วิธีค้นหาการออกแบบที่ปรับเปลี่ยนได้แบบป๊อปอัป
เผยแพร่แล้ว: 2022-05-06หากคุณอยู่ในตลาดสำหรับรถเปิดประทุนแบบป๊อปอัป คุณจะต้องการหารุ่นที่เหมาะกับความต้องการของคุณ คุณยังสามารถเลือกรูปแบบที่ตรงกับการออกแบบเว็บไซต์ของคุณได้อีกด้วย ด้วยวิธีนี้ ผู้เยี่ยมชมของคุณจะไม่รู้สึกสับสนหรือลังเลที่จะคลิก คุณยังสามารถใช้การผสมสีเพื่อสร้างลุคที่ไม่ซ้ำใคร อ่านบทความ Pop Up Convertible Designs ต่อไปเพื่อรับความรู้ที่ดีขึ้นเกี่ยวกับการออกแบบที่เปลี่ยนแปลงได้ของป๊อปอัป

Pop Up Convertible Designs คืออะไร?

หน้าต่างป๊อปอัปจะปรากฏขึ้นเมื่อเลื่อนเมาส์ไปเหนือรายการหรือกดปุ่มฟังก์ชันเฉพาะ มีขึ้นเพื่อดึงดูดความสนใจของผู้ใช้และป้องกันไม่ให้พวกเขาทำกิจกรรมต่อไปจนกว่าจะยกเลิก
ป๊อปอัปจำนวนมากมาจากระบบปฏิบัติการหรือแอปพลิเคชัน ส่วนอื่นๆ เป็นกล่องโต้ตอบที่ผู้ใช้ต้องป้อนข้อมูล ด้านล่างนี้คือประเภทป๊อปอัปทั่วไปบางประเภท จุดประสงค์ของป๊อปอัปคือเพื่อแจ้งให้ผู้ใช้ทราบถึงคุณลักษณะใหม่หรือแจ้งการดำเนินการบางอย่าง
อ่านเพิ่มเติม: ปลั๊กอินป๊อปอัป WordPress ที่ดีที่สุด
ป๊อปอัปประเภทต่างๆ
ในบทความนี้ เราจะพูดถึงป๊อปอัปประเภทต่างๆ และวิธีใช้งาน
- ป๊อปอัปต้อนรับ/รายการ
- เลื่อนป๊อปอัป
- ลาก่อน/ออกจากป๊อปอัป
- เลื่อนป๊อปอัป
- ป๊อปอัปตามเวลา
- บาร์ & แบนเนอร์
1. ป๊อปอัปต้อนรับ/รายการ
ป๊อปอัปต้อนรับ/รายการเป็นวิธีที่มีประสิทธิภาพในการกระตุ้นให้ผู้เยี่ยมชมดำเนินการตามที่กำหนด แม้ว่าป๊อปอัปจำนวนมากจะมีประโยชน์ แต่ก็ไม่จำเป็นเสมอไป เพื่อให้ป๊อปอัปของคุณทำงานบนเว็บไซต์ของคุณ คุณควรรักษาการออกแบบข้อความและรูปภาพให้เรียบง่ายและสะอาดตา เป้าหมายหลักของคุณควรคือการดึงความสนใจของผู้เข้าชมไปที่หัวข้อข่าว ประโยค และคำกระตุ้นการตัดสินใจ โปรดจำไว้ว่า ป๊อปอัปเหล่านี้สามารถมองเห็นได้ในช่วงเวลาสั้น ๆ เท่านั้น ดังนั้นการทำให้ป๊อปอัปโดดเด่นจึงเป็นสิ่งสำคัญ
2. เลื่อนป๊อปอัป
หนึ่งในป๊อปอัปยอดนิยม ป๊อปอัปแบบเลื่อน ช่วยให้ผู้เยี่ยมชมสามารถดูเนื้อหาได้โดยไม่ต้องออกจากหน้าต่างปัจจุบัน ป๊อปอัปนี้ไม่รบกวนใคร เนื่องจากไม่จำเป็นต้องคลิกเพื่อปิด คุณสามารถใช้ป๊อปอัปแบบเลื่อนเพื่อโปรโมตเครื่องคั้นน้ำเป็นต้น ป๊อปอัปแบบเลื่อนมีประสิทธิภาพมากที่สุดสำหรับแลนดิ้งเพจ และสามารถเพิ่มการแปลงได้โดยการจับที่อยู่อีเมลของผู้เข้าชม
3. ลาก่อน/ออกจากป๊อปอัป

วิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพของป๊อปอัป Goodbye/Exit คือการทำให้กระบวนการออกเป็นไปอย่างราบรื่นที่สุด ป๊อปอัปที่แสดงเจตนาออกจากระบบจะขอความคิดเห็นในเวลาที่เหมาะสมเมื่อผู้เยี่ยมชมกำลังจะจากไป และป๊อปอัปจะไม่ขัดจังหวะการเรียกดูของผู้เยี่ยมชม ดังนั้นจึงเป็นเครื่องมือที่มีประสิทธิภาพในการเพิ่มการเข้าชมไซต์ ต่อไปนี้คือวิธีการบางอย่างในการสร้างป๊อปอัปที่มีเจตนาในการออกที่มีประสิทธิภาพ
4. เลื่อนป๊อปอัป
ข้อดีของป๊อปอัป Scroll มีมากกว่าข้อเสียของป๊อปอัปประเภทอื่นๆ เป็นวิธีที่ดีในการดึงดูดผู้เข้าชมไซต์ของคุณและเพิ่มอัตราการแปลงของคุณ ในบทความนี้ เราจะพูดถึงกรณีการใช้งานที่ดีที่สุดสามกรณีสำหรับป๊อปอัปแบบเลื่อนและเหตุใดคุณจึงควรใช้ นอกจากนี้ เราจะครอบคลุมแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ป๊อปอัปเหล่านี้ในธุรกิจของคุณ นี่คือบางส่วนของพวกเขา:
1. ป๊อปอัปตามเวลา
ป๊อปอัปตามเวลาเป็นวิธีที่ยอดเยี่ยมในการเพิ่มการเข้าชมและสร้างโอกาสในการขาย สามารถทริกเกอร์ได้ในเวลาที่กำหนดหลังจากที่ผู้เยี่ยมชมเลื่อนหน้าลงครึ่งหนึ่งหรือถึงเปอร์เซ็นต์ที่กำหนด ป๊อปอัปประเภทนี้ช่วยเพิ่มการมีส่วนร่วมที่ใช้งานอยู่ แต่โปรดทราบว่าตัวเลือกนี้อาจไม่ได้ผลหากผู้เข้าชมของคุณไม่อดทน เพื่อหลีกเลี่ยงปัญหานี้ คุณต้องมีกลยุทธ์ในการส่งข้อความของคุณ ข้อความป๊อปอัปของคุณควรตรงกับสิ่งที่ผู้เยี่ยมชมกำลังมองหา และข้อความควรมีความชัดเจน รัดกุม และเกี่ยวข้องกับความต้องการของผู้เยี่ยมชม
2. บาร์ & แบนเนอร์
แม้ว่าป๊อปอัปอีเมลจะมีประสิทธิภาพในการบันทึกที่อยู่อีเมล แต่แบนเนอร์ก็มีประสิทธิภาพมากขึ้นในการเพิ่มมูลค่าเพิ่มเติมให้กับประสบการณ์การช็อปปิ้งของนักช้อป เนื่องจากการเพิ่มประสิทธิภาพอัตรา Conversion มุ่งเน้นไปที่การตอบสนองความต้องการของนักช้อป การเพิ่มรหัสโปรโมชั่นอาจเป็นวิธีที่ยอดเยี่ยมในการดึงดูดการสมัครอีเมลเพิ่มเติม รหัสส่งเสริมการขายมอบสิ่งที่มีค่าให้กับนักช็อปที่พวกเขาสามารถใช้ได้ทันที และอาจหมายถึงความแตกต่างระหว่างผู้มีโอกาสเป็นลูกค้าใหม่และผู้เยี่ยมชมที่ถูกละทิ้ง
เคล็ดลับในการค้นหาการออกแบบที่เปลี่ยนแปลงได้แบบป๊อปอัปที่ดีที่สุด
หากต้องการค้นหาการออกแบบที่เปลี่ยนแปลงได้แบบป๊อปอัปที่ดีที่สุด ให้พิจารณาเคล็ดลับต่อไปนี้:

- ขั้นแรก ให้มองหาแบบฟอร์มที่จะเปลี่ยนผู้เข้าชมให้กลายเป็นสมาชิก ควรออกแบบป๊อปอัปให้น่าสนใจและอ่านง่าย ตัวอย่างเช่น ป๊อปอัปที่โปรโมตคู่มือ eBook ฟรีจะดึงดูดผู้ชมจำนวนมาก
- การออกแบบป๊อปอัปแบบปรับเปลี่ยนได้อีกประเภทหนึ่งคือ โมดอลหรือหน้าต่างแบบสไลด์ออก และการออกแบบควรเรียบง่ายพอที่จะดึงดูดสายตาผู้มาเยือนได้ทั้งสองกรณี
