ปุ่มตัวเลือกและช่องทำเครื่องหมาย: อันไหนที่จะใช้ (และทำไม)
เผยแพร่แล้ว: 2022-07-29คุณกำลังเปรียบเทียบปุ่มตัวเลือกกับช่องทำเครื่องหมายสำหรับแบบฟอร์มของคุณหรือไม่?
ปุ่มตัวเลือกและช่องทำเครื่องหมายเป็นทั้งองค์ประกอบสำหรับการเลือก ตามหลักปฏิบัติทั่วไป ทั้งสองใช้สลับกันได้และบางครั้งก็ใช้อย่างไม่ถูกต้อง
แม้ว่าทั้งคู่จะแสดงรายการตัวเลือกให้ผู้ใช้เลือก แต่ก็มีลักษณะและการใช้งานต่างกัน หากคุณสับสนกับตัวเลือกและช่องทำเครื่องหมายหลายตัวเลือก อาจส่งผลต่อประสบการณ์ผู้ใช้โดยรวมของคุณและสร้างความประทับใจในเชิงลบต่อผู้ใช้
ในบทความนี้ เราจะเปรียบเทียบระหว่างปุ่มตัวเลือกกับช่องทำเครื่องหมาย เพื่อให้แบบฟอร์มของคุณประกอบด้วยฟิลด์ที่เหมาะสมที่สุดสำหรับวัตถุประสงค์ที่กำหนด
ในบทความนี้
- ปุ่มตัวเลือก Vs ช่องทำเครื่องหมาย – ความแตกต่าง
- ปุ่มตัวเลือก Vs ช่องทำเครื่องหมาย – อันไหนที่จะใช้
- การสร้างปุ่มตัวเลือกและช่องทำเครื่องหมายด้วย WPForms
คุณสามารถใช้ช่องทำเครื่องหมายเป็นปุ่มตัวเลือกได้ไหม
ไม่ คุณไม่สามารถใช้ช่องทำเครื่องหมายเป็นปุ่มตัวเลือกหรือในทางกลับกัน การตัดสินใจว่าคุณควรใช้ช่องทำเครื่องหมายหรือปุ่มตัวเลือกนั้นขึ้นอยู่กับจำนวนรายการที่คุณต้องการให้ผู้ตอบสามารถเลือกได้ในฟิลด์
ตัวอย่างเช่น คุณควรใช้ปุ่มตัวเลือกเมื่อคุณต้องการให้ผู้ใช้เลือกได้เพียงตัวเลือกเดียวจากตัวเลือกที่มี ในทางตรงกันข้าม หากคุณให้ตัวเลือกการเลือกหลายรายการแก่ผู้ใช้ของคุณ คุณควรใช้ฟิลด์รายการตรวจสอบ
ลองพิจารณาสถานการณ์การใช้งานที่แตกต่างกันระหว่างช่องทำเครื่องหมายและปุ่มตัวเลือกโดยละเอียด
ปุ่มตัวเลือก Vs ช่องทำเครื่องหมาย – ความแตกต่าง
ทั้งปุ่มตัวเลือกและช่องทำเครื่องหมายใช้ในแบบฟอร์มเพื่อเสนอรายการตอบกลับที่กำหนดไว้ล่วงหน้าซึ่งผู้ใช้สามารถเลือกได้ มาทำความเข้าใจทั้งสองอย่างชัดเจนด้วยตัวอย่างจากไลบรารีเทมเพลต WPForms
ปุ่มตัวเลือกคืออะไร?

หลายตัวเลือกหรือปุ่มตัวเลือกจะไม่เกิดร่วมกัน หมายความว่าผู้ใช้สามารถเลือกได้เพียงตัวเลือกเดียวเท่านั้น มันถูกแสดงด้วยปุ่มวงกลมที่คุณสามารถเลือกได้
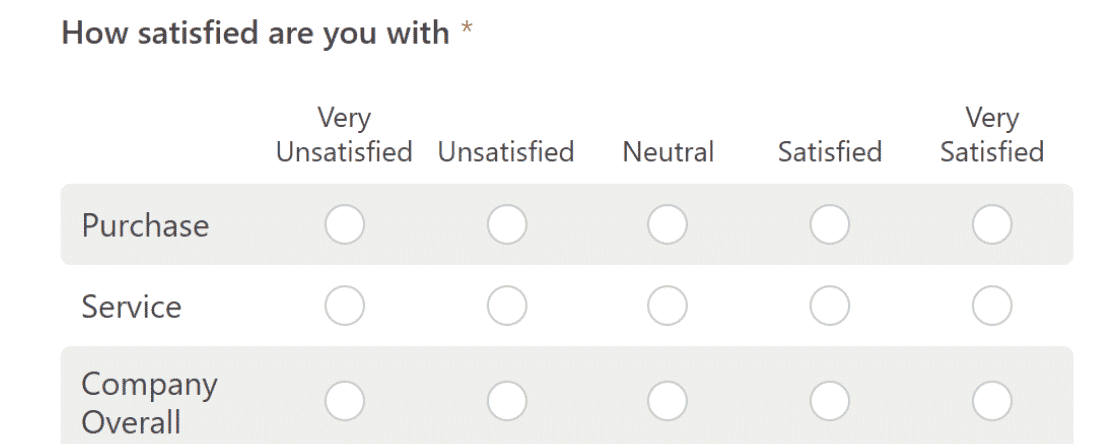
ปุ่มตัวเลือกเป็นเรื่องธรรมดามาก คุณมักจะเห็นคำถามเหล่านี้ในแบบสำรวจที่ใช้มาตราส่วน เช่น NPR หรือ Likert Scale ซึ่งแต่ละคำถามมีคำตอบเดียวเท่านั้น
ช่องทำเครื่องหมายคืออะไร?

