เหตุใดขนาดหน้าจึงมีความสำคัญต่อ SEO และประสิทธิภาพ
เผยแพร่แล้ว: 2023-03-20ขนาดหน้าเว็บที่ใหญ่อาจส่งผลต่อ SEO และประสิทธิภาพ และทำให้เครื่องมือค้นหาจัดอันดับเว็บไซต์ของคุณให้ต่ำลง ดังนั้น ถึงเวลาแล้วที่จะเริ่มทำความเข้าใจเกี่ยวกับขนาดหน้ากระดาษ เพราะในโลกดิจิทัลนั้นมีความสำคัญ ดังนั้น หากคุณต้องการปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ โพสต์นี้เหมาะสำหรับคุณ
โดยพื้นฐานแล้ว ยิ่งขนาดหน้าเว็บของคุณ "หนักกว่า" เท่าใด ก็ยิ่งโหลดช้าลงเท่านั้นและพร้อมให้ผู้เข้าชมไซต์ใช้งาน เมื่อหน้าเว็บของคุณมีเวลาตอบสนองช้า ในที่สุดก็จะส่งผลต่อประสิทธิภาพโดยรวมของเว็บไซต์และประสบการณ์ของผู้ใช้ ซึ่งเป็นปัจจัย SEO ที่สำคัญที่สุดสองประการ
ในบทความนี้ เราจะเจาะลึกลงไปว่าขนาดหน้าคืออะไรและปัจจัยที่ส่งผลต่อขนาดนั้น นอกจากนี้ เราจะพูดถึงบทบาทของกลยุทธ์ SEO โดยรวมของคุณด้วย ในตอนท้ายของขั้นตอนนี้ คุณจะทราบวิธีการต่างๆ ที่คุณสามารถนำไปใช้กับเว็บไซต์ของคุณได้ เพื่อให้แน่ใจว่าจะไม่ถูกลากอันดับลงมา และรักษาโอกาสที่ดีที่สุดของคุณในอันดับสูงสุด
ขนาดหน้าคืออะไรและมีประโยชน์อย่างไร
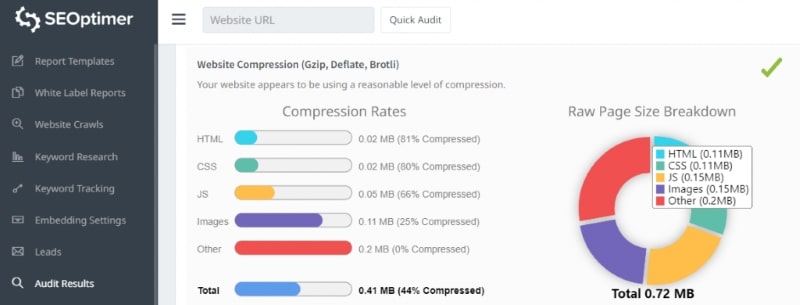
ขนาดของหน้าเว็บเป็นตัววัดปริมาณข้อมูลที่บรรจุอยู่ เป็นจำนวนข้อมูลทั้งหมดที่ส่งจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์เมื่อผู้เยี่ยมชมร้องขอเพจ ซึ่งรวมถึงองค์ประกอบทั้งหมดในหน้า เช่น รูปภาพ ข้อความ สคริปต์ ลิงก์ภายใน และลิงก์ภายนอก
ในการวัด คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในเบราว์เซอร์หรือเครื่องมือวิเคราะห์เว็บไซต์ออนไลน์ ตัวอย่างเช่น Google Chrome และ Mozilla Firefox มาพร้อมกับเครื่องมือสำหรับนักพัฒนาในตัว คุณยังสามารถใช้:
- ข้อมูลเชิงลึกของ Google PageSpeed
- การทดสอบหน้าเว็บ
- จีทีเมตริกซ์
- ปิงดอม
มีสองสิ่งที่คุณต้องจำไว้เมื่อดูรายงานประสิทธิภาพ ได้แก่ ขนาดของแต่ละเนื้อหา และ จำนวนเนื้อหาในหน้า

ขนาดวัดเป็นกิโลไบต์ (KB) และยิ่งตัวเลขสูง หน้าก็จะยิ่งใหญ่ขึ้น ในการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับเครื่องมือค้นหา คุณต้องรักษาตัวเลขนี้ให้ต่ำที่สุดเท่าที่จะเป็นไปได้ และตรวจสอบให้แน่ใจว่าไซต์ของคุณโหลดได้รวดเร็วและมีประสิทธิภาพ
