เร่งความเร็วไซต์ WordPress ของคุณด้วยการลด JavaScript ที่ไม่ได้ใช้
เผยแพร่แล้ว: 2022-08-03ในบทความนี้ เราจะเรียนรู้เกี่ยวกับวิธีการลด JavaScript ที่ไม่ได้ใช้ ซึ่งจะช่วยให้ไซต์โหลดเร็วขึ้นในที่สุด
สิ่งต่าง ๆ ตรงไปตรงมาเมื่อพูดถึง JavaScript ที่ไม่ได้ใช้: ยิ่งเว็บไซต์ของคุณมีโค้ดที่ไม่จำเป็นมากเท่าไหร่ ไซต์ก็จะใช้เวลาในการโหลดนานขึ้นเท่านั้น ไม่มีใครชอบสัมผัสกับประสิทธิภาพของเว็บไซต์ที่ช้าและผลกระทบที่ตามมา ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องเข้าใจวิธีระบุและกำจัดไฟล์ JavaScript ที่ไม่ได้ใช้จากเว็บไซต์
สารบัญ
JavaScript คืออะไร?
JavaScript เป็นภาษาการเขียนโปรแกรมที่ให้คุณทำทุกสิ่งได้ รวมถึงการสร้างเนื้อหาที่อัปเดตแบบไดนามิกและการจัดการมัลติมีเดีย เป็นเรื่องน่าทึ่งที่คุณสามารถทำได้ด้วยโค้ด JavaScript สองสามบรรทัด (อาจไม่ใช่ทุกอย่าง)
ผ่าน Document Object Model API นั้น JavaScript มักใช้เพื่อแก้ไข HTML และ CSS แบบไดนามิกเพื่อรีเฟรชประสบการณ์ผู้ใช้ โปรดทราบว่าโดยทั่วไปโค้ดของหน้าเว็บของคุณจะโหลดและทำงานตามลำดับที่ปรากฏบนหน้าเว็บ หาก JavaScript ถูกโหลดและรันก่อน HTML และ CSS ที่ควรเปลี่ยนแปลง ข้อผิดพลาดอาจเกิดขึ้นได้
JavaScript ที่ไม่ได้ใช้คืออะไร?
ไฟล์ JavaScript ที่ไม่ได้ใช้เป็นทรัพยากรที่ไม่จำเป็นสำหรับการแสดงผล หรือสำหรับการโหลดและแสดงเนื้อหาหลักของหน้า
พวกเขาไม่ได้อยู่ในเนื้อหาที่ควรนำเสนอก่อนหรือสิ่งที่เรียกว่าเนื้อหา "ครึ่งหน้าบน" เบราว์เซอร์ควรวิเคราะห์และแสดงผลเฉพาะทรัพยากรที่จำเป็น ซึ่งส่วนใหญ่เป็นโค้ด HTML เท่านั้น เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ
แม้จะยังอยู่ในรหัส แต่ก็ไม่ได้ใช้อีกต่อไป พวกเขาไม่มีประโยชน์เลย
ทำไมคุณควรลดการใช้ JavaScript?
ประสิทธิภาพและประสบการณ์ของผู้ใช้เว็บไซต์ของคุณอาจได้รับผลกระทบอย่างมากจากไฟล์ JavaScript ที่ไม่ได้ใช้ First Input Delay (FID) ซึ่งเป็นหนึ่งในมาตรการ Core Web Vitals เป็นตัวบ่งชี้หลักที่เป็นปัญหา
First Input Delay (FID) สามารถคำนวณได้เฉพาะในฟิลด์เท่านั้น เนื่องจากจะวัดการตอบสนองของเพจโดยคำนึงถึงการโต้ตอบของผู้ใช้
เนื่องจากสถิติของ Lighthouse วัดการโต้ตอบของหน้าเว็บตามการโต้ตอบของผู้ใช้ Total Blocking Time (TBT) ได้เข้ามาแทนที่ FID
ประเภทของจาวาสคริปต์ที่ไม่ได้ใช้
