วิธีสร้างการแจ้งเตือนด้วยปุ่มกด (ไม่มีรหัส)
เผยแพร่แล้ว: 2023-10-20กำลังมองหาวิธีสร้างการแจ้งเตือนแบบปุ่มกดและรวบรวมสมาชิกการแจ้งเตือนแบบพุชอยู่ใช่ไหม?
เราเข้าใจแล้ว บางครั้งความยืดหยุ่นเล็กน้อยในการเพิ่มจำนวนสมาชิกจะสะดวกกว่ามาก
ไม่ต้องกังวล. เรามีคุณครอบคลุม
ในบทความนี้ เราจะแสดงวิธีสร้างการแจ้งเตือนด้วยปุ่มกดของคุณเองทีละขั้นตอน
พร้อม? มาดำดิ่งกัน
วิธีสร้างการแจ้งเตือนด้วยปุ่มลัดใน WordPress
ก่อนที่คุณจะสร้างการแจ้งเตือนด้วยปุ่มกดใน WordPress คุณต้องสร้างหน้า Landing Page เพื่อรวบรวมสมาชิกแบบพุช เราขอแนะนำอย่างยิ่งให้ใช้ SeedProd เพื่อสร้างแลนดิ้งเพจของคุณ

SeedProd เป็นเครื่องมือสร้างหน้าแลนดิ้งเพจ WordPress ที่ดีที่สุด เหมาะอย่างยิ่งสำหรับธุรกิจ บล็อกเกอร์ และเจ้าของเว็บไซต์ที่ต้องการสร้างแลนดิ้งเพจที่มีคอนเวอร์ชันสูงโดยไม่มีทักษะในการพัฒนาใดๆ
ด้วย SeedPreed คุณจะได้รับเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับแลนดิ้งเพจที่มีการแปลงสูงซึ่งคุณสามารถเผยแพร่ได้ทันที ซึ่งรวมถึงเทมเพลตสำหรับ:
- ขายหน้า
- เพจเร็วๆนี้
- 404 หน้า
- หน้าการบำรุงรักษา
- บีบหน้า
- ขอบคุณเพจ
- หน้าการสัมมนาผ่านเว็บ
- หน้าวิดีโอ
และอีกมากมาย!
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน SeedProd
ขั้นแรก คุณจะต้องรับปลั๊กอิน SeedProd Pro และเปิดใช้งาน หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดดูบทความเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress จากนั้นไปที่ SeedProd »การตั้งค่า บนแดชบอร์ด WordPress ของคุณ และเปิดใช้งานเวอร์ชัน Pro:

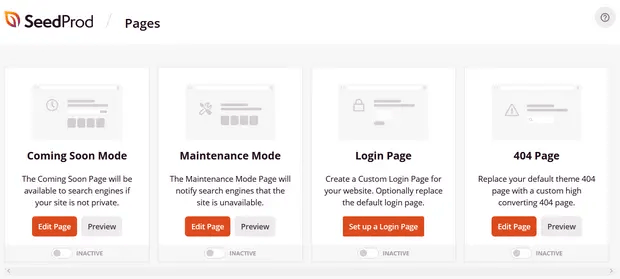
จากนั้น ไปที่ SeedProd » Pages เพื่อดูภาพรวมของแดชบอร์ดแลนดิ้งเพจของ SeedProd ที่นี่คุณสามารถดูแลนดิ้งเพจประเภทต่างๆ ที่คุณสามารถสร้างได้โดยใช้ SeedProd:

โปรดทราบว่าหน้าเหล่านี้เป็นหน้าพิเศษทั้งหมดที่มีฟังก์ชันการทำงานและเทมเพลตการออกแบบที่สร้างไว้ล่วงหน้า สำหรับหน้า Landing Page คุณไม่ต้องการใช้หน้า Landing Page พิเศษใดๆ เหล่านี้ คุณจะสร้างหน้า Landing Page แบบกำหนดเองแทน
เลื่อนลงไปอีกและคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่ เพื่อเริ่มต้น:

ขั้นตอนที่ #2: สร้างหน้า Landing Page ใหม่สำหรับการแจ้งเตือนแบบปุ่มกด
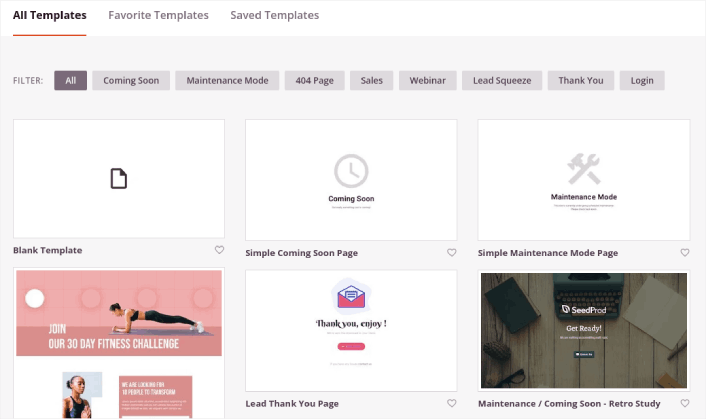
หลังจากคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่ คุณจะเห็นคลังเทมเพลตหน้า Landing Page ของ SeedProd เทมเพลตหน้า Landing Page เหล่านี้ได้รับการออกแบบอย่างมืออาชีพซึ่งตอบสนองได้อย่างสมบูรณ์

จากนั้น คุณสามารถเลือกหนึ่งในเทมเพลตเหล่านี้เพื่อช่วยคุณในการเริ่มต้น
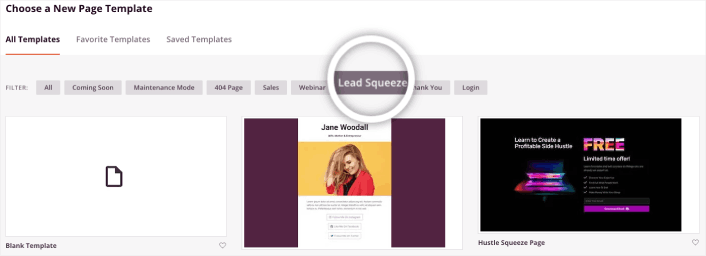
โปรดจำไว้ว่าเทมเพลตเป็นเพียงจุดเริ่มต้นเท่านั้น คุณสามารถปรับแต่งทุกอย่างเกี่ยวกับเพจได้ในภายหลัง สำหรับตอนนี้ ให้ค้นหาเทมเพลตที่คุณคิดว่าเหมาะสม เมื่อหน้าเทมเพลตเปิดขึ้น คุณสามารถคลิก บีบหน้า เพื่อกรองรายการได้:

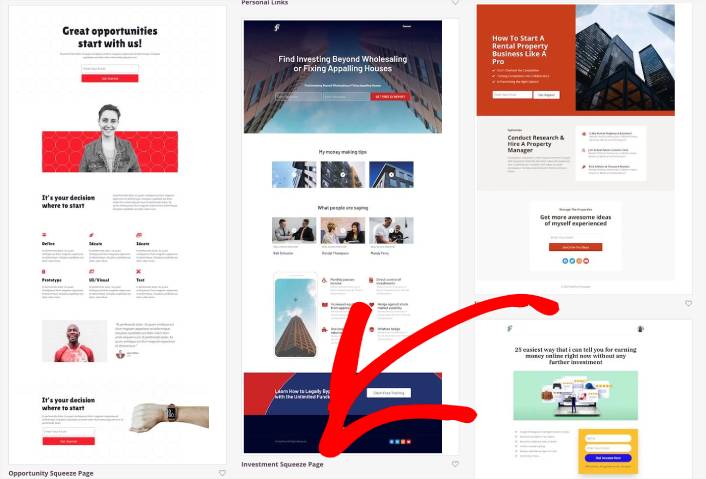
สำหรับคำแนะนำนี้ เราจะเลือก หน้าบีบการลงทุน
หน้าบีบมีวัตถุประสงค์เดียวเท่านั้น เพียงเพื่อ "บีบ" คุณให้เพียงพอเพื่อให้ได้ที่อยู่อีเมลของคุณ รู้จักใครในด้านการลงทุนและการเงินส่วนบุคคลบ้างไหม? ใช่แล้ว พวกเขาสามารถบีบได้อย่างแน่นอน!
ไปข้างหน้าและคลิกที่มันตอนนี้

