19 แบรนด์ส่วนบุคคลที่ดีที่สุด (ตัวอย่างเว็บไซต์) ประจำปี 2566
เผยแพร่แล้ว: 2023-01-06คุณกำลังค้นหาแบรนด์ส่วนบุคคลที่ดีที่สุดและตัวอย่างเว็บไซต์ของพวกเขาเพื่อรับแรงบันดาลใจหรือไม่?
นี่คือตอนที่รายการที่ยิ่งใหญ่ที่สุดของเราเข้ามาเล่น
หากคุณต้องการรวบรวมแนวคิดใหม่ ๆ สำหรับเว็บไซต์หรือแบรนด์ส่วนตัวของคุณ ให้อ่านผ่าน ๆ เรียนรู้จากพวกเขาและปลดล็อกขอบเขตใหม่ ๆ ของความเป็นไปได้
แต่ความเป็นเอกลักษณ์ของคุณต่างหากที่จะทำให้คุณโดดเด่น เสมอ.
อะไรคือสิ่งที่ทำให้แบรนด์ส่วนบุคคล?
เมื่อสร้างแบรนด์ส่วนบุคคล สิ่งสำคัญคือคุณต้องกระจายความรู้และความเชี่ยวชาญของคุณไปทั่วเว็บไซต์ของคุณ
เป็นสิ่งที่ผู้คนติดตามคุณ และเพจก็เป็นสื่อกลางที่ดีในการเผยแพร่เนื้อหาที่ยอดเยี่ยม
แต่คุณยังสามารถใช้เว็บไซต์เพื่อทำสิ่งที่มีค่าอื่นๆ เช่น แบ่งปันเรื่องราวส่วนตัวของคุณ ขายคอร์ส เสนอการฝึกสอน เป็นต้น
เปลี่ยนตัวเองให้เป็นผลิตภัณฑ์และทำการตลาดออนไลน์และออฟไลน์อย่างผู้ชนะ
หมายเหตุ : คุณสามารถใช้ธีม WordPress สำหรับการสร้างแบรนด์ส่วนบุคคลที่ดีที่สุดเพื่อสร้างเว็บไซต์ของคุณได้อย่างสะดวกสบาย
ตัวอย่างแบรนด์ส่วนบุคคลและการสร้างแบรนด์ที่ดีที่สุด
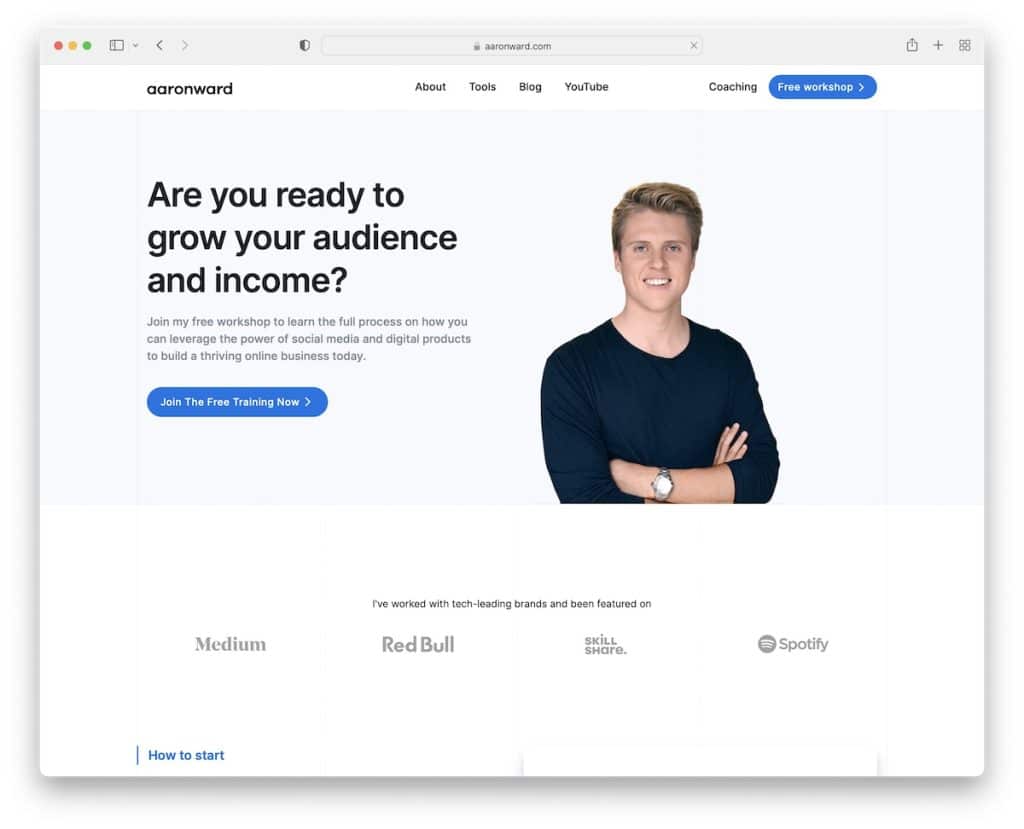
1. แอรอน วอร์ด
สร้างด้วย: Webflow

Aaron Ward เลือกใช้การออกแบบเว็บแบบตอบสนองน้อยชิ้นที่มีพื้นหลังสีอ่อน สีเข้ม และสีน้ำเงิน ส่วนฮีโร่ประกอบด้วยชื่อ ข้อความ ปุ่มกระตุ้นให้ดำเนินการ (CTA) และรูปภาพของเขา
ยิ่งไปกว่านั้น ส่วนหัวและส่วนท้ายเป็นไปตามเว็บไซต์ที่สะอาดตาเพื่อประสบการณ์โดยรวมที่ปราศจากสิ่งรบกวน
หมายเหตุ: เมื่อใดก็ตามที่มีข้อสงสัย ให้มุ่งหาความเรียบง่ายเสมอ ทำไม เพราะมันได้ผลเสมอ!
อย่าลืมตรวจสอบคอลเลกชันเว็บไซต์ Webflow ที่ดีที่สุดของเรา
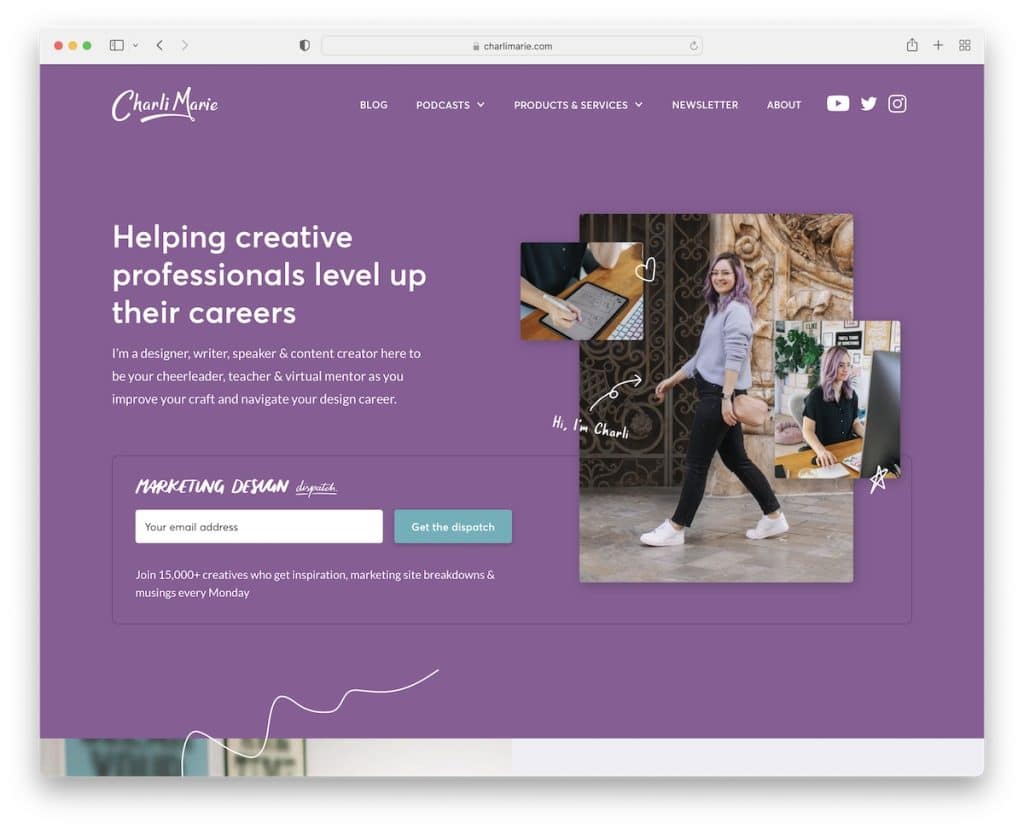
2. ชาลี มารี
สร้างด้วย: Webflow

