วิธีปรับขนาดรูปภาพให้เหมาะสม
เผยแพร่แล้ว: 2022-07-13คุณได้รับคำเตือน "ขนาดรูปภาพที่เหมาะสม" เมื่อเรียกใช้การตรวจสอบประสิทธิภาพใน Google PageSpeed Insights หรือไม่ ปัญหานี้จะเกิดขึ้นหาก Lighthouse ระบุรูปภาพใดๆ บนหน้าเว็บของคุณที่มีขนาดไม่เหมาะสม
การปรับขนาดรูปภาพอย่างเหมาะสมสามารถปรับปรุงเวลาในการโหลดหน้าเว็บได้อย่างมากและลดการใช้แบนด์วิดท์ ในบทความนี้ เราแบ่งปันเทคนิคการเพิ่มประสิทธิภาพบางอย่างที่คุณสามารถปฏิบัติตามเพื่อเพิ่มประสิทธิภาพรูปภาพของไซต์ WordPress ของคุณ
ขนาดรูปภาพที่เหมาะสมหมายถึงอะไร?
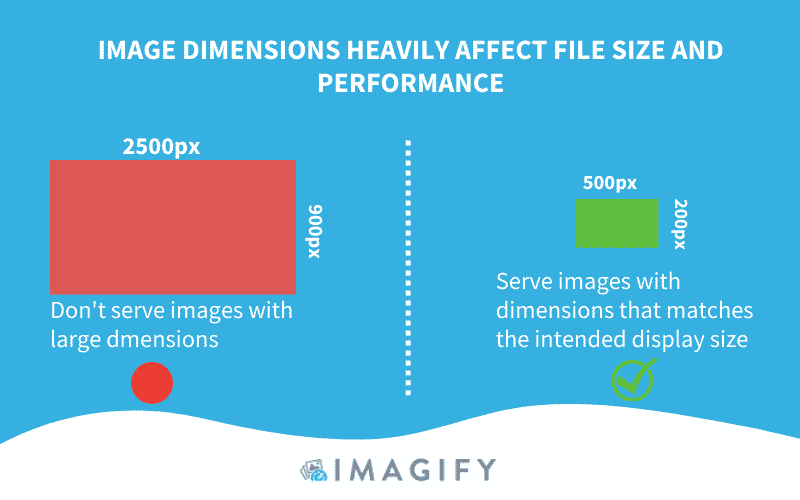
การปรับขนาดรูปภาพของคุณอย่างเหมาะสมหมายความว่า URL รูปภาพไม่ควรใหญ่กว่าขนาดที่แสดงบนหน้าจอผู้เยี่ยมชม คุณไม่ควรให้บริการอะไรที่เกินความจำเป็น เพราะจะทำให้เสียไบต์และทำให้หน้าช้าลง
| กฎทอง: รูปภาพที่อัปโหลดบนไซต์ WordPress ของคุณควรมีขนาดตามขนาดที่จะแสดง |

