ปรับปรุงความเร็วไซต์: ลบ JS และ CSS ที่บล็อก Render
เผยแพร่แล้ว: 2023-02-12WordPress ช่วยให้คุณสร้างเว็บไซต์ที่กำหนดเองด้วยปลั๊กอินและธีมที่คุณเลือก อย่างไรก็ตาม นี่อาจหมายความว่าไซต์ของคุณมีสคริปต์จำนวนมากที่ทำให้เวลาในการโหลดและประสิทธิภาพช้าลง ไม่จำเป็นต้องโหลดสคริปต์เหล่านี้ทั้งหมดในทันที และบางสคริปต์สามารถบล็อกผู้เยี่ยมชมไม่ให้เห็นเนื้อหาของคุณโดยเร็วที่สุด
ไฟล์ภายนอกเหล่านี้เรียกว่า JavaScript และ CSS ที่บล็อกการเรนเดอร์ ในบทความนี้ เราจะอธิบายว่าทรัพยากรการปิดกั้นการแสดงผลเหล่านี้คืออะไร จากนั้นจึงแสดงวิธีกำจัดทรัพยากรการปิดกั้นการแสดงผลจากไซต์ WordPress ของคุณ มาเริ่มกันเลย!
Render-Blocking JavaScript และ CSS คืออะไร?
เมื่อเว็บไซต์โหลดในเบราว์เซอร์ มันจะส่งการเรียกไปยังแต่ละสคริปต์ในคิว โดยปกติแล้ว คิวนั้นจะต้องว่างเปล่าก่อนที่เว็บไซต์จะปรากฏในเบราว์เซอร์ คิวของสคริปต์ที่สามารถหยุดเว็บไซต์ของคุณจากการโหลดทั้งหมดคือไฟล์ JavaScript และ CSS ที่ปิดกั้นการแสดงผล
เมื่อคิวสคริปต์ยาวมาก อาจใช้เวลาสักครู่ก่อนที่ผู้เยี่ยมชมจะสามารถเข้าถึงไซต์ของคุณได้ บ่อยครั้ง สคริปต์เหล่านี้จำนวนมากไม่จำเป็นสำหรับการดูเว็บไซต์ในทันที และสามารถรอเพื่อให้ทำงานได้อย่างง่ายดายพอๆ กันจนกว่าเว็บไซต์จะโหลดเสร็จ
กล่าวอีกนัยหนึ่ง สคริปต์ประเภทนี้ทำให้หน้าเว็บของคุณช้าลงโดยไม่ได้เอื้อต่อความต้องการในทันทีของผู้ดู สคริปต์ใดๆ ที่ไม่เกี่ยวข้องกับสิ่งที่ผู้ชมจะเห็นทันที (มักเรียกว่าองค์ประกอบ 'ครึ่งหน้าบน') ควรเลื่อนออกไปจนกว่าจะโหลดส่วนที่เหลือของหน้า
