วิธีสร้างคำขอ HTTP น้อยลงบน WordPress และเพิ่มความเร็วไซต์ของคุณ
เผยแพร่แล้ว: 2021-10-13คุณประสบปัญหาเว็บไซต์ WordPress ช้าหรือไม่? คำขอ HTTP มากเกินไปอาจเป็นสาเหตุของปัญหา การลดเวลาในการโหลดหน้าเว็บไซต์โดยการลดคำขอ HTTP จะช่วยปรับปรุงความเร็วที่ผู้ใช้จะสามารถเข้าถึงเนื้อหานั้นและส่งผลต่อประสบการณ์การท่องเว็บโดยรวมของพวกเขา ความเร็วในการโหลดหน้ามีความสำคัญ และส่งผลโดยตรงต่อความรู้สึกของผู้ใช้ที่มีต่อการใช้แอพหรือเว็บไซต์

แต่คำขอ HTTP คืออะไร ควรทำได้กี่หน้าต่อหน้า? ขณะนี้ คุณ กำลังติดต่อกับคำขอจำนวนเท่าใด อยู่กับเราเสมอ: ในบทความนี้ เราจะอธิบายคำขอ HTTP อธิบายว่าเหตุใดจึงสำคัญ วิธีวัดผล และวิธีรักษาให้ต่ำ
คำขอ HTTP คืออะไร
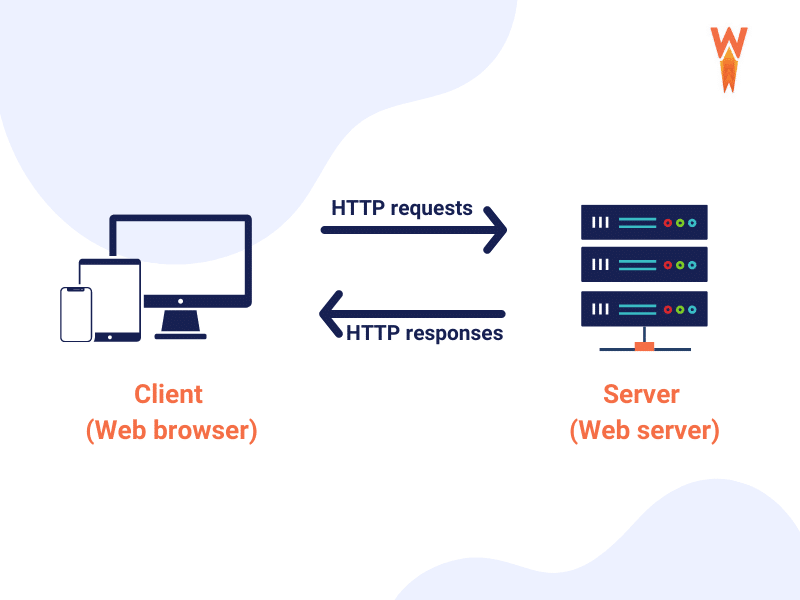
HTTP เป็นโปรโตคอลการสื่อสารที่ใช้ในการส่งเนื้อหาและข้อมูล (ไฟล์ HTML, CSS, รูปภาพ, วิดีโอ ฯลฯ) บนอินเทอร์เน็ต เวิลด์ไวด์เว็บเป็นสถานที่กว้างขวางที่มีข้อมูลมากมายบนเซิร์ฟเวอร์ใช่ไหม หากคุณต้องการเข้าถึงเนื้อหานี้ เบราว์เซอร์ของคุณต้องส่ง คำขอ และรับการตอบกลับ หากไม่มีการร้องขอ จะไม่มีการสื่อสารที่มีประสิทธิภาพระหว่างคุณกับเซิร์ฟเวอร์
คำขอ HTTP ยังสามารถมองเห็นเป็นชั้นของการสื่อสารระหว่างผู้ใช้และเซิร์ฟเวอร์ ข้อความที่ส่งโดยไคลเอนต์เรียกว่า HTTP (Hypertext Transfer Protocol) ซึ่งช่วยจัดโครงสร้างข้อความคำขออย่างมีประสิทธิภาพในสามส่วน: บรรทัดคำขอ ส่วนหัว และเนื้อหา

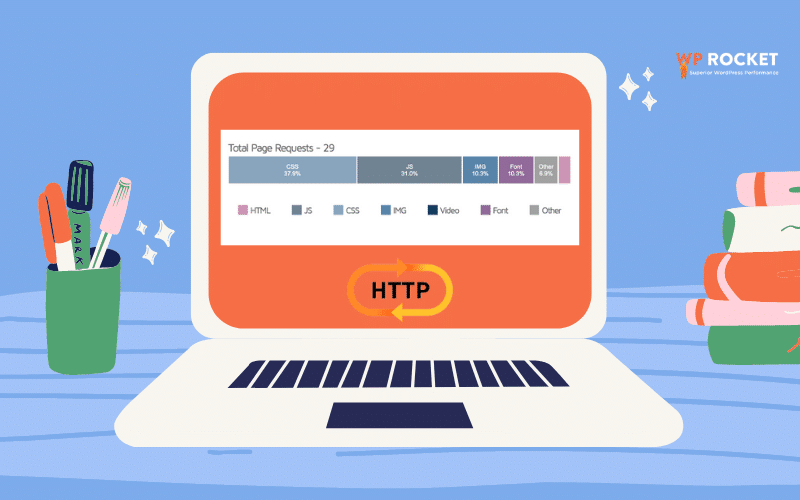
อย่างที่คุณเห็น ทุกครั้งที่คุณเยี่ยมชมไซต์ คำขอ HTTP บางส่วนถูกสร้างขึ้นเพื่อแสดงเนื้อหา ดังนั้น ยิ่งมีการร้องขอ HTTP บนหน้ามากเท่าใด ก็จะใช้เวลาในการโหลดนานขึ้นเท่านั้น
คุณอาจสงสัยว่ามีคำขอ HTTP จำนวนเท่าใดที่มีคำขอ HTTP "มากเกินไป" มาดูตัวเลขสำคัญๆ เพื่อที่คุณจะได้รู้ว่าจะวางตำแหน่งไซต์ WordPress ของคุณไว้ที่ใด:
- ประสิทธิภาพที่โดดเด่น: รับคำขอ HTTP ต่ำกว่า 25 ต่อหน้า
- ประสิทธิภาพที่ดี: ทำให้คำขอ HTTP ต่ำกว่า 50 ต่อหน้า
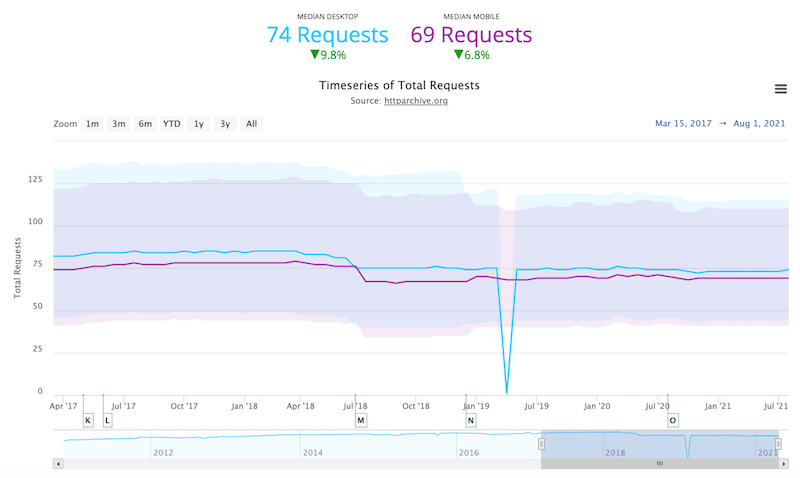
- คำขอ HTTP เฉลี่ยบนเว็บ: 70 คำขอ HTTP

| สรุป: คำขอ HTTP ไม่ได้เลวร้ายไปทั้งหมด ไซต์ WordPress ของคุณต้องการให้แสดงเนื้อหาและดูดี คุณไม่ต้องการคำขอ HTTP มากเท่าที่คุณมี (เก็บไว้ต่ำกว่า 50 รายการต่อหน้า) ️ มันคือทั้งหมดที่เกี่ยวกับความสมดุล: มีคำขอ HTTP น้อยที่สุดเท่าที่จะเป็นไปได้โดยไม่สูญเสียประสบการณ์ของผู้ใช้ |
การรักษาไซต์ของคุณให้มีประสิทธิภาพเป็นสิ่งสำคัญ เนื่องจากคำขอ HTTP มากเกินไปจะทำให้ไซต์ของคุณช้าลง เราจะอธิบายเหตุผลในหัวข้อถัดไป
ทำไมคุณควรลดคำขอ HTTP
คุณควรส่งคำขอ HTTP ให้น้อยลงเพื่อรักษาความเร็วและประสิทธิภาพที่ยอดเยี่ยม Yahoo กล่าวว่า "80% ของเวลาตอบสนองของผู้ใช้ปลายทางถูกใช้ที่ส่วนหน้า" กล่าวอีกนัยหนึ่ง ประสิทธิภาพของคุณได้รับผลกระทบจากรูปภาพ สไตล์ชีต และสคริปต์เป็นหลัก ซึ่งทั้งหมดนี้แสดงผลด้วยคำขอ HTTP
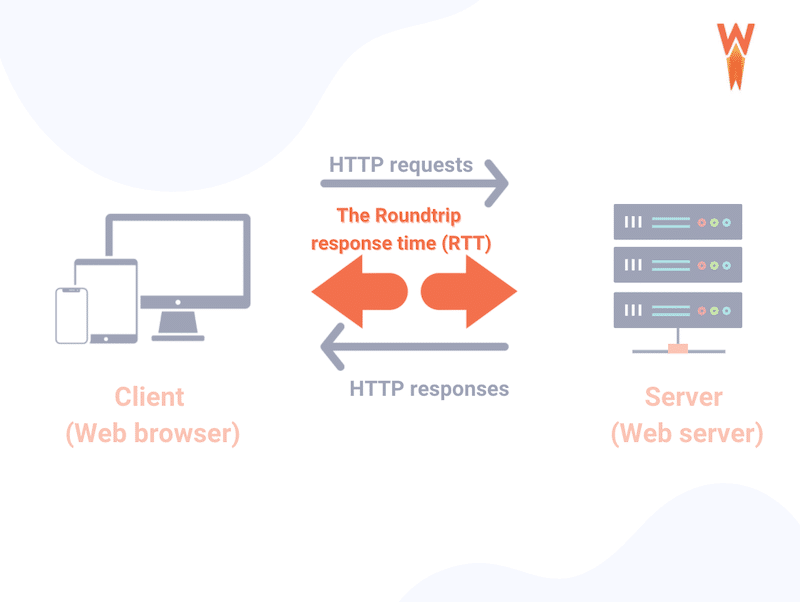
เป็นองค์ประกอบสำคัญในการแสดงเนื้อหา แต่การแชทไปมาระหว่างเซิร์ฟเวอร์และผู้ใช้ใช้เวลาในการโหลด ข้อมูลไปกลับนี้เรียกว่าเวลาตอบกลับไปกลับ (RTT):

