ส่วนที่ 2: สร้างเว็บไซต์ WordPress สำหรับธุรกิจใหม่ด้วย Elementor
เผยแพร่แล้ว: 2020-07-30ขอต้อนรับสู่ส่วนที่สองของซีรีส์แปดตอนของเราที่จะรวบรวมทุกสิ่งที่คุณต้องทำเพื่อสร้างเว็บไซต์ WordPress สำหรับธุรกิจใหม่โดยใช้ Elementor ผู้สร้างเพจ WordPress ยอดนิยม
ในส่วนที่ 2 เราจะมาดูกันว่า WordPress คืออะไร และ (อย่างย่อ) ทำงานอย่างไร นอกจากนี้ เราจะดูที่เครื่องมือสร้างเพจ Elementor ที่คุณจะใช้สร้างเว็บไซต์ธุรกิจใหม่ของคุณ นอกจากนี้ เราจะค้นหาธีม WordPress ที่เหมาะสมซึ่งจะทำหน้าที่เป็นพื้นฐานสำหรับการออกแบบเว็บไซต์ใหม่ของเรา
มาเริ่มกันเลย!
บทนำสู่ WordPress
WordPress คือสิ่งที่เรียกว่า CMS หรือระบบจัดการเนื้อหา เป็นซอฟต์แวร์ชิ้นหนึ่งที่ช่วยให้คุณสามารถสร้างและอัปเดตเว็บไซต์ได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดใดๆ เปิดตัวในปี 2546 และนับ แต่นั้นมาได้กลายเป็น CMS ที่ได้รับความนิยมมากที่สุดในตลาดปัจจุบัน ซึ่งทำให้เว็บไซต์ทั่วโลกประหลาดใจถึง 37% จำนวนนี้ยังคงเพิ่มขึ้นอย่างต่อเนื่องในฐานะ CMS ของนักออกแบบเว็บไซต์ทางเลือกทั่วโลก
เนื่องจากส่วนหนึ่งของความนิยม มีการบันทึกเป็นอย่างดีซึ่งทำให้เป็นตัวเลือกที่สมบูรณ์แบบแม้สำหรับผู้เริ่มต้น แม้ว่าในตอนแรกจะดูเหมือนเครื่องมือหรือแอปใหม่ๆ ที่ดูเหมือนสับสน แต่คุณจะเข้าใจได้อย่างรวดเร็วว่ามันทำงานอย่างไร คุณจะพบว่าการใช้ WordPress คุณสามารถอัปเดตหน้าหรือเพิ่มบล็อกโพสต์ในเว็บไซต์ของคุณได้อย่างรวดเร็ว งานต่างๆ เช่น การเปลี่ยนรูปภาพหรือเพิ่มแบบฟอร์มการติดต่อสามารถทำได้อย่างง่ายดาย ภายในเหตุผล คุณสามารถทำเกือบทุกอย่างที่ต้องทำบนเว็บไซต์ด้วย WordPress และทั้งหมดโดยไม่ต้องแตะโค้ดเลย
WordPress.org กับ WordPress.com
จริงๆ แล้วมี WordPress สองเวอร์ชันที่คุณสามารถใช้ได้ อันแรก (และอันที่เราจะใช้) คือสิ่งที่เรียกว่า WordPress แบบโฮสต์เอง WordPress ถูกอัปโหลดไปยังเว็บไซต์ของคุณเองและติดตั้งแล้วจึงทำให้คุณสามารถแคร็กและสร้างเว็บไซต์โดยใช้ CMS ได้ตามที่คุณต้องการ WordPress รุ่นนี้สามารถดาวน์โหลดได้จาก wordpress.org และใช้งานได้ฟรี นี่คือสิ่งที่เรียกว่า 'ซอฟต์แวร์โอเพ่นซอร์ส' ซึ่งหมายความว่าโดยพื้นฐานแล้วคุณสามารถทำสิ่งที่ชอบได้

WordPress รุ่นที่สองที่ใช้งานได้คือรุ่น 'โฮสต์' บน wordpress.com ที่นี่คุณสามารถลงทะเบียนสำหรับบัญชีฟรี ติดตั้งธีม (เพิ่มเติมในภายหลัง) และสร้างเว็บไซต์โดยใช้เครื่องมือที่ wordpress.com มีให้ เนื่องจากเวอร์ชันนี้โฮสต์โดย WordPress เอง จึงมีข้อ จำกัด เกี่ยวกับสิ่งที่คุณสามารถทำได้กับไซต์ของคุณในแง่ของการออกแบบ คุณยังมีข้อ จำกัด มากขึ้นเกี่ยวกับฟังก์ชันการทำงานที่มีให้คุณ

ในขณะที่ wordpress.com เสนอวิธีที่รวดเร็วและสะดวกในการเริ่มต้นใช้งานเว็บไซต์ คุณจะมีอิสระมากขึ้นในการสร้างประเภทเว็บไซต์ที่คุณต้องการโดยไม่มีข้อจำกัดโดยใช้เวอร์ชันที่โฮสต์เองซึ่งเป็นสิ่งที่เราจะทำ .