เว็บไซต์แบรนด์ส่วนบุคคลของ Charlie Marie มีความสร้างสรรค์มากกว่าของ Aaron ด้วยองค์ประกอบที่มีสีสันและภาพเคลื่อนไหว
ส่วนหัวแบบโปร่งใสมีเมนูขนาดใหญ่และไอคอนโซเชียลมีเดีย แต่ไม่มีแถบค้นหา
Charlie ยังใช้การเลือกรับอีเมลในครึ่งหน้าบน ซึ่งเป็นกลยุทธ์ที่ยอดเยี่ยมสำหรับการขยายรายชื่ออีเมล
หมายเหตุ: หากการตลาดทางอีเมลได้ผลดีสำหรับคุณ ให้ลองย้ายแบบฟอร์มการสมัครรับจดหมายข่าวไปที่ส่วนฮีโร่
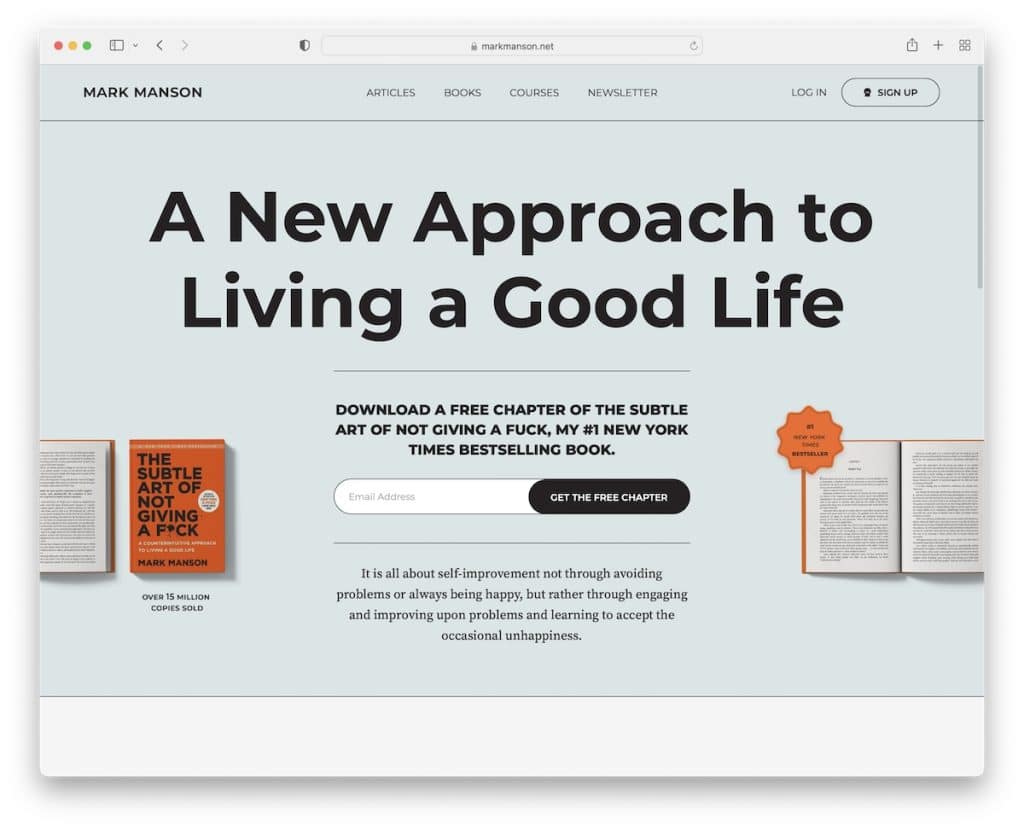
3. มาร์ค แมนสัน
สร้างด้วย: WordPress โดยใช้ธีม WordPress แบบกำหนดเอง

สิ่งที่เราชอบเกี่ยวกับ Mark Manson คือข้อความหนัก อ่านง่าย ซึ่งใช้ได้ดีในการโปรโมตหนังสือของเขา นักเขียน ข้อความจำนวนมาก ใช่ คุณเข้าใจสาระสำคัญของมัน
มาร์คยังคงสร้างแบรนด์ส่วนตัวของเขาต่อไปโดยเสนอบทเรียนฟรีเพื่อแลกกับอีเมล ปรากฏขึ้นครึ่งหน้าบนเพื่อเพิ่มอัตราการเลือกรับ
นอกจากนี้ยังเป็นเว็บไซต์ที่เรียบง่ายที่สร้างขึ้นโดยคำนึงถึงความคิดสร้างสรรค์เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุด
หมายเหตุ: ดันผลิตภัณฑ์ฟรีไปที่ครึ่งหน้าบนและรวบรวมอีเมลเพิ่มเติม
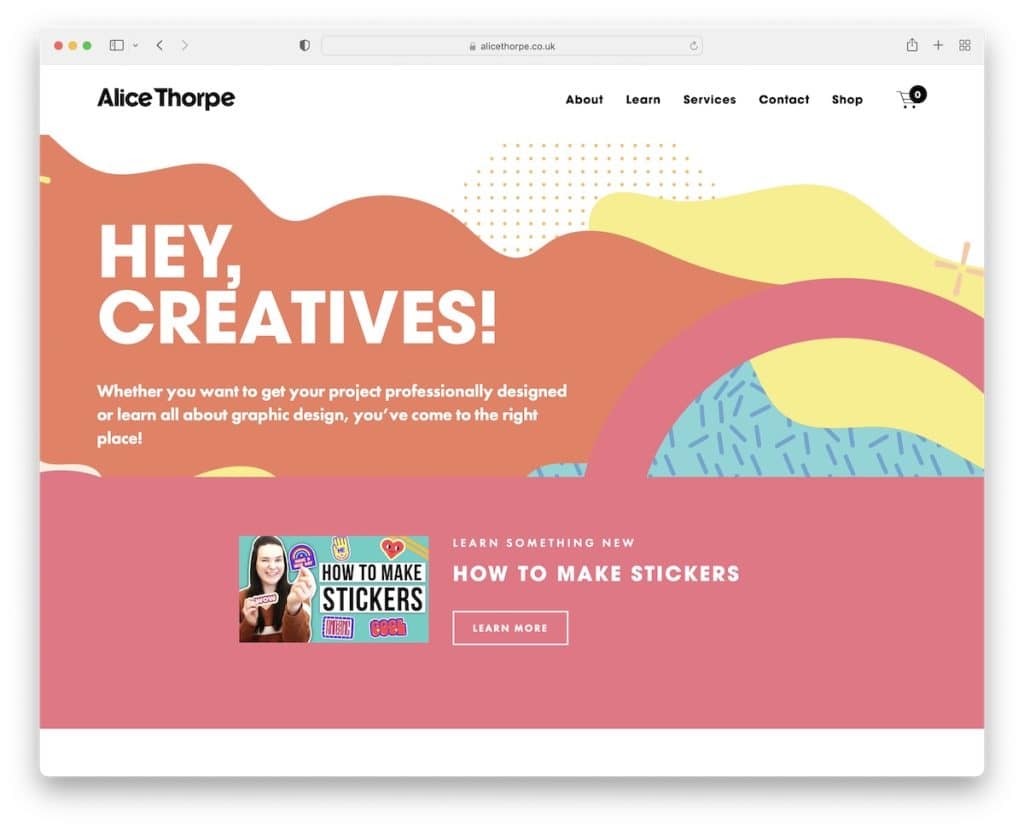
4. อลิซ ธอร์ป
สร้างด้วย: Squarespace

หน้าของอลิซ ธอร์ปมีสีสันและดึงดูดใจ กระตุ้นความอยากรู้อยากเห็นของทุกคนในทันที พื้นหลังพารัลแลกซ์ที่สร้างสรรค์พร้อมชื่อเรื่องและข้อความเป็นสิ่งแรกที่คุณจะสังเกตเห็น แต่เธอโปรโมตหนึ่งในวิดีโอของเธอที่เปิด YouTube ในแท็บใหม่ทันที
อลิซแยกส่วนของโฮมเพจด้วยสีพื้นหลังที่แตกต่างกันเพื่อให้ไดนามิกมากขึ้น และคุณจะพบฟีด Instagram ก่อนส่วนท้ายที่เรียบง่าย ซึ่งจะเปิดโพสต์ในแท็บใหม่
หมายเหตุ: คุณสามารถใช้ฟีด IG เพื่อเพิ่มเนื้อหาในเว็บไซต์ของคุณและขยายโปรไฟล์ของคุณ
คุณจะชอบตรวจสอบตัวอย่างเว็บไซต์ Squarespace เหล่านี้
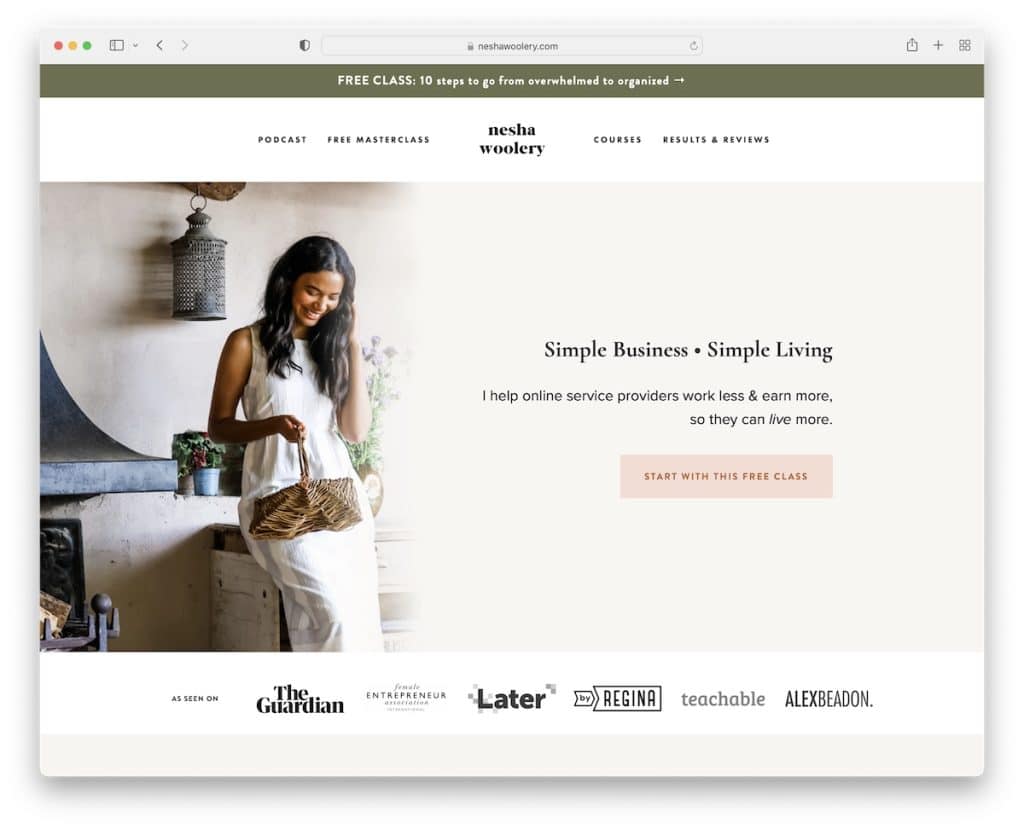
5. เนชา วูเลอรี่
สร้างด้วย: Squarespace

