ตัวชี้วัดประสิทธิภาพเว็บไซต์สามประการที่ส่งผลต่อ SEO
เผยแพร่แล้ว: 2021-09-16คุณไม่มีกลยุทธ์ SEO เว้นแต่ว่าคุณจะมีกลยุทธ์ด้านประสิทธิภาพของเว็บไซต์ที่เข้ากันได้ ทุกครั้งที่ Google อัปเดต ทักษะและความสนใจที่จำเป็นในการจัดอันดับสูงอย่างสม่ำเสมอจะได้รับการขัดเกลา
ขณะนี้ Google กำลังเริ่มเปิดตัว 'ประสบการณ์ใช้งานหน้าเว็บ' เป็นหนึ่งในปัจจัยการจัดอันดับของพวกเขา โปรดทราบว่าประสบการณ์ใช้งานหน้าเว็บมีความเกี่ยวข้องแต่แตกต่างไปจากประสบการณ์ของผู้ใช้ Google ได้เผยแพร่เอกสารจำนวนมากที่อธิบายถึงตัวชี้วัดประสิทธิภาพของเว็บไซต์ที่พวกเขาต้องการ
แม้ว่าการอัปเดตนี้จะไม่ใช่การเปลี่ยนแปลงที่รุนแรง แต่เว็บไซต์ของคุณต้องมอบประสบการณ์หน้าเว็บที่เกี่ยวข้องมากกว่าแค่ความเร็ว ความเร็วของหน้ามีความสำคัญ แต่ก็กว้างเกินไปสำหรับตัวชี้วัดที่จะมีประโยชน์มาก
ตัวชี้วัดประสิทธิภาพไซต์ใหม่สามตัวของ Google (เรียกว่า Core Web Vitals) จะวัดประสบการณ์ของผู้เยี่ยมชมที่จับต้องได้ในแต่ละหน้า
ไม่มีเวลาเรียนรู้เกี่ยวกับ Core Web Vitals? ไว้วางใจเราและติดตั้งปลั๊กอิน Jetpack Boost ฟรีของเรา
Core Web Vitals คืออะไรและเหตุใดจึงดีกว่าเมตริกแบบเก่า
ตามที่ Google อธิบาย Web Vitals ช่วยให้เจ้าของไซต์มีช่องทางในการประเมินประสบการณ์ของผู้ใช้และให้ขั้นตอนเฉพาะที่พวกเขาสามารถดำเนินการเพื่อปรับปรุงได้ Core Web Vitals จะกล่าวถึงข้อเท็จจริงที่ว่าเครื่องมือวัดจำนวนมากมุ่งเน้นด้านเทคโนโลยี ไม่ได้มุ่งเน้น ที่ผู้คน
เมตริกประสิทธิภาพเว็บไซต์ก่อนหน้าของ Google วัดสิ่งที่สคริปต์อัตโนมัติ บอท และคอมพิวเตอร์ให้ความสำคัญ แต่ Core Web Vitals เกี่ยวข้องกับประสบการณ์จริงของผู้เยี่ยมชมจริง ใช่แล้ว ตัวชี้วัดเหล่านี้ยังคงเกี่ยวข้องกับความเร็วของเว็บไซต์ แต่ความเร็วที่ผู้ใช้สนใจในโลกแห่งความเป็นจริง
