เหตุใดผู้สร้างเพจจึงยึดครองโลกโดยพายุ
เผยแพร่แล้ว: 2017-12-13ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


คุณอาจเห็นว่าเครื่องมือสร้างเพจเป็นส่วนเสริมที่สดใหม่ในโลกของ WordPress
หรือคุณอาจมองว่าสิ่งเหล่านี้เป็นเครื่องมือที่ยุ่งยากสำหรับผู้ขี้โกงและนักออกแบบเว็บไซต์ที่ขี้เกียจ
หรือคุณอาจมองว่าพวกมันเป็นศัตรูพืชจริงๆ
อย่างไรก็ตาม การถกเถียงเกี่ยวกับข้อดีข้อเสียของผู้สร้างเพจนั้นย้อนกลับไปตลอดประวัติศาสตร์ของการออกแบบเว็บไซต์
ย้อนกลับไปสู่จุดเริ่มต้น…เกือบแล้ว ไดโนเสาร์เพิ่งสูญพันธุ์ไปเมื่อไม่นานมานี้ เราย้อนกลับไปในสหัสวรรษที่แล้ว
ปี 2542.
สมัยนั้น ยังไม่มี คนสร้างเพจ แต่การถกเถียงก็ยังเหมือนเดิม โดยปกปิดโดยใช้คำที่ต่างออกไป
ในปี 1999 คำศัพท์ดังกล่าวไม่ใช่คำว่า "ลากและวาง" แต่เป็น "WYSIWYG" ซึ่งเป็นคำย่อของ "สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ"
คุณจะเห็นว่า Adobe ได้รับโปรแกรมแก้ไข HTML ชื่อ GoLive CyberStudio
Adobe เป็นบริษัทแห่งยุค 80 พวกเขารีบเปลี่ยนชื่อเป็น Adobe GoLive สไตล์ Bateman
และเช่นเดียวกับที่ Patrick Bateman มีคู่แข่งอย่าง Paul Allen Adobe GoLive ก็มีคู่แข่ง: Macromedia Dreamweaver
Dreamweaver มีประสิทธิภาพ แต่มีแนวทาง ดั้งเดิม มากกว่าในการสร้างเว็บไซต์ ในทางกลับกัน GoLive: เป็น นวัตกรรมใหม่!
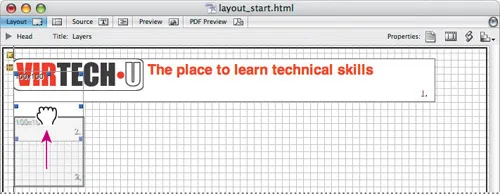
ในบรรดาคุณสมบัติเจ๋งๆ มากมาย GoLive มี ตารางเค้าโครง

ตารางเค้าโครงแบบลากและวางของ Adobe GoLive [แหล่งรูปภาพ]
ในความเป็นจริง ยิ่งเว็บไซต์มีลักษณะคล้ายกับโบรชัวร์ที่พิมพ์ออกมามากเท่าไรก็ยิ่งดีเท่านั้น เช่นเดียวกับเว็บไซต์ที่ใช้ Flash ความแตกต่างเพียงอย่างเดียว: บนไซต์ Flash องค์ประกอบต่างๆ จะเป็นภาพเคลื่อนไหว
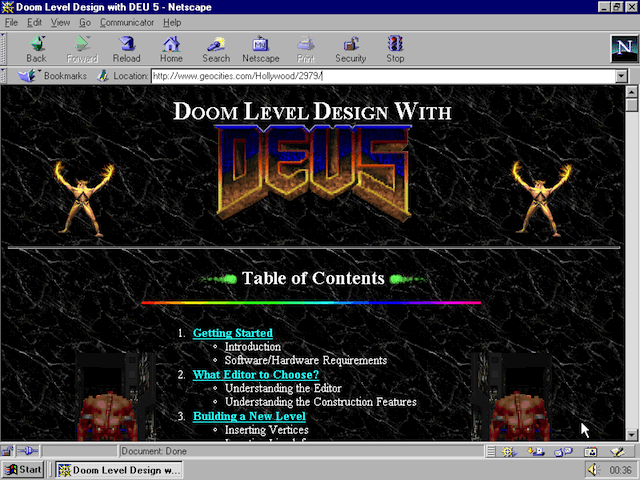
