ส่วนที่ 7: สร้างเว็บไซต์ WordPress สำหรับธุรกิจใหม่ด้วย Elementor
เผยแพร่แล้ว: 2020-09-28นี่ก็เกือบแล้ว! หลังจากทำงานหนัก ตอนนี้เรามีเว็บไซต์ธุรกิจที่ดูดีซึ่งเกือบจะพร้อมใช้งานแล้ว มีอีกเพียงสามประเด็นหลักที่เราจำเป็นต้องดำเนินการ ซึ่งเราจะดำเนินการให้เสร็จสิ้นในบทความนี้ บล็อก เมนูเว็บไซต์ และส่วนท้ายของเว็บไซต์
เราใกล้จะสามารถใช้งานได้จริงกับไซต์นี้แล้ว มาเริ่มกันเลยกับงานสุดท้ายที่เหลืออยู่
บล็อกสำหรับเว็บไซต์ธุรกิจของคุณ
สำหรับผู้ที่ไม่เคยมีเว็บไซต์ธุรกิจมาก่อน คุณอาจกำลังคิดว่า 'ทำไมฉันถึงต้องมีบล็อกบนไซต์ของฉัน' สำหรับหลายๆ คน บล็อกเป็นสิ่งที่คล้ายกับเว็บไซต์ข่าวมากกว่า ที่ไหนสักแห่งที่มีการเผยแพร่บทความ แต่นั่นแหล่ะ ส่วนหนึ่งความเข้าใจนี้ถูกต้อง บล็อกมีเนื้อหาเกี่ยวกับบทความที่ปกติจะจัดเรียงตามรูปแบบวันที่ และใช่ มีตัวอย่างมากมายของเว็บไซต์ที่เต็มไปด้วยบทความและไม่มีอะไรอื่น
อย่างไรก็ตาม ไม่มีอะไรจะหยุดคุณในการรวมเว็บไซต์รูปแบบโบรชัวร์ (เว็บไซต์ที่ให้ข้อมูลเกี่ยวกับผลิตภัณฑ์และบริการ) ตลอดจนการมีบล็อก ประโยชน์ของสิ่งนี้อาจมีนัยสำคัญทีเดียว เว็บไซต์ธุรกิจหลายแห่งเป็นพอร์ทัลหลักที่ธุรกิจสื่อสารกับลูกค้าของตน อัตราต่อรองค่อนข้างสูงที่ธุรกิจของคุณจะพัฒนาขึ้นเมื่อเวลาผ่านไป และบางครั้งอาจมีข่าวที่คุณต้องการสื่อสารกับลูกค้าของคุณ แทนที่จะต้องตั้งค่าหน้าใหม่ทั้งหมดในเว็บไซต์ของคุณทุกครั้งที่คุณต้องการทำ บล็อกมีจุดที่สมบูรณ์แบบในการเพิ่มการอัปเดตไปยังเว็บไซต์ของคุณ ซึ่งจะช่วยให้ลูกค้าของคุณทราบข้อมูล
