ประดิษฐ์ป๊อปอัปที่มีการแปลงสูง: ผู้สร้างป๊อปอัปและตัวสร้างบีเวอร์
เผยแพร่แล้ว: 2024-03-15ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


ป๊อปอัปเป็นเครื่องมืออันทรงพลังในการดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณและกระตุ้นการเปลี่ยนแปลง แต่การสร้างป๊อปอัปที่ดึงดูดสายตาและมีประสิทธิภาพอาจใช้เวลานาน นั่นคือที่มาของคู่หูอันทรงพลังของ Beaver Builder และ Popup Maker!
ด้วย Beaver Builder 2.8 เราได้แนะนำการผสานรวมกับ Popup Maker ซึ่งเป็นปลั๊กอิน WordPress ที่ช่วยให้ผู้ใช้สามารถสร้างและจัดการป๊อปอัปบนเว็บไซต์ของตนได้อย่างง่ายดาย การผสานรวมนี้ช่วยให้คุณสามารถใช้เครื่องมือสร้างเพจของเราเพื่อออกแบบเนื้อหาของป๊อปอัปของคุณได้ นอกจากนี้ยังแสดงป๊อปอัปภายใน Beaver Builder ในขณะที่แก้ไข รวมทั้งให้ความสามารถในการเลือกป๊อปอัปในช่องลิงก์เพื่อเรียกป๊อปอัปเมื่อมีการคลิกลิงก์
