20 เว็บไซต์จัดหางานที่ดีที่สุด (ตัวอย่าง) ประจำปี 2566
เผยแพร่แล้ว: 2023-02-01ยินดีต้อนรับสู่รายชื่อเว็บไซต์จัดหางานที่ดีที่สุดที่นำเสนอความคิดสร้างสรรค์จำนวนมาก
คุณต้องการสร้างไซต์ที่มีองค์ประกอบที่สามารถดำเนินการได้มากมาย เพื่อให้ผู้เข้าชมดำเนินการและค้นหาสิ่งที่พวกเขาต้องการโดยเร็วที่สุด
เคล็ดลับสำหรับมือโปร : ปุ่มกระตุ้นการตัดสินใจและแบบฟอร์มการค้นหา (ควรอยู่ครึ่งหน้าบน) ทำงานได้ดีเยี่ยมสำหรับไซต์การสรรหาและคัดเลือกพนักงาน
แต่คุณสามารถดูได้ว่าแบรนด์ที่เป็นที่ยอมรับทำได้อย่างไรโดยตรวจสอบรายการด้านล่าง จดบันทึกและสร้างเว็บไซต์ธุรกิจที่ยอดเยี่ยมสำหรับบริษัทจัดหางานของคุณอย่างสะดวกสบาย
วิธีหนึ่งในการสร้างเว็บไซต์ที่ยอดเยี่ยมคือการใช้ธีม WordPress ของบอร์ดงาน
เว็บไซต์สรรหาบุคลากรที่ดีที่สุด
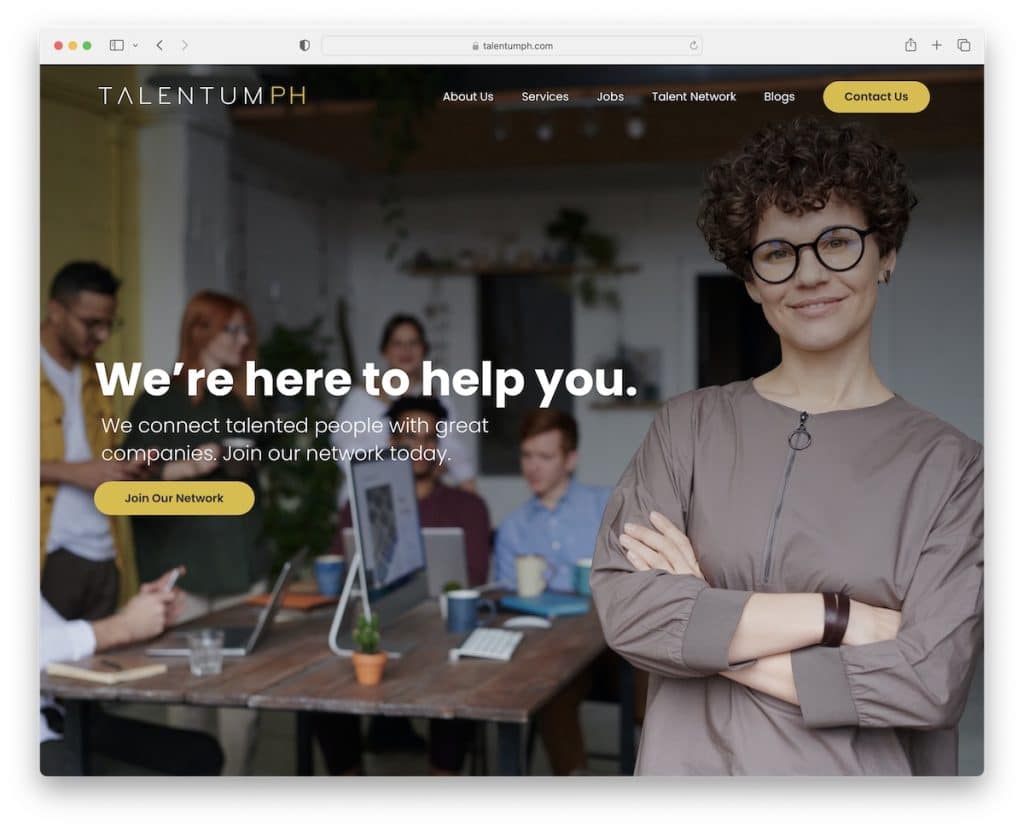
1. ทาเลนตัมPH
สร้างด้วย: Divi

TalentumPH มีภาพพื้นหลังโฮมเพจแบบเต็มหน้าจอที่มีชื่อ ข้อความ และปุ่มกระตุ้นการตัดสินใจ (CTA) ส่วนหัวแบบโปร่งใสจะติดอยู่ที่ด้านบนของหน้าจอเมื่อคุณเลื่อนและเปลี่ยนเป็นสีทึบ
แม้ว่าเว็บไซต์จะมีเนื้อหามากมาย แต่เว็บไซต์จะโหลดเมื่อคุณเลื่อนดูเพื่อประสบการณ์ที่น่าพึงพอใจยิ่งขึ้น นอกจากนี้ยังมีปุ่มกลับสู่ด้านบน คุณจึงกลับสู่ด้านบนได้ด้วยการคลิกเพียงครั้งเดียว
หมายเหตุ: สร้างความประทับใจครั้งแรกด้วยภาพพื้นหลังแบบเต็มหน้าจอ
หากคุณสนใจ เรามีตัวอย่างเว็บไซต์มากมายที่ใช้ธีม Divi
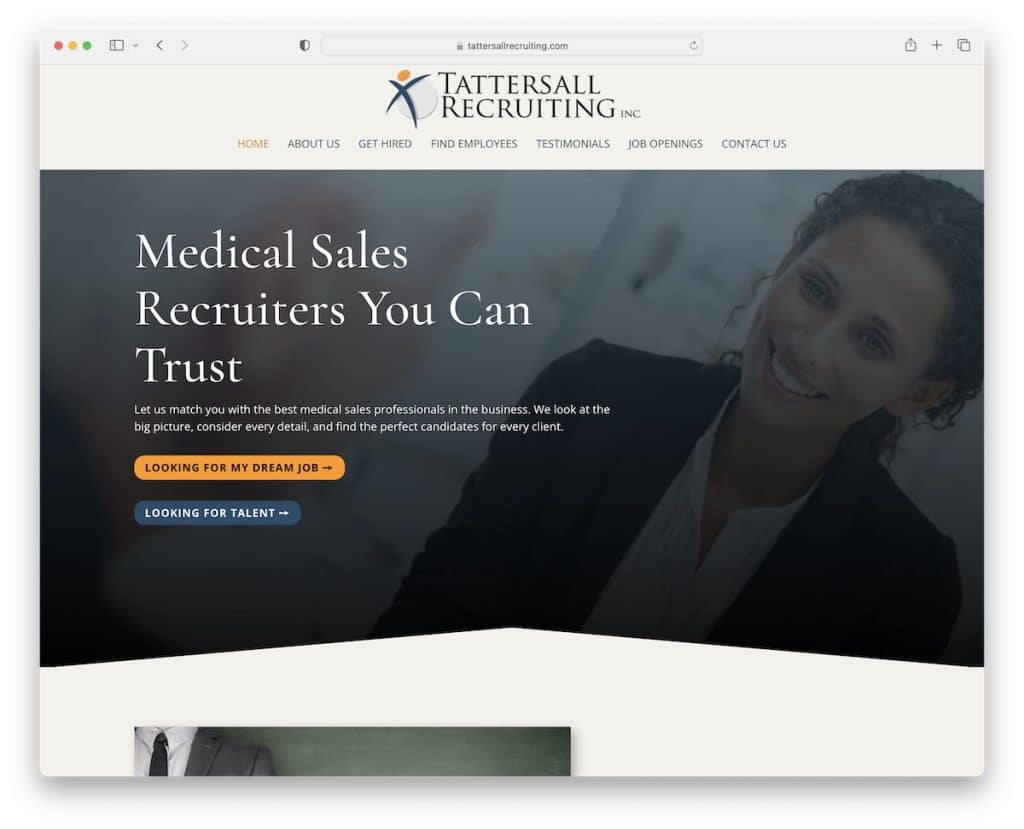
2. รับสมัครแทตเตอร์ซอลล์
สร้างด้วย: Divi

