การรวม ProductX Page Builder: Elementor, Divi, Oxygen และ Beaver
เผยแพร่แล้ว: 2023-07-09ProductX เป็นปลั๊กอิน WooCommerce ที่ครอบคลุมซึ่งช่วยให้คุณสร้างกริดผลิตภัณฑ์ที่สวยงามและโดดเด่น รายการผลิตภัณฑ์ รายการหมวดหมู่ ตัวเลื่อนผลิตภัณฑ์ และอื่น ๆ อีกมากมายด้วย Product Blocks ที่น่าทึ่ง โซลูชันแบบครบวงจรนี้เหมาะสำหรับร้านค้าบน WooCommerce ทำให้คุณสามารถออกแบบเลย์เอาต์ที่ดึงดูดสายตาสำหรับหน้าผลิตภัณฑ์ WooCommerce ของคุณ
ผู้ใช้ WooCommerce ถูกดึงไปที่ Product Blocks ที่ปรับแต่งได้โดย ProductX (Gutenberg WooCommerce Blocks) ผู้ใช้จำนวนมากยังต้องการใช้บล็อกผลิตภัณฑ์ในแพลตฟอร์มอื่นๆ เช่น Elementor, Divi, Oxygen และ Beaver อย่างไรก็ตาม อาจเป็นเรื่องยากเนื่องจากต้องใช้รหัสและรหัสย่อ ซึ่งบางครั้งอาจทำให้เกิดปัญหาในการออกแบบหรือส่งผลกระทบต่อการทำงานขององค์ประกอบบางอย่าง
และนั่นคือเหตุผลที่เราแนะนำ ProductX Page Builder Integration การใช้ Product Blocks ใน Elementor, Divi, Oxygen และ Beaver Builder นั้นง่ายขึ้นมาก!
อยู่กับเรา แล้วเราจะบอกคุณว่าการผสานรวมที่น่าทึ่งนี้ทำงานอย่างไร
เหตุใดคุณจึงควรใช้บล็อกผลิตภัณฑ์ในผู้สร้างรายอื่น
หากคุณใช้ Elementor, Divi, Oxygen หรือ Beaver คุณรู้อยู่แล้วว่าแต่ละแพลตฟอร์มทำงานอย่างไรและข้อดีข้อเสีย ดังนั้นอย่าเสียเวลาสำรวจสิ่งเหล่านี้
ตามที่กล่าวไว้ Product Blocks คือ Gutenberg WooCommerce ที่สามารถปรับแต่งได้อย่างน่าทึ่ง บล็อกผลิตภัณฑ์มีข้อดีหลายประการ: สามารถใช้ซ้ำได้ เป็นมิตรกับอุปกรณ์พกพา และมีส่วนต่อประสานที่สะอาดตาพร้อมองค์ประกอบที่หลากหลาย คุณสมบัติเหล่านี้ทำให้ง่ายต่อการสร้างโครงสร้างเนื้อหาที่มีการจัดระเบียบอย่างดี
และ ProductX ช่วยเพิ่มความสามารถเหล่านี้อย่างเต็มที่ ตัวอย่างเช่น คุณไม่สามารถสร้างเค้าโครงที่ซับซ้อนตามค่าเริ่มต้นใน Gutenberg แต่ด้วย ProductX คุณสามารถสร้างเลย์เอาต์ที่ซับซ้อนสำหรับร้านค้าของคุณในแบบที่คุณต้องการได้อย่างง่ายดาย
และนั่นคือเหตุผลที่คุณควรใช้บล็อกผลิตภัณฑ์ในเครื่องมือสร้างเพจสำหรับการสร้างร้านค้า WooCommerce ขั้นสูงสุด
กล่าวโดยย่อ การรวม ProductX กับเครื่องมือสร้างเพจอื่นๆ สร้างความเป็นไปได้ในการออกแบบที่ไม่จำกัด ปรับปรุงการปรับแต่ง และลดความซับซ้อนในการแก้ไขเพื่อให้ร้านค้าของคุณมีมุมมองที่ดีที่สุด
วิธีใช้ Product Blocks โดยใช้การรวม ProductX Page Builder
ขณะนี้ ProductX มีการผสานรวมกับเครื่องมือสร้างเพจต่อไปนี้:
- ธาตุ
- ดิวิ
- ตัวสร้างออกซิเจน
- บีเวอร์บิวเดอร์
ProductX มีส่วนเสริมแยกต่างหากสำหรับตัวสร้างแต่ละตัว ซึ่งคุณสามารถเปิดใช้และใช้กลุ่มผลิตภัณฑ์กับตัวสร้างเพจที่ระบุได้ คุณต้องใช้ฟีเจอร์เทมเพลตที่บันทึกไว้ของ ProductX สำหรับสิ่งนี้
มาดูกันว่าคุณสามารถใช้ Product Blocks ใน Page Builders ได้อย่างไร ขั้นตอนจะคล้ายกันมากสำหรับผู้สร้างเพจแต่ละราย เราจะแสดงให้คุณเห็นโดยใช้บล็อกผลิตภัณฑ์ใน Elementor สำหรับบทความนี้
มาเริ่มกันเลยโดยไม่ต้องกังวลใจอีกต่อไป
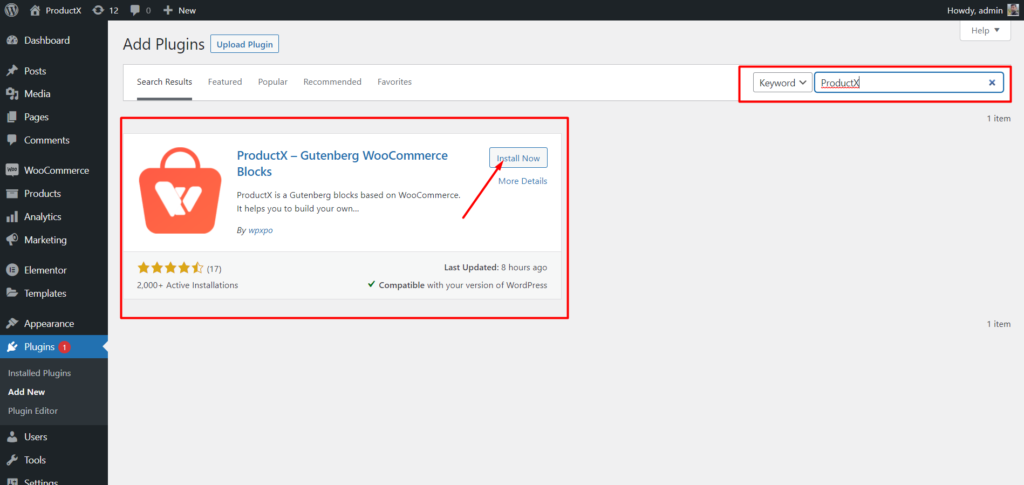
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน ProductX
ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน ProductX ก่อน

