วิธีป้องกันไม่ให้โหลดหน้าเว็บใน iFrame
เผยแพร่แล้ว: 2023-01-18คุณกังวลเกี่ยวกับความเสี่ยงด้านความปลอดภัยที่เกี่ยวข้องกับ iFrames บนเว็บไซต์ของคุณหรือไม่?
iFrames กำลังเป็นที่นิยมมากขึ้นเรื่อยๆ ดังนั้นสิ่งสำคัญคือต้องแน่ใจว่าเว็บไซต์ของคุณปลอดภัยจากภัยคุกคาม วิธีหนึ่งในการทำเช่นนี้คือการห้ามหน้าเว็บบางหน้าไม่ให้โหลดภายใน iFrames
วิธีที่ดีที่สุดในการป้องกัน iframe hotlinking บนเว็บไซต์ของคุณคือการใช้ปลั๊กอินป้องกันเนื้อหา เนื่องจากปลั๊กอินเหล่านี้เสนอวิธีที่ดีที่สุดในการปกป้องเนื้อหาของเว็บไซต์ของคุณ
ฉันใช้ WPShield Content Protector ในบทความนี้ ซึ่งมีฟีเจอร์ที่น่าตื่นเต้นมากมาย ทำให้มั่นใจได้ว่าเนื้อหาทุกชิ้นได้รับการปกป้องบนเว็บไซต์ของคุณ ฉันได้เขียนบทความเกี่ยวกับวิธีการที่ปลอดภัยที่สุดในการปกป้องเนื้อหาเว็บไซต์ของคุณ ซึ่งคุณสามารถตรวจสอบได้
บทความนี้กล่าวถึงความสำคัญของการปิดใช้งาน iframe hotlinking ป้องกัน iframe hotlinking ด้วยปลั๊กอิน และการใช้รหัสเพื่อป้องกันการโหลด iframe
iFrame คืออะไร?
iFrame (เฟรมแบบอินไลน์) เป็นองค์ประกอบ HTML ที่ช่วยให้คุณแสดงเนื้อหาจากเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่งได้โดยไม่บังคับให้ผู้ใช้ออกจากหน้าเว็บเดิม หรือกล่าวอีกนัยหนึ่งคือทำให้คุณสามารถฝังหน้าเว็บหนึ่งไว้ในอีกหน้าเว็บหนึ่งได้
แทนที่จะเชื่อมโยงไปยังวิดีโอบนเว็บไซต์ภายนอก สามารถฝังวิดีโอได้โดยตรงภายในหน้า ทำให้ผู้ใช้ได้รับประสบการณ์การรับชมที่ราบรื่น การฝังวิดีโอจากแพลตฟอร์มเช่น YouTube หรือ Vimeo เป็นหนึ่งในการใช้งานหลักของ iFrames
นี่คือลักษณะของ iFrame:
<iframe src="URL"></iframe>ตัวอย่างเช่น ด้วย iFrame ต่อไปนี้ คุณสามารถโหลดทั้งหน้าลงในเว็บไซต์อื่นได้:
<iframe src="https://betterstudio.com/"></iframe>คุณสามารถตรวจสอบบทความของเราเกี่ยวกับการเพิ่ม iframes ใน WordPress หากคุณไม่ทราบข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้
สิ่งสำคัญคือต้องจำไว้ว่า iFrames สามารถใช้เพื่อฝังเนื้อหาที่เป็นอันตราย เช่น มัลแวร์หรือลิงก์ฟิชชิ่ง
ด้วยเหตุนี้ เว็บเบราว์เซอร์จำนวนมากจึงบล็อก iFrames จากเว็บไซต์ที่ไม่น่าเชื่อถือตามค่าเริ่มต้น ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องระมัดระวังเมื่อใช้ iFrames และใช้จากแหล่งที่เชื่อถือได้เท่านั้น
จุดประสงค์ของการบล็อกเว็บไซต์ไม่ให้โหลดใน iFrames คืออะไร
การปกป้องผู้ใช้จากความเสี่ยงด้านความปลอดภัยที่อาจเกิดขึ้นคือเป้าหมายในการป้องกันไม่ให้เว็บไซต์โหลดใน iFrames
ปัจจัย 5 ประการที่อาจทำให้เว็บไซต์ไม่สามารถโหลดใน iFrames ได้มีดังนี้
1. การป้องกันมัลแวร์และฟิชชิง: iFrames สามารถใช้เพื่อฝังเนื้อหาที่เป็นอันตราย เช่น มัลแวร์หรือลิงก์ฟิชชิง ด้วยการบล็อกเว็บไซต์ไม่ให้โหลดใน iFrames เว็บเบราว์เซอร์สามารถป้องกันไม่ให้ผู้ใช้เยี่ยมชมเว็บไซต์ที่เป็นอันตรายโดยไม่ได้ตั้งใจ
2. มั่นใจได้ถึงประสบการณ์การท่องเว็บที่ปลอดภัย: iFrames ยังสามารถดำเนินการโจมตีแบบ “clickjacking” ซึ่งผู้ใช้จะถูกหลอกให้คลิกปุ่มหรือลิงก์บนเว็บไซต์ที่พวกเขาไม่ได้ตั้งใจ การบล็อก iFrames สามารถช่วยป้องกันการโจมตีประเภทนี้และรับประกันประสบการณ์การท่องเว็บที่ปลอดภัยสำหรับผู้ใช้
3. การป้องกันการรั่วไหลของข้อมูล: iFrames ยังสามารถใช้ขโมยข้อมูลที่ละเอียดอ่อน เช่น ข้อมูลรับรองการเข้าสู่ระบบ คุณต้องทราบ 8% ของไซต์ WordPress ถูกแฮ็กโดยรหัสผ่านที่ไม่รัดกุมหรือถูกขโมย ด้วยการบล็อกเว็บไซต์ไม่ให้โหลดใน iFrames ผู้ใช้จะได้รับการปกป้องจากการรั่วไหลของข้อมูลประเภทนี้
