วิธีส่งการแจ้งเตือนแบบพุชของ PWA (วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-01-12กำลังมองหาวิธีง่ายๆ ในการเพิ่มการแจ้งเตือนแบบพุชของ PWA อยู่ใช่ไหม
Progressive Web Apps (PWA) เป็นแอปที่ทำงานบนอุปกรณ์ใดก็ได้ แต่มีข้อขัดแย้งเสมอในการส่งการแจ้งเตือนแบบพุชของเว็บ โดยปกติแล้ว ปัญหาที่ใหญ่ที่สุดคืออัตราการจัดส่ง คุณสามารถเพิ่มเว็บพุชใน PWA ของคุณได้หลายวิธี แต่คุณจะส่งการแจ้งเตือนแบบพุชทางเว็บที่ส่งมาจาก PWA ของคุณได้อย่างไร
ไม่ต้องกังวล! ในบทความนี้ เราจะแสดงให้คุณเห็นทีละขั้นตอนว่าคุณสามารถส่งการแจ้งเตือนแบบพุชของ PWA ด้วยอัตราการจัดส่งที่เชื่อถือได้ในเวลาน้อยกว่า 10 นาทีได้อย่างไร
มาดำน้ำกันเถอะ
วิธีติดตั้งการแจ้งเตือนแบบพุชของ PWA
การเพิ่มข้อความแจ้งเตือนไปยัง PWA นั้นค่อนข้างง่าย เพียงทำตามขั้นตอนในบทความนี้ หากคุณทำตามทุกขั้นตอน ในตอนท้ายของบทความนี้ คุณควรจะสามารถส่งการแจ้งเตือนแบบพุชแบบนี้ได้:

ความท้าทายหลักคือซอฟต์แวร์การแจ้งเตือนแบบพุชบนเว็บทั้งหมดใช้ไฟล์ Javascript ที่เรียกว่า service_worker.js พนักงานบริการช่วยคุณรวบรวมผู้ติดตามการแจ้งเตือนแบบพุชผ่านโมดอลป๊อปอัป แต่ PWA ทั้งหมดมีไฟล์ผู้ปฏิบัติงานบริการที่ให้บริการตามวัตถุประสงค์ที่แตกต่างกันอยู่แล้ว และในแต่ละครั้ง PWA ของคุณสามารถใช้พนักงานบริการได้เพียงคนเดียวเท่านั้น
พูดง่ายๆ บริการพุชผ่านเว็บทำให้ PWA ของคุณสับสน ดังนั้น บางครั้งมันจะรวบรวมผู้ติดตามการแจ้งเตือนแบบพุช และบางครั้งก็ไม่ บางครั้งคุณสามารถส่งการแจ้งเตือนได้ แต่บางครั้งก็ไม่สามารถส่งได้ คุณอาจลงเอยด้วยการส่งข้อความพุชไปยังรายชื่อสมาชิกทั้งหมดของคุณ และส่งไปยังสมาชิกเพียงไม่กี่คนเท่านั้น
แน่นอนว่าผู้สร้าง PWA เช่น Mendix มาพร้อมกับระบบแจ้งเตือนแบบพุชของตนเอง แต่ถ้าคุณต้องการย้ายไปยังบริการแจ้งเตือนแบบพุชอื่นล่ะ ถ้าคุณต้องการความยืดหยุ่นและการควบคุมแคมเปญการแจ้งเตือนแบบพุชมากขึ้นล่ะ
เราแนะนำให้ใช้ PushEngage เพื่อส่งการแจ้งเตือนแบบพุช PWA PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น คุณจึงรู้ว่าแคมเปญของคุณอยู่ในการดูแลที่ปลอดภัย
มาเริ่มกันเลย.
ขั้นตอนที่ 1: ตั้งค่าบัญชี PushEngage ของคุณ
ตรงไปที่หน้าแรกของ PushEngage แล้วคลิกปุ่ม เริ่มต้น :

คุณสามารถทดลองใช้งาน PushEngage ได้ฟรี หากคุณใช้งานบล็อกขนาดเล็กที่ต้องการการเข้าชมซ้ำและการมีส่วนร่วม นั่นอาจเพียงพอแล้ว แต่ถ้าคุณจริงจังกับการขาย คุณควรซื้อแพ็คเกจ Enterprise และปลดล็อกแคมเปญอัตโนมัติ
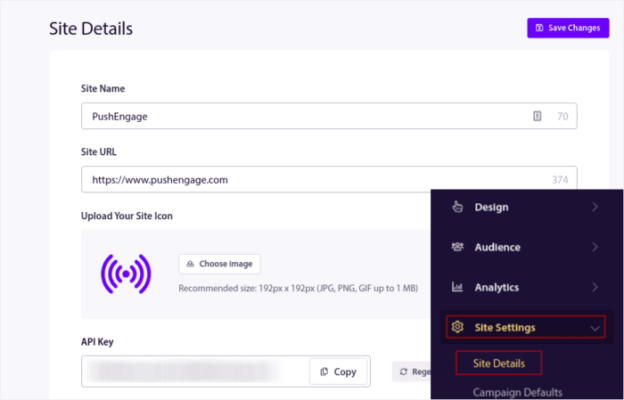
เมื่อคุณสมัครใช้งานบัญชี PushEngage แล้ว ให้ไปที่แดชบอร์ด PushEngage แล้วไปที่การ ตั้งค่าไซต์ » รายละเอียดไซต์ :

คุณสามารถตั้งค่าโลโก้ ชื่อเว็บไซต์ และ URL ของเว็บไซต์ได้ที่นี่ การจัดเรียงสิ่งนี้เป็นสิ่งสำคัญมากในตอนนี้ เพื่อที่คุณจะได้ทดสอบการตั้งค่าทั้งหมดในภายหลัง
ขั้นตอนที่ 2: รับรหัสการติดตั้งจาก PushEngage
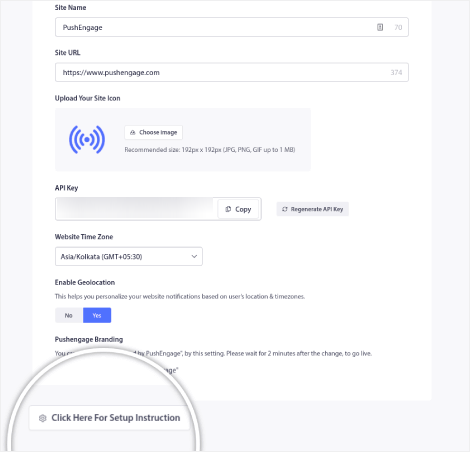
หากต้องการติดตั้งการแจ้งเตือนแบบพุช คุณจะต้องได้รับรหัสการติดตั้ง ในหน้าจอ การตั้งค่าไซต์ ของคุณ ให้เลื่อนลงและคลิกที่ ปุ่มคลิกที่นี่สำหรับคำแนะนำในการตั้งค่า :

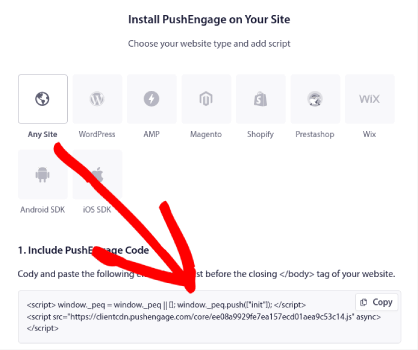
จากนั้นคลิกที่แท็บ เว็บไซต์ใดๆ :

คุณสามารถใช้รหัส Javascript เพื่อเริ่มส่งการแจ้งเตือนแบบพุช
ขั้นตอนที่ #3: เพิ่มรหัสพนักงานบริการสำหรับการแจ้งเตือนแบบพุชของ PWA
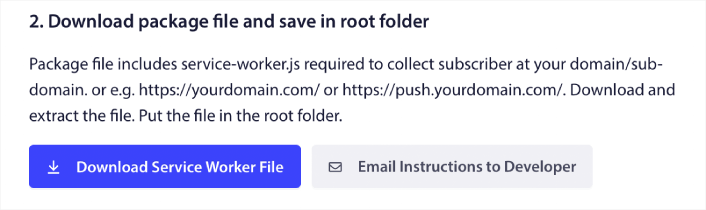
ในที่สุดส่วนที่ยุ่งยากที่สุดของกระบวนการก็อยู่ที่นี่ ในแดชบอร์ด PushEngage ภายใต้ คำแนะนำ ในการตั้งค่า คุณจะเห็นตัวเลือกในการดาวน์โหลดไฟล์ผู้ปฏิบัติงานบริการ

สำคัญ: อย่าอัปโหลดไฟล์ผู้ปฏิบัติงานบริการไปยังไดเรกทอรีรากของแอปอย่างที่เป็นอยู่

เปิดพนักงานบริการ PushEngage ในโปรแกรมแก้ไขข้อความ เช่น Notepad และคัดลอกโค้ดสำหรับพนักงานบริการ จากนั้น ค้นหาไฟล์พนักงานบริการสำหรับ PWA ของคุณ และเพิ่มรหัสพนักงานบริการ PushEngage ลงในไฟล์
หากคุณละเลยขั้นตอนนี้ คุณจะไม่สามารถรวบรวมผู้ติดตามการแจ้งเตือนแบบพุชได้
ขั้นตอนที่ #4: กำหนดค่าการเลือกใช้ PushEngage
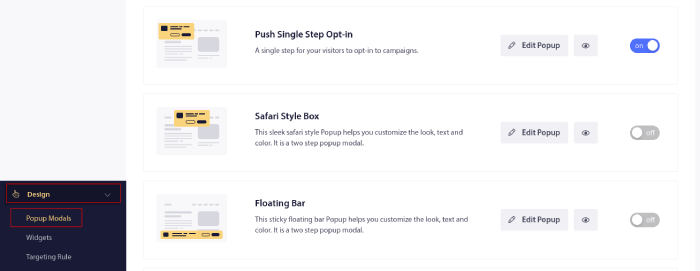
ตอนนี้ กลับไปที่แดชบอร์ด PushEngage ของคุณ ไปที่ Design » Popup Modals และเลือก optin ที่คุณต้องการ:

แนวคิดที่นี่คือการให้เหตุผลที่มั่นคงแก่ผู้เข้าชมในการสมัครรับข้อมูล หากคุณต้องการความช่วยเหลือเกี่ยวกับเรื่องนี้ โปรดดูบทความของเราเกี่ยวกับวิธีสร้างการเลือกรับการแจ้งเตือนแบบพุชที่กำหนดเอง
และถ้าคุณต้องการเริ่มต้นใช้งานเทมเพลต คุณควรอ่านบทความนี้เกี่ยวกับการเลือกรับการแจ้งเตือนแบบพุชที่มีการแปลงสูง
ขั้นตอนที่ #5: สร้างแคมเปญแรกของคุณ
ตอนนี้ไซต์ Webflow ของคุณสามารถส่งการแจ้งเตือนแบบพุชได้แล้ว คุณควรสร้างแคมเปญจริง
Webflow ไม่ใช่เครื่องมือสร้างเว็บไซต์ฟรีที่ไร้สาระ เป็นตัวสร้างขั้นสูงสำหรับการพัฒนาเว็บแบบกำหนดเอง ดังนั้น คุณมีแนวโน้มที่จะขายผลิตภัณฑ์บนหน้า Landing Page ของคุณ หากเป็นคุณ คุณควรตั้งค่าการเตือนรถเข็นที่ถูกละทิ้งสำหรับร้านค้าของคุณ
แคมเปญรถเข็นที่ถูกละทิ้งช่วยสร้างรายได้พิเศษโดยการแปลงรถเข็นที่ถูกละทิ้ง เป็นการเตือนง่ายๆ ว่าขายสินค้าจำนวนมากในระบบอัตโนมัติ ดังนั้นจึงเป็นแคมเปญที่ยอดเยี่ยมในการสนับสนุนหน้า Landing Page ที่นำการขายตรงเข้ามา
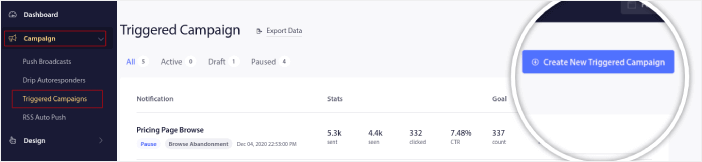
เพียงตรงไปที่แดชบอร์ด PushEngage ของคุณแล้วไปที่ แคมเปญ » แคมเปญที่ทริกเกอร์ » สร้างแคมเปญที่ทริกเกอร์ใหม่ :

