รายการตรวจสอบ WordPress ก่อนการเปิดตัว: 12 เคล็ดลับความเร็วและความปลอดภัย (+ 3 เคล็ดลับ UX)
เผยแพร่แล้ว: 2024-11-29คุณพร้อมที่จะใช้งานเว็บไซต์ของคุณและทำให้ทุกคนเข้าถึงได้ในที่สุดแล้วหรือยัง? ก่อนที่คุณจะดำเนินการ ตรวจสอบรายการตรวจสอบ WordPress ก่อนการเปิดตัวของเราเกี่ยวกับความเร็วและความปลอดภัย! หลังจากทำงานหนักหลายสัปดาห์หรือหลายเดือน การเปิดตัวเว็บไซต์ใหม่ทันทีอาจเป็นเรื่องที่น่าสนใจ แต่ข้อควรระวังขั้นสุดท้ายบางประการสามารถสร้างความแตกต่างได้
ในบทความนี้ คุณจะค้นพบ:
- เคล็ดลับประสิทธิภาพสูงสุดเพื่อให้แน่ใจว่าเว็บไซต์ของคุณโหลดได้รวดเร็วและดึงดูดผู้ใช้ให้มีส่วนร่วม
- แนวทางปฏิบัติด้านความปลอดภัยที่จำเป็นเพื่อปกป้องไซต์และข้อมูลผู้ใช้ของคุณ
- โบนัสคือการตรวจสอบที่สำคัญที่สุดสามประการเกี่ยวกับประสบการณ์ผู้ใช้ก่อนการเปิดตัวขั้นสุดท้าย
ปฏิบัติตามเคล็ดลับ 12 ข้อของเราเพื่อเปิดเว็บไซต์ WordPress ของคุณอย่างมั่นใจ!
12 แนวทางปฏิบัติที่ดีที่สุดด้านความเร็วและประสิทธิภาพก่อนเปิดตัวเว็บไซต์ WordPress ของคุณ
ก่อนที่คุณจะกด "เผยแพร่" ยังมีขั้นตอนสำคัญบางประการอยู่ รายการตรวจสอบของเราจะให้คำแนะนำด้านประสิทธิภาพและความปลอดภัยสูงสุดแก่คุณ เพื่อให้แน่ใจว่าไซต์ WordPress ของคุณรวดเร็ว ปลอดภัย และพร้อมสำหรับการเปิดตัว
1. ทดสอบประสิทธิภาพเว็บไซต์ของคุณ
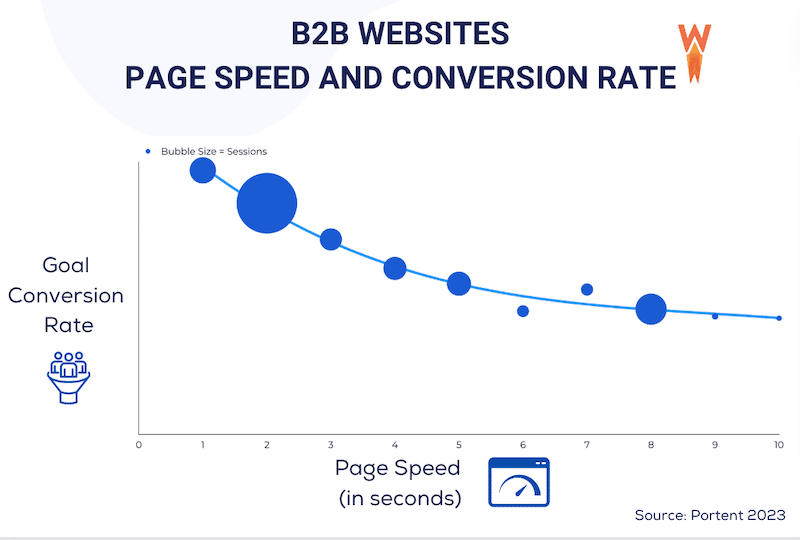
ขั้นตอนแรกคือการทดสอบประสิทธิภาพปัจจุบันของไซต์ชั่วคราวของคุณเพื่อทำความเข้าใจว่าไซต์ของคุณทำงานอย่างไร ทำไม เนื่องจากความเร็วของหน้าส่งผลต่อประสบการณ์ผู้ใช้และอัตราการแปลงของคุณ จากการวิจัยของ Portent ในปี 2023 ความเร็วในการโหลดเว็บไซต์ส่งผลกระทบอย่างมากต่อรายได้:

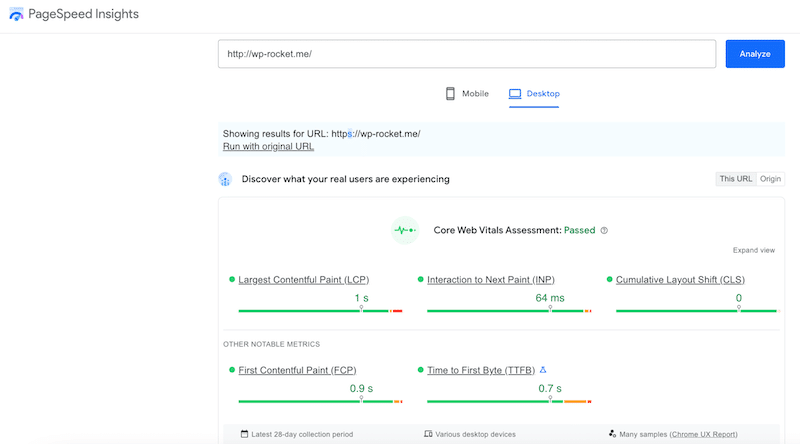
เพื่อประเมินประสิทธิภาพและประสบการณ์โดยรวมของผู้ใช้ก่อนเปิดตัวไซต์ คุณสามารถใช้ Google PageSpeed Insights ซึ่งเป็นเครื่องมือทดสอบประสิทธิภาพที่จะวัดความเร็วไซต์และประสิทธิภาพของเมตริกหลัก รวมถึง Core Web Vitals
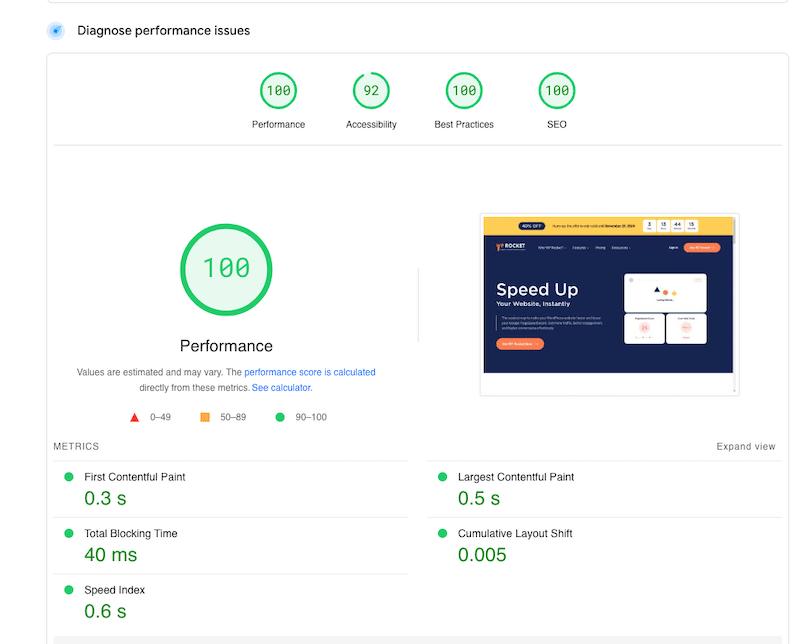
ขึ้นอยู่กับความเร็วเว็บไซต์ของคุณ PageSpeed Insights จะแชร์คะแนนประสิทธิภาพทั่วโลกและเกรดเฉพาะสำหรับแต่ละเมตริกจากห้าเมตริกที่วิเคราะห์ คะแนนสีเขียวหมายถึงประสิทธิภาพที่ดี สีส้มหมายถึงพื้นที่สำหรับการปรับปรุง และสีแดงเน้นถึงปัญหาที่สำคัญ

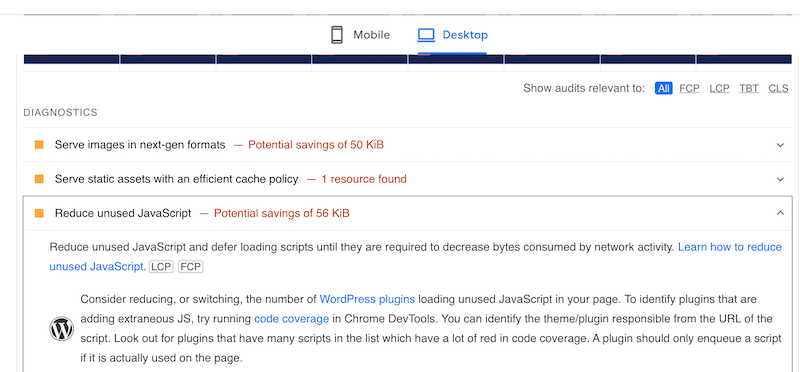
นอกเหนือจากคะแนนโดยรวมและเกรดเมตริกประสิทธิภาพแล้ว การทดสอบยังรวมถึงการตรวจสอบประสิทธิภาพแบบเต็มอีกด้วย คุณจะพบส่วนการวินิจฉัยที่ช่วยคุณระบุปัญหาหลักและให้คำแนะนำในการดำเนินการเกี่ยวกับการแก้ไขปัญหา ส่งผลให้คะแนนดีขึ้น

แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
หลักทั่วไป: ยืนยันว่าเวลาในการโหลดหน้าเว็บของคุณคือ 3 วินาทีหรือน้อยกว่า
ทำตามขั้นตอนด้านล่างเพื่อทำการทดสอบประสิทธิภาพของไซต์ WordPress ของคุณ:
- เปิดหน้าต่าง Chrome ที่ไม่ระบุตัวตน
- ไปที่เครื่องมือประสิทธิภาพ เช่น GTmetrix หรือ PageSpeed Insights และเพิ่ม URL ของคุณเพื่อเริ่มการตรวจสอบ

- อ่านผลการปฏิบัติงานพร้อมคะแนนเมตริกแล้วเลื่อนลงไปที่การตรวจสอบ
- ใช้คำแนะนำเพื่อเพิ่มประสิทธิภาพ
- ทดสอบอีกครั้งเพื่อดูว่าการปรับปรุงทางเทคนิคได้ผลหรือไม่
️ เครื่องมือที่ดีที่สุด:
ใช้ทั้งเครื่องมือประสิทธิภาพ GTmetrix และ PageSpeed Insights พวกเขาให้ข้อมูลเชิงลึกที่คล้ายกันพร้อมกับรายการคำแนะนำที่ต้องปฏิบัติตาม แต่ GTMetrix ยังคำนวณเวลาในการโหลดหน้าเว็บเป็นวินาที ขนาดหน้าทั้งหมด และจำนวนคำขอ HTTP
2. ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณตอบสนอง
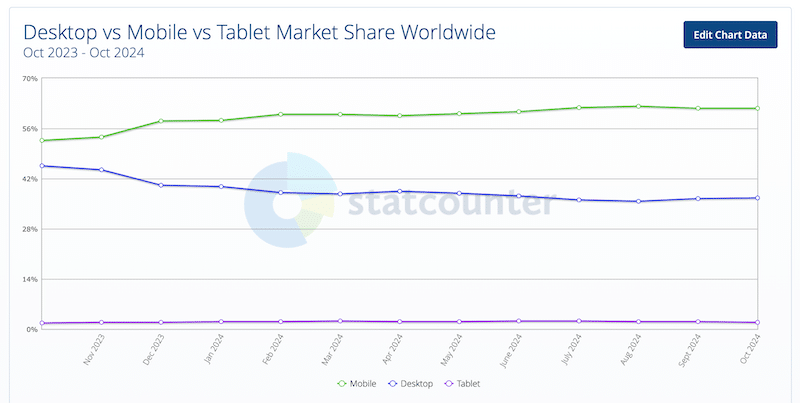
ก่อนที่จะเผยแพร่ โปรดตรวจสอบว่าเว็บไซต์ของคุณแสดงผลได้ดีบนอุปกรณ์เคลื่อนที่ แท็บเล็ต และเดสก์ท็อป StatCounter กล่าวว่ามีผู้ใช้อุปกรณ์เคลื่อนที่มากกว่าผู้ใช้เดสก์ท็อปหรือแท็บเล็ต ตัวอย่างเช่น ในเดือนตุลาคม 2024 ผู้ใช้ประมาณ 60% เข้าถึงเว็บผ่านสมาร์ทโฟน เทียบกับน้อยกว่า 42% จากเดสก์ท็อป

เนื่องจากจำนวนผู้ใช้อุปกรณ์เคลื่อนที่ทั่วโลกเพิ่มมากขึ้น คุณจึงต้องมุ่งเน้นที่การให้บริการผู้ใช้ประสบการณ์เชิงบวกในทุกอุปกรณ์ กลยุทธ์การออกแบบที่ตอบสนองยังเป็นประโยชน์ต่อประสิทธิภาพของไซต์ของคุณด้วย ไซต์ที่ปรับเปลี่ยนตามอุปกรณ์จะโหลดเร็วขึ้นเนื่องจากจะปรับให้เข้ากับอุปกรณ์ของผู้ใช้โดยจัดให้มีเลย์เอาต์และทรัพยากรที่ได้รับการปรับปรุง เช่น รูปภาพขนาดเล็กสำหรับอุปกรณ์เคลื่อนที่ หรือ CSS และ JavaScript แบบง่าย
| คำแนะนำ: ไซต์แบบตอบสนองจะลดปริมาณข้อมูลที่ถ่ายโอน ส่งผลให้โหลดเร็วขึ้นและประสิทธิภาพดีขึ้นในทุกอุปกรณ์ |
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
- เลือกธีม WordPress หรือตัวสร้างเพจที่ทำเครื่องหมายไว้อย่างชัดเจนว่าเหมาะกับมือถือหรือตอบสนอง
- ทดสอบ URL ของคุณบนอุปกรณ์หลายเครื่องเพื่อให้แน่ใจว่าเว็บไซต์ของคุณดูดีบนสมาร์ทโฟน แท็บเล็ต และเดสก์ท็อป
- ออกแบบอย่างชาญฉลาด ใช้เปอร์เซ็นต์หรือกริดแบบยืดหยุ่น
- เลือกใช้เมนูแบบพับได้หรือเมนูแฮมเบอร์เกอร์เพื่อการนำทางบนมือถือที่ตรงไปตรงมามากขึ้น
️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
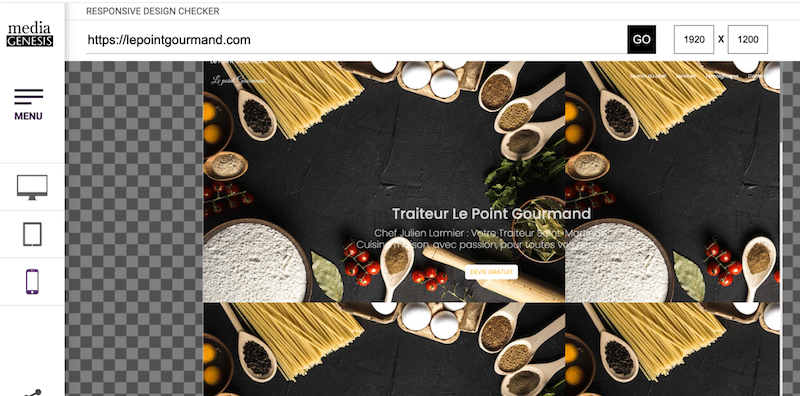
คุณสามารถใช้เครื่องมือทดสอบการตอบสนอง, BrowserStack หรือเครื่องมือตรวจสอบการออกแบบที่ตอบสนองได้ฟรีเพื่อดูว่าไซต์ของคุณแสดงบนมือถือและแท็บเล็ตอย่างไร

