วิธีลบแถบด้านข้างออกจากหน้า WordPress หรือซ่อนแถบด้านข้างของ WordPress
เผยแพร่แล้ว: 2020-01-24 คุณกำลังมองหาวิธีแก้ปัญหาทีละขั้นตอนอย่างรวดเร็วเพื่อลบแถบด้านข้างออกจากเว็บไซต์ WordPress ของคุณหรือไม่? ฉันมีคำแนะนำที่เข้าใจง่ายและใช้งานที่นี่ โดยมีรายละเอียดเกี่ยวกับวิธีลบแถบด้านข้างของ WordPress โดยไม่มีปัญหาใดๆ ไม่ว่าคุณจะมีประสบการณ์การใช้งาน WordPress ในระดับใด
คุณกำลังมองหาวิธีแก้ปัญหาทีละขั้นตอนอย่างรวดเร็วเพื่อลบแถบด้านข้างออกจากเว็บไซต์ WordPress ของคุณหรือไม่? ฉันมีคำแนะนำที่เข้าใจง่ายและใช้งานที่นี่ โดยมีรายละเอียดเกี่ยวกับวิธีลบแถบด้านข้างของ WordPress โดยไม่มีปัญหาใดๆ ไม่ว่าคุณจะมีประสบการณ์การใช้งาน WordPress ในระดับใด
ปัญหาของบทช่วยสอน WordPress ส่วนใหญ่ทำให้สิ่งง่าย ๆ ซับซ้อนเช่นการลบแถบด้านข้างใน WordPress ด้วยคำอธิบายโดยละเอียดซึ่งยากสำหรับผู้เริ่มต้นใช้งาน WordPress บทช่วยสอนนี้จะแบ่งปันวิธีการง่ายๆ ในการลบแถบด้านข้างของ WordPress รวมถึงวิธีขั้นสูงในการลบแถบด้านข้างใน WordPress
บทช่วยสอนนี้มีคำแนะนำโดยละเอียดเกี่ยวกับวิธีลบแถบด้านข้างใน WordPress และเหตุใดทุกอย่างจึงใช้งานได้ รวมถึงส่วนสุดท้ายที่มีโค้ดด่วนนั้นเพียงแค่นำไปใช้โดยไม่เข้าใจวิธีการทำงานอย่างลึกซึ้ง
ขั้นตอนในการลบแถบด้านข้าง WordPress
ในการลบแถบด้านข้างใน WordPress เราสามารถยกเลิกหนึ่งในสองขั้นตอนที่ใช้เพื่อ เพิ่มแถบด้านข้างใน WordPress ตามที่คุณได้ อธิบายไว้ที่นี่ และสรุปไว้ในส่วนด้านล่าง สิ่งสำคัญที่สุดคือ ขั้นตอนที่สอง - การเรียกแถบด้านข้างควรเป็นขั้นตอนที่เราเลิกทำเป็นส่วนใหญ่
