วิธีลบ CSS ที่ไม่ได้ใช้ใน WordPress อย่างปลอดภัย
เผยแพร่แล้ว: 2023-04-19คุณต้องการ ลบ CSS ที่ไม่ได้ใช้ใน WordPress และทำให้เว็บไซต์ของคุณเร็วขึ้นหรือไม่?
เป้าหมายหลักของการเพิ่มประสิทธิภาพเว็บไซต์คือการลบโค้ดที่ไม่จำเป็นออก ซึ่งจะช่วยลดขนาดรวมของหน้าเว็บไซต์ของคุณและทำให้เวลาในการโหลดหน้าเว็บเร็วขึ้นและประสบการณ์การใช้งานที่ดีขึ้นสำหรับผู้เยี่ยมชม
พื้นที่หนึ่งที่คุณสามารถลดขนาดหน้าเว็บไซต์ได้อย่างมากคือสไตล์ รูปแบบเว็บไซต์ถูกควบคุมผ่านภาษาตามกฎที่เรียกว่า Cascading Style Sheets ซึ่งเป็นหนึ่งในหน่วยการสร้างหลักของเวิลด์ไวด์เว็บควบคู่ไปกับ HTML และ Javascript
โดยทั่วไปจะใช้ตัวย่อเป็น CSS สไตล์ชีตสามารถใช้เพื่อกำหนดสีของหน้า แบบอักษร พื้นหลัง การจัดรูปแบบรูปภาพ ระยะขอบ การเติม และอื่นๆ ในตัวอย่างด้านล่าง โค้ด CSS ช่วยให้มั่นใจว่าบรรทัดแรกจะอยู่ตรงกลางและแสดงเป็นสีแดง
h1 { text-align: center; color: red; }เว็บไซต์ WordPress ทั่วไปจะต้องใช้สไตล์ชีตจำนวนมากเพื่อแสดงหน้าเว็บได้อย่างถูกต้อง นอกจากสไตล์ CSS ที่ใช้ใน WordPress เวอร์ชันหลักแล้ว การเรียก CSS ยังทำโดยธีม WordPress และปลั๊กอิน WordPress ที่คุณเปิดใช้งาน ดังนั้นเว็บไซต์ WordPress อาจต้องใช้ไฟล์ CSS โหลเพื่อจัดรูปแบบทุกอย่างถูกต้อง
Cascading Style Sheets สามารถเพิ่มเวลาในการโหลดหน้าเว็บได้หากไฟล์มีขนาดใหญ่เกินไปหรือหากมีการเรียกใช้ไฟล์ CSS มากเกินไป คุณสามารถใช้เทคนิคหลายอย่างเพื่อแก้ไขปัญหานี้ เช่น เลื่อน ลดขนาด และรวมเข้าด้วยกัน
ด้านล่างนี้คือบทสรุปของเทคนิคเหล่านี้
