การตรวจสอบปลั๊กอิน: WP Squish WordPress Plugin
เผยแพร่แล้ว: 2019-06-20พื้นที่จัดเก็บและความเร็วในการโหลดหน้าเป็นสองสิ่งที่สำคัญที่สุดสำหรับเว็บไซต์และรูปภาพเป็นหนึ่งในผู้กระทำผิดที่ยิ่งใหญ่ที่สุด การลดพื้นที่ว่างของรูปภาพโดยไม่ทำให้คุณภาพของภาพลดลงเป็นสิ่งสำคัญ หากคุณใช้ JPEG ตัวเลือกหนึ่งที่ยอดเยี่ยมคือปลั๊กอินชื่อ WP Squish
WP Squish เป็นปลั๊กอินฟรีจาก Aspen Grove Studios ที่จะบีบอัดไฟล์ JPEG ของคุณในขณะที่ให้คุณควบคุมคุณภาพการบีบอัดได้อย่างสมบูรณ์ ไม่เพียงแต่รูปแบบที่สร้างโดย WordPress แต่ยังรวมถึงรูปแบบต่างๆ ที่สร้างโดยธีม WordPress ของคุณด้วย
มาดูกันว่า WP Squish ทำอะไรได้บ้าง
การติดตั้ง WP Squish

ขั้นแรก ดาวน์โหลด WP Squish จากเว็บไซต์ Aspen Grove Studios ติดตั้งและเปิดใช้งานปลั๊กอินตามปกติ ไม่ต้องใช้คีย์ใดๆ ดังนั้นเมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ปลั๊กอินจะทำงานโดยอัตโนมัติโดยใช้การตั้งค่าเริ่มต้น
การตั้งค่า WP Squish

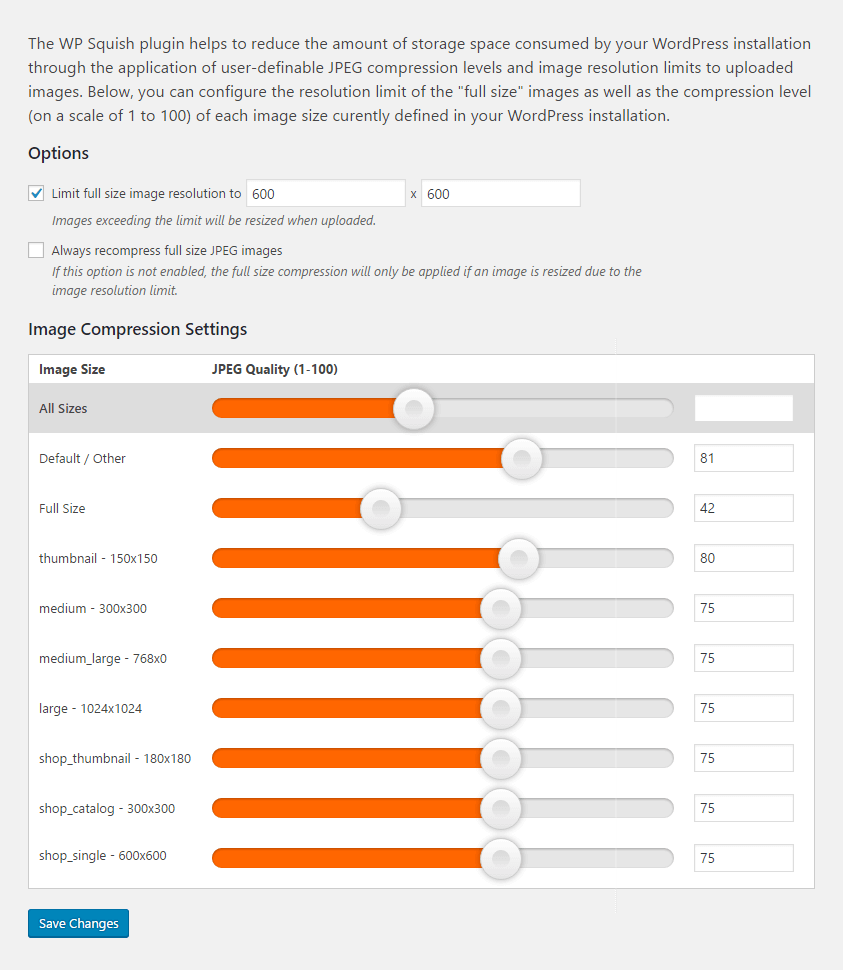
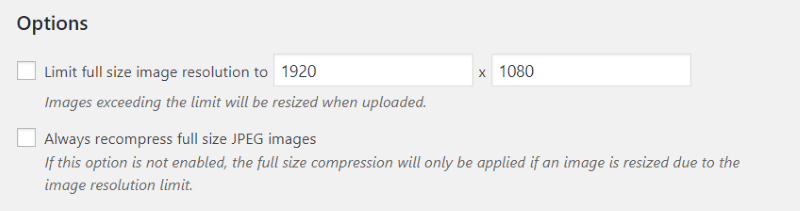
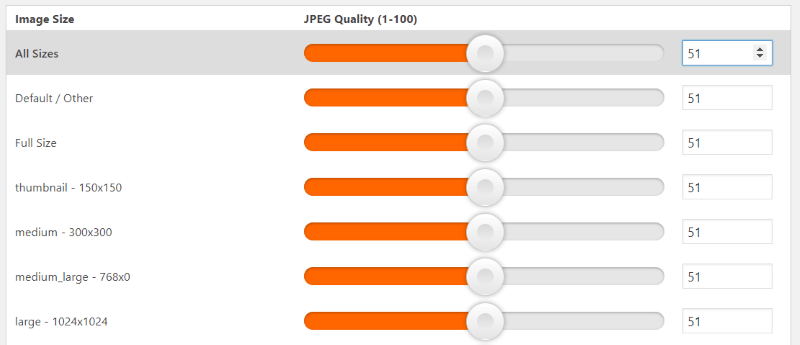
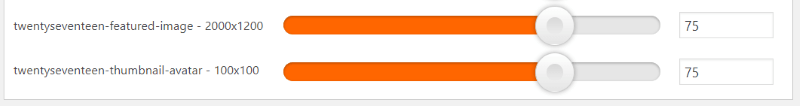
ตัวเลือกรูปภาพ WP Squish