ต่อไป เราจะปรับแต่งหน้า Landing Page
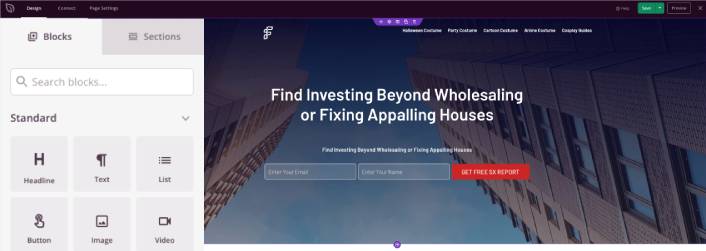
ขั้นตอนที่ #3: ปรับแต่งการออกแบบหน้า Landing Page ของคุณ
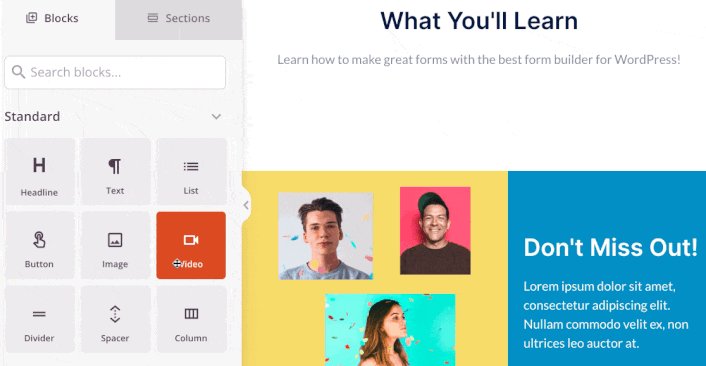
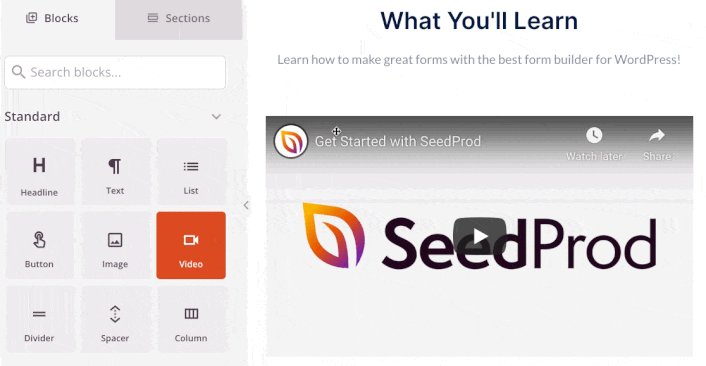
เครื่องมือสร้างภาพของ SeedProd ช่วยให้คุณปรับแต่งหน้า Landing Page ของคุณโดยใช้บล็อกเนื้อหาแบบลากและวาง

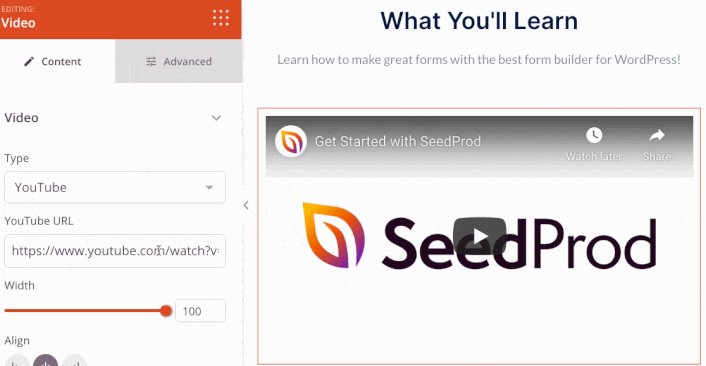
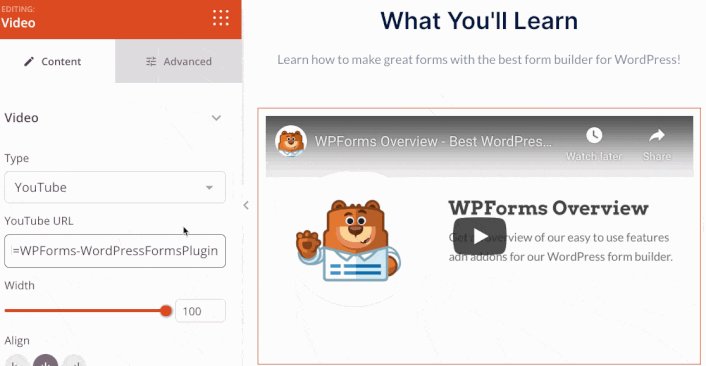
คุณสามารถสร้างส่วนหัวที่กำหนดเองอย่างสมบูรณ์สำหรับหน้า Landing Page ของคุณได้ในเวลาไม่กี่นาที คุณยังสามารถเพิ่มองค์ประกอบที่กำหนดเองเพื่อโน้มน้าวและแปลงการเข้าชมของคุณได้ ตัวอย่างเช่น คุณสามารถสร้างโมดูลวิดีโอและฝังวิดีโอ YouTube เพื่อโน้มน้าวผู้เยี่ยมชมให้ซื้อผลิตภัณฑ์หรือบริการของคุณ