ผู้ดูแลระบบ WordPress
เราจะอธิบายวิธีการติดตั้งและตั้งค่า WordPress ในส่วนที่ 3 ของชุดนี้ ในตอนนี้ มาดูภาพรวมคร่าวๆ ของสิ่งที่คุณจะได้เห็นเมื่อคุณลงชื่อเข้าใช้พื้นที่ผู้ดูแลระบบ (หรือแบ็กเอนด์) ของเว็บไซต์ WordPress ของคุณกัน
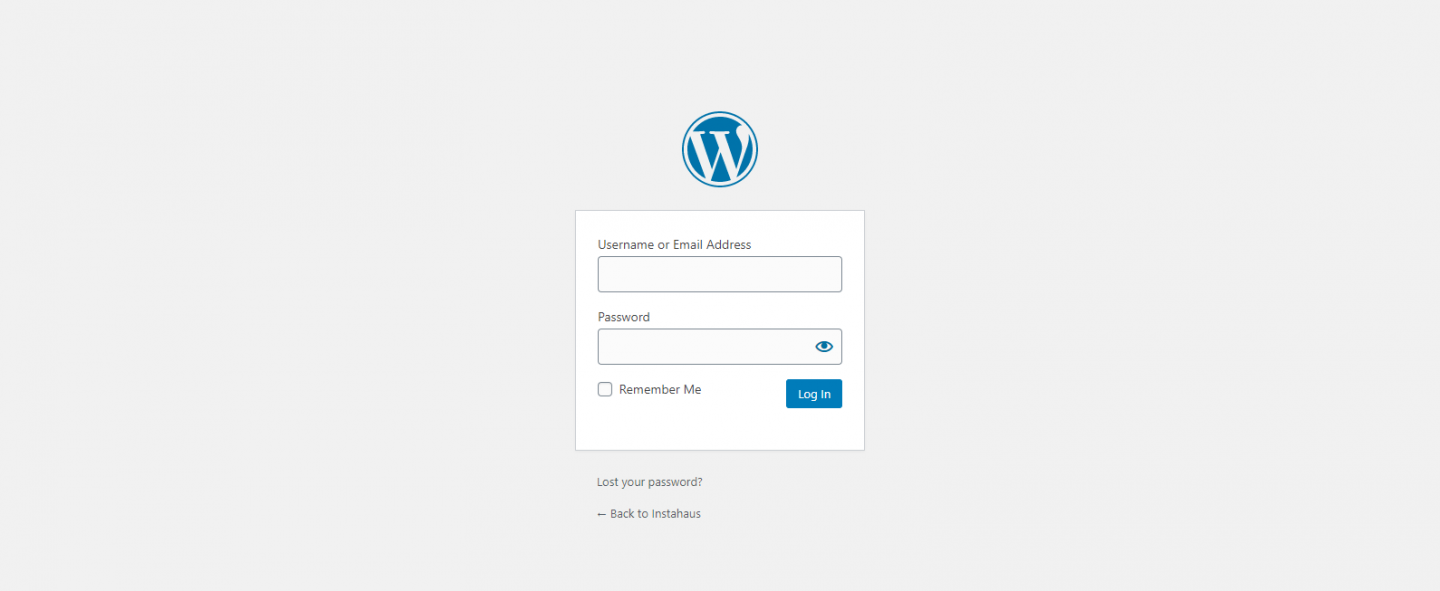
ผู้ดูแลระบบ WordPress ถือได้ว่าเป็น 'ศูนย์ควบคุม' สำหรับเว็บไซต์ของคุณ สามารถเข้าถึงได้ผ่านทางเว็บเบราว์เซอร์ของคุณ (ไม่จำเป็นต้องใช้เครื่องมือหรือซอฟต์แวร์ในคอมพิวเตอร์ของคุณ) หากต้องการไปที่หน้าเข้าสู่ระบบของแผงควบคุมนี้ (หรือส่วนผู้ดูแลระบบ) คุณจะต้องไปที่ที่อยู่เว็บเฉพาะซึ่งจะคล้ายกับ www.yourwebsite.com/wp-admin (แทนที่ 'yourwebsite.com' ด้วยชื่อโดเมนเว็บของคุณเอง ). เมื่อคุณมาถึงหน้าเข้าสู่ระบบนี้ คุณจะเห็นสิ่งต่อไปนี้:

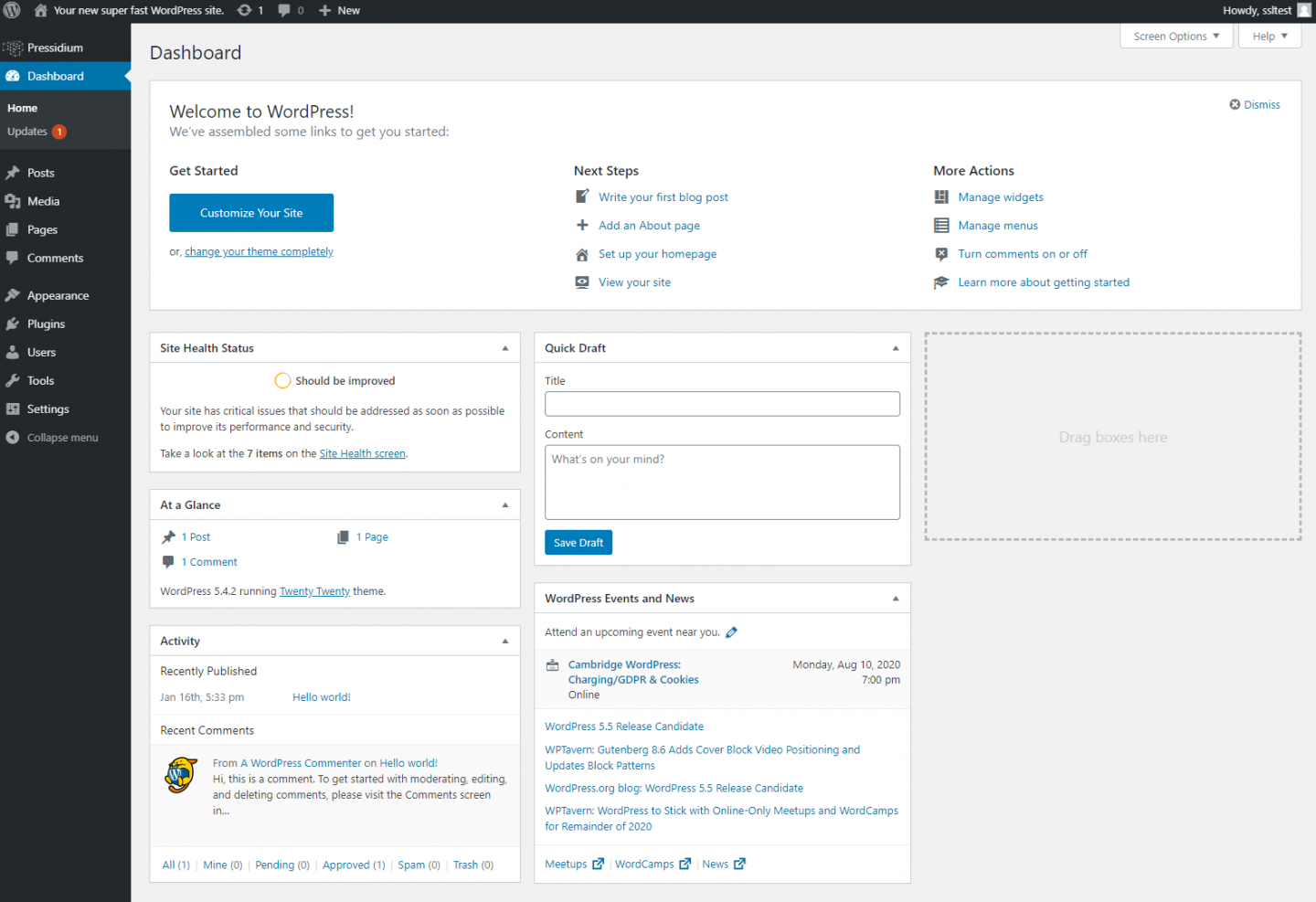