เว็บไซต์แบรนด์ส่วนบุคคลของ Nesha Woolery อันดับแรกมีการแจ้งเตือนแถบด้านบน ตามด้วยส่วนหัว/เมนูที่หายไป/ปรากฏขึ้นอีกครั้ง
เธอใช้ปุ่ม CTA ในพื้นที่ฮีโร่ จากนั้นใช้โลโก้ของเจ้าหน้าที่หลายหน่วยงานที่พูดถึงเธอ
ส่วนท้ายค่อนข้างกว้างขวาง โดยมีลิงก์เมนู แบบฟอร์มสมัครรับจดหมายข่าว ไอคอนโซเชียล และแถบเลื่อนฟีด Instagram
หมายเหตุ: แสดงโลโก้ผู้มีอำนาจ (และเพิ่มลิงก์ไปยังเนื้อหา) เพื่อสร้างความเชื่อถือ
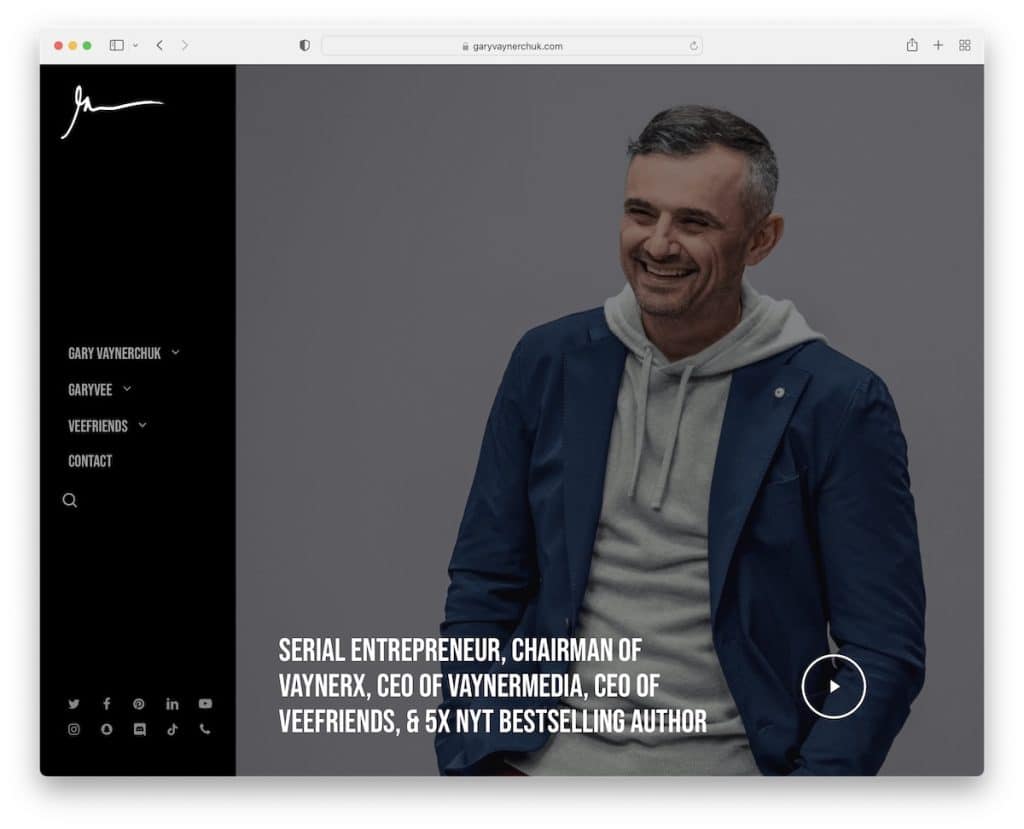
6. แกรี่ เวย์เนอร์ชัค
สร้างด้วย: WordPress โดยใช้ธีม WordPress แบบกำหนดเอง

เว็บไซต์ของ Gary Vaynerchuk ใช้วิธีการออกแบบที่แตกต่างกันเล็กน้อยด้วยเมนูแถบด้านข้างซ้ายแบบติดหนึบ เมนูนี้ยังมีเอฟเฟ็กต์โฮเวอร์สุดเท่พร้อมดรอปดาวน์ ไอคอนแถบค้นหา และปุ่มโซเชียลมีเดียหลายปุ่ม
พื้นหลังภาพครึ่งหน้าบนมีเอฟเฟกต์พารัลแลกซ์พร้อมข้อความซ้อนทับและปุ่มเล่นที่เปิดไลท์บ็อกซ์วิดีโอ
สุดท้าย แต่ไม่ท้ายสุด ไซต์แบรนด์ส่วนตัวของเขามีรูปลักษณ์ที่มืดมน ซึ่งทำให้โดดเด่นยิ่งขึ้น
หมายเหตุ: ใช้การออกแบบเว็บไซต์สีเข้มเพื่อให้ดูพรีเมียมยิ่งขึ้น
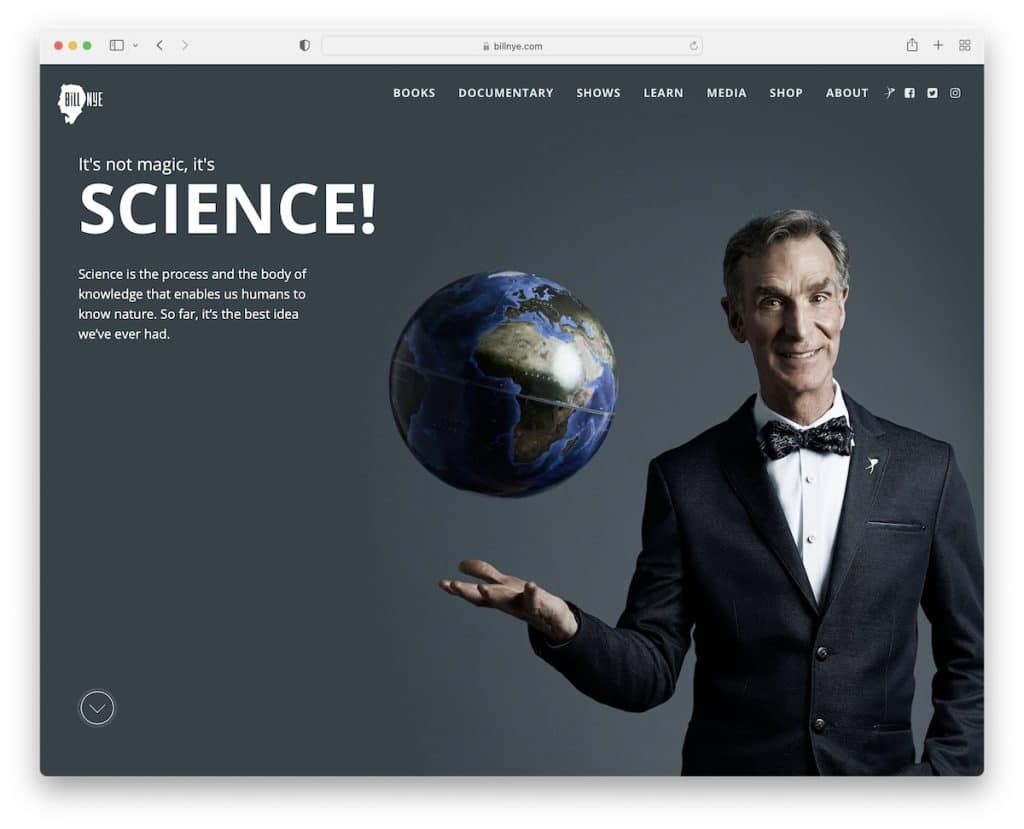
7. บิล นาย
สร้างด้วย: Craft CMS