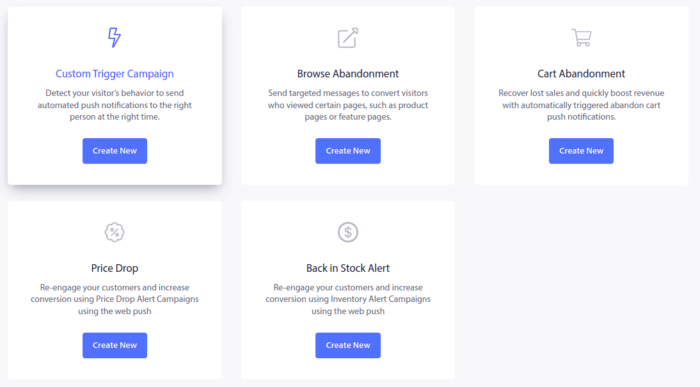
จากนั้น เลือกเทมเพลตแคมเปญ การละทิ้งรถเข็น :

หากคุณยังใหม่กับการสร้างแคมเปญการตลาดอัตโนมัติ คุณสามารถทำตามบทความของเราเกี่ยวกับวิธีตั้งค่าแคมเปญการแจ้งเตือนแบบพุชสำหรับรถเข็นที่ถูกละทิ้ง ปฏิบัติตามทุกขั้นตอน และคุณสามารถตั้งค่าการแจ้งเตือนแบบพุชได้ดังนี้:

และในกรณีที่คุณสงสัย คุณไม่จำเป็นต้องเป็นแบรนด์ดังในครัวเรือนเพื่อให้แคมเปญการแจ้งเตือนแบบพุชของคุณมีประสิทธิภาพ อันที่จริงแล้ว PushEngage ถูกสร้างขึ้นเพื่อช่วยให้ธุรกิจขนาดเล็กเติบโตโดยใช้การแจ้งเตือนแบบพุช
แต่ก่อนที่คุณจะเริ่มทำการตลาดไซต์ของคุณ คุณควรแก้ไขปัญหาเกี่ยวกับขั้นตอนการสมัครสมาชิกการแจ้งเตือนแบบพุชของคุณ ลองอ่านบทความนี้เกี่ยวกับการทดสอบการแจ้งเตือนแบบพุชของคุณ ถ้าทุกอย่างทำงานได้อย่างสมบูรณ์ ก็จบ!
จะทำอย่างไรหลังจากเพิ่มการแจ้งเตือนแบบพุชของ PWA
นั่นคือทั้งหมดสำหรับสิ่งนี้!
ขณะนี้คุณสามารถส่งการแจ้งเตือนแบบพุชของ PWA ถึงตอนนี้ คุณได้สร้างแคมเปญการแจ้งเตือนแบบพุชบนเว็บที่มีประสิทธิภาพเพื่อกระตุ้นการเติบโตของคุณ ทั้งหมดนี้ภายในเวลาไม่ถึง 10 นาที!
ดูวิธีสร้างแคมเปญการแจ้งเตือนแบบพุชอัตโนมัติอื่นๆ ด้วย แคมเปญแบบพุชส่วนใหญ่นั้นเรียบง่ายและมีประสิทธิภาพ ดังนั้น เราขอแนะนำให้ตั้งค่าหลายแคมเปญสำหรับไซต์ของคุณ ต่อไปนี้เป็นจุดเริ่มต้นที่ดีบางประการ:
- วิธีส่งการแจ้งเตือนแบบพุช RSS โดยอัตโนมัติ
- วิธีตั้งค่าการแจ้งเตือนการละทิ้งรถเข็นโดยใช้ GTM
- วิธีกำหนดเวลาการแจ้งเตือนแบบพุชด้วยวิธีง่ายๆ [5 นาที แนะนำ]
และถ้าคุณยังไม่ได้เริ่ม ให้เริ่มด้วย PushEngage PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น แคมเปญของคุณจึงอยู่ในมือที่ปลอดภัย
เริ่มต้นใช้งาน PushEngage วันนี้!
