วิธีซ่อนและลบปุ่ม Add to cart ใน WooCommerce
เผยแพร่แล้ว: 2020-12-10คุณต้องการซ่อนปุ่มหยิบใส่ตะกร้าจากร้านค้าของคุณหรือไม่? ในคู่มือนี้ คุณจะได้เรียนรู้ วิธีลบปุ่ม Add to cart ใน WooCommerce โดยทางโปรแกรม (ไม่มีปลั๊กอิน)
เหตุใดจึงลบปุ่ม Add to cart ใน WooCommerce
อันดับแรก มาเริ่มทำความเข้าใจว่าทำไมคุณอาจต้องการซ่อนปุ่มหยิบใส่ตะกร้า การลบปุ่มหยิบลงตะกร้าเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการปิดใช้งานกระบวนการซื้อสำหรับผลิตภัณฑ์หรือร้านค้าบางประเภท แม้ว่าอาจฟังดูขัดกับสัญชาตญาณ แต่ความจริงก็คือการลบปุ่มหยิบใส่ตะกร้าอาจมีประโยชน์มากในบางสถานการณ์
นอกเหนือจากการให้ตัวเลือกเพิ่มเติมแก่คุณในการปรับแต่งร้านค้าของคุณแล้ว ยังมีสาเหตุหลายประการที่คุณอาจต้องการลบปุ่มหยิบใส่ตะกร้าออกจากบางหน้าของร้านค้าของคุณ:
- เพราะคุณใช้ WooCommerce เป็นแคตตาล็อก
- เมื่อสินค้าหมดหรือสินค้าหมด
- หากต้องการลบปุ่มตามเงื่อนไขทางตรรกะ (เช่น สำหรับบทบาทผู้ใช้หรือผลิตภัณฑ์เฉพาะ ผู้ใช้ที่ไม่ได้เข้าสู่ระบบ และอื่นๆ)
- เพราะสินค้ายังไม่มีให้ซื้อ
- เมื่อคุณต้องการให้ผู้ใช้ใช้ปุ่มนั้นเพื่อส่งข้อความหรือกำหนดเวลาสัมภาษณ์ แทนที่จะทำตามขั้นตอนการจัดซื้อมาตรฐานของ WooCommerce
นี่เป็นเพียงบางสถานการณ์ที่คุณอาจต้องลบหรือซ่อนปุ่มหยิบใส่ตะกร้าในร้านค้าของคุณ แต่มีกรณีอื่นๆ อีกมากมาย ตอนนี้ มาดูวิธีลบปุ่มเพิ่มลงตะกร้าของ WooCommerce ออกจากร้านค้าของคุณ
วิธีลบปุ่ม Add to cart ใน WooCommerce
ในส่วนนี้ คุณจะได้เรียนรู้วิธีต่างๆ ในการ ซ่อนปุ่มหยิบใส่ตะกร้า เพื่อให้ทางเลือกต่างๆ แก่คุณ เราจะแสดงวิธี:
- ลบหรือซ่อนปุ่มหยิบใส่รถเข็นทั่วทั้งไซต์
- ซ่อนปุ่มหยิบใส่ตะกร้าสำหรับผู้ใช้ที่ไม่ได้เข้าสู่ระบบ
- ลบปุ่มหยิบใส่ตะกร้าตามบทบาทของผู้ใช้
- ซ่อนปุ่มหยิบใส่ตะกร้าสินค้าเฉพาะ
- ปุ่มลบชั่วคราวและแสดงโดยอัตโนมัติหลังจากวันที่
เรามาดูกันดีกว่าว่าแต่ละอย่าง
ก่อนคุณเริ่ม
ในขณะที่เราจะแก้ไขไฟล์หลักของ WordPress เราขอแนะนำให้คุณสร้างข้อมูลสำรองทั้งหมดของไซต์ของคุณในกรณีที่มีสิ่งผิดปกติเกิดขึ้น นอกจากนี้ คุณสามารถใช้ธีมลูก หากคุณไม่มี คุณสามารถสร้างตามคู่มือนี้หรือใช้ปลั๊กอินสำหรับธีมลูก
