ส่วนที่ 4: สร้างเว็บไซต์ WordPress สำหรับธุรกิจใหม่ด้วย Elementor
เผยแพร่แล้ว: 2020-08-27ยินดีต้อนรับกลับสู่การสร้างซีรีส์เว็บไซต์ของเรา ในส่วนที่ 3 เราเริ่มต้นด้วยการเลือกโฮสต์ WordPress ติดตั้ง WordPress และกำหนดชื่อโดเมนของเราไปที่การติดตั้ง WordPress ใหม่ของเรา ด้วยเหตุนี้ เราจึงได้ตั้งค่าหน้าการบำรุงรักษาซึ่งรวมถึงโลโก้ธุรกิจใหม่และรายละเอียดการติดต่อ เพื่อให้ลูกค้าที่เข้าชมเว็บไซต์ในขณะที่เราสร้างเสร็จ จะสามารถดูวิธีการติดต่อกับเราได้
ขั้นตอนต่อไปของเราในการติดตั้งปลั๊กอิน Elementor ซึ่งเป็นตัวสร้างเพจที่เราจะใช้เพื่อสร้างไซต์ของเรา และสุดท้ายเราได้ติดตั้งธีมเริ่มต้นโดย Astra ผู้พัฒนาธีม WordPress
สิ่งนี้ทำให้เรามีรากฐานที่มั่นคงซึ่งเราสามารถดำเนินการต่อเพื่อสร้างเว็บไซต์ของเราสำหรับธุรกิจประปาใหม่ของเรา
ในส่วนที่ 4 ของซีรีส์นี้ เราจะสร้างส่วนสำคัญในการสร้างเว็บไซต์ใหม่ของเรา ในการเริ่มต้น เราจะทำการเปลี่ยนแปลงการออกแบบหลายอย่างในธีม เช่น จานสีที่ใช้ทั่วทั้งไซต์และแบบอักษร เราจะอัปเดตเว็บไซต์ด้วยโลโก้ของเรา และสร้างหน้าแรกที่จะกำหนดโทนเสียงสำหรับเลย์เอาต์และสไตล์โดยรวมของเว็บไซต์ในอนาคต เมื่อเสร็จแล้ว เราจะอยู่ในตำแหน่งที่ยอดเยี่ยมในการสร้างหน้าเว็บที่ส่งเสริมบริการต่างๆ ที่ธุรกิจนำเสนอ (ในส่วนที่ 5) มีอะไรให้ทำมากมาย เข้าไปกันเถอะ!
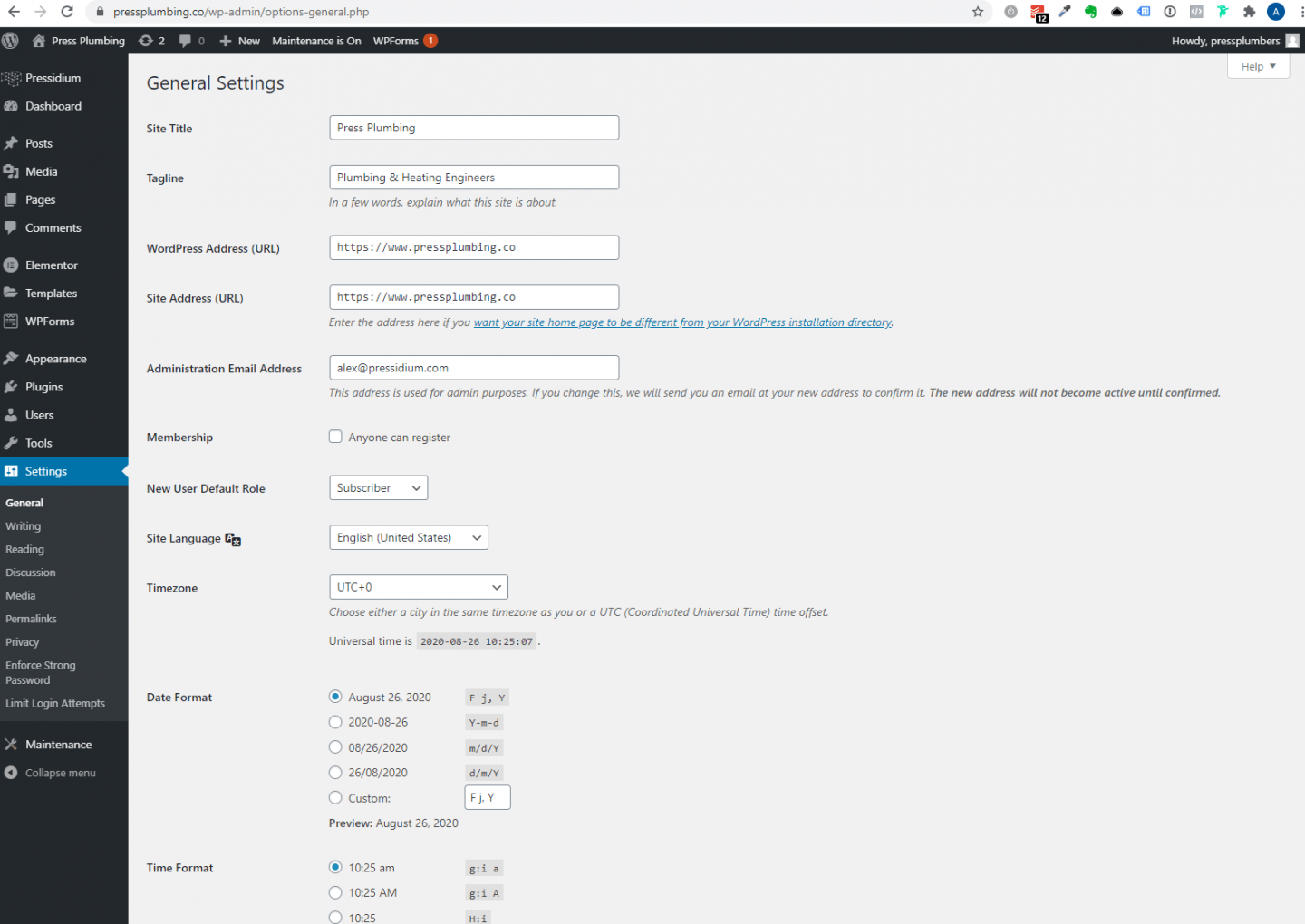
กำลังอัปเดตชื่อเว็บไซต์ของเราใน WordPress
คุณอาจจะสังเกตเห็นว่าถ้าคุณดูที่แท็บในเบราว์เซอร์ของคุณ แสดงว่าเว็บไซต์ใหม่ของคุณมีข้อความว่า 'ไซต์ WordPress ที่เร็วสุดใหม่ของคุณ' นี่คือชื่อทั่วไปที่มอบให้กับเว็บไซต์ WordPress ใหม่ทั้งหมด และเป็นสิ่งที่ต้องการจะเปลี่ยน หากต้องการเข้าสู่ระบบแผงควบคุม ให้ไปที่เมนูการตั้งค่าและคลิก "ทั่วไป" ในแผงนี้ คุณจะเห็นชื่อไซต์และสโลแกน อัปเดตสิ่งเหล่านี้เป็นสิ่งที่เหมาะสมกับธุรกิจของคุณ

เมื่อคุณทำการอัปเดตแล้ว ให้เลื่อนลงและคลิกที่ 'บันทึกการเปลี่ยนแปลง'
การเปลี่ยนแปลงค่าเริ่มต้นของธีมเริ่มต้นของ Astra
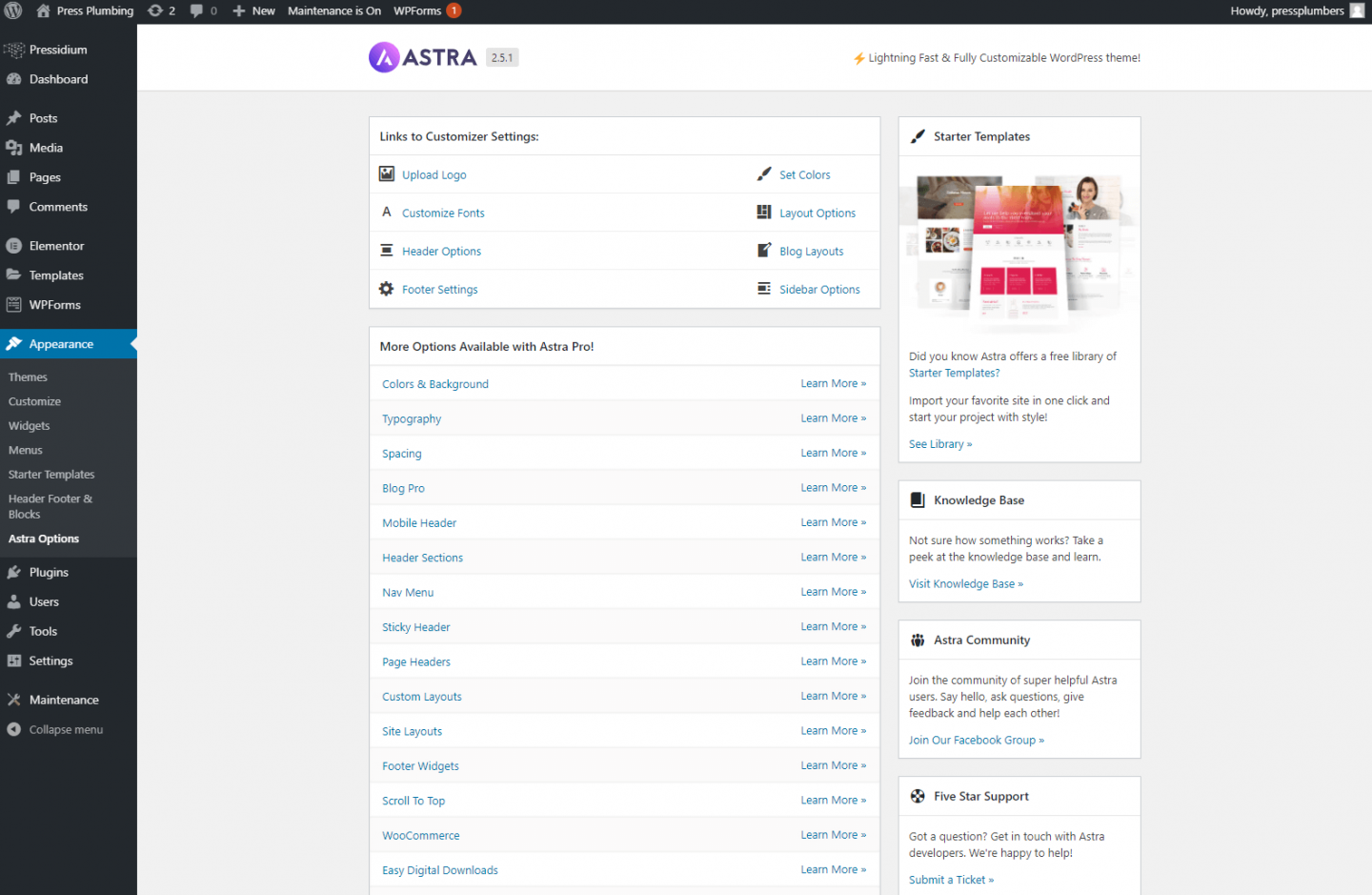
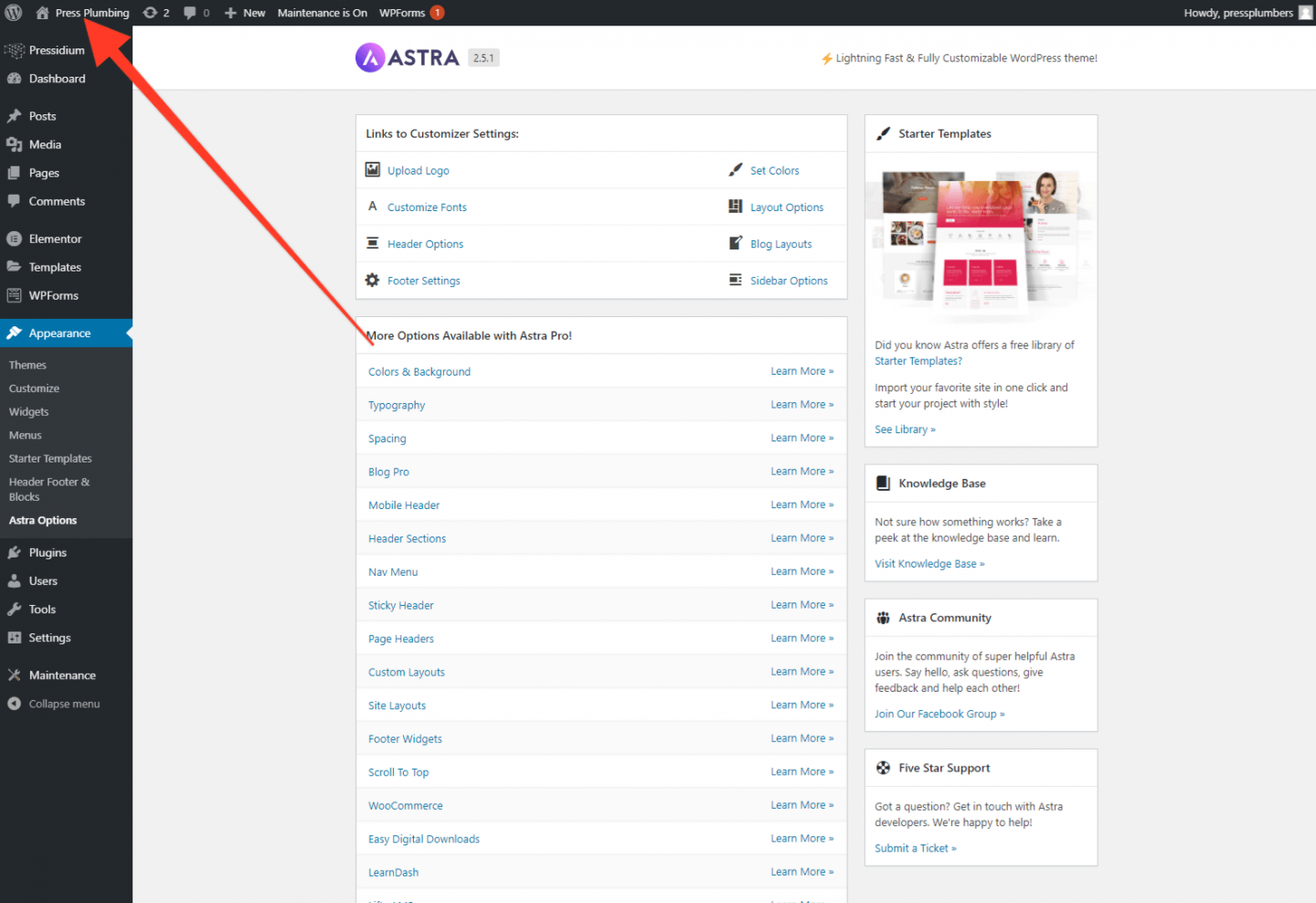
ธีม WordPress ส่วนใหญ่มีแผงควบคุมหรือแผงตัวเลือกในตัวที่ให้คุณเปลี่ยนแปลงการตั้งค่าต่างๆ ที่ส่งผลต่อทั้งการออกแบบเว็บไซต์และวิธีการทำงานของมัน ธีมเริ่มต้นของ Astra ก็ไม่ต่างกัน ตำแหน่งของแผงควบคุมนี้อาจแตกต่างกันไปในแต่ละธีม ในกรณีนี้ สามารถเข้าถึงได้จากเมนู 'ลักษณะที่ปรากฏ' และเมนูย่อย 'ตัวเลือก Astra'