เราสามารถละเว้นฟังก์ชันนี้ที่เรียกแถบด้านข้าง ( get_sidebar() ) ในเทมเพลตหน้าเพื่อลบแถบด้านข้างในไซต์ WordPress ได้สำเร็จ ในภาพรวมโดยย่อ คุณสามารถลบแถบด้านข้างใน WordPress โดยทำตามขั้นตอนเหล่านี้:
- ค้นหาเทมเพลตของเพจหรือเทมเพลตของโพสต์ ที่แสดงแถบด้านข้างระหว่างไฟล์ธีมที่ใช้งานอยู่หรือธีมที่คุณต้องการลบแถบด้านข้าง ( สำหรับบทช่วยสอนนี้ ฉันจะสาธิตวิธีลบแถบด้านข้างในธีม WordPress เริ่มต้นของ Twenty Seventeen)
- เปิดเทมเพลตหน้าหรือโพสต์ และ ค้นหาโค้ดที่แสดงแถบด้านข้าง <?php get_sidebar(); ?>
- ตรวจสอบว่าโค้ดนี้ซ้ำหลายครั้ง ในหน้าธีมและเทมเพลตการโพสต์ของคุณ เนื่องจาก บางธีมมีแถบด้านข้างหลายแถบ
- ลบบรรทัดของรหัสที่แสดงแถบด้านข้างเหล่านี้
- หรือคุณสามารถ สร้างเทมเพลตหน้าแบบเต็มความกว้าง ที่ ละเว้น การเรียกแถบด้านข้าง – แถบด้านข้าง <?php get_sidebar(); ?>
- สุดท้าย คุณสามารถ ใช้ฟังก์ชัน WordPress unregister_sidebar() ในแอ็คชัน hook ที่ใช้ widgets_init เพื่อลบแถบด้านข้างในธีม WordPress ของคุณ
วิธีเพิ่มและแสดงแถบด้านข้างใน WordPress
ขั้นแรก คุณต้องเข้าใจว่าแถบด้านข้างเป็นเพียงพื้นที่วิดเจ็ตที่สร้างขึ้นในธีมของคุณโดยใช้ฟังก์ชันที่เรียกว่า register_sidebar() สำหรับโปรแกรมเมอร์ พวกเขาจะเข้าใจในรายละเอียดตามที่อธิบายไว้ในบทช่วยสอนนี้ – วิธีเพิ่มแถบด้านข้างใน WordPress
