ลดการไม่แสดงตัวและปรับปรุงการออกแบบแบบฟอร์มด้วยการจองนัดหมาย 1.22.0
เผยแพร่แล้ว: 2024-02-15สารบัญ
ข่าวที่น่าตื่นเต้น! ปลั๊กอินการจองการนัดหมายเวอร์ชัน 1.22.0 นำเสนอการอัปเดตหลักสองรายการ: นอกเหนือจากการแก้ไขและการปรับปรุงเล็กน้อยจำนวนหนึ่งแล้ว เรายังได้เปิดตัวคุณสมบัติใหม่สำคัญสองประการที่คุณจะชื่นชอบ:
- ช่วยให้ลูกค้าของคุณเพิ่มการจองลงในปฏิทินของพวกเขาบางครั้งลูกค้าของคุณลืมเกี่ยวกับการนัดหมายหรือไม่? ลดการไม่แสดงตนอย่างมีนัยสำคัญด้วยฟีเจอร์ใหม่นี้! เมื่อลูกค้าทำการจองผ่านแบบฟอร์มการจอง พวกเขาจะถูกเสนอให้เพิ่มการจอง ('กิจกรรม') ลงในปฏิทินส่วนตัวได้ด้วยการคลิก ไม่ว่าจะเป็นปฏิทิน Google, Apple, Outlook หรือ Yahoo
- ปรับปรุงรูปแบบเริ่มต้นของแบบฟอร์มการจอง พูดง่ายๆ ก็คือทำให้การนัดหมายของคุณดูดีขึ้นเล็กน้อย โดยไม่คำนึงถึงธีม WordPress ของคุณ! ด้วยการตั้งค่าการปรับแต่งที่เพิ่มเข้ามา คุณสามารถปรับแต่งแผนปฏิทินและส่วนการออกแบบอื่นๆ ได้อย่างง่ายดาย ไม่จำเป็นต้องมีส่วนเสริมหรือปลั๊กอินเพิ่มเติม ตอนนี้เป็นคุณสมบัติเริ่มต้นในปลั๊กอินการนัดหมายหลัก MotoPress
ตอนนี้มาเรียนรู้เพิ่มเติมอีกเล็กน้อยเกี่ยวกับการอัปเดตเหล่านี้!
อัปเดต #1 ช่วยให้ลูกค้าสามารถเพิ่มการจองลงในปฏิทินได้ด้วยการคลิกง่ายๆ
เราได้เพิ่มฟีเจอร์นี้เพื่อช่วยคุณปรับปรุงประสบการณ์ของลูกค้าและลดโอกาสที่จะพลาดการนัดหมาย
คุณรู้ดีว่าชีวิตสมัยใหม่เป็นอย่างไร ทุกคนต่างก็สนใจปฏิทินและกำหนดการ และเมื่อทุกคนที่พยายามจัดระเบียบแผนต่างๆ มากมายไว้ในจุดเดียวที่สะดวก พวกเขามักจะเลือกหนึ่งในแอปปฏิทินที่คนทั่วโลกชื่นชอบอย่างแน่นอน
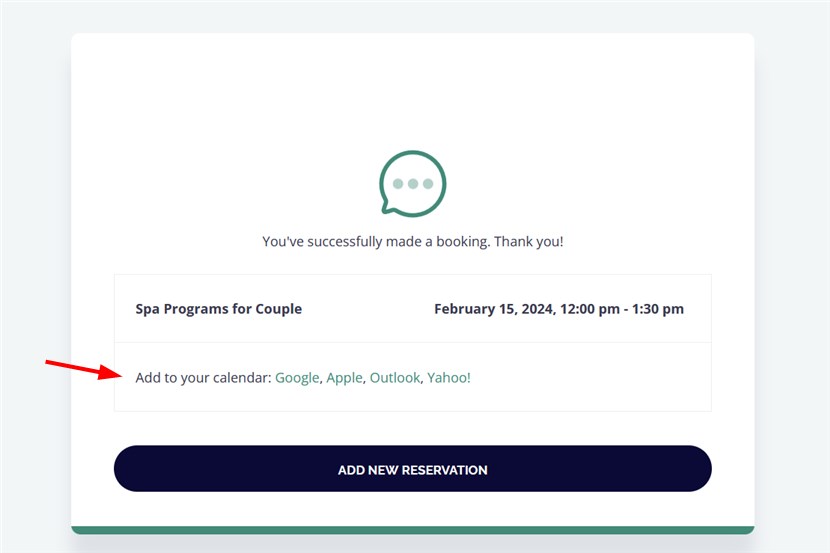
ตัวเลือกใหม่จะปรากฏในขั้นตอนสุดท้ายของการจอง จากนี้ไป เมื่อได้รับข้อความยืนยันการจองที่ประสบความสำเร็จ ลูกค้ายังได้รับความสะดวกสบายในการซิงค์การนัดหมายกับปฏิทินที่ต้องการได้อย่างราบรื่น

ดังนั้น สิ่งที่เกิดขึ้นคือ เมื่อลูกค้าสามารถเพิ่มการนัดหมายลงในปฏิทินได้อย่างง่ายดาย พวกเขาก็จะมีแนวโน้มที่จะจดจำและมาปรากฏตัวตรงเวลาสำหรับการจองได้มากขึ้น
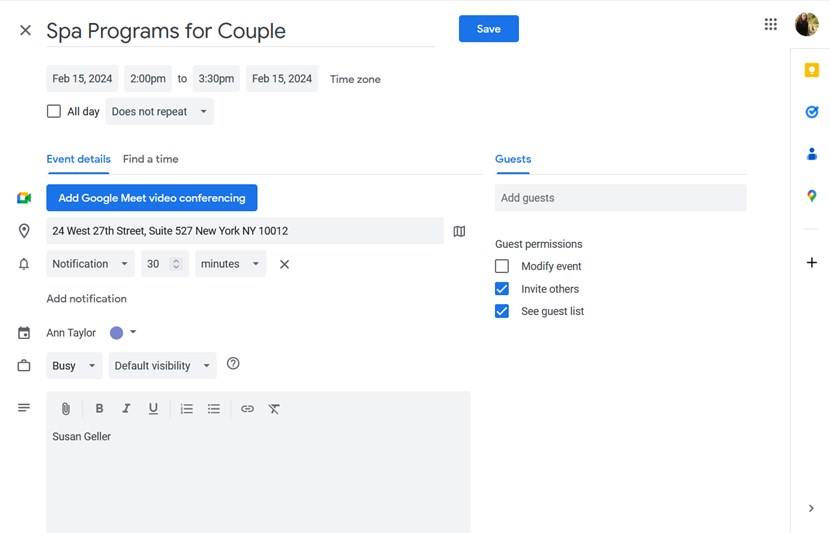
Google Calendar และ Yahoo Calendar : เมื่อคลิกที่ปฏิทินที่ต้องการ ลูกค้าจะถูกเปลี่ยนเส้นทางไปยังปฏิทินของตนและเสนอให้เพิ่ม/บันทึกกิจกรรมนี้
แน่นอนว่าพวกเขาสามารถปรับแต่งการแจ้งเตือนกิจกรรม รายละเอียดกิจกรรม และข้อมูลอื่นๆ ได้ตามการตั้งค่าปฏิทินที่มี

เมื่อใช้ Google Calendar จากโทรศัพท์ มันจะเปิดแอปขึ้นมา สำหรับ Yahoo Calendar เนื่องจากเป็นบริการปฏิทินบนเว็บและไม่มีแอปบนอุปกรณ์เคลื่อนที่ ระบบจะแจ้งให้ผู้ใช้เข้าสู่ระบบ หากเข้าสู่ระบบแล้ว ก็จะสามารถเพิ่มกิจกรรมลงในปฏิทินได้อย่างง่ายดาย