หน้าแรกของ Bill Nye มีภาพเต็มหน้าจอพร้อมส่วนหัวแบบโปร่งใสที่จะเปลี่ยนเป็นทึบและติดหนึบเมื่อคุณเริ่มเลื่อน
น่าแปลกที่ภาพหลักไม่มีปุ่ม CTA แต่เขาโปรโมตหนังสือของเขาในส่วนที่สองด้านล่างครึ่งหน้าล่าง
ส่วนท้ายค่อนข้างเท่ด้วยพื้นหลังเอฟเฟกต์อนุภาค แต่มีรูปลักษณ์โดยรวมที่สะอาดตาพร้อมไอคอนโซเชียลมีเดีย
หมายเหตุ: สร้างความประทับใจแรกที่แข็งแกร่งและยาวนานด้วยภาพเต็มหน้าจอครึ่งหน้าบน
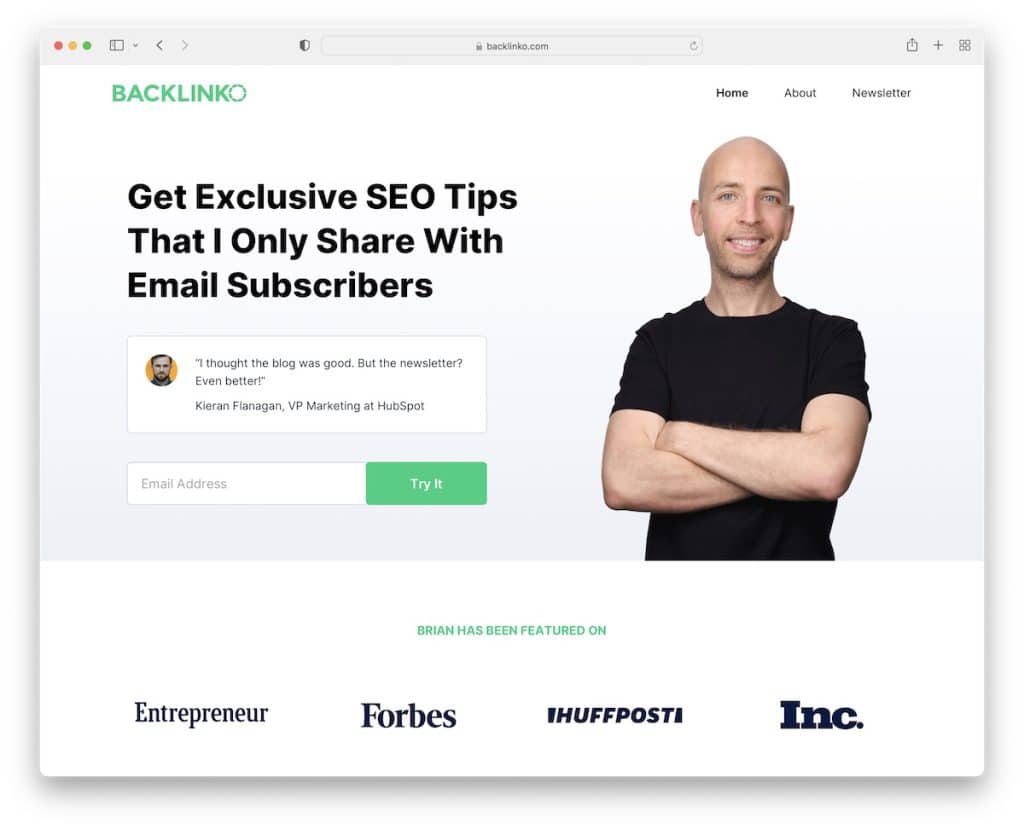
8. ลิงก์ย้อนกลับ
สร้างด้วย: Next.js

Backlinko มีหน้าแรกที่สว่างและสะอาดพร้อมการเลือกรับอีเมลเพื่อสมัครรับเคล็ดลับพิเศษ ลิงก์ผู้มีอำนาจ และคำรับรองจากลูกค้า
นอกจากนี้ ไบรอันยังใช้แบบฟอร์มการเข้าร่วมอีกรูปแบบหนึ่งสำหรับคำแนะนำฟรีก่อนส่วนท้ายที่ค่อนข้างเรียบง่ายพร้อมพื้นหลังสีเข้ม
หมายเหตุ: หากคุณไม่ได้วางแผนที่จะเพิ่มเนื้อหาจำนวนมากในหน้าแรกของคุณ ให้เนื้อหาที่คุณเพิ่มโดดเด่น การเสนอผลิตภัณฑ์ เคล็ดลับ และคำแนะนำฟรีสำหรับอีเมลก็ใช้งานได้ดีเช่นกัน!
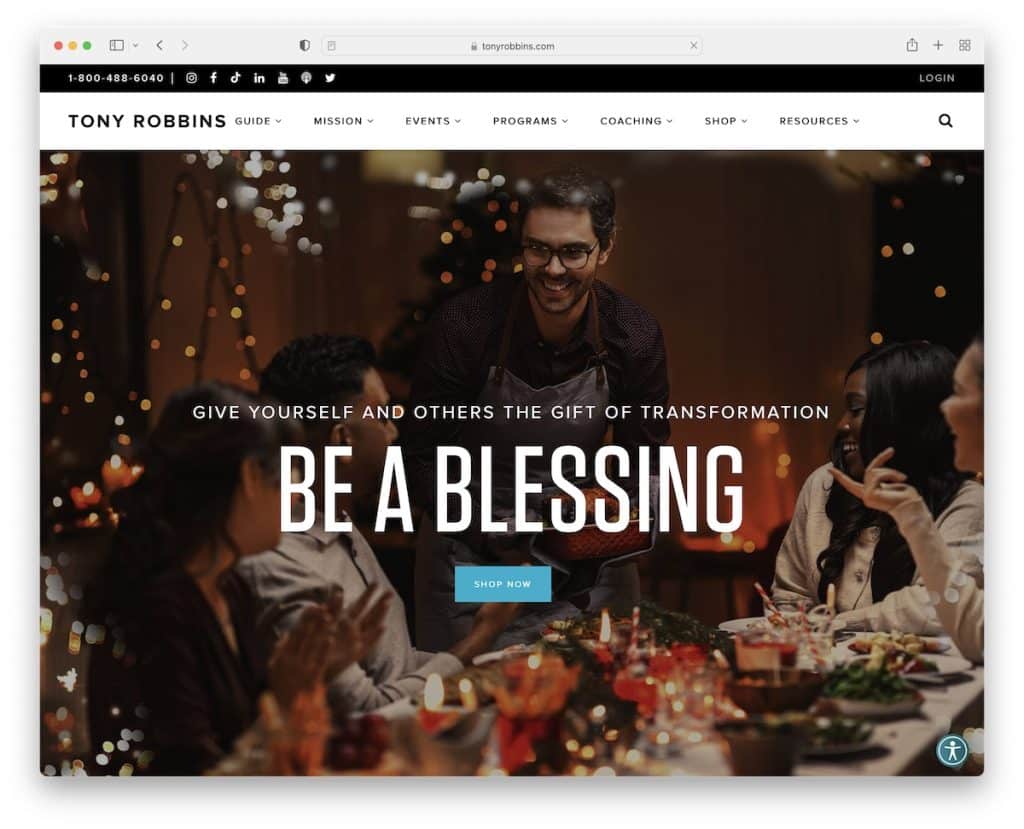
9. โทนี่ ร็อบบินส์
สร้างด้วย: WordPress โดยใช้ธีม WordPress แบบกำหนดเอง

