วิธีวางหัวข้อโพสต์บล็อกเหนือรูปภาพเด่นใน Divi Blog Module
เผยแพร่แล้ว: 2022-10-14สำหรับโมดูลอย่างง่าย โมดูลบล็อกของ Divi นั้นค่อนข้างมีประสิทธิภาพ คุณสามารถสร้างหน้าประเภทใดก็ได้ด้วยฟีดบล็อกโดยใช้โมดูลบล็อกของ Divi คุณยังสามารถใช้โมดูลในพื้นที่ส่วนท้ายได้หากต้องการเพิ่มส่วนโพสต์ที่เกี่ยวข้องที่ด้านล่างของเทมเพลตโพสต์บล็อกเพื่อให้ผู้ใช้อยู่ในไซต์ของคุณนานขึ้น หลังจากใช้โมดูลบล็อกเริ่มต้นไประยะหนึ่งแล้ว คุณอาจต้องการกำหนดรูปแบบและปรับแต่งวิธีแสดงฟีดของบล็อก
ใน Divi ตามค่าเริ่มต้น โมดูลบล็อกจะแสดงตามลำดับต่อไปนี้ (บนลงล่าง):
- โพสต์ภาพเด่น
- ชื่อกระทู้
- โพสต์ Meta
- โพสต์ข้อความที่ตัดตอนมา
ด้วยบทช่วยสอนนี้ เราจะแสดงวิธีวางชื่อบล็อก เมตา และเนื้อหาไว้เหนือภาพขนาดย่อของรูปภาพที่แนะนำ เข้าไปกันเถอะ!
การวางชื่อโพสต์บล็อก Meta และเนื้อหาเหนือรูปภาพเด่นใน Divi Blog Module
ขั้นตอนที่ 1: การเพิ่มรหัสที่กำหนดเองลงในตัวเลือกธีม Divi
ขั้นแรก ให้เริ่มโดยไปที่ Divi → ตัวเลือกธีม → การผสานการทำงาน จากนั้นวางโค้ดที่กำหนดเองต่อไปนี้ในส่วน เพิ่มโค้ดใน <head> ของพื้นที่โค้ดบล็อกของคุณ
<script>
(ฟังก์ชัน($) {
$(เอกสาร).พร้อม(ฟังก์ชั่น(){
$(".wpb-blog .et_pb_post")).each(ฟังก์ชัน() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
// ทำเช่นเดียวกันสำหรับ ajax
$(document).bind('ready ajaxComplete', function() {
$(".wpb-blog .et_pb_post")).each(ฟังก์ชัน() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>จากนั้นบันทึกการเปลี่ยนแปลงโดยคลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง
สิ่งที่โค้ดด้านบนทำคือการรวม 3 ส่วนของโมดูลบล็อก ได้แก่ ชื่อ เมตา และเนื้อหาเป็นองค์ประกอบเดียว
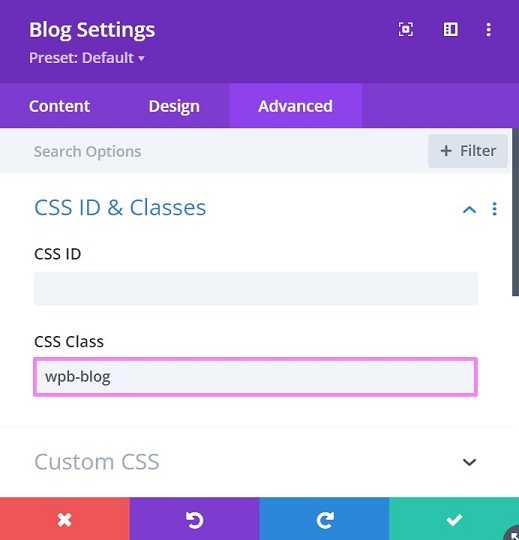
ขั้นตอนที่ 2: การเพิ่มคลาส CSS แบบกำหนดเอง
เมื่อคุณเพิ่มและบันทึกโค้ดที่กำหนดเองก่อนหน้านี้แล้ว ให้สร้างหรือแก้ไขหน้าด้วย Divi Builder เพื่อเพิ่มโมดูลบล็อกด้วยเลย์เอาต์กริด ถ้าคุณมีโมดูลอยู่แล้วและต้องการปรับแต่งโมดูล คุณสามารถเปิดแผงการตั้งค่าบล็อกต่อไป ไปที่แท็บ ขั้นสูง และเปิดบล็อก CSS ID & Classes เพื่อเพิ่มคลาส CSS ที่กำหนดเองต่อไปนี้
