ส่วนที่ 6: สร้างเว็บไซต์ WordPress สำหรับธุรกิจใหม่ด้วย Elementor
เผยแพร่แล้ว: 2020-09-11ในส่วนที่ 6 ของซีรีส์ 'สร้างเว็บไซต์ WordPress สำหรับธุรกิจใหม่ด้วย Elementor' เราจะแข่งกันและสร้างหน้า 'เกี่ยวกับเรา' และหน้า 'ติดต่อ' สำหรับเว็บไซต์ธุรกิจสมมติของเรา 'Press Plumbing' เทคนิคมากมายที่ใช้สร้างหน้าเหล่านี้จะคล้ายกันมาก (ถ้าไม่เหมือนกัน) กับที่ใช้สร้างทั้งหน้าแรกสำหรับเว็บไซต์ของเราและหน้าบริการของเรา ดังนั้นเราจะแข่งกันผ่านขั้นตอนเหล่านี้เพื่อหลีกเลี่ยง การทำซ้ำมากเกินไป หากคุณต้องการตรวจสอบอีกครั้งว่าต้องทำอย่างไรบางอย่างที่ไม่ได้กล่าวถึงด้านล่าง ให้ตรวจสอบตอนที่ 4 และตอนที่ 5 ของชุดนี้โดยเฉพาะสำหรับเคล็ดลับในการสร้างหน้าเว็บไซต์โดยใช้ Elementor
เริ่มกันเลย!
การสร้างหน้า 'เกี่ยวกับเรา' ของเรา
หน้า 'เกี่ยวกับ' คือหน้าที่มักถูกมองข้ามบนเว็บไซต์ธุรกิจ นี่เป็นเรื่องที่น่าแปลกใจเพราะได้รับการยอมรับในหมู่ผู้เชี่ยวชาญด้านการตลาดว่าเป็นหนึ่งในหน้าที่สำคัญที่สุดของเว็บไซต์ ลูกค้าจำนวนมากจะนำทางไปยังหน้าเกี่ยวกับโดยสัญชาตญาณตั้งแต่เนิ่นๆ เมื่อเรียกดูเว็บไซต์ของคุณ ทำไม ค่อนข้างง่ายเพราะพวกเขาต้องการทราบว่าพวกเขากำลังจะทำธุรกิจกับใครหรือซื้อผลิตภัณฑ์หรือบริการจาก ท้ายที่สุดแล้ว ยอดขายหรือสินค้าหรือบริการ (เช่น ระบบประปา) ส่วนใหญ่เกี่ยวข้องกับความไว้วางใจ มีการขอเงินจากลูกค้าและพวกเขาต้องการทราบว่าพวกเขาสามารถไว้วางใจผู้ขายในการจัดหาสินค้าหรือบริการที่พวกเขาจ่ายให้ หน้าเกี่ยวกับบนเว็บไซต์เป็นสถานที่ที่สมบูรณ์แบบในการแสดงให้ลูกค้าเห็นว่าคุณเป็นใคร เพื่อเป็นการดูถูกชื่ออย่างแท้จริง (โดยใช้รูปถ่ายของเจ้าของธุรกิจและพนักงาน)
หน้า 'เกี่ยวกับ' ที่ดีจะประกอบด้วยสิ่งต่อไปนี้:
- ความเป็นมาเกี่ยวกับธุรกิจ เช่น ก่อตั้งเมื่อใดและเติบโตอย่างไรในช่วงหลายปีที่ผ่านมา
- ข้อมูลบุคลากรที่สำคัญในธุรกิจ
- รายละเอียดของสมาชิกภาพหรือคุณสมบัติที่เกี่ยวข้องกับวิชาชีพหรืออุตสาหกรรม
- ลิงก์ที่ชัดเจนไปยังหน้าติดต่อหรือรายละเอียดการติดต่อของธุรกิจ
จุดมุ่งหมายของหน้าเกี่ยวกับคือการช่วยสร้างระดับความไว้วางใจที่จำเป็นเพื่อให้ลูกค้ารู้สึกมั่นใจที่จะซื้อจากคุณ (หรืออย่างน้อยก็เต็มใจที่จะสอบถาม) เป็นหน้าที่สำคัญจริงๆ ดังนั้นอย่าข้ามไป!
การใช้เทมเพลต Starter Theme สำหรับหน้าเกี่ยวกับ
ธีมเริ่มต้นของเราที่ Astra จัดหาให้นั้นมีประโยชน์อย่างเหลือเชื่อจนถึงตอนนี้ ในขั้นตอนต่อไป เราจะพิสูจน์ต่อไปว่าสามารถประหยัดเวลาได้จริง เนื่องจากเราจะใช้หน้า 'เกี่ยวกับ' ที่สร้างไว้ล่วงหน้าซึ่งสร้างโดยทีม Astra
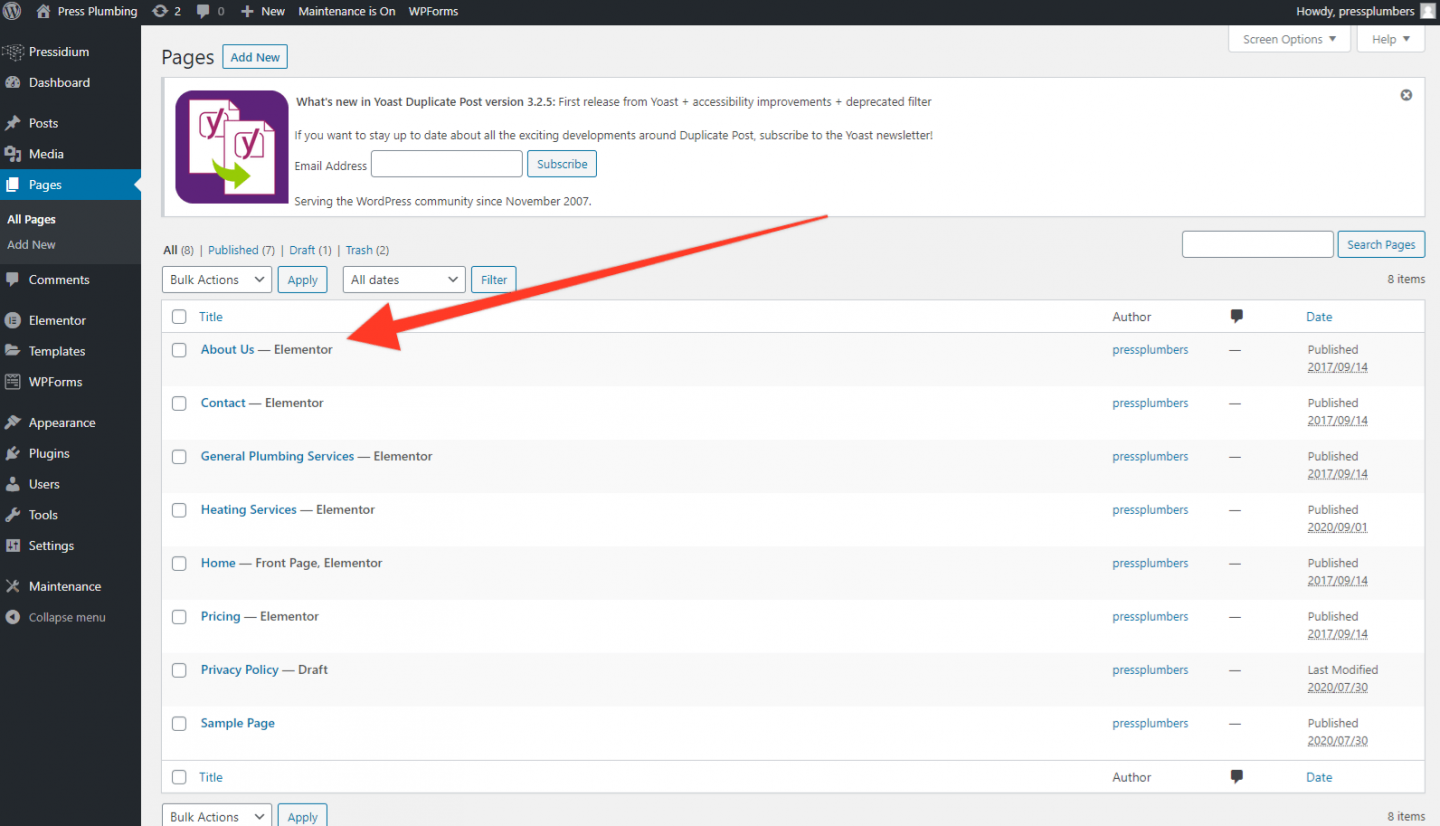
ในการเริ่มต้นให้ไปที่เมนู 'หน้า' จากภายในแดชบอร์ดและคลิกเพื่อเปิดสิ่งนี้ คุณควรจะเห็นหน้า 'เกี่ยวกับเรา' อยู่ในรายการ

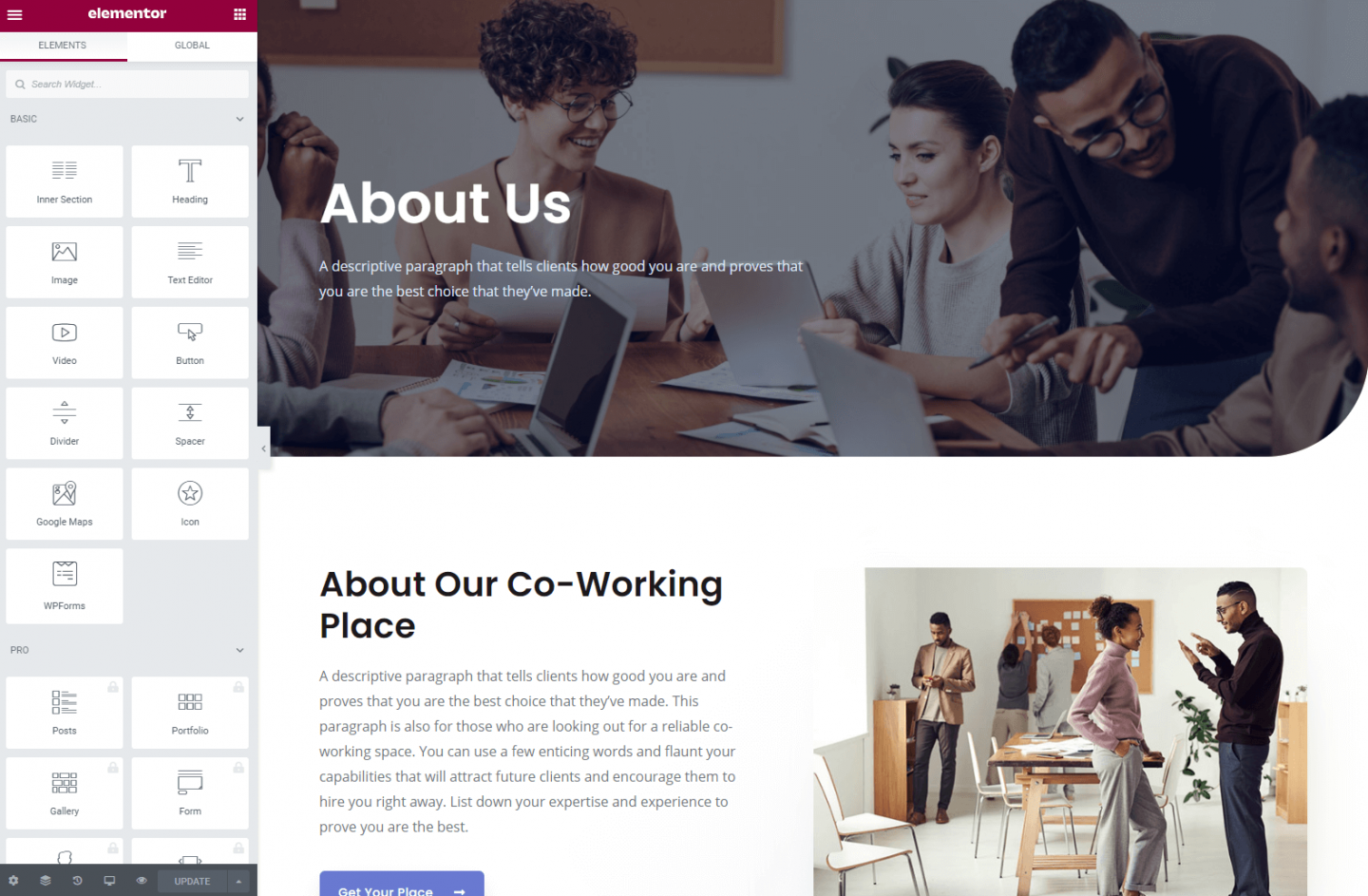