คุณจะต้องป้อนชื่อผู้ใช้และรหัสผ่านของคุณ (ซึ่งคุณจะได้รับเมื่อตั้งค่า WordPress ครั้งแรก) เมื่อป้อนข้อมูลเหล่านี้ คุณจะเข้าสู่แดชบอร์ดผู้ดูแลระบบ ซึ่งมีลักษณะดังนี้:

Admin Dashboard เป็นสิ่งแรกที่คุณจะเห็นทุกครั้งที่คุณลงชื่อเข้าใช้เว็บไซต์ของคุณ จากที่นี่ คุณจะเห็นเมนูทางด้านซ้ายมือ ซึ่งให้คุณเข้าถึงหน้าทั้งหมดบนเว็บไซต์ของคุณ พร้อมกับความสามารถในการแก้ไขการตั้งค่า เพิ่มปลั๊กอิน และอื่นๆ เกือบ 99% ของทุกสิ่งที่คุณต้องทำในเว็บไซต์ของคุณสามารถทำได้จากแผงการดูแลระบบนี้
ยิ่งไปกว่านั้น หากคุณมีผู้ใช้รายอื่น (เช่น พันธมิตรทางธุรกิจ) ที่อาจต้องการทำการเปลี่ยนแปลงในไซต์ คุณสามารถให้การเข้าสู่ระบบแยกต่างหากสำหรับพวกเขาได้เช่นกัน WordPress ช่วยให้คุณสามารถกำหนดระดับการอนุญาตต่างๆ ให้กับการเข้าสู่ระบบได้ ตัวอย่างเช่น คุณอาจมีพนักงานที่จะอัปเดตบล็อกของคุณ ด้วยการให้สิทธิ์ 'บรรณาธิการ' พวกเขาสามารถเพิ่มบทความบล็อกใหม่และอัปเดตหน้าได้ แต่ไม่สามารถเปลี่ยนแปลงการตั้งค่าที่สำคัญบนไซต์ของคุณได้
