แอนิเมชั่น Parallax Scroll บนตัวสร้างออกซิเจน
เผยแพร่แล้ว: 2022-07-30ในบทช่วยสอนนี้ เราจะสร้างฉากพารัลแลกซ์หลายชั้นที่ไม่เหมือนใครใน Oxygen Builder เป็นสิ่งที่จะสร้างความประทับใจให้แก่ลูกค้าและผู้เยี่ยมชมเว็บไซต์ และมันก็ไม่ยากเกินไปที่จะนำไปใช้

ขั้นแรก เราต้องสร้างเนื้อหารูปภาพจริงๆ มีหลายวิธีในการทำเช่นนี้ และไม่ว่าคุณจะเลือกสร้างฉากนี้อย่างไร ตรวจสอบให้แน่ใจว่ามีส่วนความกว้างเต็มจำนวนที่คุณสามารถส่งออกได้ แต่ละส่วนควรแสดงถึงความลึกเฉพาะของภาพ ตัวอย่างเช่น อาจมีเบื้องหน้าของต้นไม้ จากนั้นก็มีเนินเขา แล้วก็มีอีกเนินหนึ่ง และสุดท้ายก็มีดวงอาทิตย์

เพื่อประโยชน์ของบทช่วยสอนนี้ ฉันตัดสินใจใช้ฉากพระอาทิตย์ตกที่มีอยู่แล้วซึ่งฉันมาจากชุมชน Figma อย่างไรก็ตาม คุณสามารถสร้างของคุณเองใน Figma หรือใช้โปรแกรมอื่น เช่น Photoshop
เราตีพิมพ์บทความเกี่ยวกับการสร้างแอนิเมชั่นการเลื่อนพารัลแลกซ์ที่คล้ายกันใน Elementor เมื่อหลายปีก่อน และได้สรุปเทคนิค Photoshop ซึ่งคุณสามารถใช้ภาพจริงและแยกและส่งออกได้อย่างง่ายดายสำหรับเอฟเฟกต์นี้ อ่านได้ที่นี่:
ฉันขอแนะนำให้ใช้ Figma เพราะมันฟรี ง่าย และยังช่วยให้ส่งออกกลุ่มและเลเยอร์ได้อย่างรวดเร็ว
ต่อไปนี้คือตัวอย่างที่เราสร้างส่วนประกอบบนเนินในไม่กี่วินาทีโดยใช้เครื่องมือปากกา

รวมหลายสิ่งเหล่านี้เข้าด้วยกัน สร้างกลุ่ม และส่งออกอย่างง่ายดาย ตามที่เราจะพูดถึงตอนนี้

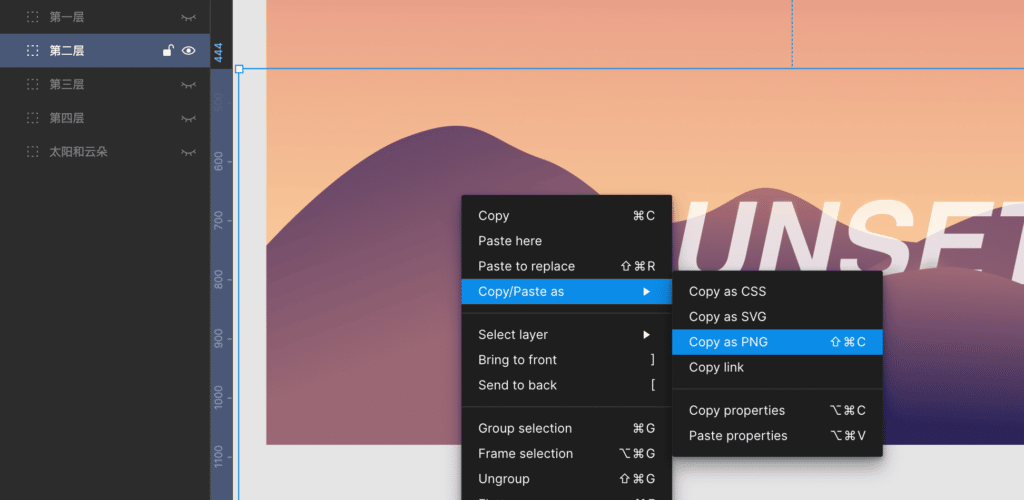
เมื่อคุณสร้างฉากด้วยหลายกลุ่มและความลึกของภาพที่แตกต่างกันแล้ว ให้ส่งออกแต่ละกลุ่มแยกกัน ใน Figma นี่เป็นเรื่องง่ายมาก เพียงคลิกขวาที่กลุ่ม เลือกคัดลอก/วางเป็น จากนั้นคัดลอกเป็น PNG
ฉันทำเช่นนี้สำหรับองค์ประกอบแต่ละกลุ่ม