เมื่อเปิดใช้งานแล้ว คุณสามารถเปิดใช้งานส่วนเสริมเทมเพลตที่บันทึกไว้เพื่อสร้างเทมเพลตที่บันทึกไว้และส่วนเสริมตัวสร้างเพจอื่นๆ เพื่อใช้บล็อกผลิตภัณฑ์ในตัวสร้างที่ตามมา
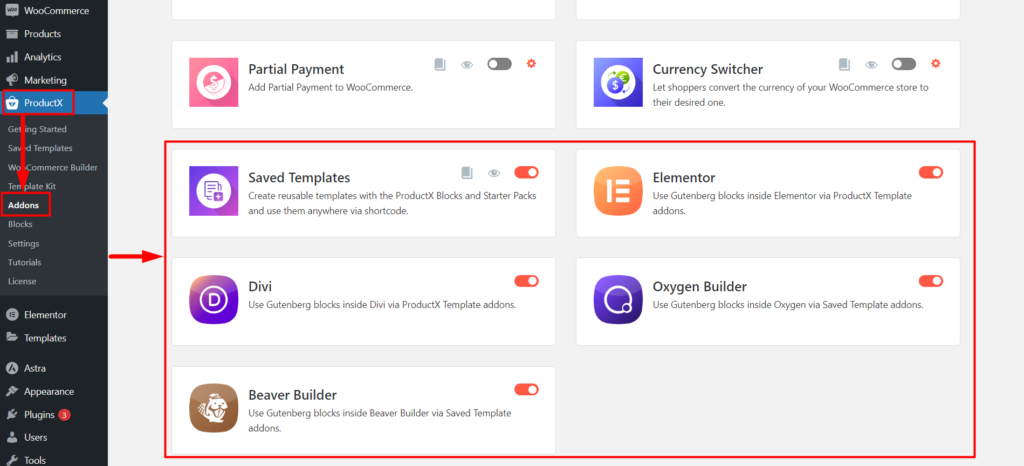
ขั้นตอนที่ 2: เปิดใช้งานเทมเพลตที่บันทึกไว้และส่วนเสริมการรวม
หลังจากเปิดใช้งาน ProductX คุณจะสามารถเข้าถึงส่วนเสริมทั้งหมดได้ ปลดล็อกคุณสมบัติเพิ่มเติม
หากต้องการใช้บล็อกผลิตภัณฑ์ใน Elementor, DIVI, Oxygen หรือ Beaver คุณต้องเปิดใช้งานส่วนเสริม "เทมเพลตที่บันทึกไว้" และตัวสร้างเพจที่คุณต้องการใช้สำหรับบล็อกผลิตภัณฑ์ ตัวอย่างเช่น หากคุณต้องการใช้บล็อกผลิตภัณฑ์ใน Elementor คุณต้องเปิดใช้งานส่วนเสริม ProductX Elementor เช่นเดียวกับ Divi, Oxygen และ Beaver

