สิ่งที่ดีที่สุดที่ฉันประทับใจกับปลั๊กอิน Perfmatters WordPress
เผยแพร่แล้ว: 2023-07-07
ในช่วงไม่กี่เดือนที่ผ่านมา ฉันใช้ปลั๊กอิน Perfmatters และฉันต้องบอกว่ามันเป็นตัวเลือกที่ดีที่สุดสำหรับทุกคนที่มีเว็บไซต์ที่ประสบปัญหาเกี่ยวกับความเร็ว ปลั๊กอินทำให้เว็บไซต์ของฉันเร็วขึ้นอย่างเห็นได้ชัด ส่วนที่ดีที่สุดคือใช้งานง่าย
ฉันจะไม่พูดว่าฉันชอบการเขียนโค้ดและการตั้งค่าที่ยาก และปลั๊กอิน Perfmatters ได้แก้ปัญหานี้มาตลอดชีวิต มันมีแดชบอร์ดการตั้งค่าที่เรียบง่าย ซึ่งคุณเพียงแค่ต้องเปิดปิดฟังก์ชั่นที่จำเป็นเท่านั้น และคุณก็พร้อมแล้ว
ดังนั้นมาสำรวจเพิ่มเติมเกี่ยวกับปลั๊กอินด้านล่างผ่านคำแนะนำของฉัน ฉันจะแบ่งปันรีวิว Perfmatters ว่าปลั๊กอินนี้ช่วยปรับปรุงประสิทธิภาพได้อย่างไร หลังจากนั้น ฉันจะพูดถึงฟีเจอร์ที่ดีที่สุดเพื่อช่วยคุณตัดสินใจว่าคุณต้องการ Perfmatters หรือไม่
ปลั๊กอิน Perfmatters – ภาพรวมโดยย่อ
Perfmatters เป็นปลั๊กอิน WordPress ที่ออกแบบมาเพื่อเพิ่มประสิทธิภาพเว็บไซต์โดยปรับปรุงเวลาในการโหลดหน้าเว็บและการใช้ทรัพยากรเซิร์ฟเวอร์ และปรับปรุงประสบการณ์ผู้ใช้โดยรวม มันเต็มไปด้วยฟังก์ชั่นที่เพิ่มคะแนน Core Web Vital และเพิ่มความเร็วเว็บไซต์ในที่สุด
เป็นปลั๊กอินเพิ่มประสิทธิภาพการทำงานแบบ all-in-one ที่แคชเว็บไซต์ เพิ่มประสิทธิภาพฐานข้อมูลและรูปภาพ มีตัวจัดการสคริปต์ในตัว สามารถเปลี่ยน URL เข้าสู่ระบบ WordPress และรองรับ CDN
สิ่งที่ดีที่สุดคือติดตั้งและตั้งค่าได้ง่ายมาก แผนราคาก็มีราคาไม่แพง แต่ถ้าคุณคิดว่ามันสูงก็คุ้มค่า คุณจะประหยัดเวลาได้ และเว็บไซต์จะทำงานได้ดีขึ้นและมีความเร็วในการโหลดที่รวดเร็ว ซึ่งเป็นสิ่งสำคัญสำหรับประสบการณ์ที่ดีของผู้ใช้
Perfmatters เพิ่มความเร็วไซต์ของฉันได้อย่างไร
เว็บไซต์ของฉันช้าก่อนที่จะใช้ปลั๊กอิน Perfmatters ทำให้ใช้เวลาในการโหลดหน้าเว็บ ฉันลองใช้แฮ็ก SEO ต่างๆ เช่น เพิ่มประสิทธิภาพฐานข้อมูลและลบปลั๊กอินเพิ่มเติม แต่การทำทุกอย่างด้วยตนเองนั้นใช้เวลานาน
จากนั้นฉันก็เลือก Perfmatters และบูม; ปัญหาได้รับการแก้ไขแล้ว! ฉันเปิดใช้งานฟังก์ชันต่างๆ เช่น การปรับฐานข้อมูลให้เหมาะสม โหลดแบบขี้เกียจ จัดระเบียบสคริปต์ เลื่อน JavaScript ลบ CSS ที่ไม่ได้ใช้ ฯลฯ ฟังก์ชันเหล่านี้ช่วยได้มากและกลายเป็นตัวเปลี่ยนเกมสำหรับเว็บไซต์ของฉัน
ด้วยการคลิกเพียงไม่กี่ครั้ง ฉันก็สามารถล้างข้อมูลและเพิ่มประสิทธิภาพฐานข้อมูลของเว็บไซต์ได้ ส่งผลให้การสืบค้นรวดเร็วและมีประสิทธิภาพมากขึ้น สิ่งนี้ไม่เพียงปรับปรุงความเร็วโดยรวม แต่ยังปรับปรุงการตอบสนองของไซต์ของฉันด้วย
นอกเหนือจากนั้น การโหลดแบบ Lazy Loading ลดเวลาในการโหลดครั้งแรกลงอย่างมาก ทำให้ผู้เยี่ยมชมสามารถเริ่มเรียกดูไซต์ของฉันได้โดยไม่ชักช้า คุณลักษณะอื่นๆ เช่น การเปลี่ยน URL เข้าสู่ระบบ WordPress เป็นต้น ทำให้เว็บไซต์ของฉันปลอดภัยมากขึ้น
คุณสมบัติที่ดีที่สุดของปลั๊กอิน Perfmatters
ในรีวิว Perfmattes นี้ ฉันต้องการรวมคุณสมบัติที่ดีที่สุดของปลั๊กอิน WordPress นี้ที่สร้างขึ้นเพื่อความเร็ว คุณลักษณะเหล่านี้สามารถทำให้เว็บไซต์ของใครก็ตามทำงานได้รวดเร็วโดยไม่ส่งผลกระทบต่อเว็บไซต์มากนัก นอกเหนือจากฟีเจอร์ต่างๆ แล้ว ฉันจะพูดคุยถึงวิธีเปิดใช้งานด้วย ดังนั้นมาดูรายละเอียดกันเลย!
