วิธีป้องกันภาพเว็บไซต์จากการถูกคัดลอก
เผยแพร่แล้ว: 2023-01-10คุณเบื่อกับการถูกขโมยภาพของคุณหรือไม่? คุณกำลังมองหาวิธีการปกป้องภาพของคุณอยู่หรือไม่? แต่ละวันมีภาพจำนวนมากถูกขโมยและนำไปใช้โดยไม่ได้รับอนุญาตจากเจ้าของ
มีหลายวิธีในการดาวน์โหลดรูปภาพอย่างผิดกฎหมายจากเว็บไซต์ และคุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด ดังนั้นคุณต้องแน่ใจว่าคุณทำให้การโจรกรรมขโมยรูปภาพและเนื้อหาของคุณเป็นเรื่องยากที่สุดเท่าที่จะเป็นไปได้
ช่างภาพที่หาเลี้ยงชีพด้วยการขายภาพทางออนไลน์และบล็อกเกอร์ที่ต้องมั่นใจว่าภาพของตนโดดเด่นบนอินเทอร์เน็ตต้องปกป้องภาพของตนเพื่อสร้างรายได้
ในบทความนี้ ผมจะพูดถึงเหตุผลที่ทำให้รูปภาพของคุณปลอดภัย วิธีป้องกันการคัดลอกรูปภาพ วิธีเพิ่มลายน้ำในรูปภาพ วิธีลบรูปภาพที่ถูกขโมย และอื่นๆ
ทำไมคุณควรกังวลเกี่ยวกับการขโมยภาพ
สำหรับช่างภาพมืออาชีพหลายคนหรือผู้ที่หาเลี้ยงชีพด้วยการถ่ายภาพเพียงอย่างเดียว การขโมยภาพส่งผลให้เกิดการสูญเสียทางการเงิน
เว็บไซต์ที่มีอำนาจสูงหลายแห่งจ่ายเงินสำหรับรูปภาพ ไอคอน และกราฟิกที่ใช้ในเนื้อหาของตน กล่าวอีกนัยหนึ่งคือพวกเขามีสิทธิ์ใช้งานหากพวกเขาได้จ่ายเงินไปแล้ว
อย่างไรก็ตาม บุคคลบางคนอาจนำงานของคุณและอ้างว่าเป็นของตนเองในขณะที่เราพูด พวกเขากำลังปล้นทั้งรายได้และเครดิตของคุณในลักษณะนี้
คุณควรใช้เฉพาะรูปภาพที่คุณซื้อมาหากคุณดำเนินธุรกิจอย่างจริงจัง และไม่พยายามคัดลอกรูปภาพเหล่านั้นและใช้ในเนื้อหาของคุณโดยไม่เสียค่าใช้จ่าย หากคุณถูกฟ้องร้อง ชื่อเสียงของคุณจะเสียหายอย่างหนัก เว็บไซต์ของคุณอาจถูกแบนหรือนำออกจากผลการค้นหาของ Google
วิธีการดาวน์โหลดรูปภาพจากเว็บไซต์อาจแตกต่างกันไปขึ้นอยู่กับเบราว์เซอร์ของคุณ เบราว์เซอร์บางตัวอนุญาตให้คุณดาวน์โหลดรูปภาพโดยคลิกขวาที่รูปภาพเหล่านั้น ดังนั้น คุณควรปกป้องภาพถ่ายของคุณจากการโจรกรรม
วิธีป้องกันรูปภาพจากการถูกคัดลอกและการขโมยรูปภาพ [10 วิธี]
เท่าที่คุณปกป้องรูปภาพของคุณ พวกหัวขโมยก็หาทางที่จะขโมยมัน ดังนั้นในบทความนี้ ฉันจึงพยายามครอบคลุมทุกวิธีที่หัวขโมยที่สร้างสรรค์เหล่านี้พยายามขโมยรูปภาพของคุณ
ฉันจะอธิบายวิธีการต่างๆ 10 วิธีที่คุณสามารถใช้เพื่อป้องกันไม่ให้รูปภาพถูกขโมยบนไซต์ WordPress ของคุณ เลือกสิ่งที่เหมาะกับความต้องการของคุณเพื่อให้แน่ใจว่ารูปภาพของคุณจะได้รับการปกป้อง
วิธีที่ 1: ปิดใช้งานการคลิกขวาและการลากรูปภาพใน WordPress
การใช้การคลิกขวาและการลากและวางเป็นวิธีที่พบได้บ่อยที่สุดในการดาวน์โหลดรูปภาพ ดังนั้นคุณต้องแน่ใจว่าไม่มีสิ่งใดที่สามารถเปิดใช้งานการคลิกขวาได้
ในการค้นหาปลั๊กอินที่ดีที่สุดเพื่อปิดใช้งานการคลิกขวา ฉันพบ WPShield Content Protector ซึ่งฉันเชื่อว่าให้การป้องกันการคลิกขวาที่ดีที่สุดสำหรับ WordPress และเป็นปลั๊กอินป้องกันเนื้อหา WordPress ที่ดีที่สุด
อย่างไรก็ตาม ควรสังเกตว่าการปิดใช้งานเมนูคลิกขวาอย่างถาวรอาจทำให้ประสบการณ์ของผู้ใช้ (UX) ลดลง ตัวป้องกันเนื้อหา WPShield ใดมีตัวเลือกเพิ่มเติมที่จำกัดเมนูคลิกขวาแทนที่จะปิดใช้งาน
ผู้ใช้ไม่สามารถดาวน์โหลดรูปภาพ คัดลอกเนื้อหา หรือแม้แต่เข้าถึงซอร์สโค้ดในเมนูคลิกขวาแบบจำกัด ฉันจะอธิบายวิธีจำกัดเมนูคลิกขวาในบทความนี้ด้วย
หากต้องการปิดใช้งานการคลิกขวาที่รูปภาพ ให้ทำตามขั้นตอนเหล่านี้:
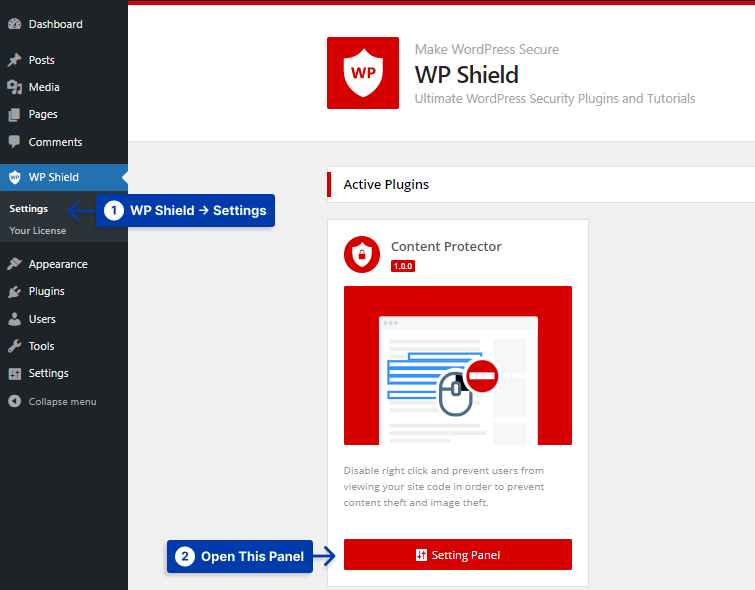
ขั้นตอนที่ 1: ดาวน์โหลดตัว ป้องกันเนื้อหา WPShield เสียบเข้าไป.
ขั้นตอนที่ 2: ติดตั้งปลั๊กอินจาก ปลั๊กอิน → เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ
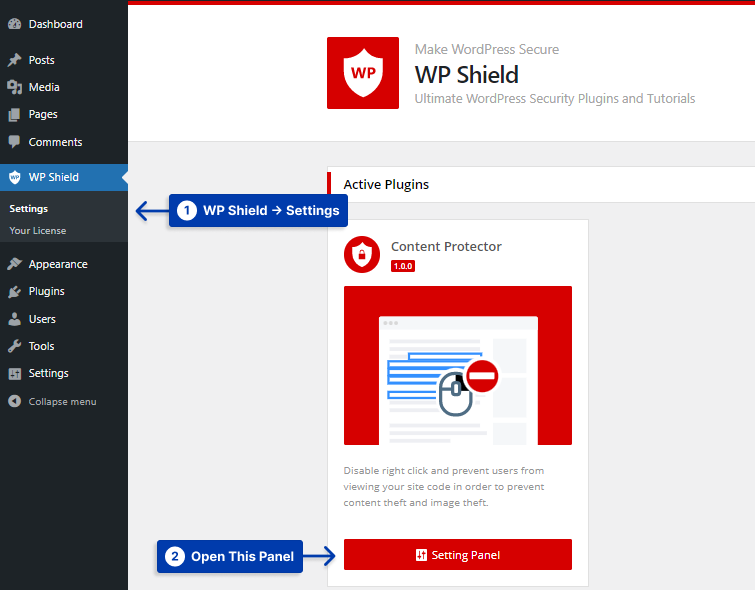
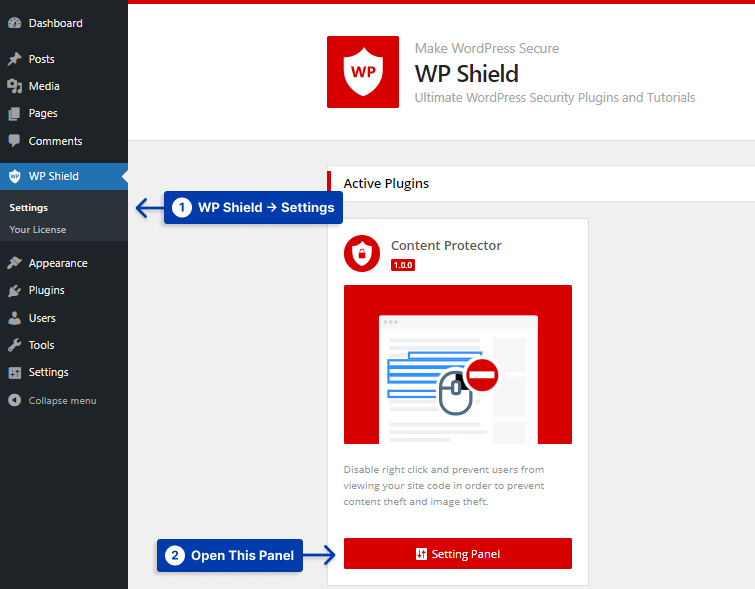
ขั้นตอนที่ 3: ไปที่ WP Shield → การตั้งค่า