| คำแนะนำ: วัดความเร็วทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่เสมอ ดูคำแนะนำของเรา ซึ่งจะอธิบายวิธีทดสอบประสิทธิภาพบนมือถือ (รวมถึงเครื่องมือทดสอบประสิทธิภาพที่ดีที่สุด) |
3. ใช้แคชและการบีบอัด GZIP
การแคชและการบีบอัด GZIP เป็นสิ่งที่ต้องมีสำหรับรายการตรวจสอบความเร็ว WordPress ของคุณ เนื่องจากจะช่วยปรับปรุงประสิทธิภาพของคุณ
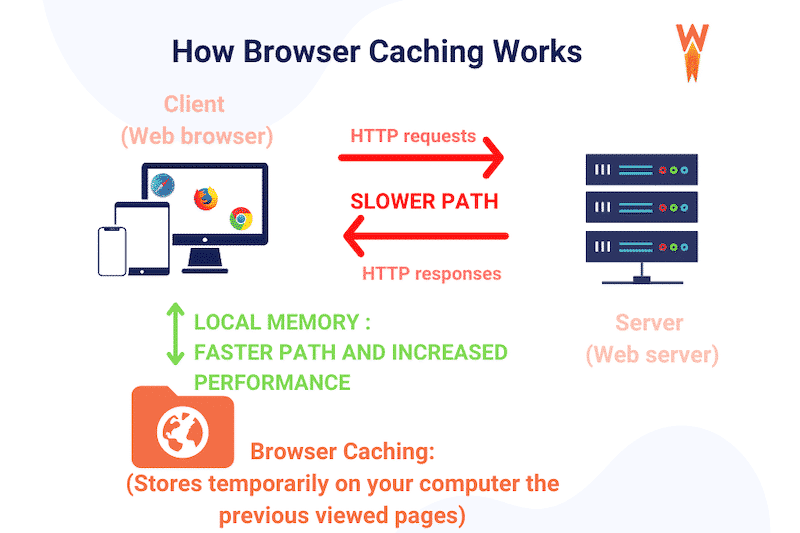
คิดว่าการแคชเป็นการบันทึกสำเนาหน้าเว็บไซต์ของคุณ แทนที่จะโหลดทุกอย่างตั้งแต่ต้นในแต่ละครั้งที่มีผู้เข้าชม เว็บไซต์ของคุณสามารถแสดงเวอร์ชันที่บันทึกไว้ได้อย่างรวดเร็ว ประหยัดเวลาและลดภาระของเซิร์ฟเวอร์

GZIP ทำงานเหมือนกับการซิปไฟล์บนคอมพิวเตอร์ของคุณ มันบีบอัดโค้ดเว็บไซต์ของคุณ (HTML, CSS, JavaScript) ก่อนที่จะส่งไปยังเบราว์เซอร์ของผู้เยี่ยมชม เนื่องจากไฟล์โค้ดทั้งหมดมีขนาดเล็กกว่า จึงโหลดและเรนเดอร์เนื้อหาบนหน้าจอของผู้ใช้ได้เร็วยิ่งขึ้น
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
- สอบถามผู้ให้บริการโฮสติ้งของคุณว่าพวกเขามีบริการแคชและ GZIP หรือไม่
- การใช้แคชสำหรับไซต์ WordPress โดยไม่มีปลั๊กอินเกี่ยวข้องกับสองขั้นตอนหลัก
- ขั้นแรก เปิดใช้งานการแคชของเบราว์เซอร์โดยเพิ่มกฎเฉพาะลงในไฟล์ .htaccess
- ประการที่สอง ใช้การแคชฝั่งเซิร์ฟเวอร์โดยใช้ PHP สิ่งนี้จำเป็นต้องสร้างไดเร็กทอรีแคช การแก้ไขไฟล์ header.php และ footer.php ของธีม และการจัดการเนื้อหาที่แคชด้วยโค้ดที่กำหนดเอง
- หากคุณไม่สบายใจกับการเขียนโค้ดหรือต้องการประหยัดเวลา ให้ติดตั้งปลั๊กอิน WordPress ที่ใช้แคชและ GZIP โดยอัตโนมัติ
- ตรวจสอบว่า GZIP ทำงานร่วมกับเครื่องมือต่างๆ เช่น GZIP Compression Test เพื่อยืนยันว่าเปิดใช้งานแล้ว
️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
- ปลั๊กอิน WP Rocket จะใช้แคชและการบีบอัด GZIP โดยอัตโนมัติทันทีที่เปิดใช้งาน ซึ่งครอบคลุมแนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพประมาณ 80% ทันทีที่แกะกล่อง ทำให้เป็นวิธีที่ง่ายที่สุดในการใช้แคชและการบีบอัด GZIP บนไซต์ WordPress ของคุณ และเพิ่มความเร็วของไซต์ของคุณโดยใช้ความพยายามเพียงเล็กน้อยจากฝั่งของคุณ
- การบีบอัด WordPress GZIP ใช้การบีบอัด GZIP เมื่อทำการติดตั้ง
4. เพิ่มประสิทธิภาพโค้ดของคุณ (JavaScript และ CSS)
การเพิ่มประสิทธิภาพ JavaScript และ CSS ของคุณสามารถเพิ่มความเร็วไซต์ของคุณได้เนื่องจากจะช่วยลดข้อมูลที่เบราว์เซอร์ประมวลผลเพื่อแสดงเนื้อหาขั้นสุดท้าย การเพิ่มประสิทธิภาพโค้ดทำได้ด้วยเทคนิคต่างๆ เช่น การลดขนาด การลบโค้ดที่ไม่จำเป็นออก หรือการชะลอและเลื่อนการทำงานของ JavaScript มาดูเทคนิคการเพิ่มประสิทธิภาพแต่ละเทคนิคกัน เพื่อให้คุณนำไปปรับใช้บนเว็บไซต์ของคุณได้อย่างรวดเร็ว
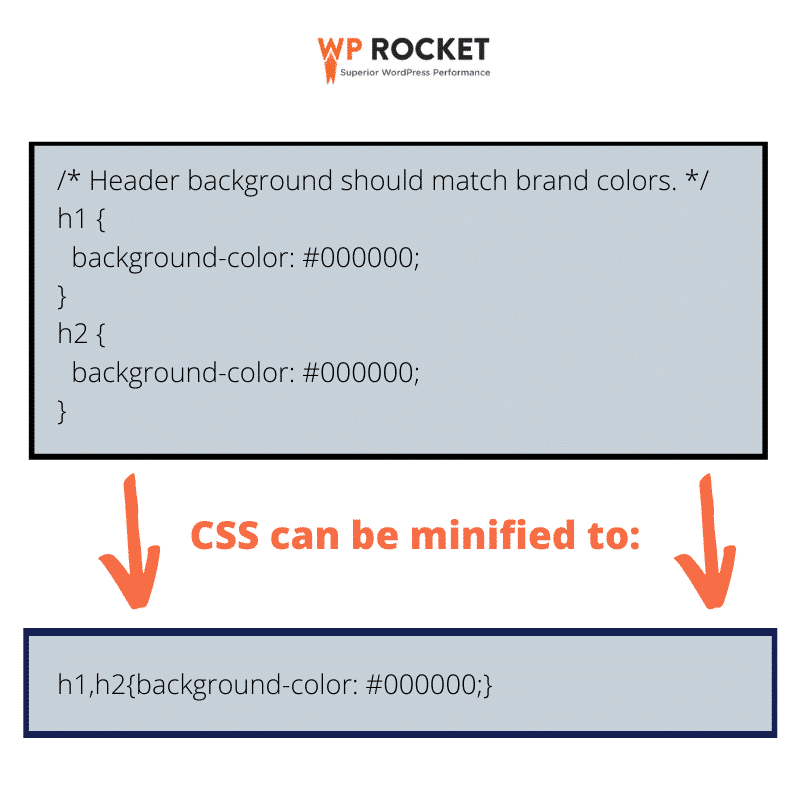
- การลดขนาดหมายถึงการกำจัดช่องว่างที่ไม่จำเป็น ความคิดเห็น และสคริปต์ที่ซ้ำซ้อน ทำให้ไฟล์มีขนาดเล็กลงและโหลดเร็วขึ้นบนหน้าจอของผู้เยี่ยมชมของคุณ