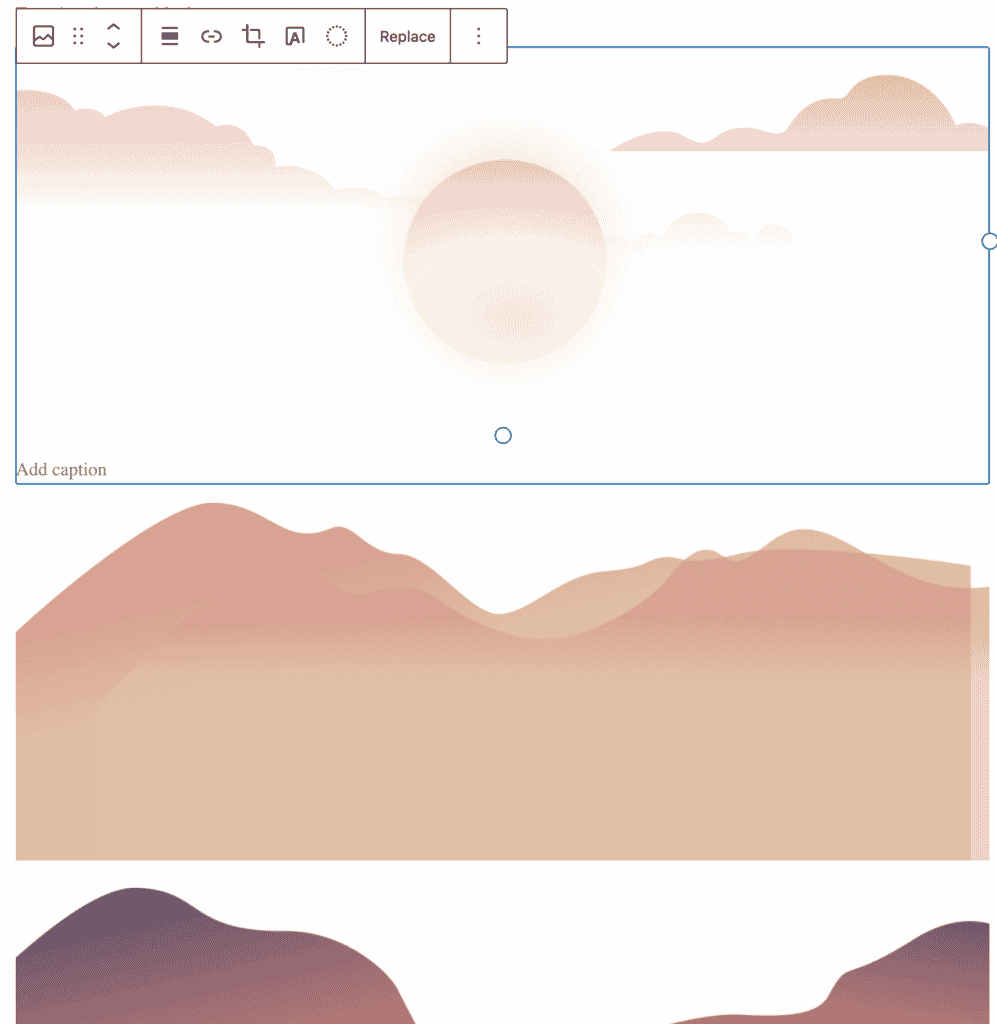
จากนั้นฉันก็วาง PNG เหล่านี้โดยตรงในโปรแกรมแก้ไข Gutenberg ซึ่งอัปโหลดไปยังไลบรารีสื่อโดยอัตโนมัติ

