สร้างการออกแบบเลย์เอาต์ผลิตภัณฑ์ที่น่าทึ่งด้วย Happy Addons ฟรี
เผยแพร่แล้ว: 2019-09-17ทุกวันนี้ คนชอบเนื้อหาที่ให้ข้อมูลและไม่ซ้ำใครด้วยอินเทอร์เฟซที่ออกแบบมาอย่างดีบนเว็บ และเมื่อเป็นเรื่องเกี่ยวกับแพลตฟอร์มอีคอมเมิร์ซ ผู้ใช้คาดหวังมากขึ้นและบางสิ่งที่พิเศษกว่านั้น ดังนั้น การออกแบบเลย์เอาต์ผลิตภัณฑ์ของคุณควรได้รับความสำคัญสูงสุดในระยะเริ่มแรก
ในปี 2560 ธุรกิจอีคอมเมิร์ซรับผิดชอบข้อตกลงมูลค่า 2.3 ล้านล้านดอลลาร์ และคาดว่าจะแตะ 4.5 ล้านล้านดอลลาร์ภายในปี 2564!
ดังนั้น คุณสามารถเข้าใจได้ง่ายว่าอีคอมเมิร์ซจะเป็นผู้นำตลาดผลิตภัณฑ์ที่จับต้องได้ในอนาคตอันใกล้นี้ ผู้คนจำนวนมากให้ความสำคัญกับแพลตฟอร์มออนไลน์
เป็นโอกาสที่ดีที่จะประสบความสำเร็จในอุตสาหกรรมนี้ สิ่งพื้นฐานที่คุณควรพิจารณาคือ - สร้างเว็บไซต์อีคอมเมิร์ซอัจฉริยะ รับรองประสบการณ์ผู้ใช้ที่เหมาะสม และส่งเสริมผ่านเนื้อหาที่มีข้อมูลดี
ในบทความนี้ เราจะแสดงวิธีที่คุณสามารถออกแบบเลย์เอาต์ผลิตภัณฑ์ของไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดใดๆ
การออกแบบเลย์เอาต์ผลิตภัณฑ์คืออะไร?
ที่จริงแล้ว การออกแบบเลย์เอาต์ผลิตภัณฑ์หมายถึงโครงสร้างที่ชาญฉลาดและเหมาะสม ซึ่งลูกค้าจะได้สิ่งที่ต้องการได้อย่างง่ายดาย ในเลย์เอาต์ ผลิตภัณฑ์ได้รับการออกแบบตามลำดับโดยพิจารณาจากประเภท
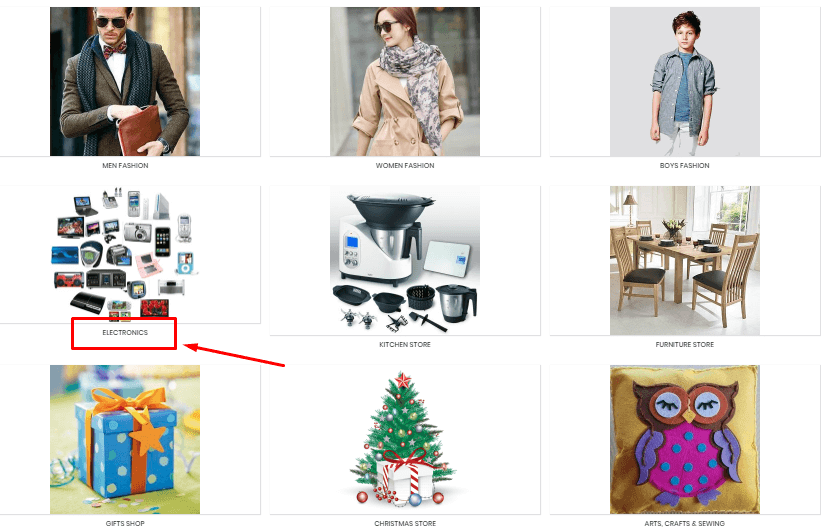
ตัวอย่างเช่น หากคุณต้องการรับสินค้าอิเล็กทรอนิกส์ เลย์เอาต์ผลิตภัณฑ์จะบอกคุณได้ง่าย ๆ ว่าต้องคลิกตรงไหน

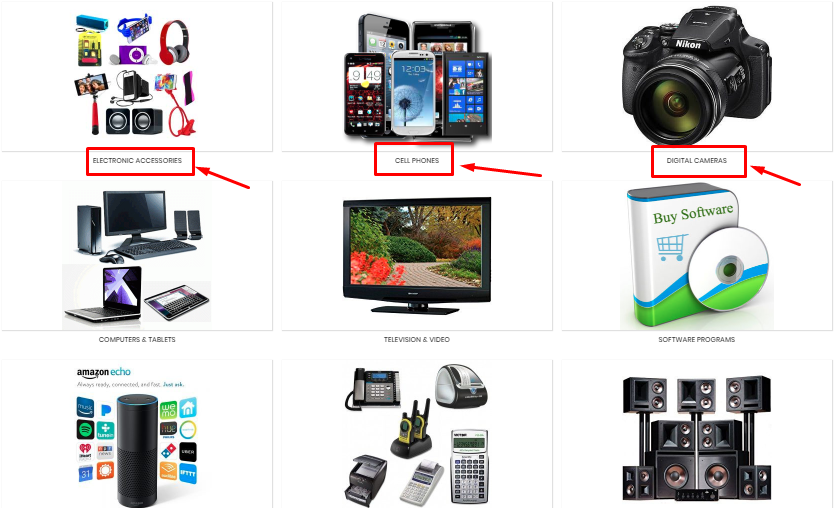
หลังจากเลือกรายการอิเล็กทรอนิกส์แล้ว คุณจะเห็นหน้าต่างอื่นพร้อมหมวดหมู่ย่อย และที่นี่คุณสามารถเลือกรายการที่ต้องการได้