ในบล็อกโพสต์นี้ เราจะเจาะลึกเกี่ยวกับการผสานรวม Beaver Builder และ Popup Maker โดยสำรวจว่าไดนามิกดูโอนี้ช่วยคุณสร้างป๊อปอัปที่น่าสนใจและมีการแปลงสูงได้อย่างง่ายดายและยืดหยุ่นได้อย่างไร
กำลังดิ้นรนเพื่อออกแบบป๊อปอัปที่น่าดึงดูดซึ่งโดนใจผู้ชมของคุณหรือไม่? มองไม่ไกลจาก Popup Maker และ Beaver Builder!
การบูรณาการอันทรงพลังนี้จะช่วยปลดล็อกโลกแห่งความเป็นไปได้ที่สร้างสรรค์ ลากและวางเพื่อสร้างป๊อปอัปที่สวยงามน่าทึ่งโดยใช้อินเทอร์เฟซที่ใช้งานง่ายของ Beaver Builder ทั้งหมดนี้อยู่ในขั้นตอนการสร้างเว็บไซต์ของคุณที่คุ้นเคย:

คุณสมบัติขั้นสูงของ Popup Maker เช่น ทริกเกอร์และการกำหนดเป้าหมายช่วยให้คุณสามารถแสดงข้อความที่เหมาะสมต่อผู้ชมที่เหมาะสมในเวลาที่เหมาะสม การบูรณาการแบบไดนามิกนี้ช่วยให้คุณสามารถใช้ประโยชน์จากจุดแข็งของปลั๊กอินยอดนิยมทั้งสองนี้:
ต่อไป เราจะอธิบายขั้นตอนการสร้างป๊อปอัปใน Popup Maker จากนั้น เราจะแสดงวิธีการเชื่อมโยงโมดูล Beaver Builder กับป๊อปอัปของคุณอย่างราบรื่น ช่วยให้คุณสามารถออกแบบเนื้อหาด้วยภาพด้วยฟังก์ชันการลากและวางที่คุ้นเคย
การเพิ่มป๊อปอัปใน Beaver Builder เป็นกระบวนการที่ไม่ซับซ้อนซึ่งช่วยให้คุณดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพ คำแนะนำทีละขั้นตอนเพื่อช่วยคุณตลอดกระบวนการ:

เริ่มต้นด้วยการตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอิน Beaver Builder และ Popup Maker บนเว็บไซต์ WordPress ของคุณแล้ว
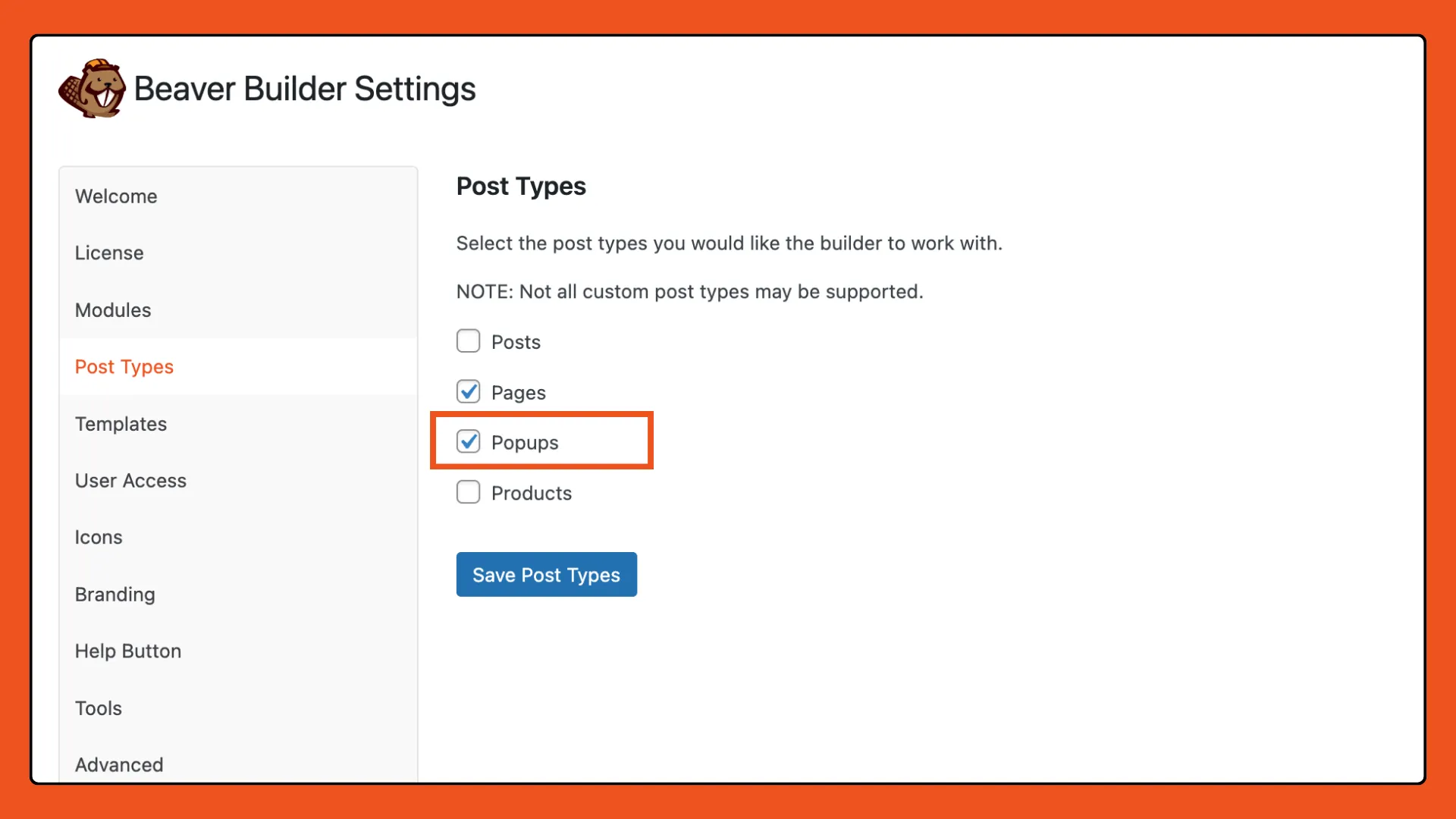
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน Popup Maker แล้ว ประเภทโพสต์ Popup Maker (ป๊อปอัป) จะถูกเปิดใช้งานโดยอัตโนมัติภายในการตั้งค่า Beaver Builder
คุณสามารถค้นหาการตั้งค่านี้ได้ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณภายใต้ การตั้งค่า > ตัวสร้างบีเวอร์ > ประเภทโพสต์ :

