จิตวิทยาการออกแบบ: การจัดโครงสร้างความสำเร็จทางออนไลน์
เผยแพร่แล้ว: 2023-04-09ทุกทางเลือกของนักออกแบบจะส่งผลต่อวิธีที่ผู้บริโภคโต้ตอบกับผลิตภัณฑ์ บริการ หรือบริษัท โดยเฉพาะอย่างยิ่งสำหรับวิธีการจัดระเบียบเว็บไซต์
ในการติดตั้งชุดสุดท้ายของเราเกี่ยวกับจิตวิทยาการออกแบบ เราจะเจาะลึกหลักการทางจิตวิทยาบางประการที่มีอิทธิพลต่อเส้นทางของผู้ใช้เว็บไซต์ ตั้งแต่แนวทางปฏิบัติที่ดีที่สุดของเนื้อหาไปจนถึงเคล็ดลับสำหรับคำกระตุ้นการตัดสินใจที่มีประสิทธิภาพ เนื้อหาแบบ gated การนำทางในเมนู และอื่นๆ เรากำลังพิจารณาผลกระทบทางจิตวิทยาบางอย่างที่จะส่งผลต่อการที่ลูกค้าของคุณมีส่วนร่วมกับไซต์ของคุณหรือไม่
ในหัวข้อต่อไปนี้ เราจะกล่าวถึงหลักการทางจิตวิทยาบางประการที่ส่งผลต่อ:
- การจัดลำดับความสำคัญของเนื้อหา
- โครงสร้างการนำทาง
- Gated ฟิลด์เนื้อหาและแบบฟอร์ม
- รถเข็นและกระบวนการชำระเงิน
- เรียกร้องให้ดำเนินการ
จัดลำดับความสำคัญของเนื้อหาของคุณอย่างเหมาะสม
เราได้พูดคุยเกี่ยวกับความสำคัญของลำดับชั้นเนื้อหาของไซต์ของคุณเล็กน้อยในตอนที่สี่ของซีรี่ส์ของเรา แต่เราจะขยายเพิ่มเติมเกี่ยวกับการวิเคราะห์พื้นฐานนั้นที่นี่ การจัดลำดับความสำคัญของเนื้อหาหรือลำดับชั้นของเนื้อหาของคุณ หมายถึงการจัดลำดับที่แน่นอนซึ่งผู้ชมของคุณควรย่อยข้อมูลในไซต์ของคุณ เพื่อให้แน่ใจว่าพวกเขามีความเข้าใจที่ดีที่สุดและครบถ้วนที่สุดเกี่ยวกับประโยชน์ของผลิตภัณฑ์หรือบริการของคุณ
ณ จุดนี้ คุณอาจเคยได้ยินนักออกแบบพูดถึงความสำคัญของการใส่ข้อมูลสำคัญไว้ครึ่งหน้าบน “ครึ่งหน้าบน” เป็นคำศัพท์ในหนังสือพิมพ์เก่าที่เปลี่ยนไปใช้คำศัพท์เกี่ยวกับการออกแบบเว็บในยุคแรก ๆ ของอินเทอร์เน็ต หมายถึงเนื้อหาใด ๆ ที่แสดงต่อผู้ใช้ที่เยี่ยมชมไซต์ของคุณโดยไม่ต้องเลื่อน เหมือนกับที่หนังสือพิมพ์จะวางเรื่องราวที่สำคัญที่สุดไว้ที่ครึ่งหน้ากลางของหน้า