เพื่อให้ลูกค้าสามารถเลือกผลิตภัณฑ์ได้อย่างง่ายดายโดยใช้เลย์เอาต์ที่ต้องการ มันไม่ง่ายเหรอ?
เลย์เอาต์ผลิตภัณฑ์ที่เหมาะสมสามารถเพิ่มยอดขาย เพิ่มความภักดี และช่วยให้ลูกค้าพบสิ่งที่ต้องการได้เร็วขึ้น
มีการจัดวางสินค้าประเภทต่างๆ ก่อนออกแบบเลย์เอาต์เราต้องรู้ประเภทของมันก่อน มาเริ่มกันเลยดีกว่า
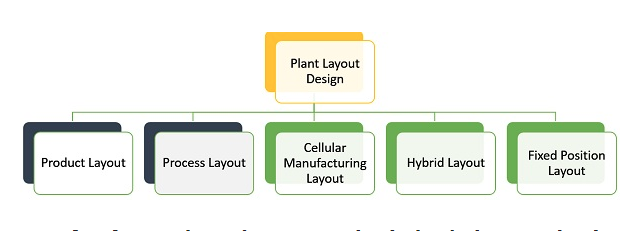
ประเภทของการออกแบบเลย์เอาต์
เว็บไซต์ต่างๆ มีการออกแบบเลย์เอาต์ผลิตภัณฑ์ที่แตกต่างกัน ก่อนอื่นคุณต้องพิจารณาว่าคุณกำลังใช้งานเว็บไซต์ประเภทใดและคุณมีผลิตภัณฑ์ประเภทใดบ้าง หลังจากนั้น คุณสามารถเลือกเลย์เอาต์ที่เหมาะสมเพื่อแสดงผลิตภัณฑ์ของคุณตามลำดับ

มารู้จักประเภทของการจัดวางสินค้ากันเถอะ:
- เค้าโครงผลิตภัณฑ์
- เค้าโครงกระบวนการ
- เค้าโครงเซลลูล่าร์
- เค้าโครงแบบผสมผสาน/แบบไฮบริด
- เค้าโครงตำแหน่งคงที่
- และเลย์เอาต์อื่นๆ
ดังนั้นนี่คือประเภทพื้นฐานของการจัดวางผลิตภัณฑ์ และในบทความนี้ เราจะพูดถึงการออกแบบเลย์เอาต์ผลิตภัณฑ์
ความแตกต่างระหว่างเค้าโครงผลิตภัณฑ์และเค้าโครงกระบวนการ
มีกลยุทธ์ต่างๆ สำหรับการจัดกลุ่ม ซึ่งปกติจะเรียกว่าเลย์เอาต์ ซึ่งได้แก่ เลย์เอาต์ผลิตภัณฑ์ เลย์เอาต์กระบวนการ เลย์เอาต์ตำแหน่งคงที่ เลย์เอาต์เซลลูลาร์ และเลย์เอาต์ไฮบริดดังที่เราได้กล่าวไปแล้วก่อนหน้านี้ ในหมู่พวกเขา เค้าโครงผลิตภัณฑ์และกระบวนการมีความสำคัญที่สุด

เค้าโครงผลิตภัณฑ์คืออะไร?
เลย์เอาต์ผลิตภัณฑ์คือการออกแบบเลย์เอาต์ประเภทหนึ่งที่ผลิตภัณฑ์ถูกจัดเรียงเป็นบรรทัดเดียวตามกิจกรรมตามหมวดหมู่
มาดูกันว่าคุณจะมีประโยชน์อะไรบ้างในการออกแบบเลย์เอาต์ผลิตภัณฑ์
- จัดเรียงสินค้าตามลำดับได้อย่างง่ายดาย
- จัดหมวดหมู่สินค้าตามปริมาณ
- สามารถตรวจสอบสินค้าได้ในระดับต่ำสุด
- การไหลของปริมาณผลิตภัณฑ์ในปริมาณมากอย่างราบรื่นและทันที
เค้าโครงกระบวนการคืออะไร?
เค้าโครงกระบวนการระบุประเภทของการออกแบบเลย์เอาต์ที่รวมผลิตภัณฑ์ตามหน้าที่ การออกแบบโครงร่างกระบวนการช่วยในการส่งมอบผลิตภัณฑ์เมื่อพร้อมที่จะจำหน่าย
มาดูประโยชน์บางประการของการออกแบบเค้าโครงกระบวนการ:
- เค้าโครงกระบวนการจัดเรียงผลิตภัณฑ์ต่าง ๆ ในกลุ่ม
- คุณสามารถค้นหาเวิร์กโฟลว์ที่แตกต่างกันด้วยการออกแบบเค้าโครงกระบวนการ
- ต้นทุนของโครงร่างกระบวนการสูงกว่าการออกแบบเลย์เอาต์ผลิตภัณฑ์
- เวิร์กโฟลว์ในการออกแบบเค้าโครงกระบวนการเป็นตัวแปร
การออกแบบเลย์เอาต์ผลิตภัณฑ์ด้วย Happy Addons