อะไรทำให้เกิดคำเตือนประภาคาร
Lighthouse เปรียบเทียบขนาดของภาพที่แสดงผล (อัตราส่วนพิกเซลของอุปกรณ์) และขนาดของภาพจริง คำเตือน "ขนาดภาพที่เหมาะสม" จะทำงานหากขนาดที่แสดงผลมีขนาดเล็กกว่าขนาดจริงอย่างน้อย 4KiB
ผลกระทบของรูปภาพขนาดไม่เหมาะสมต่อประสิทธิภาพ
หากรูปภาพมีขนาดไม่ถูกต้อง เบราว์เซอร์จะทำการ "ตัดสินใจ" เพื่อปรับขนาดก่อนที่จะแสดงให้ผู้เยี่ยมชมเห็น เป็นการเสียเวลาและทรัพยากรไปเปล่าๆ รูปภาพขนาดใหญ่เกินไปจะส่งผลเสียต่อประสบการณ์การใช้งานเพจ ทำให้ผู้ใช้ต้องดาวน์โหลดข้อมูลมากกว่าที่จำเป็น
| รูปภาพความละเอียดสูง = ขนาดไฟล์ใหญ่ = ส่งผลอย่างมากต่อประสิทธิภาพของเว็บ = ข้อมูลมือถือที่ใช้มากขึ้น |
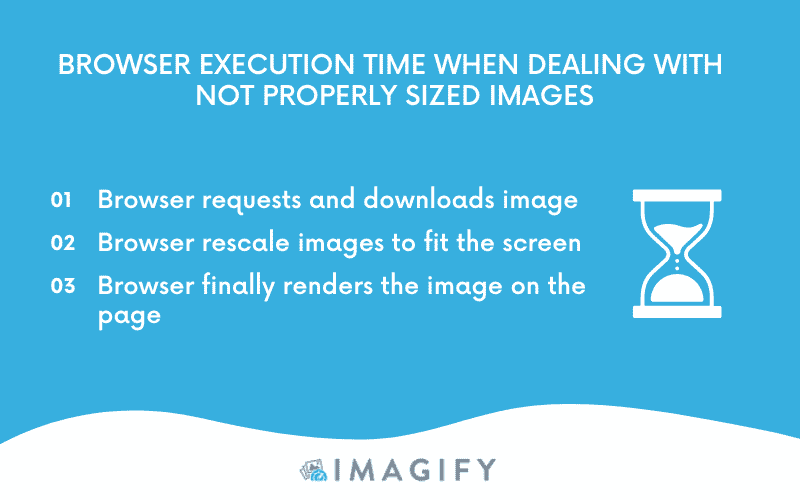
นี่คือสิ่งที่เกิดขึ้นทางฝั่งเบราว์เซอร์เมื่อแยกวิเคราะห์รูปภาพที่มีขนาดไม่ถูกต้อง:

เบราว์เซอร์จะใช้เวลามากขึ้นในการดาวน์โหลดไฟล์และปรับขนาดภาพ เพิ่มแบนด์วิดท์ที่ใช้ไป เพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพที่เกี่ยวข้องกับรูปภาพ มีเทคนิคง่ายๆ สองสามข้อที่คุณสามารถนำไปใช้ได้ มาดูพวกเขากันในตอนต่อไปกันเถอะ!
3 เคล็ดลับในการกำหนดขนาดรูปภาพอย่างเหมาะสมบน WordPress
หากต้องการปรับขนาดรูปภาพให้เหมาะสมบน WordPress คุณสามารถปฏิบัติตามคำแนะนำง่ายๆ สามข้อในการเพิ่มประสิทธิภาพรูปภาพ:
- ปรับขนาดรูปภาพให้ถูกต้องขนาด
- ใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
- ใช้รูปแบบรูปภาพแบบเวกเตอร์
มาดำน้ำกันเถอะ!
1. ปรับขนาดภาพให้ถูกต้อง
ปรับขนาดรูปภาพอย่างเหมาะสมด้วยซอฟต์แวร์และเครื่องมือออนไลน์
มีซอฟต์แวร์ฟรีและพรีเมียมมากมายที่คุณสามารถใช้เพื่อปรับขนาดภาพให้เป็นขนาดที่ถูกต้อง เรากำลังแบ่งปันสองตัวเลือกฟรีบน Mac และ Windows:
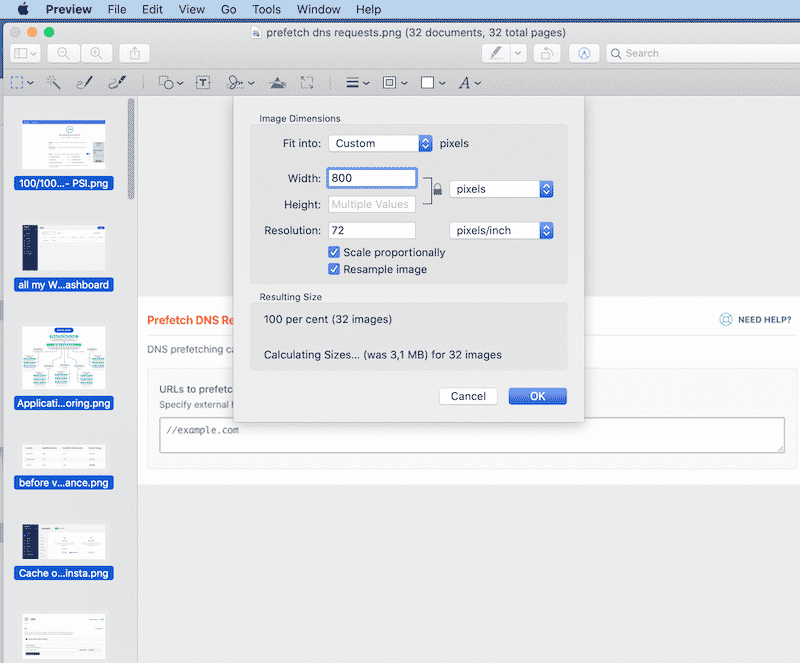
- ดูตัวอย่าง (ฟรีบน Mac)

