ส่วนที่ 5: สร้างเว็บไซต์ WordPress สำหรับธุรกิจใหม่ด้วย Elementor
เผยแพร่แล้ว: 2020-09-02เว็บไซต์ของเราเริ่มเป็นรูปเป็นร่างขึ้นในส่วนที่ 4 ของ 'สร้างเว็บไซต์ WordPress สำหรับธุรกิจใหม่ด้วยชุด Elementor ในส่วนที่ 5 เราจะเข้าใกล้เว็บไซต์ที่เสร็จสมบูรณ์โดยการสร้างหน้าบริการของเรา
เมื่อดำเนินการเสร็จแล้ว เราจะเหลือเพียงการเพิ่มหน้าบล็อก ติดต่อและเกี่ยวกับเรา พร้อมกับการจัดเตรียมบางอย่างที่ต้องทำก่อนที่เราจะสามารถถ่ายทอดสดได้ มาดำดิ่งและสร้างส่วนถัดไปเหล่านี้กัน
การสร้างหน้าบริการของเรา
ในส่วนที่ 4 ของชุดนี้ เราได้สร้างโฮมเพจของเว็บไซต์ของเราโดยใช้ Elementor สิ่งนี้ทำให้เรามีโอกาสพิจารณาว่าไซต์จะจัดวางอย่างไรในแง่ของเนื้อหา และยังเป็นเวลาที่เหมาะสมที่สุดในการกำหนดรูปลักษณ์ของไซต์ นี่เป็นส่วนที่ยากในหลายๆ ด้าน และตอนนี้ก็เสร็จเรียบร้อยแล้ว การสร้างเพจที่เหลือของเราควรจะเป็นงานที่ค่อนข้างรวดเร็ว
เราตัดสินใจว่า (ในตอนแรกนี่คือธุรกิจใหม่) ทั้งหมดที่เราต้องการในไซต์ที่มีสองหน้าที่ส่งเสริมบริการหลักสองอย่างที่ธุรกิจสมมติของเรา Press Plumbing นำเสนอ บริการเหล่านี้คือบริการประปาทั่วไป (เช่น ซ่อมท่อรั่วและติดตั้งห้องน้ำ) และบริการทำความร้อน (ติดตั้งระบบทำความร้อน เช่น หม้อไอน้ำ และดำเนินการบำรุงรักษาระบบดังกล่าวเป็นประจำทุกปี)
คุณควรจดจำเว็บไซต์ใดๆ ที่คุณสร้างขึ้นโดยที่คุณไม่ต้องมุ่งสู่ความสมบูรณ์แบบก่อนเปิดตัว เว็บไซต์นั้นง่ายต่อการอัปเดต (ซึ่งนอกเวลาของคุณแล้ว สามารถทำได้ฟรี) และนี่หมายความว่าเว็บไซต์เหล่านี้สามารถ (และควรตามความเห็นของเรา) ที่กำลังดำเนินการอยู่ ธุรกิจของคุณจะมีวิวัฒนาการตามธรรมชาติในช่วงหลายเดือน/ปี และเว็บไซต์ของคุณสามารถสะท้อนถึงการเปลี่ยนแปลงและการเติบโตเหล่านี้ได้ มักเป็นกรณีที่ความปรารถนาเพื่อความสมบูรณ์แบบและความเข้าใจที่ผิดๆ ว่าเว็บไซต์ของคุณต้องการโปรโมตทุกอย่างที่ธุรกิจของคุณนำเสนอ หมายความว่าผู้คนจำนวนมากไม่เพียงแค่เปิดและเปิดตัวเว็บไซต์ของตน แต่อาจใช้เวลาหลายเดือนในการพิจารณารายละเอียดปลีกย่อย วิธีที่ดีที่สุดคือการไปยังจุดที่เว็บไซต์ของคุณดูดีที่สุดเท่าที่คุณจะทำได้ ควรมีข้อมูลที่ถูกต้องเกี่ยวกับบริการของคุณและทำงานอย่างถูกต้องในอุปกรณ์ต่างๆ เมื่อคุณมาถึงจุดนี้แล้ว ลุยเลย! จากนั้นนั่งลงและเริ่มมองหาจุดที่สามารถปรับปรุงได้
