ส่งเสริมบล็อกของคุณด้วย Post Slider ที่สะดุดตา
เผยแพร่แล้ว: 2020-05-28ไม่ต้องสงสัยเลยว่าตัวเลื่อนโพสต์มีประโยชน์มากและมีประสิทธิภาพในการดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ เพราะคุณสามารถแสดงโพสต์ล่าสุดและมีแนวโน้มทั้งหมดให้กับผู้เยี่ยมชมของคุณได้อย่างง่ายดายอย่างชาญฉลาด ด้วยเหตุนี้ พวกเขาจะได้รับการสนับสนุนให้ใช้เวลากับเว็บไซต์ของคุณมากขึ้น และเป็นประโยชน์ต่อธุรกิจของคุณจริงๆ ดังนั้น ตัวเลื่อนโพสต์ที่ดูดีและเป็นมืออาชีพจึงเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณเสมอ
อย่างไรก็ตาม หากคุณกำลังคิดที่จะส่งเสริมบล็อกของคุณด้วยตัวเลื่อนโพสต์ที่สะดุดตา WordPress Carousel Pro ซึ่งเป็นหนึ่งในปลั๊กอินสร้างตัวเลื่อนที่ดีที่สุดจะตอบสนองความต้องการของคุณ ในบทความนี้ ผมจะพูดถึงหลักเกณฑ์ทีละขั้นตอนในการสร้างตัวเลื่อนโพสต์ที่สะดุดตาด้วยวิธีที่ง่ายที่สุด