นอกจากนี้ ฉันยังติดตั้งปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ (ShortPixel) ซึ่งปรับขนาดและย่อขนาดรูปภาพโดยอัตโนมัติเพื่อให้โหลดได้อย่างรวดเร็วที่ส่วนหน้า นี่เป็นสิ่งสำคัญหากคุณจะคัดลอกและวาง PNG โดยตรงจากรูปเนื่องจากไม่มีการเพิ่มประสิทธิภาพด้วยตัวเอง - ขนาดไฟล์มีขนาดใหญ่
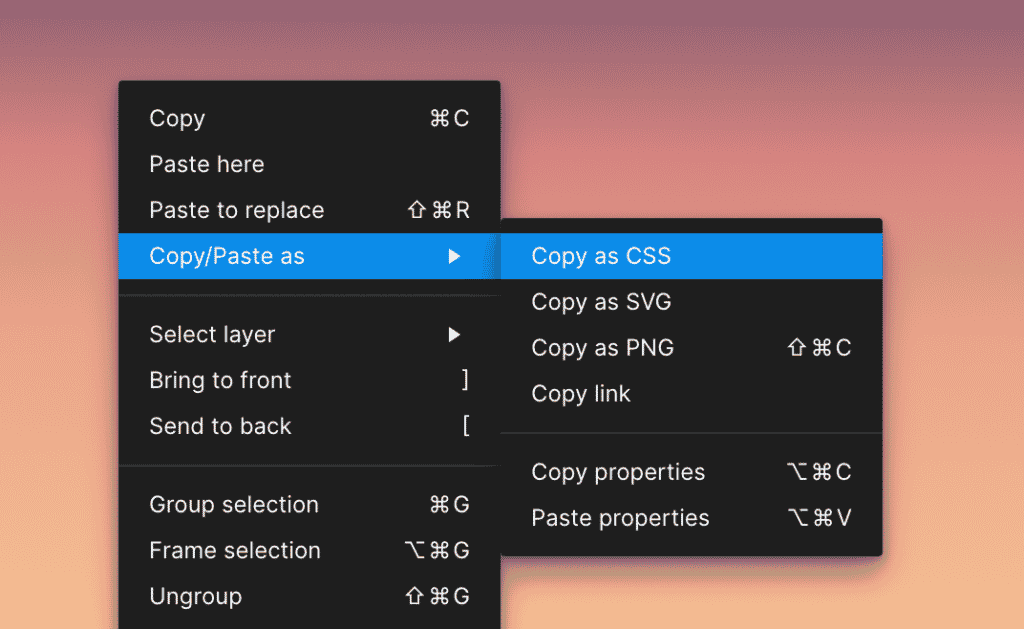
สำหรับพื้นหลัง ฉันเติมฉากด้วยการไล่ระดับสีเชิงเส้น Figma มีคุณสมบัติที่ยอดเยี่ยมที่เราสามารถส่งออก CSS เพียงคลิกขวา คัดลอก css และดึงเฉพาะพื้นหลังของเฟรมหลักเท่านั้น

นี่คือสิ่งที่เราลงเอยด้วย
ตอนนี้ เราสร้างส่วนที่จะมีเลเยอร์ทั้งหมดของฉากพารัลแลกซ์ของเรา ส่วนนี้ไม่มีช่องว่างภายในและตั้งค่าเป็นความกว้างเต็มที่เพื่อทำให้ส่วนนี้ดูสมจริง
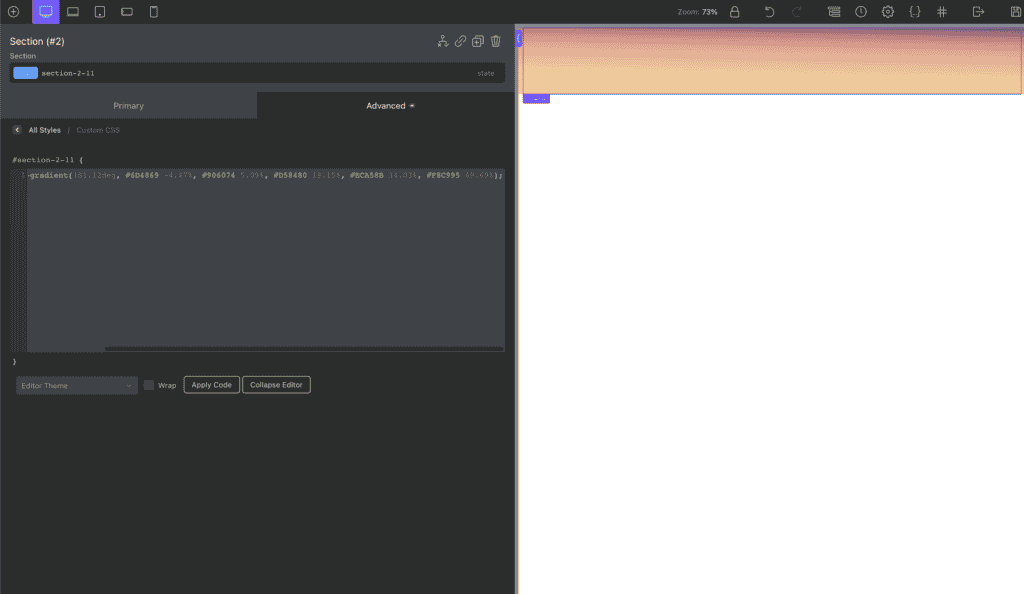
จากนั้นฉันก็สามารถนำพื้นหลังการไล่ระดับสีเชิงเส้นที่เราส่งออก และเพิ่มลงใน CSS ที่กำหนดเองของส่วนของเรา