คลิกที่นี่แล้วคุณจะพบกับตัวเลือกมากมายที่สามารถอัปเดตเพื่อเปลี่ยนรูปแบบและฟังก์ชันของเว็บไซต์ของคุณ
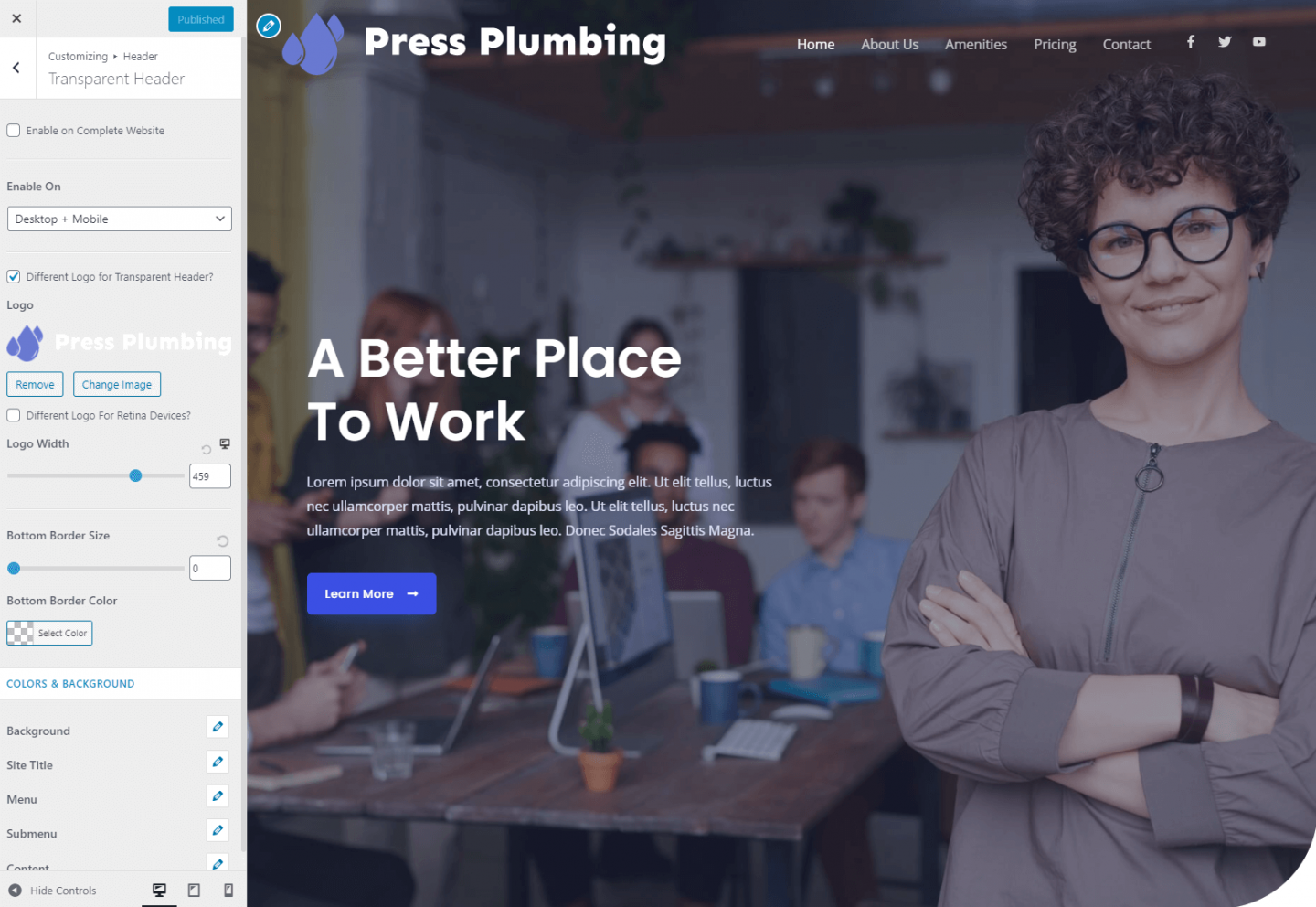
โลโก้เว็บไซต์
ธีมที่เราเลือกใช้รูปภาพส่วนหัวแบบเต็มความกว้างซึ่งวางเมนูการนำทางและโลโก้ไว้อย่างโปร่งใส ด้วยเหตุนี้จึงต้องใช้โลโก้ที่บันทึกเป็นไฟล์ PNG และมีพื้นหลังโปร่งใส หวังว่าเมื่อคุณสร้างโลโก้ของคุณ หรือให้นักออกแบบทำสิ่งนี้ให้คุณ จะมีตัวเลือกในการดาวน์โหลดไฟล์ PNG ที่เหมาะสมเช่นนี้ มิฉะนั้นผู้ออกแบบจะมอบสำเนาให้คุณ ดังที่ได้กล่าวมาแล้ว มันสำคัญมากที่โลโก้ใดๆ ที่ออกแบบมาจะถูกบันทึกเป็นไฟล์เวกเตอร์ เนื่องจากจะทำให้คุณมีความยืดหยุ่นมากขึ้นในการสร้างรูปแบบภาพที่จำเป็น ในกรณีนี้ การแปลงเวกเตอร์เป็น PNG ค่อนข้างง่ายหากจำเป็น
เมื่อคุณมีโลโก้แล้ว (เราแนะนำให้ปรับขนาดนี้ให้มีความกว้างประมาณ 400 พิกเซล) ให้คลิกที่ลิงก์โลโก้อัปโหลดภายในการตั้งค่าเครื่องมือปรับแต่ง คุณจะถูกนำไปที่เครื่องมือปรับแต่ง WordPress ซึ่งคุณจะสามารถอัปโหลดโลโก้ของคุณและปรับขนาดได้ เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'เผยแพร่' ซึ่งจะบันทึกการเปลี่ยนแปลงของคุณ

เนื่องจากขณะนี้เรามีหน้าจอการบำรุงรักษาที่ตั้งค่าไว้บนเว็บไซต์ การเปลี่ยนแปลงเหล่านี้จะไม่ปรากฏต่อสาธารณะ อย่างไรก็ตาม ในอนาคตเมื่อหน้าจอการบำรุงรักษานี้ถูกปิด เมื่อคุณคลิกปุ่มเผยแพร่ การเปลี่ยนแปลงใดๆ ที่คุณทำจะปรากฏบนเว็บไซต์ของคุณทันทีเพื่อให้ทุกคนเห็น
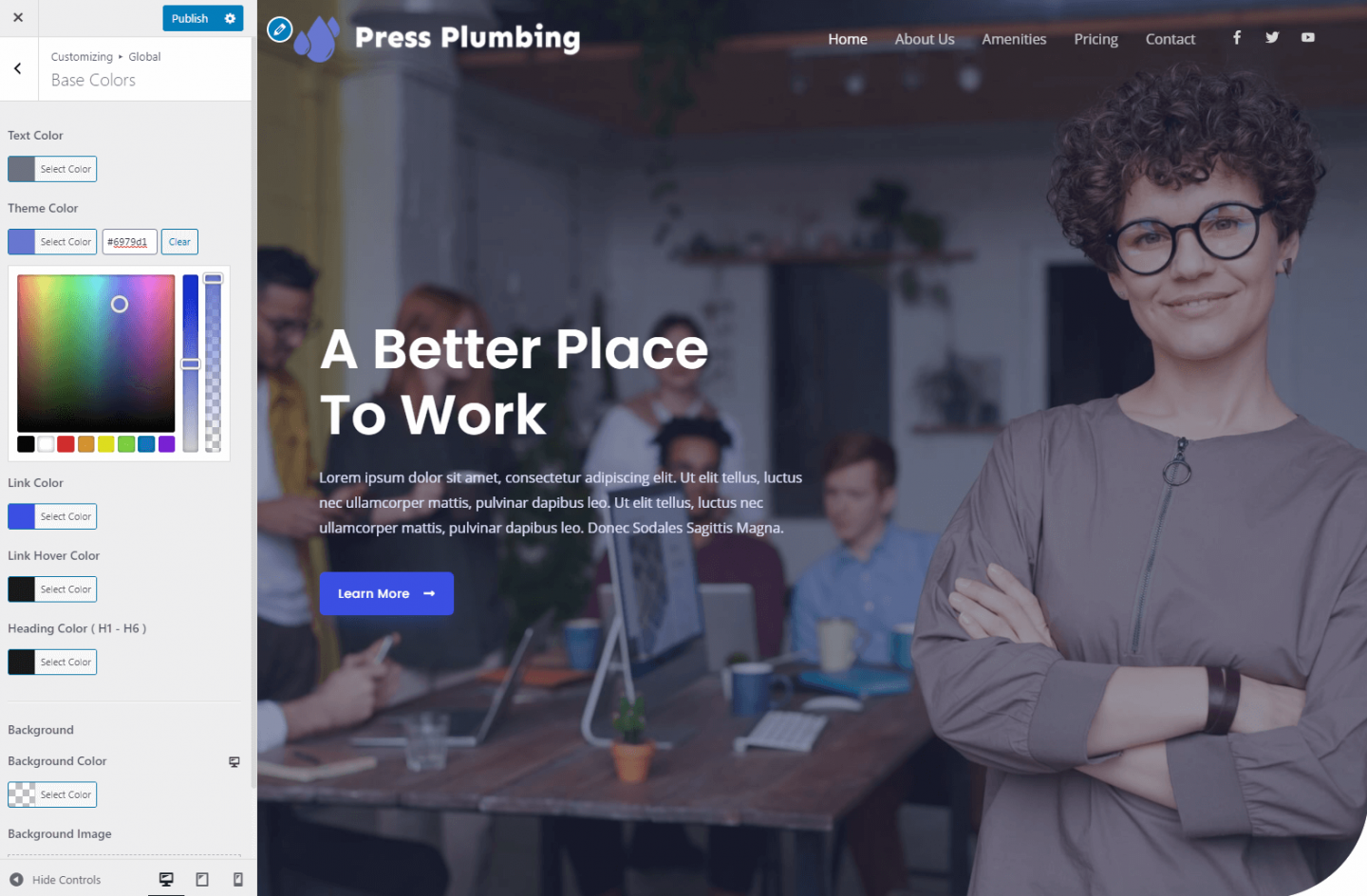
โทนสี
ตอนนี้เราได้ตั้งค่าโลโก้แล้ว เราสามารถเปลี่ยนแปลงรูปแบบสีของเราได้ ในขณะที่มันเกิดขึ้น ชุดสีเริ่มต้นสำหรับธีมเฉพาะนี้คือเฉดสีฟ้าที่ใกล้เคียงกับสีที่เราได้เลือกไว้สำหรับธุรกิจของเรา มันไม่ตรงประเด็น เลยต้องปรับปรุง เว็บไซต์ใช้ระบบสีที่เรียกว่า 'Hex' สีจะแสดงด้วยรหัสหกหลัก ตัวอย่างเช่น สีขาวจะเป็น #ffffff สีฟ้าที่เราเลือกสำหรับธุรกิจของเราคือ #6979D1
หากต้องการอัปเดตชุดสีของเราบนเว็บไซต์ ให้กลับไปที่แผงตัวเลือก Astra แล้วคลิก 'ตั้งค่าสี' คุณจะถูกนำกลับไปที่เครื่องมือปรับแต่ง WordPress ซึ่งคุณจะเห็นแท็บที่ระบุสีพื้นฐาน คลิกที่นี่และคุณจะเห็นตัวอย่างสีต่างๆ ห้าแบบ เราจะคงสีข้อความของโฮเวอร์ลิงก์และสีของหัวเรื่องไว้ แต่อัปเดตสีของธีมและสีของลิงก์ที่สองเป็นสีน้ำเงิน