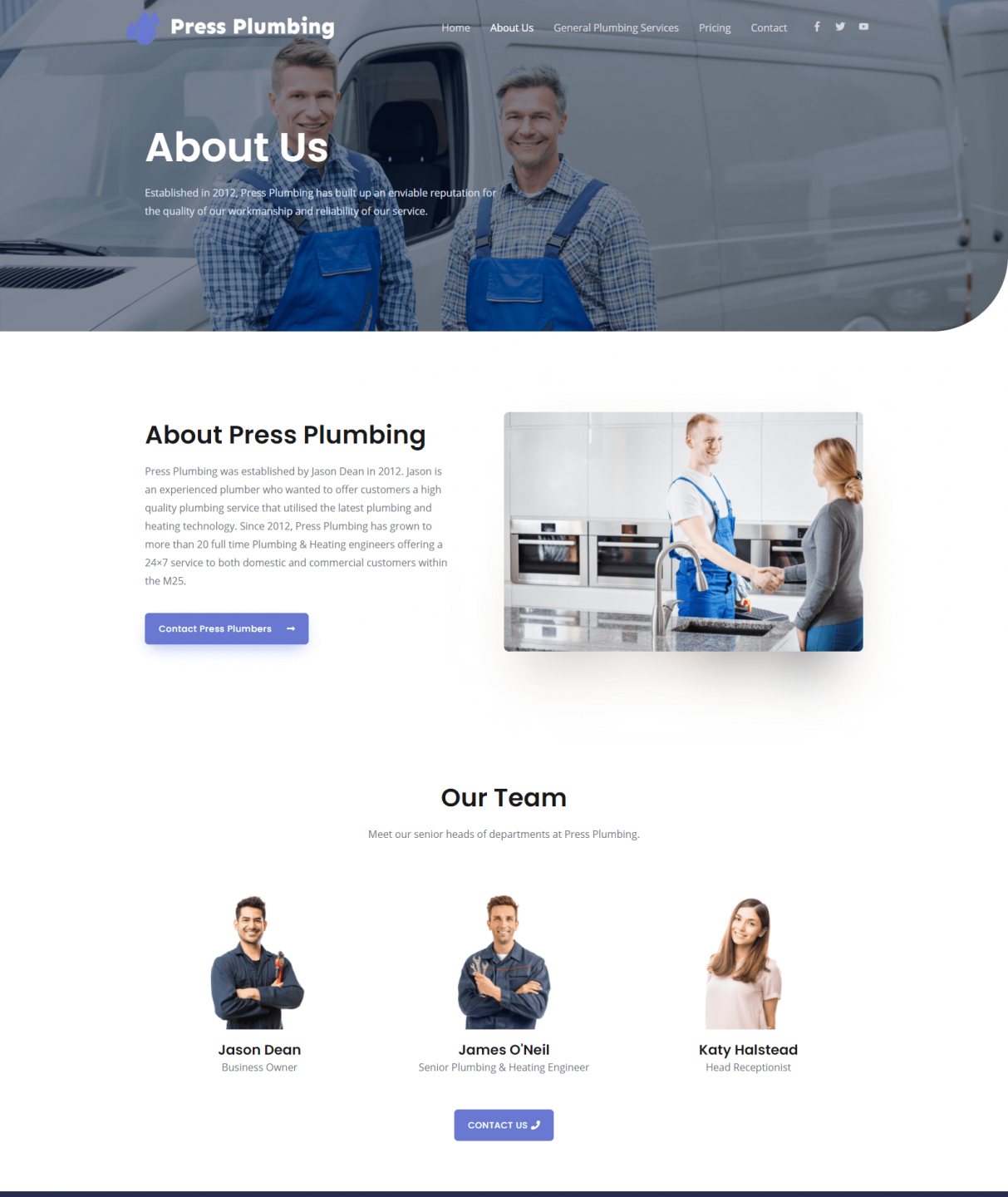
คลิกเพื่อเปิดหน้านี้และคุณควรเห็นสิ่งนี้:

หากคุณดูคร่าวๆ คุณจะเห็นว่าเลย์เอาต์ที่ทีม Astra สร้างขึ้นนั้นดูดีจริงๆ เราจะรักษาส่วนสำคัญของเลย์เอาต์นี้ไว้เหมือนเดิม ซึ่งจะช่วยประหยัดเวลาและงานได้มาก
หมวดฮีโร่
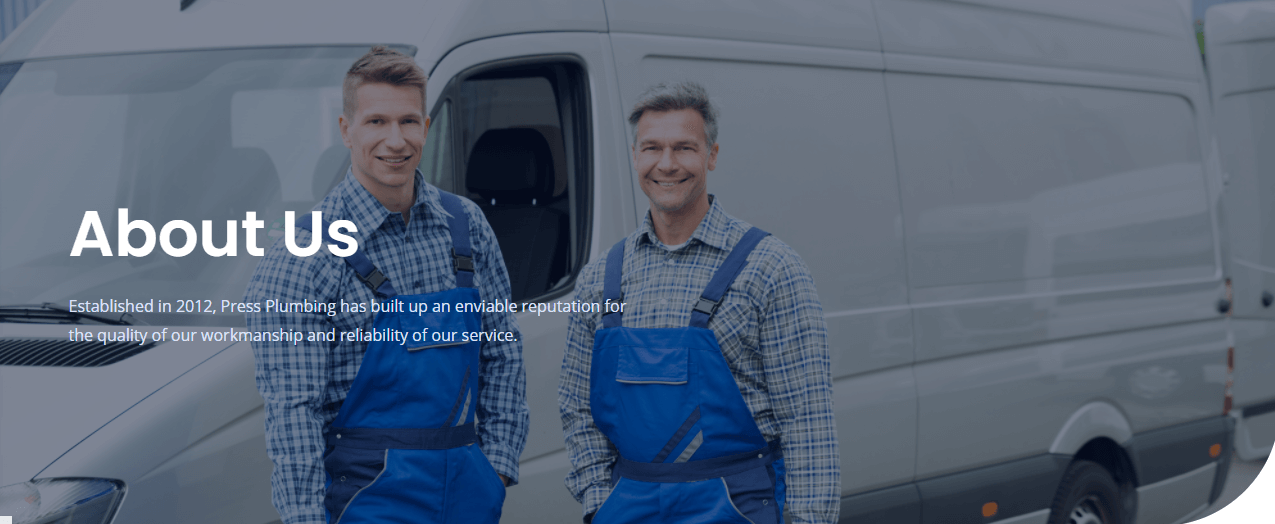
เช่นเดียวกับก่อนหน้านี้ สิ่งที่เราต้องทำเพื่อทำให้ส่วนฮีโร่ 'เป็นของเราเอง' คือการเปลี่ยนภาพพื้นหลังและอัปเดตข้อความ สำหรับภาพพื้นหลัง ควรเลือกใช้ภาพที่สะท้อนถึงธุรกิจของคุณ... นี่อาจเป็นภาพถ่ายหน้าร้านของคุณหรือคุณสมบัติอื่นๆ ที่มีความหมายเหมือนกันกับธุรกิจของคุณ (เช่น โรงเบียร์อาจแสดงภาพขวดเบียร์ที่สวยงาม) ในกรณีของเรา เราจะใช้ภาพของทีมนอกรถตู้ของพวกเขา

เสร็จแล้วเราจะไปยังส่วนหลักของหน้า
เนื้อหาหน้าหลัก
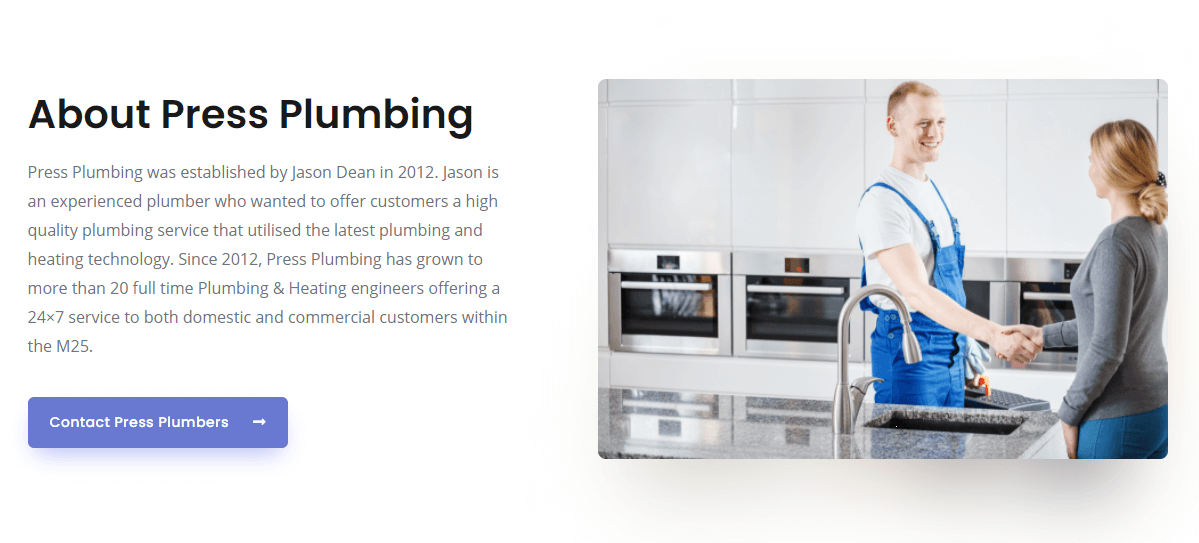
เราชอบเลย์เอาต์หน้าแรกที่มีข้อความทางด้านซ้ายมือและมีรูปภาพทางด้านขวา ดังนั้นเราจะเก็บสิ่งนี้ไว้ สิ่งที่เราต้องทำคืออัปเดตรูปภาพและเพิ่มข้อความที่เหมาะสม
ปุ่มจะรวมอยู่ในเลย์เอาต์นี้ด้วย และเราจะใช้ปุ่มนี้เป็น CTA ขนาดเล็กที่นำผู้คนไปยังหน้าติดต่อ มันเป็นงานเพียง 5 นาทีเท่านั้นและเรามีดังต่อไปนี้:

ส่วนถัดไปมีชื่อว่า 'ทีมของเรา' ดังที่กล่าวไว้ สาเหตุส่วนใหญ่ที่มีหน้า 'เกี่ยวกับ' ก็คือมันเปิดโอกาสให้คุณช่วยสร้างความไว้วางใจระหว่างธุรกิจของคุณและลูกค้า ดังนั้นจึงเป็นประโยชน์หากคุณมีชีวประวัติและรูปถ่ายของสมาชิกคนสำคัญของทีมของคุณ โดยสัญชาตญาณของผู้คนต้องการรู้สึกว่าพวกเขารู้ว่าพวกเขากำลังทำธุรกิจกับใครอยู่ และส่วนนี้ของหน้า "เกี่ยวกับ" ของคุณให้โอกาสที่ดีในการทำเช่นนั้น
หากคุณต้องการ คุณสามารถระบุสมาชิกทุกคนในทีมของคุณได้ที่นี่ แต่ในกรณีของเรา เราจะเพิ่มรายละเอียดของสมาชิกหลักสามคนของธุรกิจที่ลูกค้าอาจติดต่อด้วย เจ้าของธุรกิจ วิศวกรระบบประปาและทำความร้อนอาวุโสของเรา และสุดท้ายคือหัวหน้าพนักงานต้อนรับของเรา

เมื่อเพิ่มสมาชิกในทีมหลักลงในเว็บไซต์แล้ว เราก็สามารถไปยังส่วนสุดท้ายของหน้า "เกี่ยวกับ" ของเราได้ เราจะลบส่วนคำกระตุ้นการตัดสินใจสีน้ำเงินและส่วนโลโก้ (แม้ว่าคุณอาจต้องการเพิ่มโลโก้ที่เกี่ยวข้องกับอุตสาหกรรมที่นี่ เช่น โลโก้ที่แสดงการเป็นสมาชิกขององค์กรวิชาชีพ และอื่นๆ) จากนั้นเพิ่มปุ่ม CTA ที่ใหญ่ขึ้นซึ่งเชื่อมโยงกับของเรา หน้าติดต่อ. ผลลัพธ์ที่ได้จะเป็นดังนี้:

เสร็จแล้วไปต่อและรับการตั้งค่าหน้าติดต่อ
การสร้างหน้า 'ติดต่อเรา' ของเรา
เช่นเดียวกับหน้า 'เกี่ยวกับ' ธีม Astra ได้มอบหน้าติดต่อที่ดูดีให้กับเรา ซึ่งตอนนี้เราสามารถแก้ไขได้เพื่อให้เหมาะกับความต้องการของเรา เรากำลังแข่งกันผ่านการตั้งค่าหน้าติดต่อของเราเนื่องจากขั้นตอนนั้นคล้ายกับขั้นตอนในหน้าเกี่ยวกับมาก
ขั้นตอนแรก
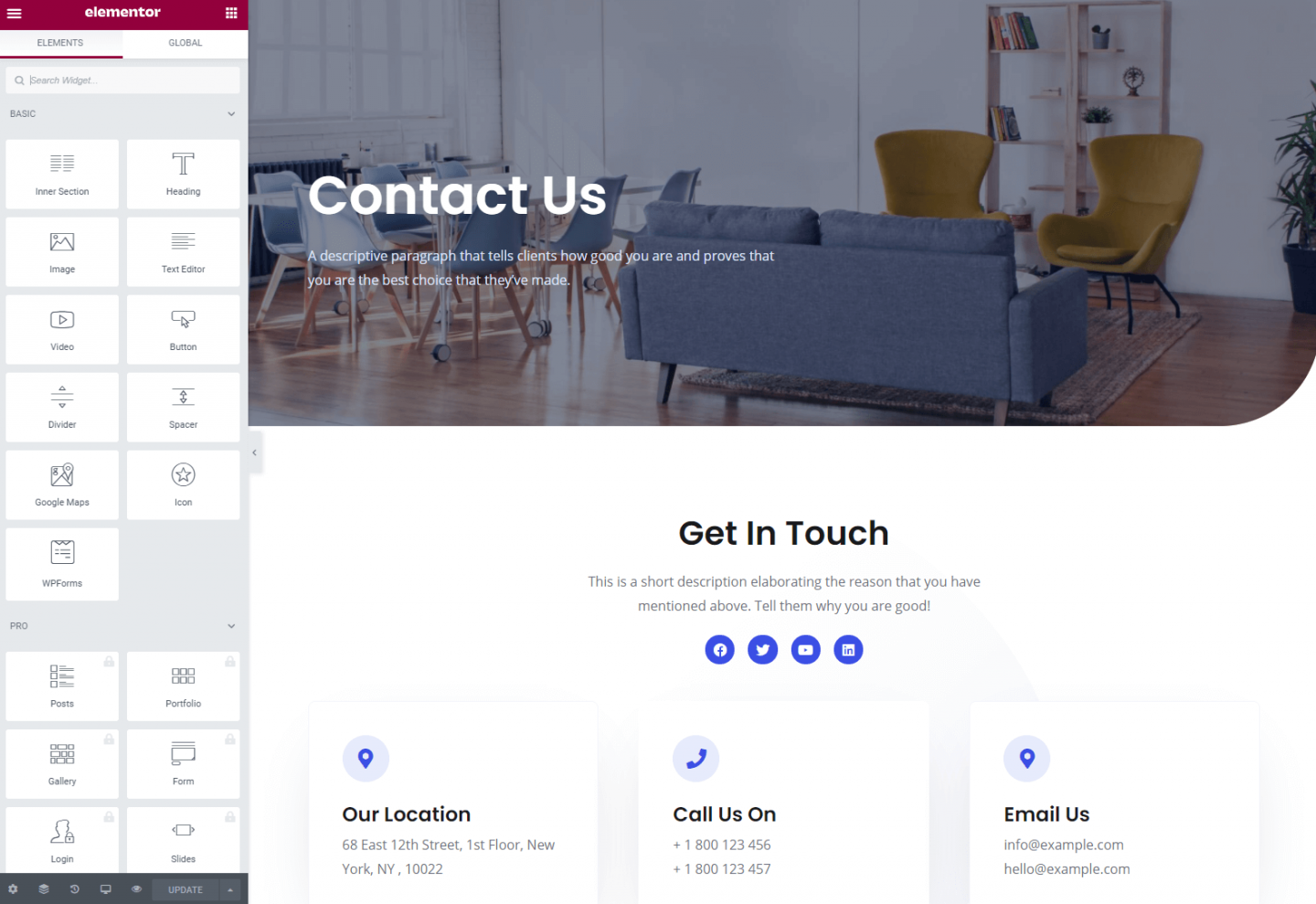