| เทคนิคการเพิ่มประสิทธิภาพ CSS | การใช้งาน |
|---|---|
| เลื่อน | เลื่อนการดำเนินการไฟล์ CSS ที่ไม่สำคัญออกไปจนกว่าหน้าจะโหลด |
| ลดขนาด | ลบช่องว่าง แท็บ ตัวแบ่งบรรทัด และความคิดเห็น |
| รวมกัน | ลดจำนวนคำขอ HTTP ทั้งหมดโดยการรวมไฟล์ CSS หลายไฟล์เป็นไฟล์เดียว |
หากคุณต้องการลดน้ำหนักของ CSS เพิ่มเติม ฉันแนะนำ ให้ลบกฎ CSS ที่ไม่ได้ใช้ใน WordPress เพื่อให้ผู้เยี่ยมชมดาวน์โหลดเฉพาะสไตล์ที่จำเป็นเท่านั้น ด้วยการป้องกันไม่ให้เบราว์เซอร์โหลดโค้ด CSS ที่ไม่จำเป็น คุณสามารถเพิ่มความเร็วในการโหลดหน้าเว็บและมอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้เข้าชม
มาดู CSS ที่ไม่ได้ใช้ให้ละเอียดยิ่งขึ้น และดูว่าคุณสามารถลบโค้ด CSS ที่ไม่ได้ใช้ออกจากเว็บไซต์ WordPress ของคุณได้อย่างไร
CSS ที่ไม่ได้ใช้ใน WordPress คืออะไร และเหตุใดจึงเกิดขึ้น
CSS ที่ไม่ได้ใช้หมายถึงกฎ CSS ที่ไม่ได้ถูกเรียกในหน้าปัจจุบัน สิ่งนี้เกิดขึ้นบ่อยครั้งเนื่องจากหน้าเว็บไม่จำเป็นต้องเรียกใช้กฎ CSS ทุกกฎจากสไตล์ชีต ตัวอย่างเช่น สไตล์ชีตของคุณอาจมีกฎ CSS สำหรับแสดงบรรทัดแรกโดยใช้สีแดง แต่จะจัดประเภทเป็น CSS ที่ไม่ได้ใช้หากไม่ได้ร้องขอจริงๆ
เนื่องจากเบราว์เซอร์ไม่ต้องการกฎ CSS ที่ไม่ได้ใช้ โค้ดจึงเพิ่มขนาดของไฟล์ CSS โดยไม่จำเป็น คุณจึงสามารถปรับปรุงเวลาในการโหลดหน้าเว็บได้โดยการลบโค้ด CSS ที่ไม่ได้ใช้ใน WordPress
