วิธีโปรโมตหน้า Twitter ของคุณใน WordPress ด้วยป๊อปอัป
เผยแพร่แล้ว: 2022-11-09คุณต้องการแสดงหน้าโปรโมต Twitter ของคุณโดยใช้ป๊อปอัปบนไซต์ WordPress ของคุณหรือไม่?
การแสดงหน้า Twitter ของคุณเป็นป๊อปอัปเป็นวิธีที่ยอดเยี่ยมในการเพิ่มผู้ติดตามและเพิ่มการมีส่วนร่วม คุณสามารถใช้การเข้าชมเว็บไซต์ที่มีอยู่เพื่อส่งเสริมเนื้อหาทางสังคมบนบัญชี Twitter ของคุณ
ในบทความนี้ เราจะแสดงวิธีโปรโมตหน้า Twitter ของคุณใน WordPress ด้วยป๊อปอัปไลท์บ็อกซ์

ทำไมต้องโปรโมตหน้า Twitter ของคุณใน WordPress?
Twitter เป็นหนึ่งในแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมมากที่สุด ธุรกิจจำนวนมากใช้เพื่อโปรโมตผลิตภัณฑ์ โพสต์ในบล็อก แบ่งปันประกาศ และข่าวสาร นอกจากนี้ยังเป็นสถานที่ที่ยอดเยี่ยมในการรับคำติชมจากผู้ใช้ ทำการสำรวจความคิดเห็น และจัดสัมมนาผ่านเว็บด้วยเสียงผ่าน Twitter Spaces
อย่างไรก็ตาม การเพิ่มคนให้ติดตามคุณบน Twitter อาจเป็นงานหนัก จะเกิดอะไรขึ้นถ้าคุณสามารถใช้การเข้าชมเว็บไซต์ที่มีอยู่เพื่อเพิ่มผู้ติดตามโซเชียลมีเดียโดยใช้ป๊อปอัปไลท์บ็อกซ์
คุณสามารถแสดงหน้า Twitter ของคุณในป๊อปอัปไลท์บ็อกซ์ที่ใดก็ได้บนเว็บไซต์ของคุณ ซึ่งจะช่วยปรับปรุงการมองเห็นโปรไฟล์ Twitter ของคุณและเพิ่มผู้ติดตาม
ยังไม่หมดแค่นั้น คุณยังสามารถใช้ป๊อปอัปไลท์บ็อกซ์เพื่อสร้างรายชื่ออีเมล สร้างลูกค้าเป้าหมาย เสนอการอัปเกรดเนื้อหา แสดงแบบฟอร์มติดต่อ และอื่นๆ
มาดูกันว่าคุณสามารถใช้ป๊อปอัปไลท์บ็อกซ์เพื่อโปรโมตหน้า Twitter ของคุณได้อย่างไร
โปรโมทเพจ Twitter ของคุณใน WordPress ด้วย Lightbox Popup
วิธีที่ดีที่สุดในการเพิ่มไลท์บ็อกซ์ป๊อปอัปใน WordPress คือการใช้ Jared Ritchey เป็นปลั๊กอิน WordPress ป๊อปอัปและซอฟต์แวร์สร้างโอกาสในการขายที่ดีที่สุดในตลาด
Jared Ritchey ทำให้การเพิ่มยอดขาย สร้างโอกาสในการขาย ขยายรายชื่ออีเมลของคุณ และเพิ่มประสิทธิภาพไซต์ของคุณเพื่อให้มี Conversion มากขึ้นเป็นเรื่องง่าย
ขั้นแรก คุณจะต้องไปที่เว็บไซต์ Jared Ritchey และคลิกปุ่ม 'รับ Jared Ritchey' เพื่อสร้างบัญชี