1. การตั้งค่าสลับที่ใช้งานง่าย
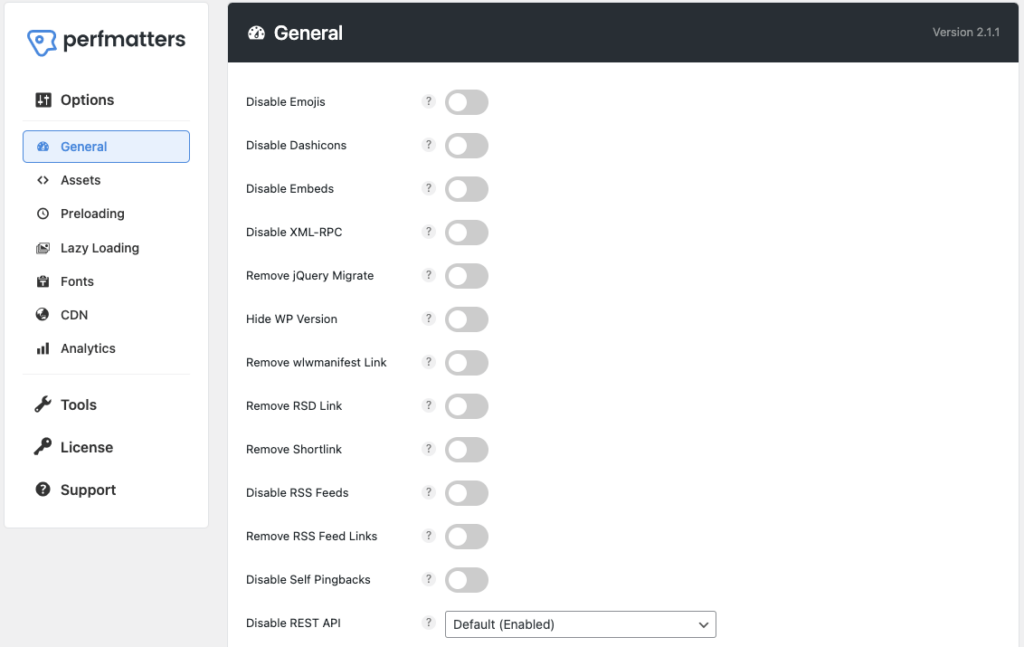
ฉันต้องการเริ่มต้นด้วย " ทั่วไป " ของปลั๊กอิน Perfmatters คุณต้องเลือก “Perfmatters Plugin” ในตัวเลือกของแดชบอร์ด WordPress หลังจากเลือกแล้ว คุณจะเห็นฟังก์ชันดังภาพด้านล่าง

ฟังก์ชั่นเหล่านี้สามารถเปิดหรือปิดได้อย่างง่ายดายโดยการสลับการตั้งค่า ซึ่งทำให้เป็นตัวเลือกที่ดีสำหรับผู้เริ่มต้นเนื่องจากใช้งานง่าย โปรดจำไว้ว่า การเปิดใช้งานการตั้งค่าทั้งหมดนั้นไม่สำคัญ ให้เปิดใช้งานเฉพาะฟังก์ชันที่สำคัญสำหรับคุณเท่านั้น
- สี่ฟังก์ชันแรกคือ “ ปิดใช้งานอีโมจิ ไอคอนเส้นประ ฝัง XML-RPC ” ให้คุณลบอีโมจิและไอคอนเส้นประ ซึ่งเป็นสาเหตุหนึ่งที่ทำให้เว็บไซต์โหลดช้า คุณยังสามารถหยุดการแสดงตัวอย่างวิดีโอที่ฝังไว้และปิดใช้งาน XML-RPC
- ตัวเลือก “ Remove jQuery Migrate ” จะลบสคริปต์ที่ไม่จำเป็นของ jQuery ที่ทำให้เว็บไซต์ช้าลง ในขณะที่ฟีเจอร์ “ ซ่อนเวอร์ชัน WP ” ถัดไปจะเกี่ยวข้องกับความปลอดภัย เนื่องจากจะซ่อนเวอร์ชัน WP ปัจจุบันจากแฮ็กเกอร์
- “ การลบลิงก์ RSD, ลิงก์สั้น, ลิงก์ฟีด RSS ” ก็มีความสำคัญเช่นกัน เปิดลิงก์ฟีด RSD และ RSS ควรปิดใช้งานฟังก์ชัน "Remove Shortlinks" เนื่องจากเจ้าของเว็บไซต์ส่วนใหญ่ใช้โครงสร้างลิงก์ถาวร "post-name" เพื่อกำหนดเป้าหมายคำหลัก
- “ ปิดใช้งาน RSS feed และ Self Pingbacks ” เป็นการตัดสินใจส่วนบุคคล เปิดใช้หากเว็บไซต์ของคุณไม่มีบล็อกและคุณไม่ต้องการแจ้งให้ผู้ใช้ทราบเกี่ยวกับบล็อกโพสต์ล่าสุดของคุณ มิฉะนั้นจะเป็นการดีกว่าที่จะปิดการใช้งาน เช่นเดียวกับ Self Pingbacks เป็นฟีเจอร์ที่มีประโยชน์แต่ไม่ได้เพิ่มคุณค่าอะไรมากนัก และยังสามารถสร้างความยุ่งเหยิงในส่วนความคิดเห็นของคุณโดยไม่จำเป็น
- ใน " ปิดใช้งาน REST API " คุณจะได้รับสามตัวเลือก เลือกปิดใช้งานเมื่อออกจากระบบเพื่อซ่อนชื่อผู้ใช้และเพิ่มความปลอดภัย ตัวเลือก “ลิงก์ REST API” จะลบโค้ดที่ไม่จำเป็นที่สร้างโดย REST API