ธีม WordPress จำเป็นต้องใช้ไฟล์ style.css เป็นสไตล์ชีตหลัก แม้ว่าเป็นเรื่องปกติที่ธีมจะใช้สไตล์ชีตเพิ่มเติมสำหรับฟอนต์ สกินธีม และองค์ประกอบการออกแบบอื่นๆ กฎ CSS จำนวนมากที่มีอยู่ในไฟล์ CSS ของธีมนั้นจำเป็นในบางสถานการณ์เท่านั้น แม้จะมีสิ่งนี้ ไฟล์ CSS เหล่านี้มักจะถูกโหลดในทุกหน้าของเว็บไซต์ของคุณ
ปลั๊กอิน WordPress นั้นไม่ดีอย่างยิ่งสำหรับการแทรก CSS ที่ไม่ได้ใช้ลงในหน้า เนื่องจากนักพัฒนามักจะโหลดสไตล์ชีตในทุกหน้าตามค่าเริ่มต้น
| ประเภทของปลั๊กอิน WordPress | ตัวอย่าง CSS ที่ไม่ได้ใช้ |
|---|---|
| ตัวสร้างหน้า | แทรกสไตล์สำหรับบล็อกเนื้อหาที่ไม่ได้ใช้ในเพจ |
| ตัวเลื่อนเนื้อหา | เรียกใช้สไตล์ชีตตัวเลื่อนทั่วทั้งเว็บไซต์ของคุณ แม้ว่าจะต้องใช้เฉพาะในหน้าแรกเท่านั้น |
| แบบฟอร์มติดต่อ | เรียกใช้สไตล์ชีตของแบบฟอร์มทั่วทั้งเว็บไซต์ของคุณ แม้ว่าจะต้องระบุในหน้าติดต่อเท่านั้น |
เป็นการดีที่จะลบ CSS ที่ไม่ได้ใช้ใน WordPress แต่ถ้าคุณลบโค้ด CSS ใดๆ ที่มีความสำคัญต่อการออกแบบเว็บไซต์ของคุณ การออกแบบเว็บไซต์ของคุณจะเสียหาย
สิ่งที่เกี่ยวกับ CSS ที่สำคัญ?
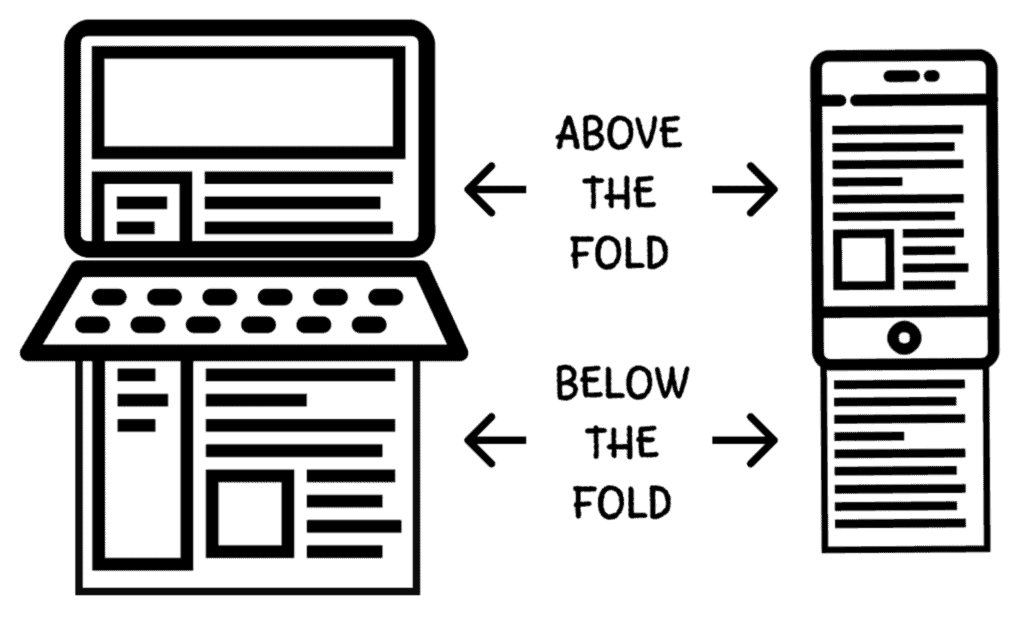
อีกคำหนึ่งที่คุณอาจได้ยินบ่อยๆ คือ Critical CSS หมายถึงสไตล์ที่จำเป็นในการแสดงเนื้อหาต่อผู้ใช้ทันทีโดยไม่ต้องเลื่อน พื้นที่นี้เรียกว่า ครึ่งหน้าบน และเวลาที่เบราว์เซอร์ใช้ในการโหลดเนื้อหาครึ่งหน้าบนเรียกว่า First Contentful Paint (FCP)
Google ขอแนะนำให้แยก CSS ที่สำคัญ ย่อขนาด และแสดงอินไลน์ในองค์ประกอบ HEAD เพื่อให้แน่ใจว่า First Contentful Paint โหลดได้อย่างรวดเร็ว สามารถใช้ Defer เพื่อโหลดไฟล์ CSS ที่ไม่สำคัญในภายหลัง เพื่อให้แน่ใจว่าไฟล์ CSS ที่มีความสำคัญน้อยกว่าจะไม่ทำให้การโหลดหน้าเว็บเริ่มต้นช้าลง