ผู้ใช้ รู้สึก ได้เมื่อ Core Web Vitals ทำงานได้ไม่ดี
ในปัจจุบัน Google ได้จัดทำ Core Web Vitals ขึ้นมาสามรายการที่เกี่ยวข้องกับ:
- ประสิทธิภาพการโหลด วัดจากสีที่มีเนื้อหามากที่สุด (LCP)
- การโต้ตอบ วัดจากความล่าช้าอินพุตแรก (FID)
- ความเสถียรของภาพ วัดโดยการเปลี่ยนเลย์เอาต์สะสม (CLS)
คำเหล่านี้อาจดูคลุมเครือเล็กน้อย แต่จะช่วยให้คุณปรับปรุงประสบการณ์ใช้งานหน้าเว็บของคุณควบคู่ไปกับการจัดอันดับของเครื่องมือค้นหาได้ง่ายขึ้น
เรามาดูแต่ละอย่างกันดีกว่า
LCP: เพ้นท์เนื้อหาที่ใหญ่ที่สุด
คำว่า 'ความเร็วของเว็บไซต์' นั้นไม่มีประโยชน์เพราะว่ามันกว้างเกินไปและไม่ได้สะท้อนถึงสิ่งที่ผู้ใช้สนใจจริงๆ เมื่อคุณเปิดหน้าเว็บ คุณไม่จำเป็นต้องโหลดหน้าเว็บทั้งหน้าก่อนจึงจะสามารถโต้ตอบกับหน้าเว็บได้ สิ่งที่คุณต้องดูคือคุณสมบัติส่วนกลางของหน้า
เมตริก LCP จะวัดเวลาในการแสดงผลของรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดที่ปรากฏภายในหน้าจอแรกที่มองเห็นได้ ซึ่งอาจเป็นรูปภาพ วิดีโอ หรือบล็อกข้อความ แนวคิดก็คือ แม้ว่าองค์ประกอบต่างๆ ทั้งหมดในแถบด้านข้างหรือในส่วนที่เล็กกว่าของหน้าจะยังโหลดไม่เต็มที่ ตราบใดที่มองเห็นเนื้อหาหลักได้ คุณก็สามารถเริ่มมีส่วนร่วมกับเพจได้
เมื่อวัดประสิทธิภาพของเว็บไซต์ตามเมตริก LCP (ทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป) Google จะค้นหาคะแนนที่น้อยกว่า 2.5 วินาทีสำหรับประสบการณ์อย่างน้อย 75% ที่ได้รับคะแนน 'ดี' การให้คะแนน 'แย่' คืออะไรที่มากกว่า 4.0 วินาที