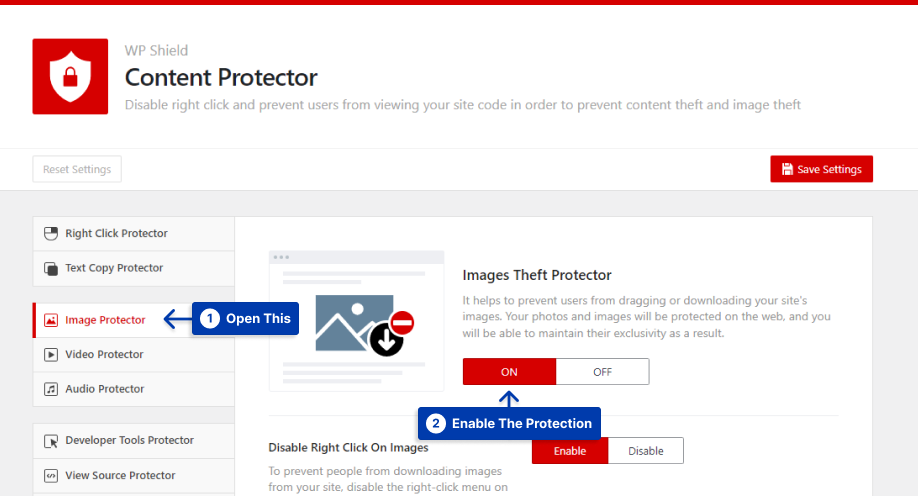
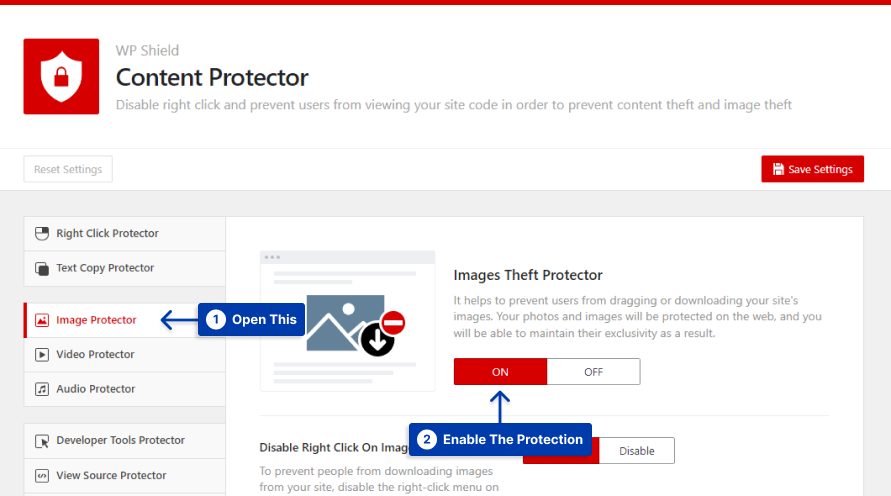
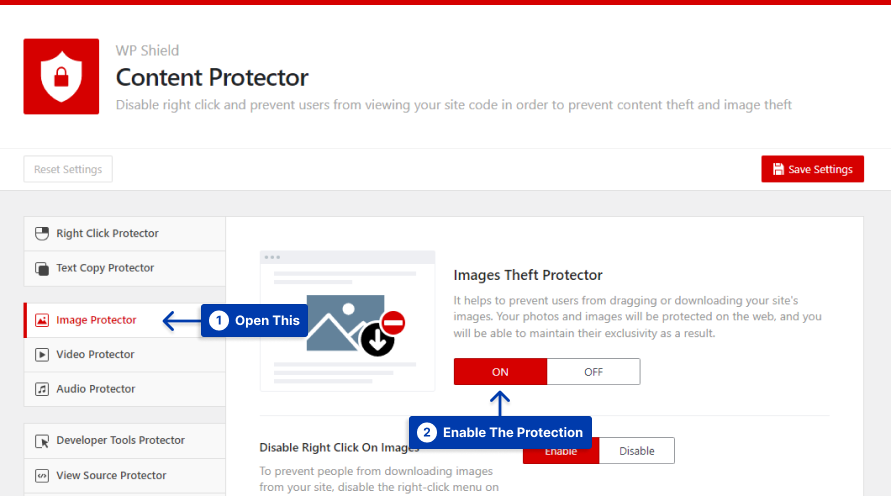
ขั้นตอนที่ 4: เปิด Image Protector และเปิดใช้งาน Image Theft Protector

