การทดสอบประสิทธิภาพโดยใช้ GTmetrix
เผยแพร่แล้ว: 2022-03-29ภาพรวม
สิ่งสำคัญคือต้องทราบเมตริกประสิทธิภาพของเว็บไซต์ของคุณ เพื่อให้คุณอยู่ในฐานะที่จะวัดประสบการณ์ผู้ใช้โดยรวมของผู้เยี่ยมชมภายในเว็บไซต์ของคุณได้ นอกจากนี้ยังให้ความกระจ่างแก่คุณเกี่ยวกับการปรับปรุงที่จำเป็นในเว็บไซต์ของคุณ
มีเครื่องมือมากมายที่จะช่วยในการวิเคราะห์ประสิทธิภาพเว็บไซต์ของคุณโดยรวม ภายในคู่มือนี้ เราจะกล่าวถึงเครื่องมือ GTmetrix โดยเฉพาะและวิธีใช้งานเพื่อทดสอบเว็บไซต์ที่ขับเคลื่อนด้วยธีม "Stax"
GTmetrix
GTmetrix เป็นเครื่องมือออนไลน์ที่ช่วยให้คุณวิเคราะห์ความเร็วและประสิทธิภาพของเว็บไซต์ของคุณ

เครื่องมือนี้สามารถใช้ได้ภายใต้แผนฟรีและแผนมืออาชีพเช่นกัน ในตัวอย่างของเรา เราจะใช้แผนฟรี เราแนะนำให้สร้างบัญชีฟรีหากคุณยังไม่มี เพื่อที่จะได้เพลิดเพลินกับคุณสมบัติพิเศษในขณะที่เข้าสู่ระบบ
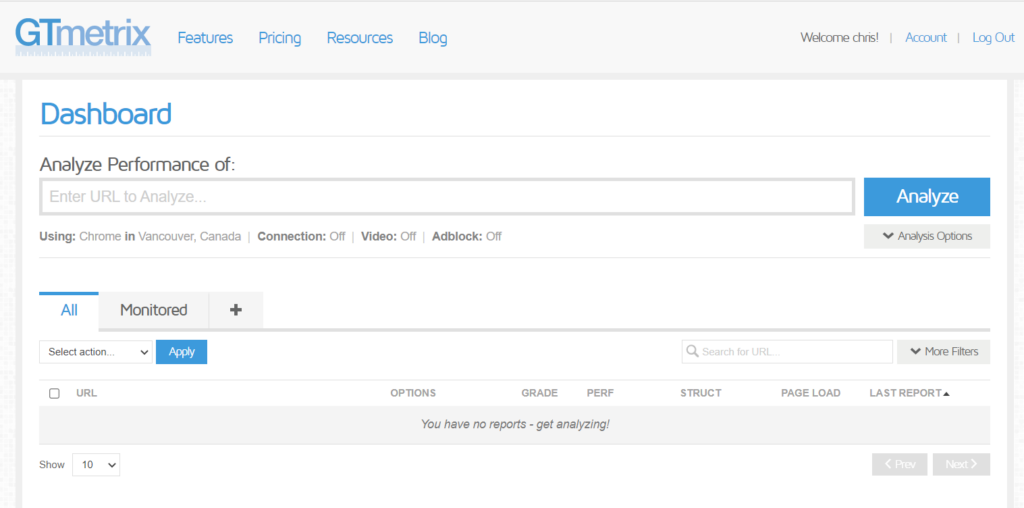
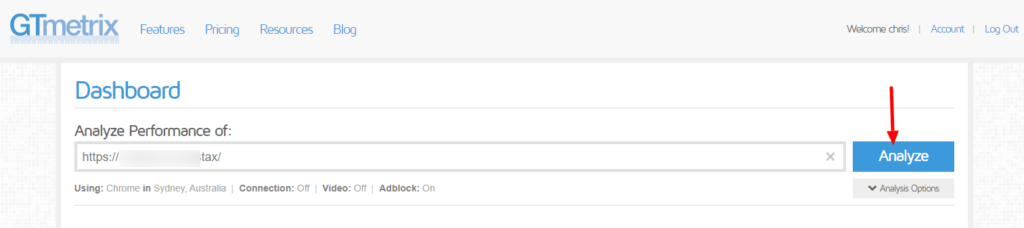