วิธีปรับปรุงคะแนน LCP ของฉัน
จากข้อมูลของ Google LCP ส่วนใหญ่ได้รับผลกระทบจากการตอบสนองของเซิร์ฟเวอร์ที่ช้า การแสดงผลฝั่งไคลเอ็นต์ เวลาในการโหลดทรัพยากร และ JavaScript และ CSS ที่บล็อกการแสดงผล สิ่งนี้จะต้องใช้เทคนิคเพิ่มขึ้นเล็กน้อย แต่ถ้าคุณมีความรู้หรือสามารถจ้างนักพัฒนา พวกเขาสามารถเริ่มทำงานกับงานเหล่านี้ได้
ทรัพยากรการบล็อกการแสดงผลอาจทำให้การระบายสีเนื้อหาที่ใหญ่ที่สุดใช้เวลาโหลดนานกว่าที่ควรจะเป็น การเลื่อน CSS และ JavaScript ที่ไม่สำคัญออกไป คุณสามารถเพิ่มความเร็วในการโหลดเนื้อหาหลักของคุณได้
เมื่อทรัพยากร เช่น วิดีโอและรูปภาพใช้เวลาในการโหลดนานเกินไป สิ่งนี้จะส่งผลต่อ LCP ของคุณด้วย การเพิ่มประสิทธิภาพและบีบอัดภาพของคุณ คุณสามารถเพิ่มความเร็วได้
หากฟังดูซับซ้อน ให้ข้ามไปที่ด้านล่างเพื่อดูเครื่องมือที่จัดการเรื่องนี้ให้คุณได้มาก
เรียนรู้เพิ่มเติมเกี่ยวกับ LCP และวิธีปรับปรุงคะแนนของคุณ
FID: อินพุตแรกล่าช้า
ประสบการณ์ผู้ใช้ที่ไม่ดีเกิดขึ้นเมื่อผู้เข้าชมดำเนินการบางอย่าง แล้วไม่มีอะไรเกิดขึ้นบนไซต์ของคุณ
ตัวอย่างเช่น เมื่อคุณคลิกลิงก์หรือปุ่ม หรือแตะรูปภาพ การดำเนินการของคุณใช้เวลานานเท่าใดในการประมวลผล หากคุณต้องนั่งรอ นั่นเป็นประสบการณ์ที่ไม่ดี และจะส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ของคุณ
ปัจจัยการจัดอันดับใหม่ของ Google จะให้รางวัลแก่ไซต์ที่มีคะแนน FID ต่ำ คะแนนนี้วัดตั้งแต่ครั้งแรกที่ผู้ใช้ โต้ตอบกับ บางสิ่งบนหน้าเว็บจนถึงเวลาที่เบราว์เซอร์ตอบสนองต่อการกระทำนั้น
ซึ่งไม่ควรใช้เวลานาน และ Google จัดอันดับไซต์ว่า 'ดี' สำหรับคะแนน FID ที่ต่ำกว่า 100 มิลลิวินาทีในการโต้ตอบของผู้ใช้อย่างน้อย 75% แย่คือสิ่งที่เกิน 300 มิลลิวินาที