เหตุใด Render-Blocking JavaScript และ CSS จึงไม่ดีสำหรับหน้าเว็บ
สคริปต์ JavaScript และ CSS ที่ปิดกั้นการแสดงผลทำให้หน้าเว็บของคุณช้าลง ซึ่งไม่ดีด้วยเหตุผลหลายประการ ความเร็วของไซต์มีบทบาทในหลายๆ ด้านที่สำคัญของเว็บไซต์ WordPress ของคุณ รวมถึงการใช้งานทั่วไปและการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เมื่อไซต์ของคุณโหลดช้า คุณมีแนวโน้มที่จะสูญเสียผู้เยี่ยมชม และมีโอกาสน้อยที่จะได้รับการจัดอันดับสูงในผลลัพธ์ของเครื่องมือค้นหา
แน่นอนว่าความเร็วและประสิทธิภาพของไซต์ได้รับผลกระทบจากทรัพยากรมากกว่าการปิดกั้นการแสดงผล จากที่กล่าวมา นี่เป็นปัจจัยที่สามารถสร้างความแตกต่างอย่างมากในเวลาในการโหลด โปรดจำไว้ว่าทุกทรัพยากรบนหน้าเว็บใช้พื้นที่เป็นไบต์ ซึ่งมากกว่านั้นอาจทำให้เวลาในการดาวน์โหลดนานขึ้น ยิ่งไซต์ของคุณมีสคริปต์น้อยและเบามากเท่าไหร่ก็ยิ่งดีเท่านั้น ท้ายที่สุด คุณคงไม่ต้องการให้ไซต์ที่ทำงานช้าส่งผลเสียต่อธุรกิจของคุณ
โดยทั่วไป วิธีที่ดีที่สุดคือตรวจสอบให้แน่ใจว่าโค้ดของเว็บไซต์ของคุณสะอาดและน้อยที่สุดเท่าที่จะทำได้เพื่อปรับปรุงความเร็วโดยรวม อย่างไรก็ตามจะมีรหัสเหลืออยู่เสมอ ตามค่าเริ่มต้น เบราว์เซอร์จะพยายามโหลดทุกอย่างพร้อมกัน รวมถึงสคริปต์การบล็อกการแสดงผล
คุณต้องตรวจสอบให้แน่ใจก่อนว่าไซต์ของคุณโหลดสคริปต์ที่จำเป็นเพื่อให้ดูถูกต้องและใช้งานได้เมื่อผู้ดูเข้ามาที่หน้าเว็บในครั้งแรกนั้นขึ้นอยู่กับคุณ จากนั้นควรโหลดสคริปต์ที่เหลือเท่านั้น
วิธีกำจัด Render-Blocking JavaScript และ CSS