นอกจากนี้ยังอาจเป็นประโยชน์สำหรับผู้ใช้ WordPress ในการทำความเข้าใจว่าแถบด้านข้างถูกเพิ่มจากบทช่วยสอนนั้นอย่างไร เพื่อให้เราสามารถเรียนรู้วิธีลบแถบด้านข้างในธีม WordPress ของคุณ
โดยพื้นฐานแล้ว เมื่อเพิ่มแถบด้านข้างใน WordPress ตามที่อธิบายไว้ที่นี่ มีสองขั้นตอนที่สำคัญ การลงทะเบียนแถบด้านข้าง และเรียกแถบด้านข้างในเทมเพลตธีม
การลงทะเบียน WordPress Sidebar
สิ่งนี้ใช้ฟังก์ชัน register_sidebar และรหัสสามารถพบได้ในไฟล์ functions.php ของธีมของคุณ สำหรับจุดประสงค์ของบทช่วยสอนนี้ ฉันจะใช้ธีม WordPress เริ่มต้นของ Twenty Seventeen เพื่ออธิบายวิธีการลบแถบด้านข้างใน WordPress ทีละขั้นตอน
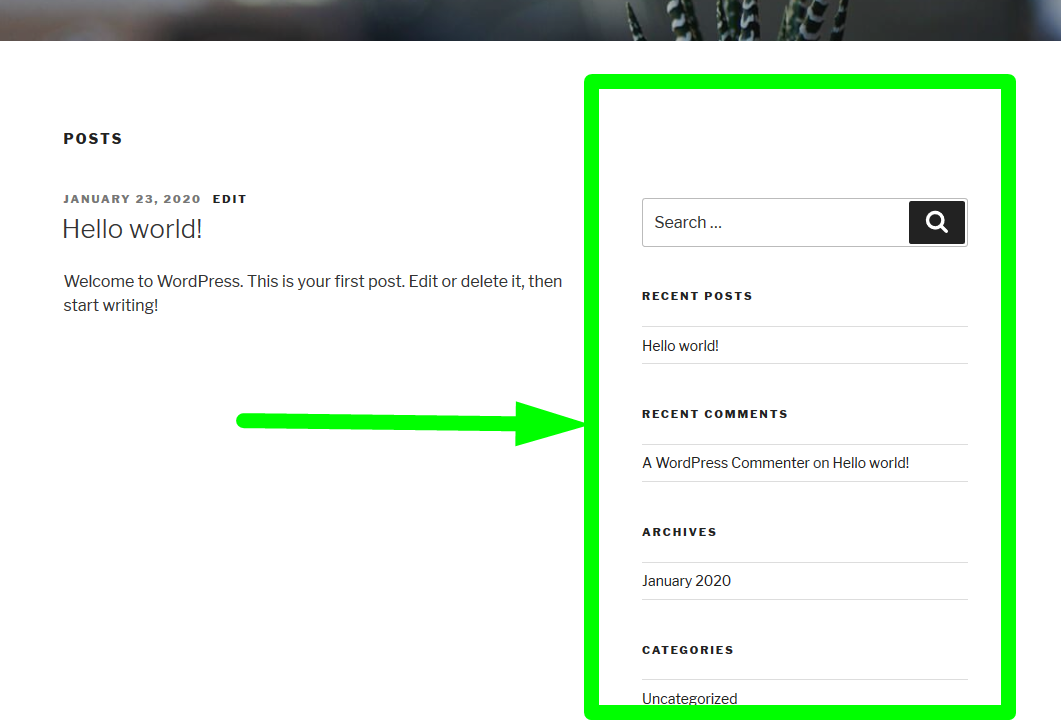
ขั้นแรก ที่ส่วนหน้า คุณจะเห็นแถบด้านข้างแสดงดังที่แสดงในภาพด้านล่าง:

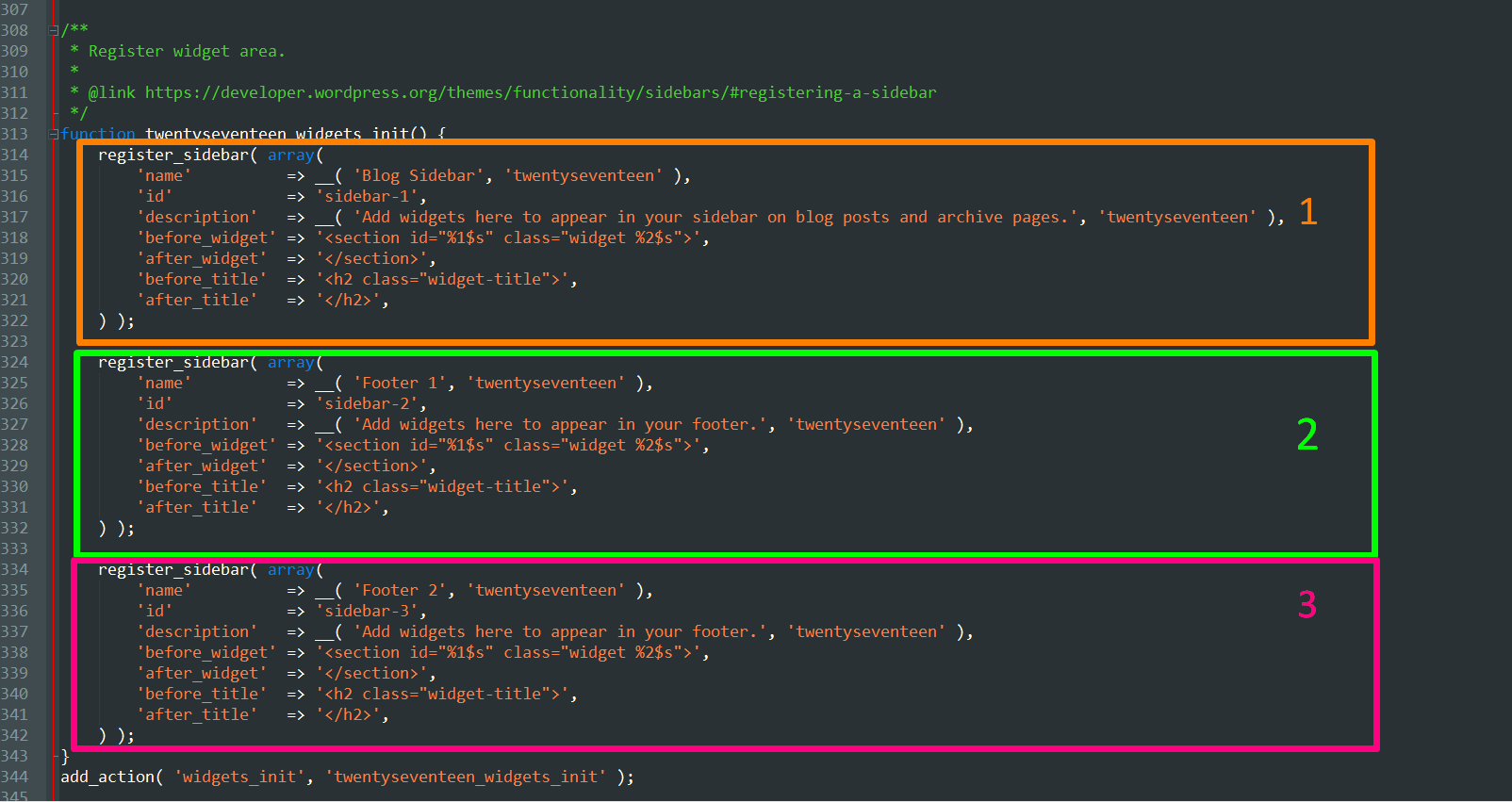
เมื่อคุณ ดาวน์โหลดธีมนี้ และเปิดไฟล์ functions.php คุณจะเห็นแถบด้านข้างเพิ่มเข้ามาในโค้ดที่แสดงในภาพด้านล่าง:

มีแถบด้านข้างสามแถบที่ลงทะเบียนในชุดรูปแบบนี้และแถบด้านข้างประกอบด้วยแถบด้านข้างของบล็อกหลักและวิดเจ็ตส่วนท้ายสองอัน
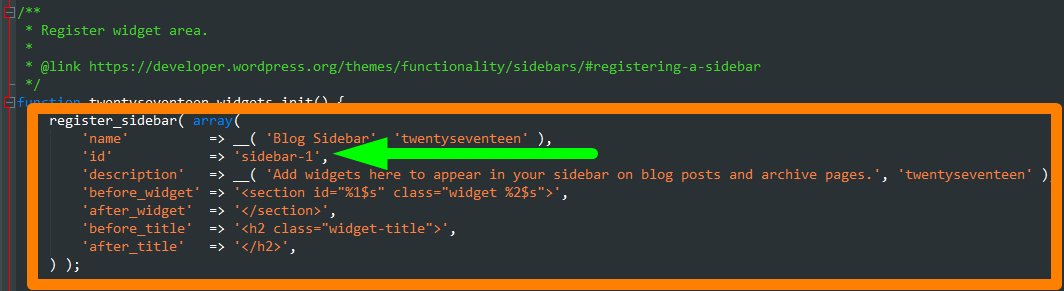
ในการลบแถบด้านข้างในธีม WordPress นี้ เราจำเป็นต้องเลือกแถบด้านข้างที่เราจำเป็นต้องลบ และแถบด้านข้างที่สำคัญที่สุดที่ควรลบออกคือแถบด้านข้างของบล็อกหลักที่ลงทะเบียนในโค้ดด้านล่างอย่างชัดเจน:

นี่คือแถบด้านข้างที่มีชื่อ 'Blog Sidebar' และ id เป็น 'sidebar-1' ตามที่แสดงในภาพด้านบน ในทำนองเดียวกัน ในธีม WordPress ปัจจุบันของคุณ เมื่อคุณเปิด functions.php คุณควรจะสามารถแยกรหัสนี้ที่ลงทะเบียนวิดเจ็ตแถบด้านข้างได้
หากคุณลบโค้ดนี้ออกจาก functions.php แถบด้านข้างจะถูกลบออก แต่นี่ไม่ใช่แนวทางที่ดีที่สุด เนื่องจากคุณอาจต้องแก้ไขฟังก์ชันอื่นๆ ที่แสดงแถบด้านข้างด้วย
คุณอาจต้องการให้แถบด้านข้างนี้ในหน้าอื่นและลบออกในหน้าเดียวเท่านั้น จึงไม่แนะนำให้ลบแถบด้านข้างออกจากไฟล์ functions.php นี้
การแสดงแถบด้านข้างในธีม WordPress
แถบด้านข้างจะแสดงบนหน้าหรือโพสต์ใดๆ โดยใช้การเรียกไปยังเทมเพลตที่เรียกว่า sidebar.php โดยพื้นฐานแล้วสิ่งที่เกิดขึ้นคือหน้าหรือเทมเพลตการโพสต์ที่พวกเขาเรียกไฟล์ที่เรียกว่า sidebar.php ซึ่งมีรหัสที่แสดงแถบด้านข้าง
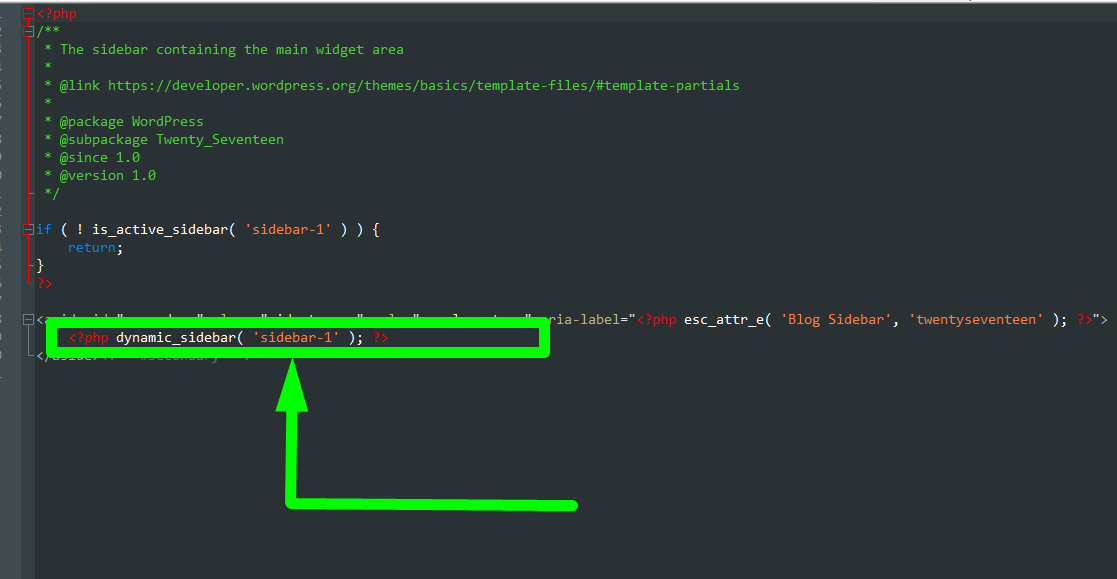
ในภาพประกอบบทช่วยสอนของเรา เมื่อคุณเปิดไฟล์ sidebar.php ของธีม WordPress Twenty Seventeen คุณจะเห็นบรรทัดโค้ดต่อไปนี้ซึ่งมีหน้าที่แสดงโค้ดบนแถบด้านข้าง:

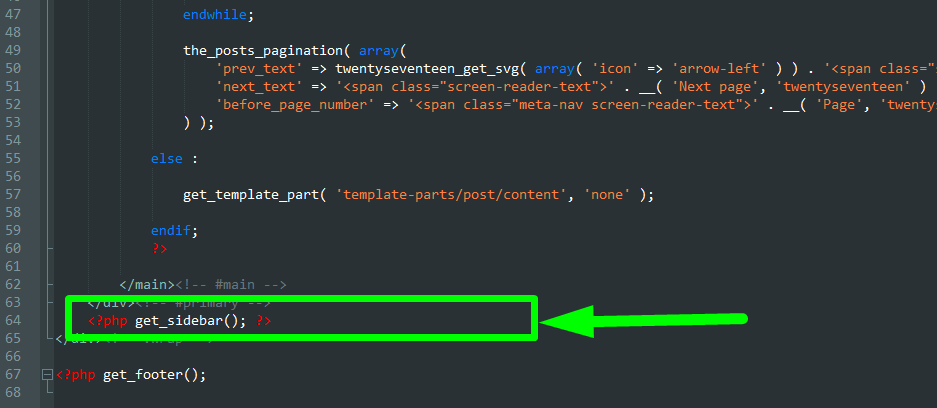
นอกเหนือจากไฟล์ธีมของ WordPress เมื่อคุณเปิดไฟล์ index.php หรือ page.php หรือไฟล์ single.php คุณจะเห็นรหัสที่แสดงในภาพด้านล่างซึ่งตอนนี้เรียกไฟล์ sidebar.php เพื่อแสดงเนื้อหาในหน้า และโพสต์:


ในธีม WordPress เริ่มต้นของ Seventeen รหัสจะอยู่ในไฟล์ index.php ก่อนการเรียกไปยังเทมเพลตส่วนท้าย
รหัสแถบด้านข้างของ WordPress ทำงานอย่างไร
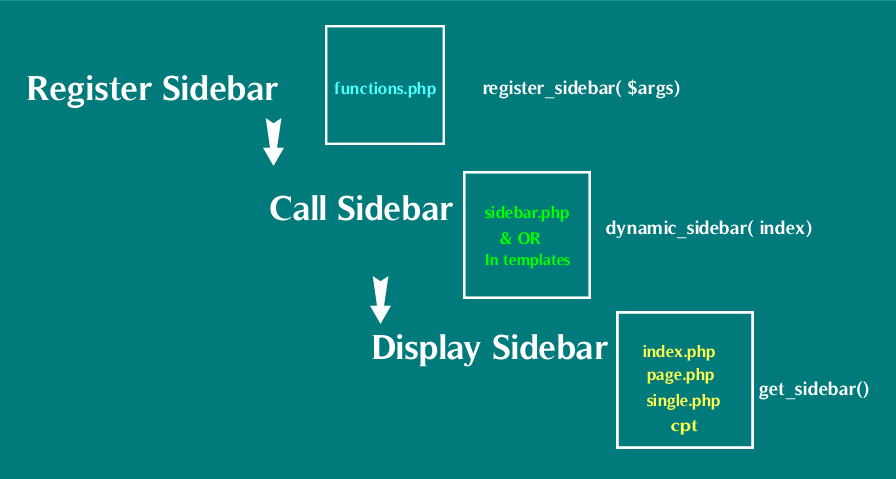
