ลดการละทิ้งรถเข็นโดยการแก้ไขการชำระเงินของ WooCommerce
เผยแพร่แล้ว: 2024-12-23คุณต้องการเรียนรู้วิธีแก้ไขและเพิ่มประสิทธิภาพหน้าชำระเงินของ WooCommerce หรือไม่? เป็นหนึ่งในกลยุทธ์ที่ดีที่สุดในการเพิ่มยอดขาย ปรับปรุงอัตราคอนเวอร์ชัน และลดการละทิ้งรถเข็น แม้ว่าการชำระเงินเริ่มต้นของ WooCommerce จะใช้งานได้ แต่ยังมีสิ่งที่ต้องปรับปรุงอีกมาก
ฟังดูมีแนวโน้มใช่ไหม? มาดำน้ำกันเถอะ!
ในบทความนี้ คุณจะค้นพบ:
- วิธีแก้ไขหน้าชำระเงิน WooCommerce
- แนวทางปฏิบัติที่ดีที่สุดและกลยุทธ์ในการเพิ่มประสิทธิภาพตะกร้าสินค้าและหน้าชำระเงิน
- เครื่องมือและปลั๊กอินชั้นนำที่จะช่วยคุณเพิ่มการแปลง
- วิธีวัดความสำเร็จของกลยุทธ์การชำระเงินของคุณ
ทำความเข้าใจกับการเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce เกี่ยวกับการละทิ้งรถเข็น
คุณรู้ไหมว่าทำไมผู้เยี่ยมชมถึงละทิ้งรถเข็นของพวกเขา? ส่วนใหญ่กล่าวว่ากระบวนการชำระเงินช้า ค่าใช้จ่ายเพิ่มเติมสูงเกินไป หรือไม่สร้างความไว้วางใจ
ประสบการณ์การชำระเงินมีบทบาทสำคัญในไม่ว่าผู้คนจะซื้อสินค้าจนเสร็จสิ้นหรือละทิ้งรถเข็นและออกจากไซต์ของคุณ กระบวนการชำระเงินที่เป็นมิตรต่อผู้ใช้ช่วยให้ลูกค้าซื้อได้ง่ายขึ้น ซึ่งช่วยเพิ่มอัตราคอนเวอร์ชัน (เปอร์เซ็นต์ของผู้เข้าชมที่ซื้อเสร็จ)
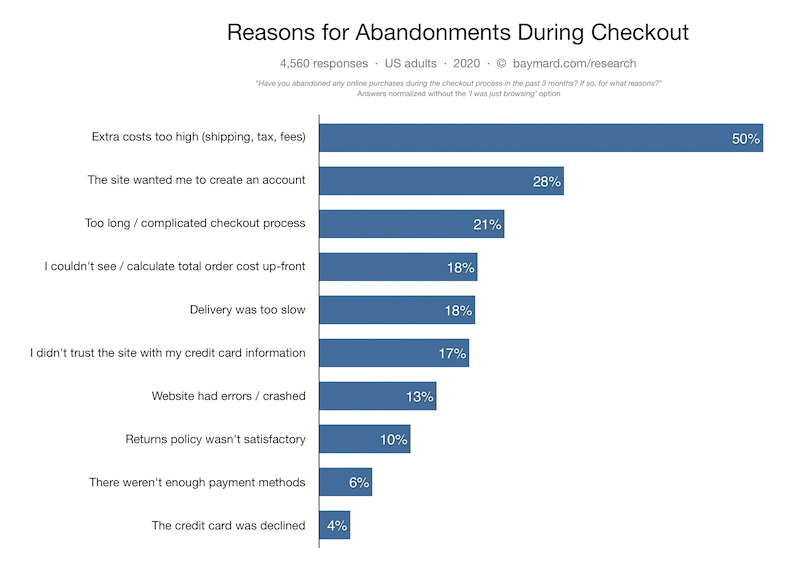
ต่อไปนี้คืออัตราคอนเวอร์ชันและสถิติเว็บไซต์ที่น่าสนใจบางส่วนที่แสดงให้เห็นถึงผลกระทบของกระบวนการชำระเงินที่ออกแบบมาอย่างดีต่อการละทิ้งรถเข็น

ประเด็นสำคัญ:
- ผู้ซื้อครึ่งหนึ่งมีแนวโน้มที่จะออกจากรถเข็นเนื่องจากมีค่าจัดส่ง ภาษี และค่าธรรมเนียมการดำเนินการมากเกินไป
- นักช้อปเกือบหนึ่งในสามจะไม่ดำเนินการซื้อให้เสร็จสิ้นหากถูกบังคับให้สร้างบัญชี
- 21% จะละทิ้งรถเข็นหากกระบวนการยาวเกินไปและซับซ้อนเกินไป
ไม่ใช่เรื่องน่าแปลกใจที่การปรับปรุงขั้นตอนการชำระเงินจะส่งผลโดยตรงต่ออัตรา Conversion
วิธีแก้ไขหน้าชำระเงินของ WooCommerce เพื่อลดการละทิ้งรถเข็น
คุณสามารถแก้ไขหน้าการชำระเงิน WooCommerce ได้โดยตรงจากตัวแก้ไข WordPress ขั้นแรก มาดูการออกแบบเริ่มต้นของหน้าการชำระเงินของ WooCommerce หากคุณไม่ได้ปรับแต่งอะไรในหน้าชำระเงิน ลูกค้าของคุณจะแสดงช่อง WooCommerce ต่อไปนี้:
- ข้อมูลการติดต่อ
- รายละเอียดการเรียกเก็บเงิน
- ชื่อและนามสกุล
- ที่อยู่ (เมือง ประเทศ อำเภอ และรหัสไปรษณีย์/ไปรษณีย์)
- หมายเลขโทรศัพท์
- บันทึกการสั่งซื้อ
- ตัวเลือกการชำระเงิน
- คำชี้แจงนโยบายความเป็นส่วนตัว
สายตาไม่มีกระบวนการหลายขั้นตอน มีเพียงหน้าที่ค่อนข้างยาวและมีบางฟิลด์ที่ต้องกรอก:

มาเปลี่ยนมันด้วยสี่ขั้นตอนง่ายๆ กันเถอะ! ต่อไปนี้เป็นวิธีแก้ไขหน้าการชำระเงิน WooCommerce ของคุณ
ขั้นตอนที่ 1 แปลและเปิดหน้าชำระเงิน WooCommerce
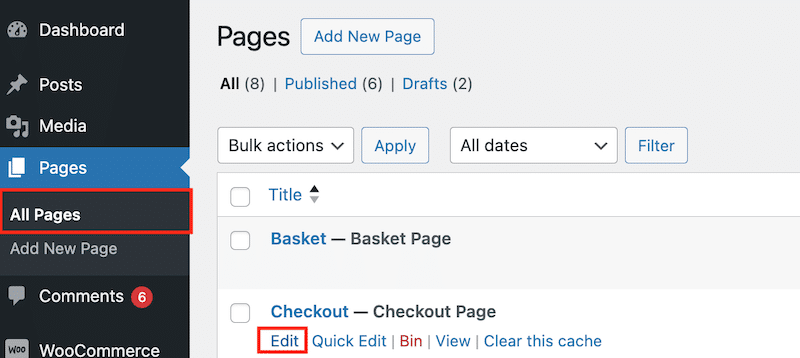
ไปที่ เพจ > ทุกเพจ แล้วคลิกปุ่ม แก้ไข ในส่วน หน้าชำระเงิน

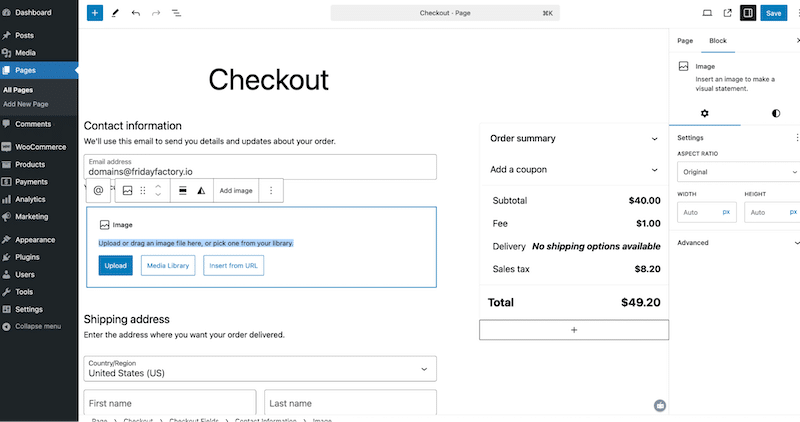
ขั้นตอนที่ 2 แก้ไขหน้าชำระเงินโดยใช้ตัวแก้ไข
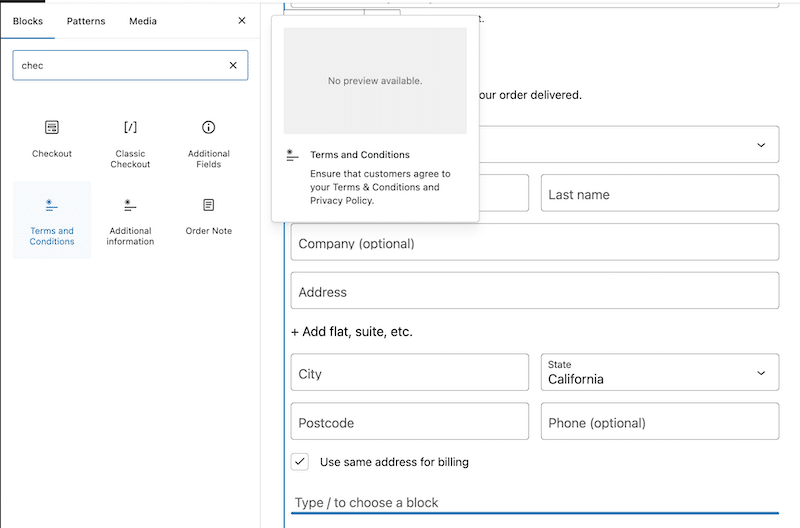
คุณสามารถลบหรือเพิ่มช่องใดๆ ได้จากหน้าชำระเงิน เมื่อใช้โปรแกรมแก้ไข คุณสามารถเพิ่มรูปภาพและข้อมูลสำคัญอื่น ๆ ได้