อย่างไรก็ตาม แนวคิดของเนื้อหาครึ่งหน้าบน เช่นเดียวกับหนังสือพิมพ์ฉบับพิมพ์ส่วนใหญ่ ค่อนข้างล้าสมัยด้วยเหตุผลบางประการ สำหรับผู้เริ่มต้น ขณะนี้ผู้ใช้จำนวนมากเข้าชมเว็บไซต์จากหน้าจอขนาดเล็ก (เช่น โทรศัพท์และแท็บเล็ต) เนื่องจากการเข้าชมบนมือถือยังคงแซงหน้าเดสก์ท็อป ด้วยเหตุผลดังกล่าว ผู้เข้าชมเว็บไซต์จำนวนมาก จึงคาดหวัง ที่จะเลื่อนดู ดังนั้นเนื้อหาครึ่งหน้าบนจึงมีน้ำหนักน้อยกว่าที่เคยทำ
ไม่ได้หมายความว่าเนื้อหาครึ่งหน้าบนจะไม่มีประโยชน์ หน้า Landing Page เป็นตัวอย่างที่ดี แต่ระวังการให้ความสำคัญมากเกินไป เมื่อคุณออกแบบ ให้นึกถึง Serial Position Effect แทน
คำที่นักจิตวิทยาชาวเยอรมันชื่อ Hermann Ebbinghaus กล่าวว่า Serial Position Effect หมายถึงความจริงที่ว่าผู้คนมักจะจำรายการแรกและรายการสุดท้ายในรายการได้มากที่สุด นี่เป็นเพราะสมองของเราแสดงความลำเอียงต่อรายการที่เราเห็นก่อน (เอฟเฟ็กต์อันดับหนึ่ง) และรายการที่เราเพิ่งเห็นล่าสุด (เอฟเฟ็กต์ความใหม่)
กลยุทธ์นี้ใช้ได้ดีเมื่อคุณต้องการให้ผู้ใช้ระลึกถึงประเด็นสำคัญเพียงหนึ่งหรือสองประเด็นจากเนื้อหาของคุณ (อาจเป็นชื่อผลิตภัณฑ์หรือประโยชน์หลัก) สำหรับหัวข้อที่ซับซ้อนมากขึ้นซึ่งมีหลายขั้นตอนหรือมีข้อมูลจำนวนมากที่ต้องดำเนินการ คุณจะต้องใช้วิธีอื่น
กลยุทธ์การเปิดเผยข้อมูลแบบก้าวหน้าเป็นวิธีที่ดีกว่าในการช่วยให้ผู้ใช้ของคุณเข้าใจหัวข้อที่มีความซับซ้อนสูง หมายถึงเทคนิคการแพร่กระจายข้อมูลผ่านหลาย ๆ หน้าจอและต้องมีการโต้ตอบเพื่อย้ายจากที่หนึ่งไปยังอีกที่หนึ่ง ซึ่งช่วยลดโอกาสที่ผู้ใช้ของคุณจะรู้สึกหนักใจกับข้อมูลที่นำเสนอ เนื้อหาที่ถูกตัดทอนและการแสดงหีบเพลงเป็นเพียงสองวิธีทั่วไปที่นักออกแบบใช้การเปิดเผยแบบก้าวหน้าในการออกแบบเว็บ
เอฟเฟ็กต์ทั้งสองนี้จะช่วยให้คุณเข้าถึงรูปแบบความคิดตามธรรมชาติของมนุษย์ ซึ่งจะทำให้ข้อความของคุณอยู่ในใจผู้บริโภคได้ ก่อนที่พวกเขาจะเริ่มอ่านเนื้อหาของคุณด้วยซ้ำ ผู้ใช้อาจตัดสินใจสำรวจไซต์ของคุณเพื่อหาบางสิ่งที่เฉพาะเจาะจง ส่วนถัดไปจะช่วยให้กระบวนการนั้นราบรื่นสำหรับผู้เยี่ยมชม
โครงสร้างการนำทางของคุณ