หากคุณไม่ถนัด GoLive, Dynamic HTML, Dreamweaver, Flash และอื่นๆ อีกทางเลือกหนึ่งคือหน้า GeoCities ซึ่งโดยทั่วไปแล้วจะสร้างขึ้นใน Microsoft Frontpage หรือ Netscape Composer โดยมีตัวเลือกการจัดรูปแบบไม่กี่ตัวเลือก นอกเหนือจากการจัดตำแหน่งแต่ละองค์ประกอบทางซ้าย , ตรงกลาง หรือทางขวา ยกเว้นกรณีที่คุณใช้ตารางในการจัดวาง เพิ่มเติมเกี่ยวกับเรื่องนี้ในอีกสักครู่

แท้จริงแล้ว: ช่วงเวลาที่น่าสยดสยองอย่างน่าสยดสยอง เต็มไปด้วยปุ่ม GIF แบบเคลื่อนไหวที่ไม่มีรสนิยมสำหรับลิงก์อีเมล:
![]()
ย้อนกลับไปตอนนั้นผู้คนต้องการอีเมล ไม่มีการพูดถึง “กล่องจดหมายเป็นศูนย์” หรือการประกาศ “อีเมลล้มละลาย”… ไม่นะ มันเหมือนกับ:
“ได้โปรด ได้โปรดมีคนกรุณาส่งอีเมลถึงฉันหน่อยได้ไหม! ฉันมีปุ่มอีเมล "นกพิราบแบบเคลื่อนไหว"! ทนได้ยังไง?”

… และแอนิเมชั่น "อยู่ระหว่างการก่อสร้าง" ก็เป็นความฝันของผู้ผัดวันประกันพรุ่งที่เป็นจริง มันสามารถแก้ปัญหาความเครียดด้านการออกแบบและการพัฒนาได้ทุกกรณี :)
![]()

ด้วยกระแสแห่งความสำเร็จของ Flash ทำให้ Dreamweaver ของ Macromedia ชนะการประกวดความนิยม
โดยคิดว่า "ถ้าคุณเอาชนะพวกเขาไม่ได้ ก็เข้าร่วมกับพวกเขา" Adobe เข้าซื้อกิจการ Macromedia ในปลายปี 2548 ปล่อยให้ GoLive ตายอย่างช้าๆ แต่ตายด้วยความละเลย จนกระทั่งต้นปี 2551 เมื่อ Adobe ในที่สุด ประกาศแล้ว ยอมรับว่าการขายและการพัฒนา GoLive จะหยุดลง และหันไปสนับสนุน Dreamweaver
น่าเสียดายที่เป็นเช่นนั้น
ฉันสนุกกับ GoLive มากกว่า Dreamweaver มันเป็นเครื่องมือออกแบบเว็บไซต์ที่ทันสมัยและมีวิสัยทัศน์ – Layout Grid เป็นเพียงส่วนเล็กๆ ของความน่าดึงดูด
น่าแปลกที่ Adobe ยังเลือกที่จะฆ่า Fireworks ซึ่งเป็นแอปที่มีลักษณะคล้าย Sketch ซึ่งออกแบบมาเพื่อสร้างกราฟิกบนเว็บโดยเฉพาะ และใช้ Photoshop รุ่นเก่าแทน Fireworks เป็นแอปที่ยอดเยี่ยม แต่ Adobe ก็ปฏิบัติต่อแอปนี้เหมือนเป็นลูกเลี้ยงที่ไม่พึงประสงค์จากการซื้อกิจการ Macromedia
Adobe ทำตามที่ Adobe ทำฉันเดา...