มีไฟล์สามไฟล์ที่เกี่ยวข้องกับแถบด้านข้างของ WordPress และยังมีสามฟังก์ชันหลักที่เกี่ยวข้องเมื่อเพิ่มแถบด้านข้างของ WordPress และทำงานดังนี้:
- ไฟล์ฟังก์ชั่น ลงทะเบียนแถบด้านข้าง (พื้นที่วิดเจ็ต) โดยใช้ฟังก์ชั่นนี้ – register_sidebar()
- ไฟล์แถบด้านข้าง มีรหัสสำหรับแสดงแถบด้านข้างโดยใช้ฟังก์ชันนี้ – dynamic_sidebar()
- Index,page.php หรือ single.php หรือ custom-post-type-page.php เรียกโค้ดจาก sidebar.php ด้วยแท็กเทมเพลตนี้ – get_sidebar()
ดังนั้นลำดับของเหตุการณ์จึงเป็นดังนี้ในภาพประกอบไดอะแกรม:

เราจะลบแถบด้านข้างของ WordPress ได้อย่างไร
ดังที่กล่าวไว้ข้างต้น ที่ที่ดีที่สุดที่จะขัดจังหวะลำดับเหตุการณ์นี้คือหลีกเลี่ยงส่วนสุดท้ายที่แสดงแถบด้านข้าง เนื่องจากเราเพียงต้องการลบออกจากมุมมองแทนที่จะลบแถบด้านข้างออกจากฟังก์ชันธีม WordPress ทั้งหมด
กรณีนี้มักเกิดขึ้นเนื่องจากเราต้องการลบแถบด้านข้างออกจากหน้าเดียวหรือโพสต์ของเว็บไซต์ และไม่ใช่ในทุกหน้าหรือโพสต์ของเว็บไซต์
4 วิธีในการลบแถบด้านข้างในธีม WordPress

#1 ลบฟังก์ชัน get_sidebar() ลบแถบด้านข้าง WordPress Site
ตอนนี้เราเข้าใจวิธีการเพิ่มและแสดงแถบด้านข้างของ WordPress ในไซต์ WordPress แล้ว ตอนนี้เราสามารถลบแถบด้านข้างได้อย่างง่ายดายโดยลบ โค้ด get_sidebar() ออกจากเทมเพลตหน้าเว็บที่เราต้องการนำแถบด้านข้างออก
- เปิดไฟล์ธีมของคุณและมองหา ฟังก์ชัน get_sidebar() ใน page.php, single.php, index.ph p หรือเทมเพลตหน้าแบบกำหนดเองอื่นๆ ที่เพิ่มลงในธีมของคุณ
