PageSpeed Insights กับ Lighthouse: ไหนดีกว่าสำหรับการติดตาม
เผยแพร่แล้ว: 2022-10-29การติดตามประสิทธิภาพของไซต์ของคุณเป็นสิ่งสำคัญ สามารถช่วยระบุจุดอ่อนและดำเนินการตามขั้นตอนที่จำเป็นในการปรับปรุง อย่างไรก็ตาม คุณอาจรู้สึกว่าขาดเครื่องมือตรวจสอบประสิทธิภาพยอดนิยมสองเครื่องมือ: PageSpeed Insights กับ Lighthouse
โชคดีที่เราได้รวบรวมคำแนะนำเพื่อช่วยในการตัดสินใจ เมื่อพิจารณาว่าเครื่องมือทั้งสองนี้มีประสิทธิภาพในด้านต่างๆ อย่างไร คุณควรจะสามารถเลือกเครื่องมือที่ตรงกับความต้องการของคุณได้ดีที่สุด
โดยรวมแล้ว เครื่องมือมีความคล้ายคลึงกันมาก เป็นเพราะเครื่องมือทดสอบประสิทธิภาพของ PageSpeed Insights อิงจาก Lighthouse
อย่างไรก็ตาม ยังมีข้อแตกต่างที่สำคัญบางประการระหว่างเครื่องมือและเครื่องมือแต่ละอย่างช่วยให้คุณเข้าถึงข้อมูลที่แตกต่างกัน แม้ว่าส่วนประสิทธิภาพจะอิงจากเอ็นจิ้นเดียวกันก็ตาม
กล่าวโดยย่อ PageSpeed Insights นำเสนอข้อมูล Lighthouse ในรูปแบบที่ต่างออกไป นอกจากนี้ยังช่วยให้คุณเข้าถึงข้อมูลที่นอกเหนือจากการวิเคราะห์ Lighthouse เช่น ข้อมูลผู้ใช้จริงจากรายงานประสบการณ์ผู้ใช้ Chrome ในเวลาเดียวกัน Lighthouse ยังนำเสนอข้อมูลบางอย่างที่ PageSpeed Insights ไม่รวมอยู่ด้วย เช่น รายงานเกี่ยวกับ SEO และการเข้าถึง
ในโพสต์นี้ เราจะเปรียบเทียบ PageSpeed Insights กับ Lighthouse ในคุณสมบัติหลักสามประการ เราจะแบ่งปันเคล็ดลับบางอย่างเพื่อช่วยคุณเลือกเครื่องมือที่เหมาะสมสำหรับเว็บไซต์ของคุณ มาเริ่มกันเลย!
สารบัญ:
- คุณทำการทดสอบได้อย่างไร? สะดวกในการใช้
- ข้อมูลมาจากไหน?
- คุณเข้าถึงรายงานและเมตริกใดบ้าง
PageSpeed Insights กับ Lighthouse: เปรียบเทียบคุณสมบัติหลักสามประการ
ก่อนที่เราจะเริ่ม เราควรบอกทั้ง PageSpeed Insights (PSI) และ Lighthouse ให้ใช้งานฟรี
Lighthouse เป็นเครื่องมือตรวจสอบโอเพนซอร์ซที่สร้างโดย Google ซึ่งมาพร้อมกับ Chrome และเบราว์เซอร์อื่นๆ ที่ใช้ Chromium เกือบทั้งหมด PageSpeed Insights เป็นเครื่องมือของ Google และสามารถเข้าถึงได้จากเบราว์เซอร์ใดก็ได้
มาดูเครื่องมือออนไลน์ทั้งสองนี้อย่างละเอียดยิ่งขึ้นและเปรียบเทียบกันในด้านต่างๆ กัน:
1. คุณทำการทดสอบอย่างไร? สะดวกในการใช้
หากคุณวางแผนที่จะเรียกใช้การทดสอบความเร็วเป็นประจำ คุณจะต้องการเครื่องมือที่ใช้งานง่าย ️ พร้อมอินเทอร์เฟซที่ใช้งานง่าย ในส่วนนี้ เราจะเปรียบเทียบ PageSpeed Insights กับ Lighthouse เพื่อความสะดวกในการใช้งาน:
PageSpeed Insights
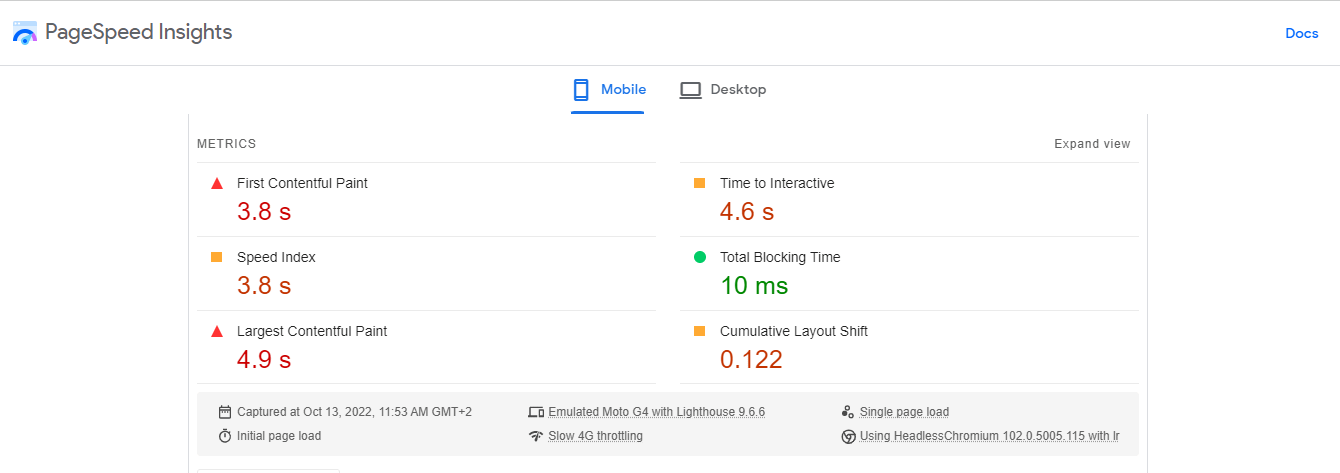
PageSpeed Insights ค่อนข้างใช้งานง่าย ในการเริ่มต้น เพียงป้อน URL ของคุณลงในช่องและกด วิเคราะห์ :

