ขอแนะนำบล็อกการค้นหาขั้นสูงของ PostX
เผยแพร่แล้ว: 2023-08-14บล็อกการค้นหาเป็นเครื่องมือที่มีประสิทธิภาพที่สามารถช่วยคุณปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ ช่วยให้ผู้เข้าชมสามารถค้นหาเนื้อหาที่ต้องการได้อย่างรวดเร็วและง่ายดาย ซึ่งนำไปสู่การมีส่วนร่วมและความพึงพอใจที่เพิ่มขึ้น
นั่นเป็นเหตุผลที่เราแนะนำ PostX Advanced Search Block สำหรับ WordPress เราจะหารือเกี่ยวกับสาเหตุที่คุณต้องมีบล็อกการค้นหาขั้นสูงสำหรับเว็บไซต์ของคุณ วิธีใช้บล็อกการค้นหา PostX และสำรวจการตั้งค่าและตัวเลือกการปรับแต่ง
มาเริ่มกันเลยดีกว่า
เหตุใดคุณจึงต้องมีบล็อกการค้นหาที่กำหนดเองสำหรับเว็บไซต์ของคุณ
บล็อกการค้นหา WordPress เป็นวิธีที่ช่วยให้ผู้เยี่ยมชมค้นหาเนื้อหาในเว็บไซต์ของคุณ แต่มีความยืดหยุ่นเพียงเล็กน้อยเท่านั้น ด้วยบล็อกการค้นหาขั้นสูงของ PostX คุณสามารถให้ผู้เข้าชมควบคุมผลการค้นหาของตนได้มากขึ้น สิ่งนี้สามารถช่วยได้มากสำหรับผู้เยี่ยมชมที่ต้องการข้อมูลที่ถูกต้อง
ปรับปรุงประสบการณ์การค้นหา: บล็อกการค้นหาที่กำหนดเองสามารถปรับปรุงประสบการณ์การค้นหาสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณโดยให้ผลลัพธ์ที่แม่นยำยิ่งขึ้น นี่เป็นเพราะบล็อกการค้นหาที่กำหนดเองสามารถปรับแต่งให้เข้ากับเว็บไซต์ของคุณและเนื้อหาในวิธีที่ดีกว่า
ให้ผลลัพธ์ที่เกี่ยวข้องดีกว่า: บล็อกการค้นหาที่กำหนดเองสามารถให้ผลลัพธ์ที่ตรงทั้งหมดได้ดีกว่าบล็อกการค้นหาเริ่มต้นของ WordPress เนื่องจากสามารถจัดทำดัชนีเนื้อหาเว็บไซต์ของคุณได้ละเอียดกว่า ซึ่งหมายความว่าเมื่อผู้เยี่ยมชมค้นหาบางสิ่งในเว็บไซต์ของคุณ พวกเขามักจะพบข้อมูลที่ต้องการ
ปรับปรุง UX สำหรับผู้เยี่ยมชม: บล็อกการค้นหาที่กำหนดเองสามารถปรับปรุง UX สำหรับผู้เยี่ยมชมโดยทำให้พวกเขาค้นหาข้อมูลที่ต้องการได้ง่ายขึ้น เนื่องจากบล็อกการค้นหาที่กำหนดเองสามารถออกแบบให้ใช้งานง่ายและใช้งานง่าย
ค้นพบเนื้อหาได้เร็วขึ้น: บล็อกการค้นหาที่กำหนดเองสามารถช่วยให้ค้นพบเนื้อหาได้เร็วขึ้น เนื่องจากสร้างดัชนีเนื้อหาทั้งหมดของไซต์
มาดูวิธีใช้บล็อก PostX Search กัน
วิธีใช้บล็อกการค้นหา PostX
บล็อก PostX Search นั้นใช้งานง่ายมาก คุณเพียงแค่ต้องติดตั้งและเปิดใช้งาน PostX และใช้บล็อกในหน้า/ส่วนหัวของคุณ
หากต้องการใช้บล็อกการค้นหา PostX:
- ไปที่หน้า/โพสต์ของคุณ
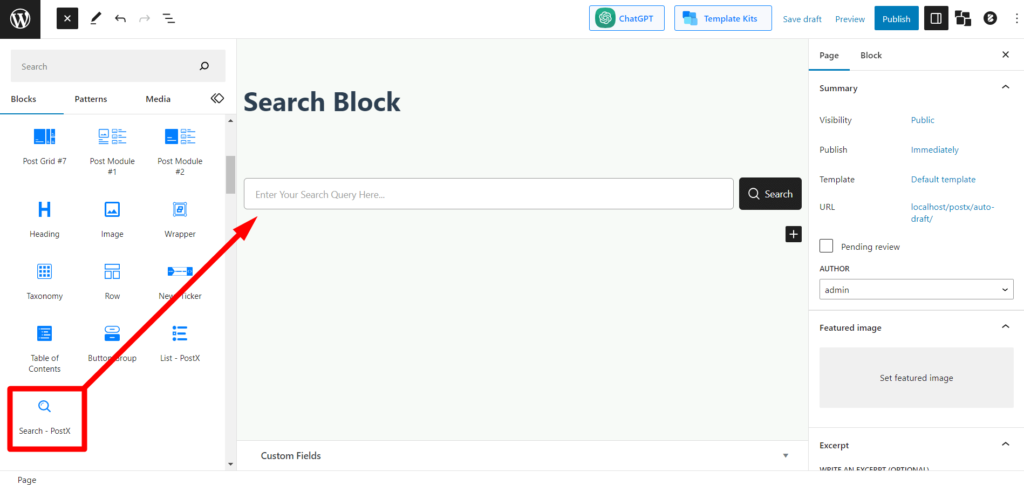
- คลิกไอคอน “+” แล้วมองหาบล็อก “Search – PostX”
- คลิกหรือลากและวางเพื่อเพิ่มบล็อกการค้นหา

จากนั้นกำหนดการตั้งค่าให้ตรงกับความต้องการของคุณ คุณยังสามารถจำกัดจำนวนผลลัพธ์ที่แสดงได้อีกด้วย เมื่อคุณกำหนดการตั้งค่าแล้ว คุณสามารถเผยแพร่เพจหรือโพสต์ของคุณ และผู้เข้าชมสามารถใช้บล็อกการค้นหาได้
มาสำรวจการตั้งค่าและตัวเลือกการปรับแต่งที่บล็อก PostX Search มีให้
การตั้งค่าและตัวเลือก
บล็อก PostX Search มีการตั้งค่าและตัวเลือกการปรับแต่งที่หลากหลาย คุณสามารถเปลี่ยนรูปลักษณ์ของบล็อก ตลอดจนวิธีการทำงานของบล็อกได้
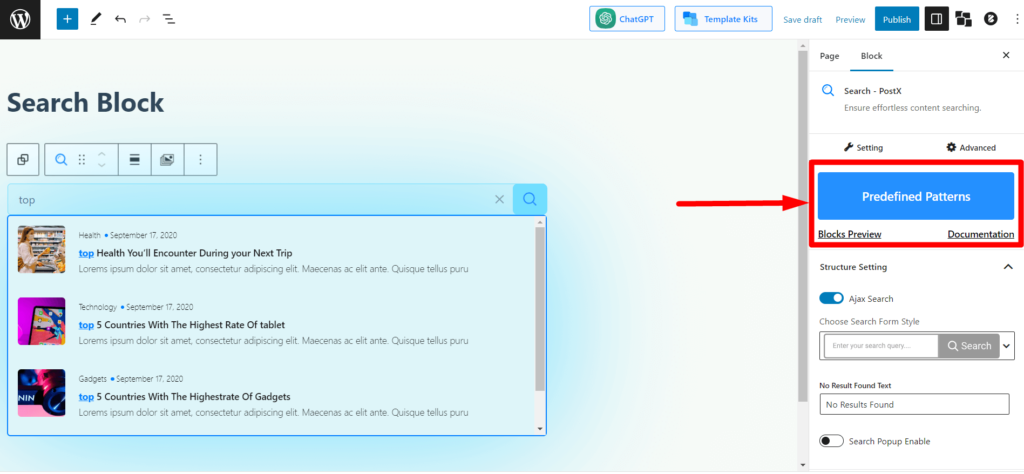
รูปแบบที่กำหนดไว้ล่วงหน้า