ตัวอย่างเช่น คุณยังสามารถเพิ่มฟิลด์พิเศษโดยใช้บล็อก WooCommerce เช่น ข้อกำหนดและเงื่อนไข หรือบันทึกการสั่งซื้อ

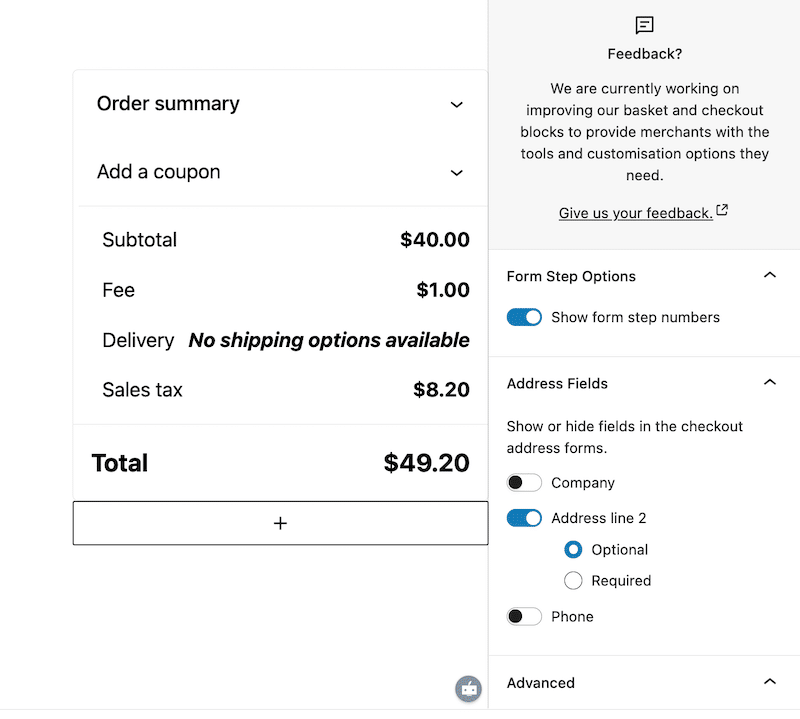
สุดท้าย คุณสามารถเปิดหรือปิดใช้งานข้อมูลบางอย่างและทำให้เป็น “ทางเลือก” หรือ “จำเป็น”

ขั้นตอนที่ 3 แก้ไขข้อมูลไดนามิก
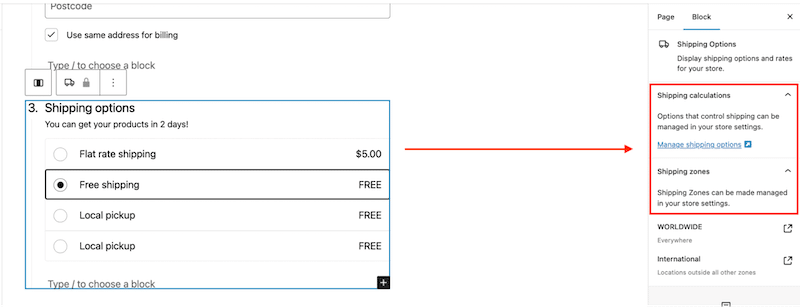
ช่องไดนามิกบนหน้าชำระเงินไม่สามารถแก้ไขได้ด้วยโปรแกรมแก้ไข คุณต้องปรับการตั้งค่าจากอินเทอร์เฟซ WooCommerce > การตั้งค่า เพื่อดูการเปลี่ยนแปลงบางอย่าง
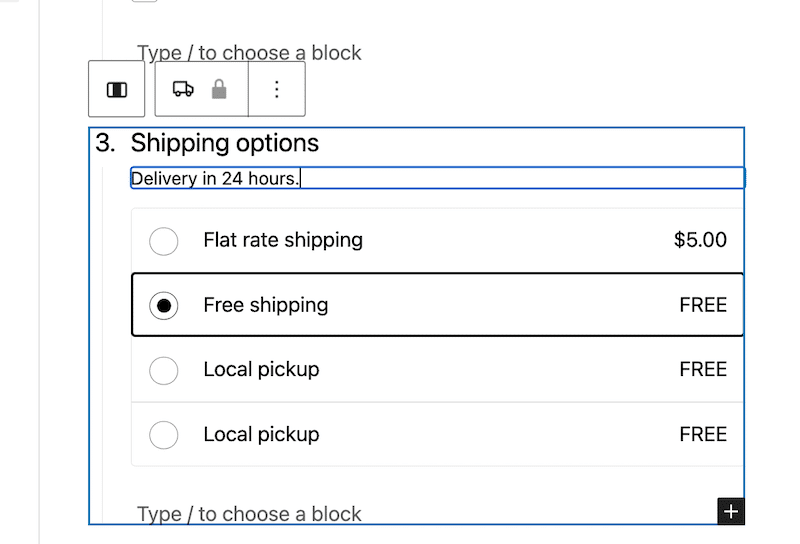
ตัวอย่างเช่น หากคุณต้องการแก้ไขตัวเลือกการจัดส่ง คุณต้องไปที่แผงการตั้งค่า การจัดส่ง ไม่สามารถทำได้จากบรรณาธิการ

ขั้นตอนที่ 4 สังเกตการเปลี่ยนแปลงหน้าชำระเงินในส่วนหน้า
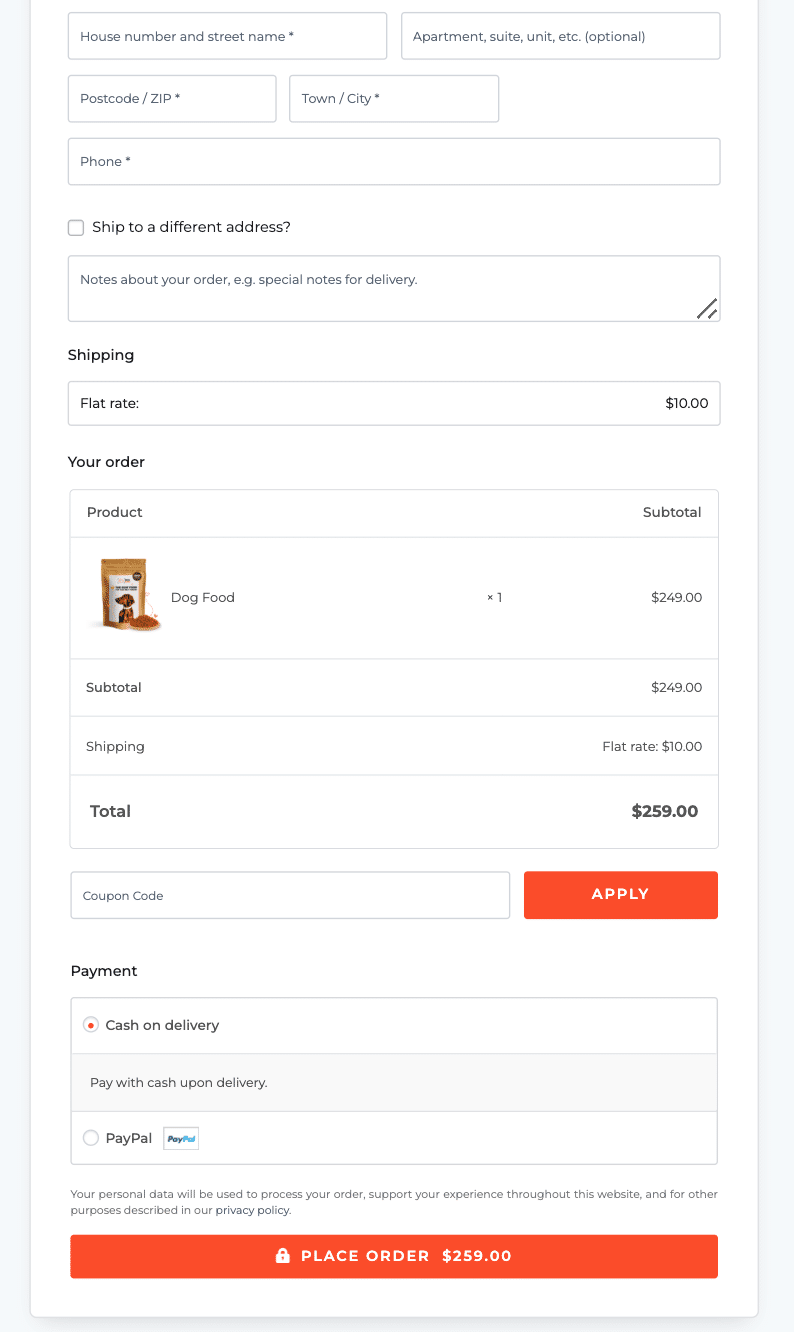
เราได้ทำการปรับเปลี่ยนเล็กน้อยเพื่อเพิ่มประสิทธิภาพหน้าชำระเงินและลดการละทิ้งรถเข็น ต่อไปนี้คือการปรับปรุงเล็กๆ น้อยๆ ที่เราใช้ ซึ่งทั้งหมดมีให้ใช้งานในเวอร์ชันหลักของปลั๊กอิน WooCommerce:
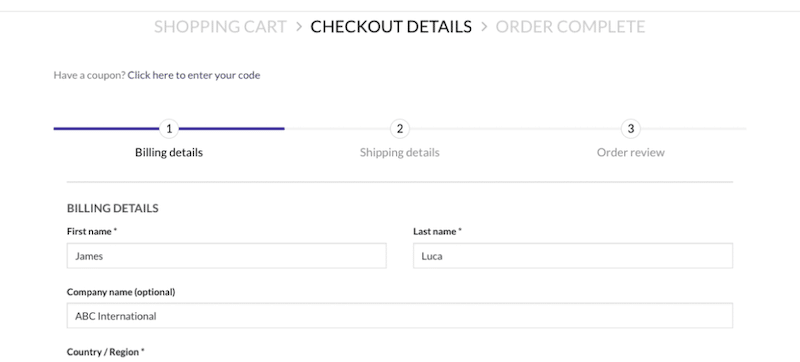
- เราได้เพิ่มขั้นตอนที่เป็นตัวเลขเพื่อแนะนำผู้ใช้ตลอดกระบวนการชำระเงินทั้งหมด
- เราออกแบบประสบการณ์การชำระเงินที่สั้นลงและเร็วขึ้น
- เราเก็บเฉพาะสาขาที่จำเป็นเท่านั้น ตัวอย่างเช่น เนื่องจากบริษัทของเราไม่มีรหัสส่งเสริมการขาย เราจึงลบช่องรหัสส่งเสริมการขายออก นอกจากนี้ เนื่องจากเรากำหนดเป้าหมายเฉพาะลูกค้า B2C เราจึงลบช่อง "ชื่อบริษัท" และ "หมายเลข VAT" ออก
- เราได้เพิ่ม PayPal เป็นช่องทางการชำระเงินเพิ่มเติม
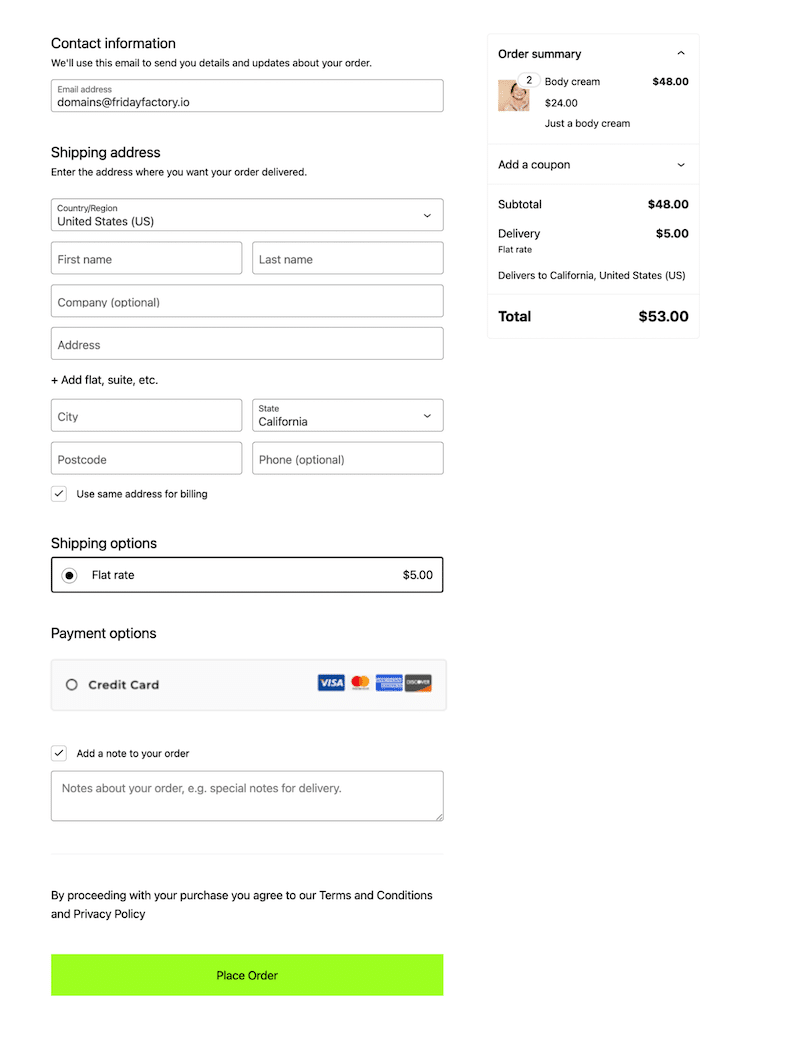
| หน้าชำระเงินเริ่มต้นของ WooCommerce | หน้าการชำระเงิน WooCommerce ที่ปรับให้เหมาะสม |
6 ปัญหาทั่วไปที่ควรหลีกเลี่ยงเมื่อแก้ไขหน้าชำระเงิน WooCommerce
หากคุณวางแผนที่จะเปลี่ยนแปลงหน้าชำระเงิน โปรดจำไว้ว่าแม้การปรับแต่งจะค่อนข้างง่าย แต่ก็มีปัญหาทั่วไป 6 ประการที่คุณอาจมองข้ามไปโดยไม่ตั้งใจในระหว่างกระบวนการ นี่คือสิ่งที่คุณต้องระวังเพื่อหลีกเลี่ยงการทำร้ายประสบการณ์ผู้ใช้และการสูญเสียยอดขายที่อาจเกิดขึ้น
1. ละเว้นการเพิ่มประสิทธิภาพมือถือ
ผู้มีโอกาสเป็นลูกค้ามากกว่าสองในสามซื้อสินค้าจากโทรศัพท์ ดังนั้นหน้าชำระเงินที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่ (เช่น คำกระตุ้นการตัดสินใจเล็กๆ น้อยๆ) อาจทำให้เกิดความหงุดหงิดและการละทิ้งได้
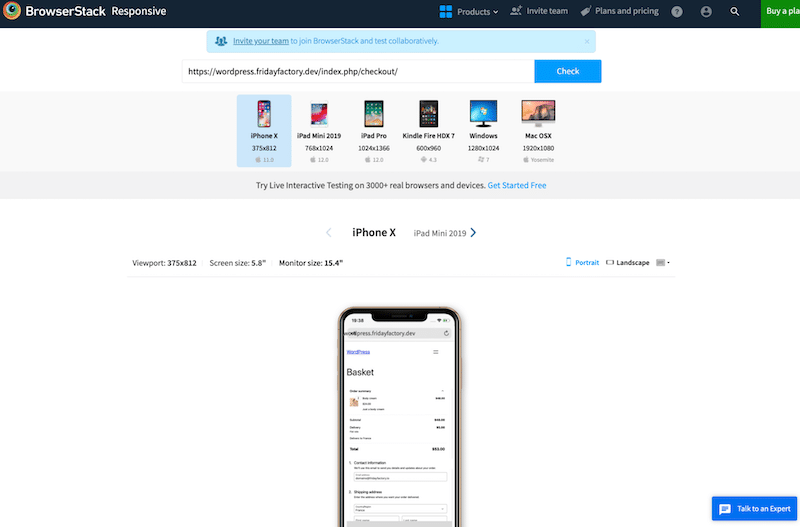
แฮ็กด่วน : ตรวจสอบให้แน่ใจว่าหน้าชำระเงินของคุณตอบสนองอย่างเต็มที่ ทุกครั้งที่คุณทำการเปลี่ยนแปลง ให้ทดสอบหน้าเว็บบนอุปกรณ์เคลื่อนที่เพื่อดูว่ามีลักษณะและการทำงานอย่างไร เครื่องมืออย่าง BrowserStack สามารถแสดงให้คุณเห็นว่าเพจของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ

2. ไม่คำนึงถึงเวลาในการโหลดหน้า
หน้าชำระเงินที่โหลดช้าอาจทำให้ผู้ใช้ละทิ้งการซื้อ ดังนั้น ควรตรวจสอบประสิทธิภาพเสมอหลังจากแก้ไขเพจของคุณด้วยเครื่องมือ เช่น PageSpeed Insights หรือ GTmetrix
แฮ็กด่วน : หลีกเลี่ยงโค้ดจำนวนมากหรือองค์ประกอบการออกแบบที่ไม่จำเป็นซึ่งทำให้เพจช้าลง ใช้ปลั๊กอินประสิทธิภาพที่ใช้งานง่ายและทรงพลังเช่น WP Rocket! ในส่วนถัดไป เราจะให้รายละเอียดเพิ่มเติมเมื่อแนะนำกลยุทธ์เพื่อเพิ่มประสิทธิภาพกระบวนการชำระเงินของคุณ
3. ไม่มีทางเลือกในการชำระเงินเพียงพอ
การจำกัดวิธีการชำระเงินอาจส่งผลเสียต่ออัตราคอนเวอร์ชัน เนื่องจากลูกค้าจะไม่สบายใจในการซื้อด้วยช่องทางการชำระเงินที่พวกเขาไม่คุ้นเคย
แฮ็กด่วน : เพื่อรองรับความต้องการที่หลากหลาย เสนอตัวเลือกการชำระเงินที่หลากหลาย เช่น บัตรเครดิต PayPal และกระเป๋าเงินดิจิทัล ไปที่ WooCommerce > การชำระเงิน และเพิ่มเกตเวย์การชำระเงินเพิ่มเติมในหน้าชำระเงิน
4. บังคับให้สร้างบัญชี
การกำหนดให้ผู้ใช้สร้างบัญชีก่อนดำเนินการซื้อให้เสร็จสิ้นจะทำให้เกิดอุปสรรคที่ไม่จำเป็น
แฮ็กด่วน : มีตัวเลือกการชำระเงินสำหรับแขกเสมอเพื่อให้กระบวนการรวดเร็วและง่ายขึ้น คุณสามารถเปิดใช้งานได้จาก WooCommerce > การตั้ง ค่าบัญชีและความเป็นส่วนตัว
5. ลืมเพิ่มนโยบายการจัดส่งและการจัดส่งที่ชัดเจน
ลูกค้าของคุณต้องการทราบอย่างชัดเจนว่าพวกเขาจะได้รับสินค้าเมื่อใดและอย่างไร ลูกค้าของคุณอาจจะไม่ดำเนินการซื้อให้เสร็จสิ้นหากไม่มีนโยบายการจัดส่งและการจัดส่งที่ชัดเจน
แฮ็กด่วน : เพื่อให้ผู้ใช้มั่นใจ ให้แสดงค่าธรรมเนียมการจัดส่ง ลำดับเวลาการจัดส่ง และตัวเลือกต่างๆ (เช่น มีบริการจัดส่งด่วน) อย่างชัดเจนในหน้าชำระเงิน
6. คิดทบทวนกระบวนการชำระเงินและใช้ดีไซน์แบบเก่า
การเพิ่มช่องหรือขั้นตอนมากเกินไปในกระบวนการชำระเงินเป็นวิธีที่ดีที่สุดในการทำให้ผู้ใช้ล้นหลามและทำให้พวกเขาละทิ้งการซื้อ ยิ่งไปกว่านั้น การออกแบบแบบเก่าจะลดความไว้วางใจในบริษัทของคุณ อย่างไรก็ตาม การใช้ธีม WordPress ที่ทันสมัยจะส่งผลดีต่อประสบการณ์ผู้ใช้
แฮ็กด่วน : ยึดเฉพาะช่องที่จำเป็นเท่านั้น เช่น ชื่อ ที่อยู่ และรายละเอียดการชำระเงิน หลีกเลี่ยงการบังคับช่องที่ไม่สำคัญ เช่น "วันเกิด"
ตอนนี้คุณรู้แล้วว่า ไม่ ควรทำอะไรเกี่ยวกับการชำระเงินของ WooCommerce โปรดดูส่วนถัดไปเพื่อใช้แนวทางปฏิบัติที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพ
7 กลยุทธ์ในการปรับแต่งการชำระเงิน WooCommerce และเพิ่มอัตราการแปลง
การแก้ไขหน้าชำระเงินของ WooCommerce ด้วย WordPress Editor ถือเป็นขั้นตอนแรกที่ดีในการปรับปรุงอัตราคอนเวอร์ชัน แต่ตัวเลือกมีจำกัด เราจะให้ตัวอย่างสำหรับการเพิ่มประสิทธิภาพแต่ละรายการ และหากไม่มีฟีเจอร์ในเวอร์ชันหลักของ WooCommerce เราจะแนะนำเครื่องมือเพิ่มเติมเพื่อช่วย
มาดู 7 กลยุทธ์ที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce และเพิ่มอัตราคอนเวอร์ชัน
1. เพิ่มความเร็วและประสิทธิภาพสูงสุด
หากไซต์ WooCommerce ของคุณช้าและกระบวนการชำระเงินของคุณใช้เวลาโหลดนาน ลูกค้าของคุณจะออกไปและเข้าร่วมการแข่งขัน การมุ่งเน้นความพยายามไปที่ความเร็วของหน้าและประสิทธิภาพถือเป็นสิ่งสำคัญเพื่อหลีกเลี่ยงปัญหานี้ มีการเพิ่มประสิทธิภาพมากมายที่คุณสามารถทำได้เพื่อให้แน่ใจว่ากระบวนการจัดซื้อรวดเร็ว เช่น:
- ปรับภาพผลิตภัณฑ์ของคุณให้เหมาะสมโดยใช้การบีบอัดเพื่อลดขนาดไฟล์

- ใช้แคชและการบีบอัด GZIP
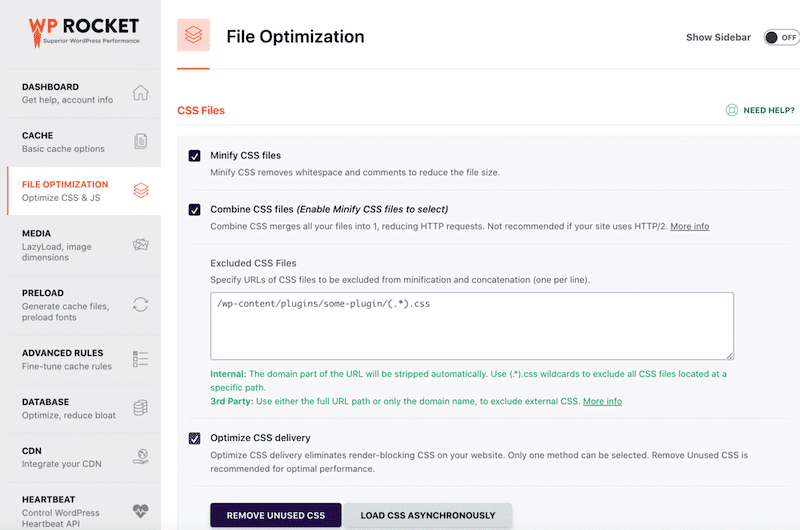
- เพิ่มประสิทธิภาพไฟล์ JavaScript และ CSS
- ใช้ผู้ให้บริการโฮสติ้งที่รวดเร็วและปลอดภัย
- ใช้ธีมที่มีน้ำหนักเบา
สถิติอัตราการแปลง (ที่มา: สถิติความเร็วหน้า WP Rocket)
- สำหรับความล่าช้าทุกวินาทีในการโหลดหน้าเว็บบนมือถือ Conversion อาจลดลงได้ถึง 20%
- ผู้ใช้มือถือเกือบ 90% จะออกจากไซต์หากเว็บไซต์ทำงานช้า (ที่มา: Linearity)
- ไซต์ที่โหลดใน 1 วินาทีมีอัตรา Conversion ของอีคอมเมิร์ซสูงกว่าไซต์ที่โหลดใน 5 วินาทีถึง 2.5 เท่า
ตัวอย่าง
ลองจินตนาการว่าคุณกำลังช้อปปิ้งออนไลน์ และเมื่อถึงเวลาชำระเงิน กระบวนการก็ง่าย รวดเร็ว และปลอดภัย รายละเอียดที่สำคัญทั้งหมด เช่น ราคาและค่าธรรมเนียมการจัดส่ง จะแสดงอย่างชัดเจนบนหน้าจอเดียว คุณมีแนวโน้มที่จะทำการซื้อให้เสร็จสิ้นมากขึ้น
ลองนึกภาพตรงกันข้าม: ไซต์โหลดช้าและขัดข้อง หงุดหงิดคุณอาจตัดสินใจละทิ้งรถเข็นและออกไปโดยไม่ซื้อ
คุณต้องการปลั๊กอินเพิ่มเติมนอกเหนือจาก WooCommerce หรือไม่?
แม้ว่าประสิทธิภาพจะเป็นหัวใจสำคัญของกลยุทธ์ แต่ WooCommerce ไม่ใช่ปลั๊กอินประสิทธิภาพ ดังนั้นคุณจะต้องมีเครื่องมือพิเศษเพื่อทำให้เว็บไซต์ของคุณเร็วขึ้น
️ ปลั๊กอินที่แนะนำ
- WP Rocket: ตามที่กล่าวไว้ข้างต้น มันเป็นปลั๊กอินประสิทธิภาพที่ง่ายและทรงพลังที่สุดที่ใช้แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพ 80% เมื่อเปิดใช้งาน ซึ่งช่วยเพิ่มความเร็วให้กับเว็บไซต์ของคุณได้อย่างมาก
มาดูคุณสมบัติที่น่าสนใจที่ช่วยปรับปรุงประสิทธิภาพและลดการละทิ้งรถเข็นกัน:
WP Rocket ใช้แนวทางปฏิบัติที่ดีที่สุด 80% เมื่อเปิดใช้งาน ซึ่งรวมถึงการแคช แคชที่โหลดล่วงหน้า การปรับภาพให้เหมาะสมที่สำคัญ การเรนเดอร์แบบ Lazy อัตโนมัติ และการบีบอัด GZIP
นอกจากนี้ยังปรับไฟล์ JavaScript และ CSS ให้เหมาะสม หนึ่งในสาเหตุหลักของเว็บไซต์ที่ช้า ต้องขอบคุณการลดขนาดและคุณสมบัติขั้นสูงและมีประสิทธิภาพ เช่น ลบ CSS ที่ไม่ได้ใช้ โหลด JS ที่เลื่อนออกไป และชะลอการดำเนินการ JS
WP Rocket ช่วยให้คุณสามารถโหลดรูปภาพ วิดีโอ iframe และภาพพื้นหลัง CSS แบบ Lazy Loading ได้

- Imagify: เป็นปลั๊กอินที่ง่ายที่สุดในการเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ของคุณ Imagify บีบอัดรูปภาพของคุณในขณะที่รักษาคุณภาพที่ดีที่สุดด้วยคุณสมบัติการบีบอัดอัจฉริยะ คุณได้รับไซต์ที่เร็วขึ้นในขณะที่ยังคงรักษาภาพที่มีความคมชัดสูงไว้สำหรับผู้เยี่ยมชมของคุณ
| คำแนะนำ: เราขอแนะนำให้ทำการทดสอบประสิทธิภาพบน PageSpeed Insights ก่อนและหลังการใช้ Imagify และ WP Rocket |
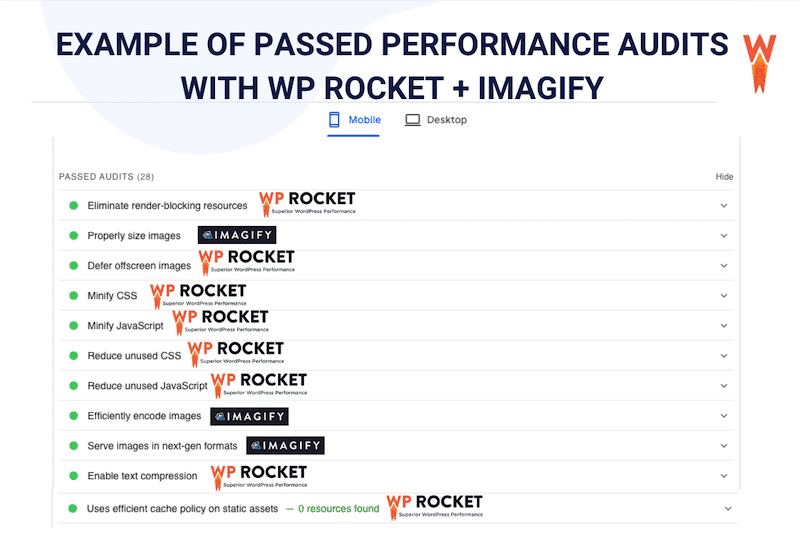
จุดที่น่าสนใจสุดท้ายเกี่ยวกับปลั๊กอินทั้งสองนี้คือฟีเจอร์ต่างๆ สอดคล้องกับคำแนะนำของ PageSpeed Insights สำหรับประสิทธิภาพและประสบการณ์ผู้ใช้ ซึ่งสามารถเพิ่มประสิทธิภาพและประสบการณ์ผู้ใช้ และลดการละทิ้งรถเข็นได้ในที่สุด
PageSpeed Insights เป็นเครื่องมือที่จะตรวจสอบประสิทธิภาพของไซต์และประสบการณ์ผู้ใช้ โดยให้คะแนนเต็ม 100 พร้อมด้วยตัวบ่งชี้ประสิทธิภาพหลัก (KPI) นอกจากนี้ยังเน้นส่วนที่ต้องปรับปรุง เช่น การใช้แคช การเพิ่มประสิทธิภาพรูปภาพ การลด CSS หรือ JavaScript ที่ไม่ได้ใช้ และการปรับปรุงประสิทธิภาพของโค้ด
การใช้ Imagify และ WP Rocket หมายความว่าคุณกำลังจัดการกับคำแนะนำเหล่านี้โดยตรง ซึ่งจะเพิ่มโอกาสในการได้รับคะแนนที่สูงขึ้นใน PageSpeed Insights เป็นผลให้ประสิทธิภาพของร้านค้า WooCommerce ของคุณได้รับการปรับปรุงอย่างมาก นำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้นและอาจลดการละทิ้งรถเข็น
ตัวอย่างเช่น ต่อไปนี้เป็นวิธีที่ Imagify และ WP Rocket สามารถช่วยคุณแก้ไขปัญหาด้านประสิทธิภาพและทำให้กระบวนการชำระเงินของคุณไม่ช้า

| ดูคำแนะนำเชิงลึกของเรา ซึ่งจะอธิบายวิธีเพิ่มความเร็วไซต์ WooCommerce ที่ช้า |
2. แสดงนโยบายการจัดส่งและการจัดส่งที่ชัดเจน
เพื่อสร้างความไว้วางใจและจัดการความคาดหวังของลูกค้า คุณควรแสดงนโยบายการจัดส่งและการจัดส่งที่ชัดเจนตั้งแต่เนิ่นๆ บนหน้าผลิตภัณฑ์ เมื่อผู้ซื้อทราบแน่ชัดว่าค่าจัดส่ง ระยะเวลาจัดส่งโดยประมาณ และรายละเอียดเพิ่มเติมใด ๆ ล่วงหน้า พวกเขาก็มีแนวโน้มที่จะทำการซื้อให้เสร็จสิ้นในหน้าชำระเงินมากขึ้น ความโปร่งใสนี้ช่วยลดความไม่แน่นอนและหลีกเลี่ยงเหตุการณ์ไม่คาดคิดที่อาจนำไปสู่การละทิ้งรถเข็น

สถิติอัตราการแปลง (ที่มา: Baymard)
- 21% ของผู้ซื้อจะออกจากไซต์ของคุณและละทิ้งสินค้าในรถเข็นหากพวกเขาไม่สามารถดูหรือคำนวณต้นทุนการสั่งซื้อทั้งหมดล่วงหน้าได้
ตัวอย่าง
ลองนึกภาพคุณกำลังจะซื้อผลิตภัณฑ์ออนไลน์ และเมื่อคุณไปถึงหน้าชำระเงิน คุณพบว่าค่าธรรมเนียมการจัดส่งที่สูงอย่างไม่คาดคิดหรือระยะเวลาในการจัดส่งที่คลุมเครือ เช่น "การจัดส่งอาจใช้เวลา 10-20 วันทำการ" การขาดความชัดเจนนี้อาจน่าหงุดหงิดและส่งผลเสียต่ออัตรา Conversion
คุณต้องการปลั๊กอินเพิ่มเติมนอกเหนือจาก WooCommerce หรือไม่?
ไม่จำเป็นต้องมีปลั๊กอินเพิ่มเติม คุณสามารถเพิ่มประเภทการจัดส่งของคุณและแสดงข้อมูลได้โดยตรงบนผลิตภัณฑ์และหน้าชำระเงินจากผู้ดูแลระบบ WooCommerce

3. จัดให้มีเกตเวย์การชำระเงินที่สะดวกสบาย
เกตเวย์การชำระเงินที่สะดวกสบายถือเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพกระบวนการชำระเงินและส่งผลโดยตรงต่ออัตราการแปลงของคุณ ลูกค้ามีแนวโน้มที่จะทำการซื้อให้เสร็จสิ้นมากขึ้นเมื่อพบวิธีการชำระเงินที่ต้องการ เช่น Venmo ในสหรัฐอเมริกา Klarna ในเยอรมนี หรือ Alma ในฝรั่งเศส การเสนอตัวเลือกการชำระเงินที่หลากหลายทำให้ประสบการณ์การชำระเงินราบรื่นขึ้น สร้างความไว้วางใจ และลดโอกาสที่รถเข็นจะละทิ้ง ยิ่งคุณทำให้ลูกค้าชำระเงินได้ง่ายขึ้นเท่าใด โอกาสที่พวกเขาจะติดตามธุรกรรมก็จะยิ่งสูงขึ้นเท่านั้น
สถิติอัตราการแปลง (ที่มา: StableWP)
- 40% ของผู้ซื้อมีความมั่นใจมากขึ้นในร้านค้าออนไลน์ที่มีตัวเลือกการชำระเงินที่หลากหลาย
- 59% จะไม่ทำธุรกรรมให้เสร็จสิ้นหากไม่มีวิธีการชำระเงินที่ต้องการ
ตัวอย่าง
สมมติว่าคุณกำลังช้อปปิ้งออนไลน์ แต่เมื่อไปถึงหน้าชำระเงิน วิธีการชำระเงินที่คุณต้องการไม่พร้อมใช้งาน ไม่มี Venmo สำหรับผู้ซื้อในสหรัฐฯ หรือไม่มี Alma สำหรับผู้ซื้อชาวฝรั่งเศสที่ต้องการผ่อนชำระ 4 งวดโดยไม่มีค่าธรรมเนียม การขาดความสะดวกสบายนี้อาจทำให้ลูกค้าหงุดหงิดและผลักดันให้พวกเขาละทิ้งกระบวนการชำระเงิน
คุณต้องการปลั๊กอินเพิ่มเติมนอกเหนือจาก WooCommerce หรือไม่?
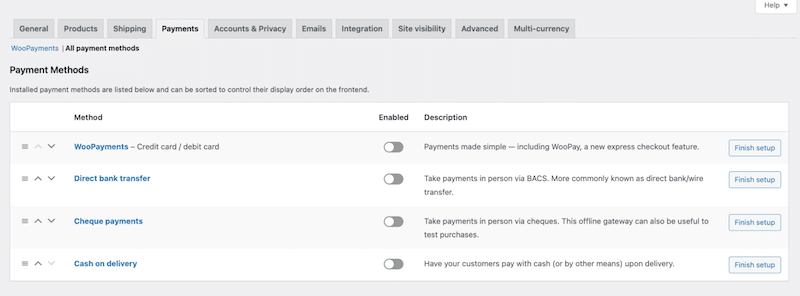
คุณสามารถเพิ่มเกตเวย์การชำระเงินเพิ่มเติมด้วย WooCommerce ได้ แต่กระเป๋าสตางค์ออนไลน์เช่น Paypal หายไปในปลั๊กอินหลัก ตามค่าเริ่มต้น WooCommerce เสนอ WooPayments การโอนเงินผ่านธนาคารโดยตรง การชำระเงินด้วยเช็ค และเงินสดในการจัดส่ง อย่างไรก็ตาม คุณจะต้องมีปลั๊กอินอื่นเพื่อเปิดใช้งานกระเป๋าสตางค์ออนไลน์ เช่น Paypal, Alipay หรือ Klarna

️ ปลั๊กอินที่แนะนำ
- การชำระเงิน Paypal สำหรับ WooCommerce: ช่วยให้คุณเพิ่ม PayPal, จ่ายทีหลัง, Venmo, Apple Pay, Google Pay และ PUI (ยอดนิยมในเยอรมนี) ในกระบวนการชำระเงินของคุณ
- AliPay และ WeChatPay: ช่วยให้คุณรับการชำระเงินจากผู้ซื้อชาวจีน AliPay และ WeChatPay เป็นช่องทางการชำระเงินที่ได้รับความนิยมมากที่สุดในประเทศจีน
4. เก็บเฉพาะฟิลด์ที่จำเป็นและใช้การป้อนอัตโนมัติ
เมื่อกระบวนการชำระเงินต้องใช้ช่องข้อมูลมากเกินไป ลูกค้าอาจละทิ้งรถเข็นของตนเพียงเพราะ "ความเกียจคร้าน" หรือความหงุดหงิด แบบฟอร์มที่ยาวซึ่งมีรายละเอียดที่ไม่จำเป็น เช่น การสร้างบัญชี วันเกิด หรือช่องที่อยู่หลายช่อง อาจทำให้ผู้ซื้อต้องละสายตาจากการมองเห็น โดยเฉพาะบนอุปกรณ์เคลื่อนที่ ทำให้พวกเขาออกไปก่อนทำการซื้อให้เสร็จสิ้น
สำหรับรถเข็น ให้ปรับประสบการณ์ให้เหมาะสมโดยแสดงฟิลด์ที่จำเป็น:
- แสดงจำนวนสินค้า ขนาด สี และรูปภาพสินค้าให้ชัดเจน
- อนุญาตให้แก้ไขได้ง่าย เช่น เปลี่ยนขนาดหรือสี หรือลบรายการ
- แสดงต้นทุนรวมของธุรกรรมโดยแจกแจงรายละเอียดที่ชัดเจน ได้แก่ ภาษีมูลค่าเพิ่ม ค่าธรรมเนียมการดำเนินการ หรือค่าธรรมเนียมพิเศษอื่นๆ
- เน้นย้ำนโยบายการจัดส่งและการจัดส่งของคุณอย่างชัดเจน เช่น การจัดส่งภายใน 24 ชั่วโมง เพื่อกำหนดความคาดหวังและสร้างความมั่นใจ
ตัวอย่าง
ลองนึกภาพคุณพบกระเป๋าถือที่สมบูรณ์แบบ: คุณเลือกสี ขนาด และราคาที่พอเหมาะพอดี แต่เมื่อคุณเข้าสู่หน้าชำระเงินที่มีช่องที่ต้องกรอก 15 ช่อง คุณจะสูญเสียแรงจูงใจและจากไปอย่างรวดเร็ว สิ่งนี้ส่งผลต่ออัตราการแปลง
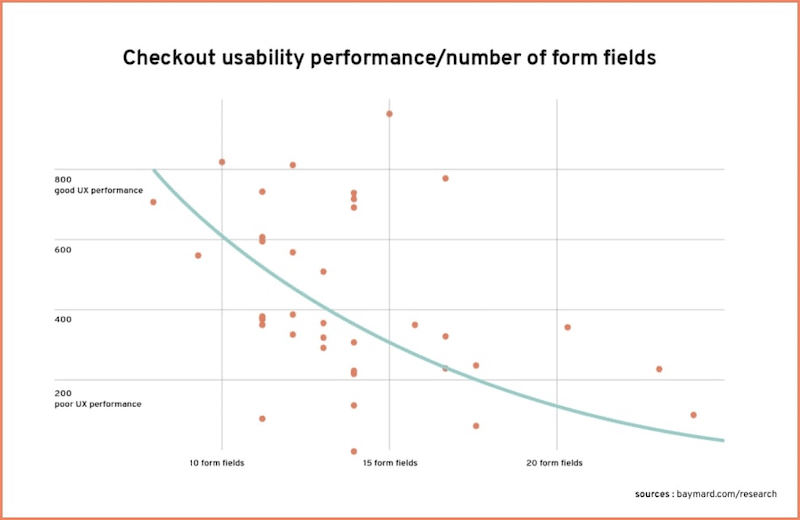
สถิติอัตราการแปลง (ที่มา: Baymard)
การวิจัยแสดงให้เห็นว่าเว็บไซต์ที่มีช่องแบบฟอร์มน้อยกว่าจะมีโอกาสเพิ่มอัตราการเช็คเอาต์เว็บไซต์ได้ดีขึ้น

คุณต้องการปลั๊กอินเพิ่มเติมนอกเหนือจาก WooCommerce หรือไม่?
ด้วย WooCommerce คุณสามารถเปิดหรือปิดใช้งานฟิลด์ต่างๆ ได้โดยตรงจากตัวแก้ไข WordPress อย่างไรก็ตาม สำหรับรูปแบบที่ปรับแต่งได้อย่างสมบูรณ์พร้อมการออกแบบที่ทันสมัยและใช้งานง่าย คุณจะต้องมีปลั๊กอินเฉพาะหรือธีมที่นำเสนอเทมเพลต WooCommerce
เครื่องมือที่แนะนำ:
- ที่อยู่ลูกค้าของ Google ป้อนอัตโนมัติสำหรับ WooCommerce: ช่วยให้ผู้ใช้สามารถป้อนรายละเอียดส่วนบุคคลได้อย่างรวดเร็ว ประหยัดเวลาและแรงงานโดยใช้ API ของ Google
- ฟิลด์ที่กำหนดเองสำหรับ WooCommerce: ช่วยให้คุณสร้างฟิลด์ได้ไม่จำกัดและแสดงไว้ภายในหน้าการลงทะเบียน ชำระเงิน และบัญชีของฉัน
- CartFlows: เป็นหนึ่งในปลั๊กอินที่ดีที่สุดสำหรับการสร้างหน้าชำระเงินแบบกำหนดเองที่ได้รับการปรับปรุงพร้อมฟิลด์และการออกแบบที่คุณเลือก
- ธีมต่างๆ เช่น Astra, Avada หรือ Divi นำเสนอเทมเพลต WooCommerce ที่สวยงามพร้อมการออกแบบที่ทันสมัยและทันสมัย
5. ทำให้กระบวนการชำระเงินของคุณน่าเชื่อถือ
หากต้องการเพิ่ม Conversion คุณต้องสร้างความไว้วางใจตลอดประสบการณ์การช็อปปิ้ง ตั้งแต่การเรียกดูและเพิ่มสินค้าลงในรถเข็นไปจนถึงการชำระเงิน เริ่มต้นด้วยการอธิบายคำอธิบายผลิตภัณฑ์และรูปภาพของคุณอย่างพิถีพิถันเพื่อสะท้อนถึงความเป็นมืออาชีพและความถูกต้อง เพิ่มรีวิวที่ได้รับการยืนยันแล้วจากแพลตฟอร์มอย่าง TrustPilot หรือ Google เพื่อเพิ่มความน่าเชื่อถือ
สถิติอัตราการแปลง (ที่มา: Baymard)
- 17% ของผู้ซื้อจะไม่ใส่รายละเอียดบัตรเครดิตของตน หากพวกเขาไม่เชื่อถือกระบวนการชำระเงินทั้งหมด
สำหรับหน้าชำระเงิน ให้เพิ่มประสิทธิภาพประสบการณ์ด้านความปลอดภัยโดย:
- เน้นคุณสมบัติความปลอดภัย เช่น HTTPS, 3D Secure หรือไอคอนแม่กุญแจ เพื่อให้ผู้ใช้มั่นใจว่าข้อมูลของตนปลอดภัย
- การใช้เทมเพลตการออกแบบที่สะอาดตาและทันสมัยเพื่อกระตุ้นให้ลูกค้าใช้บัตรเครดิตและชำระเงินให้เสร็จสิ้น
คุณต้องการปลั๊กอินเพิ่มเติมนอกเหนือจาก WooCommerce หรือไม่?
WooCommerce ให้คุณเพิ่มการตรวจสอบด้วยตนเองตามค่าเริ่มต้น แต่คุณจะต้องมีปลั๊กอินเพื่อเชื่อมต่อกับ Trustpilot หรือ Google ตัวรถเข็นเองก็ทำได้ดีแต่ค่อนข้างธรรมดา ตัวอย่างเช่น หากคุณต้องการอนุญาตให้ลูกค้าเปลี่ยนขนาดของตะกร้า คุณจะต้องมีปลั๊กอินเฉพาะ
️ ปลั๊กอินที่แนะนำ
- คำวิจารณ์จากลูกค้า WooCommerce – ช่วยให้คุณได้รับคำวิจารณ์และการพิสูจน์ทางสังคมมากขึ้นเพื่อปรับปรุงความน่าเชื่อถือของเว็บไซต์ของคุณ
- WordFence หรือ Sucuri – ทั้งคู่ช่วยให้คุณมีเว็บไซต์ WordPress ที่ปลอดภัยและปกป้องคุณจากการโจมตีที่เป็นอันตราย
6. เสนอการชำระเงินให้กับแขก
ตัวเลือกแขกช่วยให้คุณดำเนินการซื้อให้เสร็จสิ้นได้อย่างง่ายดาย ประหยัดเวลาและความพยายาม หากคุณไม่ต้องการสูญเสียการขาย คุณต้องเสนอตัวเลือกนั้นให้กับลูกค้าของคุณ
สถิติอัตราการแปลง (ที่มา: Baymard)
- 28% ของผู้ซื้อจะไม่ซื้อหากถูกบังคับให้สร้างบัญชี
ตัวอย่าง
หากคุณต้องการซื้อแจ็คเก็ตอย่างรวดเร็ว การถูกบังคับให้สร้างบัญชีถือเป็นเรื่องยุ่งยากมากเกินไป หากไม่มีตัวเลือกการชำระเงินสำหรับแขก คุณคงละทิ้งรถเข็นไป เพราะคุณต้องการเสื้อแจ็คเก็ต ไม่ใช่การเป็นสมาชิกร้านค้าออนไลน์
คุณต้องการปลั๊กอินเพิ่มเติมนอกเหนือจาก WooCommerce หรือไม่?
ไม่ คุณสามารถใช้คุณสมบัติ WooCommerce เพื่อทำสิ่งนี้ได้
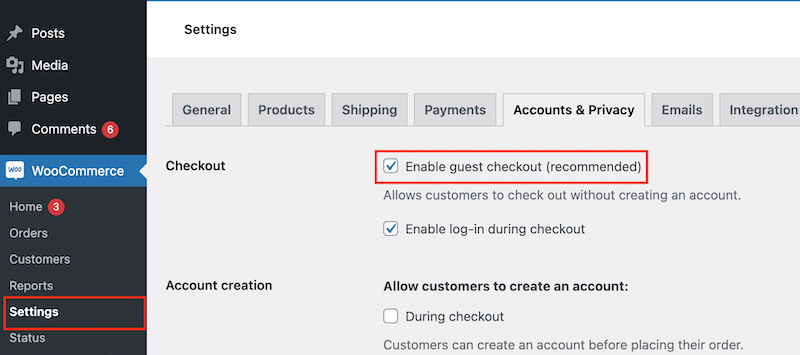
ไปที่ WooCommerce > การตั้งค่า > บัญชีและความเป็นส่วนตัว > ชำระเงิน และเลือกตัวเลือก เปิดใช้งานการชำระเงินของผู้เยี่ยมชม

7. เลือกระหว่างการชำระเงินแบบหลายขั้นตอนหรือการชำระเงินแบบหน้าเดียว
อีกวิธีในการเพิ่มประสิทธิภาพกระบวนการชำระเงินของคุณและเพิ่มการแปลงคือการตัดสินใจระหว่างการชำระเงินหลายขั้นตอนหรือการชำระเงินแบบหน้าเดียว
การชำระเงินหลายขั้นตอนแบบมืออาชีพ
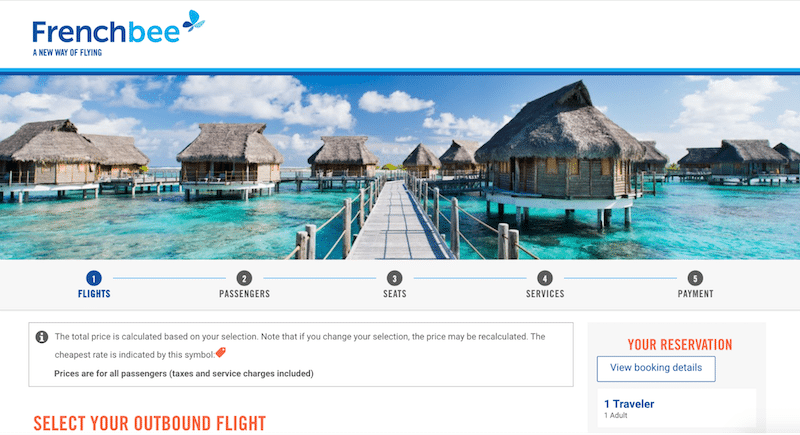
การชำระเงินแบบหลายขั้นตอนเหมาะอย่างยิ่งสำหรับการแนะนำผู้ใช้ตลอดกระบวนการ โดยเฉพาะอย่างยิ่งสำหรับกลุ่มประชากรสูงอายุหรือผู้ที่ซื้อสินค้าจำนวนมากและรอบคอบมากขึ้น ตัวบ่งชี้ความคืบหน้าที่ชัดเจนช่วยให้ผู้ใช้มีสมาธิและลดภาระที่มากเกินไป แนวทางนี้สามารถเพิ่มการแปลงสำหรับผลิตภัณฑ์ที่ต้องการข้อมูลโดยละเอียดหรือเกี่ยวข้องกับข้อผูกพันทางการเงินที่สำคัญ
ตัวอย่าง
จองตั๋วเครื่องบินไปเฟรนช์โปลินีเซีย ลูกค้าต้องตรวจสอบวันที่ ตัวเลือกสัมภาระ และรายละเอียดผู้โดยสารอย่างละเอียดทีละขั้นตอน

โปรชำระเงินหน้าเดียว
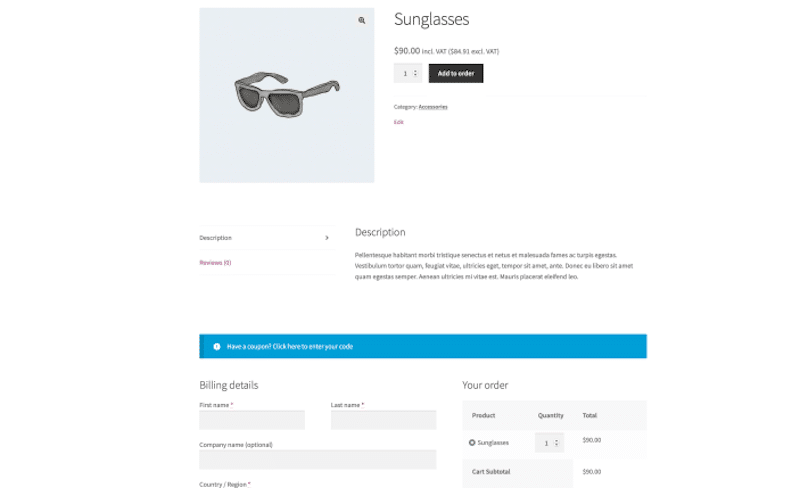
การชำระเงินแบบหน้าเดียวเหมาะสำหรับสินค้าราคาถูก การซื้อแบบกระตุ้นอารมณ์ และผู้ซื้อที่เชี่ยวชาญด้านเทคโนโลยีซึ่งให้ความสำคัญกับความรวดเร็วและความเรียบง่าย มีประสิทธิภาพโดยเฉพาะสำหรับผู้ใช้อุปกรณ์เคลื่อนที่หรือลูกค้าประจำที่ต้องการดำเนินการซื้อให้เสร็จสิ้นอย่างรวดเร็วและโดยตรงจากหน้าผลิตภัณฑ์
ตัวอย่าง
ซื้อแว่นกันแดดที่เห็นใน TikTok ลูกค้าเห็นผลิตภัณฑ์และดำเนินการซื้อให้เสร็จสิ้นโดยไม่ต้องเพิ่มลงในรถเข็น ทั้งหมดนี้ทำได้ภายในไม่กี่นาที

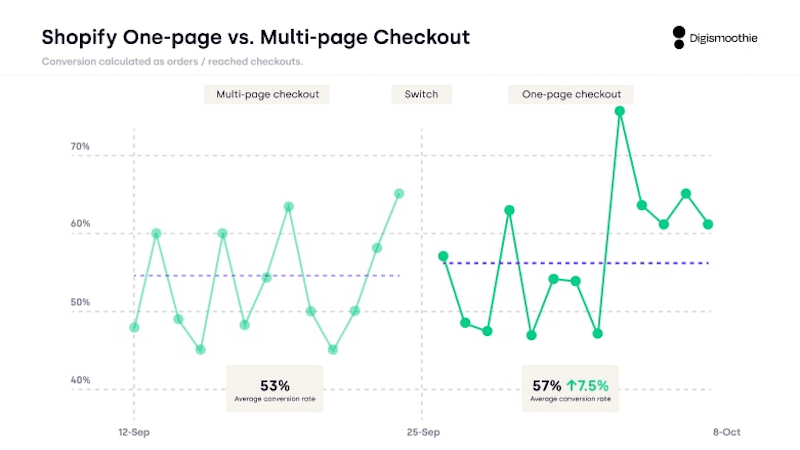
สถิติอัตราการแปลง (ที่มา: DigiSmoothie)
- โดยปกติแล้ว อัตราการแปลงสำหรับการชำระเงินแบบหน้าเดียว (+7.5%) จะสูงกว่าการชำระเงินแบบหลายขั้นตอน
- มีโอกาสขายต่อเนื่องมากขึ้นด้วยการชำระเงินแบบหลายขั้นตอน