ปัจจัยที่ส่งผลต่อขนาดของเพจ ได้แก่:
1. รูปภาพ
การใช้รูปภาพบนเว็บไซต์ของคุณช่วยดึงดูดความสนใจของผู้ชมและทำให้เพจของคุณดึงดูดสายตา ไม่ต้องพูดถึง ง่ายต่อการรวมเข้าด้วยกัน การค้นหารูปภาพใน Google เพียงครั้งเดียว คุณก็จะได้สิ่งที่คุณต้องการ อย่างไรก็ตาม ขนาดรูปภาพอาจเป็นสาเหตุของเวลาตอบสนองที่ช้าและขนาดหน้าที่สูง
ด้วยเหตุนี้ คุณต้องเข้าใจประเภทไฟล์รูปภาพ เทคนิคการบีบอัด และกลยุทธ์อื่นๆ ในการลดขนาดของรูปภาพโดยไม่ลดทอนคุณภาพ โชคดีที่มีวิธีปฏิบัติในการปรับภาพให้เหมาะสมหลายวิธี แต่จะเพิ่มเติมในภายหลัง
หากคุณต้องการทราบขนาดหรือน้ำหนักของรูปภาพ คุณต้องดูที่พิกเซล โดยปกติจะวัดเป็นไบต์ KB หรือ MB ตัวอย่างเช่น หากคุณใช้ระบบ Windows เพียงแค่เลือกรูปภาพ คลิกขวา และเลือกคุณสมบัติ ข้อมูลทั้งหมดเกี่ยวกับภาพถ่ายนั้นจะแสดง รวมถึงขนาดและขนาดของภาพ
นอกจากนี้ สามารถใช้เครื่องมือในการตรวจสอบหรือวัดขนาดรูปภาพของคุณ เพื่อให้แน่ใจว่าคุณมีขนาดรูปภาพที่เหมาะสม เช่น:
- การวัดภาพ
- เครื่องคิดเลข Omni
- เครื่องเขียนโปสเตอร์
เพื่อให้ง่ายขึ้น คุณสามารถหาผู้ช่วยเสมือน (VA) เพื่อช่วยวิจัยเครื่องมือที่คุณสามารถใช้ได้ ค้นหาบริการปรับแต่งรูปภาพที่คุณสามารถจ้าง หรือแม้แต่ช่วยคุณในการใช้เทคนิคการบีบอัดรูปภาพ ซึ่งจะเป็นประโยชน์อย่างยิ่งหากเนื้อหาปกติของคุณมีรูปภาพจำนวนมาก นอกจากนี้ VA ยังสามารถกำหนดตารางเวลาของคุณให้ว่างเพื่อมุ่งเน้นไปที่ความรับผิดชอบอื่นๆ ในขณะที่พวกเขาทำการค้นหารูปภาพสำหรับเนื้อหาของคุณ
2. วิดีโอ
แม้ว่าคำแนะนำแบบวิดีโอจะดีสำหรับการสร้างเว็บไซต์แบบโต้ตอบ แต่ก็สามารถเป็นผู้สนับสนุนหลักสำหรับขนาดหน้าและส่งผลต่อความเร็วในการโหลดของเว็บไซต์ ไฟล์เหล่านี้เป็นไฟล์ขนาดใหญ่ที่ใช้เวลาโหลดนาน ซึ่งเป็นปัญหาอย่างยิ่งสำหรับผู้ที่ไม่มีการเชื่อมต่ออินเทอร์เน็ตที่ดี
การฝังวิดีโอจาก YouTube เป็นวิธีที่ยอดเยี่ยมในการลดขนาดหน้าเว็บ ในขณะที่ยังคงให้ประสบการณ์ที่น่าดึงดูดและมีการโต้ตอบสำหรับผู้เยี่ยมชมเว็บไซต์ เมื่อใช้รหัสสำหรับฝังของ YouTube คุณสามารถเพิ่มวิดีโอลงในเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องโฮสต์บนเซิร์ฟเวอร์ของคุณ