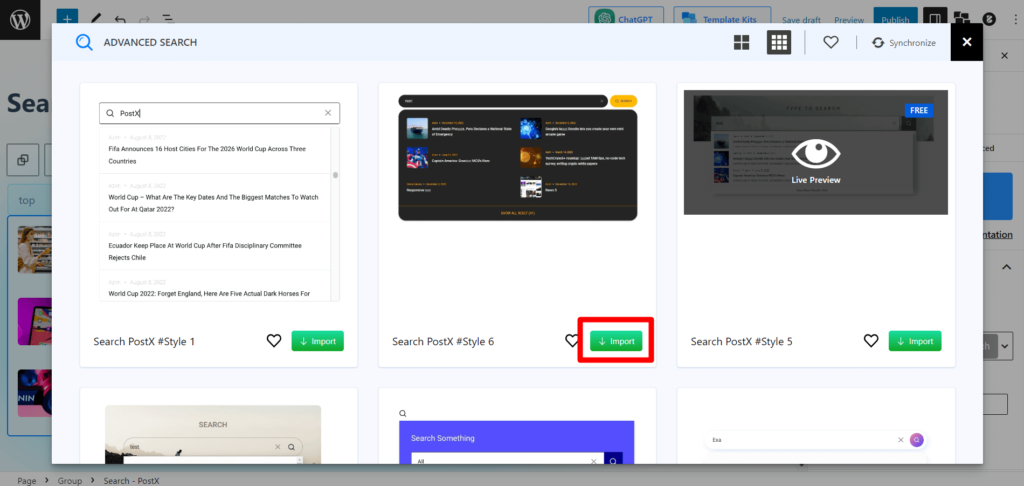
เช่นเดียวกับบล็อก PostX อื่นๆ บล็อกการค้นหาใหม่มี "รูปแบบที่กำหนดไว้ล่วงหน้า" ของตัวเอง คุณสามารถเลือกรูปแบบต่างๆ แล้วนำเข้าได้ในคลิกเดียวเพื่อหลีกเลี่ยงความยุ่งยากในการปรับแต่ง

การตั้งค่าโครงสร้าง
ความสนุกในการปรับแต่งเริ่มต้นด้วยการตั้งค่านี้ คุณจะเห็นการตั้งค่าโครงสร้างบล็อคการค้นหาที่นี่
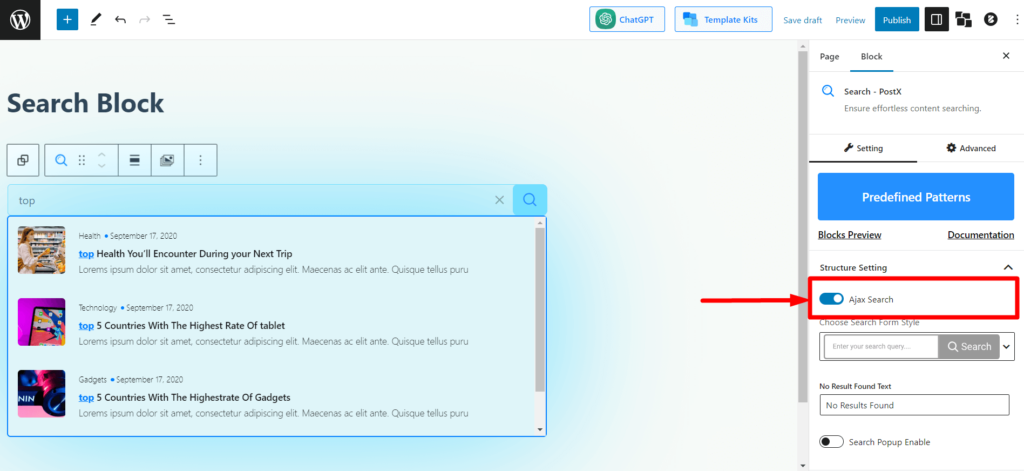
ค้นหา AJAX
แถบสลับนี้ทำให้ AJAX สามารถค้นหาผู้อ่านได้ ซึ่งหมายความว่าหากเปิดใช้เมื่อใดก็ตามที่ผู้อ่าน/ผู้ใช้ค้นหาคำค้นหาในแถบค้นหา ผลลัพธ์จะแสดงที่นั่นโดยไม่ต้องไปที่หน้าผลการค้นหา

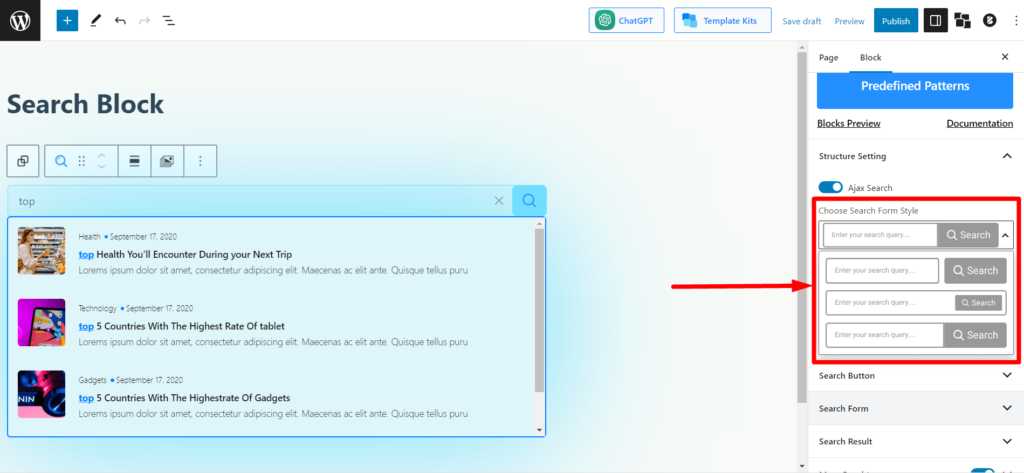
รูปแบบแบบฟอร์มการค้นหา
ตัวเลือกนี้ให้คุณเลือกรูปแบบการค้นหา/รูปแบบช่องค้นหาจาก 3 รูปแบบที่แตกต่างกัน