4. การรักษาการควบคุมของผู้ใช้: สามารถใช้ iFrames เพื่อแสดงเนื้อหาที่ไม่ต้องการ เช่น โฆษณาป๊อปอัป ด้วยการบล็อกเว็บไซต์ไม่ให้โหลดใน iFrames ผู้ใช้จะสามารถควบคุมเนื้อหาที่พวกเขาเห็นขณะท่องเว็บได้
5. การปรับปรุงประสิทธิภาพ: iFrames ยังสามารถชะลอประสิทธิภาพของเว็บไซต์ได้อีกด้วย ด้วยการบล็อกเว็บไซต์ไม่ให้โหลดใน iFrames เว็บเบราว์เซอร์สามารถปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ได้
โดยสรุปแล้ว การบล็อกเว็บไซต์ไม่ให้โหลดใน iFrames เป็นสิ่งสำคัญในการทำให้ผู้ใช้ได้รับประสบการณ์การท่องเว็บที่ปลอดภัยและสนุกสนาน
ช่วยปกป้องผู้ใช้จากมัลแวร์และความพยายามฟิชชิง ป้องกันการรั่วไหลของข้อมูล รักษาการควบคุมของผู้ใช้ และปรับปรุงประสิทธิภาพเว็บไซต์ สิ่งสำคัญคือต้องเชื่อถือเฉพาะแหล่งข้อมูลที่เชื่อถือได้ในขณะที่ใช้ iFrames บนเว็บไซต์ของคุณ
วิธีป้องกันไม่ให้เว็บไซต์ WordPress โหลดใน iFrames [2 วิธี]
หากคุณให้ผู้อื่นใช้ iframe hotlink เว็บไซต์ของคุณ พวกเขาสามารถใช้เนื้อหาและทรัพยากรโฮสต์ของคุณได้ ดังนั้นคุณต้องป้องกันการแทรก iframe บนเว็บไซต์ของคุณ

ฉันจะนำเสนอสองวิธีในการหยุด iframe ไม่ให้โหลดบนเว็บไซต์อื่นที่มีระดับความปลอดภัยต่างกัน
วิธีแรกใช้ปลั๊กอินป้องกันเนื้อหาของ WordPress และวิธีที่สองทำด้วยตนเอง คุณสามารถเลือกวิธีการที่เหมาะกับความต้องการของคุณ
วิธีที่ 1: ใช้ปลั๊กอินตัวป้องกันเนื้อหา WPShield
คุณสามารถใช้ปลั๊กอินเพื่อป้องกันการฉีด iframe จากเว็บไซต์ของคุณ ฉันใช้ปลั๊กอิน WPShield Content Protector
WPShield Content Protector ให้การป้องกันเพื่อป้องกันไม่ให้เว็บไซต์ของคุณโหลดบนเว็บไซต์อื่น นอกจากนี้ยังมีคุณสมบัติเฉพาะอื่นๆ เช่น การจำกัดการคลิกขวาบนเว็บไซต์ของคุณและปกป้องเว็บไซต์จาก JavaScript ที่ปิดใช้งาน
เพื่อป้องกันไม่ให้เว็บไซต์ของคุณโหลดใน iFrames ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ดาวน์โหลด WPShield Content Protector
