วิธีการเปลี่ยนราคาตามประเทศใน WooCommerce
เผยแพร่แล้ว: 2022-11-01คุณกำลังพยายามหาวิธี เปลี่ยนราคาตามประเทศใน WooCommerce หรือไม่? ถ้าใช่แสดงว่าคุณมาถูกที่แล้ว ในบทความนี้ คุณจะพบข้อมูลทั้งหมดที่จำเป็นสำหรับการเปลี่ยนแปลงราคาของผลิตภัณฑ์ตามสถานที่ตั้งของลูกค้า
ก่อนที่เราจะเริ่ม มาดูว่าทำไมการใส่คุณลักษณะดังกล่าวใน WooCommerce จึงเป็นสิ่งสำคัญ
เหตุใดเราจึงควรเปลี่ยนราคาตามประเทศ
ไม่เป็นความลับที่ราคาแตกต่างกันไปในแต่ละประเทศ ค่าครองชีพในที่หนึ่งอาจแตกต่างอย่างมากจากที่อื่น และนี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งเมื่อพูดถึงเมืองใหญ่ ตัวอย่างเช่น ค่าครองชีพในนิวยอร์กซิตี้สูงกว่าในส่วนอื่น ๆ ส่วนใหญ่ของสหรัฐอเมริกามาก นั่นคือเหตุผลที่จำเป็นต้อง พิจารณาค่าครองชีพในประเทศหนึ่ง ๆ เมื่อกำหนดราคาสำหรับสินค้าและบริการ
มีเหตุผลหลายประการที่คุณอาจต้องการเปลี่ยนราคาตามประเทศ บางทีคุณอาจมีผลิตภัณฑ์ที่เป็นที่นิยมในประเทศหนึ่งแต่ไม่มากนักในอีกประเทศหนึ่ง หรือบางทีคุณอาจต้องการกำหนดเป้าหมายตลาดเฉพาะด้วยการกำหนดราคาของคุณ ไม่ว่าจะด้วยเหตุผลใดก็ตาม มีบางสิ่งที่คุณต้องคำนึงถึงเมื่อเปลี่ยนราคาตามประเทศ
อันดับแรก คุณต้อง พิจารณาอัตราแลกเปลี่ยนระหว่างประเทศที่ เกี่ยวข้อง อัตราแลกเปลี่ยนสามารถผันผวนได้ ดังนั้นคุณจำเป็นต้องรู้ว่าสิ่งนี้จะส่งผลต่อราคาของคุณอย่างไร หากคุณขายสินค้าเป็นดอลลาร์สหรัฐ แต่ลูกค้าของคุณตั้งอยู่ในยุโรป พวกเขาจะต้องแปลงราคาเป็นสกุลเงินท้องถิ่นของตน
ประการที่สอง คุณต้อง พิจารณาระดับภาษีต่างๆ ที่ใช้ในประเทศ ต่างๆ ในบางสถานที่ ภาษีสามารถเพิ่มจำนวนมากให้กับราคาสุดท้ายของผลิตภัณฑ์หรือบริการได้ ในด้านอื่นๆ ภาษีอาจต่ำกว่ามาก นอกจากนี้ คุณต้องคำนึงถึงปัจจัยนี้ในการกำหนดราคาของคุณ เพื่อไม่ให้คุณเรียกเก็บเงินจากลูกค้าเกินความคาดหมายโดยไม่ได้ตั้งใจ
ดังนั้นคุณจะปรับราคา WooCommerce ตามประเทศของลูกค้าได้อย่างไร มันค่อนข้างง่ายที่จะทำเช่นนั้น
วิธีการเปลี่ยนราคาตามประเทศใน WooCommerce
ส่วนนี้ครอบคลุมถึงวิธีการเปลี่ยนราคาตามประเทศใน WooCommerce เรามีสองวิธีในการเปลี่ยนราคาใน WooCommerce
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
วิธีที่ 1: เปลี่ยนราคาตามประเทศที่มีปลั๊กอิน
มีปลั๊กอินหลายตัวสำหรับเปลี่ยนราคาตามประเทศใน WooCommerce สำหรับบทช่วยสอนนี้ เราจะใช้ราคาตามประเทศสำหรับ WooCommerce เครื่องมือ freemium นี้มีคุณสมบัติหลายอย่างในการเปลี่ยนราคาผลิตภัณฑ์ตามประเทศ นอกจากนี้ ปลั๊กอินนี้ใช้งานง่าย

