วิธีลดขนาดภาพโดยไม่สูญเสียคุณภาพ (และประหยัดพื้นที่)
เผยแพร่แล้ว: 2021-05-25กำลังค้นหาวิธีลดขนาดไฟล์ภาพโดยไม่สูญเสียคุณภาพในขณะที่ประหยัดพื้นที่บนเซิร์ฟเวอร์ของคุณหรือไม่
หากคุณมีรูปภาพขนาดใหญ่ที่ไม่ได้ปรับให้เหมาะสมจำนวนมาก อาจใช้พื้นที่บนเซิร์ฟเวอร์ของคุณได้มากมาย นี่อาจเป็นปัญหาที่แท้จริงสำหรับบางโฮสต์ เนื่องจากคุณจะเห็นข้อจำกัดที่ต่ำเพียง 5 GB หรือ 10 GB สำหรับระดับเริ่มต้นของบางโฮสต์ ( โดยเฉพาะในพื้นที่โฮสต์ WordPress ที่มีการจัดการ )
โชคดีที่มีกลยุทธ์บางอย่างที่คุณสามารถนำไปใช้เพื่อลดขนาดภาพและประหยัดพื้นที่โดยไม่ทำให้คุณภาพของภาพลดลง ยังดีกว่าถ้าคุณใช้รูปภาพบนเว็บไซต์ของคุณ กลวิธีเหล่านี้จะช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้นมาก
ในโพสต์นี้ เราจะเริ่มด้วยการแบ่งปันกลวิธีสองอย่างที่คุณสามารถใช้เพื่อลดขนาดไฟล์ภาพโดยที่ยังคงคุณภาพเท่าเดิม
จากนั้น เราจะแสดงให้คุณเห็นทีละขั้นตอนว่าคุณสามารถใช้เครื่องมือฟรีหรือราคาไม่แพงเพื่อนำกลวิธีเหล่านั้นไปใช้ได้อย่างไร และลดขนาดรูปภาพของคุณในปัจจุบัน
มาเริ่มกันเลย!
สองวิธีในการลดขนาดไฟล์ภาพและประหยัดพื้นที่โดยไม่สูญเสียคุณภาพ
มีกลยุทธ์ระดับสูงสองอย่างที่คุณสามารถใช้เพื่อย่อขนาดภาพโดยไม่ต้องกังวลว่าคุณภาพจะลดลง:
- การปรับขนาดภาพ
- บีบอัดภาพ
1. ปรับขนาดขนาดรูปภาพ
การปรับขนาดภาพเป็นสิ่งที่ดูเหมือนจริง ๆ คุณเปลี่ยนขนาดของภาพซึ่งจะทำให้ขนาดไฟล์เล็กลง สิ่งนี้จะส่งผลต่อคุณภาพของภาพหรือไม่นั้นขึ้นอยู่กับว่าคุณใช้รูปภาพอย่างไร