หากคุณโฮสต์กับ Pressidium คุณสามารถใช้ประโยชน์จาก Staging Servers ของเรา ซึ่งช่วยให้คุณสร้างสำเนาเว็บไซต์ของคุณได้อย่างแม่นยำด้วยการคลิกปุ่ม จากนั้น เมื่อใช้เว็บไซต์โคลนนี้ คุณจะสามารถอัปเดตเพิ่มเติมได้โดยไม่กระทบต่อเว็บไซต์ที่ใช้งานจริงของคุณ เมื่อคุณพอใจกับการอัปเดตเหล่านี้ คุณจะสามารถปรับใช้กับไซต์ที่ใช้งานจริงได้อย่างราบรื่น เมื่อใช้ Staging Server ในลักษณะนี้ คุณจะสามารถปรับแต่งเว็บไซต์ของคุณได้อย่างต่อเนื่องโดยไม่กระทบต่อเว็บไซต์ที่ใช้งานจริงในทางลบ เนื่องจากลูกค้าของคุณจะมองเห็นการเปลี่ยนแปลงได้ก็ต่อเมื่อคุณพอใจกับการเปลี่ยนแปลงเท่านั้น
หน้าบริการ 1 – บริการประปาทั่วไป
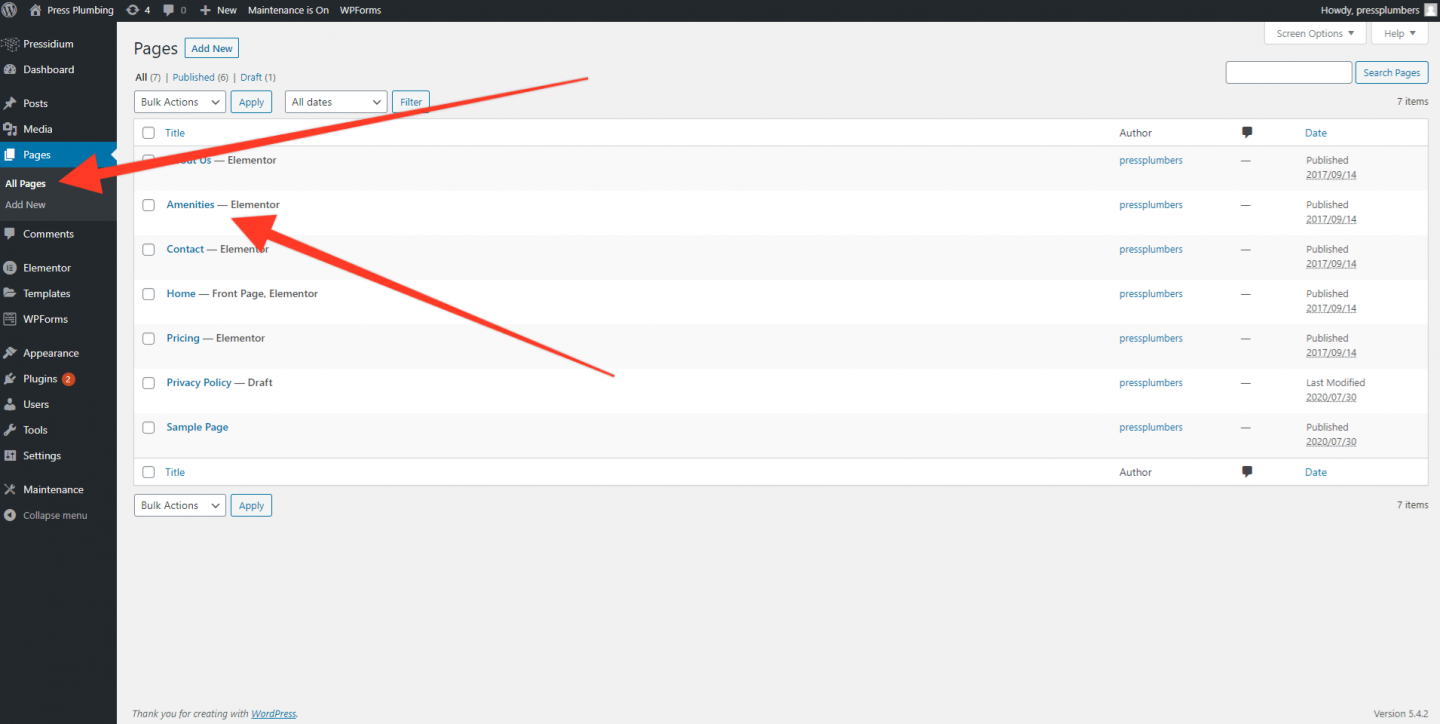
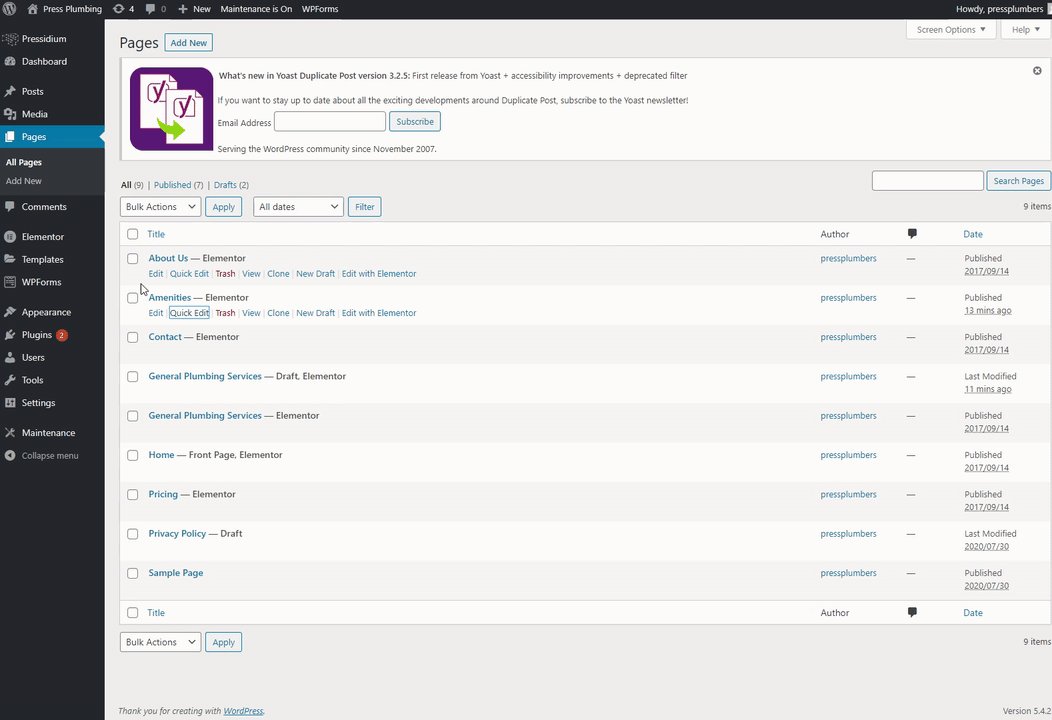
เช่นเดียวกับก่อนหน้านี้ เราจะใช้ประโยชน์จากงานออกแบบบางส่วนที่ทีมผู้สร้าง Starter Theme ได้จัดเตรียมไว้ให้เราแล้ว ในการดำเนินการนี้ ให้ไปที่แดชบอร์ดของ WordPress และคลิกที่ 'เพจ' คุณจะเห็นรายการหน้าที่มีอยู่ในเว็บไซต์ของเรารวมถึงหน้าแรกของเรา รวมอยู่ในรายการนี้คือหน้าที่เรียกว่า 'สิ่งอำนวยความสะดวก' เรากำลังจะทำสำเนาหน้านี้ซึ่งจะกลายเป็นหน้าบริการแรกของเรา

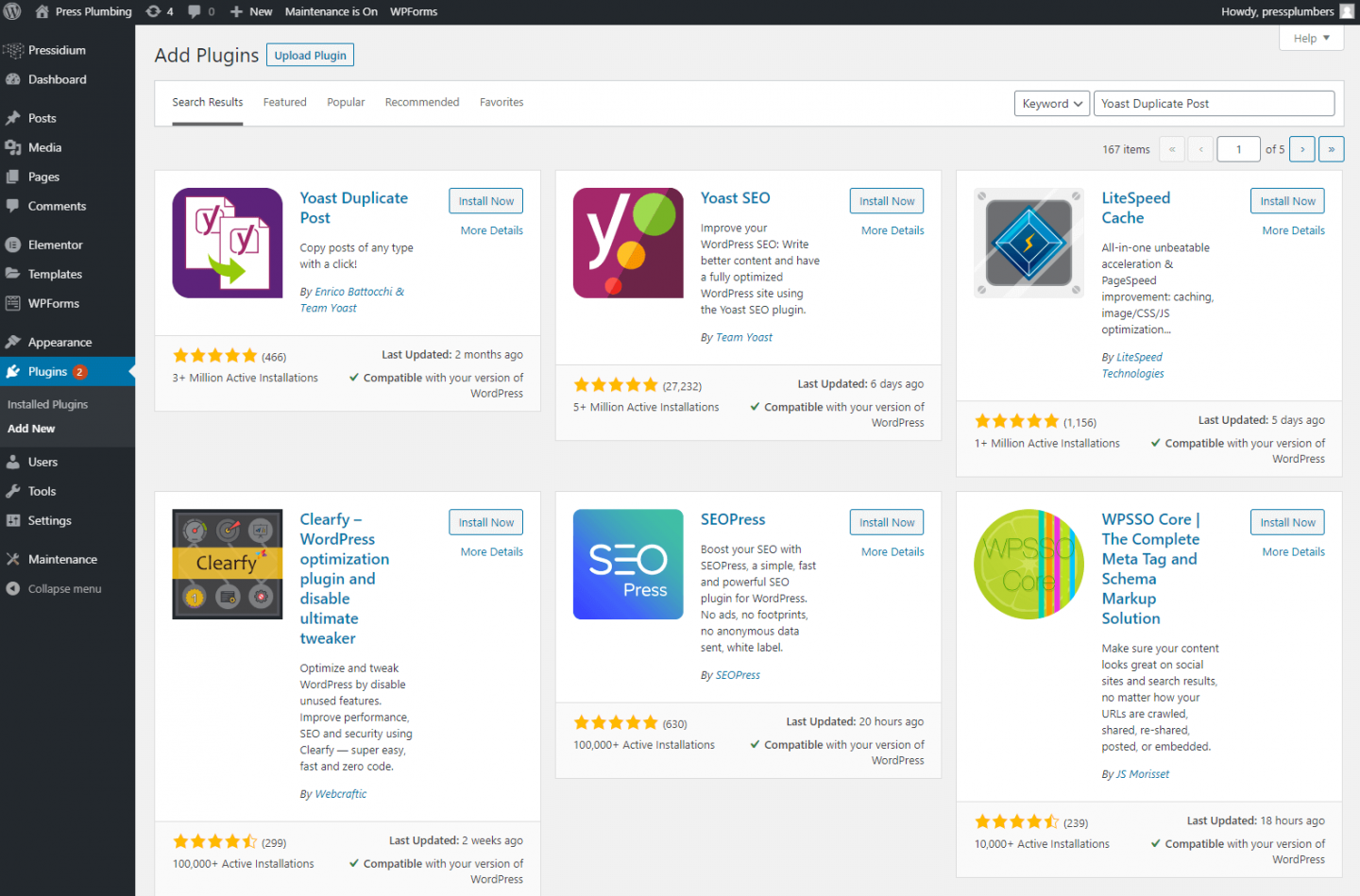
ในการสร้างสำเนาของเพจ ก่อนอื่นเราต้องติดตั้งปลั๊กอินใหม่ชื่อ 'Yoast Duplicate Post' ในการดำเนินการนี้ ให้ไปที่หน้าปลั๊กอินและค้นหาสิ่งนี้ คลิกที่ 'ติดตั้งทันที' จากนั้น 'เปิดใช้งาน'

เมื่อคุณทำเสร็จแล้ว ให้กลับไปที่เมนู Pages และหากคุณวางเมาส์เหนือชื่อหน้า คุณจะเห็นเมนูย่อย 'Clone' ที่ไม่เคยมีมาก่อน หากคุณคลิกที่หน้านี้ สำเนาที่สมบูรณ์แบบของหน้านั้นจะถูกสร้างขึ้น
เหตุใดเราจึงต้องทำสำเนาหน้านี้ก่อนแทนที่จะแก้ไขต้นฉบับ เป็นคำถามที่ดี เหตุผลหลักคือ… เมื่อเราตั้งค่า Starter Theme ครั้งแรก เราสามารถนำเข้าเนื้อหาสาธิตทั้งหมดที่เรากำลังใช้เพื่อช่วยกำหนดรูปแบบเว็บไซต์ของเรา โดยทั่วไปแล้ว การสาธิตเช่นนี้จะใช้คุณลักษณะต่างๆ ที่มีให้คุณโดยใช้ธีมนั้นๆ เพื่อสร้างเลย์เอาต์ที่ดูดี เลย์เอาต์ตัวอย่างเหล่านี้มีประโยชน์มากเพราะช่วยให้คุณเข้าใจได้ทันทีว่า 'รูปลักษณ์' บางอย่างเกิดขึ้นได้อย่างไรกับธีม ดังนั้น แทนที่จะต้องใช้เวลาหลายชั่วโมงในการคิดหาวิธีสร้างเอฟเฟกต์ คุณสามารถดูและคัดลอกจากธีมได้โดยตรง ในกรณีของเรา เราจะลบเลย์เอาต์ตัวอย่างออกไปมาก อย่างไรก็ตาม เราอาจต้องการปรับปรุง/เปลี่ยนแปลงการออกแบบของเราในภายหลัง และในโอกาสเหล่านี้ การมีแหล่งข้อมูลอ้างอิง เช่น เลย์เอาต์สาธิตเหล่านี้มีประโยชน์อย่างเหลือเชื่อ โดยการสร้างโคลนของหน้านี้ก่อนที่เราจะเริ่มต้น เราจะเก็บข้อมูลนี้ไว้ แทนที่จะเพียงแค่ลบออกซึ่งมีประโยชน์มากกว่ามาก!