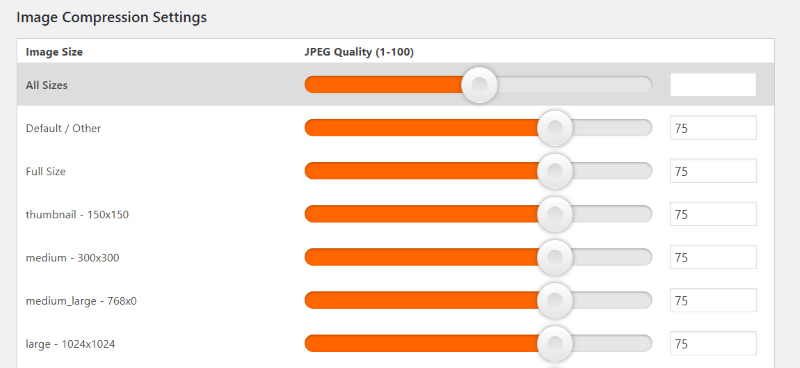
การตั้งค่าการบีบอัดภาพ


หากคุณใช้แถบเลื่อนสำหรับทุกขนาด คุณจะเห็นตัวเลขปรากฏขึ้นในกล่องพร้อมกับลูกศรขึ้นและลง เพื่อให้คุณสามารถปรับแต่งจำนวนได้ คุณจะเห็นว่าแถบเลื่อนทั้งหมดเป็นไปตามการตั้งค่าของคุณ ในกรณีนี้ ทั้งหมดถูกตั้งค่าคุณภาพไว้ที่ 51 แม้ว่าคุณจะตั้งค่า All Sizes ก็ตาม คุณยังสามารถควบคุมแต่ละรายการแยกกันได้

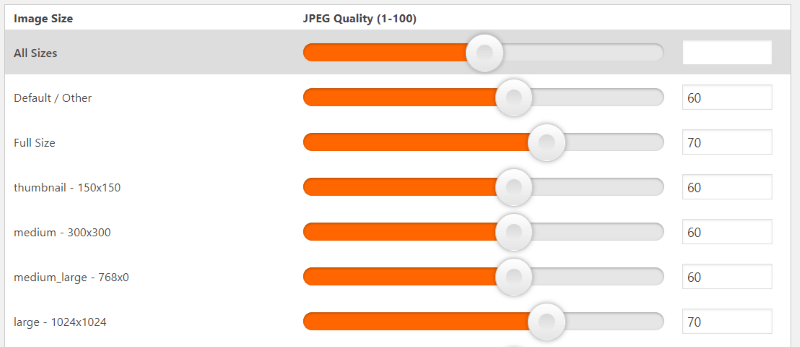
ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณต้องการตั้งค่าให้เป็นเปอร์เซ็นต์สูงสุด แล้วควบคุมบางส่วนด้วยตนเอง ในตัวอย่างนี้ ฉันได้ตั้งค่าคุณภาพส่วนใหญ่ไว้ที่ 60 และตั้งค่ารูปภาพสองขนาดด้วยตนเองเป็น 70