ตัวอย่างเช่น หากรูปภาพต้นฉบับของคุณกว้าง 3,000 พิกเซล แต่คุณกำลังแสดงเฉพาะบนหน้าผลิตภัณฑ์อีคอมเมิร์ซที่รูปภาพนั้นกว้าง 500 พิกเซล คุณสามารถปรับขนาดรูปภาพให้เหลือประมาณ 1,000 พิกเซล* ได้อย่างปลอดภัยโดยไม่กระทบต่อคุณภาพที่ ผู้เข้าชมจริงของคุณเห็น
* ทำไม 1,000 px ไม่ใช่ 500 px เนื่องจากโดยทั่วไปคุณต้องการ ~สองเท่าของขนาดที่แสดงของภาพเพื่อรองรับหน้าจอ Retina ดังนั้น การเพิ่มขนาดที่แสดงเป็นสองเท่า คุณจึงมั่นใจได้ว่าผู้เยี่ยมชมทั้งหมดของคุณจะเห็นภาพที่เต็มคุณภาพ
ดังนั้น หากคุณไม่ได้ใช้ภาพขนาดเต็ม คุณควรเริ่มด้วยการปรับขนาดภาพเพื่อลดขนาดไฟล์ด้วยวิธีนี้
2. บีบอัดรูปภาพ
เมื่อคุณแน่ใจว่ารูปภาพของคุณมีขนาดที่เหมาะสมแล้ว วิธีถัดไปในการลดขนาดไฟล์รูปภาพก็คือการบีบอัดไฟล์รูปภาพ
การบีบอัดมีสองประเภทคือการสูญเสียและการสูญเสีย:
- Lossless – ลดขนาดไฟล์ลงเล็กน้อยโดยไม่มีการเปลี่ยนแปลงคุณภาพ
- Lossy – สิ่งนี้ทำให้ขนาดไฟล์ลดลงอย่างมีนัยสำคัญ แต่อาจส่งผลต่อคุณภาพบ้าง มีการบีบอัดแบบสูญเสียหลายระดับ – คุณสามารถบีบอัดแบบสูญเสียน้อยที่สุด ซึ่งอาจจะไม่สังเกตเห็นได้ในสายตามนุษย์สำหรับการประหยัดขนาดปานกลาง หรือคุณสามารถบีบอัดแบบสูญเสียข้อมูลเชิงรุกเพื่อลดขนาดสูงสุด แต่คุณภาพลดลงอย่างเห็นได้ชัด
หากคุณไม่ต้องการเปลี่ยนแปลงคุณภาพ คุณควรใช้การบีบอัดแบบไม่สูญเสียข้อมูล
อย่างไรก็ตาม หากคุณใช้รูปภาพบนเว็บไซต์ โดยปกติแล้วจะใช้วิธีบีบอัดแบบสูญเสียข้อมูลในระดับปานกลางได้