ช่องทำเครื่องหมายเป็นปุ่มที่รวมเข้าด้วยกันซึ่งให้ผู้ใช้เลือกคำตอบได้หลายคำตอบจากตัวเลือกที่มี ปกติจะเป็นกล่องสี่เหลี่ยมเล็กๆ ที่คุณจะเลือกหรือยกเลิกการเลือกได้
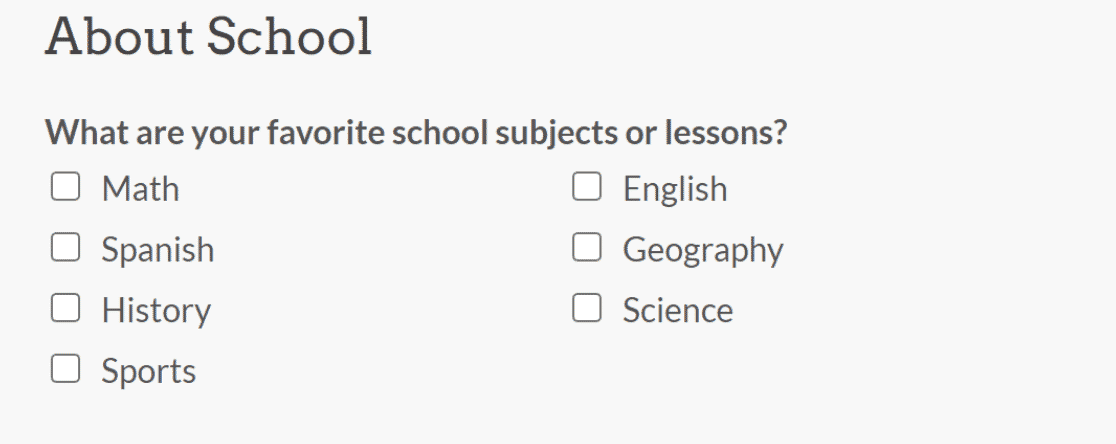
ช่องทำเครื่องหมายจะสมบูรณ์แบบเมื่อคุณต้องการให้ผู้ตอบสามารถเลือกได้หลายตัวเลือกจากชุดตัวเลือกที่กำหนดไว้ล่วงหน้า
ปุ่มตัวเลือก Vs ช่องทำเครื่องหมาย – อันไหนที่จะใช้
เมื่อคุณเลือกระหว่างปุ่มตัวเลือกและช่องทำเครื่องหมาย ให้ตอบคำถาม: คุณต้องการให้ผู้ใช้เลือกได้กี่ตัวเลือกจากรายการตัวเลือกที่กำหนดไว้ล่วงหน้า
หากคุณต้องการให้ผู้ใช้เลือกหนึ่งในหลายตัวเลือก ให้ใช้ปุ่มตัวเลือก ในทางกลับกัน หากคุณต้องการให้ผู้ใช้เลือกได้มากกว่าหนึ่งตัวเลือกจากตัวเลือกที่มี ให้ใช้ช่องทำเครื่องหมาย
ลองพิจารณาตัวอย่างการใช้งานสำหรับทั้งสองช่องแบบฟอร์ม
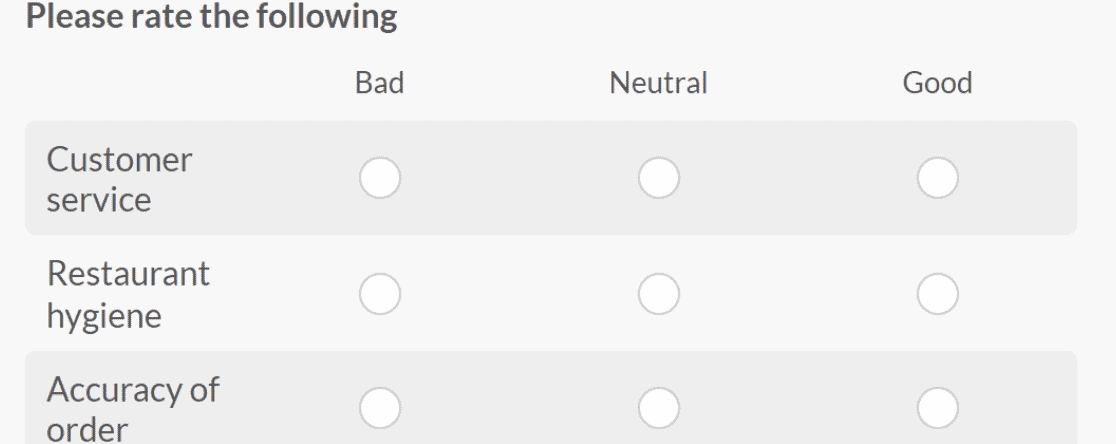
สมมติว่าคุณเปิดร้านอาหารและต้องการรวบรวมความคิดเห็นของลูกค้า คุณต้องการถามคำถามกับลูกค้าของคุณเกี่ยวกับการบริการลูกค้าของร้านอาหาร สุขอนามัย คุณภาพอาหาร เวลาให้บริการ และอื่นๆ