ปุ่มนำทางเว็บไซต์ส่วนใหญ่มีโครงสร้างแบบใดแบบหนึ่งจากสองแบบ: ในแถบที่ด้านบนของหน้าหรือในเมนูแฮมเบอร์เกอร์ที่ด้านใดด้านหนึ่ง การนำทางประเภทนี้แทบจะกลายเป็นเรื่องปกติสำหรับผู้ใช้ไปแล้ว และดังคำกล่าวที่ว่า “หากยังไม่พัง ก็อย่าแก้ไข”
เมื่อคุณออกแบบการนำทาง เป็นเรื่องง่ายที่จะปฏิบัติตามมาตรฐาน แต่มีบางกรณีที่คุณอาจต้องการเปลี่ยนโครงสร้างของคุณ แนวคิดแรกที่คุณควรคำนึงถึงคือกฎของฮิค
ในช่วงต้นทศวรรษ 1950 นักวิจัยสองคนคือ William Edmund Hick และ Ray Hyman ได้ตรวจสอบความสัมพันธ์ระหว่างปริมาณของสิ่งเร้ากับระยะเวลาที่แต่ละคนใช้ในการตัดสินใจ ข้อสรุปของพวกเขา? ตัวเลือกมากเกินไปเป็นอัมพาต เมนูการนำทางที่กว้างขวางพร้อมคลิกได้มากมายอาจมากเกินไปสำหรับผู้ใช้ใหม่
ปุ่มนำทางของคุณควรมีความชัดเจน อยู่ในตำแหน่งที่เหมาะสม และมีไม่กี่ปุ่ม สำหรับไซต์ขนาดใหญ่ ให้ซ้อนปุ่มที่มีความสำคัญต่ำกว่าไว้ใต้ร่มของปุ่มอื่นในการนำทางของคุณ ตัวอย่างเช่น การนำทางระดับบนสุดของ Amazon นั้นค่อนข้างง่าย แต่เมื่อวางเมาส์เหนือ ผู้ใช้จะเห็นตัวเลือกที่กว้างขึ้น
การจำกัดจำนวนปุ่มที่คุณแสดงต่อผู้ชมในตอนแรก จะช่วยให้พวกเขาจำกัดตัวเลือกให้แคบลงและตัดสินใจในการนำทางได้ดีขึ้น คุณยังสามารถใช้เอฟเฟ็กต์ความเป็นอันดับหนึ่งเพื่อผลักดันให้ผู้ใช้ดำเนินการตามที่คุณต้องการมากที่สุด
แม้ว่าเว็บไซต์ส่วนใหญ่จัดระเบียบการนำทางในลักษณะเดียวกัน (หน้าเกี่ยวกับ จากนั้นบริการหรือผลิตภัณฑ์ จากนั้นจึงติดต่อ) การวางเนื้อหาที่สำคัญที่สุดของคุณก่อนจะช่วยให้มองเห็นได้มากขึ้น ดังนั้น หากวัตถุประสงค์หลักของคุณคือการทำให้ผู้มีโอกาสเป็นลูกค้าติดต่อคุณ ให้ลองวางปุ่มหน้าติดต่อเป็นอันดับแรกในการนำทางของคุณ
เมนูการนำทางเป็นที่ที่นักออกแบบหลายคนพยายามหาสมดุลที่เหมาะสมระหว่างวิสัยทัศน์ด้านสุนทรียศาสตร์กับประสบการณ์ของผู้ใช้ปลายทาง เอฟเฟ็กต์ด้านสุนทรียภาพในการใช้งานหมายถึงความสัมพันธ์ระหว่างการออกแบบที่ถูกใจกับแนวโน้มที่ผู้ใช้จะมองข้ามประเด็นการใช้งาน