- เมื่อคุณเปิดไฟล์นี้ ให้มองหาโค้ดนั้นแล้วลบออก จะเป็นการลบแถบด้านข้างของ WordPress
- บางครั้งรหัสอาจเรียกแถบด้านข้างเฉพาะ เช่น แถบข้างส่วนท้ายอาจมีรหัสเช่นนี้ – <?php get_sidebar('footer-widget-area'); ?> เพียงลบโค้ดที่สอดคล้องกับแถบด้านข้างของ WordPress ที่คุณต้องการลบ
# 2 สร้างเทมเพลตที่กำหนดเองแบบเต็มหน้าเพื่อลบไซต์ WordPress แถบด้านข้าง (หน้าคงที่)
วิธีที่สองในการลบแถบด้านข้างใน WordPress คือการสร้างเทมเพลตหน้าแบบกำหนดเองที่ไม่มีฟังก์ชัน get_sidebar()
- ในการสร้างหน้าเทมเพลตแบบกำหนดเองสำหรับธีมของคุณ คุณต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ใหม่ที่คุณจะบันทึกในโฟลเดอร์ธีมหลักของคุณ:
<?php /* * * ชื่อเทมเพลต: เทมเพลตแบบเต็มความกว้าง */ get_header();
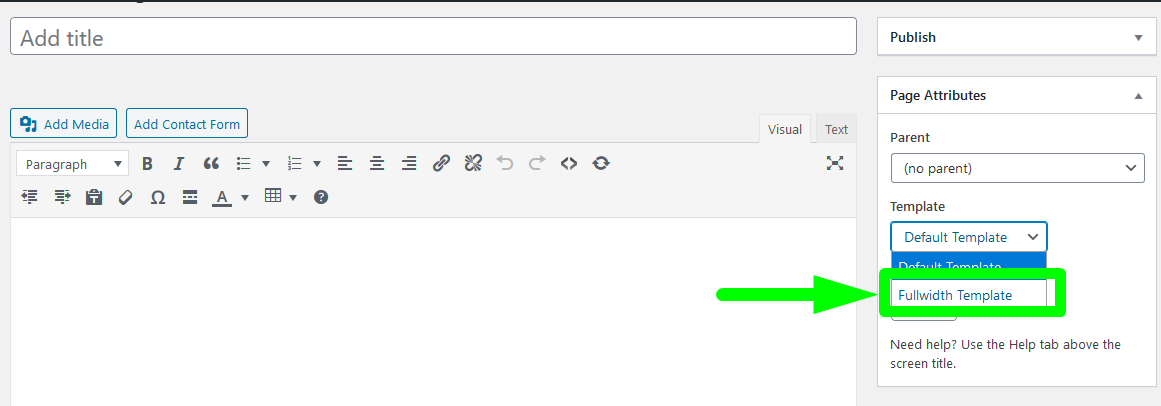
- บันทึกไฟล์เป็น fullwidth-page.php และเข้าสู่แดชบอร์ด WordPress ของคุณและคลิกที่สร้างหน้าใหม่ ภายใต้เมตาบ็อกซ์แอตทริบิวต์ของเพจ คุณควรเห็นเทมเพลตเพจแบบกำหนดเองแบบเต็มหน้าในเมนูแบบเลื่อนลงดังที่แสดงในภาพด้านล่าง:

- ตอนนี้ คุณต้องเพิ่มเนื้อหาของหน้าเพื่อให้คุณสามารถแสดงเนื้อหาหน้าอื่น ๆ และละเว้นแถบด้านข้างได้ เปิด php ของธีมของคุณและคัดลอกเนื้อหาทั้งหมดไปยัง fullwidth-page.php ใหม่โดยลบแท็ก get_sidebar() เพื่อให้คุณมีส่วนอื่นๆ ทั้งหมดโดยไม่มีแถบด้านข้าง
- เมื่อคุณคัดลอกบันทึกและกลับไปที่แดชบอร์ดของคุณเพื่อสร้างหน้าใหม่โดยใช้เทมเพลตหน้าเต็มความกว้างใหม่โดยไม่มีแถบด้านข้าง
