วิธีลบแท็บข้อมูลเพิ่มเติมใน WooCommerce
เผยแพร่แล้ว: 2021-10-16ไม่เป็นความลับที่การเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณจะช่วยเพิ่มยอดขายและ Conversion ของคุณ หากคุณได้ลองทุกอย่างแล้วและกำลังมองหาสิ่งที่แตกต่างออกไปเพื่อปรับปรุงธุรกิจของคุณ โพสต์นี้เหมาะสำหรับคุณ ในบทความนี้ เราจะแสดงวิธี ลบแท็บข้อมูลเพิ่มเติมใน WooCommerce และเปลี่ยนหน้าผลิตภัณฑ์แต่ละรายการ
เหตุใดจึงลบแท็บข้อมูลเพิ่มเติม
แท็บข้อมูลเพิ่มเติมส่วนใหญ่จะใช้เพื่อแสดงรายละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณ เช่น น้ำหนัก ความยาว ส่วนสูง และส่วนสูง ซึ่งช่วยให้ลูกค้าทราบว่าสินค้ามีขนาดใหญ่และหนักเพียงใด ดังนั้นพวกเขาจึงเลือกขนาดบรรจุภัณฑ์ที่เหมาะสมเมื่อทำการสั่งซื้อ
แท็บนี้มีความสำคัญเมื่อคุณขายสินค้าที่จับต้องได้ แต่ไม่สมเหตุสมผลนักหากคุณนำเสนอผลิตภัณฑ์หรือบริการดิจิทัลที่ไม่เกี่ยวข้องกับการจัดส่งใดๆ ในกรณีเหล่านี้ แท็บข้อมูลเพิ่มเติมไม่จำเป็น
เมื่อพิจารณาถึงการแข่งขันในอีคอมเมิร์ซในปัจจุบัน คุณควรลบฟิลด์ที่ไม่จำเป็นออก และรักษาร้านค้าของคุณให้สะอาดที่สุด หากบางอย่างไม่สามารถช่วยเหลือธุรกิจของคุณได้ ก็ควรกำจัดมันทิ้งไป ตัวอย่างเช่น หากคุณขายผลิตภัณฑ์ดิจิทัล คุณอาจไม่ต้องการฟิลด์รหัสไปรษณีย์ ดังนั้นจึงเป็นการดีกว่าที่จะปิดการใช้งานหรือทำให้เป็นตัวเลือก
ในทำนองเดียวกัน คุณควรลบแท็บข้อมูลเพิ่มเติม หากไม่เพิ่มคุณค่าใดๆ ให้กับลูกค้าหรือธุรกิจของคุณ ในส่วนต่อไปนี้ เราจะแสดงให้คุณเห็นว่าต้องทำอย่างไร