- ตัวเลือก “ ปิดใช้งาน Google Maps ” เป็นการตัดสินใจส่วนบุคคลเช่นกัน บางเว็บไซต์จำเป็นต้องมีแผนที่เพื่อแสดงตำแหน่ง ในกรณีนี้ อย่าเปิดใช้งาน แต่ถ้าคุณมีบล็อกธรรมดาๆ ก็ไม่จำเป็น ดังนั้นคุณสามารถเปิดใช้งานได้
- ตัวเลือกอื่นๆ เกี่ยวข้องกับความคิดเห็น “ ปิดการใช้งานความคิดเห็น ” ซึ่งฉันไม่คิดว่าจะมีใครอยากทำ อย่างไรก็ตาม คุณควรเปิดใช้งาน “ลบ URL ของความคิดเห็น” เพื่อลบความคิดเห็นที่เป็นสแปม
- การตั้งค่า " เพิ่มไอคอน Favicon เปล่า " นั้นดีสำหรับผู้ที่ไม่มีไอคอน Favicon บนไซต์ของตน หากคุณมีไอคอน Favicon อยู่แล้ว นั่นไม่ใช่การตั้งค่าที่สำคัญ ในขณะที่ใช้ "ลบสไตล์สากล" คุณสามารถลบรหัสอินไลน์เพิ่มเติมได้
- คุณลักษณะ “ Heartbeat ” เพิ่มการใช้งาน CPU อย่างมาก ดังนั้นจึงเป็นการดีกว่าที่จะจำกัดไว้ที่ “อนุญาตเฉพาะเมื่อแก้ไขโพสต์/เพจ” หลังจากจำกัด ให้ตั้งค่าความถี่การเต้นของหัวใจเป็น 60 วินาทีในตัวเลือกทั้งหมด
- คุณลักษณะ “ จำกัดการแก้ไขโพสต์ ” นั้นดีสำหรับการสำรองข้อมูลโพสต์เก่า แต่จำกัดไว้ที่ 4 ถึง 5 โพสต์บล็อกเก่า ด้วยวิธีนี้ คุณจะสามารถเพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณได้ จากนั้นบันทึก “ ช่วงเวลาบันทึกอัตโนมัติ ” เป็น 5 นาที
- สุดท้าย คุณสามารถใช้ฟังก์ชัน " เข้าสู่ระบบ URL " เพื่อเพิ่ม URL ของไซต์ WordPress ที่กำหนดเองเพื่อป้องกันแฮกเกอร์ หลังจากเปลี่ยน URL ของ WordPress จะเป็นเรื่องยากสำหรับบางคนที่จะเข้าสู่เว็บไซต์ของคุณ
2. ตัวเลือกสินทรัพย์
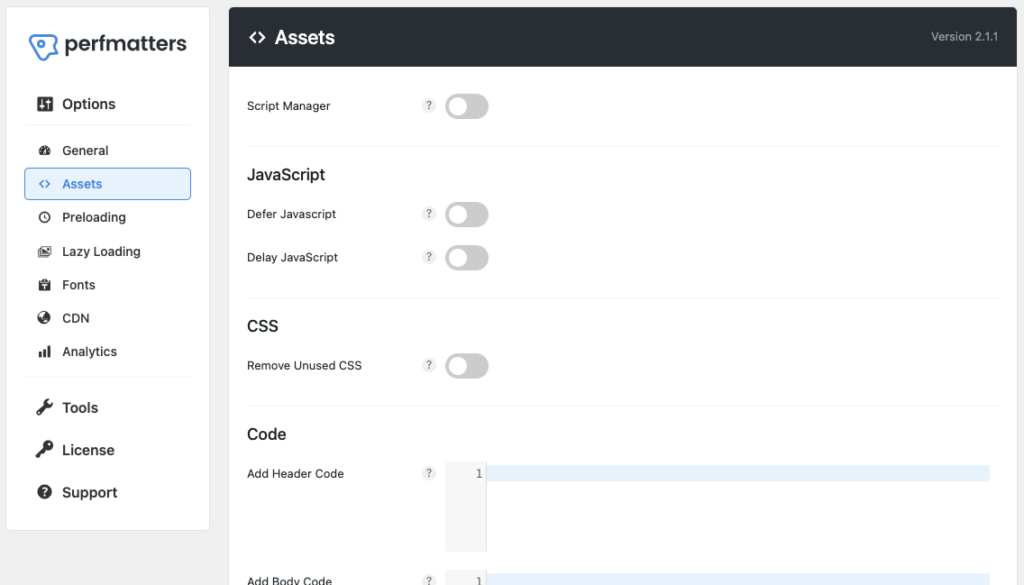
หลังจากการตั้งค่าทั่วไป คุณจะเห็นตัวเลือก " สินทรัพย์ " ด้านล่าง ทุกอย่างเกี่ยวกับตัวจัดการสคริปต์ การเลื่อนหรือทำให้ Javascript ล่าช้า หรือเพิ่มโค้ดเพิ่มเติมในส่วนหัว ส่วนเนื้อหา หรือส่วนท้ายของเว็บไซต์