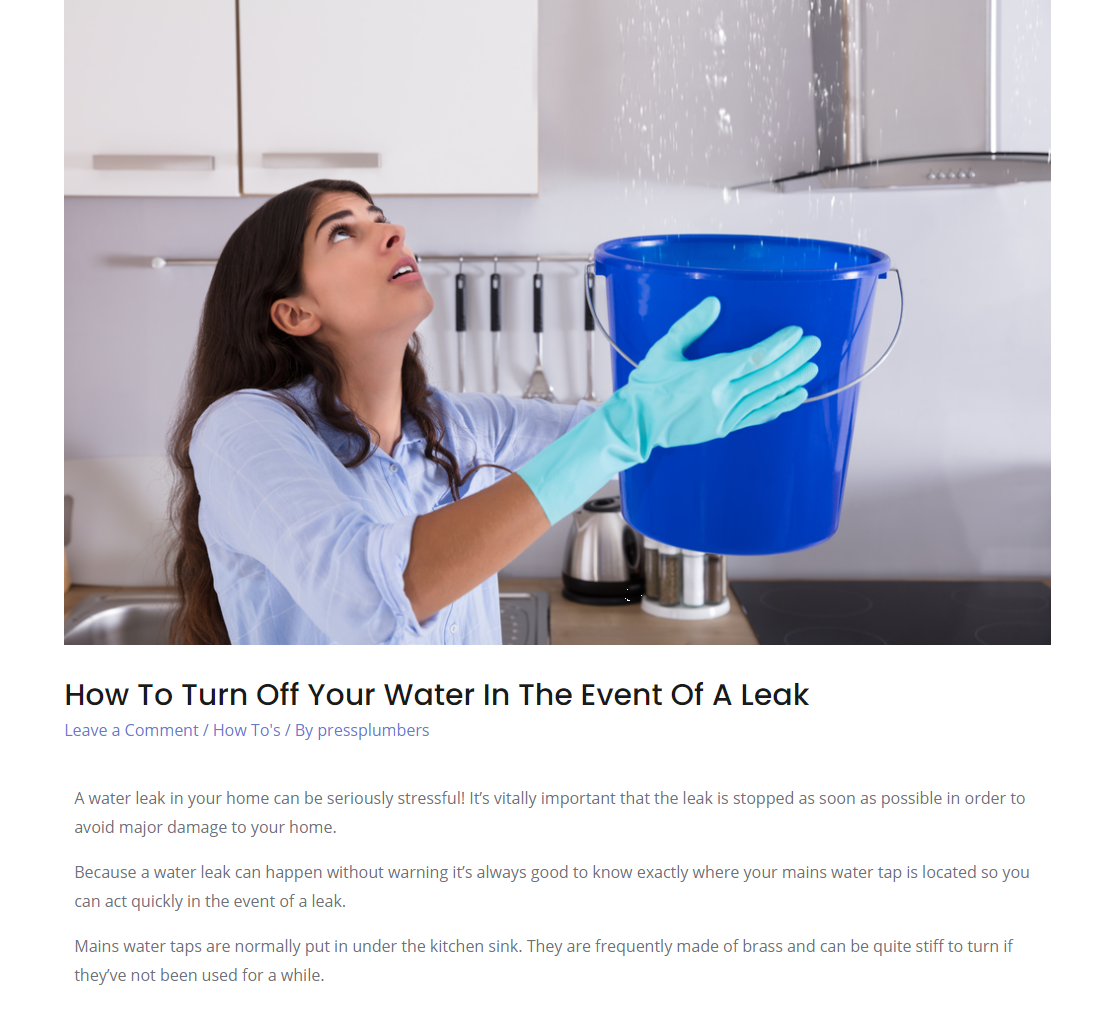
นอกจากนี้ บล็อกสามารถกลายเป็นส่วนในเว็บไซต์ของคุณ ซึ่งคุณสามารถแสดงความเชี่ยวชาญของคุณในภาคส่วนของคุณได้อย่างแท้จริง โดยการเผยแพร่บทความต่างๆ ที่อภิปรายหัวข้อที่เกี่ยวข้องกับผู้ชมของคุณ ในกรณีของเราสำหรับธุรกิจสมมติของเรา 'Press Plumbing' เราจะใช้บล็อกนี้เพื่อให้คำแนะนำที่เป็นประโยชน์แก่ลูกค้าของเรา ตัวอย่างเช่น เราอาจเลือกที่จะเขียนบทความเกี่ยวกับวิธีการปิดน้ำในบ้านของคุณในกรณีฉุกเฉิน
โบนัสที่แท้จริงของบทความประเภทนี้คืออาจเพิ่มการมองเห็นเว็บไซต์ของคุณในการจัดอันดับการค้นหาของเครื่องมือค้นหาเช่น Google เครื่องมือค้นหามักจะมองหาบทความที่ให้ข้อมูลคุณภาพสูงที่สามารถใช้เพื่อตอบคำถามของผู้ค้นหา ดังนั้นอาจมีคนพบการรั่วไหลในบ้านของพวกเขาและ Google อย่างรวดเร็ว 'ฉันจะปิดน้ำได้อย่างไร' หากบทความของคุณเขียนได้ดีและให้ข้อมูลได้ดี Google อาจเลือกที่จะแสดงรายการบทความนี้ที่ด้านบนสุดของผลการค้นหาสำหรับข้อความค้นหานี้ ซึ่งหมายความว่าผู้ที่มีแนวโน้มจะเป็นลูกค้าจะถูกผลักดันไปยังเว็บไซต์ของคุณเพื่อค้นหาวิธีปิดน้ำ ในทางกลับกัน พวกเขาอาจเลือกใช้บริการของคุณเพื่อแก้ไขปัญหา