วิธีปรับปรุงคะแนน FID ของฉัน
เริ่มต้นด้วยการดำเนินการตรวจสอบประสิทธิภาพของ Lighthouse ซึ่งจะเปิดเผยโอกาสในการปรับปรุงคะแนน FID ของคุณ
สาเหตุที่พบบ่อยที่สุดของคะแนน FID ที่ไม่ดีคือ JavaScript พยายามทำงานต่างๆ มากเกินไป หากเธรดหลักกำลังยุ่งอยู่กับงาน JavaScript ทั้งหมด จะไม่ตอบสนองต่อการโต้ตอบของผู้ใช้
คุณสามารถปรับปรุงคะแนน FID ได้โดยแบ่งงานที่ใช้เวลานาน เพิ่มประสิทธิภาพหน้าเว็บของคุณ เพื่อให้พร้อมสำหรับการโต้ตอบกับผู้ใช้ ใช้พนักงานเว็บ และลดเวลาดำเนินการ JavaScript
หากฟังดูซับซ้อน ให้ข้ามไปที่ด้านล่างเพื่อดูเครื่องมือที่จัดการเรื่องนี้ให้คุณได้มาก
เรียนรู้เพิ่มเติมเกี่ยวกับ FID ที่นี่
CLS: กะโครงร่างสะสม
ผู้เยี่ยมชมของคุณสนใจสิ่งนี้มาก และเราจะแสดงให้คุณเห็นหลายวิธีในการปรับปรุงในภายหลัง รวมถึงเครื่องมือฟรีที่จะทำงานให้คุณได้มาก
'การเปลี่ยนเลย์เอาต์' เกิดขึ้นเมื่อคุณอยู่บนเว็บเพจ และทุกอย่างก็เลื่อนขึ้นหรือลงเล็กน้อยในทันใด เคยมีสิ่งนั้นเกิดขึ้น? คุณกำลังพยายามอ่านหน้าและข้อความก็กระโดดไปมา มันน่าผิดหวังมาก และหากคุณกำลังพยายามคลิกอะไรบางอย่าง มันอาจจะยิ่งทำให้แย่ลงไปอีก
การเปลี่ยนแปลงนี้เกิดขึ้นเนื่องจากมีการเพิ่มหรือลบองค์ประกอบอื่นๆ บนหน้า ซึ่งอยู่นอกส่วนของหน้าที่คุณเห็น ซึ่งอาจเป็นการปรับขนาดรูปภาพ การเปิดวิดีโอ ขนาดการเปลี่ยนแบบอักษร โฆษณาของบุคคลที่สาม หรือวิดเจ็ต
เมตริก CLS วัดความถี่ที่สิ่งนี้เกิดขึ้น และใช้สูตรเพื่อให้คะแนนไซต์ของคุณสำหรับการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดทั้งหมดที่เกิดขึ้นในช่วงอายุของการโหลดหน้าเว็บ กุญแจสำคัญที่นี่คือ 'ไม่คาดคิด' หากผู้ใช้คลิกที่บางสิ่งบางอย่าง พวกเขากำลังคาดหวังว่าจะมีอะไรเกิดขึ้น ดังนั้นการเปลี่ยนแปลงดังกล่าวจะไม่ส่งผลเสียต่อคะแนนนี้
