6 เหตุผลที่รูปภาพของคุณทำให้เว็บไซต์ของคุณช้าลง (และวิธีแก้ไข)
เผยแพร่แล้ว: 2021-09-23คุณสงสัยหรือไม่ว่าเหตุใดรูปภาพจึงโหลดช้าบนไซต์ของคุณหรือใช้เวลาในการโหลดตลอดไป? คุณกำลังอ่านบทความที่ถูกต้อง มาเริ่มกันที่สิ่งสำคัญสองประการที่ควรทราบกันก่อน: รูปภาพประกอบเป็นเปอร์เซ็นต์ของการเข้าชมเว็บไซต์ ดังนั้นการเพิ่มประสิทธิภาพรูปภาพของคุณจึงสามารถช่วยลดเวลาในการโหลดได้ ในเวลาเดียวกัน รูปภาพมักเป็นต้นเหตุของปัญหาด้านประสิทธิภาพ: ใช้ทรัพยากรในการโหลด และนั่นเป็นสาเหตุที่ทำให้ไซต์ WordPress ของคุณช้าลง

ประเด็นก็คือ มันยากที่จะจินตนาการถึงเว็บไซต์ที่ไม่มีรูปภาพหรือรูปภาพเลย การใช้ภาพที่ปรับให้เหมาะสม SEO สามารถเพิ่มการเข้าชมเว็บไซต์ของคุณได้ เราไม่สามารถทำธุรกิจได้หากไม่มีพวกเขา!
ในบล็อกโพสต์นี้ เราได้อธิบายเหตุผล 6 ประการที่ทำให้รูปภาพทำให้ไซต์ของคุณช้าลง นอกจากนี้ คุณจะได้เรียนรู้วิธีทำให้รูปภาพโหลดเร็วขึ้นบนไซต์ของคุณ (รวมถึงบนอุปกรณ์เคลื่อนที่)
ทำไมรูปภาพของคุณโหลดช้าบน WordPress (หรือโหลดตลอดไป)
1. รูปภาพมีขนาดใหญ่เกินไป (และคุณอาจใช้มากเกินไป)
เมื่อพูดถึงความเร็วของหน้าเว็บ สิ่งแรกที่คุณควรทำคือปรับรูปภาพที่มีน้ำหนักมากให้เหมาะสม ความละเอียดสูงขนาดใหญ่อาจใช้แบนด์วิดท์มากและทำให้เวลาในการโหลดสำหรับผู้เยี่ยมชมไซต์ของคุณช้าลง – ทำไมไม่อัปโหลดในขนาดที่เล็กกว่าล่ะ แต่อย่าปล่อยให้คุณภาพของภาพของคุณต้องทนทุกข์ทรมาน! ใช้แอปพลิเคชั่นที่น่าเชื่อถือและมีประสิทธิภาพสำหรับการบีบอัดภาพ วิธีนี้จะช่วยรับประกันว่าในขณะที่คุณลดขนาด พวกมันจะยังคงรักษาความเที่ยงตรงของภาพโดยสูญเสียคุณภาพเพียงเล็กน้อย
2. รูปภาพมีขนาดไม่เจาะจง
การปรับขนาดภาพอย่างเหมาะสมเป็นสิ่งสำคัญเพื่อหลีกเลี่ยงไม่ให้ภาพเว็บไซต์โหลดนานเกินไป อย่าปล่อยให้เบราว์เซอร์ปรับขนาดภาพแทนคุณ เพราะจะทำให้โหลดข้อมูลได้มากขึ้น กล่าวคือ เบราว์เซอร์จะยังโหลดรูปภาพทั้งหมด หากคุณมีรูปภาพขนาด 2,000 x 2000 พิกเซล แต่ลดขนาดลงเหลือ 200 x 200 พิกเซล เบราว์เซอร์ของคุณจะต้องโหลดมากกว่าที่จำเป็นสิบเท่า
3. รูปภาพไม่ได้รับการปรับให้เหมาะสมตามอุปกรณ์
เพื่อป้องกันไม่ให้รูปภาพโหลดช้า หน้าเว็บของคุณไม่ควรแสดงรูปภาพที่มีขนาดใหญ่กว่าเวอร์ชันที่แสดงบนหน้าจอของผู้ใช้ พูดง่ายๆ ก็คือ อะไรก็ตามที่มีขนาดใหญ่กว่าอุปกรณ์จะส่งผลให้เกิดการสิ้นเปลืองไบต์และทำให้หน้าเว็บของคุณช้าลง
4. เบราว์เซอร์เริ่มโหลดภาพทั้งหมดพร้อมกัน
ตามค่าเริ่มต้น เบราว์เซอร์ของคุณจะพยายามโหลดทุกอย่างพร้อมกัน หากคุณไม่จัดลำดับความสำคัญของรูปภาพที่ต้องโหลดก่อน เบราว์เซอร์จะแสดงผลทั้งหมดพร้อมกันในคราวเดียว เน้นที่ภาพที่สำคัญที่สุดที่ต้องโหลดในวิวพอร์ตของผู้เข้าชมแทน
5. คุณใช้รูปแบบหนัก
ขนาดของรูปภาพของคุณเป็นเพียงส่วนหนึ่งของปัญหาเท่านั้น ประเภทไฟล์ที่คุณใช้อาจใช้พื้นที่อันมีค่าได้เช่นกัน คุณใช้รูปแบบเช่น .TIFF หรือ BMP หรือไม่ ในกรณีนั้น โปรดจำไว้ว่า TIFF เป็นรูปแบบที่ไม่บีบอัดซึ่งจะแสดงรูปภาพที่มีรายละเอียดมากขึ้นและมีข้อมูลมากขึ้น... ซึ่งจะสร้างไฟล์ขนาดใหญ่ขึ้นและจบลงด้วยการใช้พื้นที่จัดเก็บจำนวนมาก หากคุณไม่ได้ใช้ .TIFF แต่ใช้ JPEG และ PNG แทน คุณควรรู้ว่าคุณสามารถใช้รูปแบบที่เบากว่าได้ ดังที่คุณจะพบได้ในหัวข้อถัดไป การแปลงแบบง่ายๆ สามารถเพิ่มพลังให้กับภาพของคุณได้เล็กน้อย!
6. แคชของคุณไม่เก็บภาพ
ประโยชน์หลักของการแคชรูปภาพคือการปรับปรุงประสิทธิภาพของไซต์ WordPress ของคุณ ผู้ใช้ควรดูภาพหรือไฟล์ Javascript และ CSS โดยตรงจากระบบของเขา แทนที่จะรอให้ดาวน์โหลดผ่านการเชื่อมต่อเครือข่าย กล่าวอีกนัยหนึ่ง รูปภาพของคุณควรถูกแคชไว้ในโฟลเดอร์ภายในเครื่องชั่วคราวเพื่อหลีกเลี่ยงการ ping ที่ไม่จำเป็นไปยังฐานข้อมูล
วิธีแก้ไขรูปภาพที่โหลดช้าบนไซต์ของคุณ
รูปภาพมีความสำคัญต่อกลยุทธ์ด้านเนื้อหา แต่เราไม่ต้องการใช้เวลาโหลดนานเกินไป กุญแจสำคัญคือการใช้อย่างถูกต้องเพื่อหลีกเลี่ยงการทำให้ไซต์ WordPress ของคุณช้าลง มาดูหกเทคนิคที่คุณสามารถใช้ปรับปรุงการโหลดรูปภาพบนไซต์ WordPress ของคุณ
1. ปรับขนาดและบีบอัดภาพ
หากคุณต้องการเพิ่มความเร็วของรูปภาพ คุณควรปรับรูปภาพให้เหมาะสมเสมอโดยปรับขนาดและบีบอัดรูปภาพ การบีบอัดแบบ Lossy และ Lossless เป็นสองวิธีที่ใช้กันทั่วไปในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อให้โหลดเร็วขึ้น ซึ่งจะทำให้การโหลดหน้าเว็บเร็วขึ้น กลวิธีระดับสูงทั้งสองนี้ได้อธิบายไว้อย่างดีในคำแนะนำของเราเกี่ยวกับวิธีลดขนาดภาพโดยไม่สูญเสียคุณภาพ
- Lossy = ตัวกรองที่กำจัดข้อมูลบางส่วน คุณภาพของภาพได้รับผลกระทบ
- Lossless = ตัวกรองที่บีบอัดข้อมูลโดยไม่กระทบต่อคุณภาพของภาพ
ด้วยปลั๊กอินที่เหมาะสม คุณสามารถให้ WordPress จัดรูปแบบรูปภาพบางส่วนให้คุณโดยอัตโนมัติ
ปัญหา: รูปภาพมีขนาดใหญ่เกินไป (และมากเกินไป)
วิธีแก้ปัญหา: ปลั๊กอินการเพิ่มประสิทธิภาพภาพที่คุณสามารถใช้เพื่อทำให้รูปภาพของคุณโหลดเร็วขึ้น:
- จินตนาการ

- Ewww Image Optimizer
- Optimole (การปรับภาพให้เหมาะสม & Lazy Load โดย Optimole)
- เครื่องมือเพิ่มประสิทธิภาพภาพ ShortPixel
- reSmush.it
- บีบอัดรูปภาพ JPEG & PNG
2. กำหนดขนาดภาพ
ในการแก้ไขปัญหาการโหลดรูปภาพช้าบนเว็บไซต์ของคุณ อย่าลืมกำหนดขนาดรูปภาพที่เหมาะสม ตั้งค่าความกว้างและความสูงของรูปภาพทั้งหมดเพื่อบันทึกข้อมูลและปรับปรุงเวลาในการโหลดหน้า มันทำงานอย่างไร? การเพิ่มแอตทริบิวต์ width และ height ให้กับมาร์กอัป <img> จะเป็นการบอกให้เบราว์เซอร์ของคุณประหยัดพื้นที่สำหรับรูปภาพ ถ้าคุณไม่ทำเช่นนี้ จะเป็นการสร้างกะเนื้อหา และคะแนนการเปลี่ยนแปลงเค้าโครงสะสมของคุณจะได้รับผลกระทบ ผลที่ได้คือ Lighthouse จะทำให้ Core Web Vital ของคุณมีคะแนนที่แย่มาก ส่งผลเสียต่อ SEO และประสิทธิภาพของคุณ
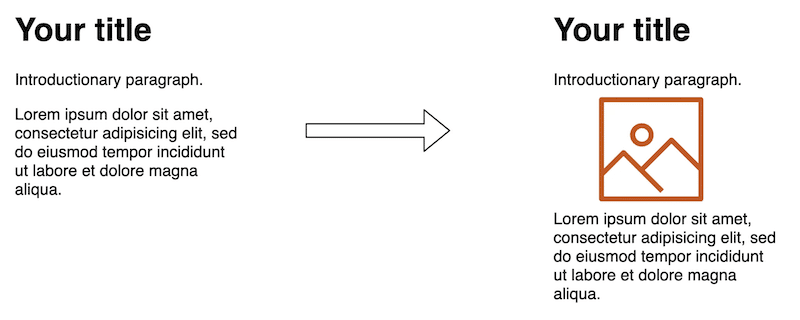
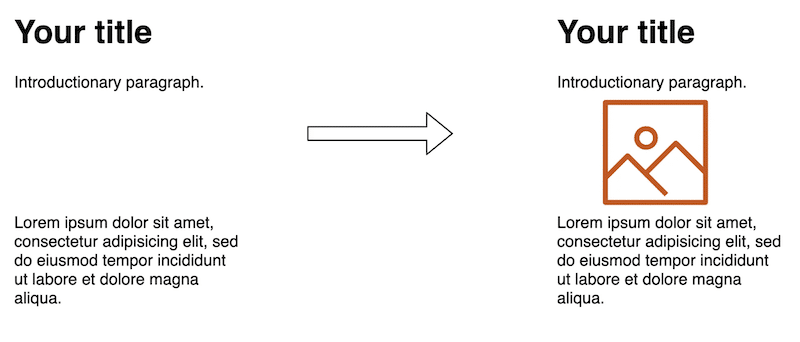
มาดูตัวอย่างด้านล่างเพื่อทำความเข้าใจผลกระทบของการเปลี่ยนภาพต่อประสบการณ์ของผู้ใช้ให้ดีขึ้น
- ข้อความจะเปลี่ยนหากไม่มีขนาดภาพในเบราว์เซอร์

2. ข้อความจะไม่เปลี่ยน (CLS ไม่ได้รับผลกระทบ) หากมีการกำหนดขนาดรูปภาพเพื่อให้สามารถจัดสรรพื้นที่ที่เหมาะสมได้

ปัญหา: รูปภาพมีขนาดไม่ระบุ
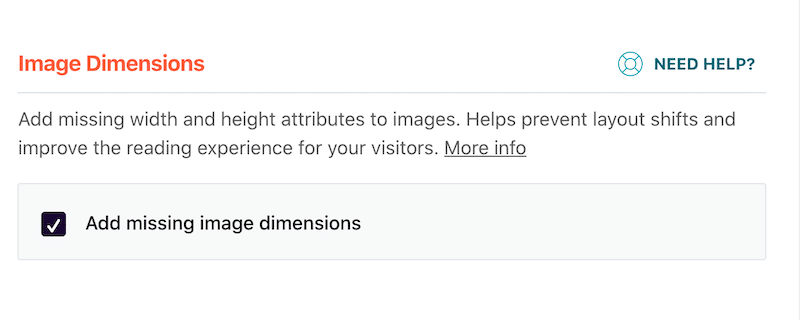
วิธีแก้ไข: เพิ่มขนาดและแอตทริบิวต์ของภาพที่ขาดหายไปโดยใช้ WP Rocket นี่เป็นปลั๊กอินที่ทรงพลังที่จะทำการแคช การเพิ่มประสิทธิภาพโค้ด การโหลดแบบ Lazy Loading และอื่นๆ อีกมากมายเพื่อเพิ่มความเร็วให้กับไซต์ WordPress ของคุณ

3. ให้บริการภาพที่ปรับให้เหมาะสมสำหรับแต่ละอุปกรณ์
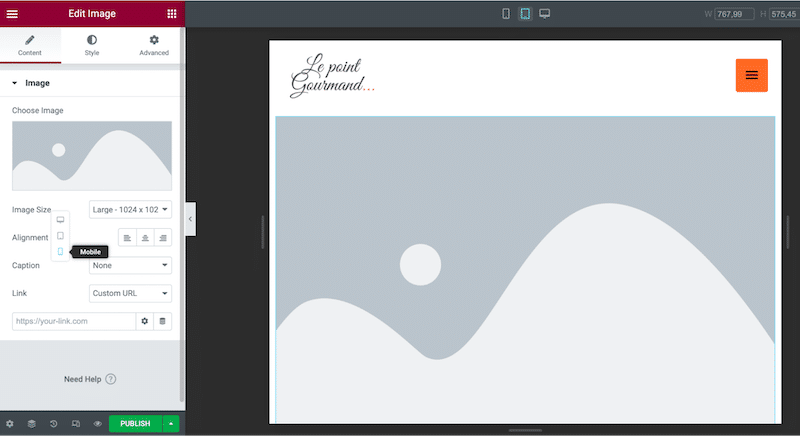
“รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์” คือกลยุทธ์ที่ใช้สำหรับแสดงรูปภาพที่มีขนาดเหมาะสมตามอุปกรณ์ (แท็บเล็ต มือถือ และเดสก์ท็อป) กล่าวคือ คุณสร้างหลายเวอร์ชันสำหรับแต่ละรูปภาพ และกำหนดว่าจะใช้รูปแบบใดในโค้ดของคุณโดยใช้คิวรีสื่อ มิติข้อมูลวิวพอร์ต ฯลฯ
Web.dev ยังกล่าวอีกว่า “การแสดงภาพขนาดเดสก์ท็อปไปยังอุปกรณ์พกพาสามารถใช้ข้อมูลได้มากกว่าที่จำเป็น 2–4 เท่า”
ปัญหา: รูปภาพไม่ได้รับการปรับให้เหมาะสมตามอุปกรณ์
การแก้ไขปัญหา:
- ใช้ตัวสร้างเพจ WordPress เพื่อช่วยคุณ

- ใช้ CDN ของรูปภาพเพื่อส่งรูปภาพในขนาดที่เหมาะสมตามอุปกรณ์
- ทำด้วยตนเองโดยใช้ CSS และใช้ Lighthouse เพื่อระบุรูปภาพที่มีขนาดไม่ถูกต้อง เรียกใช้การตรวจสอบประสิทธิภาพโดยไปที่ Lighthouse > Options > Performance
4. ขี้เกียจโหลดภาพของคุณ
รูปภาพ WordPress ของคุณโหลดช้าหรือไม่? ถึงเวลาแสดงภาพ เฉพาะ เมื่อผู้เข้าชมเห็นเท่านั้น เทคนิคนี้ในการบันทึกแบนด์วิธและจัดลำดับความสำคัญของเนื้อหาที่จะแสดงผลนี้เรียกว่า "Lazy Loading" คุณควรใช้การโหลดแบบ Lazy Loading กับรูปภาพของคุณในครึ่งหน้าล่าง ซึ่งเป็นภาพ ที่ผู้เยี่ยมชมของคุณยังไม่ได้ดู
ปัญหา: เบราว์เซอร์เริ่มโหลดรูปภาพทั้งหมดพร้อมกัน

วิธีแก้ปัญหา: การใช้ Lazy Loading โดยใช้ปลั๊กอิน WordPress
- Lazy Loading โดย WP Rocket เป็นปลั๊กอินฟรีที่ใช้สคริปต์โหลดแบบสันหลังยาวบนรูปภาพ
- ตรวจสอบคู่มือที่น่าสนใจนี้หากคุณต้องการเปรียบเทียบปลั๊กอินโหลดแบบขี้เกียจที่ดีที่สุดในตลาด
- การใช้ Lazy Loading ด้วยตนเอง: ทำตามคำแนะนำนี้จาก CodeInWP ที่อธิบายสองวิธีในการปรับใช้การโหลดแบบ Lazy Loading ด้วยตนเอง (แม้ว่าจะไม่ง่ายนักสำหรับผู้เริ่มต้น)
5. แปลงรูปภาพของคุณเป็น WebP
WebP ให้การบีบอัดภาพบนเว็บโดยไม่สูญเสียข้อมูลและสูญเสียข้อมูล ซึ่งจะช่วยให้โหลดเร็วขึ้น จากข้อมูลของ Google รูปภาพที่ไม่สูญเสียของ WebP มีขนาดเล็กกว่า 26% เมื่อเทียบกับ PNG และภาพที่สูญหายของ WebP มีขนาดเล็กกว่าภาพ JPEG 25-34% ที่คุณภาพเทียบเท่า
ปัญหา: คุณใช้รูปแบบหนัก
วิธีแก้ปัญหา: แปลงรูปภาพของคุณเป็น JPG, PNG หรือ WebP โดยใช้ปลั๊กอิน WordPress
- Imagify – แปลงรูปภาพของคุณเป็นรูปแบบ WebP โดยอัตโนมัติในแดชบอร์ด WordPress ของคุณ
- ตัวแปลง WebP สำหรับสื่อ – แปลงรูปภาพของคุณเป็น WebP
6. ใช้ปลั๊กอินแคช
ปลั๊กอินแคชบอกให้เซิร์ฟเวอร์จัดเก็บไฟล์ของคุณลงในดิสก์หรือ RAM ด้วยเหตุนี้ หน้าเว็บ (และรูปภาพ) ของคุณจึงโหลดเร็วขึ้น เนื่องจากจะ "บันทึก" โดยตรงจากแคช ซึ่งรวมถึงแคชหน้าและเบราว์เซอร์ ซึ่งแนวคิดคือการจัดเก็บภาพที่เข้าถึงบ่อยในหน่วยความจำภายในของอุปกรณ์นำทาง
ปัญหา: แคชของคุณไม่เก็บภาพ
วิธีแก้ปัญหา: ใช้ปลั๊กอิน WordPress เพื่อแคชรูปภาพของคุณ
- WP Rocket นำแนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพเว็บ 80% ไปใช้โดยอัตโนมัติ รวมถึงการแคชและการโหลดภาพของคุณแบบ Lazy Loading การล้างโค้ดของคุณทำให้สามารถบีบอัด Gzip และอีกมากมาย
ตอนนี้เราได้เห็นเทคนิคต่างๆ ที่คุณสามารถนำไปใช้เพื่อแสดงภาพได้ดีขึ้น มาดูกันว่าปลั๊กอินอย่าง Imagify สามารถช่วยได้อย่างไร
วิธีทำให้รูปภาพของคุณโหลดเร็วขึ้นด้วย Imagify
ในความคิดของฉัน ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพที่ดีควรลดขนาดของรูปภาพโดยที่ยังคงคุณภาพของภาพไว้ ต้องใช้งานง่ายและบีบอัดรูปภาพบนเว็บไซต์ของฉันและรูปภาพในอนาคต (ทันที) Imagify ตรงกับคำอธิบายของฉัน และฉันจะแสดงให้คุณเห็นว่า Imagify ช่วยให้ไซต์ของฉันเร็วขึ้นได้อย่างไร
พร้อม?
ถึงเวลาบอกลาภาพเว็บไซต์ที่โหลดนานเกินไป
สำหรับกรณีศึกษานี้ เราใช้ GTmetrix และเราจะวัด KPI ต่อไปนี้:
- เกรดประสิทธิภาพโดยรวม
- Cumulative Layout Shift (กะกะทันหันของเนื้อหา)
- เวลาโหลดเต็มที่
- ขนาดหน้าและ% ของขนาดที่รูปภาพครอบครอง
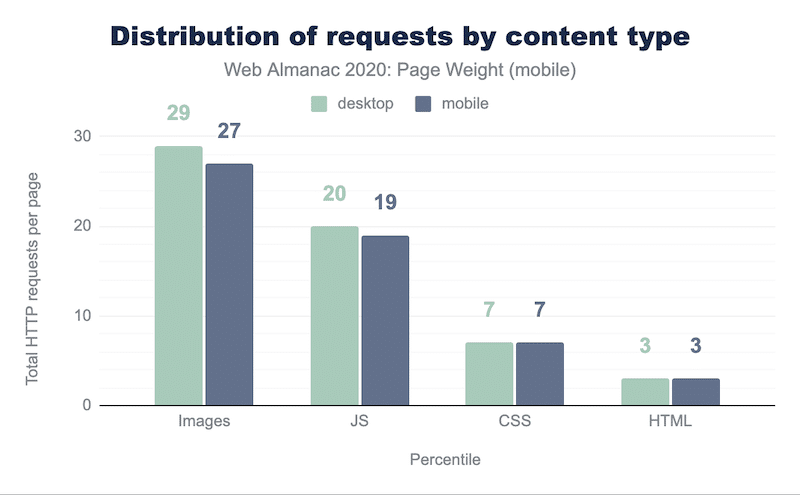
- จำนวนคำขอ HTTP และ% ของขนาดที่รูปภาพครอบครอง
- ขนาดไฟล์ภาพก่อนและหลังการปรับให้เหมาะสมด้วย Imagify
มาเริ่มการตรวจสอบโดยใช้ไซต์ทดสอบที่สร้างด้วย Divi ที่มีรูปภาพ 10 รูป

สถานการณ์ที่ 1: เว็บไซต์ของฉันสร้างด้วย Divi – No Imagify
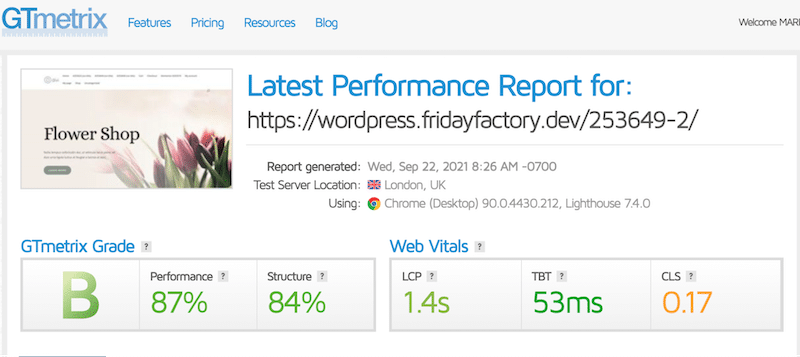
เราเพียงแค่ใส่ URL ของหน้าของเราใน GTmetrix และดูส่วนต่างๆ ผลลัพธ์ไม่ได้แย่นัก แต่ Core Web Vitals ตัวใดตัวหนึ่งของฉันเป็นสีส้ม และฉันได้คะแนน B

| ตัวชี้วัด | คะแนน (ไม่มี Imagify) |
| เกรดประสิทธิภาพโดยรวม | ข – 87% |
| CLS | 0.17 วินาที (สีส้ม) |
| เวลาโหลดเต็มที่ | 2.6วินาที |
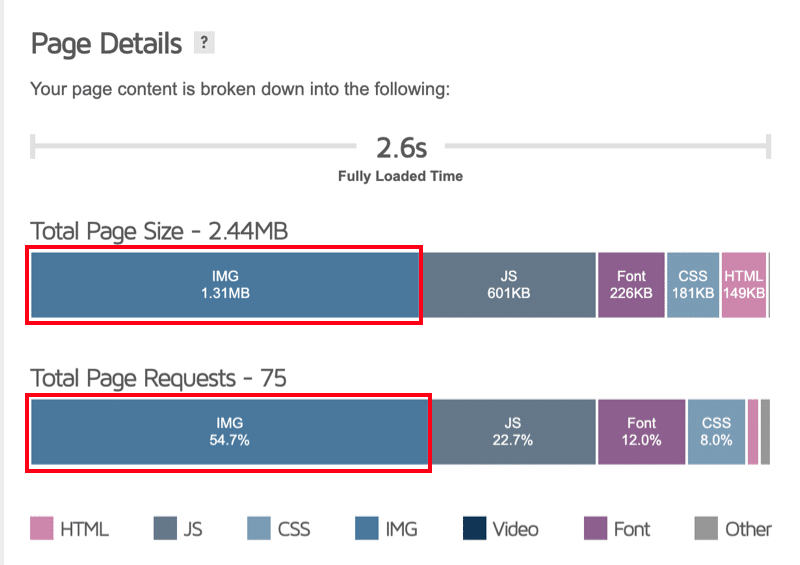
| ขนาดหน้า – % ของขนาดที่ถูกครอบครองโดยรูปภาพ | รวม: 2.44 MB – ภาพ: 1.31 MB (54%) |
| จำนวนคำขอ HTTP – % ของขนาดที่รูปภาพครอบครอง | ทั้งหมด: 75 – ภาพ: 41 (55%) |
| JPG ขนาด: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
นอกจากนี้ รูปภาพยังใช้พื้นที่ 1.31 MB บน 2.44 MB ของขนาดหน้าทั้งหมดของฉัน , 54% ของขนาดหน้าทั้งหมด จากคำขอ 75 รายการ มี 41 รายการที่สร้างโดยรูปภาพ คิดเป็น 55% ของคำขอ

ตอนนี้ได้เวลาดูว่ารูปภาพของฉันโหลดอย่างไรแล้ว ขอบคุณ Imagify
สถานการณ์ที่ 2: การตรวจสอบเว็บไซต์และรูปภาพเดียวกัน – ด้วย Imagify
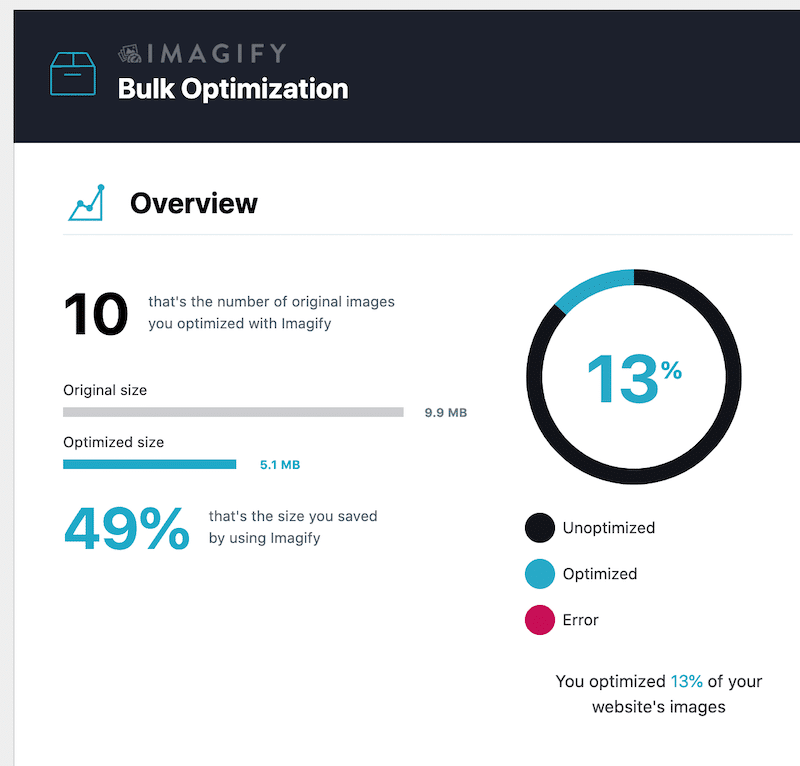
มาเพิ่มประสิทธิภาพรูปภาพของฉันโดยใช้ Imagify ในการทำเช่นนั้น เพียงเปิดใช้งานปลั๊กอินและเปิด "การเพิ่มประสิทธิภาพจำนวนมาก" จาก การตั้งค่า → Imagify

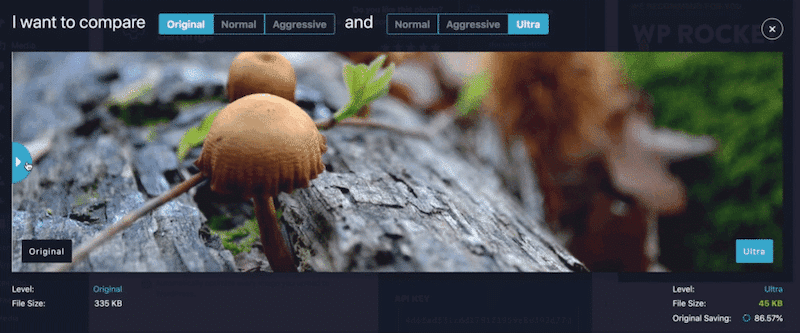
ที่นั่น คุณสามารถตัดสินใจปรับแต่งรูปภาพของคุณได้สามระดับ ได้แก่ Normal, Aggressive และ Ultra ฉันเลือกโหมด Ultra เพื่อแสดงระดับการเพิ่มประสิทธิภาพที่ดีที่สุด
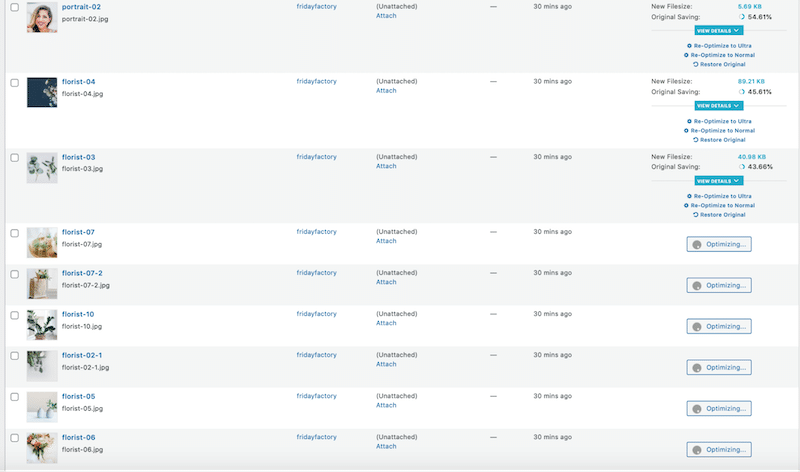
หมายเหตุที่น่าสนใจ : หากคุณไม่ต้องการปรับรูปภาพทั้งหมดของคุณให้เหมาะสมในคราวเดียว คุณสามารถเลือกรูปภาพจากห้องสมุดได้ เช่นเดียวกับที่ฉันทำกับร้านดอกไม้ของฉัน:

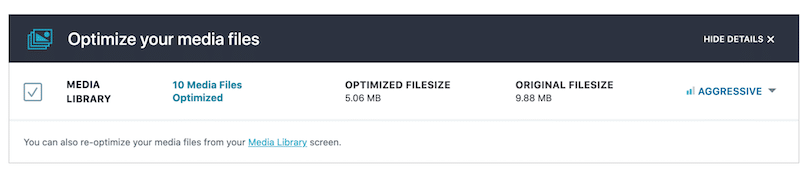
โดยเฉลี่ยแล้ว Imagify บันทึกขนาดไฟล์ของฉันได้ 50% และแปลงทั้งหมดเป็นรูปแบบ WebP:
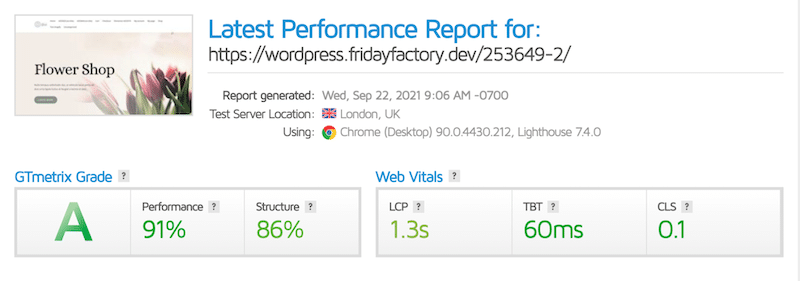