เปิดฟังก์ชัน “ ตัวจัดการสคริปต์ ” เสมอ จะลบไฟล์ CSS หรือ Javascript ที่ไม่ได้ใช้ซึ่งรวมอยู่ในหน้าเว็บ มันทำให้เว็บไซต์โหลดเร็วขึ้นเพราะยิ่งคุณมีโค้ดมากเท่าไหร่เบราว์เซอร์ก็จะยิ่งใช้เวลามากขึ้นเท่านั้น
ใต้ตัวจัดการสคริปต์ คุณจะเห็นตัวเลือก “ Defer Javascript ” และ “ Delay Javascript ” ทั้งสองอย่างมีความสำคัญและคุณควรเปิดใช้งาน พวกเขาอนุญาตให้โหลดเนื้อหาที่สำคัญของหน้าก่อน ซึ่งเป็นการปรับปรุงประสิทธิภาพโดยรวม
“ ลบ CSS ที่ไม่ได้ใช้ ” ช่วยเพิ่มความเร็วในการโหลดเว็บไซต์ ไฟล์ CSS อาจมีขนาดใหญ่ โดยเฉพาะอย่างยิ่งหากมีสไตล์ที่ไม่ได้ใช้หรือซ้ำซ้อน การลบออกสามารถลดขนาดไฟล์ได้ ทำให้เวลาในการโหลดหน้าเว็บของคุณเร็วขึ้น
สุดท้าย คุณสามารถเพิ่มรหัสได้โดยใช้การตั้งค่า "รหัส" หากคุณต้องการเพิ่มโค้ดเพิ่มเติมในส่วนหัว ให้เพิ่มในส่วนโค้ดส่วนหัว สำหรับส่วนเนื้อหาและส่วนท้าย ให้เพิ่มรหัสในตัวเลือก " เพิ่มรหัสส่วนเนื้อหาหรือส่วนท้าย "
3. โหลดล่วงหน้า
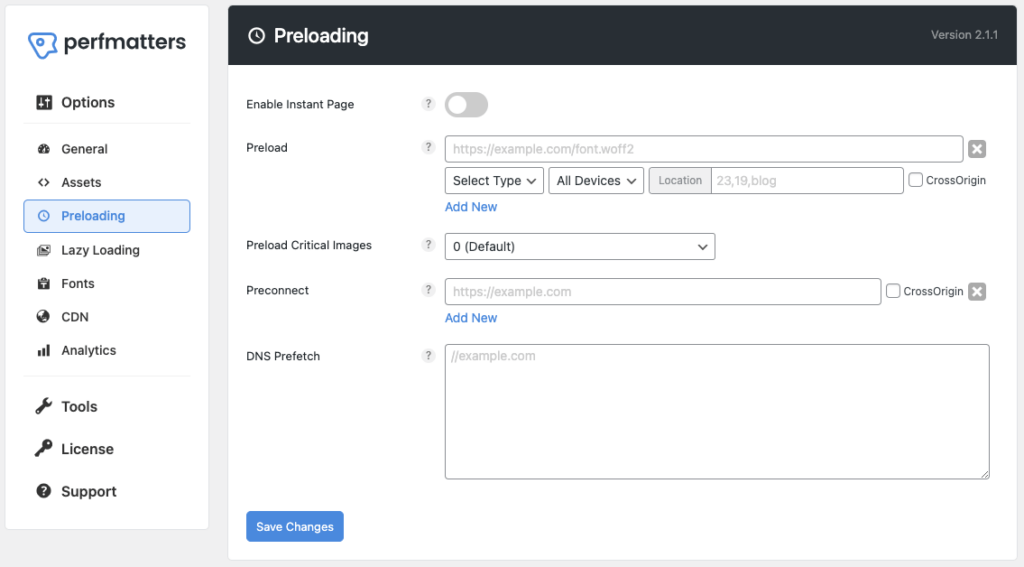
หมวดหมู่ที่สามในการตั้งค่าคือ " โหลดล่วงหน้า " ที่นี่ คุณจะพบการตั้งค่าต่างๆ เช่น “ เปิดใช้งานหน้าทันใจ ” “ โหลดล่วงหน้า ” “ โหลดภาพสำคัญล่วงหน้า ” ฯลฯ ด้วยคุณสมบัติเหล่านี้ คุณจะสามารถโหลดหน้าเว็บล่วงหน้า เพิ่มความเร็วในการโหลดเว็บไซต์ของคุณโดยอัตโนมัติ

ตัวเลือกแรกคือ “เปิดใช้ Instant Page ” ฟังก์ชันนี้ช่วยให้เบราว์เซอร์ดึงข้อมูลล่วงหน้าและแสดงหน้าเว็บล่วงหน้าในพื้นหลัง ดังนั้นเมื่อผู้ใช้คลิกลิงก์ หน้าเว็บจะโหลดทันที
ตัวเลือกที่สองคือ " โหลดล่วงหน้า " อนุญาตให้คุณระบุทรัพยากรที่คุณต้องการโหลดก่อน ตัวอย่างเช่น เมื่อคุณคลิกตัวเลือก " เลือกประเภท " คุณจะสามารถเลือกรูปภาพ แบบอักษร วิดีโอ ฯลฯ นอกจากนั้น คุณยังสามารถเลือกประเภทอุปกรณ์ได้อีกด้วย

จากนั้นการตั้งค่า " โหลดภาพสำคัญล่วงหน้า " เป็นเทคนิคในการจัดลำดับความสำคัญในการโหลดรูปภาพที่จำเป็นหรือสำคัญบนหน้าเว็บ คุณสามารถเลือกตัวเลขใดก็ได้ระหว่าง 0 – 5 แต่ฉันแนะนำให้ตั้งค่า 2 ถึง 3