เมื่อเป็นเช่นนั้น ผู้ใช้มัก จะ ตัดสินหนังสือจากหน้าปก และพวกเขาจะให้อภัยต่อปัญหาด้านการทำงานหากเว็บไซต์ที่พวกเขาเข้าชมนั้นดูดี ดังนั้น เมื่อคุณทำการทดสอบ UX เสร็จแล้ว ให้ระมัดระวังเป็นพิเศษในการดูความคิดเห็นจากผู้ใช้ที่มุ่งเน้นไปที่ผลในเชิงบวกของการออกแบบของคุณแต่ไม่ค่อยมีใครพูดถึงวิธีการทำงานของมัน เจาะลึกผลลัพธ์ของพวกเขาเพื่อให้แน่ใจว่าพวกเขาไม่ได้ยกโทษให้กับการทำงานที่ล้มเหลวของคุณด้วยการชมเชยการออกแบบของคุณ
การสร้างช่องเกทและแบบฟอร์มที่ผู้เข้าชมจะใช้
แม้ว่าผู้ใช้จะใช้เวลาออนไลน์มากขึ้นกว่าที่เคยเป็นมา แต่พวกเขาก็มีแนวโน้มที่จะให้ข้อมูลส่วนตัวน้อยลง นี่อาจเป็นสาเหตุหนึ่งที่คนส่วนใหญ่มีที่อยู่อีเมลอย่างน้อยสองรายการ
อีเมลเดียวเท่านั้นที่เป็นอีเมลหลักที่มีการตรวจสอบเป็นประจำ อีกประการหนึ่งคือโชคไม่ดีที่ไม่ค่อยได้ตรวจสอบ ไม่ว่าจะเป็นบัญชีเก่าที่ผู้ใช้เสียสิทธิ์ในการเข้าถึง หรือถูกใช้งานเมื่อจำเป็นต้องใช้ที่อยู่อีเมลเพื่อการเข้าถึงบางอย่าง แต่ผู้ที่อยู่เบื้องหลังชื่อผู้ใช้ไม่ต้องการให้อีเมลทางการตลาดจำนวนมากล้นกล่องจดหมายหลักของพวกเขา
เมื่อผู้ใช้กรอกข้อมูลในฟิลด์ฟอร์มเพื่อติดต่อธุรกิจของคุณหรือดาวน์โหลดเนื้อหาที่มีช่องโหว่ ไม่ว่าจะเป็นแบบตั้งใจหรือโดยไม่รู้ตัว พวกเขาจะผ่านการวิเคราะห์ต้นทุน-ผลประโยชน์อย่างรวดเร็วในใจของพวกเขา พวกเขากำลังคิดว่าการกรอกแบบฟอร์มนั้นคุ้มค่าที่จะสละพื้นที่ในกล่องจดหมายหรือไม่ และในใจของพวกเขา
วิธีที่ดีที่สุดเพื่อให้แน่ใจว่าคุณค่าของคุณมีมากกว่าความลังเลใจของผู้ใช้คือการทำให้ช่องแบบฟอร์มของคุณใช้งานง่ายที่สุด แม้ว่าการขอข้อมูลประชากรจำนวนมากจากผู้ใช้จะช่วยให้คุณได้รับโอกาสในการขายที่มีคุณสมบัติเหมาะสมที่สุดเท่าที่จะเป็นไปได้ แต่การทำเช่นนั้นก็เสี่ยงต่อการสูญเสียข้อมูลทั้งหมดไป ปรับแบบฟอร์มของคุณให้เหมาะสมสำหรับการป้อนอัตโนมัติเพื่อช่วยให้ผู้ใช้ป้อนข้อมูลได้รวดเร็วยิ่งขึ้น ช่วยประหยัดค่าใช้จ่ายในการส่ง

นอกจากนี้ หากคุณพบว่ามีคำถามที่คุณรู้สึกว่าต้องการรวมไว้แต่ผู้ใช้บางรายอาจต้องการมากเกินไป เช่น ช่องสำหรับความคิดเห็นสั้นๆ การทำให้เป็นตัวเลือกจะช่วยให้ผู้เข้าชมมีโอกาสลดค่าใช้จ่ายในการเข้าร่วมลงได้อีก .