คุณสามารถออกแบบเลย์เอาต์ผลิตภัณฑ์ที่ยอดเยี่ยมได้อย่างง่ายดายด้วย Happy Addons และได้ฟรี
ในส่วนนี้ คุณจะได้รับแนวคิดทั้งหมดเกี่ยวกับการออกแบบเลย์เอาต์ผลิตภัณฑ์ มาเริ่มกันเลยดีกว่า
ข้อกำหนดก่อนเริ่ม
- ขั้นแรก ติดตั้งและเปิดใช้งาน Elementor Plugin
- ประการที่สอง ติดตั้งปลั๊กอิน Happyaddon
จะติดตั้ง Elementor และ Happyaddons ได้อย่างไร?
การเพิ่มและติดตั้งปลั๊กอินใน WordPress ทำได้ง่ายมาก ทำตามคำแนะนำและติดตั้ง Elementor
ตอนนี้ ทำตามคำแนะนำเพื่อติดตั้ง HappyAddons
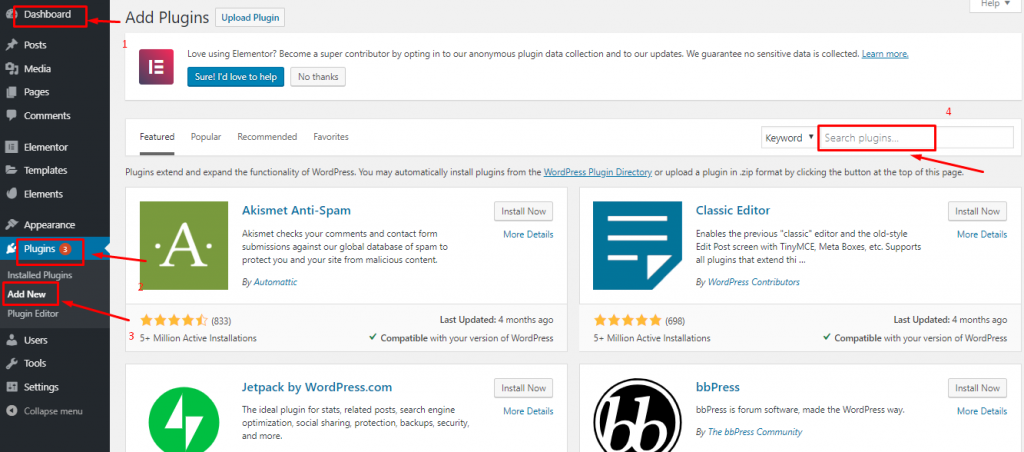
- ไปที่ WP-Admin>Dashboard>Plugin>Add New Plugin

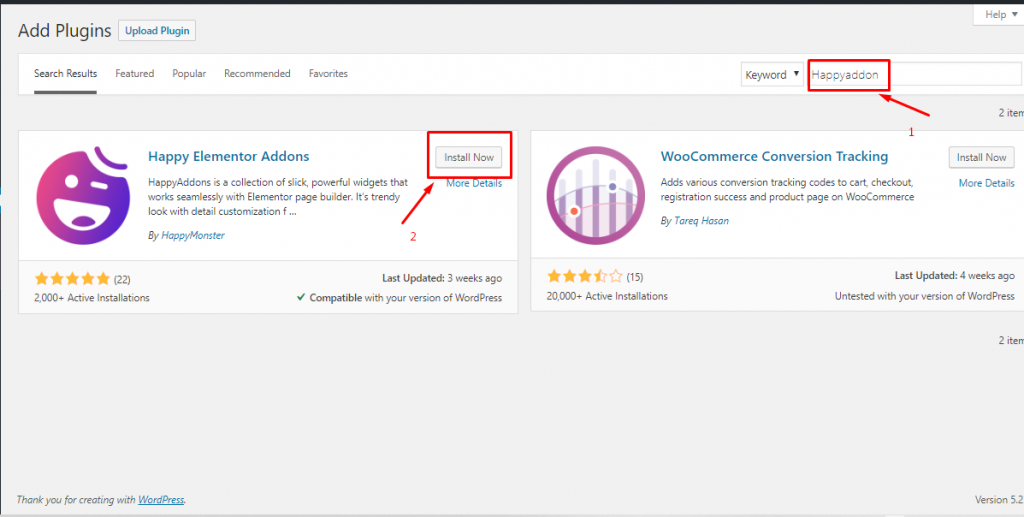
- จากนั้น พิมพ์ Happyaddons>ติดตั้ง>เปิดใช้งาน

ตอนนี้คุณมีทั้งปลั๊กอิน Elementor และ Happyaddons เพื่อออกแบบเลย์เอาต์ผลิตภัณฑ์ของคุณ มาดำดิ่งลงไปในบทช่วยสอนกัน
การออกแบบเลย์เอาต์ผลิตภัณฑ์อีคอมเมิร์ซโดยใช้ Elementor และ Happy Addons
ขั้นตอนที่หนึ่ง: สร้างหน้าเปล่า
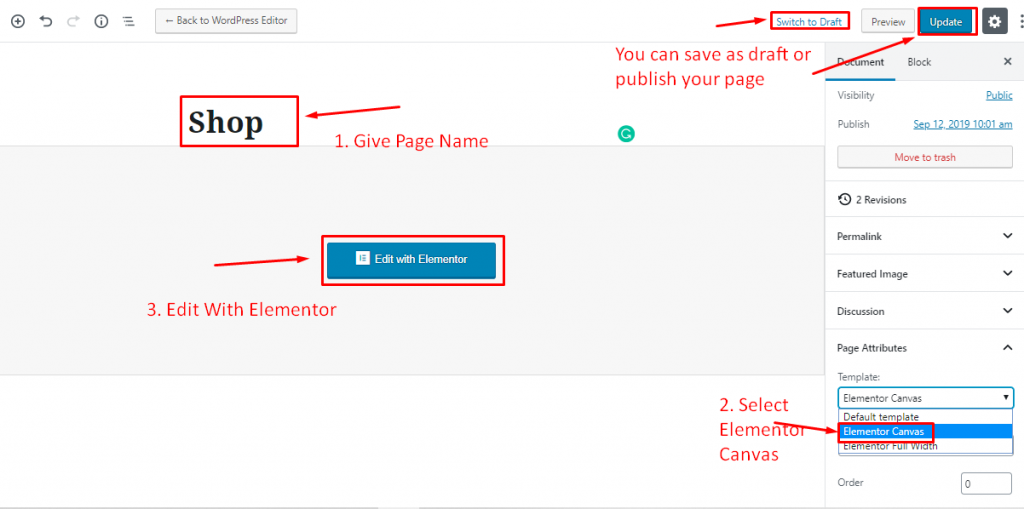
- เพิ่มหน้าแล้วตั้งชื่อ
- เลือก Elementor Canvas
- คุณสามารถบันทึกเป็นฉบับร่างหรือเผยแพร่ได้
เนื่องจากเราเคยสร้างหน้านี้มาก่อนจึงแสดง “ เปลี่ยนเป็นร่างจดหมาย ” และ “ อัปเดต “