แม้ว่าหน้าแรกของ Backlinko จะไม่มีอะไรเกิดขึ้นมากนัก แต่ของ Tony Robbins กลับตรงกันข้ามโดยสิ้นเชิง
ตั้งแต่แถบติดหนึบด้านบนและส่วนหัว (พร้อมเมนูแบบเลื่อนลง) ไปจนถึงภาพเคลื่อนไหวแบบเลื่อนได้ ไลท์บ็อกซ์วิดีโอ เรื่องราวความสำเร็จ และแถบเลื่อนที่โปรโมตกิจกรรมที่กำลังจะมาถึง คุณได้รับทั้งหมดแล้วบางส่วน
สิ่งที่มีประโยชน์คือปุ่มการเข้าถึงที่มุมล่างขวาซึ่งเปิดเมนูเพื่อปรับประสบการณ์การใช้งานเว็บไซต์
หมายเหตุ: ให้ผู้เยี่ยมชมปรับแต่งประสบการณ์การใช้งานเว็บไซต์ให้ตรงตามความต้องการด้วยเมนูการช่วยเหลือพิเศษ
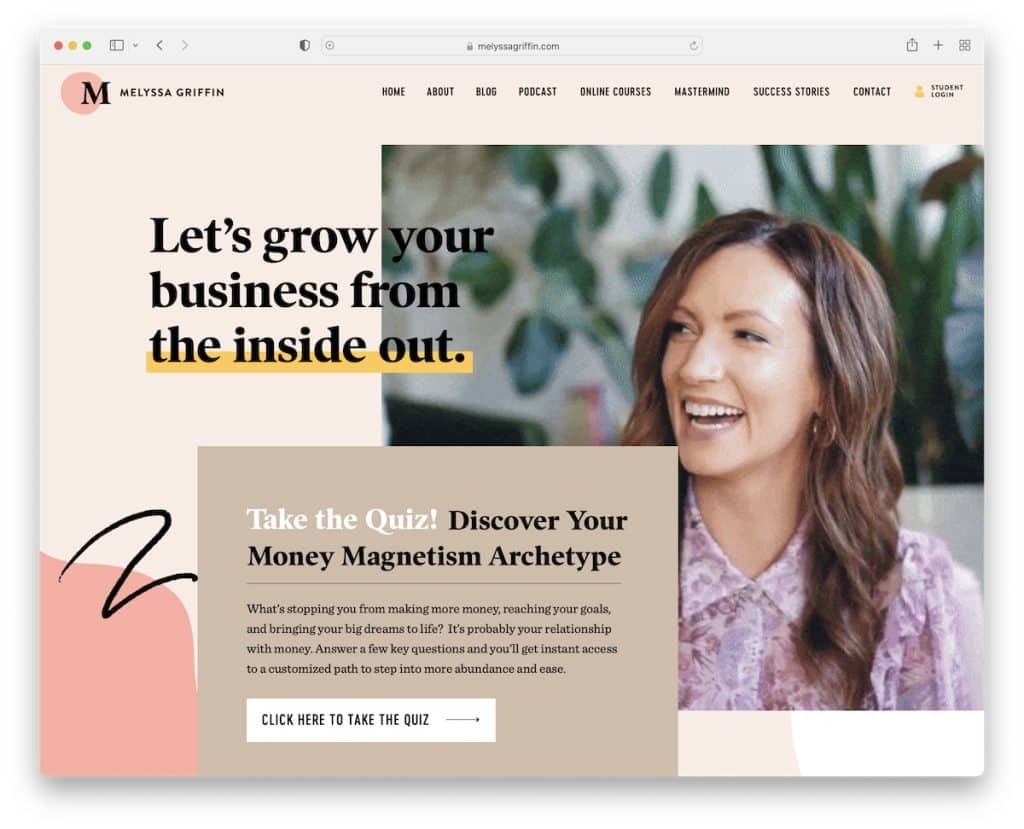
10. เมลิสซา กริฟฟิน
สร้างด้วย: Showit

Melyssa Griffin รู้วิธีดึงดูดความสนใจของผู้เข้าชมด้วยวิดีโอพื้นหลัง/GIF เว็บไซต์ของเธอมีความสร้างสรรค์มากด้วยรายละเอียดและภาพเคลื่อนไหวมากมายที่ช่วยเพิ่มประสบการณ์

สิ่งที่โดดเด่นเกี่ยวกับหน้าของ Melyssa Griffin คือวิธีการของเธอในการรวบรวมอีเมลด้วยป๊อปอัพคำถามสิบข้อ ซึ่งช่วยให้เธอได้รับโอกาสในการขายที่มีคุณภาพมากกว่าแบบฟอร์มการเข้าร่วมเพียงครั้งเดียว
หมายเหตุ: เพิ่มแบบฟอร์มการเข้าร่วมแบบหลายขั้นตอนหรือแบบทดสอบเพื่อสร้างโอกาสในการขายที่มีคุณภาพมากขึ้น
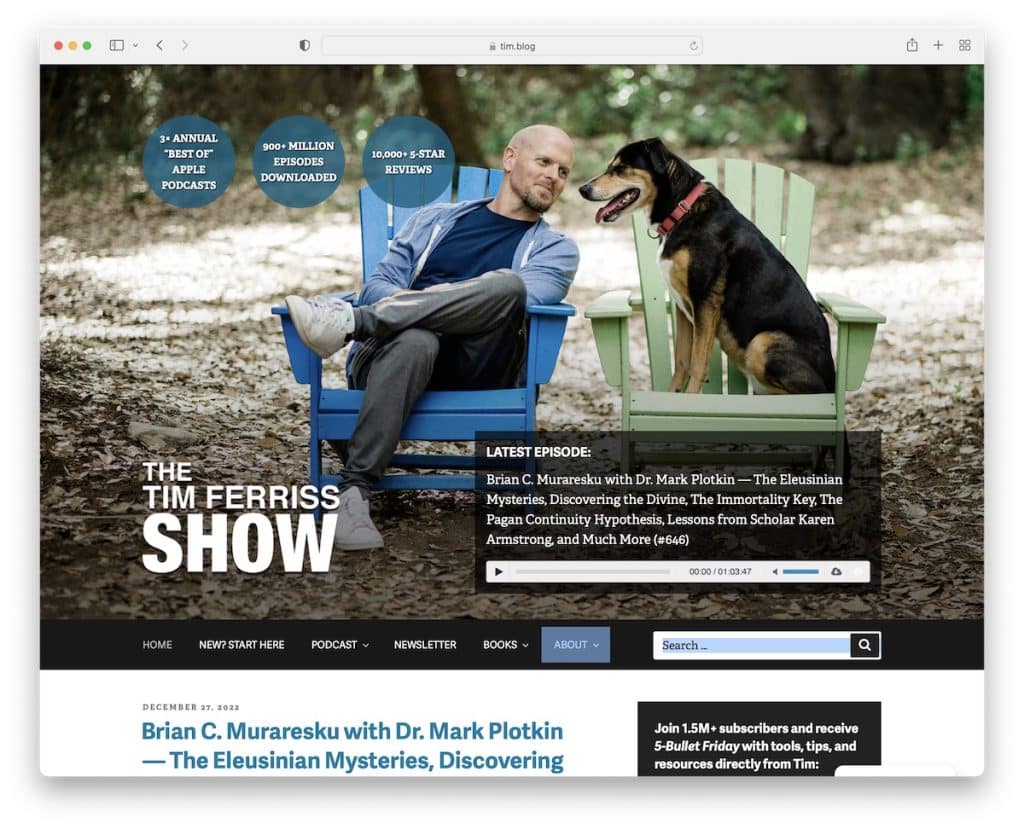
11. ทิม เฟอร์ริส
สร้างด้วย: WordPress โดยใช้ธีม WordPress แบบกำหนดเอง

Tim Ferriss มีส่วนครึ่งหน้าบนที่น่าสนใจมากโดยมีพื้นหลังเป็นรูปภาพ ข้อเท็จจริงบางอย่างและเครื่องเล่นพอดแคสต์ก่อน ตามด้วยส่วนหัว เมนู และแถบค้นหา
อีกสิ่งที่ยอดเยี่ยมเกี่ยวกับเพจของ Tim Ferriss คือบล็อกที่มีแถบด้านข้างด้านขวาและไม่มีโฮมเพจเฉพาะ
หมายเหตุ: อย่าลังเลที่จะใช้บล็อกเป็นเว็บไซต์ทางการของคุณ
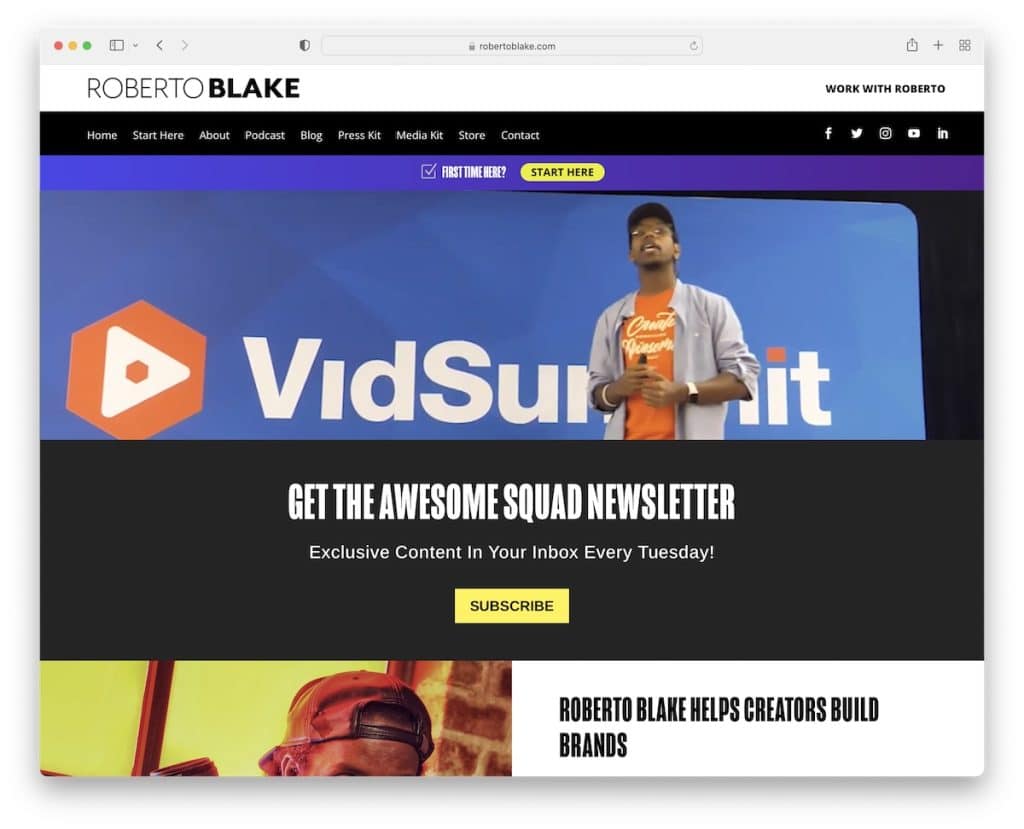
12. โรแบร์โต้ เบลค
สร้างด้วย: ธีม Divi