คะแนน CLS ที่ดีนั้นต่ำกว่า 0.1 คะแนนแย่เกิน 0.25
หากคุณรู้วิธีทำงานกับโค้ดบนเว็บไซต์ของคุณ หรือมีประสบการณ์การพัฒนาขั้นพื้นฐาน คุณอาจปรับปรุงคะแนน CLS ได้โดยแก้ไขฟีเจอร์ที่ทำให้ประสบการณ์ของผู้ใช้แย่ลง
วิธีปรับปรุงคะแนน CLS ของฉัน
- รวมแอตทริบิวต์การปรับขนาดสำหรับรูปภาพและวิดีโอทั้งหมด หรือจองพื้นที่ด้วยบางสิ่งที่คล้ายกับกล่องอัตราส่วนกว้างยาวของ CSS การทำเช่นนี้ เบราว์เซอร์จะจัดสรรพื้นที่ที่เหมาะสมแม้ว่ารูปภาพหรือวิดีโอจะยังไม่โหลดก็ตาม
- อย่าสร้างหน้าที่แทรกเนื้อหาใหม่เหนือตำแหน่งที่ผู้ใช้อยู่ เว้นแต่จะเกี่ยวข้องโดยตรงกับการกระทำของผู้เข้าชมไซต์ของคุณ
- จัดการแอนิเมชั่นอย่างระมัดระวัง หากคุณใช้งานบนไซต์ของคุณ
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีการปรับปรุงคะแนน CLS ของคุณ

ฉันจะตรวจสอบคะแนนเมตริกประสิทธิภาพ Core Web Vitals ปัจจุบันของฉันได้อย่างไร
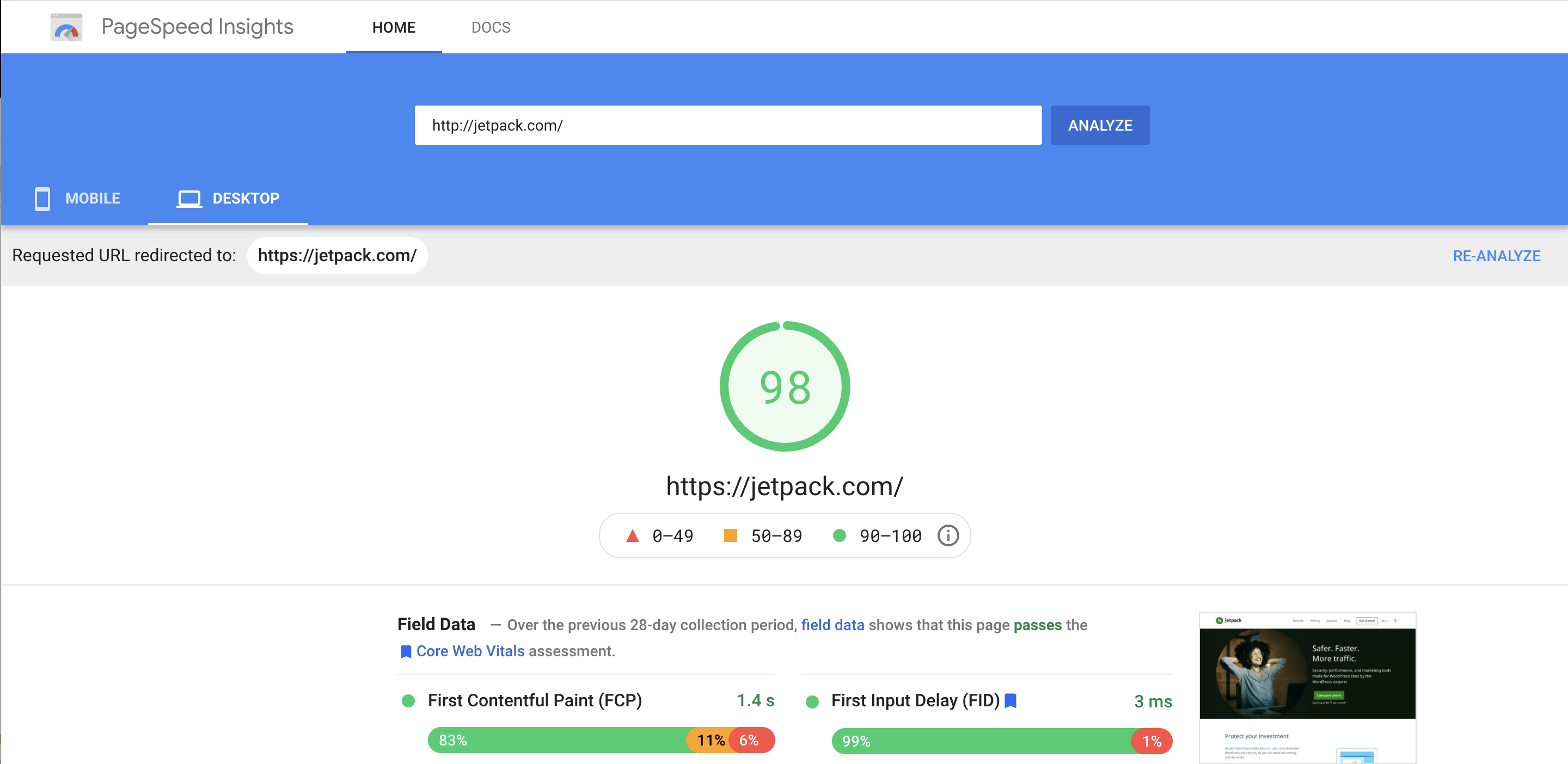
วิธีที่ง่ายที่สุดในการค้นหาว่าเว็บไซต์ของคุณทำงานได้ดีเพียงใดตามตัวชี้วัดใหม่เหล่านี้คือการใช้ Google PageSpeed Insights เครื่องมือฟรีนี้ให้คะแนนไซต์ของคุณและให้ขั้นตอนที่นำไปใช้ได้จริงเพื่อปรับปรุง
PageSpeed Insights จะให้คะแนนสำหรับเมตริกต่างๆ และรวมเป็นคะแนนโดยรวมตั้งแต่ 0 ถึง 100 ต่ำกว่า 50 ถือว่าแย่ 50 ถึง 89 หมายถึงคุณต้องปรับปรุง และ 90 ถึง 100 ถือว่าดี
นี่คือภาพหน้าจอที่แสดงลักษณะของรายงานคะแนนหลัก:

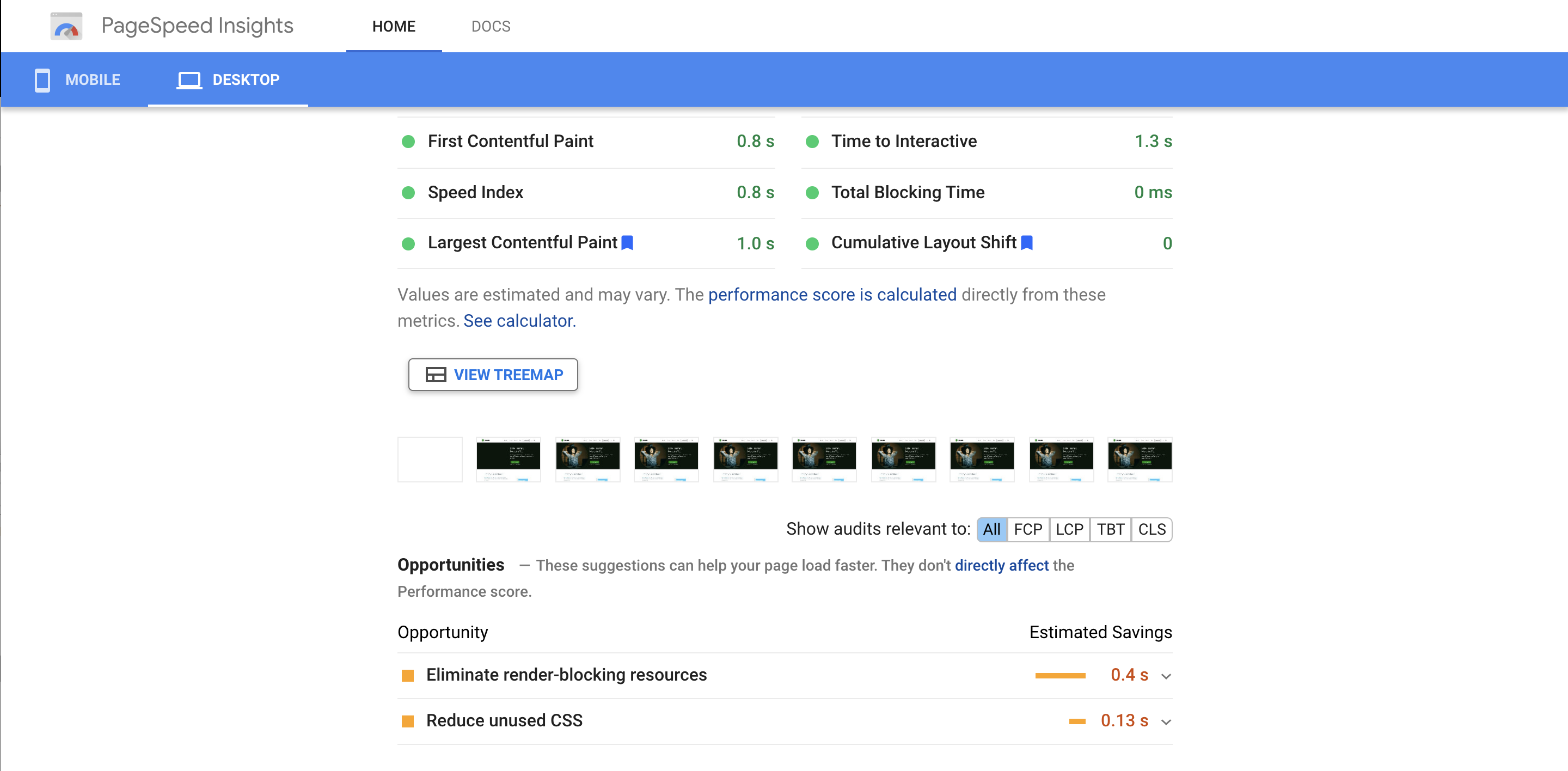