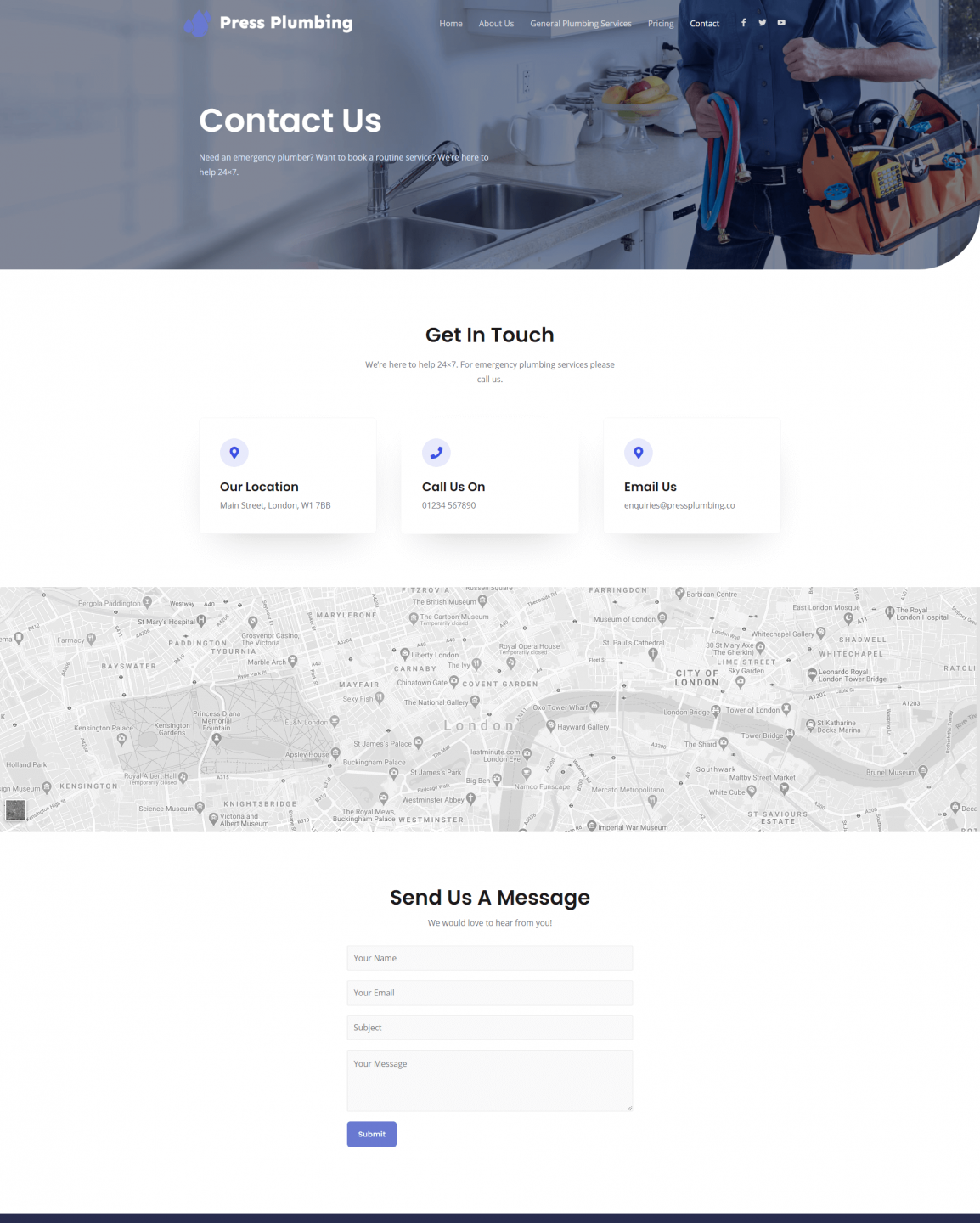
ไปที่เมนู Pages ใน Dashboard แล้วคุณจะเห็นหน้า Contact ที่พร้อมใช้งาน คลิกที่นี่และคุณควรเห็นสิ่งนี้:


เลย์เอาต์นี้เป็นแบบเฉพาะจุด ดังนั้นสิ่งที่เราจะเปลี่ยนแปลงคือรูปภาพและข้อความของฮีโร่ จากนั้นส่วนอื่นๆ เช่น อีเมลและหมายเลขโทรศัพท์ของเรา เรายังไม่มีการตั้งค่าช่องทางโซเชียลมีเดีย ดังนั้นในขณะนี้เราจะลบออก
ไปข้างหน้าและอัปเดตหน้าของคุณเพื่อรวมรายละเอียดการติดต่อของคุณพร้อมกับภาพฮีโร่ที่เหมาะสม
วิดเจ็ตแผนที่
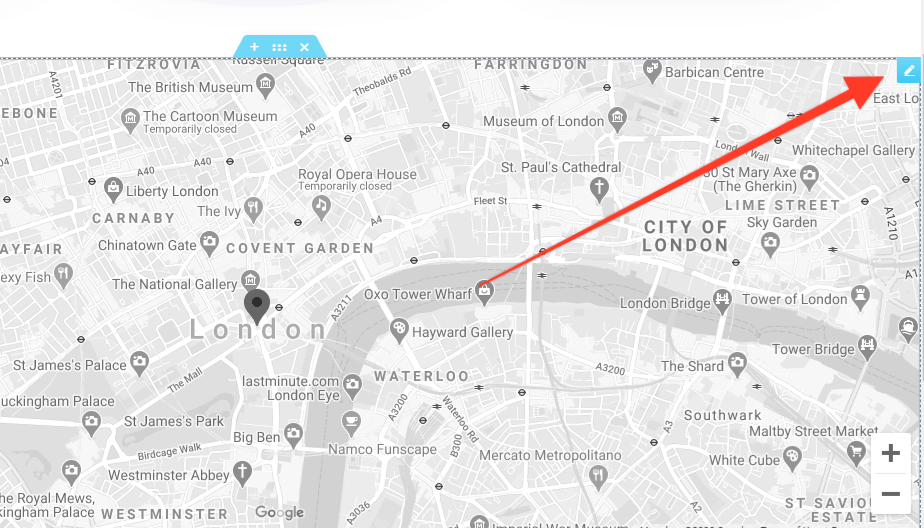
หากคุณมีสถานที่ตั้งจริงที่ลูกค้าสามารถเยี่ยมชมได้ การแสดงแผนที่ก็คุ้มค่า Elementor ทำให้วิดเจ็ตแผนที่ทำได้ง่ายมาก หากต้องการแก้ไขตำแหน่งให้วางเมาส์เหนือวิดเจ็ตแล้วคลิกไอคอนดินสอ (ดูด้านล่าง) จากนั้น คุณจะสามารถป้อนที่อยู่ในตัวแก้ไข Elementor ซึ่งจะอัปเดตแผนที่โดยอัตโนมัติ

แบบฟอร์มการติดต่อ
หน้าติดต่อในเว็บไซต์ธุรกิจใด ๆ ค่อนข้างสำคัญ! ท้ายที่สุด คุณต้องการให้ลูกค้าสามารถติดต่อกับคุณได้อย่างง่ายดาย เรามีที่อยู่อีเมลและหมายเลขโทรศัพท์บนเว็บไซต์อยู่แล้ว ถือเป็นการเริ่มต้นที่ดี อย่างไรก็ตาม ปัจจุบันธุรกิจต่างๆ มักจะจัดเตรียมแบบฟอร์มบนเว็บไซต์ซึ่งลูกค้าสามารถส่งคำถามได้ ลูกค้ามักจะง่ายกว่าการส่งอีเมล (โดยเฉพาะทางโทรศัพท์มือถือ)