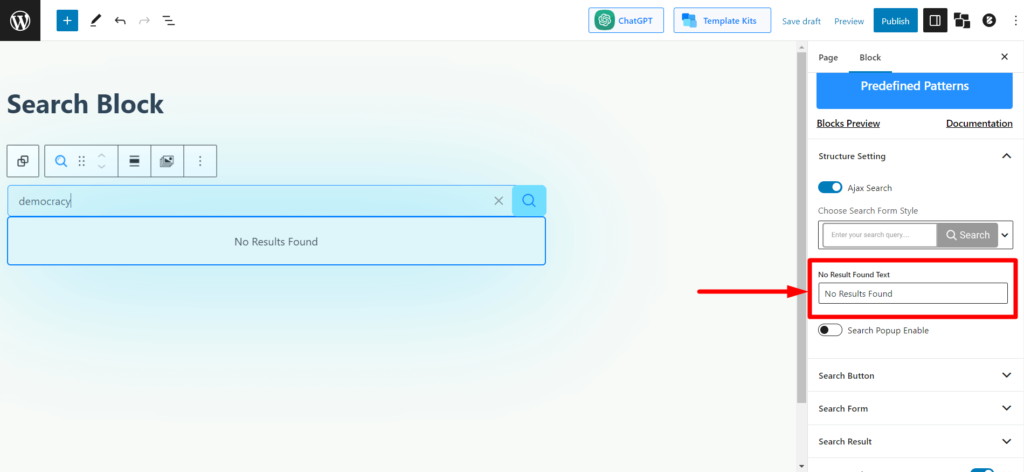
ไม่พบข้อความผลลัพธ์
เมื่อผู้ใช้ค้นหาข้อความค้นหาโดยไม่มีเนื้อหา/โพสต์ที่คล้ายกันหรือเกี่ยวข้องให้แสดง พวกเขาจะเห็นข้อความ "ไม่พบผลลัพธ์" ในการตั้งค่านี้ คุณสามารถแก้ไขข้อความเพื่อแสดงข้อความที่คุณต้องการต่อผู้ใช้

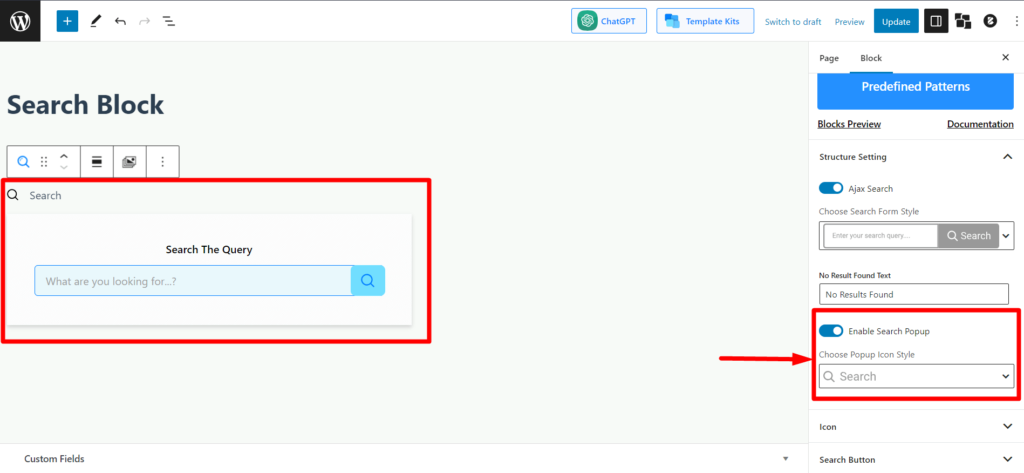
เปิดใช้งานการค้นหาป๊อปอัป
การตั้งค่านี้เหมาะสำหรับคุณหากคุณต้องการซ่อนแถบค้นหาทั้งหมดที่มีไอคอนค้นหา การเปิดใช้งานตัวเลือกนี้จะแสดงเฉพาะไอคอนค้นหา เมื่อผู้ใช้คลิกไอคอน ผู้ใช้จะได้รับแถบค้นหาแบบป๊อปอัพ

เมื่อคุณเปิดใช้งาน คุณยังสามารถเลือกจากไอคอน 3 รูปแบบในดร็อปดาวน์ “เลือกรูปแบบไอคอนป๊อปอัพ”
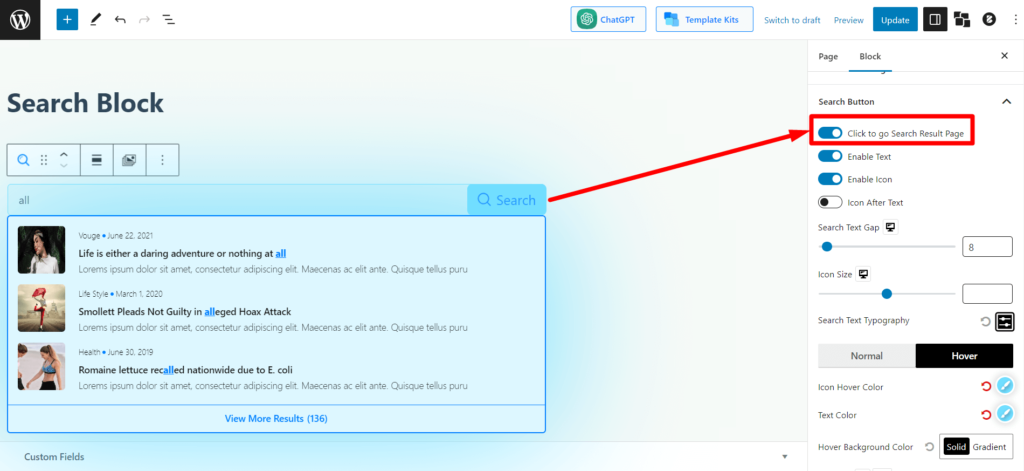
ปุ่มค้นหา
ในส่วนการตั้งค่านี้ คุณจะเห็นการตั้งค่าที่เกี่ยวข้องกับปุ่มค้นหา จากไอคอน/ข้อความ เปิด/ปิด ไปจนถึงสีไอคอนและการตั้งค่าที่เกี่ยวข้องกับการเติมได้ที่นี่
คลิกเพื่อไปที่หน้าผลการค้นหา
การเปิดใช้งานตัวเลือกนี้จะสร้างเอฟเฟกต์ทริกเกอร์ในไอคอน/ข้อความค้นหา ดังนั้น เมื่อผู้ใช้คลิกที่มัน พวกเขาจะไปที่หน้าผลการค้นหาโดยตรงและดูผลลัพธ์ตามคำค้นหาที่กำหนด