เมื่อเข้าสู่ระบบแล้วคุณจะพบกับมุมมองด้านล่าง:

ภายในฟิลด์ URL คุณจะต้องกรอกที่อยู่เว็บไซต์ของคุณที่นี่
ใต้ปุ่ม "วิเคราะห์" คุณจะเห็นเมนูแบบเลื่อนลง "ตัวเลือกการวิเคราะห์" คลิกแล้วคุณจะเห็นตัวเลือกที่แสดงด้านล่าง:

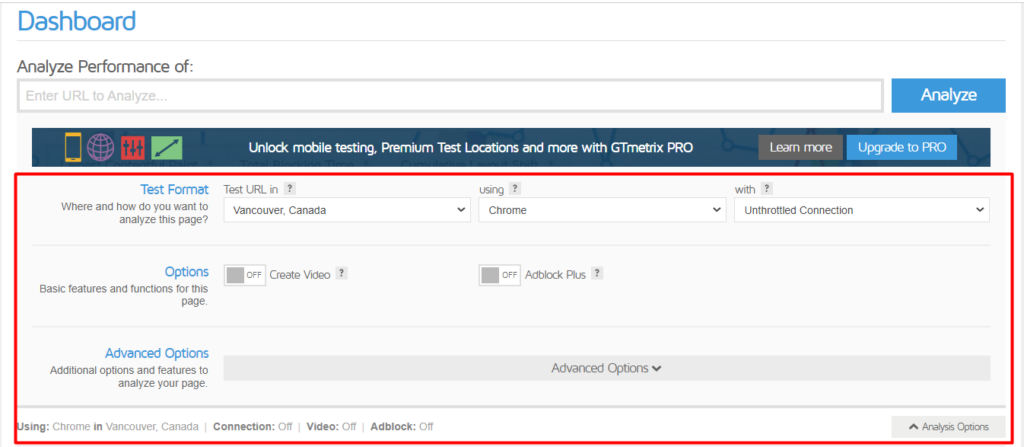
รูปแบบการทดสอบ
URL ทดสอบใน: คุณสามารถระบุตำแหน่งเซิร์ฟเวอร์ที่คุณต้องการทำการทดสอบได้ที่นี่ “แวนคูเวอร์ แคนาดา” มักจะเป็นภูมิภาคเริ่มต้นเมื่อเข้าสู่ระบบ
การใช้: คุณสามารถระบุเบราว์เซอร์ที่จะใช้ได้ที่นี่ เบราว์เซอร์เริ่มต้นมักจะเป็น Chrome
ด้วย: คุณสามารถระบุประเภทการเชื่อมต่อที่จะใช้ได้ที่นี่ ค่าดีฟอลต์คือ "Unthrottled Connection" แต่คุณสามารถตั้งค่าตัวเลือกอื่น ๆ ที่มีให้ในเมนูแบบเลื่อนลง
ตัวเลือก
สร้างวิดีโอ: เมื่อเปิดใช้งาน จะเป็นการสร้างวิดีโอที่แสดงวิธีการโหลดหน้าเว็บ และคุณสามารถใช้เพื่อแก้ปัญหาการโหลดหน้าเว็บได้
Adblock Plus: เมื่อเปิดใช้งาน มันจะปิดการใช้งานโฆษณาจากการโหลดระหว่างการทดสอบ