ตัวอย่างที่ดีคือบล็อกโพสต์เกี่ยวกับหลักการออกแบบเว็บ ถ้าดูดีๆ เนื้อหามีวิดีโอเยอะมากแต่ฝังอยู่ใน Youtube ทั้งหมด ดังนั้น แม้ว่าจะเป็นเนื้อหาที่เน้นภาพ แต่วิดีโอก็ไม่ได้มีผลกระทบอย่างมากต่อการเพิ่มขนาดหน้า
3. จาวาสคริปต์
JavaScript เป็นเครื่องมือที่น่าทึ่งมากสำหรับการสร้างเว็บไซต์ มันสามารถทำทุกอย่างตั้งแต่การทำให้เว็บไซต์ของคุณโต้ตอบได้จนถึงการอนุญาตให้ทำงานในลักษณะที่คุณต้องการ
แต่นี่คือสิ่งที่จับได้ มีการแร็พที่ไม่ดีว่า "บวม" ซึ่งหมายความว่าอาจทำให้เวลาในการโหลดเว็บไซต์ช้าลงและกินแบนด์วิธมากขึ้น
มีเหตุผลหลักสองประการที่ทำให้เกิดสิ่งนี้: ประการแรก เมื่อคุณใช้โค้ด JavaScript ที่ไม่ได้รับการปรับให้เหมาะกับประสิทธิภาพ (หรือเขียนได้ไม่ดี) โค้ด JavaScript จะทำงานช้ากว่าที่เขียนได้ดี
เหตุผลที่สองเป็นเพราะวิธีที่เบราว์เซอร์จัดการไฟล์ JavaScript โดยจะโหลดตามลำดับแทนที่จะโหลดทั้งหมดในครั้งเดียว (เช่น ไฟล์ CSS) ซึ่งหมายความว่าจะใช้เวลาดาวน์โหลดและแสดงผลบนหน้าจอนานขึ้น
4. แบบอักษรที่กำหนดเอง
แบบอักษรที่มีน้ำหนักหรือตัวหนามากเกินไปจะส่งผลกระทบต่อขนาดหน้ากระดาษมากกว่าแบบอักษรที่มีน้ำหนักเบา เนื่องจากใช้พื้นที่เป็นพิกเซลมากกว่าแบบอื่นๆ เนื่องจากแบบอักษรที่กำหนดเองต้องการคำขอเพิ่มเติมไปยังเซิร์ฟเวอร์ ส่งผลให้เวลาตอบสนองช้าลงและมีการใช้ข้อมูลเพิ่มขึ้น
ด้วยเหตุนี้ แบบอักษรที่กำหนดเองจึงเพิ่มขนาดไฟล์ของหน้าเว็บของคุณ ด้วยเวลาในการโหลดที่นานขึ้น คุณจึงมั่นใจได้ว่าจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี ซึ่งเป็นเรื่องไม่ใหญ่สำหรับ Google Search หรือเครื่องมือค้นหาอื่นๆ เพื่อให้แน่ใจว่าประสิทธิภาพและประสบการณ์ของผู้ใช้ดีขึ้น สิ่งสำคัญคือต้องหลีกเลี่ยงการใช้ฟอนต์แบบกำหนดเองทุกครั้งที่ทำได้
5. การโฆษณา
โฆษณาเป็นแหล่งรายได้ที่สำคัญสำหรับเว็บไซต์จำนวนมาก แต่การมีโฆษณามากเกินไปในหน้าหนึ่งๆ อาจส่งผลเสียต่อขนาดหน้าและประสบการณ์ของผู้ใช้
ปัจจุบัน โฆษณาใช้ภาพถ่าย GIF หรือวิดีโอคุณภาพสูง ซึ่งทั้งหมดนี้อาจทำให้เวลาในการโหลดหน้านั้นช้าลง ทำให้ผู้อ่านรู้สึกรำคาญ ไม่ต้องพูดถึง ยังส่งผลต่อการออกแบบโดยรวมของเว็บไซต์ ทำให้ดูรกและไม่เป็นมืออาชีพ
นอกจากนี้ การมีโฆษณามากเกินไปอาจทำให้ผู้ใช้ค้นหาเนื้อหาที่ต้องการได้ยาก ปัจจัยทั้งหมดเหล่านี้สามารถนำไปสู่ประสบการณ์การใช้งานที่ไม่ดีและส่งผลเสียต่อชื่อเสียงของเว็บไซต์ในระยะยาวในที่สุด