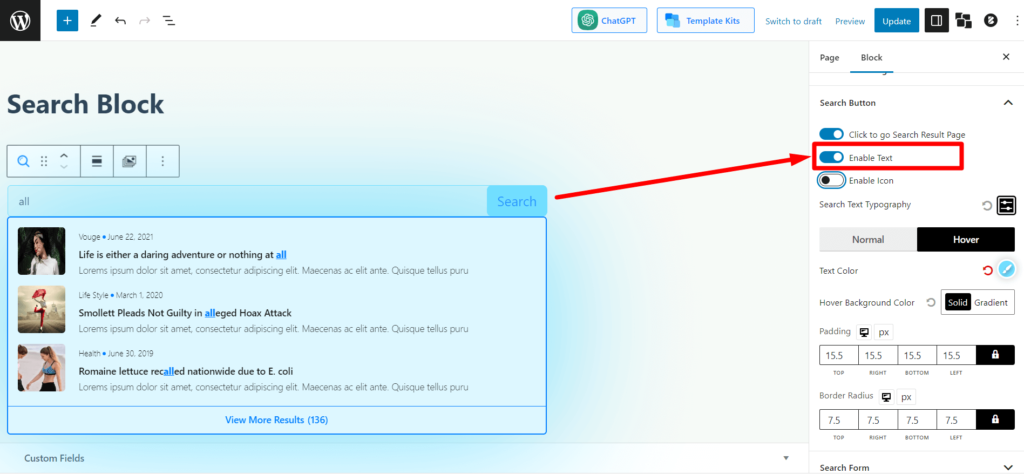
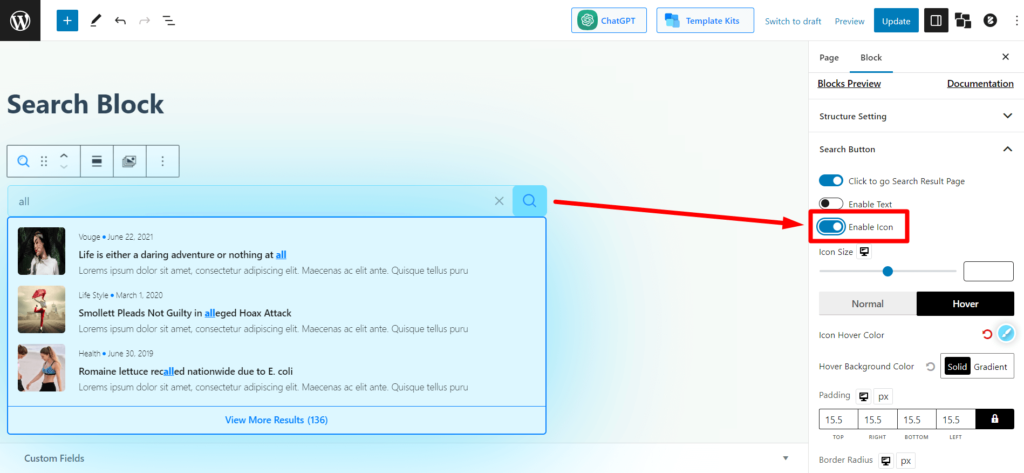
เปิดใช้งานข้อความ/ไอคอน
แถบสลับนี้ทำงานตามชื่อที่แนะนำ คุณสามารถเปิดหรือปิดไอคอนค้นหาด้วยแถบสลับ

คุณสามารถทำเช่นเดียวกันกับไอคอนบล็อกการค้นหา

คุณจะได้รับการตั้งค่าต่อไปนี้ด้วย ชื่อของการตั้งค่ากำหนดสิ่งที่พวกเขาทำ ดังนั้นเราจะประหยัดเวลาอันมีค่าของคุณโดยไม่ต้องอธิบาย

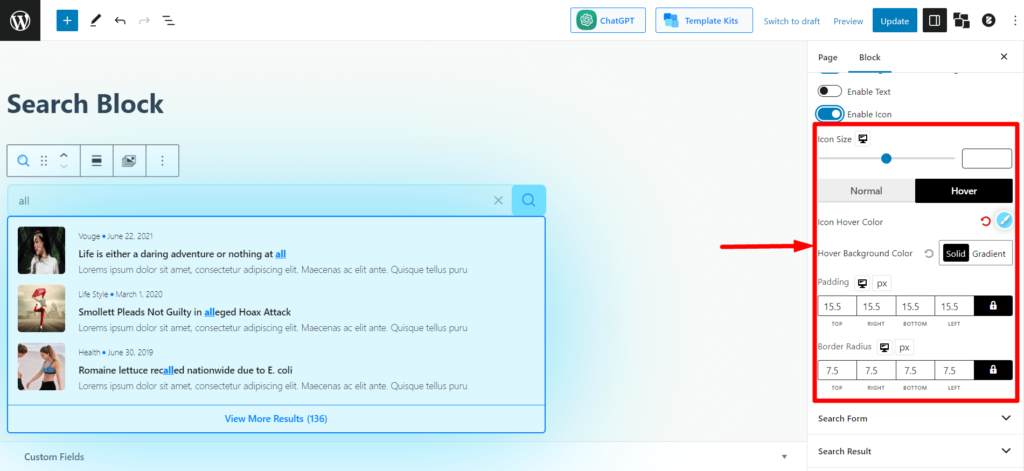
- ขนาดไอคอน
- สีไอคอน (ปกติ + โฮเวอร์)
- สีพื้นหลัง (ปกติ + โฮเวอร์)
- การขยายความ
- รัศมีเส้นขอบ
แบบฟอร์มการค้นหา
การตั้งค่านี้มีไว้สำหรับส่วนแบบฟอร์มการค้นหา และคุณจะได้รับตัวเลือกการปรับแต่งมากมายที่นี่
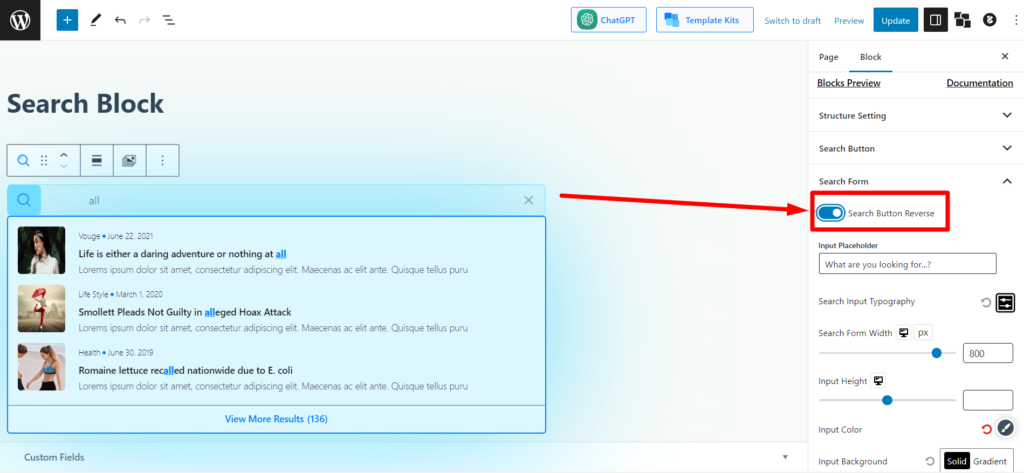
ค้นหาปุ่มย้อนกลับ
นี่คือแถบสลับเพื่อย้อนกลับปุ่มค้นหาในแบบฟอร์มการค้นหา ตามค่าเริ่มต้น ปุ่มค้นหาจะอยู่ที่ด้านขวาของแบบฟอร์มการค้นหา การเปิดใช้งานจะเป็นการเลื่อนปุ่มไปทางซ้าย