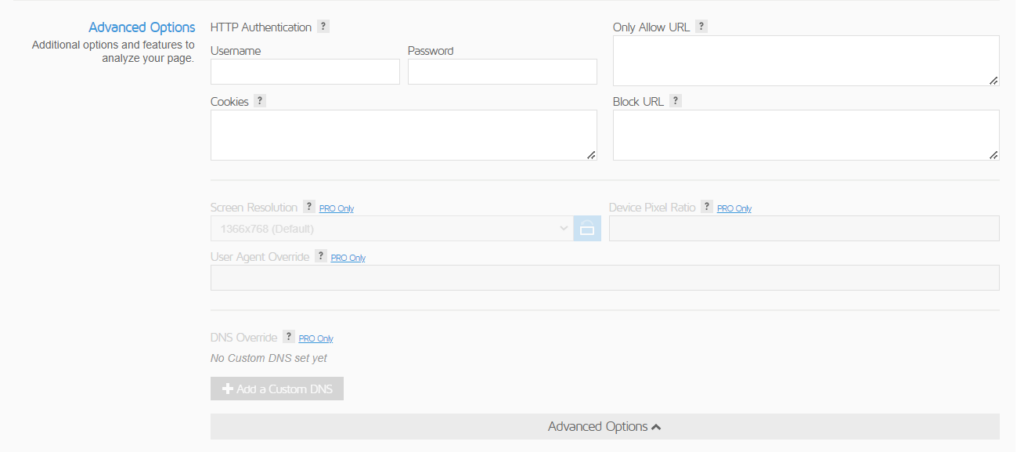
ตัวเลือกขั้นสูง

ตัวเลือกเหล่านี้จำเป็นเฉพาะในกรณีที่คุณต้องการเพิ่มคุณสมบัติ เช่น การตรวจสอบสิทธิ์ HTTP คุกกี้ หรือหากคุณต้องการอนุญาตหรือบล็อก URL บางรายการ
เมื่อคุณตั้งค่าที่ต้องการแล้ว คุณสามารถดำเนินการวิเคราะห์ URL ที่คุณกรอกโดยคลิกที่ปุ่ม "วิเคราะห์" ถัดจากฟิลด์ URL

ผลการดำเนินงาน
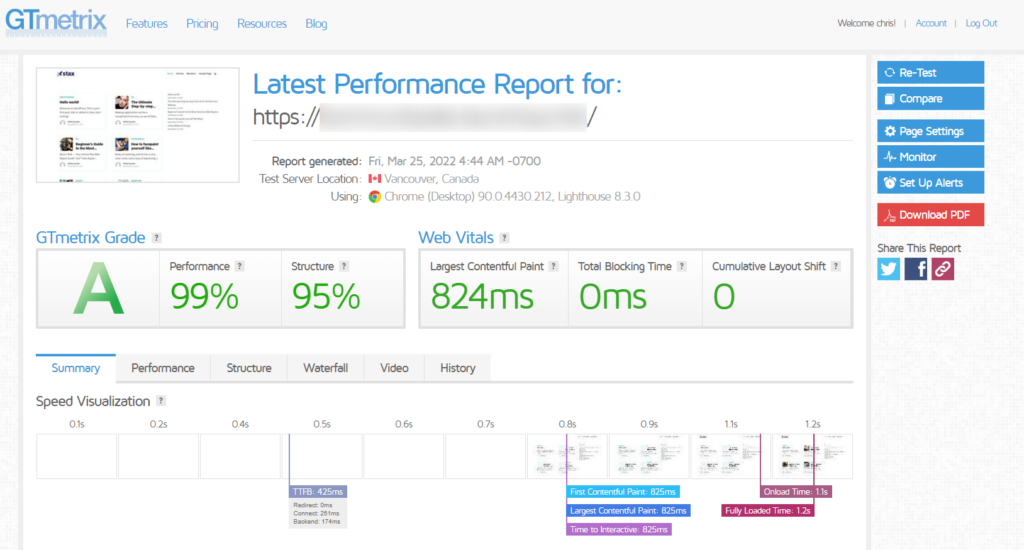
เมื่อการทดสอบเสร็จสิ้น คุณจะได้รับรายงานเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ ด้านล่างนี้คือผลลัพธ์ของรายงานตัวอย่าง:

เพื่อทำให้รายงานข้างต้นกระจ่างขึ้น:
GTmetrix เกรด
นี่คือคะแนนคะแนนเฉลี่ยของประสิทธิภาพและโครงสร้างไซต์ของคุณ
เว็บไวทัล
ส่งคืนคะแนนประสิทธิภาพของเมตริกประสิทธิภาพของ Google Lighthouse
ด้านล่างส่วนด้านบน เรามีแท็บบางส่วนที่ใช้แสดงตัวอย่างคะแนนเหล่านี้เพิ่มเติม
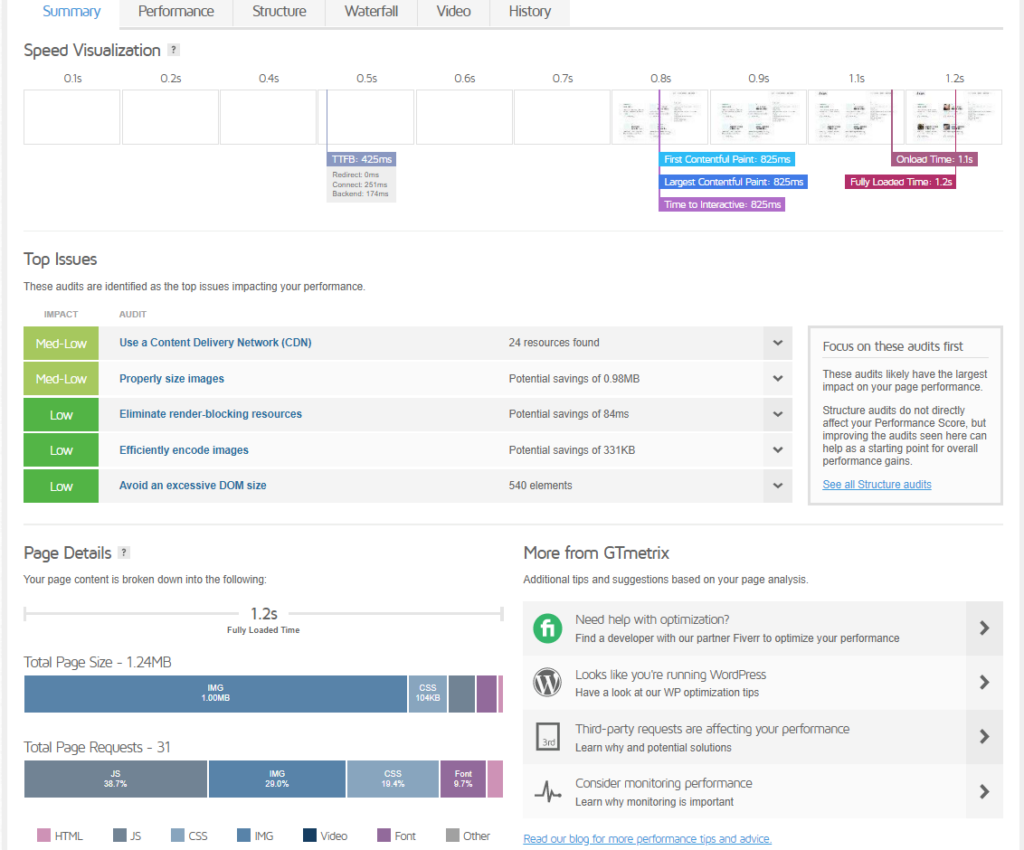
สรุป

ที่นี่ GTmetrix แสดงให้เห็นถึงประเด็นหลักบางประการของการวิเคราะห์ที่ดำเนินการ