เราจะดำเนินการอย่างละเอียดในแต่ละพื้นที่ในส่วนต่อๆ ไปของชุดนี้ ขณะที่เราสร้างไซต์ของเรา ในตอนที่ 8 ของซีรีส์นี้ คุณจะมีความเข้าใจที่ดีว่าส่วนต่างๆ เหล่านี้ทำอะไรได้บ้าง
บทนำสู่ตัวสร้างเพจ
ตอนนี้เรากำลังเริ่มถึงจุดที่เราสามารถเริ่มสร้างเว็บไซต์ของเราได้ ก่อนที่เราจะทำ คุณควรทำความเข้าใจก่อนว่าคุณจะออกแบบเพจใน WordPress ได้อย่างไร
การสร้างเว็บไซต์อาจเป็นเรื่องที่น่ากลัวเล็กน้อย ในตอนแรกคุณจะพบกับพื้นที่หน้าจอสีขาวจำนวนมากที่คุณต้องกรอก เมื่อหลายปีก่อนเพื่อที่จะทำสิ่งนี้ได้ คุณจะต้องรู้วิธีเขียนโค้ด HTML และ CSS ตามลำดับ เพื่อสร้างเนื้อหาที่ดูดีบนเว็บไซต์ของคุณ แม้ว่าการเขียนโค้ดพื้นฐานบางอย่างจะค่อนข้างง่าย แม้แต่สำหรับมือใหม่ การออกแบบเลย์เอาต์ที่ซับซ้อนมากขึ้นก็ยาก (แม้แต่สำหรับมือโปร!)