ตอนนี้ตั้งค่าส่วนให้มี position:relative และไม่มีช่องว่างภายใน ทำให้เต็มความกว้างและ height:100vh และซ่อนโอเวอร์โฟลว์เพื่อให้มีฉากอยู่
มีสองวิธีหลักในการวางแต่ละเลเยอร์ในฉาก: เป็นภาพพื้นหลังหรือองค์ประกอบ <img>
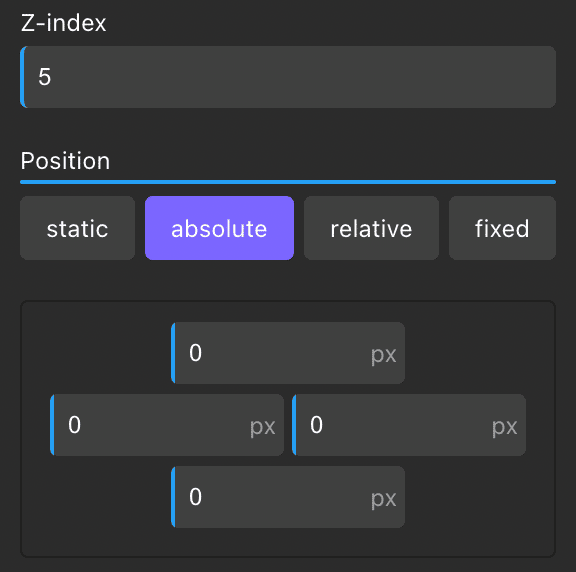
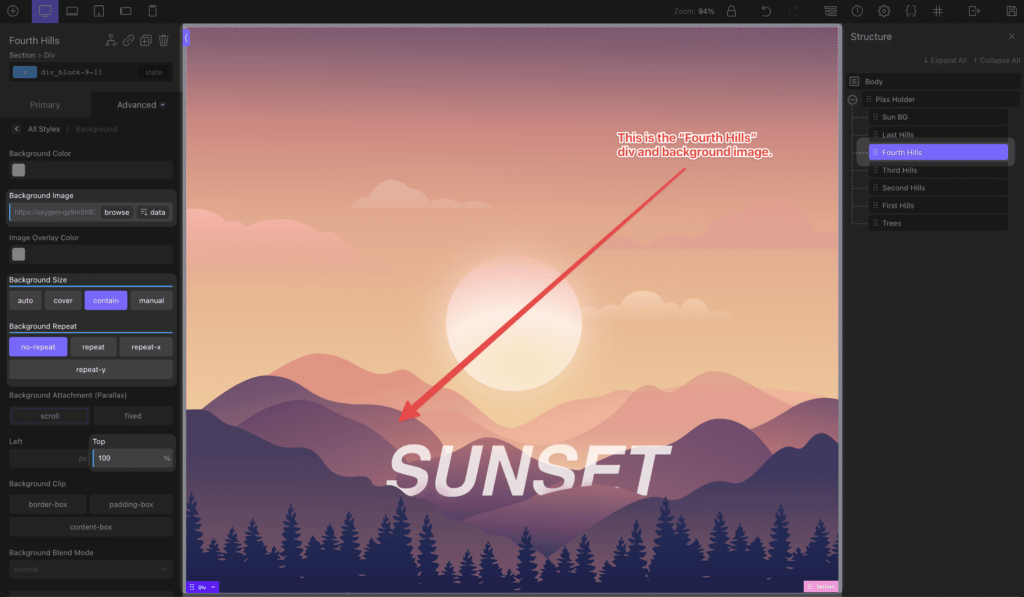
ฉันใช้ divs และรูปภาพพื้นหลังเนื่องจากเร็วกว่า ส่วนของเรามี 1 div สำหรับรายการแต่ละกลุ่ม div อยู่ในตำแหน่งที่แน่นอนโดยตั้งค่าด้านบน ด้านล่าง ด้านซ้าย และด้านขวาเป็น 0 ซึ่งทำให้ส่วนนี้เต็ม ส่วนในขณะที่อนุญาตให้ย้ายผ่านการแปลสำหรับเอฟเฟกต์พารัลแลกซ์ของเรา