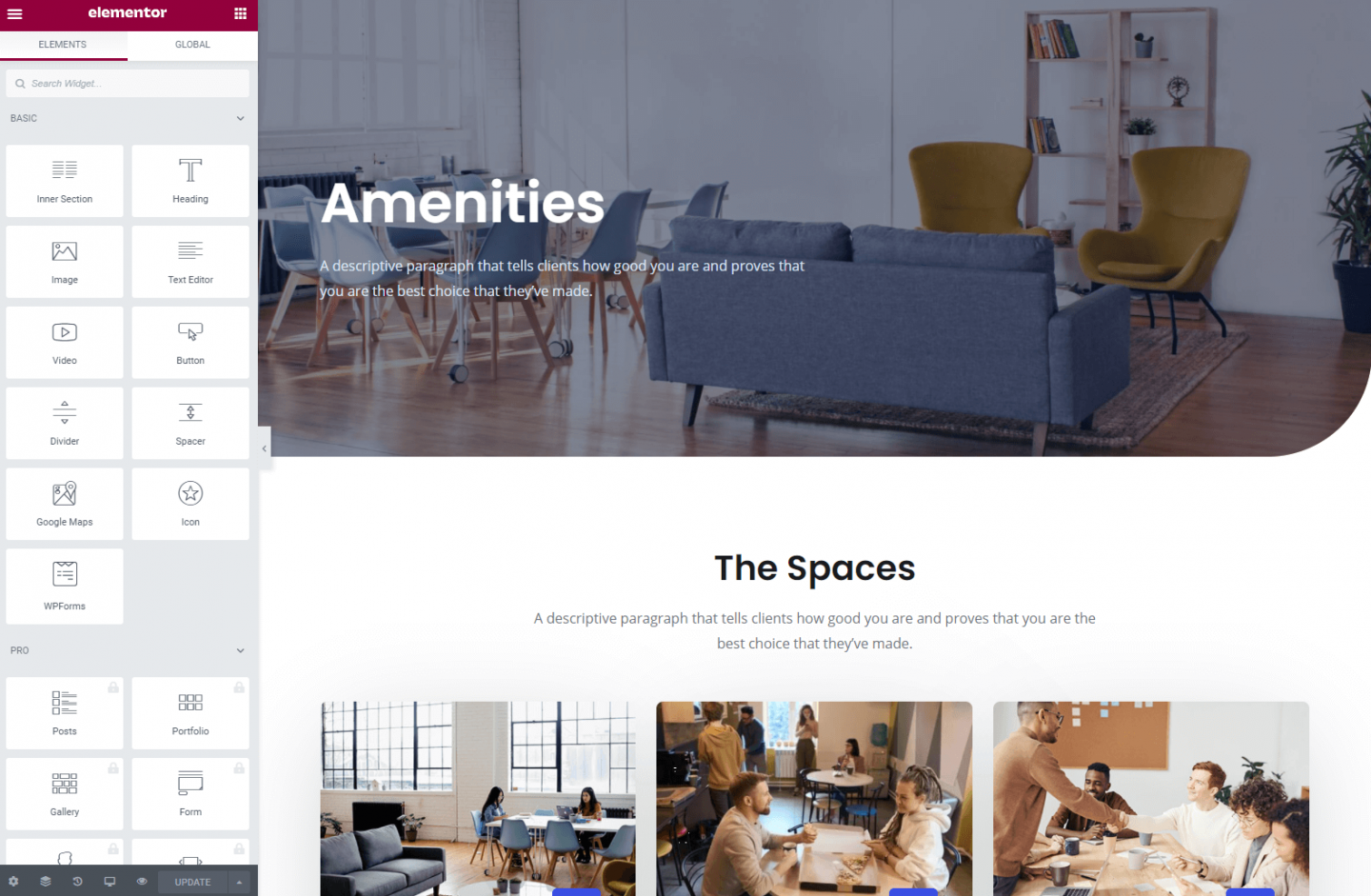
เมื่อโคลนหน้าสิ่งอำนวยความสะดวกแล้ว คุณจะเห็นหน้าสองชุดที่เรียกว่าสิ่งอำนวยความสะดวก หนึ่งในนั้นได้รับการเผยแพร่และอีกรายการหนึ่งถูกบันทึกเป็นแบบร่าง เปิดหน้าเผยแพร่แล้วคลิก 'แก้ไขด้วย Elementor'

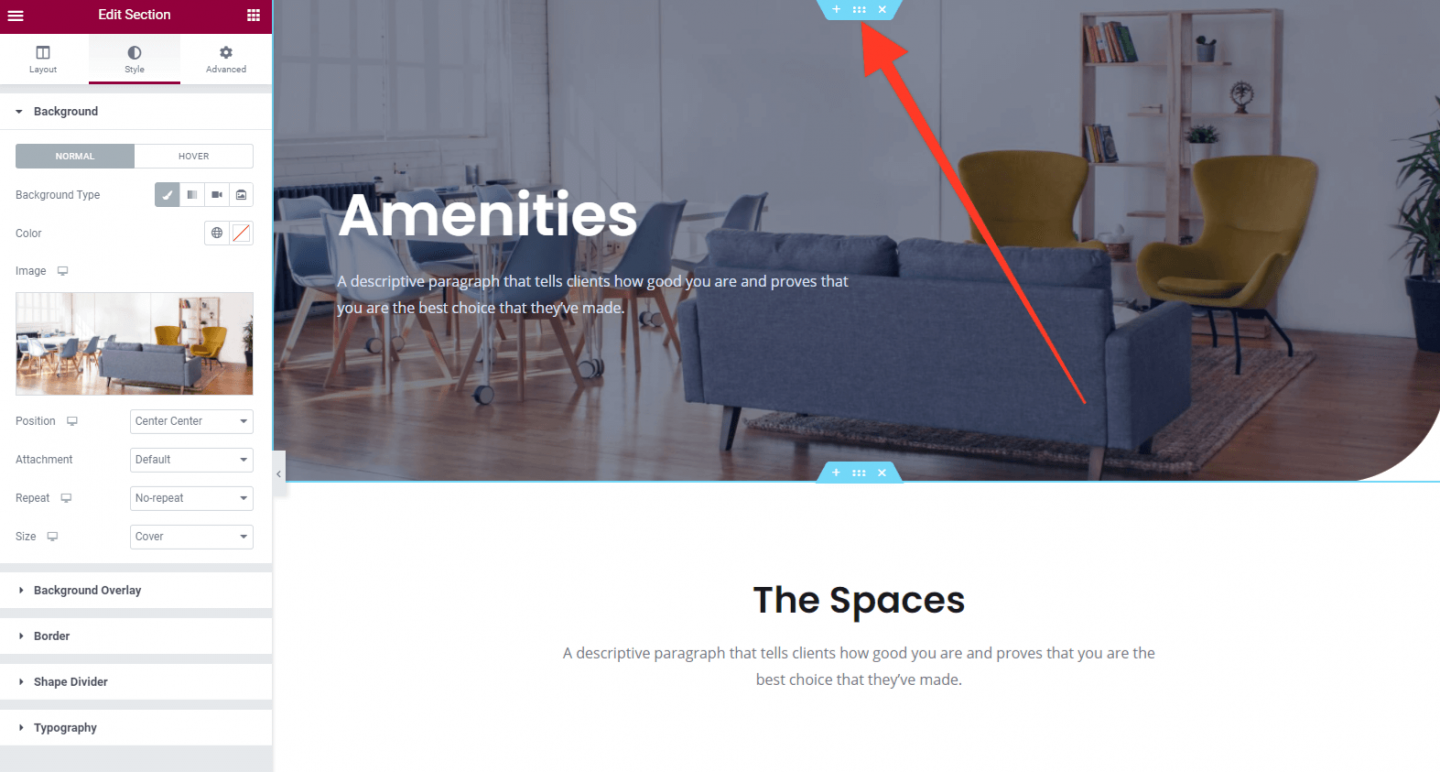
สิ่งแรกที่เราจะทำคือลบส่วนหนึ่งของเลย์เอาต์ในหน้านี้ เราจะปล่อยให้ข้อความฮีโร่เริ่มต้นและข้อความที่ระบุว่า 'The Spaces' พร้อมกับคำอธิบายอยู่ภายใต้นี้ แต่จะลบทุกอย่างที่เหลือออกไปที่ส่วน 'คำถามที่ถามบ่อย' ในการดำเนินการนี้ เช่นเคย ให้วางเมาส์เหนือส่วนที่คุณต้องการลบ แล้วคุณจะเห็นกล่องสีน้ำเงินที่มีเครื่องหมาย 'X' ปรากฏขึ้น คลิกเพื่อลบส่วน ตอนนี้เรามีแคนวาส 'ว่างเปล่า' โดยประมาณแล้ว และสามารถเริ่มปรับแต่งหน้าให้เหมาะกับความต้องการของเราได้
หมวดฮีโร่
เช่นเดียวกับโฮมเพจของเรา เรามีส่วนฮีโร่ แต่ส่วนนี้มีความสูงน้อยกว่าส่วนที่เรามีสำหรับโฮมเพจของเรา นี่เป็นเรื่องปกติในแง่ของการออกแบบซึ่งส่วนฮีโร่ของหน้าแรกมักจะมีขนาดเต็มหน้าจอและหน้าอื่น ๆ ในไซต์ทำด้วยส่วนหัวที่เล็กกว่า
การอัปเดตนี้เป็นสิ่งที่ดีและง่าย เราจะใช้รูปภาพที่เราใช้ในหน้าแรกเพื่อแสดงบริการประปาทั่วไปของเราเป็นรูปภาพส่วนหัว สิ่งนี้ให้ระดับความสม่ำเสมอที่ดี ในการอัปเดตรูปภาพ คุณจะต้องคลิกที่ไอคอน 'แก้ไขส่วน' ที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือส่วนหัวของหน้า จากนั้นจะเปิดแท็บการตั้งค่า Elementor สำหรับส่วนนี้