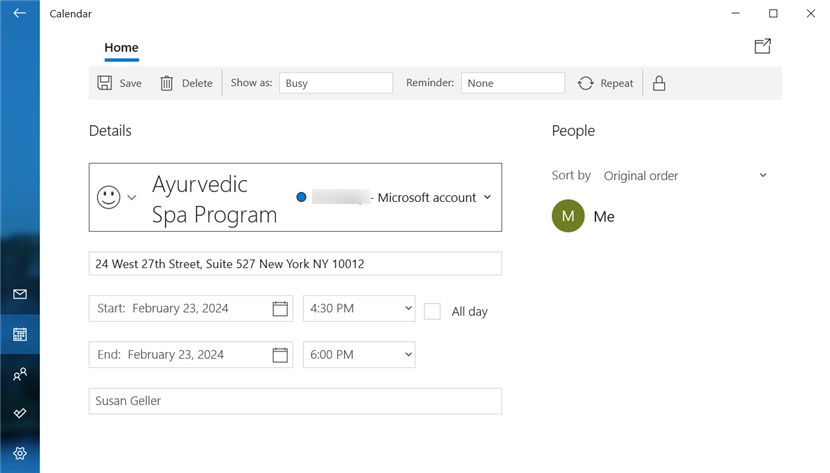
ปฏิทิน Apple และปฏิทิน Outlook: การคลิกที่อย่างใดอย่างหนึ่งมักจะทำให้เกิดการดาวน์โหลดไฟล์ iCal ไปยังอุปกรณ์ที่ใช้หากลูกค้าใช้โทรศัพท์ ลูกค้าจะเปิดแอปเฉพาะได้อย่างราบรื่นเพื่อเพิ่มการจองที่รวดเร็วและราบรื่น

นี่คือรายละเอียดเพิ่มเติม:
- รูปแบบวันที่จะขึ้นอยู่กับปฏิทินที่ใช้ด้วย
- โซนเวลาของลูกค้าจะถูกใช้ (เวลาจะถูกแปลงตามความแตกต่างของโซนกับที่ตั้งไว้ในการตั้งค่าโซนเวลา WordPress ของคุณ)
- หากลูกค้ามีการนัดหมายหลายครั้งในการจอง พวกเขาจะเสนอให้เพิ่มการนัดหมายแต่ละรายการแยกกัน
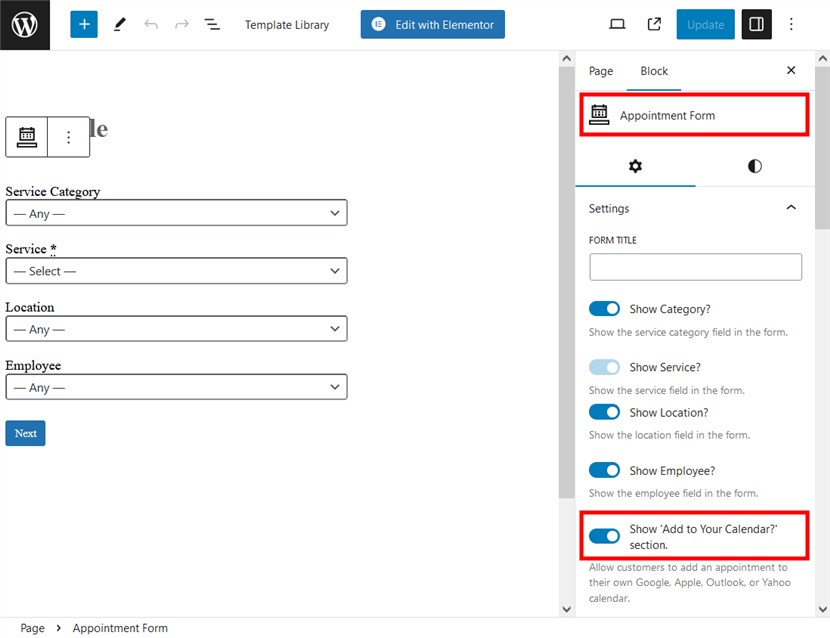
จะเปิดตัวเลือกนี้ได้อย่างไร?
เปิด/ปิดการใช้งานคุณสมบัติได้จากแผงการปรับแต่งของบล็อกในตัวแก้ไขที่คุณต้องการ: ตัวแก้ไขบล็อก, Elementor หรือ Divi สิ่งนี้ถูกเปิดใช้งานตามค่าเริ่มต้น
 ดังนั้นมันเป็นเรื่องของปุ่มสลับ!
ดังนั้นมันเป็นเรื่องของปุ่มสลับ!
อัปเดต #2 ตัวเลือกการออกแบบเพิ่มเติมสำหรับแบบฟอร์มการจอง
แน่นอนว่าวิธีที่ดีที่สุดในการรับแบบฟอร์มการจองที่ออกแบบมาอย่างสมบูรณ์แบบคือการเลือกใช้ธีมการนัดหมาย WordPress โดยเฉพาะ อย่างไรก็ตาม หากคุณใช้ธีมอื่น แบบฟอร์มอาจดูเป็นค่าเริ่มต้นเกินไปเมื่อเปิดใช้งานปลั๊กอิน
ดังนั้นนี่คือวิธีแก้ปัญหาที่มาพร้อมกับการอัปเดตล่าสุด!