การตั้งค่า " เชื่อมต่อล่วงหน้า " ช่วยให้คุณสามารถโต้ตอบกับเว็บไซต์ได้ตั้งแต่เนิ่นๆ เมื่อผู้ใช้เยี่ยมชมเพจที่มีปลั๊กอิน เบราว์เซอร์จะตรวจพบคำแนะนำในการเชื่อมต่อล่วงหน้าและสร้างการเชื่อมต่อล่วงหน้ากับโดเมนที่ระบุ
ด้วยการใช้ “ DNS Prefetch ” ในปลั๊กอิน Perfmatters ของ WordPress คุณสามารถลดเวลาแฝงที่เกิดจากการค้นหา DNS ซึ่งจะส่งผลให้ประสิทธิภาพของเว็บไซต์ดีขึ้นและการโหลดทรัพยากรภายนอกเร็วขึ้น
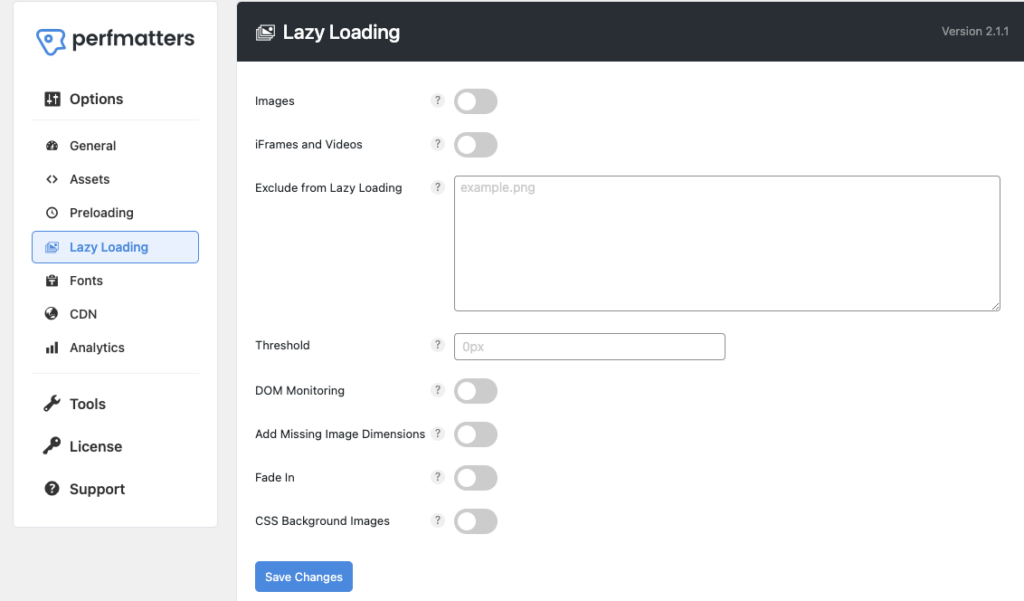
4. Lazy Loading สำหรับเนื้อหาภาพ
การโหลดแบบขี้เกียจเป็นส่วนสำคัญในการเพิ่มประสิทธิภาพเนื้อหาภาพ ช่วยเพิ่มประสิทธิภาพความเร็วในการโหลดและประสิทธิภาพ โดยเฉพาะอย่างยิ่งเมื่อต้องรับมือกับเว็บไซต์ที่มีเนื้อหาจำนวนมากซึ่งมีรูปภาพ วิดีโอ หรือองค์ประกอบสื่ออื่นๆ จำนวนมาก

เป็นเทคนิคง่ายๆ ที่ชะลอการโหลดทรัพยากรที่ไม่สำคัญ (รูปภาพ วิดีโอที่ไม่จำเป็น) จนกว่าจะจำเป็น แทนที่จะโหลดทั้งหมดพร้อมกันเมื่อโหลดหน้าเว็บในครั้งแรก
“ รูปภาพ ” เป็นการตั้งค่าแรกของ Lazy load เมื่อเปิดใช้งานคุณสมบัตินี้ รูปภาพทั้งหมดบนเว็บไซต์ของคุณจะโหลดเมื่อจำเป็น
หลังจากรูปภาพ ตัวเลือกถัดไปคือ “ iFrames and Videos ” มันเป็นฟังก์ชั่นที่คล้ายกับรูปภาพ ข้อแตกต่างเพียงอย่างเดียวคือโหลดวิดีโอและ iFrames แบบสันหลังยาว
ตัวเลือกที่สามคือ “ ยกเว้นจากการโหลดแบบขี้เกียจ ” คุณสามารถเพิ่ม URL ของรูปภาพและวิดีโอที่คุณต้องการยกเว้นจากการโหลดแบบขี้เกียจ
ส่วนหนึ่งของการโหลดแบบ Lazy Loading ตัวเลือก “ Threshold ” คือพารามิเตอร์ที่กำหนดว่าเมื่อใดจะทริกเกอร์การโหลดเนื้อหาแบบ Lazy Loading คุณมีตัวเลือกในการเพิ่มให้สูงกว่า 0px เพื่อผลลัพธ์ที่ดีขึ้น
