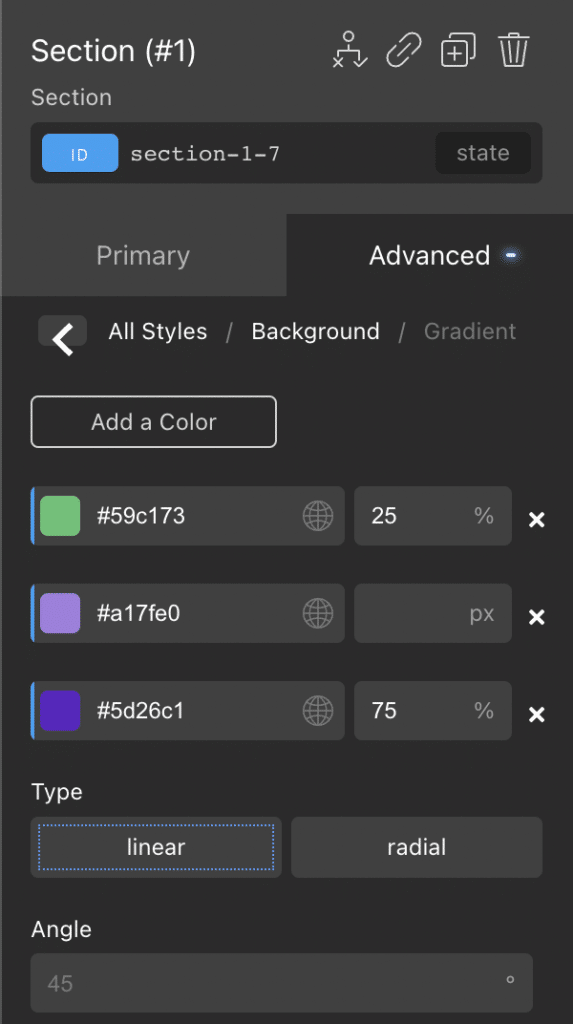
การไล่ระดับสีหลายสี
เราสามารถลบฮาร์ดสต็อปและรวมสีเข้าด้วยกันดังนี้:

คุณสามารถเพิ่มได้มากเท่าที่คุณต้องการ เมื่อรวมสีเข้าด้วยกัน ฉันมักจะเว้นตำแหน่งว่างไว้
เคลื่อนไหวมัน
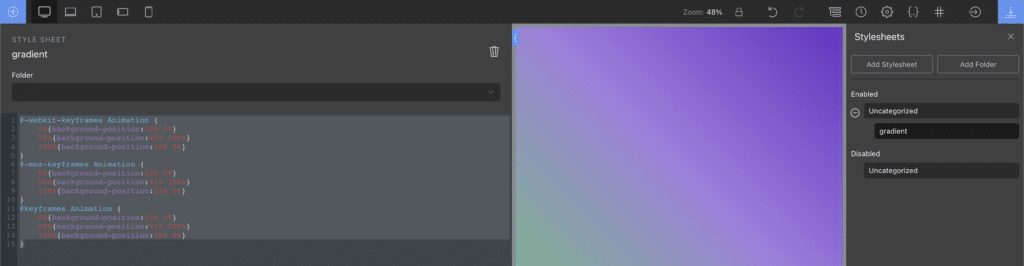
แอนิเมชั่นพื้นฐานจริงๆ คือการย้ายพื้นหลังไปมา โดยเพิ่ม CSS ต่อไปนี้ในส่วนที่มีการไล่ระดับสีของคุณ:
จากนั้น สร้างคีย์เฟรมของภาพเคลื่อนไหว และเพิ่มลงใน Universal Stylesheet ของคุณ:


เนื่องจากเราเพิ่มขนาดการไล่ระดับสีพื้นหลังเป็นสองเท่า ฉันจึงดันสีกลับเข้าไปตรงกลางแบบนี้