คุณสามารถค้นหาส่วนเสริมทั้งหมดได้ในหน้า ProductX Addons คลิกแถบสลับข้างเทมเพลตที่บันทึกไว้และการรวมเครื่องมือสร้างเพจอื่นๆ เพื่อเปิดใช้งานส่วนเสริมที่อยู่ติดกัน
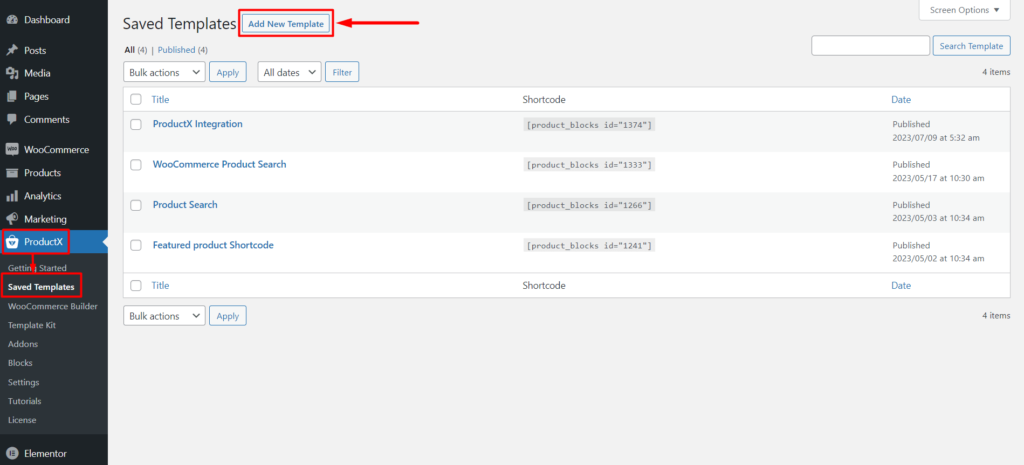
ขั้นตอนที่ 3: สร้างเทมเพลตที่บันทึกไว้
ก่อนใช้บล็อกผลิตภัณฑ์ในเครื่องมือสร้างเพจ คุณต้องสร้างเทมเพลตด้วย ProductX
ไปที่ส่วนเทมเพลตที่บันทึกไว้ของ ProductX และคุณจะเห็นปุ่ม "เพิ่มเทมเพลตใหม่" คลิกปุ่ม "เพิ่มเทมเพลตใหม่" เพื่อดูเครื่องมือแก้ไข Gutenberg ซึ่งคุณสามารถสร้างเทมเพลตได้ง่ายๆ