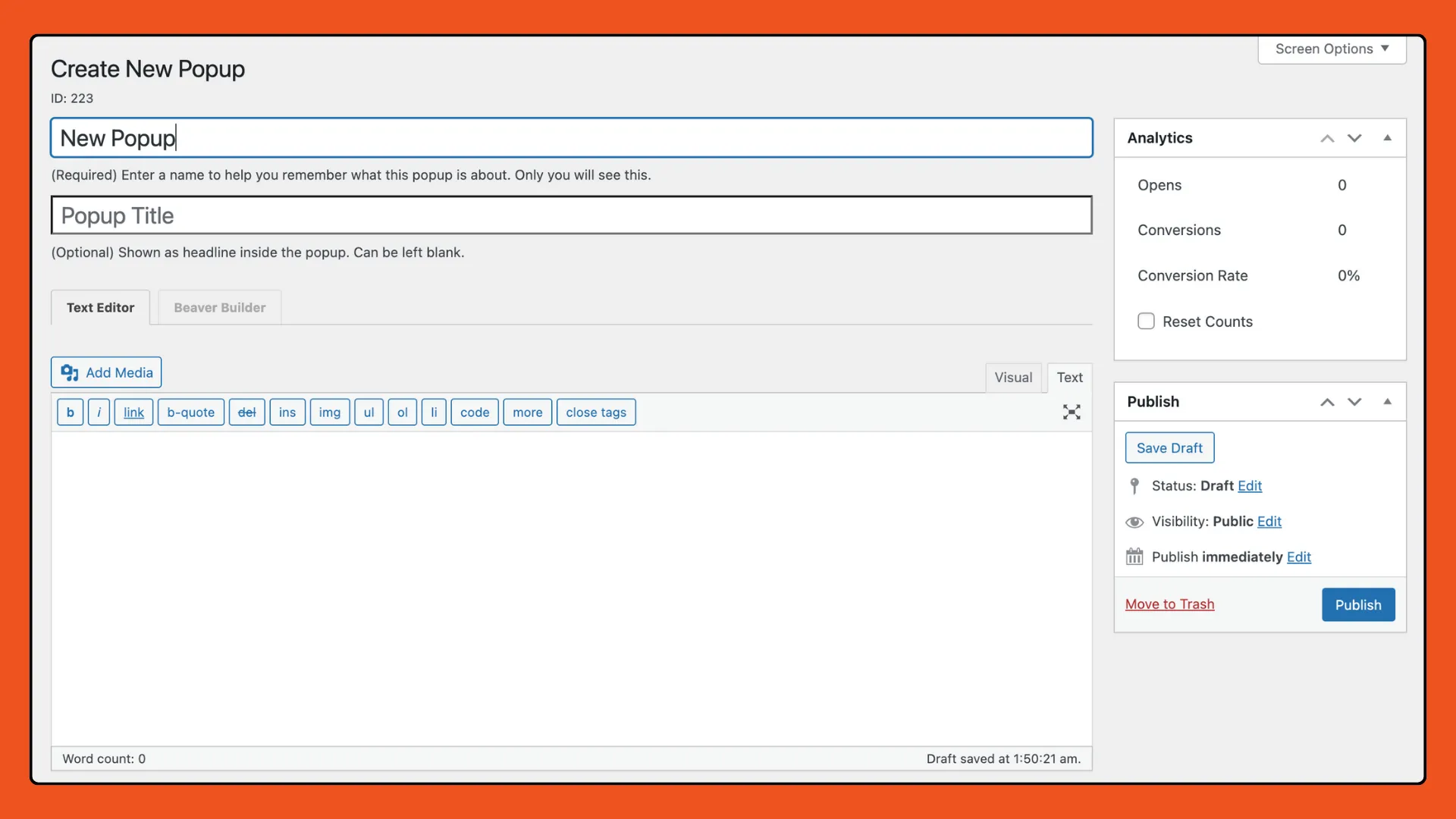
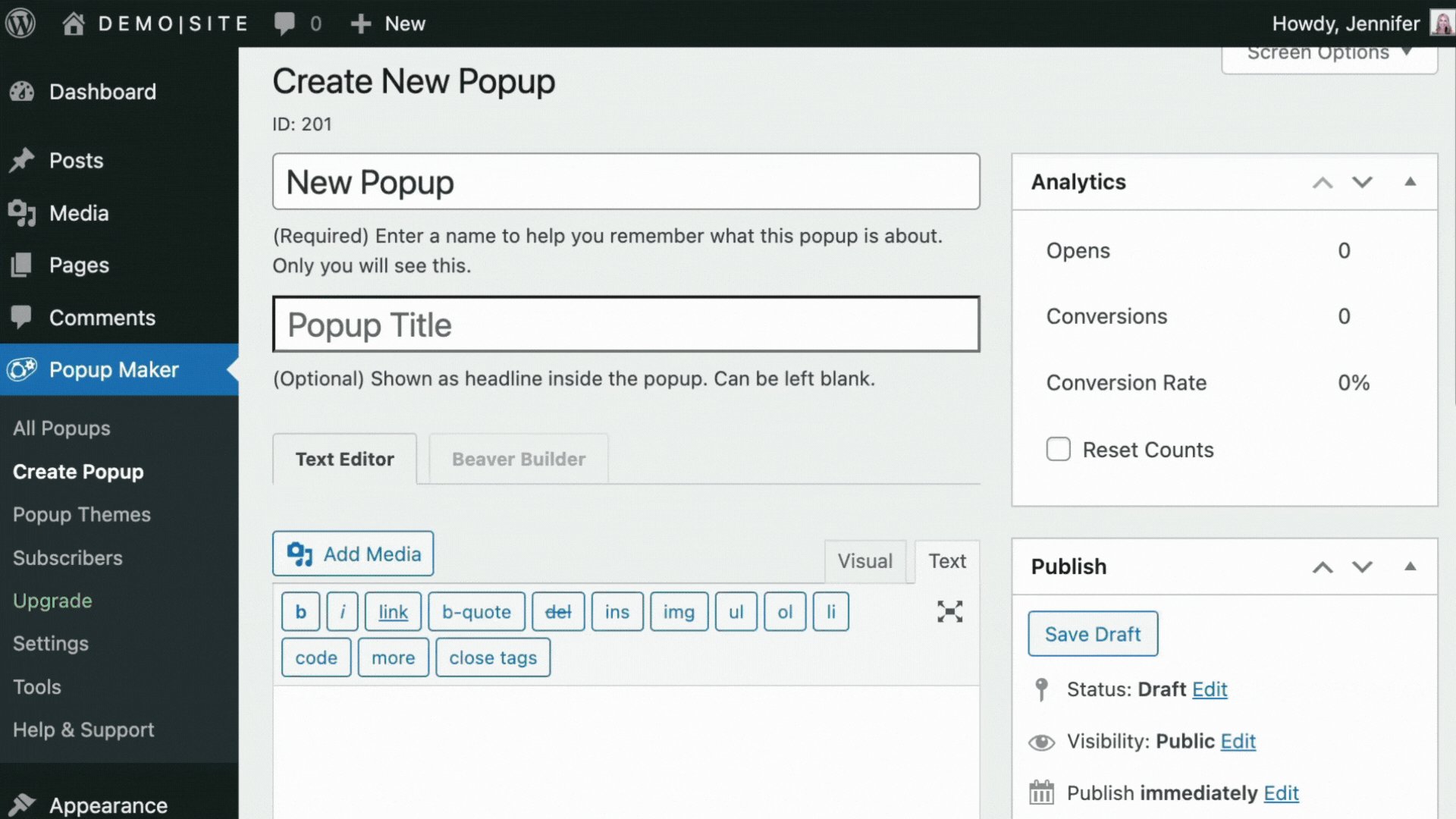
หากต้องการสร้างป๊อปอัปใหม่ ให้ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ Popup Maker > Create Popup ตั้งชื่อที่สื่อความหมายให้กับป๊อปอัปของคุณเพื่อให้ระบุได้ง่าย:

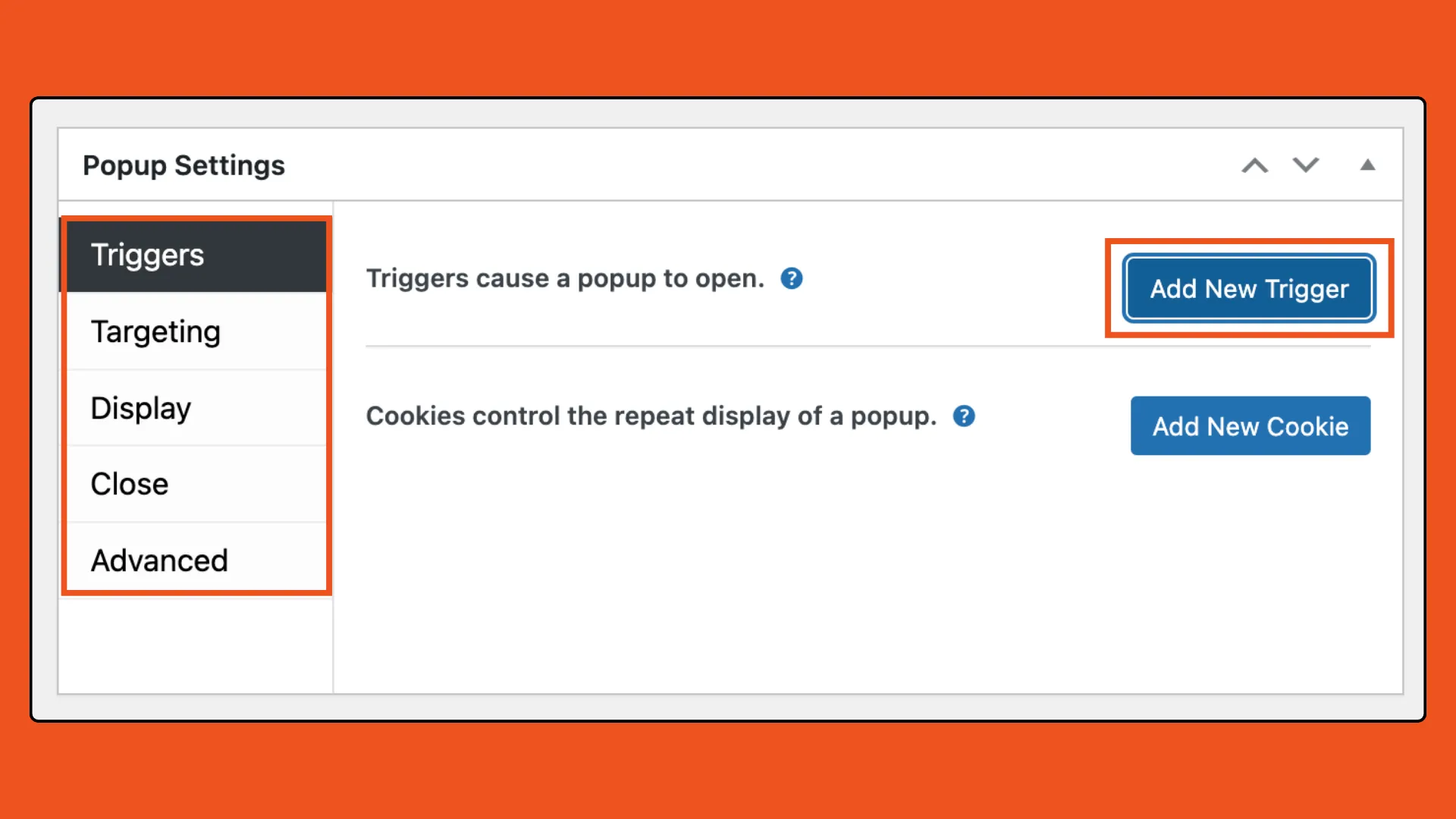
เลื่อนลงเพื่อกำหนดลักษณะที่ปรากฏของป๊อปอัปโดยใช้แผงการตั้งค่า ตั้งค่าทริกเกอร์เพื่อกำหนดเวลาที่ป๊อปอัปปรากฏขึ้น และกำหนดค่ากฎการแสดงผลเพื่อกำหนดเป้าหมายหน้า บทบาทของผู้ใช้ หรืออุปกรณ์ที่ต้องการ:

ที่นี่คุณสามารถเลือกทริกเกอร์ประเภทต่อไปนี้:
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีเพิ่มทริกเกอร์ โปรดดูบทความเกี่ยวกับ Popup Maker: เพิ่มทริกเกอร์ป๊อปอัป
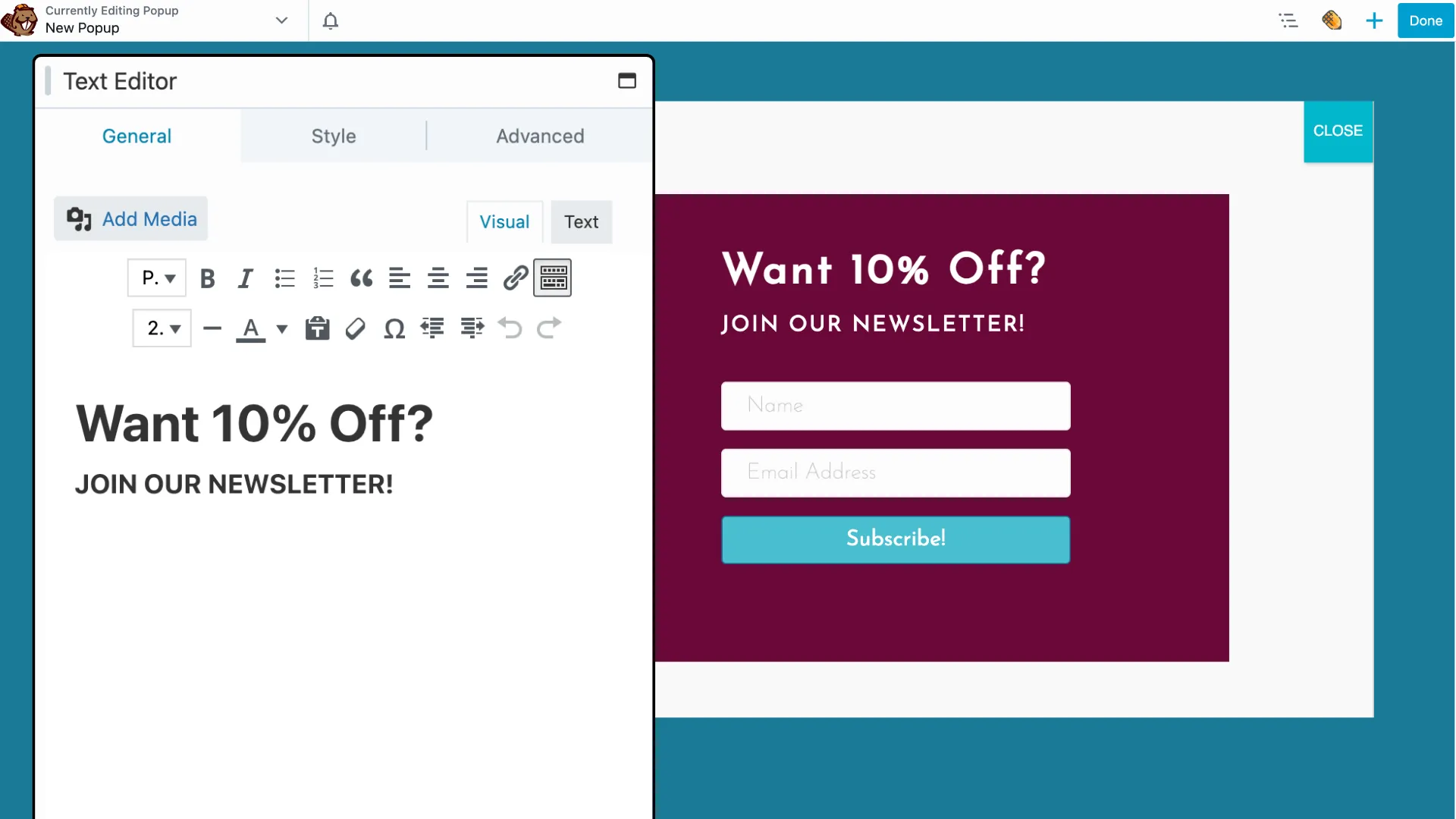
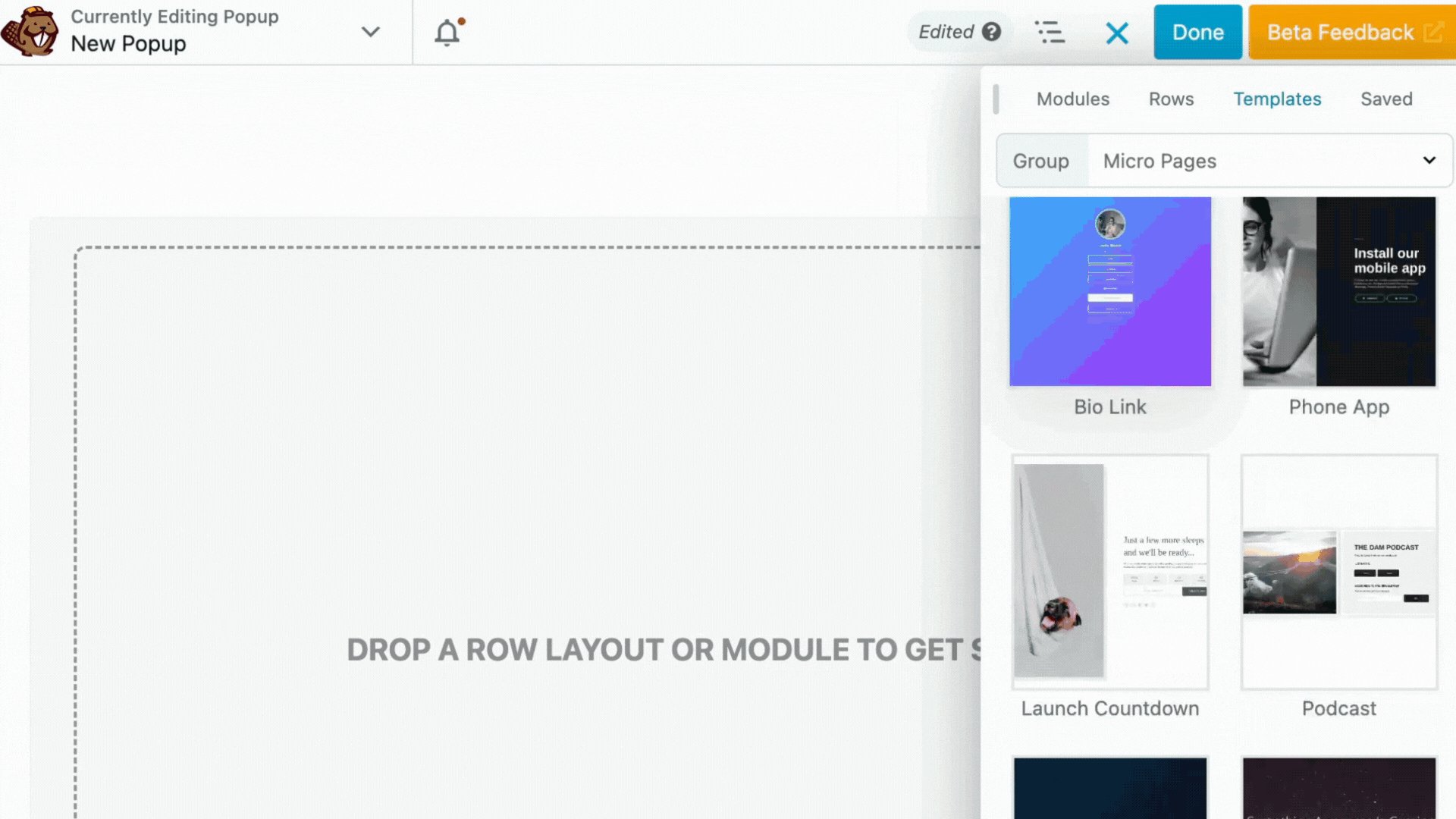