สำหรับบทช่วยสอนนี้ เราจะใช้สิทธิ์ใช้งาน OptinMonster Pro เนื่องจากมีฟีเจอร์ Exit Intent ตัวเลือกการปรับแต่งเพิ่มเติม และเทมเพลตที่สร้างไว้ล่วงหน้า คุณสามารถรับส่วนลดเพิ่มเติม 10% โดยใช้รหัสคูปอง Jared Ritchey ของเรา
หลังจากสร้างบัญชีแล้ว คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
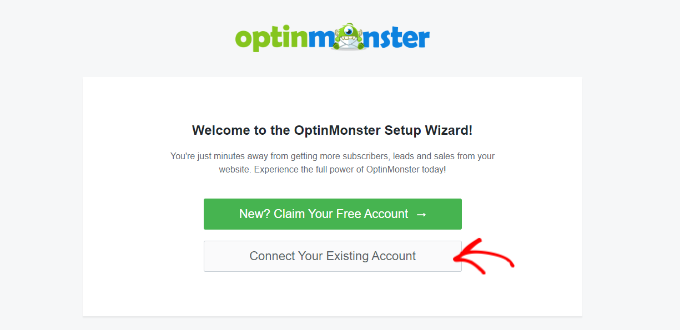
เมื่อเปิดใช้งาน คุณจะถูกนำไปที่หน้าจอวิซาร์ดการตั้งค่า OptinMonster ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

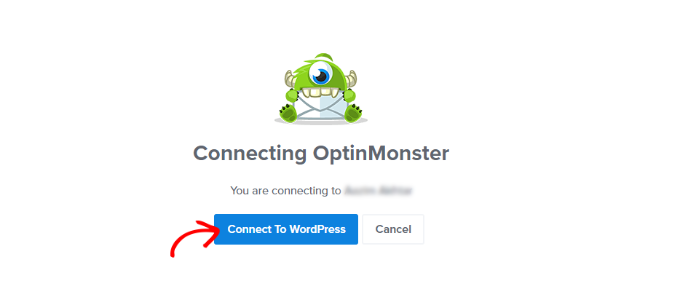
หน้าต่างป๊อปอัปใหม่จะเปิดขึ้นเพื่อยืนยันว่าจะใช้บัญชี OptinMonster
เพียงคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อดำเนินการต่อ

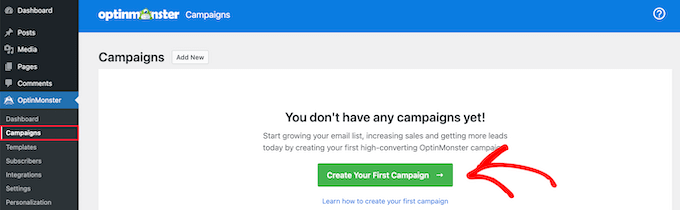
จากนั้น คุณสามารถไปที่ OptinMonster » Campaigns จากแดชบอร์ด WordPress ของคุณเพื่อสร้างแคมเปญ
ไปข้างหน้าและคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ'

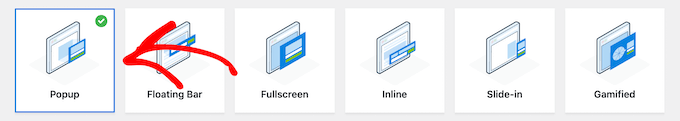
หลังจากนั้น OptinMonster จะเสนอประเภทแคมเปญต่างๆ ให้คุณเลือก
เนื่องจากเราต้องการสร้างป๊อปอัปไลท์บ็อกซ์ เพียงเลือกประเภทแคมเปญ 'ป๊อปอัป'

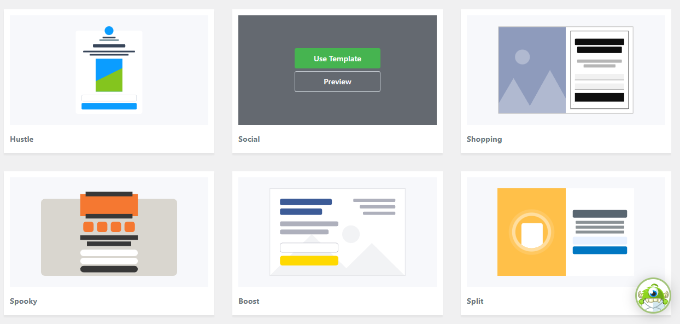
ด้านล่างประเภทแคมเปญ คุณจะเห็นเทมเพลตต่างๆ สำหรับแคมเปญป๊อปอัปของคุณ
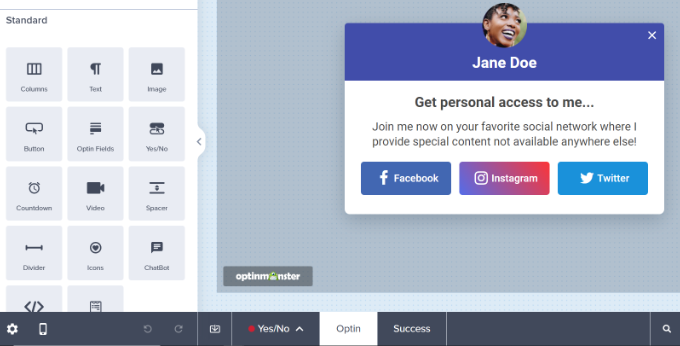
คุณสามารถเลือกเทมเพลตได้โดยวางเมาส์ไว้เหนือเทมเพลต จากนั้นคลิกปุ่ม 'ใช้เทมเพลต' สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลต "โซเชียล"

