ประสิทธิภาพและความเร็วของเพจคือทุกสิ่ง
เผยแพร่แล้ว: 2022-06-30มีการพูดคุยกันมากมายเกี่ยวกับการเปลี่ยนแปลงที่ Google ทำขึ้นจากปัจจัยการจัดอันดับ ผู้เชี่ยวชาญส่วนใหญ่มักเห็นด้วยว่าคุณควรใส่ใจและเพิกเฉยต่อ Google เมื่อพูดถึงผลลัพธ์ของเครื่องมือค้นหา
ความหมายก็คือ คุณควรเข้าใจการเปลี่ยนแปลงของอัลกอริทึมเพื่อให้หน้าเว็บของคุณมีอันดับต่อไป แต่คุณควรพยายามไม่ใส่ใจมากเกินไปเพราะคุณไม่ควรให้ความสำคัญกับ Google คุณควรเน้นที่การเขียนเพื่อมนุษย์ เพราะนั่นคือสิ่งที่ Google พยายามทำเช่นกัน
เวลาในการโหลดหน้าเว็บเป็นปัจจัยในการจัดอันดับ
ท่ามกลางการเปลี่ยนแปลงของอัลกอริธึมหลัก Core Web Vitals ใหม่ของ Google มุ่งเน้นไปที่ Paint ที่มีเนื้อหามากที่สุด ความล่าช้าของอินพุตแรก และการเปลี่ยนเลย์เอาต์สะสม
ก่อนที่คุณจะมุ่งเน้นไปที่ปัจจัยทั้งสามนี้ทั้งหมด สิ่งสำคัญคือต้องเข้าใจว่า Google ให้ความสำคัญกับปัจจัยการจัดอันดับมากมาย
ปัจจัยหนึ่งที่สำคัญเสมอมาคือเวลาในการโหลดหน้าเว็บ คุณจะไม่เห็นมันในแผนภูมิวงกลมจากบทความ FirstPageSage เว้นแต่คุณจะรู้ว่าคุณต้องการอะไร และสิ่งที่คุณควรจะมองหาคือการมีส่วนร่วมของผู้ใช้
เมื่อหน้าเว็บใช้เวลาในการโหลดนานเกินไป การมีส่วนร่วมของผู้ใช้จะลดลง และการมีส่วนร่วมของผู้ใช้คือ 5% ของอัลกอริทึม — ทำให้เป็นปัจจัยที่สำคัญที่สุดลำดับที่ 6
Web Almanac ติดตามสถิติทางอินเทอร์เน็ตและสร้างรายงานประจำปี ในรายงานปี 2020 ดูน้ำหนักหน้าระบุว่า
“...เรากำลังเข้าใกล้ 7 MB ของน้ำหนักหน้าบนมือถือและ 7.5 MB บนเดสก์ท็อปที่เปอร์เซ็นไทล์ที่ 90 ข้อมูลกำลังติดตามแนวโน้มเก่า: การเติบโตของน้ำหนักหน้าอยู่ในเส้นทางขาขึ้นอีกครั้ง…”
เวลาในการโหลดช้าลงและช้าลงเมื่อหน้าเว็บมีขนาดใหญ่ขึ้นและใหญ่ขึ้น และปัจจัยสองประการที่ผลักดันน้ำหนักหน้าคือรูปภาพและ JavaScript
เรื่องน้ำหนักหน้า
ทำไมเราต้องกังวลเกี่ยวกับน้ำหนักหน้าและเวลาในการโหลด? เป็นเพียงเพราะ Google ใส่ใจ? ไม่ได้อย่างแน่นอน. ในบทความจาก Semrush เกี่ยวกับความเร็ว ประสิทธิภาพ และ SEO พวกเขารายงาน:
ความล่าช้า 1 วินาทีส่งผลให้การอ่านบทความลดลง 4.9%
ความล่าช้า 3 วินาทีส่งผลให้ลดลง 7.9%
กล่าวอีกนัยหนึ่ง พวกเขากำลังบอกเราถึงสิ่งที่เรารู้อยู่แล้ว: ผู้คนจะใช้เวลาบนไซต์ของเราน้อยลงเมื่อไซต์ไม่ตอบสนองเร็วพอ
บทความเดียวกันนี้ให้ข้อมูลรูบริกว่าหน้าเว็บของเราต้องเร็วแค่ไหน:
หากไซต์ของคุณโหลดใน 5 วินาที แสดงว่าไซต์นั้นเร็วกว่า 25%
หากไซต์ของคุณโหลดใน 2.9 วินาที แสดงว่าไซต์นั้นเร็วกว่า 50%
หากเว็บไซต์ของคุณโหลดใน 1.7 วินาที จะเร็วกว่า 75% ของเว็บ
หากเว็บไซต์ของคุณโหลดใน 0.8 วินาที จะเร็วกว่า 94% ของเว็บ
แล้วอะไรคือเบื้องหลังการทำงานที่ช้าลงของเว็บโดยรวมและไซต์ของเราโดยเฉพาะอย่างยิ่ง?