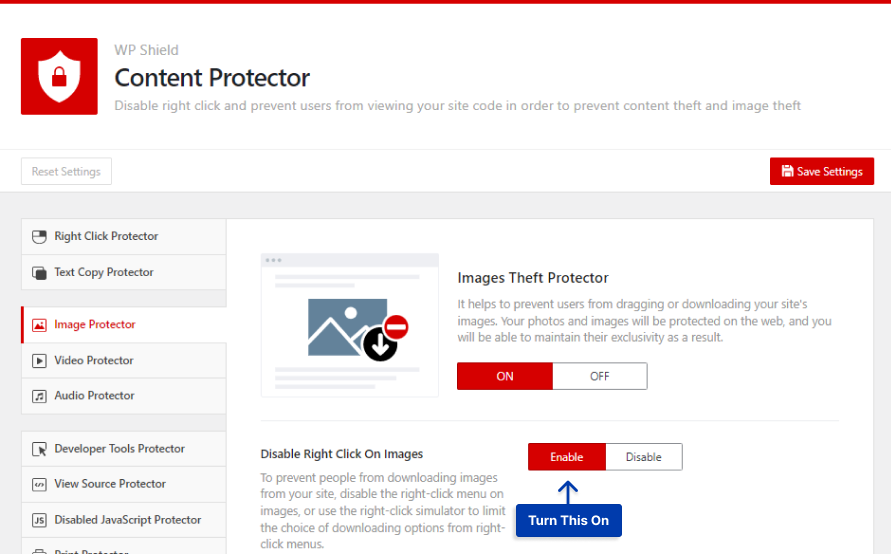
ขั้นตอนที่ 5: เปิดใช้งานตัวเลือก ปิดใช้งานการคลิกขวาที่รูปภาพ

หากคุณเปิดใช้งานตัวเลือกนี้ การคลิกขวาบนรูปภาพบนเว็บไซต์ของคุณจะถูกปิดใช้งาน
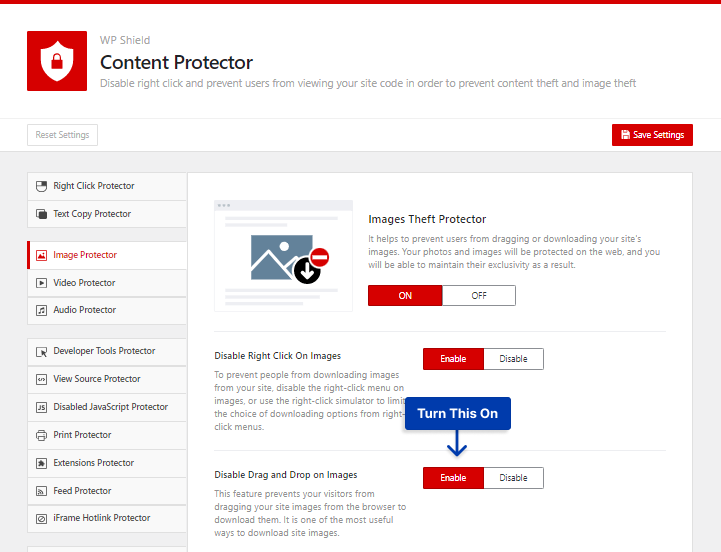
หากคุณต้องการปิดใช้งานการลากและวางบนรูปภาพ ให้ทำตามขั้นตอนเหล่านี้
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
ขั้นตอนที่ 2: เปิด Image Protector และเปิดใช้งาน Image Theft Protector
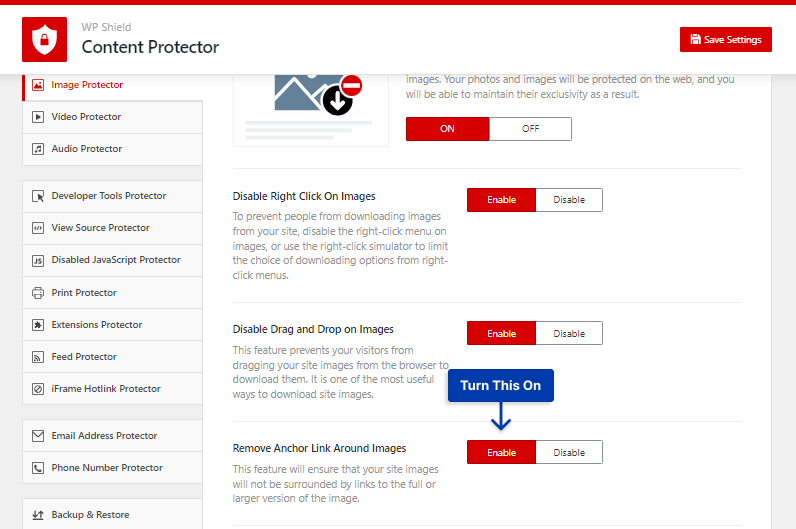
ขั้นตอนที่ 5: เปิดใช้งานตัวเลือก ปิดใช้งานการลากและวางบนรูปภาพ

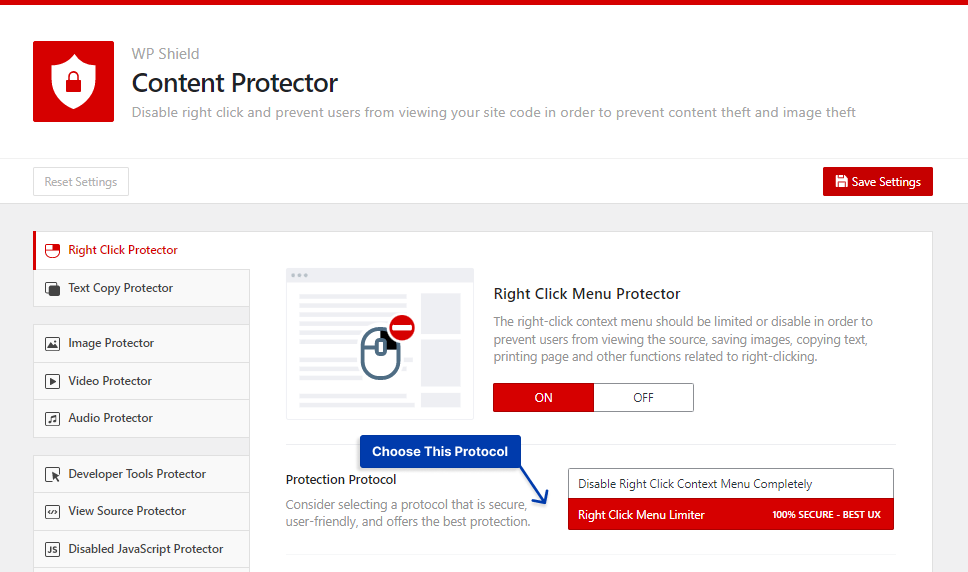
หากคุณสนใจที่จะจำกัดเมนูคลิกขวาแทนการปิดใช้งาน คุณสามารถใช้ WPShield Content Protector Right Click Menu Limiter
ตัวเลือกนี้ทำให้แน่ใจว่าผู้ใช้ไม่สามารถคลิกขวาเพื่อขโมยรูปภาพและข้อความของคุณ แต่สามารถใช้การคลิกขวาเพื่อทำงานกับเว็บไซต์ได้ ซึ่งเป็นการเพิ่มประสบการณ์ผู้ใช้ (UX)
หากต้องการจำกัดเมนูคลิกขวา ให้ทำดังนี้
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
ขั้นตอนที่ 2: ไปที่ตัว ป้องกันคลิกขวา และเปิดใช้งานตัว ป้องกันเมนูคลิกขวา
ขั้นตอนที่ 3: เลือกตัว จำกัดเมนูคลิกขวา ในโปรโตคอลการป้องกัน

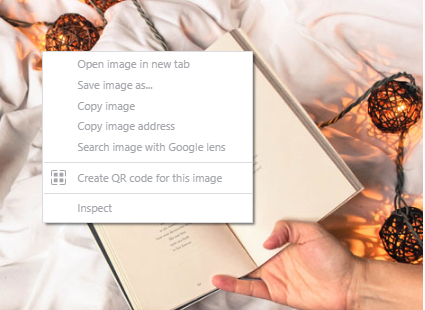
คุณสามารถจำกัดเมนูคลิกขวาได้โดยใช้ตัวเลือกนี้ นี่คือลักษณะของเมนูคลิกขวา:

หมายเหตุสำคัญ: หัวขโมยบางรายอาจพยายามปิดใช้งานรหัส JavaScript เพื่อเปิดใช้งานการคลิกขวาอีกครั้งและขโมยเนื้อหาของคุณ ตัวป้องกันเนื้อหา WPShield ยังมี การป้องกัน JavaScript ที่ปิดใช้งาน ซึ่งไม่อนุญาตให้ทำเช่นนั้น
วิธีที่ 2: ซ่อน URL รูปภาพของ WordPress
หากมีคนพบ URL รูปภาพบนเว็บไซต์ของคุณ พวกเขาสามารถเข้าถึงได้ ดังนั้นคุณต้องตรวจสอบให้แน่ใจว่าผู้เข้าชมไม่สามารถค้นหา URL รูปภาพได้ ด้วยการซ่อน URL รูปภาพ คุณยังสามารถป้องกันไฟล์รูปภาพได้อีกด้วย
ธีม WordPress บางธีมจะเพิ่มลิงก์ไปยังรูปภาพขนาดดั้งเดิมหรือมีไลท์บ็อกซ์ที่เปิดรูปภาพขนาดเต็ม
WPShield Content Protector สามารถตรวจสอบให้แน่ใจว่าไม่มีลิงก์รอบแท็กรูปภาพเพื่อดูเวอร์ชันขนาดเต็มของรูปภาพ เพื่อป้องกันรูปภาพจากการถูกขโมย
หากคุณต้องการลบลิงก์ทั้งหมดที่อยู่รอบๆ รูปภาพ ให้ทำตามขั้นตอนต่อไปนี้
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
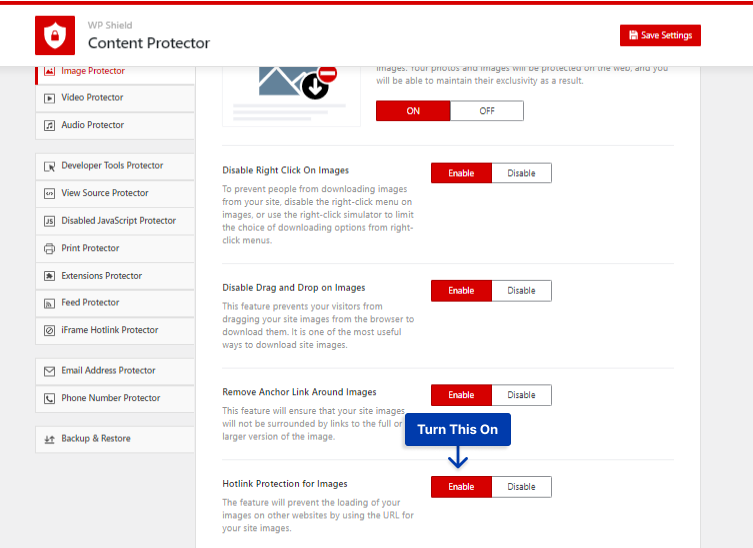
ขั้นตอนที่ 2: เปิดโปรแกรม ป้องกันรูปภาพ และเปิดโปรแกรม ป้องกันขโมยรูปภาพ

ขั้นตอนที่ 3: เปิดตัวเลือก Remove Anchor Link Around Images

ตัวเลือกนี้จะซ่อนลิงก์รอบๆ แท็กรูปภาพ
วิธีที่ 3: ปิดใช้งาน Hotlinking รูปภาพใน WordPress
ผู้เยี่ยมชมเว็บไซต์บางรายอาจใช้ลิงก์รูปภาพของคุณเพื่อโหลดรูปภาพของคุณ พวกเขาไม่เพียงแต่ใช้งานของคุณโดยไม่ได้รับอนุญาตเท่านั้น แต่พวกเขายังได้รับรายได้และเครดิตจากการใช้ทรัพยากรโฮสต์ WordPress ของคุณอีกด้วย
การใช้ลิงก์เพื่อโหลดรูปภาพเรียกว่าการลิงก์ด่วน
WPShield Content Protector ช่วยให้แน่ใจว่าฮอตลิงก์ถูกปิดใช้งานบนรูปภาพของเว็บไซต์ของคุณ หรือแม้แต่วิดีโอและไฟล์เสียง
หากต้องการปิดใช้งานการฮอตลิงก์รูปภาพ ให้ทำดังต่อไปนี้:
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า

ขั้นตอนที่ 2: เปิด Image Protector และเปิด Image Theft Protector

ขั้นตอนที่ 3: เปิดตัวเลือก Hotlink Protection for Images

เมื่อเปิดใช้งานตัวเลือกนี้ แม้ว่าพวกเขาจะพบลิงก์รูปภาพของคุณ พวกเขาก็จะไม่สามารถใช้ลิงก์นั้นโหลดรูปภาพบนเว็บไซต์ได้โดยตรง
วิธีที่ 4: เพิ่มลายน้ำบนรูปภาพไซต์ของคุณ
คุณสามารถป้องกันไม่ให้ใครก็ตามใช้รูปถ่ายของคุณโดยเพิ่มโลโก้หรือชื่อเว็บไซต์ของคุณลงในลายน้ำ
แม้ว่าจะมีใครบางคนขโมยภาพของคุณ คุณก็ยังได้รับเครดิตสำหรับผลงานของคุณ และมันช่วยกระจายแบรนด์ของคุณ
แม้ว่าแอพ photoshop จะสามารถลบลายน้ำออกจากรูปภาพได้ แต่แน่นอนว่าคุณภาพของภาพจะลดลงและจะไม่เหมือนกับต้นฉบับ
หมายเหตุ: ฉันเลือกปลั๊กอินสำหรับใส่ลายน้ำ WordPress ที่ดีที่สุด ซึ่งสามารถใช้ลายน้ำกับรูปถ่ายของคุณและสร้างการสำรองรูปภาพต้นฉบับของคุณได้ คุณสามารถเลือกตำแหน่งที่คุณต้องการให้ลายน้ำปรากฏ
วิธีที่ 5: ปิดใช้งานปุ่มพิมพ์ของเบราว์เซอร์
เมื่อคุณเผยแพร่รูปภาพของคุณบนเว็บไซต์ รูปภาพเหล่านั้นมีความเสี่ยงสูง และหัวขโมยสามารถจับภาพหน้าจอหรือพิมพ์ภาพเหล่านั้นได้ด้วยปุ่มพิมพ์หน้าจอ
ปุ่ม Print Screen เป็นปุ่มบนคอมพิวเตอร์ของคุณ ดังนั้นการปิดใช้งานจึงค่อนข้างยุ่งยาก เนื่องจากปุ่มนี้ทำงานในระดับระบบปฏิบัติการ ส่วนปลั๊กอินและโค้ดจะทำงานในระดับเว็บไซต์ของคุณ
อย่างไรก็ตาม WPShield Content Protector พบวิธีปิดใช้งานฟังก์ชันการพิมพ์ ด้วยตัวเลือกนี้ คุณสามารถปิดใช้งานทั้งปุ่มพิมพ์หน้าจอและปุ่มพิมพ์ของเบราว์เซอร์
WPShield Content Protector ให้ระดับความปลอดภัยที่แตกต่างกันในการปกป้องปุ่มพิมพ์ ซึ่งเราจะกล่าวถึงในบทความนี้

การป้องกันระดับแรกจะปิดใช้ปุ่มลัดของปุ่ม PrtScn เท่านั้น ซึ่งไม่ใช่วิธีที่ปลอดภัยที่สุด
หากต้องการปิดใช้งานฮอตคีย์ของปุ่มพิมพ์ ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า