อย่างไรก็ตาม จำเป็นต้องสังเกตว่าปลั๊กอินรุ่นฟรีไม่อนุญาตให้คุณแก้ไขราคาของรูปแบบต่างๆ หากคุณต้องการแก้ไขราคารูปแบบต่างๆ จำนวนมาก คุณต้องซื้อ รุ่นพรีเมียมที่เริ่มต้นที่ 59 USD จากที่กล่าวมา เรามาดูกันว่าคุณสามารถเปลี่ยนราคาตามประเทศโดยใช้ปลั๊กอินนี้ได้อย่างไร
ขั้นตอนที่ I: ติดตั้งและเปิดใช้งาน Plugin
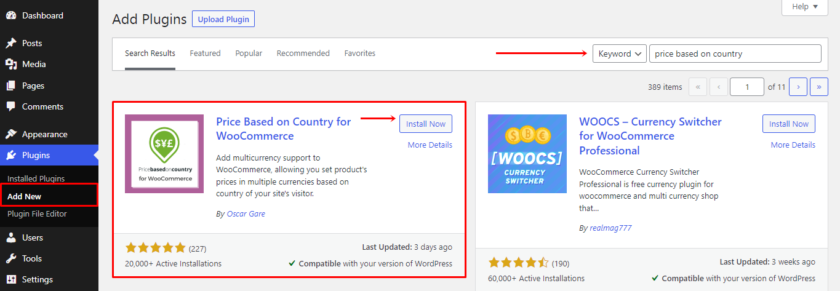
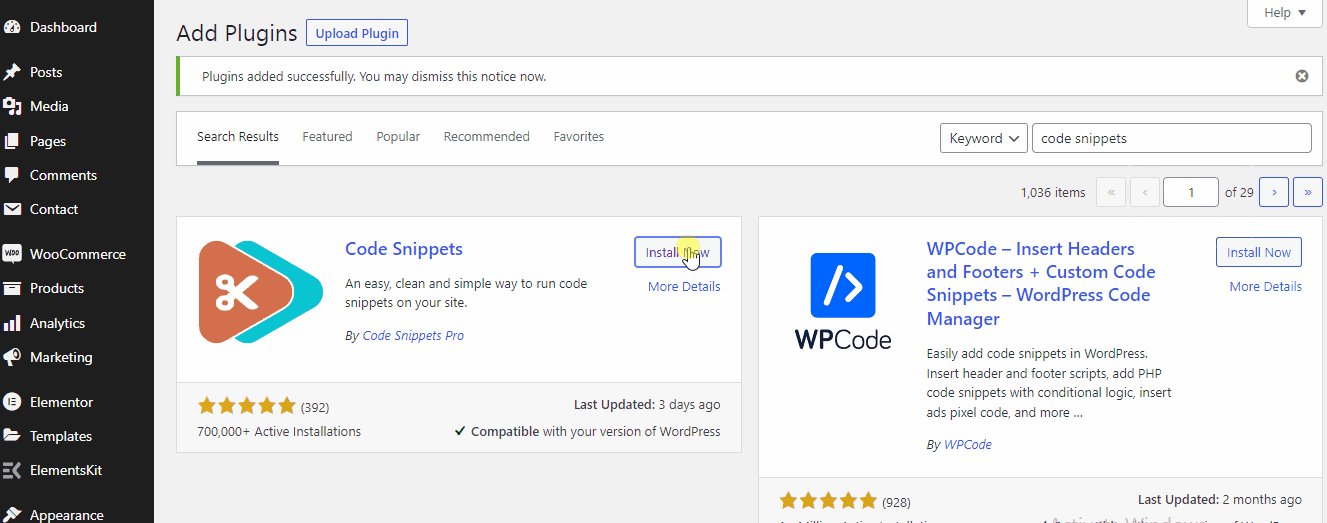
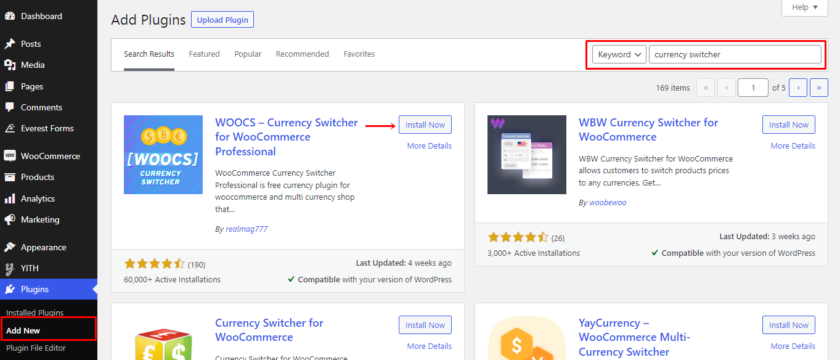
ก่อนอื่น เราจะเริ่มด้วยการติดตั้งปลั๊กอิน ใน WP Admin Dashboard ของคุณ ให้ไปที่ Plugins > Add New ค้นหา ราคาตามประเทศสำหรับ WooCommerce ในแถบค้นหาที่ด้านขวาบน