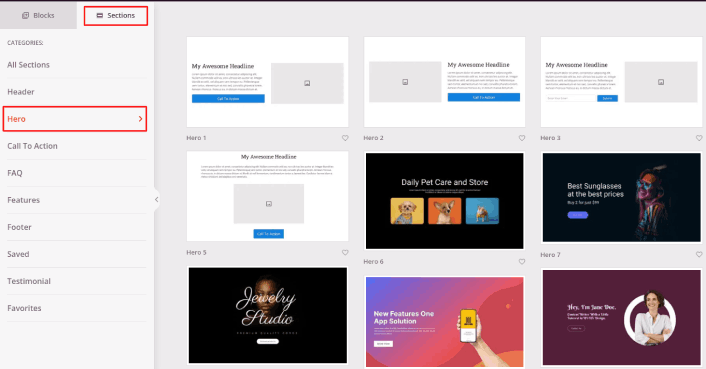
นอกจากนี้ การเพิ่มส่วนที่มีคำอธิบายสั้นๆ เกี่ยวกับผลิตภัณฑ์หรือบริการของคุณยังทำได้ง่ายมาก ไปที่แท็บ ส่วน ในตัวสร้างภาพ และใต้ส่วน ฮีโร่ คุณจะพบเทมเพลตที่สร้างไว้ล่วงหน้าหลายเทมเพลตที่คุณสามารถนำเข้าได้ในคลิกเดียว

ไปข้างหน้าและเลือกสิ่งที่คุณชอบ
อย่ากังวลกับสีหรือเนื้อหา คุณสามารถแก้ไขได้ทั้งหมด สิ่งที่คุณควรมองหาคือเค้าโครงที่เข้ากันได้ดีกับเทมเพลตของคุณ
คุณสามารถปรับแต่งส่วนฮีโร่ได้เช่นเดียวกับที่เราทำก่อนหน้านี้โดยเลือกรูปภาพอื่นและเปลี่ยนหัวเรื่องและคำอธิบาย ขณะที่คุณดำเนินการ ให้เพิ่มปุ่มคำกระตุ้นการตัดสินใจที่จะกระตุ้นผู้เยี่ยมชมให้ซื้อจากคุณ

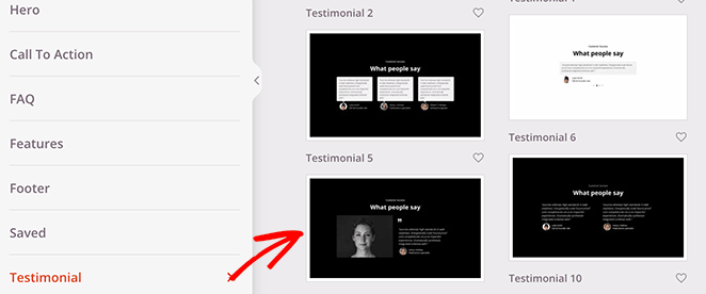
จากนั้น จาก แท็ บส่วน เลือกหัวข้อ คำรับรอง และเลือกการออกแบบที่คุณต้องการ และเช่นเดียวกัน คุณมีส่วนคำรับรองบนแลนดิ้งเพจของคุณ