JavaScript ที่ไม่ได้ใช้สองรูปแบบต่อไปนี้คือ:
- JavaScript ที่ไม่สำคัญ: ใช้ที่อื่นแต่ไม่ได้ใช้สำหรับเนื้อหาที่ด้านบนของหน้า
- JavaScript ที่ตายแล้ว: ไม่มีการใช้งานอีกต่อไป อาจมีส่วนของการทำซ้ำก่อนหน้าของหน้าที่ไม่ได้เชื่อมโยงอีกต่อไปหรือใช้เพียงช่วงสั้นๆ
ข้อเสียของการมี JavaScript ที่ไม่ได้ใช้
JavaScript ที่ไม่ได้ใช้มีผลเสียต่อประสิทธิภาพของเว็บไซต์ในรูปแบบของความล่าช้าในการโหลดหน้าเว็บ ความสามารถในการใช้งานเว็บไซต์และประสิทธิภาพใน SERP นั้นได้รับอิทธิพลโดยตรงจากความเร็วของเว็บไซต์ ซึ่งเป็นปัจจัยสำคัญ โอกาสที่ผู้ใช้จะออกจากเว็บไซต์และเข้าชมเว็บไซต์อื่นจะเพิ่มขึ้นหากโหลดช้า อัตราตีกลับที่เป็นผลลัพธ์เป็นตัวบ่งชี้ SEO ที่มีประสิทธิภาพซึ่งลดผลลัพธ์ของเครื่องมือค้นหาของไซต์
ปัญหาอยู่ที่ว่าผู้บริโภครับรู้ว่าเว็บไซต์ใช้เวลาโหลดนานเท่าใดมากกว่าการโหลดจริง ๆ คุณควรพยายามตรวจสอบให้แน่ใจว่าไซต์โหลดเฉพาะสคริปต์ที่จำเป็นสำหรับไซต์ที่จะใช้งานได้ในตอนแรก หลังจากนั้นจึงจะสามารถโหลดสคริปต์ที่เหลือได้ เนื่องจากเบราว์เซอร์พยายามโหลดทุกอย่าง รวมถึงสคริปต์ที่ไม่ได้ใช้ ในเวลาเดียวกัน
ประโยชน์ของการลด JavaScript ที่ไม่ได้ใช้
ไม่ต้องบอกว่าเบราว์เซอร์ใช้เวลานานขึ้นในการดาวน์โหลด ผลิต และดำเนินการหน้าเว็บที่มีโค้ด JavaScript มากกว่านั้น นอกจากนี้ JavaScript ที่ไม่ได้ใช้งานก็ได้รับผลกระทบเช่นกัน เบราว์เซอร์จะต้องใช้เวลาและทรัพยากรในการประมวลผลหากมีอยู่บนหน้า สิ่งนี้เน้นย้ำถึงความจำเป็นในการตรวจสอบโค้ดเป็นประจำและความพยายามในการเพิ่มประสิทธิภาพ
ผู้ใช้มือถือของคุณยังได้รับประโยชน์จากการเพิ่มประสิทธิภาพโค้ดอีกด้วย คุณอาจลดความต้องการแบนด์วิดท์โดยลดการพึ่งพาเบราว์เซอร์เพื่อประมวลผล JavaScript เพื่อป้องกันไม่ให้กระบวนการโหลดหน้าเว็บล่าช้าเกินความจำเป็น คุณควรแยกแยะระหว่าง JavaScript ที่สำคัญกับ JavaScript ที่ไม่จำเป็น
จะลด JavaScript ที่ไม่ได้ใช้ได้อย่างไร
ขั้นแรกเราจะเห็นว่าคุณสามารถระบุไฟล์ JavaScript ขนาดใหญ่โดยใช้ GTMetrix ได้อย่างไร จากนั้นเราจะหารือถึงวิธีการลด Javascript ที่ไม่ได้ใช้
ใช้ GTMetrix เพื่อค้นหาไฟล์ JavaScript ที่ใหญ่ที่สุด
ใช้แผนภูมิ GTmetrix Waterfall เพื่อระบุไฟล์ JavaScript ที่ใหญ่ที่สุดของคุณ
- ไป ที่ไซต์ GTMetrix และป้อน URL ของไซต์ของคุณ แล้วคลิก ทดสอบไซต์ของคุณ