ภายในเซ็กเมนต์ Speed Visualization เรามีภาพรวมเกี่ยวกับวิธีการโหลดส่วนต่างๆ ภายในหน้า
ส่วน ปัญหายอดนิยม เน้นย้ำข้อกังวลที่ส่งผลกระทบสูงสุดต่อประสิทธิภาพของเพจของคุณ คุณสามารถทำงานกับไฮไลท์เหล่านี้เพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณต่อไป หากปัญหาได้รับการแก้ไข จะไม่แสดงผลในรายการอีกต่อไป
ในส่วน รายละเอียด หน้า แสดงขนาดหน้าของหน้าที่วิเคราะห์รวมถึงจำนวนคำขอทั้งหมดในหน้า
ขนาดหน้าประกอบด้วยไฟล์ที่ใช้ภายในหน้า ซึ่งรวมถึงไฟล์ต่างๆ เช่น รูปภาพ ไฟล์ JS ไฟล์ CSS และอื่นๆ ที่หน้าเว็บของคุณสามารถใช้ได้
ในทางกลับกัน คำขอโดยทั่วไปหมายถึงสิ่งที่เบราว์เซอร์ขอเพื่อรวมไว้ในหน้า เช่น ไฟล์ที่ประกอบเป็นหน้าดังกล่าว
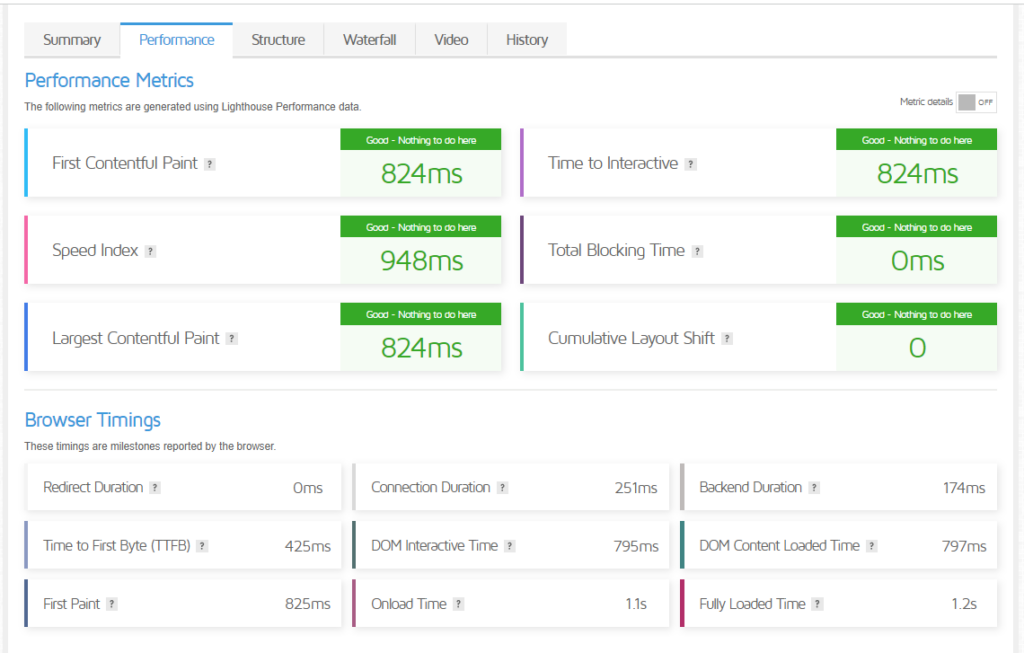
ประสิทธิภาพ

การวัดประสิทธิภาพ

เรามาดูกันว่าเมตริกทั้ง 6 ของ Lighthouse มีการทำงานอย่างไร
First Contentful Paint (FCP): วัดระยะเวลาที่เบราว์เซอร์ใช้ในการแสดงเนื้อหาชิ้นแรกภายในหน้าเว็บของคุณ ค่าระหว่าง 0 ถึง 1.8 น่าจะดีพอ