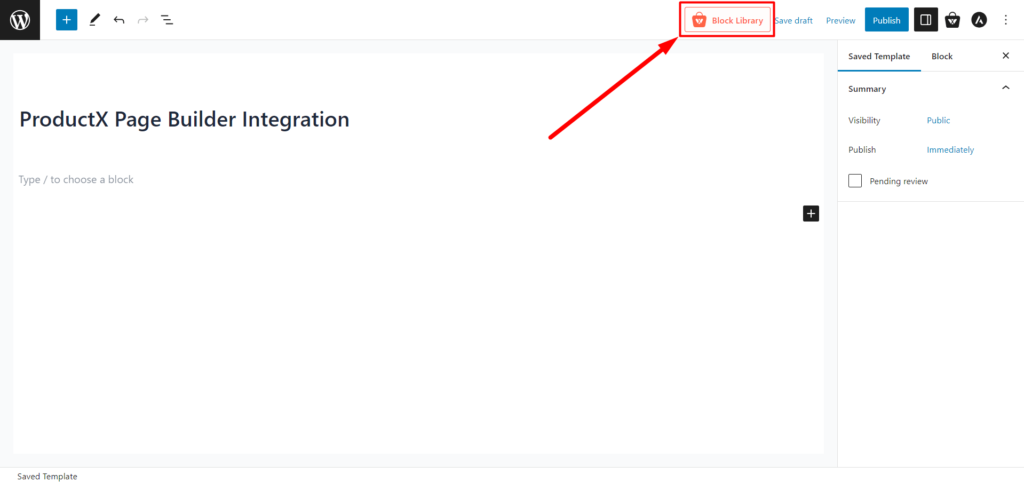
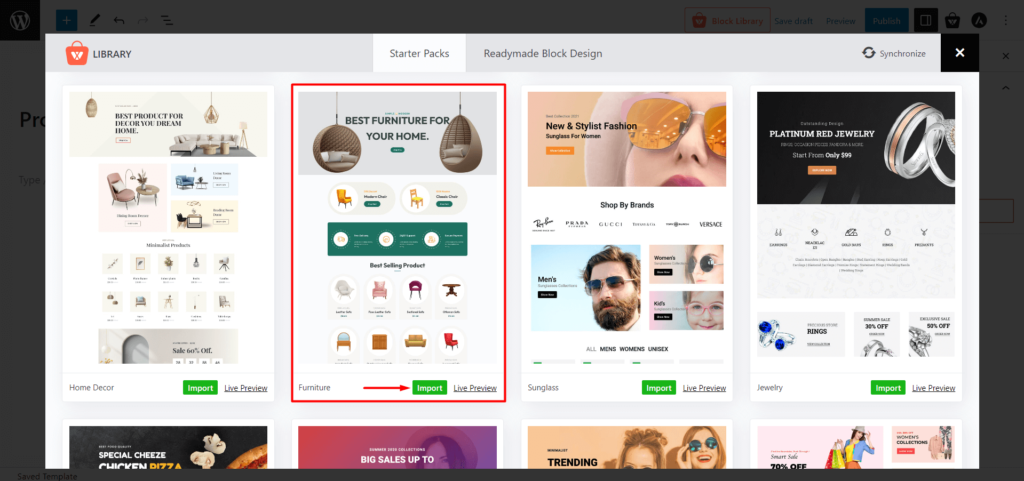
คุณสามารถใช้บล็อกผลิตภัณฑ์เริ่มต้นโดย ProductX หรือนำเข้าเทมเพลตสำเร็จรูป/ชุดเริ่มต้นจากไลบรารี่บล็อกโดย ProductX เราจะใช้ไลบรารีบล็อกเพื่อทำให้สิ่งต่างๆ เป็นเรื่องง่ายสำหรับคุณ คลิกปุ่ม "บล็อกไลบรารี" จากด้านบนของหน้า

คุณจะเห็นชุดเริ่มต้นที่สร้างไว้ล่วงหน้าทั้งหมดที่ผลิตโดย ProductX ที่นี่ เลือกรายการที่คุณชอบแล้วคลิก "นำเข้า"

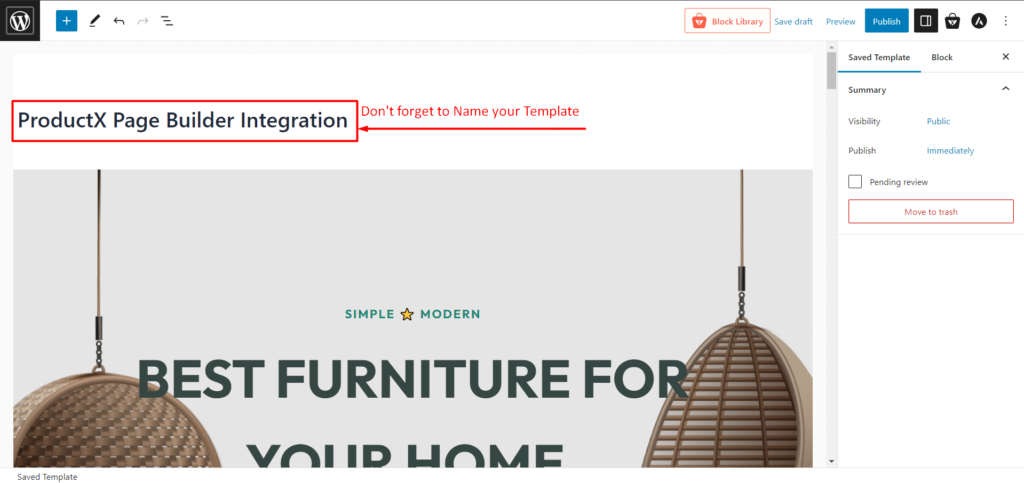
อย่าลืมกำหนด "ชื่อ" ให้กับเทมเพลต เนื่องจากชื่อนี้จะแสดงในตัวสร้างเพจ