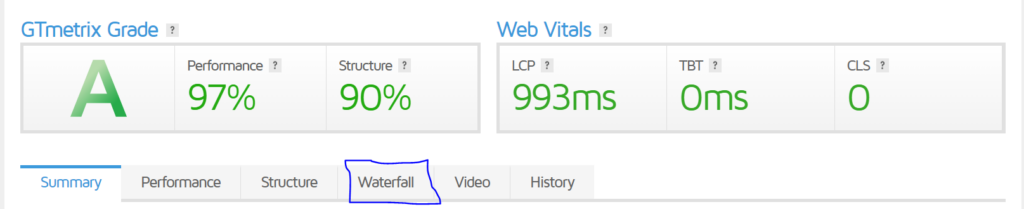
- คลิกที่แท็บ Waterfall เมื่อผลลัพธ์ปรากฏขึ้น

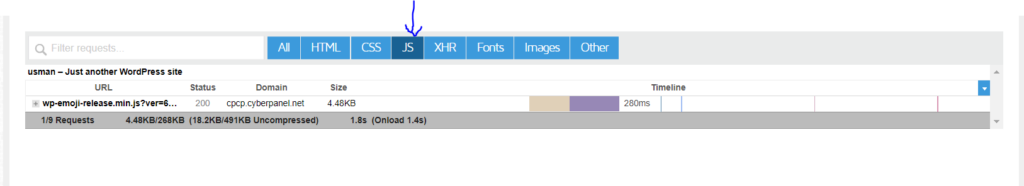
- คลิกที่ JS และคุณจะสามารถดูไฟล์ในลำดับจากน้อยไปมากของขนาดไฟล์ JavaScript