ในที่สุด ก็ถึงเวลาเปรียบเทียบประสิทธิภาพ KPI ของฉันก่อนและหลังเปิดใช้งาน Imagify ผลลัพธ์น่ายินดีมาก!

| ตัวชี้วัด | คะแนน (ไม่มี Imagify) | คะแนน (ด้วย Imagify) |
| เกรดประสิทธิภาพโดยรวม | ข – 87% | เอ – 91 % |
| CLS | 0.17 วินาที (สีส้ม) | 0.1 วินาที (ตอนนี้เป็นสีเขียว) |
| เวลาโหลดเต็มที่ | 2.6วินาที | 2.6วินาที |
| ขนาดหน้า – % ของขนาดที่ถูกครอบครองโดยรูปภาพ | รวม: 2.44 MB – ภาพ: 1.31 MB (54%) | รวม: 1.78 MB -รูปภาพ: 658 KB (36%) |
| จำนวนคำขอ HTTP – % ของขนาดที่รูปภาพครอบครอง | ทั้งหมด: 75 – ภาพ: 41 (55%) | ทั้งหมด: 72 – รูปภาพ: 38 (52%) |
| JPG ขนาด: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | ขนาด JPG (ลด -50%): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
เราจะเห็นว่า Imagify ทำให้หน้าของฉันสว่างขึ้นโดยการบีบอัดรูปภาพ ปรับขนาด และแปลงเป็นรูปแบบ WebP เรายังได้ A ใน GTmetrix!
นอกจากนี้ เราสังเกตเห็นว่าพื้นที่ที่ถ่ายโดยรูปภาพนั้นต่ำกว่าเมื่อใช้ Imagify และสุดท้ายแต่ไม่ท้ายสุด เว็บไซต์ของฉันยังดูดีอยู่ และฉันไม่มีภาพเบลอ
ห่อ
การระบุสาเหตุที่ทำให้ความเร็วในการโหลดหน้าเว็บของเว็บไซต์ช้าลงนั้นไม่ใช่เรื่องง่ายเสมอไป มีหลายปัจจัยที่รับผิดชอบ เช่น รูปภาพที่ไม่ได้ปรับให้เหมาะสม คำขอ HTTP จำนวนมาก รหัสขนาดใหญ่ และปัญหา JavaScript เป็นต้น มันอาจจะคุ้มค่าที่จะใช้เวลาคิดให้ออกว่าเกิดอะไรขึ้น เพราะถ้าคุณไม่แก้ไขปัญหานี้เร็วพอ อาจทำให้สูญเสียรายได้
ในการตรวจสอบของ เรา เราบันทึกขนาดไฟล์ได้มากถึง 50% ในคลิกเดียว โดยใช้ Imagify:

การเพิ่มประสิทธิภาพรูปภาพควรอยู่ที่ด้านบนสุดของรายการ และดูว่า Imagify ช่วยให้คุณสะดวกเพียงใด! พยายามเพิ่มประสิทธิภาพรูปภาพบนไซต์ WordPress ของคุณโดยใช้การทดลองใช้ฟรีของ Imagify และบอกเราว่าคุณได้บันทึกข้อมูลไว้เท่าใด