ดัชนีความเร็ว (SI): ส่งกลับระยะเวลาที่ใช้ในการโหลดและแสดงส่วนที่มองเห็นได้ของหน้าเว็บ ค่าระหว่าง 0 ถึง 1.3 น่าจะดี
Largest Contentful Paint (LCP): คืนค่าระยะเวลาที่ใช้ในการแสดงเนื้อหาที่ใหญ่ที่สุดที่มองเห็นได้ภายในเพจของคุณ ช่วงระหว่าง 0 ถึง 1.2 จะดี
Time to Interactive(TTI): ส่งกลับระยะเวลาที่ใช้ก่อนที่หน้าเว็บจะถือว่ามีการโต้ตอบอย่างสมบูรณ์ ค่าระหว่าง 0 ถึง 2.4 จะไม่เป็นไร
Total Blocking Time(TBT): นี่คือช่วงเวลาที่เพจถูกบล็อก มิฉะนั้น ค่านี้สามารถกำหนดเป็นความแตกต่างของเวลาระหว่าง TTI และ FCP (TTI – FCP) ค่าระหว่าง 0 ถึง 150 ms จะดีมาก
การเปลี่ยนเลย์เอาต์สะสม: นี่คือการวัดการเคลื่อนไหวของเนื้อหาของเพจเมื่อเพจโหลดและมองเห็นได้ คะแนนระหว่าง 0 ถึง 0.1 น่าจะดีพอ
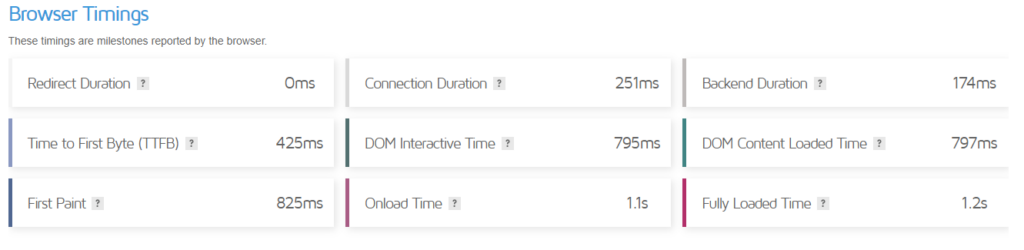
เวลาเบราว์เซอร์
ที่นี่ เราจะพบเมตริกอื่นๆ จำนวนหนึ่ง แต่ไม่มีผลต่อคะแนนประสิทธิภาพ