ขนาดไฟล์ จำนวนคำขอ & JavaScript
คำตอบนั้นทั้งง่ายและน่าหงุดหงิด
หน้าเว็บไซต์ของเรามีขนาดใหญ่ขึ้นเนื่องจากอินเทอร์เน็ตเริ่มเร็วขึ้น (ในเกือบทุกที่) และเนื่องจากอินเทอร์เน็ตเริ่มเร็วขึ้น คนส่วนใหญ่ (รวมถึงนักพัฒนาด้วย) กังวลน้อยลงเกี่ยวกับการปรับให้เหมาะสมสองสามไบต์ที่นี่และที่นั่น
ไม่มีผู้กระทำผิดคนเดียว แต่โดยรวมแล้ว ปลั๊กอินที่เรากำลังติดตั้งและธีมที่เราใช้นั้นมีขนาดใหญ่กว่าที่เคยเป็นมา
แต่ไม่ใช่แค่ธีมและปลั๊กอินเท่านั้น อันที่จริง แหล่งที่มาที่ใหญ่ที่สุดแห่งหนึ่งของ JavaScript บนหน้าเว็บคือสคริปต์ของบุคคลที่สาม กล่าวอีกนัยหนึ่ง สคริปต์ที่เราเพิ่มสำหรับโฆษณา การปรับเปลี่ยนในแบบของคุณ การทดสอบ A/B และอื่นๆ ล้วนมีคำขอจากภายนอกสำหรับไฟล์ JavaScript
คำขอต่อหน้ามากขึ้น การดึงไฟล์จำนวนมากขึ้นเรื่อยๆ จะส่งผลให้มีเพียงสิ่งเดียวเท่านั้น — หน้าที่หนักกว่าซึ่งโหลดได้ช้ากว่า
ส่วนที่แย่ที่สุดก็คือตอนนี้ Google ให้ความสนใจกับวิธีที่เรานำเสนอเพจและไซต์บนอุปกรณ์มือถือในการริเริ่มครั้งแรกบนมือถือ และรายงาน Web Almanac ที่กล่าวถึงก่อนหน้านี้เน้นถึงไดนามิกที่เป็นปัญหาเมื่อพูดถึง JavaScript และอุปกรณ์มือถือ