สองตัวเลือกถัดไปคือ " การตรวจสอบ DOM " และ " เพิ่มขนาดภาพที่ขาดหายไป " เปิดการตรวจสอบ DOM หากคุณใช้การเลื่อนไม่สิ้นสุด ตัวเลือกที่สองมีความสำคัญหากคุณต้องการเพิ่มมิติให้กับรูปภาพ ในกรณีที่คุณไม่ต้องการคุณสมบัตินี้ ให้ปิดการใช้งานไว้
ตัวเลือก “ Fade in ” ให้เอฟเฟ็กต์ค่อย ๆ และการตั้งค่า “ CSS background images ” สุดท้ายทำให้แน่ใจได้ว่าการโหลดภาพพื้นหลังของเว็บไซต์ของคุณจะไม่ล่าช้า ฉันขอแนะนำให้คุณเปิดใช้งานทั้งสองตัวเลือก โดยเฉพาะอย่างยิ่ง "ภาพพื้นหลัง CSS"
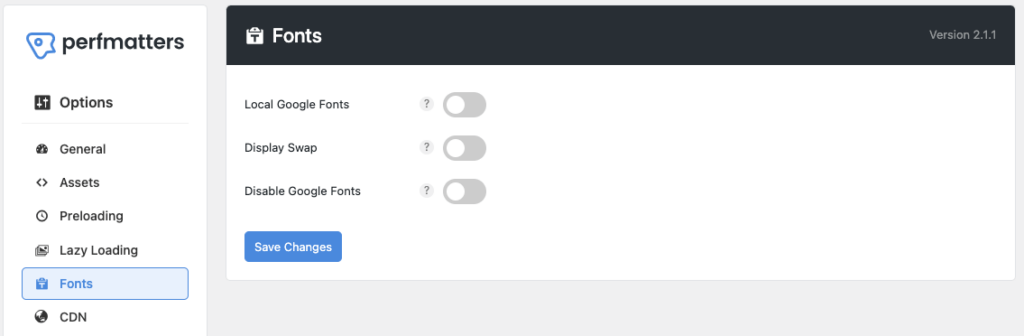
5. การตั้งค่าแบบอักษร
การตั้งค่าแบบอักษรของ Perfmatters ช่วยให้คุณสามารถโฮสต์แบบอักษรของ Google ในเครื่อง สลับการแสดงผล และปิดใช้งานหรือเปิดใช้งานแบบอักษรของ Google จากเว็บไซต์ของคุณ คุณมีอิสระที่จะตัดสินใจว่าควรเปิดใช้งานตัวเลือกใด แต่นี่คือคำแนะนำของฉัน:

เปิดการตั้งค่า " Local Google Fonts " แต่ก่อนที่จะทำเช่นนั้น อย่าลืมดาวน์โหลดแบบอักษรของ Google
“ สลับการแสดงผล ” เป็นกลยุทธ์การโหลดแบบอักษรที่ Google Fonts นำมาใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้เมื่อใช้แบบอักษรบนเว็บ นี่คือเหตุผลที่ฉันเปิดใช้งานฟังก์ชันนี้เสมอ
ฟังก์ชันที่สามคือ “ ปิดใช้งานแบบอักษรของ Google ” เปิดใช้งานตัวเลือกนี้เฉพาะเมื่อคุณต้องลบแบบอักษรของ Google ออกจากไซต์ของคุณทั้งหมด
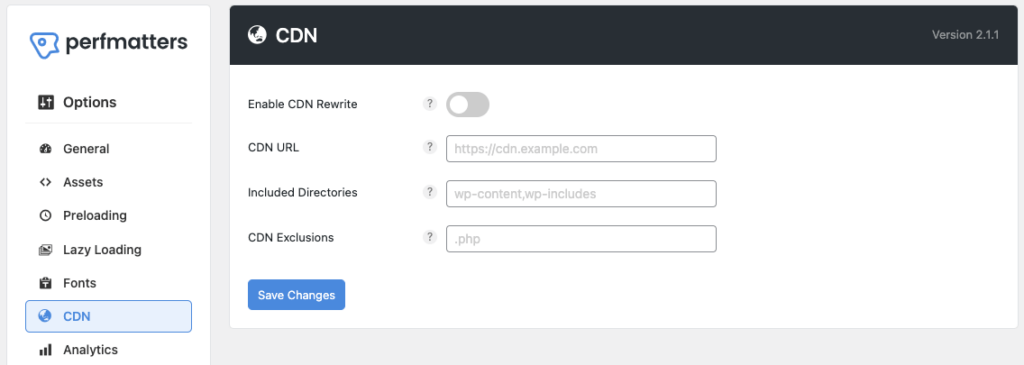
6. รองรับ CDN
ฉันควรมีคำพูดเกี่ยวกับบริการ CDN ในรีวิว Perfmatters ของฉัน! ด้วยบริการนี้ เราสามารถเข้าถึงเนื้อหาได้อย่างรวดเร็วจากทุกมุมโลก เนื่องจากเซิร์ฟเวอร์ที่กระจายตามพื้นที่ทางภูมิศาสตร์ทำให้สามารถจัดส่งเนื้อหาได้อย่างรวดเร็ว สิ่งที่ฉันชอบเกี่ยวกับ Perfmatters คือรองรับบริการ CDN

ตัวเลือก “ เปิดใช้งานการเขียนซ้ำ CDN ” จะเปลี่ยน URL ไซต์ของคุณเป็น URL CDN เพื่อให้แน่ใจว่าเนื้อหาของคุณโหลดจากเครือข่าย CDN แทนเซิร์ฟเวอร์ของคุณ ทำให้เว็บไซต์เร็วขึ้น