มันง่ายมาก!
ขั้นตอนที่ #4: เพิ่มการแจ้งเตือนแบบปุ่มกดไปยังหน้า Landing Page ของคุณ
คุณยังสามารถเพิ่มปุ่มคลิกเพื่อติดตามเพื่อรวบรวมสมาชิกการแจ้งเตือนแบบพุช การแจ้งเตือนแบบพุชเป็นวิธีที่ดีในการเพิ่มการเข้าชมซ้ำ เพิ่มการมีส่วนร่วม และแม้กระทั่งขายสินค้าอย่างเป็นทางการ หากคุณมีบางอย่าง

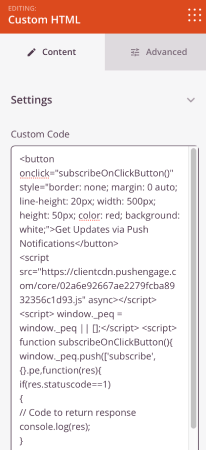
ใน SeedProd เพียงลากและวางโมดูล HTML แบบกำหนดเอง จากแถบด้านข้าง
เราได้ใส่ปุ่มสมัครสมาชิกไว้ใต้แบบฟอร์มสมัครอีเมลในพับแรก

แต่คุณสามารถแทรกปุ่มได้ทุกที่ที่คุณต้องการ
ในส่วนนี้ คุณต้องมีประสบการณ์เกี่ยวกับ HTML และ CSS หรือคุณสามารถคัดลอกโค้ดนี้และวางลงในบล็อก HTML ที่กำหนดเองได้:
<button>Get Updates via Push Notifications</button>นั่นเป็นปุ่มมาตรฐานใน HTML ที่มีสไตล์น้อยมาก บิตที่พิเศษเพียงอย่างเดียวคือฟังก์ชัน onclick ในโค้ด โดยพื้นฐานแล้วหมายความว่าผู้เยี่ยมชมของคุณสามารถคลิกที่ปุ่มเพื่อสมัครรับข้อมูลบางอย่างได้ ตอนนี้ เราต้องให้โค้ดพิเศษแก่ปุ่มเพื่อให้ผู้เยี่ยมชมสามารถสมัครรับการแจ้งเตือนแบบพุชได้
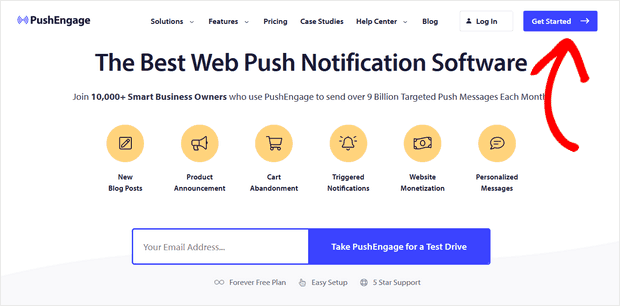
ไปที่หน้าแรกของ PushEngage แล้วคลิกปุ่ม เริ่มต้น :