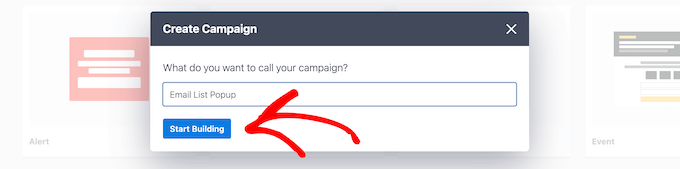
ถัดไป หน้าต่างป๊อปอัปจะเปิดขึ้นซึ่งคุณสามารถป้อนชื่อสำหรับแคมเปญของคุณได้
เมื่อคุณเพิ่มชื่อแล้ว ให้คลิกปุ่ม 'เริ่มสร้าง'

การดำเนินการนี้จะเปิดตัวสร้างแคมเปญ Jared Ritchey ซึ่งคุณสามารถใช้ตัวสร้างแบบลากและวางเพื่อปรับแต่งป๊อปอัปของคุณ
ปลั๊กอินมีองค์ประกอบต่างๆ เพื่อเพิ่มลงในเทมเพลตจากเมนูทางด้านซ้ายของคุณ

คุณยังสามารถแก้ไขบล็อกที่มีอยู่ในเทมเพลตได้
ตัวอย่างเช่น คุณสามารถลบเครือข่ายโซเชียลอื่น ๆ ได้ แต่ให้ปุ่ม Twitter ไว้เพื่อให้ปุ่มเรียกร้องให้ดำเนินการที่อนุญาตให้ผู้ใช้ติดตามหน้า Twitter ของคุณ
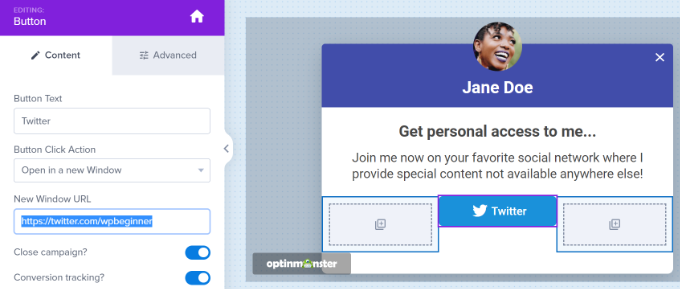
นอกจากนี้ยังมีตัวเลือกในการแก้ไขข้อความในส่วนหัวและเนื้อหา ตัวอย่างเช่น หากคุณต้องการให้ปุ่มอ่าน 'Follow me' แทนที่จะเป็น 'Twitter' คุณสามารถเปลี่ยนฟิลด์ 'Button Text' ทางซ้ายได้
ถัดไป คุณสามารถคลิกที่ปุ่ม Twitter เพื่อดูตัวเลือกเพิ่มเติมในเมนูทางด้านซ้ายของคุณ ไปข้างหน้าและป้อนลิงก์หน้า Twitter ของคุณภายใต้ฟิลด์ 'URL ของหน้าต่างใหม่'

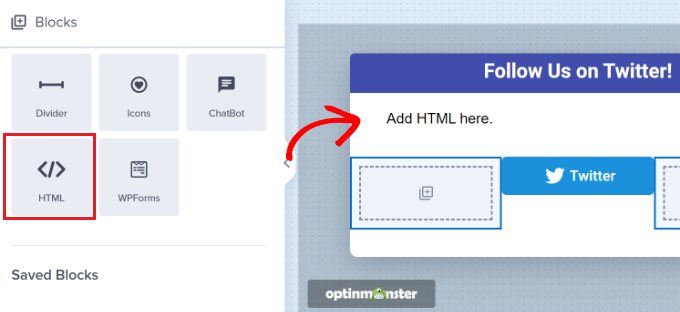
ถัดไป เพียงลากบล็อก 'HTML' จากเมนูแล้ววางบนเทมเพลต
ตอนนี้ คุณมีบล็อกพร้อมสำหรับโค้ด HTML ที่คุณจะได้รับในขั้นตอนต่อไป