- เมื่อคุณตัดสินใจเลือกการออกแบบได้แล้ว คุณจะต้องทดสอบมัน เมื่อคุณสร้างป๊อปอัปแล้ว คุณจะต้องวัดอัตราการแปลงและปรับเปลี่ยน
- การทดสอบ A/B เป็นวิธียอดนิยมที่เปรียบเทียบการออกแบบสองแบบเพื่อกำหนดประสิทธิภาพ ตัวอย่างเช่น หากเวอร์ชันหนึ่งดึงดูดใจผู้หญิงมากกว่าเวอร์ชันอื่น ป๊อปอัปที่มีหญิงสาวสวยจะเปลี่ยนไปใช้เวอร์ชันอื่นได้ดีกว่า
การเปรียบเทียบตัวกรองและตัวเลือกการค้นหา
1. ค้นหาป๊อปอัปแบบเปิดประทุน

ฟังก์ชันการค้นหามีประโยชน์เพราะช่วยให้ผู้ใช้ปรับแต่งการค้นหาโดยใช้คำหลักที่ไม่รวมอยู่ในหมวดหมู่ตัวกรอง นอกจากนี้ยังให้การค้นหาตามชื่อแบรนด์หรือคำอธิบายภาพ
ผู้ใช้สามารถค้นหาชื่อแบรนด์หรือคำอธิบาย เช่น ภูเขาและ 'ชายหาด' เพื่อค้นหารูปลักษณ์และความรู้สึกที่ต้องการ
สามารถใช้ตัวเลือกตัวกรองร่วมกันเพื่อค้นหาตัวอย่างเฉพาะของการออกแบบ ทำให้ง่ายสำหรับผู้ออกแบบโปรโมชั่นที่จะได้รับแรงบันดาลใจและสร้างการออกแบบที่ชนะ
2. กรองหมวดหมู่ของ Pop Up Convertible Designs
คุณลักษณะหลักของ Pop Up Examples คือคุณลักษณะหมวดหมู่ตัวกรอง ให้ผู้ใช้เลือกจากหลายประเภทเพื่อจำกัดขอบเขตและเลือกตัวอย่างการออกแบบที่ต้องการดู
ตัวอย่างหนึ่งของการรวมตัวกรองคือ:
จับภาพอีเมลฤดูร้อน – คำกระตุ้นการตัดสินใจ – ข้อเสนอส่วนลด – หน้าจอศูนย์ความงาม
ป๊อปอัพตั้งใจ
หมวดหมู่ Pop Up Intent ให้ผู้ใช้เลือกจากจุดประสงค์ที่แตกต่างกันสำหรับป๊อปอัปของตน ตัวอย่างด้านล่างแสดงตัวเลือกอื่นๆ ที่มีให้สำหรับวัตถุประสงค์นี้ มีตั้งแต่การจับอีเมลไปจนถึงสปิน-ทู-วิน
- ขายต่อ
- การจับภาพอีเมล
- ออกจากข้อเสนอ
- ข้อเสนอเกณฑ์
- ข้อความ
- ข้อเสนอต้อนรับ
- Spin-to-Win
- นาฬิกาจับเวลาถอยหลัง
แรงบันดาลใจในการออกแบบ
Design Inspiration เป็นที่มาของการออกแบบ คำกระตุ้นการตัดสินใจหมายถึงเจตนาของตัวอย่างเพื่อชักชวนให้ผู้ใช้สมัครรับจดหมายข่าวทางอีเมล
ตัวอย่างที่สร้างขึ้นจากแบบฟอร์มที่ไม่ซ้ำกันเรียกว่าแบบฟอร์มที่กำหนดเอง Elegant DesignDesign นำเสนอตัวอย่างที่หรูหราและออกแบบมาอย่างดี การออกแบบถือเป็นตราสินค้าได้หากมีการสร้างตราสินค้าหรือองค์ประกอบที่สามารถระบุตัวตนได้
- แบบฟอร์มที่กำหนดเอง
- คำกระตุ้นการตัดสินใจ
- การออกแบบที่หรูหรา
- ตราสินค้า
อ่านเพิ่มเติม: ไลท์บ็อกซ์ป๊อปอัปขยายรายชื่ออีเมลได้อย่างไร
ประเภทการแสดงผล:

ประเภทการแสดงผลหมายถึงการวางแนวหน้าจอที่แสดงป๊อปอัป ตัวกรองนี้ช่วยให้ผู้ใช้ดูแลจัดการตัวอย่างได้แม่นยำยิ่งขึ้น โดยเฉพาะอย่างยิ่งหากต้องการขนาดและการแสดงผลที่เฉพาะเจาะจง
- หน้าจอตรงกลาง
- เต็มจอ
- มือถือ
- แบนเนอร์
คุณจะสร้าง Pop Up Convertible Designs ได้อย่างไร?