วิธีลบแท็บข้อมูลเพิ่มเติมใน WooCommerce
ในส่วนนี้ เราจะแสดงให้คุณเห็นสองวิธีในการ ลบแท็บข้อมูลเพิ่มเติมใน WooCommerce อย่างถูกวิธี
- ด้วย PHP
- การใช้ CSS
เราจะใช้รหัสเล็กน้อย แต่ไม่ต้องกังวล แม้ว่าคุณจะเป็นมือใหม่ คุณก็จะสามารถปฏิบัติตามทุกขั้นตอนเพื่อให้แน่ใจว่าคุณจะไม่ทำผิดพลาด
หมายเหตุ: เนื่องจากเราจะแก้ไขไฟล์ธีมหลักและเพิ่มโค้ดพิเศษลงในเทมเพลต ก่อนที่คุณจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้สร้างข้อมูลสำรองของเว็บไซต์ของคุณโดยสมบูรณ์แล้ว นอกจากนี้ เราขอแนะนำให้คุณสร้างธีมย่อยและแก้ไขไฟล์เหล่านั้น ด้วยวิธีนี้ การปรับแต่งใดๆ จะไม่สูญหายไปเมื่ออัปเดตธีมหลัก
ในการแก้ไขไฟล์ด้วยโค้ด คุณสามารถปรับแต่งธีมย่อยหรือใช้ปลั๊กอินได้โดยตรง ในคู่มือนี้ เราจะใช้ข้อมูลโค้ด เป็นเครื่องมือที่มีประโยชน์มากสำหรับผู้เริ่มต้นเพราะทำให้ง่ายต่อการเพิ่มโค้ด แทนที่จะเพิ่มตัวอย่างลงในไฟล์ functions.php ของธีมลูก ปลั๊กอินจะจัดการให้คุณ
ตอนนี้โดยไม่ต้องกังวลใจอีกต่อไป มาดูทั้งสองวิธีกัน
1) ลบแท็บข้อมูลเพิ่มเติมด้วย PHP
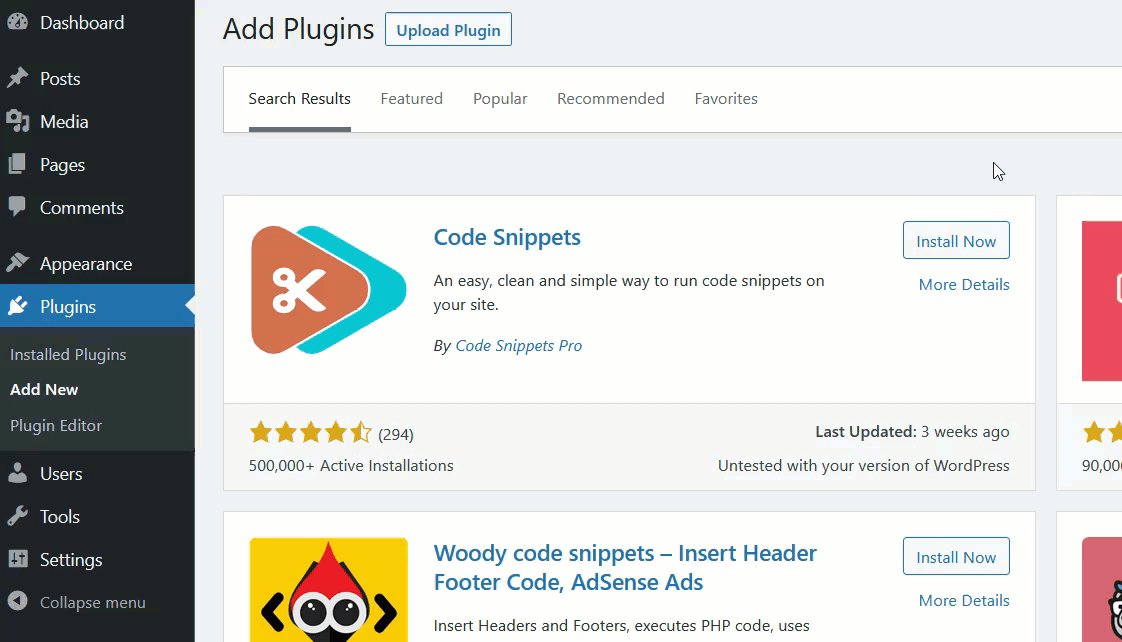
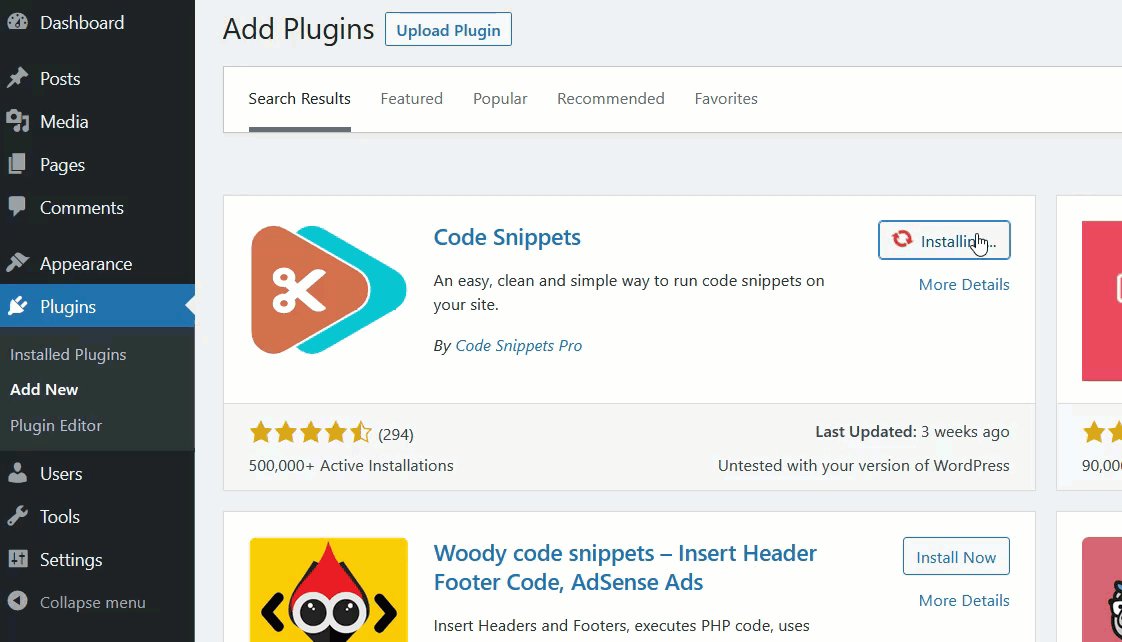
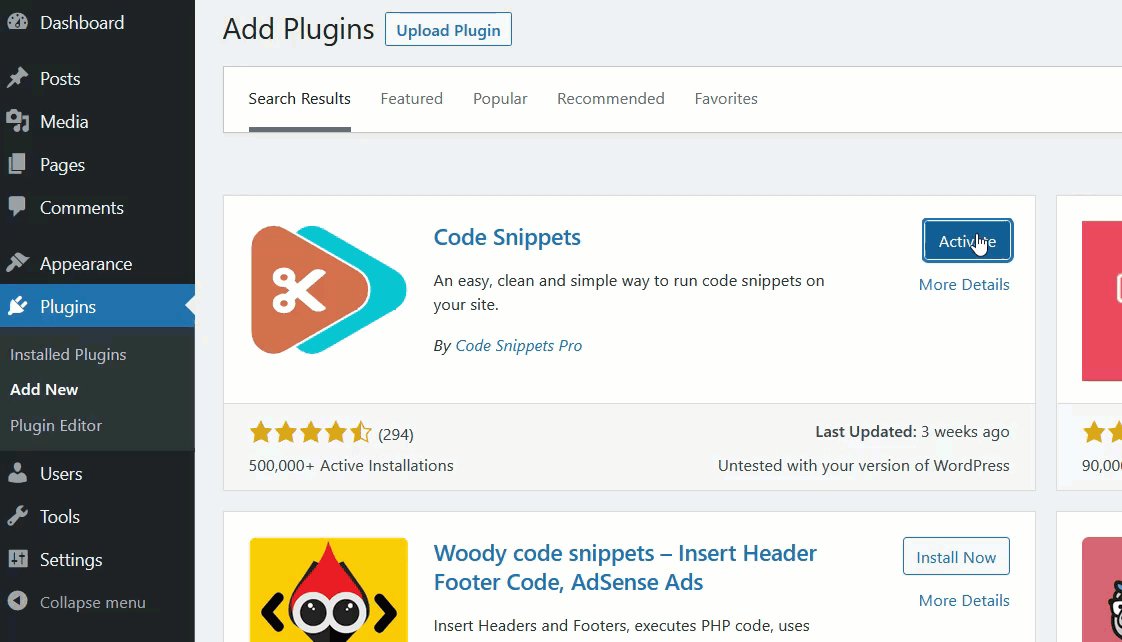
หากต้องการลบ แท็บข้อมูลเพิ่มเติมใน WooCommerce โดยใช้ PHP สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Code Snippets บนเว็บไซต์ของคุณ ด้วยวิธีนี้ คุณจะสามารถเพิ่มตัวอย่างข้อมูลที่กำหนดเองได้โดยไม่ต้องแก้ไขไฟล์ธีมหลักของคุณ