เพจของ Roberto Blake มีเนื้อหาหนาแน่นแต่ดำเนินการเพื่อให้ได้รับความสามารถในการแสดงตัวโฆษณาที่ยอดเยี่ยม ส่วนหัวประกอบด้วยสามส่วนซึ่งเขาใส่ลิงก์ที่จำเป็นทั้งหมดสำหรับผู้เยี่ยมชมครั้งแรกและผู้เยี่ยมชมที่กลับมา
แบนเนอร์/พื้นหลังวิดีโอแคบๆ จะเล่นโดยอัตโนมัติ ซึ่งเหมาะสำหรับการรักษาผู้เข้าชมให้นานขึ้น
นอกจากนี้ ส่วนคำพูดพื้นหลังสีเหลืองยังทำให้คุณหยุดเลื่อนและคิดเกี่ยวกับเรื่องนี้
หมายเหตุ: หากคุณเป็นผู้สร้างเนื้อหาวิดีโอ คุณอาจต้องการเพิ่มวิดีโอโปรโมตในส่วนฮีโร่ของเพจของคุณ
นอกจากนี้อย่าพลาดรายชื่อเว็บไซต์ที่ดีที่สุดที่ใช้ธีม Divi
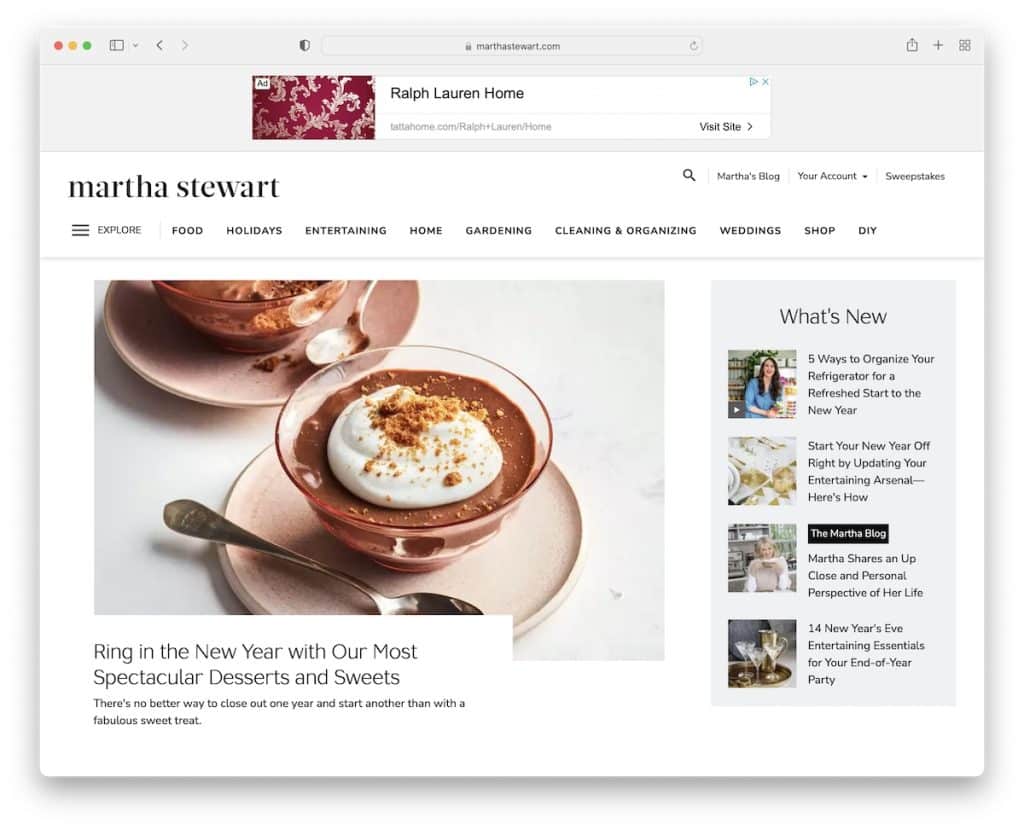
13. มาร์ธา สจ๊วต
สร้างด้วย: Drupal

ในขณะที่ Tim Ferriss ใช้บล็อก Martha Stewart ใช้เว็บไซต์สไตล์นิตยสาร หน้าแรกโหลดเนื้อหาจำนวนมากแต่ไม่รู้สึกล้นหลามจริงๆ ต้องขอบคุณพื้นหลังสีขาว ข้อความขนาดใหญ่ และพื้นที่สีขาว
คุณลักษณะเฉพาะอย่างหนึ่งของเว็บไซต์ Martha Stewart คือการเปิด "เมนูขนาดใหญ่" ในป๊อปอัปที่ให้ความรู้สึกเหมือนเป็นเว็บไซต์ภายในเว็บไซต์
หมายเหตุ: ตรวจสอบให้แน่ใจว่ามีช่องว่างและข้อความ (และรูปภาพ) ที่ใหญ่ขึ้นเมื่อแสดงเนื้อหาจำนวนมาก
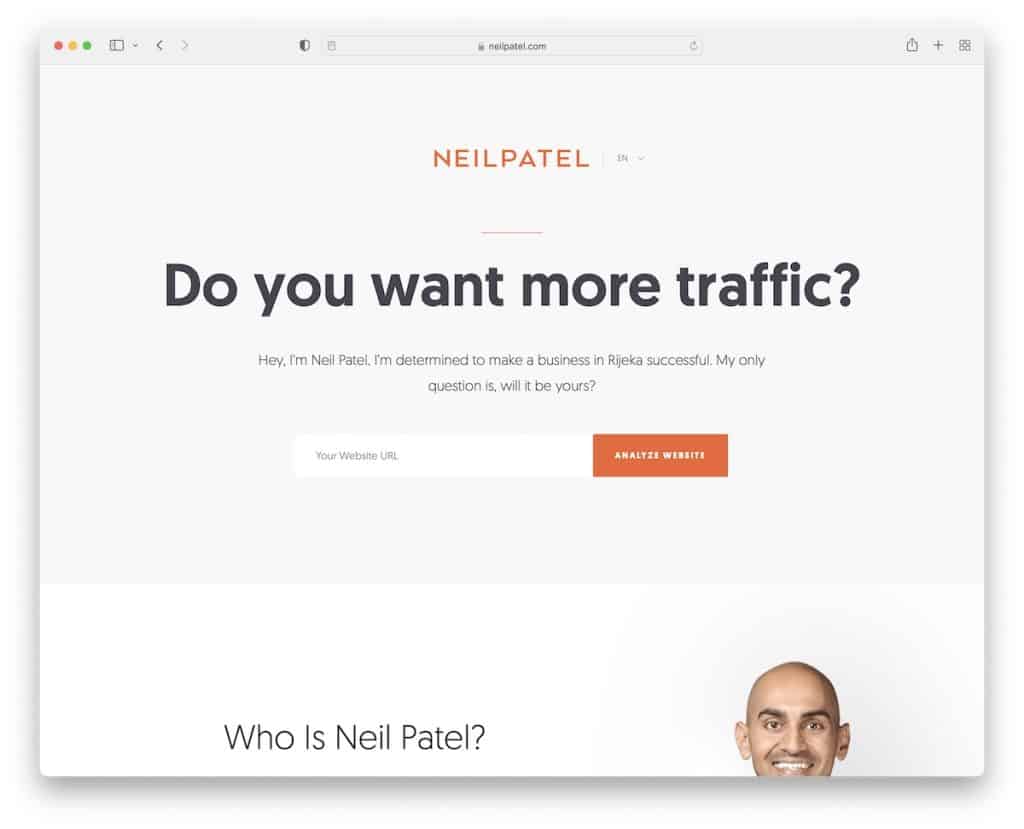
14. นีล พาเทล
สร้างด้วย: WordPress โดยใช้ธีม WordPress แบบกำหนดเอง