ใช่ ในทางเทคนิคแล้วคุณภาพจะสูญเสียไปเล็กน้อย แต่มนุษย์ส่วนใหญ่จะไม่สามารถแยกแยะความแตกต่างได้ ในส่วนถัดไป เราจะแสดงเครื่องมือที่ช่วยให้คุณเปรียบเทียบการบีบอัดแบบไม่สูญเสียข้อมูลและการสูญเสียข้อมูล เพื่อให้คุณได้ดูเอง
วิธีลดขนาดภาพโดยไม่สูญเสียคุณภาพทางออนไลน์
เมื่อคุณทราบกลยุทธ์ที่มีอยู่แล้ว มาดูเครื่องมือที่นำไปใช้ได้จริงซึ่งคุณสามารถใช้ปรับขนาดและบีบอัดรูปภาพได้
สมมติว่าคุณใช้ WordPress และต้องการปรับขนาดและบีบอัดรูปภาพหลายรูปที่คุณอัปโหลดไปยังไซต์ของคุณ ในกรณีนั้น คุณสามารถใช้ปลั๊กอิน WordPress เฉพาะ เพื่อลดขนาดรูปภาพทั้งหมดของคุณโดยอัตโนมัติและประหยัดพื้นที่เซิร์ฟเวอร์
หรือหากคุณไม่ได้ใช้ WordPress คุณสามารถค้นหาเครื่องมือบนคลาวด์หรือซอฟต์แวร์เดสก์ท็อปเพื่อช่วยลดขนาดรูปภาพสำหรับรูปภาพที่คุณนำไปใช้ได้ทุกที่
มาดูตัวเลือกต่างๆ กัน – นี่คือลำดับที่เราจะพูดถึง:
- WordPress
- เครื่องมือบนคลาวด์
- ซอฟต์แวร์เดสก์ท็อป
1. ลดขนาดไฟล์รูปภาพบน WordPress
หากต้องการลดขนาดรูปภาพและประหยัดพื้นที่บน WordPress คุณสามารถใช้ปลั๊กอิน Imagify ฟรี Imagify ให้คุณปรับแต่งภาพได้ประมาณ 200 ภาพต่อเดือน ( 20 MB ) ได้ฟรี หรือแผนแบบชำระเงินเริ่มต้นที่ $4.99 ต่อเดือนสำหรับ 500 MB หรือ $9.99 ต่อเดือนไม่จำกัดจำนวน
มันจะช่วยให้คุณปรับแต่งรูปภาพใหม่ที่คุณอัปโหลดไปยัง WordPress ได้โดยอัตโนมัติ และยังมีฟีเจอร์เพื่อเพิ่มประสิทธิภาพรูปภาพที่มีอยู่ของเว็บไซต์ของคุณเป็นกลุ่มด้วยการคลิกเพียงครั้งเดียว
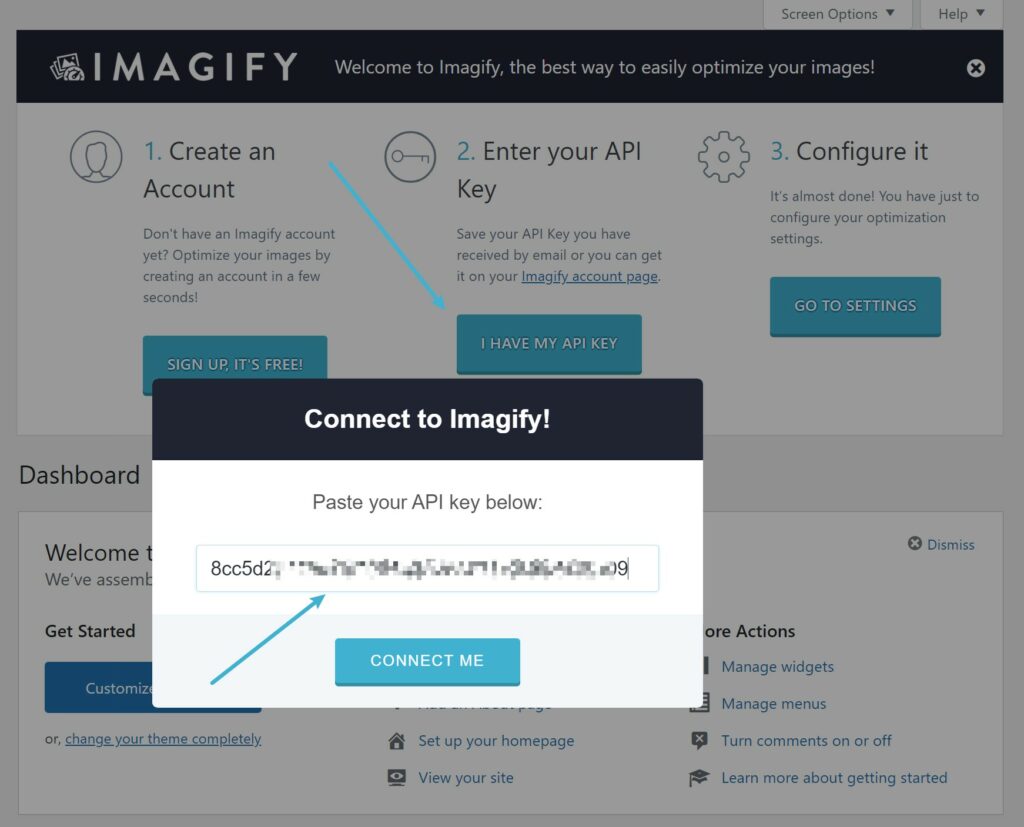