- wpb-blog

ขั้นตอนที่ 3: การเพิ่ม CSS แบบกำหนดเอง
เมื่อคุณเพิ่มคลาสสำหรับโมดูลบล็อกแล้ว ตอนนี้ให้เพิ่ม CSS ที่กำหนดเองเพื่อย้ายองค์ประกอบที่รวมกันจากขั้นตอนที่ 1 ไปไว้เหนือรูปภาพเด่น CSS ที่กำหนดเองจะปรับระยะขอบและช่องว่างภายใน และเพิ่มการซ้อนทับให้กับรูปภาพเด่นเพื่อทำให้ข้อความโดดเด่นยิ่งขึ้น
เมื่อคุณพร้อมแล้ว ให้คัดลอกโค้ดต่อไปนี้แล้ววางลงใน Divi → ตัวเลือกธีม → ทั่วไป (แท็บแรก) → Custom CSS
/*ย้ายชื่อที่ครอบ เมตา และข้อความขึ้นเหนือรูปภาพ*/
.wpb-บล็อก-ข้อความ {
ตำแหน่ง: สัมบูรณ์;
ด้านบน: 50%;
ซ้าย: 50%;
แปลง: แปล(-50%, -50%);
ความกว้าง: 100%;
ช่องว่างภายใน: 30px;
ดัชนี z: 1;
}
/*จัดตำแหน่งรายการที่ย้ายด้วยรายการหลัก*/
.et_pb_blog_grid บทความ {
ตำแหน่ง: ญาติ;
}
/*ลบช่องว่างรอบโพสต์บล็อกทั้งหมด*/
.et_pb_blog_grid .et_pb_post {
ช่องว่างภายใน: 0px;
}
/*ลบขอบติดลบบนรูปภาพเด่นของบล็อก*/
.et_pb_image_container {
ระยะขอบ: 0;
}
/*ลบระยะขอบด้านล่างกรอบรูปภาพเด่น*/
.et_pb_post .entry-featured-image-url {
ระยะขอบ: 0;
}
.et_pb_blog_grid .entry-featured-image-url :: ก่อน {
เนื้อหา: '';
ตำแหน่ง: สัมบูรณ์;
ความกว้าง: 100%;
ความสูง: 100%;
พื้นหลังสี: rgba(0, 0, 0, 0.5);
}
ดำเนินการต่อโดยคลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อบันทึกการเปลี่ยนแปลงของคุณ

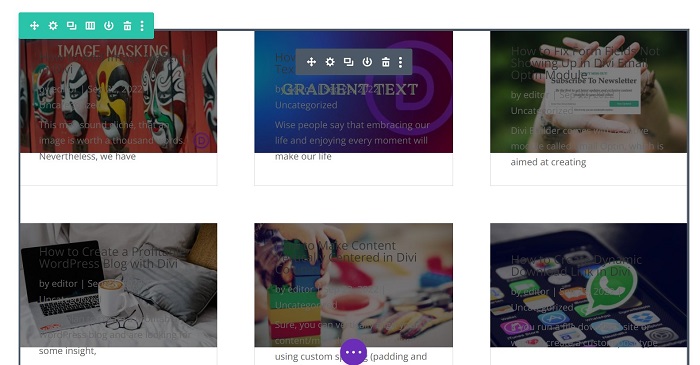
ถึงตอนนี้ โมดูลบล็อกของคุณจะมีชื่อ เมตา และเนื้อหาอยู่เหนือรูปภาพ อย่างไรก็ตาม คุณอาจต้องปรับการตั้งค่าบางอย่างเพื่อให้ฟีดของบล็อกน่าสนใจกว่าภาพด้านล่าง

ขั้นตอนที่ 4: ทำการปรับเปลี่ยนโมดูลบล็อก
เลือกองค์ประกอบที่คุณต้องการสำหรับโมดูลบล็อก
คุณสามารถเลือกองค์ประกอบที่ต้องการแสดงสำหรับโมดูลบล็อกของคุณได้ตลอดเวลา หากคุณต้องการมีบล็อกฟีดที่มีเฉพาะรูปภาพเด่น ชื่อ และเมตา คุณสามารถทำได้โดยปิดใช้งานตัวเลือก แสดงข้อความที่ตัดตอนมา บนแท็บ เนื้อหา → องค์ประกอบ และคุณยังสามารถเพิ่มองค์ประกอบที่แสดงได้ เช่น ปุ่ม " อ่านเพิ่มเติม " หรือ "แสดงจำนวนความคิดเห็น "