ด้านล่างรายงานคะแนนของคุณ จะให้โอกาสคุณในการปรับปรุงคะแนนของคุณ คำแนะนำมีความเฉพาะเจาะจงมากในบางกรณี ตัวอย่างเช่น มันจะแนะนำปลั๊กอินเฉพาะที่คุณสามารถติดตั้งและใช้งานบนเว็บไซต์ของคุณเพื่อแก้ไขปัญหาเฉพาะ และจะประเมินการประหยัดเวลาที่คุณสามารถคาดหวังได้จากการปรับปรุงแต่ละครั้ง
นี่คือภาพหน้าจอของส่วนโอกาส

เมื่อคุณคลิกลูกศรแบบเลื่อนลงทางด้านขวาของแต่ละรายการ คุณจะเห็นคำแนะนำทั้งหมดสำหรับวิธีปรับปรุงเมตริกนั้นๆ
ไปที่ PageSpeed Insights เพื่อให้คะแนนไซต์ของคุณ
เมื่อคุณไปถึงหน้าข้อมูลเชิงลึกแล้ว ให้ป้อน URL ของคุณในแถบด้านบน รอให้ระบบวิเคราะห์ไซต์ของคุณและดูผลลัพธ์ของคุณ
เครื่องมืออื่นที่คุณสามารถใช้ได้คือรายงาน Core Web Vitals ซึ่งคุณสามารถเข้าถึงได้จากภายใน Search Console ต่อไปนี้เป็นวิธีรับและทำความเข้าใจรายงานนั้น
วิธีตรวจสอบการเปลี่ยนแปลง Core Web Vitals
เมื่อคุณปรับปรุงประสบการณ์ผู้ใช้และความเร็วในไซต์ของคุณแล้ว คุณต้องการให้ Google พิจารณาถึงการปรับปรุงเหล่านั้นโดยเร็วที่สุด วิธีตรวจสอบการเปลี่ยนแปลง:
- ลงชื่อเข้าใช้บัญชี Google Search Console และเลือกคุณสมบัติของเว็บไซต์ของคุณ
- เลือก Core Web Vitals ในเมนูด้านซ้ายมือ
- คลิก เปิดรายงาน ข้างแผนภูมิสำหรับมือถือหรือเดสก์ท็อป
- เลือก ประเภทปัญหา ที่คุณแก้ไข ตัวอย่างเช่น นี่อาจเป็น “ปัญหา LCP”
- คลิกปุ่ม ตรวจสอบการแก้ไข
การดำเนินการนี้จะเริ่มเซสชันการตรวจสอบ 28 วันทั่วทั้งไซต์ของคุณ หาก Google ไม่เห็นหลักฐานของปัญหา ระบบจะทำเครื่องหมายว่า "แก้ไขแล้ว" คุณยังสามารถกลับมาที่หน้าเดียวกันนี้เพื่อตรวจสอบความคืบหน้าในการตรวจสอบและดูผลลัพธ์สุดท้าย