การสร้างโค้ดฝังหน้า Twitter
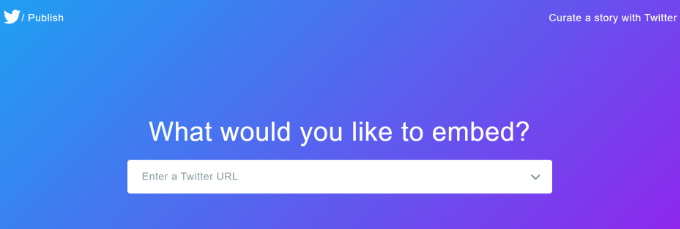
ถัดไป คุณจะต้องสร้างโค้ดฝังตัวสำหรับหน้า Twitter โดยไปที่เครื่องมือ Twitter Publish

เราแนะนำให้เปิดเครื่องมือในแท็บหรือหน้าต่างใหม่ เนื่องจากคุณจะต้องเปลี่ยนกลับไปใช้ตัวสร้างแคมเปญ OptinMonster เพื่อป้อนโค้ด HTML
เมื่อคุณเปิดเครื่องมือเผยแพร่แล้ว คุณสามารถเพิ่ม URL หน้า Twitter ของคุณในฟิลด์ 'คุณต้องการฝังอะไร' และกดปุ่ม Enter บนแป้นพิมพ์ของคุณ
URL Twitter ของคุณจะมีลักษณะดังนี้ https://twitter.com/YourUserNameHere เพียงแทนที่ 'YourUserNameHere' ด้วยตัวจัดการ Twitter ของคุณเอง

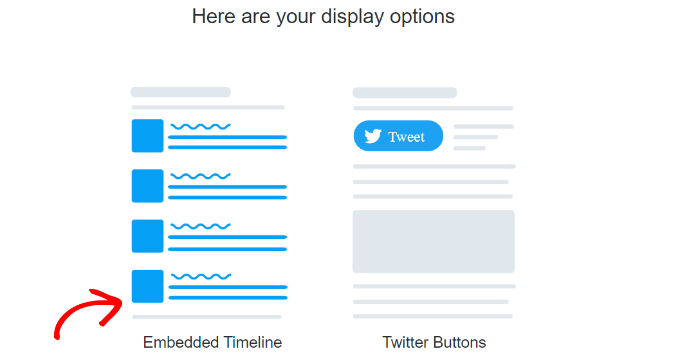
หลังจากนั้น คุณสามารถเลื่อนลงและเลือกว่าต้องการฝังไทม์ไลน์หรือปุ่มของ Twitter
เราจะเลือกตัวเลือก 'ไทม์ไลน์ที่ฝัง' สำหรับบทช่วยสอนนี้เพื่อแสดงทวีตจากหน้า Twitter ของเราในไลท์บ็อกซ์ป๊อปอัป

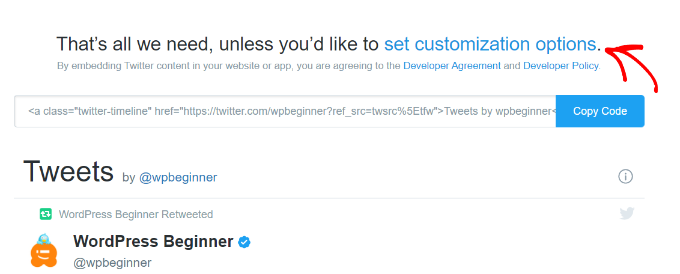
ถัดไป คุณสามารถเลื่อนลงเพื่อเปิดการตั้งค่าการปรับแต่ง
เพียงคลิกลิงก์ 'ตั้งค่าตัวเลือกการปรับแต่ง' เหนือโค้ดฝังตัว