แน่นอนว่าไม่มีกฎเกณฑ์ที่ยากและรวดเร็วที่บอกว่าคุณต้องมีบล็อกในเว็บไซต์ของคุณ แต่ถ้าคุณยินดีที่จะสละเวลาเพื่อเขียนบทความดีๆ พวกเขาสามารถให้ประโยชน์แก่ธุรกิจของคุณได้อย่างแท้จริง ข่าวดีก็คือถ้าคุณยังไม่คิดว่าต้องการเพิ่มบล็อกในเว็บไซต์ของคุณก็ไม่มีปัญหา สามารถเพิ่มได้อย่างง่ายดายในภายหลัง
มาดูกันว่าคุณจะตั้งค่าอย่างไรหากคุณเลือกที่จะเพิ่มบล็อกในเว็บไซต์ของคุณ
การตั้งค่าบล็อกโดยใช้ Elementor
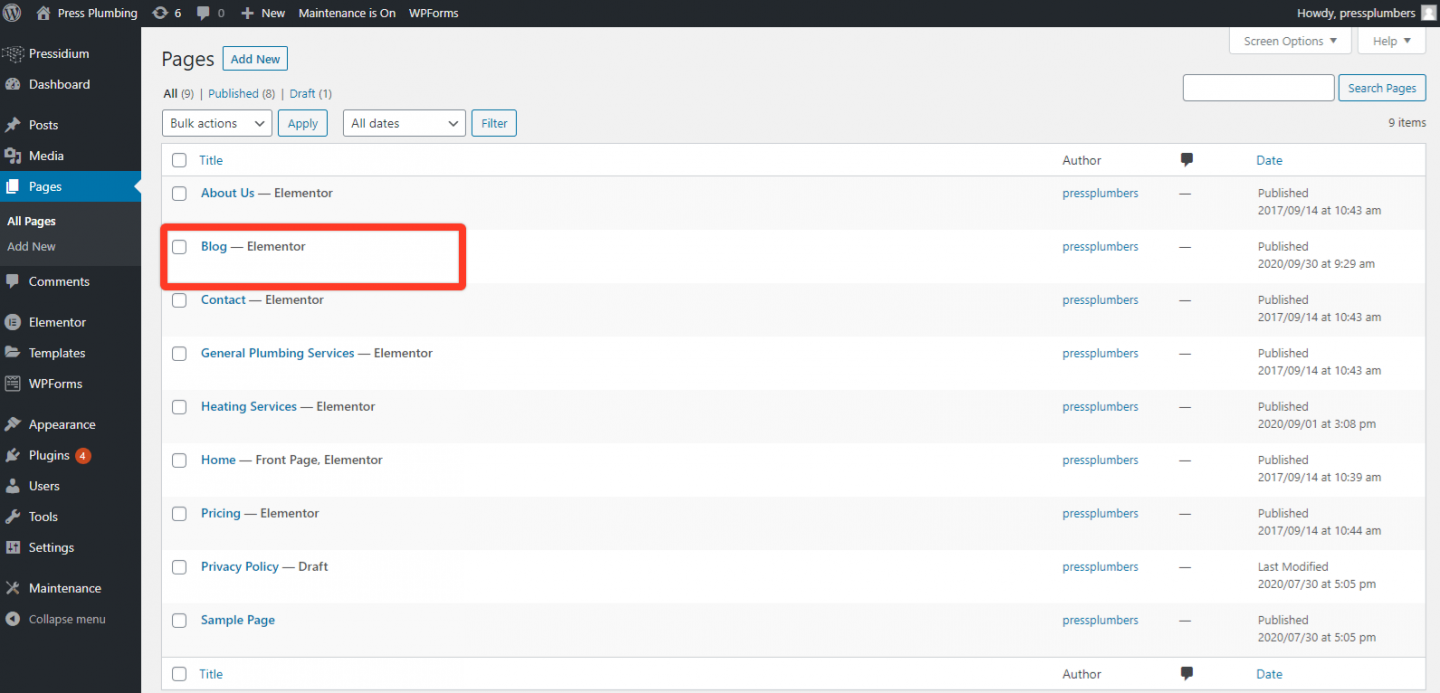
สิ่งแรกที่เราจะทำคือการโคลนหน้าใดหน้าหนึ่งของเรา ซึ่งจะสร้างเทมเพลตสำหรับหน้าบล็อกหลักของเรา ก่อนหน้านี้ ในการดำเนินการนี้ ให้ไปที่เมนู 'ทุกหน้า' จากภายในแผงการดูแลระบบของคุณ วางเมาส์เหนือหน้าที่คุณต้องการโคลน จากนั้นคลิก โคลน ขั้นตอนต่อไปคือวางเมาส์เหนือหน้าใหม่นี้ แล้วคลิก 'แก้ไขด่วน' ที่นั่นคุณจะสามารถเปลี่ยนชื่อของเพจและทากของเพจได้ เปลี่ยนทั้งสองสิ่งนี้เป็น 'บล็อก'

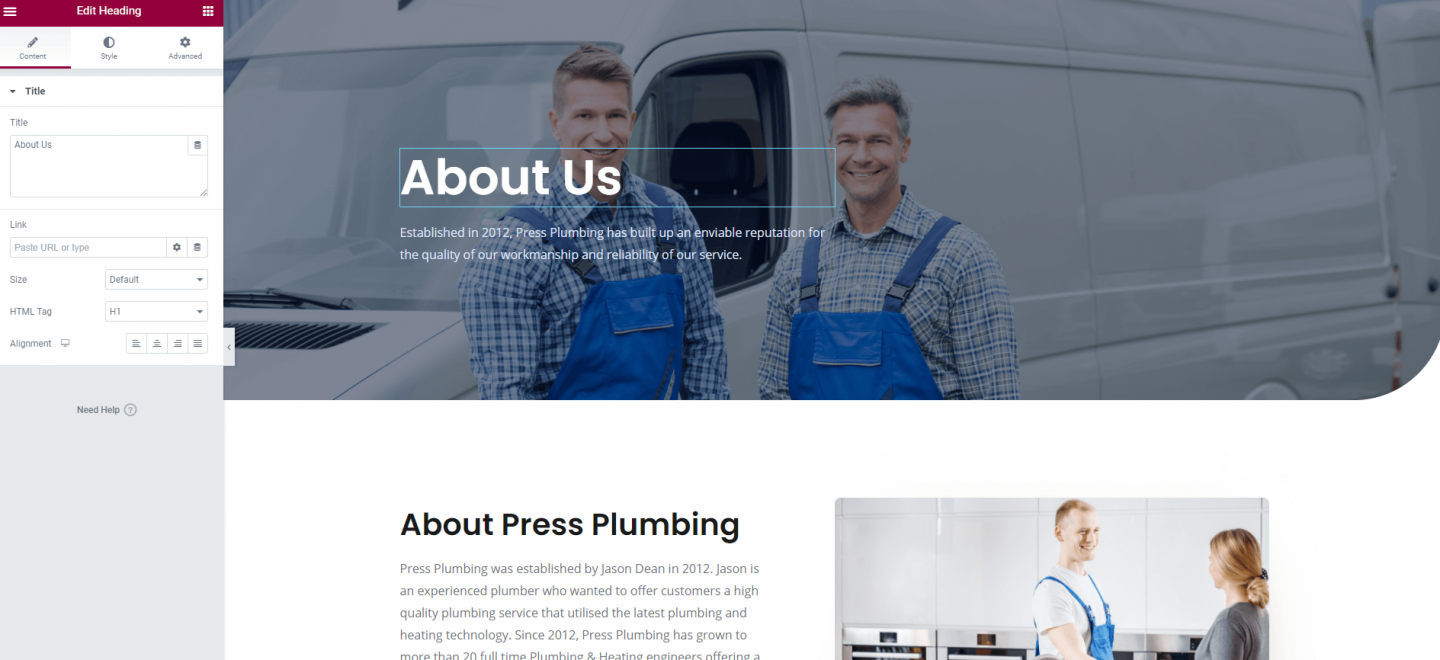
เมื่อเสร็จแล้ว ให้เปิดหน้าใน Elementor เนื่องจากเราใช้หน้า 'เกี่ยวกับ' เป็นโคลน เราจะเห็นสิ่งนี้:

ขั้นตอนต่อไปคือการเปลี่ยนสิ่งนี้เป็นบล็อกของเรา! บล็อกส่วนใหญ่มี 'โฮมเพจ' ขนาดเล็กที่แสดงรายการบทความทั้งหมดบนเว็บไซต์ (ปกติจะแสดงในลำดับวันที่โดยให้ใหม่ที่สุดก่อน) เมื่อผู้อ่านคลิกที่ชื่อบทความ พวกเขาจะถูกนำไปที่บทความฉบับเต็มซึ่งจะแสดงเป็น "โพสต์" ใน WordPress ซึ่งอาจสร้างความสับสนเล็กน้อย... โพสต์และหน้าต่างๆ จะเหมือนกันหมด แต่โพสต์มีการกำหนดวันที่และเชื่อมโยงกับบล็อก เพจใช้สำหรับอย่างอื่น