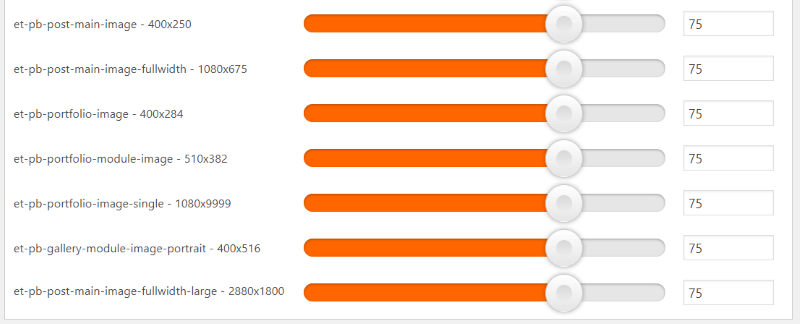
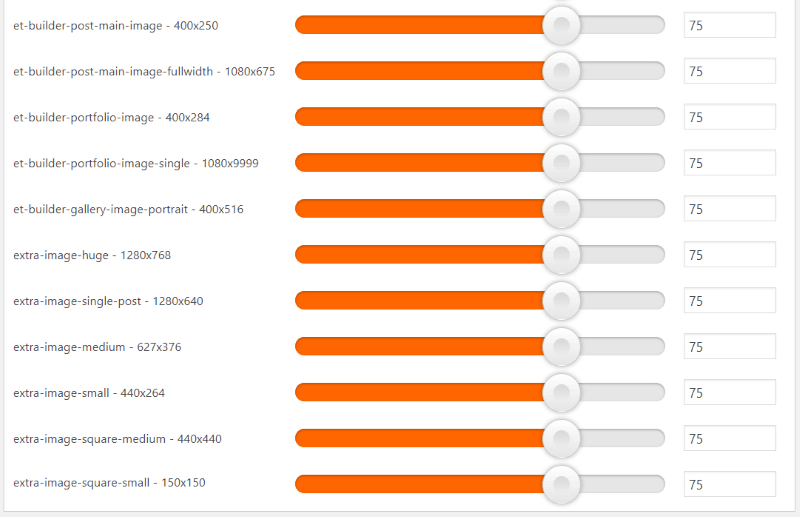
สิ่งเหล่านี้ถูกเพิ่มโดย Extra มันเพิ่มมากกว่า Divi เนื่องจากโมดูลสไตล์นิตยสาร

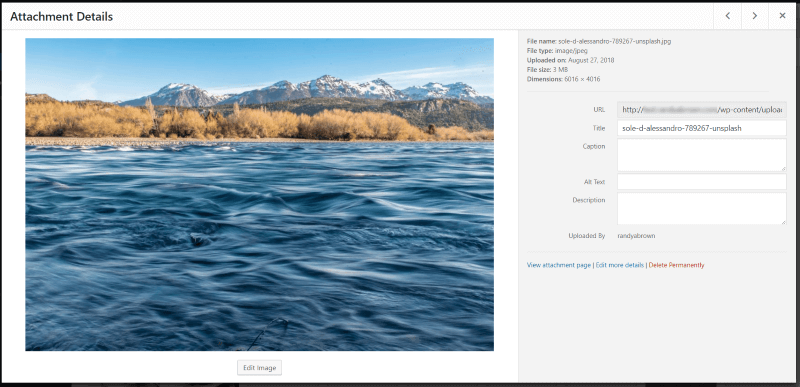
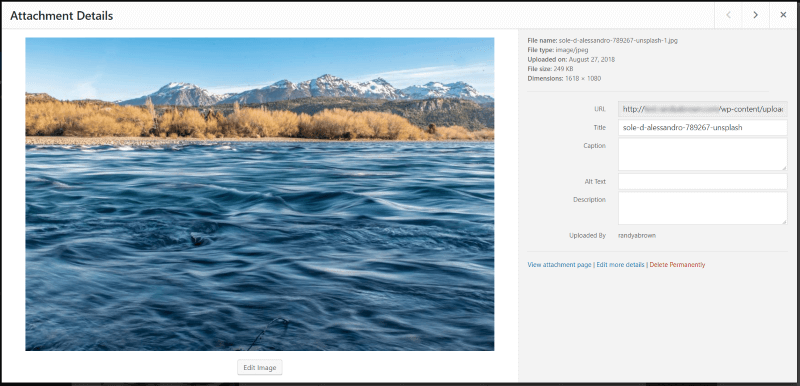
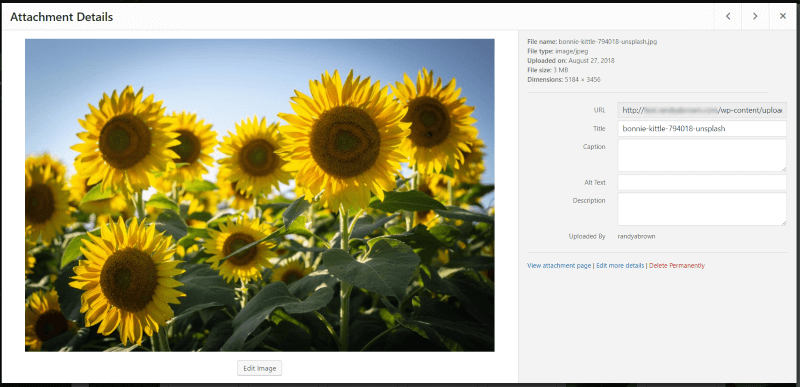
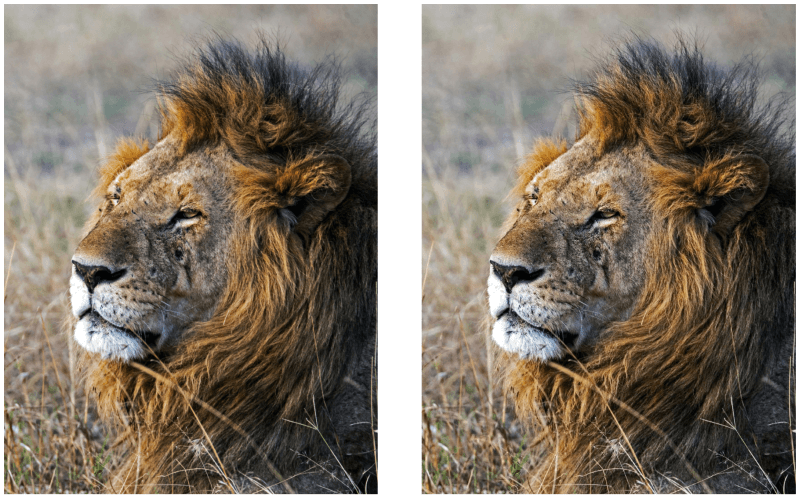
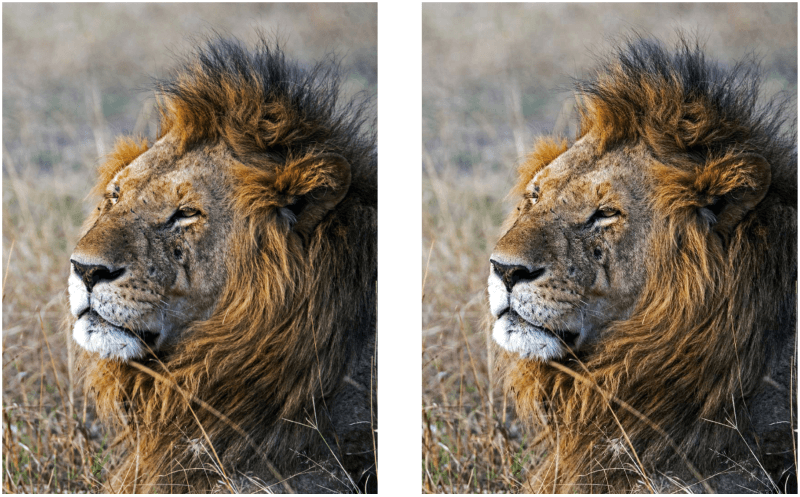
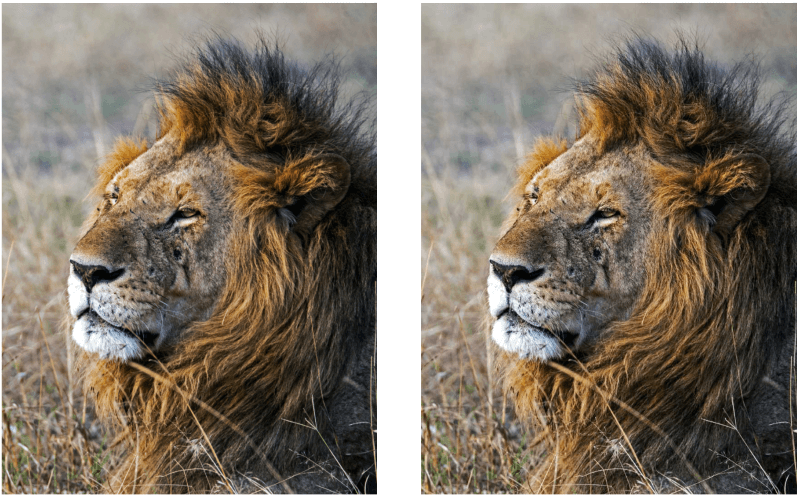
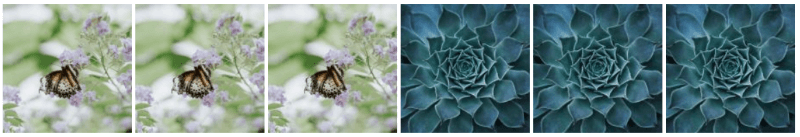