การดำเนินการนี้จะอัปเดตสีในบางพื้นที่ของเว็บไซต์ แต่ส่วนอื่นๆ เช่น ปุ่ม จะถูกควบคุมโดยปลั๊กอิน Elementor
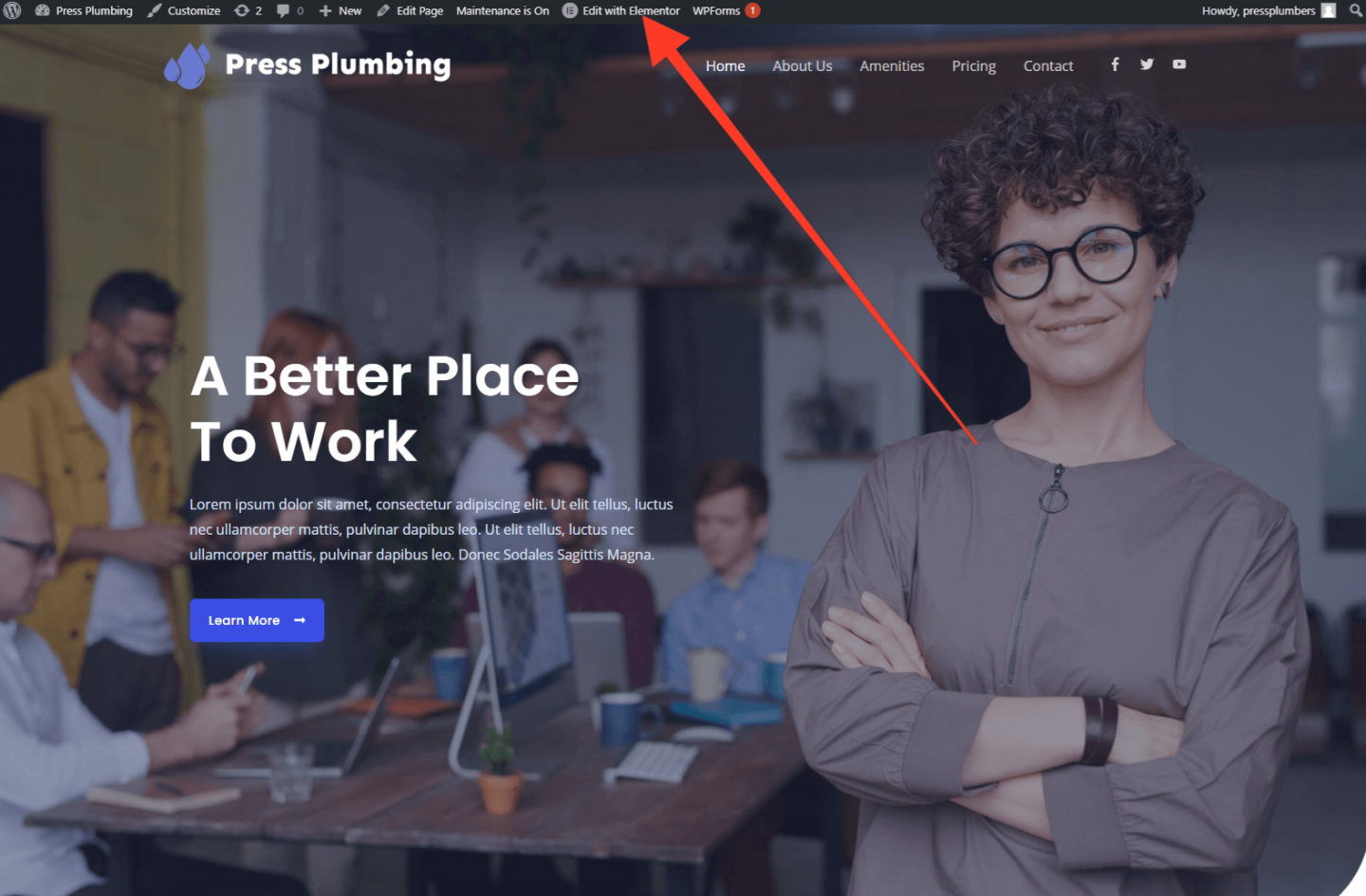
หากต้องการเปลี่ยนแปลงสีเหล่านี้ ให้ออกจากเครื่องมือปรับแต่งและไปที่หน้าแรกของเว็บไซต์ของคุณ คุณสามารถทำได้โดยคลิกที่ไอคอน "หน้าแรก" ที่ปรากฏในแผงผู้ดูแลระบบ WordPress ดูด้านล่าง:

เมื่อคุณทำเสร็จแล้ว ให้คลิก 'แก้ไขด้วย Elementor':

เมื่อทำเสร็จแล้ว คุณจะเข้าสู่ตัวแก้ไข Elementor หลัก เราจะใช้เวลามากในแผงนี้ ดังนั้นจึงควรค่าแก่การเล่นและทำความคุ้นเคยกับการจัดวาง แม้ว่าเราจะพยายามอย่างเต็มที่เพื่อแนะนำคุณเกี่ยวกับวิธีใช้ Elementor แต่ก็เกินขอบเขตของบทความเหล่านี้ที่จะครอบคลุมทุกองค์ประกอบและคุณลักษณะเล็กๆ น้อยๆ ที่รวมอยู่ในเครื่องมือสร้างเพจนี้ หากคุณจริงจังกับการใช้ Elementor เพื่อสร้างเว็บไซต์ของคุณ อาจคุ้มค่าที่จะใช้เวลาดูบทแนะนำบางส่วนที่ Elementor จัดเตรียมให้เอง
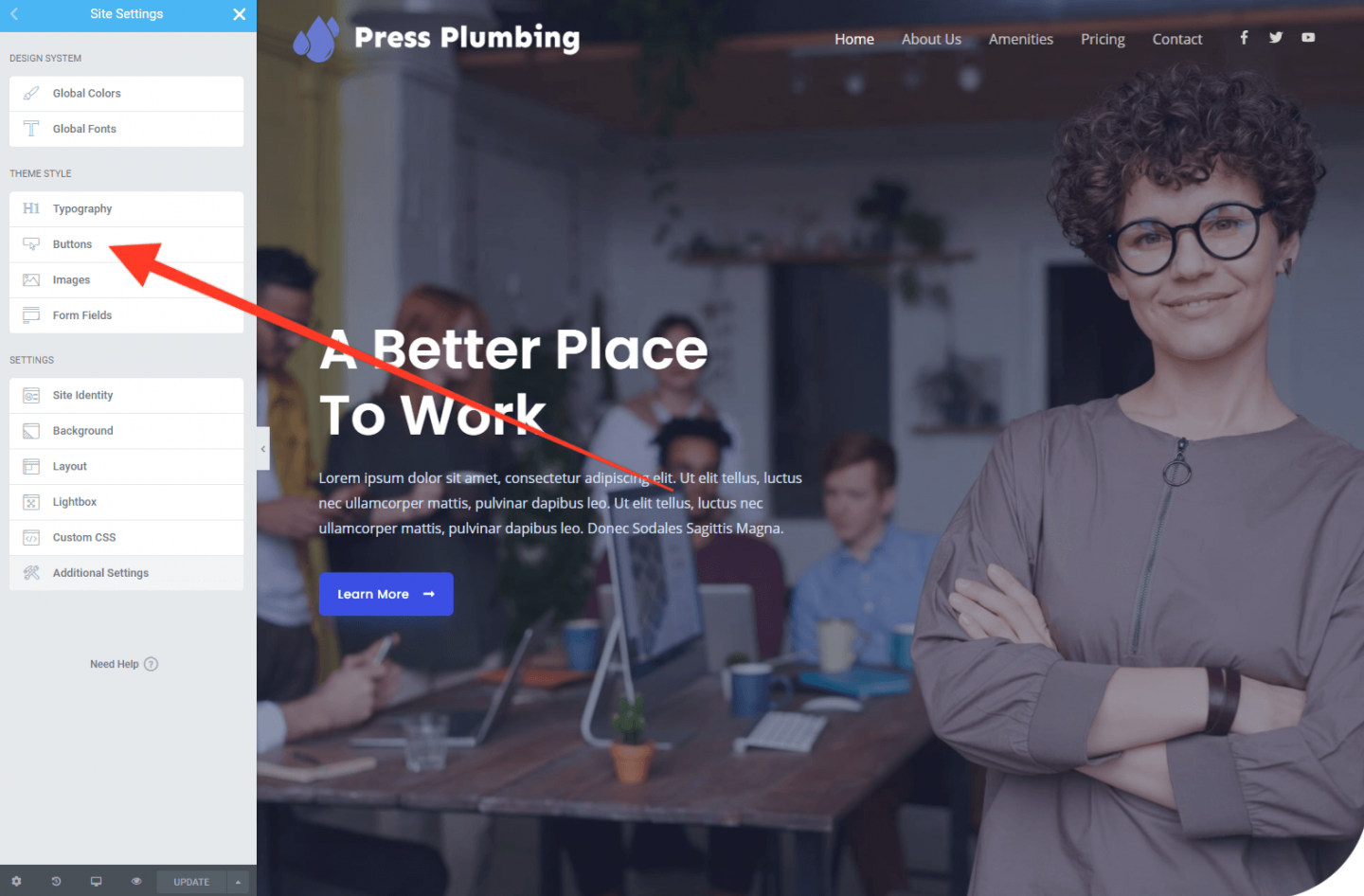
หากต้องการอัปเดตปุ่มและสีพื้นหลังใน Elementor ให้คลิกที่เมนู 'แฮมเบอร์เกอร์' 3 บรรทัดที่ด้านบนซ้ายของแผง Elementor ซึ่งจะเปิดเมนูที่มีลิงก์ไปยัง "การตั้งค่าไซต์" คลิกที่นี้ จากภายในแผงนี้ คุณจะเห็นตัวเลือกมากมายสำหรับการกำหนดค่าการตั้งค่าไซต์ สำหรับการอัปเดตด้วยภาพ สิ่งที่น่าสนใจอย่างหนึ่งเกี่ยวกับ Elementor คือการเปลี่ยนแปลงที่ทำในแผง Elementor จะปรากฏขึ้นทันทีในการแสดงตัวอย่างเว็บไซต์ คุณจึงสามารถดูได้อย่างรวดเร็วว่าการเปลี่ยนแปลงที่คุณทำมีผลตามที่ต้องการหรือไม่
ในกรณีนี้ เราจะอัปเดตสีของปุ่มโดยคลิกที่ 'ปุ่ม'