ในกรณีนี้ คุณอาจต้องการให้ลูกค้าของคุณให้คำตอบที่ชัดเจนเกี่ยวกับประสบการณ์ของพวกเขา คุณสามารถใช้ปุ่มตัวเลือกได้ที่นี่ เนื่องจากปุ่มเหล่านี้เหมาะที่สุดสำหรับการรวบรวมคำตอบแบบคำตอบเดียว
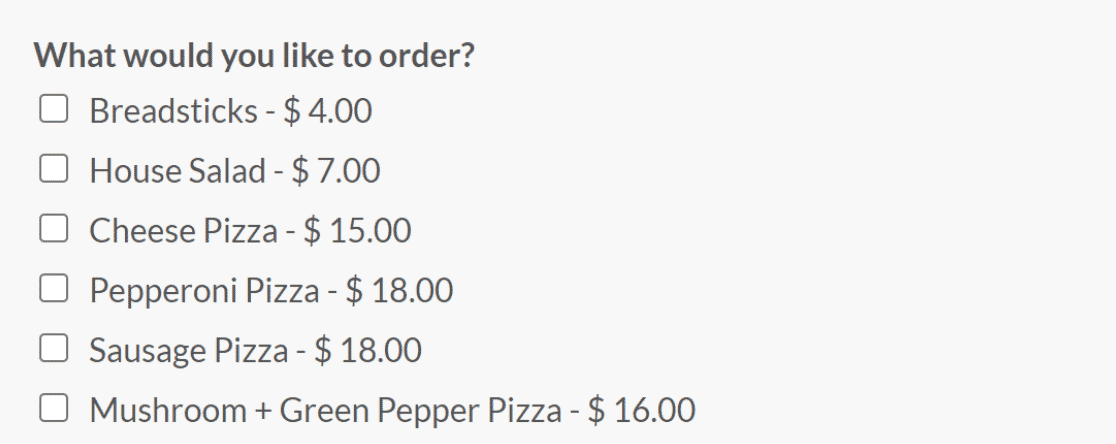
ตอนนี้ให้พิจารณาว่าคุณกำลังแชร์แบบฟอร์มคำสั่งซื้อกับลูกค้าของคุณ ที่นี่คุณต้องการให้ลูกค้าสามารถสั่งอาหารหลายรายการพร้อมกันได้ แนวทางเชิงตรรกะในสถานการณ์จำลองนี้คือการใช้ช่องกาเครื่องหมายเพื่อให้ลูกค้าสามารถเลือกรายการต่างๆ ได้

เมื่อคุณเข้าใจความแตกต่างที่สำคัญระหว่างปุ่มตัวเลือกและช่องทำเครื่องหมายแล้ว มาดูกันว่าคุณสามารถสร้างได้อย่างไรในแบบฟอร์มถัดไป
การสร้างปุ่มตัวเลือกและช่องทำเครื่องหมายด้วย WPForms
WPForms เป็นเครื่องมือสร้างแบบฟอร์มออนไลน์ที่ดีที่สุดสำหรับไซต์ WordPress ด้วยการใช้คุณสมบัติขั้นสูง คุณสามารถสร้างฟอร์มที่ดูเป็นมืออาชีพและสวยงามด้วยอินเทอร์เฟซที่ใช้งานง่าย
เป็นปลั๊กอินตัวสร้างแบบฟอร์มที่ได้รับความนิยมมากที่สุดบน WordPress.org โดยมีการติดตั้งที่ใช้งานอยู่กว่า 5 ล้านครั้งและการให้คะแนนระดับ 5 ดาวกว่า 11,000 รายการ

นอกเหนือจากความสามารถในการเพิ่มช่องตัวเลือกและช่องทำเครื่องหมายแล้ว คุณลักษณะ WPForms ที่โดดเด่นอื่นๆ ได้แก่:
- ลากและวาง Visual Builder: การสร้างแบบฟอร์มโดยใช้เครื่องมือสร้างแบบฟอร์มแบบลากแล้ววางนั้นทำได้ง่ายและสนุกมาก
- ไลบรารีเทมเพลต: WPForms มีเทมเพลตแบบฟอร์มที่สร้างไว้ล่วงหน้ามากกว่า 400 แบบ เช่น แบบฟอร์มติดต่อ แบบฟอร์มคำสั่งซื้อ แบบฟอร์มคำติชม แบบฟอร์มลงทะเบียน และอื่นๆ
- การผสานรวม: ผสานรวมแบบฟอร์มของคุณกับ CRM ชั้นนำ บริการการตลาดผ่านอีเมล และเว็บแอปอื่นๆ อีกกว่า 4,000 รายการด้วย Zapier
- ลอจิกแบบมีเงื่อนไข: เมื่อใช้ฟีเจอร์ลอจิกแบบมีเงื่อนไข คุณจะปรับแต่งฟอร์มในแบบของคุณตามการตอบสนองของผู้ใช้ได้
- การตรวจสอบความถูกต้องของฟิลด์แบบฟอร์ม: อาจมีข้อผิดพลาดขณะกรอกแบบฟอร์ม การตรวจสอบความถูกต้องของฟิลด์ในฟอร์มช่วยให้คุณสามารถตั้งค่าพารามิเตอร์ฟิลด์เพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับข้อผิดพลาดได้
- คุณสมบัติป้องกันสแปม: ใช้ hCaptcha, reCaptcha หรือ Captcha แบบกำหนดเองเพื่อจำกัดฟอร์มสแปม
- การแจ้งเตือนแบบฟอร์ม: รับการแจ้งเตือนทางอีเมลเมื่อผู้ใช้กรอกแบบฟอร์ม คุณยังสามารถส่งการแจ้งเตือนทางอีเมลไปยังสมาชิกในทีมและผู้ใช้ของคุณ
- แบบฟอร์มหลายหน้า: สร้างแบบฟอร์มหลายขั้นตอนโดยแยกแบบฟอร์มออกเป็นหลายหน้าเพื่อปรับปรุงการโต้ตอบของผู้ใช้
- การชำระเงินออนไลน์: รับการชำระเงินออนไลน์ด้วย Stripe, Square, PayPal หรือ Authorize.net
- แบบสำรวจและแบบสำรวจ: สร้างแบบฟอร์มตอบรับที่น่าตื่นเต้นด้วยแบบสำรวจและแบบสำรวจเพิ่มเติม
เริ่มต้นกับ WPForms ตอนนี้!