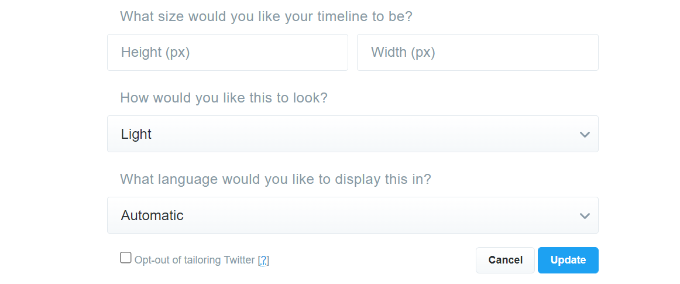
ในตัวเลือกการปรับแต่ง คุณสามารถแก้ไขความสูงและความกว้างของไทม์ไลน์ของ Twitter ได้ ซึ่งช่วยให้คุณควบคุมลักษณะที่ปรากฏของไทม์ไลน์ของคุณในป๊อปอัปไลท์บ็อกซ์
มีการตั้งค่าเพิ่มเติมสำหรับการเลือกธีมสีอ่อนหรือสีเข้มสำหรับไทม์ไลน์ของคุณและภาษาที่จะแสดงทวีต

เมื่อคุณกำหนดการตั้งค่าเหล่านี้แล้ว ให้คลิกปุ่ม 'อัปเดต'
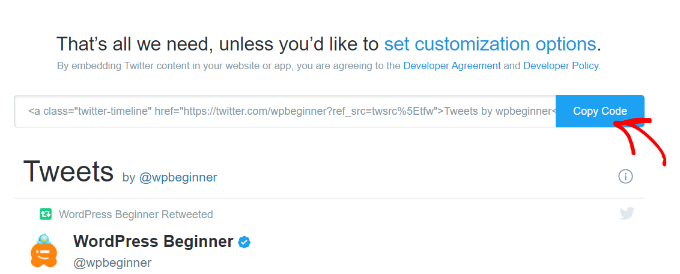
หลังจากนั้น เครื่องมือเผยแพร่จะสร้างโค้ดฝังตัว คุณสามารถคลิกปุ่ม 'คัดลอกรหัส'

หน้าต่างป๊อปอัปจะแสดงว่าคุณคัดลอกโค้ดสำหรับฝังสำเร็จแล้ว
ไปข้างหน้าและคลิกไอคอนกากบาทที่มุมบนขวาเพื่อปิดหน้าต่างป๊อปอัป

การเพิ่มป๊อปอัปไลท์บ็อกซ์หน้า Twitter ในเว็บไซต์ของคุณ
ตอนนี้คุณสามารถกลับไปที่หน้าต่างหรือแท็บตัวสร้างแคมเปญ Jared Ritchey ในเบราว์เซอร์ของคุณได้
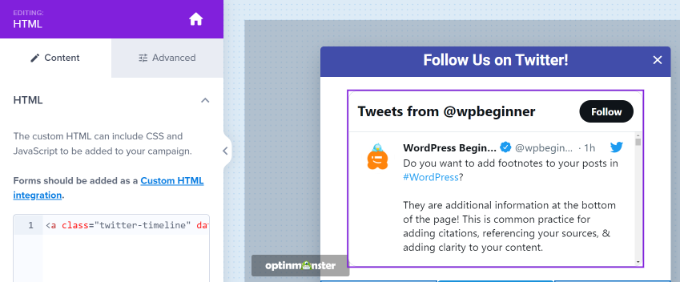
ถัดไป คลิกที่บล็อก HTML ในป๊อปอัปที่คุณกำลังออกแบบ คุณจะเห็นช่องทางด้านซ้ายซึ่งคุณสามารถวางโค้ดสำหรับฝังจากเครื่องมือ Twitter Publish
เมื่อคุณป้อนโค้ดสำหรับฝัง คุณจะเห็นตัวอย่างไทม์ไลน์ของ Twitter ในเทมเพลตแคมเปญ