เมื่อปลั๊กอินแสดงขึ้น ให้คลิกที่ ติดตั้ง ทันที หลังจากติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งาน
ขั้นตอนที่ II: กำหนดการตั้งค่าของปลั๊กอิน
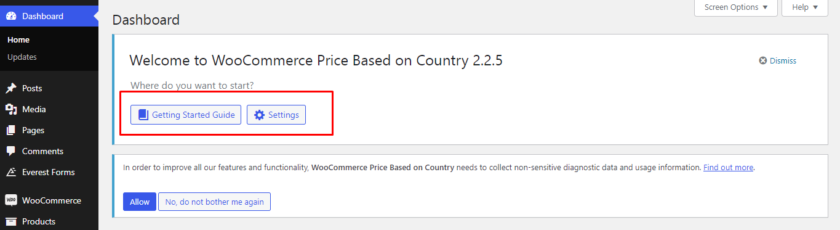
ถัดไป การตั้งค่าสำหรับปลั๊กอินนี้จะรวมอยู่ในเมนูการตั้งค่าหลักของ WooCommerce หากต้องการนำทางไปที่ WooCommerce > การตั้งค่า หรือมิฉะนั้น คุณจะเห็นกล่องแสดงที่ด้านบนของหน้าปลั๊กอินทันทีหลังการเปิดใช้งาน พร้อมด้วย คู่มือเริ่มต้นใช้งาน หากคุณพบปัญหาบางประการ คุณสามารถดูคำแนะนำได้

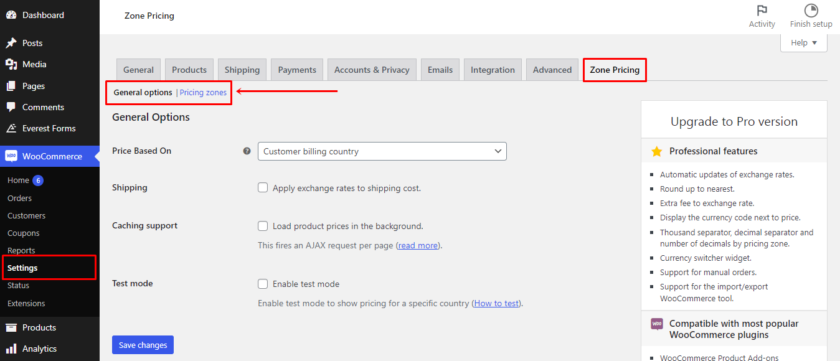
เมื่อคุณไปที่หน้าการตั้งค่าของไซต์ WooCommerce แล้ว ให้ค้นหาแท็บ Zone Pricing ปลั๊กอินนี้ส่วนใหญ่มีการตั้งค่าสองแบบ แบบแรกคือ การตั้งค่าทั่วไป และอีกแบบคือ โซนราคา

ในตัวเลือกทั่วไป คุณสามารถสั่งให้ปลั๊กอินคำนวณราคา จากนั้นคุณจะตัดสินใจว่าจะรวมอัตราแลกเปลี่ยนในค่าจัดส่งของคุณหรือไม่
หลังจากนั้น ตัดสินใจว่าคุณต้องการเปิดใช้งานการสนับสนุนแคชหรือโหมดทดสอบหรือไม่
หลังจากกำหนดการตั้งค่าทั่วไปแล้ว มาเพิ่มราคาตามประเทศกัน ให้คลิกที่ลิงก์ โซนราคา และเลือกปุ่ม เพิ่มโซนราคา

หลังจากเลือกประเทศ สกุลเงิน และอัตราแลกเปลี่ยน คุณจะเลือกชื่อโซน ( สามารถใช้ตัวย่อได้ ) กรอกข้อมูลนี้ด้วยประเทศและสกุลเงินที่คุณต้องการ จากนั้น คุณจะพบกับทางเลือกสองสามทางสำหรับการตั้งค่าโซนราคา

หากต้องการสร้างโซนราคาแรกของคุณ เพียงคลิกปุ่ม บันทึกการเปลี่ยนแปลง คุณจะได้รับข้อความที่ระบุว่าการเพิ่มโซนสำเร็จ
ขั้นตอนที่ III: ทดสอบราคาตามประเทศใน WooCommerce
หากต้องการตรวจสอบว่าปลั๊กอินใช้งานได้หรือไม่ ให้ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด และเลือกผลิตภัณฑ์ที่มีอยู่ หรือคุณอาจเพิ่มผลิตภัณฑ์ใหม่โดยเลือกปุ่ม เพิ่มผลิตภัณฑ์ใหม่ จากนั้นเลื่อนลงไปที่หน้าผลิตภัณฑ์ ดังที่คุณเห็นว่ามีการเพิ่มโซนราคาใหม่ภายใต้แท็บ ทั่วไป ในส่วน ข้อมูลผลิตภัณฑ์