Post Slider คืออะไร?
ตัวเลื่อนโพสต์จะแสดงบางส่วนของโพสต์ เช่น รูปภาพเด่น ข้อมูลเมตา คำอธิบายสั้นๆ ฯลฯ ในลักษณะเลื่อน นอกจากนี้ คุณกรองโพสต์ของคุณและแสดงโพสต์เฉพาะ ด้วยเหตุนี้ ผู้เข้าชมจึงสามารถสำรวจดูทีละรายการได้อย่างง่ายดาย
ตัวเลื่อนโพสต์จะอัปเดตแบบไดนามิก คุณไม่จำเป็นต้องเปลี่ยนเนื้อหาด้วยตนเอง ด้วยเหตุนี้ ความพยายามเพียงครั้งเดียวของคุณจะก่อให้เกิดประโยชน์อย่างยาวนาน อย่างไรก็ตาม เพื่อผลลัพธ์ที่ดีขึ้นของเว็บไซต์บล็อก ขอแนะนำให้ใช้ตัวเลื่อนการโพสต์

เหตุใด WordPress Carousel Pro จึงเป็นปลั๊กอินที่ดีที่สุดในการสร้าง Post Slider
WordPress Carousel Pro เป็นปลั๊กอิน WordPress Carousel อเนกประสงค์ที่ทรงพลังและใช้งานง่ายที่สุด เพื่อสร้างภาพหมุนที่สวยงามด้วยรูปภาพ, โพสต์, ผลิตภัณฑ์ WooCommerce, เนื้อหา (รูปภาพ, ข้อความ, HTML, รหัสย่อ), วิดีโอ ฯลฯ นอกจากนี้ยังได้รับการอัปเดต เข้ารหัสอย่างดีและเร็วมาก คุณลักษณะของมันน่าประทับใจและเหลือเชื่อ โปรดดูคุณสมบัติที่สำคัญบางประการ -
- ตอบสนองเต็มที่ ลื่นไหล น้ำหนักเบา และเร็วมาก
- ตัวเลื่อนไม่ จำกัด พร้อมตัวสร้างรหัสย่อขั้นสูง
- สไลด์อะไรก็ได้ (เช่น รูปภาพ โพสต์ ผลิตภัณฑ์ เนื้อหา วิดีโอ ข้อความ HTML รหัสย่อ ฯลฯ)
- การพิมพ์ขั้นสูงด้วย 840+ Google Fonts
- ฟังก์ชันไลท์บ็อกซ์สำหรับรูปภาพ
- ตัวเลือกการควบคุมและการปรับแต่งม้าหมุน
- SEO เป็นมิตรและเข้ากันได้
- รองรับหลายไซต์
ไม่ต้องสงสัยเลยว่ามันเป็นเครื่องมือที่ยอดเยี่ยมพร้อมตัวเลือกอีกมากมาย นอกจากนี้ยังปรับแต่งได้สูงและเป็นโซลูชั่นที่สมบูรณ์สำหรับตัวเลื่อนใดๆ
วิธีสร้างตัวเลื่อนโพสต์ที่สะดุดตา