การออกแบบป๊อปอัปที่ประสบความสำเร็จควรอ่านง่าย มีข้อเสนอหรือข้อเสนอที่คุ้มค่า และสนับสนุนให้ผู้เยี่ยมชมคลิกปุ่ม ปุ่ม CTA ของคุณควรมีความชัดเจนและมองเห็นได้ง่าย และใช้สำเนาที่เน้นประโยชน์เพื่อดึงดูดความสนใจของผู้เยี่ยมชม คุณสามารถจ้างนักออกแบบเพื่อสร้างการออกแบบป๊อปอัปแบบกำหนดเองหรือใช้เทมเพลตการออกแบบป๊อปอัปที่ปรับแต่งได้ ปุ่ม CTA ของคุณควรมีความสร้างสรรค์ น่าสนใจ และชัดเจนเพียงพอที่จะโน้มน้าวให้ผู้เยี่ยมชมคลิก
การออกแบบป๊อปอัปที่ประสบความสำเร็จควรอ่านง่าย เลือกแบบอักษรที่อ่านง่ายและตรงกับสไตล์เว็บไซต์ของคุณ พยายามใช้แบบอักษรเพียงสองถึงสามแบบเพื่อหลีกเลี่ยงความสับสน คุณควรใช้สีตัดกันสำหรับสำเนาและพาดหัวข่าว โปรดจำไว้ว่าป๊อปอัปควรอ่านง่าย ยิ่งคุณใช้สีมากเท่าไหร่ก็ยิ่งดีเท่านั้น อย่าเกินสามแม้ว่า อย่าทำให้ป๊อปอัปของคุณยุ่งกับข้อความมากเกินไป
อ่านเพิ่มเติม: ปลั๊กอิน WordPress สำหรับการใช้งานป๊อปอัปวิดีโอ
กลไกป๊อปอัปทำงานอย่างไร
หนังสือป๊อปอัปมีองค์ประกอบที่แตกต่างกันมากมาย แต่กลไกของหนังสือทำให้ทำงานร่วมกันได้ทั้งหมด ในบทความนี้ เราจะมาดูกลไกบางอย่างกัน และคุณจะเห็นว่ามันทำงานอย่างไรและรูปร่างต่างๆ ที่ปรากฏขึ้นมา ท้ายที่สุด เป้าหมายคือการสร้างหนังสือที่ไม่เหมือนใครซึ่งจะทำให้ลูกค้าของคุณตื่นเต้น แต่ก่อนที่เราจะเริ่มต้น มาดูวิธีการสร้างป๊อปอัปให้ละเอียดก่อน
กลไกป๊อปอัปที่ยอดเยี่ยมนั้นเรียบง่าย แต่ซับซ้อนได้ เป็นสิ่งที่ทำให้ป๊อปอัปเป็นที่นิยม ตัวอย่างหนึ่งของป๊อปอัปอย่างง่ายคือ foldscope กล้องจุลทรรศน์ราคาถูกนี้ทำมาจากกระดาษและใช้กลไกการพับรูปตัววี เส้นสมมาตรคือเส้นประในกลไก และมันบอกเราว่ามุมทั้งสอง A และ B เป็นการวัดที่แน่นอนอย่างไร