ด้วยเหตุนี้ เราจะไปที่การสนทนาเกี่ยวกับประสิทธิภาพของเว็บไซต์ เนื่องจากขนาดหน้ามีผลกับเว็บไซต์มากที่สุด
เหตุใดขนาดหน้าจึงมีความสำคัญต่อ SEO และประสิทธิภาพ
ขนาดหน้ามีความสำคัญเมื่อพูดถึง SEO เพราะมันส่งผลต่อความเร็วของไซต์ของคุณ ซึ่งจะส่งผลต่อความเร็วที่ผู้ใช้ของคุณสามารถเข้าถึงข้อมูลได้ ยิ่งมีขนาดใหญ่เท่าใด ผู้ใช้ของคุณก็จะยิ่งใช้เวลานานขึ้นในการดาวน์โหลดองค์ประกอบทั้งหมด (รูปภาพ วิดีโอ ฯลฯ) และสำหรับเบราว์เซอร์ของพวกเขาในการแสดงผลเป็นรูปแบบที่อ่านได้
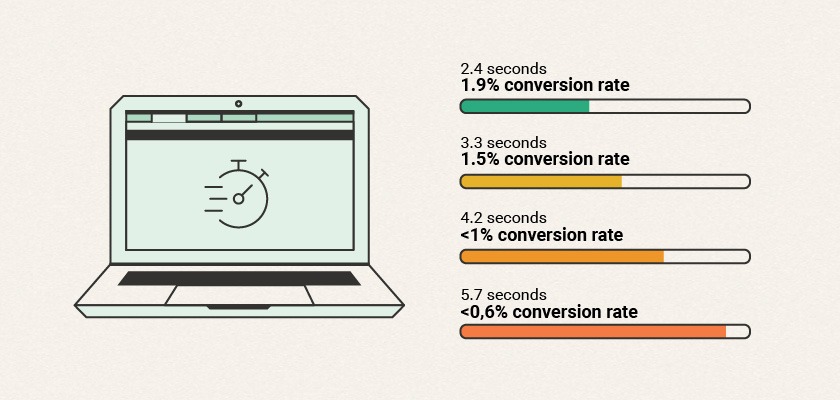
เมื่อผู้ใช้มีประสบการณ์ที่ดีบนไซต์ของคุณ พวกเขามีแนวโน้มที่จะดำเนินการมากขึ้น ดังนั้นหากคุณต้องการเว็บไซต์ที่เป็นมิตรกับ SEO และมีการแปลงที่ดี ให้พิจารณาความเร็วในการโหลด

หน้าเว็บที่โหลดช้าทำให้ลูกค้าค้นหาสิ่งที่ต้องการได้ยาก การเปิดเผยเนื้อหาจะลดลงและลูกค้าไม่สามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
นอกจากจะสร้างความหงุดหงิดให้กับผู้เข้าชมแล้ว สิ่งนี้ยังทำร้ายคุณในสายตาของ Google อีกด้วย ดังนั้นคุณจึงต้องการรับประกันว่าเนื้อหาของคุณจะโหลดได้เร็วพอที่ผู้คนจะไม่เด้งออกก่อนที่จะอ่านเนื้อหาใดๆ
อัตราตีกลับสามารถช่วยให้คุณเข้าใจว่าผู้ใช้โต้ตอบกับเว็บไซต์ของคุณอย่างไร จะช่วยให้คุณระบุปัญหาที่อาจทำให้ผู้เข้าชมออกจากหน้าได้อย่างรวดเร็ว นอกจากนี้ยังสามารถให้ข้อมูลเชิงลึกเกี่ยวกับเพจที่ดีและไม่ดีที่คุณมี
โดยรวมแล้ว โดยการตรวจสอบอัตราตีกลับ คุณสามารถปรับเปลี่ยนการออกแบบเว็บไซต์และเนื้อหาของคุณเพื่อปรับปรุงการมีส่วนร่วมของผู้ใช้และตอบสนองความต้องการในการค้นหา เพื่อช่วยเหลือคุณเพิ่มเติม คุณสามารถทำแบบประเมินธุรกิจได้ ด้วยสิ่งนี้ คุณจะได้รับข้อมูลเชิงลึกเกี่ยวกับสิ่งที่คุณต้องทำให้ดีขึ้นเพื่อประสิทธิภาพเว็บไซต์ที่ดียิ่งขึ้น
ยิ่งไปกว่านั้น การมีอันดับการค้นหาที่ต่ำกว่าอาจส่งผลกระทบอย่างมากต่อการมองเห็นไซต์ของคุณ การวิเคราะห์การค้นหาเป็นวิธีที่ดีในการติดตามและวิเคราะห์ประสิทธิภาพและการแสดงผลของเว็บไซต์ของคุณในเครื่องมือค้นหา ตัวอย่างเช่น คุณสามารถใช้ Google Analytics เพื่อระบุส่วนที่ต้องปรับปรุงหรือเพิ่มประสิทธิภาพสำหรับเว็บไซต์ของคุณ
ขนาดหน้าที่เหมาะสำหรับเว็บไซต์ของคุณคืออะไร?