- การลบ CSS ที่ไม่ได้ใช้ออกจะทำให้หน้าเว็บเบาลงและโหลดเร็วขึ้นโดยเก็บเฉพาะข้อมูลการจัดรูปแบบที่จำเป็นเท่านั้น
- การหน่วงเวลาและการเลื่อนการดำเนินการของ JS ช่วยให้มั่นใจได้ว่าเนื้อหาที่สำคัญจะโหลดก่อน ซึ่งจะช่วยปรับปรุงเวลาในการโหลดที่รับรู้สำหรับผู้ใช้ ตัวอย่างเช่น หากคุณติดตั้งปลั๊กอินแชท ผู้เยี่ยมชมจะเห็นเนื้อหาที่สำคัญที่สุดบนเพจของคุณก่อน จากนั้นแชทจะโหลดในภายหลัง

แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
- สำรองข้อมูลไซต์ WordPress ของคุณทุกครั้งก่อนทำการเปลี่ยนแปลงโค้ดของคุณ เพื่อให้คุณสามารถกู้คืนเวอร์ชันก่อนหน้าได้หากมีสิ่งผิดปกติเกิดขึ้น
- ย่อขนาด CSS และ JavaScript และลบช่องว่างและความคิดเห็นที่ไม่จำเป็น
- ลบโค้ด CSS ที่ไม่ได้ใช้ทั้งหมดเพื่อลดขนาดไฟล์
- ชะลอการดำเนินการ JavaScript จนกว่าผู้ใช้จะโต้ตอบ จัดลำดับความสำคัญของเนื้อหาที่จำเป็น และปรับปรุงความเร็วในการโหลดหน้าเริ่มต้น
- เลื่อน JavaScript ที่ไม่สำคัญซึ่งจะถูกโหลดหลังจากเนื้อหาหลักแสดงผลแล้ว ทำให้ผู้ใช้สามารถดูและโต้ตอบกับเพจได้รวดเร็วยิ่งขึ้น
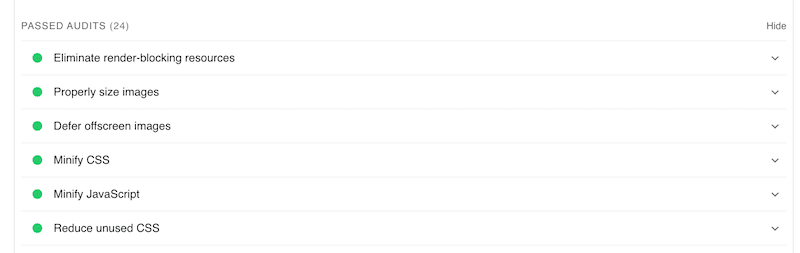
- ตรวจสอบ PageSpeed Insights ว่าการดำเนินการเพิ่มประสิทธิภาพโค้ดของคุณใช้งานได้และอยู่ในส่วน "ผ่านการตรวจสอบ"

️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
- กำหนดเอง : คุณสามารถย่อขนาดโค้ดของคุณได้โดยการแก้ไขไฟล์โดยตรง จากนั้นจึงอัปโหลดไฟล์เหล่านั้นไปยังไซต์ของคุณอีกครั้ง เพื่อช่วยคุณในกระบวนการนี้ คุณสามารถใช้เครื่องมือเช่น Minifier ได้ วิธีนี้ต้องใช้ความรู้ด้านเทคนิคและอาจใช้เวลานาน
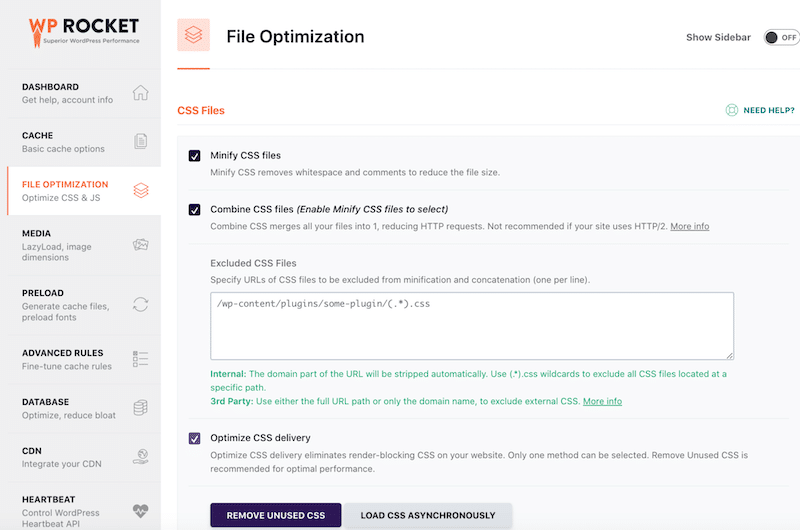
- การใช้ปลั๊กอิน : ติดตั้งปลั๊กอินเช่น WP Rocket เพื่อทำให้กระบวนการเป็นแบบอัตโนมัติ จัดการการลดขนาด ลบ CSS และความล่าช้าที่ไม่ได้ใช้ และเลื่อน JavaScript

5. ปรับให้เหมาะสมและบีบอัดรูปภาพ
การปรับรูปภาพให้เหมาะสมเป็นหนึ่งในเทคนิคที่มีประสิทธิภาพสูงสุดในการทำให้ไซต์เร็วขึ้น รูปภาพมักเป็นสาเหตุที่สำคัญที่สุดที่ทำให้เว็บไซต์ทำงานช้า โดยคิดเป็นมากกว่า 50% ของขนาดเนื้อหาของหน้าเว็บ (ที่มา: HTTP Archive)
การปรับแต่งภาพให้เหมาะสมนั้นอาศัยเทคนิคหลักสามประการ: การบีบอัด การใช้รูปแบบที่ถูกต้อง และการใช้การโหลดแบบ Lazy Loading เรามาดูแต่ละข้อกันในส่วนแนวทางปฏิบัติที่ดีที่สุดถัดไป
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ (ตามการตรวจสอบ PageSpeed):
- ใช้การบีบอัดรูปภาพของคุณเพื่อลดขนาดไฟล์โดยไม่ทำให้คุณภาพลดลง
การตรวจสอบการจับคู่ PageSpeed: “เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ”