ในการสร้างตัวเลื่อนโพสต์ด้วย WordPress Carousel Pro เราต้องทำตามขั้นตอนบางอย่าง เราจะก้าวไปข้างหน้าทีละขั้น อย่างไรก็ตาม เราต้องทำตามขั้นตอนต่อไปนี้ทีละตัว-
ขั้นตอนที่ 1: การติดตั้งและเปิดใช้งาน WordPress Carousel Pro
ขั้นตอนที่ 2: สร้างตัวเลื่อนโพสต์
ขั้นตอนที่ 3: การปรับแต่ง Post Slider
ขั้นตอนที่ 4: เผยแพร่และแสดงตัวเลื่อนโพสต์
ขั้นตอนที่ 1: การติดตั้งและเปิดใช้งาน WP Carousel Pro
การติดตั้งและเปิดใช้งานปลั๊กอิน WordPress คล้ายกันทั้งหมด ดังนั้น ฉันหวังว่าคุณจะรู้จักกระบวนการติดตั้งและเปิดใช้งานนี้เป็นอย่างดี นอกจากนี้ หากคุณต้องการความช่วยเหลือเกี่ยวกับขั้นตอนการติดตั้งและเปิดใช้งาน คุณสามารถดู คู่มือการติดตั้ง เพื่อให้คุณเข้าใจกระบวนการ
ขั้นตอนที่ 2: สร้างตัวเลื่อนโพสต์
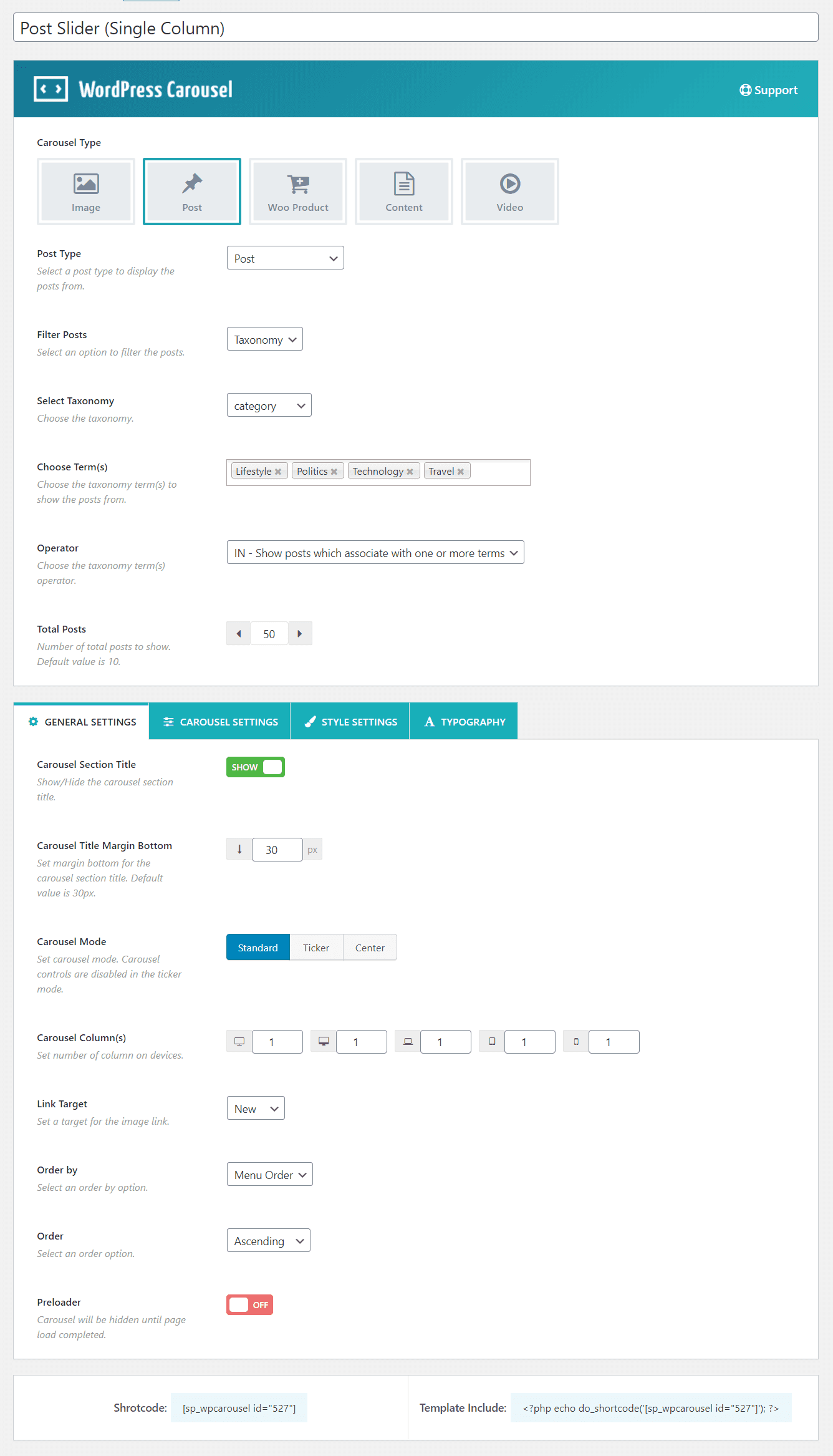