พื้นหน้า พื้นหลัง และทุกสิ่งในระหว่างนั้นถูกเพิ่มเข้าไปในฉากโดยใช้ภาพพื้นหลัง CSS
- โดยทั่วไปแล้วตำแหน่งแบ็คกราวด์จะถูกตั้งค่าเป็น 100% ซึ่งจะดันทุกอย่างลงมาที่ฉาก โดยจัดตำแหน่งให้อยู่ด้านล่างสุด หากจำเป็น เราสามารถเปลี่ยนตำแหน่งได้อย่างง่ายดายโดยใช้คุณสมบัตินี้
- ภาพพื้นหลังถูกตั้งค่าให้มี ซึ่งหมายความว่าจะมีความกว้างเต็มภายใน div
- ตั้งค่าการเล่นซ้ำเป็น none
- นอกจากนี้ ให้เพิ่มคลาสเช่น
.plax_hill-1เพื่อให้ระบุได้ง่ายขึ้นเมื่อใช้เอฟเฟกต์ที่เกี่ยวข้อง

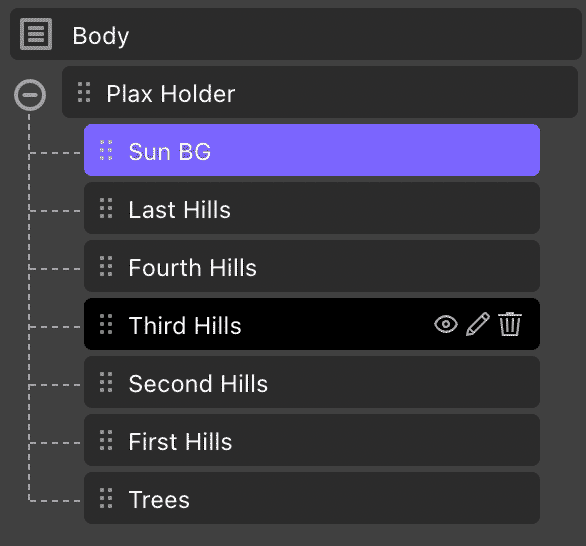
ดำเนินการนี้สำหรับแต่ละกลุ่มที่เราส่งออก และจัดตำแหน่งให้ซ้อนทับกันโดยใช้ดัชนี z

เรายังคงสามารถตอบสนองได้อย่างสมเหตุสมผลโดยการเปลี่ยนภาพพื้นหลังบนจุดสั่งหยุดต่างๆ เพื่อรองรับการเปลี่ยนแปลงของหน้าจอจากแนวนอนเป็นแนวตั้ง (ฉันไม่ทำเช่นนี้ในบทช่วยสอนนี้ แต่ถ้าเอฟเฟกต์นี้เกิดขึ้นจริง สิ่งเหล่านี้จะแตกต่างออกไป ฉากสำหรับแต่ละจุดพัก เนื่องจากเราจะแทนที่แต่ละส่วนเพื่อให้กินเนื้อที่มากขึ้นเมื่ออัตราส่วนภาพยาวขึ้น)
*ด้วยวิธีการแสดงภาพ ให้ใช้ SRCSET

หลักสูตรการสร้างออกซิเจน - เร็ว ๆ นี้!