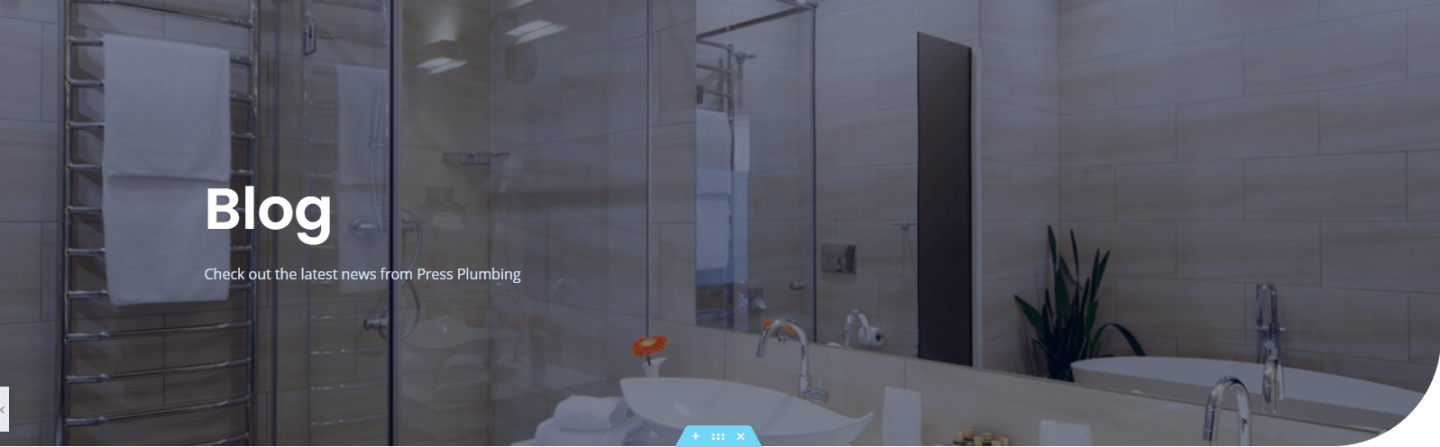
เป็นกระบวนการที่ค่อนข้างรวดเร็วในการตั้งค่าบล็อก ตอนนี้เรามีหน้าโคลนของเราแล้ว ให้แก้ไขส่วนหัวเหมือนกับที่คุณได้ทำไปหลายครั้งก่อนหน้านี้สำหรับหน้าอื่นๆ เราเพิ่งอัปเดตภาพพื้นหลังในส่วนฮีโร่เพื่อให้ทุกอย่างสดใหม่และเปลี่ยนข้อความ เราเหลือสิ่งนี้:

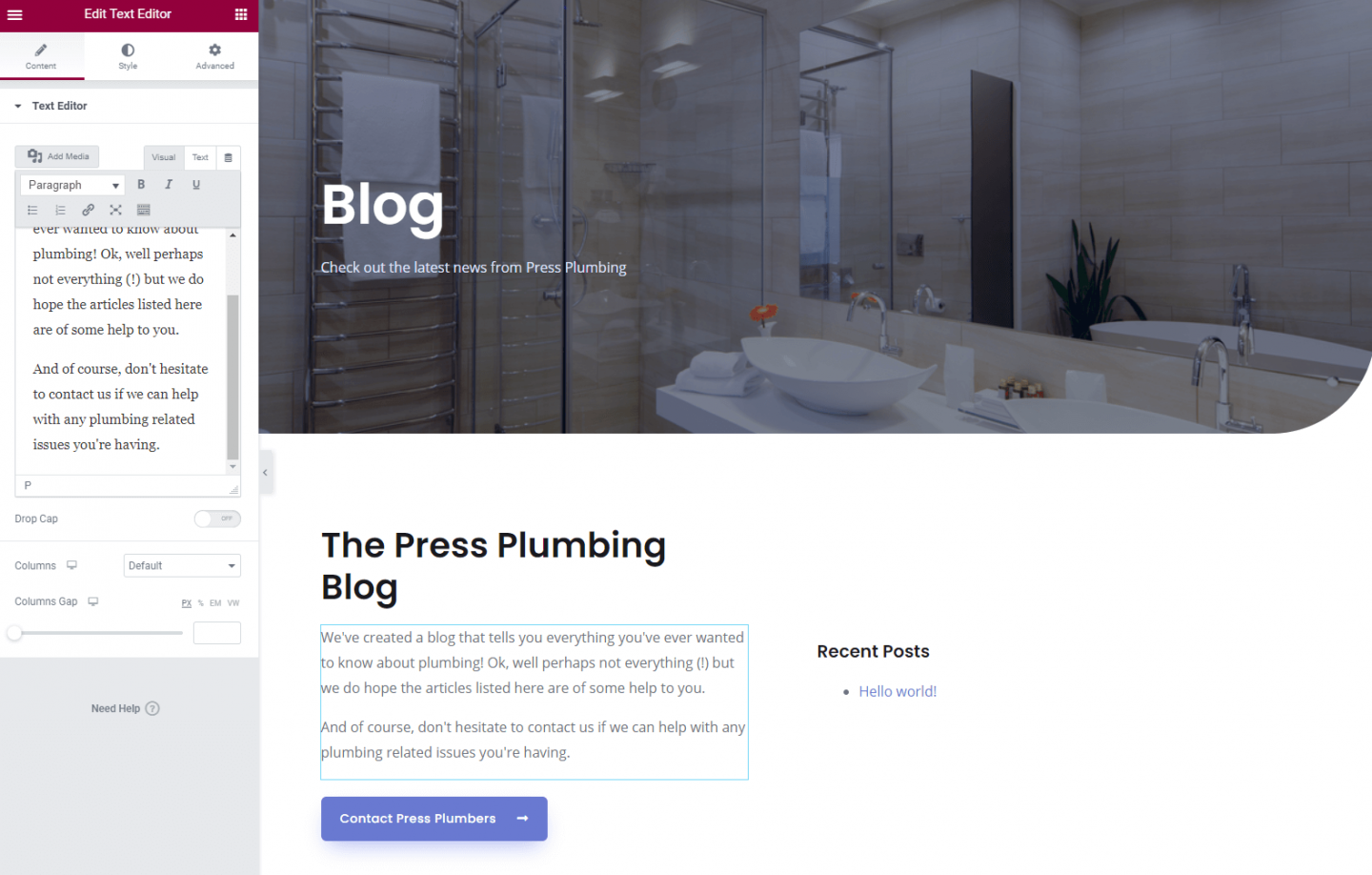
ขั้นตอนต่อไปของเราคือการเปลี่ยนแปลงเนื้อหาของหน้า หวังว่าคุณจะคุ้นเคยกับวิธีการทำเช่นนี้ในตอนนี้ ปล่อยให้ความสามารถ Elementor ใหม่ของคุณทำงานอย่างอิสระและสร้างเลย์เอาต์ที่คุณชอบ! ในกรณีของเรา เรากำลังใช้ประโยชน์จากเค้าโครงหน้า 'เกี่ยวกับ' บางส่วน กำลังเปลี่ยนชื่อและข้อความด้านล่างกำลังได้รับการอัปเดตเพื่อกล่าวถึงบล็อก เป็นการดีเสมอที่จะทำให้ชีวิตง่ายขึ้นสำหรับคนที่จะติดต่อคุณ ดังนั้นเราจะปล่อยให้ปุ่มติดต่ออยู่ที่เดิม
รูปภาพทางด้านขวากำลังถูกลบ จากนั้นในส่วนนี้ เรากำลังใช้วิดเจ็ต Elementor ใหม่ที่เรียกว่า 'โพสต์ล่าสุด' นี่จะแสดงรายการโพสต์ล่าสุดจากบล็อกของเรา สุดท้าย เราจะลบเนื้อหาที่เหลือออกจากหน้าเกี่ยวกับของเรา ผลลัพธ์ที่ได้จะมีลักษณะดังนี้:

โพสต์ WordPress