- คุณยังสามารถสร้าง เทมเพลตโพสต์เดี่ยวแบบกำหนดเอง เพื่อลบแถบด้านข้างออกจากโพสต์ได้เหมือนกับที่คุณลบแถบด้านข้างออกจากเพจ เพิ่มรหัสต่อไปนี้ในไฟล์ใหม่:
<?php /* * ชื่อเทมเพลต: โพสต์โดยไม่มีแถบด้านข้าง * ประเภทโพสต์เทมเพลต: โพสต์ เพจ สินค้า */ get_header(); ?>
- บันทึกไฟล์นี้เป็น fullwidth-single-post.php และตอนนี้คุณสามารถเข้าถึงเทมเพลตโพสต์แบบกำหนดเองแบบเต็มความกว้างได้เช่นเดียวกับที่คุณเข้าถึงเทมเพลตของเพจแบบกำหนดเองที่อธิบายไว้ในขั้นตอนข้างต้น
#3 ใช้ฟังก์ชัน Unregister Sidebar เพื่อลบ Sidebar WordPress
อีกวิธีหนึ่งในการลบแถบด้านข้างใน WordPress ก็คือการใช้ฟังก์ชัน unregister_sidebar() ฟังก์ชันนี้รับอาร์กิวเมนต์หนึ่งตัวที่เป็น ID ของแถบด้านข้างและนิพจน์ทั่วไปมีดังนี้:
unregister_sidebar( string|int $sidebar_id )
ฟังก์ชันนี้จะลบแถบด้านข้างออกจากรายการแถบด้านข้าง และสามารถใช้ในขอการดำเนินการได้ดังนี้
ฟังก์ชัน remove_footer_widgets(){
// ยกเลิกการลงทะเบียนแถบด้านข้างส่วนท้ายของ TwentySeventeen
unregister_sidebar( 'แถบข้าง-2' );
unregister_sidebar( 'แถบข้าง-3' );
}
add_action( 'widgets_init', 'remove_footer_widgets', 11 );การดำเนินการนี้จะลบแถบด้านข้างส่วนท้ายในธีม WordPress เริ่มต้นของ Twenty Seventeen อย่างมีประสิทธิภาพ
#4 ใช้ปลั๊กอินฟรีเพื่อลบ WordPress Sidebars
มีปลั๊กอินหลายตัวที่คุณสามารถใช้เพื่อปิดใช้งานแถบด้านข้างบนหน้าและโพสต์โดยการจัดการแถบด้านข้าง ปลั๊กอินการจัดการแถบด้านข้างและวิดเจ็ตยอดนิยมสามตัวที่ให้บริการฟรี ได้แก่:
- แถบด้านข้างที่กำหนดเอง – ตัวจัดการพื้นที่วิดเจ็ตแบบไดนามิก
- Simple Page Sidebars
- แถบด้านข้างที่คำนึงถึงเนื้อหา – พื้นที่วิดเจ็ตไม่จำกัด
- ปิดการใช้งานวิดเจ็ต
การปรับ CSS หลังจากที่คุณลบ WordPress Sidebar
สุดท้าย คุณอาจต้องปรับสไตล์ใหม่เนื่องจากการเอาแถบด้านข้างออกจะทำให้มีที่ว่าง และสามารถทำได้โดยการปรับ CSS บางอย่าง
ในธีม WordPress เริ่มต้นของ Twenty Seventeen คุณสามารถเพิ่มสไตล์ CSS ต่อไปนี้เพื่อปรับพื้นที่ที่เหลือโดยเอาแถบด้านข้างออก:
.content-area {
ความกว้าง: 100%;
ระยะขอบ: 0px;
เส้นขอบ: 0px;
ช่องว่างภายใน: 0px;
}
.content-area .site {
ระยะขอบ:0px;
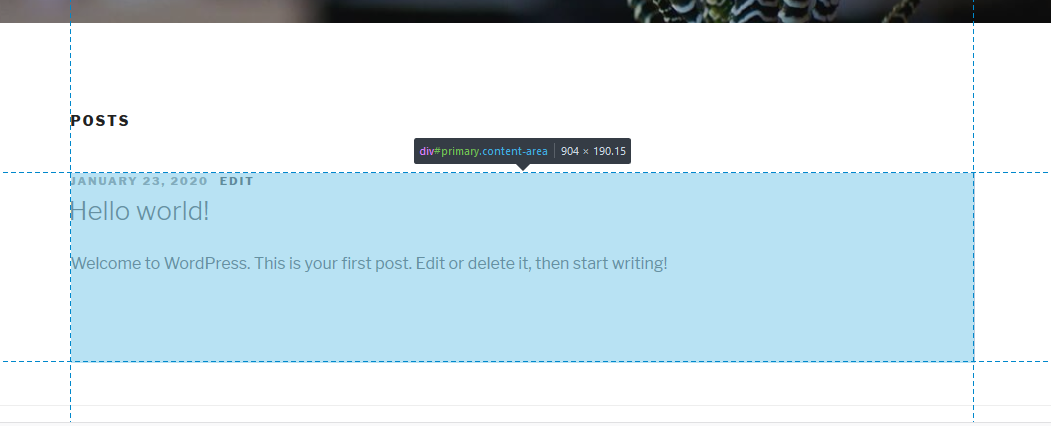
}ตอนนี้หากไม่มีแถบด้านข้าง ไซต์ควรจะลบออกได้สำเร็จและปรับความกว้างของพื้นที่เนื้อหาให้พอดีกับหน้าเต็มดังแสดงในภาพด้านล่าง:

ห่อ
ในบทความนี้ เราได้สรุปวิธีทั่วไปสี่วิธีในการลบแถบด้านข้างใน WordPress และวิธีการเหล่านี้แต่ละวิธีมีข้อดีและข้อเสีย หากต้องการลบแถบด้านข้างของ WordPress คุณต้องประเมินธีมของคุณและค้นหาว่าได้รับการเข้ารหัสอย่างไร เพื่อให้คุณสามารถใช้วิธีที่ดีที่สุดในการลบแถบด้านข้างในธีม WordPress ของคุณ ฉันหวังว่าคุณจะพบว่าบทช่วยสอน WordPress นี้มีประโยชน์ และคุณสามารถติดต่อเราได้หากต้องการคำแนะนำเพิ่มเติมเกี่ยวกับวิธีลบแถบด้านข้างของธีม WordPress