“37% เป็นเปอร์เซ็นต์ของไบต์ JavaScript ของหน้ามือถือมัธยฐานที่ไม่ได้ใช้งาน”
กล่าวอีกนัยหนึ่ง เรากำลังสร้างหน้าเว็บที่ถูกดึงลงมาที่อุปกรณ์มือถือ ซึ่งเรียกร้องให้ดาวน์โหลด JavaScript ซึ่งไม่ได้ใช้งานเลย
เราควรจะทุกข์ใจกับสิ่งนี้ แต่เจ้าของเว็บไซต์และแม้แต่นักแปลอิสระบางคนที่สร้างเว็บไซต์ไม่ได้รู้ถึงความแตกต่างของสิ่งที่เกิดขึ้นภายในปลั๊กอินหรือธีมที่พวกเขากำลังติดตั้งอยู่เสมอ
ผลกระทบของการเพิ่มปลั๊กอินใหม่
จนกระทั่งเมื่อไม่นานนี้ เมื่อเจ้าของเว็บไซต์หรือผู้สร้างเว็บไซต์ติดตั้งปลั๊กอินใหม่ พวกเขาทำอะไรได้น้อยมากในการประเมินประสิทธิภาพของปลั๊กอิน พวกเขาสามารถพึ่งพาความคิดเห็นหรือการให้คะแนนในตลาดกลางหรือที่เก็บปลั๊กอินได้ แต่นอกเหนือจากนั้น ไม่มีวิธีง่าย ๆ ที่จะทราบว่าปลั๊กอินจะทำให้ไซต์ทำงานช้าลงหรือไม่
เหตุผลนี้ซับซ้อนพอๆ กับการหาประสิทธิภาพของปลั๊กอิน ประสิทธิภาพอาจเป็นผลมาจากการโฮสต์ที่ดีหรือไม่ดี อาจมีข้อขัดแย้งเล็กน้อยระหว่างปลั๊กอินที่อาจทำให้เกิดข้อผิดพลาดบนหน้าเว็บที่อาจไม่มีใครสังเกตเห็น