ขั้นตอนที่สอง: การเพิ่มส่วนหัว
ง่ายต่อการเพิ่มส่วนหัวโดยใช้ HappyAddons หากต้องการเพิ่มส่วนหัว โปรดดูบทแนะนำ
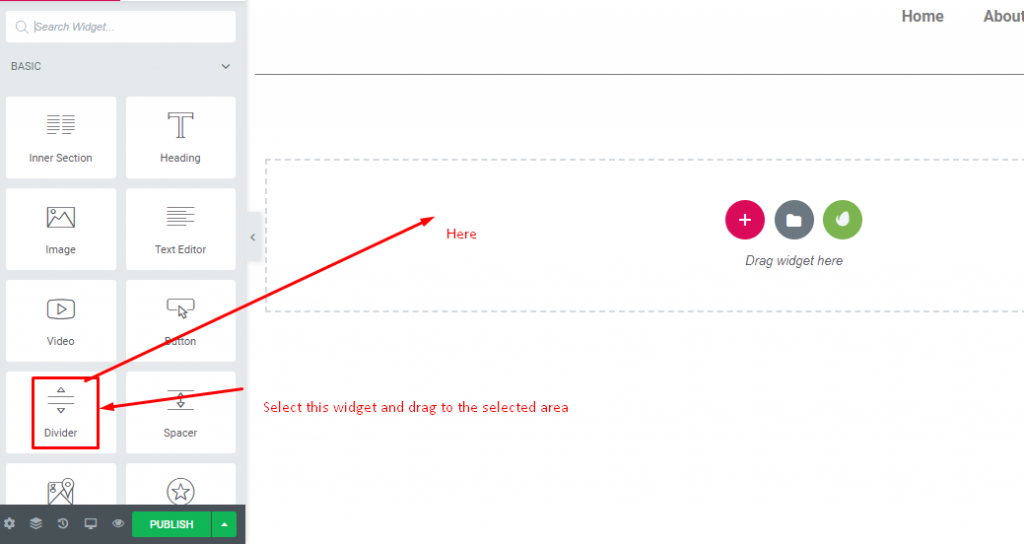
ขั้นตอนที่สาม: การเพิ่มตัวแบ่ง
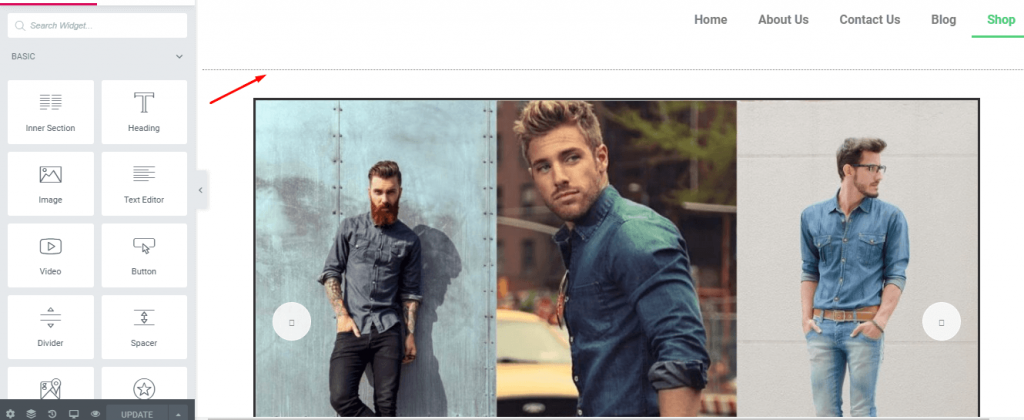
- หากต้องการเพิ่มตัวแบ่งใต้ส่วนหัวเช่น

- เลือก " เครื่องมือแบ่ง " และลากไปยังพื้นที่ที่เลือก

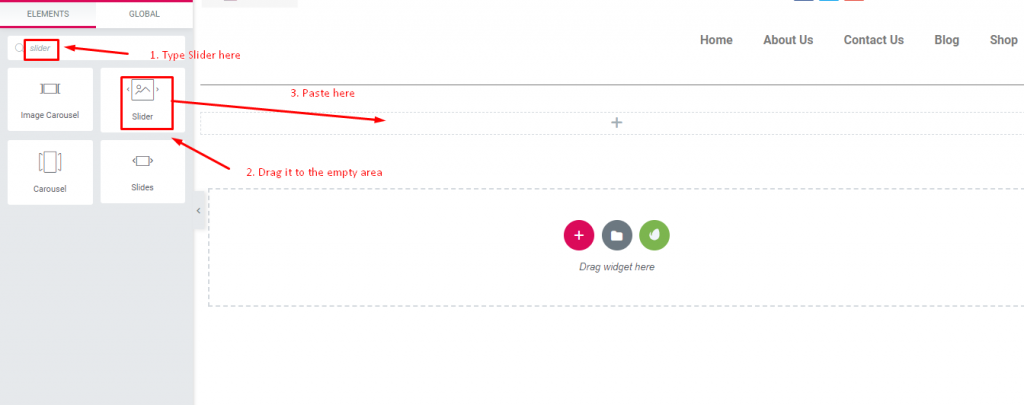
ขั้นตอนที่สี่: การเพิ่ม Slider
ง่ายมาก รวดเร็ว และปรับแต่งได้