Tattersall Recruiting เป็นตัวอย่างเว็บไซต์จัดหางานที่สวยงามและเป็นมืออาชีพพร้อมความเรียบง่าย มีปุ่ม CTA ในพื้นที่ฮีโร่เพื่อให้ผู้เชี่ยวชาญสามารถดำเนินการได้ทันที
นอกจากนี้ ส่วนท้ายยังมีแบบฟอร์มการติดต่อพร้อมรายละเอียดการติดต่อและลิงก์เพิ่มเติม นอกจากนี้ ในขณะที่พวกเขามีข้อความรับรองลูกค้าเพียงรายการเดียวในหน้าแรก พวกเขาทุ่มเททั้งหน้าเพื่อแสดงหลักฐานทางสังคมเพิ่มเติม
หมายเหตุ: สร้างความไว้วางใจโดยการรวมข้อความรับรอง (รวมถึงโลโก้ของลูกค้าที่คุณทำงานด้วย) ลงในเพจของคุณ
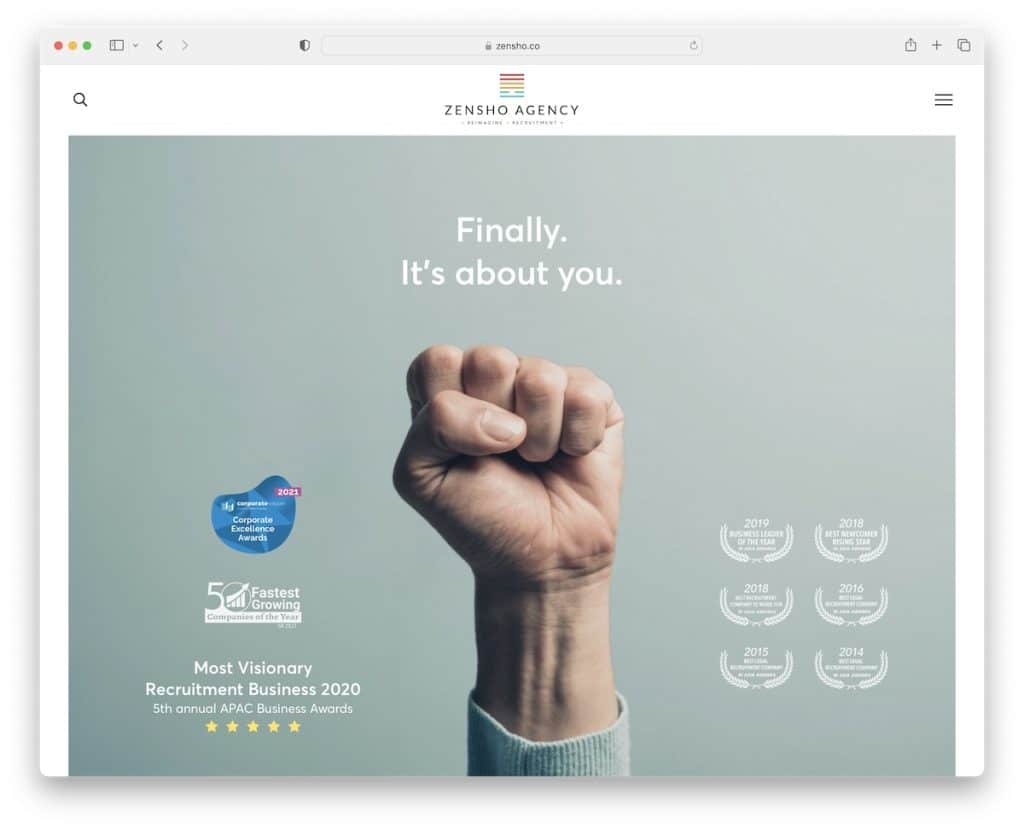
3. หน่วยงาน Zensho
สร้างด้วย: Elementor

Zensho Agency มีส่วนหัวที่สะอาดตาพร้อมไอคอนค้นหา โลโก้ และไอคอนเมนูแฮมเบอร์เกอร์ ทั้งแถบค้นหาและเมนูจะเปิดขึ้นแบบเต็มหน้าจอเพื่อความสะดวกของผู้เข้าชม
การออกแบบเว็บโดยรวมนั้นเรียบง่าย มีพื้นที่ว่างมากมายเพื่อให้อ่านง่าย นอกจากนี้ ส่วนท้ายยังมีสี่คอลัมน์ที่มีหมายเลขโทรศัพท์ เมนูและลิงก์โซเชียลมีเดีย
หมายเหตุ: ใช้ไอคอนเมนูแฮมเบอร์เกอร์เพื่อทำให้ส่วนหัวง่ายขึ้น
หากคุณสร้างเพจด้วย WordPress คุณอาจสนใจอ่านบทวิจารณ์ Elementor ของเรา
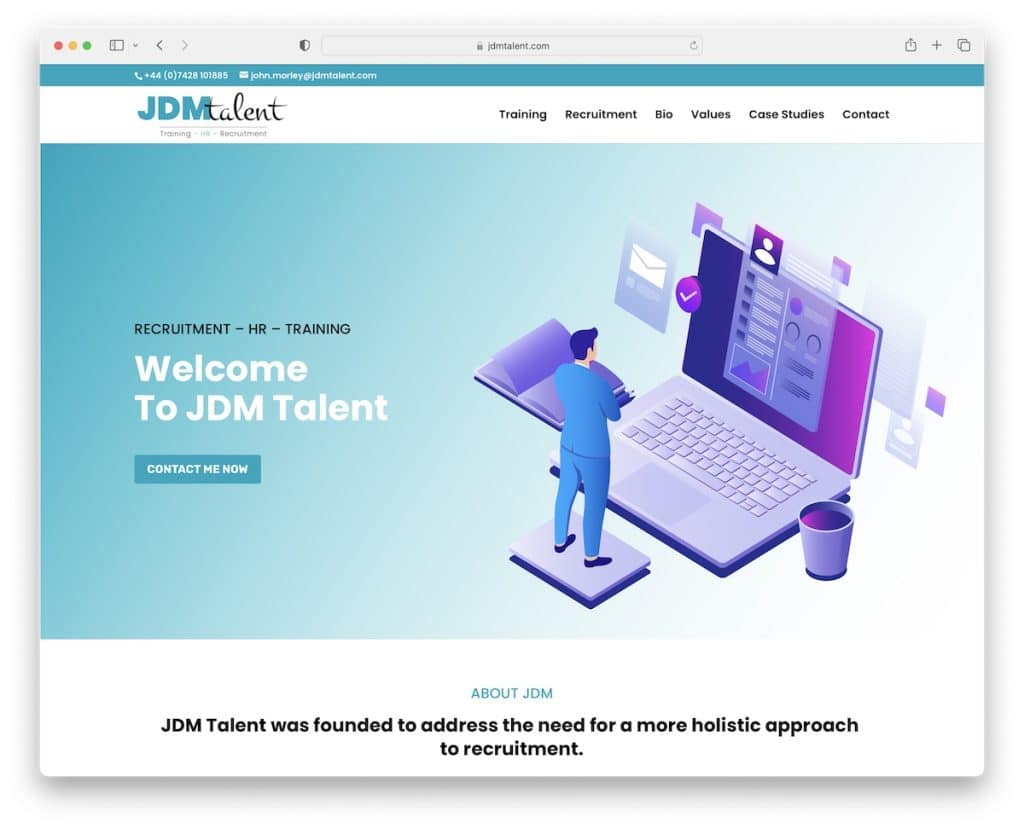
4. ความสามารถพิเศษของ JDM
สร้างด้วย: Divi

JDM Talent สร้างประสบการณ์ที่น่าดึงดูดด้วยภาพเคลื่อนไหวแบบเลื่อนที่ทำให้ดูเป็นมืออาชีพมากขึ้น
นี่คือเว็บไซต์แบบหน้าเดียวที่มีส่วนหัวแบบลอยตัวและแถบด้านบน ดังนั้นคุณจึงนำทางผ่านหน้าต่างๆ ได้ง่ายขึ้น
หมายเหตุ: เค้าโครงเว็บไซต์แบบหน้าเดียวสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของคุณและช่วยให้ธุรกิจของคุณประสบความสำเร็จได้
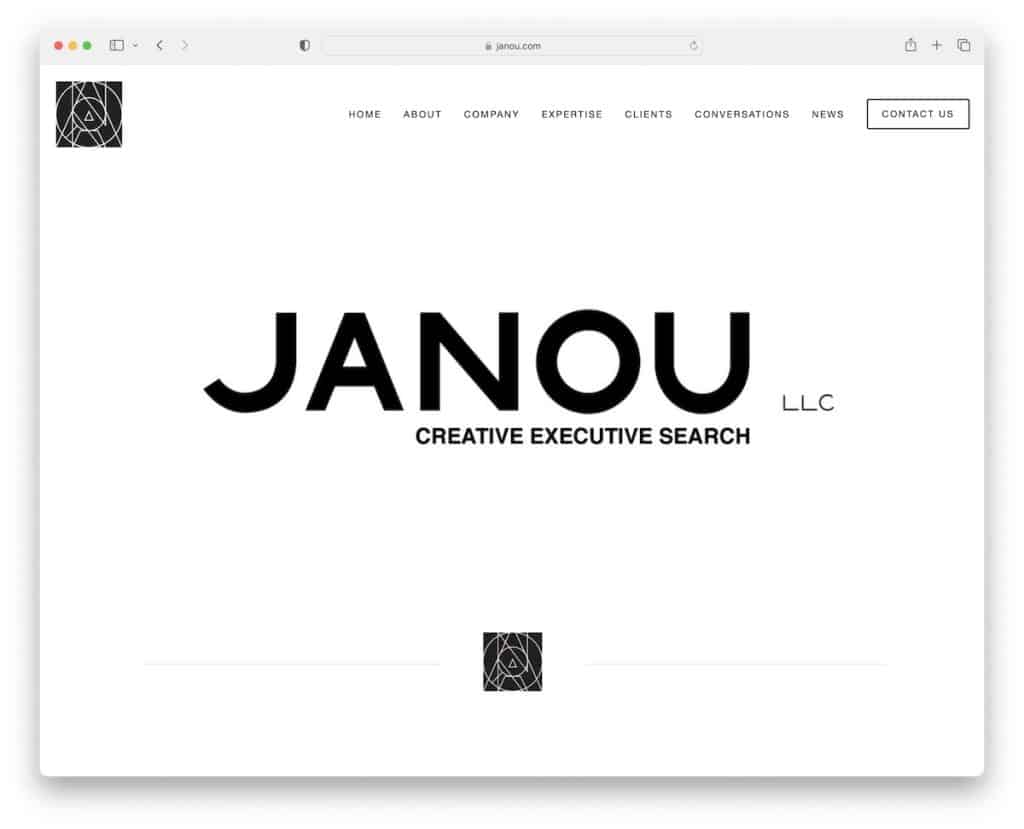
5. จานู
สร้างด้วย: Squarespace