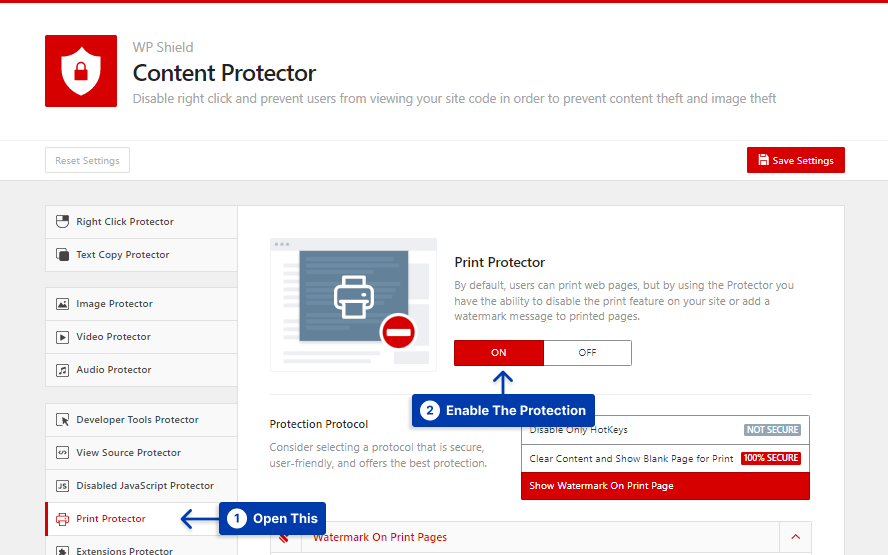
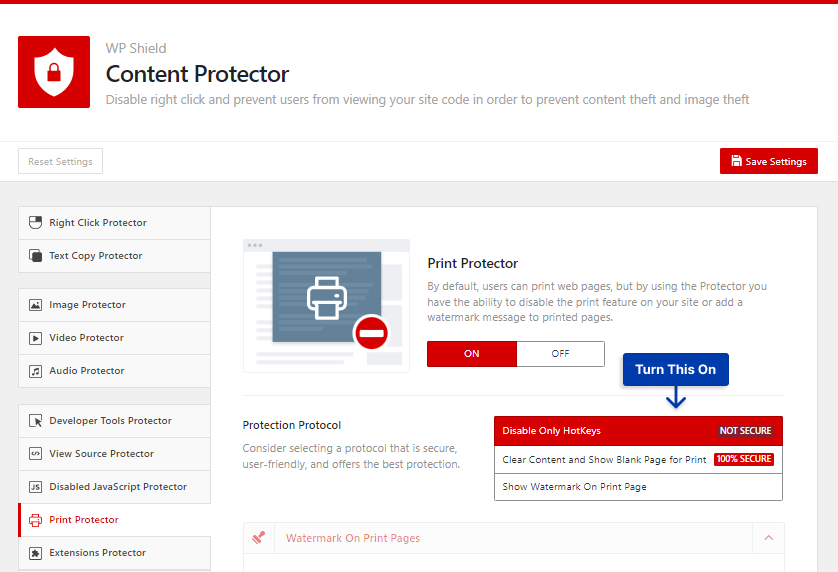
ขั้นตอนที่ 2: เปิดตัว ป้องกันการพิมพ์ และเปิดใช้งานตัว ป้องกันการพิมพ์

ขั้นตอนที่ 3: เลือก ปิดใช้งานเฉพาะปุ่มลัด จากโปรโตคอลการป้องกัน

ตัวเลือกนี้จะปิดใช้งานทั้งปุ่มพิมพ์หน้าจอและปุ่มพิมพ์หน้าเบราว์เซอร์
หากคุณต้องการระดับความปลอดภัยที่สูงขึ้นบนเว็บไซต์ของคุณ วิธีที่ปลอดภัยกว่าคือการทำให้หน้าที่พิมพ์ว่างเปล่า
หากต้องการล้างเนื้อหาในขณะที่กดปุ่มพิมพ์ ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
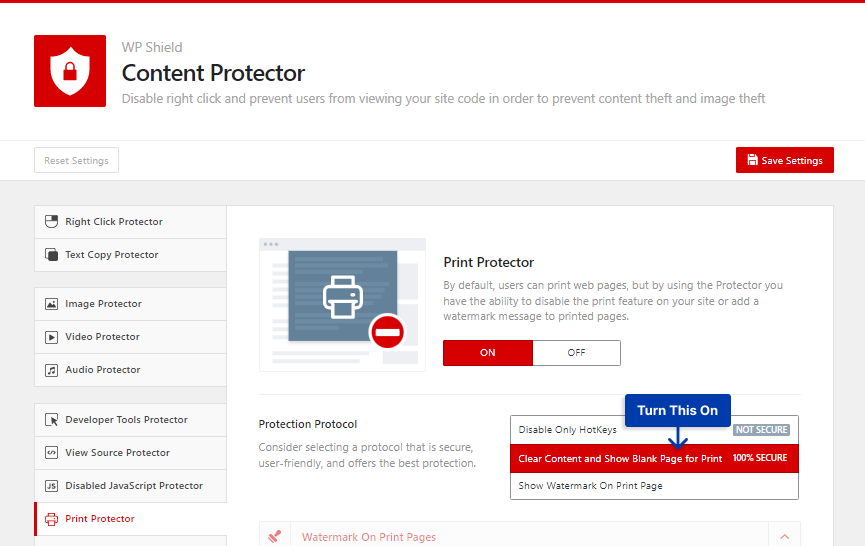
ขั้นตอนที่ 2: เปิด Print Protector และเปิดใช้ งาน Print Protector
ขั้นตอนที่ 3: เลือก ล้างเนื้อหาและแสดงหน้าว่างสำหรับพิมพ์ เป็นโปรโตคอลการป้องกัน

หากมีคนกดปุ่มพิมพ์ หน้าว่างจะปรากฏขึ้นแทนหน้าที่พิมพ์ เพื่อป้องกันข้อความและรูปภาพของคุณ
WPShield Content Protector ยังมีตัวเลือกในการเพิ่มลายน้ำบนหน้าที่พิมพ์ ทำให้มีความปลอดภัยอย่างเต็มที่
หากต้องการฝังลายน้ำบนหน้าที่พิมพ์ ให้ทำดังนี้
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
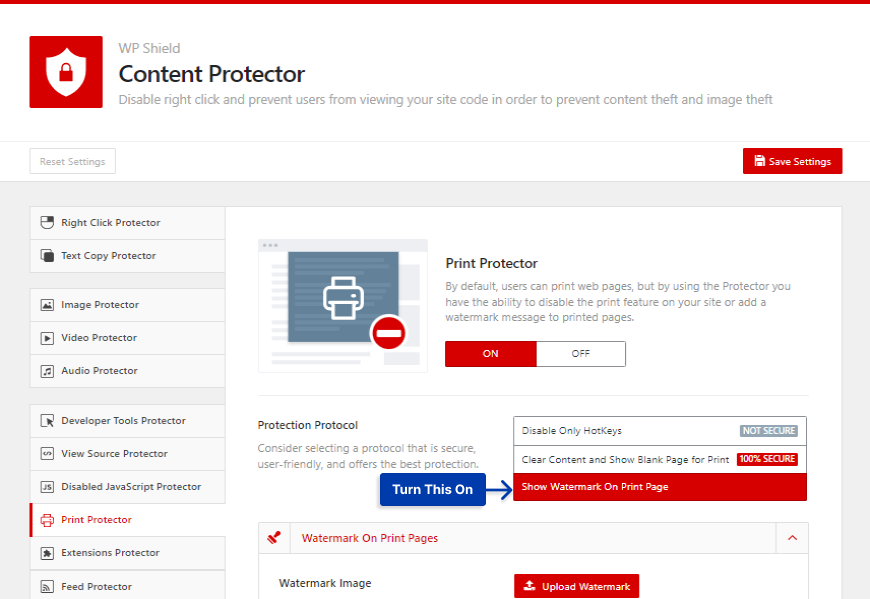
ขั้นตอนที่ 2: เปิดตัว ป้องกันการพิมพ์ และเปิดตัว ป้องกันการพิมพ์
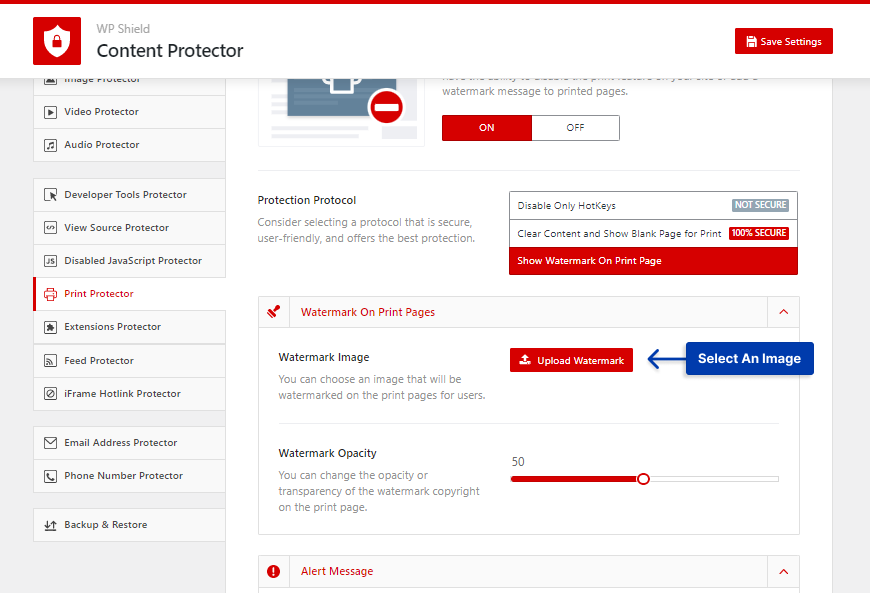
ขั้นตอนที่ 3: เลือก แสดงลายน้ำบนหน้าพิมพ์ จากโปรโตคอลการป้องกัน