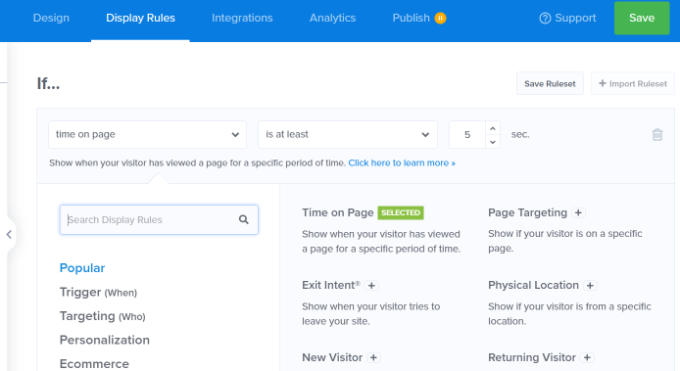
หลังจากนั้น คุณสามารถไปที่แท็บ "กฎการแสดงผล" ที่นี่ คุณสามารถกำหนดเงื่อนไขว่าเมื่อใดที่ป๊อปอัปไลท์บ็อกซ์จะปรากฏบนเว็บไซต์ของคุณ
ตัวอย่างเช่น อาจปรากฏขึ้นเมื่อผู้ใช้ดูหน้าในช่วงเวลาหนึ่ง เข้าชมหน้าใดหน้าหนึ่ง หรือกำลังจะออกจากเว็บไซต์ของคุณ

สำหรับบทช่วยสอนนี้ เราจะเลือก 'เวลาบนหน้า' เป็นกฎการแสดงผลและกำหนดจำนวนวินาทีหลังจากที่ป๊อปอัปปรากฏขึ้น
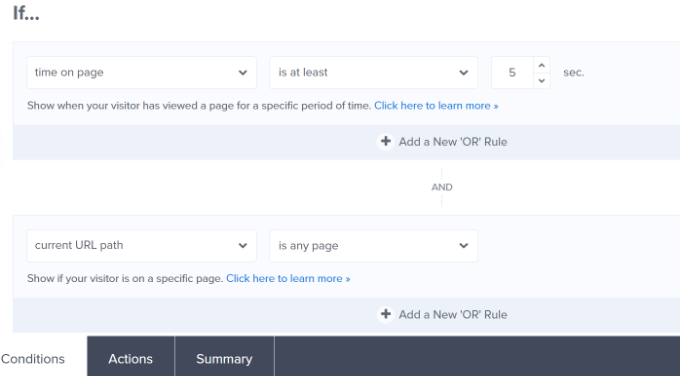
ขั้นต่อไป คุณสามารถทำให้ป๊อปอัปปรากฏบนทุกหน้าในไซต์ของคุณโดยการตั้งค่า 'เส้นทาง URL ปัจจุบัน' เป็น 'เป็นหน้าใดก็ได้'

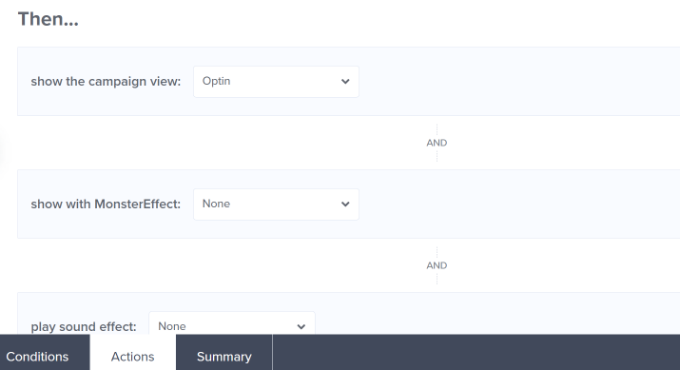
หลังจากนั้น คุณสามารถสลับไปที่แท็บ "การดำเนินการ" ที่ด้านล่าง
ตอนนี้ ตรวจสอบให้แน่ใจว่าได้เลือก 'Optin' สำหรับตัวเลือก 'แสดงมุมมองแคมเปญ' นอกจากนี้ยังมีการตั้งค่าเพิ่มเติมเพื่อเพิ่มเอฟเฟกต์และเสียงให้กับป๊อปอัปของคุณ

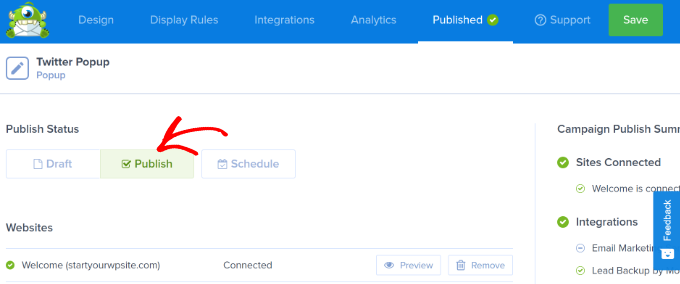
ถัดไป คุณสามารถไปที่แท็บ 'เผยแพร่แล้ว' เพื่อเปิดใช้งานแคมเปญของคุณ
เพียงเปลี่ยน 'สถานะการเผยแพร่' จากฉบับร่างเป็นเผยแพร่