อย่างไรก็ตาม… กลับไปที่การออกแบบเว็บไซต์ “WYSIWYG” และ “ลากและวาง”:
ฉันจำได้ชัดเจนว่า GoLive ถูกวิพากษ์วิจารณ์ถึงโค้ดที่บวมซึ่งเป็นผลมาจากการใช้โปรแกรมแก้ไขเค้าโครงตาราง (แต่ทำได้ดีกว่า Microsoft Frontpage) โค้ดที่โหลดเร็วและไม่ติดขัดมีความสำคัญพอๆ กับในทุกวันนี้
ทางเลือกที่เสนอในตอนนั้น? การใช้แรงงานคนหรือที่เรียกว่า การเขียนโค้ดด้วยมือ
ทางเลือกใหม่ที่นำเสนอในวันนี้? หลีกเลี่ยงเครื่องมือสร้างเพจ เขียนโค้ดเลย์เอาต์ของคุณด้วยมือ หรือพอใจกับพื้นที่เนื้อหาเดียวของ WordPress เป็นไปได้ไหม? บางที... หรือ (อาจจะ) ไม่
ในฐานะนักออกแบบเว็บไซต์ เราจึงเริ่มแบ่งกราฟิกออกเป็นชิ้นๆ เพื่อวางไว้ในเซลล์ตาราง นั่นคือยุค “เค้าโครงตามตาราง” ของการออกแบบเว็บไซต์

อ่า นั่นเป็นวันนั้นใช่ไหม? Papa Bob ลืมซ่อนขอบโต๊ะ แต่การทำเช่นนั้นอาจทำให้มีการออกแบบที่หรูหราเช่นนี้:

ดูว่าภาพของลีโอนั้นจัดชิดซ้ายอย่างไร? เจ๋งใช่มั้ย?
หากคุณยังเด็กเกินไปที่จะมีประสบการณ์การออกแบบเว็บไซต์แบบตาราง: ไม่ต้องกังวล มันไม่ใช่ทั้งหมดที่มันแตกร้าวขึ้นมา เหมือน... หนังสือบทที่คุณจะข้ามไป;)
โอ้! และอย่าลืม:
โอ้ ความสุขไม่รู้จบของเฟรมและ iframe... ตั้งแต่สมัยที่ Michael Jackson ผิวดำ แม่ยังเป็นเด็กน้อย โค้กสะอาดและขาวราวกับหิมะ และ... เอาล่ะ คุณก็เข้าใจไอเดียนี้ :)

อ่า เฟรมพวกนั้นในเว็บไซต์อนิเมะญี่ปุ่นนี้ พวกมันมีอะไรบางอย่างจริงๆ… พวกมันสามารถเดินไปรอบๆ เหมือนตัวใหญ่กว่า Prince ใช่ไหม?
โอ้และ Java Applets! จำสิ่งเหล่านั้นได้ไหม? อย่าสับสนกับ JavaScript เพราะเป็นไฟล์ปฏิบัติการขนาดเล็กที่อาจทำให้ภาพบิดเบี้ยวได้ หรือใส่เอฟเฟ็กต์การสะท้อนระลอกคลื่นแบบสดไว้ใต้ภาพ สิ่งที่น่ากลัวจริงๆ แต่จำไว้ว่า ตอนนั้นเราไม่มีเครื่องมือสร้างเพจ เรากำลังกระหายหาหนทางที่จะทำให้เว็บไซต์ของเรา น่าสนใจ และสวยงาม
ไม่ใช่ว่า Java Applet จะช่วยอะไรสักอย่างในสองสิ่งนี้ได้ แต่… เวลาต่างกัน… ตอนนั้น… อะแฮ่ม…
ฉันจะไม่ให้คุณใช้ Java Applet ตัวจริง พวกเขาอาจทำให้เบราว์เซอร์ไม่เสถียร แต่ภาพเคลื่อนไหว GIF ของ lil นี้ค่อนข้างเป็น Java Applet'ish:

Parallax เอาชนะ Java Applets ทุกที่ทุกเวลา เห็นด้วย?