ที่นี่สามารถกำหนดราคาได้โดยอัตโนมัติโดยใช้อัตราสกุลเงินในขณะที่กำหนดการตั้งค่า หรือคุณอาจระบุราคาด้วยตนเองหากต้องการ
แค่นั้นแหละ! ด้วยความช่วยเหลือของปลั๊กอินนี้และขั้นตอนง่ายๆ เหล่านี้ คุณสามารถเปลี่ยนราคาของผลิตภัณฑ์ตามประเทศใดก็ได้
วิธีที่ 2: เปลี่ยนราคาโดยทางโปรแกรมตามประเทศใน WooCommerce
ที่นี่เราได้นำเสนอวิธีการอื่นในการเปลี่ยนราคาของผลิตภัณฑ์ WooCommerce ตามประเทศ วิธีนี้เหมาะอย่างยิ่งหากคุณคุ้นเคยกับการเข้ารหัสและเปลี่ยนแปลงไฟล์หลัก
อย่างไรก็ตาม ในขณะที่แบ่งเบาบรรเทาไฟล์หลัก เรามักจะแนะนำให้ทำการสำรองข้อมูลของเว็บไซต์ของคุณทั้งหมดเพื่อให้แน่ใจว่าจะหลีกเลี่ยงการก่อให้เกิดความขัดแย้งกับปลั๊กอินหรือโค้ดใดๆ
เนื่องจากวิธีนี้ต้องการการเพิ่มโค้ดที่กำหนดเอง คุณจึงสามารถใช้ปลั๊กอิน เช่น ข้อมูลโค้ด หรือวางข้อมูลโค้ดลงในไฟล์ functions.php ของธีมย่อยได้โดยตรง คุณสามารถสร้างธีมลูกด้วยตนเองหรือใช้ปลั๊กอินของธีมลูกได้ตามต้องการ
เราจะใช้ข้อมูลโค้ดสำหรับบทช่วยสอนนี้ ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานเหมือนกับปลั๊กอินอื่นๆ