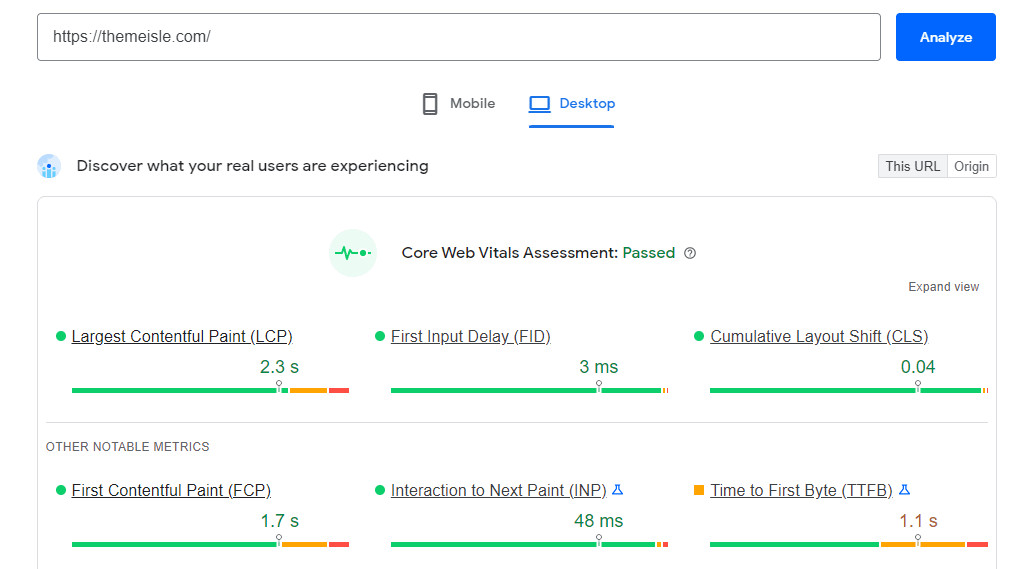
จากนั้นจะสร้างรายงานสองฉบับ รายงานหนึ่งสำหรับไซต์เดสก์ท็อปและอีกฉบับสำหรับเวอร์ชันมือถือ คุณสามารถคลิกที่แท็บใดก็ได้เพื่อดูประสิทธิภาพของคุณบนอุปกรณ์เหล่านี้:

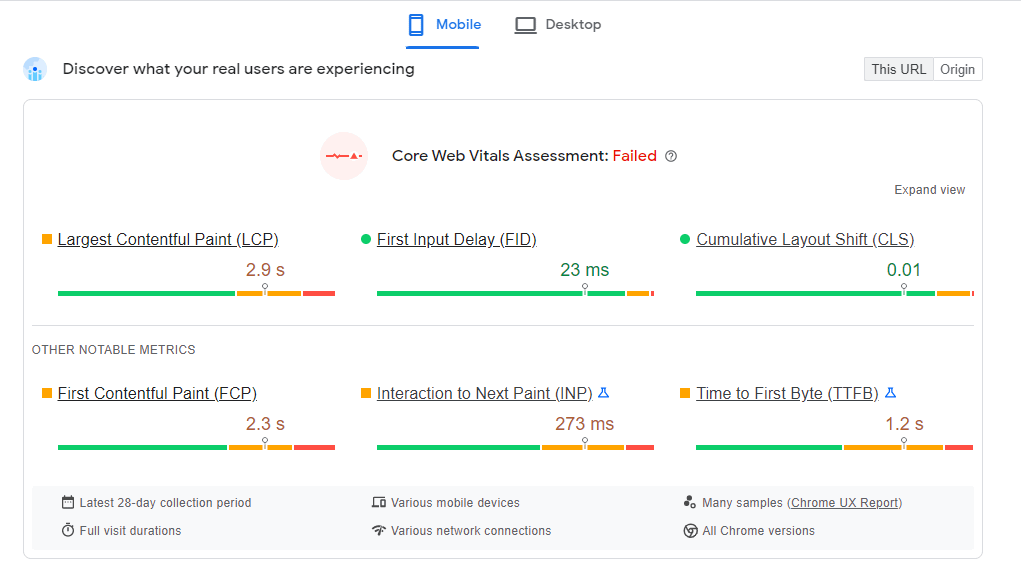
เครื่องมือนี้จะบอกคุณทันทีว่าคุณผ่านการทดสอบ Core Web Vitals หรือไม่ ( สมมติว่าไซต์ของคุณได้รับการเข้าชมมากพอที่จะรวมอยู่ในรายงานประสบการณ์ผู้ใช้ Chrome – เพิ่มเติมในวินาที นั้น )
PSI ยังแยกย่อยแต่ละเมตริกเพื่อแสดงให้เห็นว่าไซต์ของคุณทำงานอย่างไรในพื้นที่เฉพาะ เราจะพิจารณาเมตริกเหล่านี้อย่างละเอียดยิ่งขึ้นและความหมายในภายหลังในโพสต์
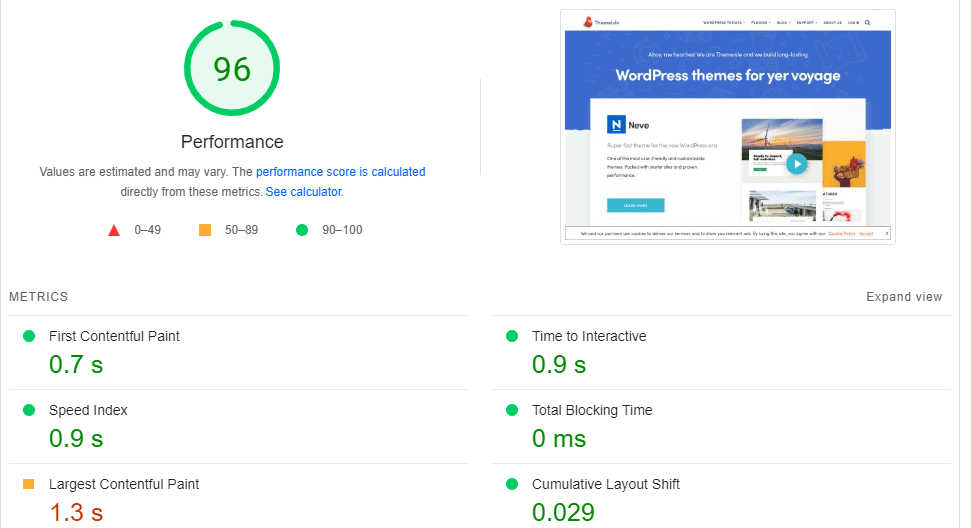
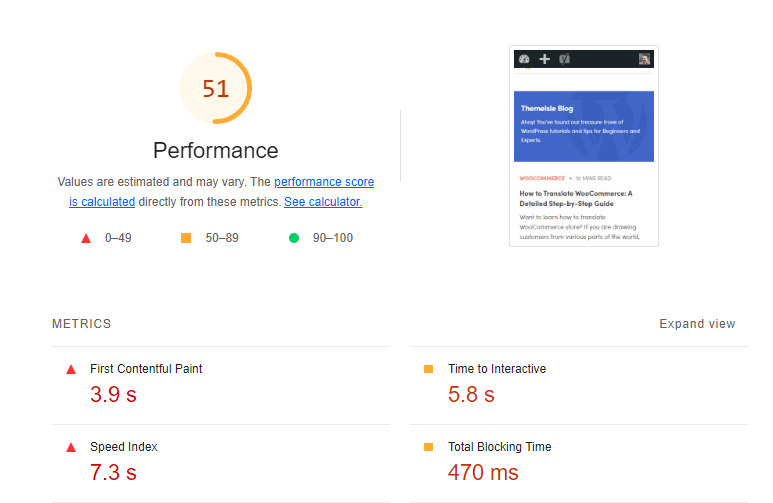
หากคุณเลื่อนลงมา คุณจะเห็นคะแนนประสิทธิภาพโดยรวม:

หากเกิน 90 แสดงว่าไซต์โหลดเร็ว คะแนนสีส้ม (50-89) หมายความว่าหน้าเว็บของคุณมีเวลาในการโหลดค่อนข้างดี แต่คุณอาจต้องปรับเปลี่ยนเพื่อปรับปรุงประสิทธิภาพ สุดท้าย คะแนนสีแดง (ต่ำกว่า 49) หมายความว่าไซต์ของคุณใช้เวลานานในการโหลดบนอุปกรณ์นี้ และคุณจะต้องทำงานเพิ่มขึ้นอีกเล็กน้อย
อีกครั้งหนึ่ง คุณจะได้รับรายละเอียดของเมตริกที่ใช้คะแนนประสิทธิภาพ นอกจากนี้ คุณยังเข้าถึงการวินิจฉัยและคำแนะนำสำหรับการปรับปรุงแต่ละเมตริกได้อย่างง่ายดาย (เราจะพูดถึงเรื่องนี้เพิ่มเติมในภายหลัง)
ประภาคาร
ทีนี้ มาที่ Lighthouse กัน ดังที่กล่าวไว้ก่อนหน้านี้ Google สร้างเครื่องมือนี้ด้วย ดังนั้นคุณอาจสังเกตเห็นความคล้ายคลึงกันบางประการ
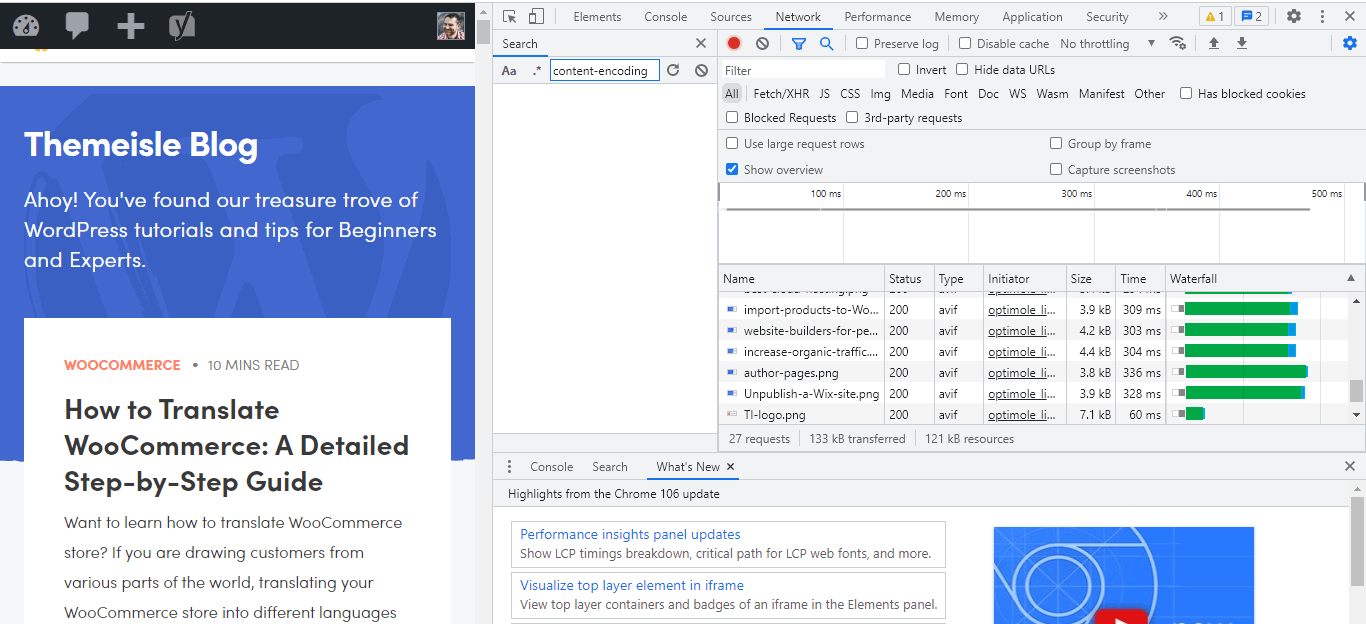
ในการเข้าถึง Lighthouse ให้เปิด Chrome แล้วกดปุ่ม F12 เพื่อเปิด เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ :

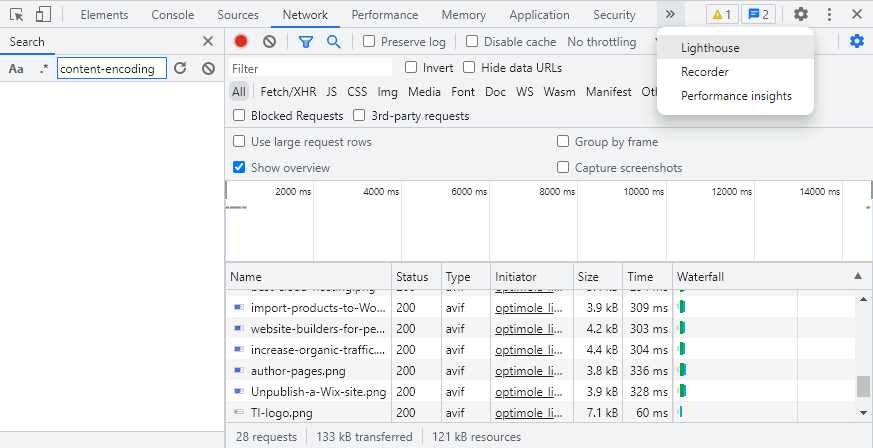
จากนั้น คลิกที่แท็บที่มีลูกศรสองดอก และเลือก Lighthouse :

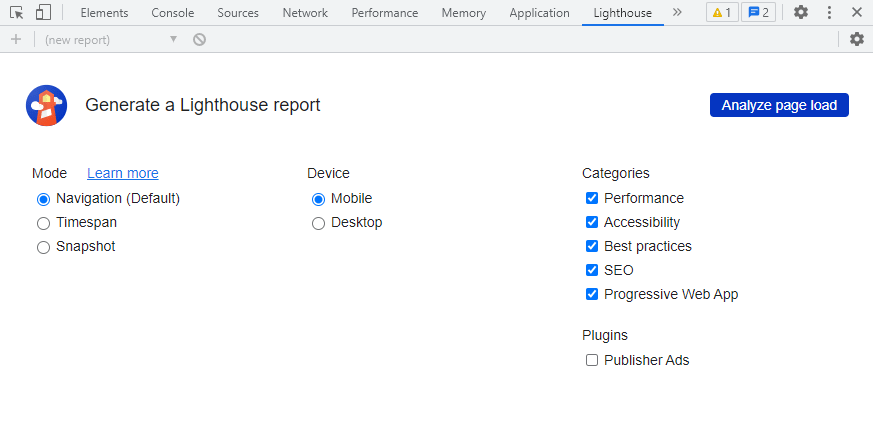
ถัดไป คุณจะถูกขอให้เลือกตัวเลือกบางอย่างสำหรับรายงานของคุณ:

ตัวอย่างเช่น คุณอาจเลือกตรวจสอบการเข้าถึงไซต์ของคุณหรือการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) เท่านั้น คุณยังสามารถเลือกอุปกรณ์ที่คุณต้องการทดสอบไซต์ของคุณได้ เมื่อคุณพร้อมแล้ว ให้คลิกที่ วิเคราะห์การโหลดหน้าเว็บ
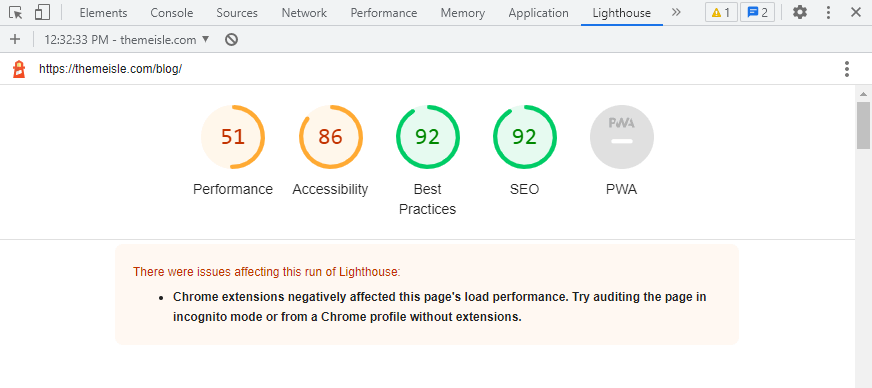
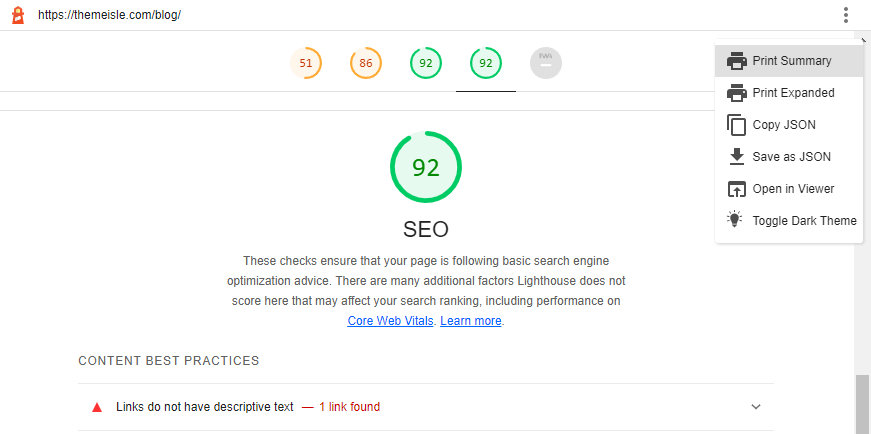
Lighthouse จะสร้างรายงานตามหมวดหมู่ที่คุณเลือก คุณจะเห็นคะแนนสำหรับแต่ละพื้นที่:

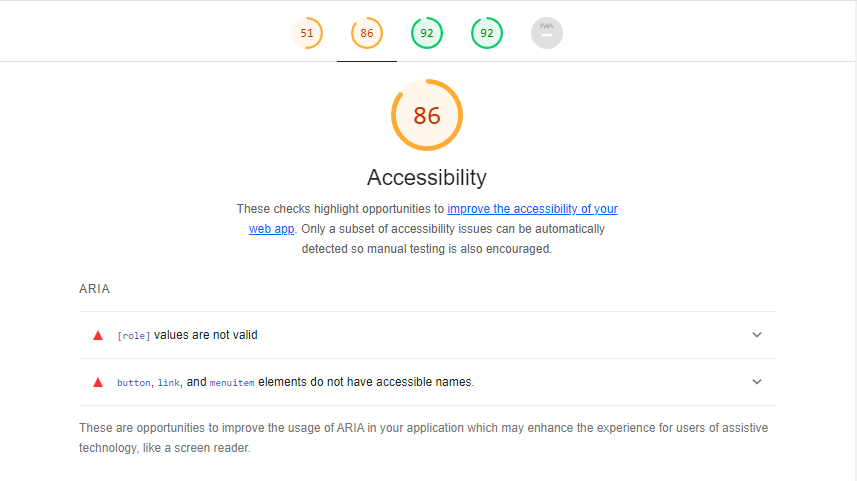
คุณสามารถคลิกหมวดหมู่ใดก็ได้เพื่อดูรายงานโดยละเอียด:

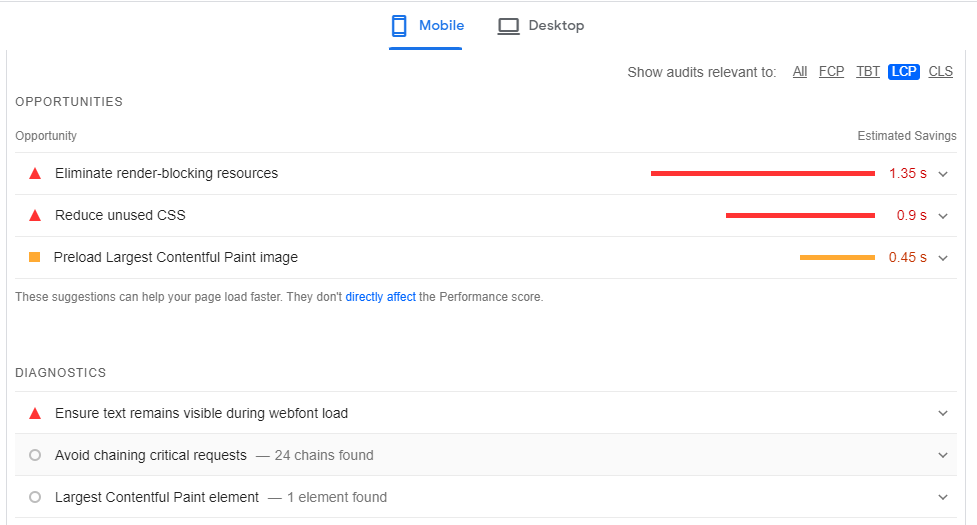
หากคุณเลือก ประสิทธิภาพ คุณจะสังเกตเห็นว่ารายงานนั้นคล้ายกับรายงานที่สร้างโดย PageSpeed Insights อีกครั้ง เนื่องจาก PSI ใช้ Lighthouse เป็นเครื่องมือวิเคราะห์:

คุณจะได้รับคะแนนสำหรับเมตริก Core Web Vitals แต่ละรายการ พร้อมรายการคำแนะนำสำหรับการปรับปรุง คุณยังจะพบเคล็ดลับสำหรับหมวดหมู่อื่นๆ รวมถึง SEO และ แนวทางปฏิบัติ ที่ดีที่สุด ทั้งนี้ขึ้นอยู่กับประสิทธิภาพของคุณ
Lighthouse ให้คุณบันทึกสำเนารายงานของคุณ ในการดำเนินการนี้ ให้คลิกที่จุดสามจุดใกล้ด้านบนและเลือกการตั้งค่าของคุณ:

ตามที่คุณอาจสังเกตเห็น Lighthouse ต้องการข้อมูลจากผู้ใช้เพิ่มขึ้นอีกเล็กน้อย นอกจากนี้ คุณจะต้องทำการทดสอบแยกกันสำหรับไซต์เดสก์ท็อปและอุปกรณ์เคลื่อนที่ ในขณะที่ PageSpeed Insights ช่วยให้คุณสามารถเปรียบเทียบรายงานทั้งสองได้โดยใช้ความพยายามเพียงเล็กน้อย
2. ข้อมูลมาจากไหน?
แหล่งข้อมูลที่มีอยู่เป็นหนึ่งในความแตกต่างที่ใหญ่ที่สุดระหว่าง PageSpeed Insights กับ Lighthouse
PageSpeed Insights นำเสนอข้อมูลสองประเภท:
- ข้อมูลภาคสนาม – นี่คือข้อมูลจริงที่รวบรวมจากผู้เข้าชมที่เป็นมนุษย์จริงของไซต์ของคุณ อิงตามรายงานประสบการณ์ผู้ใช้ Chrome หมายเหตุ – ข้อมูลนี้จะใช้ได้ก็ต่อเมื่อไซต์ของคุณมีการเข้าชมเพียงพอที่จะรวมไว้ในรายงาน หากคุณเพิ่งเปิดตัวไซต์ของคุณ คุณจะไม่สามารถดูข้อมูลภาคสนามได้
- ข้อมูลห้องปฏิบัติการ – เป็นข้อมูลจำลองตาม Lighthouse ใช้เงื่อนไขการทดสอบจำลอง เช่น ความเร็วในการเชื่อมต่อ สถานที่เยี่ยมชม และอุปกรณ์
ข้อมูลห้องปฏิบัติการจะถูกรวบรวมในสภาพแวดล้อมที่มีการควบคุม ดังนั้นจึงมีประโยชน์สำหรับการแก้ไขปัญหาด้านประสิทธิภาพ:


ข้อเสียอย่างหนึ่งของข้อมูลห้องทดลองของ PageSpeed Insights คือคุณไม่สามารถปรับความเร็วการเชื่อมต่อ/การควบคุมปริมาณได้ คุณต้องใช้การกำหนดค่าของ Google หากคุณใช้งาน Lighthouse ด้วยตัวเอง คุณสามารถปรับแต่งความเร็วของการกำหนดค่า ได้
ในขณะเดียวกัน ข้อมูลภาคสนามใช้ตัวชี้วัดประสิทธิภาพในโลกแห่งความเป็นจริง ซึ่งหมายความว่าอิงจากประสบการณ์ของผู้ใช้ที่เข้าชมไซต์ของคุณในช่วง 28 วันที่ผ่านมา:

ข้อมูลในโลกแห่งความเป็นจริงนี้อิงตามรายงานประสบการณ์ของผู้ใช้ Chrome และสามารถให้ผลลัพธ์ที่แตกต่างจากข้อมูลในห้องปฏิบัติการ นอกจากนี้ คะแนนที่ได้จากข้อมูลภาคสนามอาจเป็นตัวแทนของประสิทธิภาพของเว็บไซต์ได้มากกว่า เนื่องจากคำนวณจากสภาพจริง
ด้วย Lighthouse คุณจะเข้าถึงได้เฉพาะผลข้อมูลห้องปฏิบัติการเท่านั้น เนื่องจาก PSI นั้นใช้ Lighthouse ซึ่งหมายความว่าคุณควรได้ผลลัพธ์ประสิทธิภาพที่คล้ายคลึงกันจากเครื่องมือทั้งสองเมื่อพูดถึงข้อมูลในห้องปฏิบัติการ
อย่างไรก็ตาม ข้อดีอย่างหนึ่งของการใช้ Lighthouse สำหรับข้อมูลในห้องปฏิบัติการคือ คุณสามารถควบคุมความเร็วการเชื่อมต่อและการควบคุมปริมาณได้มากขึ้น ดังนั้น หากคุณต้องการลองใช้ประสิทธิภาพของไซต์ในสถานการณ์ความเร็วการเชื่อมต่อที่แตกต่างกัน นั่นอาจทำให้ Lighthouse เป็นตัวเลือกที่ดีกว่า
3. คุณเข้าถึงรายงานและเมตริกใดบ้าง
สุดท้าย เราจะประเมิน PageSpeed Insights เทียบกับ Lighthouse ตามรายงานที่สร้างโดยแต่ละเครื่องมือ ท้ายที่สุด ข้อมูลนี้แสดงให้เห็นถึงประโยชน์ของเครื่องมือแต่ละอย่างในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ:
PageSpeed Insights
ด้วย PageSpeed Insights คุณสามารถวิเคราะห์ Core Web Vitals ของไซต์ของคุณได้ นี่คือชุดเมตริกที่ Google ใช้ในการประเมินประสิทธิภาพไซต์และประสบการณ์ผู้ใช้ของคุณ
ตัวชี้วัดที่สำคัญบางประการ ได้แก่ :
- Largest Contentful Paint (LCP) : เวลาที่หน้าโหลดรายการที่ใหญ่ที่สุดบนหน้าจอจนเต็ม
- First Input Delay (FID) : เวลาที่ไซต์ของคุณใช้ในการตอบสนองหลังจากที่ผู้ใช้โต้ตอบกับมัน
- Cumulative Layout Shift (CLS) : องค์ประกอบระดับใดบนหน้าจะเลื่อนไปมาขณะโหลด
สำหรับแต่ละเมตริก คุณจะได้รับรายการการวินิจฉัย รวมทั้งโอกาสในการปรับปรุง (ขึ้นอยู่กับคะแนนของคุณในด้านนั้น):