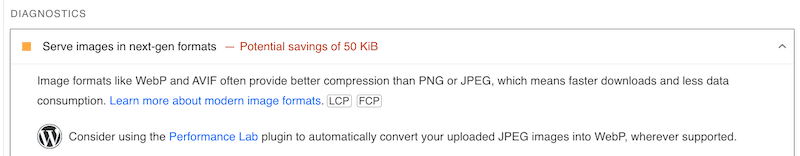
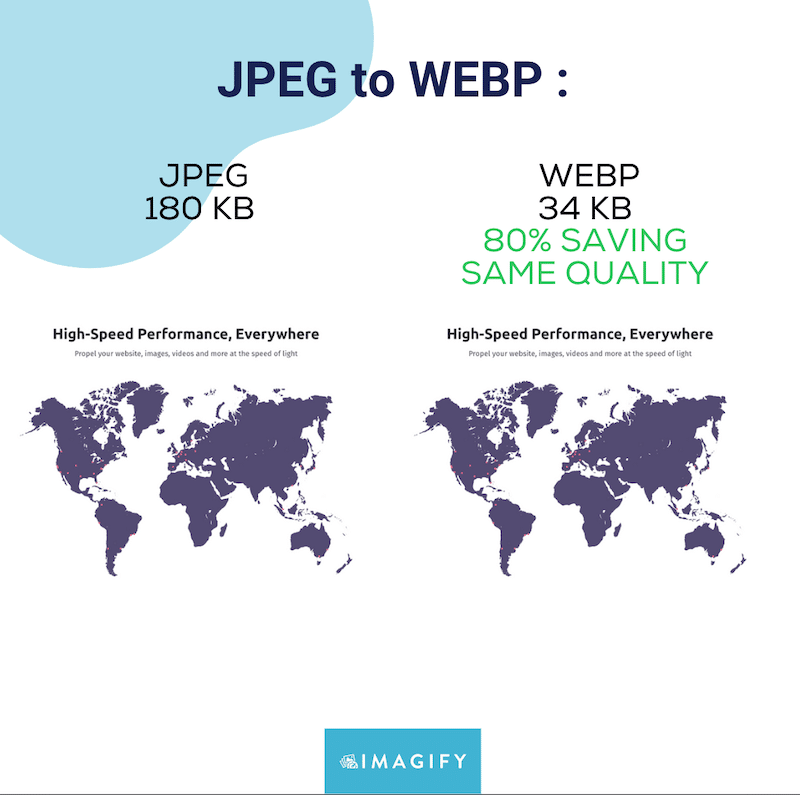
- แปลงรูปภาพทั้งหมดของคุณเป็นรูปแบบ Next-Gen เช่น WebP หรือ AVIF เมื่อเปรียบเทียบกับ JPEG หรือ PNG รูปแบบใหม่เหล่านั้นจะดีกว่าสำหรับเว็บ พวกเขามีระดับการบีบอัดที่เหนือกว่าพร้อมคุณภาพการมองเห็นที่คล้ายคลึงกัน
การตรวจสอบการจับคู่ PageSpeed: “แสดงรูปภาพในรูปแบบ Next-Gen”

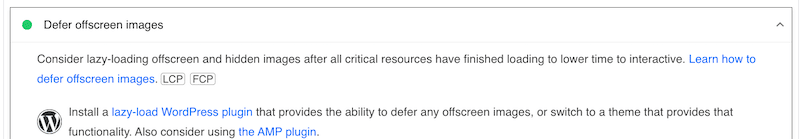
- เปิดใช้งานการโหลดแบบ Lazy Loading ซึ่งหมายถึงการโหลดรูปภาพเมื่อผู้ใช้เลื่อนลงเท่านั้น ซึ่งจะช่วยปรับปรุงเวลาในการโหลดหน้าแรก
การตรวจสอบการจับคู่ PageSpeed: “เลื่อนภาพนอกหน้าจอ”


️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
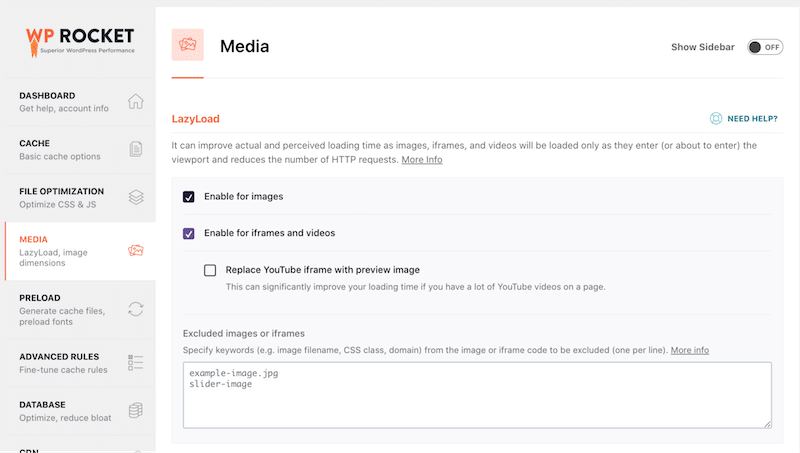
- ปลั๊กอิน WP Rocket มีตัวเลือกให้โหลดรูปภาพ วิดีโอ และ iframe แบบ Lazy Loading ได้

- a3 Lazy Load โหลดรูปภาพของคุณได้อย่างง่ายดาย
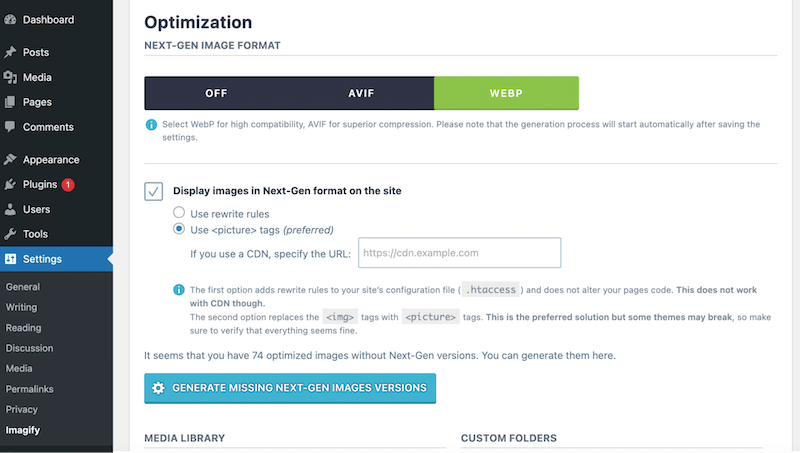
- ปลั๊กอิน Imagify เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ง่ายที่สุดที่บีบอัดรูปภาพโดยไม่ส่งผลกระทบต่อคุณภาพ ด้วยคุณสมบัติการบีบอัดอัจฉริยะ Imagify จึงสร้างสมดุลระหว่างประสิทธิภาพและคุณภาพตามค่าเริ่มต้น Imagify สามารถแปลงรูปภาพของคุณเป็น WebP โดยอัตโนมัติหรือคุณสามารถเลือก AVIF ก็ได้

ดูภาพทั้งสองด้านล่าง อันทางด้านขวาถูกบีบอัดและแปลงเป็น WebP โดย Imagify คุณสามารถบอกความแตกต่างในด้านคุณภาพได้หรือไม่?

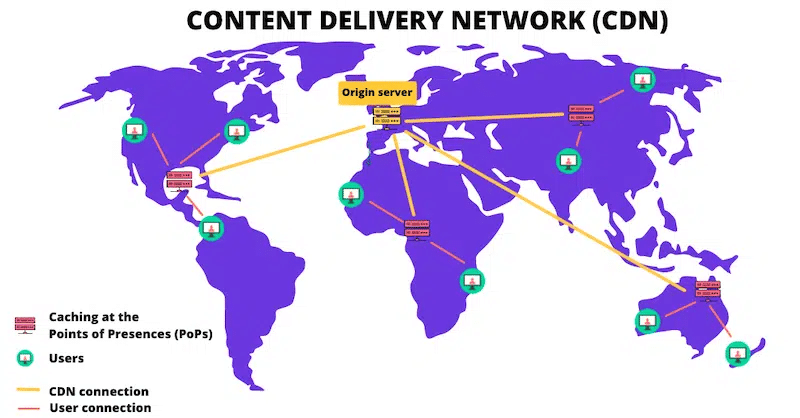
6. ใช้ CDN
Content Delivery Network (CDN) เป็นอีกวิธีที่มีประสิทธิภาพในการเพิ่มความเร็วไซต์ของคุณก่อนเปิดตัว CDN เก็บสำเนาไฟล์เว็บไซต์ของคุณไว้บนเซิร์ฟเวอร์ทั่วโลก ซึ่งหมายความว่าผู้เยี่ยมชมจากต่างประเทศจะเห็นเนื้อหาจากเซิร์ฟเวอร์ที่อยู่ใกล้พวกเขาได้รวดเร็วยิ่งขึ้นมาก

แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
- วิเคราะห์ความเร็วและประสิทธิภาพปัจจุบันของไซต์ของคุณเพื่อสร้างพื้นฐาน (โดยไม่ต้องใช้ CDN)
- เลือก CDN ที่เหมาะกับความต้องการของคุณ เริ่มต้นด้วยการประเมินความต้องการด้านประสิทธิภาพและระบุกลุ่มเป้าหมายของคุณ เลือก CDN ที่มีเครือข่ายที่แข็งแกร่งในพื้นที่เหล่านั้น โดยมีเวลาแฝงต่ำและจัดส่งเนื้อหาที่รวดเร็ว
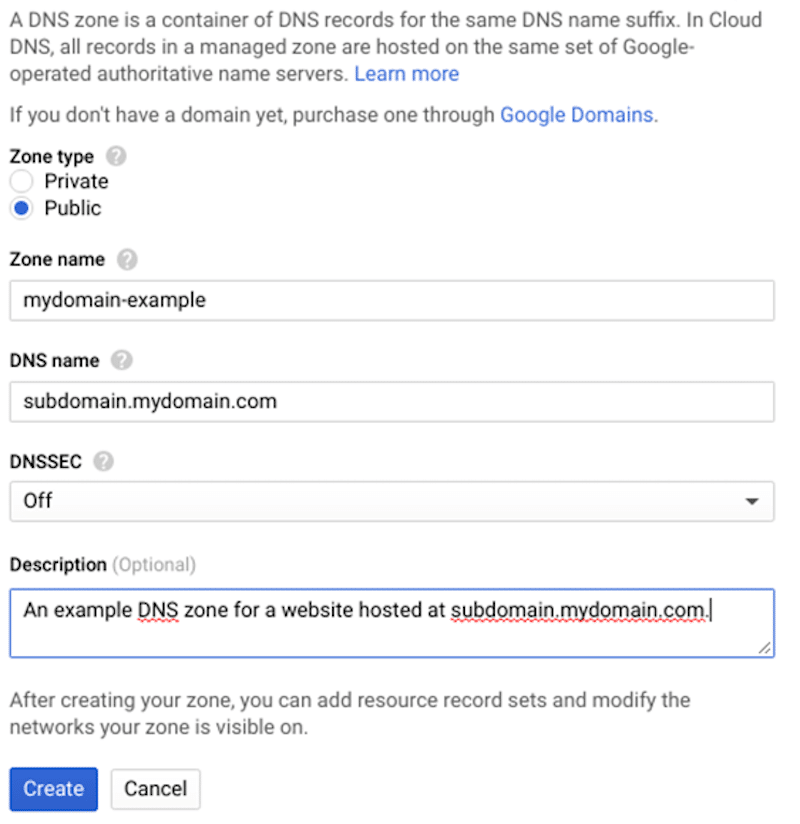
- อัปเดตการตั้งค่า DNS ของโดเมนของคุณเพื่อเชื่อมต่อกับผู้ให้บริการ CDN และปรับการกำหนดค่าเซิร์ฟเวอร์ของคุณให้ทำงานกับ CDN

- ตรวจสอบให้แน่ใจว่าไฟล์เว็บไซต์ของคุณได้รับการเผยแพร่ผ่านเครือข่าย CDN
- ทดสอบประสิทธิภาพของคุณด้วย cDN และตรวจสอบความเร็วและประสิทธิภาพของไซต์ของคุณเพื่อวัดการปรับปรุงหลังจากการรวมระบบ
️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
- RocketCDN: เครื่องมืออย่าง RocketCDN มาพร้อมกับปลั๊กอิน WordPress ดังนั้นสิ่งที่คุณต้องทำคือเปิดใช้งานปลั๊กอิน คุณไม่จำเป็นต้องบันทึก DNS ด้วยตนเองหรือการตั้งค่าทางเทคนิคที่ซับซ้อน
- Cloudflare: CDN อันทรงพลังที่มาพร้อมกับปลั๊กอิน WordPress เพื่อให้เว็บไซต์ของคุณเพิ่มความเร็วพิเศษได้อย่างง่ายดาย
เมื่อคุณทราบข้อมูลเพิ่มเติมเกี่ยวกับรายการตรวจสอบประสิทธิภาพที่สำคัญที่สุดแล้ว เรามาทบทวนเคล็ดลับด้านความปลอดภัยหลักที่คุณสามารถปฏิบัติตามเพื่อเตรียมพร้อมสำหรับการเปิดตัวกันดีกว่า
7. ติดตั้งปลั๊กอินความปลอดภัย
ปลั๊กอินความปลอดภัยปกป้องไซต์ WordPress ของคุณจากภัยคุกคามที่อาจเกิดขึ้น เช่น มัลแวร์ การโจมตีแบบ Brute Force และช่องโหว่อื่น ๆ ที่อาจทำให้ข้อมูลที่ละเอียดอ่อนเสียหายได้
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
- เลือกปลั๊กอินความปลอดภัยตามคุณสมบัติต่อไปนี้:
- การป้องกันมัลแวร์ด้วยไฟร์วอลล์ การสแกน การป้องกัน DDoS และการบล็อก IP เพื่อป้องกันกิจกรรมที่เป็นอันตราย
- การควบคุมการเข้าถึงด้วยการตรวจสอบสิทธิ์แบบสองปัจจัย (2FA) จำกัดความพยายามในการเข้าสู่ระบบและจัดการบทบาทของผู้ใช้
- ตัวกรองสแปมและเครื่องมืออื่นๆ เช่น reCaptcha เพื่อรักษาความปลอดภัยพื้นที่ละเอียดอ่อนในไซต์ของคุณ
- เมื่อคุณเลือกปลั๊กอินแล้ว ให้ติดตั้งและกำหนดค่าบนเว็บไซต์ WordPress ของคุณ
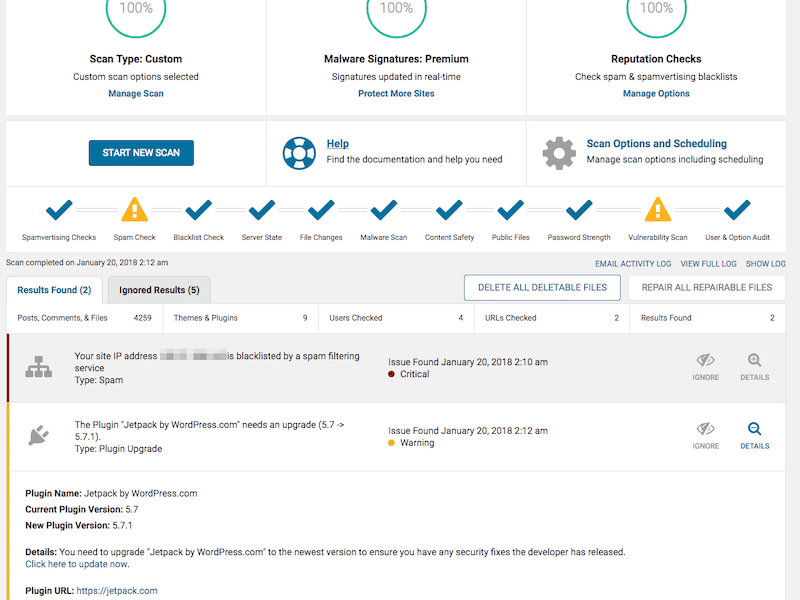
- เรียกใช้การสแกนความปลอดภัยเพื่อตรวจสอบว่าเว็บไซต์ของคุณอยู่ในจุดใดในแง่ของความปลอดภัย