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Imagify ฟรีจาก WordPress.org จากนั้น คุณจะได้รับแจ้งให้ป้อนคีย์ API ซึ่งสามารถรับได้โดยการลงทะเบียนบัญชี Imagify ฟรี

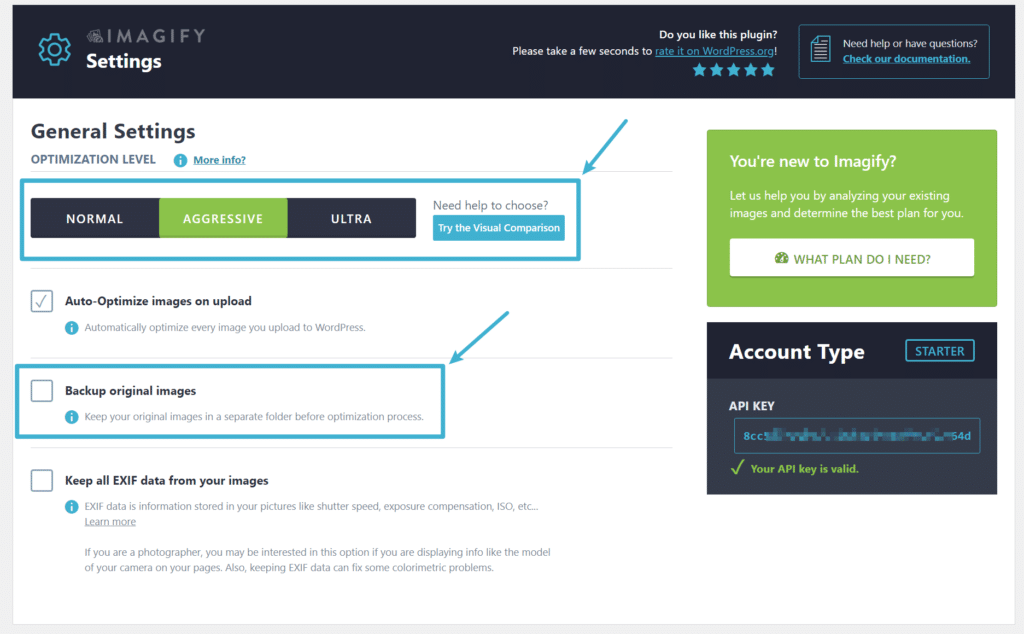
เมื่อคุณทำเสร็จแล้ว ไปที่การ ตั้งค่า → Imagify เพื่อกำหนดการตั้งค่าการเพิ่มประสิทธิภาพในแดชบอร์ด WordPress ของคุณ
ที่ด้านบนสุด คุณสามารถควบคุม ระดับการเพิ่มประสิทธิภาพ ได้ หากคุณต้องการให้คุณภาพลดลงเป็นศูนย์ คุณควรเลือก Normal อย่างไรก็ตาม Aggressive จะใช้ได้ดีในสถานการณ์ส่วนใหญ่ และคุณอาจจะไม่สามารถบอกความแตกต่างได้ – คุณสามารถใช้เครื่องมือเปรียบเทียบภาพเพื่อทดสอบระดับการบีบอัดต่างๆ

หากคุณต้องการประหยัดพื้นที่บนเซิร์ฟเวอร์ของคุณ คุณควรยกเลิกการเลือกช่องนี้เพื่อ สำรองรูปภาพต้นฉบับ การดำเนินการนี้จะลบรูปภาพที่ไม่ได้รับการปรับแต่งต้นฉบับและเก็บเฉพาะเวอร์ชันที่ปรับให้เหมาะสมเท่านั้นเพื่อประหยัดพื้นที่ เพียงให้แน่ใจว่าคุณยังคงเก็บสำเนาของภาพต้นฉบับไว้ที่อื่นหากจำเป็น ( เช่น เครื่องคอมพิวเตอร์ของคุณ ):

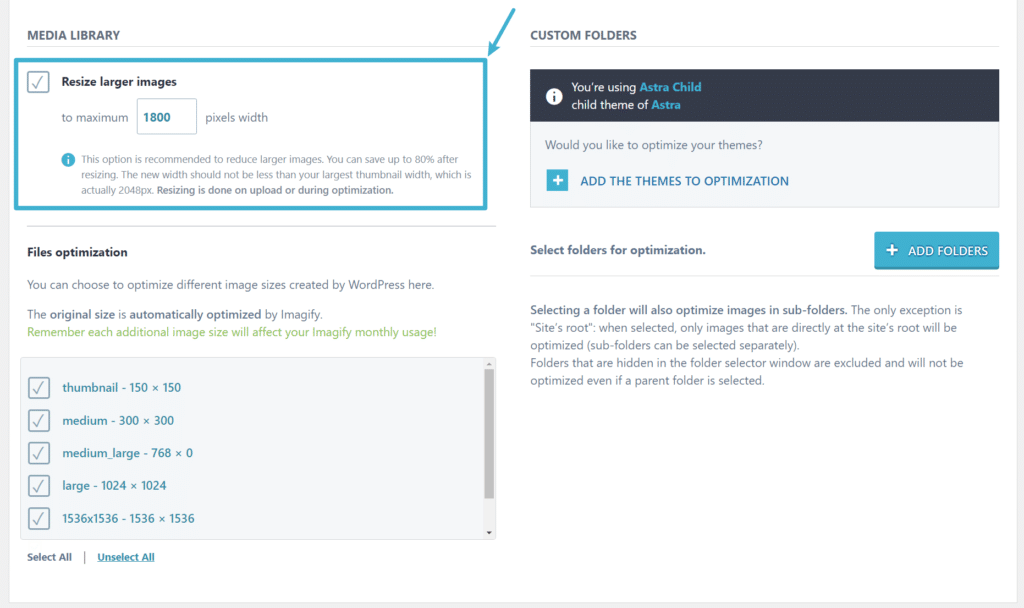
หากคุณเลื่อนลงมาในพื้นที่การตั้งค่า คุณจะพบการตั้งค่า ปรับขนาดรูปภาพที่ใหญ่ขึ้น ซึ่งช่วยให้คุณปรับขนาดรูปภาพขนาดใหญ่เป็นขนาดสูงสุดที่กำหนดได้โดยอัตโนมัติ อีกครั้ง สำหรับคุณภาพที่ลดลงเป็นศูนย์ โดยทั่วไปแล้ว คุณจะต้องตั้งค่าให้มีขนาดประมาณสองเท่าของที่คุณจะใช้รูปภาพ คุณยังสามารถปิดใช้งานคุณลักษณะนี้ได้โดยยกเลิกการเลือกช่องนี้หากจำเป็น:

ตอนนี้ Imagify จะปรับรูปภาพให้เหมาะสมโดยอัตโนมัติเมื่อคุณอัปโหลดไปยังไซต์ของคุณ เนื่องจากคุณยกเลิกการเลือกช่อง สำรองรูปภาพต้นฉบับ ระบบจะลบเวอร์ชันเดิมที่ไม่ได้รับการปรับให้เหมาะสมโดยอัตโนมัติเพื่อประหยัดพื้นที่บนเซิร์ฟเวอร์ของคุณ อีกครั้ง หากใช้วิธีนี้ เราขอแนะนำอย่างยิ่งให้จัดเก็บสำเนาของรูปภาพต้นฉบับไว้ในคอมพิวเตอร์ของคุณ เพื่อให้คุณยังคงมีอยู่หากจำเป็น
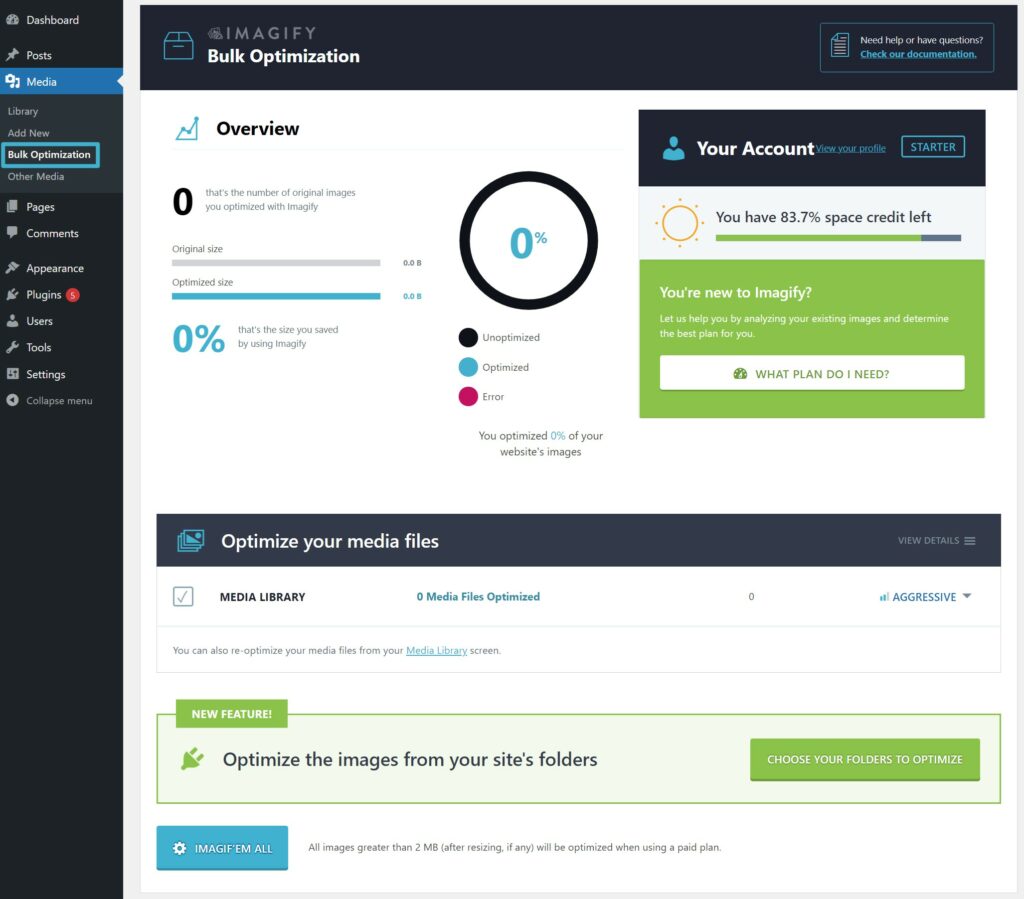
ในการเพิ่มประสิทธิภาพรูปภาพที่มีอยู่บางส่วนหรือทั้งหมดบนไซต์ของคุณ คุณสามารถไปที่ Media → Bulk Optimization:

2. ลดขนาดไฟล์รูปภาพโดยใช้เครื่องมือบนคลาวด์
หากคุณไม่ได้ใช้ WordPress คุณสามารถค้นหาเครื่องมือบนคลาวด์ที่ช่วยให้คุณลดขนาดรูปภาพของคุณลงได้ด้วยการบีบอัดและ/หรือปรับขนาดรูปภาพ
ตัวเลือกที่เร็วที่สุดคือการใช้เว็บแอป Imagify ซึ่งช่วยให้คุณปรับขนาดและบีบอัดภาพได้ในขั้นตอนเดียวหากคุณลงทะเบียนสำหรับบัญชี เช่นเดียวกับปลั๊กอิน WordPress คุณสามารถเพิ่มประสิทธิภาพรูปภาพ 20 MB ต่อเดือนได้ฟรี และแผนแบบชำระเงินเริ่มต้นเพียง $4.99 ต่อเดือนหลังจากนั้น:
หากคุณกำลังมองหาตัวเลือกฟรีที่อนุญาตให้ใช้งานได้ไม่จำกัด คุณจะต้องใช้เครื่องมือแยกต่างหากเพื่อปรับขนาดและบีบอัดรูปภาพของคุณ ซึ่งจะช่วยเพิ่มงานพิเศษเล็กน้อย
ในการปรับขนาดรูปภาพจำนวนมาก คุณสามารถพิจารณาเครื่องมือเหล่านี้:
- BIRME (การปรับขนาดรูปภาพจำนวนมากทำได้ง่าย)
- ปรับขนาดรูปภาพจำนวนมาก
จากนั้น ในการบีบอัดรูปภาพจำนวนมาก คุณสามารถพิจารณาเครื่องมือเหล่านี้:
- เว็บแอป Imagify ฟรี - ให้คุณเลือกระหว่างการบีบอัดแบบสูญเสียและไม่สูญเสีย แต่ละภาพต้องไม่เกิน 2 MB คุณต้องลงทะเบียนสำหรับบัญชีเพื่อเข้าถึงการปรับขนาดอัตโนมัติและลบขีดจำกัด 2 MB
- Kraken Web Interface – ให้คุณเลือกระหว่างการบีบอัดแบบสูญเสียและไม่สูญเสีย แต่ละภาพต้องไม่เกิน 1 MB
- TinyJPG และ TinyPNG – เสนอเฉพาะการบีบอัดแบบสูญเสียข้อมูล ดังนั้นคุณไม่ควรใช้เครื่องมือเหล่านี้หากต้องการใช้การบีบอัดแบบไม่สูญเสียข้อมูล
3. ลดขนาดไฟล์ภาพโดยใช้ซอฟต์แวร์เดสก์ท็อป
หากคุณต้องการลดขนาดรูปภาพหลายร้อยหรือหลายพันภาพ การใช้เครื่องมือบนคลาวด์อาจไม่ใช่ตัวเลือกเพราะเป็นการยากที่จะอัปโหลดและดาวน์โหลดรูปภาพจำนวนมากนั้น
ด้วยเหตุผลดังกล่าว คุณอาจต้องการใช้ซอฟต์แวร์เดสก์ท็อปแทน นี่คือตัวเลือกที่ดีบางส่วน:
- IrfanView – สำหรับ Windows
- เพิ่มประสิทธิภาพ – สำหรับ Mac
- RIOT (Radical Image Optimization Tool) – สำหรับ Windows
ลดขนาดภาพและประหยัดพื้นที่วันนี้
หากคุณต้องการลดขนาดรูปภาพและประหยัดพื้นที่โดยไม่สูญเสียคุณภาพ คุณสามารถใช้กลยุทธ์หลักสองวิธี ได้แก่ การปรับขนาดรูปภาพและบีบอัดด้วยการบีบอัดแบบไม่สูญเสียหรือไม่รุนแรง
เพื่อช่วยให้คุณใช้กลยุทธ์ทั้งสองได้พร้อมกัน คุณสามารถใช้ปลั๊กอิน Imagify WordPress หากคุณกำลังอัปโหลดรูปภาพไปยังไซต์ WordPress หรือเว็บแอป Imagify หากคุณใช้รูปภาพที่อื่น
คุณยังมีข้อสงสัยใดๆ เกี่ยวกับวิธีลดขนาดรูปภาพของคุณไหม แจ้งให้เราทราบในความคิดเห็นและเราจะพยายามช่วยเหลือ!