1) ลบหรือซ่อนปุ่มหยิบใส่รถเข็นทั่วทั้งไซต์
มีหลายวิธีในการ ซ่อนปุ่มหยิบใส่ตะกร้าจากร้านค้าของคุณ โดยสมบูรณ์ หนึ่งในวิธีที่ง่ายที่สุดคือการใช้สคริปต์ต่อไปนี้ในไฟล์ functions.php ของธีมลูกของคุณ:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
ด้วย remove_action() อันแรก เราจะปิดการใช้งานปุ่ม Add to cart บนหน้าผลิตภัณฑ์ และปุ่มที่สอง เราทำเช่นเดียวกันในหน้าร้านค้า อย่างไรก็ตาม วิธีแก้ปัญหาที่สะอาดกว่าและเชื่อถือได้มากกว่าคือการปิดใช้งานตัวเลือกในการซื้อผลิตภัณฑ์ ด้วยวิธีนี้ คุณจะทำให้สินค้าไม่สามารถซื้อได้ และป้องกันไม่ให้ผู้ใช้เพิ่มสินค้าลงในรถเข็น
คุณสามารถทำเช่นนั้นและทำให้สินค้าของคุณไม่สามารถซื้อได้บนร้านค้าทั้งหมดของคุณด้วยสคริปต์ต่อไปนี้:
add_filter( 'woocommerce_is_purchasable', '__return_false');
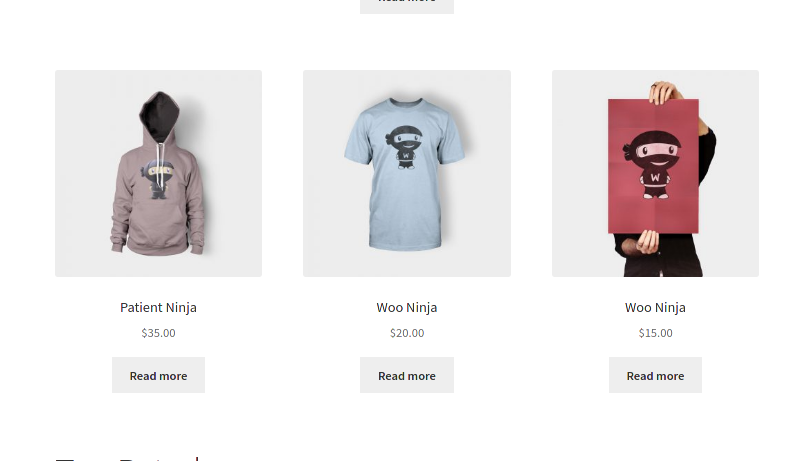
โปรดทราบว่าการดำเนินการนี้จะปิดใช้งาน Add to cart ใน WooCommerce แต่จะไม่ลบปุ่มดังกล่าว มันจะแทนที่ด้วยปุ่ม อ่านเพิ่มเติม โดยเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าผลิตภัณฑ์ซึ่งไม่มีปุ่มเลย  หากนอกจากจะลบปุ่มหยิบลงตะกร้าแล้ว คุณยังต้องการซ่อนปุ่ม อ่านเพิ่มเติม ด้วย คุณควรใช้กฎ CSS อย่างไรก็ตาม เนื่องจากลูกค้าจะเพิ่มสินค้าลงในรถเข็นไม่ได้ พวกเขาจึงไม่สามารถซื้ออะไรได้ แม้ว่าพวกเขาจะรู้วิธีใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์เพื่อเลิกซ่อนก็ตาม เมื่อเป็นไปได้ คุณควรพยายามใช้
หากนอกจากจะลบปุ่มหยิบลงตะกร้าแล้ว คุณยังต้องการซ่อนปุ่ม อ่านเพิ่มเติม ด้วย คุณควรใช้กฎ CSS อย่างไรก็ตาม เนื่องจากลูกค้าจะเพิ่มสินค้าลงในรถเข็นไม่ได้ พวกเขาจึงไม่สามารถซื้ออะไรได้ แม้ว่าพวกเขาจะรู้วิธีใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์เพื่อเลิกซ่อนก็ตาม เมื่อเป็นไปได้ คุณควรพยายามใช้ add_filter hook แทน remove_action() เสมอ
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ WooCommerce hooks โปรดดูคู่มือฉบับสมบูรณ์นี้