หลักสูตร Oxygen Builder Mastery จะนำคุณตั้งแต่เริ่มต้นจนถึงมืออาชีพ - รวมโมดูล ACF, MetaBox & WooCommerce
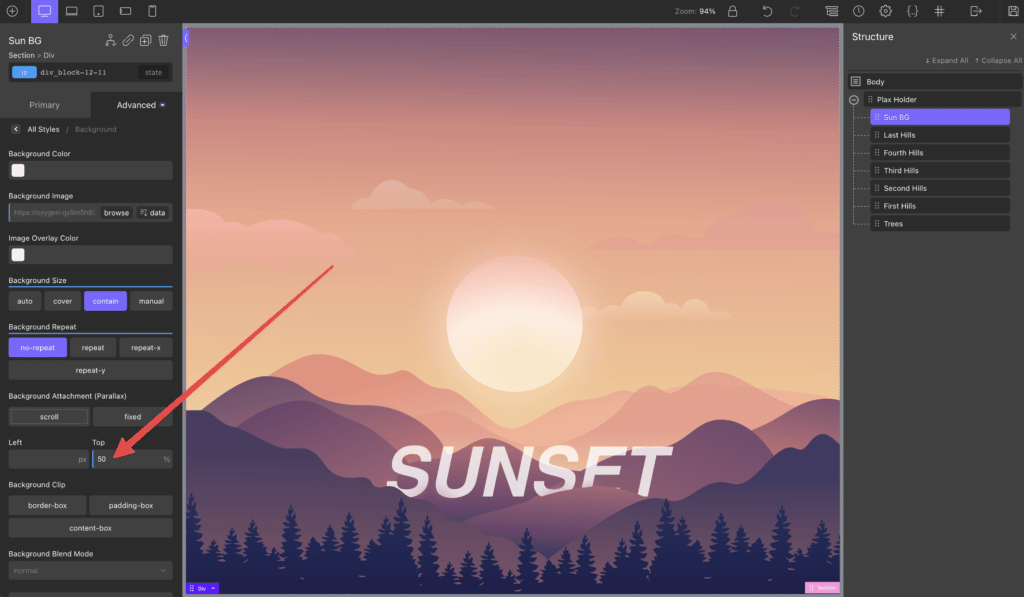
สำหรับภาพดวงอาทิตย์ ฉันต้องจัดตำแหน่งส่วนบนสุดของแบ็คกราวด์เป็น 50% ซึ่งวางไว้ที่กึ่งกลางของ div แทนที่จะดันไปจนสุดจนชิดด้านล่าง:

ตอนนี้ ฉากทั้งหมดที่เราสร้างบน Figma ส่งออกเป็น PNG อัปโหลดไปยัง WordPress และสร้างด้วย Oxygen เสร็จสมบูรณ์แล้ว เกือบจะเหมือนกับการออกแบบของเรา และตอบสนองต่อการเปลี่ยนแปลงของขนาดหน้าจอ ยังไม่มีพารัลแลกซ์ ซึ่งตอนนี้เราจะดำเนินการต่อและเพิ่ม
เราสามารถใช้พารัลแลกซ์ไลบรารี่ใดก็ได้ที่เราต้องการ - พวกเขาทั้งหมดทำในสิ่งเดียวกัน สำหรับบทช่วยสอนนี้ ฉันใช้ lax.js ที่ใหม่กว่า
อย่างไรก็ตาม ให้ตรวจสอบ Rellax.js และ Parroller.js ซึ่งทั้งคู่มีบทแนะนำที่เผยแพร่โดยเฉพาะสำหรับ Oxygen Builder ในบล็อกนี้
สำหรับการพักผ่อน:
สำหรับ Parroller:
Lax สามารถทำ Parallax ได้ แต่ก็สามารถทำอย่างอื่นได้อีกมากมาย ทำให้เป็นไลบรารีแอนิเมชั่นการโต้ตอบที่ทรงพลังอย่างเหลือเชื่อ ฉันต้องการเน้นที่นี่และให้ตัวอย่างพื้นฐานเพื่อแสดงให้คุณเห็นว่าสามารถทำอะไรได้บ้าง