Janou เป็นเว็บไซต์ที่เรียบง่ายที่ทำให้เนื้อหาปรากฏขึ้นอย่างสวยงาม ส่วนหัวและฐานของไซต์มีพื้นหลังสีขาว ในขณะที่ส่วนท้ายทำให้ไดนามิกมากขึ้นด้วยสีเข้ม
การนำทางมีเมนูแบบเลื่อนลงและรายละเอียดธุรกิจส่วนท้าย ไอคอนโซเชียล และแถบค้นหา เว็บไซต์จัดหางานของ Janou ยังมาพร้อมกับแถบเลื่อนรับรองลูกค้าและลิงก์เพื่ออ่านบทวิจารณ์เพิ่มเติมในหน้าใหม่
หมายเหตุ: สร้างความประทับใจให้กับผู้เข้าชมด้วยไซต์ที่เรียบง่ายและสะอาดตา
อย่าลืมดูรายการตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดของเรา
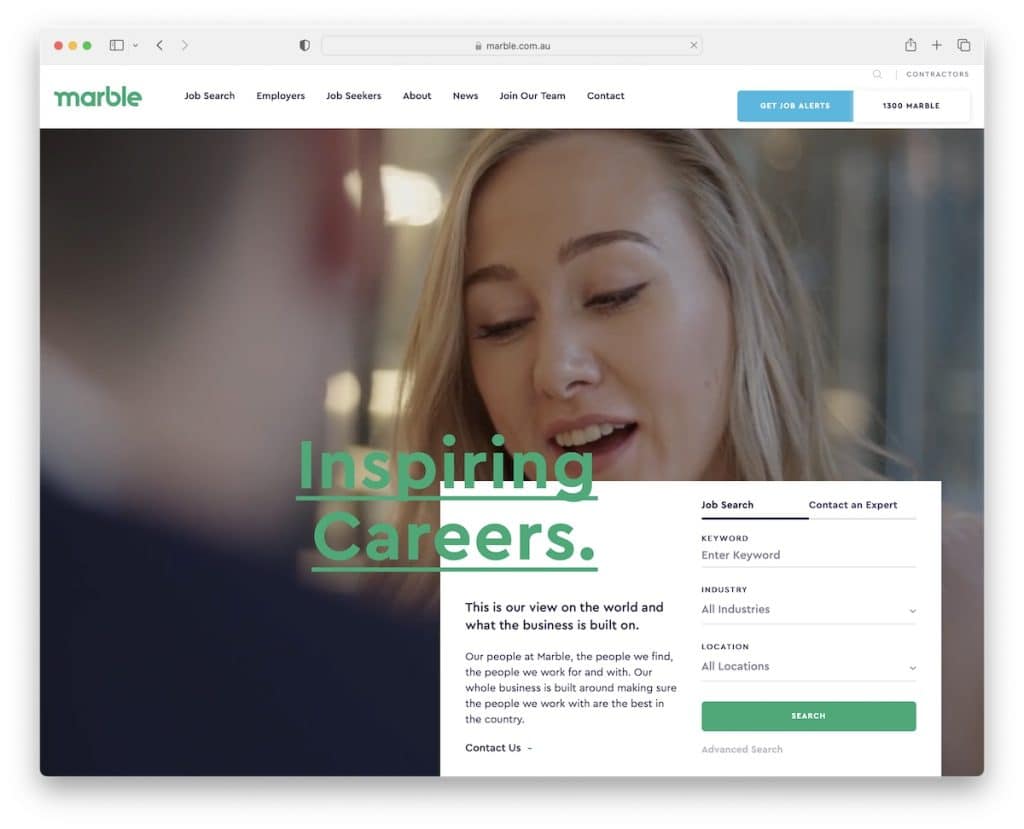
6. การสรรหาหินอ่อน
สร้างด้วย: ธีมของเหลว

สิ่งหนึ่งที่ทำให้ Marble Recruitment โดดเด่นกว่าที่อื่นคือพื้นหลังวิดีโอขนาดใหญ่ครึ่งหน้าบน หมวดฮีโร่ยังมีแบบฟอร์มการหางาน ดังนั้นทุกคนที่ค้นหาตำแหน่งงานว่างสามารถทำได้ทันที
ส่วนที่น่าสนใจคือส่วนหัวที่ติด ลบการนำทาง แต่เก็บเฉพาะ CTA สองตัวและไอคอนโซเชียลและอีเมล
หมายเหตุ: เพิ่มปุ่ม CTA ในส่วนหัวแบบลอย เพื่อให้เข้าถึงได้ตลอดเวลา นอกจากนี้ พื้นหลังวิดีโอยังสามารถทำให้เว็บไซต์จัดหางานของคุณมีความน่าสนใจมากขึ้น
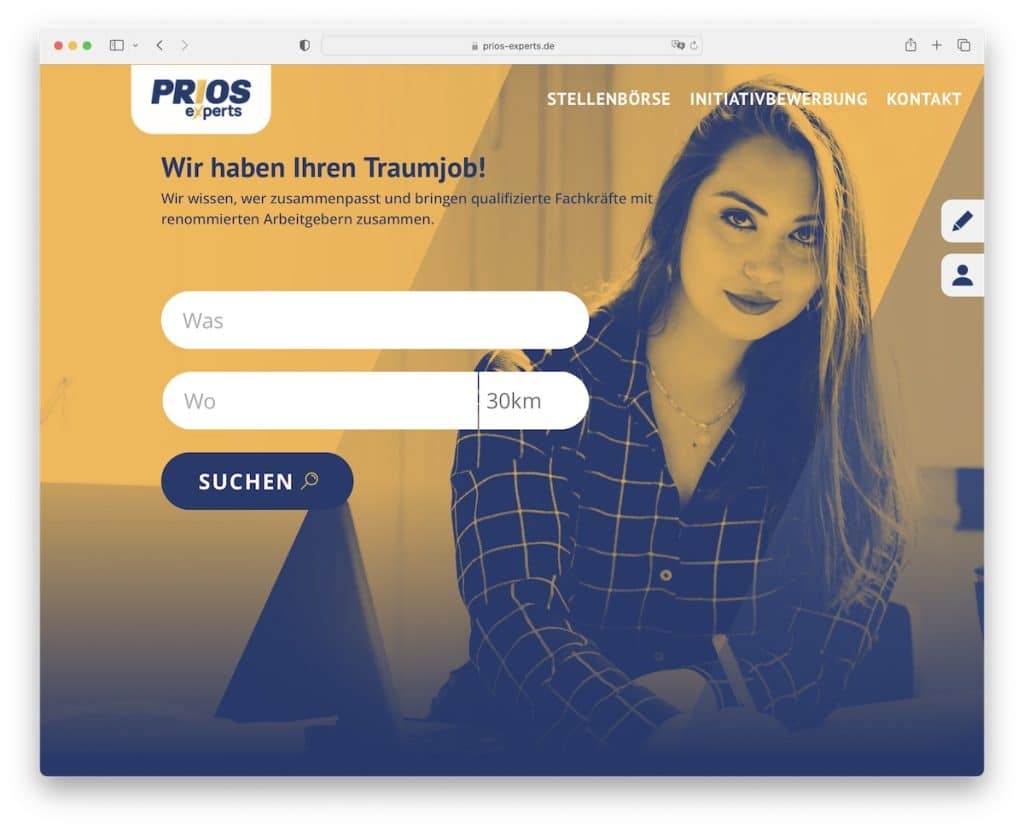
7. ผู้เชี่ยวชาญ Prios
สร้างด้วย: Divi