ข่าวดีก็คือไม่มีคำตอบที่ผิด กุญแจสำคัญในการปรับขนาดหน้าของคุณให้เหมาะสมคือการรักษาสมดุลของปัจจัยสามประการ ได้แก่ ความเร็ว การออกแบบ และประสบการณ์ของผู้ใช้

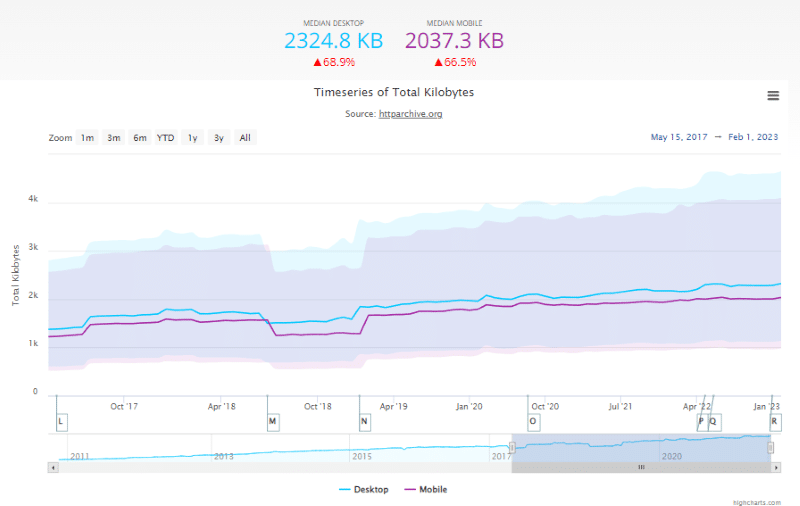
ในภาพด้านบน คุณจะเห็นว่าน้ำหนักหรือขนาดหน้าเฉลี่ยระหว่างปี 2017 ถึงมกราคม 2023 เพิ่มขึ้นอย่างมาก ใน เดือนพฤษภาคม 2017 น้ำหนักหน้าเฉลี่ยคือ 1376.2 KB สำหรับเดสก์ท็อป และ 1223.7 KB สำหรับมือถือ กรอไปข้างหน้าอย่างรวดเร็วจนถึง เดือนกุมภาพันธ์ 2023 และตอนนี้น้ำหนักของหน้าเฉลี่ยอยู่ ที่ 2324.8 KB สำหรับเดสก์ท็อป และ 2037.3 KB สำหรับมือถือ

ข้อมูลดังกล่าวให้เกณฑ์มาตรฐานที่ยอดเยี่ยมสำหรับขนาดหน้า อย่างไรก็ตาม คุณต้องจำไว้ว่าข้อมูลคือขนาดเฉลี่ยโดยรวมของหน้าเว็บ บางเว็บไซต์มีน้ำหนักมากกว่า ในขณะที่บางเว็บไซต์มีน้ำหนักน้อยกว่า
ดังนั้น เมื่อเราพูดถึงขนาดหน้าเว็บในอุดมคติ เรากำลังบอกว่าขนาดที่เหมาะสมที่สุดสำหรับไซต์ของคุณคือขนาดที่เหมาะสมที่สุดสำหรับสิ่งที่คุณต้องการให้ผู้คนเห็นเมื่อพวกเขาเข้ามาที่นั่น นอกจากนี้ ควรพิจารณาวิธีที่พวกเขาต้องการโต้ตอบกับไซต์ของคุณด้วย
ยิ่งไปกว่านั้น ขนาดเพจของคุณจะขึ้นอยู่กับธุรกิจที่คุณดำเนินการหรืออุตสาหกรรมที่คุณอยู่ เนื่องจากประเภทของเนื้อหาที่คุณผลิตมักจะขึ้นอยู่กับสิ่งนั้น
ตัวอย่างเช่น หากธุรกิจของคุณเกี่ยวกับการสร้างโลโก้ คุณจะต้องแสดงผลงานของคุณบนเว็บไซต์เพื่อส่งเสริมความไว้วางใจและอำนาจ นั่นหมายถึงรูปภาพและกราฟิกความละเอียดสูงจำนวนมากบนเพจของคุณ ดังนั้น คุณจะต้องใช้เทคนิค เช่น การใช้ภาพเวกเตอร์ เพื่อลดขนาดไฟล์ภาพเพื่อลดขนาดหน้าของคุณ
ในทางตรงกันข้าม หากหน้าแรกของคุณเป็นเหมือน Career Sidekick ซึ่งเนื้อหาส่วนใหญ่เป็นข้อความ ขนาดหน้าก็จะเล็กลงอย่างแน่นอน หากคุณดูที่เว็บไซต์ การออกแบบนั้นเรียบง่ายด้วยกราฟิกที่เรียบง่าย ภาพขนาดย่อที่มีความละเอียดต่ำเพื่อนำเสนอเนื้อหา และข้อความที่ตัดตอนมาจากโพสต์บล็อกบางส่วน
ต่อจากนี้ ก็ถึงเวลาไปต่อและหารือเกี่ยวกับสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณโดยไม่ลดทอนคุณภาพเนื้อหาของคุณ
6 วิธีในการลดขนาดหน้าเว็บไซต์ของคุณ
ด้วยกลยุทธ์และวิธีการที่เหมาะสม คุณสามารถดำเนินการปรับปรุงประสิทธิภาพเว็บไซต์ของคุณและลดขนาดหน้าเว็บไซต์ของคุณ ด้วยเหตุนี้ คุณจึงวางใจได้ว่าจะไม่ทำให้เว็บไซต์ของคุณเสี่ยงต่อการถูกดึงลงมาจากเครื่องมือค้นหา