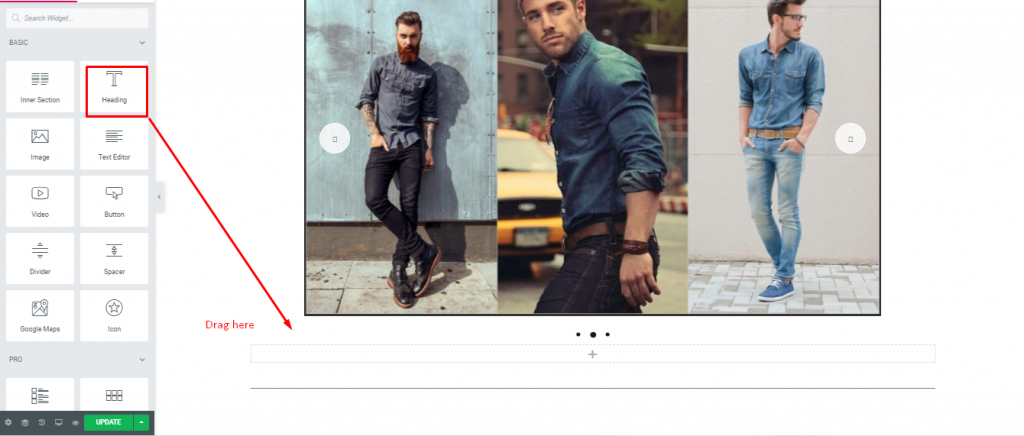
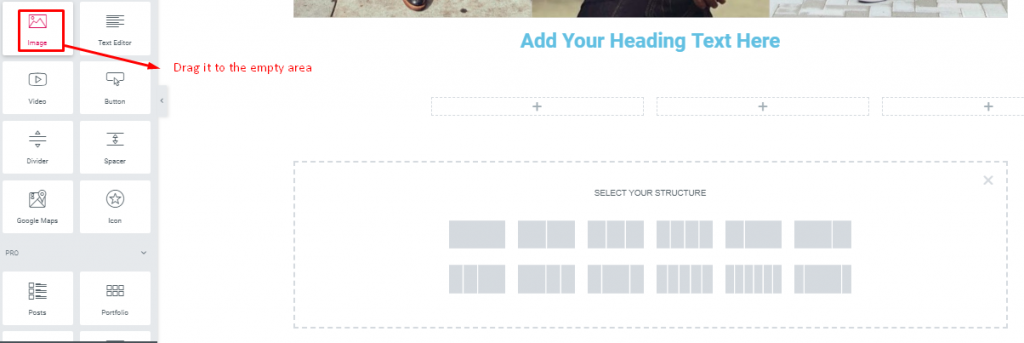
- คลิกที่ปุ่ม “+” เลือกหน้าว่างแล้วเลื่อน และลากไปยังพื้นที่ว่าง

- นี้จะปรากฏเช่นนี้

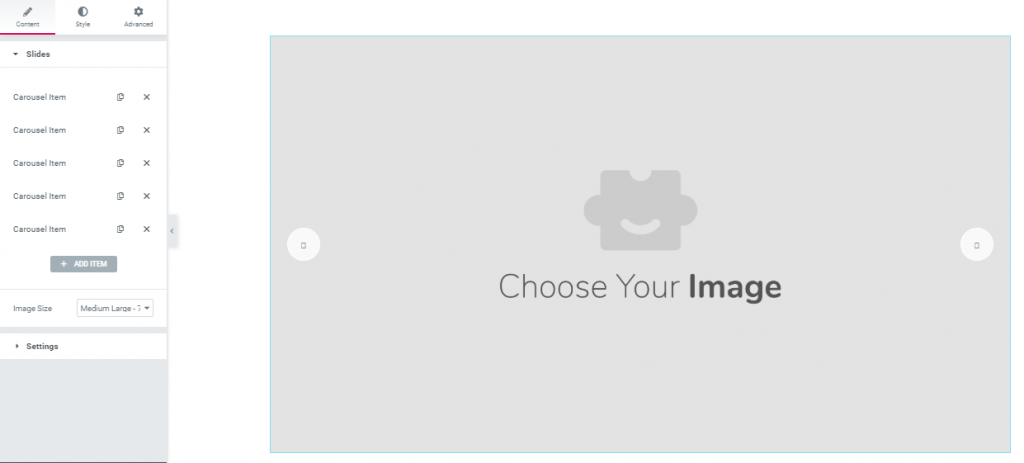
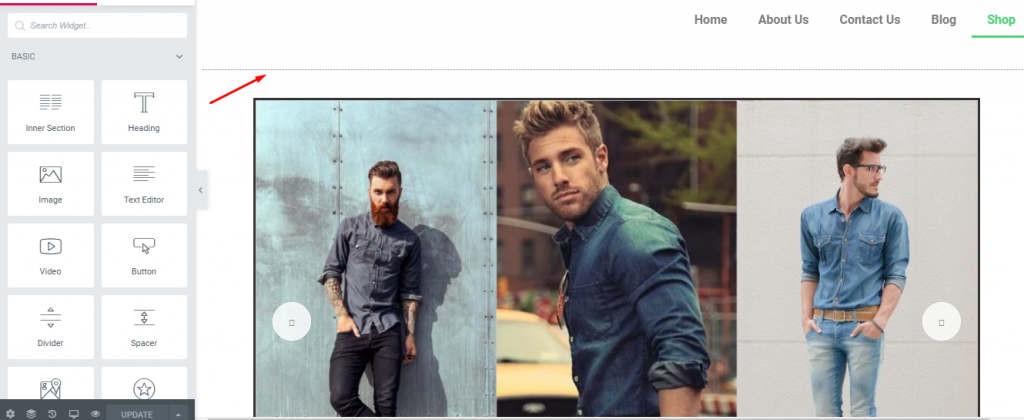
- จากนั้นคลิกที่ " ภาพหมุน " และเพิ่มรูปภาพ หลังจากเพิ่มรูปภาพแล้ว ตัวเลื่อนของคุณจะมีลักษณะดังนี้