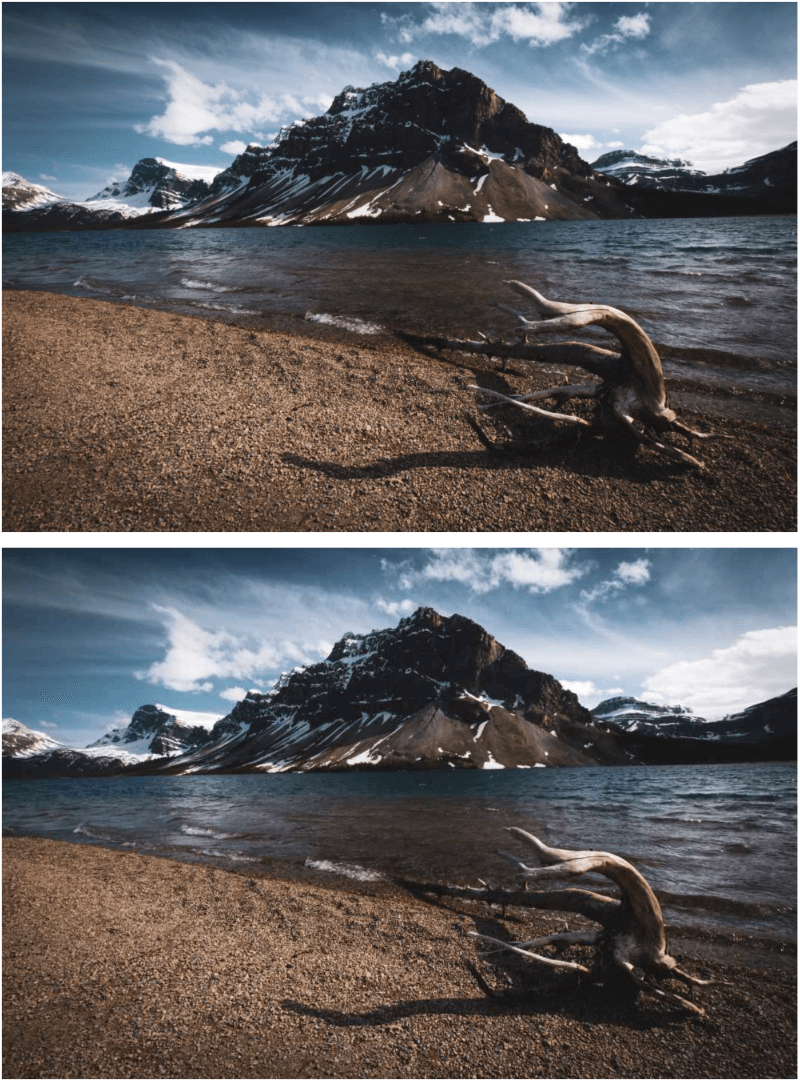
ตัวอย่าง WP Squish



















จบความคิด
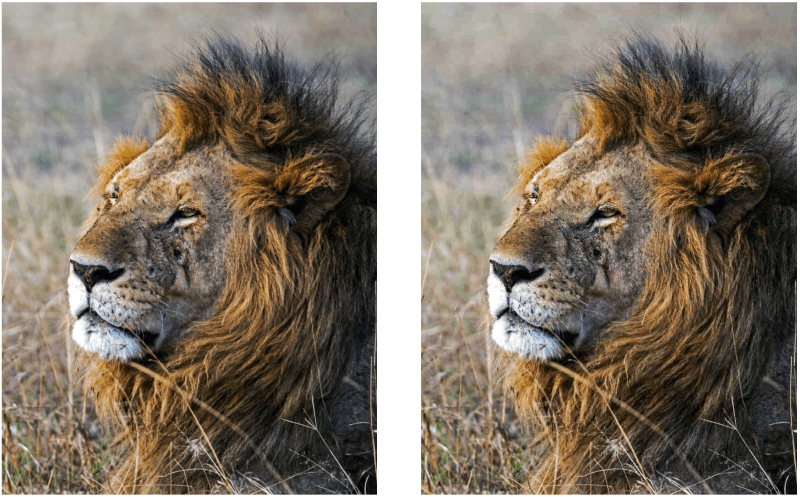
WP Squish ไม่เพียงแต่ใช้งานง่าย แต่ยังช่วยประหยัดพื้นที่บนเซิร์ฟเวอร์ WordPress ของคุณอีกด้วย นี่ยังหมายความว่าหน้าเว็บของคุณโหลดเร็วขึ้นและผู้เยี่ยมชมของคุณมักจะรอจนกว่าหน้าเว็บของคุณจะโหลดในเบราว์เซอร์ของพวกเขา ระดับการบีบอัดเทียบกับคุณภาพนั้นน่าทึ่งมาก มีการบีบอัดข้อมูลให้ดียิ่งขึ้นในบทความนี้ แต่รูปภาพยังคงควรบอกเล่าเรื่องราว

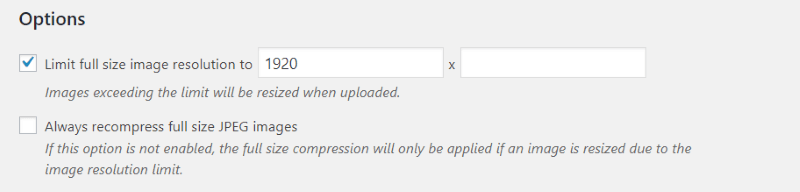
ฉันชอบที่คุณสามารถปรับภาพแต่ละประเภทได้ทีละภาพ ฉันยังชอบที่คุณสามารถจำกัดขนาดโดยรวมและมีรูปภาพที่ใหญ่กว่าขีดจำกัดของคุณเพื่อปรับขนาดโดยอัตโนมัติถึงขีดจำกัดนั้น วิธีนี้ช่วยให้คุณไม่ต้องปรับขนาดรูปภาพทุกครั้งที่คุณต้องการอัปโหลดบางอย่าง (ซึ่งเป็นสิ่งที่ฉันมักจะลืมไป)
WP Squish เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับการบีบอัด JPEG และเป็นปลั๊กอินที่ง่ายต่อการแนะนำ หากคุณต้องการปลั๊กอินฟรีเพื่อบีบอัดไฟล์ JPEG และจำกัดขนาดของไฟล์เมื่ออัปโหลดไปยัง WordPress WP Squish ก็คุ้มค่าที่จะลอง
คุณลอง WP Squish แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