Neil Patel มีแนวทางการออกแบบเว็บคล้ายกับ Backlinko เขารักษาความสะอาดและเรียบง่ายด้วยส่วนครึ่งหน้าบนที่สามารถดำเนินการได้
ส่วนหัวมีเฉพาะโลโก้เว็บไซต์และตัวสลับภาษา ในขณะที่ส่วนท้ายมีลิงก์เมนู ปุ่ม CTA และไอคอนโซเชียลมีเดีย เป็นต้น
นอกจากนี้ตราสินค้าสีขาวและสีส้มยังได้รับการดูแลเป็นอย่างดี
หมายเหตุ: ใช้การสร้างแบรนด์ของคุณอย่างมีกลยุทธ์ทั่วทั้งเว็บไซต์ของคุณ
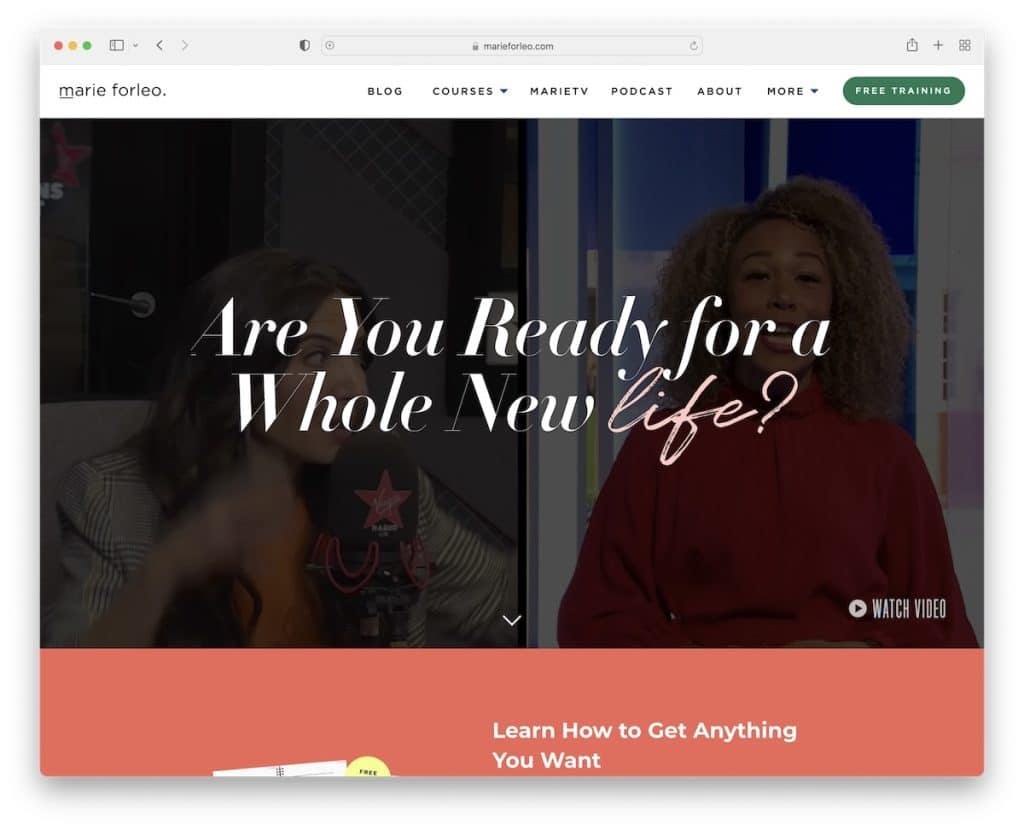
15. มารี ฟอร์เลโอ
สร้างด้วย: Webflow

ไซต์ของ Marie Forleo มีความสดใสและน่าดึงดูดใจ เริ่มต้นด้วยวิดีโอพื้นหลังและเนื้อหาจำนวนมากที่คุณต้องการตรวจสอบ
เธอมีส่วน "คุณอาจเคยเห็นฉัน" ที่ยอดเยี่ยมพร้อมโลโก้ของหน่วยงานขนาดใหญ่ ซึ่งแสดงให้เห็นว่าแบรนด์ส่วนตัวของเธอเป็นที่นิยมมาก
การนำเสนอบุคคลที่มีชื่อเสียงที่เธอสัมภาษณ์และเนื้อหาอื่น ๆ ในรูปแบบพอร์ตโฟลิโอช่วยให้สามารถอ่านได้อย่างรวดเร็ว ถึงกระนั้น คุณสามารถใช้เมนู mega สำหรับสิ่งที่เฉพาะเจาะจงมากขึ้นได้
หมายเหตุ: ใช้โครงร่างกริดพอร์ตโฟลิโอเพื่อกระจายเนื้อหาเพิ่มเติมอย่างน่าพอใจ
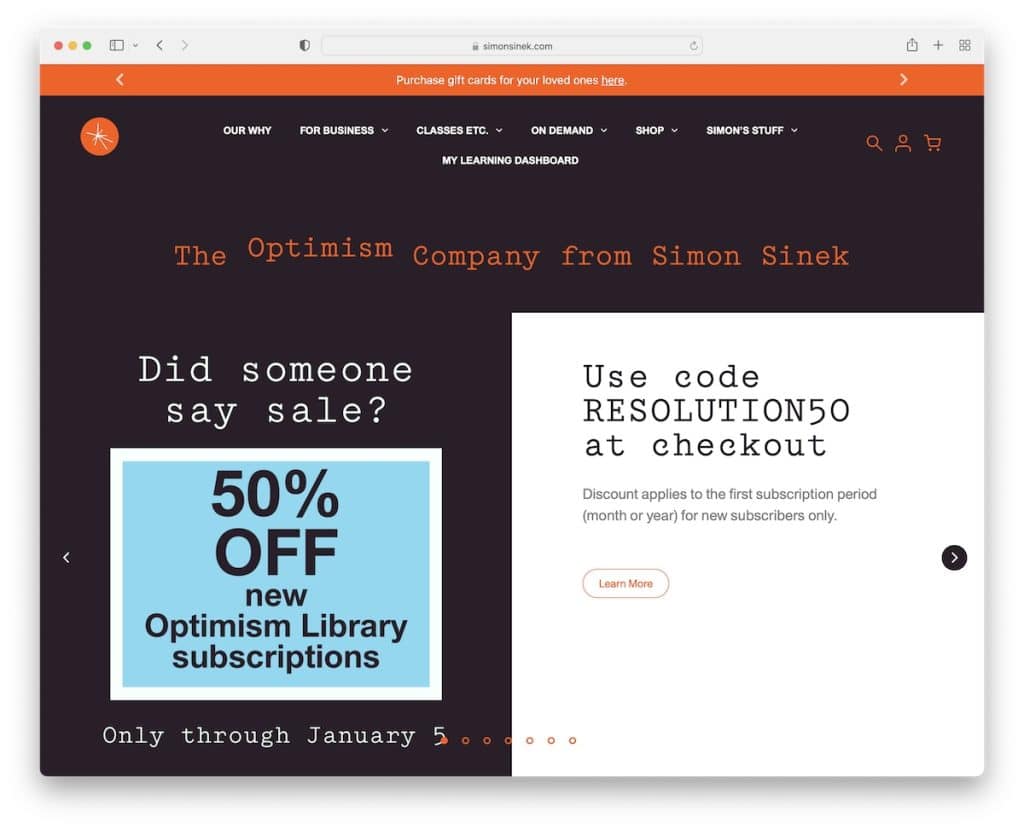
16. ไซมอน ซิเน็ก
สร้างด้วย: ขีดล่าง & Elementor

ไซต์แบรนด์ส่วนบุคคลของ Simon Sinek นั้นเรียบง่ายแต่ทันสมัย มีแถบด้านบนพร้อมข้อความแบบเลื่อน เมนูแบบเลื่อนลง และแถบเลื่อนแบบเต็มความกว้างพร้อมการออกแบบหน้าจอแยก
การเลือกสีและแบบอักษรที่ยอดเยี่ยมของหน้าทำให้ดูแตกต่างซึ่งทำให้คุณต้องการตรวจสอบองค์ประกอบเล็ก ๆ น้อย ๆ ทุกองค์ประกอบ
ที่น่าพูดถึงคือแบบฟอร์มสมัครรับจดหมายข่าวที่มีช่องให้เลือก 2 ช่องเพื่อเลือกประเภทข่าวที่ต้องการรับ
หมายเหตุ: หากคุณวางแผนที่จะส่งอีเมลจำนวนมาก คุณควรให้โอกาสสมาชิกเลือกสิ่งที่พวกเขาสนใจ เพื่อที่คุณจะได้ไม่ล้นกล่องจดหมายเข้า (และทำให้ยกเลิกการสมัคร)
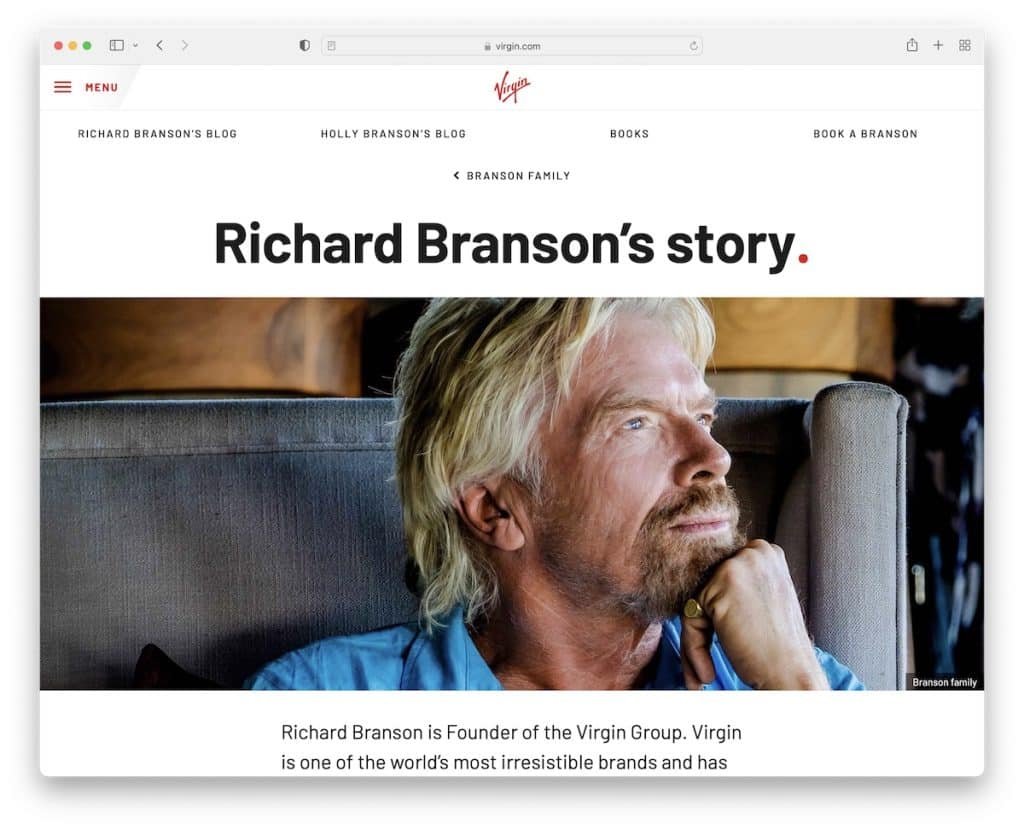
17. ริชาร์ด แบรนสัน
สร้างด้วย: เนื้อหา