วิธีค้นหา CSS ที่ไม่ได้ใช้
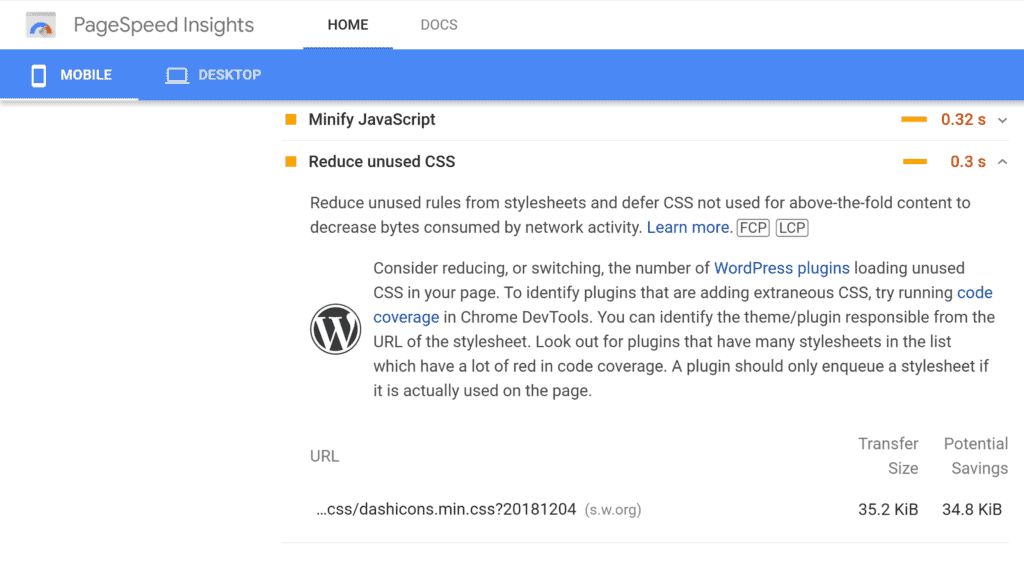
วิธีที่รวดเร็วในการค้นหา CSS ที่ไม่ได้ใช้บนหน้าเว็บคือการป้อน URL ลงในเครื่องมือรายงานประสิทธิภาพ เช่น GTmetrix, Google PageSpeed Insights หรือ Pingdom Website Speed Test รายงานจะเน้น CSS ที่ไม่ได้ใช้ และแนะนำให้นำกฎที่ไม่ได้ใช้ออกหรือเลื่อนออกไป

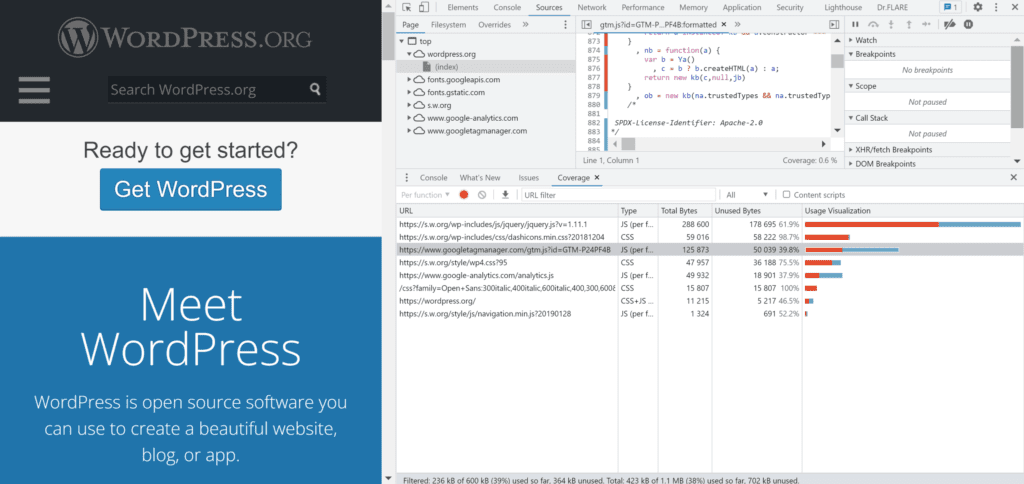
เบราว์เซอร์สมัยใหม่มีเครื่องมือสำหรับนักพัฒนาเพื่อช่วยคุณวิเคราะห์การออกแบบและโค้ดของเว็บไซต์ ตัวเลือกสำหรับนักพัฒนาซอฟต์แวร์ใน Google Chrome เรียกว่า Chrome DevTools และ แท็บความครอบคลุม สามารถใช้เพื่อค้นหาโค้ด Javascript และ CSS ที่ไม่ได้ใช้ เป็นวิธีที่รวดเร็วและมีประสิทธิภาพในการค้นหาไฟล์ CSS ที่มีกฎที่ไม่ได้ใช้งานจำนวนมาก
หากต้องการโหลด Chrome DevTools สิ่งที่คุณต้องทำคือคลิกขวาที่หน้าเพจแล้วเลือก Inspect จากนั้นคุณสามารถคลิกที่แท็บความครอบคลุมเพื่อดู URL ของแต่ละไฟล์และดูว่าไฟล์นั้นเป็น Javascript, CSS หรือทั้งสองอย่าง ทางด้านขวา คุณจะเห็นขนาดรวมของไฟล์เป็นไบต์และจำนวนไบต์ทั้งหมดที่ไม่ได้ใช้ แถบการแสดงภาพจะแสดงโค้ดที่ไม่ได้ใช้เป็นสีแดงและโค้ดที่จำเป็นเป็นสีเขียวอมฟ้า ข้อมูลสรุปนี้อยู่ในแผงด้านล่าง แต่หากคุณคลิกที่ไฟล์ใดไฟล์หนึ่ง คุณจะเห็นกฎ CSS ที่ไม่ได้ใช้ซึ่งไฮไลต์ด้วยสีแดงในแผงด้านบน
ดูหน้าความครอบคลุมของนักพัฒนาซอฟต์แวร์ Chrome สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของแท็บความครอบคลุม