ฉันจะรับโฆษณาป๊อปอัปได้อย่างไร
คุณสามารถเรียกโฆษณาป๊อปอัปทุกครั้งที่มีคนคลิกที่แบนเนอร์ของคุณ ในการทำให้สิ่งนี้เกิดขึ้น คุณสามารถปรับแต่งการตั้งค่าแบนเนอร์ของคุณ รวมถึงสีข้อความและรูปภาพพื้นหลัง หากต้องการเพิ่มแบบอักษรที่กำหนดเอง คุณยังอัปโหลดไฟล์ CSS ได้อีกด้วย หากต้องการเพิ่มข้อความแบบไดนามิก คุณสามารถคลิกที่องค์ประกอบบนเว็บไซต์ของคุณ ด้วยวิธีนี้ คุณจะแจ้งให้ผู้เข้าชมโฆษณาของคุณทราบ
เมื่อแสดงป๊อปอัป จำเป็นต้องใช้ปุ่มคำกระตุ้นการตัดสินใจ ซึ่งจะดีที่สุดที่ด้านขวาของหน้าต่าง คุณสามารถทำให้ปุ่ม CTA โดดเด่นได้โดยใช้สำเนาที่ขับเคลื่อนด้วยผลประโยชน์ พยายามใช้สีเข้มตัดกับพื้นหลังสีขาวเพื่อป้องกันไม่ให้ผู้เข้าชมพลาด แม้ว่าผู้เยี่ยมชมของคุณจะไม่คลิกที่ปุ่ม พวกเขายังสามารถเป็นลูกค้าได้หากพวกเขาไม่สามารถปิดหน้าต่างได้

บรรทัดล่างสุดของการออกแบบที่ปรับเปลี่ยนได้แบบป๊อปอัป
เมื่อสร้างป๊อปอัป พึงระลึกไว้เสมอว่าการออกแบบของคุณต้องเกี่ยวข้องกับบริบทของผู้ใช้และมีความน่าสนใจ อย่าอยู่เหนือการออกแบบ
ตรวจสอบให้แน่ใจว่าข้อเสนอของคุณน่าสนใจ และการเขียนคำโฆษณาของคุณถูกต้อง! ประสบการณ์มีความสำคัญต่อความสำเร็จของป๊อปอัปของคุณ เมื่อคุณมีการออกแบบที่ดีแล้ว ให้นึกถึงข้อเสนอที่คุณต้องการใส่ลงในป๊อปอัป
การอ่านที่น่าสนใจ:
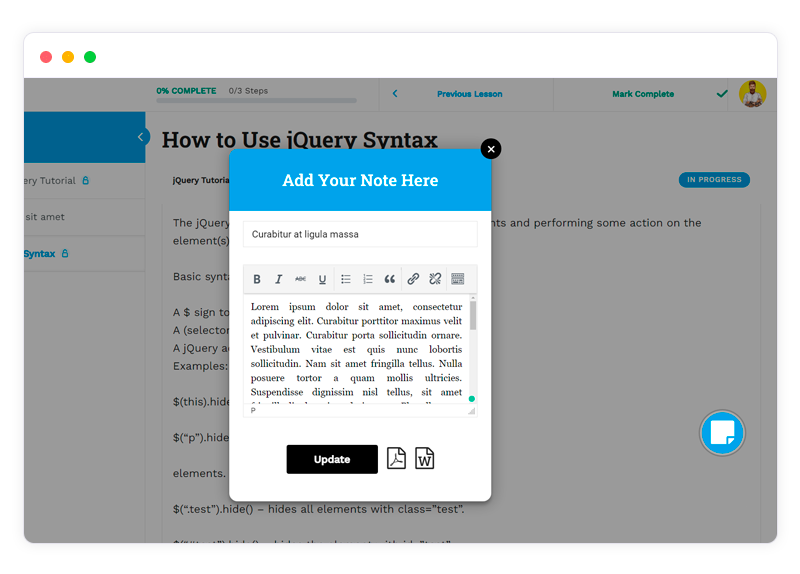
จะเพิ่มโน้ต อัพเดตโน้ต และพิมพ์โน้ตได้อย่างไร
มุมมองด่วนสำหรับ WooCommerce
ไลท์บ็อกซ์ป๊อปอัปขยายรายชื่ออีเมลได้อย่างไร