อีกเหตุผลหนึ่งที่ทำให้คำขอ HTTP น้อยลงคือการรักษา Core Web Vitals ของคุณให้แข็งแรง โดยเฉพาะอย่างยิ่ง Largest Content Paint (LCP) KPI ของคุณ
LCP กำหนดความเร็วในการโหลดเนื้อหาที่มีความหมายชิ้นแรก มันคือทั้งหมดที่เกี่ยวกับการรับรู้ความเร็วจากผู้ใช้
| นี่คือคำแนะนำที่คุณควรอ่าน: วิธีปรับปรุงคะแนน LCP ของคุณบน WordPress |
ปัจจัยสามประการที่ส่งผลต่อคะแนน LCP ของไซต์ WordPress ของคุณ ได้แก่ เวลาตอบสนองของเซิร์ฟเวอร์ช้า JavaScript บล็อกการแสดงผลและ CSS และเวลาในการโหลดทรัพยากรช้า ดังนั้น การลดจำนวนคำขอ HTTP ของคุณจึงเป็นกุญแจสำคัญสำหรับหน้าเว็บที่เร็วขึ้น ยิ่งเว็บไซต์ของคุณส่งคำขอ HTTP น้อยลงเท่าใด ก็ยิ่งสามารถโหลดเนื้อหาที่สำคัญที่สุด (LCP) ถึงผู้ใช้ได้เร็วยิ่งขึ้น
สรุป:
| ไฟล์จำนวนมากบนไซต์ WordPress ของคุณ? → คุณได้รับคำขอ HTTP จำนวนมาก ไฟล์ใหญ่และหนัก? → คุณได้รับคำขอ HTTP นานขึ้น คำขอ HTTP ที่ยาวขึ้น → เพิ่มเวลาในการโหลดจริง ลดคำขอ HTTP ของคุณ → ผลกระทบเชิงบวกต่อ LCP . ของคุณ |
และจำไว้ว่า หากผู้ใช้สามารถเข้าถึงเนื้อหาของคุณได้เร็วขึ้น คุณก็จะเพิ่มโอกาสให้พวกเขาอยู่ในเพจและโต้ตอบกับไซต์ของคุณ การโต้ตอบยังหมายความว่าพวกเขาสามารถซื้อผลิตภัณฑ์ของคุณได้… และไม่เพียงแต่คุณหลีกเลี่ยงความหงุดหงิดของผู้เยี่ยมชมเท่านั้น แต่ Google จะรักเว็บไซต์ของคุณด้วย
นั่นนำเราไปสู่คำถามสำคัญต่อไป: ไซต์ WordPress ของคุณ สร้างคำขอ HTTP จำนวนเท่าใด
วิธีทดสอบและวัดคำขอ HTTP ของเว็บไซต์ของคุณ
มีเครื่องมือออนไลน์บางอย่างที่จำลองคำขอ HTTP บนไซต์ WordPress ของคุณ กล่าวคือ:
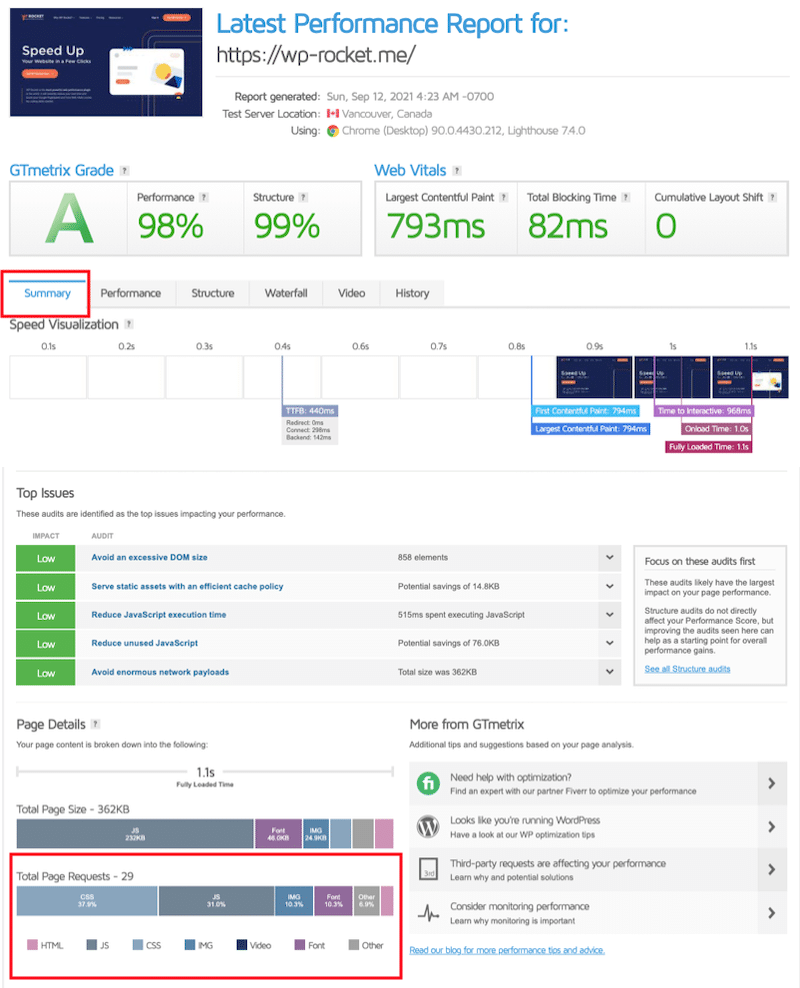
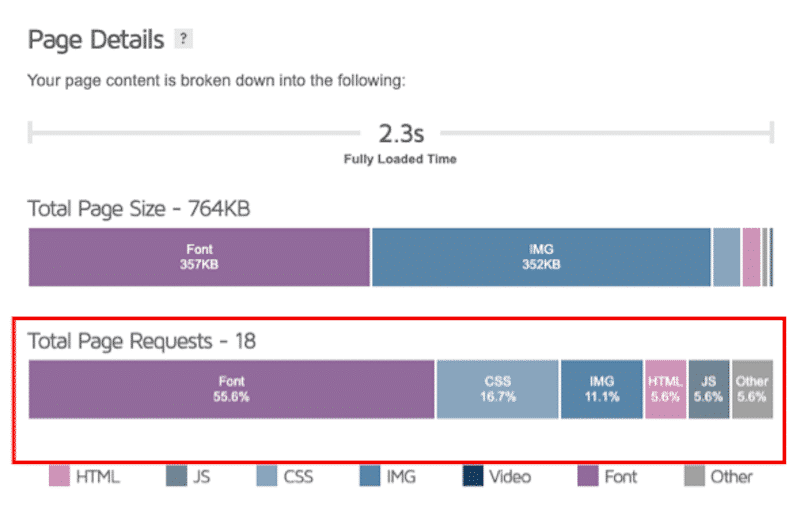
- GTmetrix ( คุณต้องมีบัญชีฟรีเพื่อเข้าถึงรายละเอียดหน้าเว็บของคุณ ) — เพียงแค่ใส่ URL ของไซต์ของคุณ เรียกใช้การตรวจสอบ และเปิดแท็บ "สรุป " เลื่อนลงไปที่ส่วนสุดท้ายที่เรียกว่า "รายละเอียดหน้า" เพื่อดูว่าหน้าเว็บของคุณส่งคำขอจำนวนเท่าใด

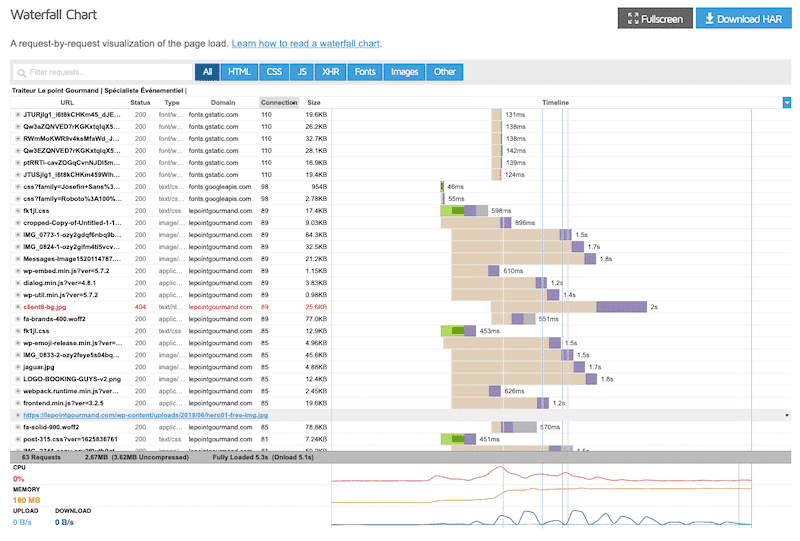
แท็บน้ำตกเป็นวิธีที่ยอดเยี่ยมในการดูว่าคำขอ HTTP แต่ละรายการใช้เวลานานเท่าใดในเว็บไซต์ของคุณ:

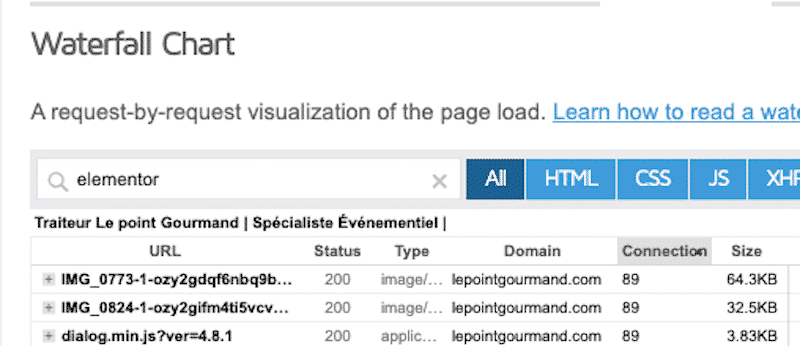
คุณยังสามารถดูคำขอ HTTP ที่มาจากปลั๊กอินเฉพาะ เช่น Elementor:

| GTmetrix ขับเคลื่อนโดยเทคโนโลยี Lighthouse หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Lighthouse KPI เรามีบทช่วยสอนโดยละเอียดซึ่งเน้นที่วิธีปรับปรุงคะแนนประสิทธิภาพของ Lighthouse |
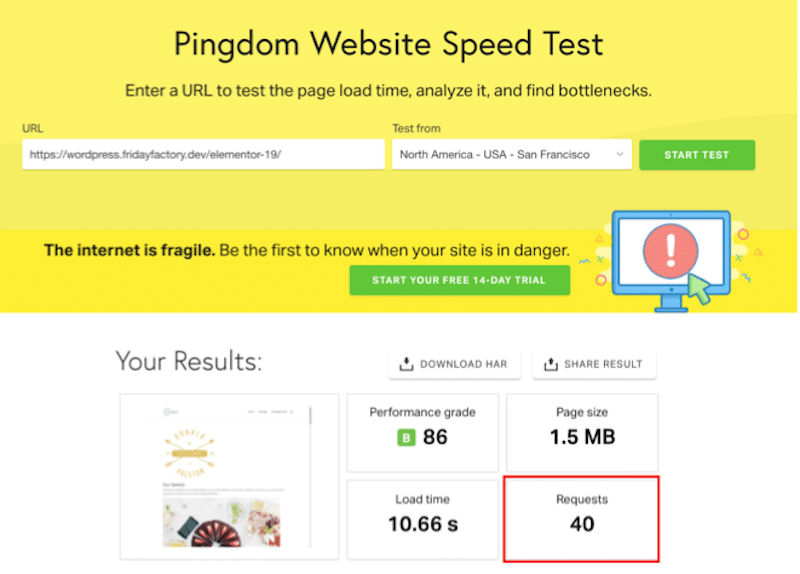
- Pingdom — เพียงใส่ URL ของคุณลงในช่องเพื่อค้นหาจำนวนคำขอ HTTP ที่หน้าเว็บของคุณเรียกร้อง:

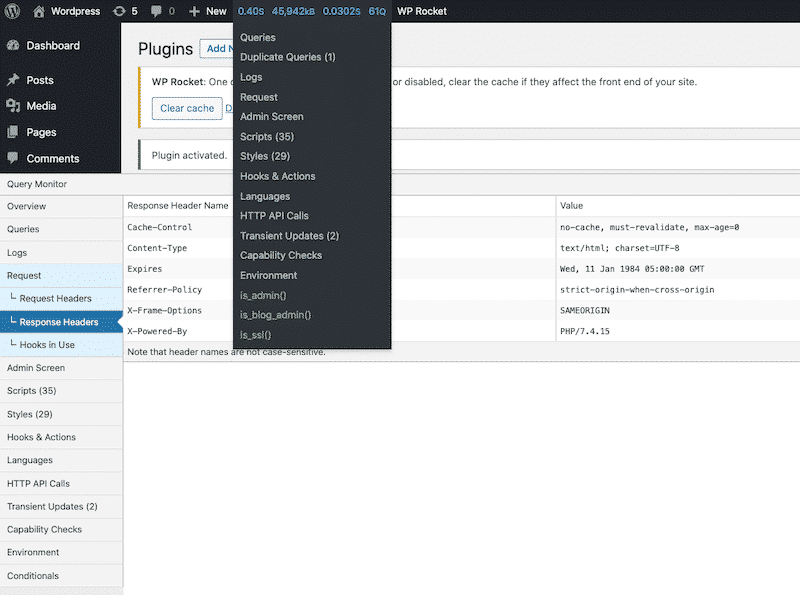
- การตรวจสอบข้อความค้นหา — เครื่องมือดีบักฟรีเพื่อระบุปลั๊กอินหรือสคริปต์ที่ทำให้การโหลดหน้าเว็บช้าลง แผงการ เรียก HTTP API จะแสดงข้อมูลเกี่ยวกับคำขอ HTTP ที่ดำเนินการระหว่างการโหลดหน้าเว็บ

10 วิธีในการส่งคำขอ HTTP ไปยังเว็บไซต์ของคุณน้อยลง (ด้วยตนเองและด้วยปลั๊กอิน)
คำขอ HTTP ที่น้อยลงหมายถึงจำนวนไบต์ที่จะดาวน์โหลดน้อยลง แต่การเริ่มการเพิ่มประสิทธิภาพนี้อาจทำให้คุณลำบากใจ ไม่ต้องกังวล. ด้วยรายการเทคนิคของเราด้านล่างนี้ คุณจะสามารถลดคำขอ HTTP ของคุณได้ สำหรับแต่ละชั้นเชิง เราจะให้วิธีแก้ปัญหาสองวิธีเสมอ: การใช้ปลั๊กอิน WordPress และปลั๊กอินแบบแมนนวล
1. รวม CSS และ JavaScript
ผลกระทบ: สูง
วิธีง่ายๆ ในการลดคำขอ HTTP คือการรวมไฟล์ JS และ CSS หลายไฟล์เข้าด้วยกัน
ด้วยธีมและปลั๊กอิน WordPress ของคุณ จำเป็นต้องโหลดสไตล์ชีต CSS และ JS จำนวนมาก สิ่งนี้ต้องการให้เบราว์เซอร์โหลดทรัพยากรทั้งหมดเหล่านี้เพื่อแสดงหน้าเว็บ ซึ่งหมายถึงคำขอ HTTP หลายรายการ

การรวม CSS และ JS โดยใช้เครื่องมือออนไลน์:
- ลดขนาด — รวมไฟล์ CSS หรือ JavaScript หลายไฟล์
- รวม– สคริปต์ PHP รวมกับการเขียน URL ใหม่เพื่อเชื่อมต่อและบีบอัดไฟล์ CSS และ JavaScript
- csscompressor.net (CSS เท่านั้น) — คอมเพรสเซอร์ CSS ออนไลน์ ใช้งานได้รวดเร็วและฟรี
- jscompress.com (JS เท่านั้น) — เครื่องมือบีบอัด JavaScript นี้อนุญาตให้คุณรวมไฟล์ JavaScript เป็นไฟล์เดียว
- SmartOptimizer — ไลบรารี PHP ที่ปรับปรุงประสิทธิภาพเว็บไซต์ของคุณโดยเพิ่มประสิทธิภาพส่วนหน้าโดยใช้เทคนิคการต่อข้อมูล
- CSS-JS-Booster — เชื่อม ย่อ และ gzips ไฟล์ CSS และ JavaScript
- CSS Crush — เชื่อมและย่อไฟล์ CSS
- csscompressor.net (CSS เท่านั้น) — คอมเพรสเซอร์ CSS ออนไลน์ ใช้งานได้รวดเร็วและฟรี
- jscompress.com (JS เท่านั้น) — เครื่องมือบีบอัด JavaScript นี้อนุญาตให้คุณรวมไฟล์ JavaScript เป็นไฟล์เดียว
การอัปโหลดไฟล์ CSS และ JS ที่รวมกันใหม่ไปยังไซต์ WordPress ของคุณ:
เป้าหมายของเราคือรวบรวมคำขอที่แยกจากกันทั้งหมดไว้ในไฟล์เดียว
- เพียงคัดลอก/วางโค้ด CSS ทั้งหมดของคุณลงในไฟล์หลักไฟล์เดียว และอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์อีกครั้ง (ทำได้เฉพาะเมื่อคุณพอใจกับไฟล์ WordPress เท่านั้น)
- หากคุณกำลังใช้แผง C:
- เข้าสู่ระบบ cPanel . ของคุณ
- ไปที่ 'ตัวจัดการไฟล์' ของคุณ
- คลิกที่โฟลเดอร์ที่มีไซต์ WordPress ของคุณ
- สร้างโฟลเดอร์ในไดเร็กทอรีรากของคุณด้วยไฟล์รวมใหม่
การรวมไฟล์ CSS & JS โดยใช้ปลั๊กอิน (วิธีที่เร็วและปลอดภัยที่สุด):
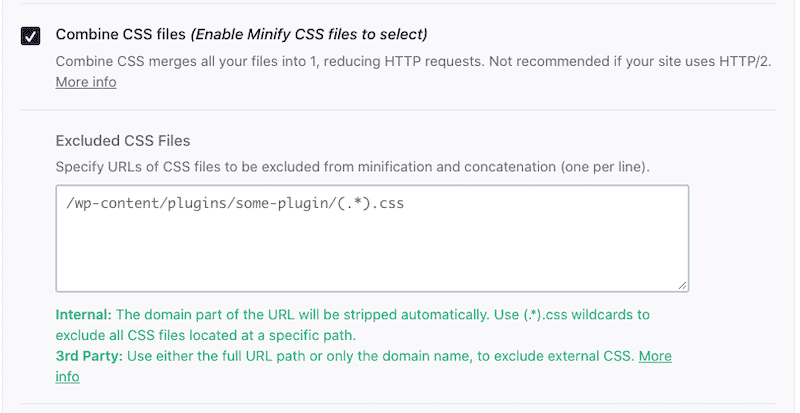
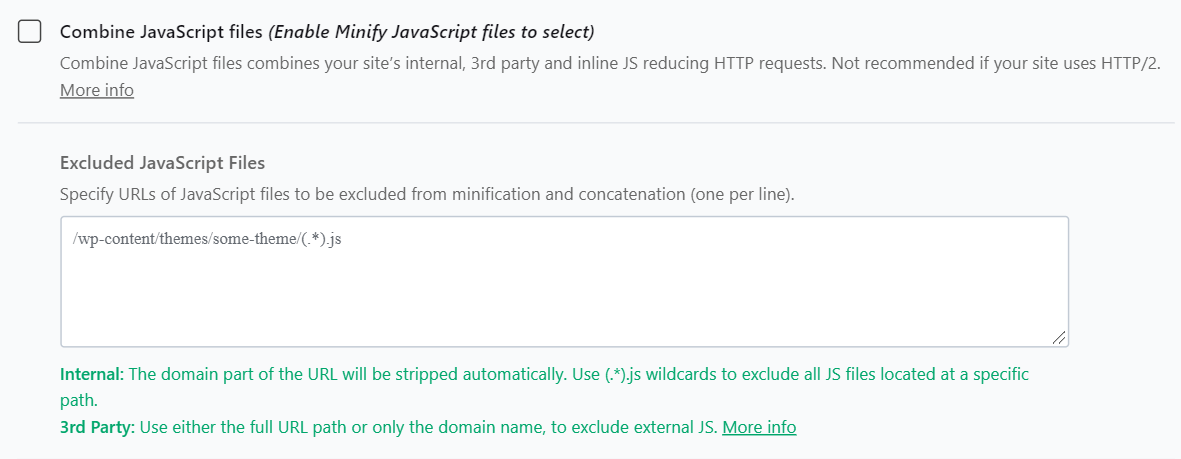
- WP Rocket: รวมไฟล์ย่อเล็กสุดเป็นไฟล์เดียวต่อประเภทไฟล์ (CSS หรือ JavaScript)


- Autoptimize: ช่วยคุณในการต่อสคริปต์ของคุณ (CSS หรือ JavaScript)
2. รวมรูปภาพด้วย CSS Sprites
ผลกระทบ: สูง
CSS sprite เป็นวิธีที่ยอดเยี่ยมในการลดจำนวนคำขอ HTTP สำหรับทรัพยากรรูปภาพ ไฟล์ CSS ทั้งหมดบนไซต์ของคุณมีการบล็อกการแสดงผล ซึ่งหมายความว่ายิ่งโหลดไฟล์ CSS มากเท่าใด โอกาสนี้จะทำให้ไซต์ของคุณช้าลงเท่านั้น
เพื่อหลีกเลี่ยงปัญหานี้ คุณควรปรับรูปภาพบนเว็บไซต์ของคุณให้เหมาะสมและรวมเป็นไฟล์เดียว เมื่อเสร็จแล้ว ถึงเวลาที่จะใช้เทคนิค CSS sprites: ใช้ CSS เพื่อแสดงเพียงส่วนหนึ่งของไฟล์รูปภาพนั้นเมื่อจำเป็น เทคนิคนี้ช่วยปรับปรุงประสิทธิภาพของไซต์ที่มีการใช้รูปภาพขนาดเล็ก โลโก้ หรือไอคอนจำนวนมาก
คุณสามารถเรียนรู้เพิ่มเติมในบทความเฉพาะของเราเกี่ยวกับการรวมรูปภาพโดยใช้ CSS sprite ใน WordPress

การรวมรูปภาพกับ CSS sprite โดยใช้เครื่องมือบนเว็บ:
- CSS Sprite Generator, ตัวแก้ไข และโค้ด
- CSSspritestool
- ไปที่ไซต์ CSSspritestool เพื่อรวมภาพหลายภาพเป็นภาพเดียวโดยใช้ตัวสร้างการลากแล้วปล่อย
- คุณจะได้รับไฟล์รูปภาพแบบรวม พร้อมด้วยโค้ด CSS สำหรับรูปภาพแต่ละรูปที่คุณอัปโหลด
- อัปโหลดไฟล์รูปภาพที่รวมกันไปยังไซต์ WordPress ของคุณ
- เพิ่มโค้ด CSS ลงในไซต์ WordPress ของคุณโดยใช้เครื่องมือปรับแต่ง
- แสดงภาพแต่ละภาพในตำแหน่งที่คุณต้องการโดยใช้ HTML
3. ปรับภาพให้เหมาะสม (และลบภาพที่ไม่สำคัญ)
ผลกระทบ: สูง
แม้ว่าจะไม่มีปลั๊กอิน WordPress ใดที่อนุญาตให้คุณรวมรูปภาพกับ CSS sprite โดยเฉพาะได้ แต่คุณยังสามารถใช้ปลั๊กอินที่น่าทึ่งเพื่อปรับแต่งรูปภาพของคุณได้ รูปภาพเป็นสิ่งที่ต้องมีสำหรับประสบการณ์ของผู้ใช้ แต่สิ่งที่ควรทราบคือ รูปภาพแต่ละรูปในไซต์ของคุณเป็นคำขอ HTTP แยกต่างหาก! ดังนั้น ให้เลือกอย่างชาญฉลาดและพิจารณาว่ามีเพียงภาพที่มีคุณค่าต่อเนื้อหาของคุณเท่านั้น
การปรับภาพให้เหมาะสมหมายถึงการลดน้ำหนักโดยไม่ลดทอนคุณภาพ มันไม่มีประโยชน์ที่จะให้ภาพเบลอในที่ที่ไม่สามารถระบุเนื้อหาได้ใช่ไหม
ต่อไปนี้คือเครื่องมือปรับขนาดบางส่วนที่คุณสามารถใช้ได้:
- Photoshop
- GIMP — ฟรี, Windows & Mac
- IrfanView — ฟรีสำหรับ Windows
- ดูตัวอย่างสำหรับ Mac — ติดตั้งแล้ว!
ในการเพิ่มประสิทธิภาพภาพของคุณโดยอัตโนมัติ เราขอแนะนำให้คุณใช้ปลั๊กอิน WordPress:
- Imagify — โดย WP Media บริษัทเดียวกับ WP Rocket เพิ่มประสิทธิภาพรูปภาพสูงสุด 20 MB ฟรีต่อเดือน
- Optimole (การปรับภาพให้เหมาะสม & Lazy Load โดย Optimole)
อ่านบทความเฉพาะของเราเพื่อค้นหาปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพเพิ่มเติม
หมายเหตุ : การเพิ่มประสิทธิภาพรูปภาพจะไม่ลดจำนวนคำขอ HTTP โดยตรง แต่จะลดขนาดและทำให้โหลดเร็วขึ้น
4. เปิดใช้งาน Lazy Load บนรูปภาพ
ผลกระทบ: สูง
การใช้ "Lazy Load" หมายถึงการเลื่อนการโหลดรูปภาพนอกวิวพอร์ตของเบราว์เซอร์ พูดง่ายๆ ก็คือ หากผู้เยี่ยมชมของคุณไม่เลื่อนลงมาจนสุด ภาพที่วางอยู่ที่ส่วนท้ายของหน้าจะไม่ถูกโหลดด้วยซ้ำ ขอบคุณสคริปต์โหลดแบบสันหลังยาว คุณลดจำนวนคำขอ HTTP เนื่องจากคุณโหลด เฉพาะ รูปภาพในครึ่งหน้าบนเท่านั้น
การใช้สคริปต์การโหลดแบบ Lazy Loading ด้วยตนเอง:
ก่อนอื่น คุณต้องพิจารณาก่อนว่าคุณจะโหลดภาพอย่างไร: คุณใช้แท็ก <img> หรือ CSS หรือไม่ Web.Dev อธิบายได้ดีถึงวิธีการใช้สคริปต์โหลดแบบสันหลังยาวสำหรับทั้งสองวิธี คุณต้องตรวจสอบว่าองค์ประกอบอยู่ในวิวพอร์ตโดยใช้ Intersection Observer API หรือไม่
นี่คือลักษณะของการโหลดแบบสันหลังยาวบนรูปภาพและบน iframe ตามลำดับ:
<img src=”image.jpg” alt=”…” กำลังโหลด=”lazy”><iframe src=”video-player.html” title=”…” กำลังโหลด=”lazy”></iframe>
การใช้ Lazy Load Plugin เพื่อใช้สคริปต์โดยอัตโนมัติ:
- Lazy Load by WP Rocket (ฟรี) — แสดงเนื้อหาเมื่อผู้ใช้มองเห็นเท่านั้น
- WP Rocket — มาพร้อมกับคุณสมบัติการโหลดแบบสันหลังยาว เป็นปลั๊กอินระดับพรีเมียมที่มาพร้อมกับข้อดีอื่นๆ เช่น การแคช การล้างโค้ด ฯลฯ)
- หากคุณกำลังมองหาปลั๊กอิน Lazy Load เพิ่มเติม ให้ดูที่บทความของเรา
5. ลดขนาด HTML, CSS และ JavaScript
ผลกระทบ: ปานกลาง
การลดขนาดโค้ดของคุณหมายถึงการลบช่องว่าง ความคิดเห็น และอักขระพิเศษที่ไม่จำเป็นออกจากไฟล์เพื่อทำให้ไฟล์มีขนาดเล็กลง เทคนิคนี้สามารถนำไปใช้กับไฟล์ JavaScript, CSS และ HTML แน่นอน มันคือทั้งหมดที่เกี่ยวกับการล้างโค้ดที่ไม่สำคัญสำหรับผู้ใช้ขั้นสุดท้าย
| ตัวอย่าง JS . ที่ไม่ย่อขนาด | ตัวอย่างของ JS . ย่อขนาด |
การลดขนาดโค้ดของคุณด้วยตนเอง :
ก่อนที่คุณจะแก้ไขไฟล์ ให้ดาวน์โหลดสำเนาจากเซิร์ฟเวอร์ของคุณเพื่อบันทึกลงในคอมพิวเตอร์ของคุณเพื่อความปลอดภัย
- ย่อ HTML: เปิดแผ่นโค้ดของคุณและลบความคิดเห็น (<!– … –>) การเว้นวรรค การขึ้นบรรทัดใหม่ และเนื้อหาที่คล้ายกัน
- การลดขนาด CSS: ลบช่องว่างและความคิดเห็นเพิ่มเติมจากไฟล์ CSS (/* … */) ย่อชื่อ ID คลาส หรือตัวแปรให้มากที่สุด
- ย่อขนาด JS: ลบความคิดเห็น JS (//) และช่องว่างพิเศษออกจากซอร์สโค้ด เปลี่ยนอาร์เรย์ให้เป็นออบเจ็กต์ทุกครั้งที่ทำได้ เพิ่มประสิทธิภาพคำสั่งตามเงื่อนไข และค้นหาคำตอบของนิพจน์คงที่พื้นฐาน
การลดขนาดโค้ดของคุณโดยใช้เครื่องมือออนไลน์ :
- ใช้โปรแกรมแก้ไขโค้ด เช่น ข้อความ Sublime เพื่อแก้ไขไฟล์
- วางโค้ดของคุณในเครื่องมือออนไลน์เหล่านี้: Closure Compiler, CSS nano, JS nano, UNCSS (เรามีรายการรหัสย่อขนาดฟรีให้คุณตรวจสอบ)
- แทนที่โค้ดเก่าของคุณด้วยโค้ดย่อขนาดใหม่และอัปโหลดกลับไปที่ไซต์ของคุณ
การใช้ปลั๊กอิน WordPress เพื่อลดขนาดโค้ดของคุณ :
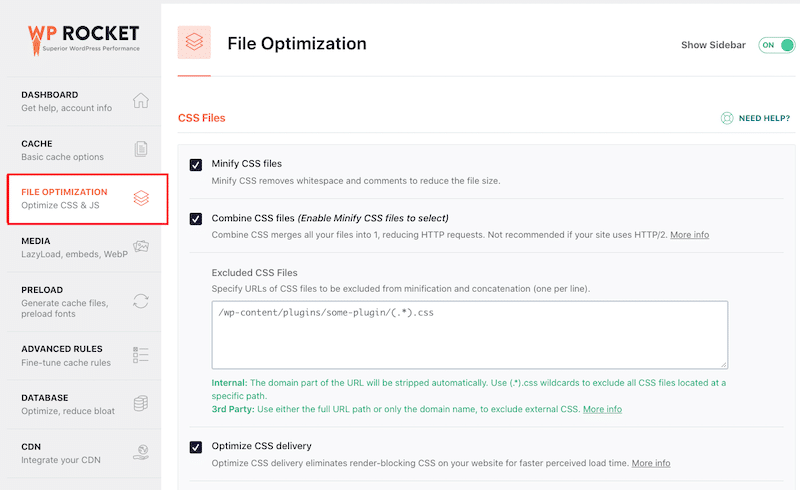
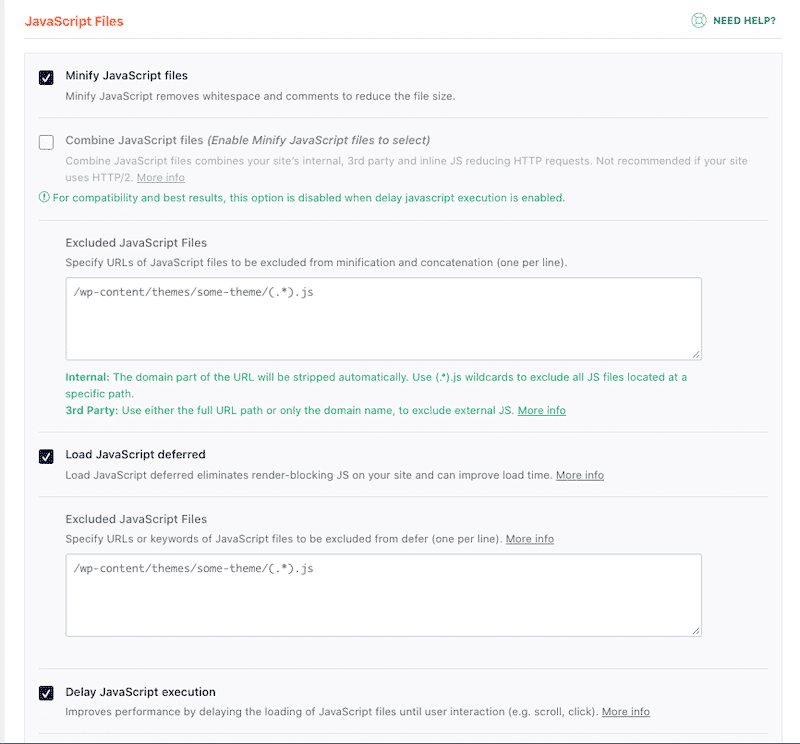
- WP Rocket — ลดขนาด CSS และ JS ของคุณโดยอัตโนมัติ สิ่งที่คุณต้องทำคือทำเครื่องหมายสองช่อง WP Rocket มีส่วนเฉพาะสำหรับการเพิ่มประสิทธิภาพไฟล์


6. แทนที่ปลั๊กอินหนักด้วยปลั๊กอินที่มีน้ำหนักเบา
ผลกระทบ: ปานกลาง

ความเร็วในการโหลดไซต์ของคุณช้าอาจเป็นผลมาจากปลั๊กอินหนึ่งหรือสองตัวที่ทำงานไซต์ WordPress ของคุณมากเกินไปโดยมีคำขอ HTTP มากเกินไป สำหรับการจัดประเภทปลั๊กอินให้มีน้ำหนักเบา คุณควรดูที่: คุณภาพของโค้ดและความเป็นมืออาชีพ คุณลักษณะ ประสิทธิภาพของโค้ดในการรันโค้ด และขนาดไฟล์
วิธีตั้งค่าสถานะปลั๊กอินช้าของไซต์ WordPress ของคุณ
สมมติว่าคุณกำลังลังเลระหว่างปลั๊กอินแบบฟอร์มการติดต่อสองรูปแบบ (A และ B) ใช้ 5 ขั้นตอนของเราเพื่อเรียกใช้การวินิจฉัยของคุณ:
- ทำการทดสอบประสิทธิภาพโดยใช้ Pingdom เพื่อตรวจสอบจำนวนคำขอ HTTP ของคุณ — จดคะแนนของคุณ
- เปิดใช้งานปลั๊กอิน A แล้วทำการทดสอบอีกครั้ง - จดคะแนนของคุณ
- ปิดใช้งานปลั๊กอิน A และติดตั้งปลั๊กอิน B เพื่อทำการตรวจสอบเดียวกัน
- เปรียบเทียบจำนวนคำขอ HTTP ที่เพิ่มสำหรับแต่ละปลั๊กอิน
- เลือกอันที่มีคำขอ HTTP น้อยกว่าและลบอันที่ช้า!
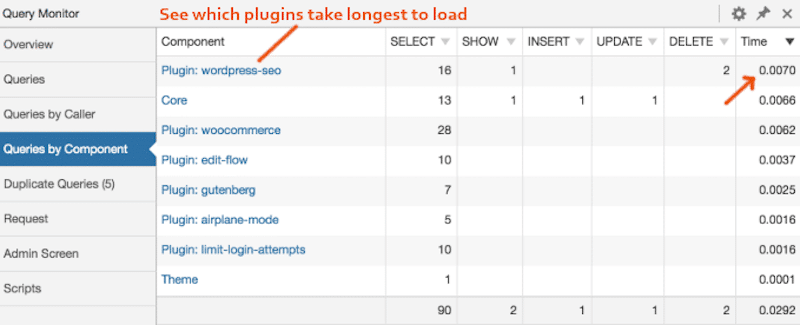
การใช้ปลั๊กอินเพื่อระบุว่าปลั๊กอินใดทำให้ไซต์ของคุณช้าลงด้วยคำขอ HTTP มากเกินไป:
- ปลั๊กอิน Query Monitor สามารถใช้เพื่อระบุปลั๊กอินที่เป็นอันตรายต่อไซต์ของคุณและช่วยคุณลบออก

7. โหลดสคริปต์เมื่อจำเป็นเท่านั้น (และเฉพาะบางหน้าเท่านั้น)
ผลกระทบ: ปานกลาง
อีกวิธีหนึ่งในการร้องขอ HTTP ให้น้อยลงคือการเลือกปิดการใช้งานสคริปต์และปลั๊กอินจากหน้า/โพสต์เฉพาะที่ไม่จำเป็นต้องโหลด
ใช้ปลั๊กอิน WordPress เพื่อโหลดสคริปต์เมื่อจำเป็นเท่านั้น:
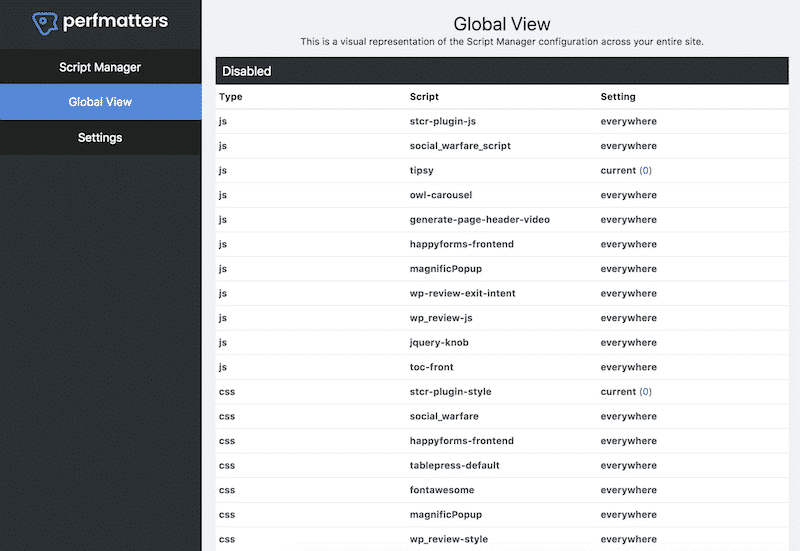
- Perfmatters — อนุญาตให้คุณปิดการใช้งานสคริปต์บนหน้าหรือโพสต์

- Asset Cleanup Pro — ซึ่งใช้ง่ายน้อยกว่าเล็กน้อย แต่ก็ใช้งานได้ดีเช่นกัน

8. ลดสคริปต์ภายนอก / คำขอ HTTP
ผลกระทบ: ปานกลาง
การโหลดสคริปต์ของบุคคลที่สามทุกรายการเป็นคำขอ HTTP เพิ่มเติมที่เบราว์เซอร์สร้าง ซึ่งทำให้ประสิทธิภาพของหน้าช้าลง (นี่คือวิธีที่คุณสามารถลดผลกระทบของสคริปต์บุคคลที่สามได้) การติดตามการรวมระบบของบุคคลที่สามทั้งหมดเป็นสิ่งสำคัญอย่างยิ่งต่อการทำความเข้าใจว่าเนื้อหาภายนอกใดทำให้ความเร็วไซต์ของคุณช้าลง เราได้อธิบายวิธีลดคำขอ HTTP ของคุณ แล้ว อย่าได้รับผลกระทบจากสิ่งภายนอกใช่ไหม?
คำขอ HTTP มากเกินไปมักจะบังคับให้ดึงทรัพยากรจากเครือข่าย และเราไม่ต้องการสิ่งนี้สำหรับประสิทธิภาพของเรา
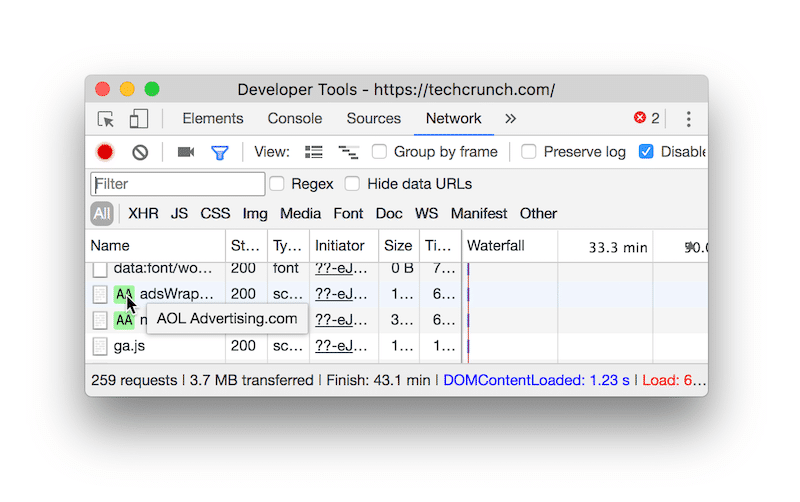
สคริปต์ภายนอกส่วนใหญ่มาจากแท็ก Google Analytics, Facebook Pixels, วิดีโอ YouTube, ปุ่มแบ่งปันทางสังคม และแท็กการทดสอบ A/B ขอแนะนำให้ระบุไฟล์ทั้งหมดที่เพิ่มคำขอ
การใช้เครื่องมือเพื่อระบุสคริปต์ภายนอกที่หนักที่สุด:
- เครื่องมือประสิทธิภาพ เช่น Chrome DevTools, PageSpeed Insights และ WebPageTest สามารถช่วยคุณระบุได้

เพิ่มประสิทธิภาพคำขอของบุคคลที่สามด้วยตนเอง :
เมื่อคุณได้ระบุแล้วว่าสคริปต์ภายนอกใดที่ส่งผลต่อประสิทธิภาพ คุณสามารถใช้แอตทริบิวต์ async หรือ defer กับสคริปต์เหล่านี้ได้:
< สคริปต์ async src= “script.js”> < เลื่อน สคริปต์ src= “script.js”>
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการใช้ทั้งสองแอตทริบิวต์ เราแนะนำให้อ่าน Web.Dev ซึ่งแสดงขั้นตอนทั้งหมดในการโหลด JS ของบริษัทอื่นอย่างมีประสิทธิภาพ
การใช้ปลั๊กอินเพื่อลดผลกระทบต่อประสิทธิภาพการทำงานของสคริปต์ภายนอก:
- WP Rocket ช่วยให้คุณลดผลกระทบของโค้ดบุคคลที่สามได้หลายวิธี:
- การโฮสต์ไฟล์และแท็ก Google Analytics ในเครื่อง
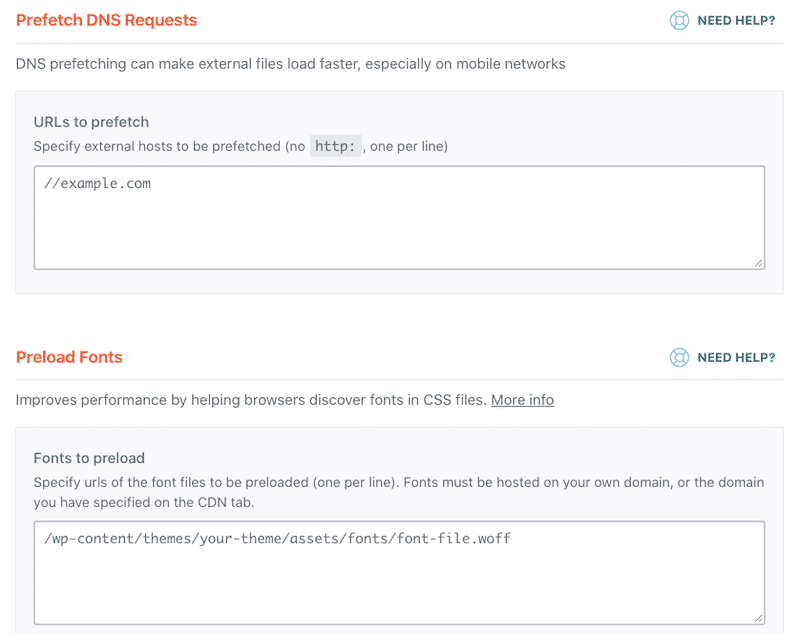
- การดึงข้อมูลคำขอ DNS ล่วงหน้า หมายความว่าไฟล์ภายนอกจะโหลดเร็วขึ้น
- การโหลดแบบอักษรล่วงหน้าเพื่อช่วยให้เบราว์เซอร์ค้นพบแบบอักษร Google ได้เร็วขึ้นในไฟล์ CSS ของคุณ

- การเลื่อน JS บุคคลที่สามของคุณ เช่น โฆษณาและการวิเคราะห์ เพียงบอกเบราว์เซอร์ของคุณว่าเขาควรโหลดอะไรก่อน
สำหรับเรื่องนี้ Telegraph เพิ่งเลื่อนสคริปต์ทั้งหมดของพวกเขาออกไป และปรับปรุงเวลาในการชาร์จโฆษณาโดยเฉลี่ยสี่วินาที
9. ใช้ CDN
ผลกระทบ: ปานกลาง
เครือข่ายการจัดส่งเนื้อหา (CDN) หมายถึงเซิร์ฟเวอร์กระจายตามภูมิศาสตร์ที่ให้บริการเนื้อหาจากตำแหน่งที่ใกล้เคียงที่สุด ไม่ว่าผู้ใช้จะอยู่ที่ใด พวกเขาสามารถเข้าถึงเนื้อหาของไซต์ของคุณได้อย่างรวดเร็วและมีประสิทธิภาพ ทุกคำขอ HTTP ที่ทำโดยพวกเขาจะให้บริการจากตำแหน่งที่ใกล้ที่สุด
CDN ที่ดีที่สุดในตลาด:
- RocketCDN
- Cloudflare CDN
เรายังได้เขียนคู่มือเพื่อช่วยคุณเลือก CDN ที่เหมาะสมสำหรับคุณ
10. เลื่อนการแสดงผลการบล็อก JavaScript และ CSS
ผลกระทบ: ปานกลาง
ทรัพยากรนี้มีประโยชน์มากหรือโหลดได้ในภายหลังหรือไม่ ความจำเป็นในการใช้ทรัพยากรในทันทีจะเป็นตัวกำหนดว่าทรัพยากรนั้นมีการบล็อกการแสดงผลหรือไม่ หากต้องการกำจัด JavaScript และ CSS ที่บล็อกการแสดงผล คุณต้องใช้ตัวเลือกเลื่อนหรือตัวเลือก async
การลบทรัพยากรการบล็อกการแสดงผลด้วยตนเอง :
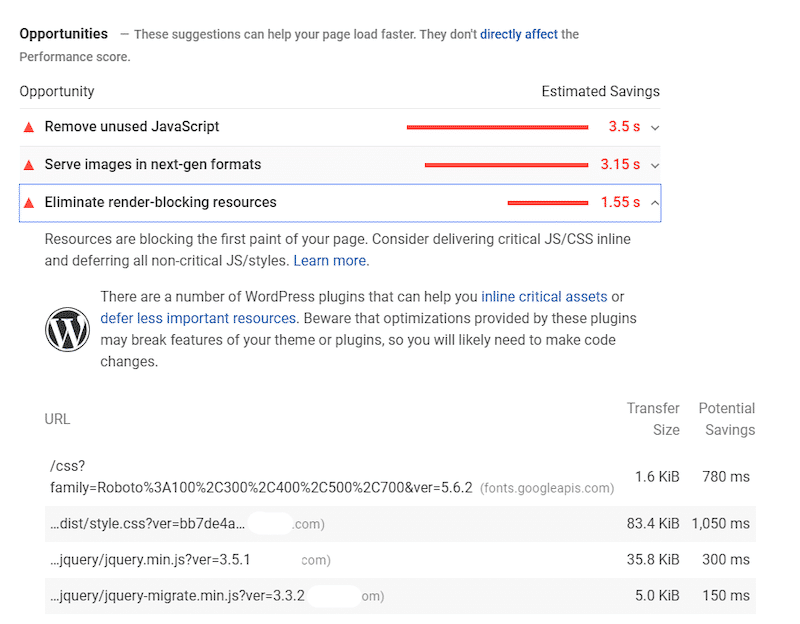
ขั้นแรก เรียกใช้การตรวจสอบ Google PageSpeed Insights และตรวจสอบส่วนโอกาสของคุณ หากคุณมีส่วน "กำจัดทรัพยากรการบล็อกการแสดงผล" คุณอาจต้องดำเนินการบางอย่างเช่นเดียวกับในตัวอย่างด้านล่าง:

เพื่อขจัดปัญหานี้ด้วยตนเอง คุณต้องใช้แอตทริบิวต์การเลื่อนและแบบอะซิงโครนัส
ต่อไปนี้คือตัวอย่างแอตทริบิวต์ defer เพื่อเลื่อน JS:
<script defer src="/example-js-script”></script>
ทำตามบทช่วยสอนเชิงลึกของเราที่อธิบายวิธีกำจัดทรัพยากรการบล็อกการแสดงภาพโดยใช้สคริปต์ทั้งสองด้วยตนเอง
หากคุณต้องการอะไรที่ตรงไปตรงมากว่านี้ เพียงใช้ปลั๊กอิน WordPress
การใช้ปลั๊กอิน WordPress เพื่อเลื่อน JS และ CSS :
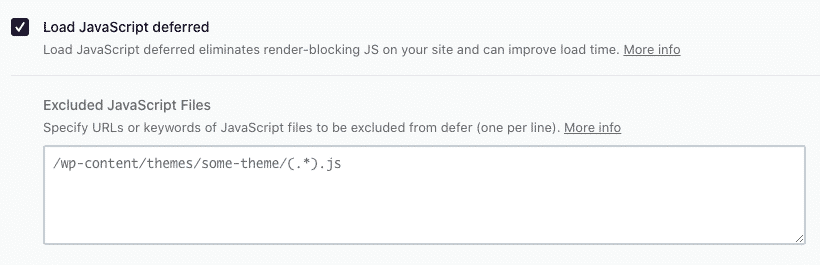
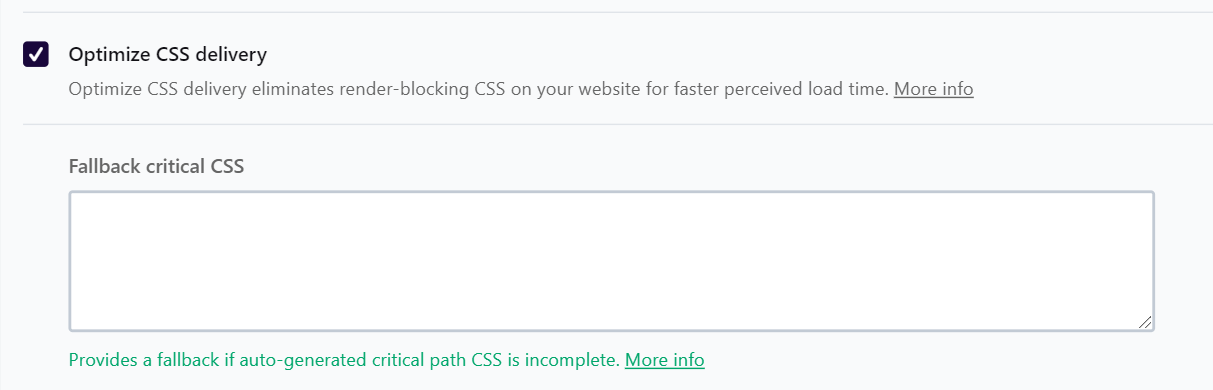
- WP Rocket — ซึ่งช่วยคุณในการเลื่อนไฟล์ JS ของคุณในวิธีที่ง่ายที่สุด ปลั๊กอินยังมีคุณลักษณะ "เพิ่มประสิทธิภาพการจัดส่ง CSS" ที่ประกอบเป็นทรัพยากรการบล็อกการแสดงผล คุณยังยกเว้นไฟล์ JS หรือ CSS ไม่ให้ถูกเลื่อนออกไปได้หากต้องการ


| การแก้ไขคำขอ HTTP เป็นการเริ่มต้นที่ยอดเยี่ยมในการเร่งความเร็วไซต์ WordPress ของคุณ อย่างไรก็ตาม “การลดคำขอ HTTP” ไม่ได้เป็นเพียงการปรับประสิทธิภาพให้เหมาะสมเท่านั้นที่คุณควรมุ่งเน้น หากคุณต้องการให้เว็บไซต์ของคุณมีความเร็วสูง ให้ทำตามคำแนะนำฉบับสมบูรณ์เกี่ยวกับการเพิ่มประสิทธิภาพความเร็วหน้าเว็บ |
วิธีลดคำขอ HTTP ด้วยปลั๊กอิน
ปลั๊กอินเช่น WP Rocket ช่วยลดคำขอ HTTP และเพิ่มความเร็วไซต์ของคุณอย่างมาก มาทำการตรวจสอบประสิทธิภาพของไซต์ WordPress แบบมีและไม่มี WP Rocket คุณจะเห็นการเปรียบเทียบว่าเป็นหนึ่งในปลั๊กอินแคชที่ดีที่สุดสำหรับ WordPress
| หากคุณยังใหม่กับหัวข้อนี้หรือไม่เคยทำการตรวจสอบประสิทธิภาพมาก่อน ให้อ่านคำแนะนำโดยละเอียดเกี่ยวกับการทดสอบประสิทธิภาพและความเร็วของไซต์ WordPress ของคุณ |
เราจะใช้ GTmetrix เพื่อวัด KPI ต่อไปนี้:
- เกรดประสิทธิภาพโดยรวม (A ถึง F)
- คะแนน Core Web Vitals (LCP, CLS และ FID) + TTI และ TBT (หมายเหตุ: หากไม่มี FID เราจะวัด FCP)
- จำนวนคำขอ HTTP (คำขอหน้าทั้งหมด)
ในแง่ของเนื้อหา ไซต์ WordPress ของฉันประกอบด้วยข้อความ ไอคอนโซเชียลมีเดียบางส่วน รูปภาพ 8 รูป วิดีโอที่ฝังไว้จาก YouTube แผนที่พร้อมหมุด (จาก Google Maps) และคำรับรอง 3 รายการจากลูกค้าพร้อมรูปถ่าย

สถานการณ์ที่ 1 — การวัดประสิทธิภาพและคำขอ HTTP – ไม่มี WP Rocket
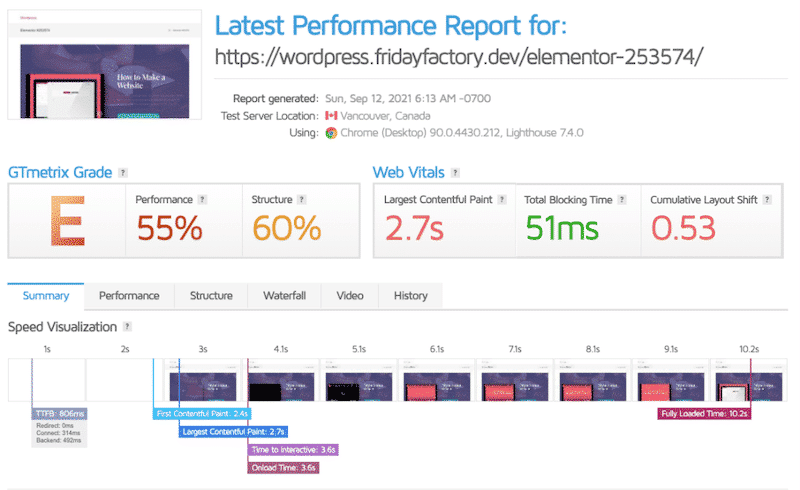
มาดูผลการปฏิบัติงานโดยใช้ GTmetrix กัน พวกเขาไม่ค่อยน่ายินดีนัก และฉันได้ "E" สำหรับคะแนนประสิทธิภาพโดยรวมของฉัน:

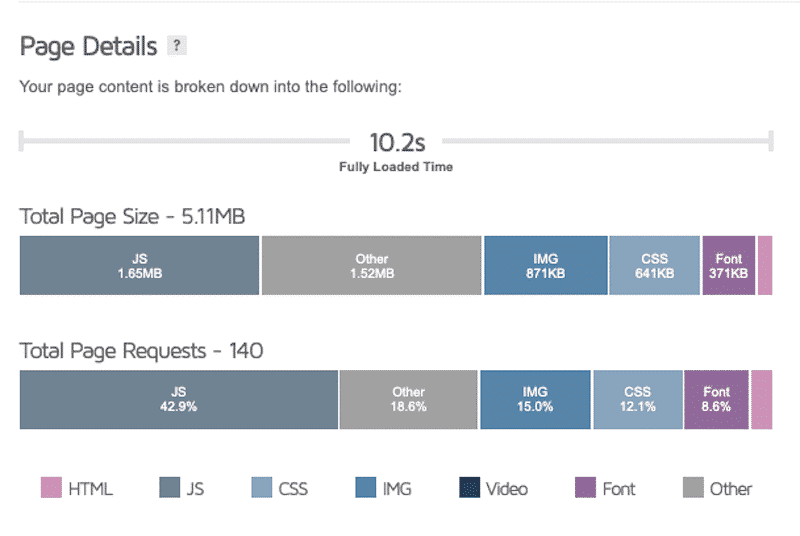
เราสังเกตเห็นว่า หน้าของฉันส่งคำขอ HTTP 140 รายการ และ 42.9% นั้นเกิดจาก JS หน้าของฉันใช้เวลา 10.2 วินาทีในการโหลดจนเต็ม และขนาดของหน้าคือ 5.11 MB

| ตัวชี้วัด | คะแนน (ไม่มี WP Rocket) |
| GTmetrix เกรดโดยรวม | อี |
| ประสิทธิภาพ | 55% |
| Largest Contentful Paint (LCP) | 2.7วินาที |
| First Contentful Paint (FCP) | 2.4วินาที |
| การเปลี่ยนแปลงเค้าโครงสะสม (CLS) | 0.53 มิลลิวินาที |
| เวลาในการโต้ตอบ (TTI) | 3.6s |
| เวลาบล็อกทั้งหมด (TBT) | 51ms |
| เวลาเป็นไบต์แรก (TTFB) | 806 ms |
| เวลาโหลดเต็มที่ | 10.2s |
| ขนาดหน้า | 5.11 MB |
| คำขอหน้าทั้งหมด | 140 (คะแนนดีที่สุดในชั้นเรียน: < 50 ) |
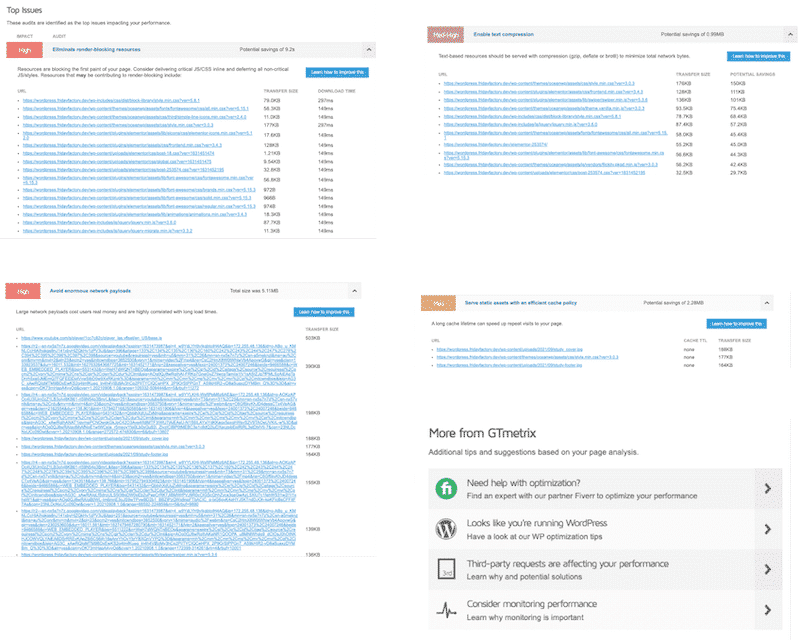
คำแนะนำหลักจาก GTmetrix มีดังต่อไปนี้:
- โหลด JS ของบริษัทอื่นอย่างมีประสิทธิภาพ (เลื่อน JS สร้างการเชื่อมต่อต้นทางไปยังต้นทางที่จำเป็น และใช้ lazy-load กับทรัพยากรของบุคคลที่สามที่ฝังไว้)
- กำจัดทรัพยากรการบล็อกการแสดงผล (พิจารณานำเสนอ CSS และ JS ที่สำคัญในบรรทัดและเลื่อน JS/สไตล์ที่ไม่สำคัญทั้งหมด เรียนรู้เพิ่มเติมเกี่ยวกับ CSS ที่สำคัญในบทความของเรา)
- ปรับโค้ดของฉันให้เหมาะสม (รวมและย่อ JS และ CSS / เพิ่มประสิทธิภาพการส่ง CSS)
- ใช้การแคชหน้า

คาดเดาอะไร? นี่คือ สิ่ง ที่ WP Rocket สามารถทำได้สำหรับไซต์ WordPress ของคุณ (เหนือสิ่งอื่นใด) ในสถานการณ์ที่ 2 เราจะเปิดใช้งาน WP Rocket และตรวจสอบความสมบูรณ์ของเว็บไซต์ของเราอีกครั้ง สิ่งดีๆกำลังมา
สถานการณ์ที่ 2 — การวัดประสิทธิภาพและคำขอ HTTP — ด้วย WP Rocket
เมื่อเปิดใช้งาน WP Rocket แล้ว ให้ดำเนินการตรวจสอบประสิทธิภาพอีกครั้งโดยใช้หน้าเดียวกัน
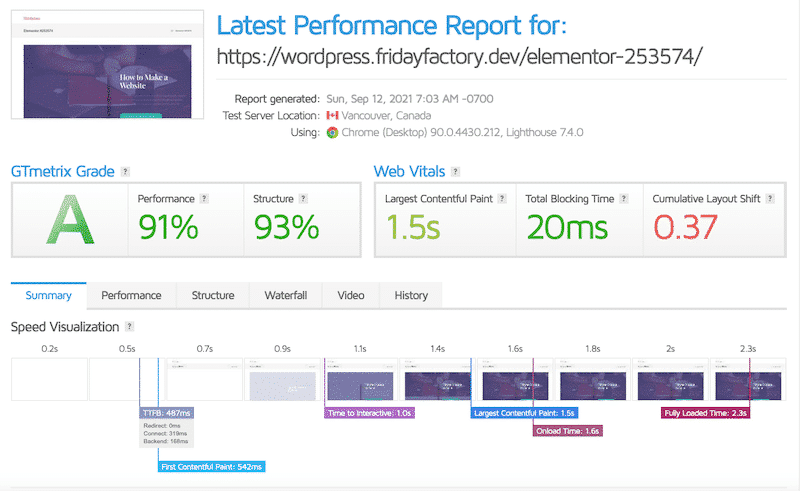
ครั้งนี้ ผลลัพธ์น่าพอใจมาก และเราเปลี่ยนจาก "E" เป็น "A" เกี่ยวกับเกรดประสิทธิภาพโดยรวมของฉัน:

ความคืบหน้าที่น่าประทับใจอีกประการหนึ่งคือจำนวนคำขอ HTTP ของฉันที่ลดลง จาก 140 เป็น 18 เมื่อเปิดใช้งาน WP Rocket (-87%)

พูดทั่วโลก KPI ของฉันดีกว่าและเว็บไซต์ของฉันเร็วขึ้นมากเมื่อใช้ WP Rocket:
| ตัวชี้วัด | คะแนน — ไม่มี WP Rocket | ทำคะแนนด้วย WP Rocket |
| GTmetrix เกรดโดยรวม | อี | อา |
| ประสิทธิภาพ | 55% | 91% |
| Largest Contentful Paint (LCP) | 2.7วินาที | 1.5s |
| First Contentful Paint (FCP) | 2.4วินาที | 542 ms |
| การเปลี่ยนแปลงเค้าโครงสะสม (CLS) | 0.53 มิลลิวินาที | 0.37 ms |
| เวลาในการโต้ตอบ (TTI) | 3.6s | 1 วิ |
| เวลาบล็อกทั้งหมด (TBT) | 51ms | 20 ms |
| เวลาเป็นไบต์แรก (TTFB) | 806 ms | 487 ms |
| เวลาโหลดเต็มที่ | 10.2s | 2.3s |
| ขนาดหน้า | 5.11 MB | 604 KB |
| คำขอหน้าทั้งหมด | 140 (คะแนนดีที่สุดในชั้นเรียน: < 50 ) | 18 ( คะแนนดีที่สุดในกลุ่ม: < 50) |
ประสิทธิภาพของเราได้รับการปรับปรุงทั่วโลกด้วยการเปิดใช้งานปลั๊กอินแคช WP Rocket
WP Rocket ใช้เทคนิคเกือบทั้งหมดที่ระบุไว้ในส่วน "วิธีสร้างคำขอ HTTP ให้กับเว็บไซต์ของคุณน้อยลง" โดยอัตโนมัติ
จากแดชบอร์ดของ WP Rocket คุณจะเห็นว่าโค้ด CSS ของฉันถูกย่อเล็กสุด รวมเข้าด้วยกัน และปรับให้เหมาะสม:

การเพิ่มประสิทธิภาพแบบเดียวกันนี้ถูกนำไปใช้กับ JS ของฉันโดยอัตโนมัติ:

ห่อ
WP Rocket ช่วยลดคำขอ HTTP ของไซต์ WordPress ของฉันได้ถึง 87% ในกรณีศึกษาของเรา เราเห็นว่าคำขอของเราเพิ่มขึ้นจาก 140 เป็น 18 เพียงการเปิดใช้งานปลั๊กอิน คุณประหยัดเวลาและความพยายาม!
| ไม่มี WP Rocket | ด้วย WP Rocket |
| 140 คำขอ HTTP | 18 คำขอ HTTP (-87%) |
เพื่อรักษาประสิทธิภาพที่ยอดเยี่ยมของไซต์ของคุณ ขอแนะนำให้รักษาคำขอ HTTP ให้ต่ำกว่า 50 WP Rocket เป็นเครื่องมืออัตโนมัติที่ยอดเยี่ยมที่จะไม่ใช้ตัวเลขนั้นเกินเลย! มันจะเพิ่มประสิทธิภาพโดยการลดและกำจัดคำขอ HTTP ที่ไม่จำเป็น — โดยที่คุณไม่ต้องมีความรู้ด้านเทคนิคใดๆ
ทำงานน้อยลงและได้ผลลัพธ์ประสิทธิภาพที่ดีขึ้นด้วย WP Rocket วันนี้! เรามีการรับประกันคืนเงินภายใน 14 วัน หากคุณไม่พอใจ เราจะคืนเงินให้คุณ มาลองดูและบอกเราว่าคำขอ HTTP ของคุณเป็นอย่างไรในความคิดเห็น