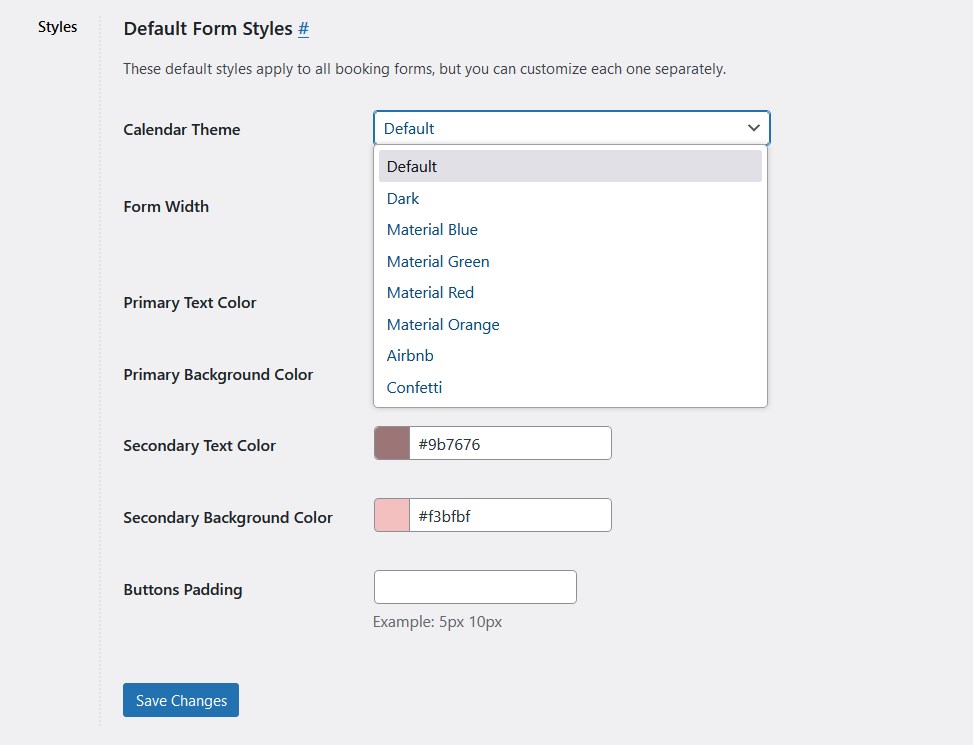
เราได้เพิ่มการตั้งค่าส่วนกลาง 'รูปแบบแบบฟอร์มเริ่มต้น' ใหม่สำหรับแบบฟอร์มการจอง ซึ่งคุณสามารถค้นหาได้โดยไปที่ การนัดหมาย > การตั้งค่า > แท็บเบ็ดเตล็ด
 การตั้งค่าเหล่านี้เป็นการตั้งค่าส่วนกลางที่ใช้กับทุกรูปแบบ ไม่ว่าคุณจะเพิ่มลงในเว็บไซต์ด้วยวิธีใด: ด้วย Elementor, ตัวแก้ไขบล็อก, Divi หรือแม้แต่รหัสย่อ
การตั้งค่าเหล่านี้เป็นการตั้งค่าส่วนกลางที่ใช้กับทุกรูปแบบ ไม่ว่าคุณจะเพิ่มลงในเว็บไซต์ด้วยวิธีใด: ด้วย Elementor, ตัวแก้ไขบล็อก, Divi หรือแม้แต่รหัสย่อ
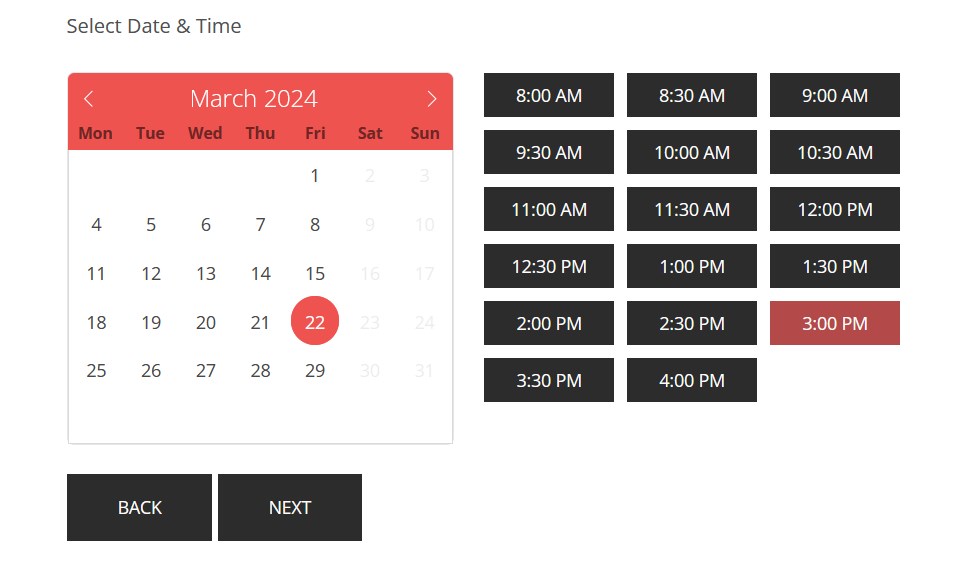
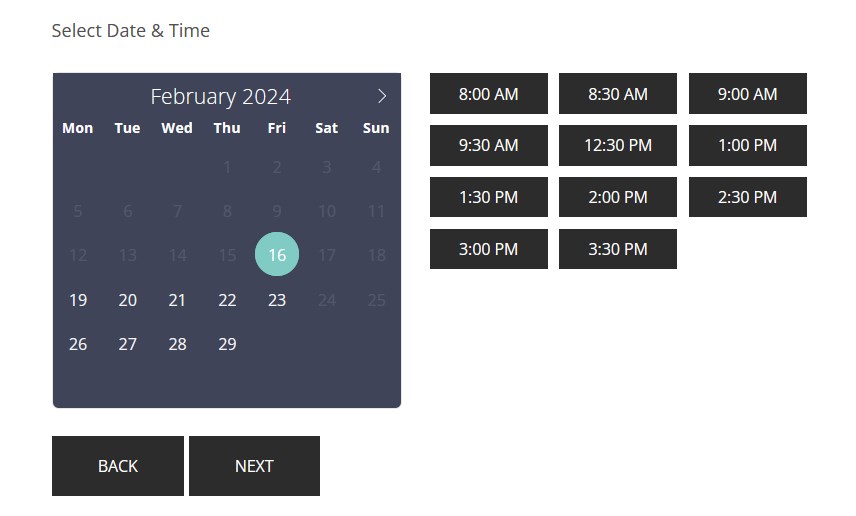
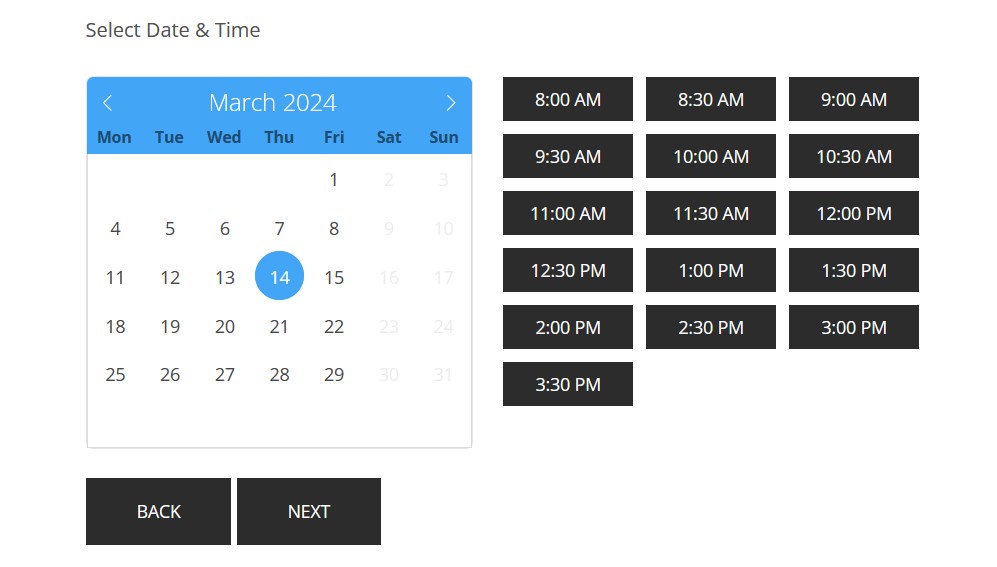
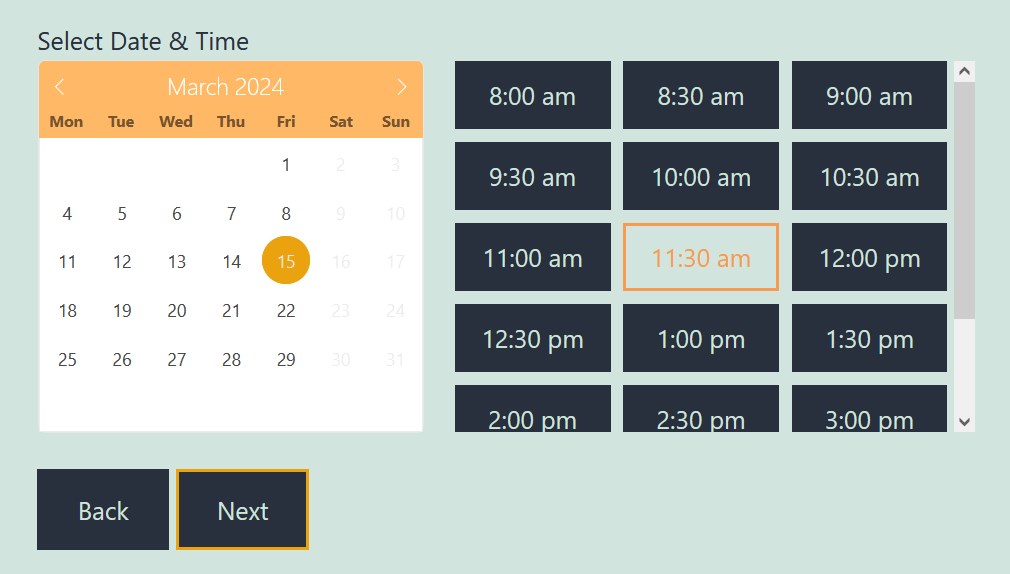
- เปลี่ยนสไตล์ธีมปฏิทิน