วิธีเพิ่มฟิลด์หลายตัวเลือก (หรือวิทยุ) ให้กับแบบฟอร์มของคุณด้วย WPForms
เริ่มต้นด้วยการดาวน์โหลดและติดตั้งปลั๊กอิน WPForms บนเว็บไซต์ WordPress ของคุณ คุณสามารถทำตามคำแนะนำทีละขั้นตอนนี้เพื่อเรียนรู้วิธีติดตั้งปลั๊กอินใน WordPress
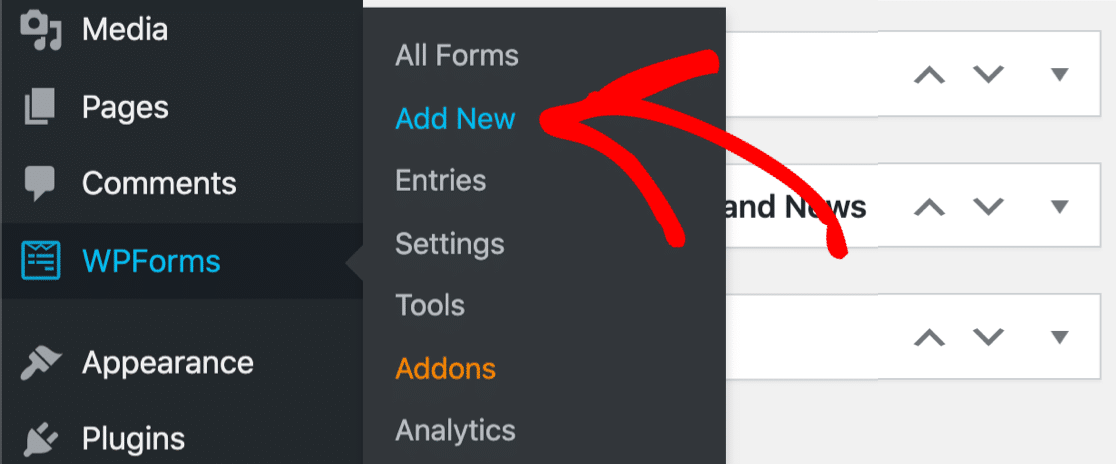
หลังจากที่คุณติดตั้งปลั๊กอิน WPForms แล้ว ให้ไปที่ WPForms» เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่

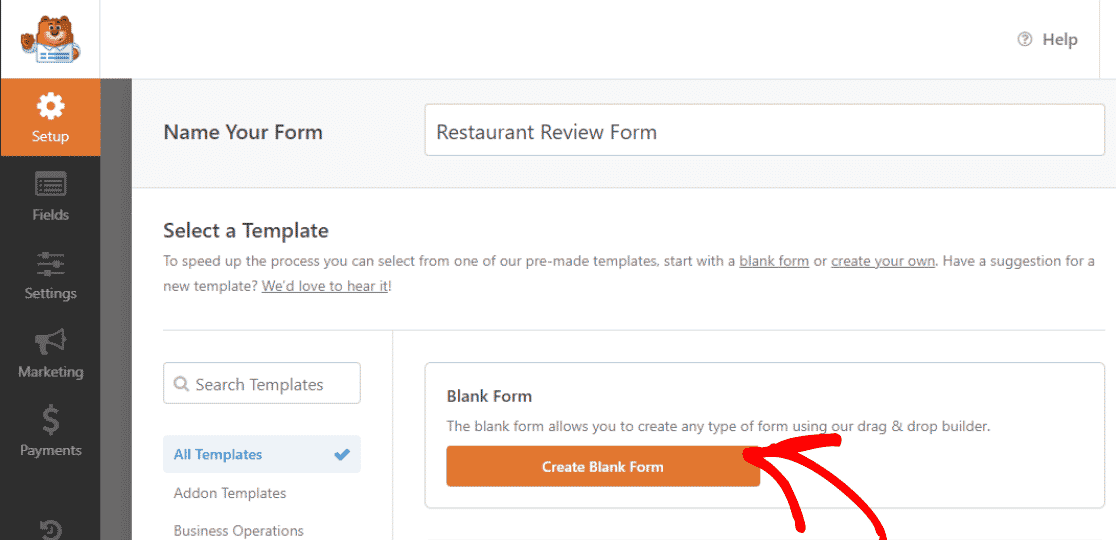
ค้นหาเทมเพลตใดก็ได้จากเทมเพลตฟอร์มมากกว่า 400 แบบที่พร้อมใช้งานบน WPForms หรือสร้างเทมเพลตของคุณเองจากฟอร์มเปล่า
สำหรับตัวอย่างนี้ เราจะสร้างแบบฟอร์มเปล่าและตั้งชื่อว่า แบบฟอร์มรีวิวร้านอาหาร (คุณสามารถตั้งชื่อแบบฟอร์มได้ตามต้องการ)

หมายเหตุ: ถ้าคุณต้องการเทมเพลตฟอร์มรีวิวร้านอาหาร มีแบบฟอร์มพร้อมใช้งานในไลบรารีเทมเพลต WPForms
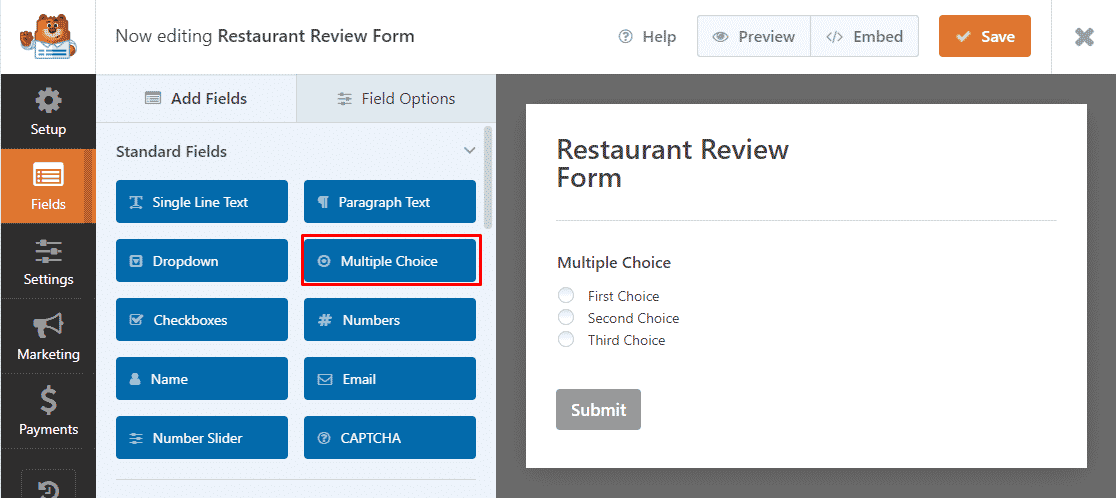
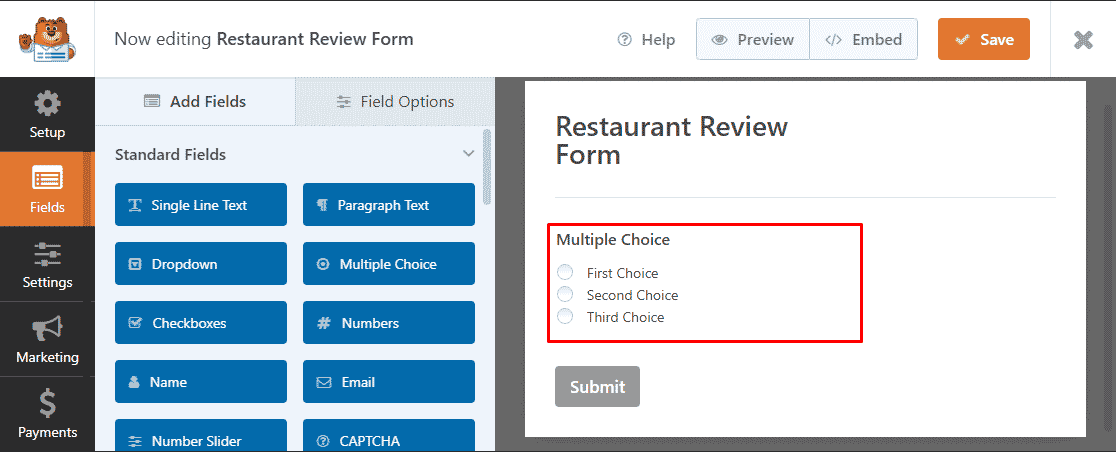
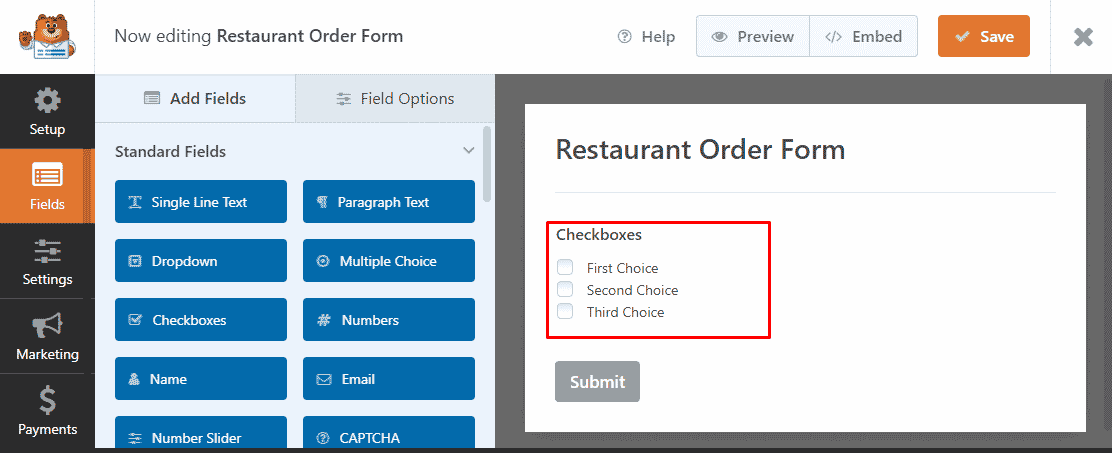
หากต้องการเพิ่มฟิลด์ตัวเลือกหลายตัวในแบบฟอร์ม ให้ลากและวางฟิลด์ตัวเลือกหลายรายการจากด้านซ้ายของหน้าจอลงในแบบฟอร์มของคุณ

ถัดไป คลิกที่ฟิลด์ตัวเลือกหลายตัวที่สร้างในแบบฟอร์มของคุณ

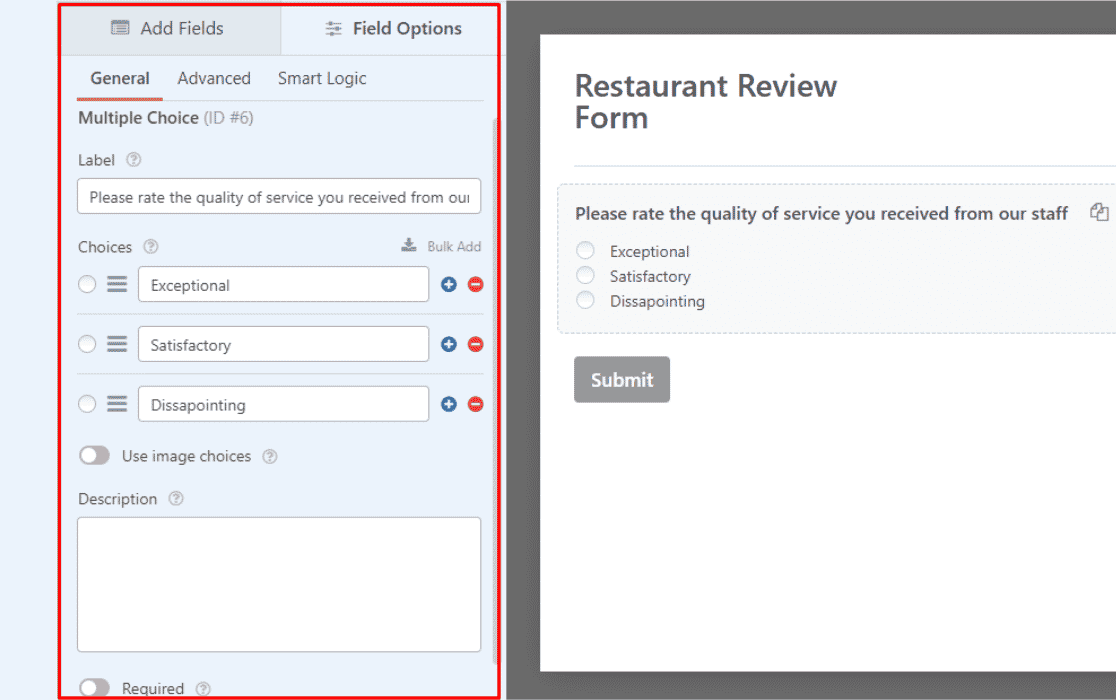
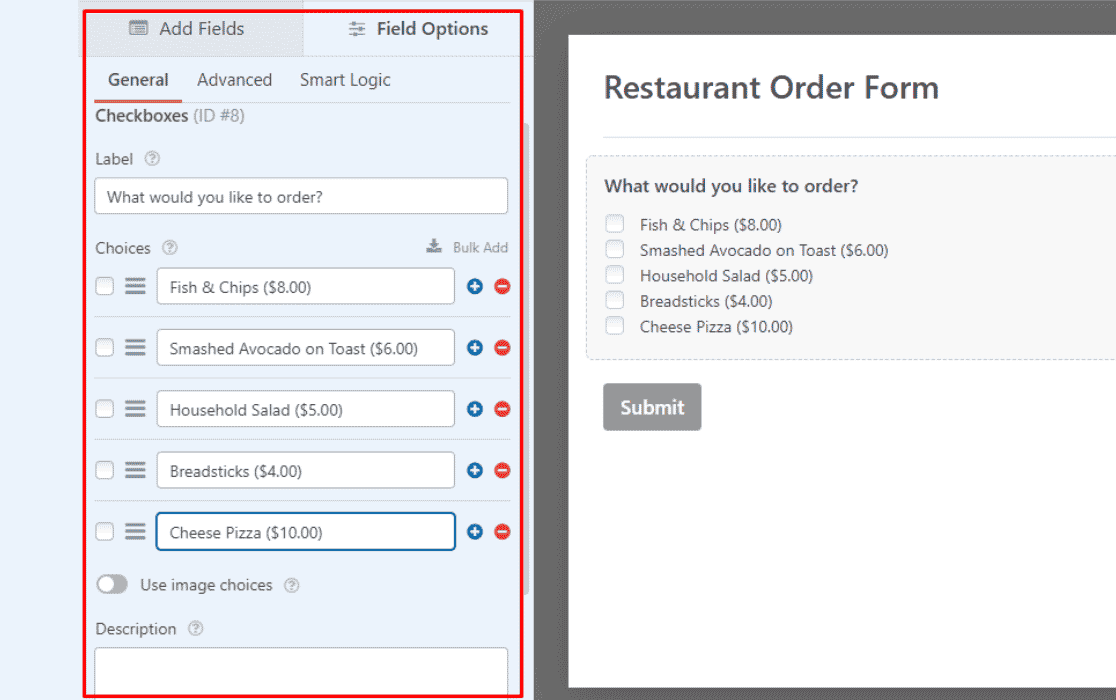
เมื่อคุณคลิก คุณจะเห็น ตัวเลือกฟิลด์ สำหรับฟิลด์นั้นเปิดอยู่ทางด้านซ้ายของหน้าจอ ป้อนคำถามของคุณในกล่องข้อความด้านล่าง ส่วนป้ายกำกับ และข้อความปุ่มในส่วนตัว เลือก

คุณสามารถปรับแต่งฟิลด์ตัวเลือกหลายตัวโดยเพิ่มตัวเลือกรูปภาพหรือเปิดใช้งานตรรกะตามเงื่อนไข
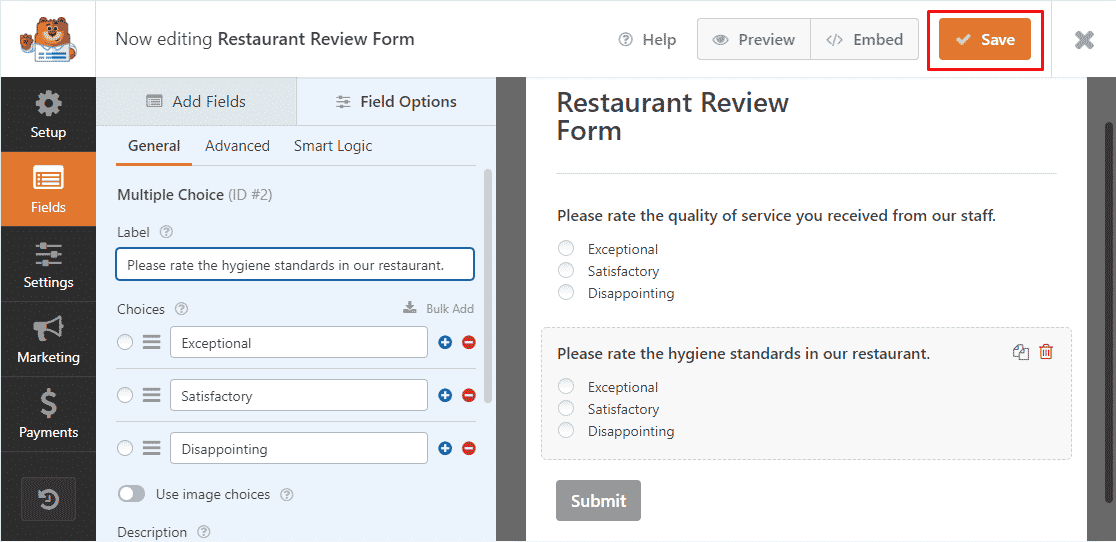
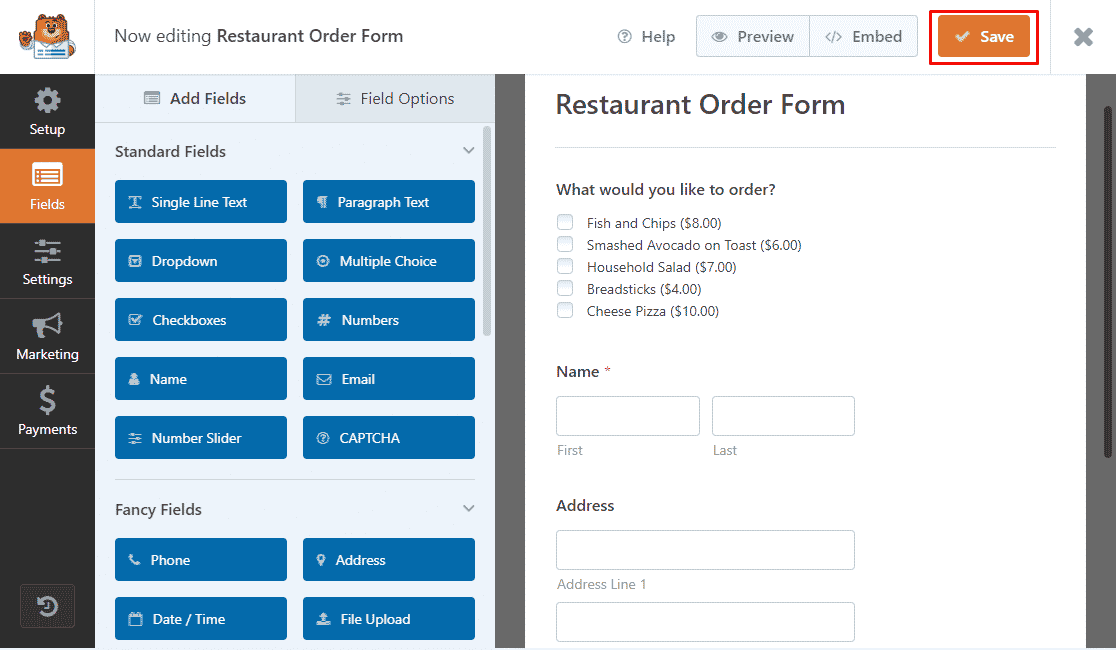
หลังจากที่คุณได้ปรับแต่งฟิลด์แบบปรนัยของคุณแล้ว ให้คลิก บันทึก เพื่อเก็บการเปลี่ยนแปลง