ไปที่รูปภาพทางด้านซ้ายในเครื่องมือแก้ไข Elementor และคลิกที่ไอคอนลบ (ถังขยะ) เล็กๆ ที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือสิ่งนี้ จากนั้นอัปโหลดรูปภาพของก๊อกอาบน้ำ (ขนาดที่เหมาะสมคือกว้าง 2,000px) คลิกที่อัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้เปลี่ยนข้อความฮีโร่เป็นสิ่งที่เหมาะสม ในตัวอย่างของเรา เราจะลดขนาดสิ่งนี้ด้วยเมนูดรอปดาวน์ 'ขนาด'
ต่อไป เราจะอัปเดตข้อความด้านล่างส่วนฮีโร่ และคลิก 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของเรา
หน้าหลัก
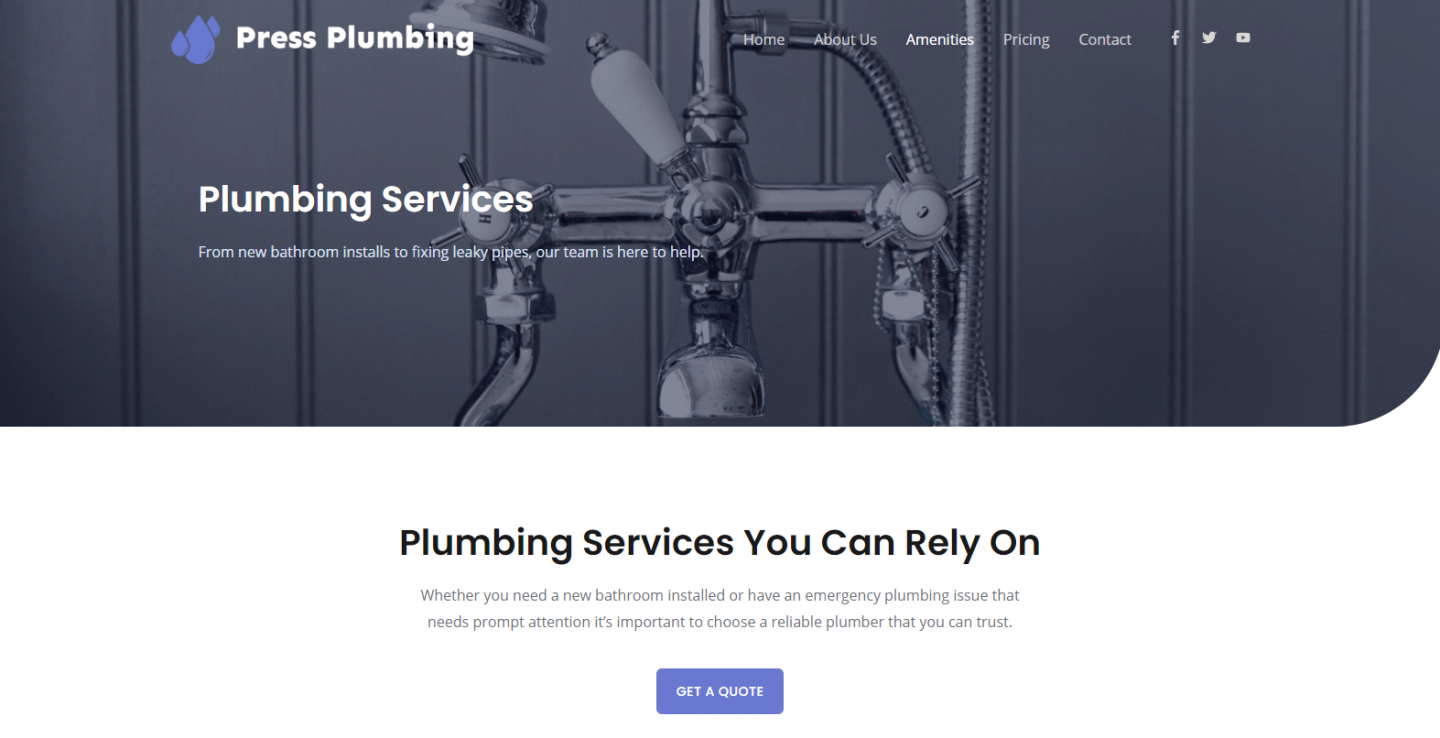
เมื่อทำเสร็จแล้ว ขั้นตอนต่อไปคือการเพิ่มข้อความที่เหมาะสมลงในหัวข้อและย่อหน้าย่อยใต้ส่วนฮีโร่ นอกจากนี้เรายังจะเพิ่มปุ่ม 'Call to Action' ที่ผู้ใช้สามารถคลิกเพื่อรับใบเสนอราคาได้ ผลลัพธ์สุดท้ายของขั้นตอนเหล่านี้จะมีลักษณะดังนี้:

ดูดีจนถึงตอนนี้!
เนื่องจากเป็นไซต์สาธิต เราจะไม่โหลดเนื้อหาจำนวนมากลงในหน้านี้ วิธีที่ดีในการแสดงรายการบริการที่มีให้ หากคุณไม่ต้องการเขียนข้อความจำนวนมากคือการใช้ไอคอนที่มีข้อความด้านล่างซึ่งสรุปบริการโดยสังเขป Elementor จัดเตรียมวิดเจ็ตสำหรับสิ่งนี้ เรียกว่ากล่องไอคอน ช่วยให้คุณสามารถเพิ่มไอคอน ชื่อ และข้อความในไซต์ของคุณได้อย่างรวดเร็ว

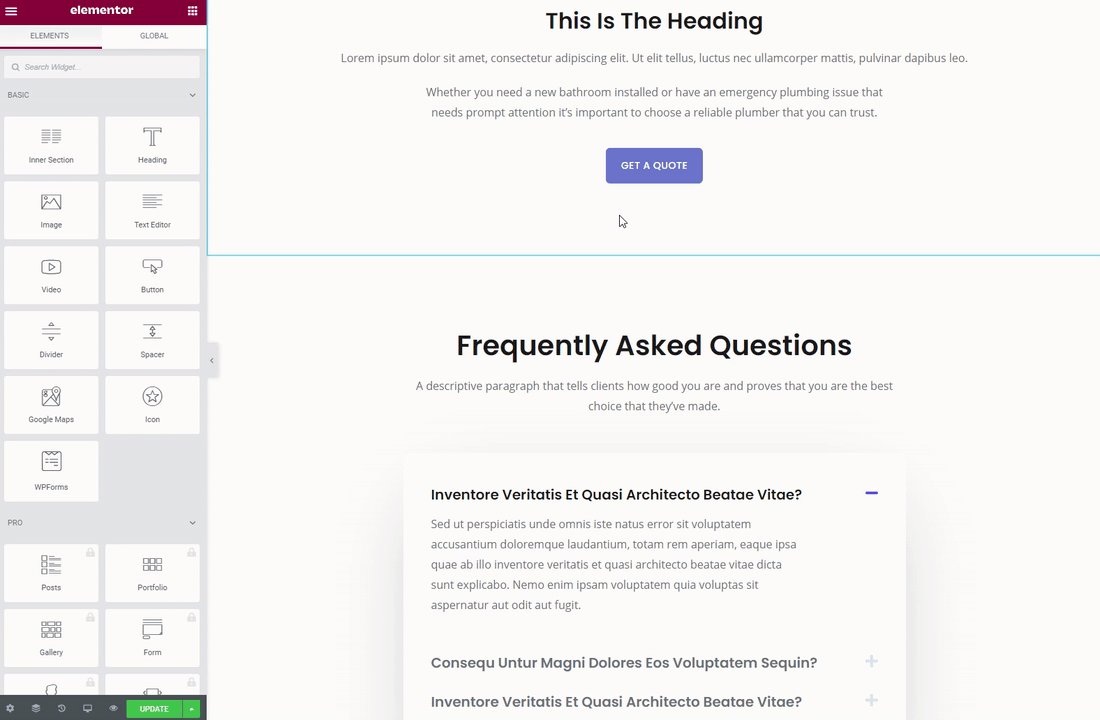
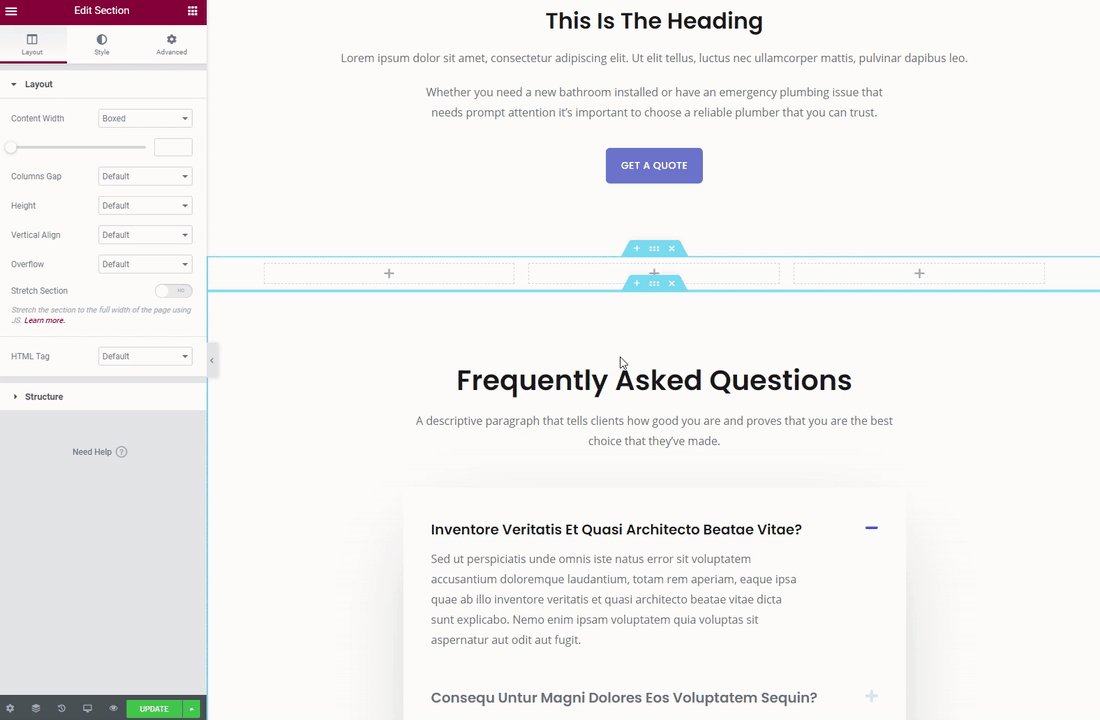
ในการเริ่มต้นใช้งานเหล่านี้ ให้คลิกปุ่มกริดที่มุมบนขวาของตัวแก้ไข Elementor จากนั้นใช้แถบค้นหาเพื่อค้นหาวิดเจ็ตกล่องไอคอน เพิ่มส่วนใหม่ในหน้าของคุณระหว่างปุ่ม 'ขอใบเสนอราคา' และ 'คำถามที่พบบ่อย' (ดูภาพเคลื่อนไหวด้านล่าง หากคุณไม่แน่ใจว่าต้องทำอย่างไร)