2. ซ่อนปุ่ม Add to Cart สำหรับผู้ใช้ที่ไม่ได้เข้าสู่ระบบ
สมมติว่าคุณกำลังใช้ข้อเสนอพิเศษสำหรับผู้ใช้ที่ลงทะเบียนของคุณ คุณสามารถสร้างหน้า Landing Page พิเศษและส่งอีเมลพร้อมลิงก์ไปยังลูกค้าที่ลงทะเบียนของคุณเท่านั้น แต่ถ้าพวกเขาแชร์กับผู้ใช้รายอื่นล่ะ เพื่อหลีกเลี่ยงสถานการณ์ประเภทนี้และให้แน่ใจว่าคุณเสนอส่วนลดให้กับลูกค้าที่เหมาะสมเท่านั้น คุณสามารถ ลบปุ่ม Add to cart ออกจากร้านค้า WooCommerce ของคุณสำหรับผู้ใช้ที่ไม่ได้เข้าสู่ระบบ เท่านั้น ในการทำเช่นนั้น ให้วางสคริปต์ต่อไปนี้ในไฟล์ functions.php ของธีมลูกของคุณ:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false'); }
ด้วยการใช้ฟังก์ชัน WordPress ดั้งเดิม is_user_logged_in() เราจะปิดการใช้งานปุ่ม Add to cart สำหรับผู้ใช้ที่ไม่ได้เข้าสู่ระบบเท่านั้น
3. ลบปุ่มหยิบใส่ตะกร้าตามบทบาทของผู้ใช้
อีกตัวเลือกหนึ่งที่น่าสนใจคือการ ลบปุ่มหยิบใส่ตะกร้าตามบทบาทของผู้ใช้ ตัวอย่างเช่น มาดูวิธีการซ่อนปุ่มสำหรับผู้ใช้ที่เป็นผู้ดูแลระบบ:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */ add_action('wp_loaded','get_user_role'); function get_user_role(){ $current_user = wp_get_current_user(); if(count($current_user->roles)!==0){ if($current_user->roles[0]=='administrator'){ add_filter('woocommerce_is_purchasable', '__return_false'); }
}
}สคริปต์ดึงวัตถุผู้ใช้ WordPress และใช้สองเงื่อนไขกับวัตถุ อย่างแรกคือต้องรู้ว่าผู้ใช้มีบทบาทหรือไม่ และคนที่สองเพื่อทำให้ผลิตภัณฑ์ไม่สามารถซื้อได้ก็ต่อเมื่อบทบาทของผู้ใช้ตรงกับบทบาทที่เราระบุ (ผู้ดูแลระบบในกรณีนี้) คุณสามารถปรับเปลี่ยนโค้ดนี้และเปลี่ยนบทบาทที่คุณไม่ต้องการเห็นปุ่ม "หยิบใส่ตะกร้า" โดยแก้ไขบทบาทใน if($current_user->roles[0]=='your_role'){
4. ซ่อนปุ่มหยิบใส่ตะกร้าสินค้าเฉพาะ
ในตอนนี้ สมมติว่าสินค้าบางรายการของคุณหมดสต็อก ดังนั้นคุณต้องการ ซ่อนปุ่มหยิบใส่ตะกร้าสำหรับสินค้าเหล่านั้น ชั่วคราว
หากต้องการลบปุ่มสำหรับผลิตภัณฑ์เฉพาะ ให้คัดลอกและวางสคริปต์นี้ในไฟล์ functions.php ของธีมย่อย:
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/ add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2); function filter_is_purchasable($is_purchasable, $product ) { global $product; if( in_array( $product->get_id(), not_purchasable_ids() )) { return false; } return $is_purchasable; } function not_purchasable_ids() { return array( 624,625 ); }ในสคริปต์ตัวอย่างนี้ เราปิดการใช้งานปุ่ม Add to cart สำหรับผลิตภัณฑ์ที่มี ID 624 และ 625 หากต้องการปรับให้เข้ากับร้านค้า WooCommerce ของคุณ เพียงแทนที่ ID เหล่านั้นด้วย ID ผลิตภัณฑ์ของคุณ อย่างที่คุณเห็น คุณสามารถเพิ่มผลิตภัณฑ์ได้หลายรายการโดยเพียงแค่คั่น ID ด้วยเครื่องหมายจุลภาค

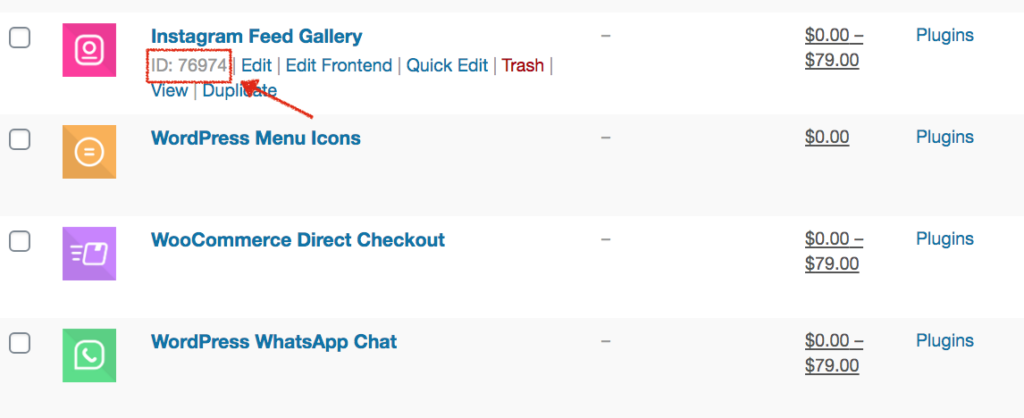
หากต้องการทราบ ID ของผลิตภัณฑ์ ให้ไปที่ แดชบอร์ด WordPress > WooCommerce > Products แล้ววางเมาส์เหนือผลิตภัณฑ์ในรายการ  หรือหากคุณคลิกที่ผลิตภัณฑ์ คุณจะเห็น ID ของผลิตภัณฑ์ใน URL ของเบราว์เซอร์ของคุณ
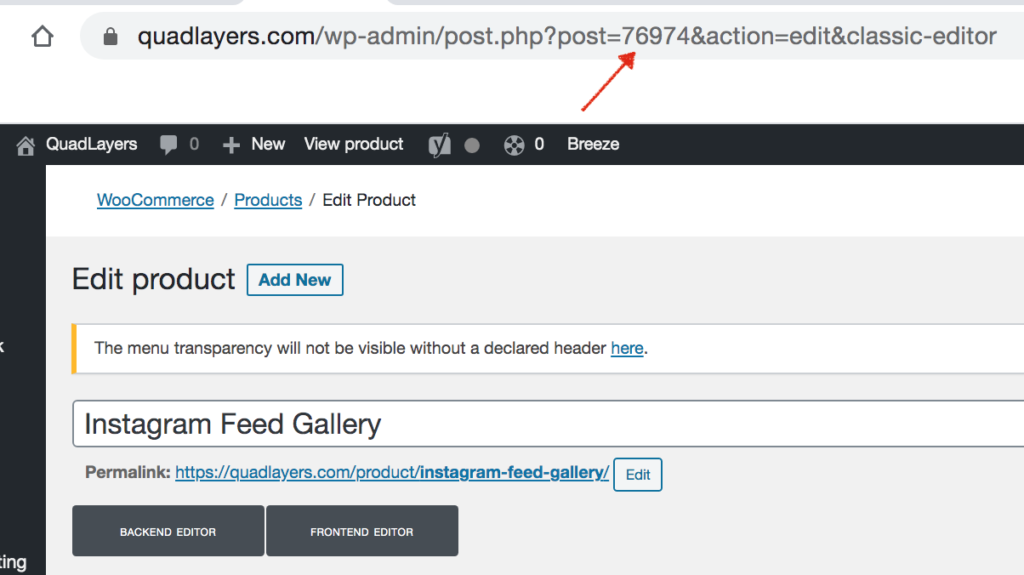
หรือหากคุณคลิกที่ผลิตภัณฑ์ คุณจะเห็น ID ของผลิตภัณฑ์ใน URL ของเบราว์เซอร์ของคุณ

5. ปิดการใช้งานปุ่ม Add to Cart สำหรับบางหมวดหมู่
ในทำนองเดียวกัน คุณสามารถ ลบปุ่ม Add to Cart สำหรับบางหมวดหมู่ ได้ ตัวอย่างเช่น สมมติว่าคุณต้องการซ่อนปุ่มจากหมวดหมู่ "แล็ปท็อป" คุณจะต้องใช้รหัสนี้:
add_action('wp', 'QL_remove_add_to_cart_from_category' );
ฟังก์ชัน QL_remove_add_to_cart_from_category(){
if( is_product_category( 'laptops' ) ) ) {
remove_action ( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}เพียงใช้รหัสนี้และอย่าลืมแทนที่ "แล็ปท็อป" ในบรรทัดที่ 3 ด้วยชื่อหมวดหมู่ที่คุณต้องการซ่อนปุ่ม "หยิบใส่ตะกร้า"
6. ลบปุ่มหยิบใส่ตะกร้าชั่วคราวและแสดงโดยอัตโนมัติหลังจากวันที่
ตอนนี้ เรามาก้าวไปอีกขั้นและรวมบางสิ่งที่เราได้เรียนรู้ ลองนึกภาพว่าคุณกำลังจะเปิดตัวผลิตภัณฑ์ ดังนั้นคุณจึงสร้างหน้าผลิตภัณฑ์ที่มีคุณลักษณะทั้งหมด หากคุณต้องการใช้หน้านั้นเพื่อสร้างโฆษณาและโปรโมตผลิตภัณฑ์ก่อนการเปิดตัว คุณสามารถ ซ่อนปุ่มหยิบใส่ตะกร้าจนถึงวันที่เปิดตัว แล้วแสดงโดยอัตโนมัติในวันที่เปิดตัว