Prios Experts คือทั้งหมดที่เกี่ยวกับการมอบประสบการณ์ผู้ใช้ที่ดีที่สุดโดยการเพิ่มฟังก์ชันการค้นหาขนาดใหญ่ในพื้นที่ฮีโร่ พื้นหลังของฮีโร่เป็นตัวเลื่อนที่มีการเปลี่ยนภาพที่ราบรื่นเพื่อให้ดูสวยงามยิ่งขึ้น
นอกจากส่วนหัวแบบลอยแล้ว Prios Experts ยังมีไอคอนติดหนึบ 2 ไอคอนและปุ่มกลับไปด้านบน ดังนั้นผู้เยี่ยมชมจึงพร้อมใช้ข้อมูลสำคัญเสมอ
หมายเหตุ: แสดงการค้นหางานของคุณ โดยเฉพาะอย่างยิ่งในส่วนฮีโร่ (ใกล้กับส่วนหัว)
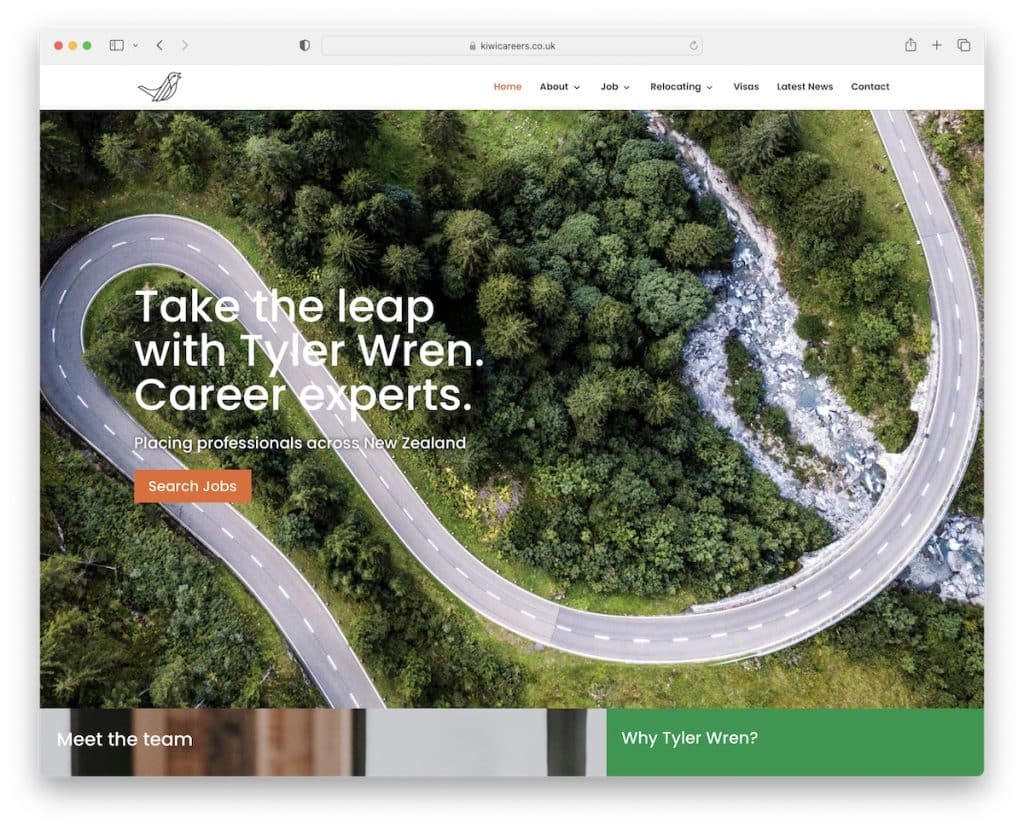
8. อาชีพกีวี
สร้างด้วย: Divi

แม้ว่า Kiwi Careers จะไม่มีแบบฟอร์มการค้นหาเหมือน Prios Experts แต่ก็ยังเพิ่มปุ่ม CTA ที่จะนำคุณไปยังแบบฟอร์มการติดต่อโดยตรง
อย่างไรก็ตาม พวกเขายังมีหน้า "ค้นหางาน" แต่ละหน้าพร้อมแท็กที่แตกต่างกันสำหรับผลลัพธ์ที่เกี่ยวข้องมากขึ้น สิ่งที่ไม่เหมือนใครของ Prios Experts คือหน้าภายในทุกหน้ามีรูปภาพเด่นขนาดใหญ่ซึ่งเพิ่มสัมผัสที่ดี
หมายเหตุ: ใส่ปุ่ม CTA ที่สำคัญที่สุดในครึ่งหน้าบน
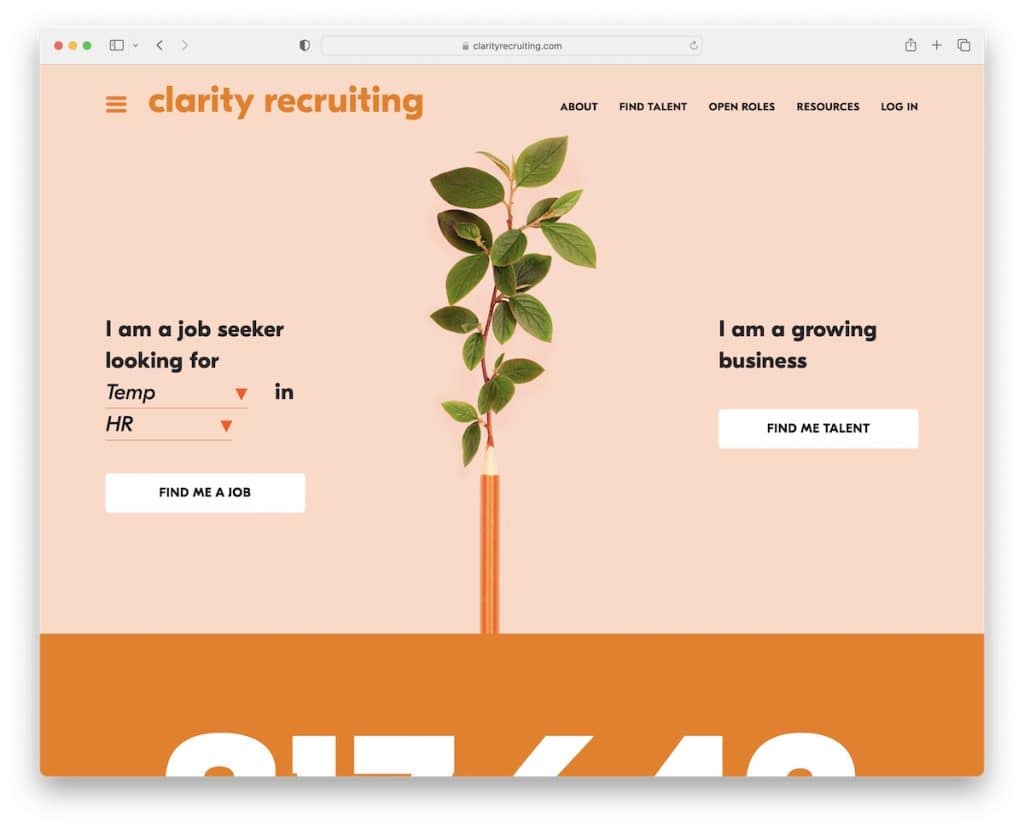
9. การสรรหาความชัดเจน
สร้างด้วย: ขีดล่าง

Clarity Recruiting เปิดตัวป๊อปอัปการสมัครรับจดหมายข่าวทันทีหลังจากที่โหลดขึ้น ซึ่งจะช่วยเพิ่มรายชื่ออีเมลของพวกเขา
เว็บไซต์จัดหางานนี้มีการออกแบบที่เรียบง่ายแต่สร้างสรรค์พร้อมตัวเลขสถิติแบบเคลื่อนไหวขนาดใหญ่ที่บอกจำนวนงานที่ได้รับจากบริการของพวกเขา
พวกเขายังมีส่วนฮีโร่สองส่วนที่ยอดเยี่ยมสำหรับผู้หางานและธุรกิจที่กำลังเติบโต
หมายเหตุ: คุณต้องการขยายรายชื่ออีเมลของคุณหรือไม่ รวมแบบฟอร์มป๊อปอัปเพื่อดึงดูดความสนใจของผู้เยี่ยมชม
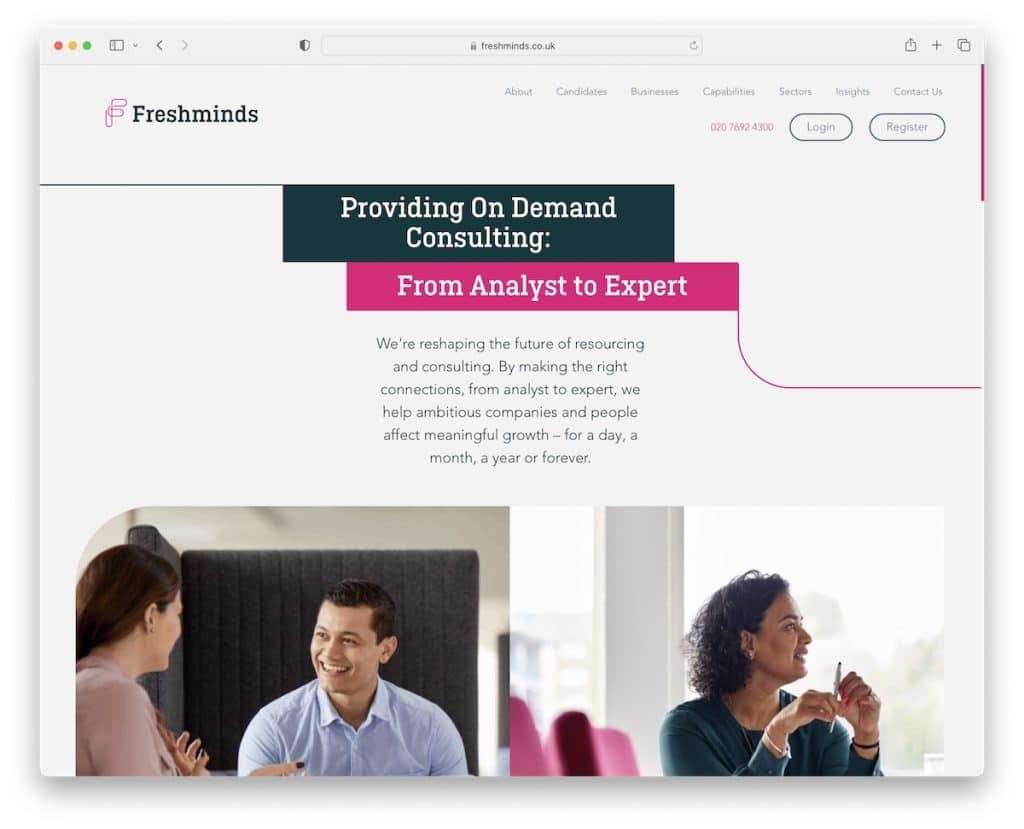
10. เฟรชมายด์
สร้างด้วย: Ruby On Rails

เส้นเรียบง่ายที่ไหลผ่านเลย์เอาต์ของ Freshminds เป็นองค์ประกอบอันชาญฉลาดที่ทำให้หน้าสามารถเลื่อนได้มากขึ้น (ทำให้คุณ "ต้องการ" ไปตามเส้น)
ส่วนหัวของเว็บไซต์จัดหางานนี้ตรงไปตรงมา มีปุ่มเข้าสู่ระบบและลงทะเบียน ขณะที่ส่วนท้ายมีหลายคอลัมน์พร้อมลิงก์เพิ่มเติมมากมาย
หมายเหตุ: ใช้องค์ประกอบและรายละเอียดที่ไม่ซ้ำใครเพื่อทำให้เว็บไซต์ระดับมืออาชีพของคุณน่าตื่นเต้นยิ่งขึ้นในการเลื่อนดู

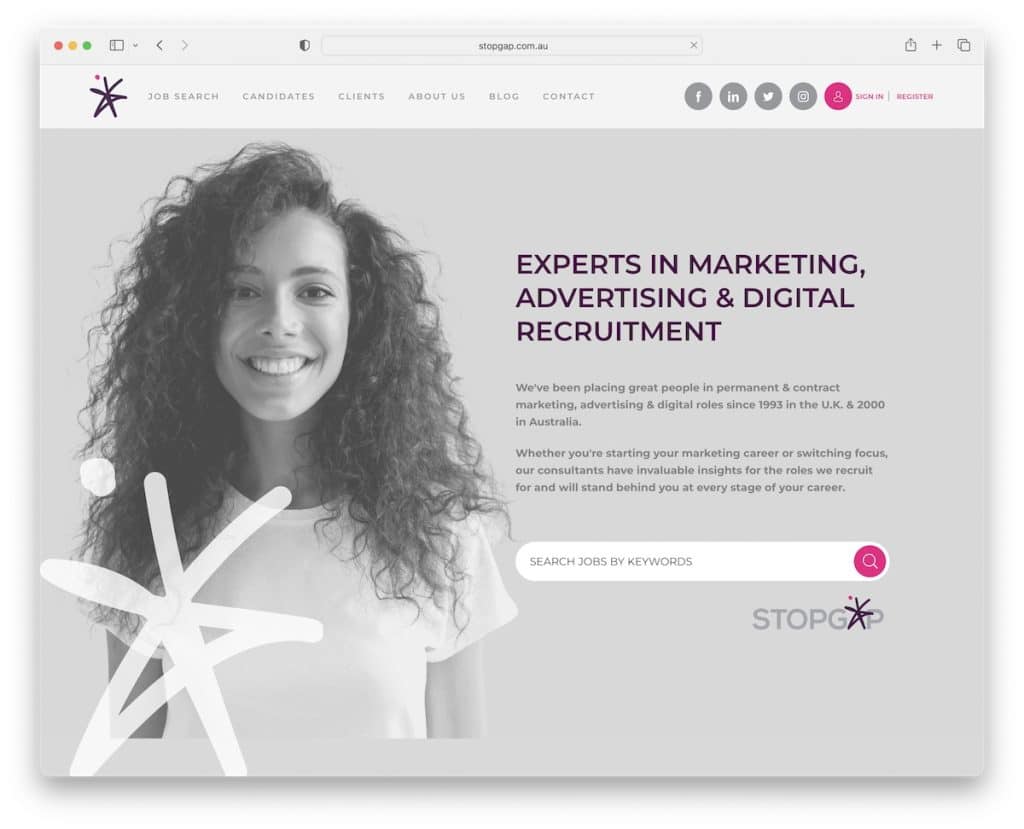
11. ช่องว่าง
สร้างด้วย: Ruby On Rails

Stopgap มีส่วนฮีโร่ขนาดใหญ่ที่มีชื่อ ข้อความ และแถบค้นหางาน ความมึนเมานั้นเหนียวแน่นด้วยเมนูแบบเลื่อนลง ไอคอนโซเชียลมีเดีย และลิงก์ลงชื่อเข้าใช้โปรไฟล์และการลงทะเบียน
ยิ่งไปกว่านั้น พวกเขามี CTA สองตัวสำหรับอัพโหลด CV และส่งตำแหน่งงานว่าง นอกจากนี้ยังมีแถบเลื่อนแบรนด์ ม้าหมุนงานล่าสุด และข้อความรับรอง ดังนั้นคุณจึงเห็นภาพรวมอย่างรวดเร็วของทุกสิ่ง
หมายเหตุ: ใช้แถบเลื่อนหรือวงล้อเพื่อแสดงงานล่าสุดโดยไม่ต้องใช้พื้นที่เว็บไซต์มากเกินไป
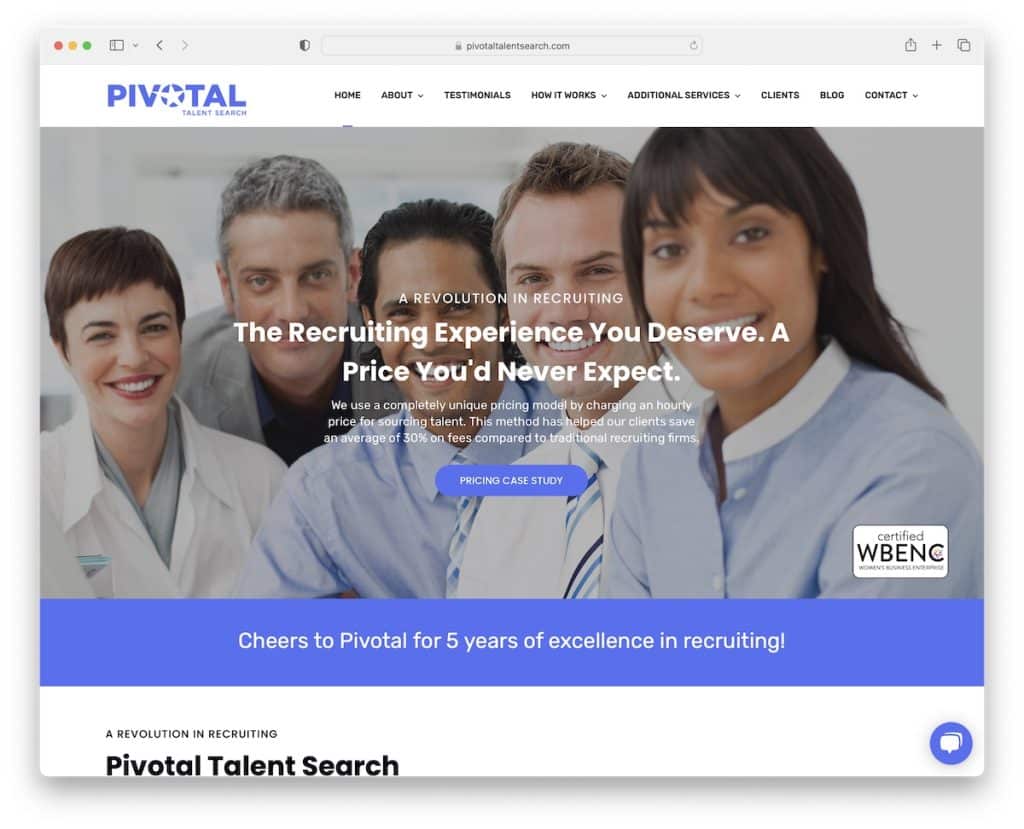
12. การค้นหาความสามารถพิเศษที่สำคัญ
สร้างด้วย: Unbound Theme

Pivotal Talent Search เป็นตัวอย่างเว็บไซต์จัดหางานที่มีลักษณะเป็นมืออาชีพและสะอาดตา
ส่วนหัวเป็นแบบพื้นฐานพร้อมฟังก์ชันแบบเลื่อนลง และส่วนท้ายที่มีสามคอลัมน์ รวมถึงรายละเอียดการติดต่อและวิดเจ็ตการสมัครรับจดหมายข่าว
Pivotal Talent Search ยังมีวิดเจ็ตแชทสดที่มุมขวาล่างเพื่อหาคำตอบอย่างรวดเร็ว
หมายเหตุ: เพิ่มการบริการลูกค้าของคุณผ่านหลังคาด้วยการแชทสดในตัว
13. ผู้มีความสามารถพิเศษ
สร้างด้วย: Divi

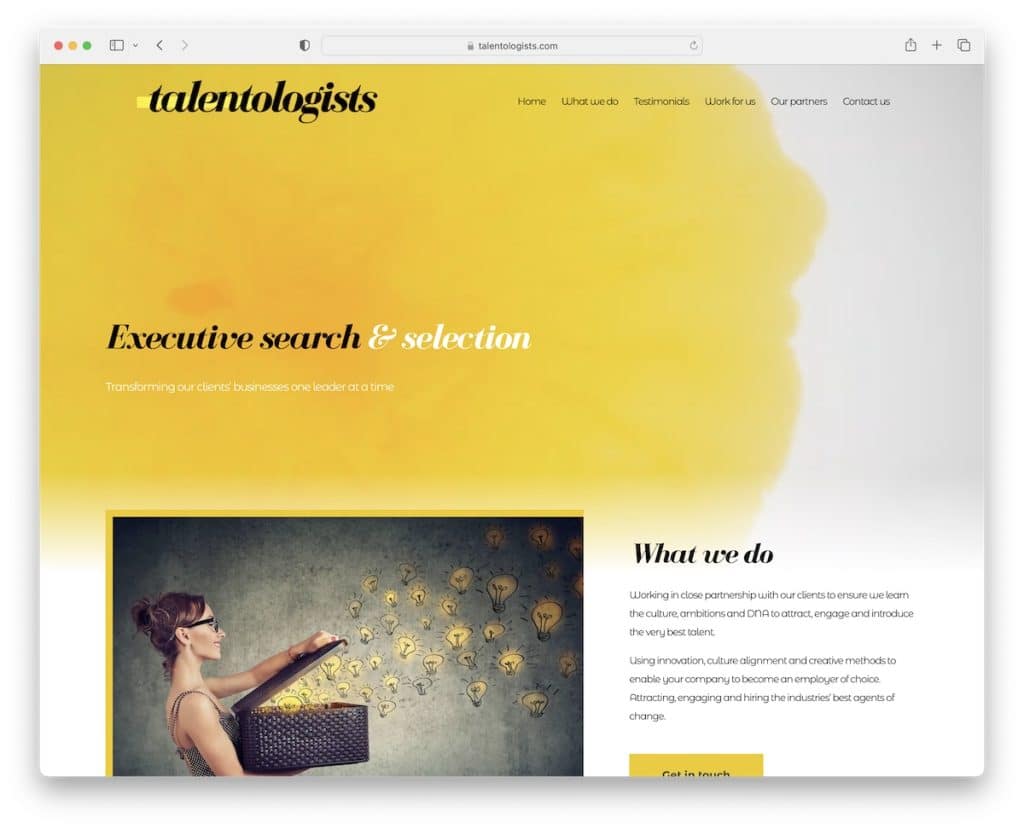
Talentlogists มีส่วนฮีโร่แอนิเมชั่น/วิดีโอที่ยอดเยี่ยมพร้อมชื่อเรื่องและข้อความซ้อนทับ ซึ่งยังคงทำให้ทุกอย่างค่อนข้างเรียบง่าย
เนื้อหาบางส่วนโหลดขึ้นเมื่อเลื่อนเพื่อประสบการณ์ที่ดียิ่งขึ้น ในขณะที่ส่วนหัวและปุ่มกลับไปด้านบนจะอยู่ใกล้เพียงคลิกเดียว (เพราะพวกมันลอยอยู่)
หมายเหตุ: ใช้ความคิดสร้างสรรค์กับฮีโร่ของคุณ/ส่วนครึ่งหน้าบนเพื่อกระตุ้นความสนใจของผู้เข้าชม
14. iET SA
สร้างด้วย: Craft CMS

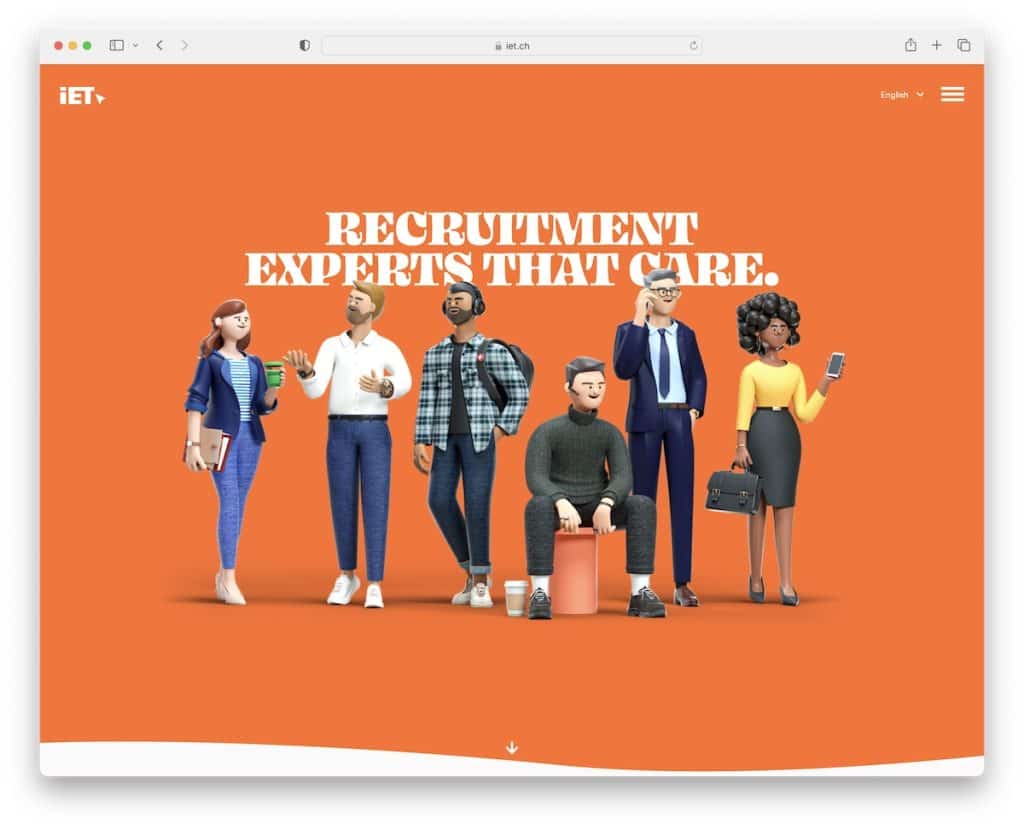
iET SA มีองค์ประกอบที่สนุกสนานที่ช่วยปรับปรุงรูปลักษณ์และความรู้สึกโดยรวมของเว็บไซต์จัดหางาน ทำไมต้องจริงจังขนาดนั้น?
ไซต์มีตัวสลับภาษาในพื้นที่ส่วนหัวและไอคอนเมนูแฮมเบอร์เกอร์ ทำให้ดูเรียบง่าย ในทางตรงกันข้าม ส่วนท้ายประกอบด้วยหลายคอลัมน์พร้อมที่อยู่ ลิงก์ และรายละเอียดการติดต่อเพื่อการเข้าถึงที่รวดเร็ว
หมายเหตุ: หน้ารับสมัครไม่จำเป็นต้องเป็นมืออาชีพและจริงจัง ขอให้สนุกกับมัน
15. มิทเชลล์ อดัม
สร้างด้วย: Elementor

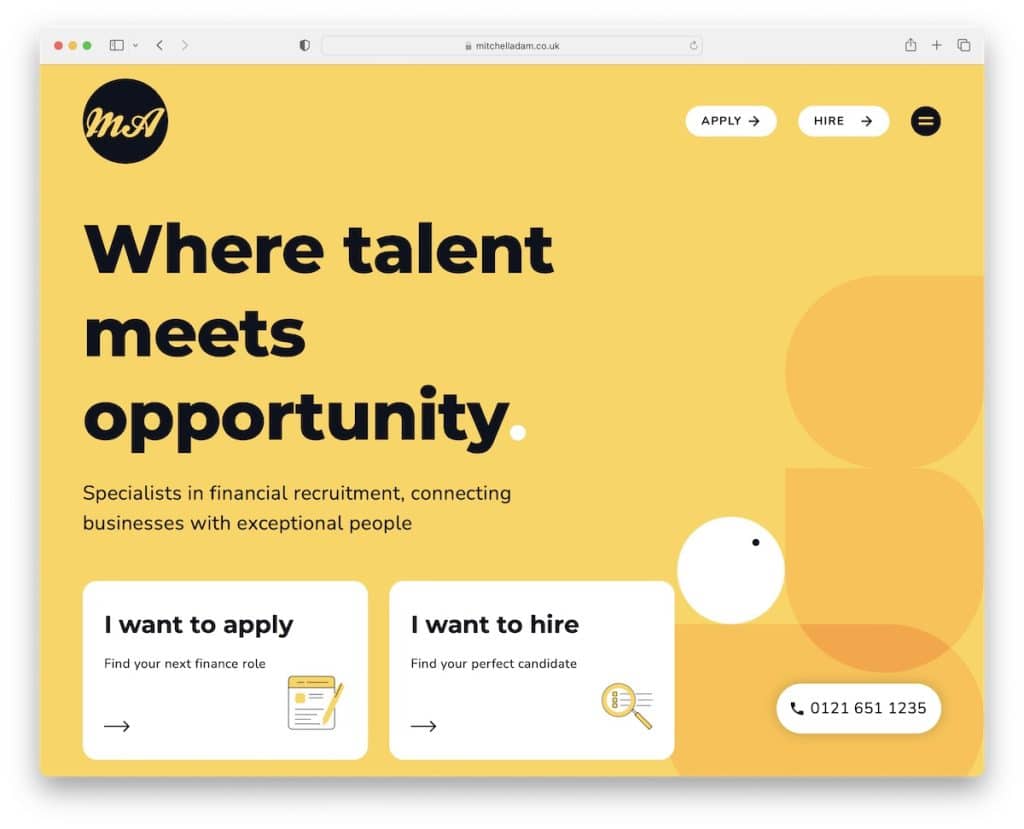
Mitchell Adam มีความทันสมัย ให้ความรู้สึกเหมือนอุปกรณ์เคลื่อนที่ ซึ่งทำให้การออกแบบเว็บที่ตอบสนองนี้สนุกบนเดสก์ท็อปและอุปกรณ์พกพา
เว็บไซต์มีส่วนหนาพร้อมแบบอักษรขนาดใหญ่และพื้นที่ว่างมากมายเพื่อให้การตรวจสอบเนื้อหาและข้อมูลเป็นที่ชื่นชอบมากขึ้น
เมื่อคุณคลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ ภาพซ้อนทับการนำทางแบบเต็มหน้าจอจะเปิดขึ้นพร้อมกับปุ่ม CTA สองปุ่มสำหรับการสมัครและการว่าจ้าง
หมายเหตุ: ทำตามเทรนด์เว็บสมัยใหม่ที่มีลักษณะเหมือนมือถือด้วยฟอนต์ขนาดใหญ่ ขอบโค้งมน และชุดสีที่สะดุดตา
16. ค่าคงที่ของปรอท
สร้างด้วย: เนื้อหา

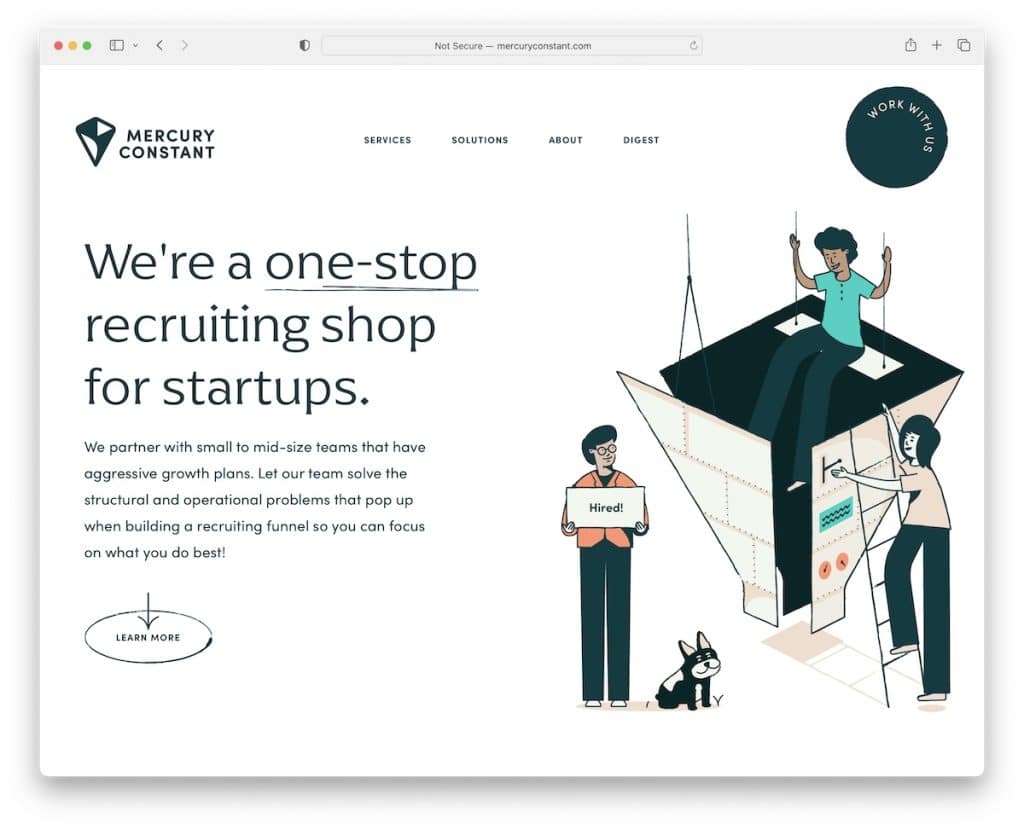
Mercury Constant มีวิธีการที่ชาญฉลาดในการผสมผสานความเรียบง่ายเข้ากับความคิดสร้างสรรค์ เว็บไซต์นายหน้านี้มีองค์ประกอบเคลื่อนไหว/เคลื่อนไหวต่างๆ ที่ทำให้มีชีวิตชีวาสำหรับ UX ที่ดีขึ้น
องค์ประกอบที่ยอดเยี่ยมคือปุ่ม CTA ที่มุมขวาบนแบบเคลื่อนไหวซึ่งเปิดแบบฟอร์มป๊อปอัปหากคุณต้องการใช้งาน
นอกจากนี้ ส่วนท้ายยังเป็นส่วนสำคัญของเว็บไซต์ด้วยแบบฟอร์มการสมัครรับจดหมายข่าวขนาดใหญ่ รายละเอียดการติดต่อ และข้อมูลที่เป็นประโยชน์อื่นๆ
หมายเหตุ: การเพิ่มภาพเคลื่อนไหวและเอฟเฟ็กต์พิเศษอาจส่งผลดีต่อประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
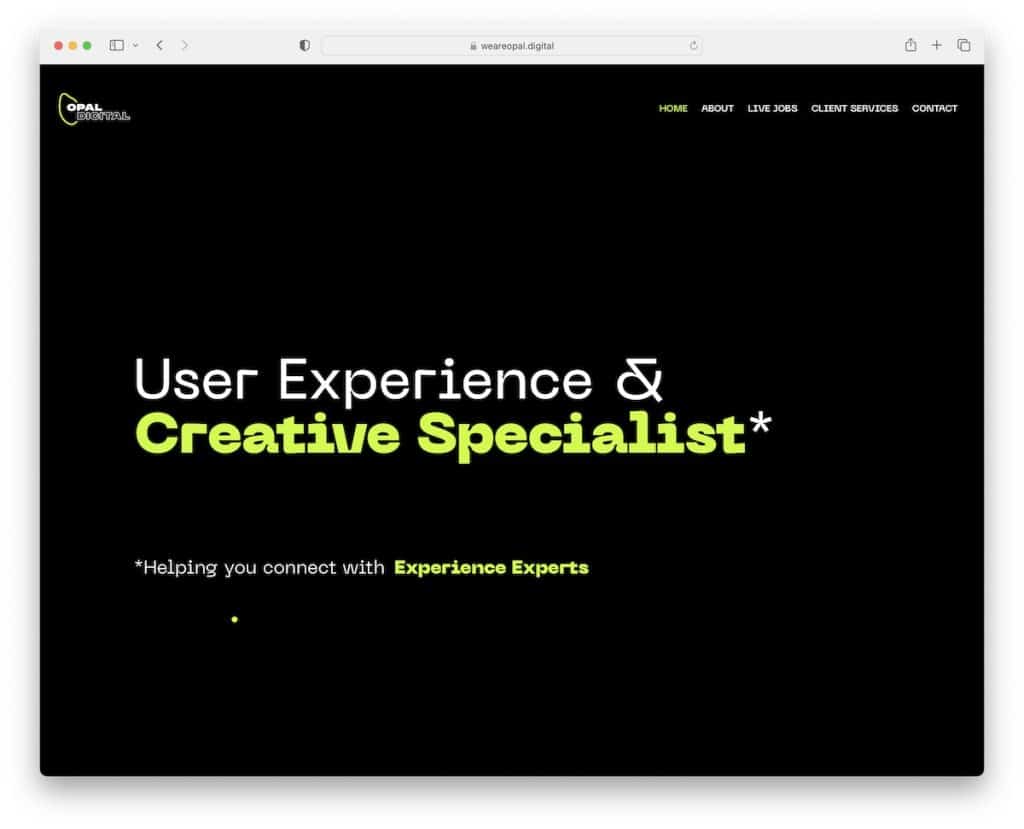
17. โอปอลดิจิตอล
สร้างด้วย: แกสบี้

Opal Digital เป็นหนึ่งในเว็บไซต์จัดหางานที่ไม่ซ้ำใครที่เราบังเอิญเจอ ซึ่งอาจทำให้คุณได้รับแรงบันดาลใจและความคิดสร้างสรรค์มากมาย
พื้นที่ฮีโร่สีเข้มพร้อมข้อความเป็นตัวดึงดูดความสนใจ ในขณะที่เอฟเฟกต์การเลื่อนที่เหลือของหน้าสร้างประสบการณ์ที่น่าจดจำ
Opal Digital ยังใช้เคอร์เซอร์แบบกำหนดเองซึ่งเป็นรายละเอียดที่ดีสำหรับหน้าที่แตกต่างกันอยู่แล้ว
หมายเหตุ: แนะนำเอฟเฟกต์การเลื่อนเพื่อทำให้ไซต์ของคุณมีส่วนร่วมมากขึ้น
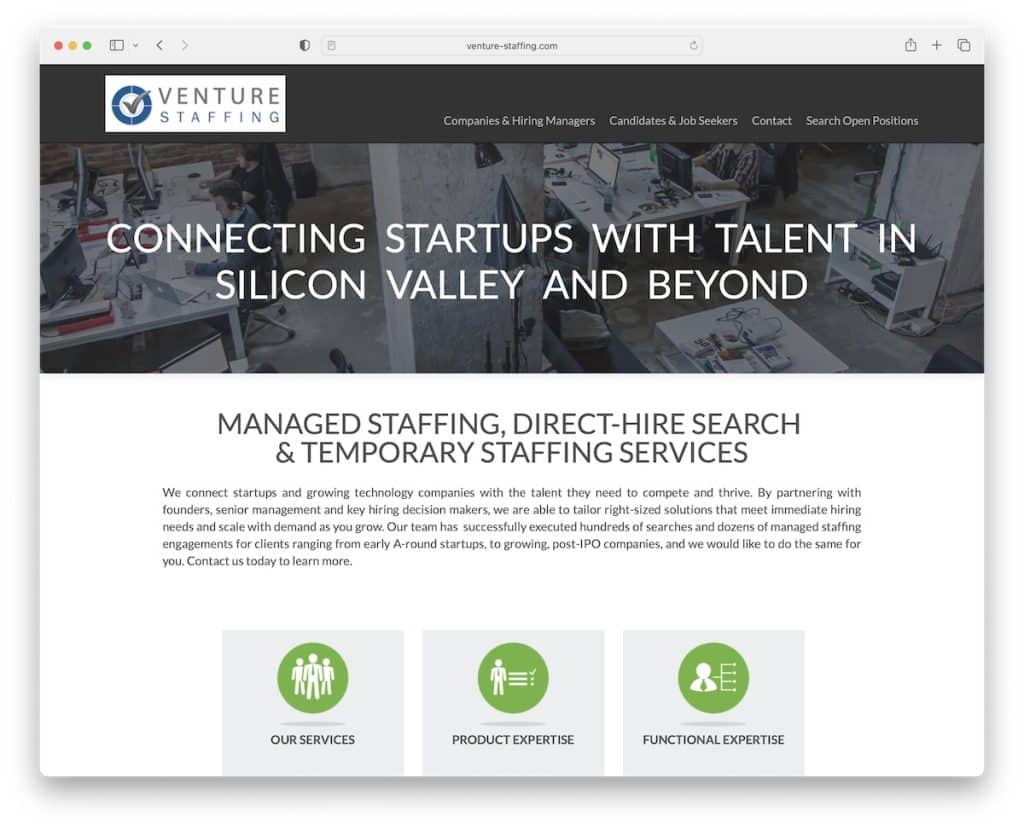
18. พนักงานร่วมทุน
สร้างด้วย: HubSpot CMS