ถัดไป คลิกไอคอน '+' และเลือกเค้าโครง 3 คอลัมน์ จากนั้นเพิ่มวิดเจ็ต Icon Box ลงในคอลัมน์แรก

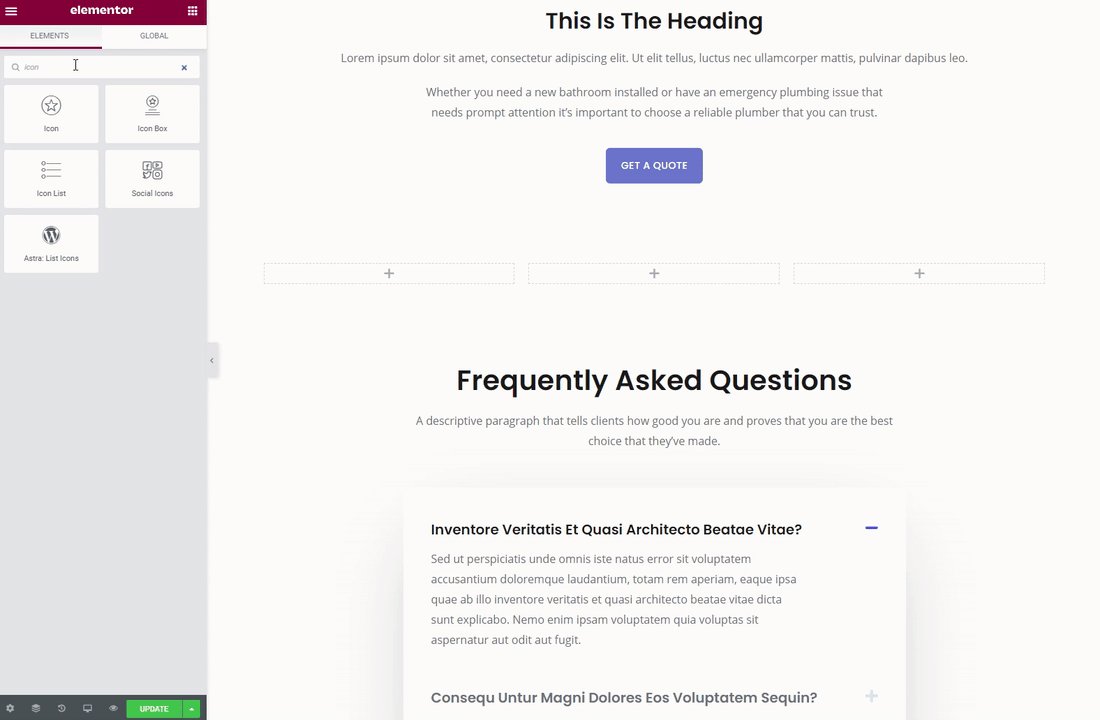
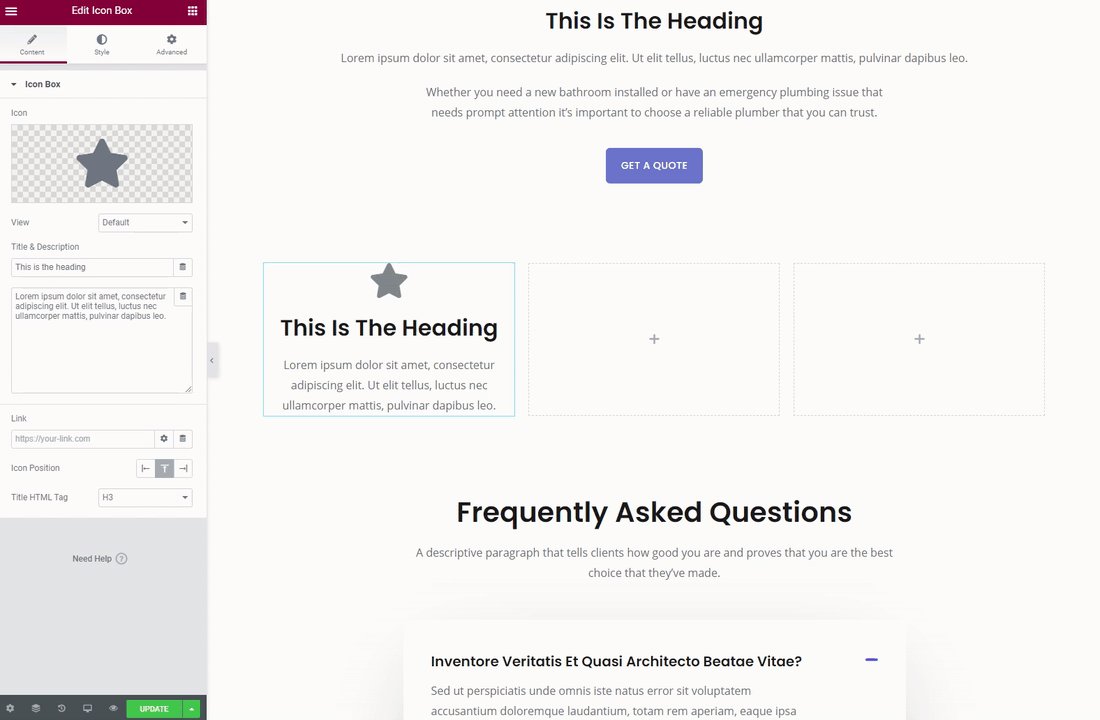
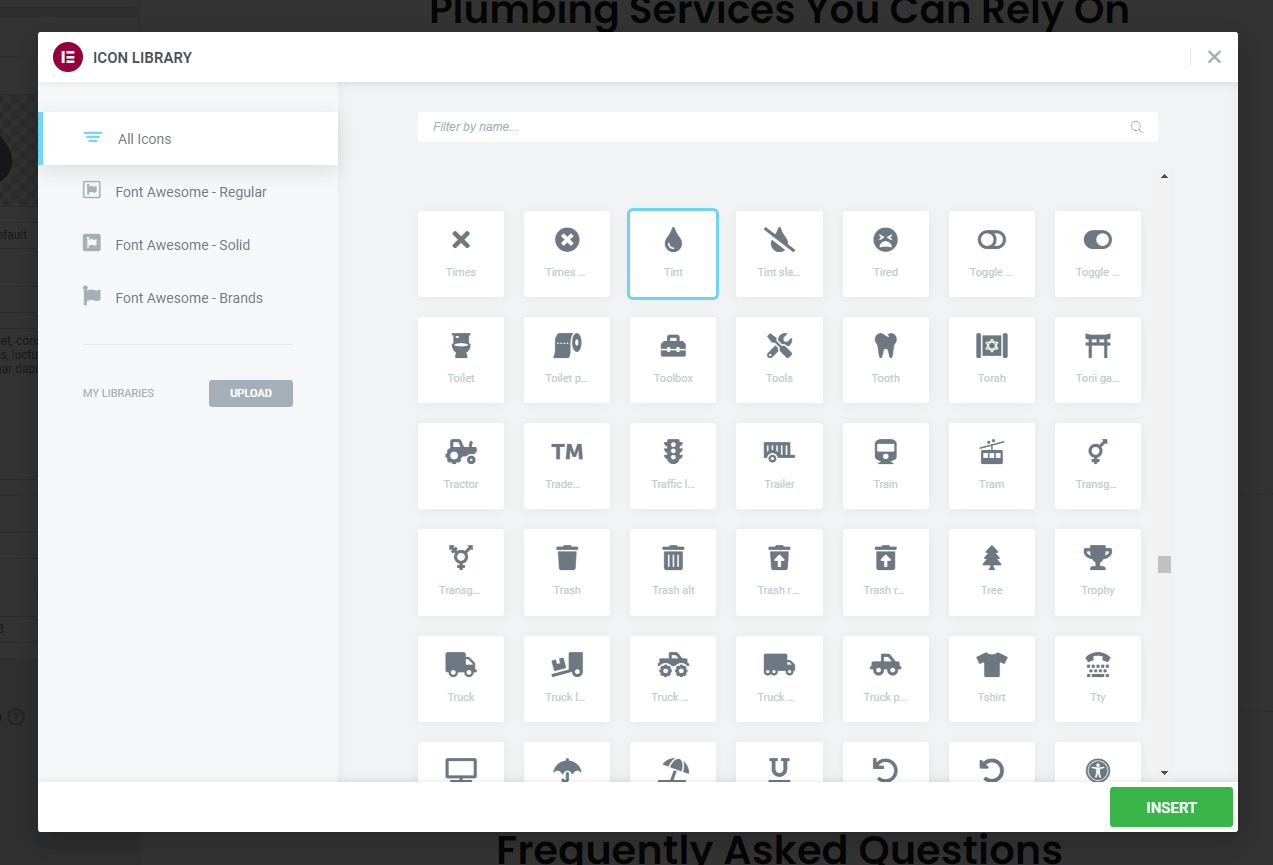
ตอนนี้เราสามารถปรับแต่งกล่องไอคอนให้เหมาะกับความต้องการของเราได้แล้ว คลิกเพื่อเปิดขึ้นในแผง Elementor สิ่งแรกที่เราจะเปลี่ยนคือไอคอน ค่าเริ่มต้นคือดาว แต่เราต้องการสิ่งที่เกี่ยวข้องมากกว่านี้ Elementor มาพร้อมกับไลบรารีไอคอนขนาดใหญ่ 'โหลด' คลิกที่ไอคอนจากภายในแผง Elementor แล้วคุณจะเห็นป๊อปอัปปรากฏขึ้นเพื่อให้คุณเลือกได้ เนื่องจากโลโก้ของเรามีลักษณะเป็นหยดน้ำ เราจึงพบสิ่งที่คล้ายกันที่เรียกว่า 'Tint' เราเลือกสิ่งนี้และมันปรากฏขึ้นทันทีในกล่องไอคอนของเรา

ต่อไปเราจำเป็นต้องใช้การปรับแต่งเพิ่มเติมบางอย่าง คุณสามารถทำได้ผ่านแท็บสไตล์ เรา:
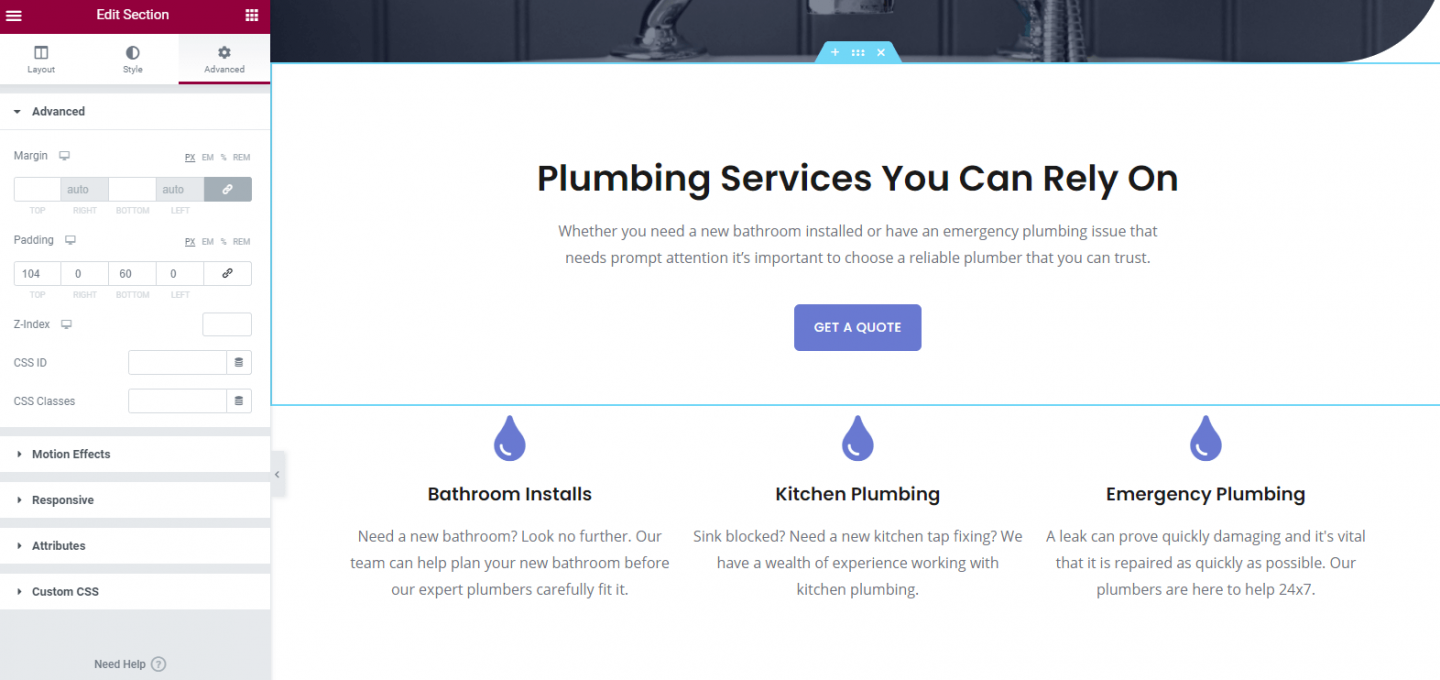
- เปลี่ยนสีของไอคอนเป็น 'สีน้ำเงิน' ของแบรนด์เรา ซึ่งก็คือ #6979D1
- เปลี่ยนขนาดของข้อความชื่อเรื่อง
- เพิ่มข้อความของเราเอง (และในการลบข้อความตัวแทน)
เมื่อทำเช่นนี้กับ Icon Box แรกของเราแล้ว เราก็สามารถทำซ้ำได้ ซึ่งช่วยประหยัดเวลาได้มาก เนื่องจากเราไม่ต้องตั้งค่าอื่น ๆ ทั้งหมด (เช่น ขนาดตัวอักษรสำหรับชื่อและสีของไอคอน) การทำซ้ำองค์ประกอบใด ๆ ด้วย Elementor นั้นง่ายมาก เพียงคลิกขวาที่องค์ประกอบที่คุณต้องการคัดลอกและกดซ้ำ!
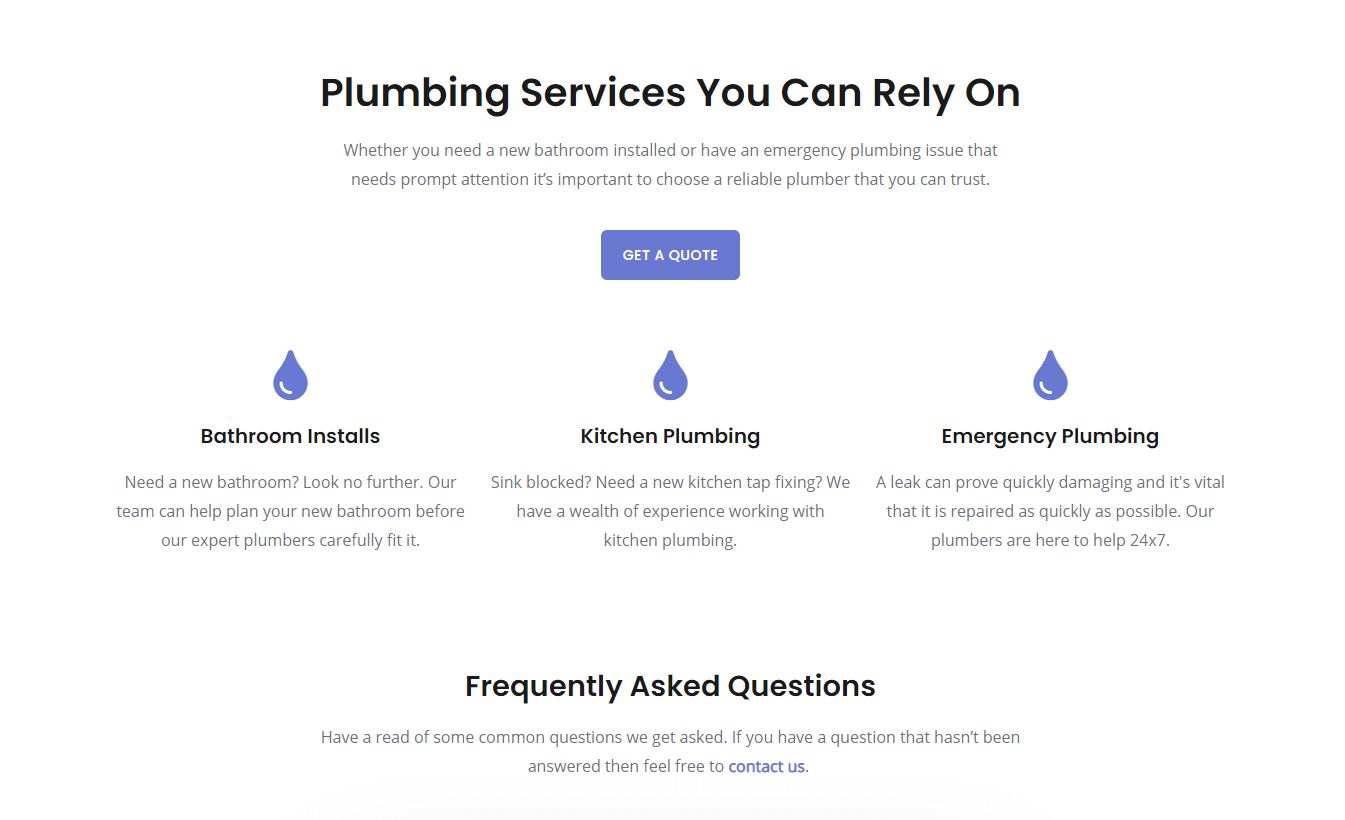
จากนั้นเราก็ต้องเพิ่มข้อความที่เหมาะสมสำหรับบริการของเราและจบลงด้วยบางสิ่งที่มีลักษณะดังนี้:

เมื่อเลื่อนลงมาด้านล่าง คุณจะเห็นส่วนคำถามที่พบบ่อย (FAQ's) สิ่งนี้สร้างไว้ล่วงหน้าในธีมเริ่มต้นของเรา และดูดี ดังนั้นเราจะเก็บมันไว้ ส่วนของคำถามที่พบบ่อยมีประโยชน์มากสำหรับลูกค้า และให้โอกาสคุณในการทำให้ผู้ที่มีแนวโน้มจะเป็นลูกค้ารู้สึกสบายใจโดยการตอบคำถามของพวกเขาล่วงหน้า แทนที่จะหวังว่าพวกเขาจะติดต่อคุณ
และเช่นเคย คลิกที่ส่วนและแท็บที่เหมาะสมจะเปิดขึ้นในแผง Elementor ไปข้างหน้าและแก้ไขคำถามเหล่านั้น (และเพิ่มอีกหากต้องการ) หวังว่าตอนนี้คุณจะเริ่มชินกับการใช้ Elementor และสามารถเห็นความสอดคล้องของกระบวนการในการเพิ่มและจัดรูปแบบวิดเจ็ตบนเว็บไซต์ของคุณ

หน้าบริการแรกของเราดูดีแต่อาจจะดูน่าเบื่อไปหน่อย วิธีที่รวดเร็วและง่ายดายในการช่วย "แจ๊ส" คือการเพิ่มรูปภาพ สำหรับช่างประปาที่สวมบทบาทสมมติของเรา การใช้รูปภาพของงานที่ได้ทำไปแล้วนั้นเป็นสิ่งที่สมเหตุสมผล ไม่เพียงแต่จะทำให้หน้าเพจดูน่าสนใจยิ่งขึ้นเท่านั้น แต่ยังแสดงมาตรฐานระดับสูงของผลงานได้อีกด้วย
หากเราเพิ่มรูปภาพขนาดใหญ่เพียงภาพเดียวบนหน้า ภาพจะดูไม่สดใส แต่เราจะเพิ่มในแกลเลอรีรูปภาพโดยใช้วิดเจ็ต Elementor Image Gallery
ในการเริ่มต้น ให้เพิ่มส่วนใหม่แล้วเพิ่มในวิดเจ็ต Elementor 'Basic Gallery' เมื่อเสร็จแล้ว คุณจะเห็นว่าคุณสามารถปรับแต่งจำนวนคอลัมน์ที่แสดงได้ และในการทำเช่นนี้เพื่อควบคุมวิธีที่ตารางของแกลเลอรีจะแสดง
อัปโหลดรูปภาพของคุณไปที่แกลเลอรีนี้ เพื่อประโยชน์ด้านสุนทรียศาสตร์ เราจะจำกัดแกลเลอรีนี้ไว้ที่สี่ภาพที่จะช่วยแบ่งเลย์เอาต์ของหน้าและปรับปรุงรูปลักษณ์ หากคุณมีรูปภาพที่ต้องการแสดงอีกมาก คุณอาจลองเพิ่มหน้า 'ผลงาน' ที่มีไว้สำหรับจัดแสดงผลงานหรือผลิตภัณฑ์ของคุณโดยเฉพาะ