คุณต้องการปลั๊กอินเพิ่มเติมนอกเหนือจาก WooCommerce หรือไม่?
การชำระเงินเริ่มต้นของ WooCommerce ไม่มีฟังก์ชันการทำงานหลายขั้นตอน อนุญาตให้คุณระบุหมายเลขส่วนต่างๆ เท่านั้น (เช่น ข้อมูลการเรียกเก็บเงิน การชำระเงิน ฯลฯ) แต่ไม่ได้แบ่งส่วนต่างๆ ออกเป็นขั้นตอนที่แยกจากกัน WooCommerce เสนอการชำระเงินแบบหน้าเดียวเป็นขั้นตอนแยกต่างหากของกระบวนการจัดซื้อ ไม่ใช่ในหน้าผลิตภัณฑ์โดยตรง
️ ปลั๊กอินที่แนะนำ
- WooCommerce One Page Checkout: ช่วยให้การชำระเงินง่ายขึ้นในหน้าเดียวเพื่อการทำธุรกรรมที่รวดเร็ว
- การชำระเงินแบบหลายขั้นตอนสำหรับ WooCommerce: แบ่งกระบวนการออกเป็นขั้นตอนที่ชัดเจนพร้อมตัวบ่งชี้ความคืบหน้า

- CartFlows: เป็นเครื่องมือที่ครอบคลุมสำหรับการสร้างกระบวนการชำระเงินหลายขั้นตอนและหน้าเดียวที่ได้รับการปรับปรุง

การวัดความสำเร็จของการชำระเงิน WooCommerce ของคุณ
เมื่อคุณทราบวิธีสร้างกระบวนการ WooCommerce Checkout ให้ประสบความสำเร็จแล้ว ก็ถึงเวลานำไปใช้ในร้านค้าออนไลน์ของคุณ ก่อนทำการเปลี่ยนแปลงใดๆ ต่อไปนี้เป็นเคล็ดลับที่คุณสามารถปฏิบัติตามเพื่อวัดความสำเร็จของการชำระเงินของคุณได้อย่างถูกต้อง
1. ประสบการณ์การชำระเงินในปัจจุบันเป็นอย่างไร?
หากต้องการประเมินประสบการณ์การชำระเงินในปัจจุบันของคุณ ให้เริ่มต้นด้วยการวิเคราะห์ภูมิทัศน์ที่มีอยู่ คุณสามารถสร้างตารางอย่างง่ายด้วย KPI ต่อไปนี้:
- อัตราการแปลง : ติดตามเปอร์เซ็นต์ของผู้เข้าชมที่ทำการซื้อจนเสร็จสมบูรณ์ (เช่น ผู้เข้าชม 3 ใน 100 คนซื้อ ดังนั้นอัตราการแปลงของคุณคือ 3%)
- จำนวนยอดขาย : วัดจำนวนธุรกรรมที่เสร็จสมบูรณ์ต่อวันหรือต่อเดือน (เช่น ร้านค้าของคุณทำยอดขายได้ 200 รายการในหนึ่งเดือน)
- รายได้ : แสดงรายได้ทั้งหมดที่เกิดจากการขาย (เช่น คุณได้รับรายได้ 10,000 ยูโรในเดือนธันวาคม)
- มูลค่าการสั่งซื้อเฉลี่ย : จะคำนวณจำนวนเงินเฉลี่ยที่ใช้ต่อคำสั่งซื้อ (เช่น หารรายได้ €6,000 ด้วยคำสั่งซื้อ 60 รายการ จะได้ AOV เท่ากับ €100)
- อัตราการละทิ้งรถเข็น : ติดตามจำนวนผู้ซื้อที่เพิ่มสินค้าลงในรถเข็นแต่ไม่ได้ทำการซื้อให้เสร็จสมบูรณ์ (เช่น ผู้เข้าชม 70 รายจาก 100 รายละทิ้งรถเข็น โดยให้อัตราการละทิ้ง 70%)
- อัตราการชำระเงินเสร็จสมบูรณ์ : วัดเปอร์เซ็นต์ของผู้ใช้ที่ชำระเงินให้เสร็จสิ้นหลังจากเริ่มดำเนินการ (เช่น หากผู้ใช้ 50 รายจาก 60 รายชำระเงินเสร็จสิ้น อัตราของคุณคือ 83%)
2. กระบวนการชำระเงินของคุณเป็นไปตามรายการแนวทางปฏิบัติที่ดีที่สุดของเราหรือไม่
ถัดไป เพิ่มแนวทางปฏิบัติที่ดีที่สุดที่กล่าวถึงในส่วนก่อนหน้าลงในตารางของคุณ และดูว่าคุณทำเครื่องหมายทุกช่องหรือไม่:
- อย่าทำให้ผู้ใช้มีฟิลด์ที่ไม่จำเป็นมากเกินไป
- เสนอการเช็คเอาท์ของแขก
- เสนอการชำระเงินที่รวดเร็วด้วยการออกแบบที่สวยงาม
- ระบุวิธีการชำระเงินให้เพียงพอ
- -
หากคุณขาดองค์ประกอบสำคัญบางประการ ให้ใช้กลยุทธ์ที่กล่าวถึงข้างต้น และตรวจสอบผลลัพธ์ในสัปดาห์ต่อมา และอีกหนึ่งเดือนต่อมา
3. ใช้การทดสอบ A/B
บางครั้ง การทดสอบสองกลยุทธ์ควบคู่กันจะช่วยให้คุณระบุกลยุทธ์ที่มีประสิทธิภาพมากที่สุดได้ การทดสอบ A/B ช่วยให้คุณสามารถเปรียบเทียบประสิทธิภาพได้ เช่น ระหว่างการชำระเงินแบบหน้าเดียวและการชำระเงินแบบหลายขั้นตอน
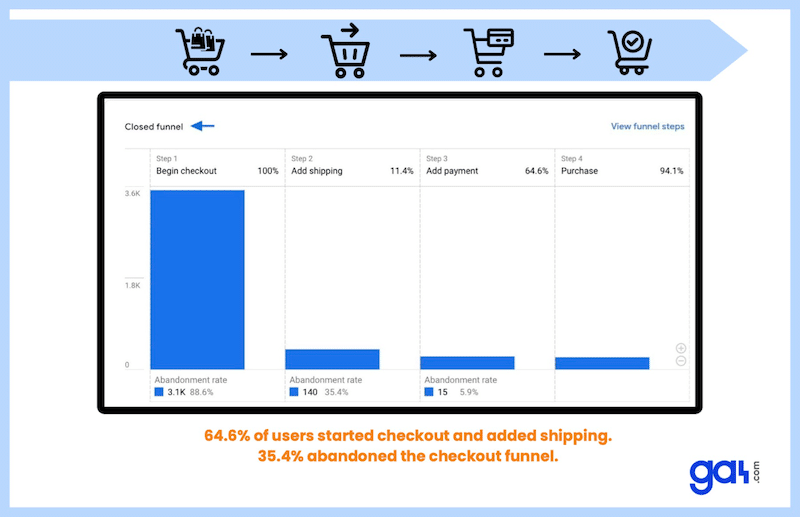
4. วัดผลลัพธ์โดยใช้ GA4
Google Analytics มีคุณลักษณะที่เรียกว่า " รายงานการเดินทางของการชำระเงิน " ที่แสดงจำนวนผู้ใช้ที่เริ่มชำระเงินและดำเนินการแต่ละขั้นตอนในช่องทางการชำระเงินจนเสร็จสมบูรณ์ หากต้องการเปิดรายงาน ให้ไปที่ รายงาน > การสร้างรายได้ > เส้นทางการชำระเงิน

ห่อขึ้น
ตอนนี้คุณได้เรียนรู้วิธีแก้ไขและเพิ่มประสิทธิภาพการชำระเงิน WooCommerce ของคุณเพื่อลดการละทิ้งรถเข็นและเพิ่มคอนเวอร์ชัน ถึงเวลานำกลยุทธ์เหล่านี้ไปปฏิบัติจริง! เริ่มต้นด้วยการตรวจสอบให้แน่ใจว่าไซต์ WooCommerce ของคุณรวดเร็ว ซึ่งเป็นขั้นตอนสำคัญที่คุณสามารถทำได้ด้วยการคลิกเพียงไม่กี่ครั้งด้วย WP Rocket ด้วยการรับประกันคืนเงินภายใน 14 วัน ไม่มีความเสี่ยงใดๆ ทดลองเลยวันนี้และมอบประสบการณ์การชำระเงินที่รวดเร็วยิ่งขึ้นแก่ผู้มีโอกาสเป็นลูกค้าของคุณ!