มืด, วัสดุเป็นสีน้ำเงิน, วัสดุเป็นสีเขียว, วัสดุเป็นสีแดง, วัสดุเป็นสีส้ม, Airbnb, ลูกปา
เราได้เพิ่มสไตล์บางส่วนพร้อมด้วยโทนสีต่างๆ เพื่อช่วยให้คุณเลือกรูปแบบที่เหมาะสมมากขึ้นซึ่งตรงกับการออกแบบเว็บไซต์ของคุณ ลักษณะเหล่านี้ใช้กับปฏิทินที่มีตัวเลือกวันที่ ตัวอย่างบางส่วนด้านล่าง:



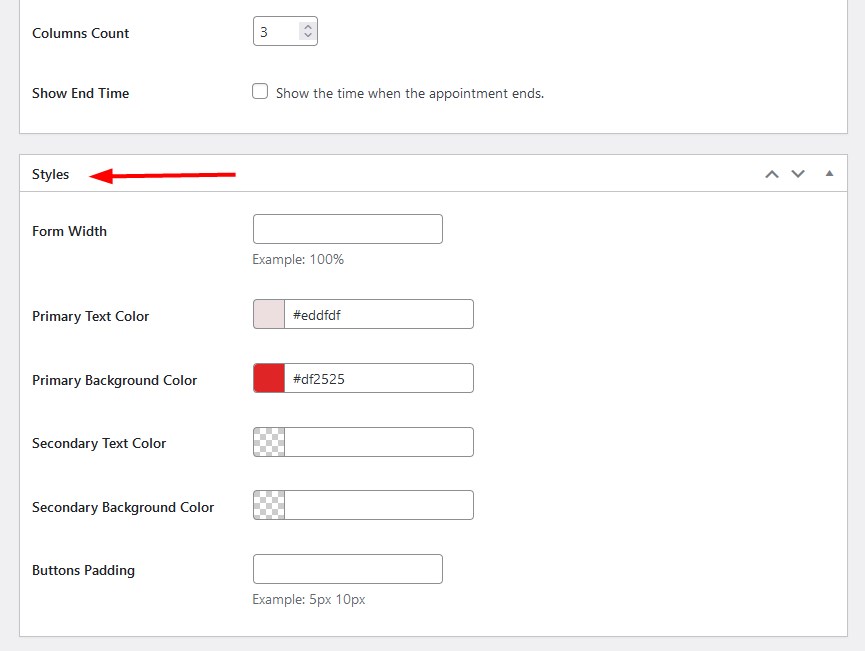
- ความกว้างของแบบฟอร์ม

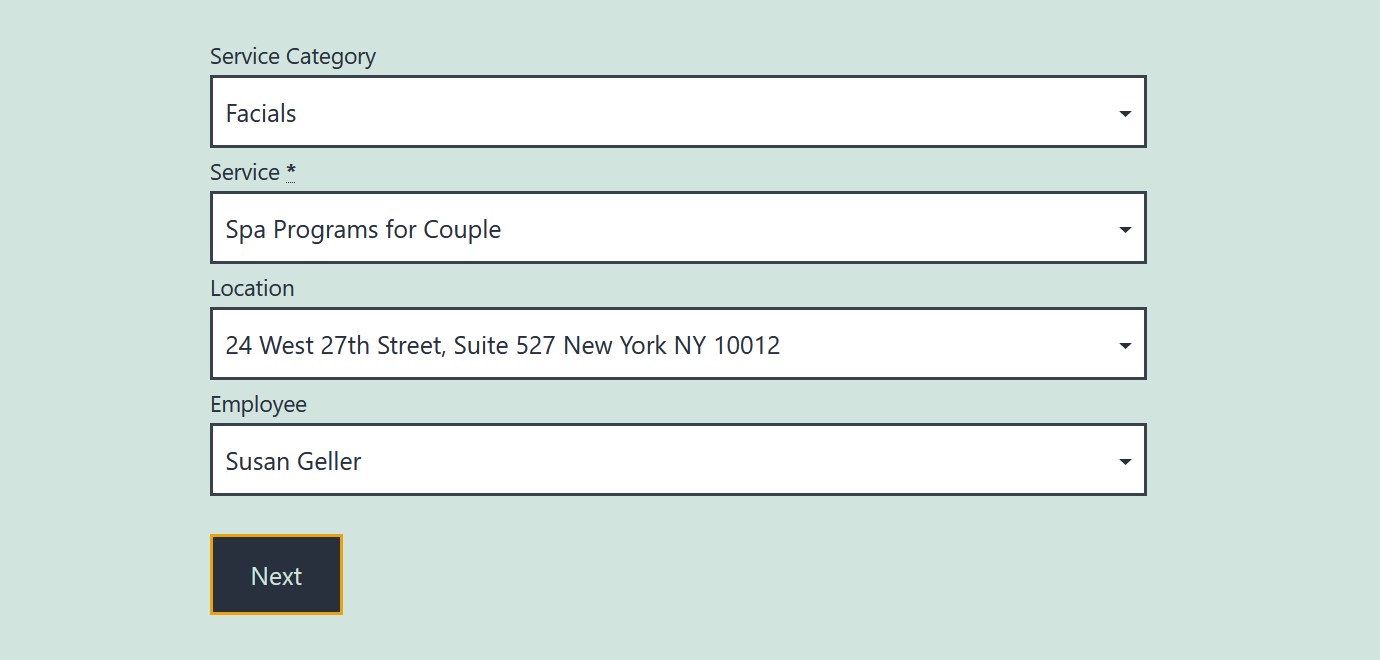
คุณสามารถทำให้แบบฟอร์มกว้างขึ้นหรือแคบลงได้ ขึ้นอยู่กับตำแหน่งที่วางไว้บนเว็บไซต์และความกว้างของหน้า การปรับปรุงนี้ใช้กับตัวกรองแบบฟอร์ม ซึ่งโดยปกติจะเป็นขั้นตอนแรกในตัวช่วยสร้างการจอง ตามค่าเริ่มต้น ความกว้างของแบบฟอร์มคือ 50%
- สี
 สีข้อความหลักและสีพื้นหลังหลัก:ใช้กับปุ่มถัดไปและปุ่มเพิ่มเพิ่มเติม สถานะของวันที่ที่ใช้งานอยู่ในปฏิทินและช่วงเวลา
สีข้อความหลักและสีพื้นหลังหลัก:ใช้กับปุ่มถัดไปและปุ่มเพิ่มเพิ่มเติม สถานะของวันที่ที่ใช้งานอยู่ในปฏิทินและช่วงเวลา
สีข้อความรอง สีพื้นหลังรอง:ใช้กับปุ่มย้อนกลับ สถานะของวันที่ที่ไม่ได้ใช้งานในปฏิทินและช่วงเวลา
- ช่องว่างภายในปุ่ม
ปรับช่องว่างระหว่างขอบของปุ่มและเนื้อหา การเพิ่ม Padding จะทำให้มีพื้นที่รอบๆ ข้อความหรือไอคอนของปุ่มมากขึ้น แต่ถ้าลดลงก็จะลดช่องว่างนี้ด้วย
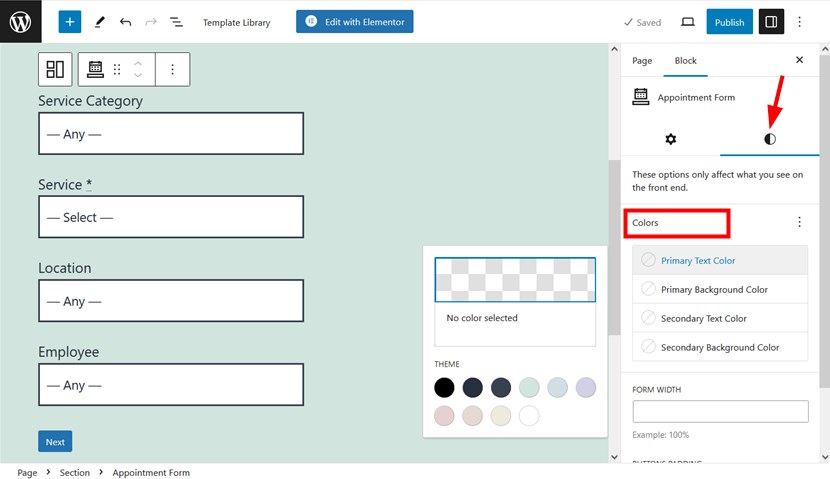
หมายเหตุ: การตั้งค่าที่คุณกำหนดที่นี่จะนำไปใช้กับแบบฟอร์มการนัดหมายทั้งหมดที่คุณสร้างด้วยปลั๊กอินการจองการนัดหมาย อย่างไรก็ตาม คุณสามารถแก้ไขการตั้งค่าเหล่านี้ทีละรายการสำหรับแบบฟอร์มได้ ในการดำเนินการนี้ เพียงเปิดหน้า/โพสต์ซึ่งมีแบบฟอร์มที่คุณต้องการแก้ไขอยู่ – คลิกที่แผงการตั้งค่าบล็อก/วิดเจ็ต > เปิด 'สไตล์'