1. บีบอัดรูปภาพ
เมื่อคุณทำงานบนเว็บไซต์ สิ่งแรกที่คุณจะต้องทำคือบีบอัดรูปภาพของคุณ สามารถช่วยลดขนาดหน้าและปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ นอกจากนี้ยังช่วยเพิ่มความเร็วในการส่งภาพ ลดต้นทุนแบนด์วิธ และลดเวลาตอบสนอง

สำหรับตอนนี้ เราจะพูดถึงเทคนิคการจัดการรูปภาพเพื่อช่วยคุณ: แบบไม่สูญเสียและไม่สูญเสีย
วิธีแรกคือเทคนิคการประมวลผลภาพที่ใช้เพื่อลดขนาดของรูปภาพที่ใหญ่ขึ้นโดยไม่สูญเสียรายละเอียดหรือข้อมูลใดๆ ทำให้รูปภาพมีขนาดเล็กลงโดยที่ยังคงความละเอียดเดิมไว้ มีประโยชน์สำหรับแอปพลิเคชันต่างๆ เช่น การออกแบบเว็บไซต์และการถ่ายภาพดิจิทัล ซึ่งการรักษาคุณภาพของภาพให้สูงที่สุดนั้นเป็นสิ่งสำคัญ
วิธีหลังเป็นเทคนิคการประมวลผลรูปภาพอีกวิธีหนึ่งที่เกี่ยวข้องกับการลบข้อมูลบางส่วนออกจากรูปภาพเพื่อให้มีขนาดเล็กลงและง่ายต่อการจัดเก็บหรือถ่ายโอน การประมวลผลภาพแบบสูญเสียที่พบมากที่สุดคือการบีบอัด JPEG ซึ่งสามารถลดขนาดไฟล์ของภาพได้อย่างมากในขณะที่ยังคงรักษาคุณภาพของภาพไว้ได้
คุณสามารถใช้เครื่องมือมากมายในการบีบอัดรูปภาพ รวมถึง Imagify ซึ่งสามารถช่วยคุณปรับแต่งและบีบอัดรูปภาพเหล่านั้น แม้กระทั่งรูปภาพขนาดสองเท่า เครื่องมือนี้มีประโยชน์อย่างยิ่งหากเนื้อหาของคุณต้องใช้ภาพเป็นหลัก
ตัวอย่างเช่น บล็อกโพสต์ที่ดีที่สุด เช่น คำแนะนำเกี่ยวกับซอฟต์แวร์พอดคาสต์หมายถึงการใส่รูปภาพจำนวนมากเพื่อสาธิตผลิตภัณฑ์ Imagify สามารถช่วยให้แน่ใจว่าขนาดหน้าของคุณจะไม่ขยายโดยการบีบอัดรูปภาพโดยไม่สูญเสียคุณภาพ ซึ่งหมายความว่าคุณยังคงสร้างเนื้อหาชั้นยอดด้วยการแสดงซอฟต์แวร์พอดคาสต์มากมายในบล็อกอย่างชัดเจน
อีกทางเลือกหนึ่งคือการใช้ CSS Sprite ทำงานโดยการรวมภาพหลายภาพเป็นภาพเดียว ซึ่งจากนั้นจะให้บริการจากเซิร์ฟเวอร์เนื้อหา ซึ่งช่วยลดจำนวนคำขอที่เบราว์เซอร์ต้องทำเพื่อรับเนื้อหา จึงลดขนาดหน้าและปรับปรุงเวลาในการโหลดหน้า
2. การล้างรหัส
ขนาดโค้ดบนหน้าเว็บอาจส่งผลต่อประสิทธิภาพเว็บไซต์ของคุณโดยรวม ยิ่งมีรหัสมากก็ยิ่งใช้เวลาในการโหลดนานขึ้น เนื่องจากยังมีงานอีกมากสำหรับเบราว์เซอร์และเซิร์ฟเวอร์ที่ต้องทำเพื่อประมวลผลทุกสิ่งที่จำเป็นต้องดาวน์โหลดก่อนที่จะสามารถแสดงข้อมูลใดๆ บนหน้าจอได้
ด้วยเหตุนี้ คุณต้องรักษารหัสของคุณให้สะอาดและเป็นปัจจุบันเพื่อให้แน่ใจว่าเว็บไซต์ของคุณทำงานได้อย่างราบรื่นและรวดเร็ว คุณสามารถใช้ปลั๊กอินประสิทธิภาพหรือเครื่องมือเพื่อช่วยลดขนาดหน้าโดยการลดขนาด JavaScript และเพิ่มประสิทธิภาพไฟล์ CSS รวมถึง:
- ดับบลิวพี ร็อคเก็ต
- คอมไพเลอร์ปิด
- ยูอิ คอมเพรสเซอร์
นอกจากนี้ ยังมีคู่มือที่ยอดเยี่ยมสำหรับนักพัฒนาที่สร้างโดย Screaming Frog ซึ่งจะกล่าวถึง Universal Analytics, เซิร์ฟเวอร์เนื้อหา, เมตริกลิงก์, ประเภทลิงก์, โหมดการแสดงผล JavaScript และอื่นๆ อีกมากมาย เป็นความช่วยเหลือที่ดีสำหรับผู้ที่มีความรู้ด้านเทคนิค
3. อัปเดต CMS ของคุณ
ระบบจัดการเนื้อหา (CMS) เป็นซอฟต์แวร์ที่ขับเคลื่อนเว็บไซต์ของคุณ เช่น WordPress เป็นสิ่งที่ช่วยให้คุณเปลี่ยนข้อความในหน้า เพิ่มหน้าใหม่ และทำการเปลี่ยนแปลงอื่นๆ กับโครงสร้างของไซต์ของคุณ
ดังนั้น การมี CMS ที่ทันสมัยจึงจำเป็นสำหรับการปรับขนาดหน้าให้เหมาะสมและปรับปรุงประสบการณ์ของผู้ใช้ เพื่อช่วยคุณเพิ่มเติม คุณสามารถใช้ประโยชน์จากข้อมูลการวิเคราะห์การค้นหาเพื่อระบุเนื้อหาที่สำคัญที่สุดในหน้าและลดจำนวนองค์ประกอบที่ไม่จำเป็น
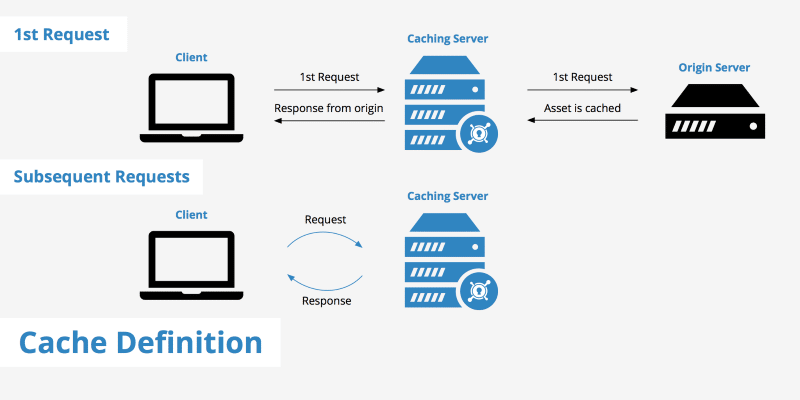
4. เปิดใช้งานการแคช
การแคชเป็นวิธีการจัดเก็บข้อมูลที่ใช้บ่อย เพื่อไม่ต้องโหลดใหม่ทุกครั้งที่คุณดูไซต์ สิ่งนี้สามารถลดปริมาณการประมวลผลที่ต้องใช้ในการสร้างเพจได้อย่างมาก ซึ่งหมายความว่าคุณสามารถให้บริการเพจต่อวินาทีได้มากขึ้นและใช้แบนด์วิธน้อยลง

ช่วยปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณเพราะสามารถโหลดเวอร์ชันที่เก็บไว้ก่อนหน้านี้จากแคชได้ นอกจากนี้ การแคชยังดีสำหรับการลดขนาดหน้า เพราะนั่นหมายความว่าคุณไม่จำเป็นต้องรวมทุกอย่างไว้ในทุกหน้าของไซต์ของคุณ
มีเครื่องมือที่คุณสามารถใช้เพื่อใช้กลยุทธ์นี้ได้ ตัวอย่างเช่น คุณสามารถใช้ WP Rocket เป็นปลั๊กอินประสิทธิภาพการแคชของ WordPress คุณไม่จำเป็นต้องกังวลเกี่ยวกับตัวเลือกการกำหนดค่าเนื่องจากติดตั้งและเปิดใช้งานได้ง่าย และในเวลาไม่นาน ก็สามารถเพิ่มประสิทธิภาพเพจของคุณได้ด้วยตัวเลือกอันทรงพลัง รวมทั้งการแคช ซึ่งจะเปิดใช้งานโดยอัตโนมัติทันทีเมื่อเปิดใช้งาน
5. การบีบอัด GZIP
WP Rocket เปิดใช้งานการบีบอัด GZIP โดยอัตโนมัติหลังจากเปิดใช้งานเพื่อลดขนาดข้อมูลเว็บไซต์ของคุณ นี่เป็นกระบวนการที่ลดขนาดข้อมูลเว็บไซต์ของคุณ เป็นเทคนิคที่ใช้ในการบีบอัดไฟล์เพื่อให้ส่งผ่านอินเทอร์เน็ตได้เร็วขึ้น ใช้ไฟล์ที่ไม่มีการบีบอัดและลดขนาดโดยลบข้อมูลที่ซ้ำซ้อน ทำให้ง่ายต่อการดาวน์โหลดและจัดเก็บ