การทดสอบประสิทธิภาพของปลั๊กอินจะหมายถึงการสร้างสภาพแวดล้อม (ที่ตรงกับสภาพแวดล้อมการใช้งานจริง) ด้วยสำเนาที่สมบูรณ์ของทุกอย่างบนไซต์ที่ใช้งานจริง จากนั้นจึงทำการทดสอบกับมัน
แต่ถึงอย่างนั้น คุณจะต้องแยกแยะสิ่งที่ช้าได้ เป็นไฟล์ขนาดใหญ่ภายในปลั๊กอินหรือไม่? หรือเป็นจำนวนการโทรออกไปยังไซต์ที่มีประสิทธิภาพต่ำ หรือขัดแย้งกับปลั๊กอินอื่นหรือไม่?
และการตรวจสอบประเภทนี้โดยปกติอยู่นอกทักษะและทรัพยากรที่มีให้สำหรับเจ้าของหรือผู้สร้างไซต์
ด้วยเหตุนี้ เจ้าของและผู้สร้างส่วนใหญ่จึงติดตั้งปลั๊กอินและหวังว่าจะไม่ทำให้สิ่งต่างๆ ช้าลง และต่อมา บ่อยครั้งมากในภายหลัง เมื่อไซต์รู้สึกช้า พวกเขาจ้างคนอื่นมาคิดออก
กล่าวอีกนัยหนึ่ง ลูปป้อนกลับของสาเหตุและผลกระทบสำหรับปลั๊กอินใหม่และประสิทธิภาพของเว็บไซต์นั้นไม่มีอยู่จริง
การอัปเดตปลั๊กอินและธีม
ไม่ใช่แค่ปลั๊กอินใหม่ที่ทำให้เกิดความท้าทายนี้ การอัปเดตปลั๊กอินและธีมไม่ได้ถูกควบคุมในลักษณะใดๆ กล่าวอีกนัยหนึ่ง ไม่มีอะไรที่จะหยุดนักพัฒนาปลั๊กอินจากการเขียนปลั๊กอินใหม่อย่างรุนแรงและผลักดันให้เป็นการอัปเดต
ในอดีต สิ่งนี้สร้างความท้าทายเมื่อซื้อปลั๊กอินแล้วเปลี่ยนโดยเจ้าของใหม่
แต่มีไดนามิกอื่นที่ต้องพิจารณาเมื่อพูดถึงประสิทธิภาพและคะแนน PageSpeed