นี่คือจุดที่ความมหัศจรรย์เกิดขึ้น! ปลดปล่อยความคิดสร้างสรรค์ของคุณโดยใช้อินเทอร์เฟซที่ใช้งานง่ายของ Beaver Builder:

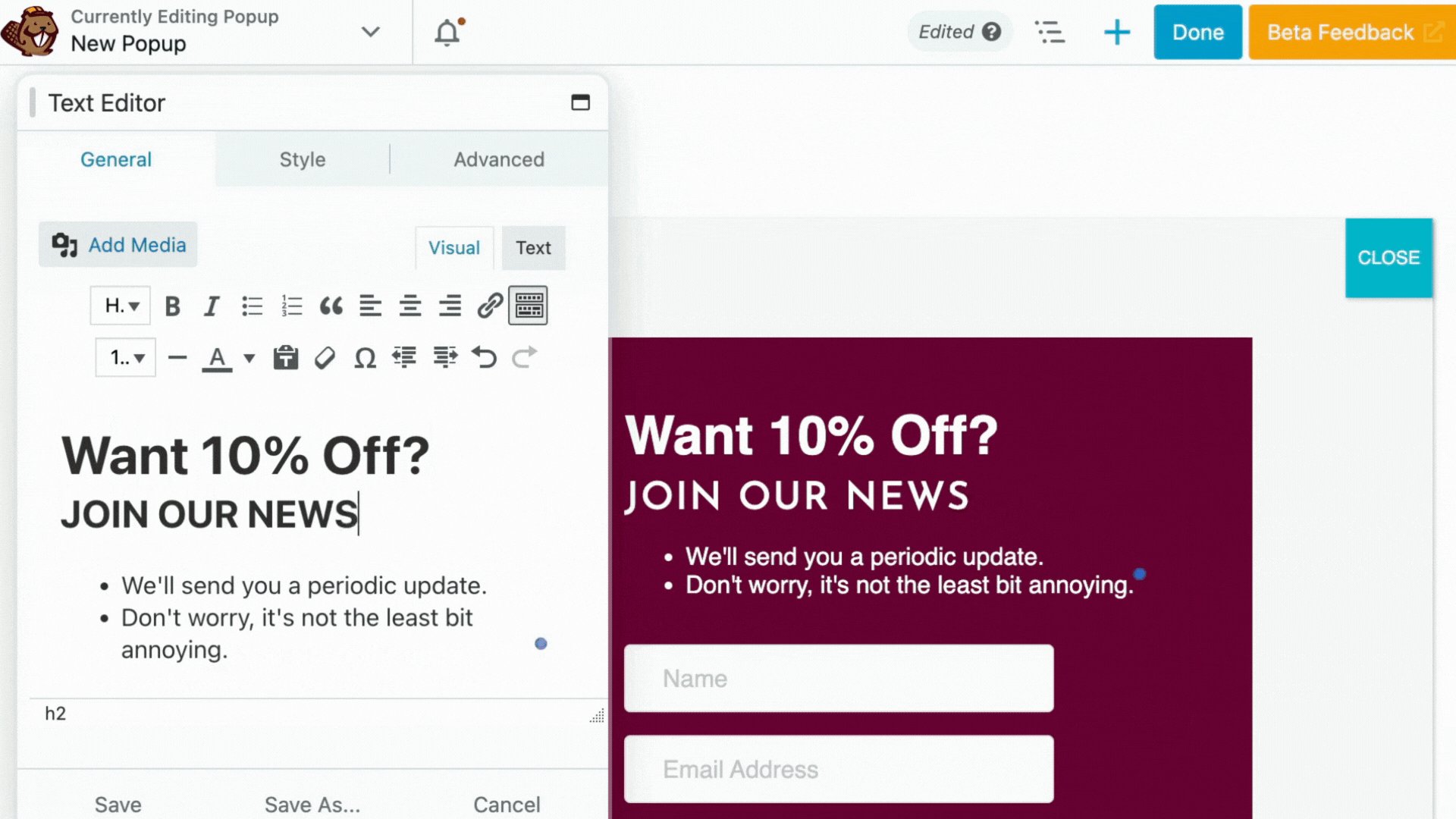
คลิกที่แท็บ Beaver Builder เพื่อเปิดตัวแก้ไข ที่นี่คุณจะสามารถออกแบบเค้าโครงป๊อปอัปของคุณได้ ลากและวางโมดูล Beaver Builder ต่างๆ เพื่อจัดโครงสร้างเนื้อหาของป๊อปอัป เพิ่มข้อความ รูปภาพ แบบฟอร์ม และจัดรูปแบบป๊อปอัปของคุณให้ตรงกับแบรนด์ของเว็บไซต์ของคุณ:
นอกจากนี้ คุณยังสามารถใช้ฟีเจอร์ Global Styles ของ Beaver Builder เพื่อรักษาความสอดคล้องของการออกแบบในป๊อปอัปและเว็บไซต์ของคุณได้
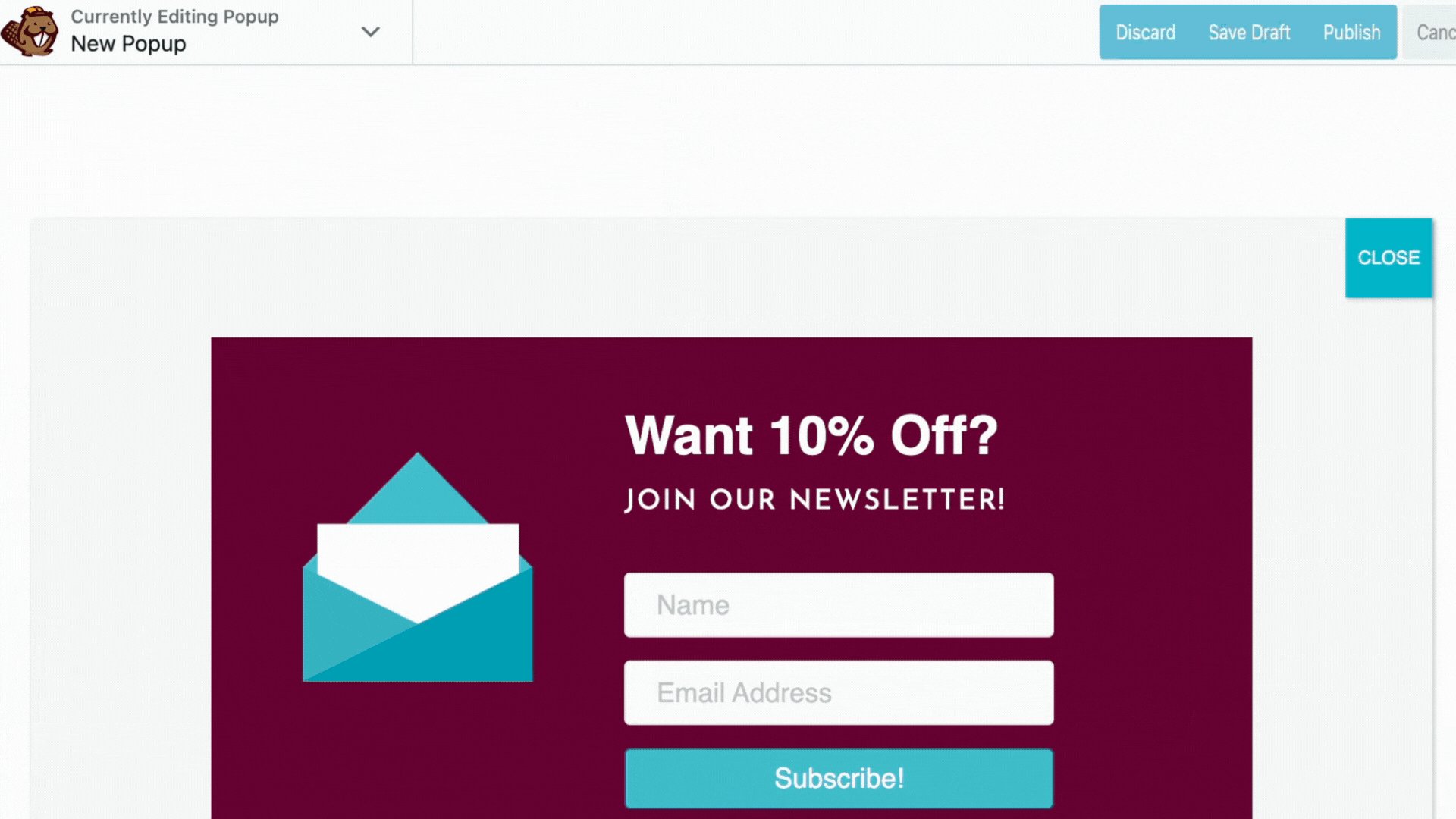
คลิก เสร็จสิ้น และ เผยแพร่ เมื่อการออกแบบป๊อปอัปของคุณเสร็จสมบูรณ์
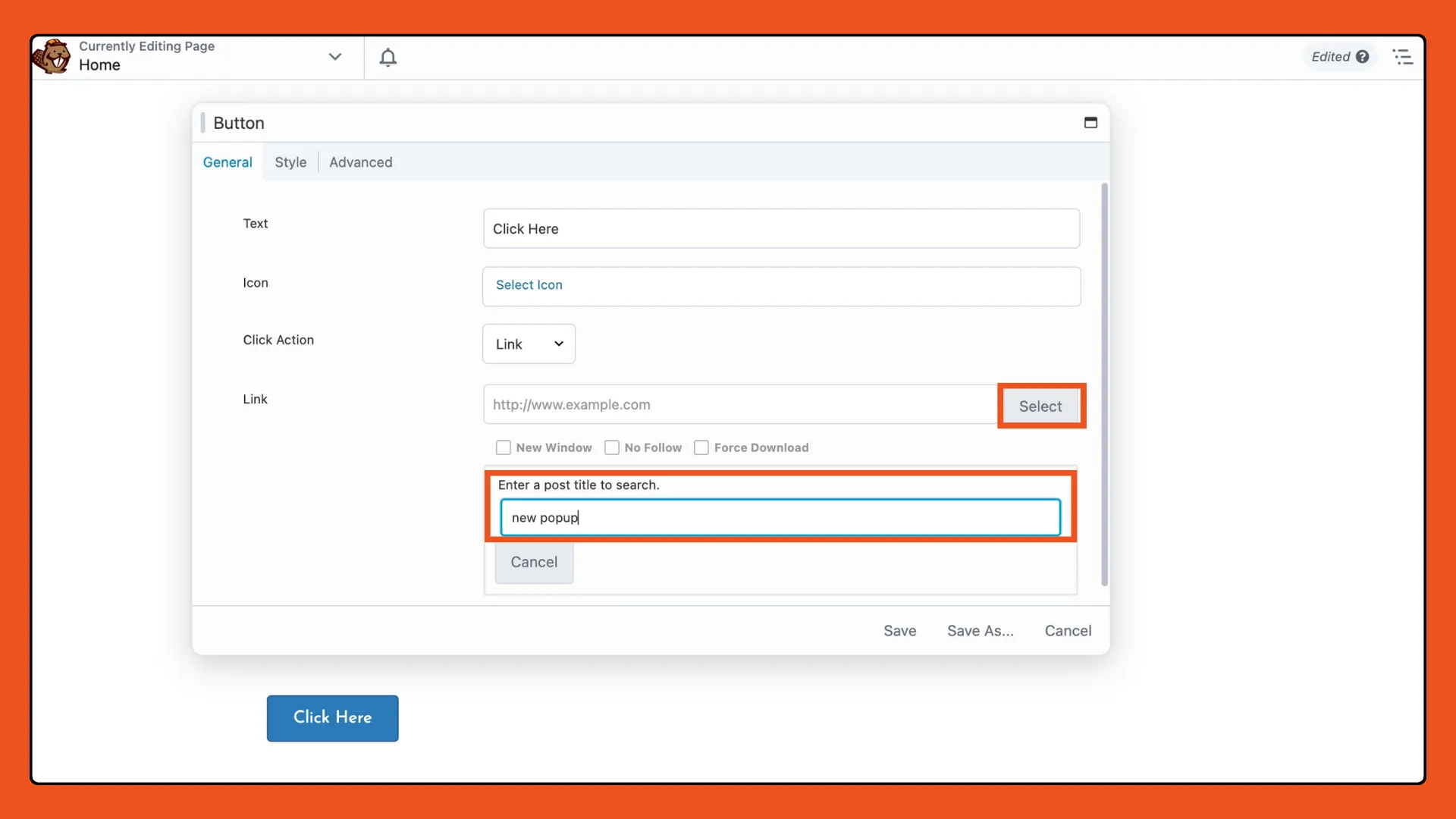
ขั้นตอนสุดท้ายคือการแสดงป๊อปอัปของคุณบนเพจ เพียงเลือกโมดูลภายในเค้าโครง Beaver Builder ของคุณที่รองรับการเชื่อมโยง เช่น โมดูลปุ่มหรือคำบรรยายภาพ