จะเกิดอะไรขึ้นหากฉันไม่เพิ่มประสิทธิภาพเว็บไซต์สำหรับ Core Web Vitals
การแนะนำ Core Web Vitals แสดงถึงการเปลี่ยนแปลงโดยรวมในการมุ่งเน้นของ Google ที่มีต่อประสบการณ์ของผู้ใช้ เสิร์ชเอ็นจิ้นจะเพิ่มน้ำหนักให้มากขึ้นเรื่อยๆ ว่าผู้เยี่ยมชมไซต์สามารถใช้ไซต์ของคุณได้ง่ายหรือไม่ พบสิ่งที่พวกเขากำลังมองหา และมีความสุข และถ้าคุณไม่ปฏิบัติตามมาตรฐานใหม่ คุณอาจเห็นว่าเว็บไซต์ของคุณตกอยู่ในอันดับ
แน่นอนว่าอันดับที่ลดลงยังหมายถึงการเข้าชมไซต์ลดลงด้วย ส่งผลให้ยอดขาย รายได้จากโฆษณา หรือผู้ติดตามลดลงด้วย แต่เนื่องจาก Web Vitals หลักส่งผลกระทบโดยตรงต่อประสบการณ์ของผู้ใช้ มันจึงมีอะไรอีกมาก
ไม่ว่าคุณจะเป็นบล็อกเกอร์ เจ้าของร้านค้า หรือผู้ให้บริการ ประสบการณ์ของผู้เยี่ยมชมไซต์ของคุณมีความสำคัญต่อความสำเร็จของคุณ หากไซต์ของคุณโหลดได้เร็วและมอบประสบการณ์ที่ดีแก่ผู้ใช้ พวกเขาจะมีโอกาสอ่านโพสต์ ซื้อผลิตภัณฑ์ ลงชื่อสมัครใช้รายชื่ออีเมล หรือติดต่อกับทีมขายของคุณมากขึ้น หากไม่เป็นเช่นนั้น พวกเขาก็อาจจะออกไปและค้นหาสิ่งที่พวกเขากำลังมองหาที่อื่น
ในท้ายที่สุด การเพิ่มประสิทธิภาพไซต์ของคุณสำหรับ Web Vitals หลักจะคุ้มค่ามาก
จะเกิดอะไรขึ้นหากฉันไม่ต้องการรบกวนการปรับปรุงที่แนะนำ
แม้ว่าแนวทางใหม่ของ Google จะทำให้การปรับปรุงเมตริกประสิทธิภาพของเว็บไซต์ของคุณง่ายขึ้นมาก แต่ก็ยังต้องดำเนินการบางอย่าง
ไม่มีวิธีที่ง่ายกว่านี้เหรอ? จะเป็นอย่างไรหากคุณไม่มีเวลาหรือประสบการณ์ด้านเทคนิค
ข่าวดีก็คือ – ใช่! - มีวิธีที่ง่ายกว่านั้น
เรียก ว่า Jetpack Boost
หากคุณไม่ต้องการดูสถิติประสิทธิภาพของเว็บไซต์ทุกวันและจัดการงานการเพิ่มประสิทธิภาพอย่างต่อเนื่อง แต่คุณไม่ต้องการจ้างผู้เชี่ยวชาญด้านการพัฒนาเว็บไซต์ Jetpack Boost คือสิ่งที่คุณต้องการอย่างแท้จริง