ระยะเวลาการเปลี่ยนเส้นทาง: นี่คือระยะเวลาที่การเปลี่ยนเส้นทางใช้ก่อนที่จะโหลดหน้าสุดท้าย
ระยะเวลาการเชื่อมต่อ: นี่คือระยะเวลาที่เบราว์เซอร์ใช้ในการเชื่อมต่อกับเซิร์ฟเวอร์และเข้าถึงหน้า
ระยะเวลาแบ็กเอนด์: นี่คือเวลาที่เซิร์ฟเวอร์ใช้เพื่อสร้างการตอบสนองต่อเบราว์เซอร์
Time to First Byte: นี่คือเวลาทั้งหมดที่ใช้ตั้งแต่เริ่มต้นคำขอจนถึงการรับไบต์แรกของการตอบกลับ มิฉะนั้นจะถูกมองว่าเป็นผลรวมของ (ระยะเวลาการเปลี่ยนเส้นทาง + ระยะเวลาการเชื่อมต่อ + ระยะเวลาแบ็กเอนด์)
DOM Interactive Time: แสดงเวลาที่เบราว์เซอร์ใช้ในการสร้างแผนผัง DOM
เวลาในการโหลดเนื้อหา DOM: หมายถึงเวลาที่ใช้สำหรับ DOM เพื่อให้พร้อมอย่างเต็มที่
First Paint: นี่คือระยะเวลาที่เบราว์เซอร์ใช้ในการเรนเดอร์ประเภทใดก็ได้
เวลาโหลด: สิ่งนี้เกิดขึ้นเมื่อประมวลผลเต็มหน้าและดาวน์โหลดทรัพยากร
เวลาที่โหลดเต็มที่: นี่คือการวัดเวลาที่ Onload เริ่มทำงานและเครือข่ายไม่ได้ใช้งานเป็นเวลา 2 วินาที
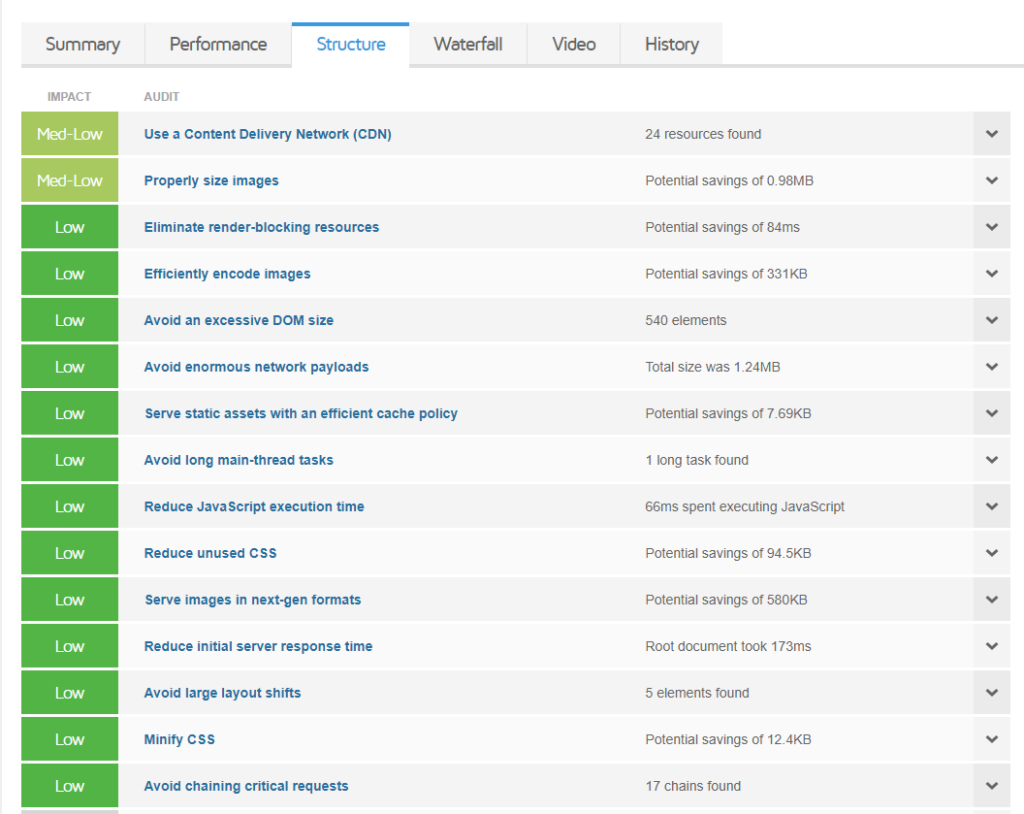
โครงสร้าง

เรามีข้อแนะนำที่สามารถนำไปปรับปรุงประสิทธิภาพของเว็บไซต์ได้ คุณสามารถคลิกที่ดรอปดาวน์ภายในแต่ละรายการเพื่อดูองค์ประกอบหรือทรัพยากรที่ได้รับผลกระทบ
นี่คือการเพิ่มประสิทธิภาพที่คุณควรให้ความสำคัญ โดยเริ่มจากลำดับความสำคัญที่สูงกว่า การเพิ่มประสิทธิภาพที่แนะนำควรทำให้ไซต์ของคุณมีคะแนนประสิทธิภาพที่สูงขึ้น
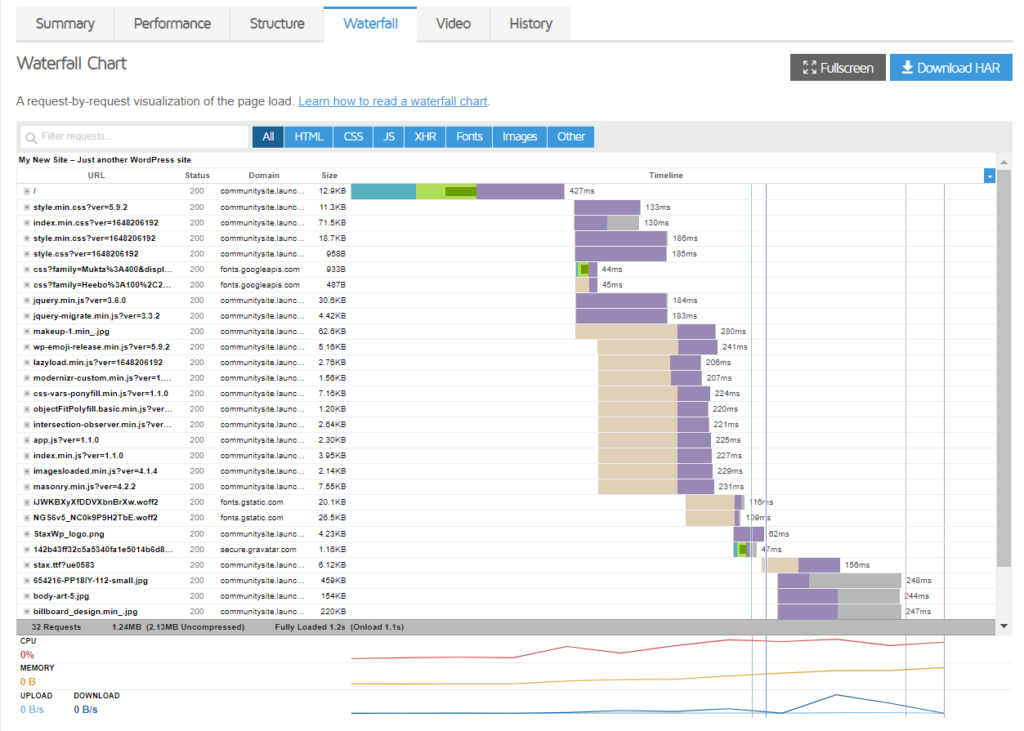
น้ำตก

ส่วนนี้แสดงคำขอทั้งหมดที่โหลดบนเพจและลำดับที่โหลด
ภายในส่วนนี้ เราสามารถดึงข้อมูล เช่น ไฟล์ใดมีขนาดใหญ่และเวลาในการโหลดเต็มที่ใช้ ตลอดจนรหัสสถานะที่เซิร์ฟเวอร์ส่งคืน ในคำขอ URL ของโดเมนที่เกี่ยวข้อง
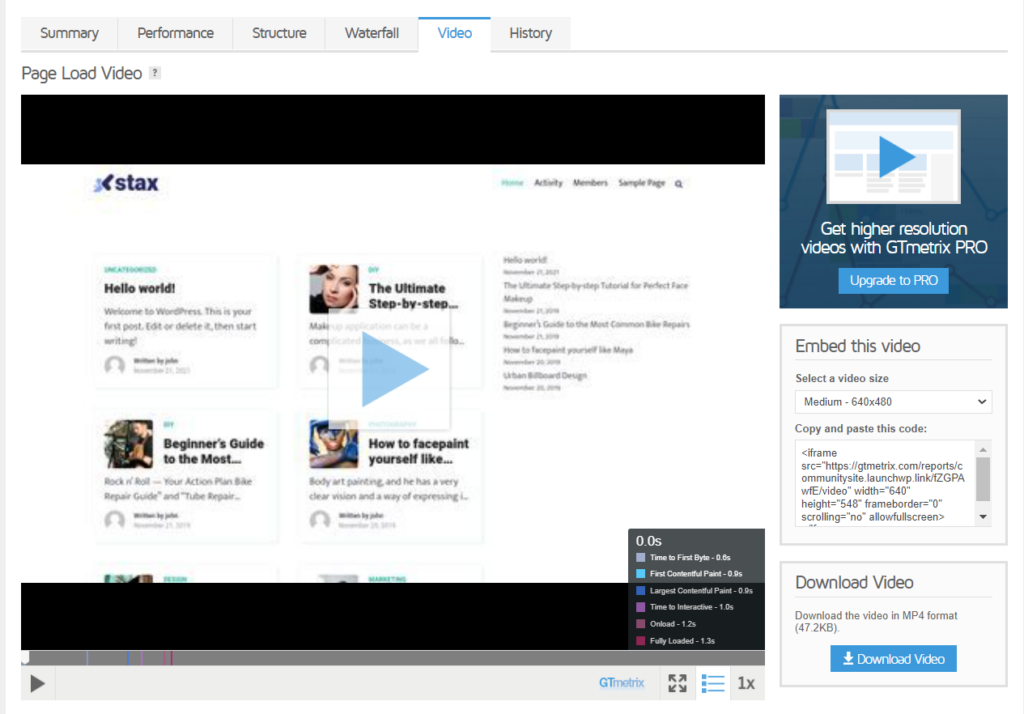
วีดีโอ

ในกรณีที่เปิดใช้งานตัวเลือก "สร้างวิดีโอ" ภายใน "ตัวเลือกการวิเคราะห์" ก่อนทำการทดสอบ วิดีโอจะถูกบันทึกว่าหน้าเว็บโหลดอย่างไร วิดีโอนี้คือสิ่งที่จะแสดงผลภายในแท็บ "วิดีโอ" ที่นี่
ที่ด้านล่างขวา คุณจะเห็นมุมมองของเมตริกประสิทธิภาพบางรายการที่ไฮไลต์ไว้