คุณยังสามารถสร้างสิ่งจูงใจทางจิตวิทยาสำหรับการกรอกฟิลด์แบบฟอร์มตลอดการเดินทางของผู้ใช้เพื่อช่วยผลักดันให้ผู้เยี่ยมชมส่ง สิ่งนี้เรียกว่า priming ซึ่งเป็นการใช้คำหรือภาพที่สัมพันธ์กันโดยเจตนาเพื่อสร้างความสัมพันธ์ที่รวดเร็วและน่าจดจำในสมอง ทริกเกอร์ขนาดเล็กเหล่านี้อาจหมายถึงความแตกต่างระหว่างผู้ใช้ที่ป้อน "ที่อยู่อีเมลขยะ" หรือที่อยู่หลัก
วิธีง่ายๆ ที่นักออกแบบเว็บไซต์บางรายแนะนำให้ผู้เยี่ยมชมกรอกแบบฟอร์มหรือติดต่อผ่านช่องทางการสื่อความหมาย คุณสามารถใช้ semantic priming เพื่อสร้างการเชื่อมโยงทางภาษาที่กระตุ้นให้ผู้เข้าชมส่งแบบฟอร์มโดยไม่รู้ตัว ตัวอย่างเช่น เมื่อนักการตลาดให้คำมั่นว่าจะมีวิธีแก้ไขปัญหาที่ "รวดเร็ว" หรือ "ง่าย" สำหรับปัญหาเกี่ยวกับเนื้อหาที่อยู่อีกฝั่งของประตู คำกระตุ้นเหล่านั้นอาจสร้างสีสันให้กับวิธีที่ผู้เข้าชมเห็นการดำเนินการพิมพ์ข้อมูลส่วนบุคคลของตน .
กระชับการสนทนาผ่านตะกร้าสินค้าและการชำระเงิน
เมื่อคุณเป็นผู้ขายออนไลน์ กระบวนการชำระเงินเป็นส่วนสำคัญที่สุดอย่างหนึ่งในการออกแบบไซต์ของคุณ เป็นช่วงเวลาสร้างหรือหยุดสำหรับการแปลง ดังนั้นหากเกิดข้อผิดพลาดหรือใช้เวลานานเกินไป คุณอาจพลาดโอกาสในการขาย
นี่คือเวลาที่ทีมการตลาดจำนวนมากจะใช้แคมเปญแบนเนอร์ดิจิทัลเพื่อเตือนผู้ใช้เกี่ยวกับผลิตภัณฑ์ของตน อย่างไรก็ตาม ผลกระทบของ "การปิดแบนเนอร์" สามารถขัดขวางความก้าวหน้าของแคมเปญดิจิทัลที่มีการวางตำแหน่งที่ดีที่สุดได้
การตาบอดของแบนเนอร์เป็นประเภทหนึ่งของการเพิกเฉยต่อการเลือกซึ่งผู้คนจะเพิกเฉยต่อสิ่งที่พวกเขาเห็นว่าไม่เกี่ยวข้องกับงานที่ทำอยู่ นั่นเป็นเหตุผลว่าทำไมการปรับแต่งโฆษณาดิจิทัลจึงเป็นเรื่องง่ายเมื่อคุณเลื่อนดูสูตรอาหารหรือป้ายโฆษณาขณะขับรถ สมองจะกรองข้อมูลที่ไม่เกี่ยวข้องโดยอัตโนมัติให้มากที่สุดเท่าที่จะทำได้ และเนื่องจากโฆษณามีอยู่ทุกที่ สิ่งเหล่านี้จึงเป็นหนึ่งในสิ่งแรกที่ต้องทำ ดังนั้นจะต่อสู้กับการตาบอดของแบนเนอร์ได้อย่างไร