เมื่อเมนูย่อยนี้เปิดขึ้น ให้คลิกที่แท็บ 'สีพื้นหลัง' เพื่ออัปเดตเป็นสีที่คุณเลือก ในกรณีของเรา เราจะใช้สีน้ำเงินเดียวกับโลโก้ของเรา (#6979D1) คลิก 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ (คุณจะต้องคลิกอัปเดตเสมอเพื่อบันทึกการเปลี่ยนแปลง ดังนั้นอย่าลืม!)
กำลังปรับปรุงหน้าแรกของเว็บไซต์ของเรา
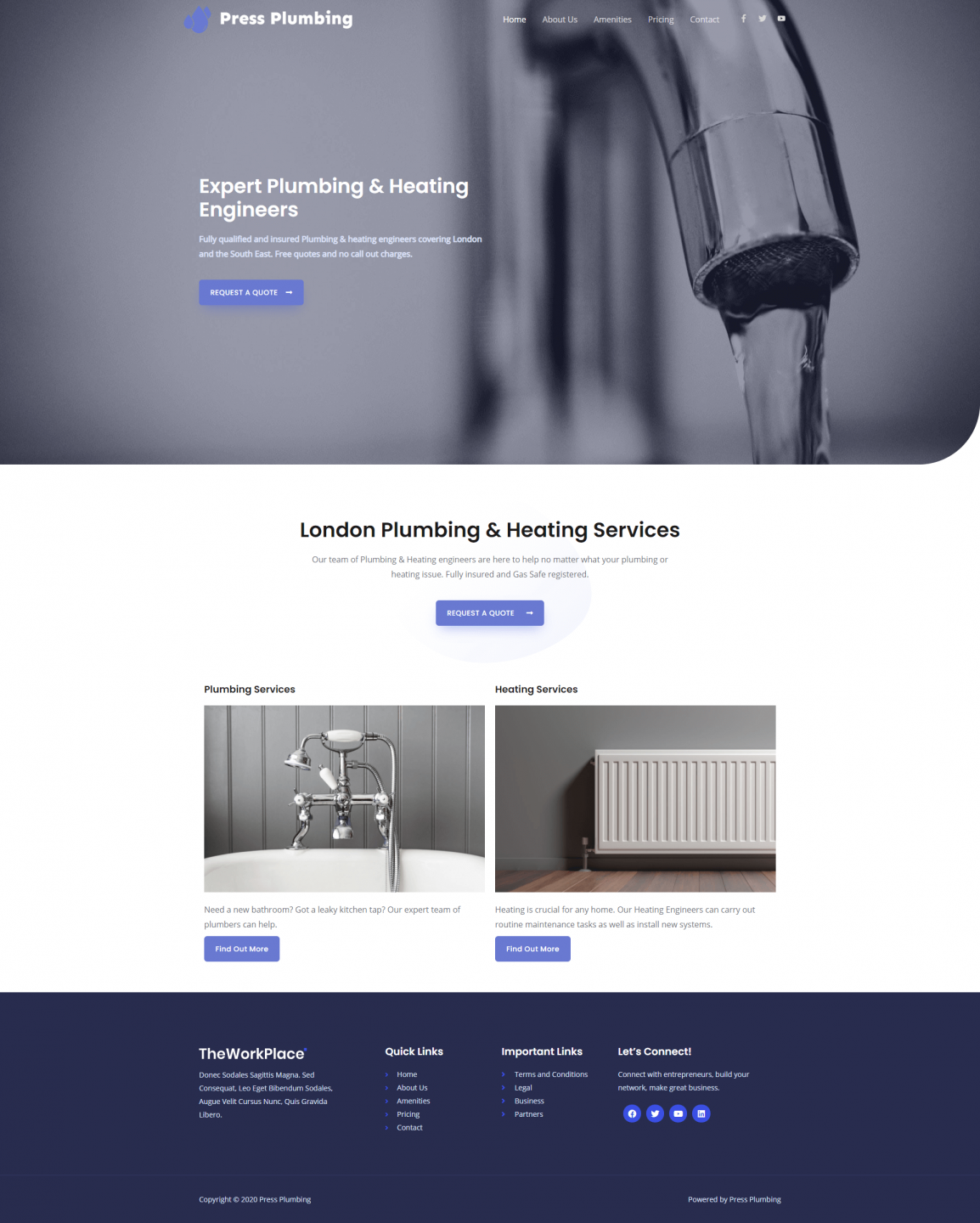
ตอนนี้เรามีโลโก้ธุรกิจและการตั้งค่าชุดสีที่ถูกต้องแล้ว เราสามารถถอดรหัสได้ด้วยการเปลี่ยนเลย์เอาต์และการออกแบบของโฮมเพจเพื่อสะท้อนถึงธุรกิจของเรา การออกแบบหน้าแรกจะ 'กำหนดโทน' สำหรับส่วนที่เหลือของไซต์ ดังนั้นจึงควรค่าแก่การใช้เวลาเพื่อให้ถูกต้อง หน้าอื่นๆ ในไซต์ของคุณจะไหลไปได้อย่างง่ายดายจากการออกแบบในลักษณะนั้น
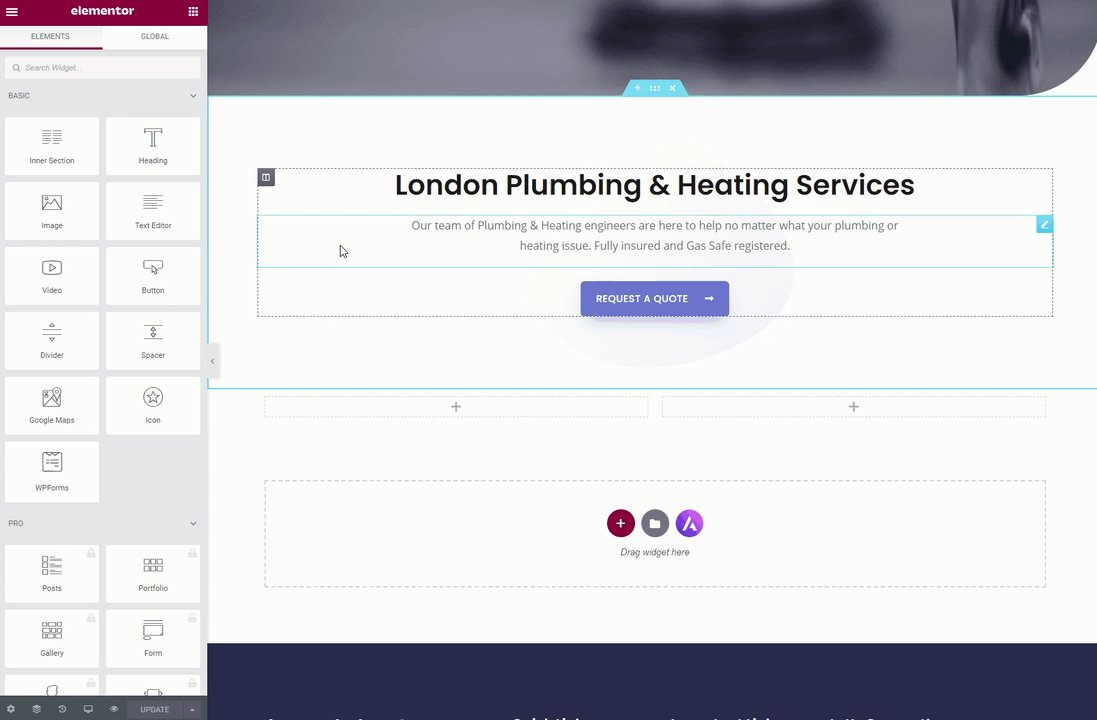
เริ่มต้นด้วยการอัปเดตส่วน 'ฮีโร่' ที่ปรากฏที่ด้านบนสุดของหน้า ปัจจุบันนี้ประกอบด้วยรูปภาพพื้นหลังและข้อความเกริ่นนำ รวมทั้งปุ่ม ในการเริ่มต้น ให้ไปที่หน้าแรกและคลิกที่ปุ่ม 'แก้ไขด้วย Elementor' (หากยังไม่ได้ดำเนินการ) แดชบอร์ด Elementor จะเปิดขึ้นและองค์ประกอบในหน้าจะกลายเป็น 'คลิกได้'
คลิกที่ข้อความฮีโร่ และคุณจะเห็นว่าเคอร์เซอร์ปรากฏขึ้นพร้อมกับแผงองค์ประกอบที่ด้านซ้ายการเปลี่ยนแปลงเพื่อแสดงกล่องชื่อเรื่อง คุณสามารถพิมพ์ชื่อใหม่ลงบนหน้าได้โดยตรงและปรับขนาดของสิ่งนี้ผ่านแผง Elementor
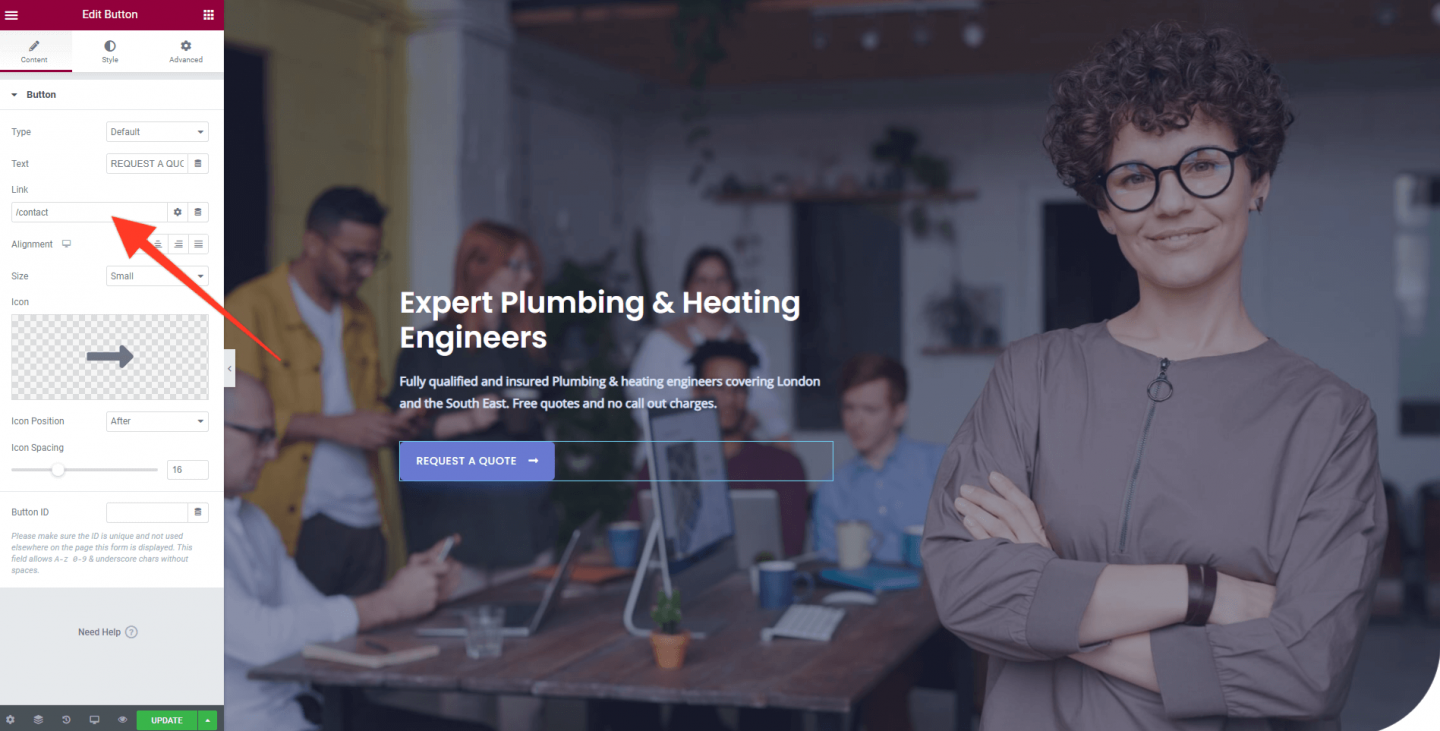
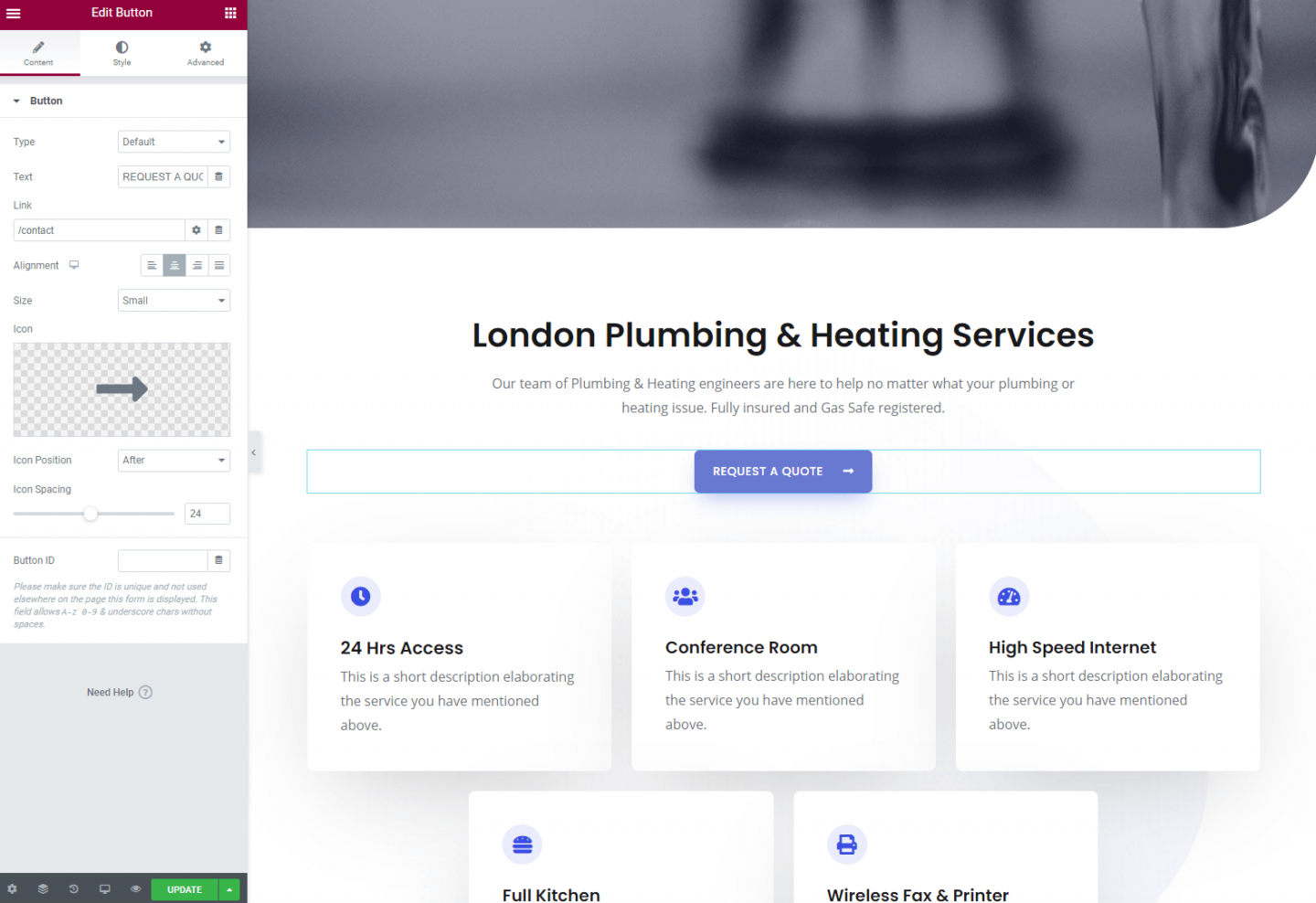
ตอนนี้คลิกที่ข้อความด้านล่างและป้อนสิ่งที่เหมาะสม ถัดไปคลิกที่ปุ่มและเปลี่ยนแปลงสิ่งนี้ ปุ่มในส่วนฮีโร่เช่นนี้เป็นวิธีที่ยอดเยี่ยมในการโปรโมต "คำกระตุ้นการตัดสินใจ" กล่าวอีกนัยหนึ่งคือ ใช้สิ่งเหล่านี้เพื่อพยายามส่งเสริมให้ผู้มีโอกาสเป็นลูกค้า 'ทำบางสิ่ง' ในกรณีของเรา เราจะเปลี่ยนข้อความบนปุ่มเป็น "ขอใบเสนอราคา" จากนั้นจะนำพวกเขาไปยังหน้าติดต่อในเว็บไซต์ของเรา เราจำเป็นต้องอัปเดตลิงก์บนปุ่ม เมื่อคุณคลิกที่ปุ่ม คุณจะเห็นแผงปุ่มเปิดขึ้นใน Elementor ในกรณีของเรา เราจะพาบุคคลไปที่หน้าติดต่อ แม้ว่าสิ่งนี้จะยังไม่ถูกสร้างขึ้น แต่เรารู้ว่าเราจะใช้ url https://pressplumbing.co/contact สำหรับสิ่งนี้ ดังนั้นเราจะเพิ่มใน /contact ลงในฟิลด์ลิงก์