ดังนั้น คุณอาจสงสัยว่า 'สวัสดีชาวโลก' นี้มันอะไรกัน! โพสต์ที่ปรากฏในรายการโพสต์ล่าสุดของเรา เพื่อให้เข้าใจถึงสิ่งนี้ เราต้องดูฟังก์ชัน Post ใน WordPress อย่างรวดเร็ว
ดังที่เราได้อธิบายไว้ก่อนหน้านี้ หน้าต่างๆ ใช้สำหรับเนื้อหาคงที่ (เนื้อหาที่จะไม่ได้รับการอัปเดตบ่อยๆ) ในขณะที่โพสต์ได้รับการออกแบบโดยคำนึงถึงบล็อกและแสดงตามวันที่เผยแพร่ ในความเป็นจริง ไม่มีความแตกต่างกันมากระหว่างหน้าและโพสต์เมื่อต้องเพิ่มเนื้อหาเข้าไป แต่จะเข้าถึงได้ด้วยวิธีต่างๆ

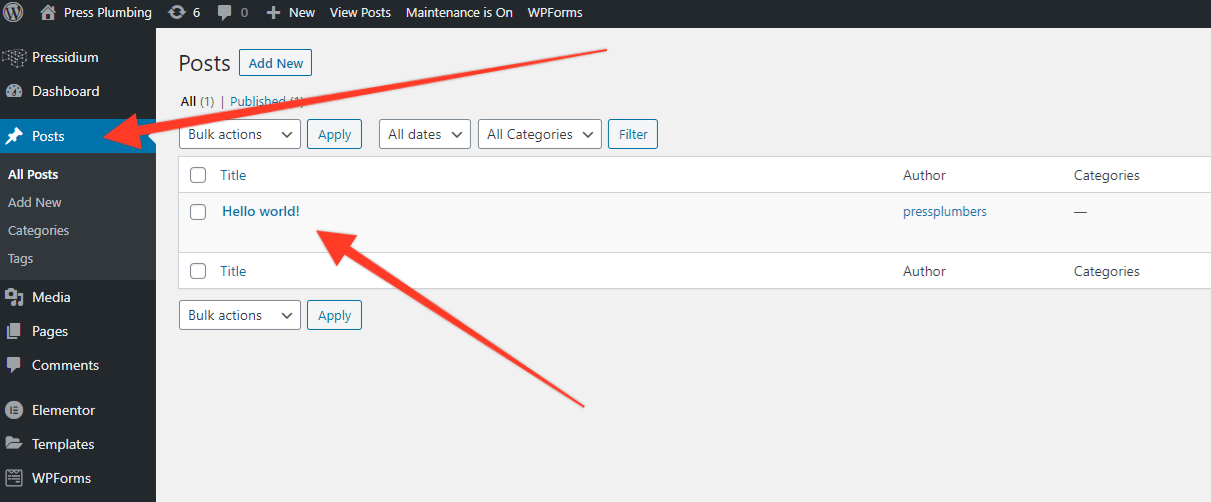
หากคุณไปที่ผู้ดูแลระบบ WordPress และดูที่แถบเมนูสีดำทางด้านซ้าย คุณจะเห็นรายการเมนู "โพสต์" คลิกที่นี่และคุณจะเห็นสิ่งนี้:

พบบางสิ่งบางอย่าง? ใช่ เรามีโพสต์ชื่อ 'Hello world!' โพสต์ที่มีชื่อแปลก ๆ นี้เป็นโพสต์เริ่มต้นที่สร้างขึ้นเมื่อ WordPress ได้รับการติดตั้งครั้งแรก หากคุณเปิดขึ้นคุณจะเห็นโพสต์พื้นฐาน คุณสามารถดำเนินการต่อและลบโพสต์นี้
ในการสร้างโพสต์ใหม่ เช่นเดียวกับที่คุณทำกับหน้าใหม่ ให้คลิกที่ลิงก์เมนู 'เพิ่มใหม่' ใต้เมนูหลักของโพสต์ สร้างชื่อบทความ เปิดใน Elementor แล้วเพิ่มเนื้อหาของคุณในลักษณะเดียวกับที่คุณทำกับหน้าปกติ กดเผยแพร่และหน้านี้จะแสดงบนบล็อกของคุณ จากนั้นจะปรากฏในวิดเจ็ต 'โพสต์ล่าสุด' ในหน้าบล็อกหลักของคุณ