หากเป็นไปได้ อีเมลสำหรับรถเข็นที่ถูกละทิ้งหรือข้อความป๊อปอัปในหน้าสามารถช่วยเปลี่ยนผู้ที่อาจเป็นผู้ซื้อของคุณให้เป็นผู้ซื้อจริงได้ ข้อความเหล่านี้เป็นความพยายามดึงความสนใจของผู้ใช้กลับไปที่กระบวนการชำระเงิน หากต้องการกระตุ้นจิตใต้สำนึกให้ดำเนินการต่อไป ให้ใช้ Zeigarnik effect
นี่เป็นข้อสังเกตของนักจิตวิทยาชาวลิทัวเนีย Bluma Zeigarnik ที่กำหนดให้งานที่ถูกขัดจังหวะหรือยังไม่เสร็จสามารถเรียกคืนได้ง่ายกว่างานที่ทำเสร็จแล้ว เป็นเหตุผลที่รายการโทรทัศน์มักมีฉากที่น่าตื่นเต้น คุณมีแนวโน้มที่จะจำและย้อนกลับไปยังสิ่งที่รู้สึกว่ายังไม่เสร็จ

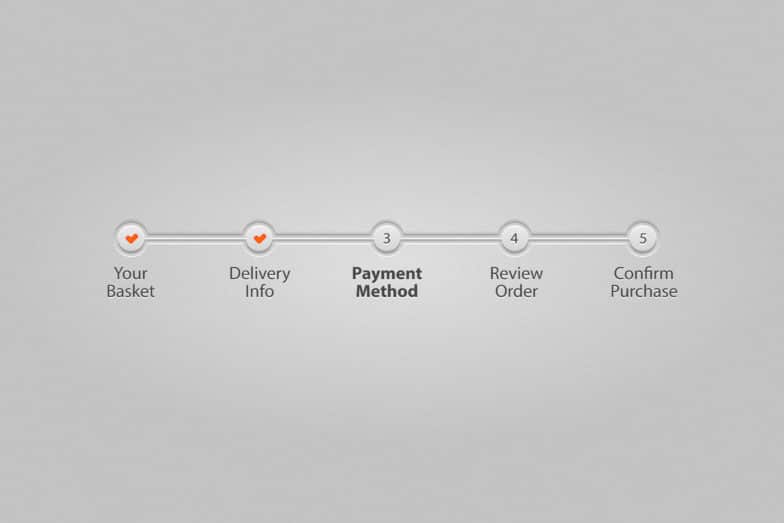
ดังนั้น เมื่อคุณแสดงป๊อปอัปเกี่ยวกับรถเข็นที่ถูกละทิ้งของผู้ใช้ รวมถึงแถบความคืบหน้าที่ไม่สมบูรณ์หรือรายการขั้นตอนที่เป็นตัวเลข จะช่วยให้พวกเขานึกถึงสิ่งที่พวกเขาทำเมื่อออกจากรถเข็น รวมถึงความคิด "ชำระเงิน" ที่พวกเขามีอยู่ นั่นสร้างแรงจูงใจ ผู้ซื้อกลับไปทำสิ่งที่ทำอยู่ให้เสร็จ ความพึงพอใจที่เสนอต่องานที่เสร็จสมบูรณ์อาจเป็นแรงผลักดันสุดท้ายที่ผู้ใช้จำเป็นต้องดำเนินการซื้อให้เสร็จสิ้น
การสร้างคำกระตุ้นการตัดสินใจ
คำกระตุ้นการตัดสินใจเป็นส่วนสำคัญที่สุดในไซต์ของคุณ ไม่ว่าเป้าหมายของคุณในการสร้างเว็บไซต์จะเป็นเช่นไร การขาย การรวบรวมข้อมูล การสร้างผู้ติดตามทางสังคม คำกระตุ้นการตัดสินใจคือที่ที่คุณจะต้องร้องขอ
สำหรับเว็บไซต์ส่วนใหญ่ คุณอาจมีคำกระตุ้นการตัดสินใจหลายรายการที่มีระดับความสำคัญแตกต่างกันไป ตัวอย่างเช่น หากเป้าหมายหลักของคุณคือการขายสินค้า คุณอาจยังมีคำขอรอง เช่น สมัครรับจดหมายข่าวหรือแนะนำเพื่อน สิ่งนี้ดีมาก เพราะไม่ใช่ผู้ใช้ทุกคนที่ต้องการติดตามการเดินทางเดียวกัน ดังนั้นการให้ตัวเลือกแก่พวกเขาทำให้พวกเขาสามารถเลือกเส้นทางของตนเองได้
นี่เป็นอีกตัวอย่างหนึ่งที่กฎหมายของ Hick เข้ามามีบทบาท เรียกอีกอย่างว่าความขัดแย้งของทางเลือก สิ่งนี้เกิดขึ้นเมื่อมีตัวเลือกมากเกินไปทำให้ผู้ใช้เป็นอัมพาตในการตัดสินใจ เพื่อช่วยผู้ใช้ของคุณจากตัวเลือกที่ขัดแย้งกันและช่วยให้พวกเขาตัดสินใจได้อย่างรวดเร็ว ให้ระบุและปฏิบัติตามอย่างเคร่งครัดโดยใช้คำกระตุ้นการตัดสินใจเพียงสองถึงสาม วิธีนี้จะช่วยเพิ่มความเร็วในการประมวลผลของผู้ใช้และทำให้พวกเขาสามารถจำกัดตัวเลือกที่ดีที่สุดสำหรับความต้องการได้อย่างมีประสิทธิภาพมากขึ้น