Venture Staffing เป็นพื้นฐานมากกว่าเมื่อพูดถึงการออกแบบและการจัดวาง แต่ก็ทำได้ดีมาก
มีส่วนหัวแบบลอยตัวและส่วนท้ายที่มีลิงก์ไปยัง Google Maps อีเมล และหมายเลขโทรศัพท์ นอกจากนี้ ปุ่ม “ใช่ มาคุยกัน” จะเปิดแบบฟอร์มการติดต่อแบบป๊อปอัพ ซึ่งไม่ธรรมดาเกินไป
หมายเหตุ: ทำให้รายละเอียดการติดต่อสามารถคลิกได้ ดังนั้นผู้เข้าชมจึงไม่ต้องจดหรือคัดลอกและวาง
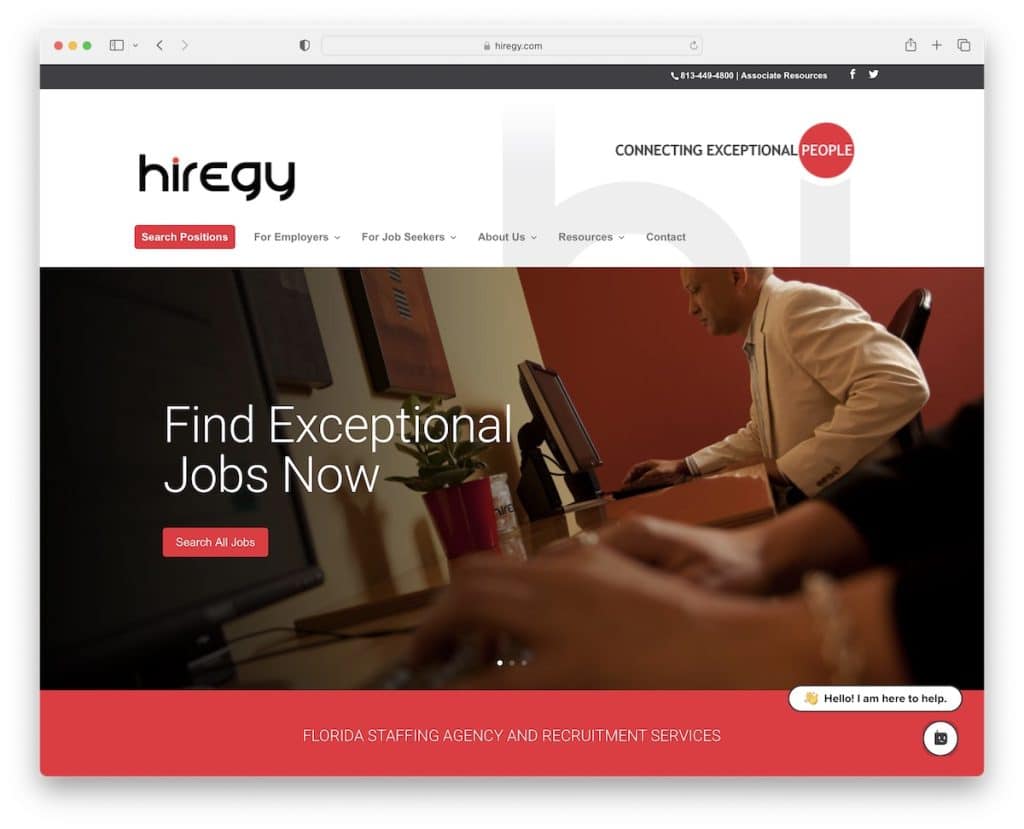
19. จ้าง
สร้างด้วย: Divi

น่าสนใจ เราไม่พบเว็บไซต์จัดหางานระดับไฮเอนด์จำนวนมากที่มีตัวเลื่อนฮีโร่ แต่ Hiregy เป็นตัวอย่างที่ยอดเยี่ยมที่เราทำ
หน้านี้ยังมาพร้อมกับฟังก์ชั่นการค้นหางานพร้อมตัวเลือกตำแหน่งและหมวดหมู่และวิดเจ็ตแชทสด
นอกจากนี้ พวกเขารวมรีวิวของ Google เพื่อพิสูจน์ทางสังคมด้วยการให้คะแนนดาว
หมายเหตุ: โปรโมตข้อเสนอของคุณด้วยสไลด์โชว์
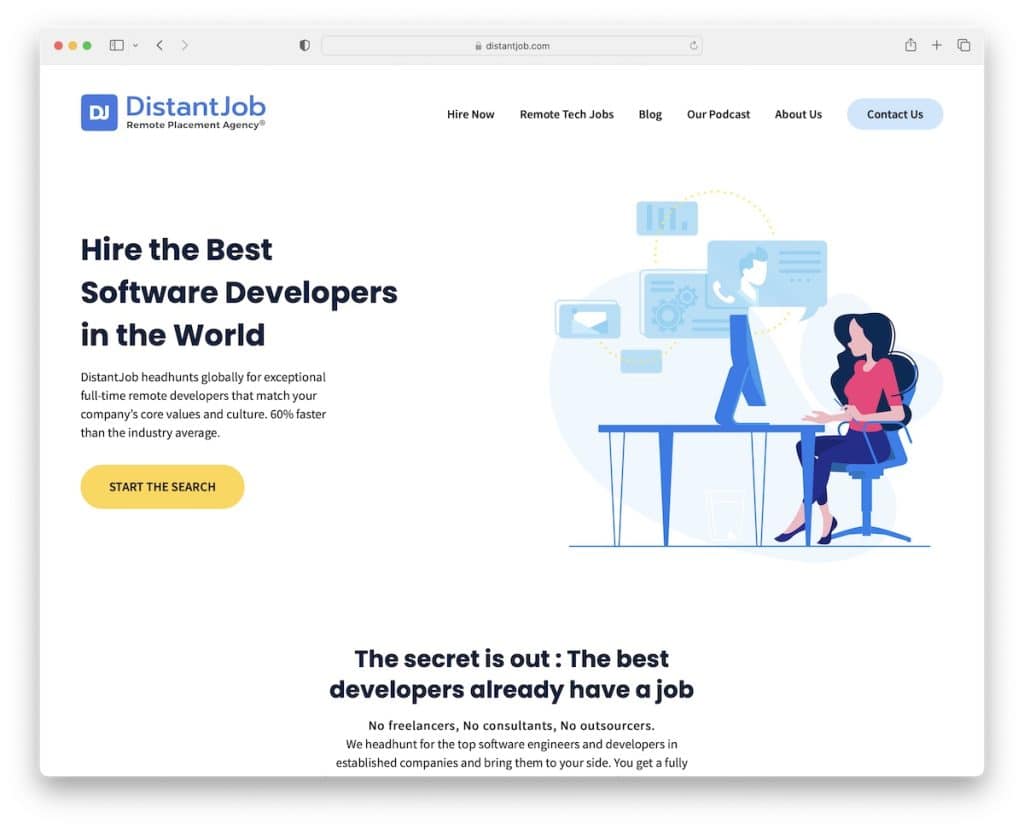
20. งานทางไกล
สร้างด้วย: Elementor

DistantJob เป็นเว็บไซต์จัดหางานเฉพาะที่มีการออกแบบที่สะอาดตาและกราฟิกที่ยอดเยี่ยม ปุ่ม CTA ของส่วนฮีโร่จะนำคุณไปยังแบบฟอร์มการค้นหาโดยตรง คุณจึงไม่ต้องเลื่อนลงไป
ยิ่งไปกว่านั้น แถบการนำทางแบบลอยยังช่วยให้คุณข้ามจากหน้าหนึ่งไปยังอีกหน้าหนึ่งโดยไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุด นอกจากนี้ ส่วนท้ายยังมีฟีเจอร์มากมายด้วยไอคอนโซเชียล ลิงก์ และแบบฟอร์มการสมัครสมาชิก
หมายเหตุ: ตรวจสอบให้แน่ใจว่าสามารถเข้าถึงการค้นหาและส่งแบบฟอร์มได้ง่าย