และที่นั่นเรามีมัน! หน้าบริการแรกของเราพร้อมที่จะไป

ตอนนี้เพจถูกสร้างขึ้นแล้ว สิ่งที่เราต้องทำคือเปลี่ยนชื่อเป็นชื่อที่เหมาะสม อย่างที่คุณอาจจำได้ เราใช้เพจที่เดิมเรียกว่า 'สิ่งอำนวยความสะดวก' เห็นได้ชัดว่านี่ไม่ใช่สิ่งที่เราต้องการเรียกหน้านี้ แต่โชคดีที่การเปลี่ยนแปลงทำได้ง่ายมาก
มีสองสิ่งที่ต้องปรับปรุง อันดับแรกคือชื่อหน้า อันที่สองคือ 'slug' หรือ url ของหน้า ในขณะนี้ ชื่อของหน้าคือ 'สิ่งอำนวยความสะดวก' และกระสุนคือ /amenities (เช่น pressplumbing.co/amenities)
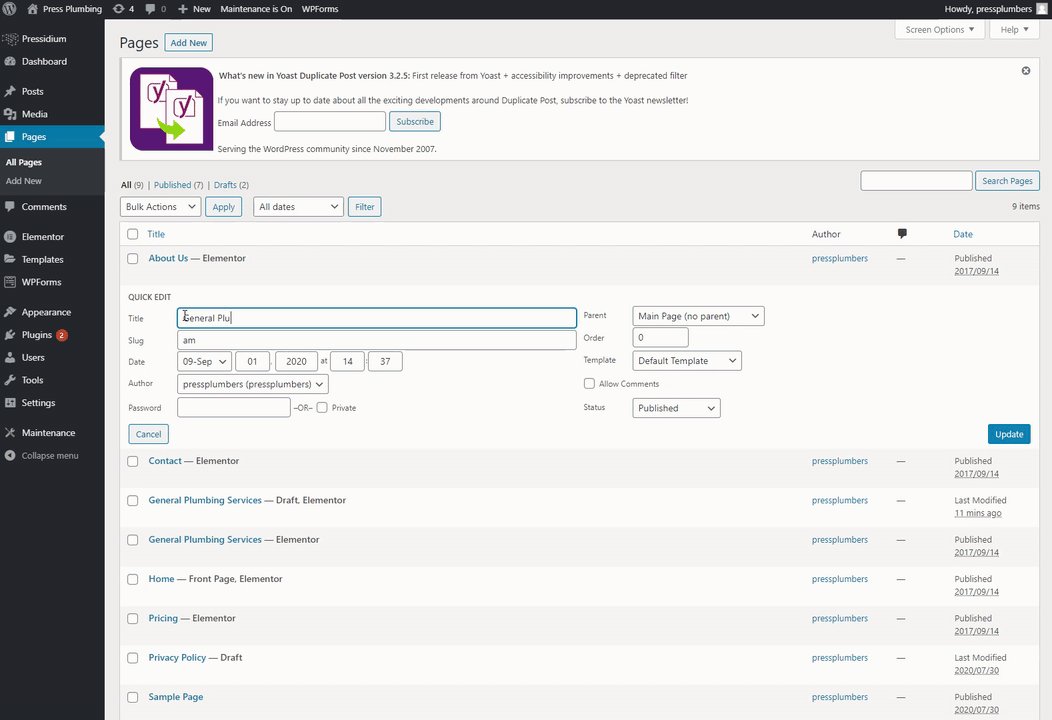
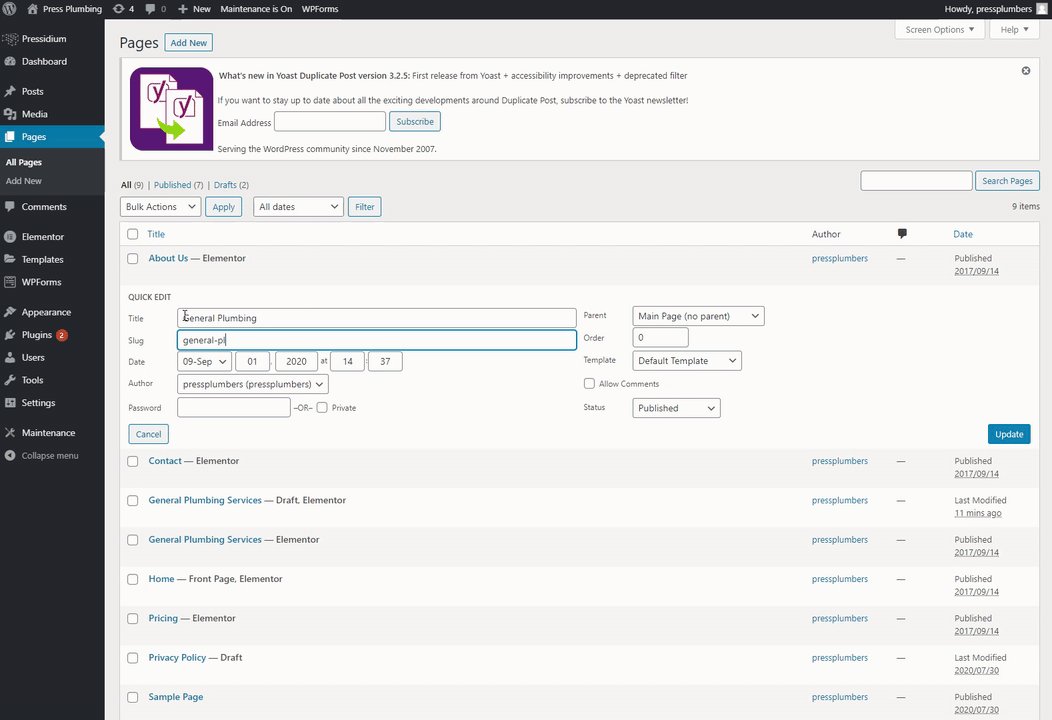
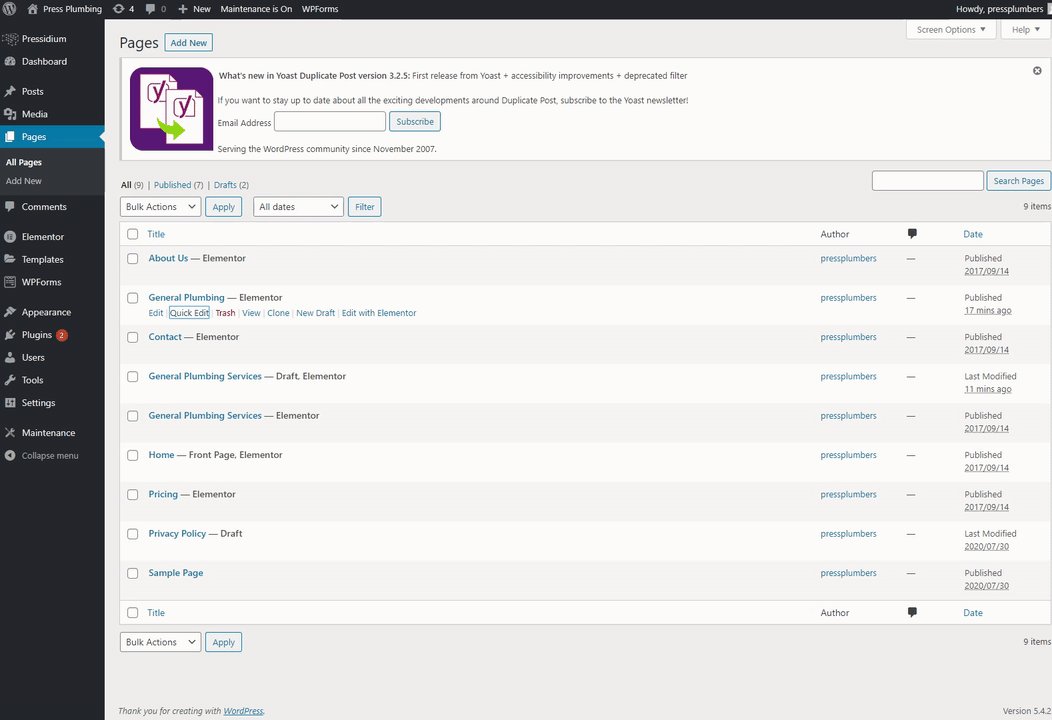
ออกจากตัวแก้ไขหน้า Elementor หากคุณอยู่ที่นั่นและไปที่เมนูหน้าจากภายในแดชบอร์ดของ WordPress วางเมาส์เหนือหน้าที่คุณต้องการเปลี่ยนชื่อ จากนั้นคุณจะเห็นตัวเลือก 'แก้ไขด่วน' คลิกที่นั้นแล้วเปลี่ยนชื่อและตัวทาก คลิกที่ 'อัปเดต' และคุณทำเสร็จแล้ว

แค่นั้นแหละ. ตอนนี้เรามีหน้าบริการ 'พร้อมใช้' แล้ว จำไว้ว่านี่เป็นเพียงตัวอย่างสิ่งที่คุณทำได้ ในความเป็นจริงสำหรับธุรกิจจริง คุณอาจต้องการขยายรายละเอียดเกี่ยวกับบริการของคุณ คุณสามารถทำได้โดยเพิ่มข้อมูลเพิ่มเติมในหน้าบริการเดียวเช่นนี้ หรือคุณสามารถตั้งค่าหน้าบริการย่อยที่เกี่ยวข้องกับแต่ละบริการที่คุณนำเสนอโดยละเอียดยิ่งขึ้น ตามที่คุยกัน อย่ามัวแต่พยายามสร้างเว็บไซต์ 'สุดยอด' ในครั้งแรก เว็บไซต์ต่างๆ ควรมีการทำงานอย่างต่อเนื่อง และเป็นเรื่องที่ยอมรับได้มากที่จะปรับปรุงและปรับปรุงเว็บไซต์ของคุณทุกสัปดาห์ แทนที่จะถ่ายทำเพื่อเว็บไซต์ที่ 'สมบูรณ์แบบ' ซึ่งต้องใช้เวลาหลายเดือนกว่าจะใช้งานได้จริง และไม่มีการอัปเดตเป็นเวลาหลายเดือนหลังจากนั้น