คุณสามารถพบเครื่องมือ CSS ฟรีและพรีเมียมอื่นๆ อีกมากมายได้ทางออนไลน์

- เครื่องมือ JitBit Unused CSS – บริการฟรีที่รวบรวมข้อมูลทุกหน้าบนเว็บไซต์ของคุณและไฮไลต์ตัวเลือก CSS ที่ไม่ได้ใช้ทุกที่
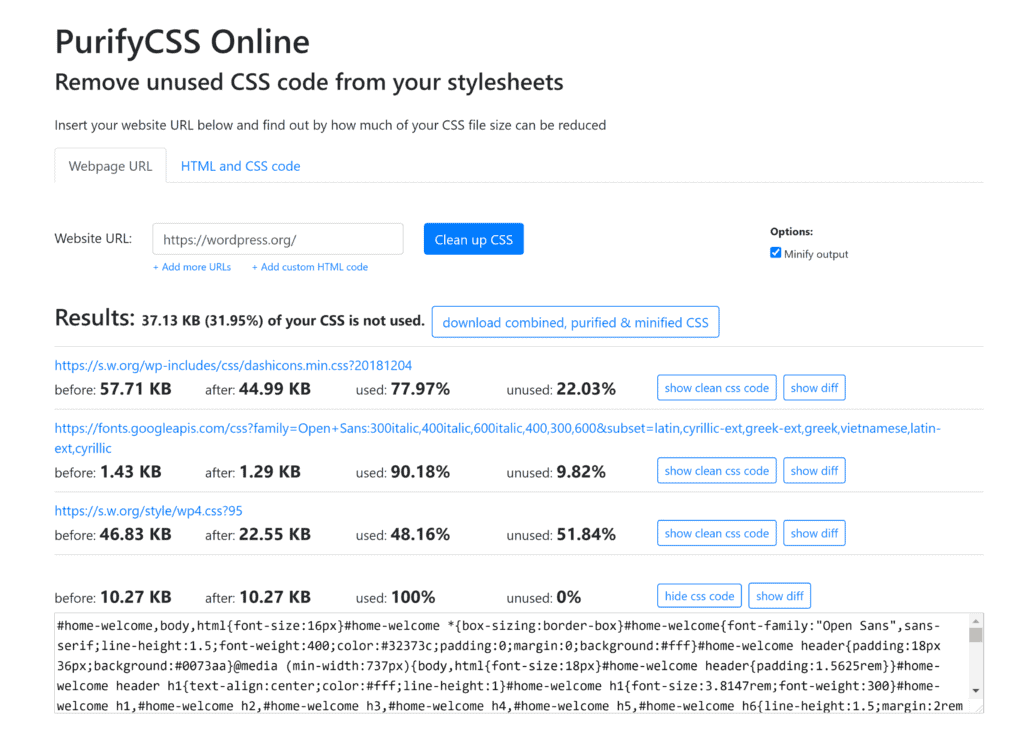
- PurifyCSS Online – เครื่องมือฟรีที่มีประโยชน์ซึ่งเน้นโค้ดที่ไม่ได้ใช้และให้ไฟล์ CSS ที่สะอาดแก่คุณ
- UnusedCSS – บริการระดับพรีเมียมที่สแกน URL ของหน้าและจัดเตรียมไฟล์ CSS ที่สะอาดกว่าโดยไม่มีโค้ดที่ไม่จำเป็น (ราคาเริ่มต้นที่ 25 ดอลลาร์ต่อเดือน)

แม้ว่าเครื่องมือต่างๆ เช่น Chrome DevTools และ PurifyCSS Online จะมีประโยชน์สำหรับการดูกฎ CSS ที่ไม่ได้ใช้บนเว็บไซต์ แต่เครื่องมือเหล่านี้อาจใช้ไม่ได้ผลในการแก้ปัญหา CSS ที่ไม่ได้ใช้บนแพลตฟอร์มแบบไดนามิก เช่น WordPress
ธีมและปลั๊กอินของ WordPress ต้องการสไตล์ชีตที่แตกต่างกันเพื่อโหลดทั่วทั้งเว็บไซต์ของคุณ ดังนั้นจำนวน CSS ที่ไม่ได้ใช้จะเปลี่ยนจากหน้าหนึ่งไปอีกหน้าหนึ่ง นั่นคือเหตุผลที่ฉันเชื่อว่าโดยทั่วไปแล้วจะดีกว่าถ้าใช้ปลั๊กอิน WordPress สำหรับการเพิ่มประสิทธิภาพเพื่อลบ (หรือเลื่อน) CSS ที่ไม่ได้ใช้ใน WordPress
มาดูปลั๊กอิน WordPress ที่เป็นประโยชน์ซึ่งช่วยลบ CSS ที่ไม่ได้ใช้ออกจากเว็บไซต์ WordPress ของคุณ
ลบ CSS ที่ไม่ได้ใช้ใน WordPress โดยใช้ WP Rocket
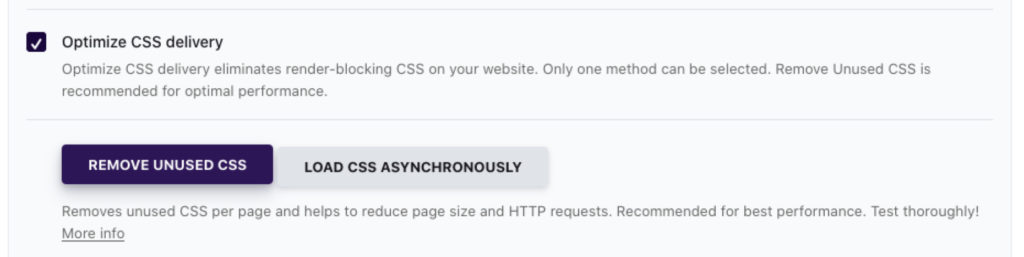
WP Rocket เป็นหนึ่งในโซลูชั่นประสิทธิภาพ WordPress ที่ได้รับความนิยมสูงสุดในตลาด ใบอนุญาตสำหรับ WP Rocket มีราคา $49 ต่อปี