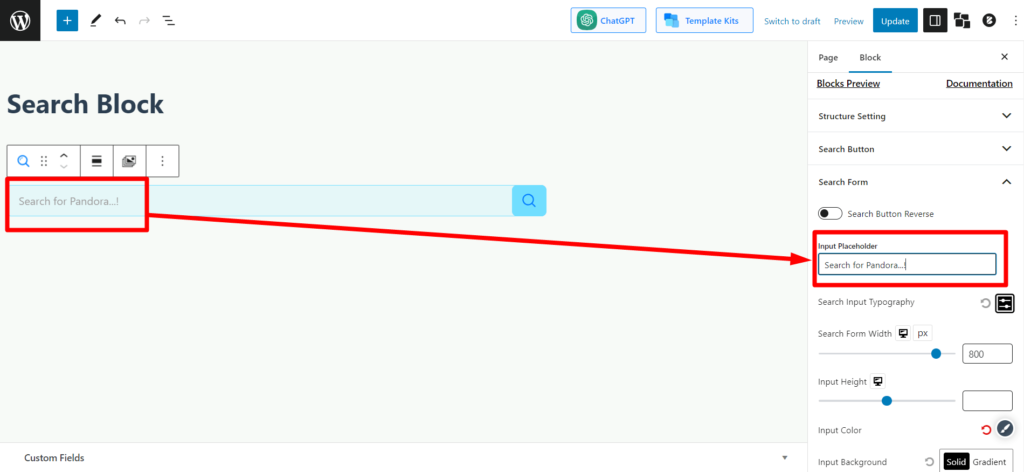
ตัวยึดตำแหน่งอินพุต
คุณสามารถเปลี่ยนข้อความที่พัก (ข้อความที่แสดงในแบบฟอร์มการค้นหาในพื้นหลัง) เพิ่มหรือแก้ไขสิ่งที่คุณต้องการแสดงให้ผู้ใช้เห็นในช่องข้อความ

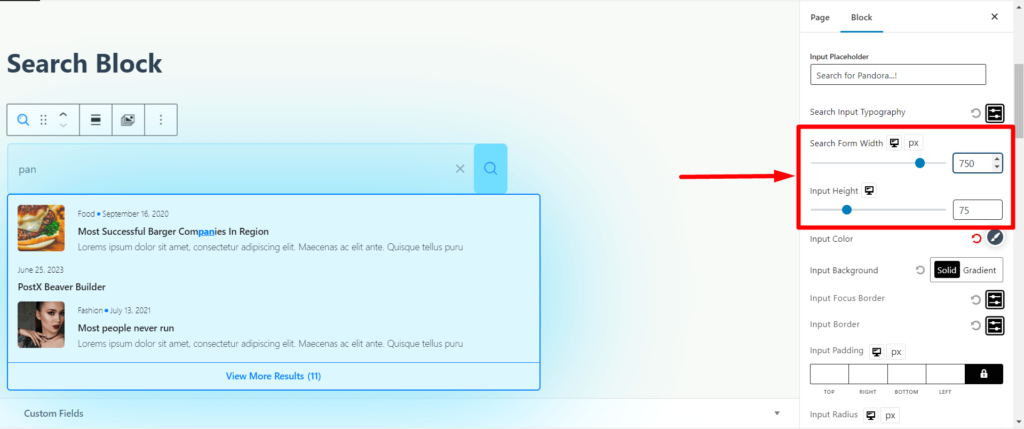
ความกว้างของแบบฟอร์มการค้นหา / ความสูงของข้อมูลเข้า
นี่คือแถบเลื่อนที่ลากได้เพื่อปรับความกว้างของแบบฟอร์มการค้นหา คุณสามารถปรับการวัดแนวนอน (⇔) ของช่องค้นหาได้

นี่คือแถบเลื่อนที่ลากได้เพื่อปรับความสูงของแบบฟอร์มการค้นหา คุณสามารถปรับการวัดแนวตั้ง (⇕) ของช่องค้นหาได้
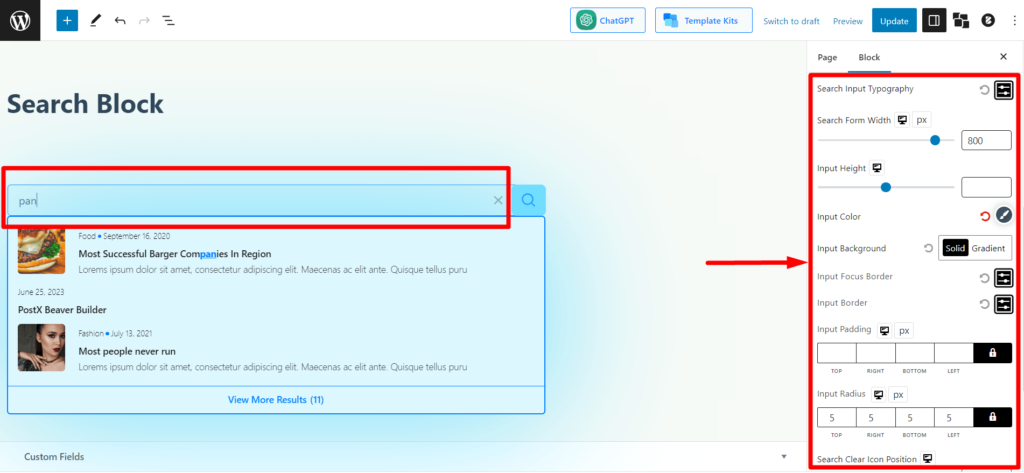
การตั้งค่าตัวพิมพ์สำหรับป้อนการค้นหาคือการตั้งค่าตัวพิมพ์สำหรับช่องค้นหา (ผู้ใช้พิมพ์ข้อความที่นี่เพื่อสอบถาม) คุณสามารถปรับขนาด แบบอักษร น้ำหนักแบบอักษร ความสูง การเว้นวรรค การตกแต่ง สไตล์ และตัวพิมพ์ข้อความ (ตัวพิมพ์ชื่อเรื่อง ตัวพิมพ์ใหญ่ ตัวพิมพ์เล็ก)
คุณจะได้รับการตั้งค่าต่อไปนี้สำหรับแบบฟอร์มการค้นหา