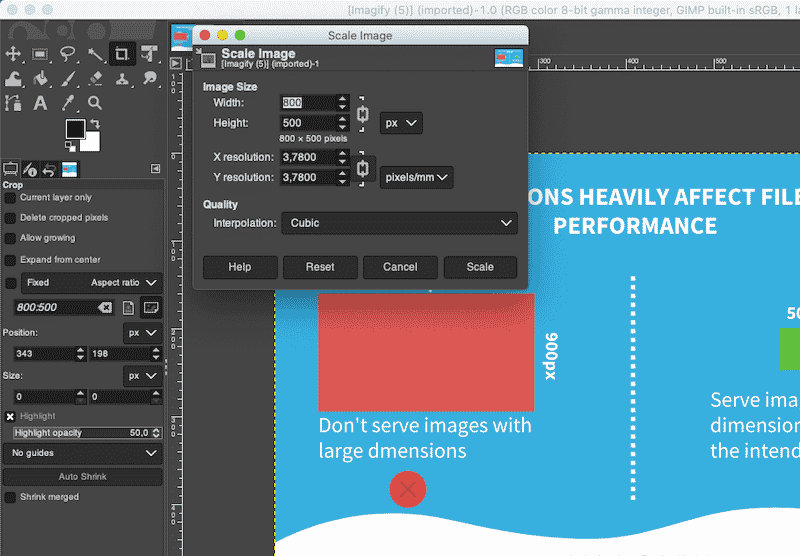
- GIMP – ซอฟต์แวร์แก้ไขฟรีที่ให้คุณแก้ไขและปรับขนาดรูปภาพด้วยวิธีที่สะดวกมาก:

แน่นอน คุณยังมีตัวเลือกในการใช้ซอฟต์แวร์ Photoshop และ Lightroom ที่มีชื่อเสียงสองตัว แต่อาจเป็นช่วงการเรียนรู้ที่สูงชัน เราได้ระบุ 10 ทางเลือกสำหรับ Photoshop สำหรับการเพิ่มประสิทธิภาพภาพหากคุณสนใจ
สำคัญ: หากคุณกำลังปรับขนาดภาพหลายภาพ คุณอาจพบว่าสะดวกกว่าที่จะใช้สคริปต์ เช่น Imagemagick เพื่อทำให้กระบวนการเป็นอัตโนมัติ
ปรับขนาดรูปภาพอย่างเหมาะสมโดยใช้ Image CDN
Image CDN สามารถช่วยในการปรับขนาดรูปภาพสำหรับไซต์ WordPress ของคุณได้อย่างเหมาะสม พวกเขาเชี่ยวชาญในการเปลี่ยนแปลง การเพิ่มประสิทธิภาพ และการนำเสนอภาพ พวกเขาเป็นเหมือน API ที่เข้าถึงและจัดเรียงรูปภาพที่ใช้ในไซต์ของคุณตามอุปกรณ์ของผู้ใช้
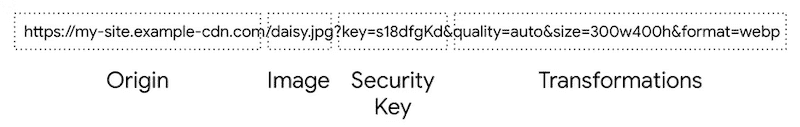
มันทำงานอย่างไร?
รูปภาพแต่ละภาพที่โหลดจาก CDN รูปภาพมี URL ที่ระบุรูปภาพที่จะโหลด รวมทั้งขนาด รูปแบบ และคุณภาพ จากนั้นจะสามารถ "แปลง" รูปภาพเพื่อให้บริการในรูปแบบที่ปรับให้เหมาะสมที่สุด