PushEngage เป็นปลั๊กอินการแจ้งเตือนแบบพุชอันดับ 1 ของโลก
การแจ้งเตือนแบบพุชช่วยเพิ่มปริมาณการเข้าชมเว็บไซต์และการมีส่วนร่วมอัตโนมัติ และหากคุณเปิดร้านค้าออนไลน์ PushEngage ยังช่วยให้คุณเพิ่มยอดขายด้วยการช่วยคุณสร้างการแจ้งเตือนแบบพุชอัตโนมัติสำหรับอีคอมเมิร์ซ
คุณสามารถเริ่มต้นได้ฟรี แต่หากคุณจริงจังกับการขยายธุรกิจ คุณควรซื้อแผนแบบชำระเงิน นอกจากนี้ ก่อนที่จะซื้อบริการแจ้งเตือนแบบพุช คุณควรอ่านคู่มือนี้เพื่อค่าใช้จ่ายในการแจ้งเตือนแบบพุช
ต่อไปนี้เป็นภาพรวมคร่าวๆ เกี่ยวกับสิ่งที่คุณได้รับจาก PushEngage:
- แคมเปญอัตโนมัติที่มีการแปลงสูง
- ตัวเลือกการกำหนดเป้าหมายและการตั้งเวลาแคมเปญหลายรายการ
- การติดตามเป้าหมายและการวิเคราะห์ขั้นสูง
- การทดสอบ A/B อัจฉริยะ
- พุชเทมเพลตแคมเปญ
- ตัวเลือกการแบ่งส่วนที่มีประสิทธิภาพ
- ผู้จัดการความสำเร็จโดยเฉพาะ
คุณจะเห็นว่า PushEngage เป็นทางเลือกที่ดีที่สุดหากคุณต้องการสร้างการเข้าชม การมีส่วนร่วม และยอดขายให้กับธุรกิจของคุณ และหากคุณมีงบจำกัด คุณก็สามารถใช้การแจ้งเตือนแบบพุชอย่างสร้างสรรค์ได้เสมอ
หมายเหตุ: หากคุณใช้งานไซต์ WordPress คุณควรติดตั้งและเปิดใช้งานปลั๊กอิน PushEngage WordPress
จากนั้น คุณจะต้องเลือกแผนฟรีเพื่อลองใช้ PushEngage หรือเลือกแผนแบบชำระเงินหากคุณจริงจังกับการขยายธุรกิจของคุณ แผนแบบชำระเงินมาพร้อมกับตัวเลือกแคมเปญที่มากขึ้นและความสามารถในการสร้างรายชื่อสมาชิกที่ใหญ่ขึ้น
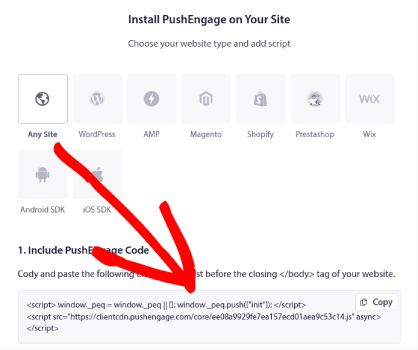
ในแดชบอร์ด PushEngage ของคุณ ตรงไปที่ การตั้งค่าไซต์»รายละเอียดไซต์ และคลิกปุ่ม คลิกที่นี่เพื่อดูคำแนะนำในการตั้งค่า ใต้ Any Site คุณจะได้รับรหัสการติดตั้ง:

คำเตือน: คุณต้องคัดลอกโค้ดที่ได้รับจากแดชบอร์ด รหัสจะไม่ซ้ำกันสำหรับผู้ใช้ PushEngage แต่ละคน คุณจะไม่สามารถคัดลอกโค้ดในภาพและรวบรวมสมาชิกการแจ้งเตือนแบบพุชได้
เมื่อคุณมีโค้ดในแดชบอร์ด PushEngage แล้ว ให้เพิ่มส่วนย่อยนี้ลงในโค้ดของคุณ:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>รหัสสุดท้ายของคุณควรมีลักษณะดังนี้:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>คุณจะต้องเพิ่มโค้ดนี้ลงในบล็อก HTML ในหน้า Landing Page หลังโค้ดสำหรับปุ่ม มันควรมีลักษณะดังนี้:

ปรับแต่งสไตล์ของปุ่มได้ตามต้องการ เมื่อคุณปรับแต่งหน้า Landing Page เสร็จแล้ว ให้กดปุ่ม บันทึกได้ เลย
ขั้นตอนที่ #4: กำหนดการตั้งค่าเพจของคุณ
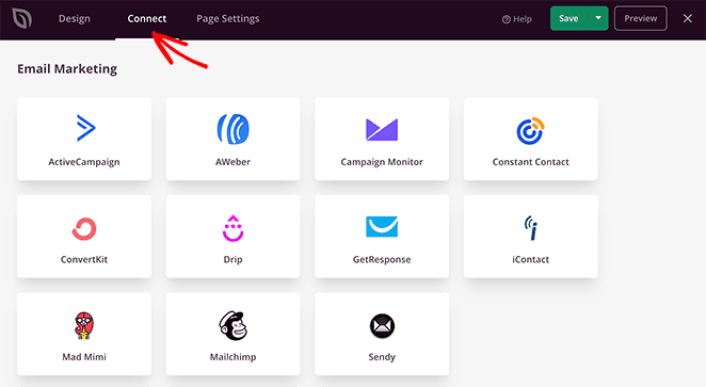
หลังจากคุณออกแบบแลนดิ้งเพจเสร็จแล้ว คลิกแท็บ เชื่อมต่อ ที่ด้านบนของตัวสร้างเพจ และเลือกผู้ให้บริการการตลาดผ่านอีเมลเพื่อรวบรวมลูกค้าเป้าหมายบนไซต์ของคุณ