ขั้นตอนที่ 4: เลือกรูปภาพในภาพ ลายน้ำ

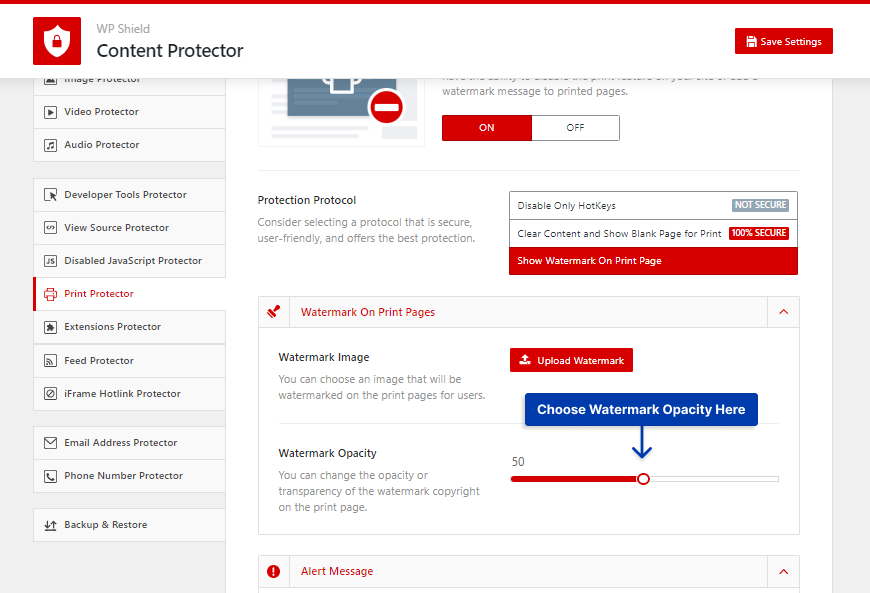
ขั้นตอนที่ 5: ป้อนตัวเลขสำหรับความทึบของภาพใน Watermark Opacity

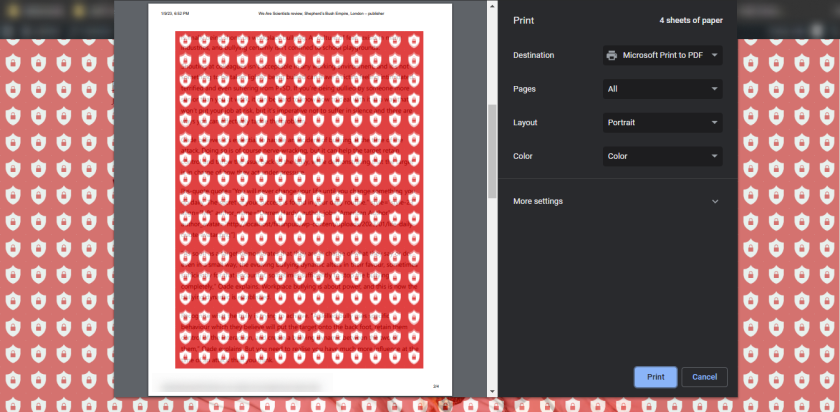
เมื่อเปิดใช้งานตัวเลือกนี้ เมื่อกดปุ่มพิมพ์ รูปแบบลายน้ำขนาดเต็มจะปรากฏบนหน้า ทำให้รูปภาพและข้อความของคุณปลอดภัยอย่างสมบูรณ์