แม้ว่าในตอนแรก WordPress จะทำขั้นตอนการตั้งค่าเว็บไซต์และเพิ่มหน้าต่างๆ ให้ค่อนข้างง่าย แต่ก็ยังเป็นเรื่องยากที่จะจัดเรียงการออกแบบที่เหมาะสมโดยไม่ทราบวิธีการเขียนโค้ด
WordPress ได้จัดเตรียมโปรแกรมแก้ไข WSYWIG พื้นฐาน (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ที่ช่วยให้คุณสามารถจัดรูปแบบย่อหน้า ทำให้ข้อความบางข้อความเป็นตัวหนาหรือตัวเอียง และอื่นๆ ซึ่งหมายความว่าคุณสามารถใส่เนื้อหาบนหน้าที่มีลักษณะดังนี้:

ใช่แล้ว คุณสามารถ 'สร้างเว็บไซต์' ได้ แต่มันจะดูไม่ค่อยดีนัก แม้แต่งานง่ายๆ ที่ดูเหมือนง่าย เช่น การใส่ข้อความลงในสองคอลัมน์ที่จำเป็นต้องมีการเข้ารหัส
สิ่งที่จำเป็นคือวิธีที่ง่ายกว่าในการบรรลุงานเค้าโครงหน้า เช่น คอลัมน์ข้อความ และหากเป็นไปได้ งานที่ซับซ้อนมากขึ้น เช่น การเพิ่มปุ่มและเนื้อหา 'หลากหลาย' อื่นๆ ที่จะช่วยให้หน้าเว็บของคุณเริ่มดูเหมือนสิ่งที่คุณเห็นทั่วไปในปัจจุบัน
เข้าสู่ตัวสร้างเพจ Page Builders ทำในสิ่งที่พวกเขาพูดบนกระป๋องและอนุญาตให้คุณ 'สร้างหน้า' สุดท้าย มีวิธีง่ายๆ ในการสร้างหน้าเว็บที่ดูดีโดยไม่จำเป็นต้องรู้วิธีเขียนโค้ด
Gutenberg
มีตัวสร้างเพจหลายตัวที่คุณสามารถใช้ได้ Elementor เป็นหนึ่งในนั้น (เพิ่มเติมในเร็วๆ นี้) WordPress ได้เปิดตัวเครื่องมือสร้างเพจของตนเองในเดือนธันวาคม 2018 ซึ่งเรียกว่า Gutenberg ซึ่งเป็นก้าวสำคัญในการปรับปรุงประสบการณ์การสร้างเว็บไซต์ โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่มีพื้นฐานการเข้ารหัส
Gutenberg สร้างขึ้นจาก 'บล็อก' บล็อกเหล่านี้ใช้คล้ายกับก้อนอิฐเพื่อสร้างเลย์เอาต์ของหน้า ในตอนนี้ การใช้บล็อกเหล่านี้เป็นกระบวนการที่ค่อนข้างง่ายในการจัดข้อความของคุณเป็นสองคอลัมน์ หรือจัดแนวรูปภาพควบคู่ไปกับข้อความของคุณ คุณสามารถเพิ่มปุ่มและองค์ประกอบ 'รวย' อื่นๆ เช่น ปุ่มโซเชียล หรือแม้แต่ปฏิทิน องค์ประกอบเหล่านี้ถูกสร้างไว้ล่วงหน้า ซึ่งหมายความว่าคุณเพียงแค่ต้องเลือกองค์ประกอบเหล่านี้ และองค์ประกอบเหล่านี้จะทำงานได้ทันทีที่แกะกล่อง

Gutenberg เป็นก้าวกระโดดครั้งสำคัญในแง่ของการสร้างหน้าโดยใช้เครื่องมือ WordPress ที่สร้างขึ้น และน่าตื่นเต้นที่โครงสร้างพื้นฐานของ WordPress ได้รับการอัปเดตเมื่อ Gutenberg เผยแพร่เพื่อให้ WordPress สามารถก้าวไปข้างหน้าในฐานะ CMS ที่ดีที่สุดตัวหนึ่งได้