หน้าติดต่อของเราได้เพิ่มแบบฟอร์มเข้าไปแล้วซึ่งมีข้อมูลหลักที่ลูกค้าต้องการ (เช่น ชื่อ อีเมล และข้อความ) แบบฟอร์มนี้สร้างโดยปลั๊กอินของบุคคลที่สามชื่อ WPForms เป็นปลั๊กอินฟรีที่ใช้ซึ่งช่วยให้คุณสร้างแบบฟอร์มง่ายๆ ได้อย่างรวดเร็วและง่ายดาย หากต้องการคุณสมบัติขั้นสูงเพิ่มเติม ก็สามารถทำได้โดยการซื้อปลั๊กอินรุ่นพรีเมียม
เมื่อพูดถึงแบบฟอร์มบนเว็บไซต์ WordPress คุณมีตัวเลือกมากมาย หากคุณไม่ต้องการใช้แบบฟอร์ม WP ให้ลองใช้แบบฟอร์มติดต่อ 7 ซึ่งเป็นหนึ่งในปลั๊กอินรูปแบบอิสระที่ใช้กันอย่างแพร่หลายมากที่สุด (ด้วยการติดตั้งมากกว่า 5 ล้านครั้งบนเว็บไซต์ทั่วโลก) หรือบางทีแบบฟอร์มนินจาหรือแบบฟอร์มแรงโน้มถ่วง... เมื่อพูดถึงแบบฟอร์มคุณมีตัวเลือกมากมาย!
ปลั๊กอินแบบฟอร์มทั้งหมดเหล่านี้ทำงานในลักษณะที่คล้ายกันมาก คุณติดตั้งปลั๊กอิน (เช่นเดียวกับที่ทำกับปลั๊กอิน WordPress อื่น ๆ ) จากนั้นใช้ตัวแก้ไขปลั๊กอินนั้น คุณสร้างแบบฟอร์มของคุณ (โดยปกติใช้ตัวสร้างการลากและวางของคำอธิบายบางส่วน)
เมื่อสร้างแบบฟอร์มแล้ว คุณจะมีตัวเลือกต่างๆ มากมายเมื่อต้องดำเนินการกับการส่งที่ส่งผ่านแบบฟอร์ม ปกติที่สุดคือการส่งสิ่งเหล่านี้ไปยังที่อยู่อีเมล แต่ปลั๊กอินบางตัวจะเก็บสำเนาของการส่งในฐานข้อมูลที่สามารถเข้าถึงได้ผ่านแดชบอร์ด WordPress อื่นๆ จะรวมเข้ากับสเปรดชีตและระบบอื่นๆ
กล่าวโดยย่อ มีน้อยมากที่คุณไม่สามารถทำกับฟอร์มบน WordPress ได้ในปัจจุบัน และนั่นก็เยี่ยมมาก!