วิธีที่ 6: เพิ่มประกาศเกี่ยวกับลิขสิทธิ์ในรูปภาพ
คุณควรใส่ประกาศเกี่ยวกับลิขสิทธิ์บนเว็บไซต์ของคุณทุกครั้งที่คุณโพสต์รูปภาพ
ประกาศเกี่ยวกับลิขสิทธิ์จะแจ้งให้พวกเขาทราบว่าหากพวกเขาดาวน์โหลดรูปภาพและนำไปใช้ที่อื่น พวกเขาอาจถูกดำเนินคดีทางกฎหมายอย่างเข้มงวด
พวกเขาจะรู้ทันทีว่าภาพนี้เป็นทรัพย์สินส่วนตัวและไม่สามารถดาวน์โหลดหรือใช้โดยไม่ได้รับอนุญาตจากเจ้าของเว็บไซต์
ข้อมูลต่อไปนี้ควรรวมอยู่ในประกาศเกี่ยวกับลิขสิทธิ์:
- ใช้สัญลักษณ์ลิขสิทธิ์ () หรือคำว่า "ลิขสิทธิ์" เพื่อแสดงความเป็นเจ้าของ
- รวมปีที่ผ่านมา
- ควรวางข้อความ "สงวนลิขสิทธิ์"
- ระบุชื่อบริษัทของคุณหรือผู้เขียน
- ช่วงวันที่ (ปี) ที่สร้าง – ไม่บังคับ
- ระบุที่อยู่ของเว็บไซต์หรือหน้าติดต่อเรา – ไม่บังคับ
การเพิ่มประกาศเกี่ยวกับลิขสิทธิ์มีข้อเสียและข้อดี ง่ายต่อการเพิ่ม และผู้ใช้จะได้รับการแจ้งเตือนจากป้ายเตือนนี้ มันสามารถป้องกันไม่ให้หัวขโมยขโมยมันได้เพราะกลัวว่าจะถูกดำเนินคดี และพวกเขาไม่สามารถอ้างได้ว่าการใช้รูปนั้นเป็นความผิดพลาดโดยสุจริต
อย่างไรก็ตาม แม้จะมีลักษณะเป็นประกาศเกี่ยวกับลิขสิทธิ์ แต่ผู้ใช้บางรายอาจใช้รูปภาพของคุณ หากเป็นเช่นนั้น ประกาศเกี่ยวกับลิขสิทธิ์จะไม่ปรากฏพร้อมกับรูปภาพ เนื่องจากไม่ได้ฝังอยู่ในรูปภาพ
วิธีที่ 7: เพิ่มข้อมูลเมตาลงในรูปภาพ
EXIF หรือไฟล์ภาพที่แลกเปลี่ยนได้ เก็บข้อมูลทั้งหมดเกี่ยวกับภาพ เช่น ทางยาวโฟกัส เลนส์ ประเภทกล้อง ฯลฯ กล้องดิจิทัลระดับมืออาชีพจะเก็บรายละเอียดประเภทนี้
คุณสามารถเข้าถึงและแก้ไขรูปภาพได้อย่างง่ายดายโดยใช้เครื่องมือ Image Editor คุณยังสามารถเพิ่มข้อมูลที่จำเป็นบางอย่างเกี่ยวกับรูปภาพ เช่น ลิงก์ไปยังเว็บไซต์ รายละเอียดลิขสิทธิ์ ฯลฯ ซึ่งช่วยรักษาความปลอดภัยให้กับรูปภาพ
เฉพาะมืออาชีพและผู้ใช้ที่ฝึกฝนการถ่ายภาพเป็นงานอดิเรกเท่านั้นที่รู้เรื่องนี้ ไม่เป็นที่รู้จักและปฏิบัติกันอย่างแพร่หลายและสามารถปกป้องภาพของคุณได้
การฝังข้อมูลเมตาที่ได้รับการคุ้มครองลิขสิทธิ์ไว้ในภาพถ่ายของคุณเอง รวมถึงวันที่และชื่อเจ้าของ เมื่อแสดงบนเว็บไซต์ของคุณเป็นสิ่งสำคัญ
- ข้อมูลเมตา EXIF: เพื่อปกป้องภาพดิจิทัลของคุณ ตรวจสอบให้แน่ใจว่ากล้องของคุณมีข้อมูลเมตาที่จำเป็นทั้งหมด เช่น วันที่ถ่ายและชื่อเจ้าของ ก่อนที่คุณจะถ่ายภาพ
- ข้อมูลเมตา IPTC: สามารถเพิ่มข้อมูลเมตาในขั้นตอนหลังการผลิตด้วยโปรแกรมการออกแบบที่คุณเลือก
- ข้อมูลเมตาของ แท็ก: เพิ่มข้อมูลเมตาเป็นแท็กให้กับรูปภาพของคุณ คุณสามารถเพิ่มข้อมูลเมตาลงในภาพถ่ายของคุณจากพีซีโดยป้อนข้อมูลลิขสิทธิ์ในเมนูคุณสมบัติ จาก Mac ของคุณ คุณสามารถป้อนข้อมูลในเมนูข้อมูลได้
- การแทรก WordPress ด้วยตนเอง: คุณสามารถป้อนข้อมูลเมตาลิขสิทธิ์ของรูปภาพทั้งหมดของคุณด้วยตนเองทุกครั้งที่คุณอัปโหลดไปยัง WordPress
- การแทรก WordPress อัตโนมัติ: ปลั๊กอิน เช่น Media Library Assistant สามารถช่วยในการดึงข้อมูลเมตาของ IPTC และ EXIF และการแก้ไขจำนวนมาก
วิธีที่ 8: เพิ่มป้าย DMCA ในไซต์ของคุณ
DMCA ให้การปกป้องเว็บไซต์ของคุณฟรี รวมถึงบริการลบออก หากคุณพบว่ามีคนใช้รูปภาพหรือเนื้อหาอื่นๆ ของคุณโดยไม่ได้รับอนุญาต DMCA จะขู่ดำเนินการทางกฎหมายในนามของคุณ ซึ่งโดยปกติแล้วจะทำให้ผู้ละเมิดกลัวที่จะลบเนื้อหาออก
คุณสามารถป้องกันการขโมยรูปภาพต่อเนื่องได้โดยติดป้าย DMCA บนไซต์ของคุณและใส่ลายน้ำรูปภาพของคุณฟรี
WordPress ยังมีปลั๊กอิน DMCA ที่แทรกตราในทุกหน้าของเว็บไซต์ของคุณโดยอัตโนมัติ
วิธีที่ 9: อัปโหลดภาพความละเอียดต่ำเพื่อปกป้องภาพถ่ายของคุณ
ภาพถ่ายความละเอียดต่ำเป็นทางออกที่ดีในการป้องกันไม่ให้ภาพถ่ายของคุณถูกคัดลอก เนื่องจากภาพถ่ายความละเอียดต่ำไม่สามารถพิมพ์หรือแชร์ได้
นอกจากนี้ คุณสามารถอัปโหลดได้อย่างรวดเร็วและเพิ่มความเร็วเว็บไซต์ของคุณด้วยความละเอียดต่ำ แม้จะมีขนาดเล็ก แต่คุณต้องระวังว่าภาพเว็บไซต์ของคุณจะดูไม่ดีบนหน้าจอที่พร้อมใช้งานเรตินา
ฉันขอแนะนำให้คุณตรวจสอบวิธีที่ 1 และ 2 และป้องกันรูปภาพเว็บไซต์ของคุณและอัปโหลดรูปภาพความละเอียดสูงบนไซต์ของคุณ
วิธีที่ 10: ประกาศเกี่ยวกับลิขสิทธิ์ในส่วนท้าย
ประกาศเกี่ยวกับลิขสิทธิ์ในส่วนท้ายอาจมีประโยชน์ในบางครั้ง นอกจากนี้ยังให้อำนาจทางกฎหมายแก่คุณในการดำเนินการทางกฎหมาย
คุณสามารถไปที่ไฟล์ footer.php ของธีมของคุณแล้วเพิ่มบรรทัดนี้: “ลิขสิทธิ์ 2023 [ชื่อบริษัทและใบอนุญาตของคุณ]”
ธีม WordPress เกือบทั้งหมดมีตัวเลือกนี้ และคุณสามารถเพิ่มประกาศเกี่ยวกับลิขสิทธิ์ได้ หากคุณไม่แน่ใจว่าควรติดต่อทีมสนับสนุนของคุณอย่างไรเพื่อค้นหาตัวเลือก
วิธีค้นหารูปภาพของคุณถูกขโมยหรือคัดลอก
คุณอาจไม่สามารถหยุดคนไม่ให้ขโมยภาพของคุณได้เสมอไป แต่คุณอาจโน้มน้าวไม่ให้พวกเขาใช้ภาพเหล่านั้นบนเว็บไซต์ได้หากคุณขอดีๆ
ผู้ใช้บางคนอาจไม่ทราบว่าการถ่ายภาพที่พวกเขาพบว่าออนไลน์นั้นผิดกฎหมาย และพวกเขายินดีที่จะปฏิบัติตามคำขอของคุณ
คุณสามารถใช้เครื่องมือค้นหาภาพย้อนกลับเพื่อตรวจสอบว่าภาพถูกขโมยหรือไม่ เครื่องมือที่ใช้งานอย่างแพร่หลายมากมาย รวมถึง Google รูปภาพและ Bing ทำงานได้ดี แต่เราขอแนะนำ Google รูปภาพ
ด้วยฐานข้อมูลและบอทมากมายที่รวบรวมข้อมูลและจัดทำดัชนีเว็บไซต์ที่มีอยู่ในปัจจุบัน Google จะทำให้ผู้ใช้ค้นหาได้ง่ายขึ้น
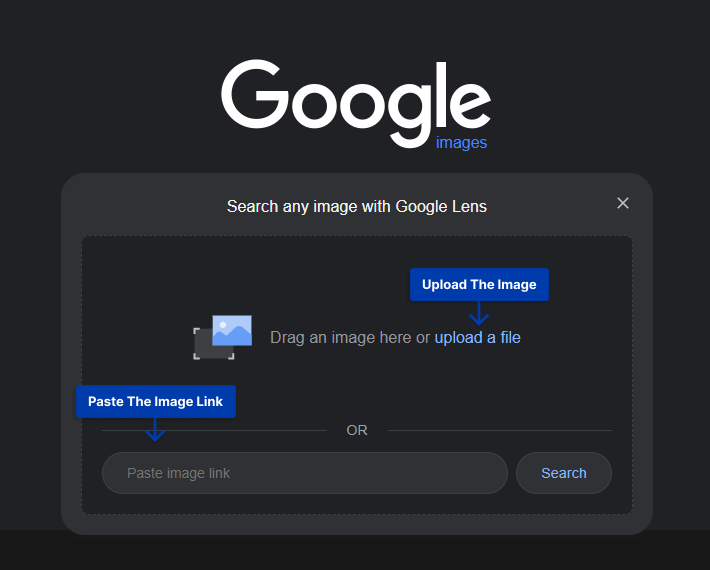
หากต้องการย้อนกลับการค้นหารูปภาพของคุณใน Google Image ให้ทำตามขั้นตอนเหล่านี้
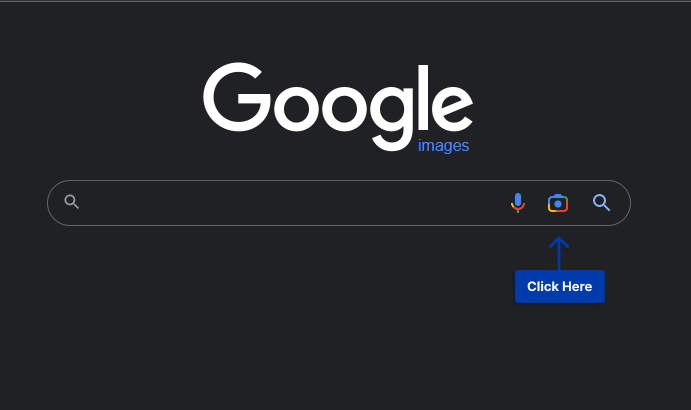
ขั้นตอนที่ 1: ไปที่ Google รูปภาพ
ขั้นตอนที่ 2: คลิกที่ไอคอนกล้องเพื่อค้นหาภาพ