ที่ดีที่สุดคือฟรี
เครื่องมืออื่นๆ ส่วนใหญ่จะให้คุณมีตัวเลือกมากมายที่มักจะต้องใช้ความรู้ด้านเทคนิคที่คุณไม่มี ช่องทั้งหมดที่คุณสามารถเลือกหรือยกเลิกการเลือกอาจสร้างความสับสน และมักจะไม่ชัดเจนว่าการเปิดใช้งานคุณลักษณะจะส่งผลต่อไซต์ของคุณอย่างไร ไม่ค่อยชัดเจน ว่าเหตุใด คุณจึงอาจหรืออาจไม่ต้องการเปลี่ยนการตั้งค่าแต่ละรายการ กดปุ่มผิดหรือปรับการตั้งค่าที่ไม่ถูกต้อง และคุณสามารถทำลายไซต์ของคุณ หรือเปิดรับความเสี่ยงและภัยคุกคามอื่นๆ
Jetpack Boost ถูกสร้างขึ้นสำหรับเจ้าของเว็บไซต์ที่ไม่มีเวลาหรือความเชี่ยวชาญที่จะอยู่เหนือสิ่งอื่นใด แต่ยังต้องการปรับปรุงตัวชี้วัดประสิทธิภาพของเว็บไซต์และมอบประสบการณ์การใช้งานเพจที่ดี

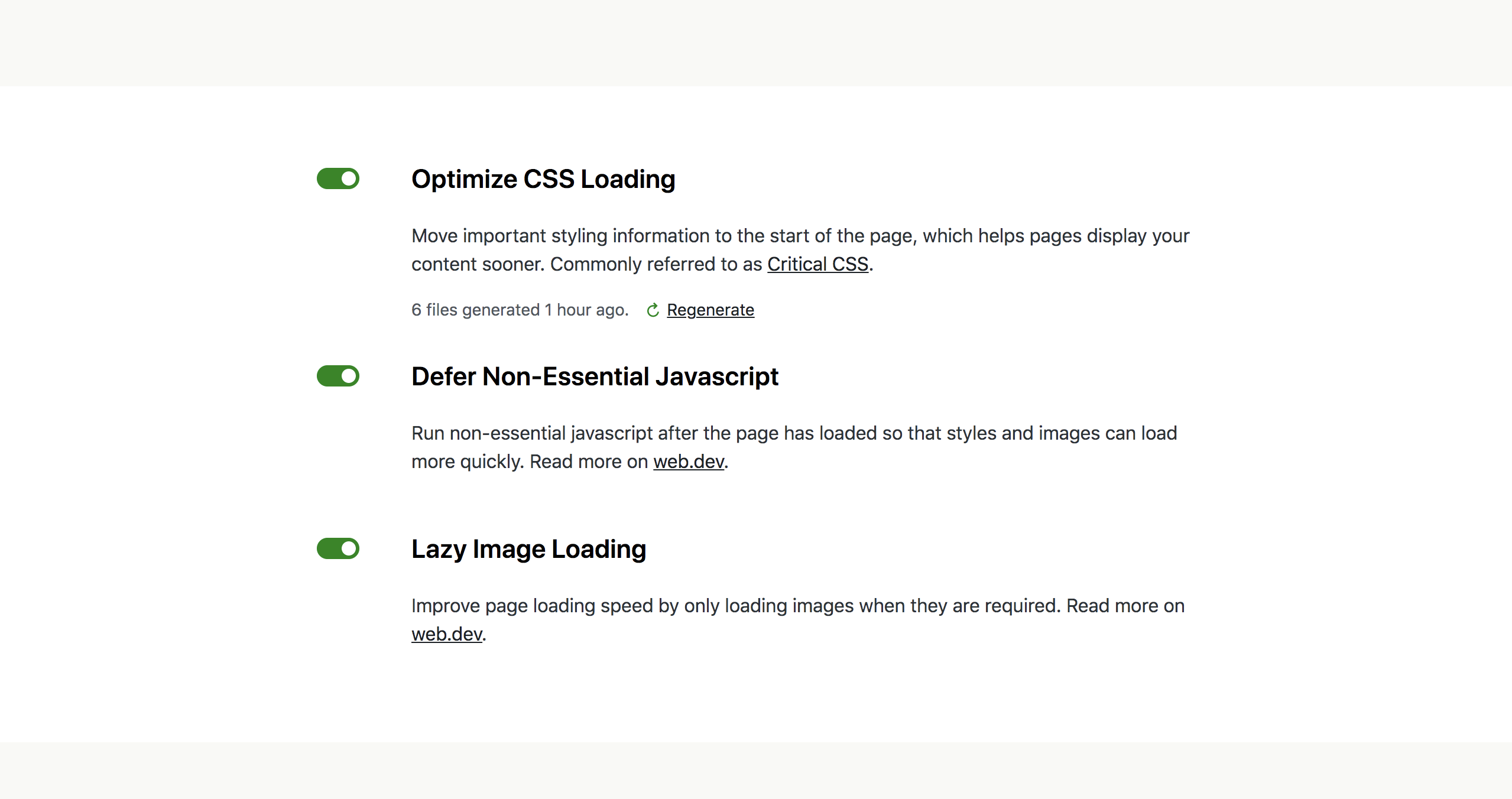
ด้วย Jetpack Boost คุณเปิดใช้งานและปล่อยให้มันจัดการทุกอย่างให้คุณ ทำการทดสอบเพื่อดูว่าไซต์ของคุณทำงานได้ดีเพียงใดและเปิดการปรับปรุงด้วยการสลับเพียงครั้งเดียว
เรียนรู้เพิ่มเติมเกี่ยวกับ Jetpack Boost
อีกครั้ง การจัดอันดับเครื่องมือค้นหาของคุณเชื่อมโยงโดยตรงกับความสามารถของเว็บไซต์ของคุณในการมอบประสบการณ์ที่ดี Google ใช้ Core Web Vitals ทั้งสามนี้ ซึ่งเป็นการลงสีที่มีเนื้อหามากที่สุด ความล่าช้าในการป้อนข้อมูลครั้งแรก และการเปลี่ยนแปลงรูปแบบสะสม เป็นหนึ่งในปัจจัยในการจัดอันดับเว็บไซต์
ด้วย Jetpack Boost คุณสามารถได้รับคะแนนสูงจาก Google และมอบประสบการณ์ที่ดีขึ้นสำหรับผู้เยี่ยมชมของคุณในเวลาเดียวกัน
หากคุณมีคำถามและต้องการดูรายละเอียดเพิ่มเติมเกี่ยวกับ Jetpack Boost เริ่มที่นี่