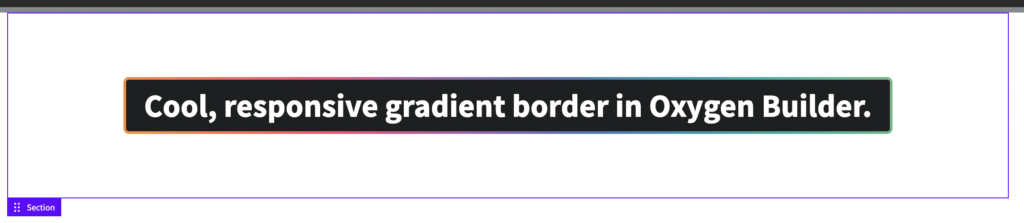
เส้นขอบไล่ระดับในตัวสร้างออกซิเจน

คุณยังสามารถเพิ่มเส้นขอบไล่ระดับสีให้กับองค์ประกอบใน Oxygen Builder โดยทำตามวิธีนี้ ขั้นแรก เพิ่ม div ของคุณ
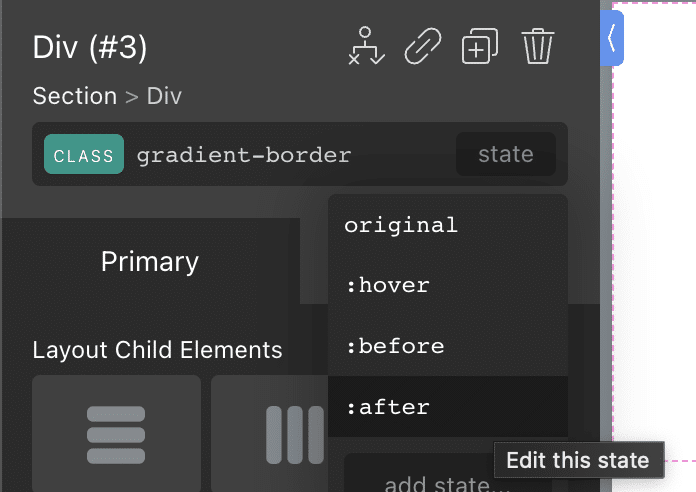
เพิ่มคลาสของ .gradient-border วางรหัสนี้ลงใน CSS ที่กำหนดเอง:
ไปที่สถานะ :after ของคลาสนี้

วางใน CSS ที่กำหนดเองต่อไปนี้:
ตั้งค่าการไล่ระดับสีพื้นหลังตามปกติ หรือเพียงแค่วางสิ่งนี้ลงใน CSS ที่กำหนดเองของ .gradient-border:after ด้วย:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); ภาษารหัส: CSS ( css )ตอนนี้ เมื่อใดก็ตามที่คุณใช้คลาส .gradient-border กับ div หรือองค์ประกอบ เอฟเฟกต์จะถูกนำไปใช้
เคลื่อนไหวมัน
คุณสามารถทำให้เคลื่อนไหวได้โดยเพิ่ม:
ถึง .gradient-border:after , และ
ไปยัง CSS สากลของคุณ
นี่คือ CSS ทั้งหมด
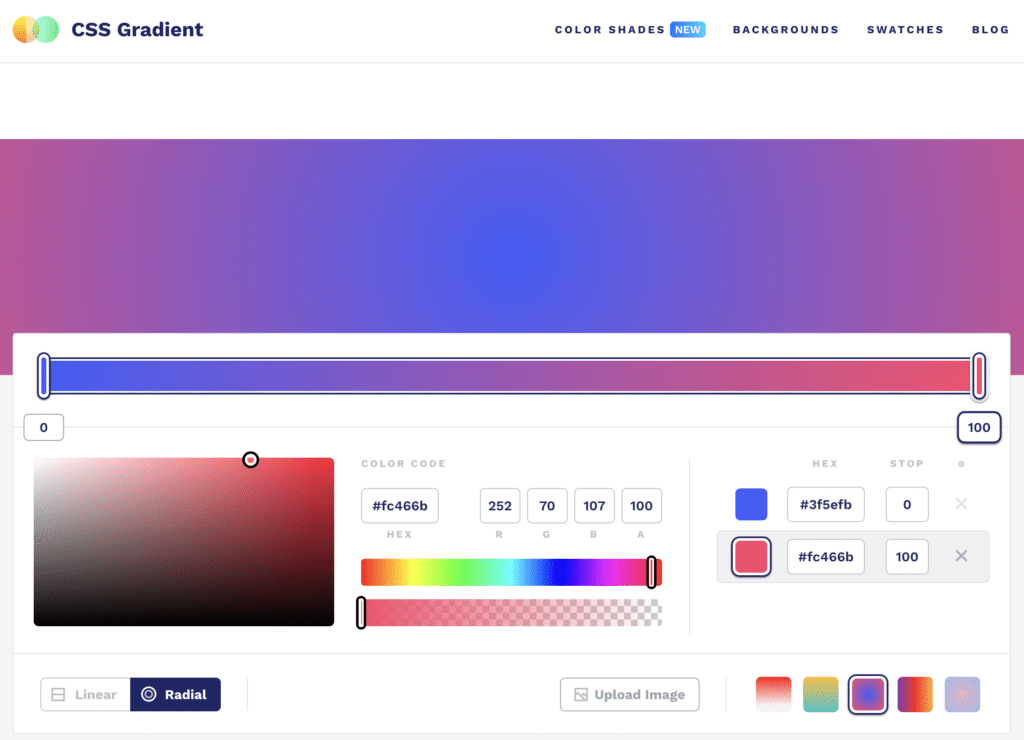
คุณสามารถใช้เครื่องมือเช่น https://cssgradient.io/ เพื่อทำสิ่งนี้ด้วย CSS บริสุทธิ์ เครื่องมือนี้สร้าง CSS linear-gradient ที่จำเป็นสำหรับการไล่ระดับสี สิ่งที่คุณทำคือคัดลอก/วางลงในฟิลด์ CSS ที่กำหนดเองขององค์ประกอบเฉพาะใน Oxygen

คุณอาจชอบอ่าน:
