ป๊อปอัปการแจ้งเตือนแบบพุชคืออะไรและวิธีเพิ่มประสิทธิภาพ
เผยแพร่แล้ว: 2023-03-23คุณเพิ่งเริ่มต้นด้วยการเพิ่มประสิทธิภาพแคมเปญการแจ้งเตือนแบบพุชของคุณใช่หรือไม่ จุดเริ่มต้นแรกคือป๊อปอัปการแจ้งเตือนแบบพุชของคุณ
ป๊อปอัปการแจ้งเตือนแบบพุชเป็นป๊อปอัปธรรมดาที่กระตุ้นให้ผู้เยี่ยมชมเว็บไซต์ของคุณเลือกรับการแจ้งเตือนแบบพุชของคุณ แต่ป๊อปอัปทั้งหมดไม่เหมือนกัน ในความเป็นจริง คุณสามารถสมัครใช้งานเพิ่มเติมได้มากมาย โดยขึ้นอยู่กับประเภทของป๊อปอัปที่คุณเลือกพร้อมกับการปรับแต่งการออกแบบขั้นพื้นฐาน
เราใช้เวลามากมายในการวิเคราะห์แนวทางปฏิบัติที่ดีที่สุดสำหรับการแจ้งเตือนแบบพุช ดังนั้น ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถจัดรูปแบบป๊อปอัปการแจ้งเตือนแบบพุชสำหรับทั้งมือถือและเดสก์ท็อปได้อย่างไร
และส่วนที่ดีที่สุด? ป๊อปอัปของคุณจะได้รับการเพิ่มประสิทธิภาพการแปลงตั้งแต่วันแรก!
ฟังดูเข้าท่า? มาดำน้ำกันเถอะ
Modal ป๊อปอัปการแจ้งเตือนแบบพุชคืออะไร
โมดอลป๊อปอัปการแจ้งเตือนแบบพุชคือหน้าต่างขนาดเล็กที่ปรากฏด้านบนของอินเทอร์เฟซเว็บไซต์หรือแอพมือถือเพื่อแสดงข้อความหรือการแจ้งเตือนแก่ผู้เยี่ยมชมเว็บไซต์
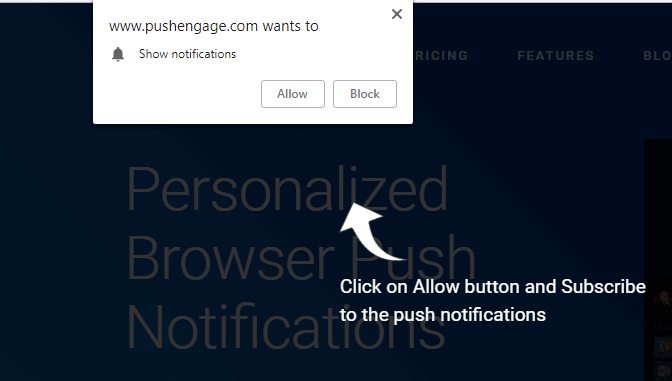
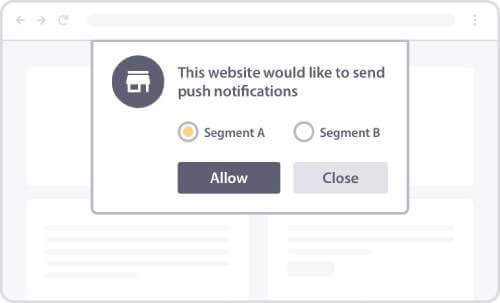
โมดอลป๊อปอัปสามารถถูกกระตุ้นโดยเหตุการณ์ต่างๆ คุณสามารถตั้งค่าป๊อปอัปให้เรียกใช้ในการเข้าชมหน้า ความลึกในการเลื่อน และแม้แต่การกระทำแบบกำหนดเอง เช่น การคลิกปุ่ม โดยปกติแล้ว คุณจะเห็นคำกระตุ้นการตัดสินใจในโมดอลป๊อปอัป เช่น "สมัครรับข้อมูล" หรือ "อนุญาต" เพื่อขอความยินยอมจากผู้เยี่ยมชมให้ส่งการแจ้งเตือนแบบพุช
คุณสามารถสร้างโมดอลป๊อปอัปที่สามารถแบ่งกลุ่มสมาชิกได้โดยตรงหรือสร้างป๊อปอัปปกติที่รวบรวมสมาชิกด้วยแอตทริบิวต์เริ่มต้น เช่น ตำแหน่งทางภูมิศาสตร์และเบราว์เซอร์

โมดอลป๊อปอัปการแจ้งเตือนแบบพุชใช้เพื่อดึงดูดผู้เข้าชมเว็บไซต์ แต่คุณต้องทำให้ไม่ล่วงล้ำมากที่สุดเท่าที่จะเป็นไปได้ เพื่อที่คุณจะได้ไม่รบกวนผู้เข้าชม
ประเภทของตัวเลือกการแจ้งเตือนแบบพุช
ตัวเลือกการแจ้งเตือนแบบพุชพื้นฐานมีสองประเภท:
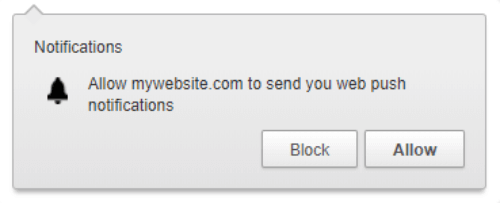
- Single Step Optin: ผู้ใช้สามารถสมัครรับการแจ้งเตือนแบบพุชได้ในคลิกเดียว ไม่อนุญาตให้มีการปรับแต่งใดๆ และใช้เฉพาะสไตล์เริ่มต้นของระบบเท่านั้น
- การเพิ่มประสิทธิภาพแบบสองขั้นตอน: สำหรับการเพิ่มประสิทธิภาพแบบสองขั้นตอน ผู้ใช้ต้องคลิกสองครั้งเพื่อสมัครรับข้อมูล แต่ข้อดีคือคุณสามารถปรับแต่งทุกอย่างตั้งแต่การออกแบบไปจนถึงการคัดลอก
แต่คุณควรรู้ว่ามีหมวดหมู่ย่อยของ optin ที่แตกต่างกันมากมาย
โดยหลักแล้ว เราจะเห็นตัวแปรมากมายใน optins แบบสองขั้นตอน เนื่องจาก optins แบบขั้นตอนเดียวไม่สามารถปรับแต่งได้จริงๆ
คุณสามารถเลือกใช้ optin แบบ Safari ได้:

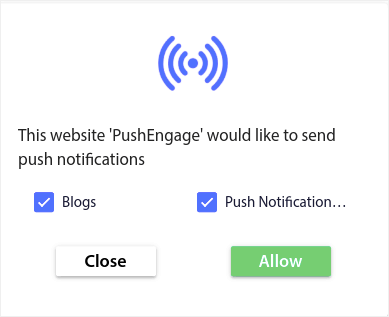
ตัวเลือกกล่องสไตล์ Safari ขนาดใหญ่:

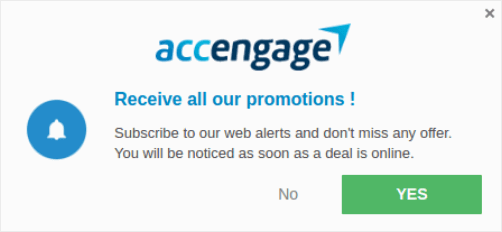
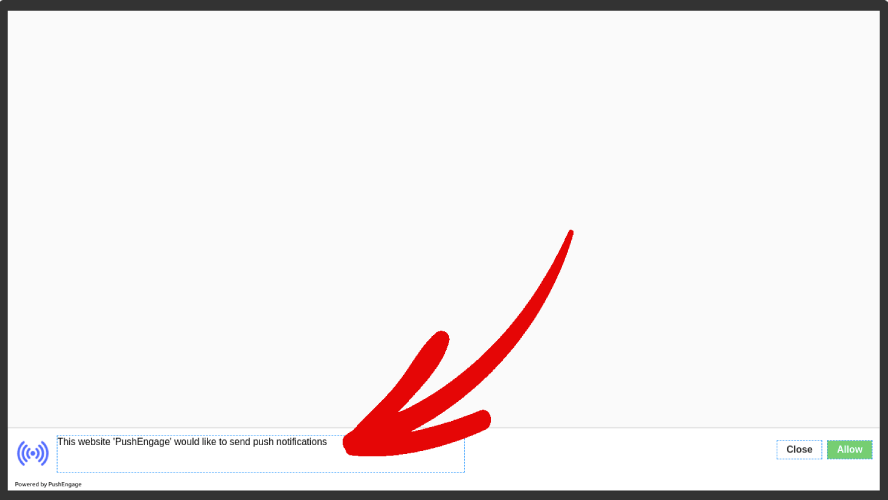
ตัวเลือกบาร์ที่วางกระดิ่ง:

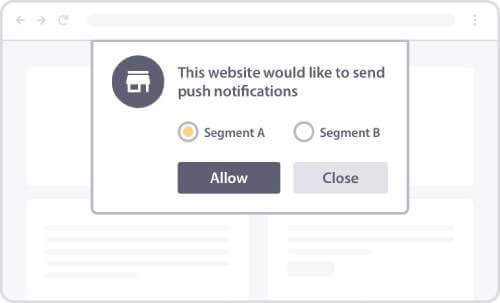
กล่อง Safari ขนาดใหญ่พร้อมเซ็กเมนต์:

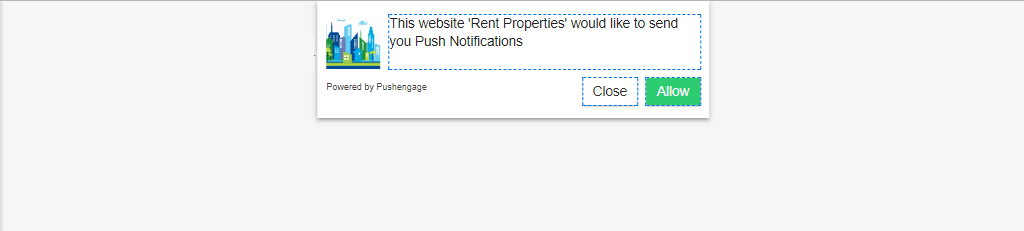
ตัวเลือกแถบลอย:

หรือตัวเลือกขั้นตอนเดียวอย่างง่าย:

หากคุณไม่แน่ใจว่าควรเลือกอันไหน โปรดอ่านต่อ เราจะพูดถึงคุณลักษณะบางอย่างที่ปรับแต่งได้สำหรับ optin แต่ละประเภทในบทความนี้
ส่วนที่เจ๋งคือ…
คุณสามารถปรับแต่งการแจ้งเตือนแบบพุชที่คุณเลือกสำหรับไซต์ของคุณได้โดยตรงจากแดชบอร์ด PushEngage ของคุณ
และหากคุณรู้สึกแปลกใหม่ คุณยังสามารถเปลี่ยนตำแหน่งของป๊อปอัพ optin ได้อีกด้วย ทุกอย่างเกี่ยวกับ optin สามารถปรับแต่งได้อย่างสมบูรณ์ รวมถึงสีของข้อความหรือพื้นหลังทั้งสำหรับเดสก์ท็อปและมือถือ
องค์ประกอบที่สำคัญอีกประการในการสมัครรับข้อมูลคือ การวางซ้อนการแจ้งเตือน

การซ้อนทับทำให้มีพื้นที่เพิ่มเติมในการอธิบายประโยชน์ของการสมัครรับการแจ้งเตือนแบบพุชของคุณ สำหรับ optin ขั้นตอนเดียว การซ้อนทับการแจ้งเตือน ของคุณมีความสำคัญมาก เพราะคุณไม่สามารถแก้ไขสำเนา optin ได้
วิธีเพิ่มประสิทธิภาพการแจ้งเตือนแบบพุชของคุณ
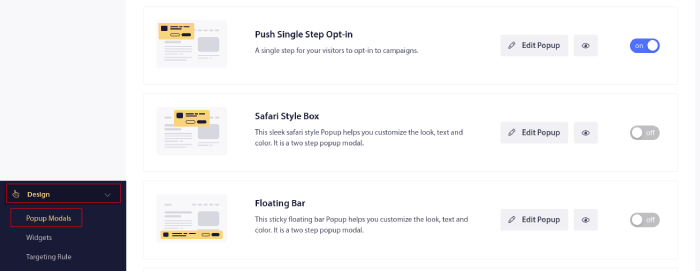
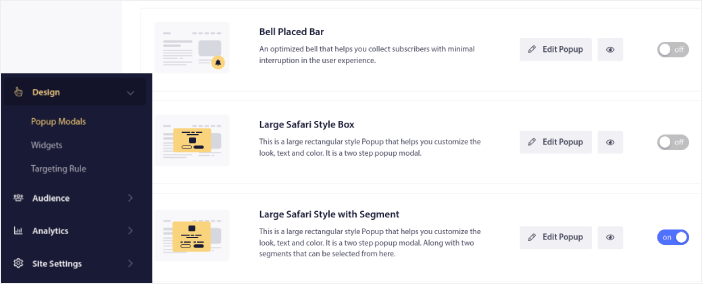
ในแดชบอร์ด PushEngage ของคุณ ตรงไปที่ Design » Popup Modals และเลือกประเภทของการสมัครสมาชิกเพื่อปรับแต่ง:

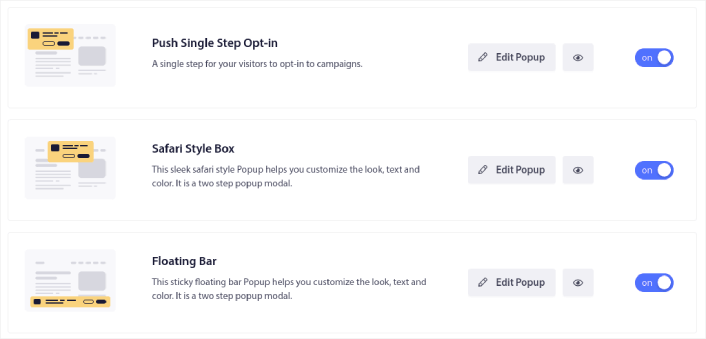
ส่วนที่เจ๋งที่สุดคือคุณสามารถใช้โมดอลป๊อปอัปการแจ้งเตือนแบบพุชหลายรายการพร้อมกันได้

ตอนนี้ คุณสามารถเรียกใช้ optins หลายตัวและทดสอบว่าตัวใดทำงานได้ดีกว่าสำหรับไซต์ของคุณ โดยไม่ต้องสลับไปมาระหว่างตัวเลือกเหล่านั้น
เราจะพูดถึงความแตกต่างในแต่ละ optin เมื่อเรากำหนดสไตล์ของ optin การแจ้งเตือนแบบพุชแต่ละตัว หากคุณยังใหม่กับตัวเลือกการแจ้งเตือนแบบพุช เราขอแนะนำให้อ่านบทความทั้งหมดและตัดสินใจว่าตัวเลือกประเภทใดที่เหมาะกับไซต์ของคุณ
แต่ถ้าคุณคุ้นเคยกับตัวเลือกการแจ้งเตือนแบบพุชประเภทต่างๆ อยู่แล้ว คุณควรข้ามไปที่ประเภทของตัวเลือกที่คุณต้องการจัดรูปแบบ:
- วิธีปรับแต่งตัวเลือกการแจ้งเตือนแบบพุชของ Safari
- วิธีปรับแต่งการเลือกใช้กล่องสไตล์ Safari ขนาดใหญ่
- วิธีปรับแต่ง Bell Placed Bar
- วิธีปรับแต่งสไตล์ Safari ขนาดใหญ่ด้วยเซ็กเมนต์
- วิธีปรับแต่งตัวเลือกการแจ้งเตือนแบบพุชของแถบลอยตัว
- วิธีปรับแต่ง Optin การแจ้งเตือนแบบพุชขั้นตอนเดียว
มาดูกันที่ optin แต่ละประเภทและวิธีปรับแต่ง
วิธีปรับแต่งการเลือกรับการแจ้งเตือนแบบพุชของ Safari
เรามาเริ่มกันที่การปรับแต่งตัวเลือกการแจ้งเตือนแบบพุชสำหรับเดสก์ท็อปในแบบ Safari ของคุณ ออปตินสไตล์ Safari คือป๊อปอัปที่มีลักษณะเหมือนป๊อปอัป Safari มาตรฐาน เฉพาะในกรณีที่คุณสร้างตัวเลือกการแจ้งเตือนแบบพุชสไตล์ Safari ผู้เยี่ยมชมไซต์ของคุณจะเห็นสไตล์ Safari ไม่ว่าพวกเขาจะใช้เบราว์เซอร์ใดก็ตาม และไม่มีส่วนเกี่ยวข้องกับระบบปฏิบัติการที่อุปกรณ์กำลังทำงานอยู่
คุณไม่ได้ถูกจำกัดอยู่แค่ในระบบนิเวศของ Apple เท่านั้น รูปแบบต่างๆ จะถูกนำไปใช้ไม่ว่าสมาชิกของคุณจะมีเบราว์เซอร์หรือระบบปฏิบัติการใด
คุณสมบัติแรกที่คุณควรรู้คือตำแหน่งการเลือกของคุณบนหน้าจอ คุณสามารถตัดสินใจได้ว่าต้องการให้แสดง optin ที่ใดบนเว็บไซต์ของคุณหรือตำแหน่งของ optin ของคุณจากตัวเลือกที่ให้ไว้ในเมนูแบบเลื่อนลง
ปรับแต่งสไตล์
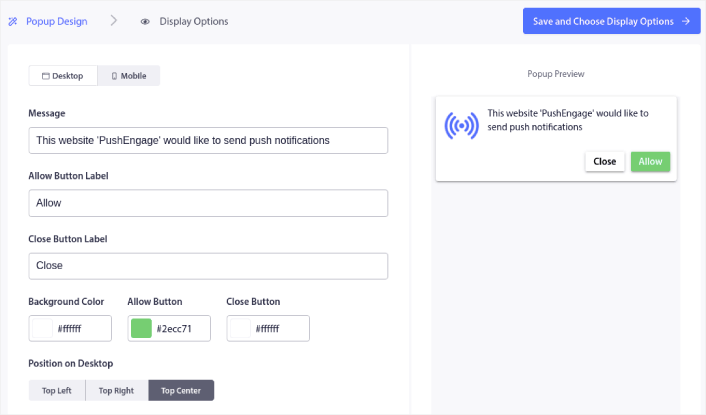
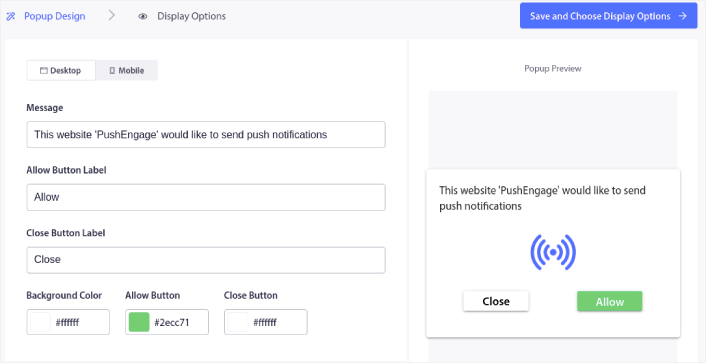
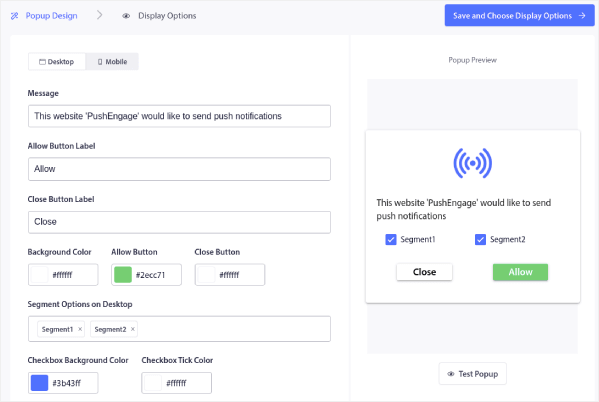
คลิกที่ Edit Popup และใต้แท็บ Popup Design ออกแบบ optin ของคุณ:

ที่นี่ คุณสามารถปรับแต่งทุกอย่างเกี่ยวกับโมดอลป๊อปอัปของคุณได้ เขียนข้อความป๊อปอัปของคุณเองและปรับแต่งป้ายกำกับปุ่ม จากนั้น ใช้สีแบรนด์ของคุณสำหรับ สีพื้นหลัง และสีของปุ่ม
คุณยังสามารถตรวจสอบการแสดงตัวอย่างเพื่อดูว่าป๊อปอัปมีลักษณะอย่างไรในตำแหน่งต่างๆ คุณมีสามตำแหน่งให้เลือก:
- บนซ้าย
- ด้านบนขวา
- ศูนย์บน
ตรวจสอบเว็บไซต์ที่ใช้งานจริงเพื่อดูว่ามีลักษณะใดดีที่สุดและเลือกตำแหน่งของคุณ
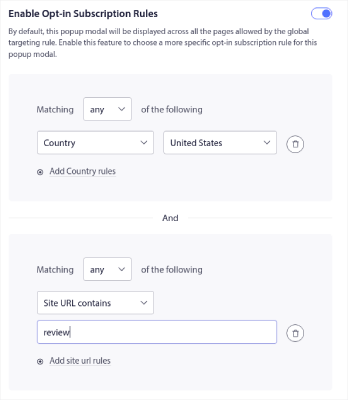
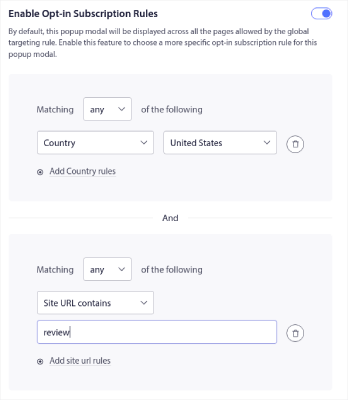
เลื่อนลงไปที่ เปิดใช้งานกฎการสมัครสมาชิกแบบเลือกรับ และคุณสามารถกำหนดค่าเมื่อคุณต้องการให้ตัวเลือกการแจ้งเตือนแบบพุชปรากฏขึ้น

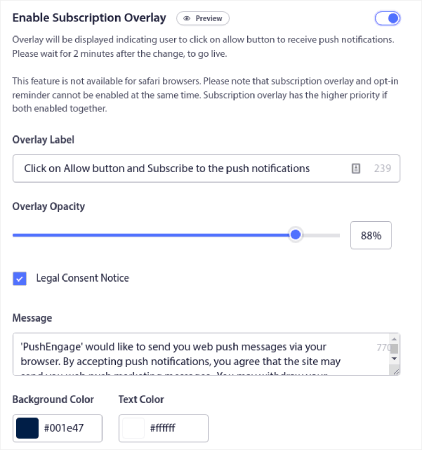
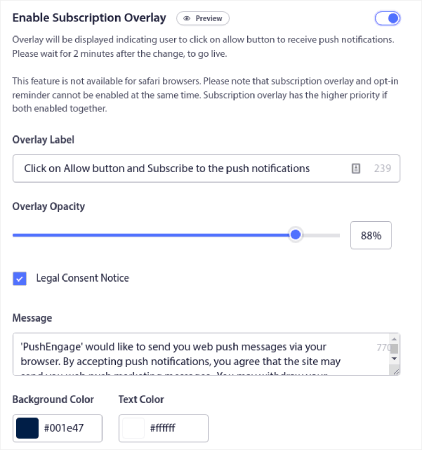
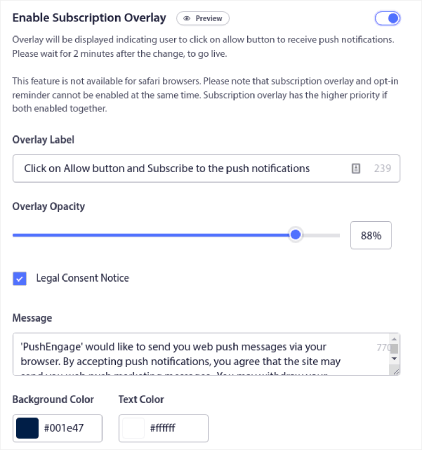
คุณยังสามารถสร้าง การซ้อนทับการสมัครสมาชิก ด้วย ประกาศความยินยอมทางกฎหมาย :

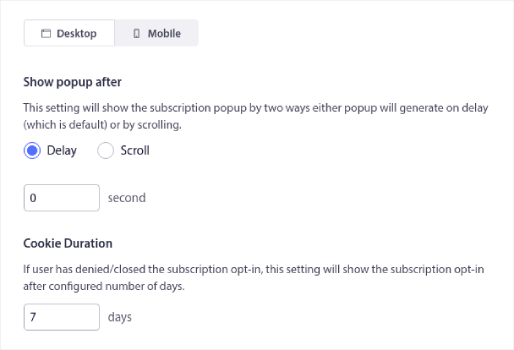
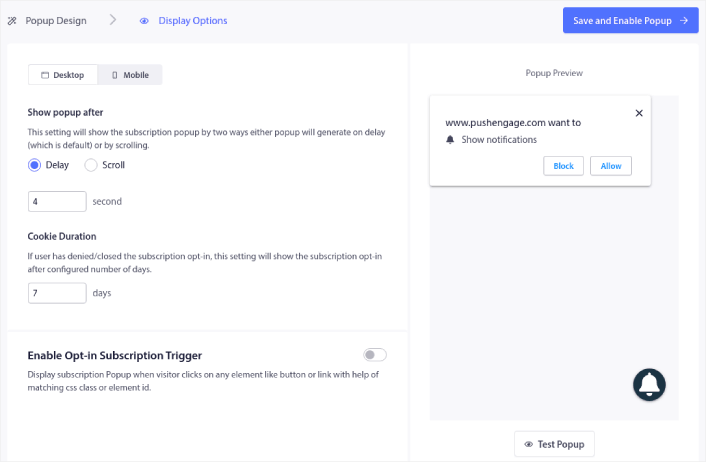
เมื่อเสร็จแล้ว ให้คลิกปุ่ม บันทึกและเลือกตัวเลือกการแสดงผล ที่นั่น คุณสามารถตั้งค่าเมื่อ optin ปรากฏขึ้นโดยสร้างการหน่วงเวลาหลังจากที่ผู้เยี่ยมชมมาถึงหน้าเป้าหมาย

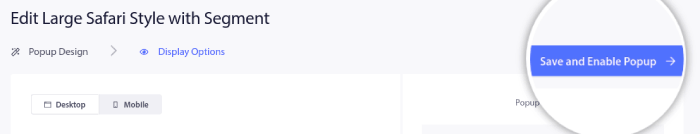
เมื่อคุณทำเสร็จแล้ว ให้กด บันทึกและเปิดใช้งานป๊อปอัป นี่คือสิ่งที่ควรมีลักษณะเมื่อคุณทำเสร็จแล้ว:

วิธีปรับแต่งการเลือกใช้กล่องสไตล์ Safari ขนาดใหญ่
กล่องสไตล์ Safari ขนาดใหญ่ปรากฏขึ้นที่กึ่งกลางของหน้าทั้งสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป และเป็นการเลือกใช้สองขั้นตอน ดังนั้นคุณสามารถปรับแต่งได้มากมายเกี่ยวกับ optin ประเภทนี้เช่นกัน
ปรับแต่งสไตล์
ก่อนที่เราจะพูดถึงสิ่งที่คุณสามารถปรับแต่งได้เกี่ยวกับ Large Safari Style Optin มาดูกันว่าคุณไม่สามารถปรับแต่งอะไรได้บ้าง คุณจะได้รับตัวเลือกตำแหน่งเดียวเท่านั้นสำหรับ optin ประเภทนี้เนื่องจากขนาดของมัน
แต่เช่นเดียวกับ optin สไตล์ Safari ทั่วไป คุณสามารถปรับแต่ง:
- สีพื้นหลัง
- อนุญาตสีของปุ่ม
- สีของปุ่มบล็อก

และคุณสามารถปรับแต่งตัวเลือกข้อความและแบบอักษรโดยใช้โปรแกรมแก้ไขแบบสดได้เช่นกัน ตัวเลือกการปรับแต่งที่เหลือจะเหมือนกันทุกประการกับ Safari optin ทั่วไป ซึ่งรวมถึงการตั้งค่าการแสดง optin และหน้ากลาง

วิธีปรับแต่ง Bell Placed Bar
แถบวางระฆังจะปรากฏที่ด้านล่างขวาหรือซ้ายของหน้าทั้งสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป เป็น optin สองขั้นตอนที่ปรับแต่งได้พร้อมตัวเลือกการปรับแต่งเดียวกันกับกล่อง optin สไตล์ Safari ขนาดใหญ่ และมันก็เป็นอย่างที่เห็น เป็นแถบที่มีกระดิ่งแจ้งเตือนซึ่งผู้เยี่ยมชมเว็บของคุณจะต้องคลิกเพื่อสมัคร
การปรับแต่งการเลือกรับแถบ Bell Placed
ดังที่เราได้กล่าวไปแล้ว คุณสามารถวาง optin นี้ไว้ที่ด้านล่างขวาเท่านั้น:

หรือด้านล่างซ้ายของหน้าทั้งสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป

ในแง่นั้น มันแตกต่างจากกล่องสไตล์ Safari ขนาดใหญ่เพียงเล็กน้อยเท่านั้น ในแง่ของสไตล์ คุณสามารถเปลี่ยนสีสำหรับกระดิ่งและพื้นหลังสำหรับแถบที่วางกระดิ่งได้:

การตั้งค่าที่เหลือจะเหมือนกับตัวเลือกสไตล์ Safari ทุกประการ
วิธีปรับแต่งสไตล์ Safari ขนาดใหญ่ด้วยเซ็กเมนต์
กล่องสไตล์ Safari ขนาดใหญ่พร้อมเซ็กเมนต์คือสิ่งที่ดูเหมือน เป็นการเพิ่มประสิทธิภาพ Safari ขนาดใหญ่ที่มีตัวเลือกในการแบ่งกลุ่มสมาชิกของคุณโดยอัตโนมัติ

การสร้างกลุ่มสำหรับผู้ติดตามการแจ้งเตือนแบบพุชสามารถช่วยคุณปรับแต่งแคมเปญของคุณได้มาก หากคุณมีเว็บไซต์หรือบล็อกที่มีเนื้อหาหลากหลาย และคุณรู้จักแหล่งที่มาของการเข้าชมสูงสุดอยู่แล้ว คุณควรลองใช้กล่องสไตล์ Safari ขนาดใหญ่ที่มีส่วนต่างๆ
optin ประเภทนี้ขับเคลื่อนโดยผู้ใช้เนื่องจากผู้ใช้ตัดสินใจว่าต้องการรับการแจ้งเตือนประเภทใด
หลังจากสร้างเซกเมนต์แล้ว ให้ไปที่ Design » Popup Modals และสร้าง Large Safari Style ใหม่พร้อม Segment optin:

คลิกที่ Edit Popup และใต้แท็บ Popup Design ออกแบบ optin ของคุณ:

คุณสามารถปรับแต่งทุกอย่างเกี่ยวกับ optin ของคุณได้ตั้งแต่สำเนาไปจนถึงการมีสีแบรนด์ของคุณใน optin ในฟิลด์ ตัวเลือกกลุ่มบนเดสก์ ท็อป คุณสามารถเลือกกลุ่มที่คุณต้องการให้ผู้เยี่ยมชมสมัครรับข้อมูล
ข้อดีของ optin นี้คือสมาชิกรายเดียวกันสามารถเลือกสมัครรับข้อมูลหลายกลุ่มได้จากป๊อปอัป
เลื่อนลงไปที่ เปิดใช้งานกฎการสมัครสมาชิกแบบเลือกรับ และคุณสามารถกำหนดค่าเมื่อคุณต้องการให้ตัวเลือกการแจ้งเตือนแบบพุชปรากฏขึ้น

คุณยังสามารถสร้าง การซ้อนทับการสมัครสมาชิก ด้วย ประกาศความยินยอมทางกฎหมาย :

เมื่อเสร็จแล้ว ให้คลิกปุ่ม บันทึกและเลือกตัวเลือกการแสดงผล ที่นั่น คุณสามารถตั้งค่าเมื่อ optin ปรากฏขึ้นโดยสร้างการหน่วงเวลาหลังจากที่ผู้เยี่ยมชมมาถึงหน้าเป้าหมาย

เมื่อเสร็จแล้วให้กด บันทึกและเปิดใช้งานป๊อปอัป :

วิธีปรับแต่งตัวเลือกการแจ้งเตือนแบบพุชของแถบลอยตัว
optin แถบลอยปรากฏที่ด้านล่างหรือด้านบนของหน้าทั้งสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป อีกครั้ง เป็นการเพิ่มประสิทธิภาพแบบสองขั้นตอนพร้อมหน้าระดับกลาง ดังนั้นคุณสามารถปรับแต่งได้มากมาย
วิธีการจัดรูปแบบบาร์ลอยน้ำ
ออปตินบาร์ลอยนั้นค่อนข้างคล้ายกับออปตินบาร์ที่วางกระดิ่ง ดังนั้นตัวเลือกการจัดแต่งทรงผมจึงค่อนข้างคล้ายกัน ข้อแตกต่างที่สำคัญคือคุณจะได้รับสำเนาและปุ่ม optin เช่นเดียวกับ optin สองขั้นตอนอื่น ๆ
คุณสามารถวางไว้ที่ด้านล่างของหน้าจอ:

หรือที่ด้านบนของหน้าจอ:

จากนั้นคุณสามารถปรับแต่ง optin ที่เหลือด้วยวิธีเดียวกับ optin อื่น ๆ ซึ่งรวมถึงสีพื้นหลัง สีของปุ่ม ข้อความใดๆ ใน Optin ทั้งหมด หน้ากลาง และตัวเลือกการแสดงผล
วิธีปรับแต่ง Optin การแจ้งเตือนแบบพุชขั้นตอนเดียว
คำตอบง่ายๆ: คุณทำไม่ได้
ไม่สามารถปรับแต่ง optin การแจ้งเตือนแบบพุชขั้นตอนเดียวได้เนื่องจากใช้ค่าเริ่มต้นของระบบเพื่อสร้างป๊อปอัป สิ่งที่คุณสามารถปรับแต่งได้คือไอคอนระฆังที่มาพร้อมกับตัวเลือกของคุณ
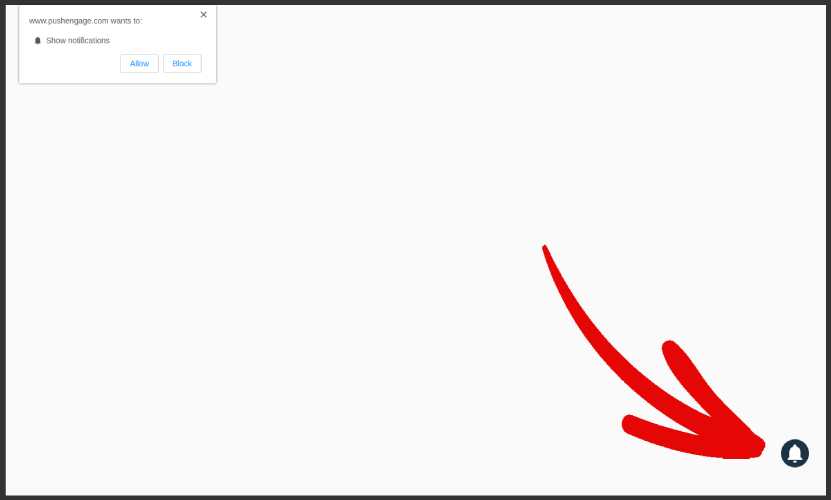
คุณสามารถวางกระดิ่งสำหรับการแจ้งเตือนขั้นตอนเดียวที่ด้านล่างขวา:

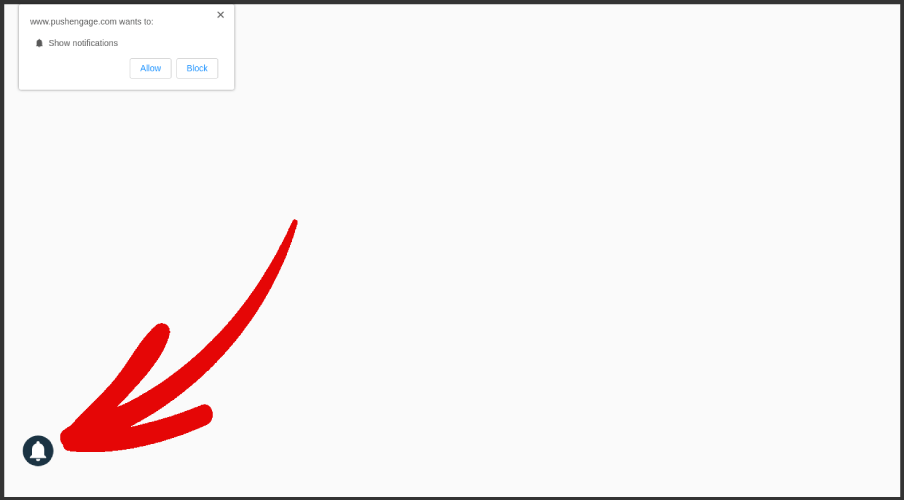
หรือที่ด้านล่างซ้าย:

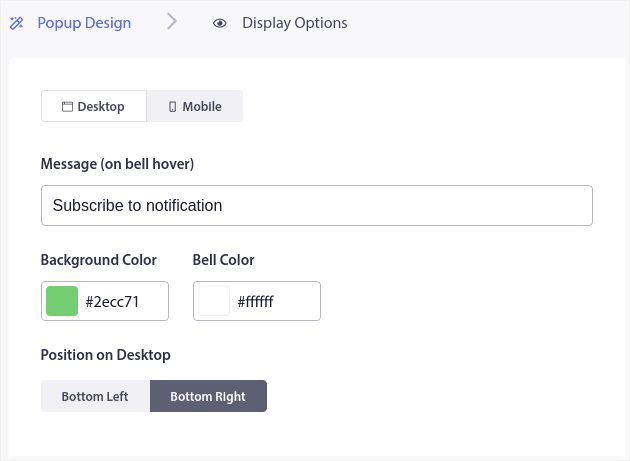
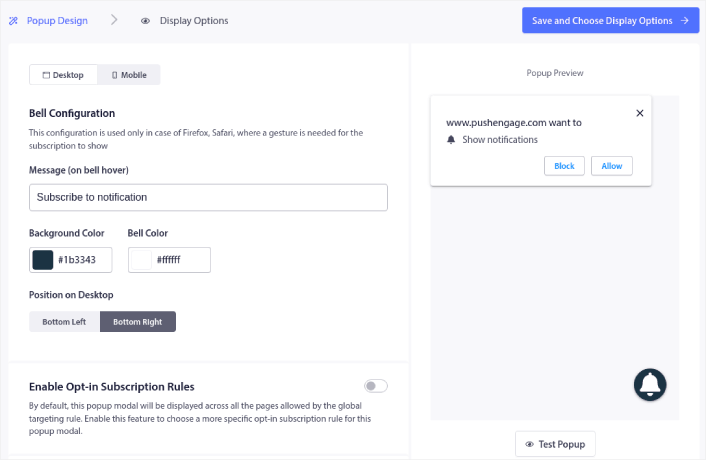
คุณยังสามารถเปลี่ยนสีระฆังและข้อความโฮเวอร์สำหรับไอคอนระฆัง:

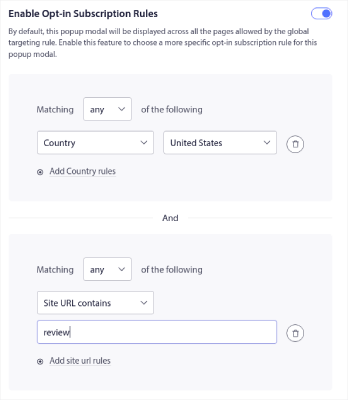
เลื่อนลงไปที่ เปิดใช้งานกฎการสมัครสมาชิกแบบเลือกรับ และคุณสามารถกำหนดค่าเมื่อคุณต้องการให้ตัวเลือกการแจ้งเตือนแบบพุชปรากฏขึ้น

คุณยังสามารถสร้าง การซ้อนทับการสมัครสมาชิก ด้วย ประกาศความยินยอมทางกฎหมาย :

โปรดทราบว่าทั้งหมดนี้มีไว้สำหรับเวอร์ชันเดสก์ท็อปเท่านั้น รุ่นมือถือมีเพียงค่าเริ่มต้นของระบบและคุณไม่สามารถเปลี่ยนตำแหน่งได้เช่นกัน
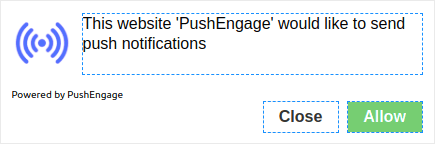
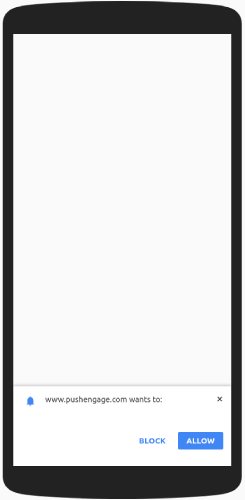
ตัวเลือกการแจ้งเตือนแบบพุชขั้นตอนเดียวรุ่นมือถือของคุณจะมีลักษณะดังนี้:

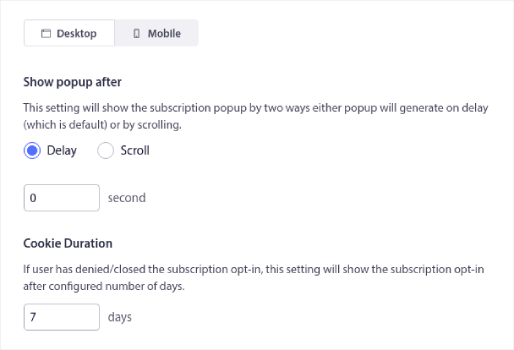
ในแง่ของการตั้งค่า optin คุณสามารถตั้งค่าการหน่วงเวลาเพื่อให้ optin ปรากฏขึ้น และคุณสามารถเปลี่ยนระยะเวลาของคุกกี้เพื่อจดจำว่ามีคนปฏิเสธที่จะเลือกใช้การแจ้งเตือนแบบพุชของคุณหรือไม่

และนั่นคือทั้งหมดที่คุณสามารถทำได้ด้วยตัวเลือกแบบขั้นตอนเดียว เราขอแนะนำให้คุณเริ่มต้นด้วยตัวเลือกแบบขั้นตอนเดียวก่อนเพื่อเพิ่มอัตราการสมัครสมาชิกของคุณ
หากคุณเพิ่งเริ่มต้นใช้งานการแจ้งเตือนแบบพุช การสร้างรายการจะมีความสำคัญสูงกว่าสำหรับธุรกิจของคุณ เมื่อเวลาผ่านไป คุณสามารถเปลี่ยนไปใช้ตัวเลือกแบบสองขั้นตอนที่สามารถปรับแต่งได้มากขึ้น
สิ่งที่ต้องทำหลังจากตั้งค่า Modal ป๊อปอัปการแจ้งเตือนแบบพุช
เมื่อคุณปรับแต่งโมดอลป๊อปอัปการแจ้งเตือนแบบพุชเสร็จแล้ว ให้ดำเนินการต่อและสร้างเพิ่มเติม คุณสามารถสร้างโมดอลป๊อปอัปได้มากเท่าที่คุณต้องการโดยใช้ PushEngage อย่างที่คุณเห็น คุณสามารถปรับแต่งได้ว่าจะแสดง modal ป๊อปอัปแต่ละรายการเมื่อใด ดังนั้น คุณจึงสามารถใช้ป๊อปอัปหลายรายการเพื่อกำหนดเป้าหมายผู้เยี่ยมชมใหม่ได้
คุณยังสามารถสร้างโมดอลป๊อปอัปที่แตกต่างกันสำหรับหน้าต่างๆ การปรับแต่งป๊อปอัปการแจ้งเตือนแบบพุชบนไซต์ของคุณสามารถช่วยให้คุณเปลี่ยนการเข้าชมให้เป็นสมาชิกแบบพุชและโอกาสในการขายทางธุรกิจที่แท้จริงในระบบอัตโนมัติ
ไม่มั่นใจ? ตรวจสอบทรัพยากรเหล่านี้:
- 7 กลยุทธ์อันชาญฉลาดเพื่อเพิ่มการมีส่วนร่วมของลูกค้า
- 8 ทริกเกอร์แคมเปญการแจ้งเตือนแบบพุชเพื่อเพิ่มการแปลงอีคอมเมิร์ซของคุณ
- วิธีแปลงสมาชิกเป็นผู้ซื้อ – ใช้การแจ้งเตือนแบบพุชของเว็บ
เราแนะนำให้ใช้ PushEngage เพื่อสร้างแคมเปญการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มต้นใช้งาน PushEngage วันนี้!