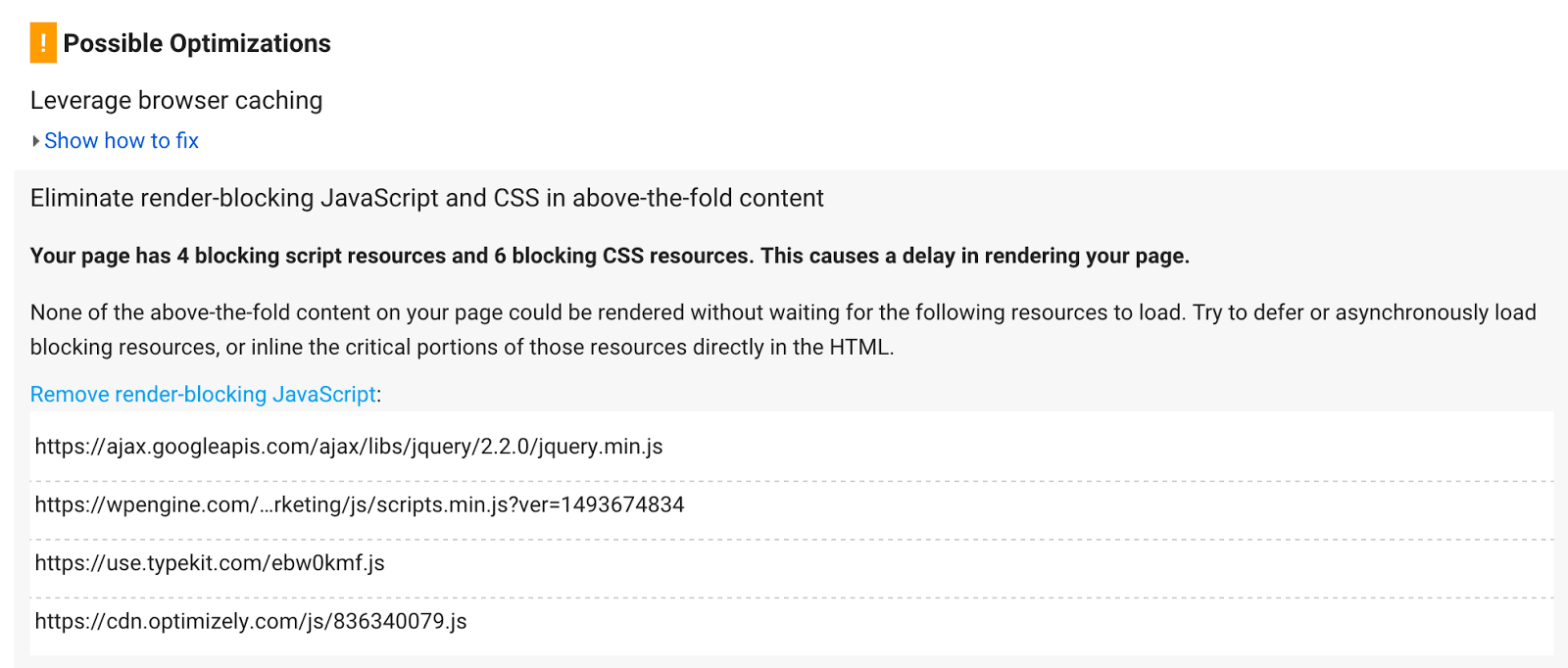
ก่อนที่คุณจะกำจัดสคริปต์ที่บล็อกการแสดงผลได้ คุณจะต้องระบุว่าสคริปต์ใดที่ทำให้เกิดปัญหา ในการทำเช่นนี้ เราขอแนะนำให้ใช้ PageSpeed Insights ของ Google เพียงป้อน URL ของคุณ แล้ว Google จะบอกคุณอย่างชัดเจนว่าสคริปต์ใดที่ทำให้ประสิทธิภาพของเพจของคุณช้าลง:

ทำรายการสคริปต์ที่ปรากฏในผลลัพธ์ภายใต้ Eliminate render-blocking JavaScript and CSS ไม่ว่าคุณจะพยายามแก้ไขด้วยตนเองหรือใช้ปลั๊กอิน สคริปต์เหล่านี้เป็นสคริปต์ที่คุณควรให้ความสำคัญเป็นพิเศษเมื่อคุณใช้การแก้ไขต่อไปนี้
หากต้องการลดจำนวนสคริปต์บล็อกการแสดงผลในไซต์ของคุณ คุณจะต้องปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดบางประการ:

- 'ลดขนาด' JavaScript และ CSS ของคุณ ซึ่งหมายถึงการลบช่องว่างพิเศษและความคิดเห็นที่ไม่จำเป็นในโค้ดออก
- เชื่อม JavaScript และ CSS ของคุณเข้าด้วยกัน ในการทำเช่นนี้ คุณจะต้องนำไฟล์ .js และ .css ที่แตกต่างกันหลายไฟล์มารวมกัน คุณจะมีไฟล์ดังกล่าวเพียงไม่กี่ไฟล์เท่านั้น
- ชะลอการโหลด JavaScript การบังคับให้ไฟล์ JavaScript รอโหลดจนกว่าทุกอย่างในหน้าจะพร้อมจะมีประโยชน์ วิธีที่เชื่อถือได้ในการเลื่อน JavaScript คือการใช้การโหลดแบบอะซิงโครนัส
เคล็ดลับเหล่านี้อาจทำได้ยากด้วยมือใน WordPress เนื่องจากปลั๊กอินด้านหน้าจำนวนมากมาพร้อมกับไฟล์ JavaScript และ CSS ของตัวเอง ปลั๊กอินหนึ่งตัวสามารถแนบสคริปต์ได้มากถึงห้าหรือหกตัวที่ส่วนหน้าของไซต์ของคุณ ไฟล์เหล่านี้สามารถเพิ่มได้อย่างรวดเร็ว!