คลิกที่ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ ต่อจากนี้ไป เราจะไม่บอกให้คุณทำเช่นนี้... เพียงจำไว้ว่า เมื่อคุณทำการเปลี่ยนแปลงที่ต้องการบันทึก ให้คลิกที่ 'อัปเดต'
อัปเดตรูปภาพหน้าแรก
ตอนนี้เราต้องเปลี่ยนภาพหน้าแรก เมื่อพูดถึงรูปภาพ การใช้รูปภาพคุณภาพสูงเป็นสิ่งสำคัญ ภาพที่ถ่ายด้วยความละเอียดต่ำที่ถ่ายด้วยโทรศัพท์ไม่น่าจะทำเพื่อความยุติธรรมในธุรกิจของคุณ ขึ้นอยู่กับธุรกิจและงบประมาณของคุณ คุณมีตัวเลือกสองทาง
- จ้างช่างภาพแล้วถ่ายรูป "ของจริง" ของธุรกิจของคุณให้เสร็จ หากเป็นไปได้ นี่อาจเป็นทางออกที่ดีที่สุดของคุณ ภาพถ่ายของคุณจะมีเอกลักษณ์เฉพาะตัว มีคุณภาพสูง และแสดงถึงธุรกิจของคุณได้อย่างเต็มที่ การทำเช่นนี้อาจมีราคาแพง ดังนั้นหากคุณรู้สึกว่าสามารถ แน่นอนลองและลองทำด้วยตัวเอง เพียงจำไว้ว่าหากรูปถ่ายดูไม่ชำนาญ ธุรกิจของคุณก็จะเป็นเช่นนั้น
- ใช้ภาพถ่ายสต็อก มีคลังภาพสต็อกจำนวนมากทางออนไลน์ซึ่งให้ภาพ 'ปลอดค่าลิขสิทธิ์' คุณภาพสูง ซึ่งปกติแล้วสามารถนำมาใช้เพื่อวัตถุประสงค์ทางการค้าได้ บางอย่าง เช่น Shutterstock คิดค่าบริการสำหรับการเข้าถึงข้อมูลเหล่านี้ ขณะที่บางรายการเช่น Unsplash อนุญาตให้คุณดาวน์โหลดและใช้งานได้ฟรี สิ่งที่คุณเลือก สิ่งสำคัญคือคุณต้องตรวจสอบข้อจำกัดสิทธิ์ใช้งานในรูปภาพ สิ่งที่ไม่ได้รับอนุญาต (โดยทั่วไป) คือให้คุณไปและคัดลอกรูปภาพที่คุณพบบนอินเทอร์เน็ตและใช้สิ่งนี้!
ในกรณีของเราในขณะที่เรามีงบประมาณจำกัด เราจะพยายามค้นหาภาพที่เหมาะสมในไลบรารีรูปภาพฟรี เช่นเดียวกับ Unsplash คุณสามารถตรวจสอบ Pexels และ Pixabay

สำหรับภาพฮีโร่ของเรา เราพบภาพถ่ายที่ยอดเยี่ยมของก๊อกน้ำสมัยใหม่ที่มีน้ำหมดบน Pixabay เราดาวน์โหลดสิ่งนี้และตอนนี้สามารถเพิ่มลงในเว็บไซต์ของเราได้
หมายเหตุ – เมื่อเพิ่มภาพถ่าย (หรือภาพใดๆ) ลงในเว็บไซต์ของคุณ คุณต้องคำนึงถึงขนาดของภาพถ่าย ซึ่งหมายถึงทั้งความกว้างและความสูง (วัดเป็นพิกเซล) และขนาดเป็น MB สำหรับสิ่งต่างๆ เช่น รูปภาพฮีโร่ คุณจะต้องใช้รูปภาพที่มีความกว้างประมาณ 2,000px สิ่งนี้ทำให้มั่นใจได้ว่าหน้าจอส่วนใหญ่จะดูคมชัด นอกจากนี้ คุณจะต้องแน่ใจว่ามันไม่ใหญ่เกินไปในแง่ของเมกะไบต์ (MB) ทำไมถึงเป็นเช่นนี้? เนื้อหาทั้งหมดบนเว็บไซต์ของคุณจะต้องดาวน์โหลดไปยังโปรแกรมดูเว็บไซต์ของคุณ หากคุณมีรูปภาพบนเว็บไซต์ของคุณที่มีขนาด 30mb การดาวน์โหลดจะใช้เวลาพอสมควร โดยเฉพาะบนโทรศัพท์มือถือ ตามหลักการแล้วคุณต้องการพยายามเก็บภาพไว้ไม่เกินขนาด 3 MB ( 333kb ) วิธีง่ายๆ ในการลบขนาดส่วนเกินออกคือการใช้โปรแกรมบีบอัดรูปภาพ หนึ่งในสิ่งที่ดี ที่สุด คือ TinyPNG เป็นโบนัสก็ใช้งานได้ฟรีเช่นกัน ไปที่ไซต์ของพวกเขาและเรียกใช้ภาพของคุณผ่านโปรแกรมบีบอัด และคุณจะทึ่งกับจำนวน KB ที่มันโกนออกโดยไม่กระทบต่อคุณภาพของภาพ
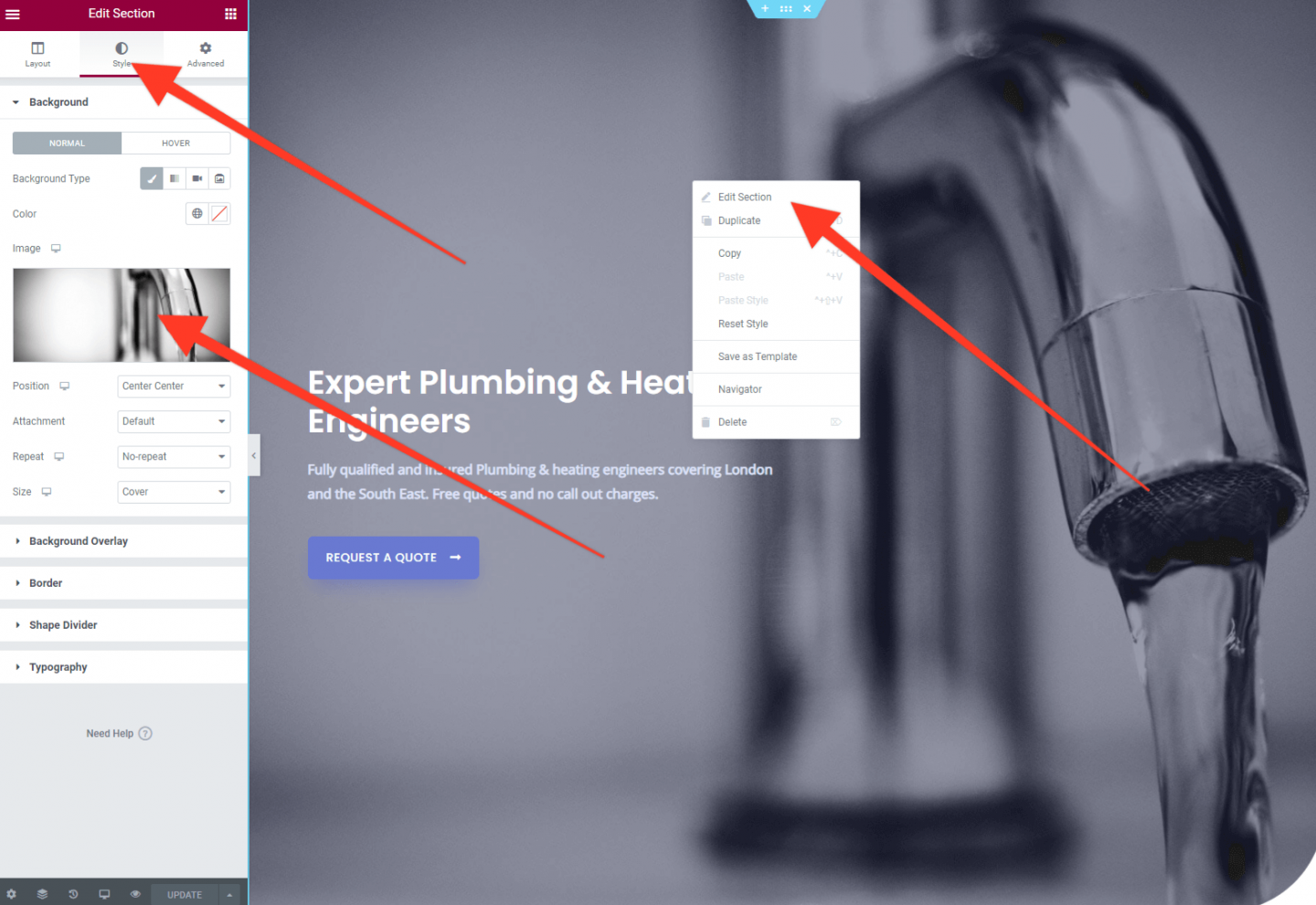
เมื่อคุณทำเสร็จแล้ว ให้กลับไปที่เว็บไซต์ของคุณและคลิกขวาที่รูปภาพปัจจุบัน เมนูจะปรากฏขึ้น – เลือก 'แก้ไขส่วน' จากเมนูนี้ ถัดไป ในแผง Elementor ให้คลิกที่ 'สไตล์' คุณจะเห็นภาพปัจจุบันที่นั่น คลิกที่นี่แล้วคุณจะสามารถอัปโหลดภาพที่คุณเลือกได้