เมื่อผู้เขียนปลั๊กอินตัดสินใจที่จะเปลี่ยนสถาปัตยกรรมหรือเพิ่มคุณลักษณะใหม่ พวกเขากำลังเพิ่มโค้ดใหม่ลงในปลั๊กอินของตน และการอัปเดตเล็กๆ น้อยๆ นั้นก็สามารถนำปลั๊กอินประสิทธิภาพสูงมาเปลี่ยนให้กลายเป็นฝันร้ายของประสิทธิภาพของเว็บไซต์ได้ โดยที่ไม่มีใครรู้
ตัวตรวจสอบประสิทธิภาพของปลั๊กอิน
ไม่มีเจ้าของไซต์หรือผู้สร้างไซต์คนเดียวที่พอใจกับสภาวะของโลกที่เราอยู่ ทุกคนรู้ว่าประสิทธิภาพและคะแนน PageSpeed เป็นทุกอย่าง แต่การรู้และสามารถทำอะไรกับมันเป็นสองสิ่งที่แตกต่างกัน
เรามุ่งมั่นที่จะแก้ปัญหานี้ที่ Nexcess สำหรับลูกค้า WordPress และ WooCommerce ทั้งหมดของเรา เราต้องการสร้างวงจรความคิดเห็นที่จะแสดงให้เห็นว่าการกระทำที่พวกเขาทำนั้นส่งผลต่อคะแนนประสิทธิภาพของเว็บไซต์อย่างไร
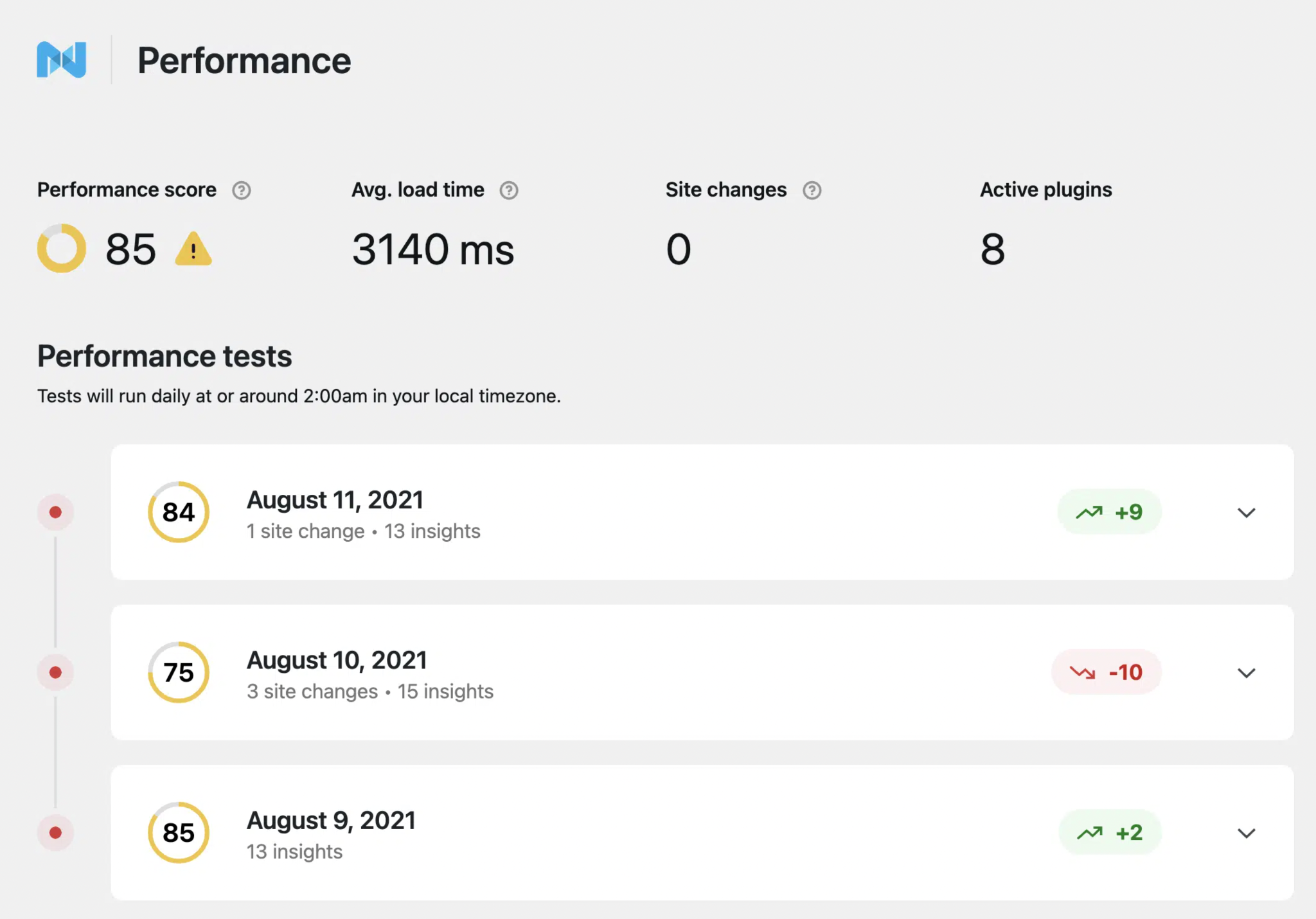
ในการทำเช่นนั้น เราจำเป็นต้องเริ่มต้นด้วยการรวบรวมคะแนน PageSpeed เหล่านั้นทุกคืน แต่มันไม่ได้เกี่ยวกับคะแนนเท่านั้น เราจำเป็นต้องถอดรหัสความคิดเห็นทั้งหมดที่ Google มีให้ และพิจารณาว่าอะไรเป็นสาเหตุของการเปลี่ยนแปลงประสิทธิภาพการทำงาน