โชคดีที่ WordPress ใช้ตัวกรองรวมหนึ่งตัวเพื่อลงทะเบียนสคริปต์ส่วนหน้าทั้งหมด ซึ่งหมายความว่าคุณมีโอกาสที่จะระบุและจัดการไฟล์ JavaScript หรือ CSS ที่เข้ามา แม้ว่าคุณจะไม่รู้ว่าต้องค้นหาอะไร แน่นอนว่าทำได้ง่ายกว่าด้วยปลั๊กอินแทนที่จะเริ่มต้นจากศูนย์
ปลั๊กอินเพื่อลด Render-Blocking JavaScript และ CSS
มีปลั๊กอิน WordPress บางตัวที่สามารถช่วยคุณเพิ่มประสิทธิภาพไซต์ของคุณโดยการลบ JavaScript และ CSS ที่ปิดกั้นการแสดงผล ในส่วนนี้ เราจะพิจารณาตัวเลือกยอดนิยมสี่ตัวเลือก
1. จรวดดับบลิวพี
WP Rocket ช่วยในการเพิ่มประสิทธิภาพไซต์ผ่านงานต่างๆ เช่น การลดขนาด CSS และ JavaScript, การโหลดรูปภาพแบบ Lazy Loading, การเลื่อนคำขอ JavaScript ระยะไกล และอื่นๆ มันคือ 'Swiss Army Knife' ของปลั๊กอินเพิ่มประสิทธิภาพ
ข้อดีอย่างหนึ่งของการใช้ปลั๊กอินนี้คือขั้นตอนการตั้งค่าที่ง่ายดาย อย่างไรก็ตาม ข้อเสียอย่างหนึ่งที่อาจเกิดขึ้นคืออินเทอร์เฟซผู้ใช้ ปลั๊กอินสร้างประสบการณ์ที่แตกต่างในแดชบอร์ด WordPress ของคุณ ซึ่งคุณอาจคุ้นเคย ผู้ใช้ที่รู้จักกันมานานบางคนอาจไม่ชอบการเปลี่ยนแปลงอินเทอร์เฟซนี้ ถึงกระนั้น ฟังก์ชันการทำงานจริงของปลั๊กอินก็ยังคงอยู่ในระดับสูงสุด
มีสิ่งพิเศษฟรีบางอย่างที่คุณจะได้รับสำหรับ WP Rocket ใน WordPress Plugin Directory อย่างไรก็ตาม ปลั๊กอินพื้นฐานมีราคาอยู่ที่ $49 ต่อปีสำหรับหนึ่งเว็บไซต์และหนึ่งปีของการสนับสนุน โดยมีระดับเพิ่มเติมที่เสนอตัวเลือกเพิ่มเติม
2. เพิ่มประสิทธิภาพอัตโนมัติ
Autoptimize สร้างขึ้นโดยเฉพาะเพื่อแก้ไขปัญหาที่เกิดจากเครื่องมือแนะนำ เช่น PageSpeed Insights การตั้งค่าทั้งหมดที่ช่วยให้คุณสามารถกำหนดค่าปลั๊กอินสำหรับเว็บไซต์ของคุณจะอยู่ในเมนูใหม่ในแดชบอร์ด WordPress ของคุณ
Autoptimize ครอบคลุมงานการเพิ่มประสิทธิภาพพื้นฐานทั้งหมด เช่น การลดขนาดและการแคชสคริปต์ คุณลักษณะเฉพาะอย่างหนึ่งคือสามารถปรับแต่งและแปลงรูปภาพเป็นรูปแบบ WebP ได้ด้วย เครื่องมือนี้มีบทวิจารณ์โดยรวมที่ยอดเยี่ยม แม้ว่าคุณจะต้องการทราบว่าการกำหนดค่าอาจค่อนข้างซับซ้อน
แม้ว่าตัวปลั๊กอินจะให้บริการฟรี แต่คุณสามารถซื้อหนึ่งในสองแพ็คเกจจากผู้พัฒนาเพื่อช่วยในการกำหนดค่าได้ มีแผนการกำหนดค่าแบบกำหนดเองในราคาประมาณ $165 (€149) นอกจากนี้คุณยังสามารถรับการตรวจสอบเว็บไซต์และการกำหนดค่าปลั๊กอินจากผู้เชี่ยวชาญได้อย่างสมบูรณ์และเป็นมืออาชีพในราคาประมาณ 667 ดอลลาร์ (599 ยูโร)
3. JCH เพิ่มประสิทธิภาพ