ตัวสร้างหน้าสำรอง – แนะนำ Elementor
จุดแข็งอย่างหนึ่งของ WordPress คือความสามารถของนักพัฒนาคนอื่นๆ ในการสร้างเครื่องมือ ธีม และปลั๊กอินที่สามารถใช้ได้ใน WordPress เนื่องจาก WordPress เป็นโอเพ่นซอร์ส จึงไม่ 'ถูกล็อก' ทำให้ผู้อื่นสามารถใช้ประโยชน์จากแพลตฟอร์มได้หลากหลายวิธี
การเปรียบเทียบที่ดีคือการดู iPhone กับโทรศัพท์ที่ใช้ Android iPhone ถูก 'ล็อค' ฮาร์ดแวร์ (โทรศัพท์จริง) และซอฟต์แวร์ (ระบบปฏิบัติการ iOS) ถูกควบคุมโดย Apple ทั้งหมด โทรศัพท์คู่แข่งอย่าง Samsung Galaxy ใช้ระบบปฏิบัติการที่เรียกว่า Android นี่เป็นระบบปฏิบัติการโอเพ่นซอร์ส (เช่น WordPress) ซึ่งช่วยให้นักพัฒนาสามารถปรับให้เข้ากับการทำงานในรูปแบบต่างๆ
ดังนั้น แม้ว่าคุณจะสามารถใช้ตัวสร้างเพจ Gutenberg ใน WordPress ได้ แต่คุณก็ไม่จำกัดเพียงการทำเช่นนั้น สำหรับการสร้างเว็บไซต์นี้ เราจะใช้ตัวสร้างเพจของบริษัทอื่นที่เรียกว่า Elementor
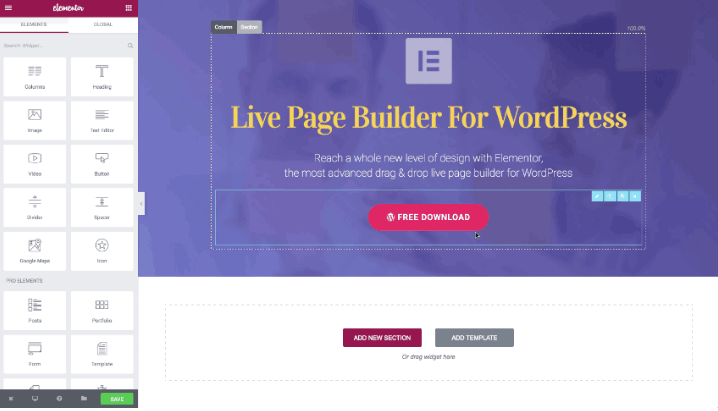
Elementor เป็นเครื่องมือสร้างหน้า 'ส่วนหน้า' ซึ่งแตกต่างจาก Gutenberg ซึ่งเป็นตัวสร้างหน้า 'ส่วนหลัง' ซึ่งหมายความว่าคุณสามารถสร้างหน้าบนเว็บไซต์ของคุณในลักษณะที่ไม่เหมือนกับ Gutenberg ที่ซึ่งสิ่งปลูกสร้างนั้นเสร็จสิ้นที่ 'ส่วนหลัง' ของเว็บไซต์ และคุณจะเห็นการเปลี่ยนแปลงของคุณก็ต่อเมื่อคุณเผยแพร่หน้าของคุณเท่านั้น

Elementor อัดแน่นไปด้วยคุณสมบัติที่ทำให้การออกแบบเว็บไซต์ดูดีง่ายกว่าที่เคยเป็นมา คุณสามารถลากและวางข้อความ รูปภาพ ปุ่ม และอื่นๆ รอบๆ หน้าเพื่อสร้างเว็บไซต์ของคุณได้อย่างแท้จริง คุณจะสามารถเห็นได้ทันทีว่าหน้านี้จะเป็นอย่างไรเมื่อมีการเผยแพร่ คุณไม่จำเป็นต้องเขียนโค้ด และที่สำคัญคือ ฟรี!
เป็นผู้สร้างเพจที่ได้รับความนิยมอย่างมหาศาล ทำไม เพราะมันทำได้ดีมากจริงๆ ในชุดนี้ เราจะนำคุณทีละขั้นตอนผ่านกระบวนการที่คุณต้องดำเนินการเพื่อสร้างเว็บไซต์ของคุณเอง
เนื่องจากมีความยืดหยุ่นสูง คุณจึงสามารถละทิ้งและออกแบบเว็บไซต์ที่มีลักษณะตามที่คุณต้องการได้ ไม่ชอบตำแหน่งของปุ่ม? คุณจะสามารถเคลื่อนย้ายได้ ต้องการแบบอักษรส่วนหัวให้ใหญ่ขึ้นหรือไม่ ที่ง่าย ใช้สนุกเพราะคุณจะได้ผลลัพธ์อย่างรวดเร็ว
เริ่มต้นใช้งานธีม
หากคุณได้อ่านเกี่ยวกับ WordPress คุณอาจเคยเห็นคนพูดถึง 'ธีมส์' อันที่จริงเราได้กล่าวถึงตัวเองครั้งหรือสองครั้งแล้ว ดังนั้นธีมคืออะไร?