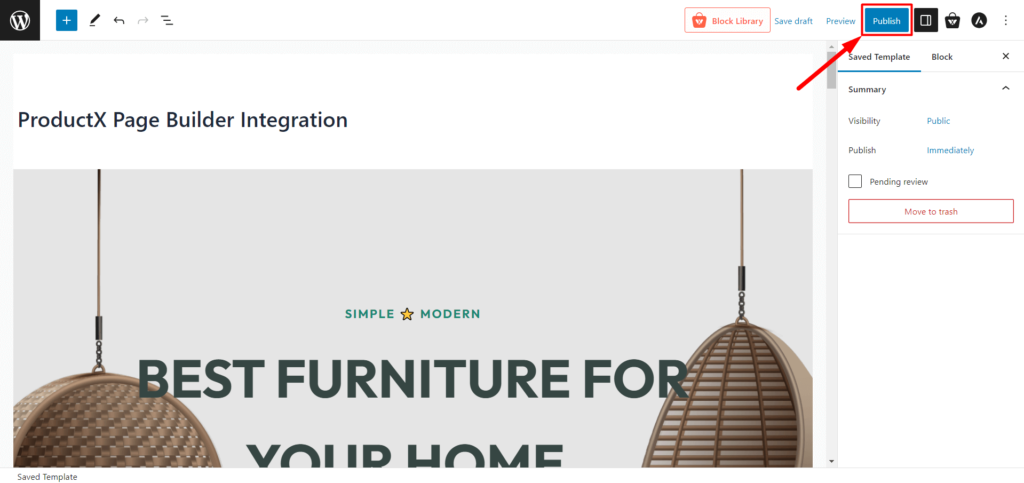
เมื่อคุณสร้างเทมเพลตเสร็จแล้ว ให้คลิก “เผยแพร่” และคุณก็พร้อมที่จะใช้บล็อกผลิตภัณฑ์ในเครื่องมือสร้างเพจ

ขั้นตอนที่ 4: ใช้เทมเพลต ProductX ใน Elementor
ตอนนี้ เราจะแสดงวิธีใช้เทมเพลตที่บันทึกไว้ของ ProductX ใน Elementor
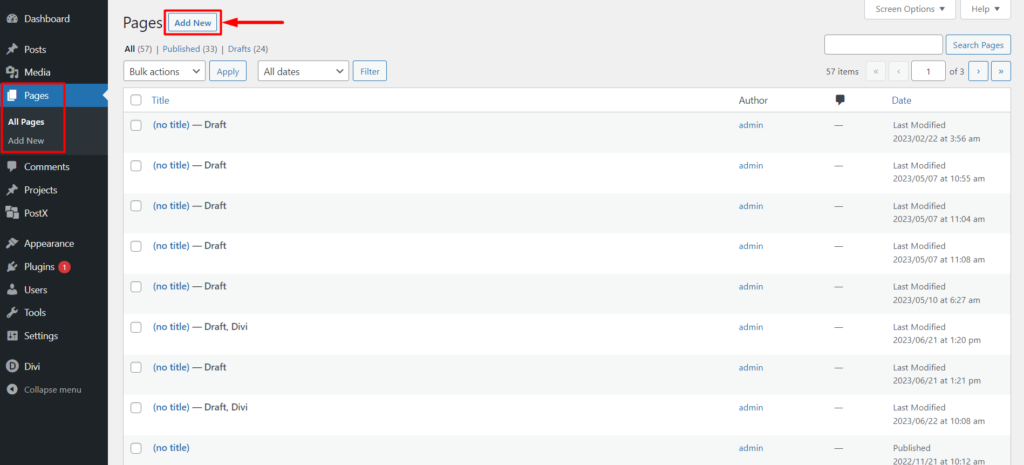
จาก WordPress Dashboard ไปที่ Pages แล้วคลิก “Add New Page”