ในแดชบอร์ดของคุณ ไปที่ Plugins > Add New ค้นหาปลั๊กอินและติดตั้ง

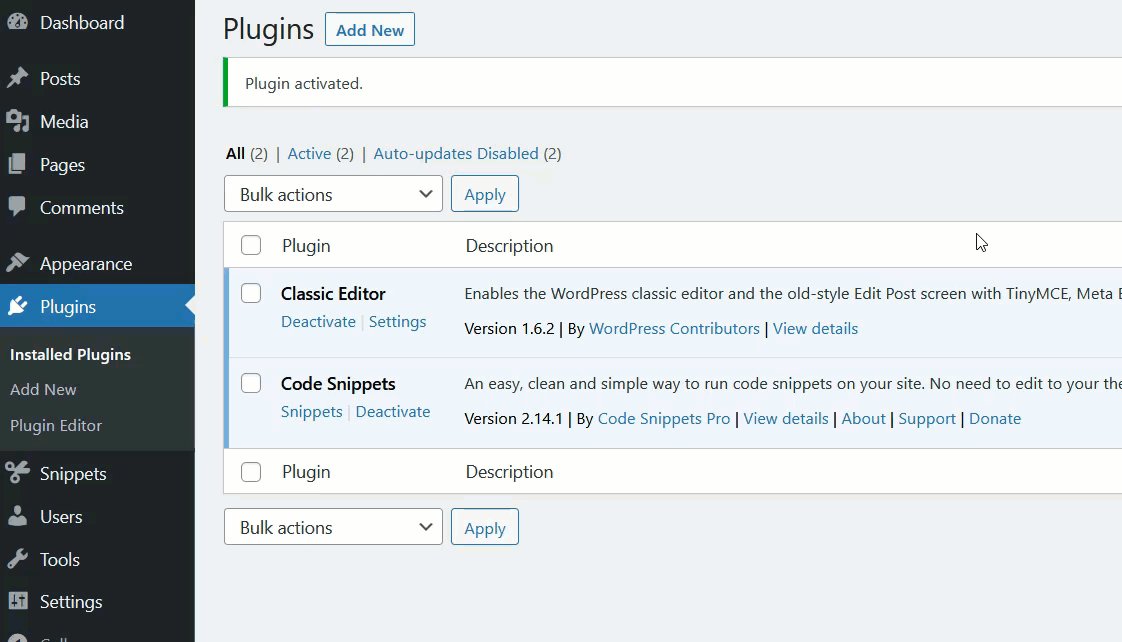
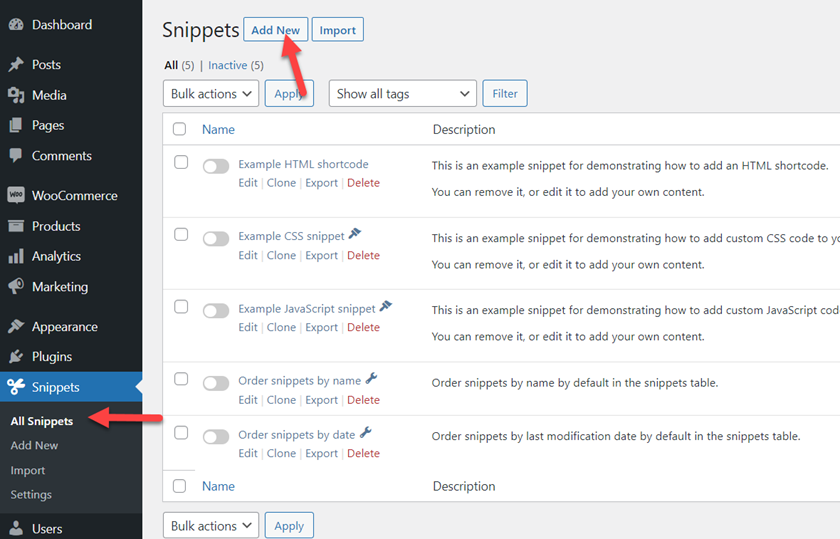
เมื่อคุณติดตั้งและเปิดใช้งานแล้ว คุณจะต้องสร้างข้อมูลโค้ดใหม่ ไปที่ Snippets > All Snippets แล้วกด Add New

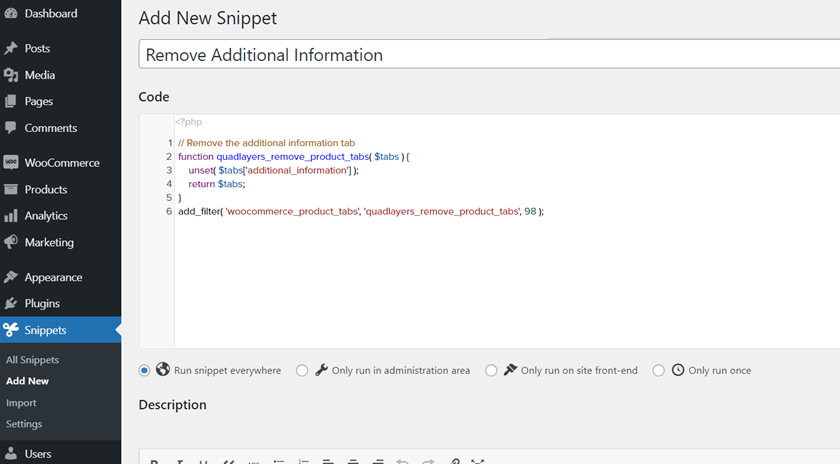
ตอนนี้คัดลอกโค้ดต่อไปนี้ วางลงในส่วนข้อมูลโค้ดแล้วเปิดใช้งาน
// ลบแท็บข้อมูลเพิ่มเติม
ฟังก์ชัน quadlayers_remove_product_tabs ($tabs) {
unset( $แท็บ['additional_information'] );
ส่งคืนแท็บ $;
}
add_filter( 'woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98 );

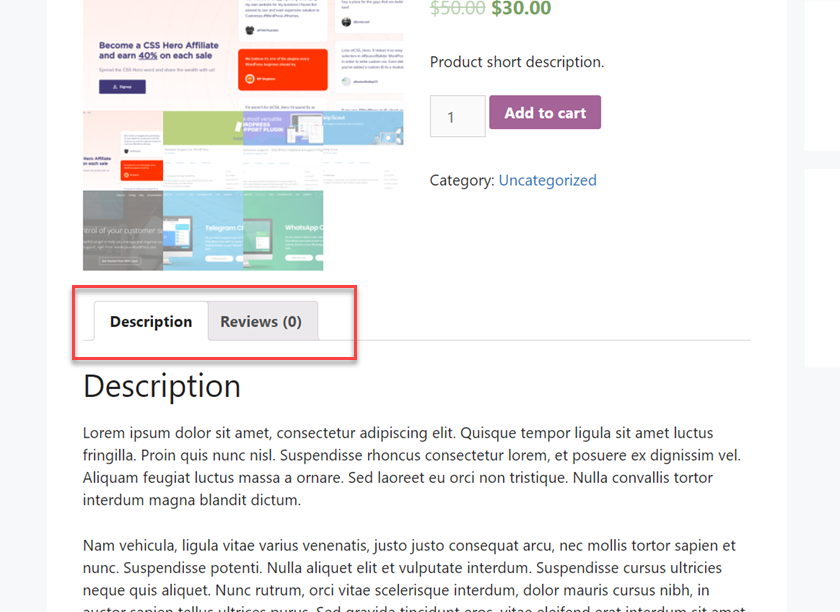
จากนั้นตรวจสอบหน้าผลิตภัณฑ์ของคุณจากส่วนหน้าและคุณจะเห็นว่าแท็บข้อมูลเพิ่มเติมหายไป

นี่คือวิธีที่คุณสามารถใช้ PHP เพื่อลบแท็บข้อมูลเพิ่มเติม
หากต้องการลบแท็บอื่นๆ คุณสามารถเปลี่ยนชื่อของแท็บในบรรทัดนี้ได้:
unset( $tabs['tab ที่คุณต้องการลบ'] );
อย่างที่คุณเห็น วิธีนี้ค่อนข้างตรงไปตรงมาแต่ไม่ใช่วิธีเดียวเท่านั้น ในส่วนต่อไปนี้ เราจะแสดงวิธี ลบแท็บข้อมูลเพิ่มเติมจากร้านค้า WooCommerce ของคุณโดยใช้ CSS
2) ลบแท็บข้อมูลเพิ่มเติมด้วย CSS
ข้อดีของวิธี CSS คือคุณไม่จำเป็นต้องมีปลั๊กอินใดๆ คุณสามารถใช้คุณสมบัติ CSS เพิ่มเติม ที่มีอยู่ใน WordPress Customizer เพื่อทำงานให้เสร็จ เรามาดูวิธีการทำ
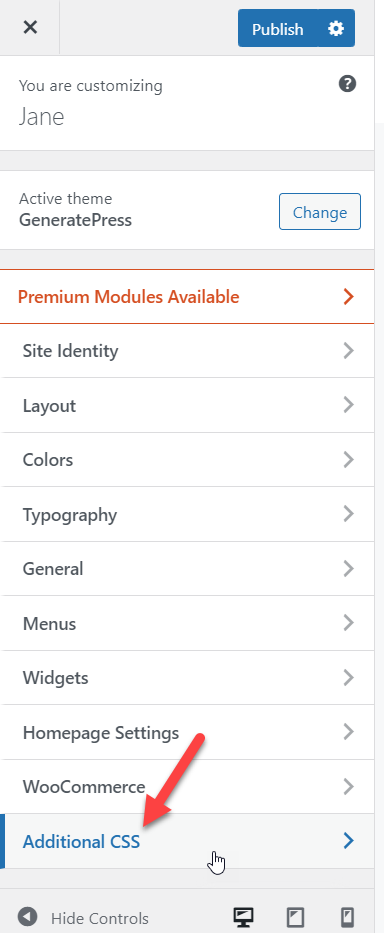
ใน แดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง

เมื่ออยู่ในเครื่องมือปรับแต่งแล้ว ให้ไปที่ส่วน CSS เพิ่มเติม

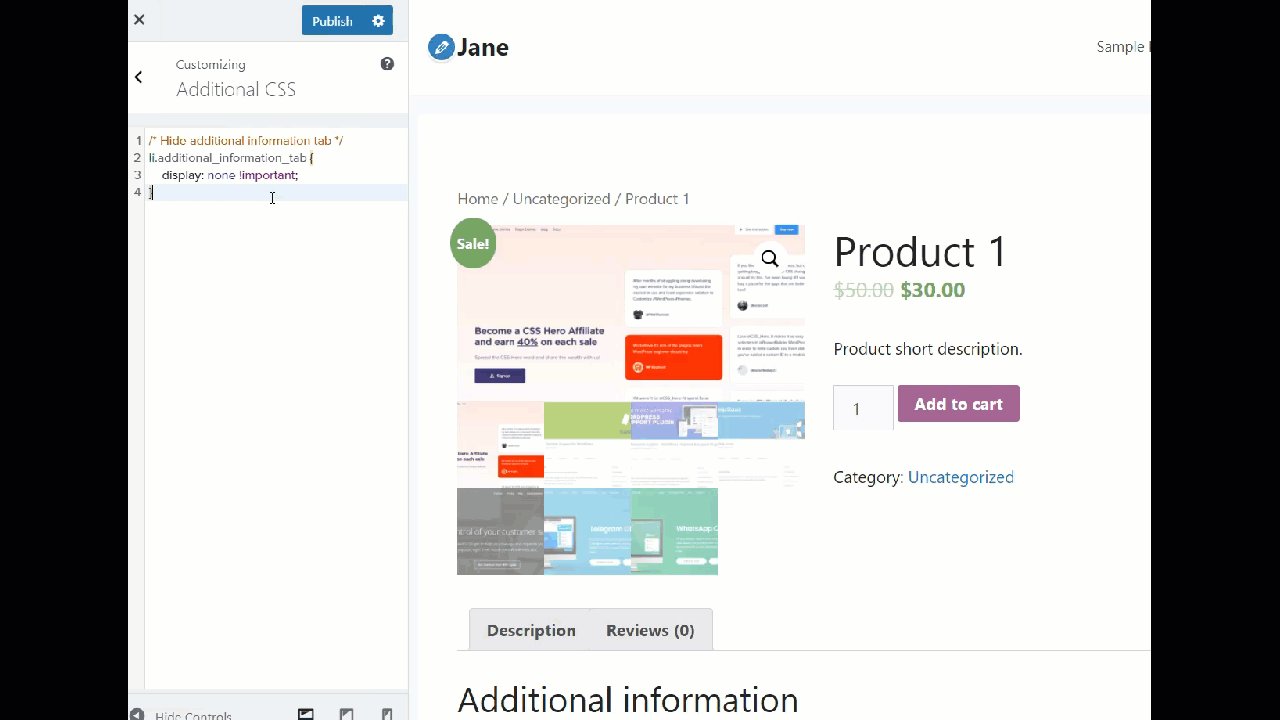
ตอนนี้คัดลอกโค้ด CSS ต่อไปนี้แล้ววางลงในตัวแก้ไข ดูตัวอย่างแล้วคุณจะเห็นการเปลี่ยนแปลงทันที
/* ซ่อนแท็บข้อมูลเพิ่มเติม */
li.additional_information_tab {
แสดง: ไม่มี !สำคัญ;
}
หากคุณพอใจกับผลลัพธ์ที่ได้ อย่าลืมเผยแพร่การอัปเดต
แค่นั้นแหละ! นั่นคือวิธีที่คุณสามารถ ลบแท็บข้อมูลเพิ่มเติมออกจากร้านค้า WooCommerce ของคุณโดยใช้ CSS
นำแท็บข้อมูลเพิ่มเติมออกจากหน้าชำระเงิน
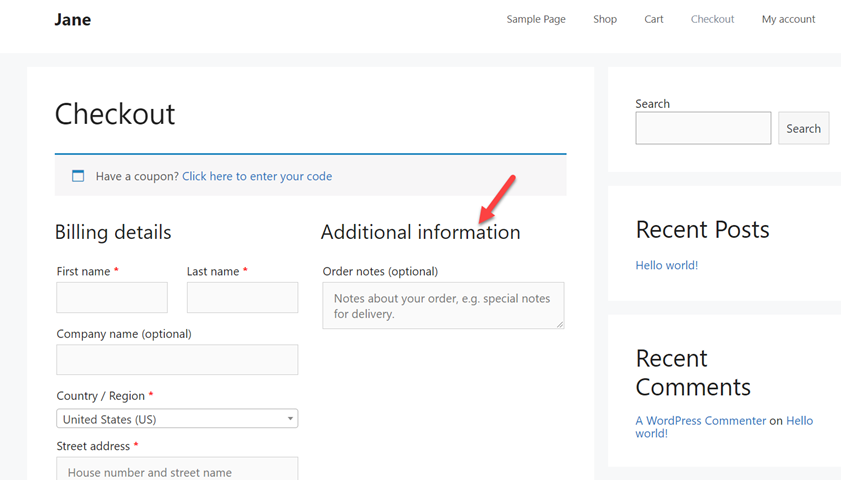
จนถึงตอนนี้ เราได้เห็นวิธีลบแท็บข้อมูลเพิ่มเติมออกจากหน้าผลิตภัณฑ์แล้ว อย่างไรก็ตาม แท็บนี้จะปรากฏในหน้าชำระเงินด้วย ในกรณีนี้จะช่วยให้ผู้ซื้อสามารถให้ข้อมูลและหมายเหตุเพิ่มเติมเกี่ยวกับคำสั่งซื้อของตนได้
หากคุณต้องการ ลบแท็บข้อมูลเพิ่มเติมออกจากหน้าชำระเงิน WooCommerce ส่วนนี้เหมาะสำหรับคุณ
ก่อนที่เราจะเริ่ม มาดูกันว่าแท็บข้อมูลเพิ่มเติมมีลักษณะอย่างไรในหน้าชำระเงิน:

ตอนนี้เพื่อลบแท็บนั้น เราจะใช้ CSS เล็กน้อย
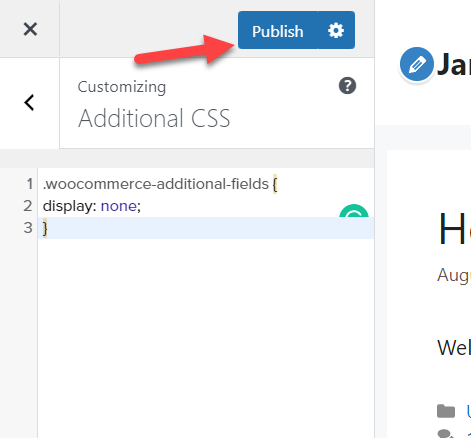
เพียงคัดลอกโค้ดต่อไปนี้ วางลงในส่วน CSS เพิ่มเติม ของเครื่องมือ ปรับแต่ง แล้ว กด เผยแพร่
.woocommerce-ฟิลด์เพิ่มเติม {
แสดง: ไม่มี;
} 
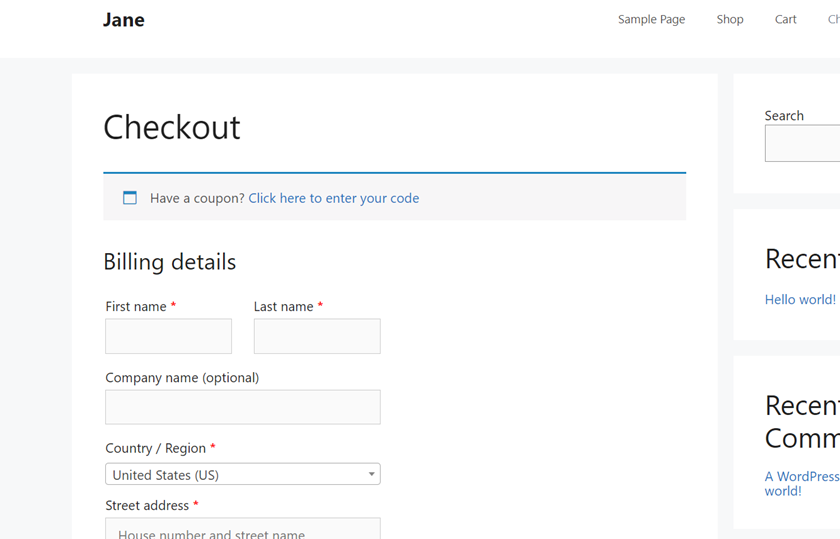
จากนั้นรีเฟรชหน้าชำระเงินและคุณจะเห็นว่าข้อมูลเพิ่มเติมหายไป


แค่นั้นแหละ! นั่นคือวิธีที่คุณสามารถ ลบแท็บข้อมูลเพิ่มเติมออกจากหน้าชำระเงินด้วย CSS เล็กน้อย
วิธีปรับแต่งแท็บข้อมูลเพิ่มเติม
ในตอนนี้ สมมติว่าแทนที่จะลบแท็บข้อมูลเพิ่มเติมออกจากร้านค้าของคุณโดยตรง คุณต้องการปรับแต่งแท็บ ในส่วนนี้ เราจะแสดงตัวเลือกต่างๆ ให้คุณเห็นเพื่อปรับแต่งแท็บข้อมูลเพิ่มเติม
เปลี่ยนชื่อแท็บข้อมูลเพิ่มเติม
ถ้าคุณต้องการให้ชัดเจนว่ามีอะไรอยู่ในแท็บข้อมูลเพิ่มเติม คุณสามารถเปลี่ยนชื่อได้ นอกจากอธิบายว่ามีอะไรอยู่ในนั้น คุณจะโดดเด่นกว่าคู่แข่งเพราะร้านค้าออนไลน์ส่วนใหญ่ไม่ทำเช่นนี้
ใช้ปลั๊กอิน Code Snippets สร้าง snippet ใหม่ แล้ววางโค้ดต่อไปนี้:
/**
* เปลี่ยนชื่อแท็บข้อมูลเพิ่มเติม
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_rename_tabs', 98 );
ฟังก์ชั่น quadlayers_rename_tabs ($tabs) {
$tabs['additional_information']['title'] = __( 'ข้อมูลผลิตภัณฑ์' ); // เปลี่ยนชื่อแท็บข้อมูลเพิ่มเติม
ส่งคืนแท็บ $;
}
หากคุณดูโค้ดอย่างละเอียด คุณจะเห็นว่าเราใช้บรรทัดนี้เพื่อเปลี่ยนชื่อแท็บ:
$tabs['additional_information']['title'] = __( 'ข้อมูลผลิตภัณฑ์' ); // เปลี่ยนชื่อแท็บข้อมูลเพิ่มเติม
ในตัวอย่างนี้ เราได้เปลี่ยนชื่อเป็น Product Information แต่อย่าลังเลที่จะใช้รหัสและปรับเปลี่ยนตามความต้องการของคุณ
หลังจากป้อนรหัสแล้ว ให้เผยแพร่การเปลี่ยนแปลงและคุณจะเห็นว่าแท็บข้อมูลเพิ่มเติมได้เปลี่ยนชื่อเป็นข้อมูลผลิตภัณฑ์อย่างไร
จนถึงตอนนี้ เราได้เห็นวิธีลบแท็บข้อมูลเพิ่มเติมและวิธีเปลี่ยนชื่อใน WooCommerce แต่ยังมีอีกหลายอย่างที่คุณทำได้ มาดูวิธีการเพิ่มแท็บใหม่ในหน้าผลิตภัณฑ์ของคุณกัน
วิธีเพิ่มแท็บใหม่
หากคุณขายสินค้าที่ไม่ซ้ำใครหรือสินค้าใหม่หรือมีข้อกำหนดจำนวนมาก คุณอาจต้องการเพิ่มแท็บพิเศษในหน้าสินค้า ในส่วนนี้ เราจะแสดงวิธีเพิ่มแท็บในหน้าผลิตภัณฑ์หน้าเดียวโดยใช้ข้อมูลโค้ด PHP
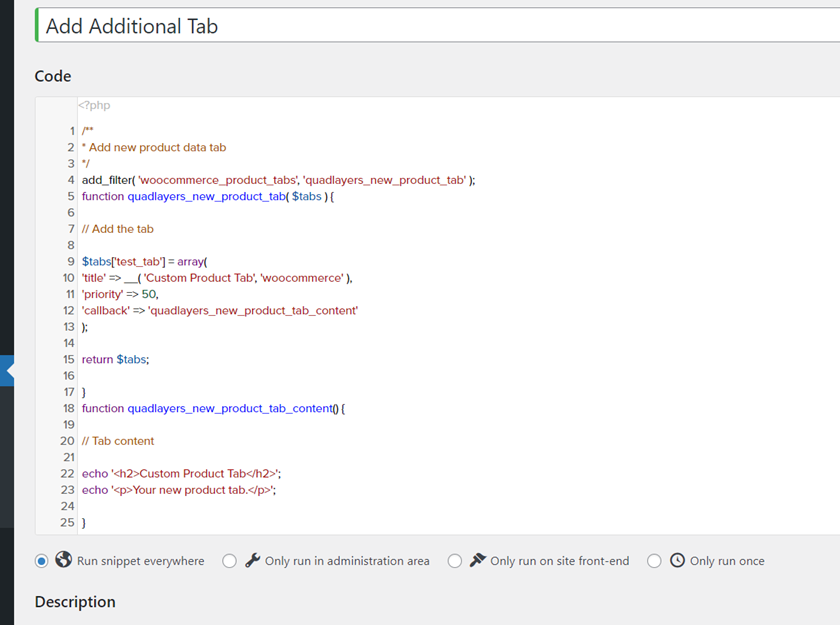
ขั้นแรก เปิดการตั้งค่าข้อมูลโค้ด และสร้างข้อมูลโค้ด PHP ใหม่ จากนั้นวางโค้ดต่อไปนี้ลงไป
/**
* เพิ่มแท็บข้อมูลผลิตภัณฑ์ใหม่
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_new_product_tab' );
ฟังก์ชั่น quadlayers_new_product_tab ($tabs) {
// เพิ่มแท็บ
$tabs['test_tab'] = อาร์เรย์ (
'title' => __( 'แท็บผลิตภัณฑ์ที่กำหนดเอง', 'woocommerce' ),
'ลำดับความสำคัญ' => 50,
'callback' => 'quadlayers_new_product_tab_content'
);
ส่งคืนแท็บ $;
}
ฟังก์ชั่น quadlayers_new_product_tab_content () {
// เนื้อหาแท็บ
echo '<h2>แท็บผลิตภัณฑ์ที่กำหนดเอง</h2>';
echo '<p>แท็บผลิตภัณฑ์ใหม่ของคุณ</p>';
}
หลังจากวางโค้ดแล้ว ให้บันทึกเพื่อใช้การเปลี่ยนแปลง

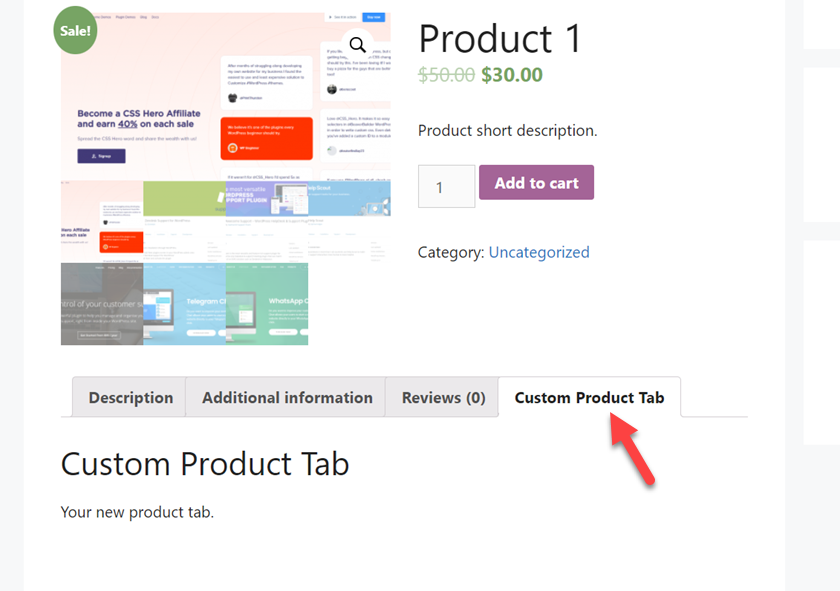
ตอนนี้ ให้ตรวจสอบหน้าผลิตภัณฑ์ใดๆ ของคุณจากส่วนหน้า แล้วคุณจะเห็นแท็บใหม่

คุณสามารถใช้รหัสเดียวกันเพื่อแก้ไขเพื่อเพิ่มหลายแท็บได้หากต้องการ และนั่นแหล่ะ! นี่คือวิธีที่คุณสามารถเพิ่มแท็บที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce ของคุณ
ก่อนที่เราจะโพสต์เสร็จ มาดูอีกสิ่งหนึ่งที่คุณสามารถทำได้เพื่อปรับแต่งแท็บข้อมูลเพิ่มเติม
วิธีการสั่งซื้อแท็บใหม่
เคล็ดลับที่เป็นประโยชน์อีกอย่างหนึ่งที่คุณสามารถใช้ได้ในร้านค้าของคุณคือการสั่งซื้อแท็บในหน้าสินค้าใหม่ โดยไม่ต้องใช้ปลั๊กอินใดๆ คุณสามารถเปลี่ยนลำดับของแท็บได้ เรามาดูวิธีการทำโดยใช้ตัวอย่าง PHP กัน
ตามค่าเริ่มต้น WooCommerce จะจัดเรียงแท็บดังนี้:
- คำอธิบาย
- ข้อมูลเพิ่มเติม
- ความคิดเห็น
สมมติว่าคุณต้องการเน้นคำวิจารณ์และใส่สิ่งนั้นก่อน หากต้องการจัดเรียงแท็บใหม่ คุณจะต้องใช้รหัสนี้:
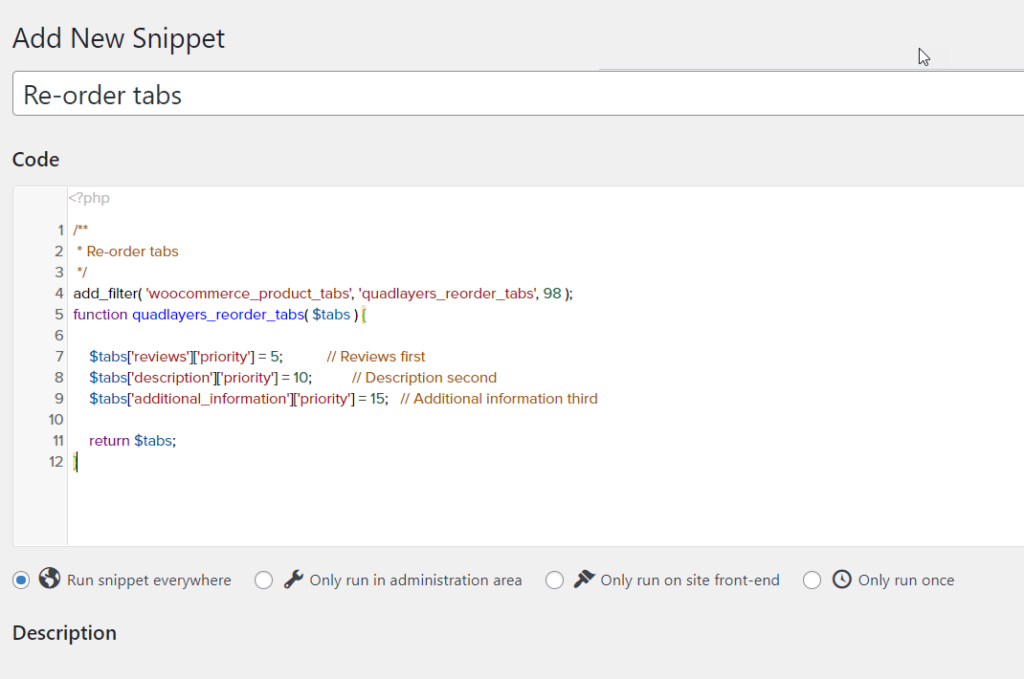
/**
* สั่งซื้อแท็บใหม่
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98 );
ฟังก์ชัน quadlayers_reorder_tabs ($tabs) {
$tabs['reviews']['priority'] = 5; // วิจารณ์ก่อน
$tabs['description']['priority'] = 10; // คำอธิบาย วินาที
$tabs['additional_information']['priority'] = 15; // ข้อมูลเพิ่มเติมที่สาม
ส่งคืนแท็บ $;
}
อย่างที่คุณเห็น เราใช้แอตทริบิวต์ลำดับความสำคัญเพื่อวางแท็บในคำสั่งซื้อที่เราต้องการ ในกรณีนี้ เราจะใส่บทวิจารณ์ก่อน ตามด้วยคำอธิบาย และสุดท้ายคือแท็บข้อมูลเพิ่มเติม ใช้รหัสเป็นฐานและปรับแต่งตามความต้องการของคุณ
เมื่อคุณตัดสินใจสั่งซื้อแล้ว ให้วางรหัสในการตั้งค่าปลั๊กอินข้อมูลโค้ดและเปิดใช้งาน

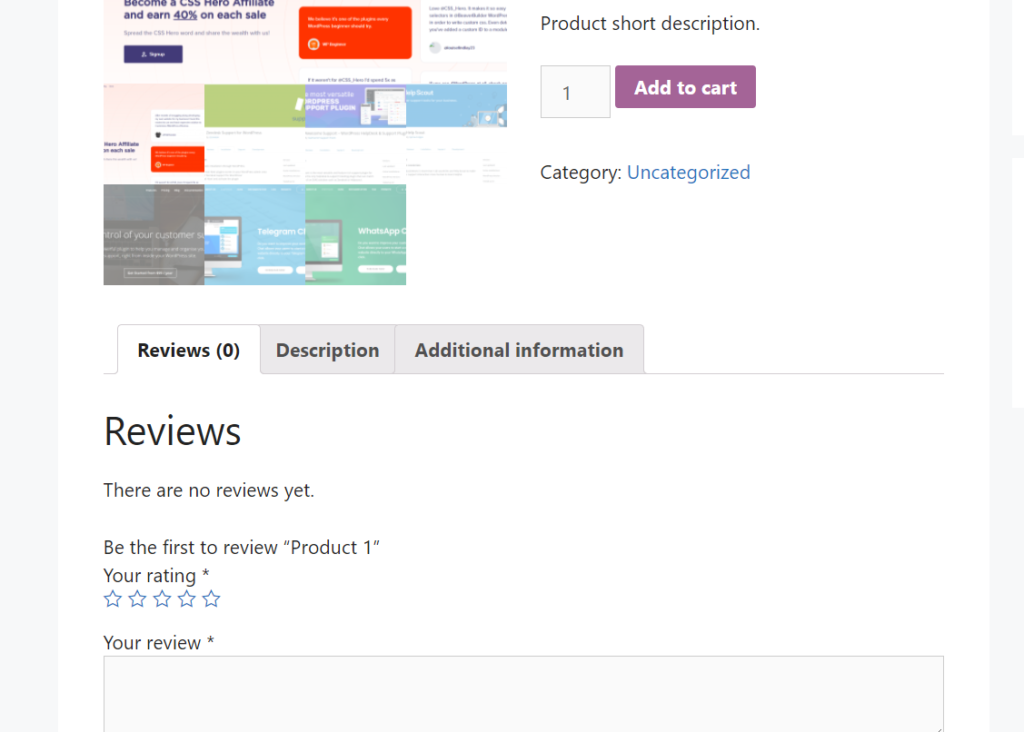
ตอนนี้ ให้ตรวจสอบหน้าผลิตภัณฑ์ใดๆ ของคุณจากส่วนหน้า แล้วคุณจะเห็นแท็บจัดเรียงใหม่ตามลำดับความสำคัญใหม่ของคุณ

สำหรับข้อมูลเพิ่มเติมและตัวอย่างเกี่ยวกับวิธีการเปลี่ยนแปลงหน้าผลิตภัณฑ์ของคุณ โปรดดูคำแนะนำเกี่ยวกับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
สำหรับข้อมูลเพิ่มเติมและตัวอย่าง โปรดดูหน้าเอกสารประกอบของ WooCommerce
บทสรุป
โดยรวมแล้ว แท็บข้อมูลเพิ่มเติมมักจะมีรายละเอียดเกี่ยวกับผลิตภัณฑ์ของคุณ เช่น น้ำหนัก ความยาว ส่วนสูง และส่วนสูง อย่างไรก็ตาม หากคุณไม่ได้ขายสินค้าที่จับต้องได้ การกำจัดแท็บนั้นอาจเป็นเรื่องที่สมเหตุสมผล
ในคู่มือนี้ เราได้แสดงวิธีการลบแท็บข้อมูลเพิ่มเติมใน WooCommerce โดยใช้สองวิธีที่แตกต่างกัน
- PHP
- CSS
ทั้งสองวิธีค่อนข้างง่ายและไม่ต้องการความรู้ด้านการเขียนโปรแกรมมากนัก หากคุณรู้จัก PHP คุณสามารถใช้ปลั๊กอินเฉพาะไซต์เพื่อเพิ่มข้อมูลโค้ดหรือแก้ไขไฟล์ functions.php ของธีมย่อยของคุณได้โดยตรง หรือหากคุณไม่สะดวกที่จะแก้ไขไฟล์ธีม คุณสามารถใช้วิธี CSS ได้ ไม่ต้องการเครื่องมือเพิ่มเติมใด ๆ และคุณสามารถเพิ่มโค้ดโดยใช้ WordPress Customizer ด้วยการแสดงตัวอย่างสดของ Customizer คุณจะสามารถดูการแก้ไขแบบเรียลไทม์ได้
นอกจากนี้ เราได้เห็นวิธีลบแท็บข้อมูลเพิ่มเติมออกจากหน้าการชำระเงิน และตัวอย่างอื่นๆ เกี่ยวกับวิธีการเปลี่ยนชื่อแท็บ เพิ่มแท็บใหม่ และเปลี่ยนลำดับของแท็บ
คุณใช้วิธีใดในการลบแท็บข้อมูลเพิ่มเติมจากร้านค้า WooCommerce ของคุณ คุณรู้วิธีอื่นหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
สำหรับบทแนะนำเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งร้านค้าของคุณ โปรดดูบทความต่อไปนี้:
- วิธีปรับแต่งหน้าร้านค้า WooCommerce
- ปรับแต่งหน้าผลิตภัณฑ์โดยใช้ Elementor
- วิธีแก้ไขส่วนสินค้าที่เกี่ยวข้อง