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Carousel Pro เสร็จแล้ว คุณจะพบเมนู WP Carousel Pro ดังนั้นคลิกที่ เมนู เพิ่มใหม่ ดังนั้นจะเปิดอินเทอร์เฟซที่มีฟิลด์การตั้งค่าจำนวนมาก
ตอนนี้ ตั้งชื่อให้กับภาพหมุน เนื่องจากเป้าหมายของเราคือการสร้างภาพหมุนของโพสต์ คุณต้องเลือกประเภทภาพหมุนของโพสต์จากประเภท ภาพหมุน นอกจากนี้ยังมีตัวเลือกที่ให้คุณกรองโพสต์ได้ ดังนั้น คุณสามารถสร้างภาพหมุนของโพสต์ด้วย โพสต์ล่าสุด หรือ โพ สต์หมวดหมู่ หรือ โพ ส ต์เฉพาะ

ขั้นตอนที่ 3: การปรับแต่ง Post Slider
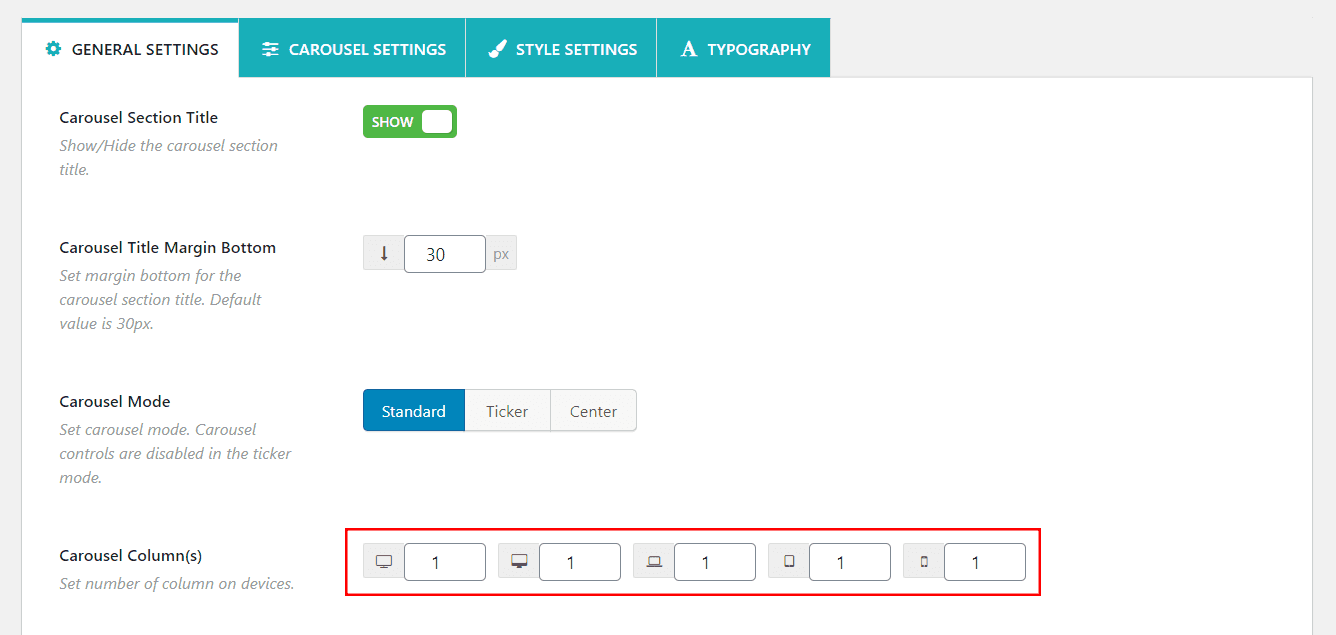
ตอนนี้ คุณจะพบแท็บที่แตกต่างกัน 4 แท็บเพื่อปรับแต่งแถบเลื่อน แท็บเหล่านี้ช่วยให้คุณปรับแต่งทุกอย่างที่เกี่ยวข้องกับตัวเลื่อนได้ สมมติว่าฉันต้องการแสดงแถบเลื่อนหนึ่งคอลัมน์ ดังนั้น ฉันต้องตั้งค่าหนึ่งคอลัมน์บนอุปกรณ์ต่างๆ เช่น เดสก์ท็อปขนาดใหญ่ เดสก์ท็อป แท็บเล็ต มือถือ ฯลฯ คุณจะพบการตั้งค่านี้ที่ ตัวเลือก Carousel Column ใต้ แท็บ GENERAL SETTINGS ดังนั้นดูเหมือนว่าภาพหน้าจอต่อไปนี้-