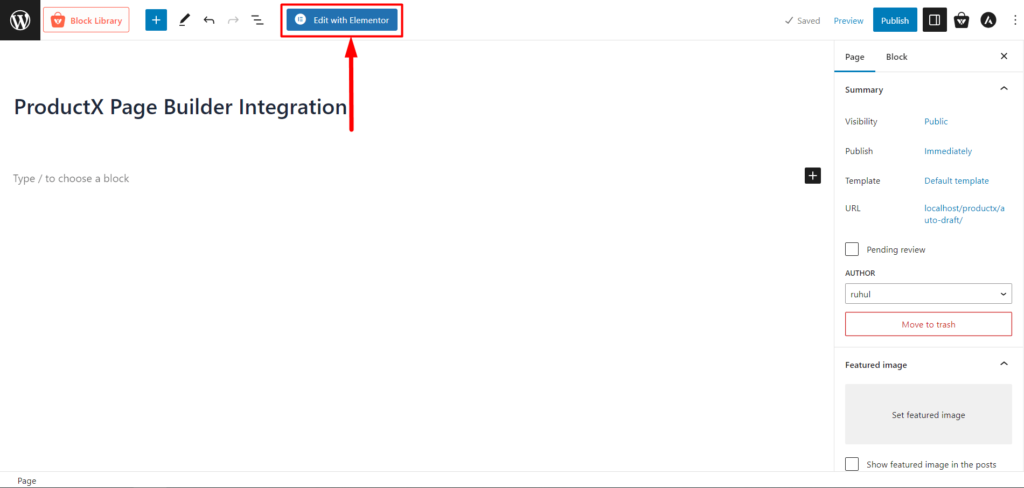
เมื่ออยู่ในเครื่องมือแก้ไขเพจ คุณจะเห็นปุ่มจาก Elementor: “แก้ไขด้วย Elementor” ที่ด้านบน คลิกที่มันและจะนำคุณไปยัง Elementor

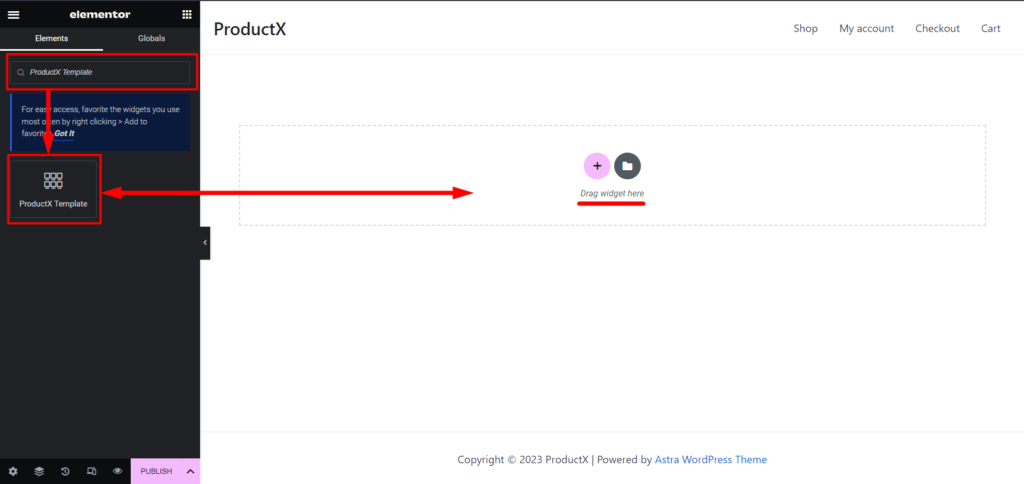
เมื่อเข้าไปใน Elementor แล้ว คุณสามารถเพิ่ม “ProductX Template” จากส่วน General หรือใช้แถบค้นหาเพื่อค้นหาได้อย่างง่ายดาย ลากและวางองค์ประกอบ “เทมเพลต ProductX” บนเพจของคุณ

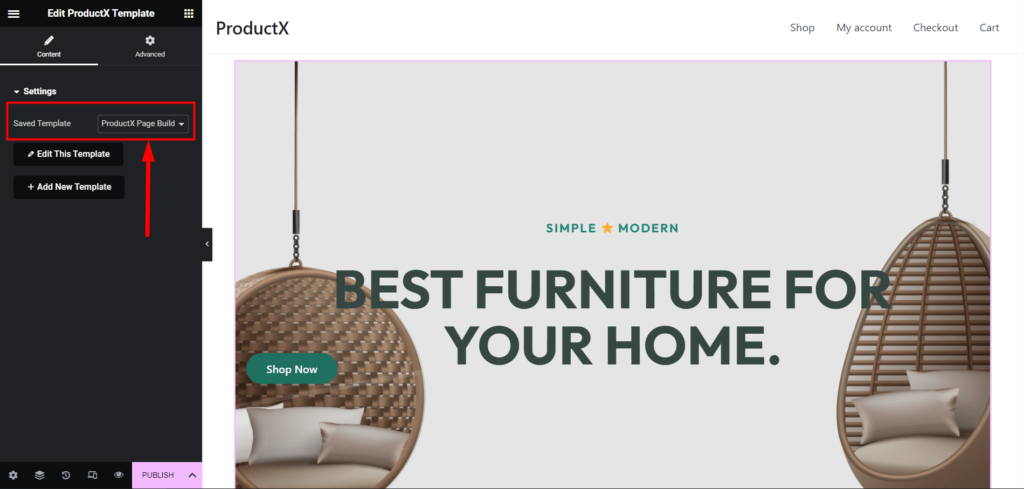
หลังจากนั้น คุณจะมีตัวเลือกให้เลือกเทมเพลต เลือกเทมเพลตที่คุณสร้างไว้ก่อนหน้านี้จากดร็อปดาวน์เทมเพลตที่บันทึกไว้ของ Elementors