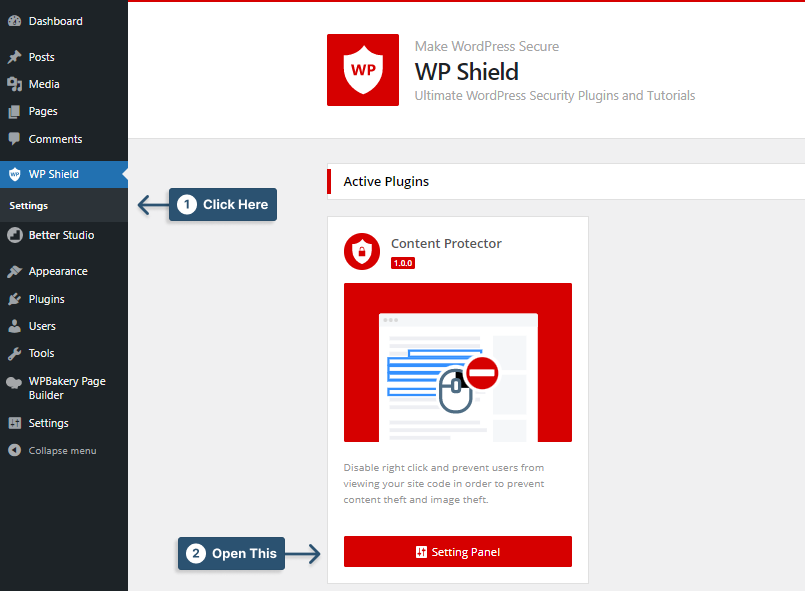
ขั้นตอนที่ 2: ไปที่แดชบอร์ด WordPress และติดตั้งปลั๊กอินใน Plugins → Add New
ขั้นตอนที่ 3: ไปที่ WP Shield → การตั้งค่า

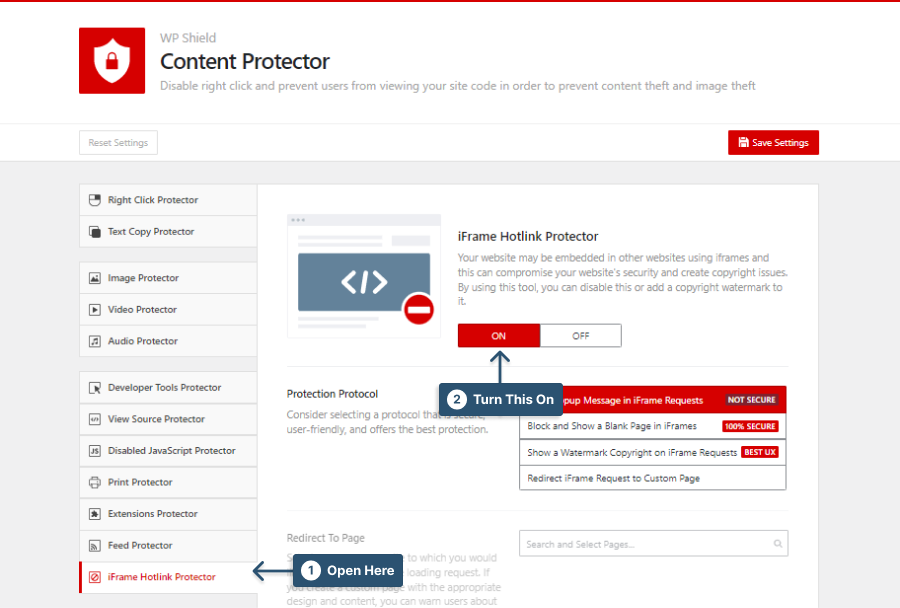
ขั้นตอนที่ 4: ไปที่ iFrame Hotlink Protector และเปิดใช้งาน iFrame Hotlink Protector

ขั้นตอนที่ 5: ตัวป้องกันนี้มีสี่โปรโตคอลที่แตกต่างกันพร้อมระดับความปลอดภัยที่แตกต่างกัน

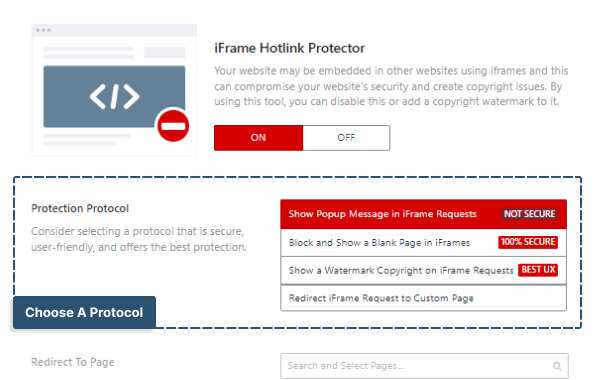
เลือกโปรโตคอลที่เหมาะกับความต้องการของคุณ:
- แสดงข้อความป๊อปอัปในคำขอ iFrame: โปรโตคอลนี้แสดงข้อความป๊อปอัปที่ขอให้ไม่ iframe เว็บไซต์นี้ วิธีนี้ไม่ปลอดภัยอย่างยิ่ง
- บล็อกและแสดงหน้าว่างใน iFrames: โปรโตคอลนี้บล็อกคำขอ iframe ทั้งหมดและแสดงหน้าว่าง วิธีนี้ปลอดภัยมาก
- แสดงลิขสิทธิ์ลายน้ำบนคำขอ iFrame: โปรโตคอลนี้แสดงลายน้ำซ้อนทับบน iframe ที่ร้องขอ คุณสามารถเลือกรูปภาพลายน้ำและความทึบของรูปภาพใน Watermark บน iFrame Pages วิธีนี้มอบประสบการณ์ผู้ใช้ (UX) ที่ดีที่สุด
- เปลี่ยนเส้นทางคำขอ iFrame ไปยังหน้าที่กำหนดเอง: โปรโตคอลนี้เปลี่ยนเส้นทางคำขอ iframe ใดๆ ไปยังหน้าที่กำหนดเอง คุณสามารถเลือกหน้าแบบกำหนดเองได้ในส่วน เปลี่ยนเส้นทางไปยังหน้า
หมายเหตุสำคัญ: คุณยังสามารถอ่านคำแนะนำที่ดีที่สุดของเราสำหรับการปิดใช้งานฮอตลิงก์ใน WordPress เพื่อค้นหาวิธีเพิ่มเติมในการปิดใช้งานหน้าฮอตลิงก์ วิดีโอ และเนื้อหาเสียง
วิธีที่ 2: ปิดใช้งาน iFrames Loading by Code
วิธีนี้ช่วยในการปิดใช้งานการโหลด iframe แต่โปรดทราบว่าวิธีนี้ไม่ปลอดภัย
เมื่อคุณใช้โค้ดอย่างง่ายในซอร์สโค้ดของเว็บไซต์เพื่อป้องกันการโหลด iframe ผู้เชี่ยวชาญสามารถลบบรรทัดโค้ดนั้นได้อย่างง่ายดาย