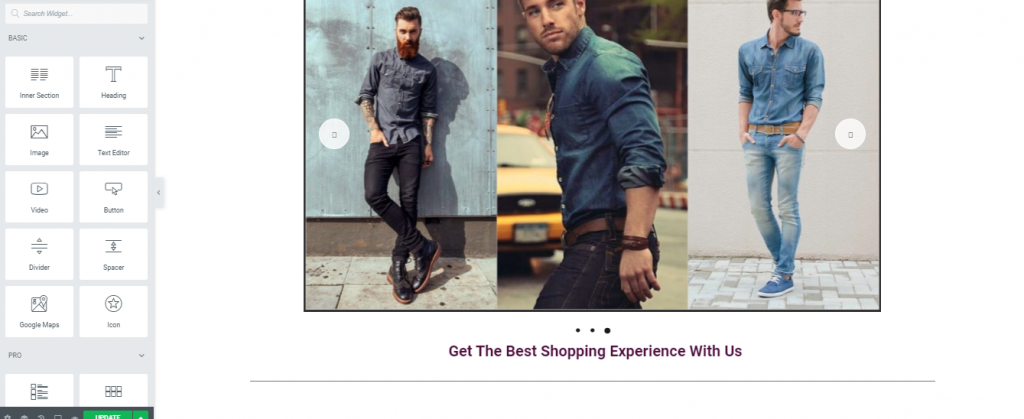
ขั้นตอนที่ห้า: การเพิ่มข้อความส่วนหัวภายใต้ Slider
ทั้งหมดนี้ขึ้นอยู่กับคุณ วิธีที่คุณต้องการออกแบบหน้าเลย์เอาต์ผลิตภัณฑ์ของคุณ เพื่อทำสิ่งนี้-
- เลือกบล็อกว่างแล้วเลือก " วิดเจ็ตข้อความส่วนหัว "

- ตอนนี้พิมพ์สโลแกนหรือประโยคความผูกพันของลูกค้า
คุณสามารถลอยรูปภาพและสิ่งอื่น ๆ ของคุณโดยใช้ Happy Addon ดูบทช่วยสอนฉบับสมบูรณ์เกี่ยวกับวิธีการลอยองค์ประกอบด้วย Happy Addon

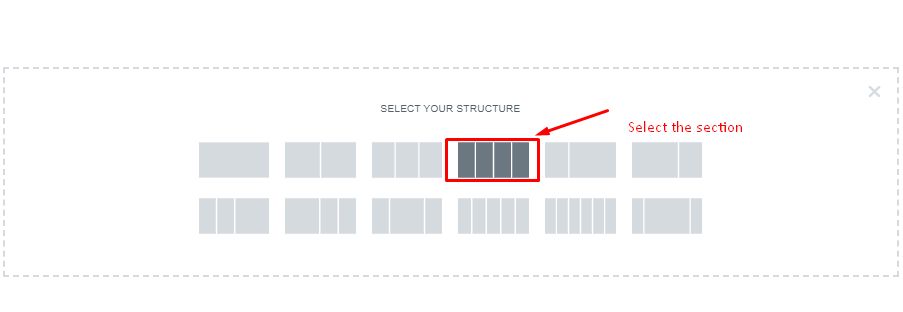
ขั้นตอนที่หก: การสร้างเค้าโครงด้วย Elementor Widget
คุณสามารถออกแบบเลย์เอาต์ประเภทต่างๆ ได้ตามความต้องการ ที่นี่เราใช้วิดเจ็ตหลักขององค์ประกอบ ดังนั้นคุณสามารถลองสิ่งนี้
- เลือกบล็อคเปล่าตามปริมาณผลิตภัณฑ์ของคุณ เพิ่มส่วนที่คุณต้องการ

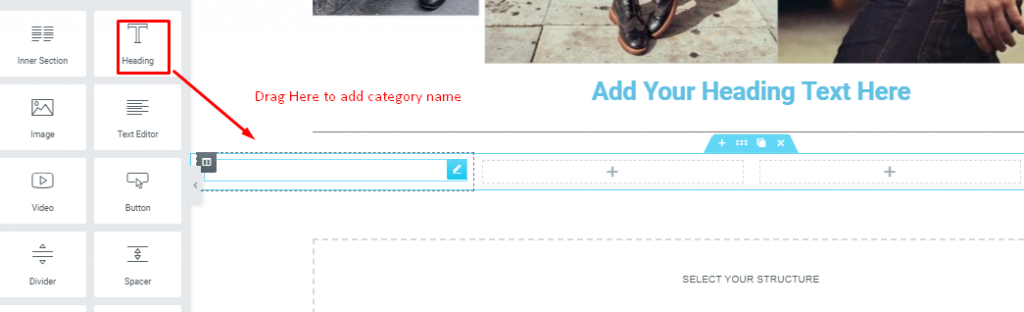
- หลังจากเลือกส่วนแล้ว ให้เลือก " ส่วนหัวของข้อความ " เพื่อเพิ่มชื่อหมวดหมู่