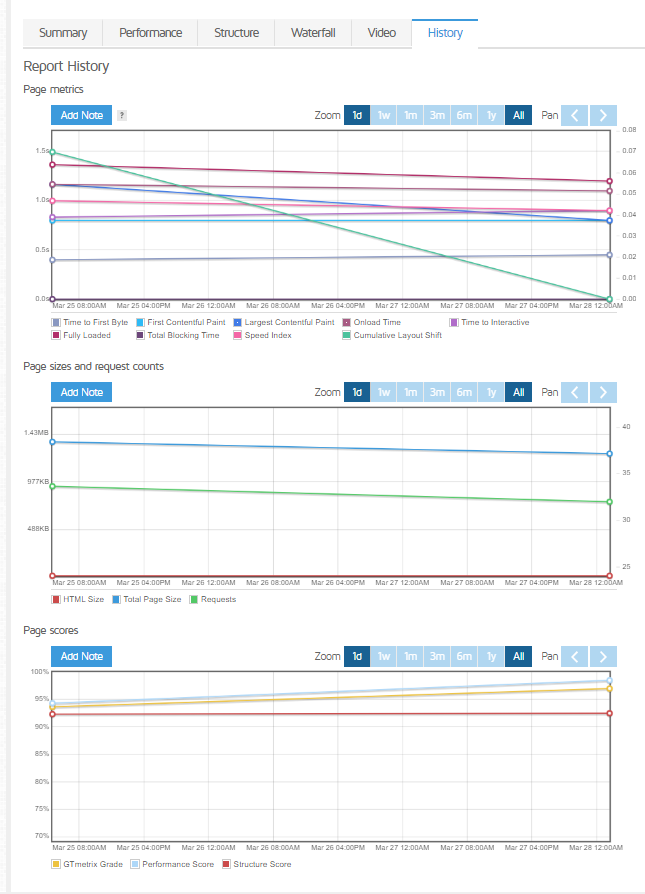
ประวัติศาสตร์

แท็บประวัติจะสร้างส่วนต่อประสานกราฟิกที่ให้การเปรียบเทียบระหว่างการทดสอบอย่างน้อยสองครั้งที่ดำเนินการ
สามกราฟจะแสดงที่นี่ ซึ่งรวมถึง:
ตัวชี้วัดหน้า : ให้การเปรียบเทียบของตัวชี้วัดประสิทธิภาพต่างๆ ระหว่างสองรายงาน เมตริกเหล่านี้บางส่วน ได้แก่ Time To First Byte, First Contentful Paint, Largest Contentful Paint, Onload Time, Time to Interactive และอื่นๆ อีกมากมาย
ขนาดหน้าและจำนวนคำขอ : สร้างการเปรียบเทียบระหว่างขนาดของหน้าและจำนวนคำขอภายในรายงานการทดสอบต่างๆ
คะแนนหน้า : ให้การเปรียบเทียบคะแนนกับรายงานต่างๆ ประกอบด้วยเกรด GTmetrix คะแนนประสิทธิภาพและคะแนนโครงสร้าง
บทสรุป
เมื่อเทียบกับเครื่องมือทดสอบประสิทธิภาพอื่นๆ GTmetrix มีอินเทอร์เฟซที่ชัดเจนมาก เพื่อช่วยให้คุณวิเคราะห์เว็บไซต์ของคุณอย่างละเอียดถี่ถ้วน สิ่งสำคัญคือต้องทราบด้วยว่าคะแนนมีการคำนวณแตกต่างไปจากเครื่องมืออื่นๆ