จากนั้น เราต้องทำให้ประสิทธิภาพการทำงานลดลงหรือปรับปรุงให้เข้ากับการเปลี่ยนแปลงที่เกิดขึ้นบนไซต์ ตั้งแต่ผู้ใช้ที่อัปโหลดรูปภาพขนาดใหญ่ ไปจนถึงเจ้าของไซต์ที่เพิ่มปลั๊กอินใหม่หรือเปลี่ยนธีม

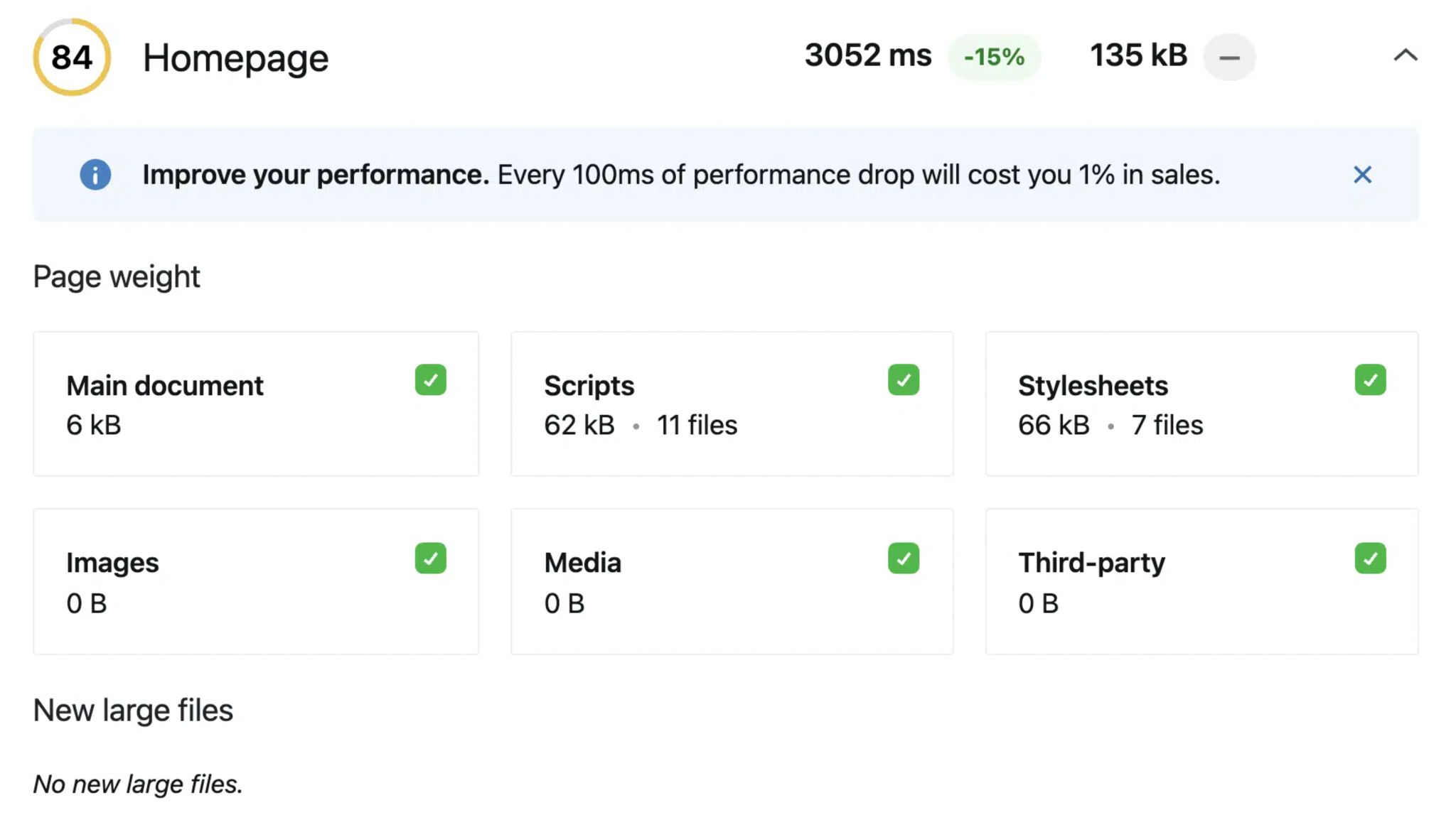
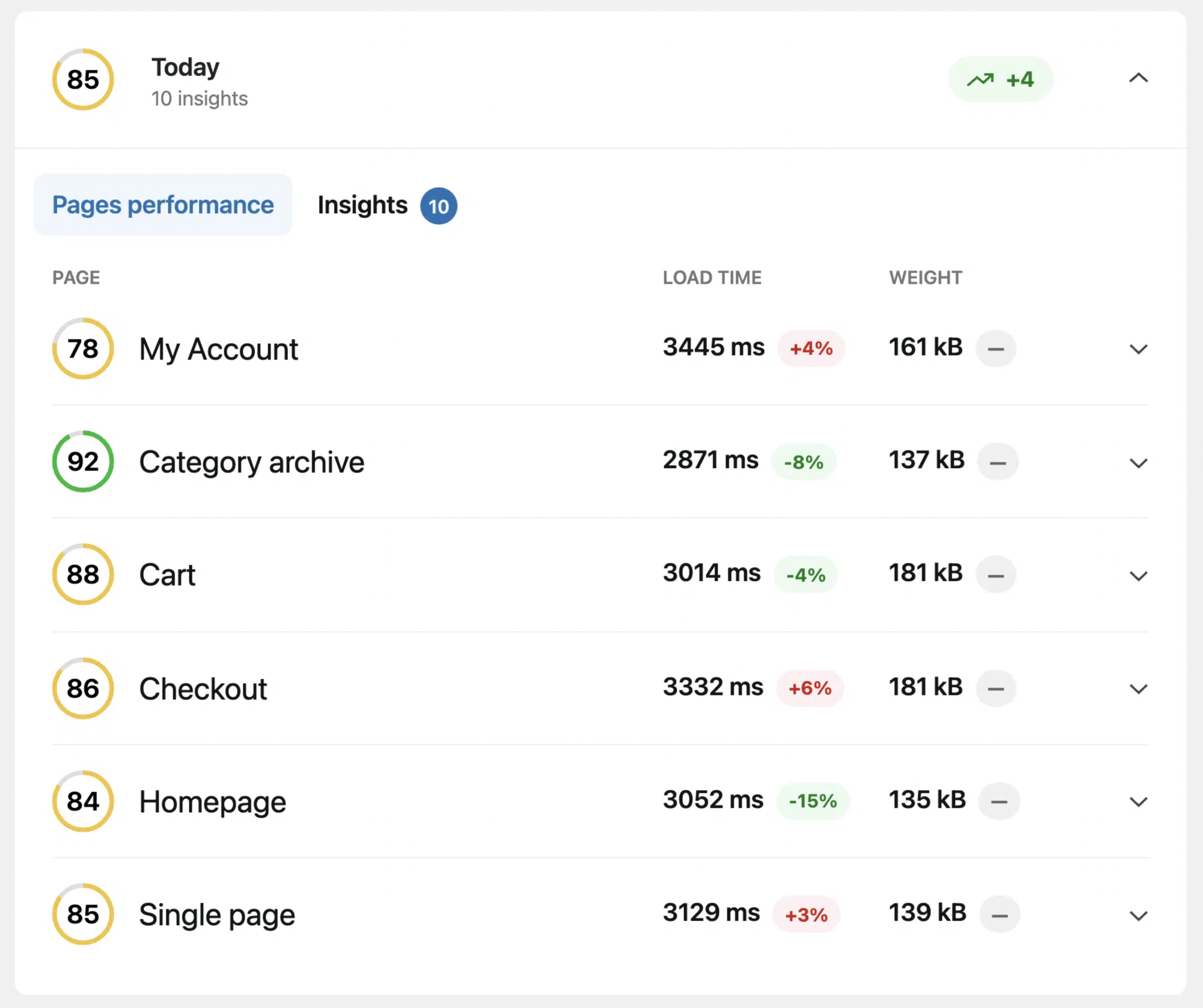
สุดท้ายนี้ เราต้องทำให้ทุกอย่างเรียบง่าย เพื่อให้ทุกคนสามารถดูได้ตลอดเวลา และดูการเปลี่ยนแปลงที่เกิดขึ้นผ่านการโต้ตอบของผู้ใช้หรือการอัปเดตปลั๊กอิน ส่งผลกระทบต่อคะแนนประสิทธิภาพ

ส่วนที่ดีที่สุดคือคุณสามารถปรับหน้าที่คุณต้องการให้ Plugin Performance Monitor ดูได้ ดังนั้นสำหรับร้านค้าของ WooCommerce คุณสามารถขอให้ให้ความสนใจกับหน้าต่างๆ เช่น รถเข็น บัญชีของฉัน และหน้าชำระเงิน

ซึ่งจะให้ผลตอบรับที่ดีเยี่ยมเมื่อคุณติดตั้งปลั๊กอินที่ควรจะช่วยให้ร้านค้าของคุณเร็วขึ้นและคุณพบว่าปลั๊กอินเหล่านี้ใช้งานไม่ได้ตามที่โฆษณาไว้
ใช้ได้เฉพาะกับแผนการโฮสต์ที่เกินความจำเป็น
ข่าวดีก็คือลูกค้ารายใหม่ได้เห็นการติดตั้ง Plugin Performance Monitor บนเว็บไซต์ของตนแล้ว ลูกค้าปัจจุบันจะได้เห็นการเปิดตัวในทุกไซต์ในอีกไม่กี่วันข้างหน้า