จนถึงปัจจุบัน Elementor เวอร์ชันฟรีมีประโยชน์กับเรามาก มีไม่มากที่เราไม่สามารถทำกับเว็บไซต์ของเราได้ และเราหวังว่าคุณจะเห็นด้วยว่าผลลัพธ์ที่ได้นั้นค่อนข้างดี น่าเสียดายที่เมื่อมาถึงบล็อก โชคของเราหมดลงแล้ว! ในขณะที่วิดเจ็ต 'โพสต์ล่าสุด' ทำในสิ่งที่ควรและแสดงโพสต์ล่าสุดที่คุณมีในบล็อกของคุณ มันไม่ได้แตกต่างไปจากมุมมองของการออกแบบอย่างแน่นอน
หากบล็อกน่าจะเป็นส่วนสำคัญของเว็บไซต์ของคุณ มันอาจจะสมเหตุสมผลที่จะสปริงสำหรับ Elementor รุ่นพรีเมียม ($49 สำหรับเว็บไซต์เดียวในขณะที่เขียน) ซึ่งรวมถึงแพวิดเจ็ตเพิ่มเติมทั้งหมดที่สามารถใช้เพื่อ สร้างบล็อกที่ดูน่าอัศจรรย์ เราจะกล่าวถึงการสร้างบล็อกในรายละเอียดมากขึ้นในบทความต่อๆ ไป แต่สำหรับตอนนี้ หวังว่าข้อมูลที่ให้ไว้ข้างต้นจะเพียงพอสำหรับคุณในการเริ่มต้น
เมนูเว็บไซต์
งานง่ายที่ดีสำหรับคุณตอนนี้!
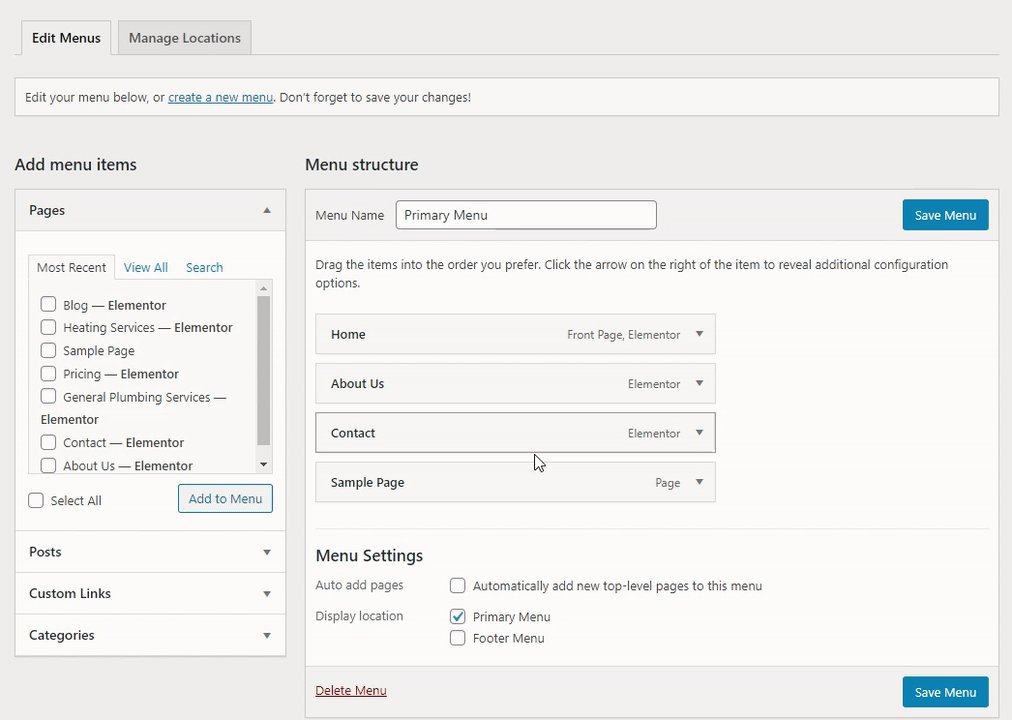
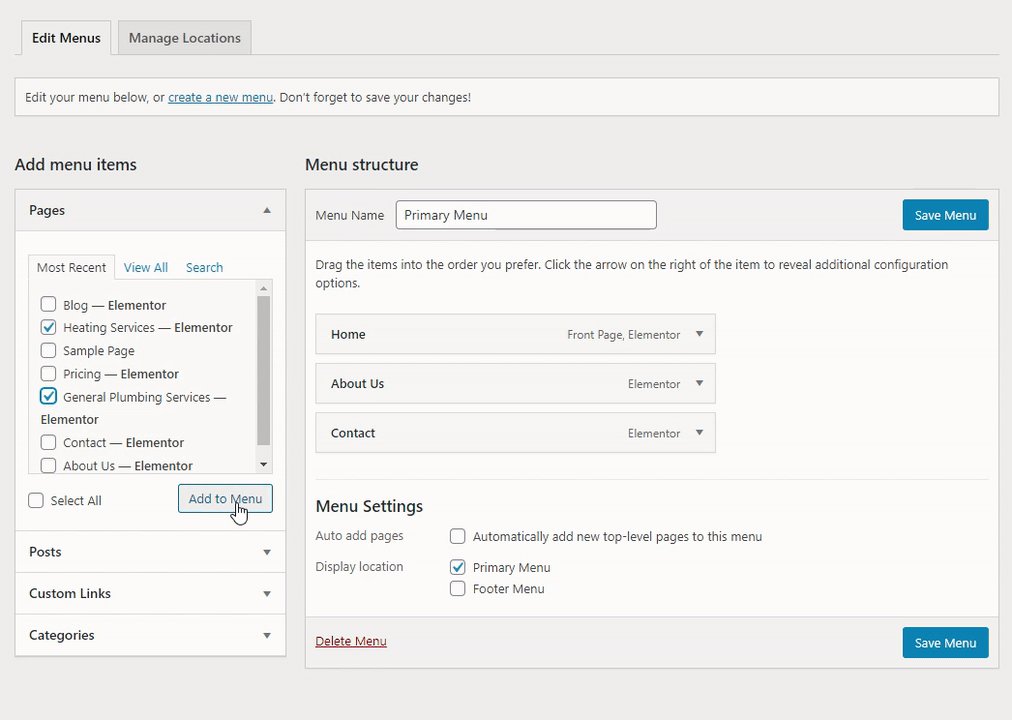
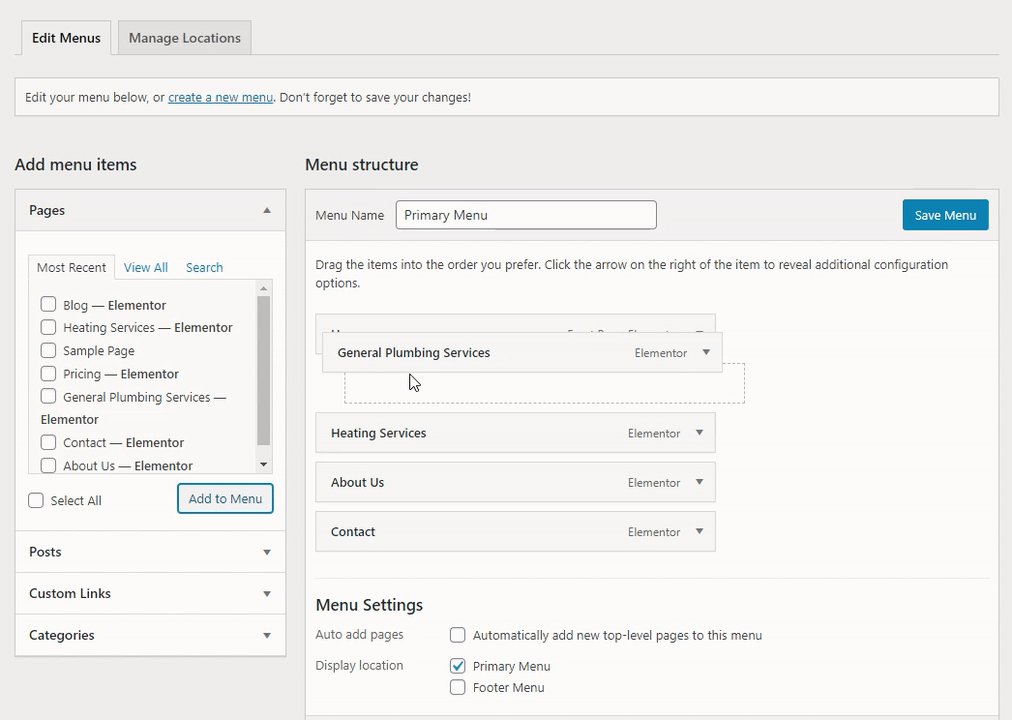
เนื่องจากหน้าทั้งหมดของเราได้รับการตั้งค่าแล้ว เราจึงต้องเพิ่มหน้าเหล่านั้นในลำดับที่เหมาะสมในการนำทางเว็บไซต์ของเรา (หรือแถบเมนู) WordPress ทำให้กระบวนการนี้เป็นขั้นตอนที่รวดเร็วมาก ในการเริ่มต้นให้ไปที่ WordPress Admin จากนั้นคลิกที่ > Appearance > Menus คุณจะเห็นรายการเพจที่เพิ่มลงในเมนูแล้ว ตามด้วยรายการเพจที่พร้อมใช้งานซึ่งสามารถรวมไว้ในเมนูได้เช่นกัน คุณสามารถลากสิ่งเหล่านี้เพื่อจัดลำดับรูปลักษณ์ของเมนูบนเว็บไซต์ของคุณได้