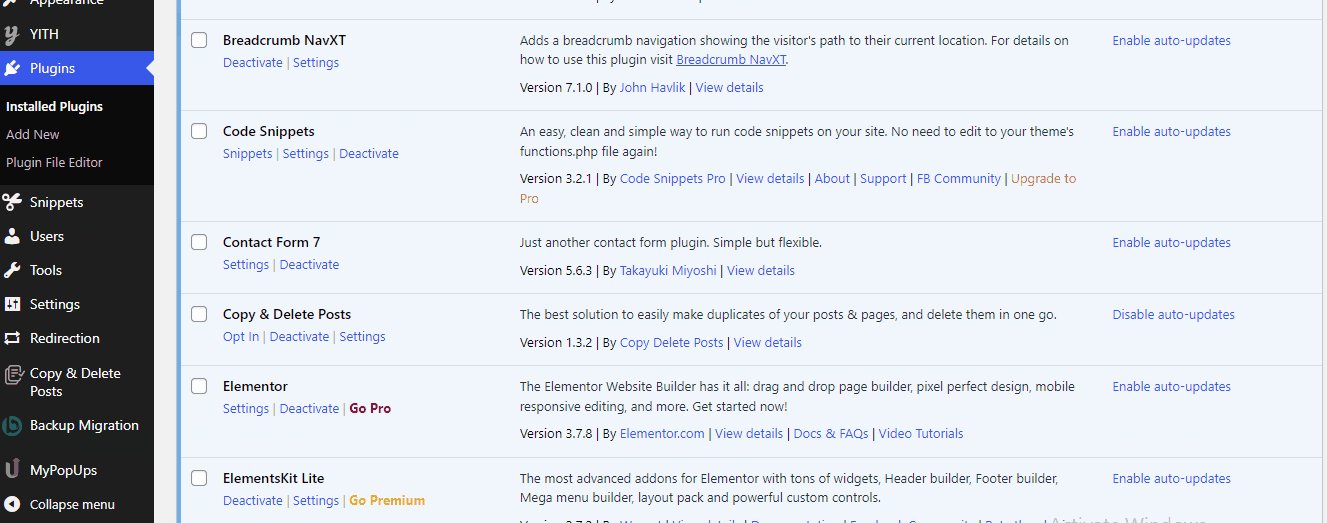
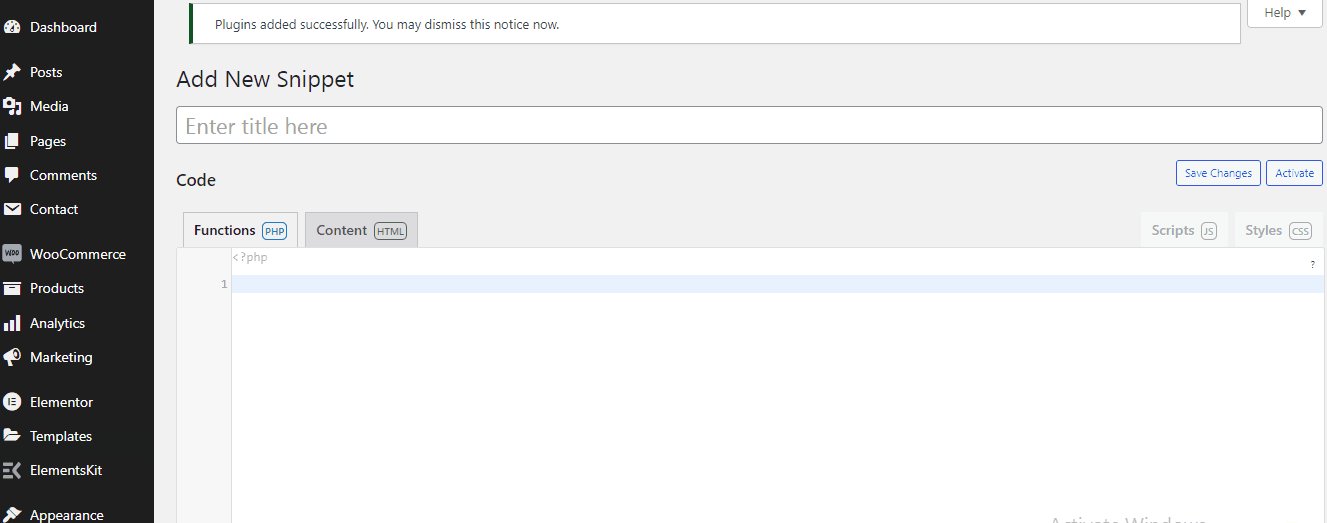
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะพบการกำหนดค่าของปลั๊กอินได้ที่แผงด้านซ้ายของแดชบอร์ด จากนั้นคุณสามารถเพิ่มข้อมูลโค้ดใหม่ลงในเว็บไซต์ของคุณได้โดยไปที่ปลั๊กอินและเลือก เพิ่มใหม่
ข้อมูลโค้ดสำหรับเพิ่มราคาตามประเทศที่ระบุ
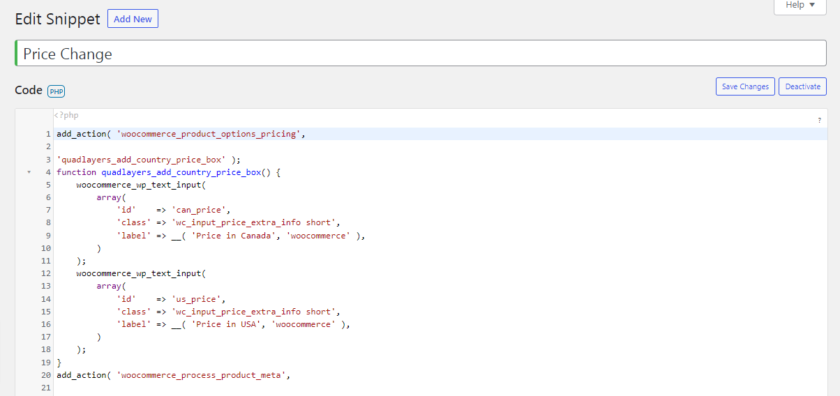
คุณสามารถคัดลอกรหัสต่อไปนี้เพื่อเพิ่มพื้นที่ข้อความด้วยราคาทางเลือกสำหรับประเทศที่คุณต้องการตั้งค่า:
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
ฟังก์ชัน quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'class' => 'wc_input_price_extra_info สั้น',
' 'label' => __( 'ราคาในแคนาดา', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'class' => 'wc_input_price_extra_info สั้น',
'label' => __( 'ราคาในสหรัฐอเมริกา', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
ฟังก์ชัน quadlayers_save_country_price( $post_id, $post ) {
if ( ! ว่างเปล่า ( $_POST['can_price'] ) ) {
update_post_meta( $post_id, 'can_price', แถบสแลช( $_POST ['can_price'] ) );
}
if ( ! ว่างเปล่า ( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', แถบสแลช( $_POST ['us_price'] ) );
}
}
ถ้า ( ! is_admin() ) {
add_filter( 'woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
ฟังก์ชัน quadlayers_change_price( $price, $product ) {
ทั่วโลก $woocommerce;
$customer_country = $woocommerce->ลูกค้า->get_billing_country();
$can_price = $product->get_meta( 'can_price', จริง );
if ( $customer_country == 'CA' && $can_price ) {
ส่งคืน $can_price;
}
$us_price = $product->get_meta( 'us_price', จริง );
if ( $customer_country == 'US' && $us_price ) {
ส่งคืน get_post_meta( $product->id, 'us_price', true );
}
ส่งคืนราคา $;
}
}


หลังจากที่คุณเพิ่มข้อมูลโค้ดในพื้นที่โค้ดแล้ว ให้ไปที่หน้าผลิตภัณฑ์ของคุณ จากนั้นเลือกผลิตภัณฑ์ใดก็ได้แล้วคลิกแก้ไข ในส่วนข้อมูลผลิตภัณฑ์ คุณจะเห็นว่ามีการเพิ่มช่องใหม่ที่คุณสามารถเพิ่มราคาทางเลือกได้ เนื่องจากเราได้เพิ่มสหรัฐอเมริกาและแคนาดาเป็นประเทศเฉพาะของเรา คุณจึงสามารถกำหนดราคา USD และแคนาดาในฟิลด์ได้