แต่คุณต้องทราบว่าปลั๊กอินป้องกันเนื้อหาขั้นสูง เช่น WPShield Content Protector ไม่สามารถปิดใช้งานได้ เนื่องจากปลั๊กอินนี้ใช้วิธีการหลายอย่างเพื่อบล็อกการโหลด iframe และเป็นไปไม่ได้ที่จะแฮ็กทั้งหมด
นอกจากนี้ยังไม่สามารถปิดใช้งานได้โดยการปิดใช้งาน JavaScript และปลอดภัยทั้งหมด หากคุณต้องการให้แน่ใจว่าไม่มีใครสามารถ iframe เว็บไซต์ของคุณได้ ให้ใช้ WPShield Content Protector
เมื่อแท็กส่วนหัวของคุณ X-Frame-Options ถูกตั้งค่าเป็น SAMEORIGIN บนหน้าเว็บของคุณ เบราว์เซอร์จะตรวจสอบโดเมนของเว็บไซต์ที่โทรหาคุณ และแสดงเฉพาะเว็บไซต์ของคุณหลังจากที่โหลดโดเมนแล้ว หมายความว่าปกป้องหน้าเว็บของคุณจากการโหลดภายใน iframe โดยสมบูรณ์
คุณต้องเพิ่มแท็กนี้ในหน้าทั้งหมดที่คุณต้องการป้องกันไม่ให้โหลดภายใน iframe นี่คือรหัส PHP ที่คุณสามารถใช้ได้:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>เบราว์เซอร์รุ่นเก่าบางรุ่นอาจไม่ยอมรับ X-Frame-Options ดังนั้นสำหรับเวอร์ชันเก่า ให้เพิ่มบรรทัดนี้ที่ส่วนหัวของหน้าเพื่อป้องกันการโหลด iframe ในเบราว์เซอร์เวอร์ชันเก่า
<meta http-equiv="X-Frame-Options" content="deny">บทสรุป
ในบทความนี้ คุณได้เรียนรู้เกี่ยวกับข้อเสียของการโหลด iframe การป้องกันการโหลด iframe ด้วยปลั๊กอิน และการปิดใช้งานการโหลด iframe ด้วยโค้ด
หากคุณต้องการให้แน่ใจว่าไม่มีใครสามารถใช้เทคนิคต่างๆ เช่น การปิดใช้งาน JavaScript เพื่อ iframe เว็บไซต์ของคุณ ให้ใช้ WPShield Content Protector มีความปลอดภัยสูงสุดและสามารถช่วยให้คุณมีเว็บไซต์ที่ปลอดภัย
ฉันหวังว่าบทความนี้จะเป็นประโยชน์กับคุณ แจ้งให้เราทราบในความคิดเห็นหากเว็บไซต์ของคุณเคยเป็น iframe และหากคุณทราบวิธีอื่นในการป้องกันการโหลด iframe บนเว็บไซต์อื่น
หากคุณชอบบทความนี้ โปรดติดตาม BetterStudio บน Facebook และ Twitter เพื่อรับการแจ้งเตือนเมื่อมีบทความใหม่ออกมา