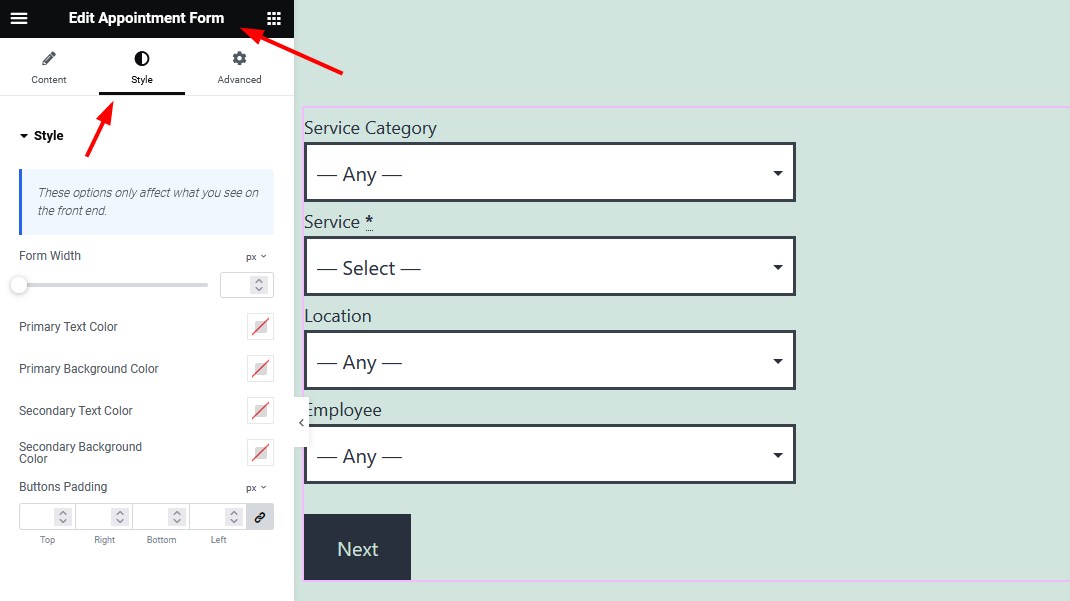
 หากคุณทำงานใน Eementor ให้ค้นหาแท็บ Styles ใน Elementor (วิดเจ็ต Appointment Form) ดังตัวอย่างด้านล่าง:
หากคุณทำงานใน Eementor ให้ค้นหาแท็บ Styles ใน Elementor (วิดเจ็ต Appointment Form) ดังตัวอย่างด้านล่าง:
 ใน Divi ไปที่แท็บเนื้อหา > ส่วนสไตล์แบบฟอร์มการนัดหมายใน (โมดูลแบบฟอร์มการนัดหมาย)
ใน Divi ไปที่แท็บเนื้อหา > ส่วนสไตล์แบบฟอร์มการนัดหมายใน (โมดูลแบบฟอร์มการนัดหมาย)
เมื่อปรับแต่งแบบฟอร์มการนัดหมายผ่านวิดเจ็ต WordPress ให้ใช้แท็บสไตล์ด้วย
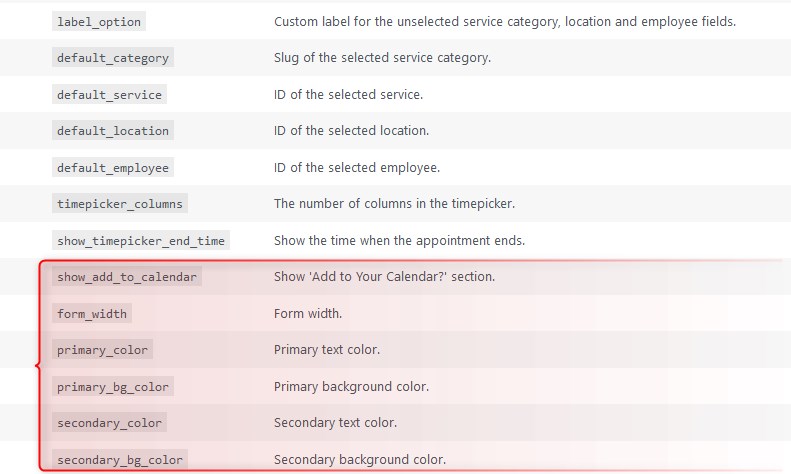