JCH Optimize ยังมีเครื่องมือเฉพาะเพื่อช่วยปรับปรุงเวลาในการโหลดหน้าเว็บของคุณ ตัวอย่างเช่น สามารถลดจำนวนคำขอ HTTP ที่ใช้ในการโหลดหน้าของคุณ และลดขนาดของหน้าเหล่านั้นด้วย ส่งผลให้โหลดเซิร์ฟเวอร์ลดลง และความต้องการแบนด์วิธลดลง
คุณสมบัติพิเศษอีกอย่างของ JCH Optimize คือ Sprite Generator ซึ่งรวมภาพพื้นหลังเป็น 'สไปรต์' ดังนั้นจึงใช้คำขอ HTTP น้อยลงในการโหลดไปยังเบราว์เซอร์ ข้อเสียประการหนึ่งของปลั๊กอินนี้อาจเป็นเส้นโค้งการเรียนรู้ที่สูงชัน ผู้ใช้ส่วนใหญ่จะต้องอาศัยเอกสารสนับสนุนเพื่อให้แน่ใจว่าได้กำหนดค่าปลั๊กอินอย่างถูกต้อง เพื่อหลีกเลี่ยงข้อผิดพลาด
จากที่กล่าวมา ปลั๊กอินนี้มีบทวิจารณ์ระดับห้าดาวมากมายและการติดตั้งที่ใช้งานอยู่มากกว่า 10,000 รายการ ในแง่ของราคามีปลั๊กอินเวอร์ชันฟรีให้ใช้งาน หากคุณต้องการเข้าถึงการสนับสนุนและคุณลักษณะขั้นสูง เช่น Optimize Image API คุณจะต้องซื้อการสมัครสมาชิก สิ่งเหล่านี้เริ่มต้นที่ $29 สำหรับการสนับสนุนและการเข้าถึง API หกเดือน
4. ชุดเร่งความเร็ว
Speed Booster Pack มีการเพิ่มประสิทธิภาพ CSS และ JavaScript, การโหลดแบบขี้เกียจ และคุณลักษณะการลบสิ่งที่ยุ่งเหยิง นักพัฒนาที่ Optimocha คอยอัปเดตปลั๊กอินอยู่เสมอด้วยฐานรหัสที่พัฒนาอย่างต่อเนื่อง ดังนั้นคุณจึงรู้ว่าคุณจะใช้วิธีล่าสุดอยู่เสมอ นอกจากนี้ยังมีคุณสมบัติการเพิ่มประสิทธิภาพ WooCommerce ในตัวที่ทำงานเพื่อแก้ไขปัญหาคอขวด
ข้อดีประการหนึ่งของการใช้ Speed Booster Pack คือมีคุณสมบัติการรวมเครือข่ายการส่งเนื้อหา (CDN) สิ่งนี้ทำให้ง่ายต่อการใช้ CDN ที่คุณเลือกใน WordPress ในขณะเดียวกันก็เพิ่มประสิทธิภาพด้วยปลั๊กอิน ข้อเสียของปลั๊กอินนี้อยู่ที่กระบวนการลองผิดลองถูกที่คุณอาจต้องปฏิบัติตามเพื่อให้กำหนดค่าได้อย่างเหมาะสม
นอกจากนี้ยังเป็นที่น่าสังเกตว่ามีตัวเลือกบริการที่ใช้ร่วมกับปลั๊กอินฟรี เช่นเดียวกับ Autoptimize นักพัฒนาเสนอตัวเลือกมากมายสำหรับการให้แนวทางปฏิบัติแบบมืออาชีพในการกำหนดค่าปลั๊กอินให้เหมาะกับเว็บไซต์เฉพาะของคุณ
ปรับปรุงความเร็วเว็บไซต์ของคุณด้วย WP Engine
ไม่ว่าแนวทางของคุณในการปรับปรุงความเร็วไซต์ของคุณจะเป็นอย่างไร เราพร้อมให้ความช่วยเหลือ เรามีเครื่องมือวัดความเร็วสำหรับทดสอบเว็บไซต์ของคุณ และทรัพยากรสำหรับนักพัฒนาที่ดีที่สุดเพื่อช่วยคุณในการได้รับประสบการณ์ที่ดีที่สุด
ในความเป็นจริง Digital Experience Platform (DXP) ของเราเป็นจุดเริ่มต้นที่ดีในการสร้างเว็บไซต์ WordPress ที่ดียิ่งขึ้น ตรวจสอบแผนการกำหนดราคาของเราวันนี้!