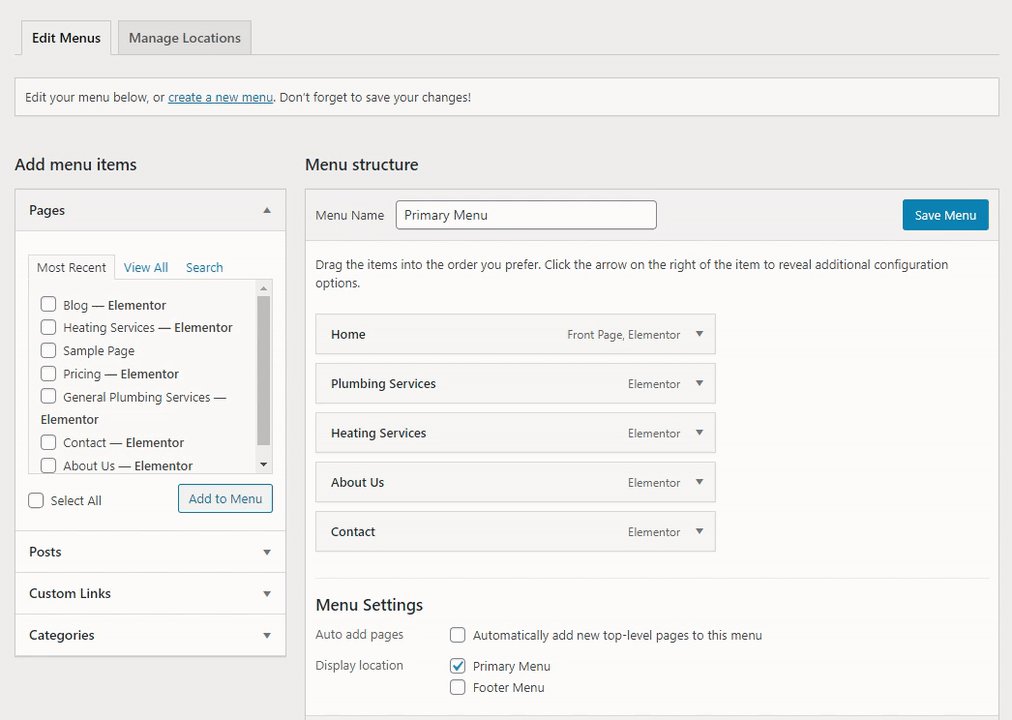
เมื่อคุณอัปเดตเมนูแล้ว อย่าลืมคลิก 'บันทึกเมนู' เมนูใหม่ของคุณควรมีลักษณะดังนี้:

ส่วนท้ายของเว็บไซต์
นี่ไง. ตอนนี้เราแค่ต้องออกแบบส่วนท้ายของเว็บไซต์ของเราใหม่ และเราจะมีเว็บไซต์ที่พร้อมจะใช้งานจริงมาก!
ส่วนท้ายของเว็บไซต์สามารถช่วยปิดท้ายการออกแบบเว็บไซต์ของคุณและช่วยนำเสนอภาพระดับมืออาชีพ นอกจากนี้ยังเป็นสถานที่ที่ดีในการให้ลิงก์ที่เป็นประโยชน์ไปยังหน้าต่างๆ ในไซต์ของคุณ และเป็นจุดที่ดีในการเสริมสร้างข้อมูลต่างๆ เช่น รายละเอียดการติดต่อ โดยปกติส่วนท้ายของเว็บไซต์เดียวกันจะปรากฏที่ด้านล่างของทุกหน้าบนเว็บไซต์ของคุณ ดังนั้นคุณเพียงแค่ต้องตรวจสอบให้แน่ใจว่าข้อมูลที่มีอยู่ในนั้นมีความเกี่ยวข้องไม่ว่าจะปรากฏอยู่ในส่วนใดของเว็บไซต์
ตามเนื้อผ้า ส่วนท้ายของเว็บไซต์ใน WordPress นั้นค่อนข้างจำกัดในแง่ของสิ่งที่สามารถแก้ไขได้และไม่สามารถแก้ไขได้ ในขณะที่บางธีมได้ทำการปรับปรุงในส่วนนี้โดยให้โอกาสนักออกแบบเว็บไซต์ในการเปลี่ยนแปลงส่วนท้ายในลักษณะที่สำคัญมากขึ้น ส่วนท้ายของเว็บไซต์มักจะรู้สึกว่า 'ไม่สามารถแก้ไขได้' อย่างน่าผิดหวัง
Elementor ได้เปลี่ยนแปลงทั้งหมดนี้โดยให้ส่วนท้ายที่แก้ไขได้อย่างแท้จริงซึ่งใช้บล็อกและวิดเจ็ตเดียวกันกับที่ใช้ในหน้าอื่นๆ สิ่งนี้ให้ความยืดหยุ่นอย่างแท้จริงแก่คุณในการสร้างส่วนท้ายที่มีลักษณะตามที่คุณต้องการ