ความอัปลักษณ์สิ้นสุดลงด้วย CSS Zen Garden
CSS Zen Garden จุดประกายไฟให้กับการออกแบบเว็บแบบ "ความหมาย" ในตอนแรก มีเพียงผู้พิถีพิถันเท่านั้นที่ใช้ “XHTML” และการแยกเนื้อหา (XHTML) และการนำเสนอ (CSS) อย่างเข้มงวด แต่ในไม่ช้าก็ได้รับการยอมรับอย่างกว้างขวางว่าเป็นวิธีมาตรฐานในการพัฒนาเว็บไซต์ (จนถึง HTML5)
ด้วยการแยกความหมายระหว่างเนื้อหาและการนำเสนอ ทำให้เกิดการปฏิรูปสุนทรียภาพในการออกแบบเว็บไซต์ที่ละเอียดอ่อนและน่ายินดี ทำไม ยากที่จะระบุสาเหตุที่แท้จริง แต่โดยทั่วไปแล้วเว็บไซต์ (IMO) จะง่ายขึ้นและน่าพิจารณามากขึ้นในปีต่อๆ ไป
“เชื่อหรือไม่ว่า มีช่วงหนึ่งที่ CSS ไม่ได้ถูกมองว่าเป็นฟังก์ชันด้านสุนทรียะของเว็บไซต์อย่างจริงจัง Dave Shea กำลังจะเปลี่ยนแปลงการรับรู้นั้นด้วย CSS Zen Garden ซึ่งเป็นไซต์ที่แสดงการออกแบบ CSS ต่างๆ ที่อาจสวยงาม สนุกสนาน ใช้งานได้จริง หรือทั้งหมดที่กล่าวมาข้างต้น ไซต์นี้เป็นแหล่งรวมแรงบันดาลใจสำหรับนักออกแบบที่กำลังมองหาวิธีใหม่ๆ ในการใช้ CSS ซึ่งเป็นพื้นที่อุดมสมบูรณ์ในการสาธิตแนวคิดใหม่ๆ”
อเล็ก โรฮาส 20 ปีแห่ง CSS
แผนของ Dave Shea ได้ผล: การเผชิญหน้าและอ่านตัวอย่าง CSS Zen Garden เปลี่ยนทัศนคติของฉันต่อการออกแบบเว็บไซต์ ฉันรู้สึกกลัวมาก ตัดสินใจเรียนรู้ CSS และเรียนรู้อย่างรวดเร็วด้วยบทช่วยสอน CSS ที่ยอดเยี่ยมที่ยังคงมีออนไลน์อยู่จนถึงทุกวันนี้
อนิจจา ในขณะที่ CSS Zen Garden ช่วยทำให้การออกแบบเว็บ "ความหมาย" เป็นที่นิยม และปฏิรูปการออกแบบเว็บให้มีสุนทรีย์โดยเน้นที่ความเรียบง่ายและสง่างาม ผู้ที่ไม่ใช้เทคโนโลยียังคงไม่สามารถออกแบบเค้าโครงหน้าของตัวเองโดยไม่ต้องเขียน HMTL และ CSS เช่น การเขียนโค้ดมากขึ้น
ดังนั้นในขณะที่นักออกแบบเว็บไซต์ชื่นชมยินดีกับการออกแบบ CSS ล้วนๆ แต่ผู้ที่ไม่ใช้เทคโนโลยี ก็ยัง โชคไม่ดี
สิ่งที่ฉันได้รับจากบทเรียนประวัติศาสตร์ข้างต้นคือ:
นับตั้งแต่เวิลด์ไวด์เว็บเข้าสู่กระแสหลักในช่วงปลายยุค 90 นักออกแบบเว็บไซต์ ลูกค้าของพวกเขา และ "เจนส์" และ "โจส์" โดยเฉลี่ยต่างก็ปรารถนาเว็บไซต์ที่ได้รับการออกแบบอย่างดีและมีกราฟิกที่น่าสนใจ - ทำได้ง่ายและรวดเร็ว
เพลงประกอบคิว: “Joy to the World” กับ Three Dog Night
FFWD ไม่กี่ปีและมาพร้อมกับเฟรมเวิร์กธีม WordPress ที่ทรงพลังและธีมพิเศษที่ยืดหยุ่นเช่น Headway, PageLines (รวมถึง "DMS" - ระบบการจัดการการออกแบบ), Divi และอื่น ๆ อีกมากมาย
และแน่นอน: เครื่องมือสร้างเพจ WordPress – Visual Composer ที่สะดุดตาที่สุด
การยอมรับในตลาดครั้งใหญ่ทำให้ความต้องการผู้สร้างเพจมีความชัดเจนในขณะที่เริ่มดำเนินการในปี 2013
ตั้งแต่นั้นเป็นต้นมา มีผู้สร้างเพจรายอื่นๆ (และที่ดีกว่าคือ IMO) จำนวนไม่น้อยได้เข้าสู่ขั้นตอนนี้ Beaver Builder เป็นหนึ่งในโปรแกรมที่ได้รับความนิยมมากที่สุดและด้วยเหตุผลที่ดี
จากประวัติศาสตร์ข้างต้น: ผู้สร้างเพจถือเป็น พร – หนึ่งในเจ็ดสิ่งมหัศจรรย์ของการออกแบบเว็บไซต์สมัยใหม่
ในที่สุดเราก็โชคดีที่มีเครื่องมือ “WYSIWYG” / ลากและวางที่เรารอคอยมาตั้งแต่สหัสวรรษที่แล้ว!