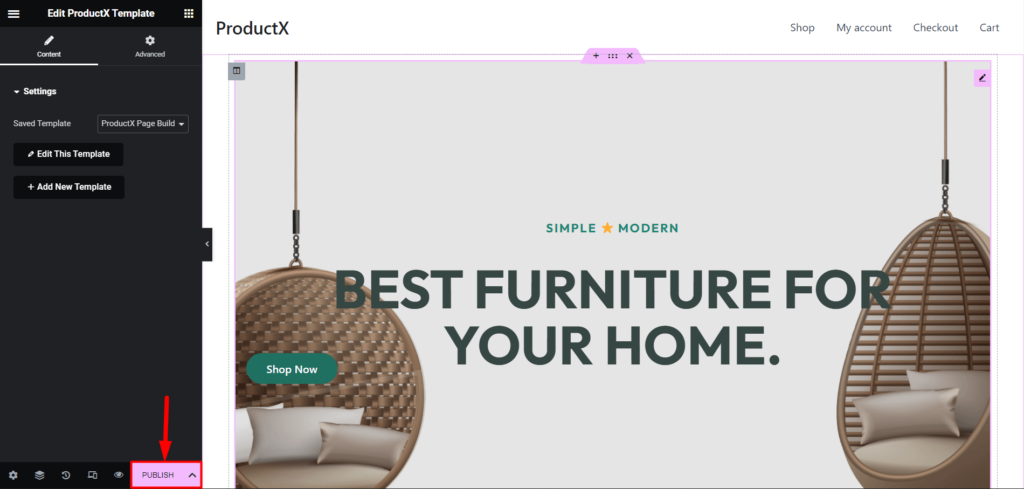
ตอนนี้สิ่งที่คุณต้องทำคือเผยแพร่หรืออัปเดตเพจ


ด้วยความช่วยเหลือของ ProductX คุณสามารถใช้ Product Blocks ในเครื่องมือสร้างเพจ เช่น Elementor, Divi, Oxygen และ Beaver ได้อย่างง่ายดาย
ขั้นตอนที่ 5: การปรับแต่ง (ไม่บังคับ)
หลังจากใช้ Product Blocks ในตัวสร้างเพจแล้ว คุณสามารถปรับแต่งได้อย่างง่ายดายสำหรับการเปลี่ยนแปลงหรือการอัปเดตด้วย ProductX