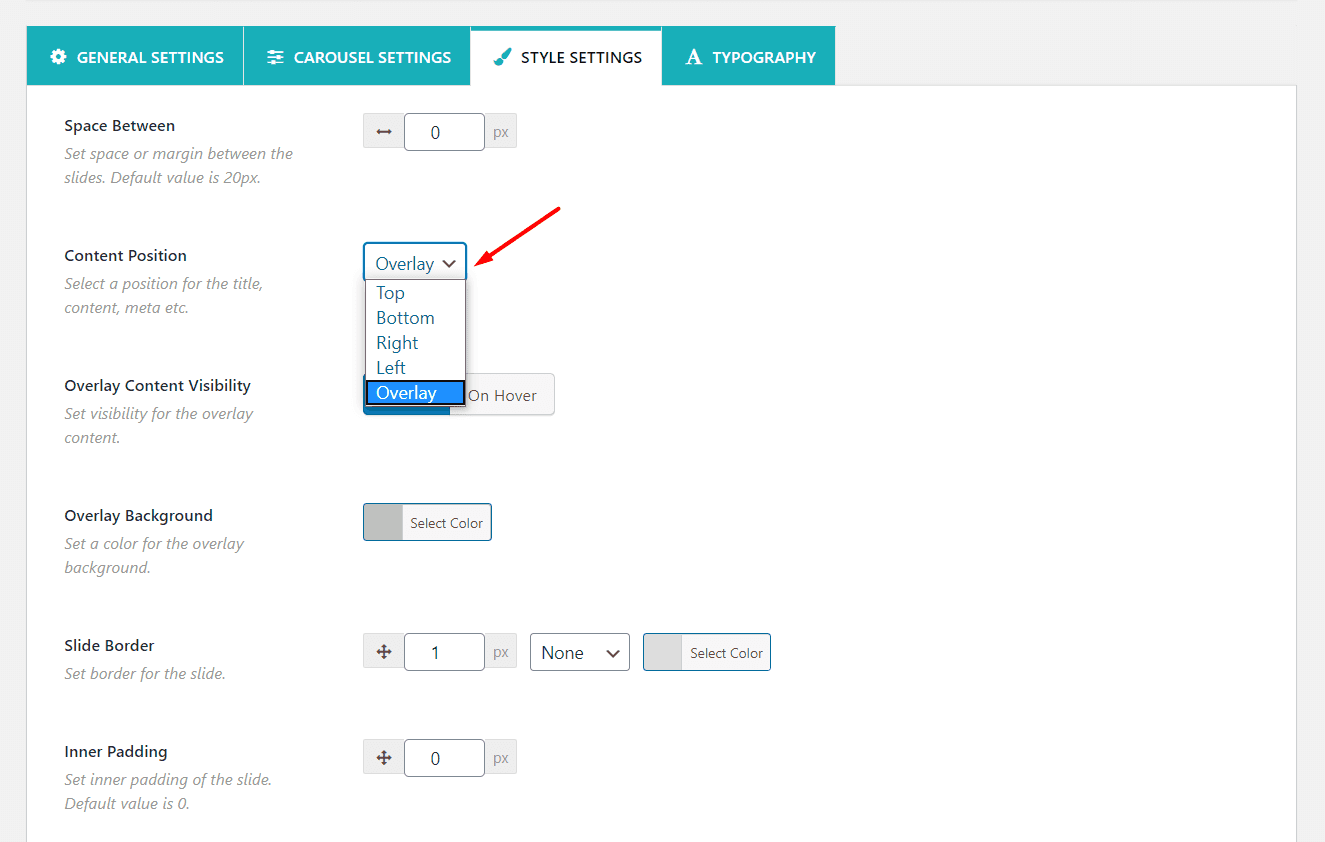
ตอนนี้ ไปที่แท็บ การ ตั้งค่าสไตล์ แท็บนี้มีตัวเลือกการตั้งค่ามากมายที่เกี่ยวข้องกับตัวเลื่อน ฉันแค่แสดงการปรับแต่งบางอย่าง คุณสามารถปรับแต่งตัวเลือกการตั้งค่าใด ๆ ได้ตามความต้องการของคุณ สมมติว่ามีตัวเลือกชื่อตำแหน่งเนื้อหา ช่วยให้เราสามารถแสดงเนื้อหาโพสต์ในรูปแบบต่างๆ สมมติว่าฉันต้องการแสดงเนื้อหาโพสต์เป็น Overlay เมื่อคุณจะเลือกตัวเลือกนี้ คุณจะพบตัวเลือกที่เกี่ยวข้องกับตำแหน่งเนื้อหามากเกินไป คุณสามารถแสดงเนื้อหาบนโฮเวอร์หรือเนื้อหาจะปรากฏขึ้นเสมอ สมมติว่าฉันต้องการแสดงเนื้อหาเสมอ

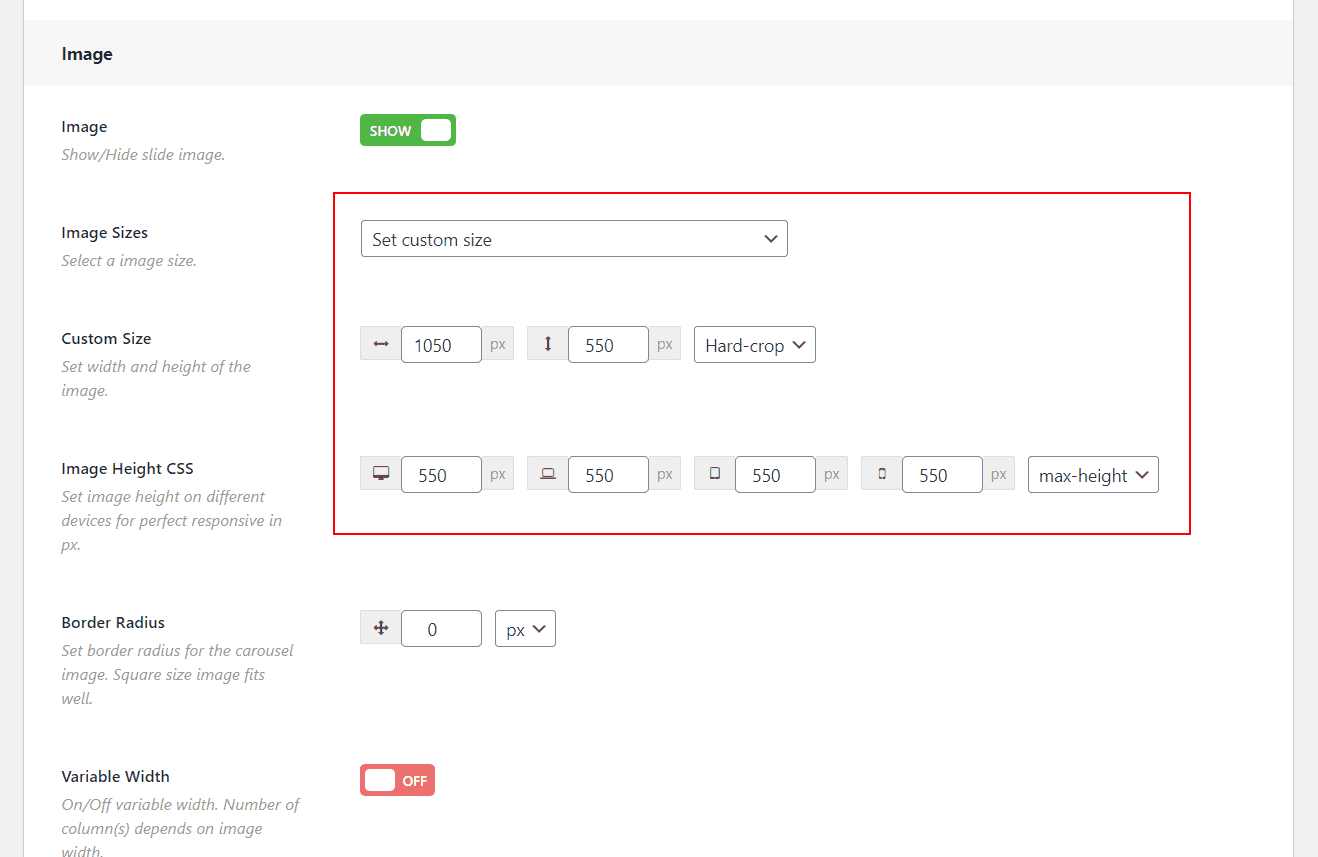