จากนั้นในแผงการตั้งค่าโมดูล ให้ไปที่ตัวเลือก "ลิงก์" คลิก "เลือก" ค้นหาป๊อปอัปที่คุณสร้างใน Popup Maker และเลือกจากรายการ:

บันทึกการตั้งค่าของคุณและ voila! ตอนนี้ป๊อปอัปของคุณเชื่อมโยงแล้วและพร้อมที่จะดึงดูดผู้ชมของคุณ
ด้วยการรวมพลังการออกแบบของ Beaver Builder เข้ากับฟังก์ชันของ Popup Maker คุณสามารถสร้างป๊อปอัปที่มีการแปลงสูงซึ่งผสมผสานเข้ากับการออกแบบเว็บไซต์ของคุณได้อย่างลงตัว นี่คือตัวอย่างบางส่วน:
ป๊อปอัปต้อนรับเป็นวิธีที่ยอดเยี่ยมในการทักทายผู้เยี่ยมชมเว็บไซต์ใหม่และจูงใจให้พวกเขาเข้าร่วมรายชื่ออีเมลของคุณ เสนอรหัสส่วนลดที่น่าสนใจ ข้อเสนอสุดพิเศษ หรือของสมนาคุณเพื่อแลกกับที่อยู่อีเมล ด้วยการมอบมูลค่าทันที คุณสามารถกระตุ้นให้ผู้เยี่ยมชมมีส่วนร่วมกับแบรนด์ของคุณมากขึ้น และติดตามข่าวสารอัปเดตและโปรโมชันในอนาคตได้