ปลั๊กอินมีเครื่องมือที่สามารถลบ CSS ที่ไม่ได้ใช้ทั้งหมดออกจากเว็บไซต์ของคุณด้วยการคลิกปุ่ม ในเบื้องหลัง สิ่งที่ WP Rocket กำลังทำคือตรวจสอบสไตล์ชีตและสคริปต์ทั้งหมดในแต่ละหน้า และจับคู่กฎ CSS กับตัวเลือก CSS ที่พบในโค้ด HTML กระบวนการนี้ดำเนินการภายนอกบนเซิร์ฟเวอร์ของ WP Rocket ดังนั้นตรวจสอบให้แน่ใจว่าปลั๊กอินความปลอดภัย WordPress ของคุณได้ทำการอนุญาตพิเศษที่อยู่ IP ของเซิร์ฟเวอร์

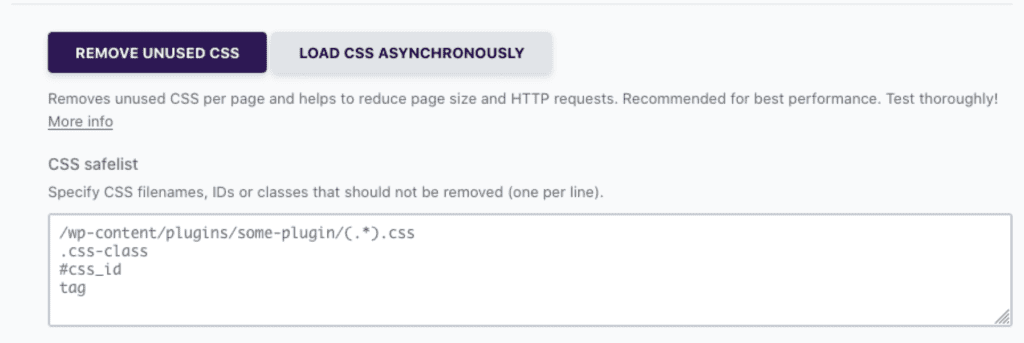
เนื่องจาก WP Rocket จะลบโค้ด CSS ที่ไม่ได้ใช้ทั้งหมดโดยอัตโนมัติ คุณอาจประสบกับสถานการณ์ที่เครื่องมือนี้อาจทำให้การออกแบบเว็บไซต์ของคุณเสียหายได้ เช่น แบบฟอร์มการติดต่อ ในกรณีนี้ ให้เพิ่มไฟล์ CSS, ID หรือคลาสที่เกี่ยวข้องไปยังรายการที่ปลอดภัยของ WP Rocket CSS

อ่านที่แนะนำ: วิธีล้างฐานข้อมูล WordPress
ลบ CSS ที่ไม่ได้ใช้ใน WordPress โดยใช้ Perfmatters
Perfmatters เป็นโซลูชันการเพิ่มประสิทธิภาพที่ฉันใช้บนเว็บไซต์เพื่อลบโค้ด CSS ที่ไม่ได้ใช้ เป็นปลั๊กอิน WordPress พรีเมียมที่มีให้ในราคาเพียง $24.95 ต่อปี
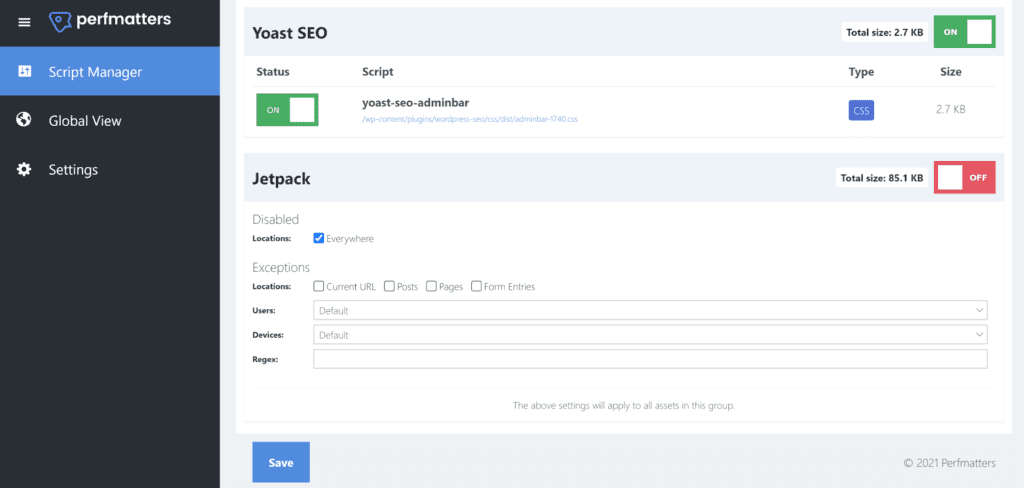
ด้วย Perfmatters Script Manager คุณสามารถเปิดใช้งานและปิดใช้งานไฟล์ CSS และไฟล์ Javascript ในโพสต์และเพจเฉพาะทั่วทั้งเว็บไซต์ของคุณ สามารถทำการยกเว้นการยกเว้นสคริปต์ตามนิพจน์ทั่วไป สถานะการเข้าสู่ระบบของผู้ใช้ และประเภทอุปกรณ์ของผู้ใช้