โดยพื้นฐานแล้ว คุณมีไดรเวอร์ และจากนั้นคุณจะมีผล เอฟเฟกต์ถูกนำไปใช้โดยขึ้นอยู่กับไดรเวอร์ ในตัวอย่างนี้ ไดรเวอร์ของเราคือเลื่อนแนวตั้งและตำแหน่งของมัน เอฟเฟกต์สามารถเป็นอะไรก็ได้ที่ CSS มีให้ สำหรับพารัลแลกซ์ เราจะใช้ transformY อย่างไรก็ตาม เรายังสามารถเปลี่ยนความทึบ สเกล สี และอื่นๆ ได้!
อ่านเพิ่มเติมเกี่ยวกับ lax.js ที่นี่: https://github.com/alexfoxy/lax.js
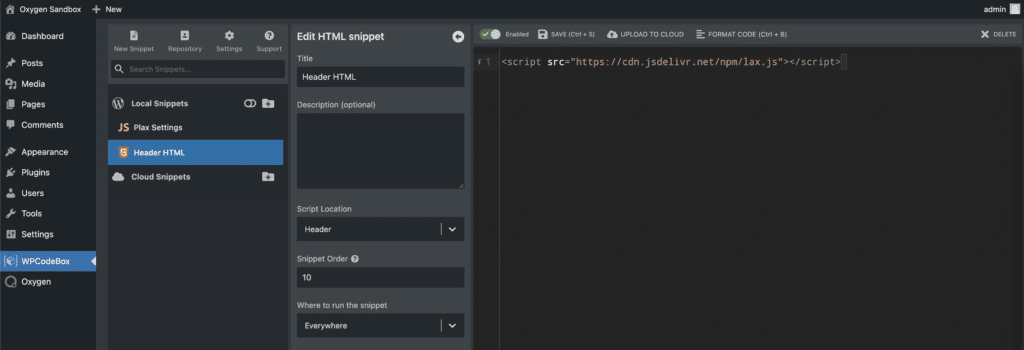
ขั้นแรก เรารวมโดยการเพิ่มสคริปต์จาก CDN ใน wp_head ของเรา ฉันใช้ WPCodeBox สำหรับสิ่งนี้:

จากนั้นในไฟล์ JS ที่เพิ่มที่ส่วนท้าย เราจะเริ่มต้นเอฟเฟกต์ เพิ่มไดรเวอร์ที่ดูที่ตำแหน่งการเลื่อนของหน้าจอ แล้วเพิ่มเอฟเฟกต์ต่างๆ ให้กับแต่ละองค์ประกอบ สำหรับส่วนอื่นๆ ทั้งหมดที่ไม่ใช่ดวงอาทิตย์ เราเคยแปลว่าทำไมต้องจัดการตำแหน่งของ div ตามตำแหน่งการเลื่อนแนวตั้ง
สำหรับดวงอาทิตย์ เรายังคงใช้ตำแหน่งเลื่อนแนวตั้งเป็นตัวกระตุ้น/ตัวขับ แต่แทนที่จะปรับตำแหน่ง เราเปลี่ยนมาตราส่วนบนเลื่อน
ตามการวางตำแหน่งโดยรวมของส่วนต่างๆ หลังจากใช้เอฟเฟกต์ ฉันต้องย้อนกลับไปและเปลี่ยนตำแหน่งพื้นหลังขององค์ประกอบเพื่อให้แน่ใจว่าทุกอย่างถูกต้อง คุณยังสามารถลองและชดเชยโดยใช้ระยะขอบหรือการแปลง ตราบใดที่ทุกอย่างสัมพันธ์กับมาตราส่วนเดียวกัน ในกรณีนี้ความสูงของหน้าจอก็ควรยังคงตอบสนอง
และสุดท้าย เราก็ได้ผลลัพธ์สุดท้ายจากเลเยอร์พารัลแลกซ์ที่เปลี่ยนแปลงเมื่อคุณเลื่อนดู มันมีเอกลักษณ์เฉพาะตัว และคุณสามารถสร้างรูปลักษณ์ที่แตกต่างกันมากมายเช่นนี้ ซึ่งจะทำให้ลูกค้าและผู้เยี่ยมชมประทับใจ

หลักสูตรการสร้างออกซิเจน - เร็ว ๆ นี้!
หลักสูตร Oxygen Builder Mastery จะนำคุณตั้งแต่เริ่มต้นจนถึงมืออาชีพ - รวมโมดูล ACF, MetaBox & WooCommerce