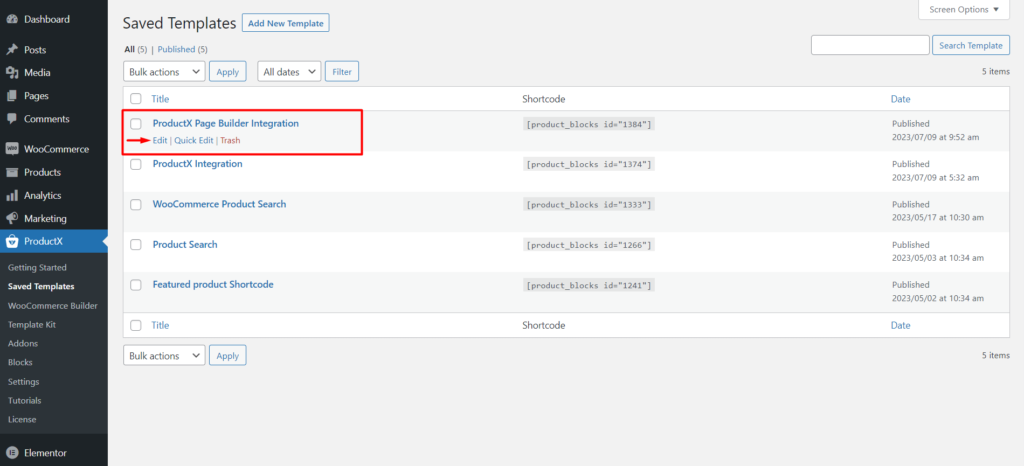
ไปที่เทมเพลตที่บันทึกไว้ของ ProductX แล้วคลิก "แก้ไข" บนเทมเพลตที่บันทึกไว้ที่คุณต้องการปรับแต่ง มันจะให้คุณแก้ไขเทมเพลตของคุณ ทำการเปลี่ยนแปลงที่จำเป็นแล้วคลิก "อัปเดต" การเปลี่ยนแปลงที่คุณทำที่นี่จะซิงค์กับตัวสร้างเพจโดยอัตโนมัติ หากคุณใช้เทมเพลตนี้
คำถามที่พบบ่อย
จะใช้บล็อกผลิตภัณฑ์ใน Divi ได้อย่างไร
ต่อไปนี้คือวิธีที่คุณสามารถใช้บล็อคผลิตภัณฑ์ใดๆ ใน Divi:
- ติดตั้งและเปิดใช้งาน ProductX
- เปิดใช้งานเทมเพลตที่บันทึกไว้และส่วนเสริมการรวม DIVI
- สร้างเทมเพลตที่บันทึกไว้ด้วย ProductX
- ใช้เทมเพลตที่บันทึกไว้ที่สร้างขึ้นใน DIVI Builder
- เผยแพร่เพจ
และคุณสามารถใช้บล็อกผลิตภัณฑ์ใน Divi ได้สำเร็จโดยไม่มีปัญหาใดๆ
เครื่องมือสร้างเพจใดบ้างที่เข้ากันได้กับ ProductX
ปัจจุบัน ProductX มีการผสานรวมกับ Elementor, Divi, Oxygen และ Beaver Builder และคุณสามารถใช้บล็อกผลิตภัณฑ์ได้อย่างง่ายดายในเครื่องมือสร้างเพจเหล่านี้โดยไม่มีปัญหาใดๆ
ฉันต้องการเครื่องมือสร้างเพจเพื่อสร้างร้านค้า WooCommerce หรือไม่
คำตอบคือใช่และไม่ใช่ คุณสามารถใช้ตัวแก้ไข Gutenberg เพื่อสร้างร้านค้า WooCommerce ที่เรียบง่ายและส่วนใหญ่ปรับแต่งไม่ได้ แต่คุณสามารถใช้ ProductX เพื่อสร้างหน้าผลิตภัณฑ์ที่น่าทึ่งและปรับแต่งได้อย่างเต็มที่โดยไม่ต้องใช้ตัวสร้างใหม่
ทรัพยากรที่คุณจะรัก
- วิธีที่ง่ายที่สุดในการใช้ Gutenberg Blocks ใน Divi Builder
- วิธีใช้ Gutenberg Blocks ใน Oxygen Builder
- การรวม PostX Beaver Builder: ใช้ Gutenberg Blocks ใน Beaver Builder
- วิธีใช้ Gutenberg Blocks ใน WPBakery Page Builder พร้อมการรวม PostX
- วิธีเพิ่มการค้นหาผลิตภัณฑ์ WooCommerce: คำแนะนำในการยกระดับประสบการณ์การช็อปปิ้ง
บทสรุป
โดยสรุป ด้วยความช่วยเหลือของการรวม ProductX page builder การใช้บล็อกผลิตภัณฑ์ในเครื่องมือสร้างเพจช่วยให้เจ้าของร้านค้า WooCommerce มีตัวเลือกการออกแบบที่ไม่มีที่สิ้นสุด ฟีเจอร์ที่ปรับแต่งได้ และประสิทธิภาพที่ได้รับการปรับปรุง
สำรวจพลังของบล็อกผลิตภัณฑ์ของ ProductX ในตัวสร้างเพจตอนนี้และปรับปรุงประสบการณ์ของคุณในการสร้างร้านค้า
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

วิธีแสดงและปรับแต่ง WooCommerce On Sale Products

วิธีที่ง่ายที่สุดในการใช้ Gutenberg Blocks ใน Divi Builder

ปลั๊กอินการจัดส่งสินค้า WooCommerce ที่ดีที่สุด
![PostX ฉลองการติดตั้งใช้งาน 20,000 ครั้ง! [เฉลิมฉลองกับเรา!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX ฉลองการติดตั้งใช้งาน 20,000 ครั้ง! [เฉลิมฉลองกับเรา!]