หน้าบริการ 2 – บริการทำความร้อน
หากคุณเชื่อได้ว่าเราได้ทำงานอย่างหนักสำหรับเว็บไซต์ของเราแล้ว ใช่ มีหน้าเพิ่มเติมที่เราจำเป็นต้องสร้าง แต่เนื่องจากตอนนี้เราได้สร้างเค้าโครงหน้าที่มีประสิทธิภาพแล้ว จึงเป็นกระบวนการที่เร็วกว่ามากในการหมุนหน้าที่เหลือ หน้าบริการทำความร้อนของเราเป็นกรณีตัวอย่าง
ไปที่เมนู Pages อีกครั้งจากภายในแดชบอร์ดของ WordPress ตอนนี้เรากำลังจะทำซ้ำหน้า General Plumbing ของเราเช่นเดียวกับที่เราทำซ้ำหน้าสิ่งอำนวยความสะดวกที่จุดเริ่มต้นของบทความนี้
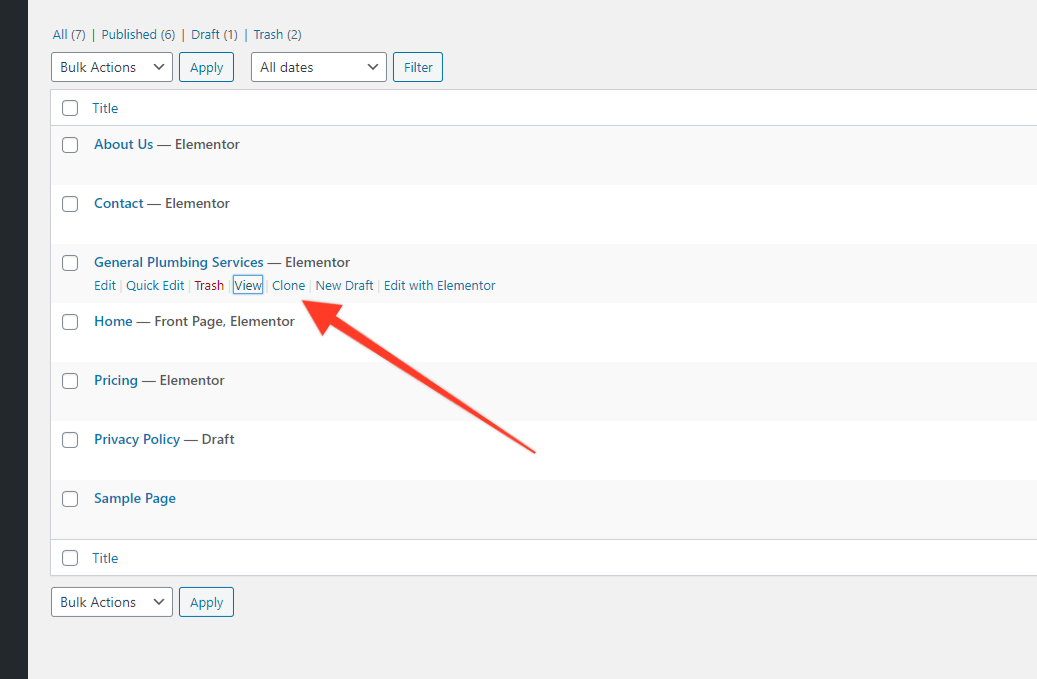
วางเมาส์เหนือหน้า General Plumbing และคลิก 'Clone'

เมื่อคัดลอกแล้ว (ควรใช้เวลาประมาณหนึ่งวินาที) ให้ไปที่เวอร์ชัน DRAFT (ซึ่งเป็นเวอร์ชันที่คัดลอก) แล้ววางเมาส์เหนือชื่อ คลิกที่ 'แก้ไขด่วน' และเปลี่ยนชื่อเพจเป็นสิ่งที่เหมาะสมกับคุณ ในกรณีของเราคือ 'บริการทำความร้อน'
เปิดหน้าใน Elementor จากนั้นทำการเปลี่ยนแปลงตามที่คุณต้องการ ในกรณีของเรา เราจะเปลี่ยนชื่อ ภาพพื้นหลัง ข้อความอื่นๆ รูปภาพในแกลเลอรี และคำถามที่พบบ่อย แม้ว่าการอัปเดตจำนวนพอสมควรเพื่อให้เร็วกว่าการสร้างหน้าเว็บตั้งแต่เริ่มต้น เมื่อเสร็จแล้ว อย่าลืมกด 'Update' เท่านี้ก็เรียบร้อย ตอนนี้คุณมีหน้าบริการที่สองที่พร้อมจะใช้งานดังนี้:

แค่นั้นแหละสำหรับตอนนี้ ในส่วนที่ 6 เราจะนำสิ่งที่เราได้เรียนรู้มาในวันนี้ และสร้างหน้า "เกี่ยวกับ" และหน้า "ติดต่อ" คอยติดตาม!