เพื่อจุดประสงค์ของเราแม้ว่าเราไม่ต้องการอะไรที่หรูหรา ทั้งหมดที่เราต้องการคือแบบฟอร์มง่ายๆ ที่ช่วยให้ลูกค้าสามารถส่งข้อความถึงเราได้ ก็ยังดีที่ข้อความนี้จะถูกส่งถึงเราและ WPForms ทำงานได้อย่างสมบูรณ์แบบเพื่อจุดประสงค์นี้
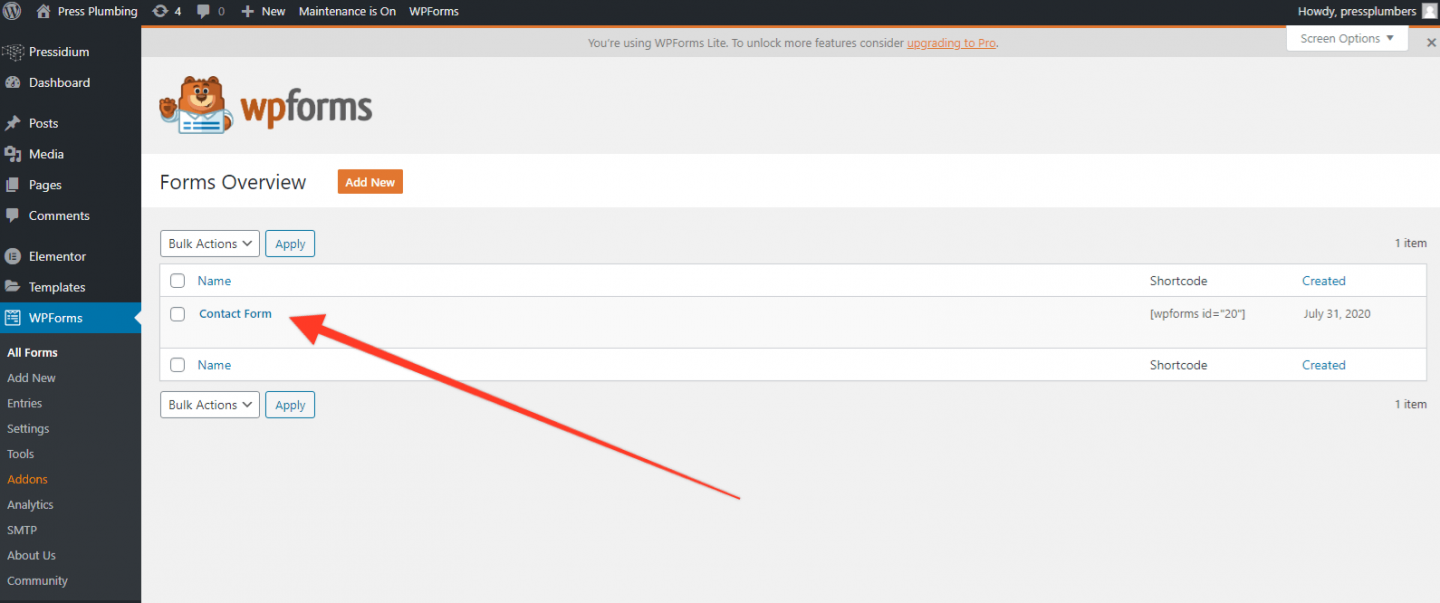
ในการตรวจสอบการตั้งค่าแบบฟอร์มและแก้ไขฟิลด์ใด ๆ คุณจะต้องไปที่ WP Admin/แดชบอร์ด และค้นหา 'WPForms' ในเมนู คลิกที่นี่เพื่อเปิดแล้วคลิก 'แบบฟอร์มทั้งหมด คุณจะเห็นแบบฟอร์มการติดต่อที่สร้างไว้ล่วงหน้าในรายการ คลิกเพื่อเปิด

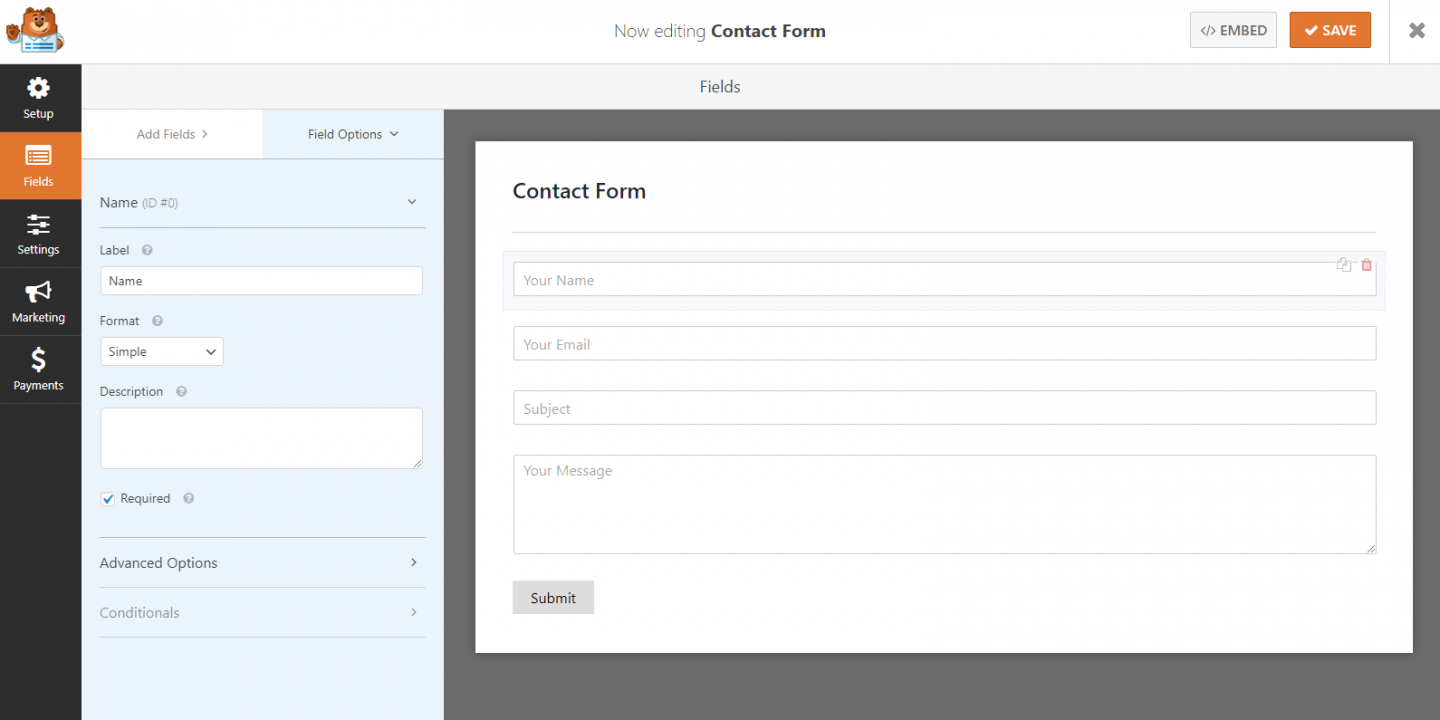
ในตัวแก้ไขแบบฟอร์ม คุณจะเห็นว่ามีการตั้งค่าที่คล้ายกันกับตัวแก้ไข Elementor ที่มีความสามารถในการลากฟิลด์จากด้านซ้ายไปด้านขวาที่แบบฟอร์มของคุณอยู่ เมื่อคลิกที่แต่ละฟิลด์ คุณสามารถเปลี่ยนป้ายกำกับ และกำหนดว่าฟิลด์นั้นเป็นฟิลด์บังคับหรือไม่ (ควรกำหนดให้ฟิลด์อีเมลเป็นอย่างน้อย)

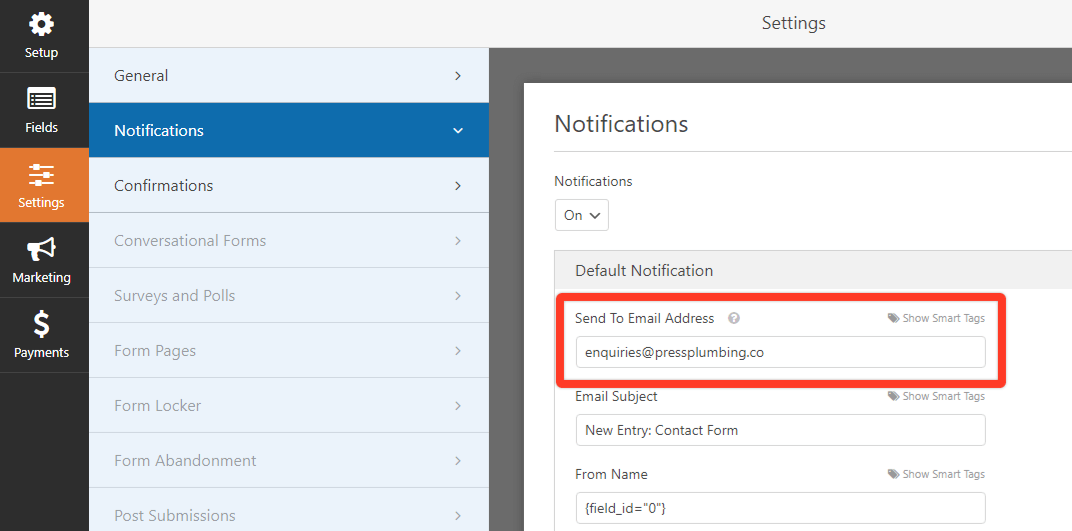
เมื่อคุณสร้างแบบฟอร์มแล้ว ให้คลิกที่ปุ่มบันทึก (บนขวา) ตอนนี้ไปที่ส่วน 'การตั้งค่า' โดยคลิกที่การตั้งค่าในเมนูด้านซ้ายมือ จากนั้นคลิกที่การแจ้งเตือน คุณจะเห็นการแจ้งเตือนเริ่มต้นซึ่งเปิดอยู่ คุณจะต้องอัปเดตที่อยู่อีเมลที่คุณต้องการให้ส่งการแจ้งเตือนนี้ ในกรณีของเรา เราจะเปลี่ยนเป็น '[email protected]' กดบันทึกอีกครั้งจากนั้นออกจากตัวสร้างแบบฟอร์มโดยคลิกที่ 'X' (ถัดจากปุ่มบันทึก)