ตัวอย่างเช่น หากคุณมีคะแนน LCP ต่ำ PSI อาจแนะนำให้ลบปลั๊กอินที่โหลด CSS ที่ไม่จำเป็น โปรดจำไว้ว่าการตรวจสอบเหล่านี้ดึงมาจาก Lighthouse
ประภาคาร
ตามที่เห็นก่อนหน้านี้ Lighthouse ช่วยให้คุณสามารถทดสอบแง่มุมต่างๆ ของไซต์ของคุณ รวมถึง ประสิทธิภาพ การ เข้าถึง และ SEO รายงาน ประสิทธิภาพ อิงตามคะแนน Core Web Vitals ของคุณและเหมือนกับรายงาน PSI
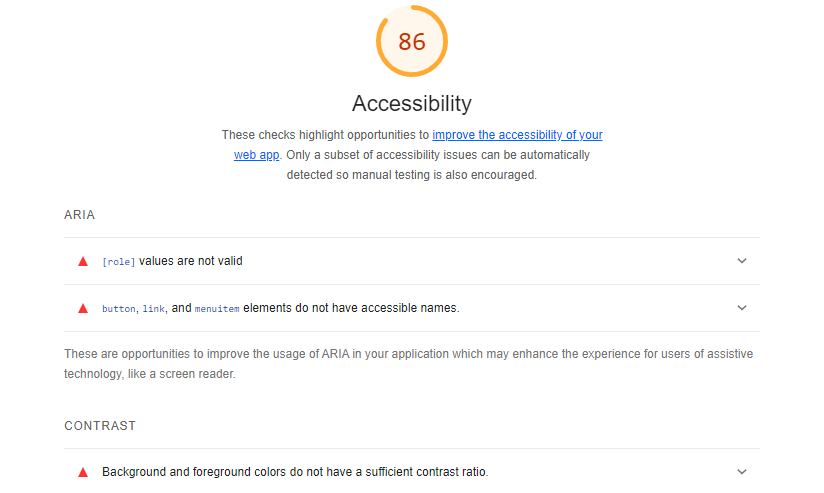
ในขณะเดียวกัน รายงานการช่วย สำหรับการเข้าถึง สามารถช่วยให้คุณเข้าถึงไซต์ของคุณได้มากขึ้น ตัวอย่างเช่น จะแจ้งให้คุณทราบหากคุณมีรูปภาพที่ไม่มีข้อความแสดงแทน หรือมีคอนทราสต์ไม่เพียงพอระหว่างองค์ประกอบพื้นหลังและพื้นหน้า:

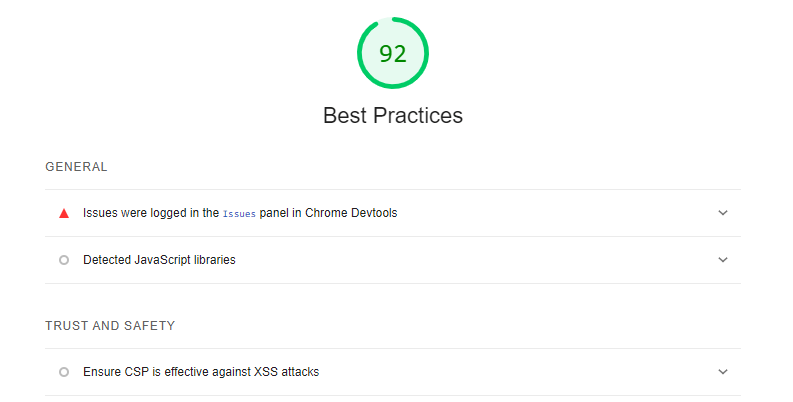
รายงาน แนวทางปฏิบัติ ที่ดีที่สุดจะตรวจสอบความสมบูรณ์โดยรวมของโค้ดในไซต์ของคุณ มันสามารถระบุช่องโหว่ด้านความปลอดภัยและปัญหาอื่น ๆ ที่ส่งผลกระทบต่อประสบการณ์ของผู้ใช้:

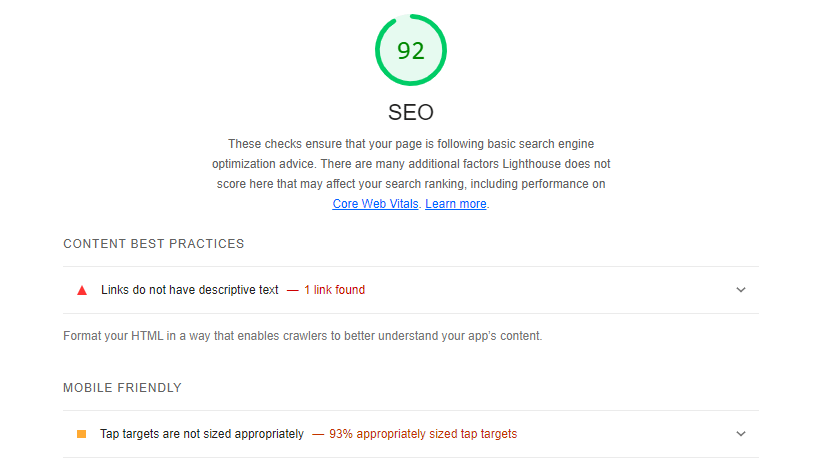
ด้วย Lighthouse คุณยังสามารถทดสอบการนำแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ของเว็บไซต์ของคุณไปใช้:

เครื่องมือนี้จะเน้นย้ำถึงปัญหาที่สำคัญ เช่น คำอธิบายเมตาที่หายไป ไฟล์ robots.txt ที่ไม่ถูกต้อง และขนาดแบบอักษรที่อ่านไม่ออก Lighthouse จะแสดงลิงก์ใด ๆ บนไซต์ของคุณโดยไม่มีข้อความอธิบาย
การปฏิบัติตามเคล็ดลับ SEO เหล่านี้จะทำให้ไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น และมั่นใจได้ว่าเครื่องมือค้นหาจะรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บของคุณได้
วิธีการเลือกเครื่องมือที่เหมาะสมกับความต้องการของคุณ
ดังที่เราได้เห็นแล้วว่า PageSpeed Insights และ Lighthouse เป็นเครื่องมือสองอย่างที่คล้ายกันซึ่งให้ข้อมูลเชิงลึกที่เป็นประโยชน์เกี่ยวกับประสิทธิภาพของไซต์ของคุณ ด้วยเหตุนี้ จึงอาจเป็นเรื่องยากที่จะตัดสินใจว่าจะใช้อันใดสำหรับเว็บไซต์ของคุณ
โดยรวมแล้ว PageSpeed Insights เป็นเครื่องมือที่เป็นมิตรต่อผู้ใช้มากกว่า โดยเน้นที่คะแนน Core Web Vitals ของคุณ ซึ่งเป็นปัจจัยในการจัดอันดับของ Google คุณยังสามารถใช้ PSI เพื่อทดสอบความเร็วไซต์และประสบการณ์ผู้ใช้ของคุณ และทำตามคำแนะนำของเครื่องมือเพื่อปรับปรุงประสิทธิภาพโดยรวมของคุณ (และหวังว่าการจัดอันดับของคุณด้วย)
ในขณะเดียวกัน Lighthouse จะให้ข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับโครงสร้างของเว็บไซต์ของคุณ และให้คุณปรับแต่งความเร็วในการเชื่อมต่อได้ ข้อมูลเพิ่มเติมนี้ทำให้เป็นตัวเลือกยอดนิยมในหมู่นักพัฒนาเว็บ เนื่องจากสามารถช่วยระบุปัญหาของโค้ดได้
หากคุณกำลังใช้ธีม WordPress หรือตัวสร้างเพจที่ตอบสนองได้ คุณอาจไม่จำเป็นต้องใช้เครื่องมือขั้นสูง เช่น Lighthouse เพื่อทดสอบประสิทธิภาพของเว็บไซต์ของคุณ
อย่างไรก็ตาม หากคุณได้เข้ารหัสเว็บไซต์ของคุณเองหรือปรับแต่งธีมเป็นจำนวนมาก Lighthouse สามารถช่วยคุณระบุปัญหาด้านการเข้าถึงหรือ SEO ที่คุณอาจมองข้ามไป
บทสรุป
การตรวจสอบประสิทธิภาพของไซต์สามารถช่วยคุณปรับปรุงประสบการณ์ผู้ใช้และเพิ่มการเข้าชมได้ PageSpeed Insights และ Lighthouse เป็นเครื่องมือยอดนิยมสองอย่างที่คุณสามารถใช้เพื่อติดตามตัววัด เช่น Largest Contentful Paint และ First Input Delay
PSI เป็นเครื่องมือบนเว็บที่ใช้งานง่าย ซึ่งช่วยให้คุณตรวจสอบประสิทธิภาพไซต์ของคุณได้อย่างรวดเร็ว และเปรียบเทียบผลลัพธ์บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ นอกจากการทดสอบในห้องปฏิบัติการจำลองตาม Lighthouse แล้ว ยังช่วยให้คุณเห็นข้อมูลประสิทธิภาพจริงจากผู้ใช้ Chrome (สมมติว่าไซต์ของคุณมีปริมาณการใช้งานเพียงพอ)
อย่างไรก็ตาม หากคุณต้องการข้อมูลเชิงลึกที่ลึกซึ้งยิ่งขึ้น Lighthouse เป็นตัวเลือกที่ดีกว่า เครื่องมือนี้ใช้โดยนักพัฒนาเว็บเป็นหลัก และยังให้ข้อมูลเกี่ยวกับการเข้าถึงเว็บไซต์ของคุณ SEO และแนวทางปฏิบัติที่ดีที่สุดอื่นๆ
คุณมีคำถามใดๆ เกี่ยวกับ PageSpeed Insights กับ Lighthouse หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