- ดำเนินการเชิงรุกและเปิดใช้งานการแจ้งเตือนสำหรับภัยคุกคามที่อาจเกิดขึ้นในอนาคต
️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
Wordfence หรือ Sucuri Security เป็นปลั๊กอินความปลอดภัยที่ได้รับความนิยมสูงสุดสองตัวที่นำเสนอฟีเจอร์ที่ดีที่สุดในการรักษาความปลอดภัยไซต์ WordPress ของคุณก่อนเปิดตัว (และหลังจากใช้งานจริง)
8. อัปเดต WordPress Core, Plugins และ Themes
ส่วนประกอบที่ล้าสมัยเป็นจุดเริ่มต้นทั่วไปสำหรับแฮกเกอร์ การอัปเดตธีมและปลั๊กอินของคุณเป็นประจำจะป้องกันช่องโหว่ที่ทราบ
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
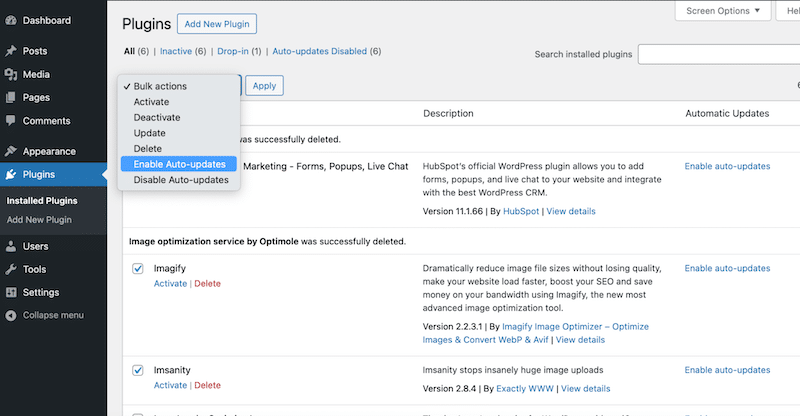
- เปิดใช้งานการอัปเดตอัตโนมัติสำหรับแกน WordPress
- กำหนดเวลาการตรวจสอบและอัปเดตปลั๊กอินและธีมเป็นประจำ
- เปิดใช้งานการอัปเดตอัตโนมัติบนปลั๊กอินของคุณ ไปที่ ปลั๊กอิน > ปลั๊กอินที่ติดตั้ง > เลือกทั้งหมด > เปิดใช้งานการอัปเดตอัตโนมัติ

️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
Easy Updates Manager หรือ ManageWP ช่วยให้คุณสามารถติดตามและติดตามไซต์ของคุณที่ต้องการการอัปเดตทั่วโลก
9. ติดตั้งโซลูชันการสำรองข้อมูลที่เชื่อถือได้
การสำรองข้อมูลถือเป็นสิ่งสำคัญสำหรับการกู้คืนไซต์ของคุณอย่างรวดเร็วหลังจากการแฮ็กหรือความล้มเหลวทางเทคนิค ตัวอย่างเช่น การสำรองข้อมูลทุกสัปดาห์ ช่วยให้คุณสามารถกู้คืนไซต์ของคุณได้ทันทีหากการอัปเดตปลั๊กอินผิดพลาด
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
- ตั้งค่าการสำรองข้อมูลรายวันหรือรายสัปดาห์
- จัดเก็บข้อมูลสำรองของคุณไว้บนคลาวด์และเดสก์ท็อปของคุณ
- ทดสอบการสำรองข้อมูลของคุณเป็นครั้งคราวเพื่อให้แน่ใจว่าสามารถกู้คืนได้อย่างถูกต้อง
️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
UpdraftPlus และ BackWPup เป็นปลั๊กอิน WordPress ยอดนิยมที่ให้คุณสำรองข้อมูลได้ในคลิกเดียว
10. รักษาความปลอดภัยหน้าเข้าสู่ระบบและพื้นที่ผู้ดูแลระบบ
หน้าเข้าสู่ระบบเป็นเป้าหมายยอดนิยมสำหรับแฮกเกอร์ ดังนั้นคุณต้องเสริมความแข็งแกร่งก่อนเปิดตัวเว็บไซต์ WordPress
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
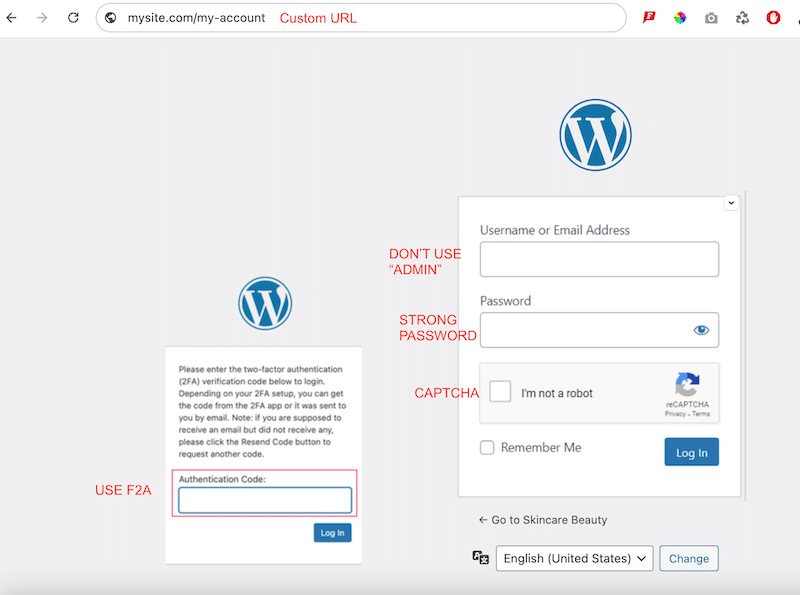
- เปิดใช้งานการรับรองความถูกต้องด้วยสองปัจจัย (2FA)
- ใช้รหัสผ่านที่รัดกุมพร้อมอักขระพิเศษ
- เปลี่ยนชื่อผู้ใช้เริ่มต้น “ผู้ดูแลระบบ”
- เพิ่ม CAPTCHA และจำกัดความพยายามในการเข้าสู่ระบบเพื่อหยุดบอทจากการเดาข้อมูลรับรองการเข้าสู่ระบบ
- ใช้ URL หน้าเข้าสู่ระบบที่ไม่ซ้ำกันแทนการใช้ WordPress เริ่มต้น ตัวอย่างเช่น ไปจาก yourwordpressite.com/wp-admin ไปยัง yourwordpressite.com/my-account

️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
คุณสามารถใช้ Google Authenticator สำหรับ 2FA จำกัดความพยายามในการเข้าสู่ระบบซ้ำเพื่อให้แน่ใจว่ามีการจำกัดการเข้าสู่ระบบ และ WPS ซ่อนการเข้าสู่ระบบเพื่อใช้ URL ที่กำหนดเอง
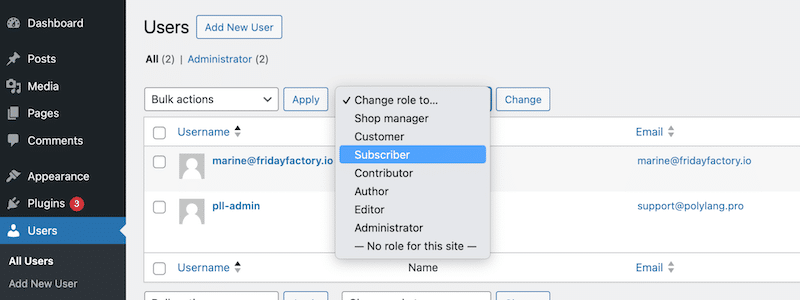
11. กำหนดบทบาทของผู้ใช้อย่างระมัดระวัง
ก่อนที่คุณจะเปิดตัวไซต์ของคุณ ให้จำกัดการเข้าถึงเนื้อหาตามบทบาทของ WordPress สิ่งนี้จะช่วยป้องกันไม่ให้ผู้ใช้ที่ไม่ได้รับอนุญาตทำการเปลี่ยนแปลงที่มีความเสี่ยง มีเพียงผู้ดูแลระบบเท่านั้นที่ควรเข้าถึงการตั้งค่าที่สำคัญ ในขณะที่ผู้ร่วมให้ข้อมูลมีสิทธิ์ที่จำกัด
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
- ตรวจสอบบทบาทของผู้ใช้เป็นประจำ กำหนดเฉพาะสิทธิ์ที่จำเป็น และลบบัญชีที่ไม่ได้ใช้ออกจากผู้ดูแลระบบ WordPress ของคุณโดยไปที่ ผู้ใช้ > ผู้ใช้ทั้งหมด