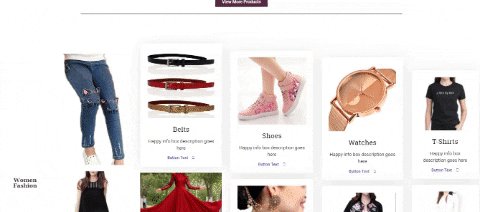
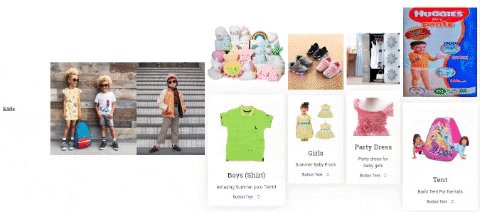
- ที่นี่คุณสามารถออกแบบเลย์เอาต์ที่คุณต้องการได้ ลองสัมผัสวิดเจ็ตเพื่อรับรสชาติการออกแบบประเภทต่างๆ จากนั้นคุณสามารถแทรกรูปภาพในกล่องที่มีชื่อหมวดหมู่

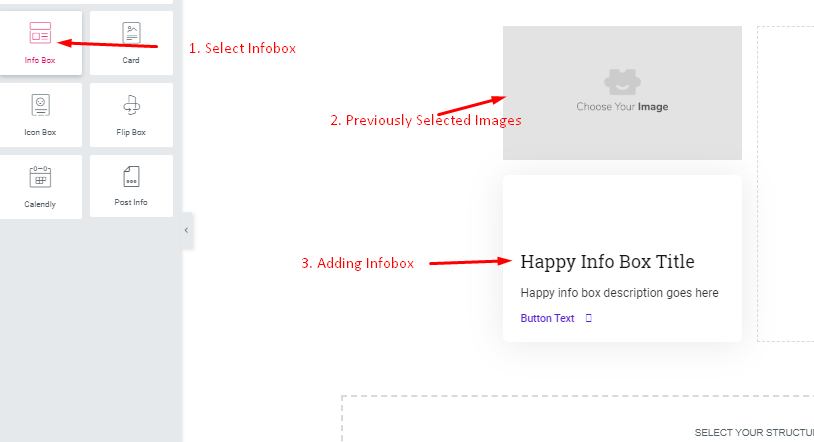
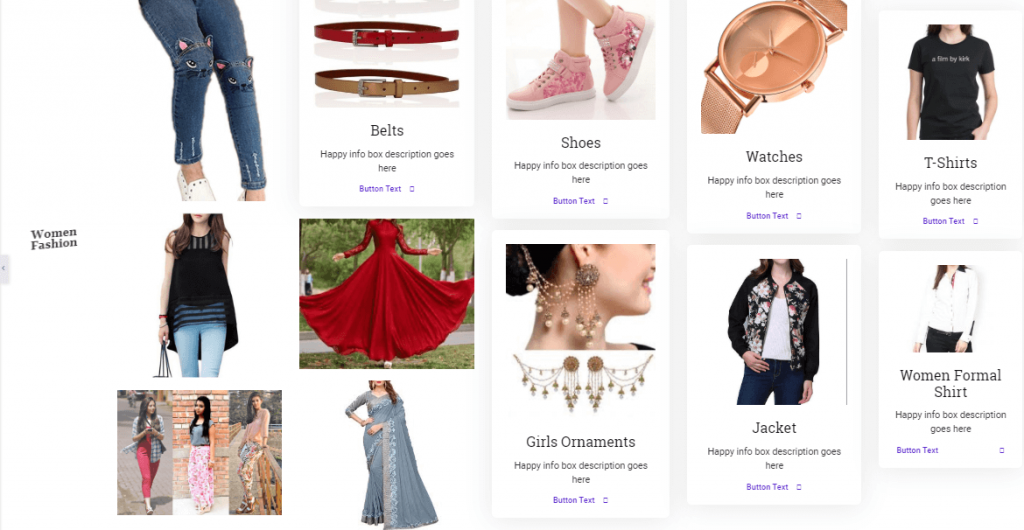
- เพื่อเพิ่มกล่องข้อมูลพร้อมกับรูปภาพ ลากวิดเจ็ตกล่องข้อมูลไปยังพื้นที่ว่าง และในทำนองเดียวกันให้แทรกรูปภาพพร้อมกับรายละเอียด

- จากนั้นคุณจะได้สัมผัสกับวิดเจ็ตทางด้านซ้ายของหน้าต่างเพื่อสร้างสไตล์หรือเลย์เอาต์ที่แตกต่างกัน

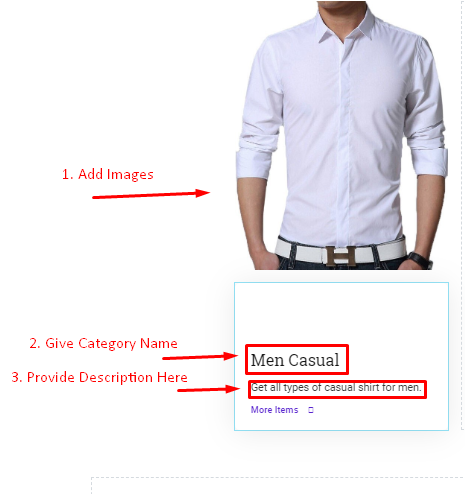
- เพิ่มรูปภาพแบบเดียวกับที่เราเพิ่มในส่วนด้านบน
- จากนั้นให้ชื่อหมวดหมู่
- ระบุรายละเอียดสินค้า