ยินดีด้วย! คุณได้เพิ่มตัวเลือกหลายตัวในแบบฟอร์มของคุณใน WPForms สำเร็จแล้ว
ตอนนี้ มาดูการเพิ่มช่องทำเครื่องหมาย
วิธีเพิ่มช่องทำเครื่องหมายลงในแบบฟอร์มของคุณด้วย WPForms
การเพิ่มช่องทำเครื่องหมายจะคล้ายกับการเพิ่มปุ่มตัวเลือกใน WPForms
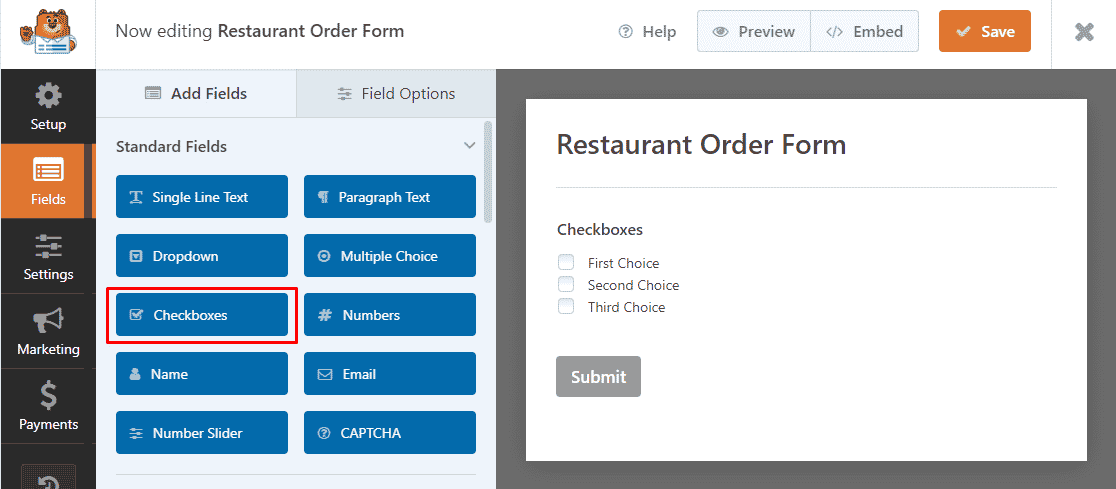
หลังจากสร้างแบบฟอร์มของคุณแล้ว ให้ลากและวางตัวเลือกช่องทำเครื่องหมายลงในแบบฟอร์มของคุณ

ถัดไป คลิกที่ช่องทำเครื่องหมายที่คุณเพิ่งเพิ่มลงในแบบฟอร์ม

เช่นเคย วิธีนี้จะเปิดมุมมอง ตัวเลือกฟิลด์ ซึ่งคุณสามารถปรับแต่งการตั้งค่าสำหรับฟิลด์นี้ได้ ป้อนข้อความในช่องด้านล่างข้อความ ป้ายกำกับ และตัวเลือกในส่วนตัว เลือก

คุณสามารถเพิ่มตัวเลือกรูปภาพหรือแม้แต่ตรรกะตามเงื่อนไขเพื่อปรับแต่งแบบฟอร์มของคุณ
สุดท้าย คลิก บันทึก เพื่อเก็บการเปลี่ยนแปลง

ยินดีด้วย! คุณได้เรียนรู้วิธีเพิ่มช่องทำเครื่องหมายในแบบฟอร์มของคุณใน WPForms เรียบร้อยแล้ว
นั่นคือทั้งหมดบนปุ่มตัวเลือกเทียบกับช่องทำเครื่องหมายสำหรับวันนี้ เราหวังว่าคุณจะเข้าใจความแตกต่างระหว่างทั้งสองอย่างและสามารถนำไปใช้ในรูปแบบต่อไปได้อย่างมั่นใจ
หมายเหตุ: เราแนะนำให้ทดสอบแบบฟอร์มของคุณก่อนที่จะเผยแพร่เพื่อให้แน่ใจว่าทำงานตามที่คาดไว้ ดูรายการตรวจสอบการทดสอบแบบฟอร์มฉบับสมบูรณ์สำหรับคำแนะนำทีละขั้นตอน
ถัดไป เพิ่มรูปภาพถัดจากปุ่มตัวเลือก
คุณต้องการอนุญาตให้ผู้ใช้เลือกรูปภาพแทนที่จะเป็นเพียงปุ่มข้อความหรือไม่? ด้วย WPForms คุณสามารถเพิ่มรูปภาพข้างปุ่มตัวเลือกเพื่อสร้างความประทับใจให้กับลูกค้าของคุณด้วยแบบฟอร์มที่น่าดึงดูด เรียนรู้วิธีเพิ่มรูปภาพข้างปุ่มตัวเลือกในแบบฟอร์ม WordPress
นอกจากนี้ คุณอาจต้องการดูวิธีสร้างแบบฟอร์มคำสั่งซื้อใน WordPress
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