Richard Branson ไม่มีเว็บไซต์อย่างเป็นทางการ แต่มีหน้าส่วนตัวที่ยอดเยี่ยมซึ่งเป็นส่วนหนึ่งของเว็บไซต์ทางการของ Virgin
เลย์เอาต์ของเพจให้ความรู้สึกแบบไทม์ไลน์ แสดงเรื่องราวของริชาร์ดพร้อมลิงก์ไปยังโปรไฟล์ของสมาชิกครอบครัวคนอื่นๆ และโซเชียลมีเดียของเขา
ประการสุดท้าย การออกแบบนั้นเรียบง่ายมาก พร้อมประสบการณ์การอ่านที่ยอดเยี่ยมทั้งบนมือถือและเดสก์ท็อป
หมายเหตุ: เลย์เอาต์แบบหน้าเดียวที่เรียบง่ายสามารถใช้ได้ดีกับเว็บไซต์แบรนด์ส่วนบุคคล
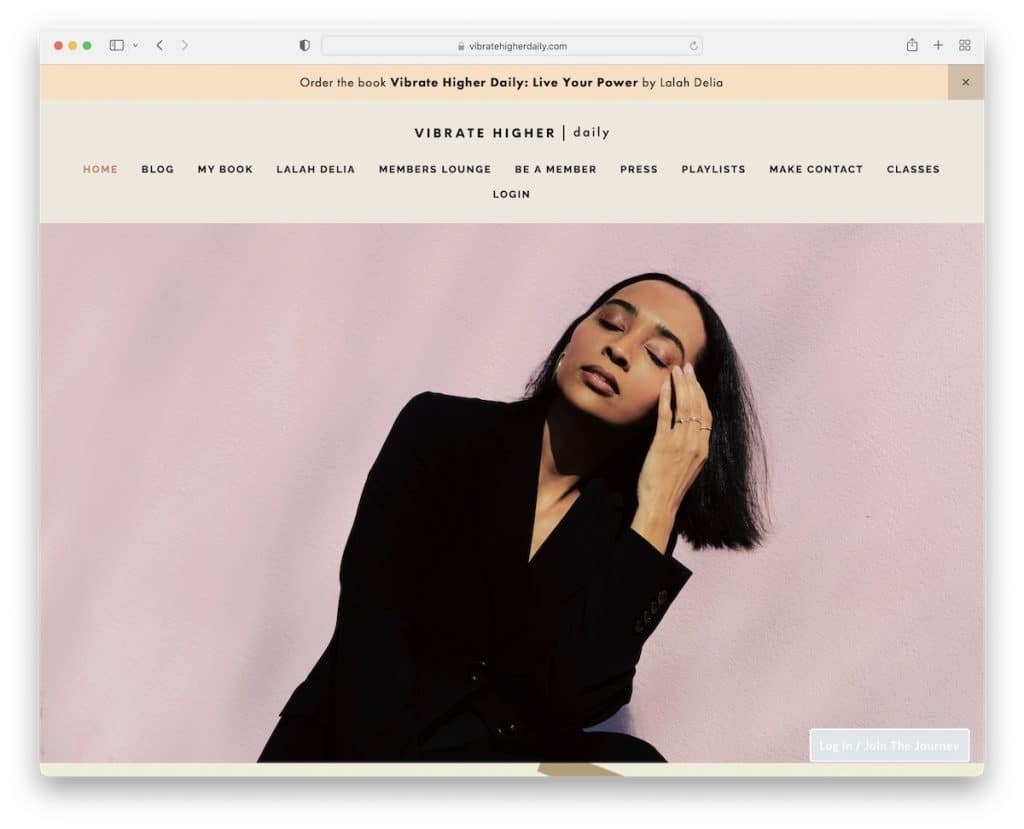
18. ลาลาห์ เดเลีย
สร้างด้วย: Squarespace

เว็บไซต์ของ Lalah Delia เริ่มต้นด้วยป๊อปอัปการสมัครรับจดหมายข่าวที่คุณไม่ต้องสนใจ และคุณสามารถทำได้เช่นเดียวกันกับการแจ้งเตือนแถบด้านบนโดยกด "x"
เนื่องจากหน้าแรกมีความยาวมาก การใช้ส่วนหัวแบบลอยตัวช่วยให้ผู้ดูสามารถดูส่วนอื่นๆ ได้โดยไม่ต้องเลื่อนกลับไปที่ด้านบนสุด
นอกจากนี้ ปุ่มลอยที่มุมล่างขวายังเป็นตัวเตือนให้เข้าสู่ระบบหรือเข้าร่วม “การเดินทาง”
หมายเหตุ: ใช้ป๊อปอัปเพื่อสร้างรายชื่ออีเมล
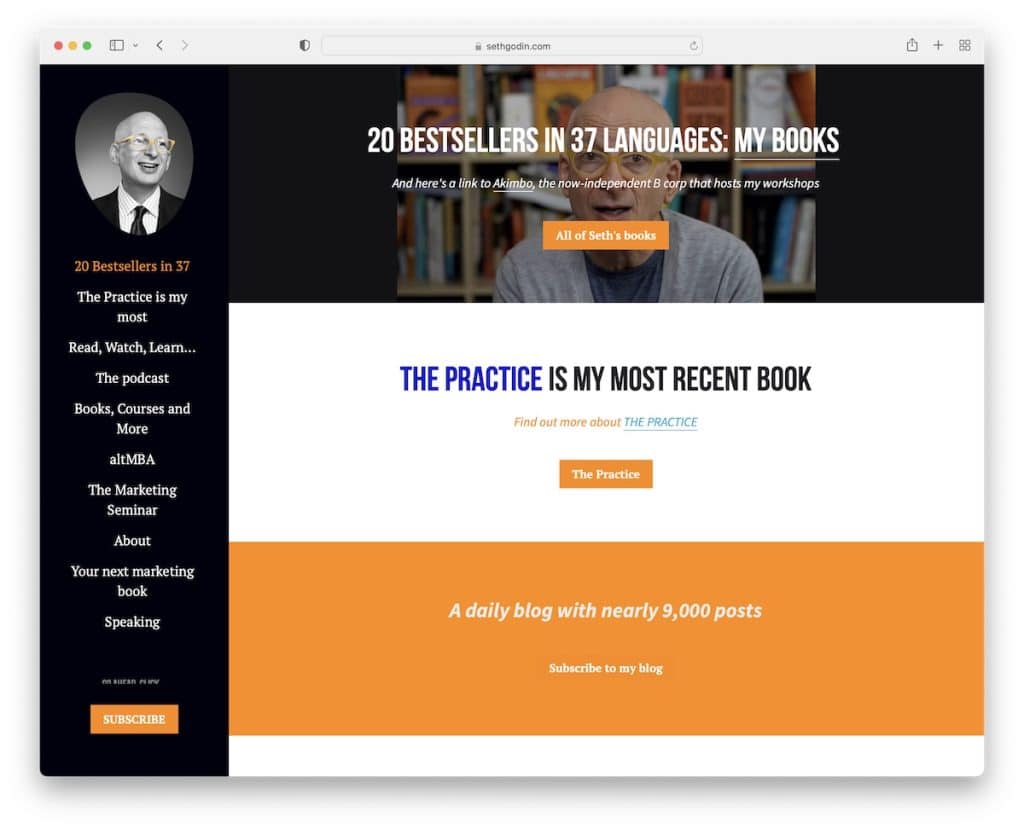
19. เซธ โกดิน
สร้างด้วย: ยอดเยี่ยม

Seth Godin เป็นเว็บไซต์แบรนด์ส่วนตัวแห่งที่สองในรายการนี้ที่มีส่วนหัว/เมนูแถบด้านข้างแบบเหนียว เพียงแต่ว่าเว็บไซต์นี้ไม่มีส่วนท้าย นอกจากนี้ยังช่วยให้เขาสามารถเห็น CTA ที่สมัครรับข้อมูลได้เสมอ
สิ่งสำคัญที่ควรทราบคือ Seth เรียกใช้เลย์เอาต์หน้าเดียวพร้อมเมนูที่เน้นส่วนที่คุณกำลังดู
หมายเหตุ: ใช้เว็บไซต์หน้าเดียวเพื่อประสบการณ์การใช้งานที่ดีขึ้น