ในที่สุด อนาคตก็เป็นไปตามความคาดหวังของเรา :)
แล้วคุณล่ะ คุณอยู่ในกลุ่มนักสร้างเพจ – หรือยังอยู่ในรั้ว? แบ่งปันความคิดเห็นของคุณด้านล่าง!
โอลิเวอร์ ขอบคุณที่ทำให้วันใหม่แห่งอินเทอร์เน็ตของฉันสดชื่น CSS Zen garden, netscape navigator, frontpage, geocities, go live! ว้าว ทุกอย่างดูเหมือนเมื่อวานแต่กลับให้ความรู้สึกเก่า
เท่าที่เกี่ยวกับผู้สร้างเพจ ฉันคิดว่าพวกเขายอดเยี่ยมมาก วิธีที่ดีในการเริ่มต้นสำหรับบุคคลทั่วไป ธุรกิจขนาดเล็ก และในหลายกรณี แม้กระทั่งธุรกิจที่มีมูลค่าหลายล้านดอลลาร์ นักการตลาดโดยทั่วไปชอบเครื่องมือเหล่านี้
เฮ้ มายค์
แน่นอนว่าเรารู้สึกว่าเพิ่งเกิดขึ้นไม่นานนี้ และในขณะเดียวกันก็ห่างไกลกันในใจของเรา :) และเป็นเรื่องน่าทึ่งที่พบว่าองค์ประกอบต่างๆ (HTML, JS, CSS) ยังคงเหมือนเดิมไม่มากก็น้อย นั่นคือสิ่งที่เรา *ทำ* กับสิ่งปลูกสร้างเหล่านั้น บล็อกที่มีการเปลี่ยนแปลง :)
CSS Zen Garden – ช่างเป็นแนวคิดที่ยอดเยี่ยมจริงๆ ช่วยแสดงให้โลกเห็นว่า CSS ทำอะไรได้บ้าง
คุณคิดว่าอะไรจะเกิดขึ้นต่อไปสำหรับการออกแบบเว็บไซต์ (และ WordPress) ในอีก 5 ปี? กับกูเทนเบิร์กและทุกคน...
-
เฮ้ เจเจ – ยินดีต้อนรับ – โดโมะ อาริกาโตะ! *โค้งคำนับอย่างนอบน้อม*
“Beaver Believer” … เอ้ย ฉันชอบอันนั้น! ไม่ได้คิดถึงมัน :) ฉันชอบสัมผัสอักษรแบบนี้ :o)
โอ้ย ฉันลืมเรื่องเฟรมไปเลย! ช่างเป็นการเดินทางลงช่องทางแห่งความทรงจำ ฉันยังจำความสุขในการเขียนหน้า html ที่ทำงานครั้งแรกเมื่อประมาณปี 1996 ใน Notepad ได้ คนที่มีนิสัยเกินบรรยายตัดสินใจลาออกจากบริษัทที่ใหญ่กว่าและบอกฉันว่าเขาจะฝึกฉันให้เก่งขึ้นเพราะฉันมีไหวพริบที่เหมาะสมสำหรับงานนี้ ฉันจำได้ว่าต้องดิ้นรนกับเฟรม แต่ในที่สุดก็ได้มันมา จากนั้น Dreamweaver ก็รู้สึกเหมือนกำลังโกง ฉันจำไม่ได้ด้วยซ้ำว่าการเรียนรู้ CSS ให้ความรู้สึกเหมือนกับว่าฉันเพิ่งเลือกมันโดย Osmosis ฉันจำ Css garden ได้และรู้สึกทึ่งกับสิ่งที่สามารถทำได้ และหลังจากเขียนโค้ดธีมไคลเอนต์ของตัวเองมาหลายปี ฉันก็ตัดสินใจว่าเพียงพอแล้ว และฉันก็ยอมรับ Beaver Builder เมื่อ 2 ปีที่แล้ว ฉันเป็นนักออกแบบเว็บไซต์ที่มีความสุขและมีประสิทธิผลมากขึ้น และลูกค้าของฉันชอบเว็บไซต์แบบลากและวาง ตื่นเต้นจะเกิดอะไรขึ้นต่อไป!