- Input Color (ปรับสีข้อความของคำค้นหาที่พิมพ์ในช่องค้นหา)
- ใส่พื้นหลัง (ปรับสีพื้นหลังของแบบฟอร์มการค้นหา)
- Input Focus Border (เลือกสีเส้นขอบเมื่อผู้ใช้คลิกที่ช่องค้นหา)
- เส้นขอบอินพุต (เลือกเส้นขอบโดยรวมของช่องค้นหา)
- การเติมข้อมูลเข้า
- รัศมีอินพุต
- ค้นหาตำแหน่งไอคอนล้าง (ปรับไอคอนล้าง ไอคอน “X” ในช่องค้นหา)
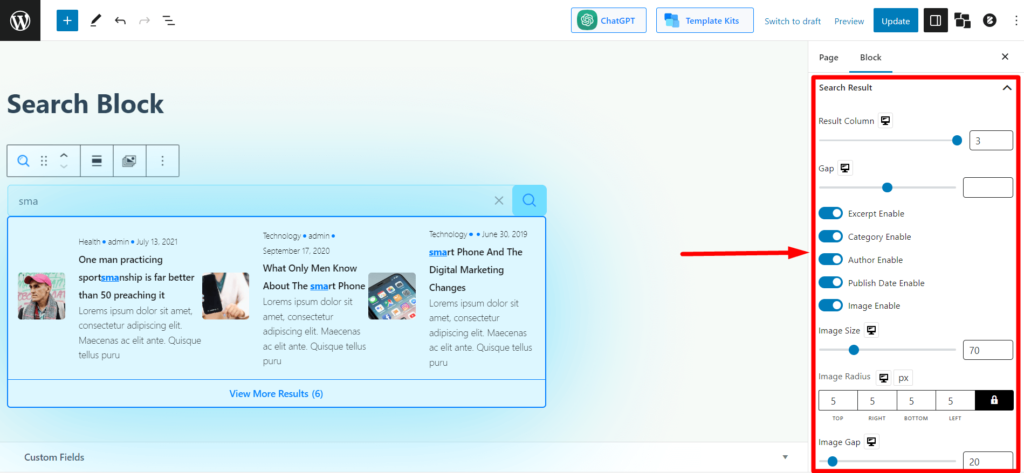
ผลการค้นหา
ส่วนนี้มีการตั้งค่าการปรับแต่งสำหรับผลการค้นหาที่แสดงในช่องค้นหา

คุณสามารถปรับคอลัมน์ผลลัพธ์ได้ (สูงสุด 3 เนื้อหา) หากคุณเลือก 1 ช่องค้นหาจะแสดงเนื้อหาในแนวตั้ง (⇕) หากคุณเลือก 2/3 ช่องค้นหาจะแสดงเนื้อหา 2/3 ตามแนวนอน (⇔) ในผลการค้นหา

คุณยังสามารถปรับสิ่งต่อไปนี้ในผลการค้นหา:
- เปิด/ปิดข้อความที่ตัดตอนมา (ของเนื้อหา)
- แสดง/ซ่อนหมวดหมู่
- แสดง/ซ่อนชื่อผู้แต่ง
- แสดง/ซ่อนวันที่เผยแพร่
- เปิด/ปิดรูปภาพของเนื้อหา
หากคุณเปิดใช้งานรูปภาพในผลการค้นหา คุณสามารถปรับขนาดรูปภาพ รัศมี และช่องว่าง (ช่องว่างระหว่างรูปภาพและเนื้อหา)
คุณจะพบการตั้งค่าการพิมพ์ที่จำเป็นทั้งหมด เช่น สี ระยะห่าง ความสูง ความกว้าง การเติม ตัวคั่น กล่องเงา ฯลฯ
ผลลัพธ์เพิ่มเติม
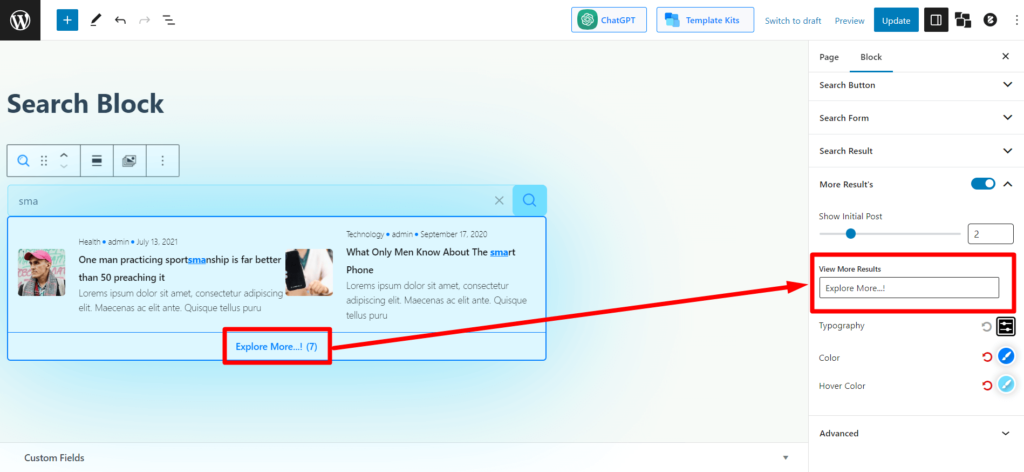
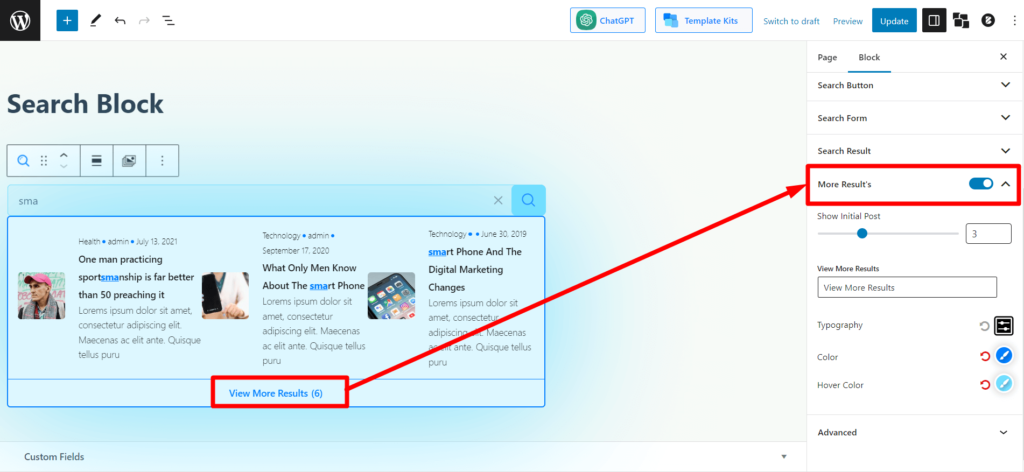
หากคุณจำกัดผลการค้นหาและมีเนื้อหา/โพสต์ที่เกี่ยวข้องมากขึ้นในเว็บไซต์ของคุณ ผู้ใช้จะเห็นปุ่มดูเพิ่มเติมที่ส่วนท้ายของผลการค้นหา นี่คือการตั้งค่าการปรับแต่งสำหรับส่วนดูผลลัพธ์เพิ่มเติมของส่วนผลการค้นหา