ในฐานะที่เป็นหนึ่งในส่วนที่สำคัญที่สุดของไซต์ของคุณ คำกระตุ้นการตัดสินใจควรเรียกร้องความสนใจอย่างมากเช่นกัน วิธีง่ายๆ ในการทำให้ส่วนเหล่านี้โดดเด่นคือการใช้เอฟเฟ็กต์ Von Restorff เรียกอีกอย่างว่าผลการแยกตัว นี่คือการสังเกตว่าเมื่อมีการนำเสนอสิ่งเร้าหลายอย่าง รายการที่แตกต่างอย่างเห็นได้ชัดจากสิ่งอื่นจะถูกจดจำได้ง่ายขึ้น

ดังนั้น เมื่อคุณสร้างคำกระตุ้นการตัดสินใจ ให้ระบุและแยกแยะตัวเลือกหนึ่งที่คุณต้องการให้ผู้เยี่ยมชมเลือกมากที่สุด หากต้องการใช้ตัวอย่างด้านบนต่อไปซึ่งผู้ใช้ถูกขอให้ซื้อผลิตภัณฑ์ สมัครรับจดหมายข่าว หรือแนะนำเพื่อน มีเป้าหมายหลักที่ชัดเจนซึ่งก็คือการขาย
การแยกคำกระตุ้นการตัดสินใจเพื่อการขายออกจากอีก 2 แบบโดยใช้สี ขนาด รูปร่าง รูปแบบตัวอักษร การจัดวาง หรือองค์ประกอบทางกายภาพอื่นๆ ทำให้คุณให้ความสนใจกับคำขอที่สำคัญที่สุดของคุณมากขึ้น แม้ว่าทุกหน้าควรมีคำกระตุ้นการตัดสินใจอย่างน้อยหนึ่งรายการ แต่คุณสามารถโปรโมตหน้าอื่นและจูงใจผู้ใช้ให้ดำเนินการที่สำคัญที่สุดโดยใช้เอฟเฟกต์ Von Restorff
จิตใจที่อยู่เบื้องหลังการออกแบบที่ยอดเยี่ยม
มีอะไรอีกมากมายให้ค้นหาและทำความเข้าใจเกี่ยวกับผลกระทบทางจิตวิทยาที่การออกแบบเว็บไซต์สามารถมีต่อผู้ใช้ และซีรีส์นี้เป็นเพียงการขีดข่วนพื้นผิวเท่านั้น นั่นเป็นเหตุผลที่เราแยกส่วนการออกแบบจากทุกมุมอย่างต่อเนื่องและจัดการเนื้อหาโดยคำนึงถึงฟรีแลนซ์และผู้เชี่ยวชาญด้านการออกแบบ
ต้องการเนื้อหาเพิ่มเติมที่ครอบคลุมองค์ประกอบของการออกแบบเพื่อช่วยให้คุณพัฒนาชุดเครื่องมือสร้างสรรค์ของคุณหรือไม่? สมัครสมาชิก WP Engine Weekly Digest เพื่อรับเครื่องมือ แนวปฏิบัติ และข้อมูลเชิงลึกที่ดีที่สุดทุกสัปดาห์ที่คุณต้องการเพื่อเพิ่มพูนทักษะและสร้างรายได้ให้กับธุรกิจมากขึ้น