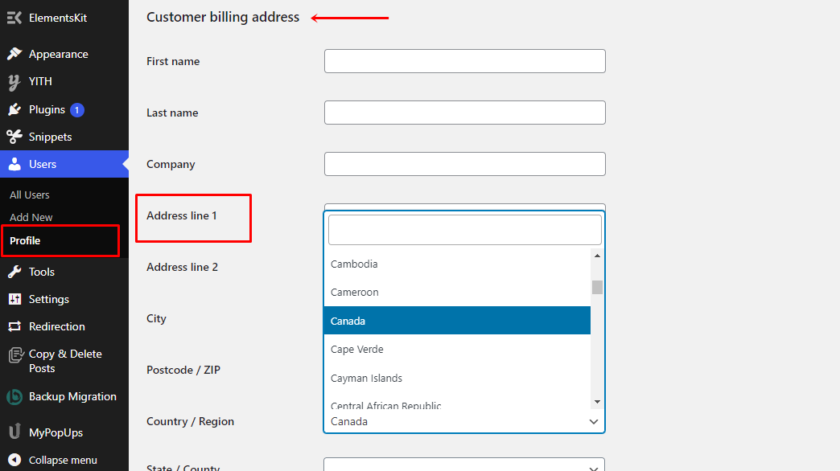
ตอนนี้เพื่อแสดงราคาตามประเทศในหน้าแรกเราต้องเปลี่ยนที่อยู่สำหรับการเรียกเก็บเงิน เพื่อไปที่ ผู้ใช้ จากแดชบอร์ดหลักของคุณและคลิกที่ โปรไฟล์ หากคุณเลื่อนต่อไป คุณจะพบส่วน ที่อยู่สำหรับการเรียกเก็บเงินของลูกค้า หลังจากนั้นเพียงเลือกประเทศตามรหัส ในกรณีของเรา เราได้เพิ่มแคนาดา ดังนั้นเราจึงเลือกแคนาดา

ในทำนองเดียวกัน คุณสามารถเพิ่มหลายประเทศได้ตามต้องการ แล้วเลือกประเทศเพื่อแสดงราคาของประเทศนั้นๆ ในภายหลัง หลังจากเลือกประเทศแล้ว ให้คลิกที่ปุ่ม Update Profile
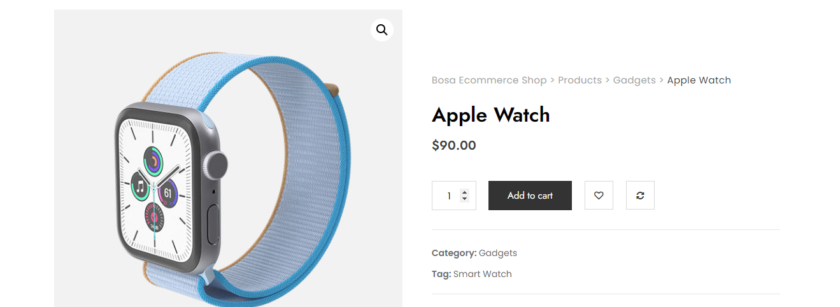
คุณสามารถดูผลิตภัณฑ์เพื่อตรวจสอบว่าการตั้งค่าใช้งานได้หรือไม่ ดังที่คุณเห็นในภาพด้านล่าง ราคาสินค้าแสดงตามประเทศที่เราตั้งไว้