คุณสามารถเปิดหรือปิดส่วน "ผลลัพธ์เพิ่มเติม" หากผู้ใช้ของคุณไม่ต้องการเห็น

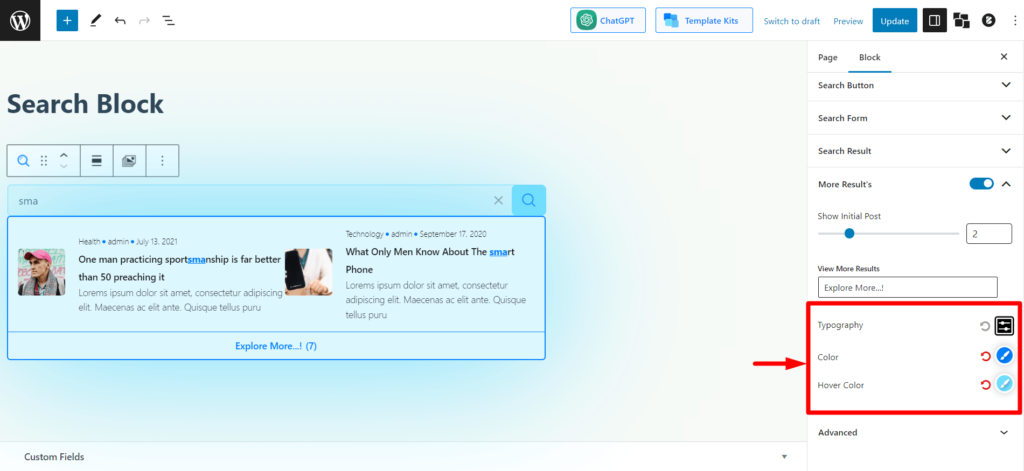
คุณจะมีการตั้งค่าการพิมพ์ด้วย

คุณยังจะได้รับการตั้งค่า Typography, Color และ Hover Color เพื่อดูข้อความผลลัพธ์เพิ่มเติม
วิธีเพิ่มบล็อกการค้นหา PostX ในแถบส่วนหัว/แถบเมนู
ในกรณีส่วนใหญ่ เจ้าของเว็บไซต์ต้องการเพิ่มบล็อกการค้นหาในส่วนหัวหรือที่เรียกว่าแถบเมนู คุณสามารถทำได้ด้วย PostX อย่างง่ายดาย
การเพิ่มบล็อกการค้นหา PostX ในแถบเมนูนั้นเชื่อมโยงกับธีม บางธีมอาจมีส่วนวิดเจ็ตสำหรับส่วนหัว/แถบเมนู และบางธีมอาจไม่มี
หากธีมมีแผงวิดเจ็ตในแถบเมนู/ส่วนหัว คุณสามารถเพิ่มบล็อกการค้นหาได้โดยตรงและทำการปรับแต่งที่จำเป็นทั้งหมด จากนั้นคุณเพียงแค่ต้องบันทึกการเปลี่ยนแปลง และผู้ใช้สามารถดูและใช้ช่องค้นหา PostX บนเว็บไซต์ของคุณได้
อย่างไรก็ตาม หากธีมไม่มีแผงวิดเจ็ต คุณยังคงสามารถเพิ่มบล็อกการค้นหาในส่วนหัว/แถบเมนูได้
เรามาดูวิธีการกันเลย
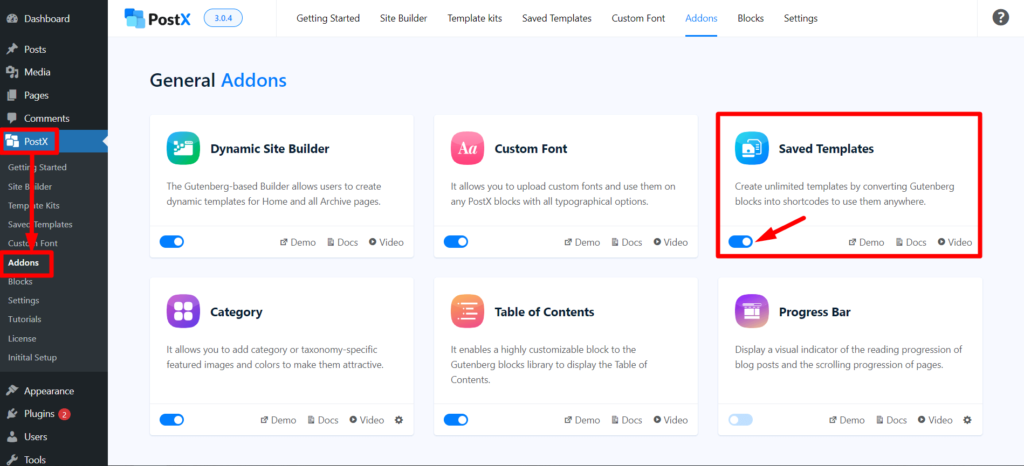
ขั้นตอนที่ 1: เปิดใช้งาน Addon เทมเพลตที่บันทึกไว้ของ PostX และสร้างเทมเพลตที่บันทึกไว้
ก่อนอื่น คุณต้องเปิดใช้งานส่วนเสริมเทมเพลตที่บันทึกไว้ ไปที่ PostX > Addons และเปิดใช้งาน Add-on ของเทมเพลตที่บันทึกไว้

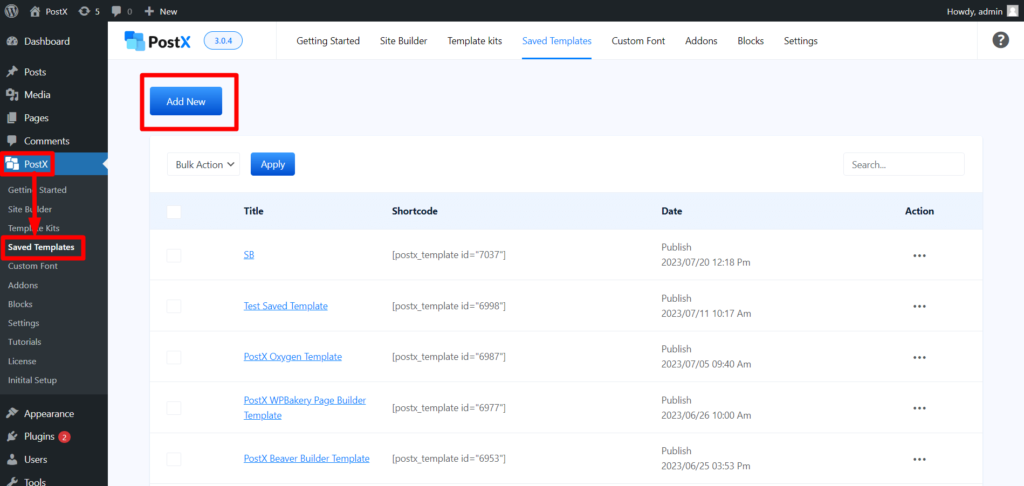
จากนั้นไปที่ PostX > เทมเพลตที่บันทึกไว้ > คลิกเพิ่มเทมเพลตใหม่ เพิ่มบล็อกการค้นหาที่นี่และทำการปรับแต่งที่จำเป็น จากนั้นเผยแพร่เทมเพลต และกลับไปที่ PostX > เทมเพลตที่บันทึกไว้