️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
ปลั๊กอินตัวแก้ไขบทบาทของผู้ใช้หรือสมาชิกช่วยให้คุณตั้งค่าระดับสิทธิ์เฉพาะตามบทบาทของผู้ใช้ WordPress แต่ละคน
12. ติดตั้งใบรับรอง SSL (HTTPS)
ใบรับรอง SSL หมายถึงข้อมูลที่แลกเปลี่ยนระหว่างไซต์ของคุณและผู้เยี่ยมชมได้รับการเข้ารหัส กล่าวโดยสรุป จะให้ความปลอดภัยเพิ่มเติมสำหรับหน้าสำคัญ เช่น หน้าเข้าสู่ระบบหรือหน้าชำระเงิน (ที่ลูกค้าใส่รายละเอียดบัตรเครดิต) นอกจากนี้ยังเป็นสัญญาณของความน่าเชื่อถือและความน่าเชื่อถือสำหรับผู้เยี่ยมชมที่มาถึงเว็บไซต์ของคุณ
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ:
- รับใบรับรอง SSL และกำหนดค่า HTTPS ทั่วทั้งไซต์ของคุณ

- ขอให้โฮสต์ของคุณเปิดใช้งาน ใบรับรอง SSL มักจะมาพร้อมกับแผนโฮสติ้งของคุณ
️ เครื่องมือและปลั๊กอินที่ดีที่สุด:
ลองใช้ปลั๊กอิน Really Simple SSL หรือผู้ให้บริการ SSL อิสระ เช่น Let's Encrypt
| ต้องการเป็นผู้เชี่ยวชาญด้านความปลอดภัยของ WordPress หรือไม่? อ่านเพิ่มเติมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดด้านความปลอดภัยที่เรารวบรวมไว้เพื่อปกป้องไซต์ของคุณ |
โบนัส: 3 เคล็ดลับประสบการณ์ผู้ใช้ฉบับย่อก่อนเปิดตัว
เมื่อคุณทราบข้อมูลเพิ่มเติมเกี่ยวกับเคล็ดลับด้านประสิทธิภาพและความเร็วที่ต้องปฏิบัติตามก่อนเปิดตัวแล้ว ต่อไปนี้เป็นเคล็ดลับสั้นๆ 3 ข้อเกี่ยวกับประสบการณ์ผู้ใช้ที่ควรคำนึงถึง:
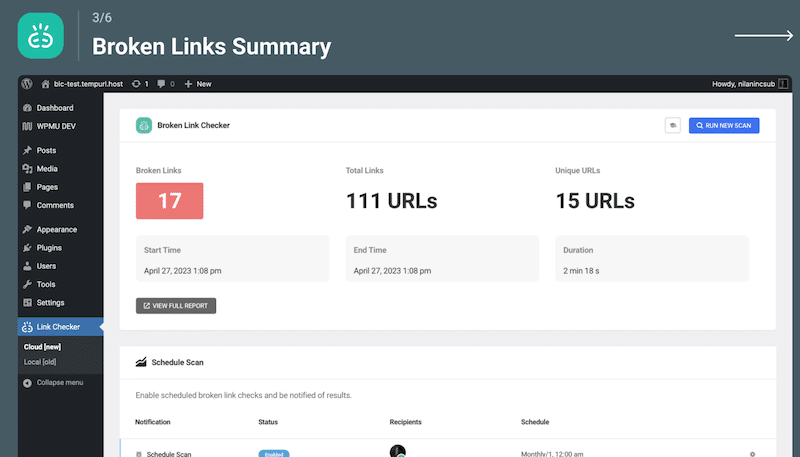
1. ตรวจสอบข้อผิดพลาด 404 และลิงก์ที่ใช้งานไม่ได้
ใช้เครื่องมือ เช่น Broken Link Checker เพื่อระบุและแก้ไขลิงก์ที่ใช้งานไม่ได้ เนื่องจากลิงก์เหล่านี้อาจทำให้ผู้เยี่ยมชมหงุดหงิด ส่งผลเสียต่อประสบการณ์ผู้ใช้ไซต์ของคุณ และส่งผลเสียต่อ SEO โดยการส่งสัญญาณถึงการบำรุงรักษาไซต์ที่ไม่ดีแก่เครื่องมือค้นหา

2. ทดสอบแบบฟอร์มทั้งหมด
ตรวจสอบให้แน่ใจว่าแบบฟอร์มการติดต่อ การเข้าสู่ระบบ และการสมัครรับจดหมายข่าวใช้งานได้ โดยมีการตั้งค่าการแจ้งเตือนทางอีเมลอย่างเพียงพอ
3. ตรวจสอบกระบวนการจัดซื้อ WooCommerce
- สำหรับผลิตภัณฑ์ดิจิทัล ตรวจสอบให้แน่ใจว่าการดาวน์โหลดทำงานในขั้นตอนสุดท้ายของกระบวนการจัดซื้อ
- ยืนยันว่าขั้นตอนการชำระเงิน การคำนวณภาษี และข้อมูลการจัดส่งสำหรับสินค้าที่จับต้องได้ชัดเจนและถูกต้องเมื่อลูกค้าทำการซื้อ
- ตรวจสอบอีเมลยืนยันและตรวจดูให้แน่ใจว่านโยบายการจัดส่งหรือการคืนสินค้ามองเห็นได้เพียงพอ
| อ่านรายการตรวจสอบอีคอมเมิร์ซฉบับสมบูรณ์ของเราเพื่อการเปิดตัวร้านค้าที่ประสบความสำเร็จ |
ห่อขึ้น
การปฏิบัติตามรายการตรวจสอบก่อนการเปิดตัว WordPress ของเรา คุณกำลังวางรากฐานสำหรับเว็บไซต์ที่ไม่เพียงแต่ป้องกันการโจมตีที่เป็นอันตราย แต่ยังทำงานได้ดีในแง่ของประสิทธิภาพอีกด้วย
ก่อนที่คุณจะกด "เผยแพร่" ใช้เวลาในการสแกนไซต์ของคุณ ทดสอบประสิทธิภาพ และใช้เครื่องมือและเคล็ดลับที่แนะนำ จากนั้น เราขอแนะนำให้คุณทำการทดสอบอีกครั้ง และเรามั่นใจว่าคุณยินดีที่จะเห็นการปรับปรุงทั้งหมด!
โปรดจำไว้ว่า ขั้นตอนเพิ่มเติมเล็กน้อยในตอนนี้จะเป็นประโยชน์ในระยะยาว
เริ่มเพิ่มประสิทธิภาพไซต์ของคุณวันนี้ด้วย WP Rocket ไม่มีความเสี่ยงใดๆ ด้วยการรับประกันคืนเงินภายใน 14 วัน และคุณสามารถเพลิดเพลินกับเว็บไซต์ที่รวดเร็วทันใจได้ทันที!