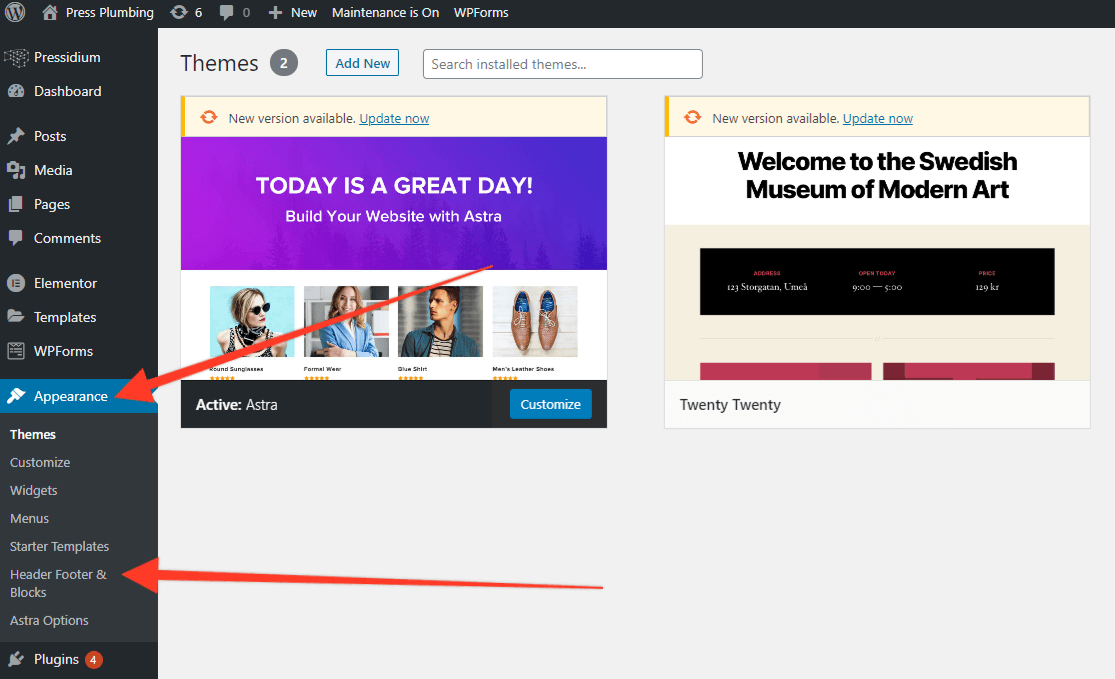
ในการเริ่มต้นแก้ไขส่วนท้ายของคุณ ให้ไปที่ WordPress Admin และคลิกที่ > Appearance > Header Footer & Blocks

ในส่วน Header Footer & Blocks คุณจะเห็นเมนูที่สร้างไว้ล่วงหน้าซึ่งนำเข้าจากธีม Astra Starter คลิกเพื่อเปิดและคุณจะถูกนำไปที่เครื่องมือแก้ไข Elementor ที่คุ้นเคย
ไม่ต้องไปแก้ไขส่วนท้ายนี้เพื่อให้มีลักษณะตามที่คุณต้องการ โปรดจำไว้ว่า ส่วนท้ายคือสิ่งที่เรียกว่า Global Asset และจะปรากฏในทุกหน้าของเว็บไซต์ของคุณ ดังนั้นโปรดระลึกไว้เสมอว่าเมื่อเพิ่มเนื้อหา
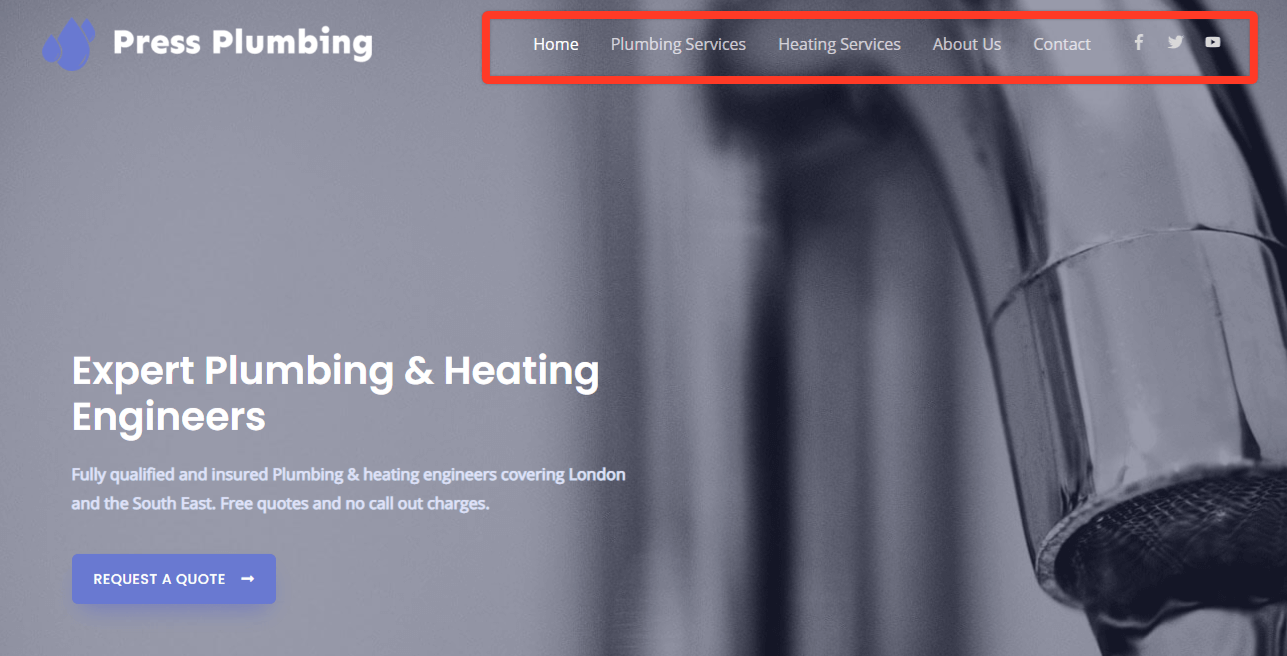
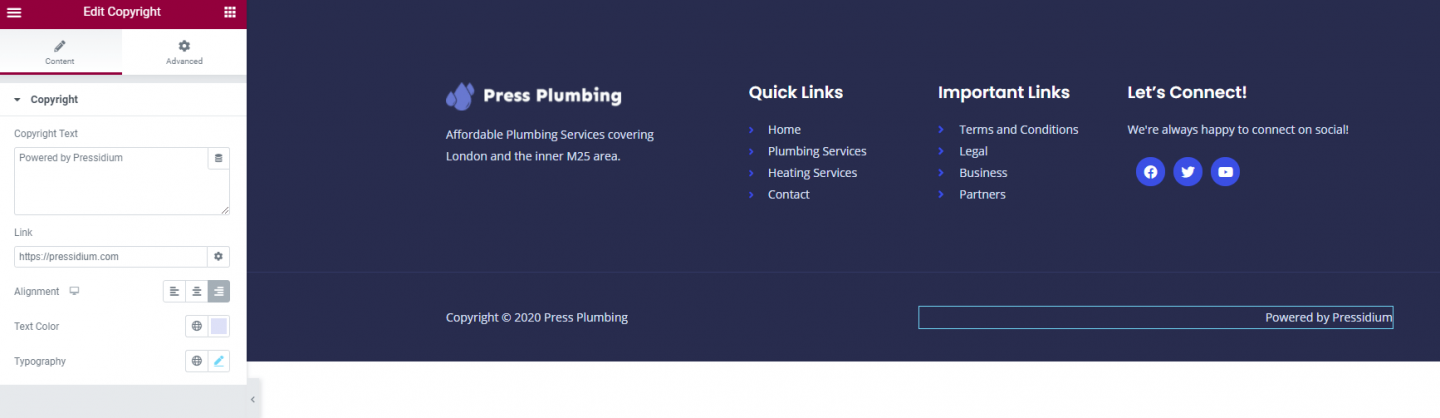
สำหรับเว็บไซต์ Press Plumbing ของเรา เราจะคงรูปแบบพื้นฐานไว้ แต่จะเปลี่ยนโลโก้และลิงก์ด่วน/สำคัญ นอกจากนี้ เราจะอัปเดตไอคอนโซเชียลมีเดียเพื่อให้สะท้อนถึงบัญชีโซเชียลที่เราใช้อยู่ หลังจากปรับแต่งเล็กน้อยเราจะเหลือสิ่งนี้:

และนั่นแหล่ะ! แตกเปิดแชมเปญ เว็บไซต์ธุรกิจใหม่เอี่ยมของคุณพร้อมใช้งานแล้ว
ก่อนที่เราจะสะบัดสวิตช์และใช้งานจริง มีเพียงส่วนเสริมสั้นๆ สองสามอย่างที่เราจะดำเนินการ รวมถึงการติดตั้งปลั๊กอินการเพิ่มประสิทธิภาพ SEO ที่เรียกว่า Yoast ตลอดจนการตั้งค่า Google Analytics เพื่อให้คุณสามารถติดตามจำนวนผู้เข้าชมของคุณได้ เว็บไซต์. เข้าร่วมกับเราในตอนที่ 8 ในขณะที่เราตั้งค่าสิ่งเหล่านี้ก่อนที่จะเผยแพร่จริง!