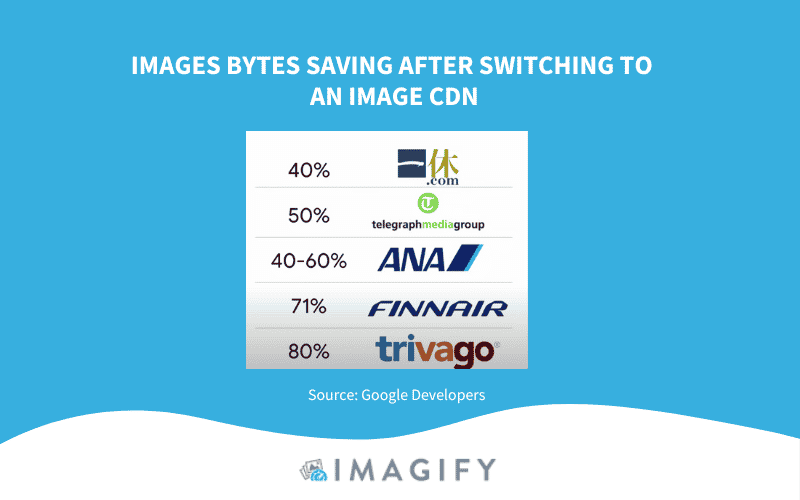
CDN รูปภาพยังสร้างรูปแบบต่างๆ ของรูปภาพสำหรับกรณีการใช้งานที่แตกต่างกัน และลดการใช้ไบต์ของรูปภาพอย่างน้อย 40% Google Developers ได้ทำการวิจัยที่น่าสนใจเกี่ยวกับบริษัทต่างๆ ที่ตัดสินใจเปลี่ยนไปใช้ CDN แบบรูปภาพ นี่คือข้อมูลที่บันทึกไว้:

2. ใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
หนึ่งในกลยุทธ์ที่ดีที่สุดสำหรับการแสดงรูปภาพที่ปรับให้เหมาะสมที่สุดเรียกว่า "รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์" ซึ่งหมายถึงการปรับความกว้างและความสูงให้พอดีกับหน้าจอใดๆ (อุปกรณ์เคลื่อนที่ แท็บเล็ต หรือเดสก์ท็อป) รูปภาพทั้งหมดจะถูกปรับให้เหมาะสมและแสดงไปยังหน้าจอด้านขวา ส่งผลให้ใช้แบนด์วิดท์น้อยลงและใช้งานเบราว์เซอร์ได้เร็วขึ้น

คุณจะต้องสร้างรูปภาพแต่ละเวอร์ชันหลายเวอร์ชัน จากนั้นระบุเวอร์ชันที่จะใช้ใน HTML หรือ CSS โดยใช้มิติข้อมูลวิวพอร์ต คิวรีสื่อ ฯลฯ
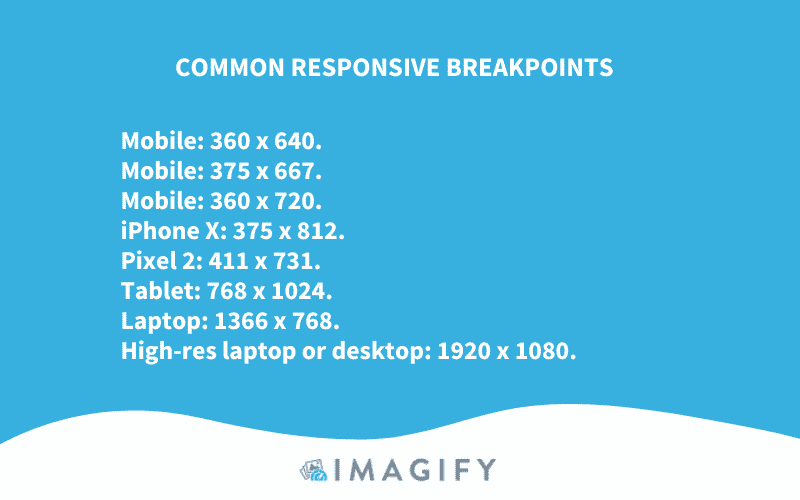
สำคัญ: ขนาดรูปภาพจะเปลี่ยนไปขึ้นอยู่กับเบรกพอยต์ของเลย์เอาต์ของไซต์ (ส่วนประกอบสำคัญของการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์)