ฉันพบว่าปลั๊กอินนี้มีประสิทธิภาพสูงในการจัดการกับปลั๊กอิน WordPress ที่ปรับแต่งมาไม่ดี ยกตัวอย่างเช่น Jetpack แม้ว่าคุณจะไม่ได้ใช้โมดูล Jetpack สำหรับส่วนหน้าของเว็บไซต์ของคุณ โมดูลจะยังคงโหลดไฟล์ CSS ขนาด 85.1 KB ในทุกหน้าของเว็บไซต์ของคุณ ดังที่คุณเห็นด้านล่าง Perfmatters ช่วยให้ฉันสามารถหยุดการโหลดไฟล์ CSS ที่ไม่จำเป็นนี้ได้

การลบ CSS ที่ไม่ได้ใช้ใน WordPress โดยใช้การล้างเนื้อหา
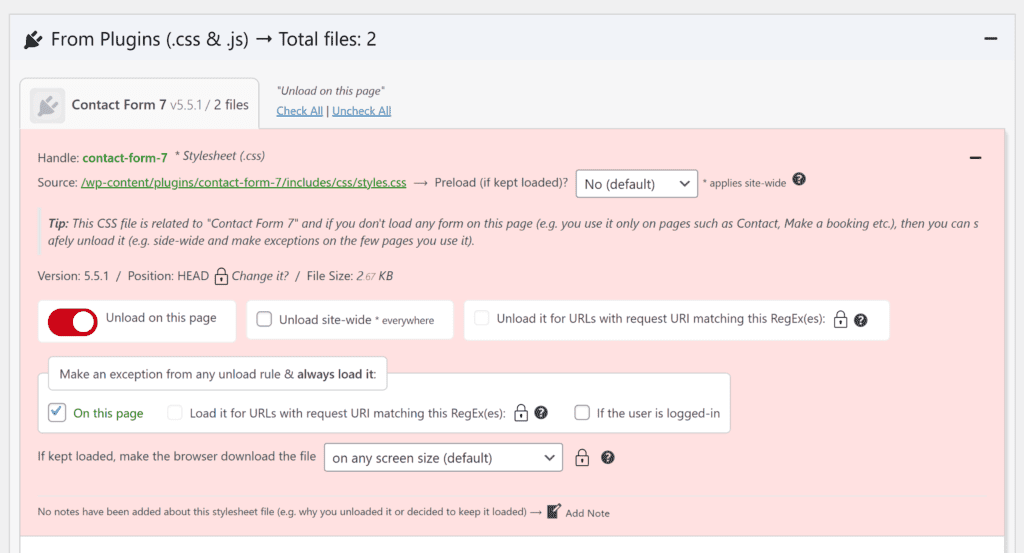
ทางเลือกที่ดีสำหรับ Perfmatters คือ Asset CleanUp ปลั๊กอินนี้ใช้งานได้ฟรี แม้ว่าเวอร์ชันพรีเมียมจะมีให้ในราคา €42.08 ซึ่งจะปลดล็อคคุณสมบัติเพิ่มเติมมากมาย
ตัวจัดการ CSS และ Javascript ของ Asset CleanUp ให้คุณโหลดไฟล์ล่วงหน้าและปิดใช้งานไฟล์ในหน้าเฉพาะทั่วทั้งเว็บไซต์ของคุณ สามารถทำการยกเว้นสำหรับผู้ใช้ที่เข้าสู่ระบบ
หากคุณอัปเกรดเป็น Asset CleanUp Pro คุณจะควบคุมได้มากขึ้นว่าจะโหลดไฟล์ CSS และ Javascript ของเว็บไซต์คุณในส่วนใดบ้าง และสามารถเพิ่มข้อยกเว้นเพิ่มเติมสำหรับขนาดหน้าจอและนิพจน์ทั่วไปได้

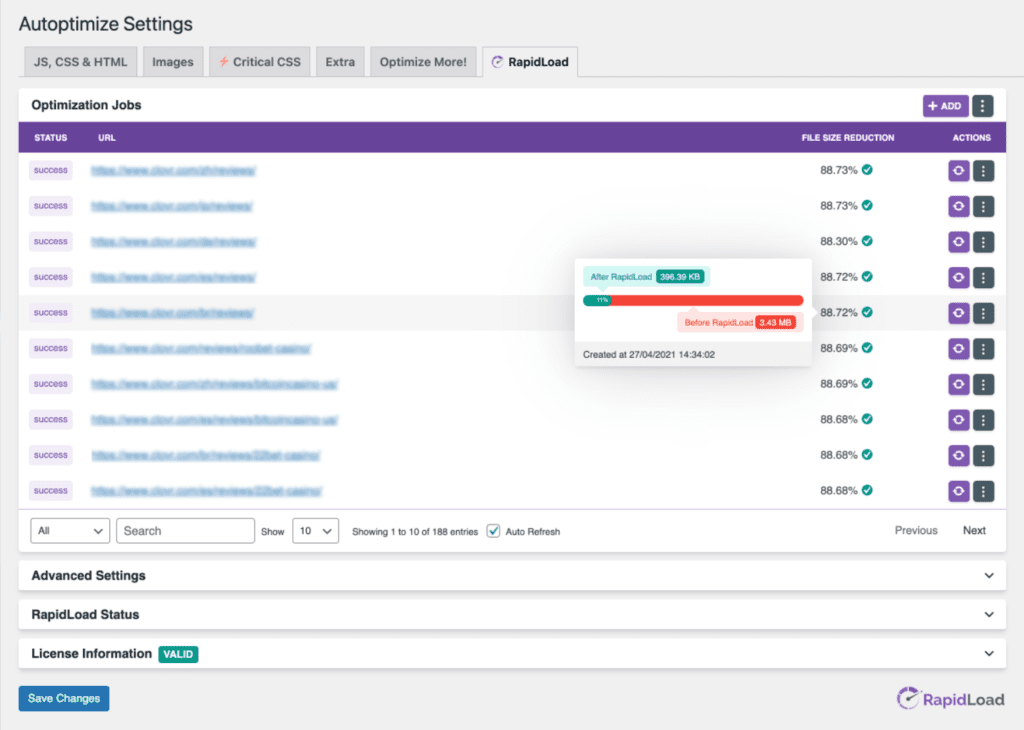
การลบไฟล์ CSS ที่ไม่ได้ใช้โดยใช้ RapidLoad
Autoptimize เป็นปลั๊กอิน WordPress เพิ่มประสิทธิภาพที่ช่วยให้คุณสามารถรวบรวม ลดขนาด และแคชไฟล์ CSS, Javascript และ HTML ปลั๊กอิน WordPress RapidLoad Power-Up ขยายการปรับอัตโนมัติเพิ่มเติมโดยช่วยคุณลบ CSS ที่ไม่ได้ใช้ใน WordPress

เช่นเดียวกับเครื่องมือเพิ่มประสิทธิภาพ CSS ของ WP Rocket RapidLoad Power-Up ช่วยลดเวลาในการโหลดหน้าเว็บโดยตรวจสอบว่ากฎ CSS ใดที่จำเป็นจริงๆ