หากคุณใช้รหัสย่อ คุณสามารถค้นหาพารามิเตอร์ใหม่สำหรับการปรับแต่งสไตล์ได้ผ่านการนัดหมาย > ความช่วยเหลือ > แบบฟอร์มการนัดหมาย

อีกทางเลือกหนึ่ง คุณสามารถไปที่ตัวสร้างรหัสย่อได้ผ่านการนัดหมาย > รหัสย่อ > เลือกแบบฟอร์มการนัดหมายและสร้างรหัสย่อด้วยภาพ
 โดยสรุป ด้วยการอัปเดตล่าสุดเวอร์ชัน 1.22.0 ของปลั๊กอินการจองการนัดหมาย MotoPress คุณจะได้รับ:
โดยสรุป ด้วยการอัปเดตล่าสุดเวอร์ชัน 1.22.0 ของปลั๊กอินการจองการนัดหมาย MotoPress คุณจะได้รับ:
- ความสามารถใหม่ในการลดจำนวนการไม่มาแสดงตัวโดยทำให้ลูกค้าสามารถเพิ่มการนัดหมายลงในปฏิทินส่วนตัวของตนได้
- ตัวเลือกการจัดรูปแบบเพิ่มเติมสำหรับแบบฟอร์มการจองเพื่อช่วยให้คุณสร้างการจับคู่ภาพที่ดีขึ้นสำหรับเว็บไซต์ของคุณ
- การแก้ไขหลายประการเพื่อปรับปรุงประสิทธิภาพของเมนูปลั๊กอินการจองการนัดหมายต่างๆ