ลูกค้าโฮสติ้ง WordPress และ WooCommerce ทุกคนจะมีวิธีโดยตรงและทันทีที่จะทราบว่าไซต์ของพวกเขาทำงานอย่างไร และพวกเขาต้องการทำการเปลี่ยนแปลงที่ใด (หรือย้อนกลับการเปลี่ยนแปลงก่อนหน้า) ในไซต์ของตน
ที่ Nexcess เราเข้าใจดีว่าประสิทธิภาพคือทุกสิ่ง เรานำการบีบอัดภาพมาสู่โฮสติ้ง WordPress ภายใต้การจัดการก่อนใครๆ เรานำการเปลี่ยนแปลงประสิทธิภาพมาสู่ข้อมูลคำสั่งซื้อของ WooCommerce และการตรวจสอบ WooCommerce ก่อนใครทำ
และตอนนี้ เรากำลังนำเสนอการตรวจสอบประสิทธิภาพที่ดีที่สุดแก่คุณก่อนใครๆ — เพราะเรารู้ว่าคุณรู้ว่าประสิทธิภาพมีความหมายเหมือนกันกับการมีส่วนร่วมของผู้ใช้ และนี่คือสิ่งที่สำคัญที่สุด
ลองด้วยตัวคุณเอง
ด้วย Nexcess ไฟล์ .
ดูด้วยตัวคุณเองด้วยการทดลองใช้ฟรีสองสัปดาห์ของโฮสติ้ง WordPress หรือ WooCommerce ที่มีการจัดการเต็มรูปแบบ
แหล่งข้อมูลที่เกี่ยวข้อง
- คู่มือที่จำเป็นสำหรับปลั๊กอิน WordPress
- Nexcess เปิดตัวการตรวจสอบประสิทธิภาพการขาย
- คู่มือสำหรับผู้เริ่มต้นใช้งาน WordPress Performance Optimization
- 12 วิธีง่ายๆ ในการเร่งความเร็วร้านค้า WooCommerce ของคุณ
- 5 เทคนิคขั้นสูงในการเร่งความเร็วไซต์ WordPress ของคุณ