ตัวอย่างเช่น สมมติว่าคุณกำลังวางแผนที่จะเปิดตัวผลิตภัณฑ์ของคุณในวันที่ 15 ธันวาคม 2020 ดังนั้นคุณต้องการเอาปุ่มหยิบใส่รถเข็นออกก่อนจากนั้นจึงแสดงปุ่มในวันที่ระบุนั้น ในการทำเช่นนั้น เพียงคัดลอกและวางสคริปต์ต่อไปนี้:
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 ); function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) { $current_date = date('Ym-d'); $release_date = date( 'Ym-d', strtotime('2020-12-15') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) { $is_purchasable = false; } return $is_purchasable; }การดำเนินการนี้จะแทนที่ปุ่ม "เพิ่มในรถเข็น" ด้วยปุ่ม " อ่านเพิ่มเติม " ซึ่งจะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าผลิตภัณฑ์จนถึงวันที่เปิดตัว ตอนนี้ มาทำความเข้าใจวิธีการทำงานของสคริปต์กันดีกว่า รหัสจะเปรียบเทียบวันที่ปัจจุบันกับวันที่เปิดตัว และหากวันที่ปัจจุบันเป็นวันก่อนหน้า จะทำให้ไม่สามารถซื้อผลิตภัณฑ์ได้
เมื่อวันที่ปัจจุบันเท่ากับหรือช้ากว่าวันที่เปิดตัว สินค้าจะพร้อมสำหรับการซื้อและปุ่มหยิบใส่ตะกร้าจะปรากฏขึ้นโดยอัตโนมัติ อย่าลืมระบุวันที่แต่ยังระบุรหัสผลิตภัณฑ์ (624 ในตัวอย่างของเรา)
โบนัส: ปรับแต่งปุ่มหยิบใส่ตะกร้า
สำหรับบางสถานการณ์ที่เราได้อธิบายไว้ข้างต้น การปรับแต่งปุ่มเพิ่มลงตะกร้าสินค้าและสร้างความประทับใจให้กับผู้ซื้อของคุณมีประโยชน์มาก นอกจากการซ่อนปุ่มแล้ว คุณสามารถเปลี่ยนข้อความและสี เพิ่มข้อความด้านบนหรือด้านล่าง แก้ไขลักษณะการทำงานของปุ่ม และอื่นๆ มาเริ่มกันด้วยอะไรง่ายๆ และดูวิธีการเปลี่ยนข้อความของปุ่มหยิบใส่ตะกร้า
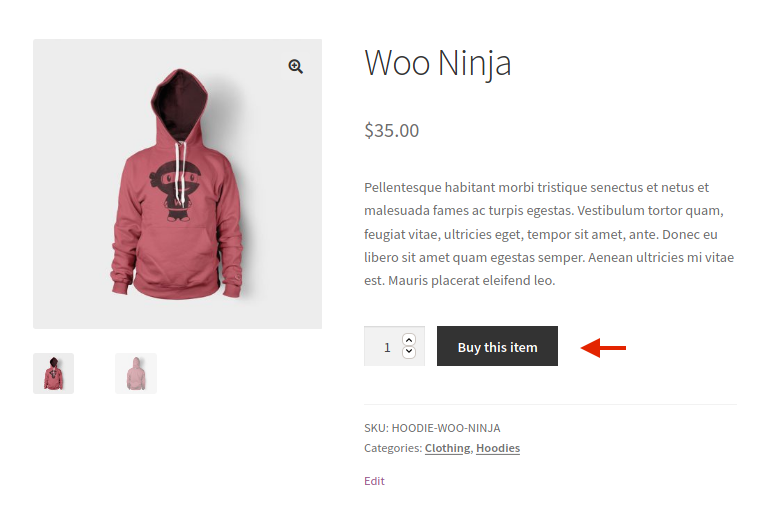
สมมติว่าแทนที่จะ "หยิบใส่รถเข็น" คุณต้องการแสดงข้อความ " ซื้อสินค้านี้ " ในปุ่ม เพียงคัดลอกและวางสคริปต์ต่อไปนี้ในไฟล์ functions.php :
('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