และนั่นแหล่ะ! ด้วยการทำงานที่ค่อนข้างน้อย ตอนนี้เรามีส่วนฮีโร่ของโฮมเพจที่แสดงถึงธุรกิจของเรา
การแก้ไขเค้าโครงหน้าแรกด้านล่างครึ่งหน้า
ตอนนี้เราได้อัปเดตส่วนฮีโร่ของเราแล้ว เราสามารถทำงานในส่วนด้านล่างนี้ได้ (โดยทั่วไปจะเรียกว่า 'ครึ่งหน้าล่าง' เนื่องจากเป็นส่วนที่ปรากฏขึ้นหลังจากที่คุณเริ่มเลื่อนลงมา) เราจะทำให้มันดีและเรียบง่าย เมื่อคิดเกี่ยวกับเลย์เอาต์ของไซต์ของคุณ คุณต้องการจินตนาการถึงการชี้นำลูกค้าของคุณในการเดินทาง คุณต้องทำให้พวกเขาค้นหาข้อมูลที่ต้องการได้ง่าย และหน้าแรกคือจุดเริ่มต้นสำหรับสิ่งนี้
สำหรับธุรกิจสมมติของเรา นั่นคือ Press Plumbers พวกเขาให้บริการประปาทั่วไปและบริการทำความร้อน บริการเหล่านี้เป็นสองประเภทที่แตกต่างกัน ดังนั้นเราจะแบ่งพวกเขาด้วยวิธีนี้โดยการสร้างหน้าที่ทุ่มเทให้กับการประปาทั่วไปและหน้าที่มุ่งเน้นไปที่การทำความร้อน
หน้าแรกเป็นจุดที่คุณสามารถแนะนำลูกค้าของคุณเกี่ยวกับบริการที่เกี่ยวข้องกับพวกเขา และเราจะดำเนินการนี้โดยมีเค้าโครงสองคอลัมน์ที่เชื่อมโยงไปยังแต่ละบริการ
เราชอบส่วนข้อความเกริ่นนำที่มีให้โดยธีมเริ่มต้น ดังนั้นเราจะเก็บเอาไว้ เช่นเดียวกับส่วนฮีโร่ ให้คลิกที่ข้อความเพื่ออัปเดตให้เหมาะสม

ข้อดีอย่างหนึ่งของการใช้ธีมเริ่มต้นเช่นเดียวกับที่เราเลือกจาก Astra คือองค์ประกอบจำนวนมากบนหน้าอาจดูใกล้เคียงกับที่คุณต้องการให้ดูเหมือนมาก ซึ่งหมายความว่าคุณสามารถใช้ซ้ำได้แทนที่จะต้อง สร้างบางสิ่งตั้งแต่เริ่มต้น แม้ว่าเราจะชอบสิ่งที่ทำกับหน้าแรกของธีมสำหรับผู้เริ่มต้นนี้ แต่ก็ค่อนข้างซับซ้อนสำหรับความต้องการของเรา ดังนั้นเราจะลบสิ่งที่อยู่ที่นี่ออกไปและทำในสิ่งของเราเอง แน่นอน คุณอาจต้องการใช้ส่วนประกอบเหล่านี้จำนวนหนึ่ง และหากเป็นกรณีนี้ ก็ให้ดำเนินการเลย
ในการเริ่มต้น เราจะลบส่วนประกอบที่เราไม่ต้องการ เมื่อต้องการทำสิ่งนี้ให้วางเมาส์เหนือองค์ประกอบที่คุณต้องการกำจัด แล้วคุณจะเห็น 'x' ในกล่องสีน้ำเงิน คลิกที่นี่
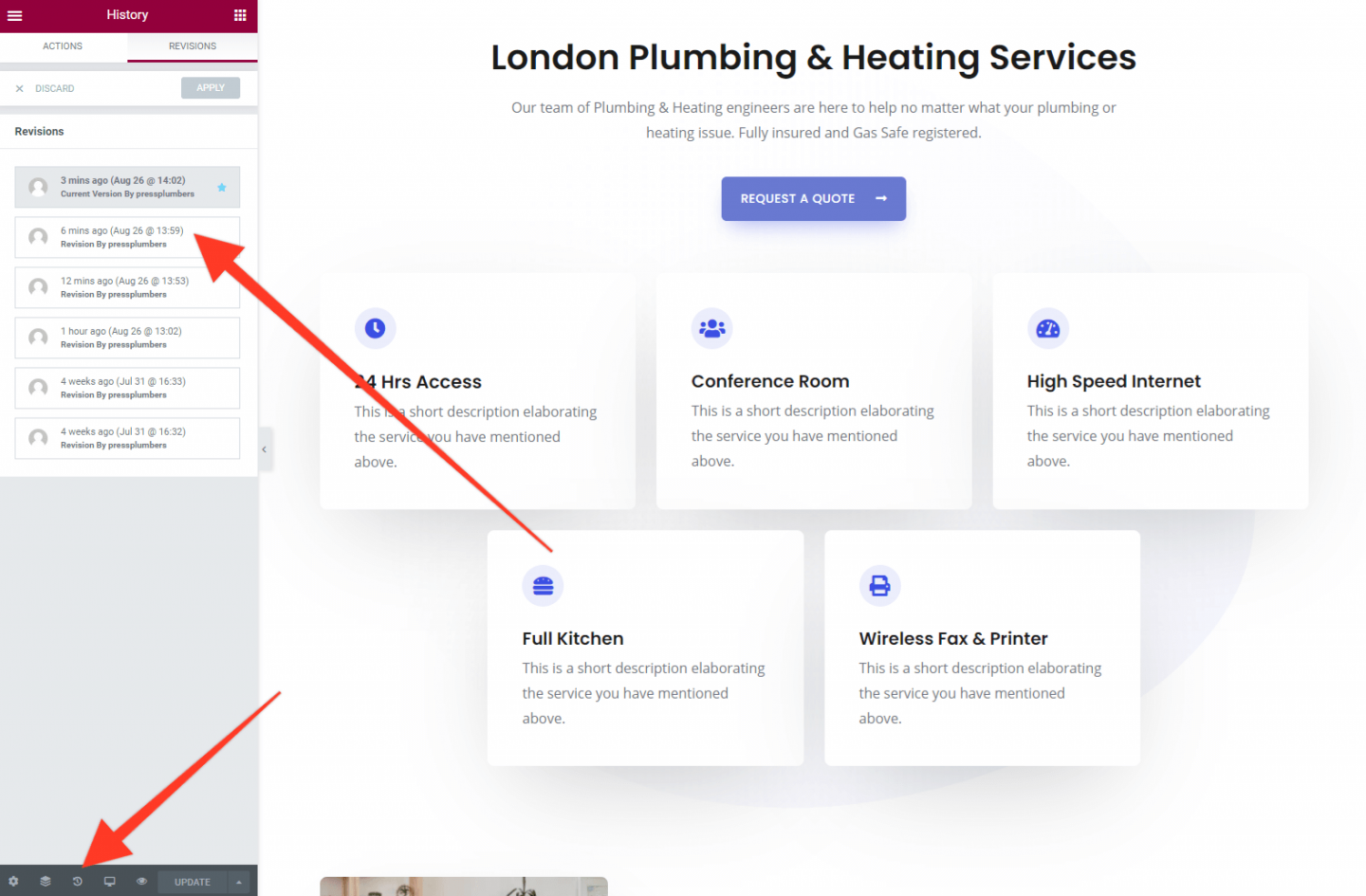
หมายเหตุ: หากคุณผิดพลาดและลบสิ่งที่คุณไม่ควรทำ คุณสามารถย้อนกลับและกู้คืนส่วนประกอบที่ถูกลบโดยคลิกที่ไอคอน 'ประวัติ' จากภายในแผงการดูแลระบบ Elementor นอกจากนี้ ก่อนทำการเปลี่ยนแปลงใดๆ ในไซต์ของคุณ คุณอาจต้องการสำรองข้อมูล หากคุณโฮสต์กับ Pressidium สามารถทำได้อย่างรวดเร็วและง่ายดายผ่านเมนู Pressidium จากภายในพื้นที่ผู้ดูแลระบบของเว็บไซต์ของคุณ

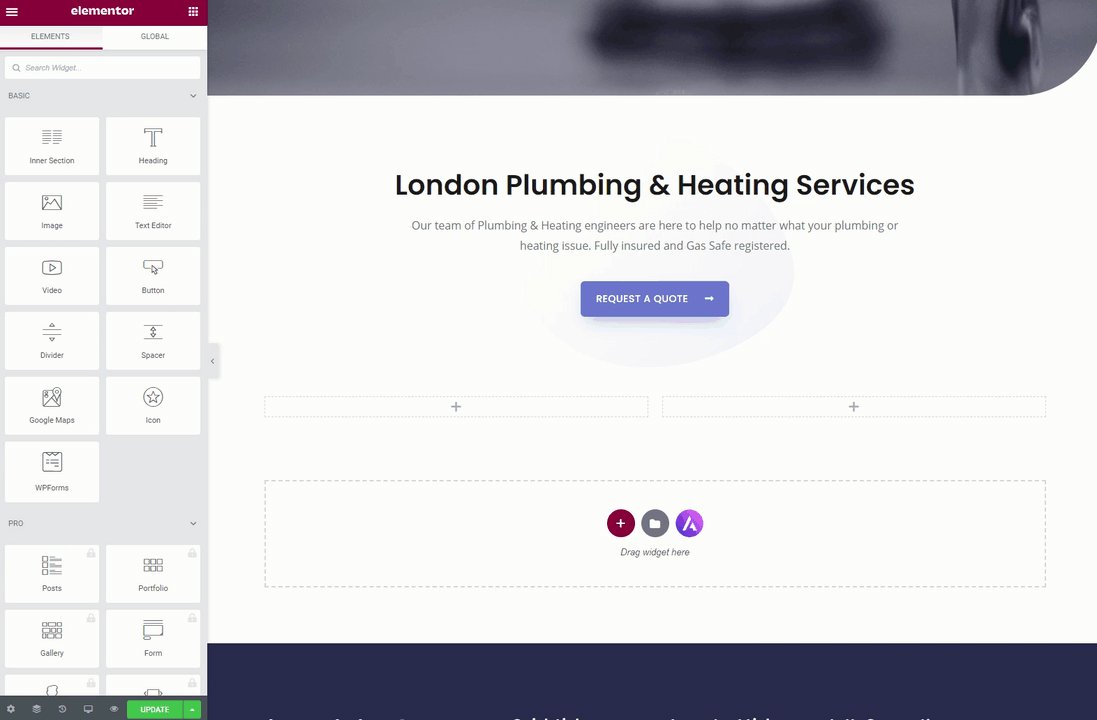
เราได้ดำเนินการลบทุกอย่างในหน้าแรกซึ่งอยู่ด้านล่างปุ่ม 'ขอใบเสนอราคา' ด้านล่าง และตอนนี้เหลือพื้นที่ว่างที่สวยงามไว้ให้เราเพิ่มข้อมูลที่เราต้องการได้
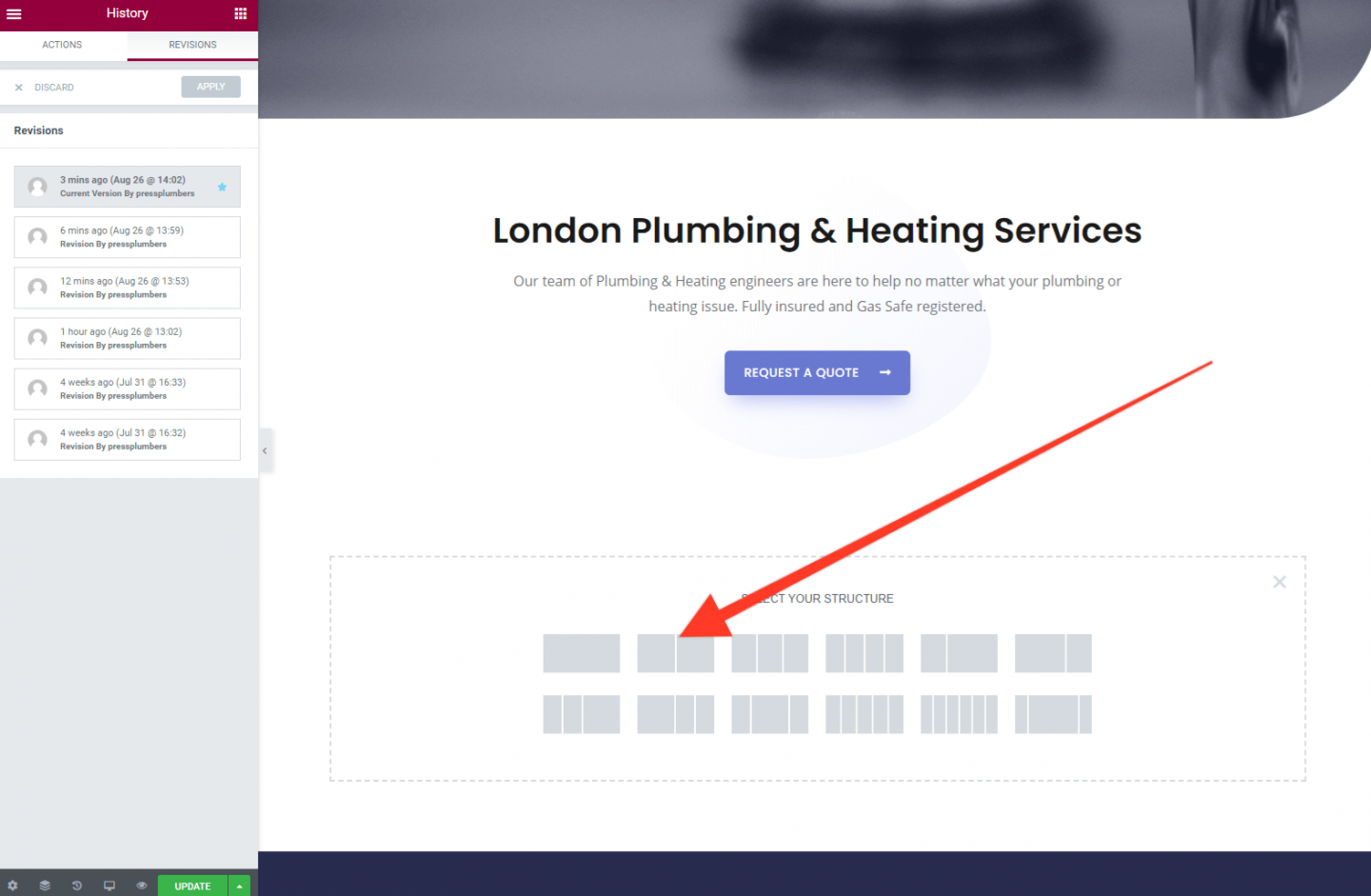
คุณจะเห็นกล่องประที่มีสามไอคอนอยู่ในนั้น คลิกไอคอน + และเลือกเค้าโครงสองคอลัมน์