ในทำนองเดียวกัน มีตัวเลือกอื่นชื่อ Image Sizes คุณจะพบได้ในส่วนการตั้งค่ารูปภาพ คุณสามารถกำหนดขนาดภาพประเภทใดก็ได้ตามที่คุณต้องการ สมมติว่าฉันต้องการตั้งค่ารูปภาพขนาดดั้งเดิม หมายความว่าจะแสดงรูปภาพขนาดเต็ม

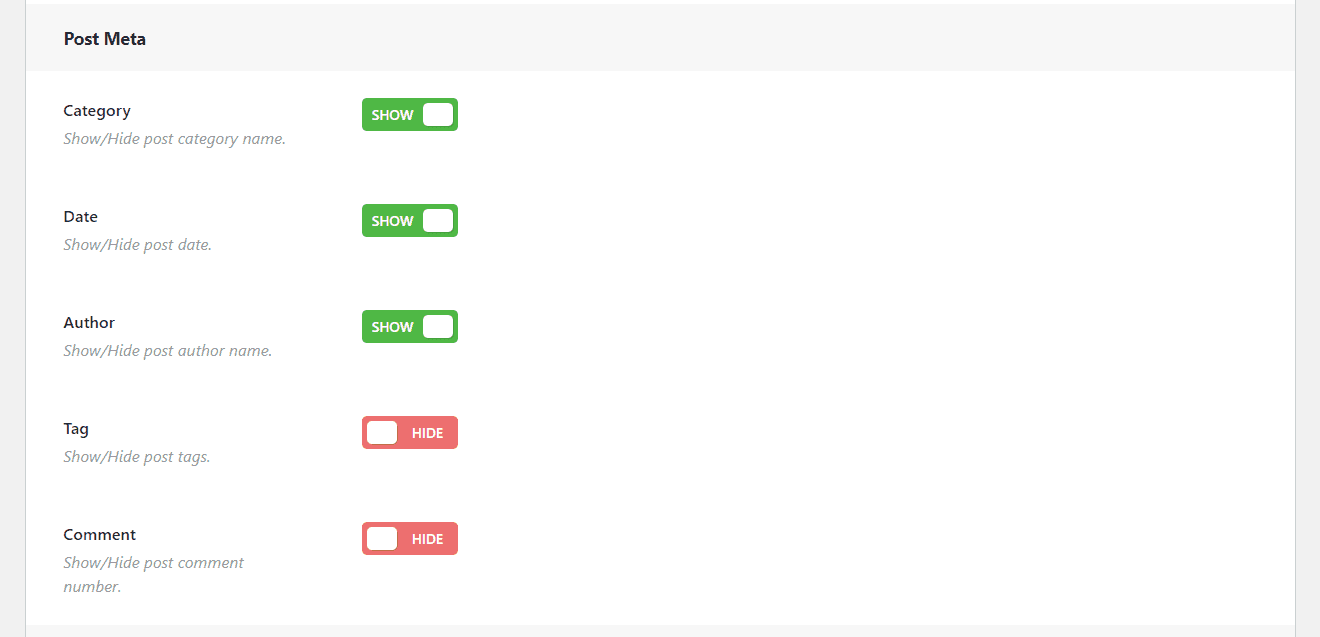
นอกจากนี้ คุณสามารถปรับแต่ง Post Meta ต่างๆ ได้ ดังนั้น คุณต้องเลื่อนลงไปที่ส่วน POST META ที่นี่คุณจะได้พบกับเมตาการโพสต์ที่แตกต่างกัน เช่น หมวดหมู่ แท็ก ผู้แต่ง ความคิดเห็น ฯลฯ คุณสามารถแสดงหรือซ่อนเมตาการโพสต์ประเภทใดก็ได้ตามความต้องการของคุณ

ในที่สุด เราก็ได้ทำทุกอย่างที่คุณต้องการแล้ว ดังนั้นจึงถึงเวลาเผยแพร่ตัวเลื่อน อย่างไรก็ตาม สิ่งหนึ่งที่ฉันต้องการแจ้งให้คุณทราบคือ คุณมีความยืดหยุ่นในการปรับแต่งม้าหมุนนี้ตามความต้องการของคุณ ด้วยเหตุผลนี้ คุณเพียงแค่ต้องปฏิบัติตามฟิลด์การปรับแต่งเอง
ขั้นตอนที่ 4: เผยแพร่และแสดง Post Slider
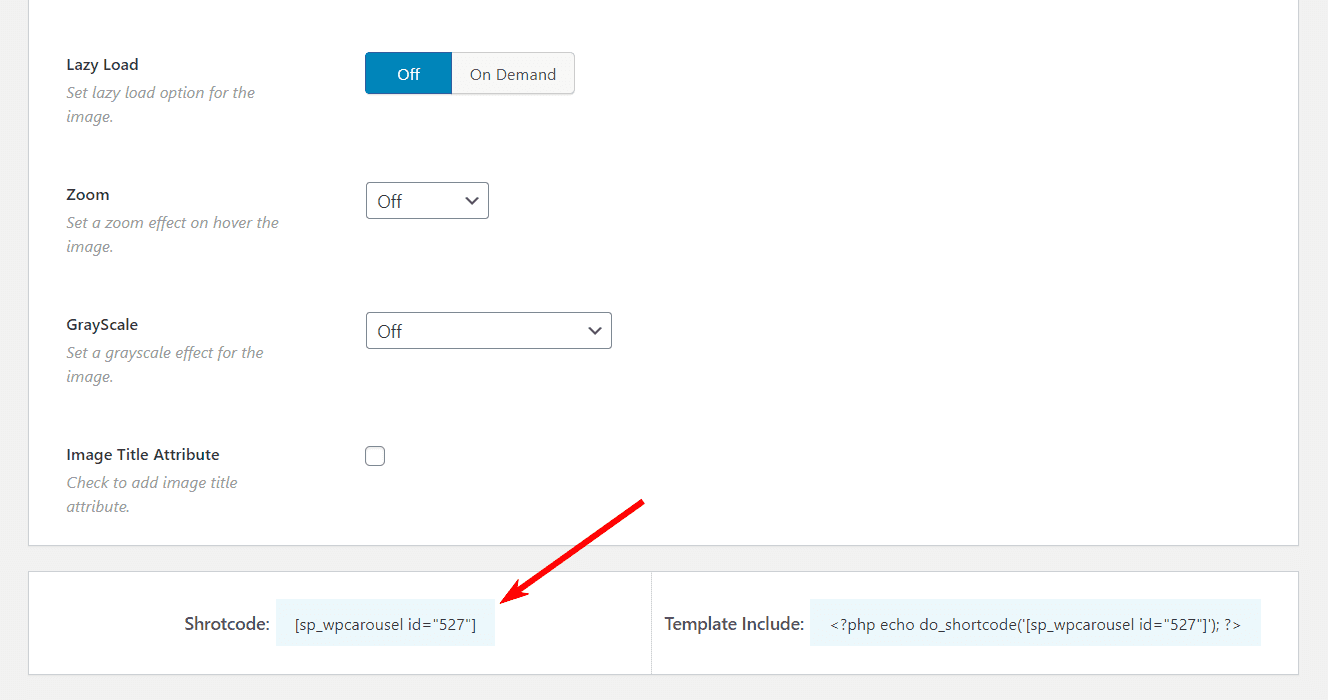