เมื่อคุณตั้งค่าเว็บไซต์ในตอนแรก คุณจะต้องเผชิญกับพื้นที่หน้าจอที่ว่างเปล่าและขาวโพลน... มีหลายสิ่งที่คุณอยากจะพูด และคุณมีวิสัยทัศน์ในหัวว่าคุณต้องการให้เว็บไซต์ของคุณมีลักษณะอย่างไร แต่เป็นการก้าวข้ามระหว่างนี้ และหน้าจอว่างเปล่าที่อยู่ตรงหน้าคุณจะรู้สึกกว้างใหญ่
ธีมช่วยชีวิต! แทนที่จะสร้างเว็บไซต์ของคุณทั้งหมดตั้งแต่เริ่มต้นซึ่งอาจใช้เวลานานมาก นักพัฒนารายอื่นได้สร้าง 'ธีม' ที่ออกแบบไว้ล่วงหน้าซึ่งสามารถใช้ได้อย่างกว้างขวาง ในหลายกรณีฟรี ธีมช่วยให้คุณเริ่มต้นในการสร้างเว็บไซต์ของคุณได้มาก ดังนั้นนักพัฒนา WordPress ส่วนใหญ่จะใช้ธีมในรูปแบบใดรูปแบบหนึ่งเมื่อสร้างเว็บไซต์สำหรับลูกค้า เว็บไซต์ที่ออกแบบตามความต้องการอย่างแท้จริงนั้นมีอยู่ไม่มากนัก (แม้ว่านักออกแบบเว็บไซต์หลายคนอาจสนิทสนมกันก็ตาม) ทำไม ค่อนข้างง่ายเวลา เวลาคือเงิน และการสร้างเว็บไซต์ตามความต้องการต้องใช้เวลา… เยอะมาก! และในทางกลับกันก็ต้องใช้เงินเป็นจำนวนมาก
มันง่ายกว่ามากที่จะนำการออกแบบที่มีอยู่แล้วในรูปแบบของธีมแล้วปรับแต่งให้เข้ากับความต้องการในการออกแบบของคุณ คิดว่ามันเหมือนกับการสร้างรถ คุณสามารถทำได้ตั้งแต่เริ่มต้น แต่จริงๆ แล้วคุณควรซื้อส่วนประกอบหลักบางอย่าง เช่น แชสซี ล้อ แผงตัวถัง และอื่นๆ และจากนั้นปรับแต่งแง่มุมต่างๆ เช่น สี สไตล์ที่นั่ง รูปแบบภายใน และอื่นๆ คุณจะลงเอยด้วยรถยนต์ 'สั่งทำ' แต่เร็วกว่ามาก (และราคาถูก) มากกว่าที่คุณจะผลิตส่วนประกอบสุดท้ายทุกชิ้นตั้งแต่เริ่มต้น
การเลือกธีม
เช่นเดียวกับผู้ใช้ WordPress อื่น ๆ อีกหลายล้านคน เราจะเลือกธีมที่จะใช้เป็นรากฐานของเว็บไซต์ใหม่ของเรา มีผู้ให้บริการธีมมากมายและมีโอกาสสูงที่คุณจะได้พบกับการออกแบบที่ใกล้เคียงกับวิสัยทัศน์ของคุณ อย่าลืมว่าไม่สำคัญว่าองค์ประกอบบางอย่างจะไม่สมบูรณ์แบบสำหรับธุรกิจของคุณ การใช้ Elementor เราจะเปลี่ยนรูปภาพ สี โลโก้ ข้อความ เค้าโครงหน้า และอื่นๆ อีกมากมายเพื่อสร้างเว็บไซต์ที่ออกแบบตามความต้องการของธุรกิจของคุณ
เมื่อเลือกธีม มีหลายสิ่งที่ต้องพิจารณา:
- ราคา: มีธีมมากมายให้เล่นฟรี หลายธีมค่อนข้างดี บางอย่างเรียกว่าธีม 'พรีเมียม' และมาพร้อมกับป้ายราคา ธีมคุณภาพสูงโดยทั่วไปจะขายปลีกในราคาประมาณ 60 ดอลลาร์ ดังนั้นเราไม่ได้พูดถึงป้ายราคาแตกธนาคาร (และธีมนั้นถูกกว่านักออกแบบแน่นอน)