บทความดีๆ! ขอขอบคุณที่ขุดค้นภาพหน้าจอทั้งหมดจากปีที่ผ่านมา ภูมิศาสตร์ นำความทรงจำดีๆ ในวัยเด็กของฉันกลับมา!
รักบทความนี้! ฉันจำวันแรกของการออกแบบและพัฒนาเว็บไซต์ได้ดี ฉันคิดว่าเครื่องมือสร้างเพจในปัจจุบันเป็นเครื่องมือที่ยอดเยี่ยม โดยเฉพาะกับมือขวา Beaver Builder ทำให้งานของฉันง่ายขึ้นอย่างแน่นอน ฉันหวังว่าเว็บไซต์เชิงพาณิชย์แห่งแรกของฉันจะอยู่บน Wayback Machine
ไม่นะ ลืม dreamweaver “โปรแกรมเมอร์ตัวจริง” ในปี 1994 (!!!) ใช้ Hot Dog Pro
นี่คือภาพหน้าจอ (เก่ามากที่ซอฟต์แวร์เป็นแบบขาวดำ)
http://www.fast-consulting.com/images/workbook.gif
ถึงเวลาเพิ่ม “สตรีมมิ่งเสียง” ด้วยสิ่งใหม่ล่าสุดสุดเจ๋งที่เรียกว่า RealAudio และ “สตรีมมิ่งวิดีโอ” ด้วย VivoActive และเวกเตอร์แอนิเมชันใหม่ที่เรียกว่า “Super Splash” และตอนนี้เราอยู่ในธุรกิจแล้ว
เอาล่ะ นอกเหนือจากเรื่องตลกเก่าๆ ฉันชอบบทความของคุณเพราะมันทำให้ฉันย้อนกลับไปในปี 1994-5 เมื่อฉันเริ่มแก้ไข HTML ด้วย (Web Edit 1.0) และ Hot Dog pro จากนั้น Dreamweaver ก็เข้ามา
ฉันยึดติดกับการเขียนโค้ดมาโดยตลอด แต่ด้วย Wordpress ทุกวันนี้ มันไม่ใช่คลื่นลูกเล็กๆ มันเป็นคลื่นสึนามิแบบ WYSIWIG สุดประหลาด และเหมือนกับ Adobe กับ Dreamweaver หากคุณไม่สามารถเอาชนะพวกมันได้ ให้เข้าร่วมกับพวกมัน ดังนั้นฉันจึงทิ้งฮาร์ดโค้ดและกระโดดเข้าสู่ WP bandwagon กับ Avada .
ตอนนี้ฉันรู้แล้วว่านี่เป็นข้อผิดพลาด เพราะคุณสามารถสร้างเว็บไซต์ได้เพียง 1 เว็บไซต์ด้วยใบอนุญาตนั้น และถ้าคุณทำ 100 ใบอนุญาต คุณจะต้องซื้อใบอนุญาต 100 ใบ (OUCH) นอกจากนี้ ฉันค้นพบสิ่งที่เรียกว่า "การล็อคโค้ด" ในวันนี้ ซึ่งหมายความว่าเมื่อคุณถอนการติดตั้ง Avada คุณจะสูญเสียไม่เพียงแค่ตัวสร้างเท่านั้น แต่ยังรวมถึงธีมด้วย และตอนนี้เว็บไซต์ของคุณเป็นเพียงรหัสย่อจำนวนหนึ่งบนหน้าสีขาว (อย่างน้อยก็ในเบราว์เซอร์ Mosaic ของฉัน ที่นี่).