อย่าปล่อยให้โอกาสในการขายหลุดลอยไป! ป๊อปอัปเจตนาออกได้รับการออกแบบมาเพื่อดึงดูดความสนใจของผู้เยี่ยมชมที่กำลังจะออกจากเว็บไซต์ของคุณ ป๊อปอัปเหล่านี้จะทริกเกอร์เมื่อเคอร์เซอร์เมาส์ของผู้ใช้เลื่อนไปที่ปุ่มออกของเบราว์เซอร์ เพื่อส่งสัญญาณถึงความตั้งใจที่จะออก ใช้ช่วงเวลาที่เหมาะสมนี้เพื่อนำเสนอข้อเสนอในนาทีสุดท้าย แสดงเนื้อหาอันมีค่าที่พวกเขาอาจพลาดไป หรือให้สิ่งจูงใจพิเศษเพื่อสนับสนุนให้พวกเขาอยู่ต่อหรือกลับมาอีกในอนาคต ด้วยการใช้ประโยชน์จากป๊อปอัปความตั้งใจที่จะออกอย่างมีประสิทธิภาพ คุณสามารถเปลี่ยนผู้เยี่ยมชมที่ละทิ้งให้กลายเป็นลูกค้าและสมาชิกที่มีส่วนร่วม ซึ่งท้ายที่สุดจะช่วยเพิ่มอัตราการเปลี่ยนแปลงและการรักษาลูกค้าของคุณได้
ดึงดูดผู้เยี่ยมชมขณะที่พวกเขาสำรวจเว็บไซต์ของคุณด้วยป๊อปอัปที่เรียกใช้การเลื่อน ป๊อปอัปเหล่านี้จะปรากฏขึ้นเมื่อผู้ใช้เลื่อนไปยังจุดใดจุดหนึ่งบนหน้าเว็บ เพื่อดึงดูดความสนใจของพวกเขาในช่วงเวลาที่พวกเขามีส่วนร่วมกับเนื้อหาของคุณ ใช้ป๊อปอัปที่เรียกใช้การเลื่อนเพื่อโปรโมตข้อเสนอพิเศษ กระตุ้นให้สมัครรับจดหมายข่าว หรือนำผู้เยี่ยมชมไปยังหน้าผลิตภัณฑ์ที่เกี่ยวข้องตามพฤติกรรมการเรียกดูของพวกเขา
นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของประเภทป๊อปอัปที่คุณสามารถสร้างได้โดยใช้ Popup Maker และ Beaver Builder ด้วยความสามารถในการออกแบบที่ยืดหยุ่นและคุณสมบัติอันทรงพลัง คุณสามารถปรับแต่งป๊อปอัปของคุณให้เหมาะกับเป้าหมายและวัตถุประสงค์เฉพาะของคุณ ไม่ว่าจะเป็นการเพิ่มรายชื่ออีเมลของคุณ การโปรโมตข้อเสนอพิเศษ หรือการรวบรวมคำติชมจากผู้ชมของคุณ
พร้อมที่จะยกระดับป๊อปอัปของคุณไปอีกระดับแล้วหรือยัง? ผสานรวม Beaver Builder และ Popup Maker เพื่อปลดล็อกโลกแห่งความเป็นไปได้ที่สร้างสรรค์ และดู Conversion ของคุณเพิ่มสูงขึ้น