ฟังก์ชัน QL_customize_add_to_cart_button_woocommerce(){
ส่งคืน __('ซื้อสินค้านี้', 'woocommerce');
}  นอกจากนี้ หากต้องการเปลี่ยนสีของปุ่มบนผลิตภัณฑ์เดี่ยว ให้ใช้สคริปต์นี้ และเลือกสีที่คุณต้องการ
นอกจากนี้ หากต้องการเปลี่ยนสีของปุ่มบนผลิตภัณฑ์เดี่ยว ให้ใช้สคริปต์นี้ และเลือกสีที่คุณต้องการ
.single-product .product .single_add_to_cart_button.button {
สีพื้นหลัง: #FF0000;
สี: #C0C0C0;
}นี่เป็นเพียงสองตัวอย่างพื้นฐาน แต่คุณสามารถทำสิ่งต่างๆ ได้มากขึ้น และปรับแต่งปุ่มด้วยวิธีอื่นๆ ได้มากมาย สำหรับตัวอย่างและข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการแก้ไขปุ่มหยิบใส่ตะกร้า
บทสรุป
โดยสรุป การซ่อนปุ่มหยิบใส่ตะกร้าอาจมีประโยชน์ในสถานการณ์ต่างๆ มากมาย:
- เมื่อคุณใช้ WooCommerce เป็นแคตตาล็อก
- เมื่อสินค้าหมดหรือสินค้าหมด
- เพื่อเรียกใช้แคมเปญสำหรับผู้ใช้บางประเภทหรือบทบาทของผู้ใช้
- เมื่อคุณกำลังจะออกผลิตภัณฑ์ใหม่
- เมื่อคุณใช้ปุ่มเพื่อดำเนินการบางอย่างที่ไม่เป็นไปตามกระบวนการจัดซื้อมาตรฐานของ WooCommerce
ในคู่มือนี้ คุณได้เรียนรู้วิธีต่างๆ ในการลบปุ่มหยิบใส่ตะกร้า เราได้เห็นวิธีซ่อนมันจากทั้งร้านค้า สำหรับผลิตภัณฑ์บางอย่าง ผู้ใช้ และบทบาทของผู้ใช้ และแม้กระทั่งวิธีซ่อนและแสดงอีกครั้งโดยอัตโนมัติหลังจากวันที่ที่ระบุ วิธีนี้จะช่วยให้คุณปรับเปลี่ยนร้านค้าในสถานการณ์ต่างๆ ได้อย่างยืดหยุ่น เพียงใช้สคริปต์เหล่านี้เป็นพื้นฐานและแก้ไขเพื่อให้เกิดประโยชน์สูงสุดจากสคริปต์เหล่านี้ในร้านค้าของคุณ
หากคุณไม่ต้องการลบปุ่ม Add to Cart แต่ประสบปัญหา เราขอแนะนำให้คุณอ่านคู่มือนี้ซึ่งจะช่วยคุณแก้ไขปัญหาที่พบบ่อยที่สุดเกี่ยวกับ Add to Cart
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ปุ่ม Add to Cart ให้เกิดประโยชน์สูงสุด โปรดดูบทแนะนำต่อไปนี้:
- วิธีปรับแต่งปุ่ม Add to Cart ใน WooCommerce
- ฟังก์ชั่น WooCommerce Add to Cart โดยทางโปรแกรม
คุณมีปัญหาใด ๆ กับสคริปต์หรือไม่? คุณรู้วิธีอื่นในการลบปุ่มหยิบใส่ตะกร้าหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