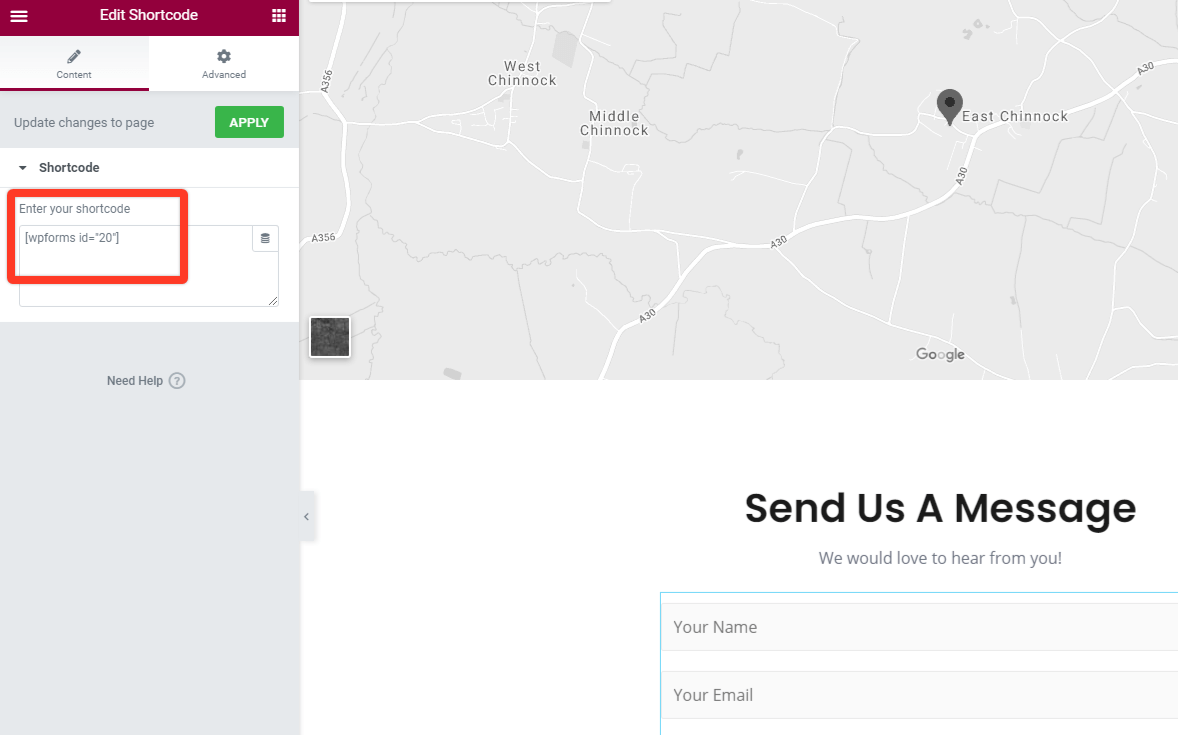
คุณจะกลับไปที่รายการแบบฟอร์ม ทางด้านขวามือ คุณจะสังเกตเห็นฟิลด์ 'รหัสย่อ' รหัสย่อคือโค้ดชิ้นหนึ่งที่ให้คุณฝังบางอย่าง เช่น แบบฟอร์มบนหน้าเว็บบนเว็บไซต์ของคุณได้อย่างรวดเร็ว ในแบบฟอร์มของเราคือ [wpforms id=”20″]
คัดลอกรหัสนี้แล้วกลับไปที่หน้าติดต่อของคุณ เลื่อนลงไปที่แบบฟอร์มและคลิกที่มัน ตัวแก้ไข Elementor จะเปิดขึ้นและเปิดเผยบล็อก Shortcode เนื่องจากหน้านี้ได้รับการกำหนดค่าไว้ล่วงหน้า คุณจะเห็นรหัสย่อที่เราคัดลอกวางไว้ที่นั่น หากรหัสย่อของคุณแตกต่างออกไป คุณจะต้องเพิ่มรหัสนี้แทนเพื่อให้แบบฟอร์มที่ถูกต้องปรากฏบนเว็บไซต์ของคุณ คลิก 'ใช้' เพื่อบันทึกการเปลี่ยนแปลงใดๆ

และนั่นแหล่ะ! บันทึกหน้าของคุณและออกจากตัวสร้าง หากคุณเข้าชมหน้านี้ คุณสามารถทดสอบแบบฟอร์มและตรวจสอบว่าคุณได้รับสำเนาของข้อความที่ส่งไปยังที่อยู่อีเมลที่คุณป้อน หน้าที่เสร็จแล้วของเรามีลักษณะดังนี้:

เว็บไซต์ของเราใกล้เสร็จแล้ว!! ตอนนี้เรามีหน้าหลักทั้งหมดของเราและทำงานอยู่ งานที่โดดเด่นคือการปรับแต่งเมนูหลักแล้วเปลี่ยนเป็นส่วนท้าย เรากำลังจะเพิ่มในบล็อกและกำหนดค่าปลั๊กอินสองสามตัวเพื่อการทำงานที่เหมาะสมที่สุดและเราพร้อมที่จะใช้งานจริง
มาร่วมเป็นส่วนหนึ่งกับเราในตอนที่ 7 กับการที่เราจะได้สัมผัสกับการตกแต่งขั้นสุดท้ายเหล่านี้