โดยปกติ URL จะเปิดเผยที่มา หากต้องการดูไฟล์ JavaScript ทั้งหมดของคุณ ให้ใช้ตัวกรองประเภท คุณยังสามารถดูการแสดงภาพการใช้งานเพื่อดูจำนวนไบต์ทั้งหมดที่ไม่ได้ใช้
ลดขนาด JavaScript
การลดขนาด JavaScript จะตัดโค้ดของอักขระที่ไม่เกี่ยวข้องออก ค้นหาไฟล์ที่มีปัญหาในซอร์สโค้ดของคุณ จากนั้นแยกไฟล์ออกจากการลดขนาดหากสิ่งนี้สร้างความเสียหายให้กับเว็บไซต์ของคุณ
คุณสามารถทำได้อย่างง่ายดายโดยใช้ปลั๊กอิน LiteSpeed Cache และมันพร้อมใช้งานตามค่าเริ่มต้นเมื่อคุณปรับใช้ไซต์ WordPress โดยใช้ CyberPanel
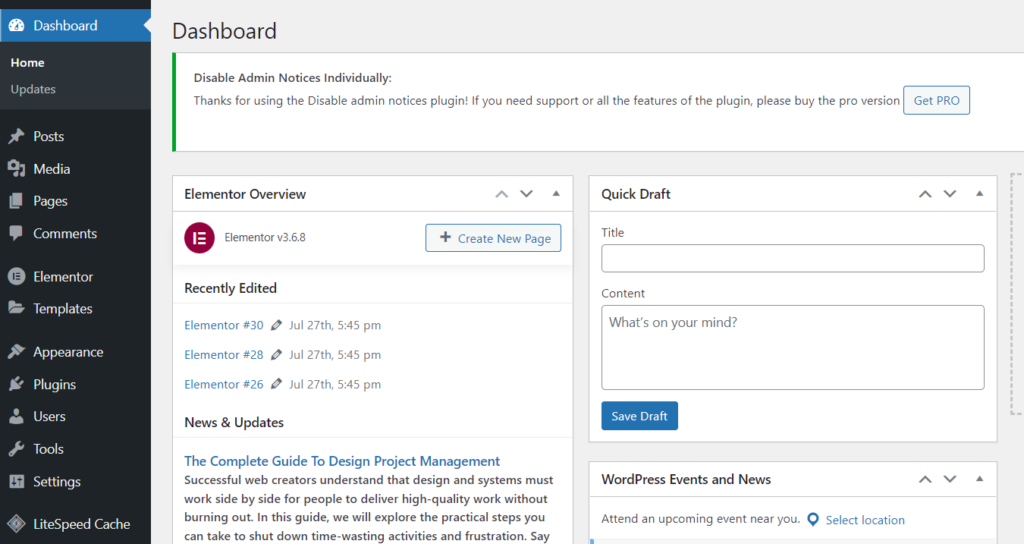
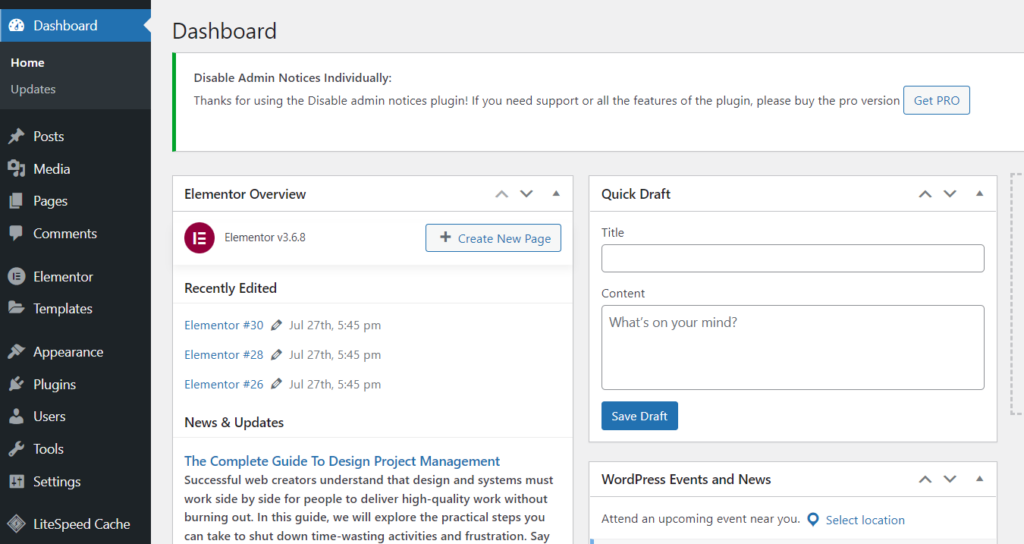
- ไปที่ แดชบอร์ด WordPress