ตอนนี้คุณสามารถคลิกปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณและปิดตัวสร้างแคมเปญ
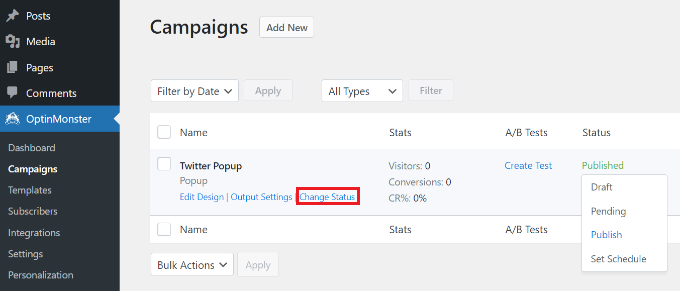
หากต้องการยืนยันว่าแคมเปญของคุณเผยแพร่แล้ว ให้ไปที่ OptinMonster » Campaigns ในแผงการดูแลระบบ WordPress ของคุณ คุณควรเห็นข้อความสีเขียวที่ระบุว่า "เผยแพร่แล้ว" ใต้คอลัมน์ "สถานะ"
หากไม่ คุณสามารถคลิกตัวเลือก 'เปลี่ยนสถานะ' ใต้ชื่อแคมเปญของคุณ และเลือก 'เผยแพร่' จากเมนูแบบเลื่อนลง

แคมเปญ Jared Ritchey ของคุณจะเปิดใช้งาน
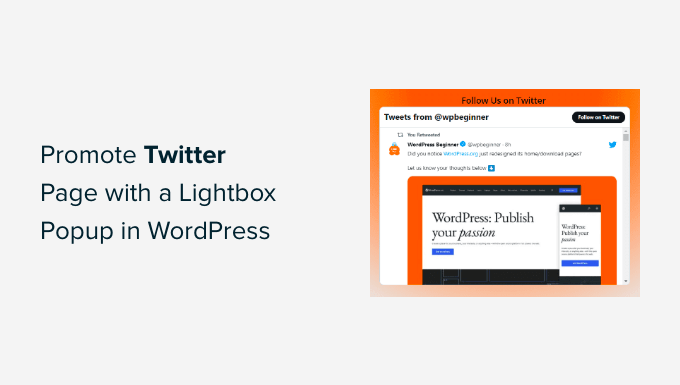
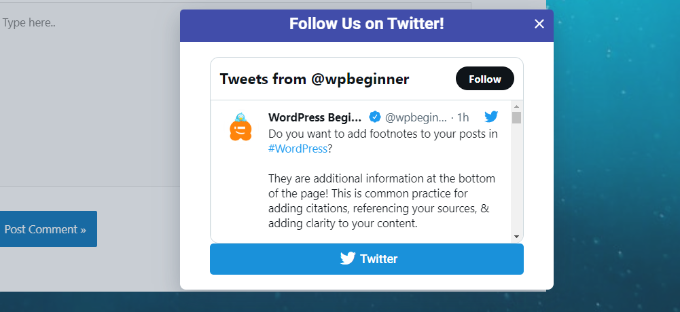
หากต้องการดูหน้า Twitter ของคุณในป๊อปอัปไลท์บ็อกซ์ เพียงไปที่เว็บไซต์ของคุณ หลังจากที่แคมเปญ OptinMonster เริ่มทำงาน โปรไฟล์ Twitter ของคุณจะปรากฏในป๊อปอัปไลท์บ็อกซ์พร้อมกับปุ่ม CTA ที่คุณเพิ่มไว้ด้านล่าง

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีโปรโมตหน้า Twitter ของคุณใน WordPress ด้วยป๊อปอัปไลท์บ็อกซ์ คุณอาจต้องการดูคู่มือ WordPress SEO ขั้นสุดยอดสำหรับผู้เริ่มต้นและซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