ด้วย GeneratePress และธีมอื่นๆ คุณสามารถติดตั้งและถอนการติดตั้ง Beaver builder ได้โดยไม่สูญเสียเว็บไซต์ของคุณ ดังนั้นจึงเป็นข้อดีอย่างมากสำหรับนักออกแบบเว็บไซต์ และนั่นคือเหตุผลที่ฉันย้ายมาที่ BB
ตอนนี้ ถ้าคุณขอโทษ ฉันต้องติดตั้งซอฟต์แวร์อีเมล Eudora ใหม่เพราะฉันเพิ่งติดตั้ง Win 3.1 ใหม่ เย้! ได้เวลาไป Gopherspace และดูว่า BBs ล่าสุดพูดถึงอะไรบ้าง
ขอบคุณสำหรับประวัติอันยาวนานของคุณ โอลิเวอร์ ฉันอยู่ที่นั่นกับคุณหลังจากเริ่มกลุ่ม Dreamweaver Meetup เมื่อ 10 ปีที่แล้ว ในบางแง่ คำว่า WYSIWYG จำเป็นต้องถูกยกเลิก ในใจของฉัน มันเกี่ยวกับว่าใครจะเป็นคนแรกที่ถอดรหัสเพื่อทำให้การออกแบบ/การพัฒนาเว็บไซต์เข้าถึงได้สำหรับผู้ชมในวงกว้าง Beaver Builder เป็นสิ่งที่ดีที่สุดที่ฉันเคยเห็นมา นักออกแบบชอบเพราะสามารถออกแบบได้ นักพัฒนาใช้มันเพราะมันช่วยลดการสร้างโค้ดจำนวนมาก มันไม่ได้ขจัดความจำเป็นในการใช้ชุดทักษะอย่างใดอย่างหนึ่ง... เพียงแต่ทำให้ทักษะทั้งสองชุดมีความคล่องตัวและสร้างสรรค์มากขึ้น สรุปสั้นๆ ก็คือ BB จะไม่เป็นตัวสร้างเพจ มันจะเป็นชุดเครื่องมือดิจิทัลที่ขาดไม่ได้
อ่านสนุกมาก! แต่เครื่องมือสร้างเพจ “ล็อคอิน” ล่ะ? เครื่องมือสร้างเพจบางคนอาจเป็นฝันร้ายที่ต้องเปลี่ยน (โดยเจตนา?) (ใช่แล้ว คุณเป็น Divi)
แน่นอนว่าการล็อคอินจะบ่อนทำลายคุณสมบัติหลักประการหนึ่งของ WordPress โดยสามารถเปลี่ยนธีมและปลั๊กอินได้อย่างง่ายดายหากความต้องการของคุณเปลี่ยนไปหรือเมื่อมีบางอย่างที่ดีกว่าเข้ามา
… หรือเมื่อนักพัฒนาธีมของคุณล่มและล่มเหมือนกับ Headway Themes
ประวัติโดยย่อที่ยอดเยี่ยมของการออกแบบเว็บไซต์
WordPress กำลังเผชิญกับช่วงเวลา "การเปลี่ยนแปลงครั้งใหญ่" ที่เกิดจากความสำเร็จของผู้สร้างเพจและคู่แข่งทางการตลาด เช่น Wix และ Squarespace Gutenberg กำลังจะสร้างความหายนะทางการเงินให้กับธุรกิจที่ลงทุนอย่างมากในไซต์ WordPress ที่ปรับแต่งแล้ว พวกเขาไม่มีเงินทุนสำหรับการออกแบบ Gutenberg ใหม่ ความจำเป็นที่รับรู้สำหรับบุคคลในการสร้างเว็บไซต์ของตนเองโดยไม่ได้รับความช่วยเหลือจากผู้เชี่ยวชาญควรได้รับการตรวจสอบอย่างรอบคอบมากขึ้น และนั่นคือสิ่งที่ผลักดันการเปลี่ยนแปลง WordPress มากมาย...ผู้ใช้ที่มีตัวหารร่วมต่ำที่สุดที่สามารถสร้างเว็บไซต์ของตนเองได้
ฉันเป็นผู้เชื่อบีเวอร์มาหลายปีแล้ว! ให้ตายเถอะ ฉันรักพวกเขา!
BB ช่วยให้ฉันทำงานได้อย่างรวดเร็วเกี่ยวกับการออกแบบเว็บไซต์สำหรับลูกค้า ในขณะเดียวกันก็ใช้ประโยชน์จากไซต์ของพวกเขาให้เป็นกลยุทธ์ทางธุรกิจหลักของพวกเขาด้วย มันเป็นเครื่องมือที่ยอดเยี่ยมในการขยายข้อเสนอทางธุรกิจของฉันในฐานะฟรีแลนซ์
ขอบคุณสำหรับโพสต์ – มันเป็นบทเรียนประวัติศาสตร์ที่ยอดเยี่ยม
ตอนนี้เพื่อต่อสู้กับ FCC ในความพยายามที่จะฆ่าความเป็นกลางสุทธิ….