- คลิกที่ LiteSpeed Cache -> Page Optimization จากเมนูด้านซ้ายมือ

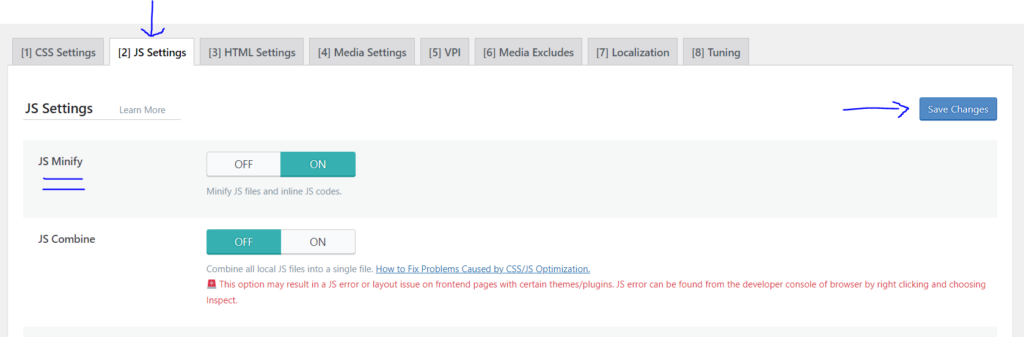
- คลิกที่ การตั้งค่า JS จากด้านบนและเปิด JS Minify และคลิกที่ บันทึกการเปลี่ยนแปลง การดำเนินการนี้จะย่อขนาดไฟล์และโค้ด JavaScript ทั้งหมดของคุณ

ลบ JavaScript ที่ไม่ได้ใช้ใน Elementor
ด้วยการโหลดวิดเจ็ต JS handlers และ Swiper เฉพาะเมื่อใช้งานจริงเท่านั้น สิ่งนี้จะย่อขนาดไฟล์ JavaScript ของ Elementor

- ไปที่ แดชบอร์ด WordPress

- คลิกที่ Elementor -> Settings จากเมนูด้านซ้ายมือ

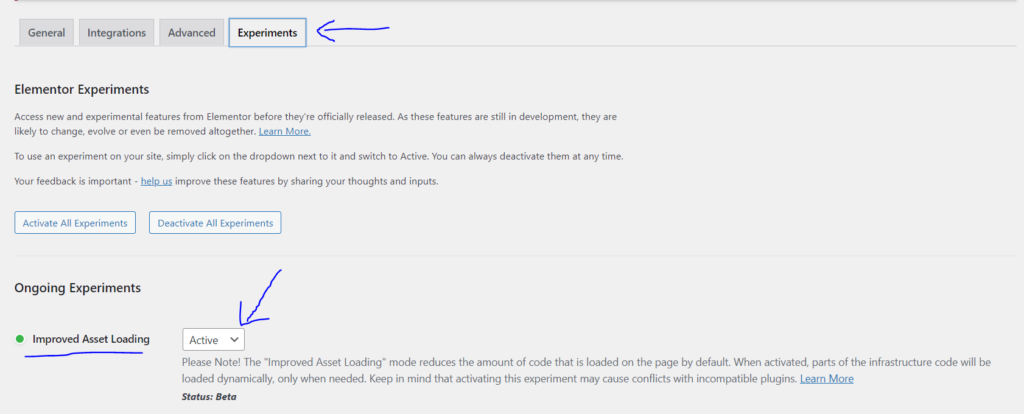
- คลิกแท็บการ ทดสอบ จากแถบด้านบนและเปลี่ยนสถานะเป็น ใช้งานอยู่ ของส่วน การโหลดเนื้อหาที่ปรับปรุงแล้ว

- เลื่อนลงและคลิกที่ บันทึกการเปลี่ยนแปลง

เลื่อนหรือหน่วงเวลา JavaScript ที่ไม่จำเป็น
- ไปที่ WordPress Dashboard

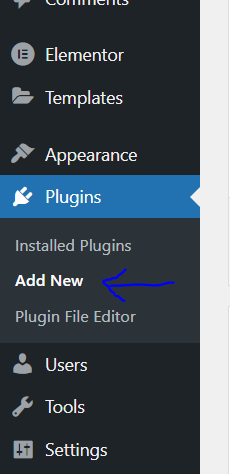
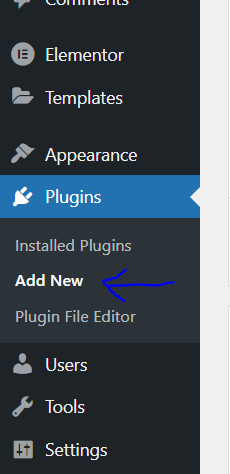
- คลิกที่ Plugins -> Add New จากเมนูด้านซ้ายมือ

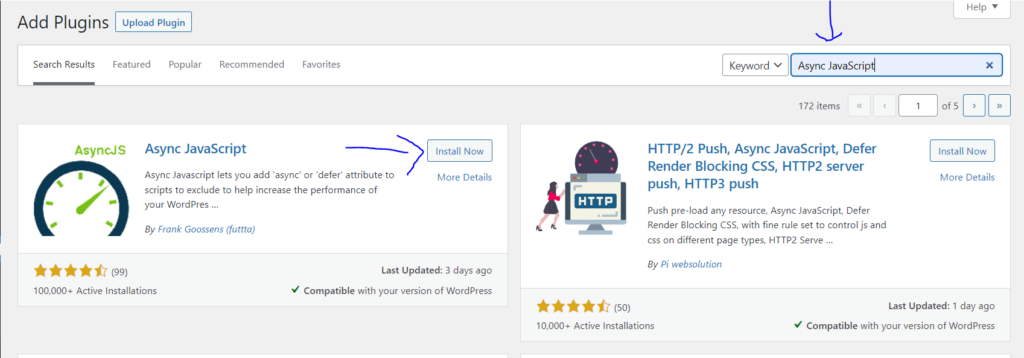
- ค้นหา Async JavaScript ติดตั้งและเปิดใช้งาน

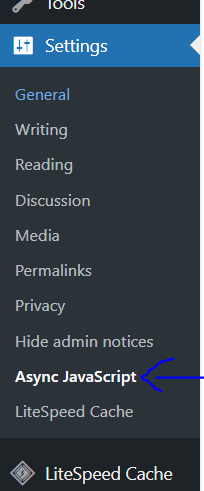
- ไปที่ การตั้งค่า -> Async JavaScript จากเมนูด้านซ้ายมือ

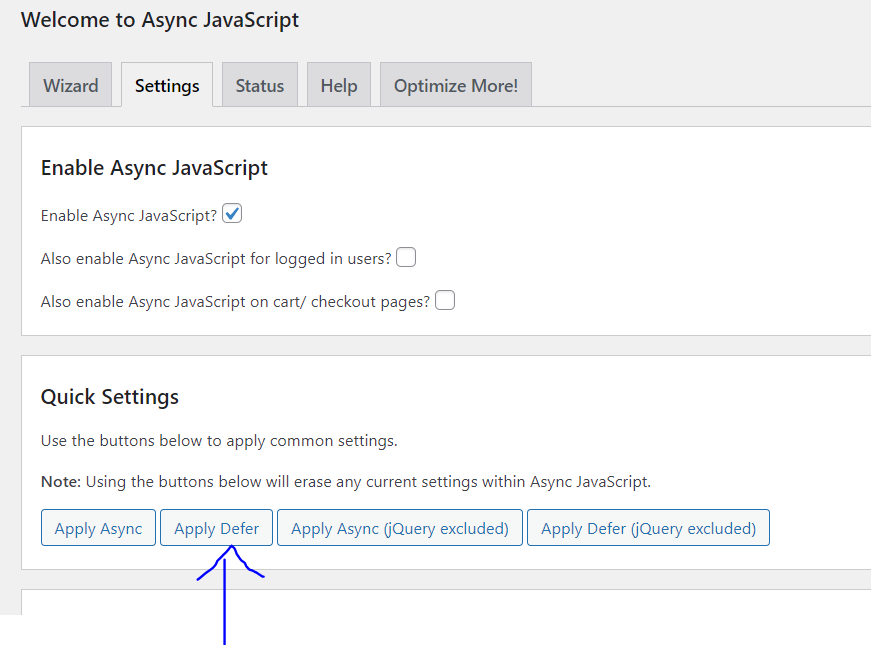
- ในแท็บ การตั้งค่า จากแถบด้านบน คลิกที่ Apply Defer