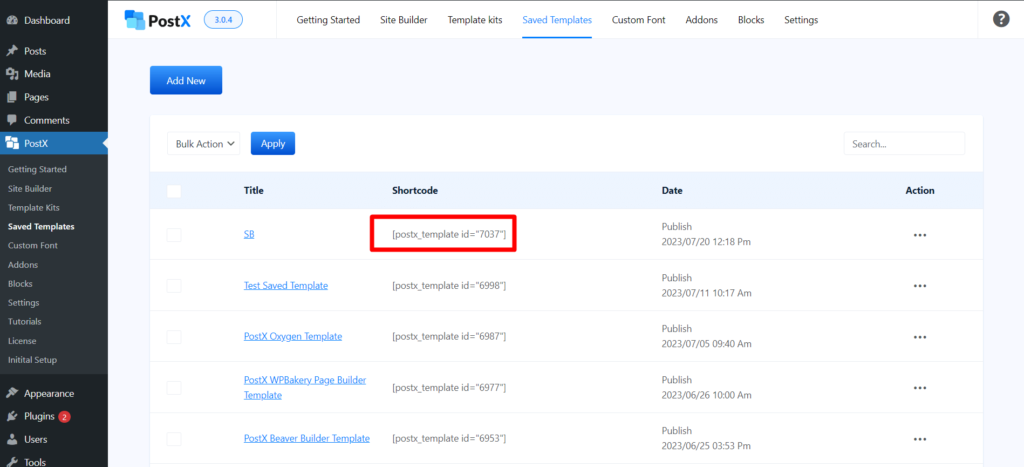
คุณจะเห็น “รหัสย่อ” ข้างเทมเพลตที่บันทึกไว้ที่สร้างขึ้น คัดลอกมัน

ขั้นตอนที่ 2: วางรหัสย่อในส่วนหัวของธีมด้วยองค์ประกอบ HTML
เรากำลังใช้ธีม Blocksy เพื่อแสดงวิธีเพิ่มองค์ประกอบ HTML ในส่วนหัว
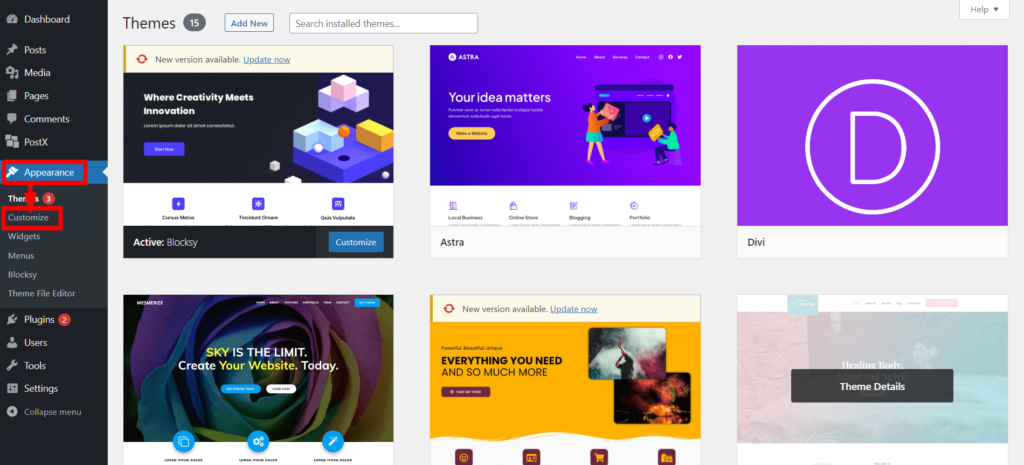
ไปที่ ลักษณะ > ปรับแต่ง > ส่วนหัว คุณจะเห็นองค์ประกอบการปรับแต่งส่วนหัวที่นี่

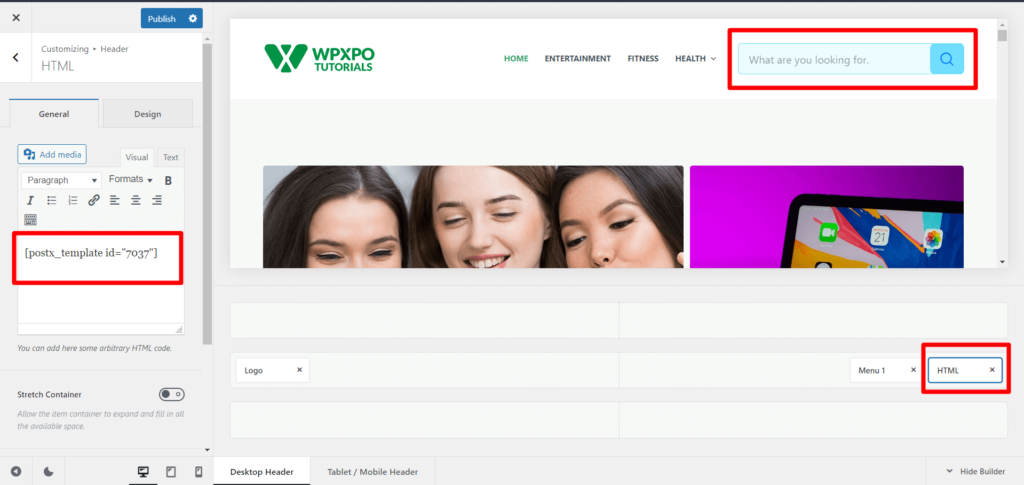
ลากและวางองค์ประกอบ HTML ในตำแหน่งส่วนหัวที่คุณต้องการ จากนั้นคลิกที่องค์ประกอบ HTML ตอนนี้, คุณจะเห็นฟิลด์ข้อความ. วางรหัสย่อที่คุณคัดลอกในขั้นตอนที่ 1 และเผยแพร่หน้า

คุณจะเห็นบล็อกการค้นหาในส่วนหัว/แถบเมนูของเว็บไซต์ของคุณ
ทรัพยากรที่คุณจะรัก
ต่อไปนี้เป็นบทความบางส่วนที่คุณอาจพบว่ามีประโยชน์:
- วิธีสร้าง Bullet Points ของ WordPress ด้วย PostX Advanced List Block
- ขอแนะนำ PostX Row/Column Block: แสดงเนื้อหาของคุณได้อย่างสมบูรณ์แบบ
- วิธีเพิ่มแบบอักษรที่กำหนดเองของ WordPress: ควบคุมการออกแบบตัวอักษรได้อย่างเต็มที่
- ขอแนะนำ PostX ChatGPT Addon: เครื่องมือสร้างเนื้อหา WordPress AI
- ตัวกรองบล็อก WordPress: วิธีเพิ่มตัวกรองในหน้าบล็อก WordPress
บทสรุป
PostX Advanced Search Block เป็นเครื่องมืออันทรงพลังที่สามารถช่วยคุณปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ ช่วยให้ผู้เข้าชมสามารถค้นหาเนื้อหาที่ต้องการได้อย่างรวดเร็วและง่ายดาย ซึ่งนำไปสู่การมีส่วนร่วมและความพึงพอใจที่เพิ่มขึ้น
PostX Advanced Search Block เป็นตัวเลือกที่ยอดเยี่ยมในการปรับปรุงฟังก์ชันการค้นหาของเว็บไซต์ของคุณ
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

สุดยอด WordPress คริสต์มาสและยอดขายสิ้นปี 2022 – 23

วิธีสร้างบล็อกของคุณใน 5 นาทีโดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้า

วิธีแสดงข้อมูลเมตาของบล็อกโพสต์ใน WordPress

ข้อเสนอและส่วนลด WordPress Black Friday ที่ดีที่สุด: ใช้จ่ายน้อยลง ซื้อมากขึ้น