หากคุณต้องการปฏิบัติตามมาตรฐาน Bootstrap คุณสามารถใช้คิวรีสื่อต่อไปนี้เพื่อให้แน่ใจว่ารูปภาพของคุณตอบสนอง:
- 576px สำหรับโทรศัพท์แนวตั้ง
- 768px สำหรับแท็บเล็ต
- 992px สำหรับแล็ปท็อป
- 1200px สำหรับอุปกรณ์ขนาดใหญ่
ตอนนี้เรารู้ขนาดที่เราควรระบุสำหรับแต่ละหน้าจอแล้ว เราจะบอกเบราว์เซอร์ว่าควรเลือกขนาดใดตามหน้าจอของผู้เยี่ยมชมได้อย่างไร
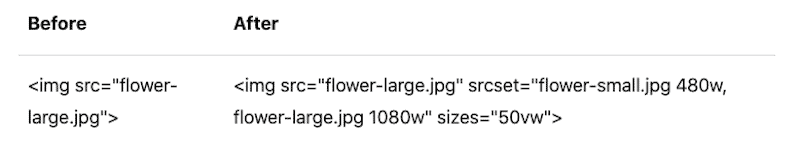
คุณสามารถใช้แอตทริบิวต์ src, srcset และ ขนาด เพื่อให้บริการรูปภาพที่แตกต่างกันตามความหนาแน่นของการแสดงผล (คุณภาพ) ที่แตกต่างกันบนอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป ในตัวอย่างด้านล่าง เราใช้แอตทริบิวต์ src เพื่อบอกเบราว์เซอร์ว่ารูปภาพดอกไม้มีขนาดต่างกัน:

ในการแสดงรูปภาพที่ตอบสนองโดยอัตโนมัติบนไซต์ WordPress ของคุณ คุณสามารถใช้ Cloudinary (ไม่ต้องตั้งค่า) เป็นโซลูชันการจัดการรูปภาพและวิดีโอแบบครบวงจรสำหรับเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่ คุณสามารถอัปโหลดรูปภาพและวิดีโอไปยังระบบคลาวด์ได้อย่างง่ายดาย และจัดการสื่อเหล่านั้นโดยอัตโนมัติ (ลาออก เพิ่มประสิทธิภาพ ฯลฯ) โดยไม่ต้องติดตั้งซอฟต์แวร์แก้ไขอื่นๆ

เมื่อปรับให้เหมาะสมแล้ว Cloudinary จะแสดงภาพผ่าน CDN ทั้งสามเหล่านี้: Akamai, Fastly และ CloudFront หากคุณต้องการเชื่อมต่อ CDN ของคุณเอง คุณจะต้องติดต่อพวกเขา
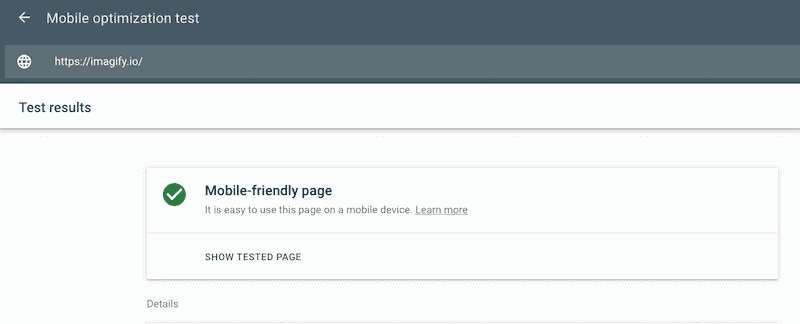
ต้องการทดสอบว่าไซต์ของคุณใช้การออกแบบที่ตอบสนองหรือไม่ ไปที่ Google Search Console > Mobile Friendly และป้อน URL ของคุณ