ตามชื่อที่แนะนำ ปลั๊กอินใช้บริการ RapidLoad เพื่อลดขนาดของไฟล์ CSS ดังนั้น คุณจะต้องสมัครใช้บริการ RapidLoad เพื่อใช้ RapidLoad Power-Up มีแผนรายเดือนสำหรับ RapidLoad ในราคา $5.83 ต่อเดือน

ความคิดสุดท้าย
นักพัฒนาไม่ได้ดำเนินการมากพอที่จะเพิ่มประสิทธิภาพของสไตล์ชีตที่จัดรูปแบบและกำหนดรูปแบบเว็บไซต์ของเรา คุณจะพบว่าธีมและปลั๊กอิน WordPress จำนวนมากโหลดกฎ CSS ทั้งหมดทั่วทั้งเว็บไซต์ของคุณ แม้ว่ากฎเหล่านั้นจะจำเป็นสำหรับบางหน้าเท่านั้น
หากต้องการดูจำนวนโค้ด CSS ที่ไม่ได้ใช้ในเว็บไซต์ของคุณเอง ฉันขอแนะนำให้ใช้เกณฑ์มาตรฐานบางอย่างกับเครื่องมือรายงานประสิทธิภาพ เช่น GTmetrix, Google PageSpeed Insights หรือ Pingdom Website Speed Test นอกจากนี้ยังสามารถใช้เครื่องมือสำหรับนักพัฒนา เช่น Chrome DevTools และ PurifyCSS Online เพื่อดูว่า CSS เพิ่มน้ำหนักที่ไม่จำเป็นลงในหน้ามากน้อยเพียงใด
โชคดีที่เราสามารถลบ CSS ที่ไม่ได้ใช้ใน WordPress ได้โดยใช้โซลูชันประสิทธิภาพ WordPress จำนวนหนึ่ง หากคุณต้องการให้กระบวนการเป็นแบบอัตโนมัติ ฉันแนะนำให้ใช้ WP Rocket หรือ RapidLoad Power-Up ผู้ที่มีแนวทางปฏิบัติในการบำรุงรักษา WordPress จะชอบ Perfmatters และ Asset CleanUp เนื่องจากปลั๊กอินเหล่านี้ให้คุณควบคุมได้อย่างเต็มที่ว่าจะโหลดไฟล์ CSS และ Javascript ของเว็บไซต์ส่วนใด
โปรดทราบว่าการลบโค้ด CSS ที่สำคัญจะทำให้การออกแบบเว็บไซต์ของคุณเสียหาย ดังนั้น โปรดตรวจสอบหน้าเว็บไซต์ของคุณเป็นประจำเพื่อให้แน่ใจว่าทุกอย่างทำงานได้อย่างถูกต้อง
อ่านที่แนะนำ: วิธีเลื่อนการแยกจาวาสคริปต์ใน WordPress
ขอให้โชคดี.
เควิน