ฉันหวังว่าคุณจะสร้างตัวเลื่อนโพสต์ด้วยเนื้อหาของคุณเองได้สำเร็จ ดังนั้นเราจึงเหลือเพียงขั้นตอนสุดท้าย นั่นคือการแสดงภาพหมุนในตำแหน่งที่เราคาดไว้ เมื่อคุณเผยแพร่ตัวเลื่อน คุณจะพบรหัสย่ออัจฉริยะเพื่อแสดงตัวเลื่อนทุกที่ที่คุณต้องการ ดังนั้นให้คัดลอกรหัสย่อแล้ววางที่ใดก็ได้ที่คุณต้องการ


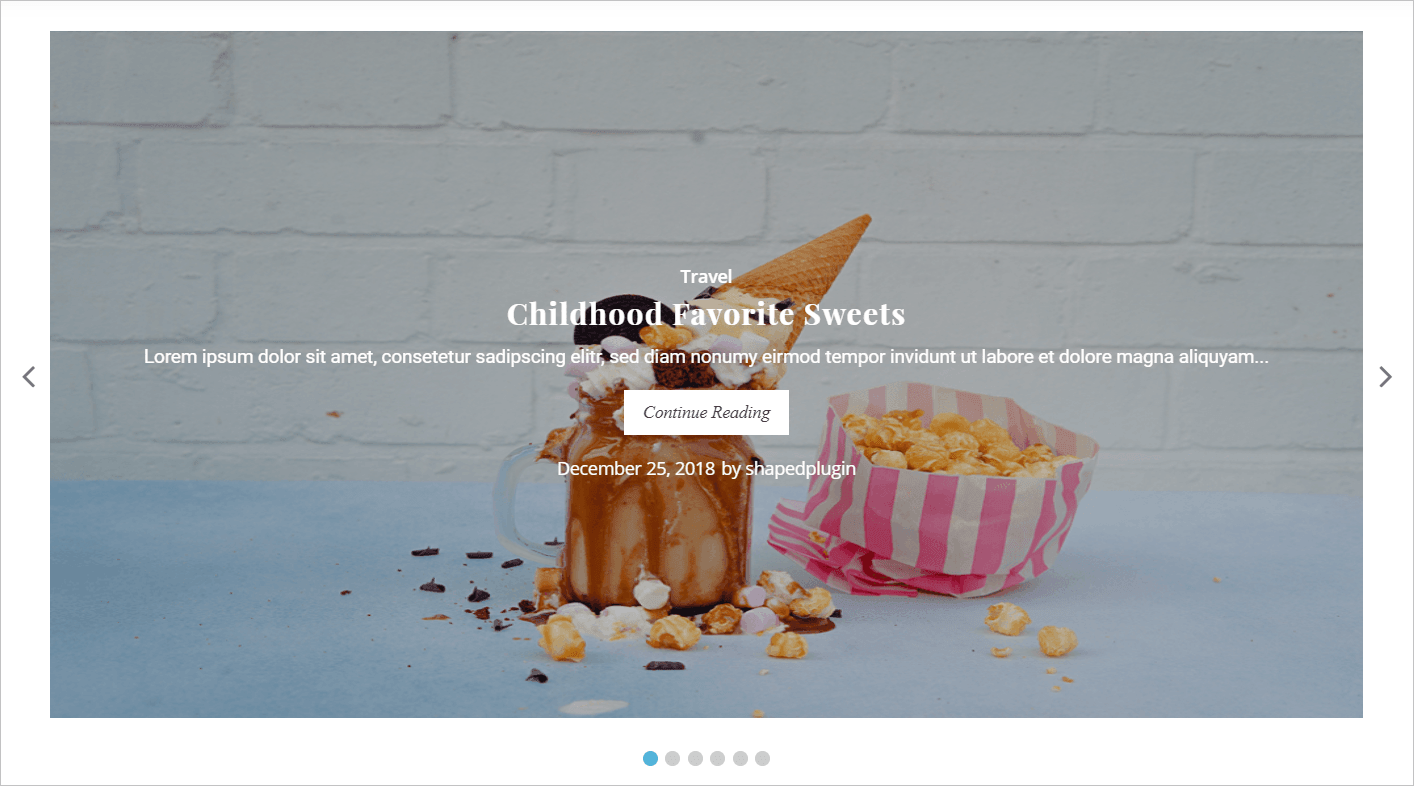
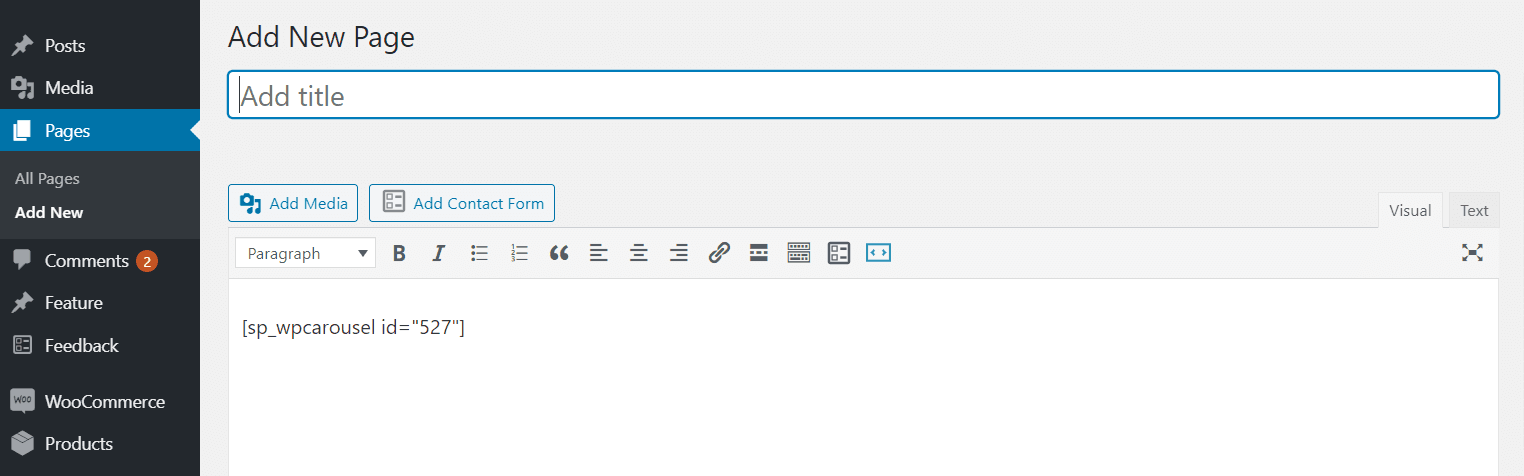
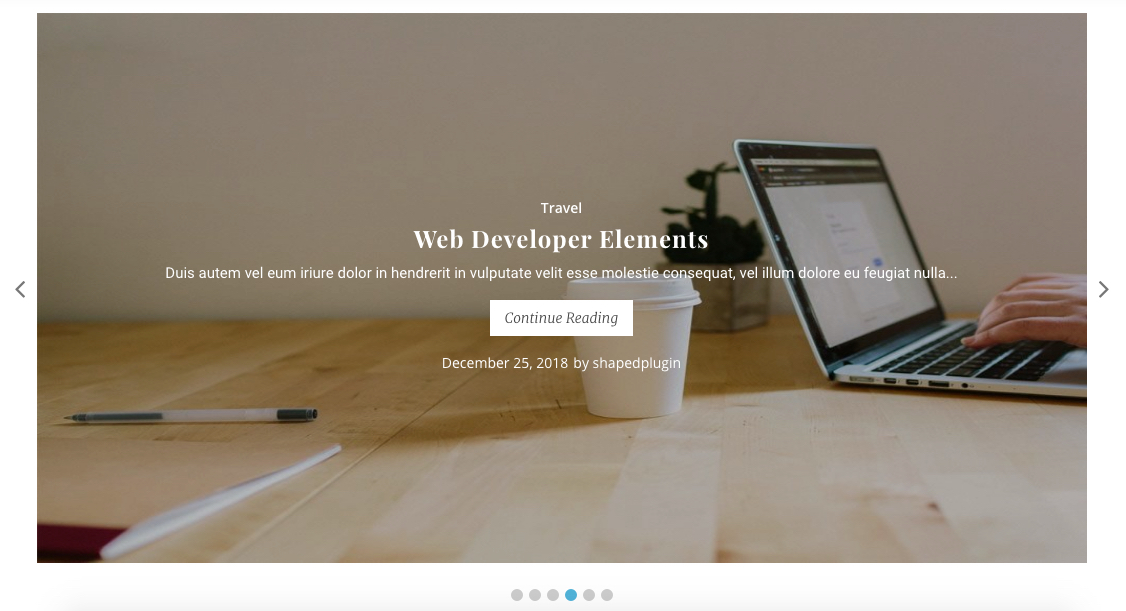
ฉันได้คัดลอกและวางรหัสย่อในหน้าและพบผลลัพธ์ต่อไปนี้บนหน้าเว็บของฉัน

ที่ที่ดี เราได้สร้างและเผยแพร่ Post Slider ของเราสำเร็จด้วย WordPress Carousel Pro ไม่ต้องสงสัยเลยว่า WordPress Carousel Pro เป็นเครื่องมือที่ยอดเยี่ยมและยอดเยี่ยมในการสร้างตัวเลื่อนประเภทใดก็ได้ตามความต้องการ
ข้อมูลเพิ่มเติม/ดาวน์โหลดการสาธิตสด