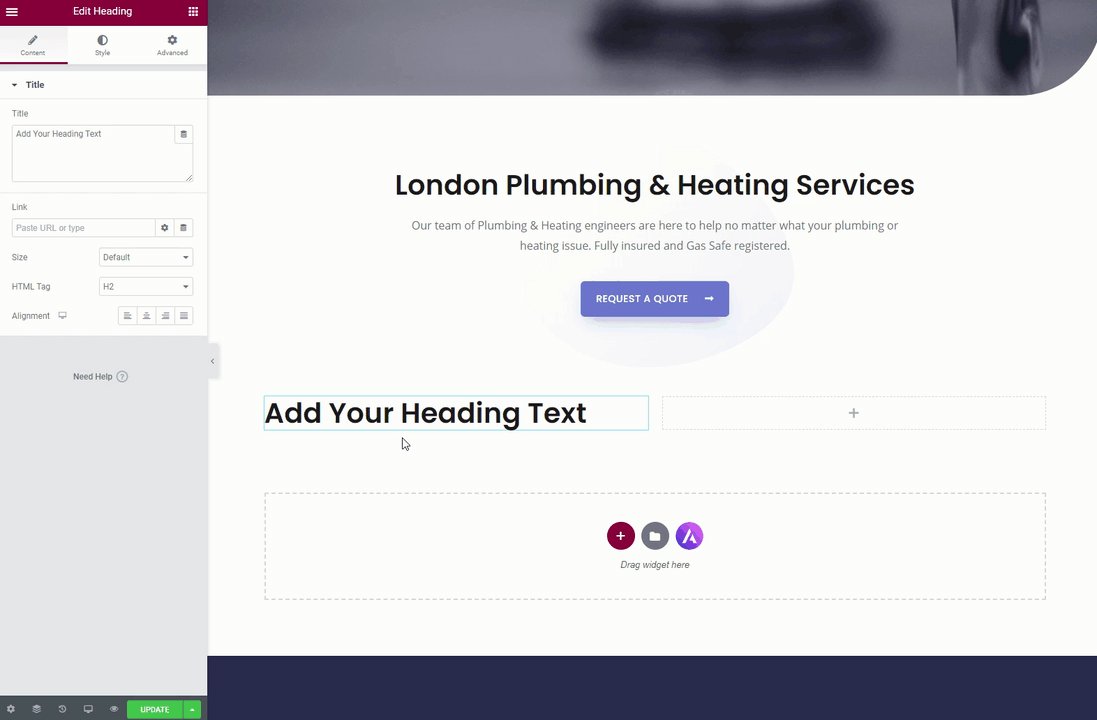
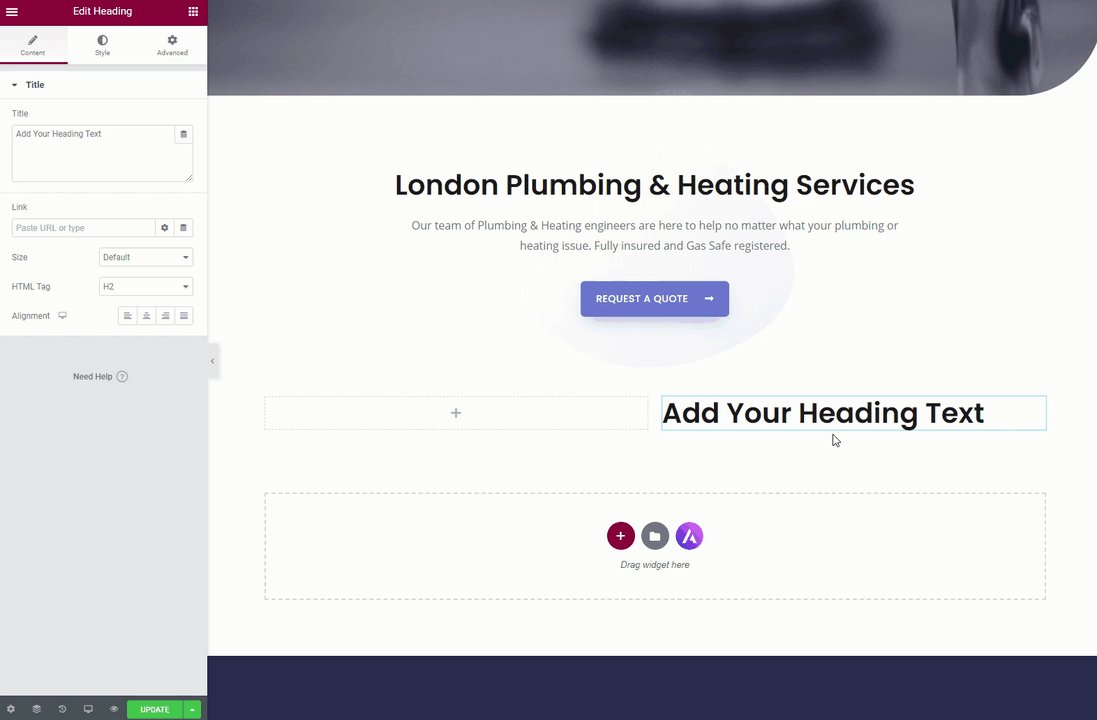
ถัดไป คลิกไอคอน + ในคอลัมน์ด้านซ้าย แล้วคุณจะเห็นชุดตัวเลือกปรากฏขึ้นในตัวแก้ไข Elementor เราจะโปรโมตบริการทั้งสองของเราในคอลัมน์เหล่านี้โดยใช้ข้อความ รูปภาพ และปุ่ม องค์ประกอบทั้งหมดเหล่านี้สามารถลากและวางจากแผง Elementor ลงในคอลัมน์และจัดเรียงใหม่ได้ตามต้องการ คุณสามารถปรับแต่งองค์ประกอบต่างๆ เช่น ขนาดข้อความ และอื่นๆ ได้ตามที่คุณดำเนินการผ่านตัวเลือกที่แสดงในแผง Elementor
เราหวังว่ากระบวนการนี้จริง ๆ แล้วค่อนข้างอธิบายตนเองได้ ลองลากโมดูล "หัวเรื่อง" ลงในกล่องใดกล่องหนึ่งเพื่อให้เข้าใจถึงวิธีการทำงาน คุณจะสังเกตเห็นว่าคุณสามารถลากจากคอลัมน์ด้านซ้ายไปทางขวาและย้อนกลับได้อีกครั้ง

Elementor มี 'วิดเจ็ต' ที่สร้างไว้ล่วงหน้าจำนวนมากที่ช่วยคุณสร้างเนื้อหาบนหน้าเว็บของคุณ ส่วนที่ดีของสิ่งเหล่านี้ใช้งานได้ฟรี แต่คุณจะสังเกตเห็นว่าบางอันมีไอคอนแม่กุญแจอยู่ข้างๆ มีให้สำหรับผู้ใช้ระดับพรีเมียมเท่านั้น แม้ว่าจะสามารถสร้างเว็บไซต์ที่ดูดีได้อย่างสมบูรณ์แบบโดยใช้ Elementor เวอร์ชันฟรี (ในขณะที่เรากำลังทำอยู่) คุณอาจต้องการพิจารณาซื้อสิทธิ์ใช้งานแบบพรีเมียมหากต้องการเข้าถึงวิดเจ็ตพิเศษเหล่านี้ (พร้อมกับคุณสมบัติพิเศษอื่นๆ) ราคาเริ่มต้นเพียง $49/ปี สำหรับใบอนุญาต 1 ไซต์
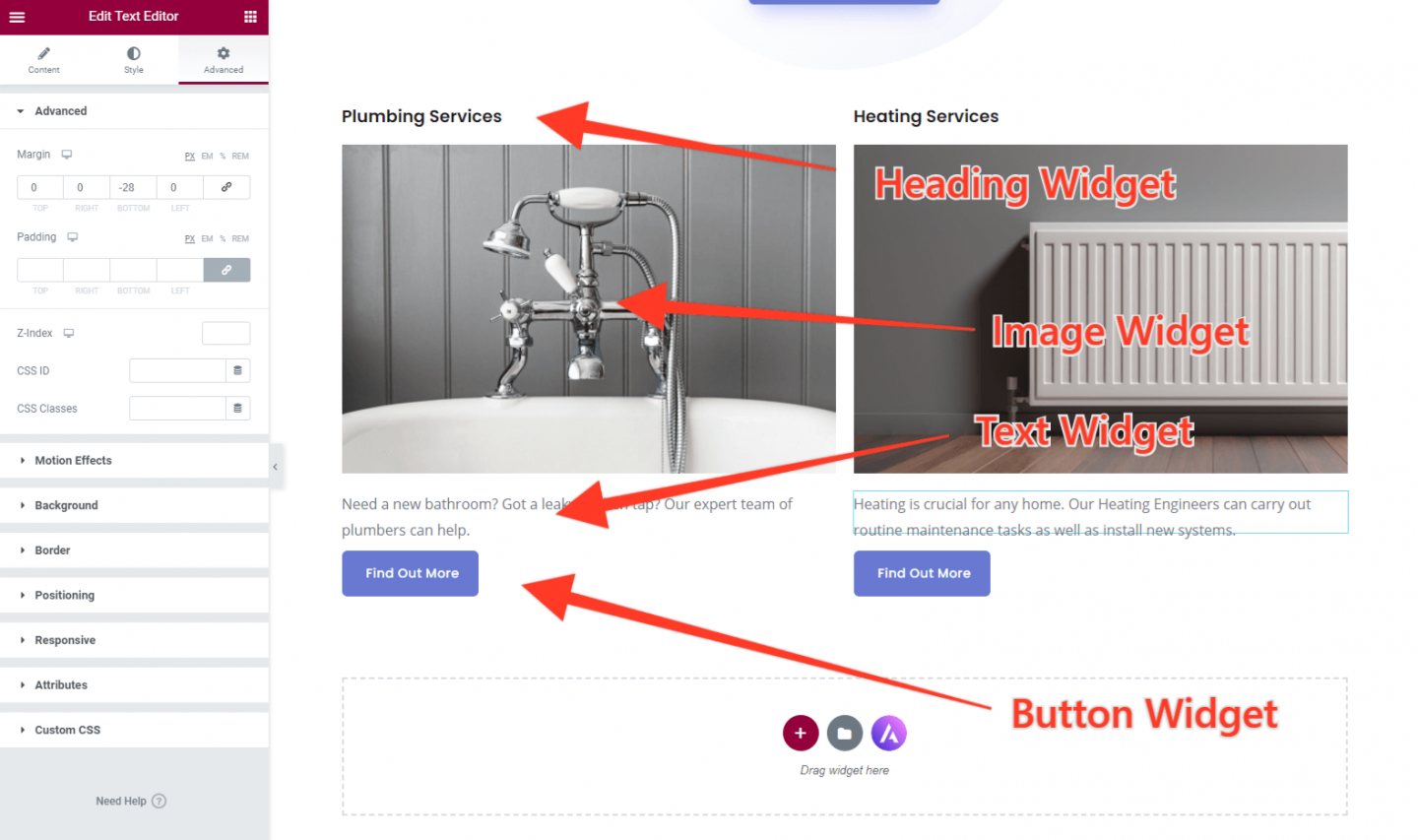
เราจะใช้วิดเจ็ตฟรี 4 รายการเพื่อสร้างเลย์เอาต์ที่เราต้องการสำหรับหน้าแรกของเรา วิดเจ็ต "หัวเรื่อง" วิดเจ็ต "รูปภาพ" วิดเจ็ต "ตัวแก้ไขข้อความ" และวิดเจ็ต "ปุ่ม"
ดูวิธีการใช้สิ่งเหล่านี้ด้านล่าง:

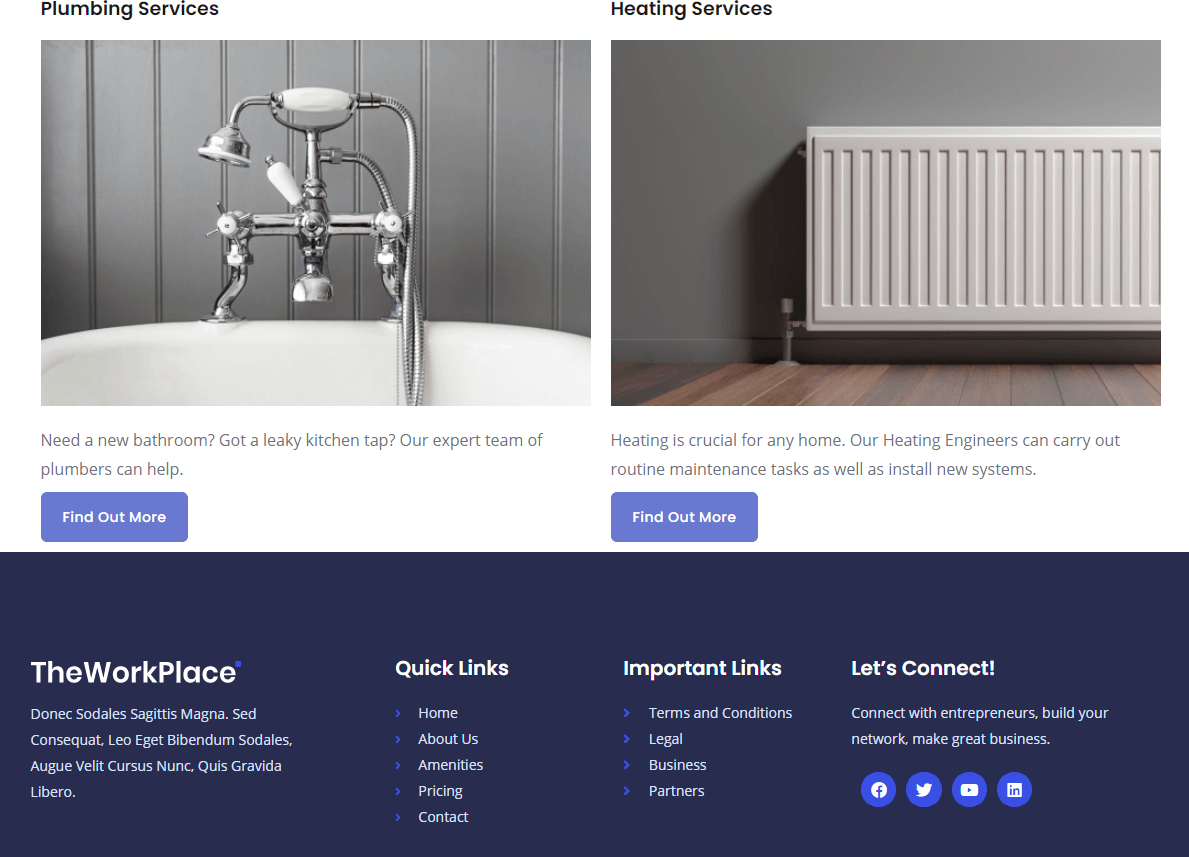
หน้าแรกของเราตอนนี้เริ่มที่จะดูดีจริงๆ สิ่งสุดท้ายที่เราต้องทำคือปรับระยะห่างในส่วนนี้ ดังที่คุณเห็นจากภาพด้านล่าง ขณะนี้กำลังนั่งอยู่ที่ส่วนท้ายของเว็บไซต์ (เราจะดำเนินการในส่วนท้ายในเวลาอันควร) ซึ่งดูไม่ค่อยดีนัก

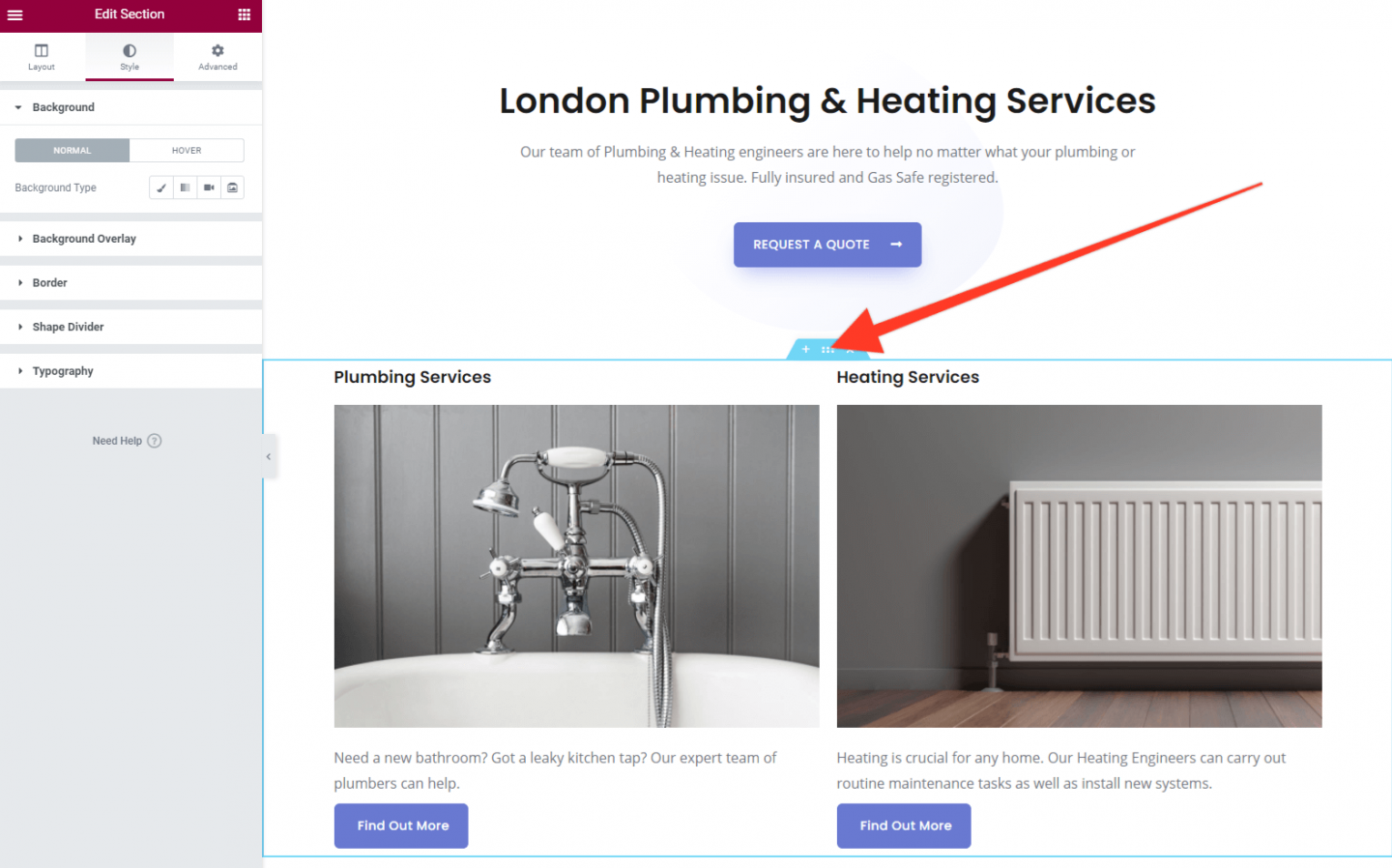
โชคดีที่การเพิ่มช่องว่าง (หรือระยะขอบ) นั้นง่ายมากใน Elementor เพียงคลิกที่ไอคอนเมนูส่วนและแผงการตั้งค่าจะเปิดขึ้นใน Elementor

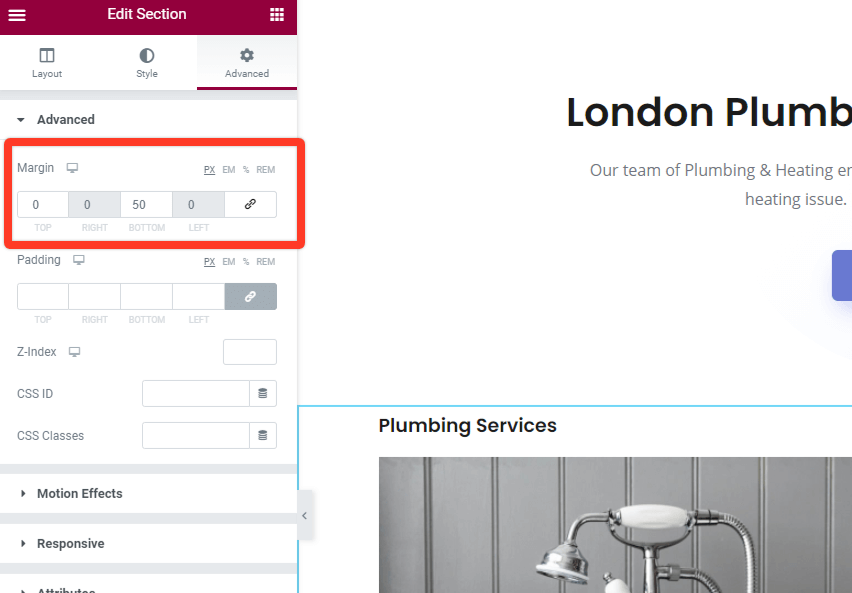
ไปที่แท็บ 'ขั้นสูง' จากนั้นไปที่ส่วนมาร์จิ้น คุณจะเห็นกล่องหลายช่องที่สามารถเพิ่มตัวเลขได้ ขั้นแรก ให้คลิกไอคอนทางด้านขวาซึ่งดูเหมือนคลิปหนีบกระดาษ ซึ่งหมายความว่าแต่ละส่วนสามารถแก้ไขได้อย่างอิสระ จากนั้นป้อน 50 ลงในช่องด้านล่าง ควรมีลักษณะดังนี้:

ผลลัพธ์ของการเปลี่ยนแปลงนี้คือตอนนี้เรามีพื้นที่ที่ดีระหว่างเนื้อหาในหน้าแรกและส่วนท้าย ดูดีขึ้นมาก!

คุณสามารถเพิ่มระยะขอบให้กับองค์ประกอบทุกประเภทบนเว็บไซต์ของคุณเพื่อเปลี่ยนระยะห่าง (เช่น ช่องว่างระหว่างปุ่มและข้อความบนหน้าแรกของคุณ) มีการเล่นและดูสิ่งที่ดูดีที่สุด
เพียงเท่านี้สำหรับตอนที่ 4 ของซีรีส์นี้ เรามาไกลมากแล้ว และตอนนี้เรามีโฮมเพจที่กำหนดรูปแบบโดยรวมของเว็บไซต์ หน้าในอนาคตจะสร้างได้อย่างรวดเร็ว สิ่งที่ดูดี!

ในส่วนที่ 5 เราจะตั้งค่าหน้าบริการสองหน้าสำหรับระบบประปาและระบบทำความร้อน แล้วเจอกัน!