ในการตั้งค่าถัดไปของ “ CDN URL ” คุณสามารถเพิ่ม URL ของ CDN ของคุณได้
หากคุณต้องการเพิ่มไดเร็กทอรีเพิ่มเติมใน CDN ของคุณ ให้เพิ่มไดเร็กทอรีในการตั้งค่าของ “ ไดเร็กทอรีที่รวมไว้ ”
ตัวเลือก " การยกเว้น CDN " จะไม่รวมไฟล์หรือไดเร็กทอรีที่ระบุจากการเขียนซ้ำ CDN
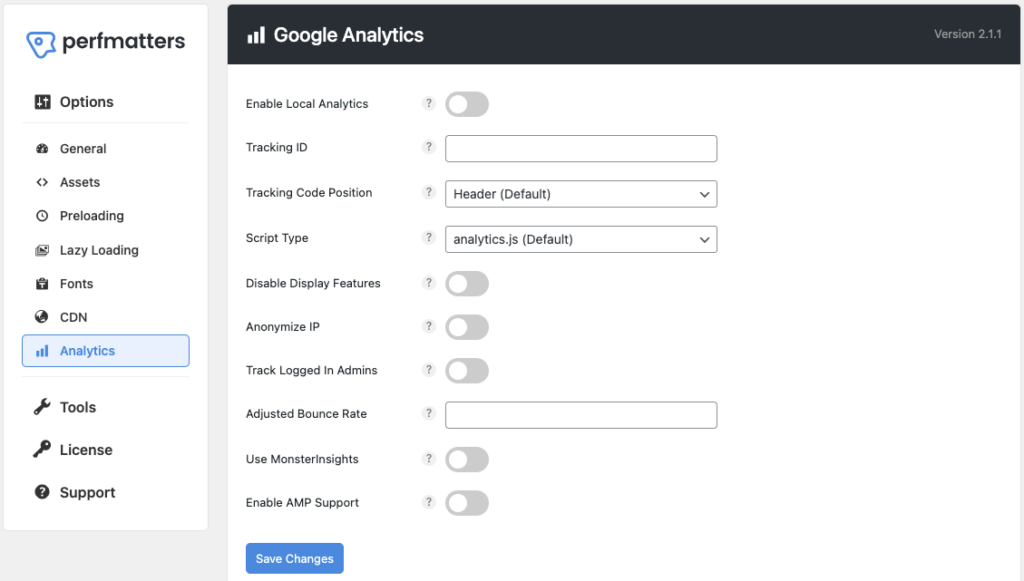
7. โฮสต์ Google Analytics ในเครื่อง
การโฮสต์สคริปต์ติดตามการวิเคราะห์หรือโค้ดบนเซิร์ฟเวอร์ของคุณแทนที่จะพึ่งพาเซิร์ฟเวอร์ภายนอกที่ Google จัดหาให้นั้นเป็นแนวทางปฏิบัติที่ดี ไม่เพียงปรับปรุงประสิทธิภาพ แต่ยังทำให้ข้อมูลเว็บไซต์ปลอดภัยยิ่งขึ้น

ตัวเลือก " เปิดใช้งานการวิเคราะห์ในท้องถิ่น " ช่วยรักษาข้อมูลเว็บไซต์ของเราให้เป็นส่วนตัวโดยการโฮสต์
“ รหัสติดตาม” ที่นี่ คุณต้องเพิ่มรหัสติดตาม Google Analytics ของคุณ
ตัวเลือก “ ตำแหน่งรหัสติดตาม ” ช่วยให้คุณสามารถโหลดรหัสการวิเคราะห์ในส่วนหัวหรือส่วนท้าย
ในการตั้งค่า " ประเภทสคริปต์ " คุณจะได้รับหลายตัวเลือกเพื่อเลือกประเภทไฟล์สคริปต์ ฉันคิดว่า analytics.js หรือ minimal ดีที่สุดเพราะมีขนาดเล็กกว่าอันอื่น
เปิดใช้งาน " ติดตามผู้ดูแลระบบที่เข้าสู่ระบบ " เฉพาะในกรณีที่คุณต้องการให้ผู้ดูแลระบบเข้าถึงข้อมูล Google Analytics
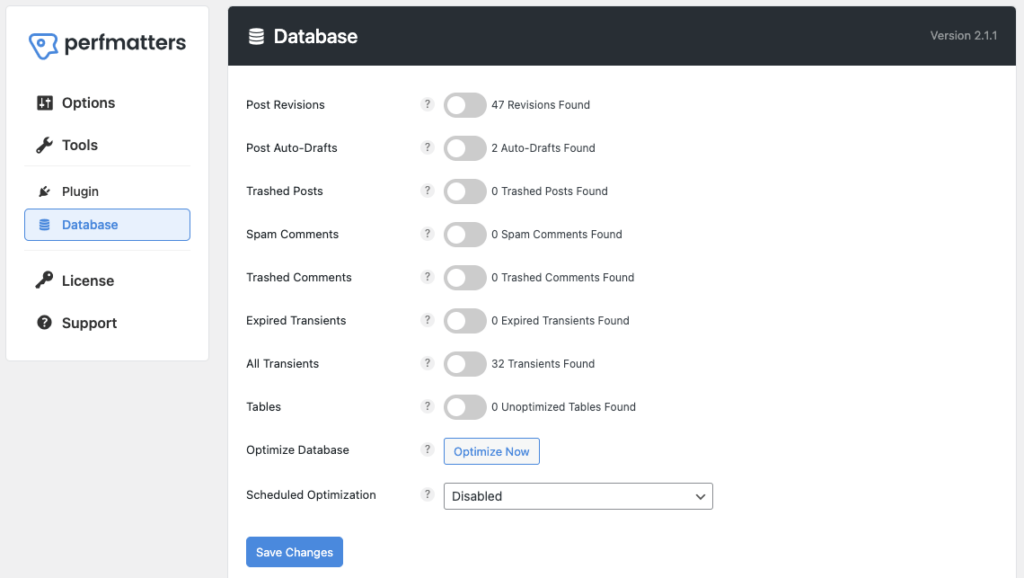
8. การเพิ่มประสิทธิภาพฐานข้อมูล
มาถึงหมวดหมู่สุดท้ายของการตั้งค่า Perfmatter ซึ่งก็คือ "การปรับฐานข้อมูลให้เหมาะสม" หากเราทำงานแบบเดียวกัน หมายความว่าการปรับฐานข้อมูลให้เหมาะสมด้วยตนเองจะใช้เวลามาก แต่ด้วย Perfmatters จะใช้เวลาเพียงครู่เดียว และคุณสามารถกำหนดเวลาได้ด้วย

อย่างที่คุณเห็น มีตัวเลือกเช่น " โพสต์การแก้ไข " " โพสต์การอัปเดตอัตโนมัติ " " โพสต์ในถังขยะ " เป็นต้น ฉันมี "โพสต์การแก้ไข" 47 รายการแสดงข้างปุ่มสลับ หากฉันเปิดใช้งานการตั้งค่าหลังการแก้ไขนี้ และคลิก “ ปรับให้เหมาะสมทันที ” ข้อมูลจะถูกลบ