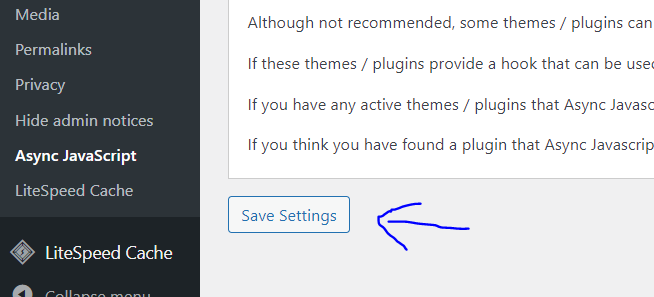
- เลื่อนลงและคลิกที่ บันทึกการเปลี่ยนแปลง

ลบ JavaScript ที่ไม่ได้ใช้ด้วยปลั๊กอินการขนถ่ายเนื้อหา
เมื่อไม่จำเป็นต้องโหลดไฟล์หรือปลั๊กอินเฉพาะบนเว็บไซต์ Asset CleanUp จะให้คุณปิดการใช้งาน JavaScript ที่ไม่จำเป็น
- ไปที่ แดชบอร์ด WordPress

- คลิกที่ Plugins -> Add New จากเมนูด้านซ้ายมือ

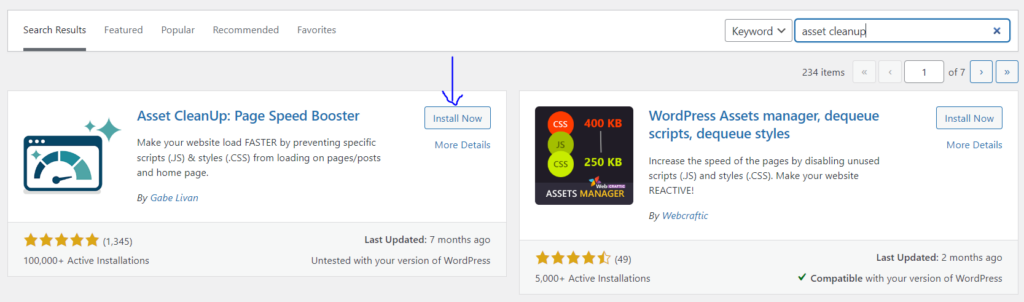
- ค้นหา การ ล้างข้อมูลสินทรัพย์ ติดตั้งและเปิดใช้งาน

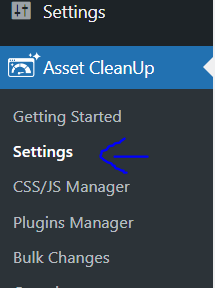
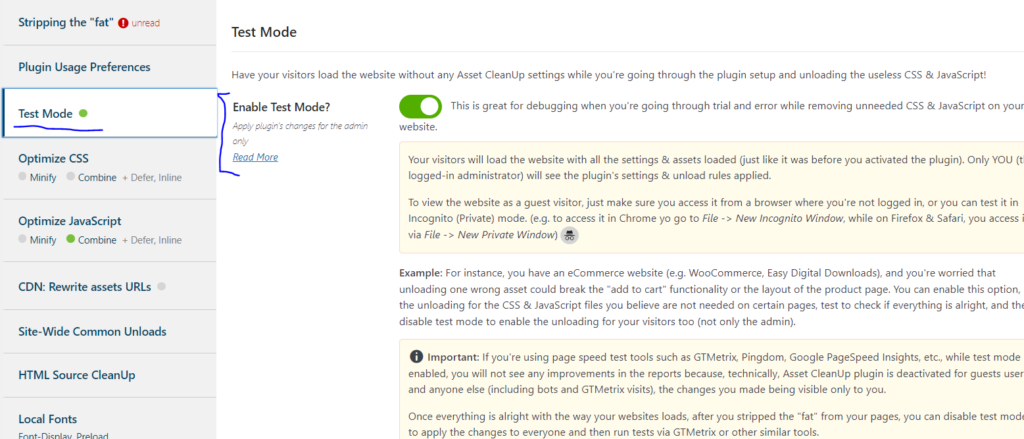
- คลิกที่ การ ล้างข้อมูลสินทรัพย์ -> การตั้งค่า จากเมนูด้านซ้ายมือ