ซึ่งจะช่วยปรับปรุงความเร็วในการโหลดไซต์ของคุณ รวมทั้งลดการใช้แบนด์วิธและขนาดหน้าของคุณ นั่นเป็นเพราะเมื่อเซิร์ฟเวอร์ส่งเนื้อหาของคุณไปยังเบราว์เซอร์ เซิร์ฟเวอร์จะบีบอัดข้อมูลก่อนที่จะส่งผ่านสาย
6. เพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับมือถือ
ด้วยโทรศัพท์ ระบบปฏิบัติการ และขนาดหน้าจอทุกประเภทที่มีอยู่ในปัจจุบัน การพัฒนาเว็บไซต์ที่ทำงานได้ดีในทุกอุปกรณ์อาจเป็นเรื่องยาก แต่บริษัทไม่มีทางเลือกเพราะสมาร์ทโฟนเป็นเรื่องปกติ ดังนั้น การทำให้เนื้อหาของคุณเหมาะกับมือถือจึงเป็นสิ่งจำเป็น
ซึ่งหมายถึงการใช้เทคนิคการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์เพื่อให้แน่ใจว่าเนื้อหาของคุณดูดีไม่ว่าจะดูบนอุปกรณ์ใด นอกจากนี้ยังช่วยรับประกันว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยมไม่ว่าจะใช้อุปกรณ์ใดก็ตาม

กลยุทธ์นี้มีความสำคัญมากขึ้นเรื่อยๆ ในโลกของ SEO เครื่องมือค้นหาพิจารณาว่าไซต์ได้รับการปรับให้เหมาะกับมือถือได้ดีเพียงใดเมื่อจัดอันดับเว็บไซต์ในผลการค้นหา เพียงดูที่ท่าทางของ Google ในภาพด้านบน ให้รางวัลแก่ผู้ที่มีเนื้อหาที่เหมาะกับมือถือ
ตัวอย่างที่ดีของบล็อกโพสต์ที่ต้องเป็นมิตรกับมือถือคือบทความนี้เกี่ยวกับเว็บไซต์การตลาดดิจิทัลที่ดีที่สุด มีตารางจำนวนมากเพื่อรองรับรายการมากกว่า 100 รายการ และแสดงผลได้ไม่ดีนักในสมาร์ทโฟนบางรุ่น สิ่งนี้อาจส่งผลต่อประสบการณ์ของผู้ใช้และอาจส่งผลต่อ SEO บนมือถือของแบรนด์
ห่อ
มีหลายปัจจัยที่ส่งผลต่อความสำเร็จของ SEO และหนึ่งในนั้นคือขนาดหน้า ส่งผลต่อประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ ซึ่งจะส่งผลต่อองค์ประกอบอื่นๆ เช่น ประสบการณ์ของผู้ใช้ ท้ายที่สุดแล้ว อาจเป็นปัจจัยหนึ่งที่ทำให้เว็บไซต์ของคุณขึ้นหรือลงในอันดับการค้นหา ขนาดหน้าเว็บหรือประสิทธิภาพของเว็บไซต์จะตรวจสอบได้ง่ายหรือไม่ โดยเฉพาะอย่างยิ่งหากเว็บไซต์มีหน้าเว็บหลายร้อยหน้า
ขึ้นอยู่กับว่า หากคุณมีบริการเพิ่มประสิทธิภาพจากผู้เชี่ยวชาญคอยช่วยเหลือคุณ กระบวนการวิเคราะห์ข้อมูล เพิ่มประสิทธิภาพเนื้อหาของคุณ และระบุโอกาสด้านความเร็วจะราบรื่น
ด้วย WP Rocket มาตรฐานทองคำคือสิ่งที่คุณจะได้รับ คุณสามารถรวมมันเข้ากับเว็บไซต์ที่ใช้ WordPress ของคุณได้ และมันจะช่วยยกน้ำหนักเพื่อลดขนาดหน้าเว็บไซต์ของคุณและเพิ่มประสิทธิภาพ