- คุณภาพ: เช่นเดียวกับรถยนต์ มีทั้งธีมที่ดีและธีมที่ไม่ดี ดูบทวิจารณ์ (ถ้ามี) และพิจารณาว่าผู้ออกแบบสนับสนุนธีมได้ดีเพียงใด การใช้รถยนต์เป็นการเปรียบเทียบของเราอีกครั้ง เราคาดว่า Mercedes จะทำงานได้ดีทันทีที่ออกจากโชว์รูม และเรามั่นใจว่าหากมีสิ่งใดผิดพลาดก็จะถูกแก้ไข แบรนด์รถยนต์ราคาถูกและร่าเริงอาจไม่ได้ให้คุณภาพในระดับเดียวกันหรือหลังตลาด
- การออกแบบและฟังก์ชัน: แม้ว่าปกติแล้วธีมจะปรับแต่งได้มาก แต่การเลือกธีมที่ทำเครื่องหมายในช่องมากที่สุดจากมุมมองของการออกแบบและการใช้งานก็เป็นเรื่องที่สมเหตุสมผล ซึ่งหมายความว่าคุณจะมีงานทำน้อยลง! อีกครั้ง เมื่อใช้การเปรียบเทียบรถของเรา คุณจะไม่ซื้อรถเปิดประทุน 2 ประตูเมื่อคุณรู้ว่าคุณต้องการรถเก๋ง 4 ประตู
- Elementor Compatible: Elementor ได้รับการออกแบบมาให้ใช้งานได้กับธีมเกือบทุกชนิด แต่คุณจะได้ผลลัพธ์ที่ดีที่สุดหากใช้ร่วมกับธีมที่สร้างขึ้นโดยคำนึงถึง Elementor หากเป็นไปได้ ให้เลือกธีมที่ระบุว่าเข้ากันได้กับ Elementor
จะหาธีมได้จากที่ไหน
ดังที่ได้กล่าวมาแล้ว มีผู้ให้บริการธีมต่างๆ มากมาย WordPress เองมีไลบรารีธีมซึ่งประกอบด้วยธีมที่สร้างโดยทั้ง WordPress และนักออกแบบบุคคลที่สาม ตรวจสอบออกที่นี่
ร้านธีมอิสระยอดนิยมคือ Theme Forest คุณจะพบกับธีมคุณภาพสูงหลายพันแบบให้เลือก (ส่วนใหญ่เป็นแบบ 'พรีเมียม' และมีราคาประมาณ 40 – 60 ดอลลาร์) เพียงตรวจสอบให้แน่ใจว่าคุณได้เลือกอันที่เข้ากันได้กับ Elementor (ยกเว้นกรณีที่คุณต้องการใช้ตัวสร้างเพจอื่น)

Elementor เองมีธีมที่คุณสามารถเลือกได้ ลองดูที่นี่
ในที่สุดก็มีนักออกแบบธีมอิสระที่นำเสนอธีมจำนวนหนึ่งซึ่งได้รับการสร้างขึ้นอย่างพิถีพิถันเพื่อใช้กับ Elementor หนึ่งในผู้ให้บริการดังกล่าวเรียกว่า Astra แอสตร้าได้รับการยอมรับว่าเป็นผู้ให้บริการธีม WordPress ที่มีการเข้ารหัสอย่างรอบคอบซึ่งได้รับการปรับแต่งให้ทำงานร่วมกับ Elementor ได้อย่างยอดเยี่ยม มีทั้งแบบฟรีและมีค่าใช้จ่ายสำหรับธีม และเป็นหนึ่งในธีมฟรีที่เราจะใช้เพื่อสร้างเว็บไซต์ของเราด้วย!

หลังจากใช้เวลาสักครู่เพื่อดูแคตตาล็อกธีมที่ออกแบบ (Astra เรียกว่า 'เทมเพลตสำหรับผู้เริ่มต้น') เราได้เลือกหนึ่งรายการที่เรียกว่า 'Co-Working Space' ไซต์สาธิตที่สร้างขึ้นโดยใช้ธีมนี้มีไว้สำหรับผู้ให้บริการ Office (ไม่ใช่ช่างประปา!) แต่มีองค์ประกอบการออกแบบมากมายที่เราชอบเกี่ยวกับไซต์นี้ ซึ่งเราสามารถเห็นการทำงานสำหรับเว็บไซต์ประปาของเรา

ในตอนที่ 3 ของซีรีส์นี้ คุณจะเห็นว่าเราติดตั้ง WordPress ติดตั้งตัวสร้างเพจ Elementor และเริ่มออกแบบเว็บไซต์ของเราได้อย่างไร!