- คลิกที่ โหมดการทดสอบ จากเมนูด้านซ้ายมือและคลิกที่ เปิดใช้งานการสลับโหมดการทดสอบ เพื่อเปิดใช้งาน

- เลื่อนลงและคลิกที่ อัปเดตการตั้งค่าทั้งหมด

- ตอนนี้ คลิกที่ Optimize JavaScript จากเมนูด้านซ้ายมือ และเปิด Combine Loaded JS Into Fewer Files

- เลื่อนลงและคลิกที่ อัปเดตการตั้งค่าทั้งหมด

ปิดการใช้งานโมดูลปลั๊กอินที่ไม่ได้ใช้
- ไปที่ WordPress Dashboard

- คลิกที่ Plugins -> Add New จากเมนูด้านซ้ายมือ

- ค้นหา RankMath ติดตั้งและเปิดใช้งานปลั๊กอิน

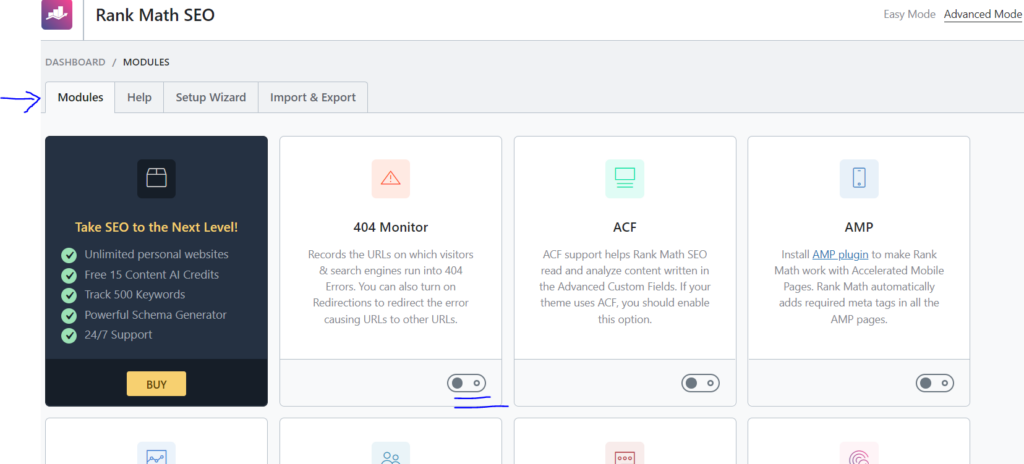
- คลิกที่ RankMath -> Dashboard จากเมนูด้านซ้ายมือ

- คลิกที่ โมดูล จากแถบด้านบนและปิดการสลับ โมดูล ที่ไม่ได้ใช้

บทสรุป
JavaScript ที่ไม่ได้ใช้จะทำให้เว็บไซต์ของคุณโหลดนานขึ้น เนื่องจากเบราว์เซอร์ต้องดาวน์โหลด แยกวิเคราะห์ คอมไพล์ และประเมินสคริปต์ที่ไม่มีจุดหมาย ใช้ข้อมูลเซลลูลาร์มากขึ้นและทำให้พารามิเตอร์การเรนเดอร์ช้าลง สิ่งนี้มีผลกระทบต่อประสิทธิภาพของเว็บไซต์และทำให้ประสบการณ์ของผู้ใช้ลดลงในที่สุด
ดังนั้น การลดสคริปต์เหล่านี้อาจทำให้เว็บไซต์ของคุณโหลดเร็วขึ้นและปรับปรุงฟังก์ชันการทำงานโดยรวมได้