ขั้นตอนที่ 3: อัปโหลดไฟล์รูปภาพหรือค้นหาด้วยลิงก์

ขั้นตอนที่ 4: เมื่อคุณค้นหารูปภาพ ผลลัพธ์จะแสดงเว็บไซต์ที่ใช้รูปภาพของคุณ
หลังจากค้นหาเว็บไซต์โดยใช้รูปภาพของคุณแล้ว คุณสามารถดำเนินการตามที่เห็นสมควร ฉันจะอธิบายเพิ่มเติมว่าควรดำเนินการอย่างไรและเมื่อใด
จะดำเนินการอย่างไรกับผู้ละเมิด?
หากคุณพบภาพที่ถูกขโมยจากเว็บไซต์ของคุณ มีสองสามขั้นตอนที่ต้องดำเนินการ:
วิเคราะห์รูปภาพ: ใช้เครื่องมือตรวจสอบในเบราว์เซอร์ของคุณเพื่อดูว่าพวกเขากำลังฮอตลิงก์รูปภาพของคุณหรือไม่ หมายความว่าพวกเขากำลังใช้ลิงก์เว็บไซต์ของคุณเพื่อโหลดรูปภาพบนเว็บไซต์ ซึ่งใช้ทรัพยากรโฮสต์ของคุณ
หากรูปภาพมาจากเว็บไซต์ของคุณ ให้ตรวจสอบว่าพวกเขาให้เครดิตคุณด้วยลิงก์ย้อนกลับหรือไม่ หากพวกเขาให้ลิงก์ย้อนกลับแก่คุณ คุณอาจต้องการทิ้งลิงก์นั้นไว้ เพราะมันดีสำหรับ SEO ของเว็บไซต์ของคุณ
หากพวกเขาไม่ได้ให้ลิงก์ย้อนกลับแก่คุณ คุณสามารถขอให้พวกเขาส่งลิงก์ย้อนกลับมาให้คุณอย่างสุภาพ หากเป็นเช่นนั้น คุณจะได้รับลิงก์ย้อนกลับฟรี โปรดทราบว่าคุณไม่ได้รับสิทธิ์นี้สำหรับรูปภาพที่ได้รับอนุญาตและรูปภาพที่คุณเป็นเจ้าของเท่านั้น
1. ส่งอีเมลสุภาพ: คุณสามารถขอให้พวกเขาลบภาพออกอย่างสุภาพ ส่วนใหญ่ก็จะถ่ายรูปมาลง
2. ส่งอีเมลที่ก้าวร้าวมากขึ้นเล็กน้อย: หากพวกเขาไม่ตอบกลับอีเมลฉบับแรกของคุณ คุณอาจต้องการใช้น้ำเสียงที่ก้าวร้าวมากขึ้นและแจ้งให้พวกเขาทราบว่าคุณจะดำเนินการทางกฎหมายหากพวกเขาไม่ตอบกลับและลบรูปภาพ
3. ยื่นการแจ้งลบ DMCA: หากพวกเขาไม่ตอบสนองหรือลบรูปภาพ คุณสามารถดำเนินการขั้นตอนสุดท้ายและยื่นการแจ้งลบ DMCA มันจะลบรูปภาพออกจากเว็บไซต์ของพวกเขา
คำถามที่พบบ่อยเกี่ยวกับการป้องกันการขโมยรูปภาพ
หากภาพของคุณมีลิขสิทธิ์ คุณสามารถปกป้องภาพเหล่านี้ได้ง่ายๆ โดยใช้วิธีต่อไปนี้:
1. ปิดการใช้งานคลิกขวา
2. ซ่อน URL รูปภาพของ WordPress
3. ปิดการใช้งาน Hotlinking
4. ใส่ประกาศลิขสิทธิ์
5. เพิ่มข้อมูลเมตา (ข้อมูล EXIF)
6. ลงทะเบียนภาพของคุณกับ DMCA
7. ใช้รูปภาพที่มีความละเอียดต่ำ
8. ลงทะเบียนลิขสิทธิ์
9. ใส่ลายน้ำ
10. ใช้ลายเซ็นดิจิทัล
ลายน้ำไม่เพียงแต่ช่วยปกป้องภาพถ่ายของคุณเท่านั้น แต่ยังช่วยสร้างแบรนด์ของคุณอีกด้วย แต่ก็มีข้อเสียเช่นกัน
พวกเขาสามารถลดคุณภาพของภาพและทำให้ไร้ประโยชน์แม้สำหรับการใช้งานส่วนตัว เหตุผลเดียวกันคือเหตุใดจึงปกป้องรูปภาพจากการถูกขโมย
ใช่ การขโมยรูปภาพจากบัญชี Instagram นั้นง่ายเหมือนการจับภาพหน้าจอ นี่คือเหตุผลที่ฉันแนะนำให้คุณเพิ่มลายน้ำให้กับรูปภาพของคุณก่อนที่จะโพสต์บน Instagram
ช่างภาพมืออาชีพหลายคนใช้ลายน้ำเพื่อปกป้องภาพและสร้างแบรนด์ พวกเขาจำกัดไม่ให้ผู้ใช้ใช้ภาพโดยไม่ได้รับอนุญาตจากพวกเขา
บทสรุป
ในบทความนี้ ฉันได้พูดคุยเกี่ยวกับการปกป้องรูปภาพ เหตุใดคุณจึงต้องรักษาความปลอดภัยของรูปภาพ ทำไมช่างภาพจึงควรปกป้องรูปภาพ และวิธีดำเนินการหากรูปภาพของคุณถูกขโมย
หากคุณต้องการรักษาความปลอดภัยของรูปภาพบนเว็บไซต์ของคุณ ให้ใช้ WPShield Content Protector ซึ่งให้การป้องกันสูงสุดในแง่ของความปลอดภัยของรูปภาพและเหนือกว่า
ฉันสนุกกับการเขียนชิ้นนี้มาก ฉันหวังว่ามันจะมีประโยชน์และสามารถช่วยคุณปกป้องรูปภาพของคุณได้ แจ้งให้เราทราบในความคิดเห็นหากคุณมีประสบการณ์เกี่ยวกับการขโมยรูปภาพและหากคุณรู้วิธีอื่นในการรักษาความปลอดภัยรูปภาพของคุณ
โปรดติดตามโซเชียลของเราบน Facebook และ Twitter เพื่อทราบเกี่ยวกับโพสต์และข่าวสารที่กำลังจะมาถึงของเรา