โบนัส: วิธีเปลี่ยนสกุลเงินใน WooCommerce
เราได้นำเสนอวิธีที่ง่ายที่สุดในการเปลี่ยนราคาตามประเทศใน WooCommerce แต่เพื่อเป็นโบนัส เราจะจัดทำคู่มือนี้เพื่อ เปลี่ยนสกุลเงินเริ่มต้นของร้านค้า WooCommerce ของคุณ
เนื่องจาก WooCommerce แสดงการกำหนดราคาเป็นดอลลาร์อเมริกัน (USD) โดยค่าเริ่มต้น จึงไม่สะดวกในการคำนวณและแปลงราคาสำหรับลูกค้าจากประเทศต่างๆ เพื่อให้ลูกค้าได้รับประสบการณ์การช็อปปิ้งที่ดีขึ้นและดึงดูดผู้ซื้อจากทั่วทุกมุมโลก คุณสามารถอนุญาตให้พวกเขาเลือกสกุลเงินที่ต้องการใช้
แม้ว่า WooCommerce จะมีคุณสมบัติในการเปลี่ยนสกุลเงิน แต่ตัวเลือกก็มีจำกัด นั่นเป็นเหตุผลที่ทางออกที่ดีที่สุดคือการใช้ปลั๊กอินเฉพาะที่มอบประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้นให้กับลูกค้าโดยอนุญาตให้พวกเขาใช้สกุลเงินท้องถิ่นของตน
สำหรับการสาธิต เราจะใช้ปลั๊กอินฟรีเมียม ตัวสลับสกุลเงิน WooCommerce โดย Realmag
ขั้นตอนที่ I: ติดตั้งและเปิดใช้งาน Plugin
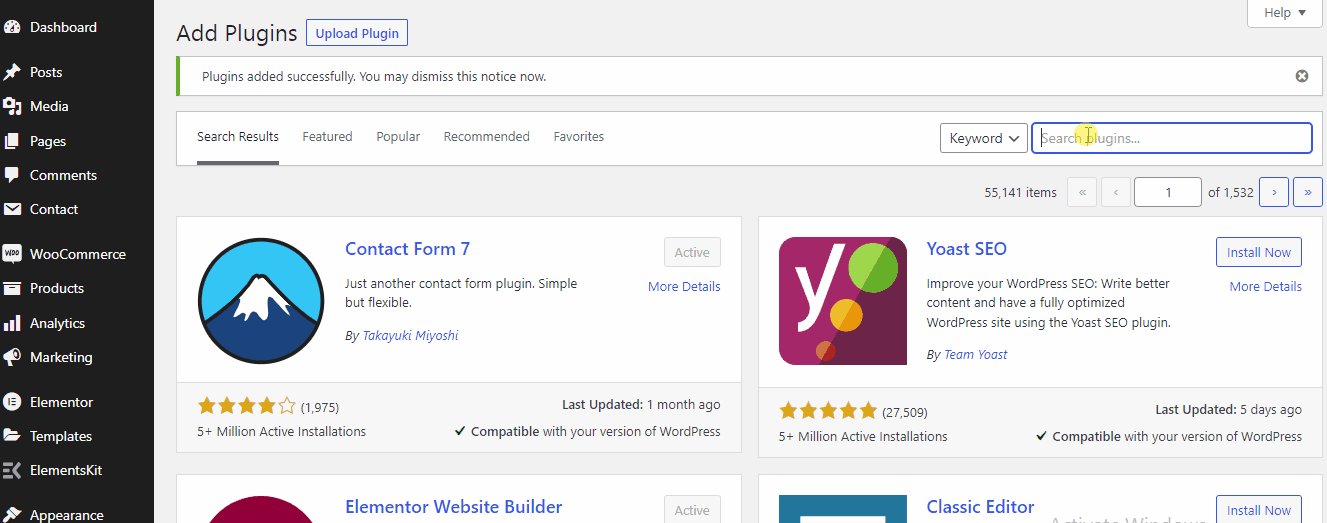
เช่นเดียวกับปลั๊กอินอื่น ๆ อันดับแรก เราต้องติดตั้งและเปิดใช้งานปลั๊กอิน ไปที่ Plugins > Add New บนแดชบอร์ด WordPress ของคุณ หลังจากนั้น ให้พิมพ์ชื่อปลั๊กอินแล้วคลิก ติดตั้ง ทันที เพื่อติดตั้งปลั๊กอิน เปิดใช้งานปลั๊กอินทันทีหลังจากการติดตั้งเสร็จสิ้น

ขั้นตอนที่ II: กำหนดค่า Plugin
ถัดไป ไปที่การตั้งค่าปลั๊กอินที่คุณสามารถหาได้ใน WooCommerce > Settings > Currency คุณสามารถแก้ไขการตั้งค่าที่เกี่ยวข้องกับสกุลเงินทั้งหมดได้ภายใต้แท็บนั้น