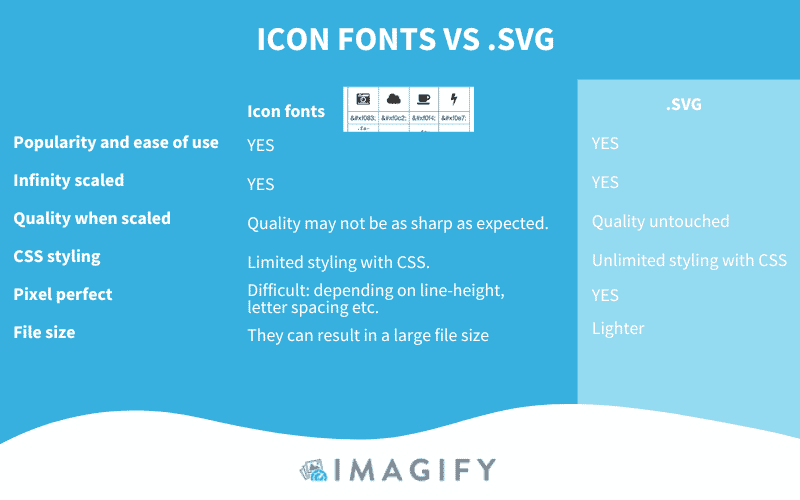
3. ใช้รูปแบบรูปภาพแบบเวกเตอร์
อีกกลยุทธ์หนึ่งในการปรับขนาดภาพของคุณอย่างเหมาะสมคือการใช้รูปแบบภาพแบบเวกเตอร์ (เช่น SVG) รูปภาพ SVG สามารถปรับขนาดได้อย่างไม่จำกัดด้วยจำนวนโค้ดที่จำกัดโดยไม่สูญเสียคุณภาพ

การปรับขนาดรูปภาพเป็นสิ่งสำคัญสำหรับประสิทธิภาพของเว็บ แต่คุณสามารถปฏิบัติตามเทคนิคการเพิ่มประสิทธิภาพขั้นสูงอื่นๆ ได้มากมาย เพื่อเพิ่มความเร็วให้กับเว็บไซต์ของคุณ
คุณเคยได้ยินเกี่ยวกับการเข้ารหัส การบีบอัด และการใช้รูปแบบ Next-gen เพื่อทำให้ไซต์ WordPress ของคุณเร็วขึ้นหรือไม่? ในส่วนถัดไป เราจะพูดถึงกลยุทธ์การเพิ่มประสิทธิภาพรูปภาพอีกสองสามข้อที่คุณสามารถนำไปใช้ได้ภายในไม่กี่คลิก ต้องขอบคุณ Imagify ปลั๊กอินบีบอัดรูปภาพที่ดีที่สุดตัวหนึ่งสำหรับ WordPress
ทำให้ภาพเร็วขึ้นด้วย Imagify
ด้วย Imagify คุณไม่สามารถปรับขนาดรูปภาพของคุณด้วยตนเอง อย่างไรก็ตาม คุณสามารถปรับให้เหมาะสมขนาดไฟล์ต่อไปนี้ได้:
- บีบอัดรูปภาพขนาดใหญ่ของคุณจำนวนมากโดยใช้ระดับการบีบอัดสามระดับโดยไม่ (เกือบ) ส่งผลกระทบต่อคุณภาพ: ปกติ อัลตร้า และก้าวร้าว
| เรียนรู้เพิ่มเติมเกี่ยวกับความแตกต่างระหว่างการบีบอัดภาพแบบไม่สูญเสียข้อมูลและการสูญเสียข้อมูลในคู่มือเฉพาะของเรา |
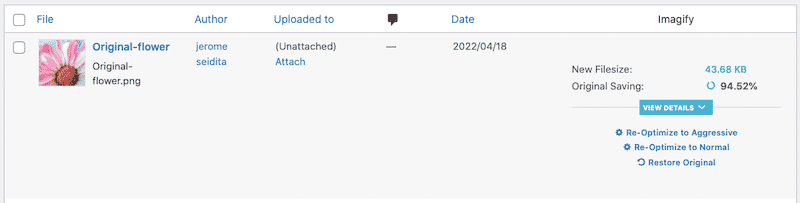
ในแง่ของการบีบอัด Imagify สามารถบันทึกขนาดไฟล์ของคุณได้มากถึง 95%! ในตัวอย่างด้านล่าง เราไม่สามารถปรับขนาดรูปภาพด้วยค่าของเรา แต่การบีบอัดได้ลดขนาดความกว้างและความสูงของรูปภาพของเรา