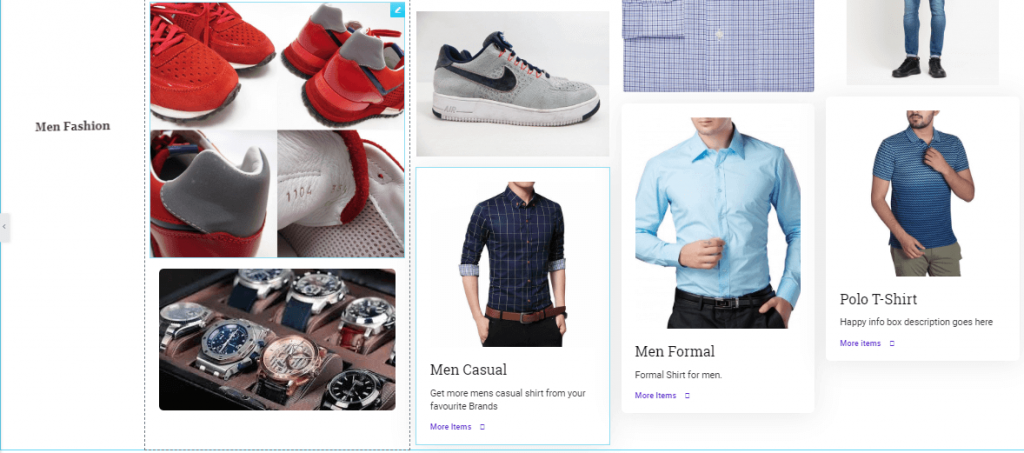
- โดยทำตามวิธีนี้ คุณจะออกแบบเลย์เอาต์ของคุณเองได้โดยใช้วิดเจ็ต Elementor เท่านั้น คุณยังสามารถทำขั้นตอนเดียวกันกับหมวดหมู่อื่นๆ ได้อีกด้วย

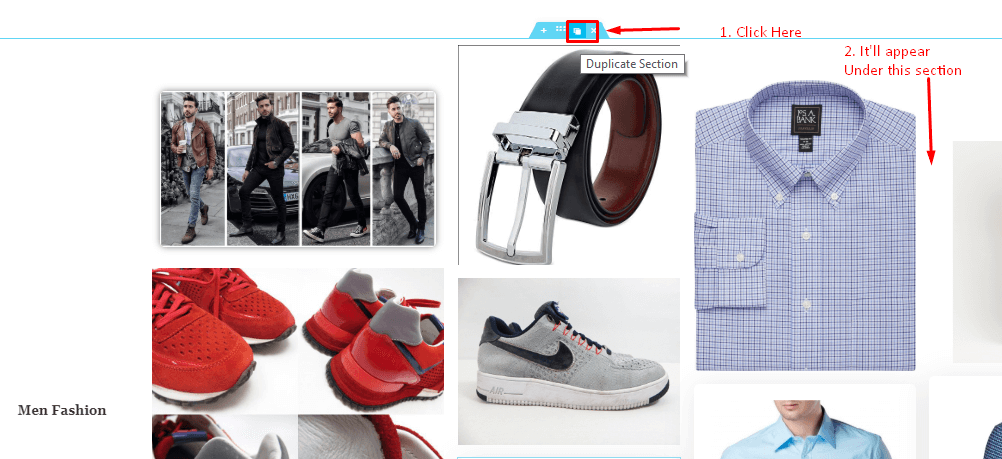
- เพื่อประหยัดเวลา คุณสามารถทำซ้ำส่วนที่คุณสร้างไว้แล้วได้
- โดยทำตามขั้นตอนเดียวกันนี้ คุณเพียงแค่ต้องเพิ่มภาพถ่ายแฟชั่นของผู้หญิง

นี่คือขั้นตอนที่สมบูรณ์ของการออกแบบเลย์เอาต์ผลิตภัณฑ์โดยใช้ Elementor Pro ร่วมกับ Happyaddons

มีเรื่องที่น่าสนใจที่เราอยากจะแบ่งปันกับคุณ คุณรู้หรือไม่ว่าคุณสามารถลอยองค์ประกอบประเภทใดก็ได้ภายในไซต์ของคุณด้วย HappyAddons? ใช่ นี่เป็นส่วนเสริมแรกที่อนุญาตให้ผู้ใช้ลอยองค์ประกอบโดยไม่ต้องใช้รหัสเดียว ยิ่งกว่านั้น ฟรี!
ดูวิดีโอแบบเต็มที่ระบุด้านล่าง
ความตื่นเต้นครั้งสุดท้ายในการออกแบบเลย์เอาต์ผลิตภัณฑ์
การใช้ Elementor Widgets ร่วมกับ Happy Addons ตอนนี้คุณสามารถสร้างหรือออกแบบสิ่งที่น่าอัศจรรย์ได้
ดังนั้นโดยไม่ต้องรอช้า เพียงดาวน์โหลด Elementor Pro สำหรับไซต์ WordPress ของคุณพร้อมกับ Happy Addons และออกแบบเว็บไซต์ในฝันของคุณ
หากคุณมีคำถามหรือข้อสงสัยโปรดแจ้งให้เราทราบในส่วนความคิดเห็น