กล่าวโดยย่อ คุณต้องตรวจสอบสิ่งที่คุณต้องการรวมไว้ใน “การเพิ่มประสิทธิภาพฐานข้อมูล” คุณสามารถเปิดใช้งาน “โพสต์ร่างอัตโนมัติ” “ความคิดเห็นในถังขยะ” “หมดอายุชั่วคราว” และอื่นๆ หลังจากเปิดใช้ตัวเลือกนี้ ให้ตัดสินใจว่าจะเพิ่มประสิทธิภาพตอนนี้หรือกำหนดเวลา
หากคุณต้องการเพิ่มประสิทธิภาพฐานข้อมูล WordPress ให้คลิกตัวเลือก " เพิ่มประสิทธิภาพทันที " มิฉะนั้น คุณสามารถดูการตั้งค่า " การปรับให้เหมาะสมตามกำหนดการ " และเลือกรายวัน รายสัปดาห์ หรือรายเดือนสำหรับการตั้งเวลา
ปลั๊กอิน Perfmatters – คำถามที่พบบ่อย (FAQs)
ปลั๊กอิน Perfmatters ฟรีหรือไม่
ไม่ Perfmatters ไม่ใช่ปลั๊กอินฟรี จ่ายแล้ว มันมาพร้อมกับแผนการชำระเงินสามแผน: ส่วนบุคคลซึ่งมีค่าใช้จ่าย $ 24.95 ต่อปีสำหรับหนึ่งเว็บไซต์ แผนธุรกิจมีค่าใช้จ่าย $54.95 ต่อปี; เหมาะสำหรับสามเว็บไซต์ สุดท้าย แผนไม่จำกัดสำหรับไซต์ไม่จำกัดคือ $124.95 ต่อปี
จะติดตั้งปลั๊กอิน Perfmatters ได้อย่างไร?
นี่คือขั้นตอนในการติดตั้งปลั๊กอิน Perfmatters
- ก่อนอื่น ให้ซื้อปลั๊กอิน “ Perfmatters ”
- คุณจะได้รับอีเมลพร้อมลิงก์ดาวน์โหลด
- ดาวน์โหลดไฟล์ zip ของปลั๊กอิน
- ไปที่แดชบอร์ด WordPress และเพิ่มไฟล์ปลั๊กอินนี้
- ไปที่การตั้งค่าปลั๊กอิน "Perfmatters" และเพิ่มรหัสใบอนุญาต
- ยินดีด้วย คุณเปิดใช้งานปลั๊กอิน Perfmatters สำเร็จแล้ว
บทสรุป
นี่คือรีวิว Perfmatters ของฉัน! ปลั๊กอินประสิทธิภาพ WordPress นี้ทำให้ฉันประทับใจกับคุณสมบัติที่โดดเด่นและการเพิ่มประสิทธิภาพ เป็นปลั๊กอินประสิทธิภาพแบบครบวงจรที่ช่วยให้เส้นทางการเขียนบล็อกของฉันง่ายขึ้นโดยการทำงานอัตโนมัติ เช่น การเพิ่มประสิทธิภาพฐานข้อมูล
สิ่งเดียวที่เหลือสำหรับคุณคือเลือกคุณสมบัติที่คุณต้องการเปิดใช้งาน โปรดจำไว้ว่า การเปิดใช้งานฟังก์ชันทั้งหมดที่ฉันแนะนำข้างต้นนั้นไม่สำคัญ คุณสามารถตัดสินใจได้เองโดยทดลองกับสิ่งที่เหมาะสมกับเว็บไซต์ของคุณ