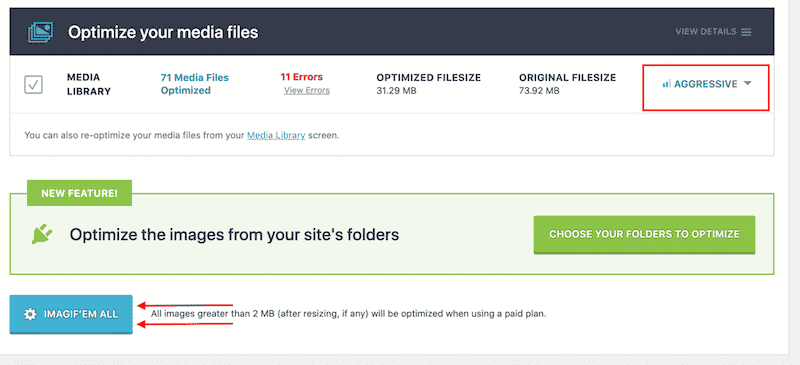
ดังที่กล่าวไว้ข้างต้น การเพิ่มประสิทธิภาพเป็นกลุ่มช่วยให้คุณสามารถปรับภาพทั้งหมดให้เหมาะสมได้ในคราวเดียว:

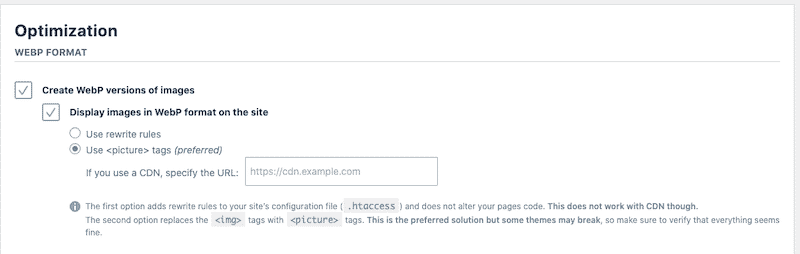
- แปลงเป็น WebP ซึ่งเป็นรูปแบบ Next-gen ที่ Lighthouse แนะนำ

ห่อ
วิธีที่ดีที่สุดในการหลีกเลี่ยงคำเตือนเกี่ยวกับรูปภาพที่มีขนาดเหมาะสมคือการเรียนรู้การวัดพื้นที่ต่างๆ ของเว็บไซต์ของคุณ (โลโก้ แถบด้านข้าง แถบเลื่อน รูปภาพเด่น ฯลฯ) เมื่อคุณทราบขนาดที่จำเป็นสำหรับแต่ละส่วนแล้ว การแสดงขนาดที่เหมาะสมสำหรับอุปกรณ์ใดๆ จะกลายเป็นเรื่องง่ายๆ!
การปรับขนาดรูปภาพไม่ใช่วิธีเดียวที่จะเพิ่มประสิทธิภาพได้ คุณต้องบีบอัด (หรือเข้ารหัส) และให้บริการในรูปแบบ Next-gen เช่น WebP
กลยุทธ์ทั้งหมดเหล่านั้นจะลดขนาดไฟล์ภาพลงอย่างมาก ส่งผลให้ผู้เยี่ยมชมของคุณดาวน์โหลดเร็วขึ้น และข่าวดีก็คือ พวกมันสามารถใช้งานได้ง่ายด้วยปลั๊กอิน Imagify! มีการทดลองใช้ฟรีเพื่อให้คุณสามารถเพิ่มประสิทธิภาพรูปภาพสองสามภาพและดูว่าหน้าเว็บของคุณปรับปรุงประสิทธิภาพได้อย่างไร ไม่เสี่ยง!