ทำให้ข้อความสว่างขึ้น
ดังที่คุณเห็นในภาพด้านบน ข้อความนั้นแทบจะอ่านไม่ออก มาเปลี่ยนสีของข้อความเป็นสีขาวหรือสีอื่น ๆ ที่คุณต้องการ หากคุณต้องการทำตามสไตล์บล็อกของเรา ให้เปิดการ ตั้งค่าบล็อก → การออกแบบ และทำการปรับเปลี่ยนดังนี้:
- ข้อความชื่อเรื่อง
เราตั้งค่า สีข้อความของชื่อเรื่องเป็นสี ขาว และใช้ เงาข้อความชื่อเรื่อง พร้อมเอฟเฟกต์เรืองแสงสีเข้ม
- The Body Text
ข้อความเนื้อหามักจะล้นจากด้านล่างของรูปภาพ เนื่องจากไม่มีที่ว่างเพียงพอสำหรับสิ่งนี้ในเค้าโครงตาราง บางทีคุณสามารถย่อเนื้อหาได้โดยไปที่แท็บ เนื้อหา → ความยาวข้อความที่ตัดตอนมา และป้อนจำนวนตัวอักษรที่คุณต้องการที่นั่น
สำหรับ Body Text Color เราเลือกสีเทาเล็กน้อย (#D6D6D6) และใช้ Body Text Shadow ที่มีเอฟเฟกต์เรืองแสงสีเข้ม ข้อความอ่านเพิ่มเติมตามค่าเริ่มต้นจะเป็นไปตามสีนี้ แต่คุณสามารถเปลี่ยนได้ในบล็อก Read More Text → Read More Text Color
- Meta Text
เราตั้งค่า Meta Text Color เป็นสีฟ้าอ่อน (#88D9DD) และใช้ Title Text Shadow พร้อมเอฟเฟกต์เรืองแสงสีเข้ม
ลบบล็อกฟีดชายแดน
ตามค่าเริ่มต้น Divi จะเพิ่มเส้นขอบ 1px สีเทาทุกครั้งที่คุณใช้โมดูลบล็อก คุณอาจต้องการลบออกโดยไปที่แท็บ Design → Border จากนั้นตั้งค่า Grid Layout Border Width เป็น 0px
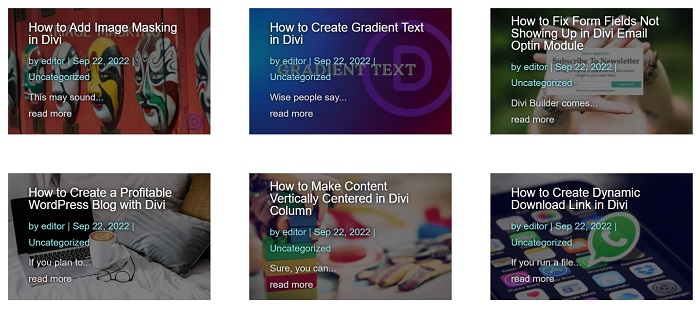
ขั้นตอนที่ 5: ดูผลลัพธ์จากส่วนหน้าด้วย
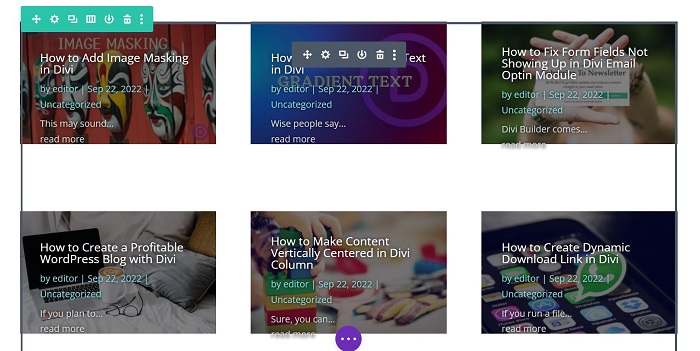
บางครั้งมีความแตกต่างระหว่างตัวสร้างและผลลัพธ์ส่วนหน้าเมื่อเราใช้รหัสที่กำหนดเองเพื่อปรับแต่งองค์ประกอบ Divi


ดังที่คุณเห็นจากภาพด้านบน ในเครื่องมือแก้ไข Divi เนื้อหาไม่ได้ถูกจัดวางอย่างถูกต้องตรงกลางภาพที่แสดง ในขณะที่จากส่วนหน้า เนื้อหาจะแสดงได้อย่างสมบูรณ์แบบตามที่เราต้องการ
บรรทัดล่าง
หลังจากใช้โมดูลโพสต์บล็อกเริ่มต้นไประยะหนึ่งแล้ว คุณอาจต้องการจัดรูปแบบและปรับแต่งวิธีแสดงฟีดบล็อก บทช่วยสอนนี้จะแสดงการปรับแต่งอย่างใดอย่างหนึ่งที่คุณสามารถใช้สำหรับโมดูลบล็อกของคุณ ดังนั้นคุณจะมีโมดูลบล็อกที่มีเนื้อหาอยู่เหนือรูปภาพเด่น