นอกจากนี้ คุณสามารถเพิ่มและแก้ไขสกุลเงินที่คุณต้องการให้แสดงบนไซต์ของคุณได้ในส่วนสกุลเงิน นอกจากนี้ คุณสามารถเปลี่ยนสัญลักษณ์ ตำแหน่ง ทศนิยม ดอกเบี้ยและอัตรา เซนต์ การมองเห็น และคำอธิบายของแต่ละสกุลเงิน
ไม่เพียงเท่านั้น คุณยังสามารถแสดงสกุลเงินโดยใช้ตัวเลือกเพิ่มเติมที่พบในส่วนตัวเลือกและขั้นสูง ตัวรวบรวมสกุลเงิน จำนวนเงินคงที่สำหรับคูปองหรือการจัดส่งแต่ละรายการ สกุลเงินต้อนรับ และตัวเลือกอื่น ๆ อีกมากมายรวมอยู่ในนั้น
ในทำนองเดียวกัน คุณสามารถเปิดใช้งาน ปรับแต่ง และเพิ่มกฎและโปรไฟล์ GeoIP ไปยัง Side Switcher เพื่อแสดงสกุลเงินโดยอัตโนมัติตามที่อยู่ IP ของผู้ใช้ อย่าลืมบันทึกการตั้งค่าเมื่อคุณพอใจกับการปรับเปลี่ยนแล้ว
ในที่สุด คุณจะพบส่วนความช่วยเหลือที่มีคำถามที่พบบ่อยและวิดีโอแนะนำการใช้งานปลั๊กอิน
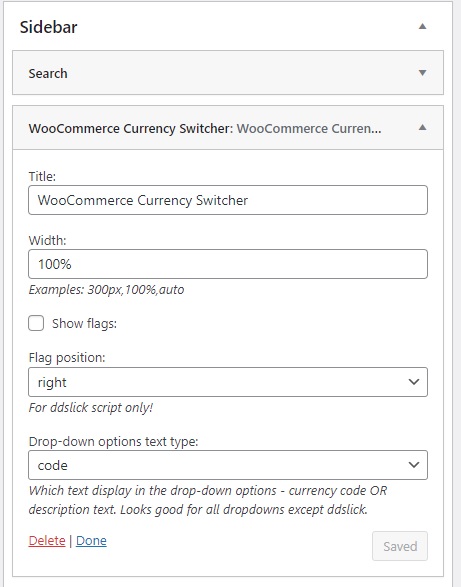
หลังจากที่คุณแก้ไขเสร็จแล้ว ไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ ต เพื่อเพิ่มเครื่องเปลี่ยนสกุลเงินเป็นวิดเจ็ต เพียงลากวิดเจ็ตตัวสลับสกุลเงินไปยังพื้นที่วิดเจ็ตที่เลือกของเว็บไซต์ของคุณเพื่อเพิ่ม

ขั้นตอนที่ III: ดูตัวอย่างการเปลี่ยนแปลง
แค่นั้นแหละ. เพิ่มตัวสลับสกุลเงิน WooCommerce ในร้านค้าของคุณแล้ว คุณสามารถดูตัวอย่างเว็บไซต์เพื่อดูว่าตัวสลับสกุลเงินทำงานหรือไม่

นี่คือวิธีที่คุณสามารถให้ลูกค้าของคุณเลือกสกุลเงินของตนเองและบันทึกพวกเขาจากความยุ่งยากในการแปลงอัตราแลกเปลี่ยน
เรานำเสนอวิธีแก้ปัญหาที่ง่ายมากข้างต้น อย่างไรก็ตาม หากคุณไม่ต้องการติดตั้งปลั๊กอินใดๆ คุณสามารถตรวจสอบโพสต์ฉบับเต็มของเรา ซึ่งคุณสามารถเรียนรู้วิธีอื่นๆ ในการเปลี่ยนสกุลเงินใน WooCommerce
บทสรุป
โดยรวมแล้ว การเปลี่ยนแปลงราคาตามประเทศใน WooCommerce ช่วยให้ลูกค้าได้รับราคาที่ยุติธรรมสำหรับผลิตภัณฑ์ใดๆ นอกจากนี้ การปรับราคาสำหรับแต่ละประเทศจะทำให้สะท้อนมูลค่าที่แท้จริงของผลิตภัณฑ์ได้แม่นยำยิ่งขึ้น
ในบทความนี้ เราได้เห็นวิธีการต่างๆ ในการเปลี่ยนราคาตามประเทศใน WooCommerce สองวิธีที่เราแนะนำคือ:
- ปลั๊กอิน
- ตัวอย่างโค้ด
คุณสามารถเลือกปลั๊กอินเฉพาะใดๆ และทำให้กระบวนการทั้งหมดเป็นแบบอัตโนมัติ ตั้งแต่การคำนวณการจัดส่งและภาษีไปจนถึงการแปลงอัตราแลกเปลี่ยน
ในทางกลับกัน หากคุณต้องการเพิ่มประเทศและราคาที่แตกต่างกันของแต่ละประเทศด้วยตนเอง คุณสามารถเลือกตัวเลือกที่สองซึ่งไม่ต้องการปลั๊กอินเพิ่มเติม
วิธีการที่เรากล่าวถึงในวันนี้นั้นง่ายพอที่จะนำไปใช้โดยผู้เริ่มต้น
เราหวังว่าคุณจะพบว่าบทความนี้น่าสนใจในการอ่านและให้ข้อมูล คุณได้ลองเปลี่ยนราคาผลิตภัณฑ์ WooCommerce ตามประเทศหรือไม่ มันไปได้อย่างไร? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็นด้านล่าง
ในระหว่างนี้ คุณสามารถดูบทความบล็อกที่เกี่ยวข้องกับ WooCommerce และ WordPress อื่นๆ ที่คุณอาจพบว่ามีประโยชน์ ตัวอย่างเช่น บทความต่อไปนี้อาจเป็นที่สนใจของคุณ:
- วิธีเพิ่มคลาสการจัดส่งไปยัง WooCommerce
- ปลั๊กอินการจัดส่ง WooCommerce ที่ดีที่สุด
- วิธีเพิ่มนโยบายความเป็นส่วนตัวใน WooCommerce