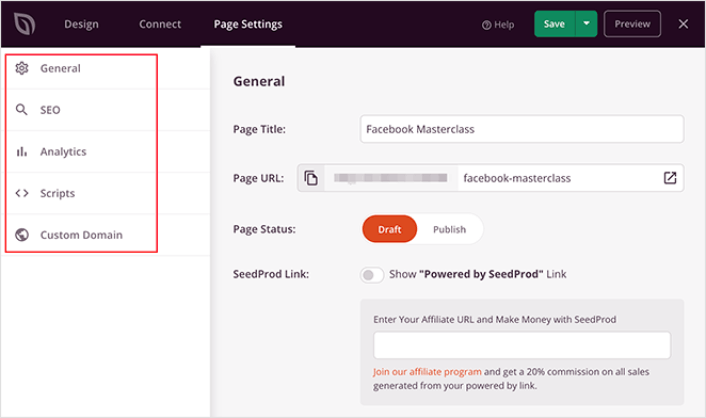
จากนั้นคลิกแท็บ การตั้งค่าเพจ ที่ด้านบนของหน้าจอ

ที่นี่ คุณสามารถเพิ่มปลั๊กอิน SEO และปลั๊กอิน Google Analytics ลงในหน้า Landing Page ของคุณได้ คุณยังสามารถตั้งค่าโค้ดติดตามแบบกำหนดเอง เช่น พิกเซลของ Facebook หรือพิกเซล Pinterest เพื่อติดตามประสิทธิภาพโฆษณา
ขั้นตอนที่ #5: เผยแพร่หน้า Landing Page ของคุณใน WordPress
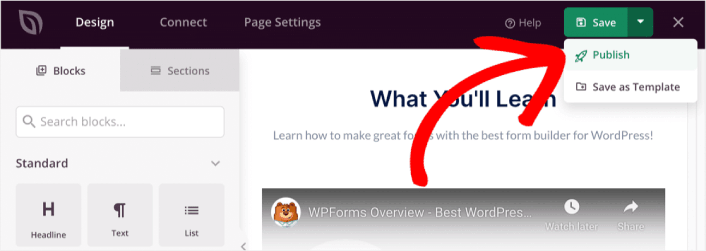
ตอนนี้เรามาเผยแพร่การออกแบบของคุณกันดีกว่า โดยคลิกลูกศรแบบเลื่อนลงถัดจากปุ่มบันทึก แล้วคลิก เผยแพร่

จากนั้นคุณสามารถคลิกปุ่ม ดูเพจสด เพื่อดูว่าหน้าตาเป็นอย่างไร

ยินดีด้วย! คุณเพิ่งเผยแพร่แลนดิ้งเพจแรกของคุณ
จะทำอย่างไรหลังจากที่คุณเพิ่มการแจ้งเตือนปุ่มกดไปยังเว็บไซต์ของคุณ
เมื่อแลนดิ้งเพจของคุณใช้งานได้แล้ว ก็ถึงเวลาจัดการกับปริมาณการเข้าชม การมีส่วนร่วม และยอดขาย คุณควรลองใช้การแจ้งเตือนแบบพุชบนเว็บไซต์ของคุณ การแจ้งเตือนแบบพุชเป็นเครื่องมือทางการตลาดที่ยอดเยี่ยมที่สามารถช่วยให้ธุรกิจของคุณเติบโตได้
ดูแหล่งข้อมูลสำคัญเหล่านี้ แล้วคุณจะรู้ว่าเราหมายถึงอะไร:
- 7 กลยุทธ์อันชาญฉลาดเพื่อเพิ่มการมีส่วนร่วมของลูกค้า
- การแจ้งเตือนแบบพุชมีประสิทธิภาพหรือไม่? 7 สถิติ + 3 เคล็ดลับจากผู้เชี่ยวชาญ
- วิธีการตั้งค่าการแจ้งเตือนแบบพุชสำหรับรถเข็นที่ถูกทิ้งร้าง (บทช่วยสอนแบบง่าย)
เราขอแนะนำให้ใช้ PushEngage เพื่อสร้างแคมเปญการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มต้นใช้งาน PushEngage วันนี้!
